ثلاثة وعشرون ثلاثة وعشرون: موضوع ووردبريس افتراضي جديد من المجتمع
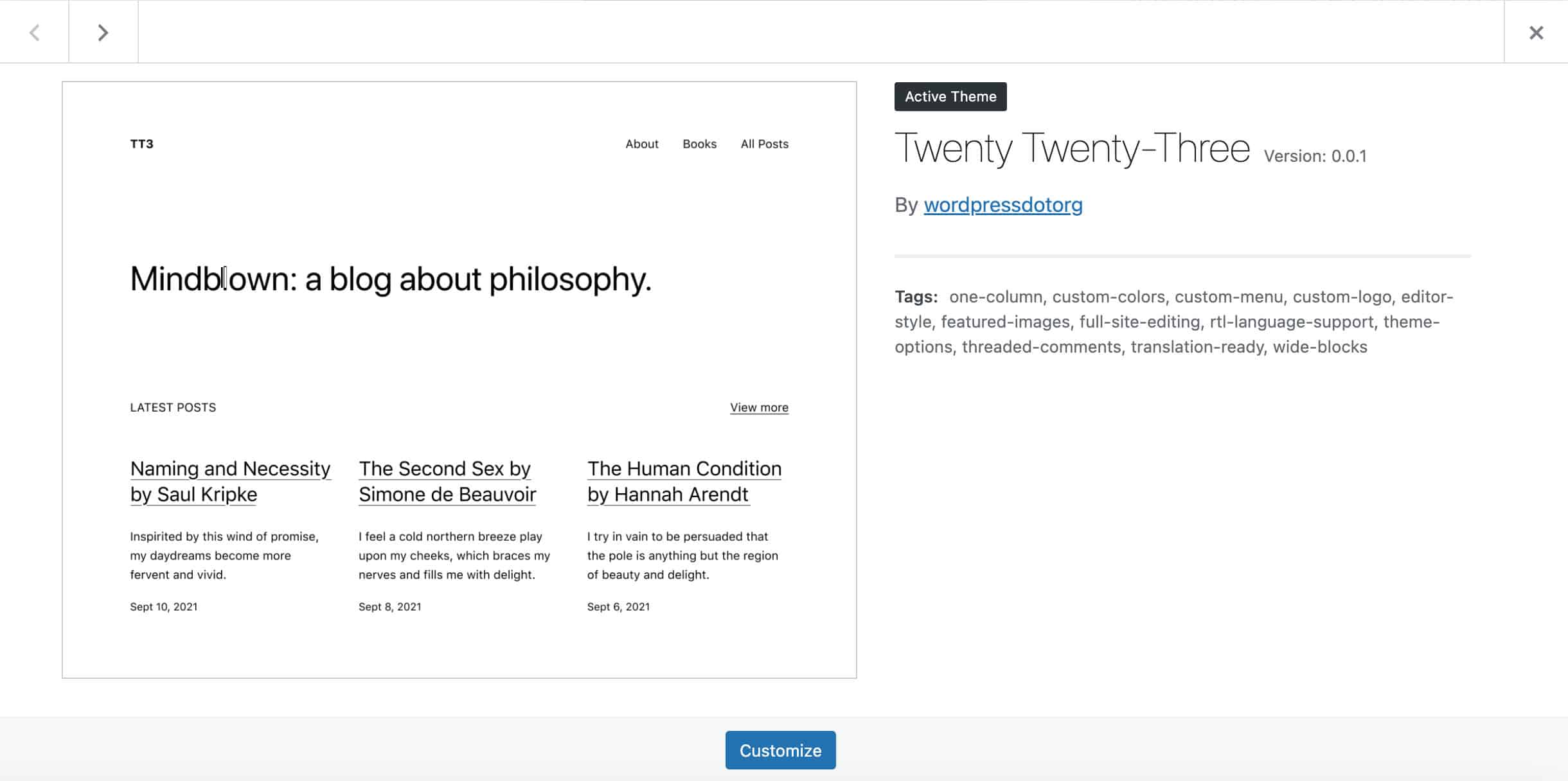
نشرت: 2022-09-30Twenty-Three هي سمة WordPress الافتراضية الجديدة تمامًا التي يتم إطلاقها باستخدام WordPress 6.1.
إنه مظهر بسيط بدون صور أو وظائف إضافية. إنه يقدم أفضل ما لديه كقالب بداية لإنشاء قوالب وأنماط مختلفة وأيضًا اختبار جميع الميزات المقدمة مع أحدث إصدارات WordPress. يمكن اعتبار السمة بيئة تطوير واختبار حقيقية ، على الرغم من أن الأسلوب البسيط والاستجابة والخفة تجعله خيارًا جيدًا لإنشاء المدونات والمواقع الإلكترونية المناسبة لمجموعة متنوعة من الأغراض.
في مقدمته لموضوع Twenty-Two ، كتب Kjell Reigstad عن مستقبل السمات الافتراضية:
تعمل الابتكارات مثل theme.json والقوالب وأنماط الكتلة على جعل تطوير السمات أبسط بكثير وتوفر طرقًا جديدة للمستخدمين لتخصيص مواقعهم. هناك سبب للاعتقاد بأن المجتمع يمكنه الاستفادة من كل هذا لبناء حلول تخصيص وتخصيص أكثر تواترًا وتنوعًا لمستخدمينا في السنوات القادمة.
وقدم تشانينج ريتر الاقتراح التالي:
ماذا لو ، بدلاً من التركيز على الموضوع نفسه ، قمنا بتسليط الضوء على مجموعة متشددة من الأشكال المتنوعة التي صممها أعضاء المجتمع؟ يمكننا استخدام Twenty-Two كأساس لموضوع جديد تم تجريده من الخلف إلى الحد الأدنى - لوحة قماشية فارغة للسماح لمجموعة متنوعة من تنوعات الأنماط بالتألق.
وهذا ما يحدث مع السمة الافتراضية الجديدة Twenty-Three. تمت دعوة المجتمع للمشاركة بنشاط في تصميم قالب WordPress الافتراضي ، ونحب ذلك لأنه يجعل السمة الجديدة نتيجة عمل تشاركي حقيقي.

ولكن قبل الكشف عن اختلافات الأنماط التي تأتي في حزمة مع سمة WordPress الافتراضية الجديدة ، دعنا نتعرف على الميزات الأساسية لـ Twenty-Three وما يمكن أن يكون مناسبًا له.
تخطيطات وأنماط الصفحة
كما ذكرنا أعلاه ، فإن Twenty-Three هي نسخة مجردة من Twenty-Two. ما يلفت الانتباه في السمة الافتراضية الجديدة هي بساطتها وخفتها. Twenty-Three مرن ومناسب تمامًا لأحدث ميزات تحرير الموقع في Gutenberg ، مثل تحرير القوالب وتنوعات الأنماط العالمية وطباعة السوائل وأنماط الكتلة.
لذلك ، لن يكون مفاجئًا أنه في لقطات الشاشة الموضحة في هذه المقالة ، سترى الحد الأدنى من الصفحات بدون أي أجراس وصفارات ولكنها مناسبة تمامًا للتخصيص والاختبار.
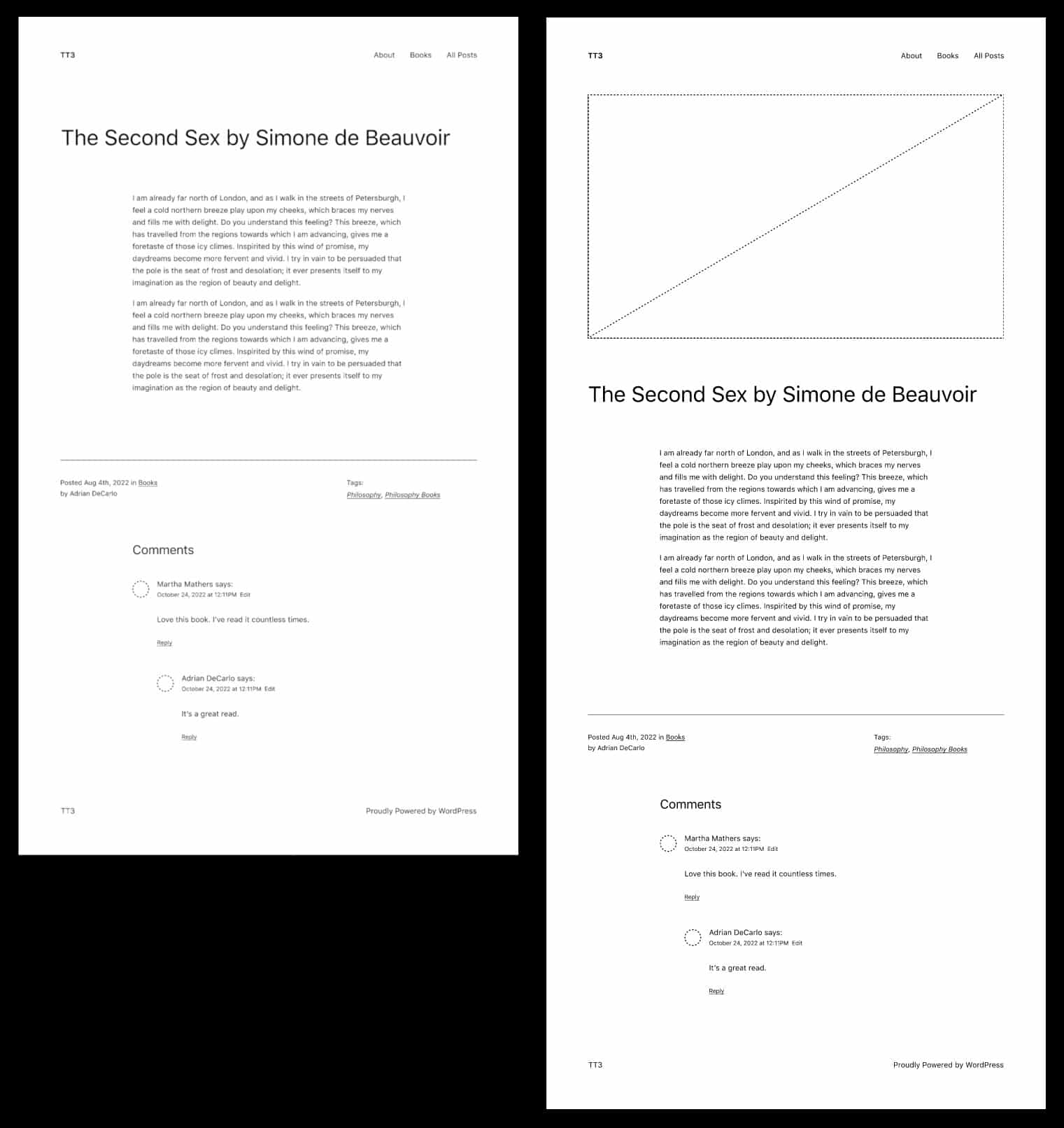
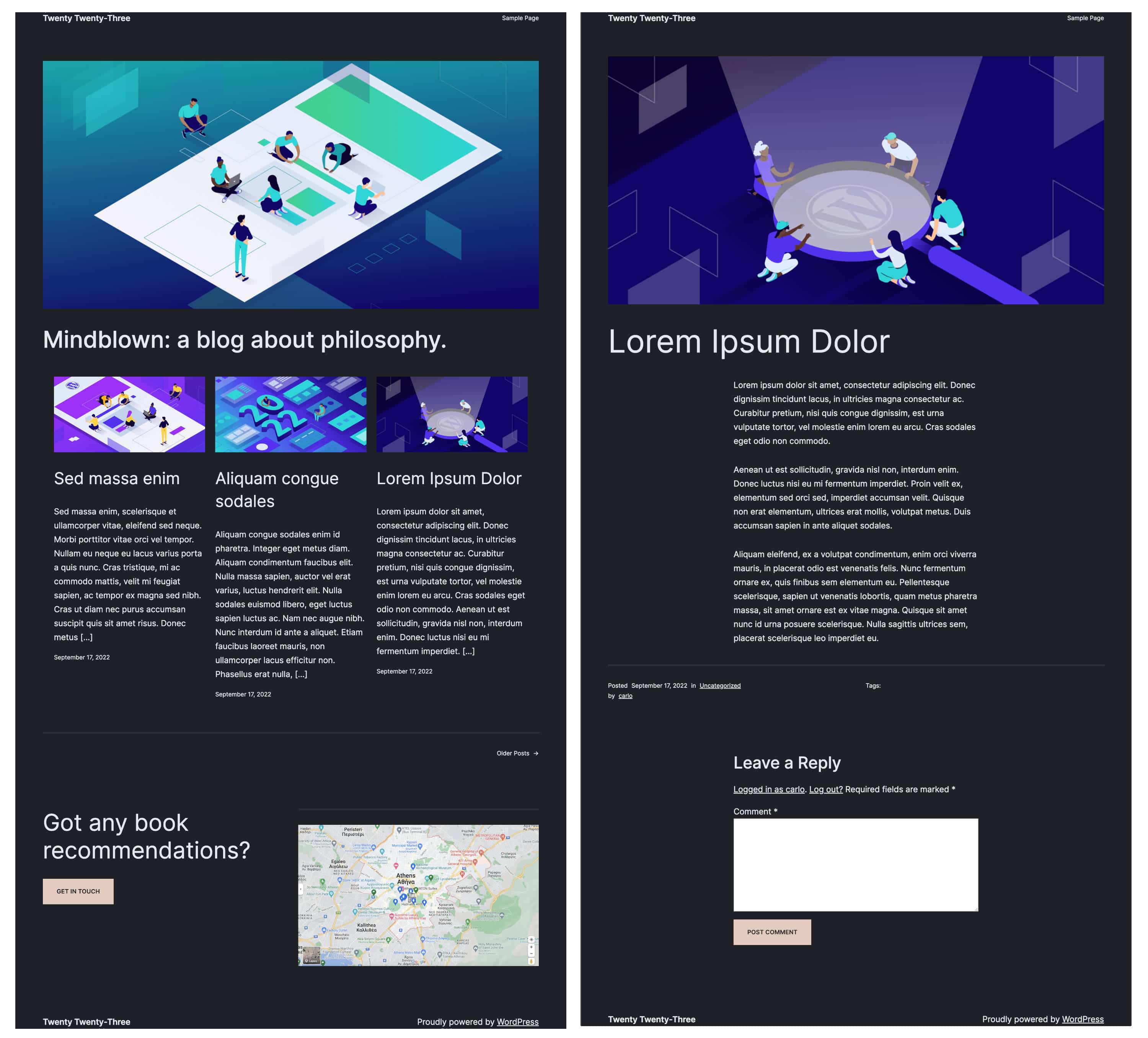
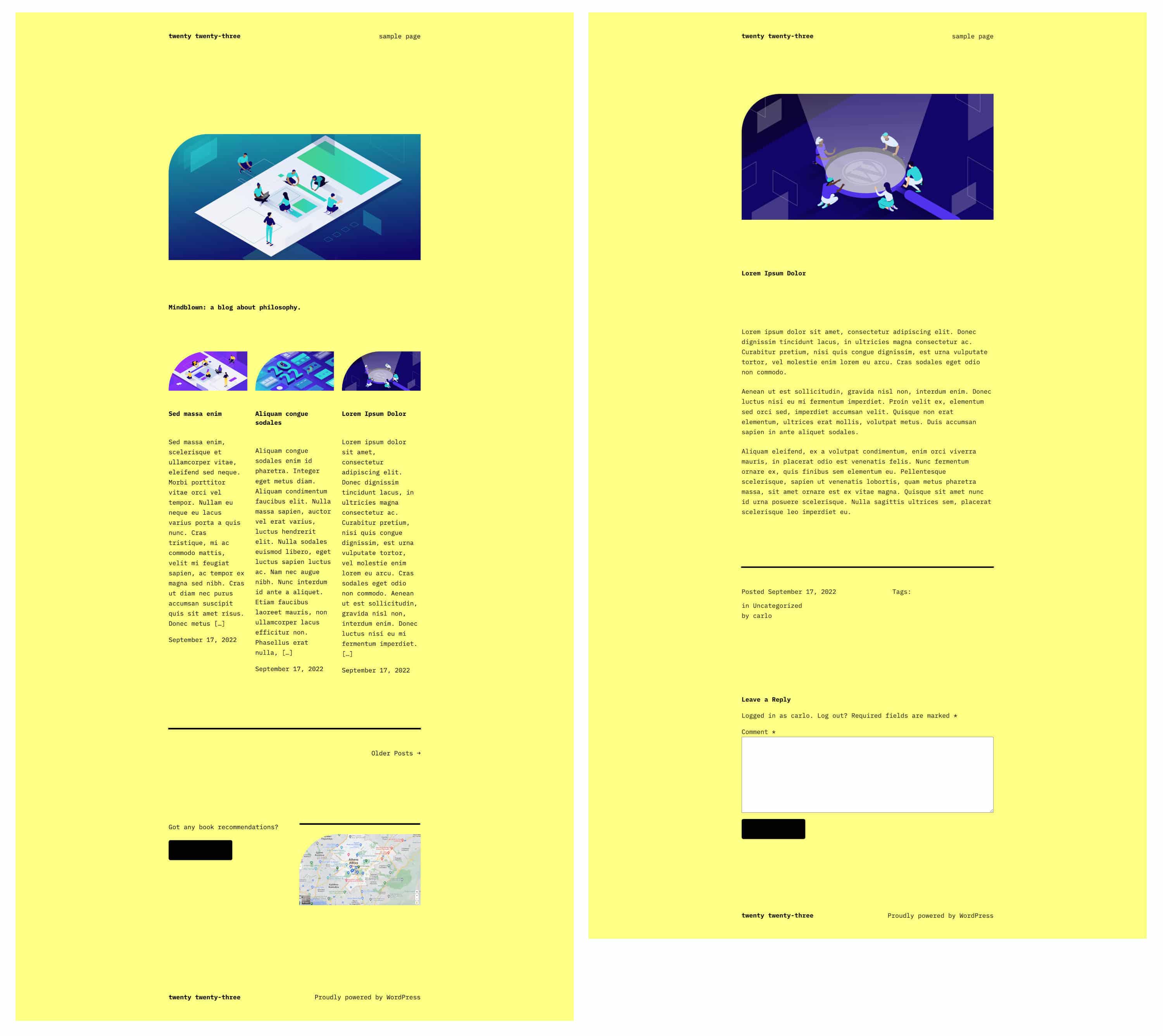
لإعطائك مثالاً على ذلك ، تُظهر الصورة أدناه صفحات منشور فردية مع وبدون صور مميزة.

