مراجعة الموضوع الأربعة والعشرون: جميع الميزات، كل الحقائق
نشرت: 2023-12-05لقد حان ذلك الوقت من العام مرة أخرى عندما يتم تقديم سمة WordPress الافتراضية الجديدة لإغراق أسناننا الجماعية فيها. تم إصدار Twenty-Four الآن ويقدم ميزات جديدة وخيارات تخصيص وتفاصيل تستحق مراجعة شاملة للموضوع.
في هذه المقالة، سنلقي نظرة على كل ما يقدمه المظهر الافتراضي الجديد. سنفحص ما هو جديد، وما تم ترحيله من Twenty Twenty-Three، بالإضافة إلى إيجابيات وسلبيات الموضوع. بهذه الطريقة، يمكنك أن تقرر ما إذا كان هذا خيارًا لمشروع موقع ويب حالي أو مستقبلي.
مفهوم وفلسفة التصميم

تم شحن Twenty-Four مع WordPress 6.4 ويبشر بتحول كبير في تصور سمات WordPress. ويهدف إلى أن يكون قابلاً للتكيف عالميًا ومناسبًا لأي نوع من المواقع والموضوعات. ولهذا السبب، فهو يقدم أقل من موضوع واحد متماسك وأكثر من مجموعة كبيرة من أنماط التصميم والجماليات التي يمكنك دمجها وفقًا لاحتياجاتك.
الابتعاد عن سمات WordPress الافتراضية السابقة
في الماضي، كانت سمات WordPress الافتراضية غالبًا ما تحتوي على تصميم أكثر تخصصًا أو تركيزًا ضيقًا. على سبيل المثال، في Twenty Nineteen، كان التركيز في الغالب على الطباعة وكان الموضوع مناسبًا للتدوين أو كقالب لموقع ويب تجاري ثابت.

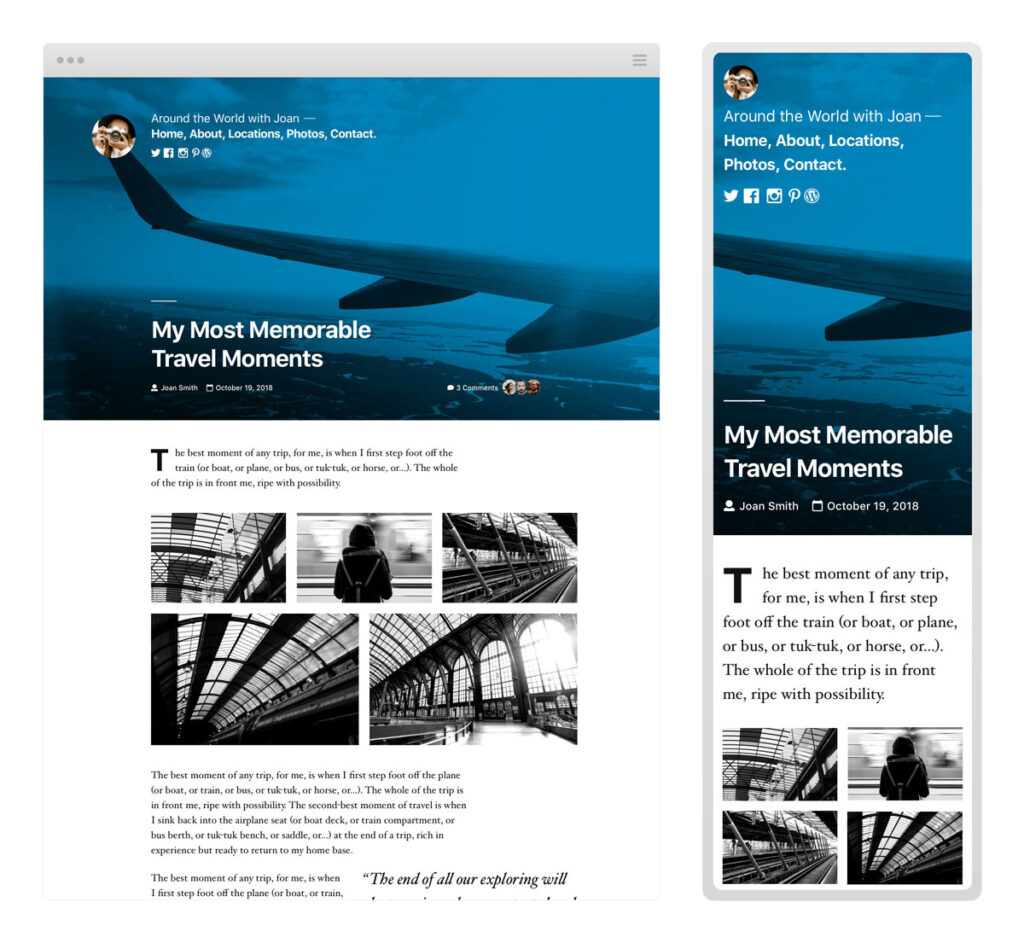
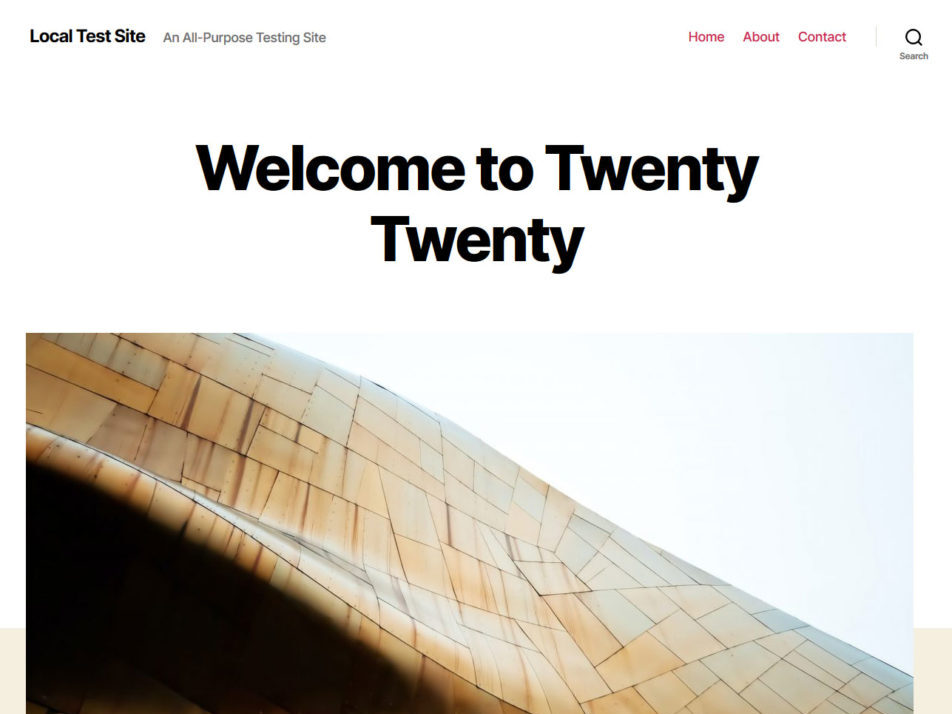
وبالمثل، كانت Twenty Twenty، بتركيزها على سهولة القراءة والوضوح، مثالية للكتاب والناشرين. لقد وفر إطارًا ممتازًا للمحتوى النصي والمرئيات الكبيرة. ومن ناحية أخرى، كان يفتقر إلى التنوع اللازم للمحافظ أو مواقع الوسائط المتعددة.

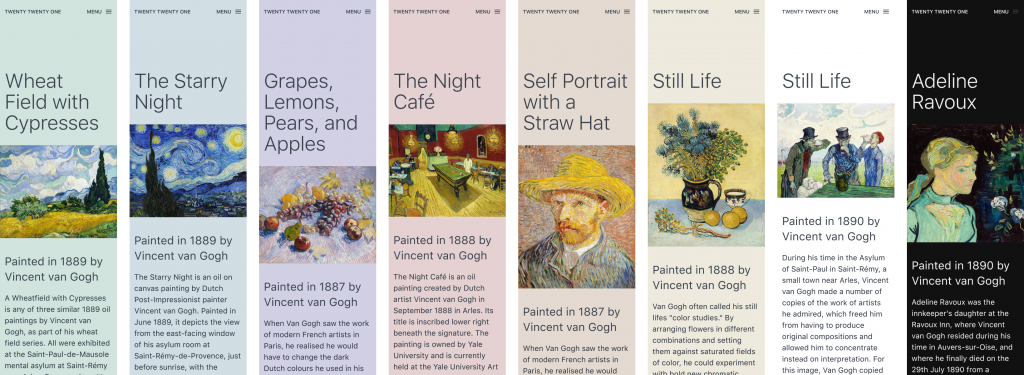
احتضنت Twenty-One البساطة وكانت تستهدف في المقام الأول المدونين والشركات الصغيرة. كانت بساطته مثالية لمواقع الويب التي تركز على المحتوى والتصميم النظيف والمباشر. ومع ذلك، لم تكن لوحة الألوان الافتراضية الخافتة مناسبة حقًا لأي نوع من مواقع الويب.

على الرغم من أن هذه المواضيع فعالة ضمن نطاقاتها المحددة، إلا أنها كانت محدودة إلى حد ما في قابليتها للاستخدام لمجموعة واسعة من أنواع مواقع الويب. وكان لكل منهم فلسفة تصميم مميزة، على الرغم من جاذبيتها، إلا أنها لم تترجم بالضرورة عبر أنواع أخرى من مواقع الويب.
أربعة وعشرون أربعة وعشرون له نطاق أوسع
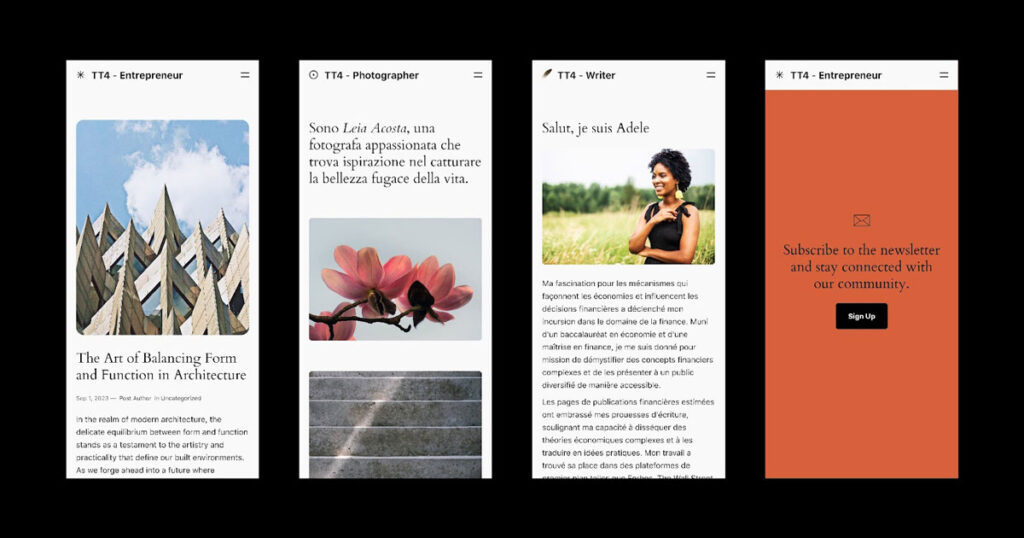
من ناحية أخرى، يلبي Twenty-Twenty-Four نطاقًا أوسع من حالات الاستخدام. وهو يستهدف على وجه التحديد ثلاث مجموعات رئيسية من المستخدمين: رواد الأعمال وأصحاب الأعمال الصغيرة، والمصورون والفنانون، بالإضافة إلى الكتاب والمدونين. يأتي هذا النهج ثلاثي التركيز مع قوالب وأنماط متعددة الاستخدامات بما يكفي لتناسب مختلف احتياجات مواقع الويب المهنية والشخصية.

تكشف مقارنة Twenty-Four مع سابقتها المباشرة، Twenty-Twenty-Three، عن تطور واضح في فلسفة التصميم. في حين أن Twenty Twenty-Three كان إصدارًا مصغرًا من Twenty Twenty-Two، مع التركيز بشكل أساسي على اختلافات الأنماط المقدمة من المجتمع، فإن Twenty Twenty-Four يسلط الضوء على أحدث ميزات تصميم WordPress.
نهجها لا يتعلق بدفع تصميم شامل واحد. ينصب التركيز بشكل أكبر على توفير إطار عمل غير مرئي يمكّن المستخدمين من تحقيق رؤيتهم الإبداعية.
خيارات التخصيص والمرونة
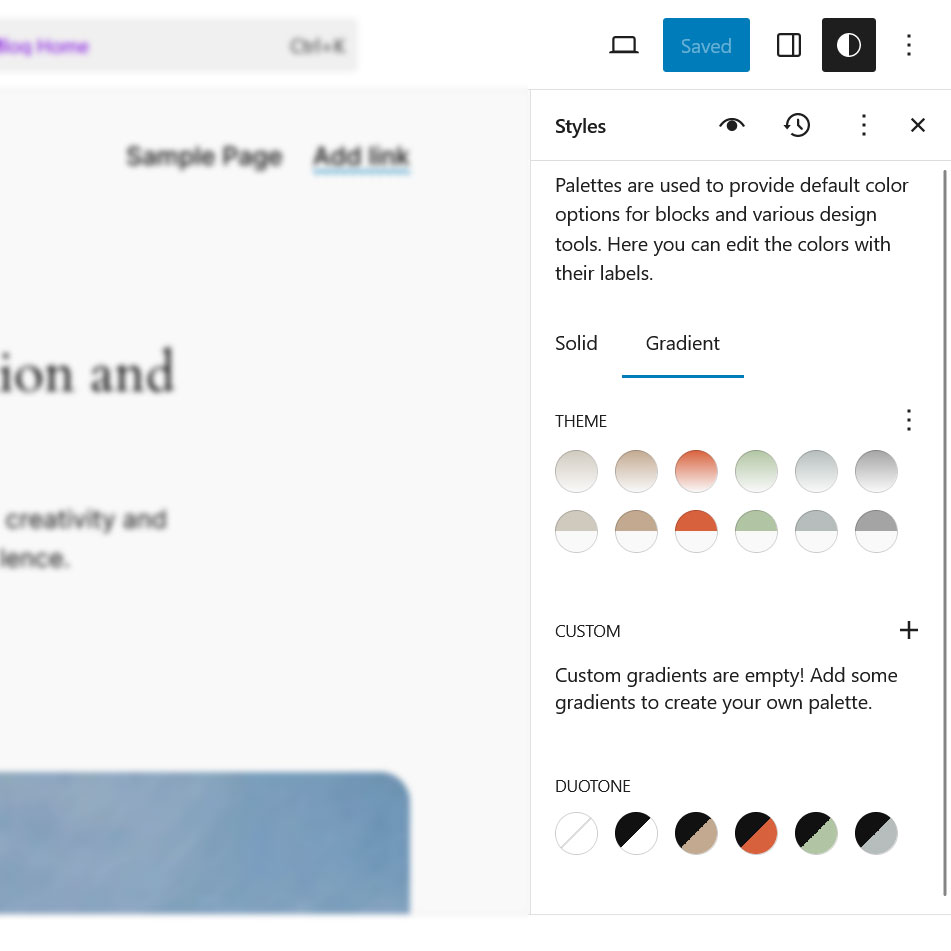
يقدم Twenty Twenty-Four مجموعة غنية من خيارات التخصيص إلى الطاولة. يأتي مزودًا بسبعة أشكال مختلفة من الأنماط العالمية، مما يوفر لك حرية الاختيار والتبديل بين جماليات التصميم المختلفة.
تقصير