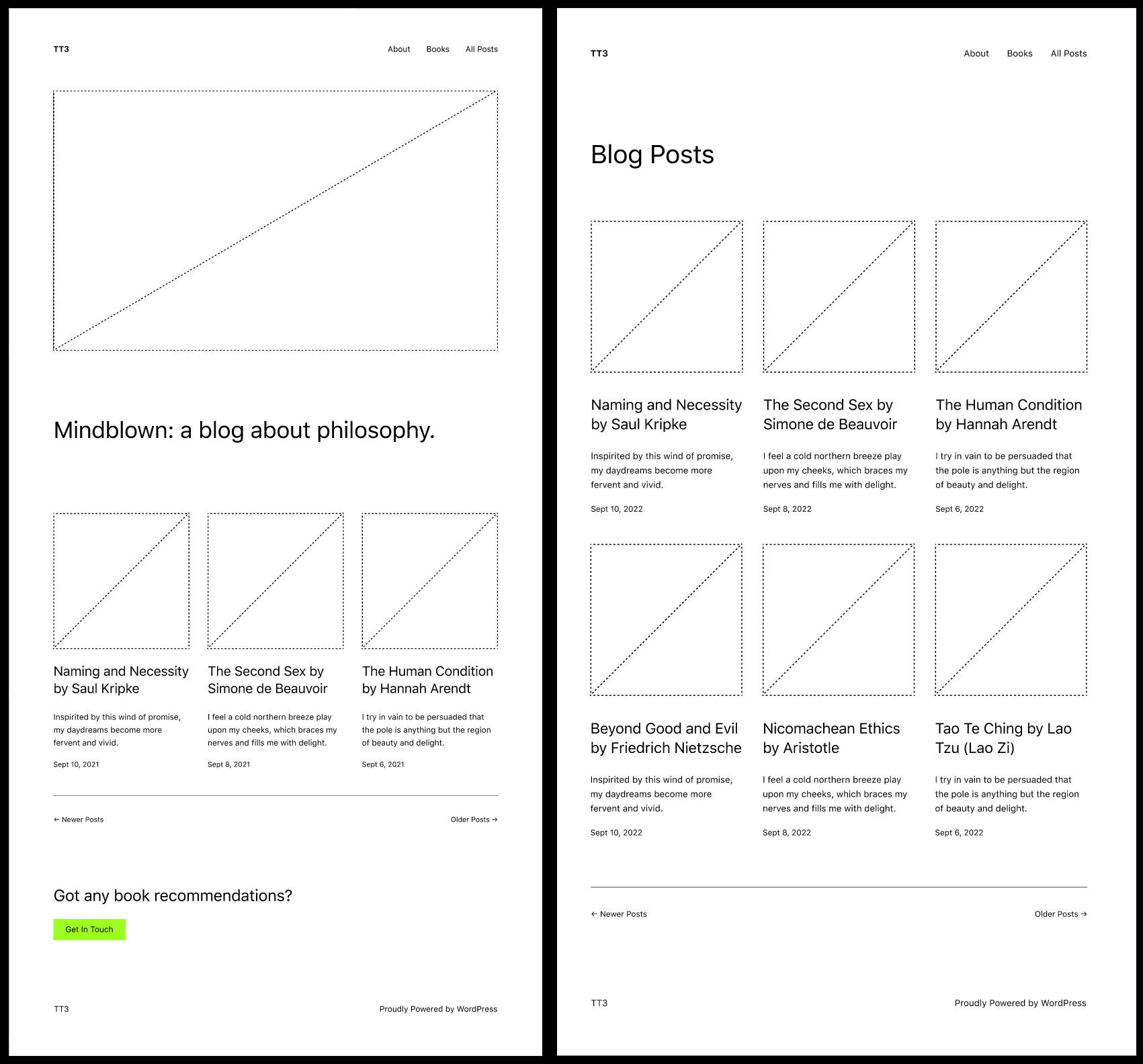
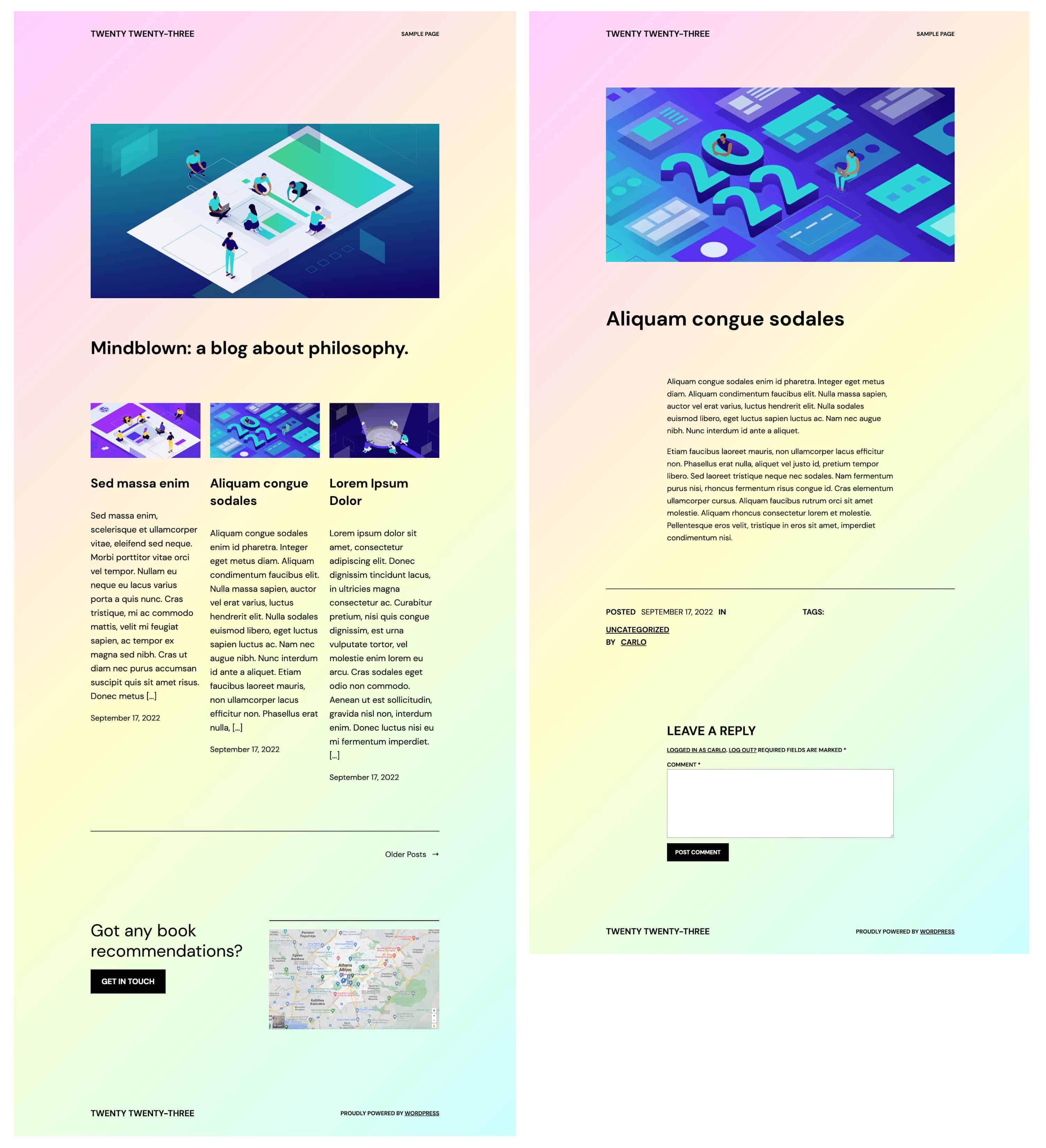
الصورة التالية تقارن الصفحة الرئيسية بصفحة أرشيف.