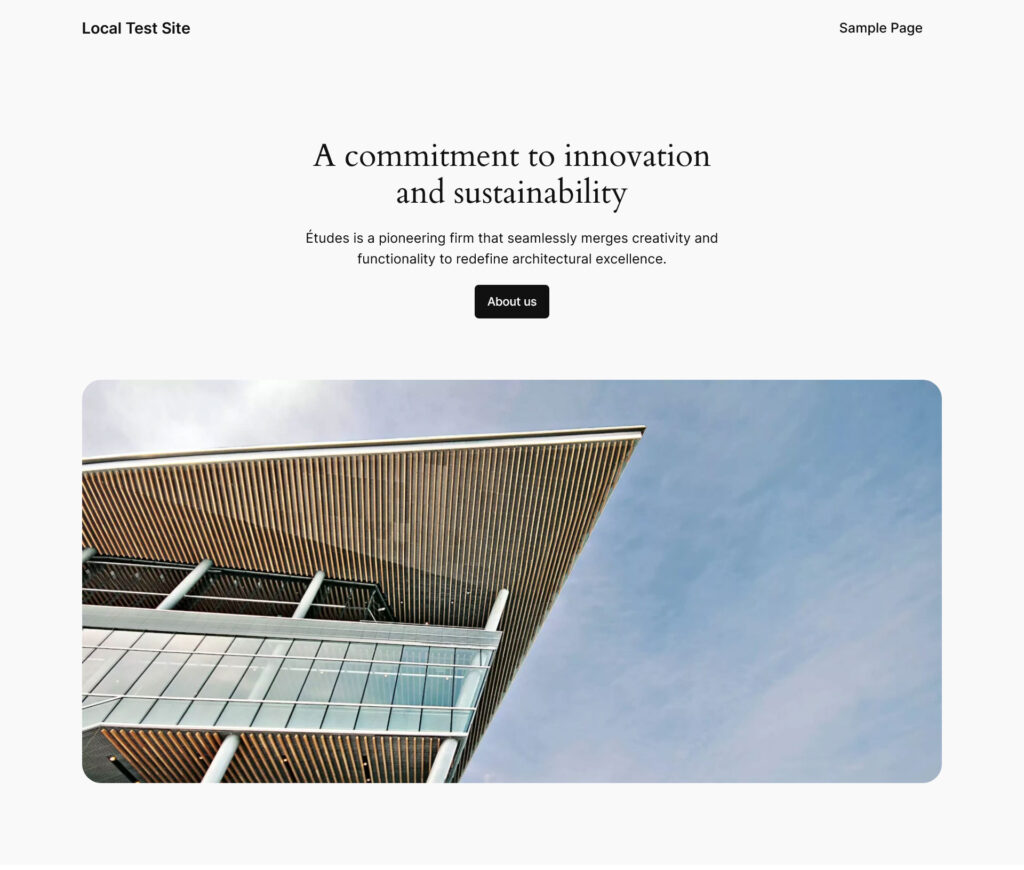
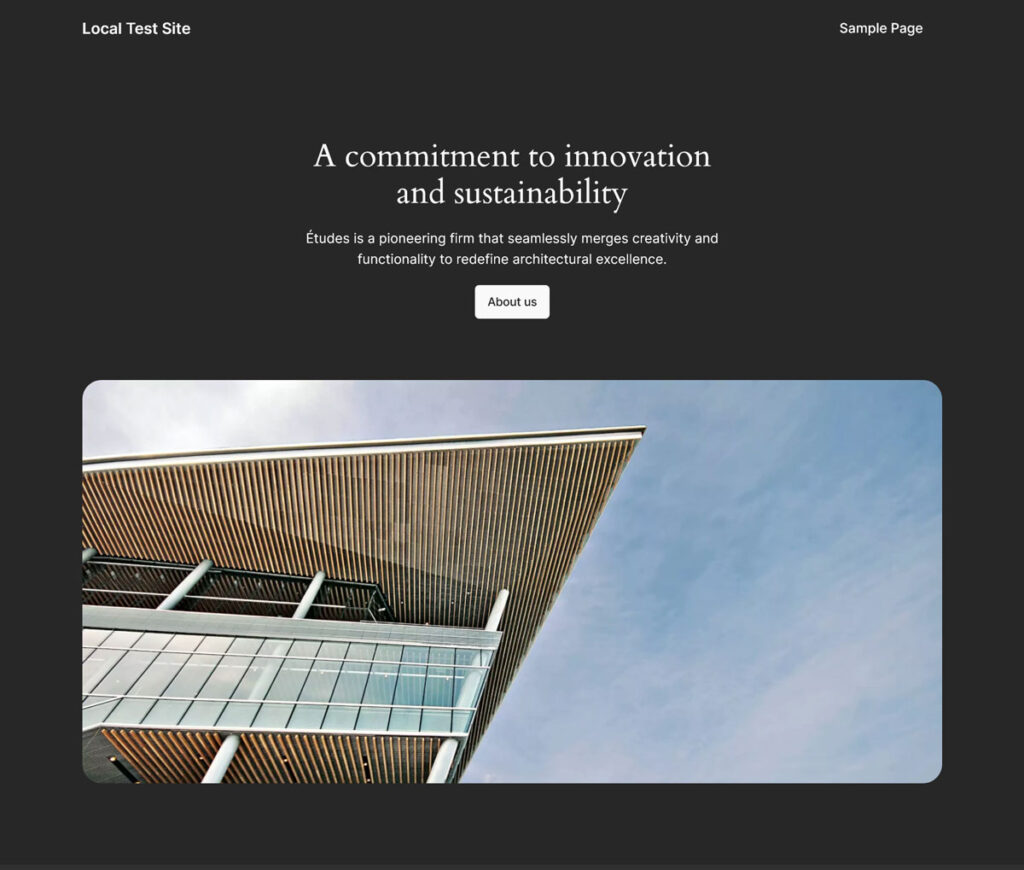
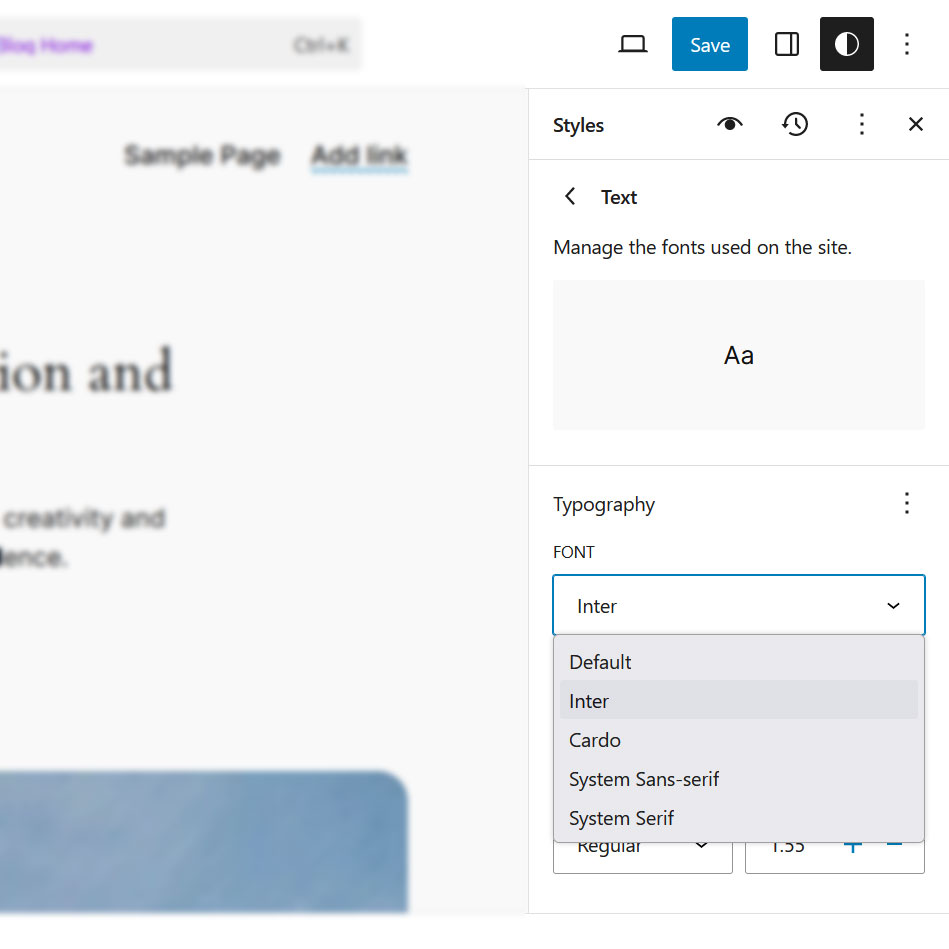
يأتي النمط الافتراضي لـ Twenty Twenty-Four بنظام ألوان فاتح مع لون خلفية غير أبيض تمامًا، ولمسات رمادية داكنة، وأناقة بسيطة. يستخدم عائلتي الخطوط، Cardo للعناوين وInter للنص الأساسي. كما أنه يوفر عشرة ألوان واثني عشر تدرجًا وخمسة ألوان ثنائية كجزء من خياراته.

جمرة

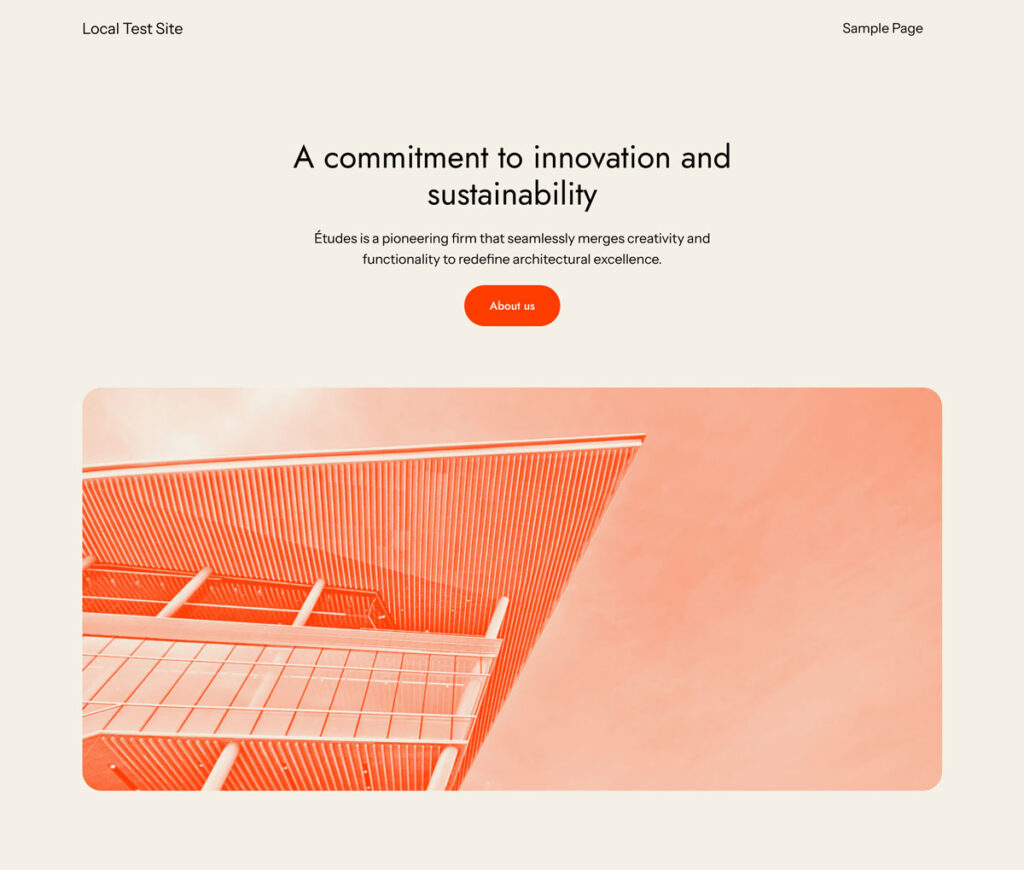
يقدم إصدار Ember مظهرًا جديدًا وديناميكيًا للموضوع الافتراضي الجديد. فهو يضيف تراكبًا برتقاليًا ساطعًا إلى الصور ويتحول إلى Jost وInstrument Sans، وكلاهما من الخطوط غير الرقيقة، مع استخدام ألوان الخلفية الهادئة لتعويض بقع الألوان المفعمة بالحيوية.
حفرية

التالي، لدينا الأحفوري. إنه يقلب الطباعة الأصلية رأسًا على عقب باستخدام الخط serif للنص الأساسي أثناء استخدام محرف serifless للعناوين. من ناحية الألوان، فهو يتناسب مع الأشكال الترابية (يقدم خمسة ألوان مختلفة) ويستخدم أزرارًا مستديرة للحصول على مظهر أكثر عضوية. يمكنني أن أعتبره خيارًا رائعًا لموقع ويب متعلق بالعافية.
جليد

يتوافق هذا النمط بشكل وثيق مع تصميم السمة الافتراضية ويستخدم نفس لوحة الألوان. ومع ذلك، فهو يعرض خط النظام للعناوين وخط Inter للنص الأساسي. معًا، يقومون بإنشاء جمالية واضحة وحادة تحاكي الإعداد الأصلي للموضوع مع مجموعة قوية من خيارات الألوان والتدرج.
دوامة

يُحدث Maelstrom ثورة في النمط الافتراضي من خلال العديد من التحسينات. باستخدام لوحة الألوان الزرقاء والبيضاء، فإنه يتبع أسلوبًا مشابهًا للطباعة مثل الاختلاف الأحفوري. والفرق الوحيد هو أنه يستخدم Jost للنسخ الأساسي. والنتيجة هي تصميم يبدو راقيًا وحديثًا.
نعناع

يقدم نمط Mint لمسة منعشة من خلال دمج التغييرات في لوحة الألوان وعائلات الخطوط. يعرض أداة Sans للعناوين وJost لنسخة الجسم. وينتج عن ذلك جمالية بصرية متميزة ومعاصرة تميزها عن الأشكال الأخرى. كما أنه يجعلك جائعًا لتناول الآيس كريم برقائق النعناع.
الجزع