حتى إذا كان السمة الجديدة عبارة عن نسخة مبسطة من Twenty-Two ، مقارنةً بالموضوع الافتراضي السابق ، فإن Twenty-Three تقدم بعض الاختلافات الرئيسية.
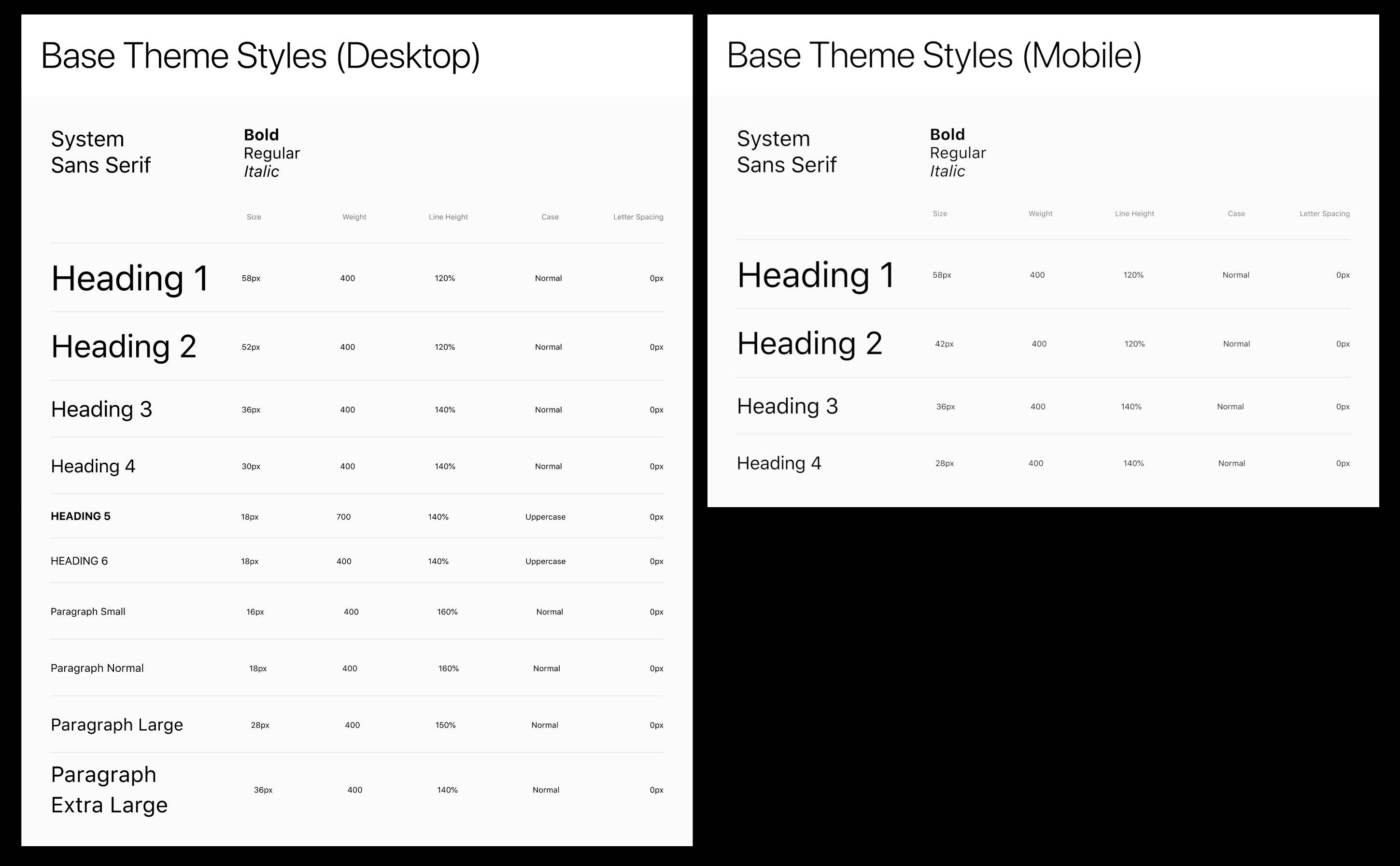
أولاً ، تم تقليل حجم العناوين واستبدال خط serif الافتراضي بخط system sans serif.

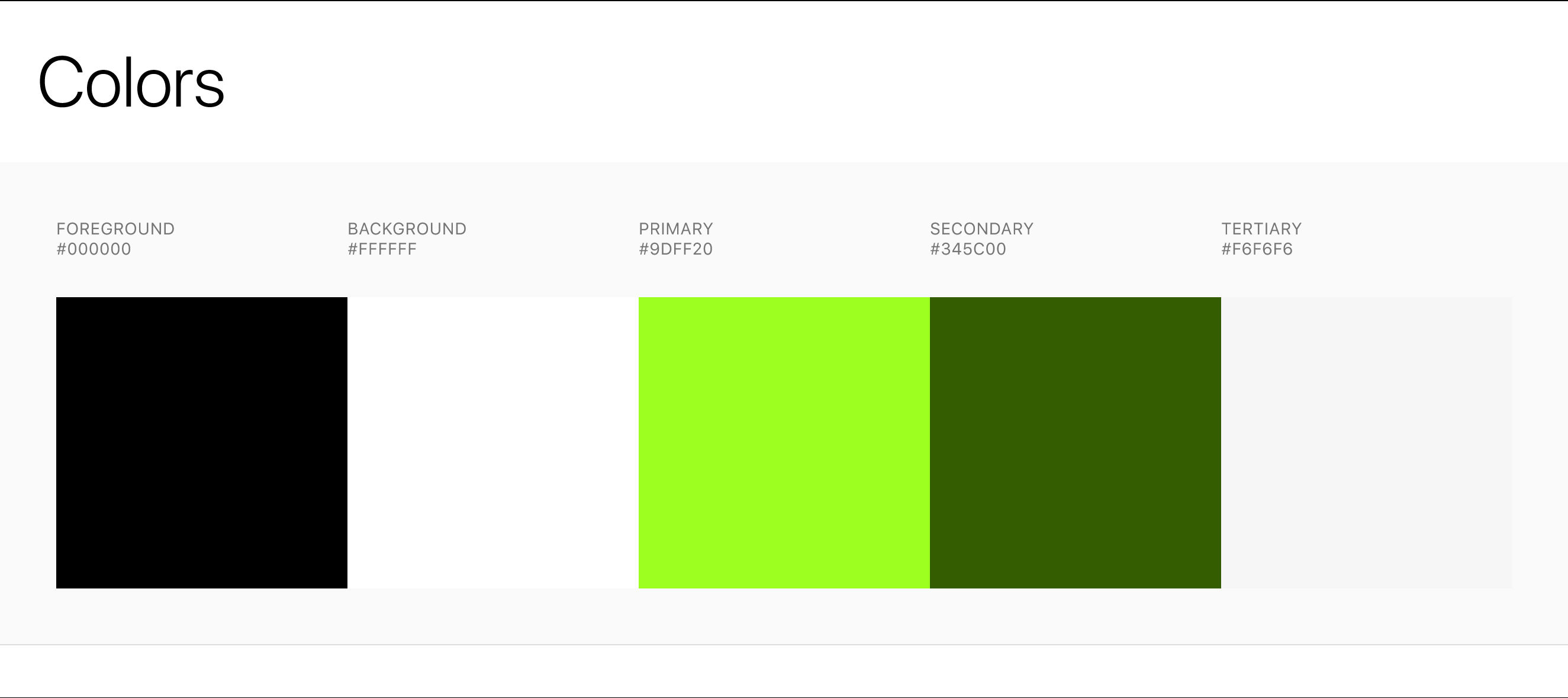
أيضا ، تم تطبيق لوحة ألوان مختلفة. يمكنك رؤية تعريف لوحة Twenty-Three الجديد في الكود التالي من theme.json :
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
لكن السمة الرئيسية للموضوع الافتراضي الجديد هي مجموعة أشكاله المختلفة. يأتي Twenty-Three بعشرة أشكال مختلفة من الأنماط العالمية ، يعرض كل منها مجموعة مختلفة من الألوان وعائلة الخطوط وأحجام الخطوط.

ستجد ملفات JSON المقابلة في مجلد أنماط Twenty-Three.
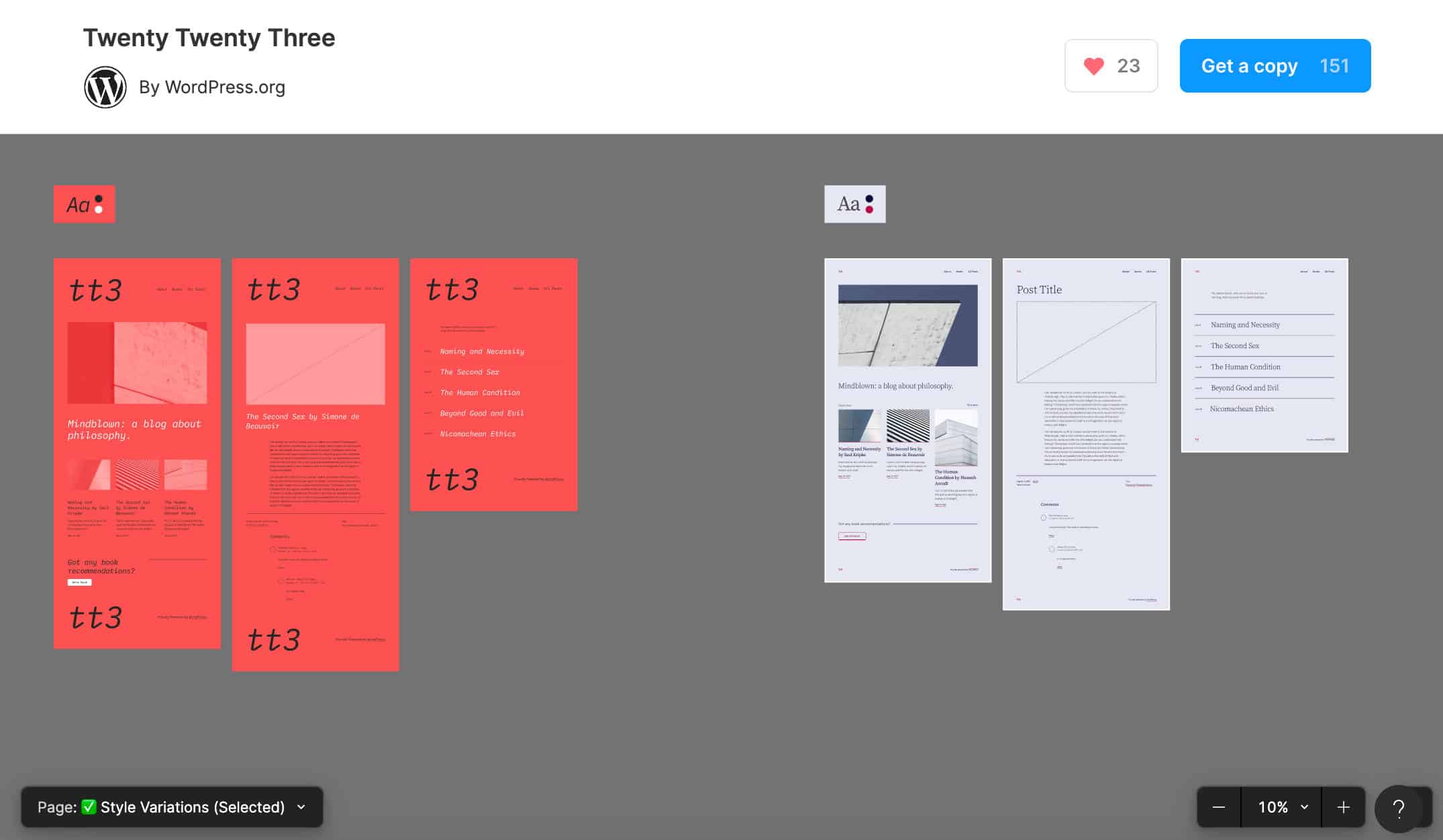
تتوفر معاينات كاملة لقوالب الصفحة والأنماط وتنوعات الأنماط لـ Twenty-Three على Figma.