يقدم Onyx، الإصدار الداكن من النمط الافتراضي، لوحة ألوان أكثر أناقة (مع عشرة ألوان هائلة) بالإضافة إلى مجموعات متدرجة وثنائية اللون. إنه يلبي احتياجات المستخدمين الذين يبحثون عن حضور راقي ومتطور عبر الإنترنت، بفضل نظام الألوان الأنيق والعناصر الجذابة بصريًا.
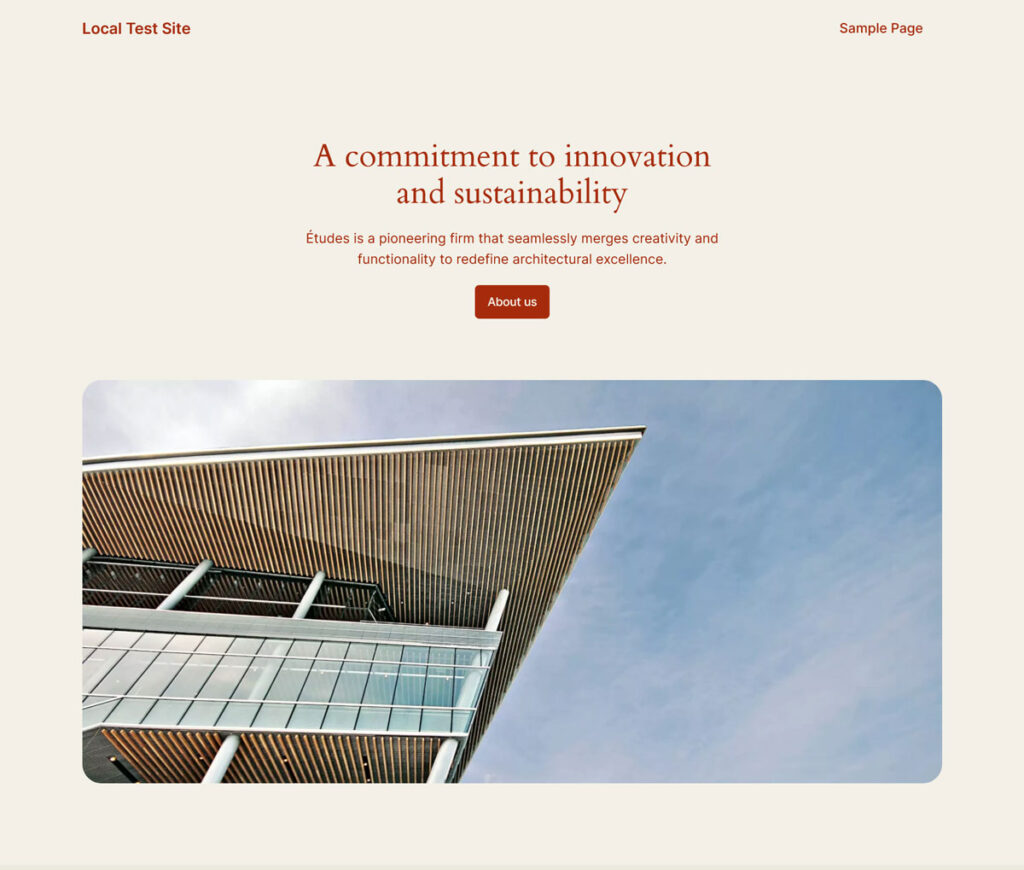
الصدأ

أخيرًا، يضيف اختلاف نمط Rust نظام ألوان رملي يتكون من ثلاثة ألوان فقط مع الحفاظ على التصميم الأصلي. إنه تنوع رائع للموضوع لإضافة المزيد من الألوان الحيوية مع الحفاظ على الطبيعة البسيطة لـ Twenty Twenty-Four.
أربعة وعشرون: قوالب الصفحات المتوفرة