ثلاثة وعشرون طباعة
في موضوع بسيط مثل Twenty-Three ، تلعب الطباعة دورًا رئيسيًا في جعل النص قابلاً للقراءة ، والموقع جذابًا ، وفي النهاية يوفر للزائرين تجربة تصفح مجزية ، بغض النظر عن الجهاز وحجم الشاشة.
لهذا الغرض ، يأتي Twenty-Three مع مجموعة جديدة من عائلات الخطوط ويستخدم Fluid Typography المقدم مع WordPress 6.1.
المحارف
يتميز Twenty-Three بمجموعة جديدة من المحارف التي تُستخدم في تنويعات الأنماط وتتميز بالبساطة والتنوع:
- خط النظام -
var(--wp--preset--font-family--system-font) - IBM Plex Mono -
var(--wp--preset--font-family--ibm-plex-mono) - Inter -
var(--wp--preset--font-family--inter) - Source Serif Pro -
var(--wp--preset--font-family--source-serif-pro) - DM Sans -
var(--wp--preset--font-family--dm-sans)
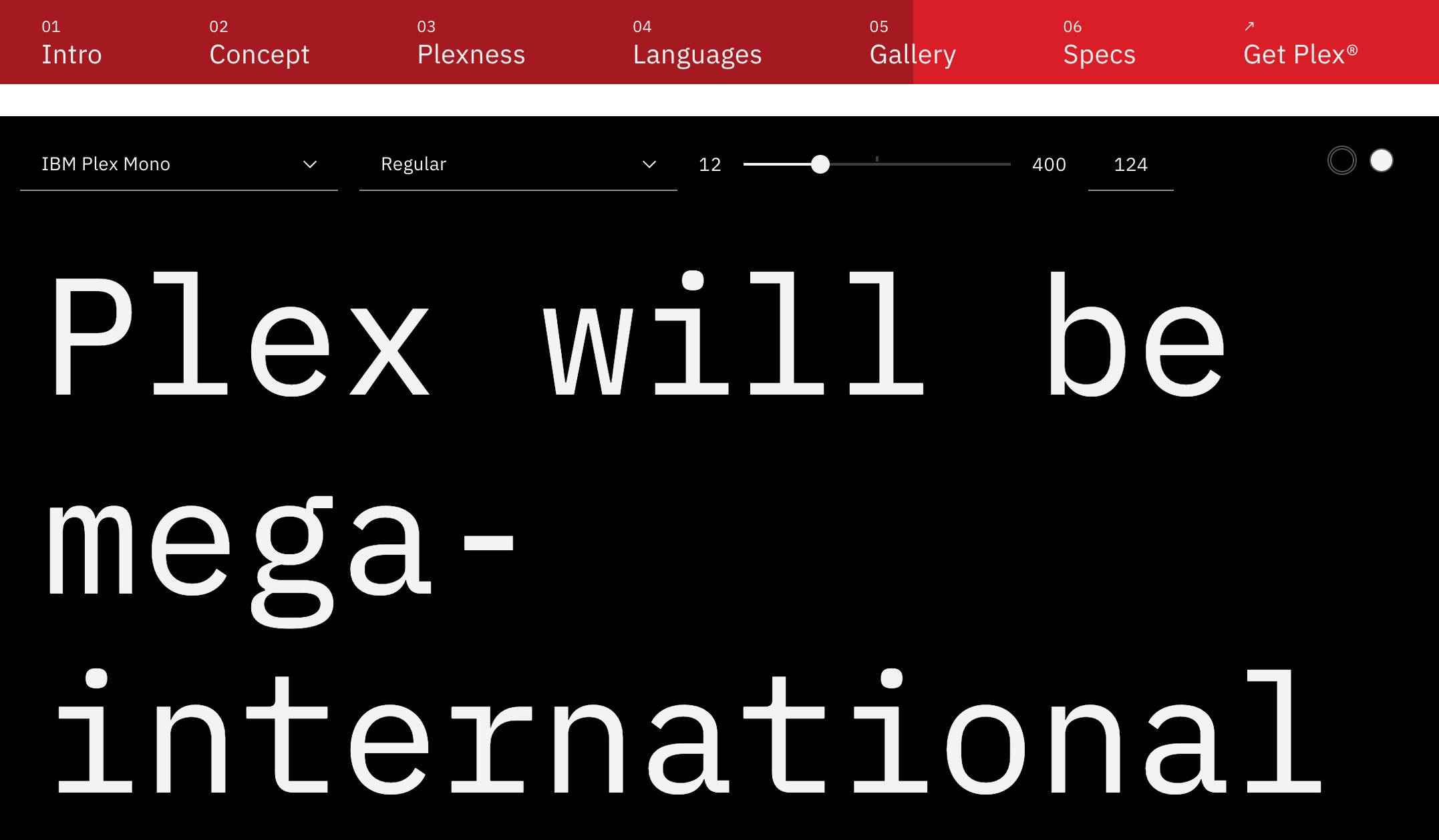
يعد IBM Plex Mono جزءًا من مجموعة خطوط IBM Plex ، وهي محرف شركة IBM الجديد الذي تم إصداره بموجب ترخيص SIL Open Font (OFL). يمكنك مشاهدة معاينة له على Adobe Fonts ومواقع الويب الخاصة بشركة IBM.

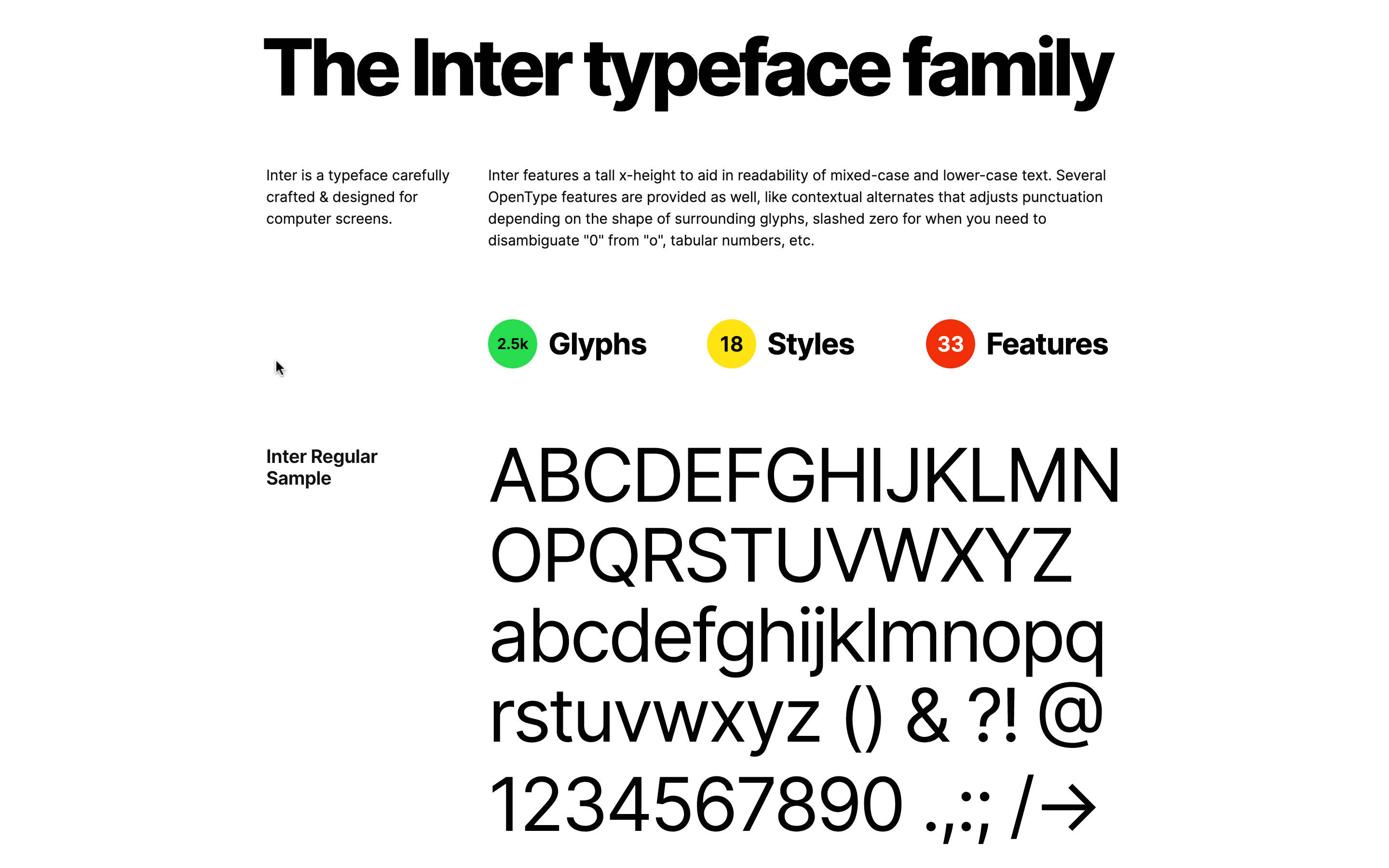
Inter هي عائلة خطوط مجانية ومفتوحة المصدر تم تصميمها وتصميمها لشاشات الكمبيوتر بواسطة Rasmus Andersson. يمكنك معاينة وتنزيل عائلة الخطوط على موقع Rasmus Andersson أو Google Fonts.