يأتي Twenty Twenty-Four مزودًا بمجموعة شاملة من قوالب الصفحات المضمنة، كل منها مصمم لاستيعاب جوانب مختلفة من تصميم موقع الويب ووظائفه. هذه القوالب هي:
- المشاركات الفردية - قالب قياسي لمشاركات المدونة الفردية.
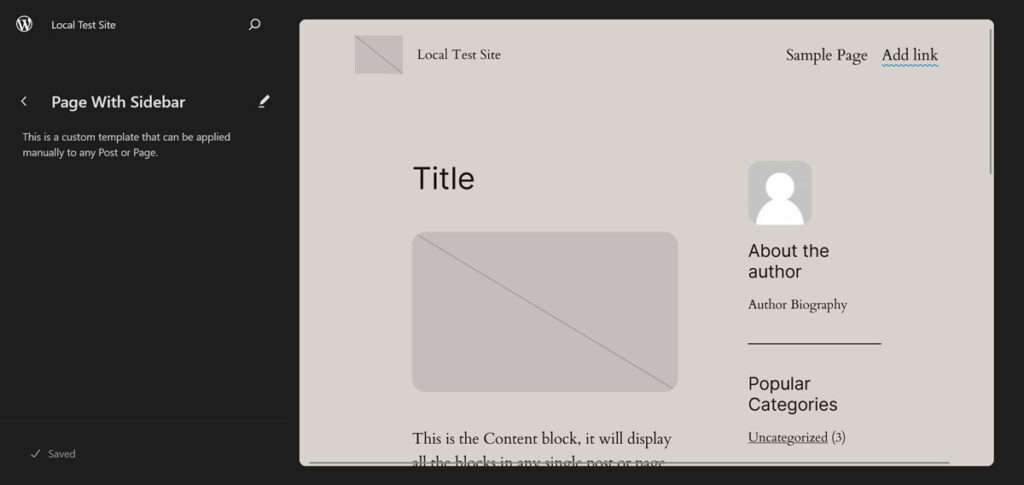
- الصفحة ذات الشريط الجانبي - تشبه قالب المنشورات الفردية ولكنها تتضمن شريطًا جانبيًا، مما يوفر مساحة إضافية لعناصر واجهة المستخدم أو معلومات إضافية.
- نتائج البحث - هذا القالب مسؤول عن عرض المحتوى الذي تم البحث عنه.
- الصفحات - قالب أساسي للصفحات القياسية.
- صفحة ذات شريط جانبي — شكل مختلف من قالب الصفحة يتضمن شريطًا جانبيًا.
- صفحة ذات صورة واسعة - يقدم هذا القالب صورة أوسع في الأعلى مع العنوان والمحتوى في عمودين أدناه.
- صفحة بلا عنوان — تخطيط صفحة بدون عنوان صفحة، مما يوفر مظهرًا أكثر وضوحًا لأنواع معينة من المحتوى.
- الفهرس — القالب الافتراضي للصفحة الرئيسية أو قائمة المدونة الرئيسية. ويعمل أيضًا كقالب احتياطي لجميع الصفحات وفقًا للتسلسل الهرمي للقالب.
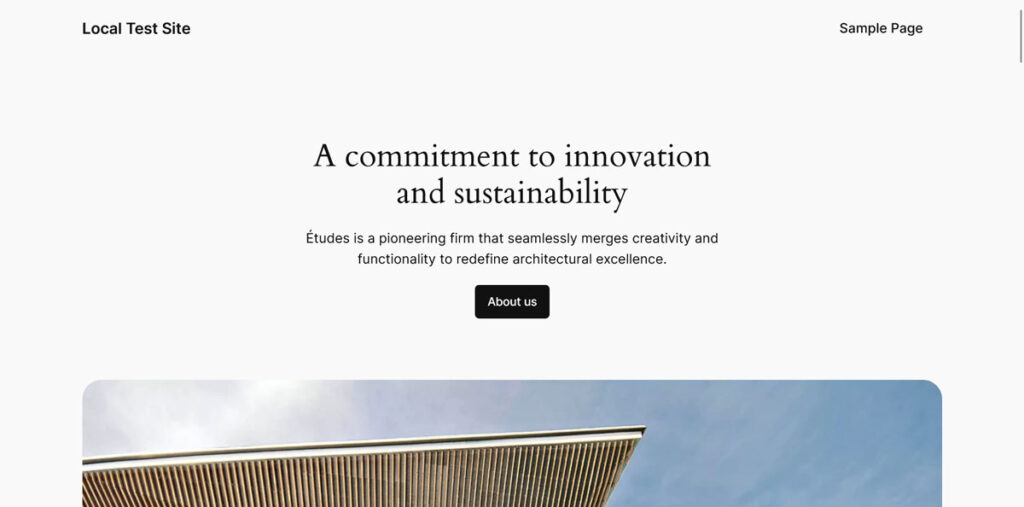
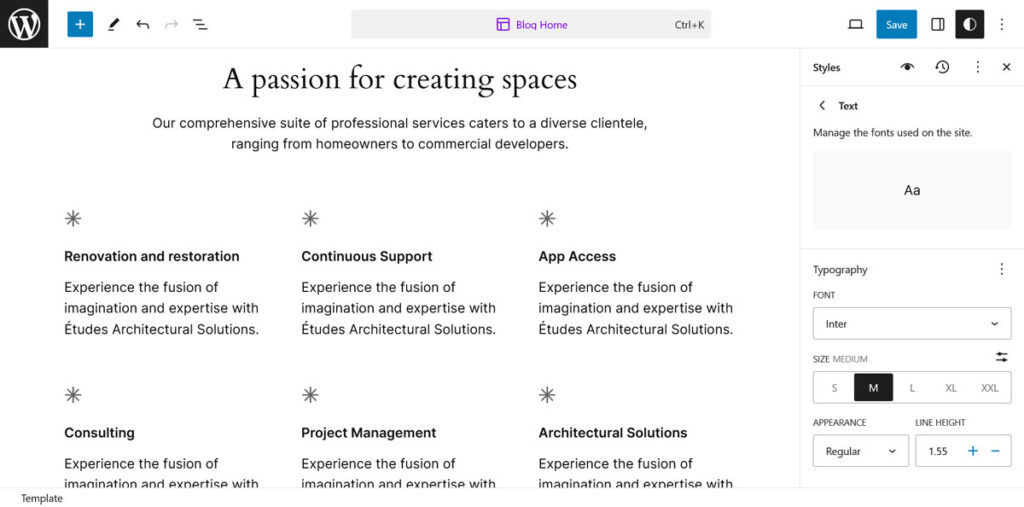
- الصفحة الرئيسية - تم تصميم هذا القالب خصيصًا للصفحة الرئيسية، ويمكن تخصيصه لإنشاء انطباع أول فريد. إنها أيضًا نموذج الصفحة الرئيسية التي شاهدتها خلال مراجعة موضوع Twenty-Four.
- الأرشيف - يقوم هذا القالب بتنظيم المحتوى وعرضه بدقة في جميع صفحات الأرشيف، مثل الفئات والعلامات.
- الصفحة: 404 — قالب لصفحة الخطأ 404، مما يسمح بتصميم مخصص بدلاً من رسالة خطأ عامة
الأنماط وأجزاء القالب
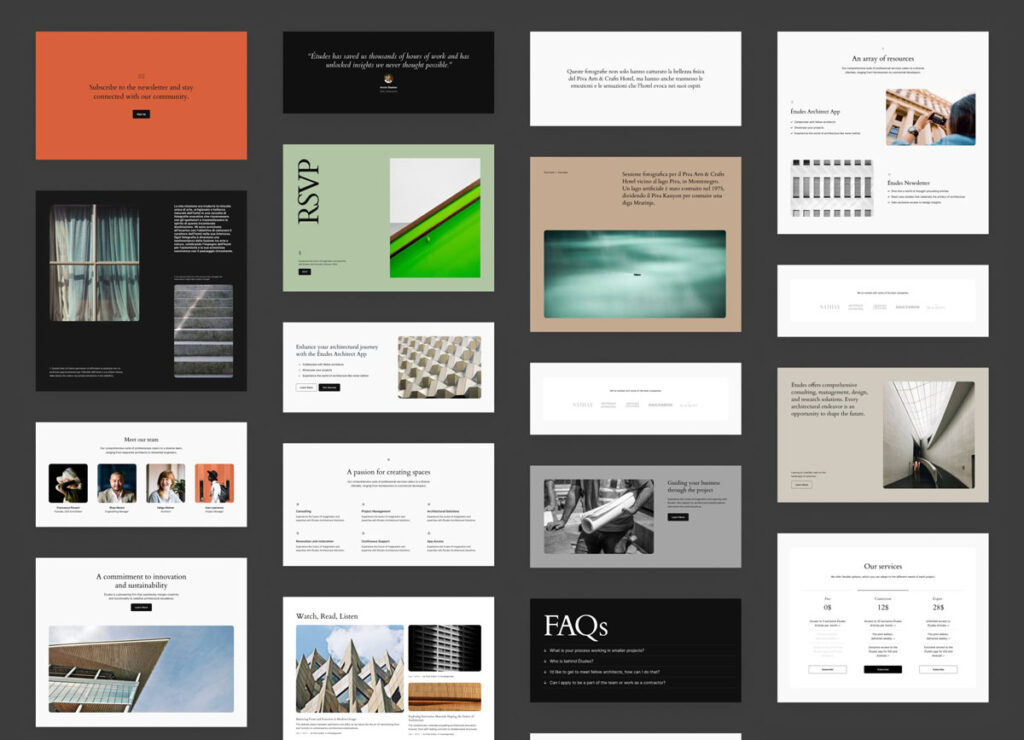
إحدى أبرز ميزات Twenty Twenty-Four هي مجموعتها التي تضم ما يقرب من 40 نمط تصميم، والتي يمكنك العثور عليها ضمن الأنماط في محرر الموقع. هذه كتل مصممة مسبقًا يمكنك تخصيصها بسهولة لإنشاء صفحات أو منشورات دون الحاجة إلى القيام بذلك من البداية.

تأتي الأنماط بنكهتين: أنماط الأقسام وأنماط الصفحة الكاملة. يتضمن النوع الأول أشياء مثل اللافتات والعبارات التي تحث المستخدم على اتخاذ إجراء وطرق مختلفة لعرض منشورات المدونة ومعارض الوسائط.

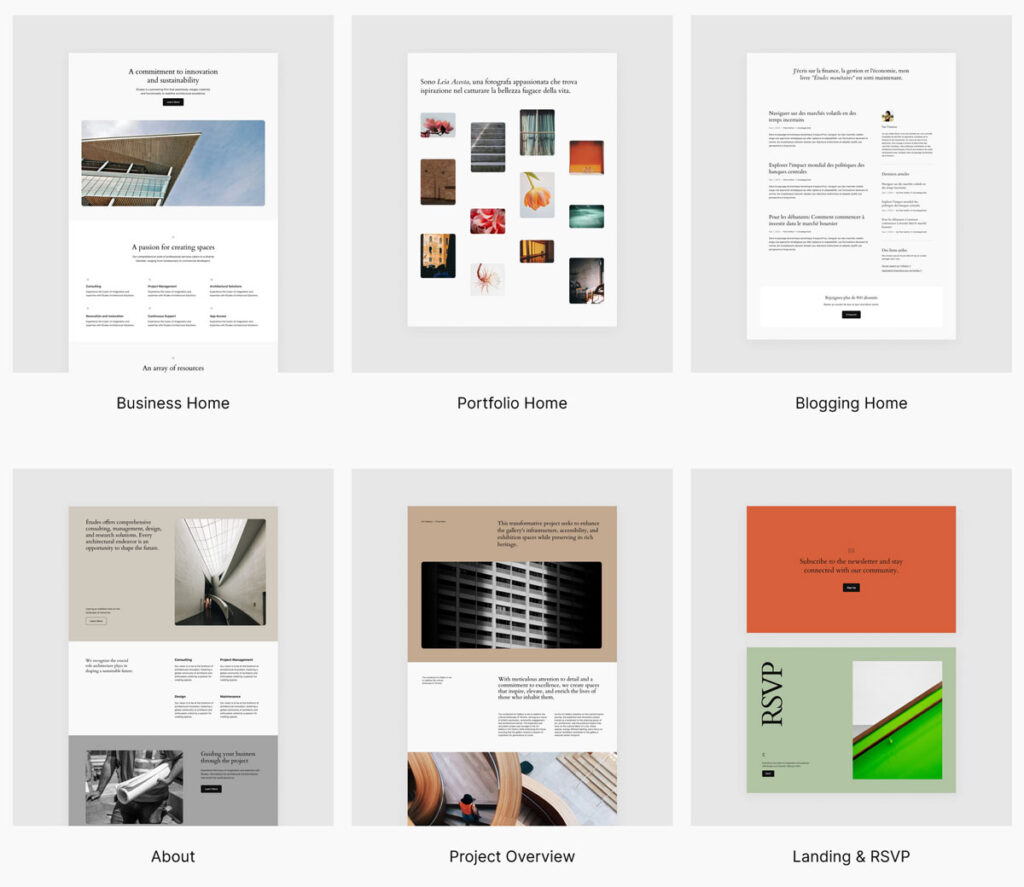
بالإضافة إلى ذلك، يأتي الموضوع أيضًا مع ثمانية أنماط صفحة كاملة. وهي تتراوح من نمط الصفحة الرئيسية للأعمال الذي يظهر على الصفحة الرئيسية الافتراضية لـ Twenty-Twenty-Four عبر نظرة عامة على المشروع إلى صفحة حول والمزيد.