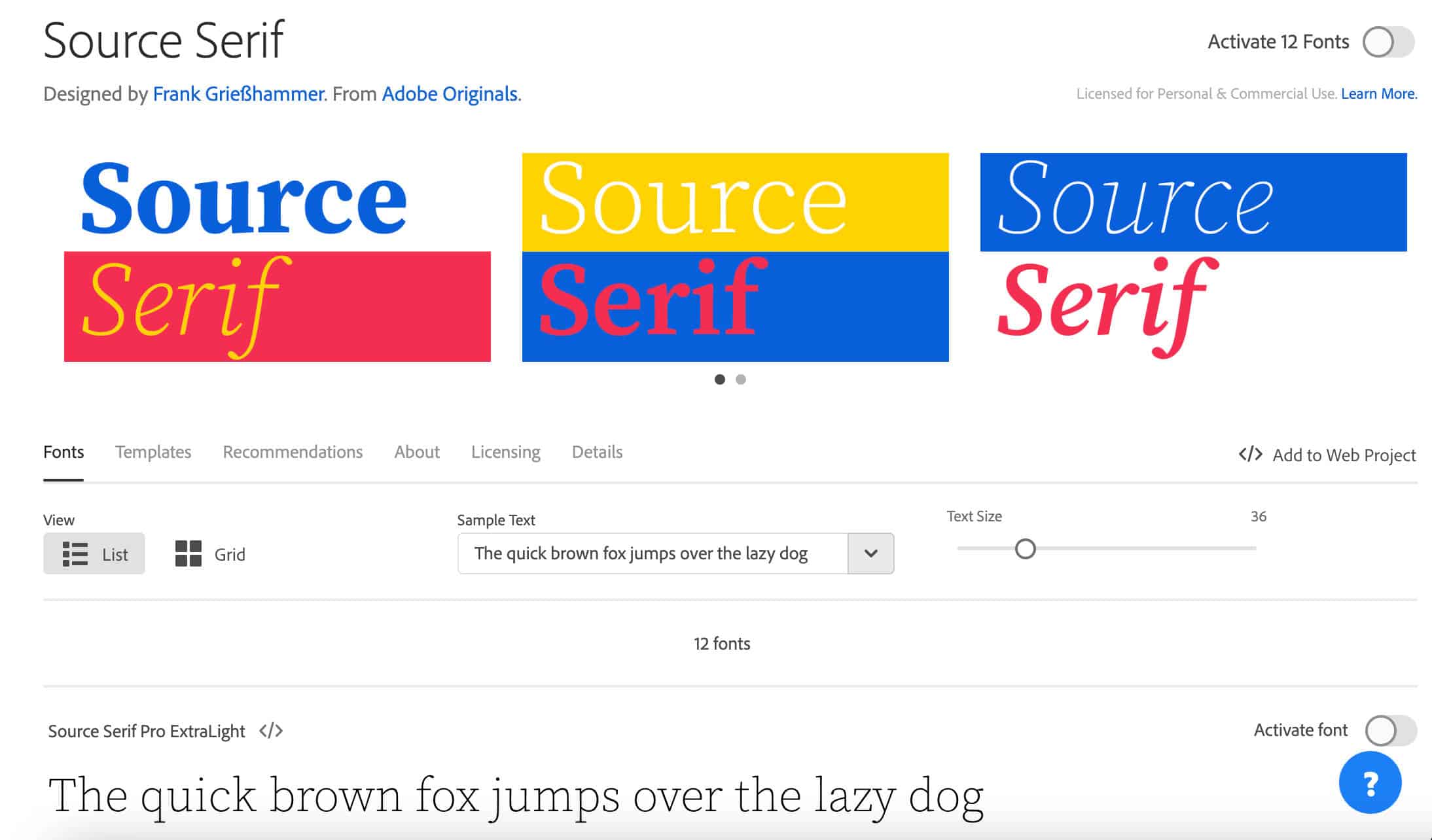
Source Serif Pro هو محرف من Adobe Originals ويمكنك استخدامه مجانًا مع حساب Adobe Fonts (اقرأ المزيد عن ترخيص خط Adobe).

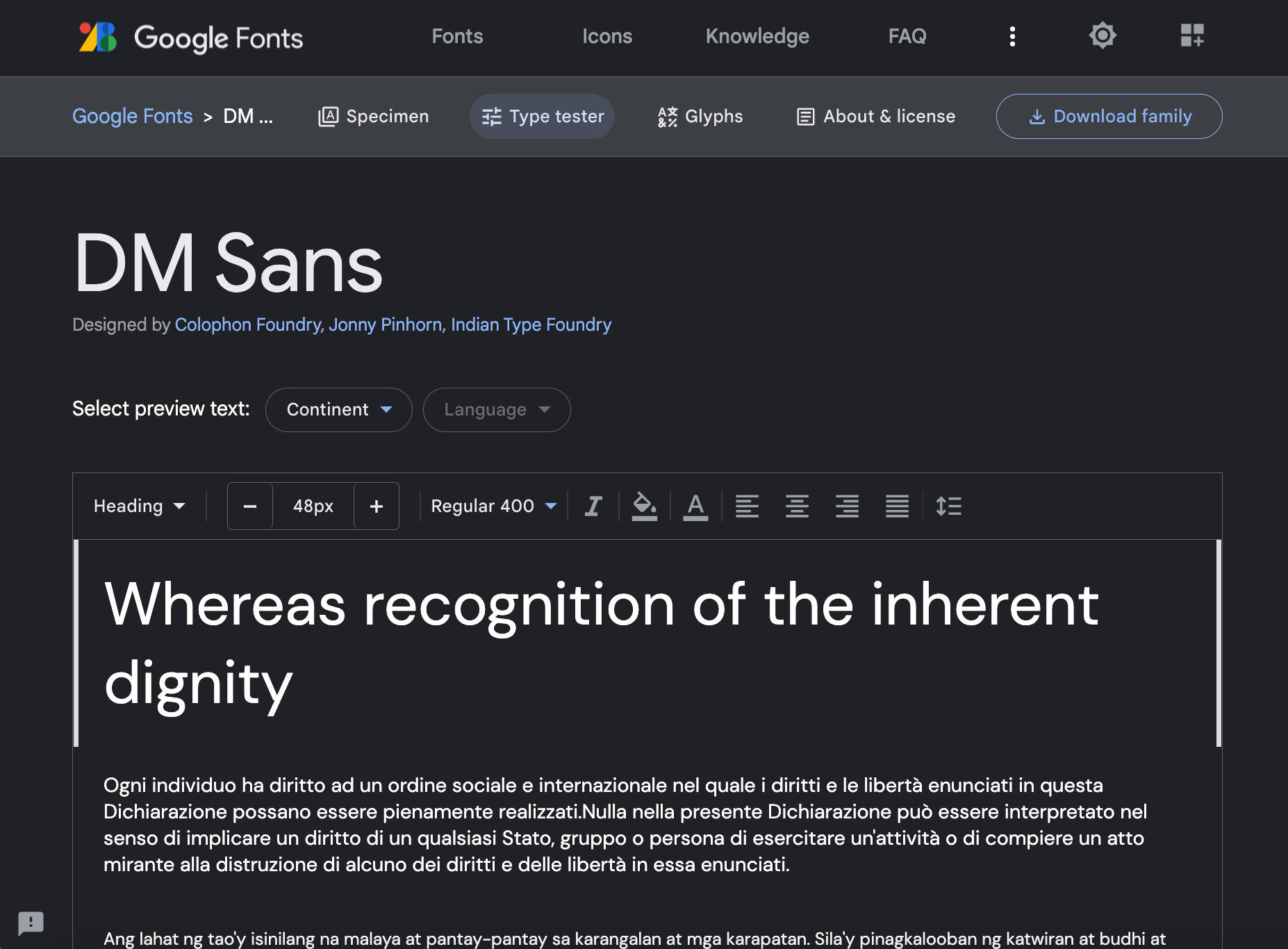
DM Sans هو محرف آخر مرخص بموجب ترخيص SIL Open Font (OFL) ، الذي تم تفويضه من Google من Colophon Foundry ، وصممه Colophon Foundry و Jonny Pinhorn و Indian Type Foundry.

طباعة السوائل والتباعد
يستخدم Twenty-Three الطباعة السائلة والإعدادات المسبقة للمسافات المقدمة مع WordPress 6.1.
توفر سمة WordPress الافتراضية الجديدة مثالًا رائعًا على تنفيذ الطباعة المرنة داخل سمات WordPress ويمكنك استخدامها كقالب لإضافة دعم لهذه الميزة في السمات الخاصة بك.
يُظهر الكود التالي تعريفات الخاصية settings.typography.fluid و settings.typography.fontSizes[] في theme.json :
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } يضيف إعداد typography.fluid دعمًا للطباعة المرنة بينما يحدد typography.fontSizes[].fluid الحد الأدنى والحد الأقصى لقيمة حجم الخط.
بالإضافة إلى طباعة السوائل ، يدعم برنامج Twenty-Three أيضًا تباعد السوائل.
قبل إصدار WordPress 6.1 ، كان من الممكن فقط تعيين قيم مسافات مخصصة في المحرر. هذا يعني أنه قبل WordPress 6.1 لم يكن مؤلفو السمات قادرين على تحديد قيم ثابتة للحشو والهامش والفجوة. أدى هذا إلى العديد من القيود. على سبيل المثال ، لم يكن من الممكن نقل إعدادات التباعد بين السمات المختلفة بسهولة أو الحفاظ على قيم التباعد عند نسخ المحتوى ولصقه وأنماط الحظر بين المواقع المختلفة.
يمكن للسمات أن تعلن عن دعم Fluid Spacing باستخدام إعدادات spacing.spacingSizes e spacing.spacingScale الجديدة (اقرأ المزيد في Theme.json: إضافة إعدادات مسبقة لحجم التباعد). في Twenty-Three ، يتم ذلك بالإعدادات التالية:

"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }يُظهر مقطع الفيديو أدناه أسلوب طباعة السوائل قيد التشغيل في فيلم Twenty-Three.
يمكنك التحقق من الإعدادات المسبقة للطباعة والتباعد في مواصفات التصميم.
القوالب وأجزاء القالب
مع Twenty-Three ، سترى في العمل جميع الميزات وتحسينات تحرير الموقع التي تأتي مع WordPress 6.1.
هذا صحيح بشكل خاص مع القوالب وأجزاء القالب.