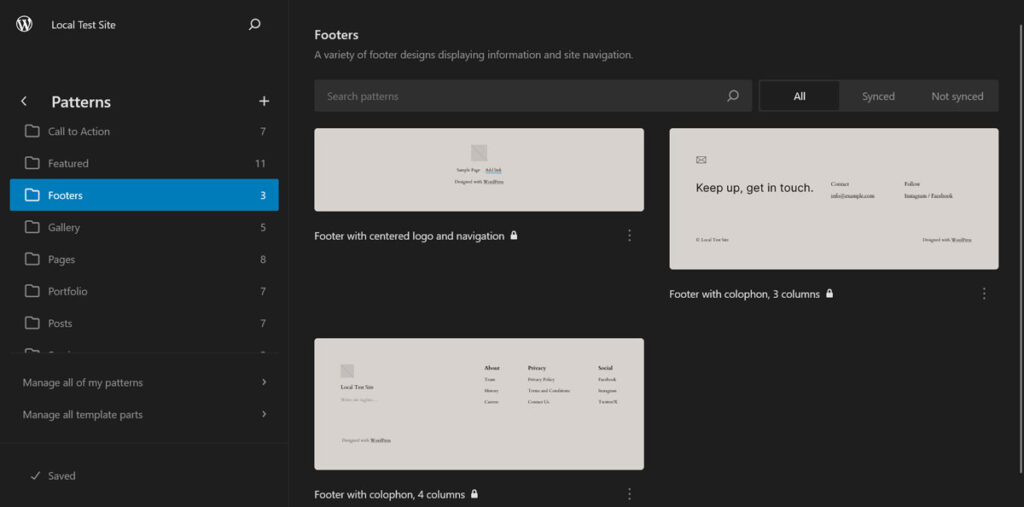
بالإضافة إلى هذه القوالب، يتضمن Twenty Twenty-Four أيضًا أجزاء من القالب، إلا أنها قليلة العدد. يوجد بالضبط رأس واحد وجزأين من القالب العام. رسميًا، يوجد أيضًا واحد فقط للتذييل، ومع ذلك، يمكنك العثور على ثلاثة تصميمات إضافية للتذييل بين الأنماط.

ومع ذلك، باستخدام هذه القوالب وأجزاء القالب والأنماط، يعمل Twenty Twenty-Four على تبسيط سير عمل التحرير. يتيح لك هذا القالب إنشاء مواقع ويب كاملة بأقل قدر من التخصيص إذا كنت ترغب في ذلك، وذلك بفضل مجموعته الشاملة من القوالب والمرونة التي توفرها أنماطه وأجزائه.
لا يسهل هذا النهج على المبتدئين إنشاء مواقع ويب ذات مظهر احترافي فحسب، بل يوفر أيضًا للمصممين ذوي الخبرة أساسًا متينًا للبناء عليه وتخصيصه.
الطباعة والجماليات
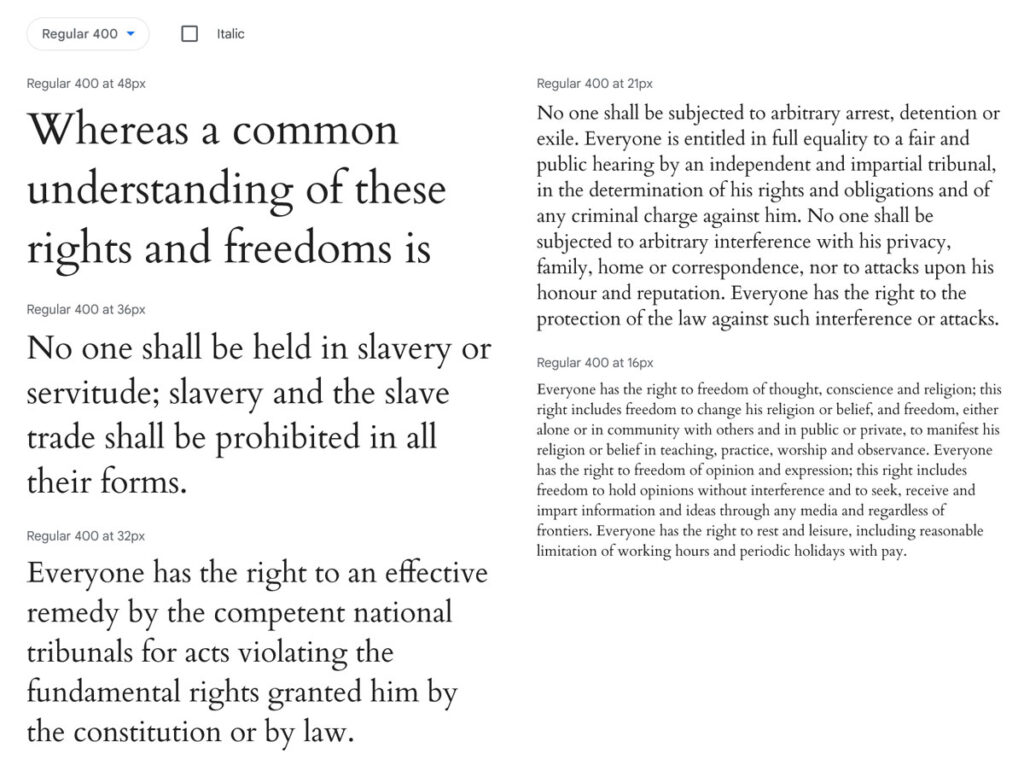
كما رأينا سابقًا في اختلافات الأنماط، فإن قالب Twenty Twenty-Four يحب اللعب كثيرًا مع الطباعة. أحد الركائز الأساسية هنا، المسؤولة عن المظهر المتطور للنمط الافتراضي، هو خط Cardo. إنه محرف ذو نمط قديم يضيف القليل من التحسين إلى مظهر الموقع.