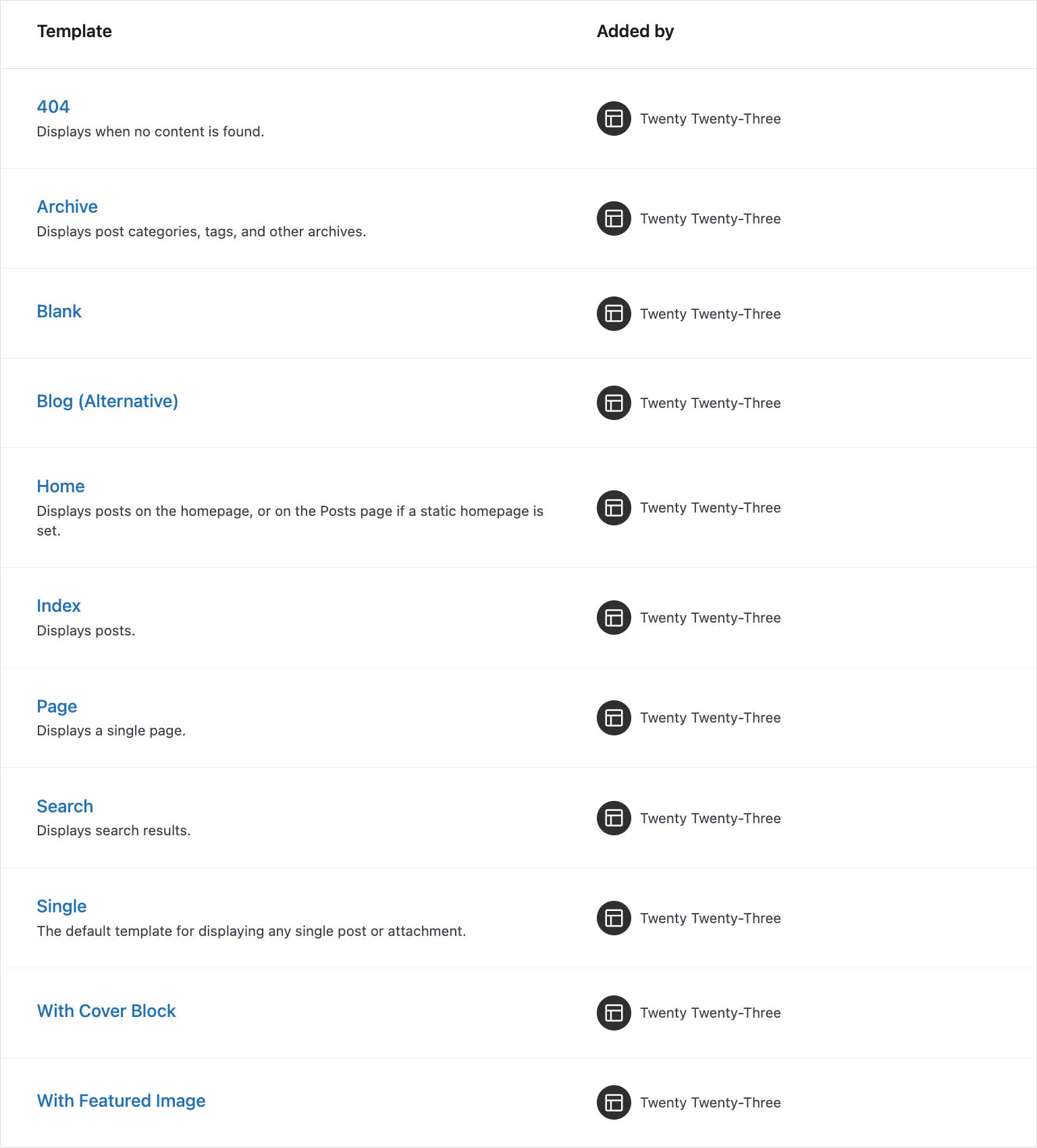
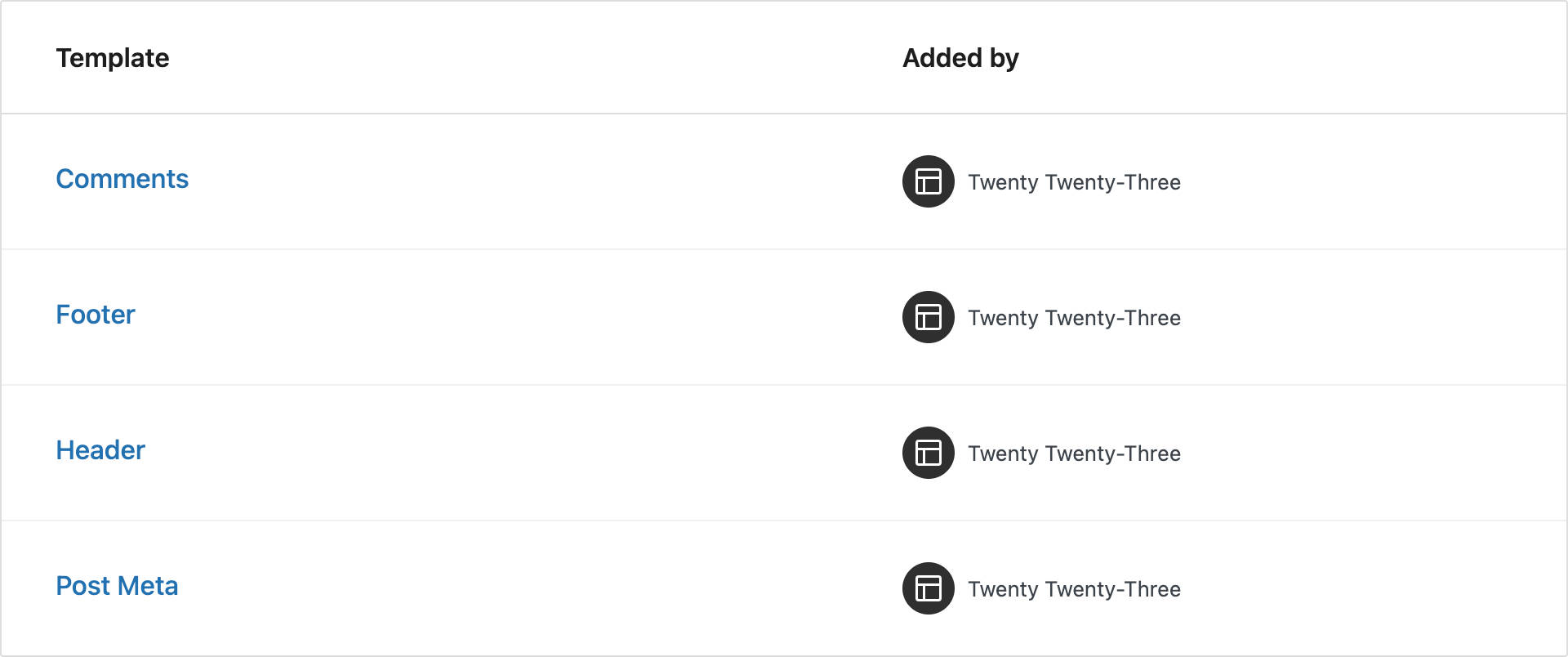
عند تشغيل محرر الموقع مع تشغيل Twenty-Three على موقع الويب الخاص بك ، سترى قائمة بأحد عشر نموذجًا وأربعة أجزاء من النماذج.
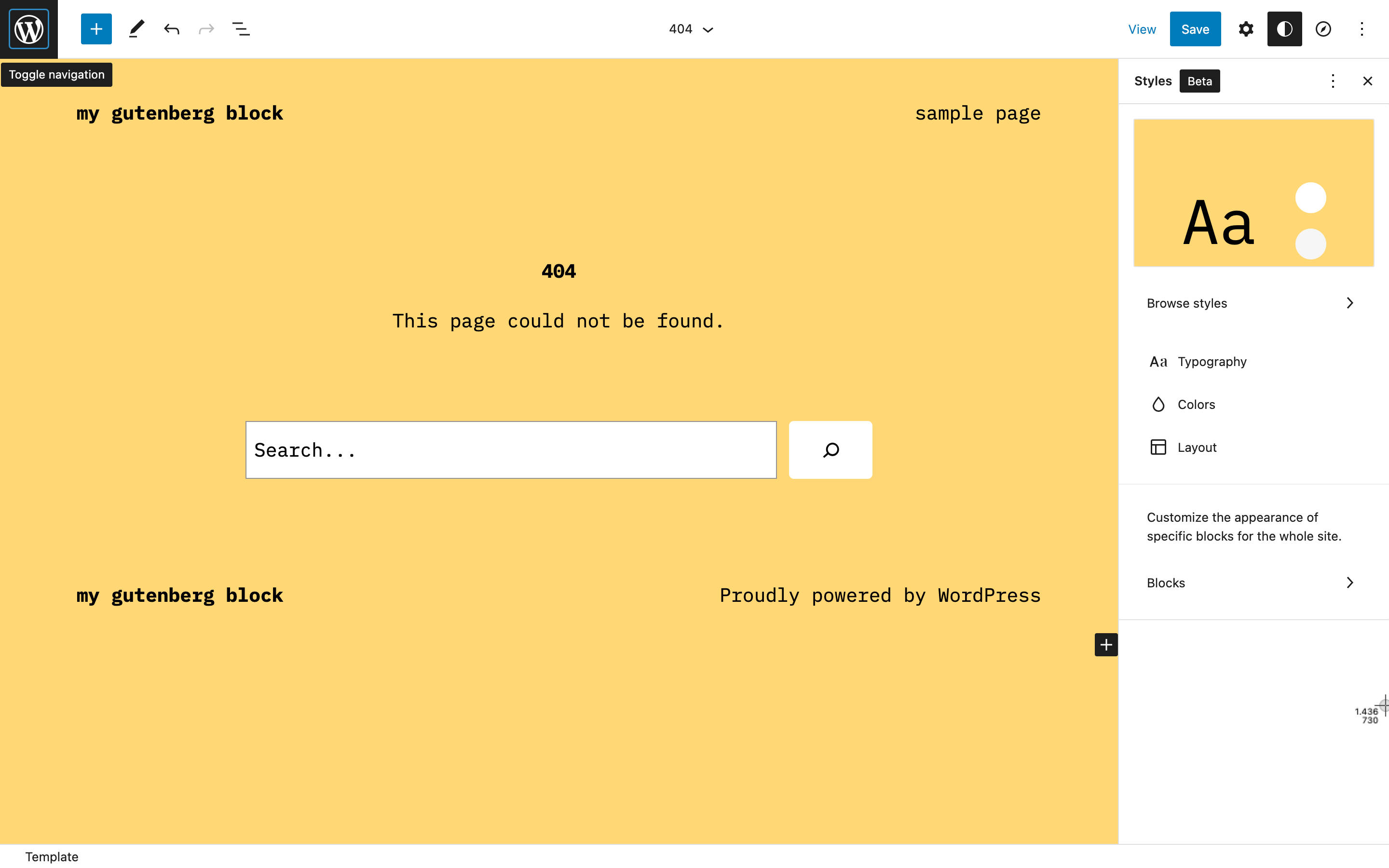
توضح الصورة أدناه نموذج 404 في محرر الموقع.

ستجد ملفات HTML المقابلة في قوالب Twenty-Three ومجلدات الأجزاء .

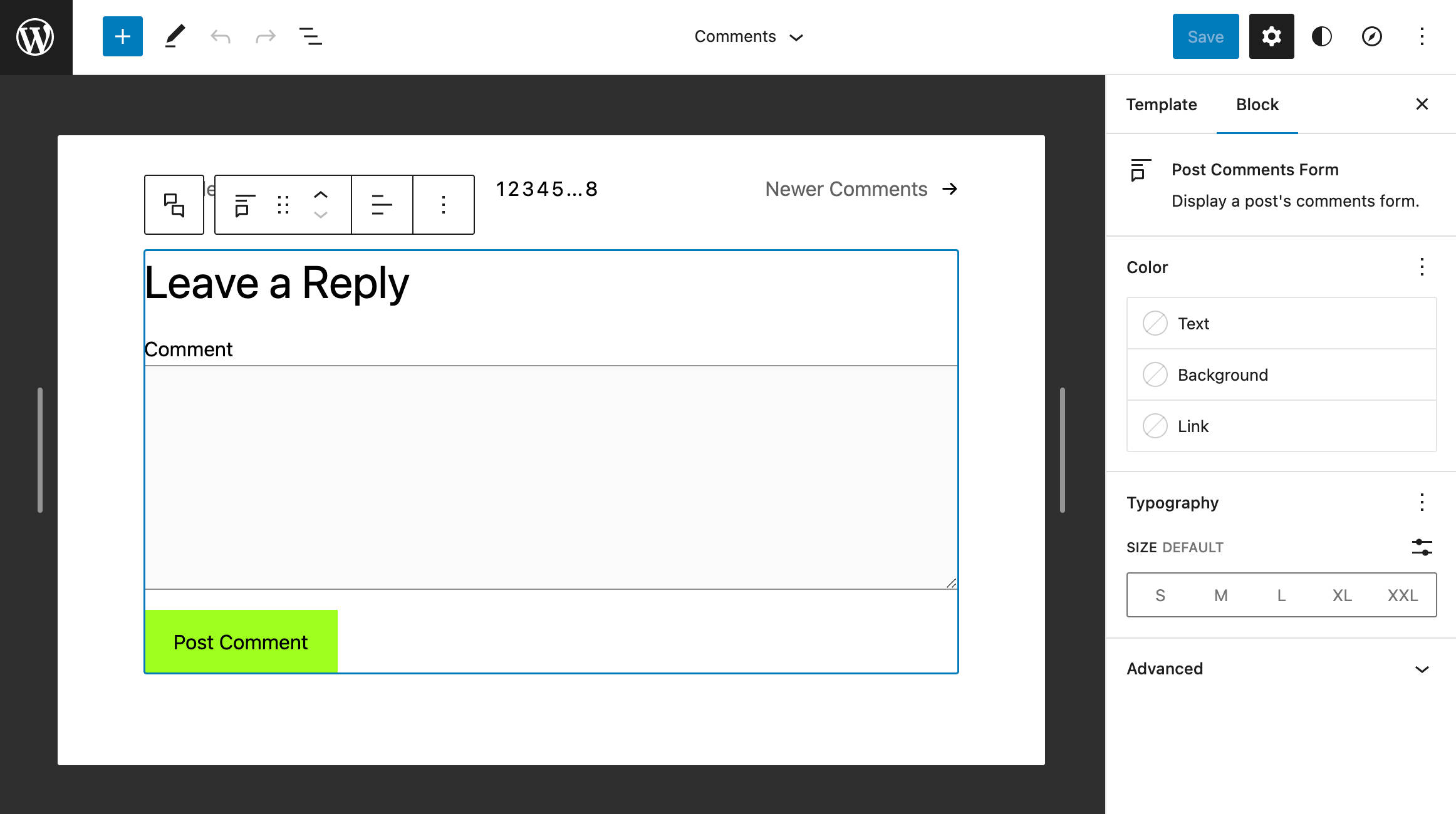
تعرض الصورة أدناه جزء قالب التعليقات في وضع التحرير:

ستجد قوالب مخصصة وأجزاء قالب محددة في theme.json .
قوالب مخصصة
بالإضافة إلى القوالب الافتراضية ، يوفر برنامج Twenty-Three القوالب المخصصة التالية:
- فارغ
- مدونة (بديلة)
- 404
- مع صورة مميزة
- مع غطاء بلوك
يتم تعريف هذه القوالب في theme.json على النحو التالي:
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }أجزاء القالب
يتم تعريف أجزاء النموذج على النحو التالي.
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }الأنماط العالمية وتنوعات الأنماط
كما ذكرنا أعلاه ، بدءًا من WordPress 6.0 ، يمكن لمؤلفي القوالب تجميع مجموعات متعددة من الأنماط مع سماتهم ، مما يتيح للمستخدمين التبديل بين تنوعات الأنماط دون تغيير موضوعهم.
ميزة WordPress الرائعة هذه هي السمة الرئيسية للسمة الافتراضية الجديدة ، حيث توفر Twenty-Three عشر مجموعات أنماط مسبقة الصنع للاختيار من بينها.