يعكس اختيار الخط هذا اتجاه التصميم المعاصر الذي يعطي الأولوية للرقي الجمالي مع الحفاظ على اللمسة الكلاسيكية. وهذا يجعلها مناسبة بشكل خاص للمواقع التي تهدف إلى الحصول على مظهر أنيق ومصقول.
بالنسبة لنص الفقرة، يستخدم النمط الافتراضي Twenty Twenty-Four الخط Inter، مما يضمن أن النص نظيف وسهل القراءة. يعزز هذا الاختيار سهولة القراءة الشاملة للموقع، مما يجعل المحتوى أكثر سهولة وجاذبية للزوار. يكمل Inter أناقة Cardo، ويوازن بين التطور والتطبيق العملي، ويساهم في واجهة حديثة وسهلة الاستخدام.

بالإضافة إلى هذين الخطين، يشتمل Twenty Twenty-Four أيضًا على عائلات خطوط Jost وInstrument Sans في بعض تنوعات أسلوبه. تسمح لك هذه الخطوط أيضًا باختيار الطباعة التي تناسب شخصية موقعك وأهداف التصميم. بالإضافة إلى ذلك، يمكنك أيضًا الاختيار من خط نظام sans-serif وserif.

بشكل عام، لوحة الألوان الافتراضية لـ Twenty Twenty-Four خفيفة، وتوفر مظهرًا جديدًا وجذابًا بمجرد إخراجها من الصندوق. تعمل لوحة الألوان هذه على تعزيز المظهر البصري للموقع، مما يخلق جوًا ترحيبيًا وحديثًا.
تعمل أشكال الأنماط المنسقة بعناية والمذكورة أعلاه بشكل جميل مع أنماط وقوالب السمة. إنها توفر لك الكثير من الخيارات لتخصيص تصميم موقعك، مما يضمن أن Twenty-Four يمكنه التكيف مع مجموعة واسعة من التفضيلات والاحتياجات المرئية.
التحديات والقيود
كما رأينا في هذه المراجعة، فإن قالب Twenty Twenty-Four يقدم مجموعة من الميزات والقدرات الرائعة إلى الطاولة. ومع ذلك، من المهم أن ندرك أنه لا يوجد موضوع خالي من التحديات أو القيود. وفيما يلي بعض الجوانب الرئيسية التي يجب مراعاتها:
- التعقيد المقارن — قد يقدم برنامج Twenty-Four، بكل خياراته القابلة للتخصيص وميزاته المتقدمة، منحنى تعليميًا أكثر حدة مقارنة بأسلافه. قد يكون هذا تحديًا خاصًا للمبتدئين في WordPress أو أولئك الذين اعتادوا على السمات الأبسط.
- الموازنة بين المرونة والبساطة - يمكن لمرونة الموضوع، على الرغم من قوته، أن تخلق مشكلات بالنسبة للبعض. مع وجود المزيد من الخيارات للاختيار من بينها، قد يجد بعض الأشخاص أن إعداد موقعهم على النحو الذي يريدونه يستغرق وقتًا أطول - أو قد لا تكون كيفية المتابعة واضحة. إنها حالة وجود الكثير من الخيارات.
- الميزات الغنية مقابل السرعة - على الرغم من أن القالب يقدم مجموعة من الميزات وخيارات التخصيص، فمن المحتمل أن يؤثر ذلك على سرعة تحميل الموقع والأداء العام. وينطبق هذا بشكل خاص على أولئك الذين قد لا يكونون على دراية جيدة بتحسين سرعة الموقع إلى جانب التصميمات الغنية بالميزات.
- نهج مقاس واحد يناسب الجميع – على الرغم من أن الموضوع يهدف إلى أن يكون متعدد الأغراض وقابلاً للتكيف مع مختلف المجالات، إلا أنه قد لا يلبي الاحتياجات أو التفضيلات المحددة لجميع المستخدمين. قد تتطلب بعض مواقع الويب المتخصصة موضوعات أكثر تخصصًا لتوصيل علامتها التجارية أو رسالتها الفريدة بشكل فعال.
الأداء والتحسين
عند تقييم قالب WordPress، يعد الأداء عاملاً حاسماً. يمكن أن يؤثر المظهر الذي يبدو رائعًا ولكن يتم تحميله ببطء أو يعيق كفاءة الموقع سلبًا على تجربة المستخدم وتصنيفات تحسين محركات البحث.
مع تشكيل فريق الأداء الأساسي، أعاد مشروع WordPress مؤخرًا التأكيد على أهمية جعل سرعة التحميل ميزة أساسية. كان هذا أيضًا أحد الاعتبارات أثناء صنع فيلم Twenty-Twenty-Four. لاحظ المساهمون مشاكل الأداء وعالجوها.
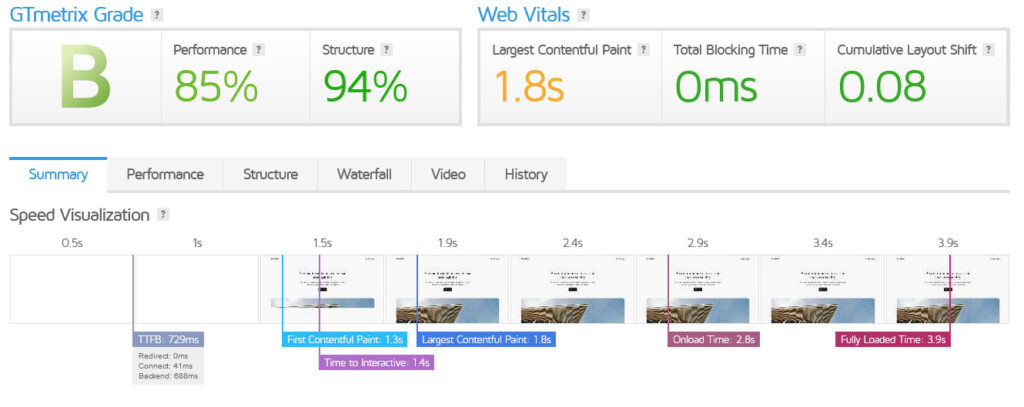
على ما يبدو بنجاح ذلك. لم يكشف اختبار الأداء السريع على موقع ويب مؤقت عن أي مشكلات صارخة في السرعة. أعطتها GTmetrix درجة B في الأداء مع أكبر طلاء محتوى جيد لمدة 1.8 ثانية. بالنسبة لصفحة رئيسية طويلة جدًا وغير مُحسّنة تمامًا وتحتوي على العديد من الصور، يعد هذا أمرًا مقبولًا.

من المؤكد أن هذه ليست عينة تمثيلية حقًا نظرًا لأن سرعة تحميل الصفحة تعتمد على مجموعة متنوعة من العوامل ولكنها تشير إلى قاعدة صلبة لموقع ويب جيد الأداء. من المهم أيضًا ملاحظة أنه يتم الوعد بمزيد من تحسينات وإصلاحات الأداء لإصدار WordPress 6.5.
ضع الموضوع الرابع والعشرون على المحك
بينما نختتم مراجعتنا لـ Twenty Twenty-Four، فمن الواضح أن أحدث سمة WordPress الافتراضية هذه هي خطوة جريئة للأمام. إنه يقدم مزيجًا من التطور والتنوع ويبرز بشكل شرعي مجموعة واسعة من خيارات التخصيص.
يضيف الاستخدام المدروس للخطوط مثل Cardo ولوحة الألوان المرنة إلى المظهر الجمالي. العديد من القوالب وأجزاء القالب المضمنة تلبي احتياجات مواقع الويب المتنوعة.
بشكل عام، يعد القالب عرضًا رائعًا للإمكانيات التي يوفرها WordPress لتصميم القالب وموقع الويب. وهو يدعو المستخدمين من جميع مستويات المهارة للاستفادة منها.
هل تخطط للقيام بمراجعتك الخاصة لـ Twenty Twenty-Four؟ شارك أفكارك وخططك بشأن تبني هذا الموضوع الافتراضي الجديد في التعليقات أدناه!