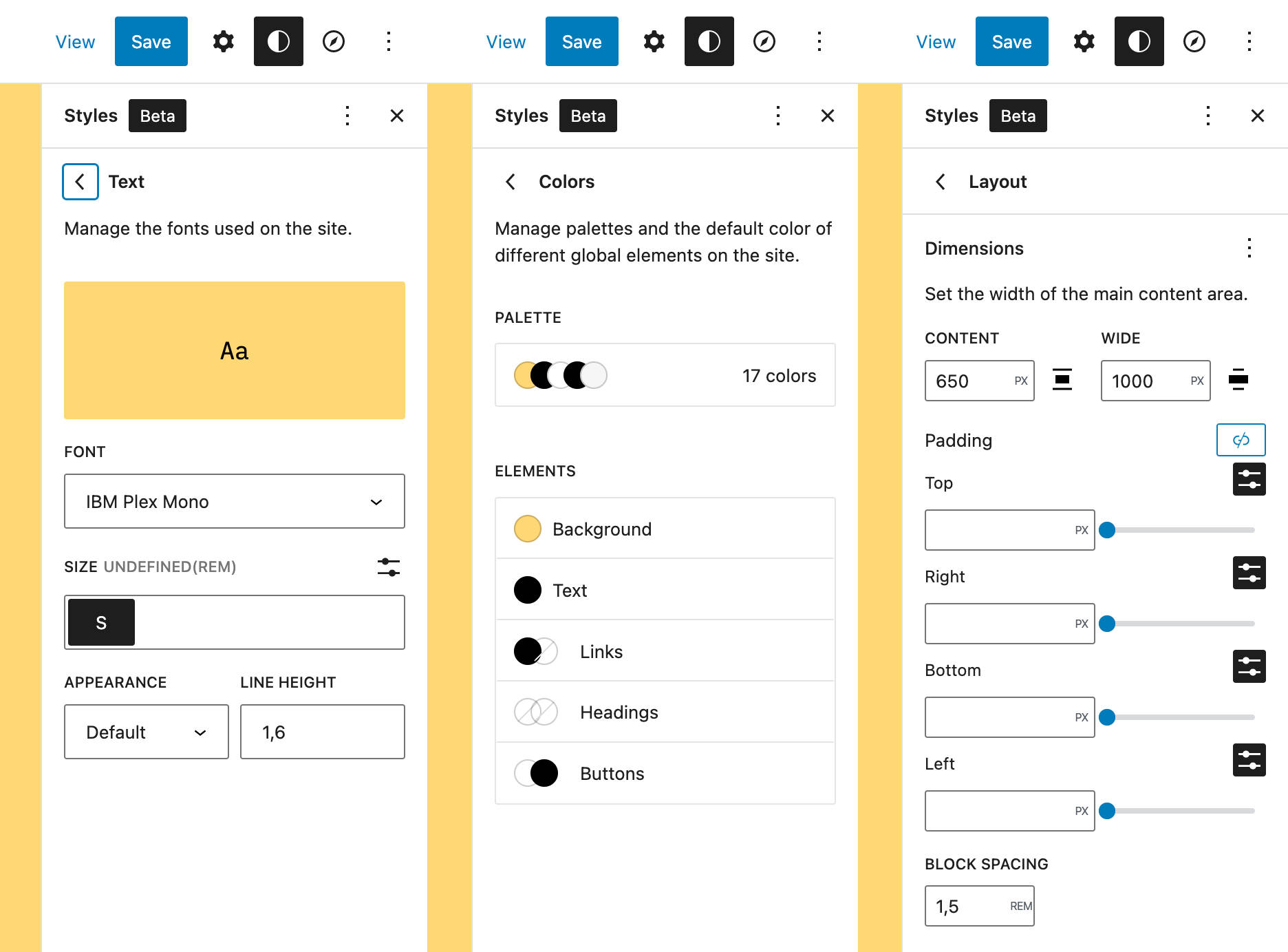
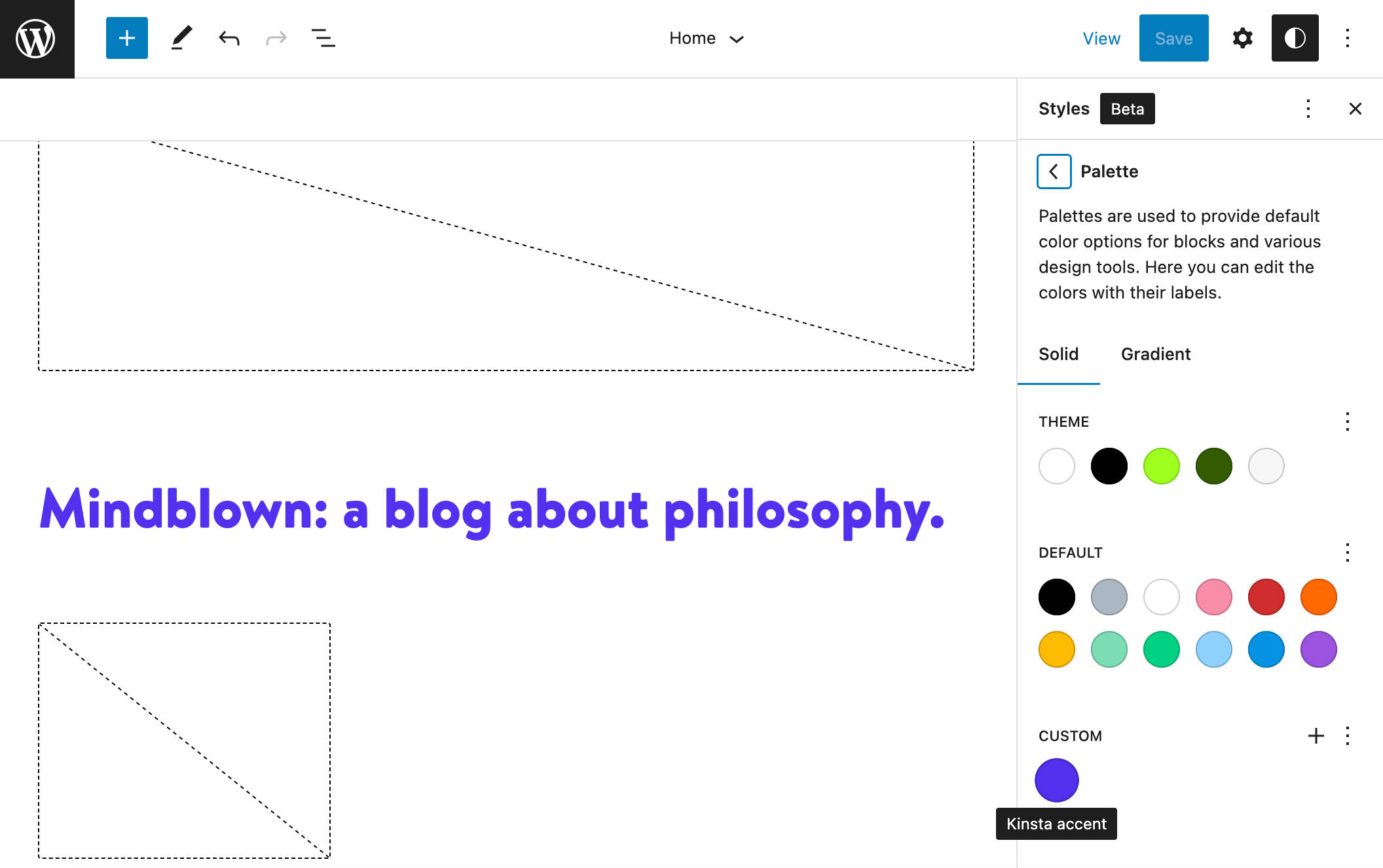
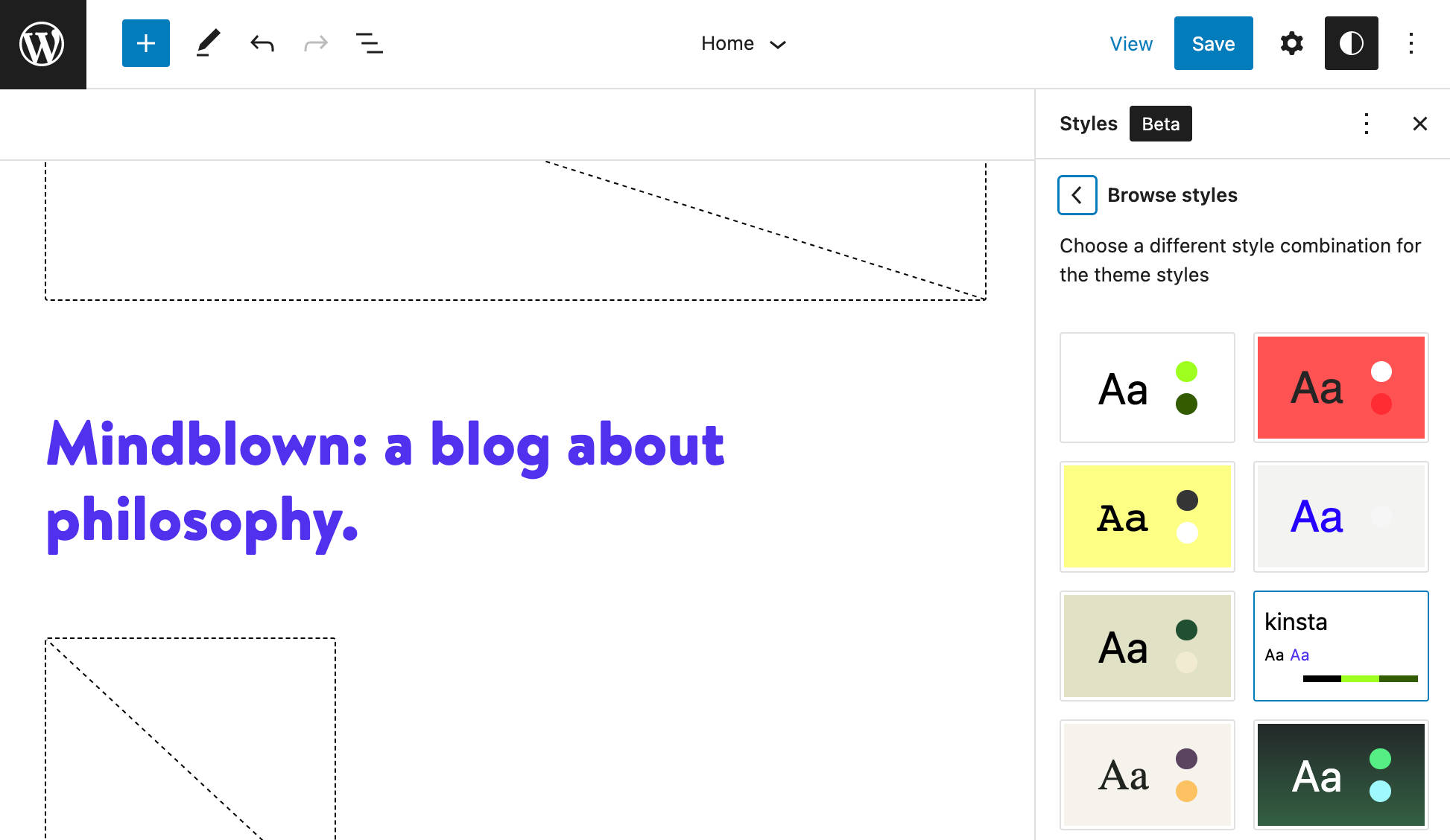
يمكنك تصفح هذه الأنماط في واجهة النمط العام لمحرر الموقع الخاص بك. هنا تستطيع
- تبديل النمط العام من لوحة تصفح الأنماط .
- تخصيص إعدادات الطباعة - النص والروابط والعناوين والأزرار
- قم بتحرير الألوان الافتراضية أو تغيير لون عناصر معينة
- تخصيص تخطيط منطقة المحتوى الرئيسية
- تخصيص مظهر عناصر محددة

تجدر الإشارة مرة أخرى إلى أنه في إنشاء العديد من الأشكال المتنوعة ، كانت مشاركة المجتمع أمرًا بالغ الأهمية. بعد انطلاق مشروع Twenty-Three ، تم استلام 38 مشاركة من 19 مساهمًا من 8 دول مختلفة (يمكنك استكشاف جميع المشاريع على GitHub).
من أصل 38 ، تم اختيار 10 أشكال مختلفة:
- Pitch هو نسخة داكنة من النمط الافتراضي الذي يستخدم عائلة خطوط Inter بواسطة Rasmus Andersson.

- يستخدم Canary حجم نوع واحد وعرض عمود ضيق. كما أنه يستخدم تأثير نصف قطر حد مثير للاهتمام.

- يستخدم Electric لونًا غامقًا لجميع أشكال الطباعة عبر الموقع.
- الحج هو نسخة داكنة ملونة للموضوع الأساسي.
- القطيفة هي اختلاف ناعم وممتع للأسلوب الأساسي.
- يتميز Block-Out بتأثير ثنائي على الصور.
- يعرض Whisper بعض العناصر المخصصة ، مثل الحد حول حافة الصفحة وأنماط الأزرار وتسطيرات الارتباط الفريدة.
- تتمتع الشربات بمظهر مشرق وملون فريد

- تم اختيار Grapes لمزيجته الممتعة من لوحة الألوان ونوع الخط.
أروع شيء في اختلافات الأنماط هو أنك لست مضطرًا بالضرورة إلى أن تكون مطورًا للواجهة الأمامية لإنشاء أنماطك.
إذا كنت تشعر بالراحة مع الترميز ، فيمكنك اختيار أحد ملفات .json الموجودة في مجلد Twenty-Three واستخدامه كقالب لبناء تنوع نمطك .
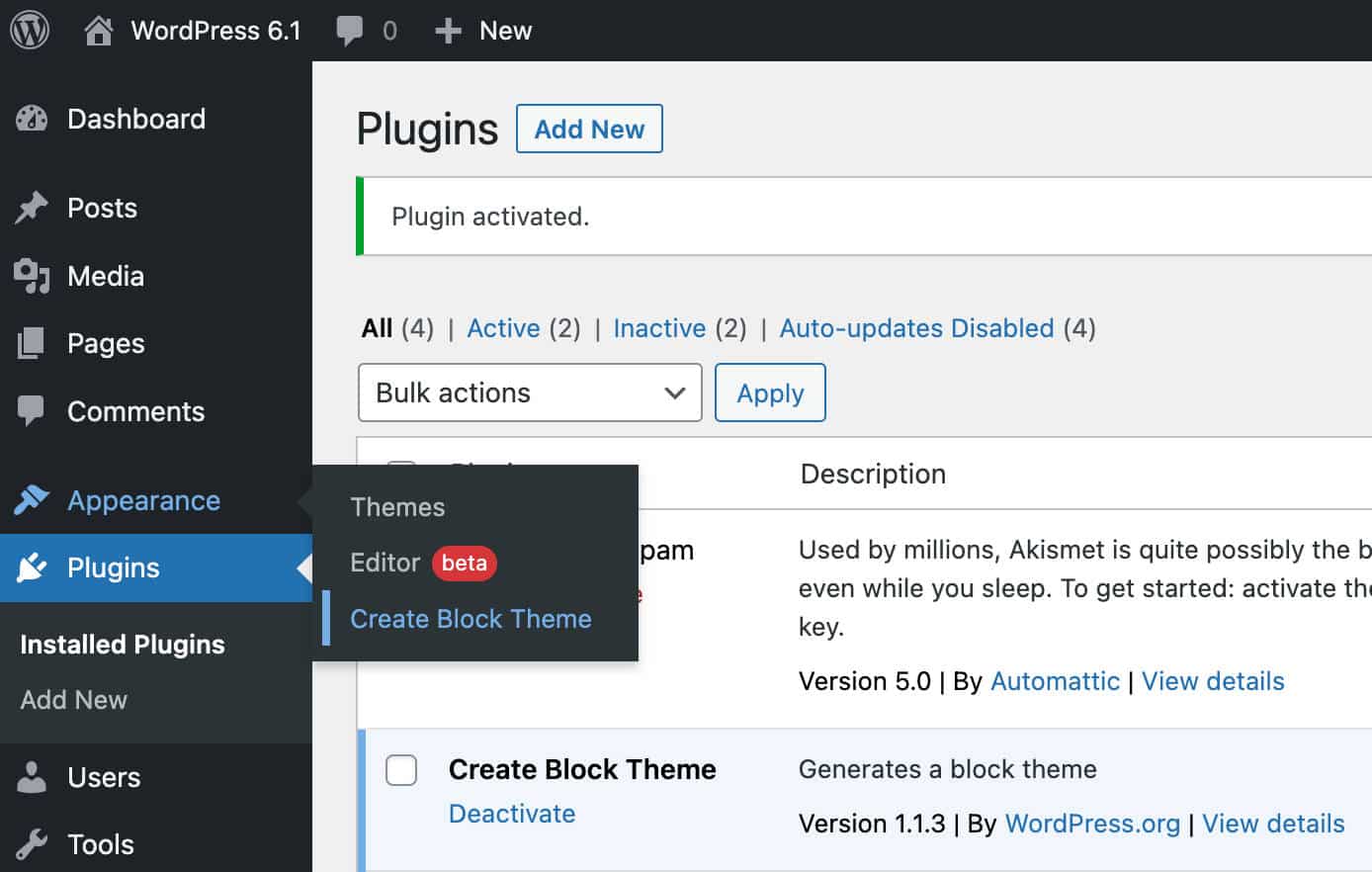
ولكن إذا لم يكن الترميز هو الشيء الذي تفضله ، فيمكنك استخدام المكون الإضافي الرسمي Create Block Theme ، والذي يمكنك تنزيله مجانًا من دليل البرنامج المساعد WordPress.org.
أولاً ، قم بتثبيت البرنامج المساعد وتنشيطه ، ثم انتقل إلى محرر النمط. مرة واحدة هنا ، قم بتخصيص الألوان والطباعة والتخطيط وفقًا لتفضيلاتك وحفظ التغييرات.

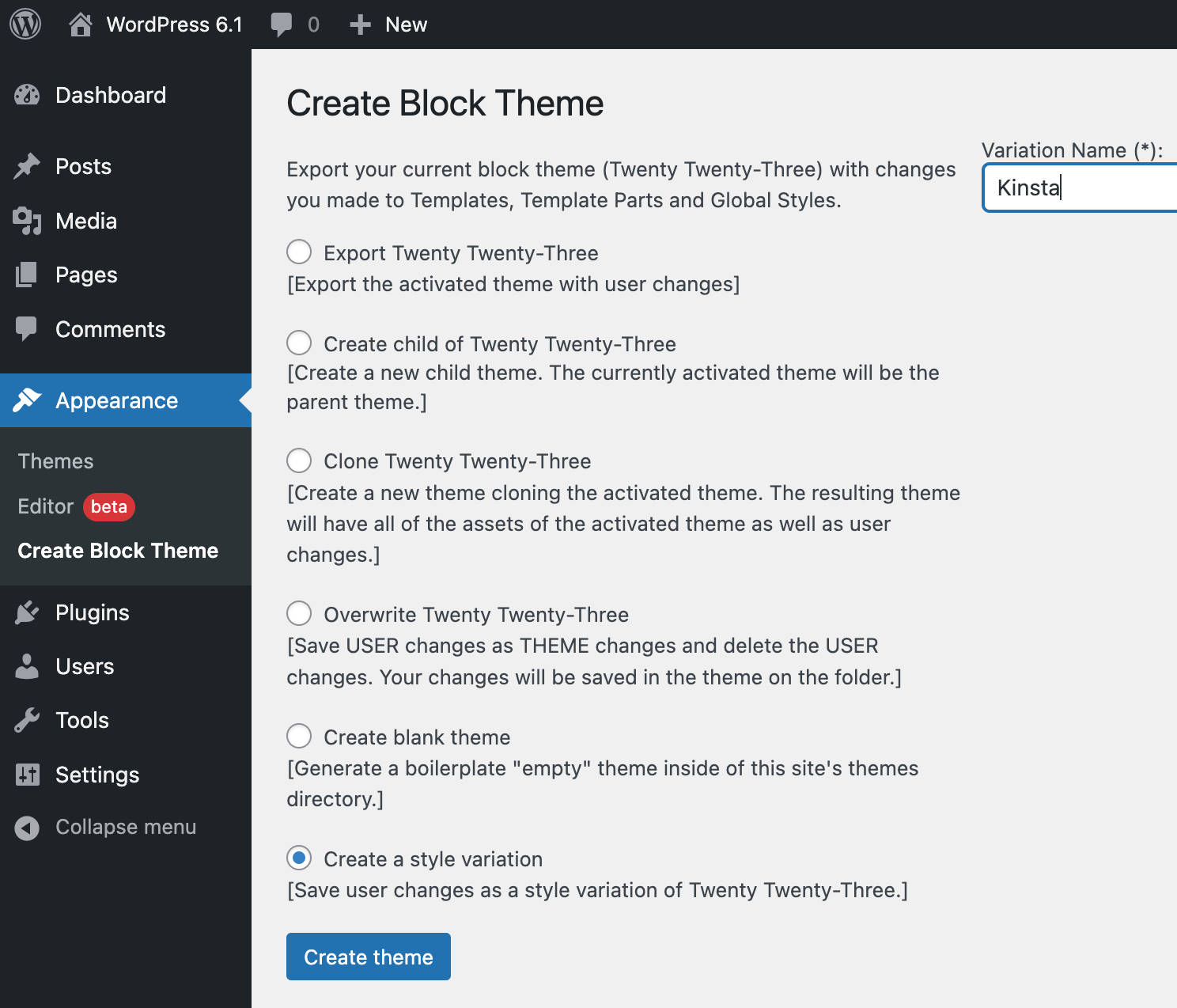
بمجرد أن تكون سعيدًا بالتغييرات التي أجريتها ، ابحث عن Create Block Theme ضمن المظهر في قائمة مسؤول WordPress.

تحقق من العنصر الأخير في القائمة: إنشاء نمط مختلف . سيُطلب منك تعيين اسم لتنوع النمط الخاص بك. أدخل الاسم وانقر على إنشاء موضوع . سيؤدي هذا إلى إنشاء ملف .json جديد في مجلد أنماط السمة.

يمكنك الآن تخصيص أسلوبك بشكل أكبر وحتى تصديره إلى عمليات تثبيت WordPress الأخرى.
يعد المكون الإضافي Create Block Theme أداة قيمة للاستفادة الكاملة من ميزات إنشاء القالب والقالب المتوفرة مع أحدث إصدارات WordPress. أثناء تواجدك فيه ، يمكنك إلقاء نظرة على جميع الخيارات الأخرى:
- تصدير ثلاثة وعشرون
- خلق الطفل من ثلاثة وعشرين وعشرين
- استنساخ ثلاثة وعشرون وعشرون
- الكتابة فوق ثلاثة وعشرين وعشرين
- إنشاء موضوع فارغ
- قم بإنشاء نمط مختلف

ملخص
على الرغم من أن مظهر WordPress الافتراضي الجديد للوهلة الأولى قد يبدو وكأنه نوع من الصناديق الفارغة الخالية من الملامح ، إلا أنه عند الفحص الدقيق ، يكون أكثر من ذلك بكثير ، حيث يتيح لك الاستفادة القصوى من أحدث ميزات تحرير موقع WordPress.
في Twenty-Three ، سترى العديد من القوالب وأجزاء القوالب المراد تخصيصها ، ومجموعة من 10 أشكال مختلفة من الأنماط لاستخدامها كأساس لإنشاء مواقع ويب فريدة ، ودعم جميع الميزات الجديدة المتوفرة في WordPress 6.1 ، بدءًا من الطباعة السائلة و تحسين نظام القوالب.
مع Twenty-Three ، هناك شعور بأن الاختلاف بين مظهر الموقع ووظائفه صار الآن. الوظيفة الوحيدة للموضوع هي تنظيم مظهر الموقع ، تاركًا إضافة وظائف إلى المكونات الإضافية. ومن وجهة النظر هذه ، تقوم Twenty-Three بعمل رائع ، حيث تقدم لمستخدمي WordPress جميع ميزات تحرير موقع Gutenberg الأحدث. لم يكن تخصيص مظهر موقع الويب أسهل من أي وقت مضى.
متروك لك الآن. هل سبق لك استخدام المظهر الجديد في بيئة اختبار؟ هل حاولت إنشاء اختلافات نمط مخصصة حتى الآن؟ شاركنا أفكارك في التعليقات أدناه.
