كيفية إضافة أداة Twitter إلى WordPress (خطوة بخطوة)
نشرت: 2022-07-14هل تريد إضافة عنصر واجهة مستخدم Twitter إلى موقع WordPress الخاص بك؟
يمكن أن تساعد إضافة أدوات Twitter إلى WordPress في تحديث موقع الويب الخاص بك بمحتوى جديد ذي صلة. كما أنه يجذب زوار موقعك على الويب ، مما يبقيهم على موقعك لفترة أطول أثناء عرض المنشورات التي تشاركها على Twitter.
في هذا الدليل ، سنوضح لك كيفية إضافة عنصر واجهة مستخدم Twitter إلى WordPress باستخدام عدة طرق سهلة.
- إضافة Twitter Widget مع WordPress Page Builder Plugin
- قم بتضمين أداة Twitter مع البرنامج المساعد لخلاصة Twitter في WordPress
- أضف أداة Twitter إلى WordPress يدويًا
ما هي أداة تويتر WordPress؟
أداة Twitter عبارة عن قسم من المحتوى يمكنك إضافته إلى الشريط الجانبي أو التذييل أو أي مناطق أخرى جاهزة لعناصر واجهة المستخدم في WordPress.
بالنظر إلى مدونتنا ، ستلاحظ نموذج الاشتراك في النشرة الإخبارية عبر البريد الإلكتروني على الجانب الأيمن.

هذه أداة وأدوات مثل هذه تساعدك على إضافة محتوى إلى موقعك دون كتابة رمز.
تعرض أداة Twitter محتوى من Twitter على موقعك ، مثل:
- يغذي Twitter مخصص
- مشاركات Twitter محددة
- تغذيات الهاشتاج على تويتر
- أزرار متابعة Twitter
يمكنك العثور على أدوات Twitter لموقع الويب الخاص بك من خلال البحث عن مكون إضافي لتويتر في دليل البرنامج المساعد WordPress. بدلاً من ذلك ، تتيح لك بعض الأدوات عرض التغريدات باستخدام رمز التضمين ، مثل أدوات مطور Twitter.
لماذا تضيف محتوى Twitter إلى WordPress؟
يعد عرض محتوى Twitter على موقع WordPress الخاص بك طريقة ممتازة لتحديث موقعك بمحتوى جديد. نظرًا لأن العديد من الأدوات تقوم بتحديث خلاصات Twitter وعناصر واجهة المستخدم على موقعك تلقائيًا ، فلن تحتاج إلى إضافة المحتوى يدويًا ، مما يوفر الوقت ويحافظ على موقعك متجددًا وجذابًا.
يمكن أن تساعد أدوات Twitter التي تتضمن أزرار المتابعة والمشاركة في تنمية متابعيك على وسائل التواصل الاجتماعي. بدلاً من مغادرة موقعك لعرض حسابك على Twitter ، يمكن للمستخدمين متابعتك على Twitter ومشاركة المحتوى ذي الصلة مباشرةً من موقعك.
حتى الآن ، أنت تعرف ما هي أداة Twitter ولماذا تعد إضافة محتوى Twitter إلى WordPress فكرة جيدة. الآن دعنا نلقي نظرة على طرق إضافة محتوى Twitter جذاب إلى موقعك.
كيفية إضافة أداة Twitter إلى WordPress بسهولة
سنلقي نظرة على 3 طرق مختلفة لإضافة عنصر واجهة مستخدم Twitter إلى WordPress أدناه. سنبدأ بأسهل الحلول ، باستخدام أداة إنشاء الصفحات ومكوِّن إضافي لـ WordPress Twitter ، ثم ننتهي بطريقة يدوية.
إضافة Twitter Widget مع WordPress Page Builder Plugin
أولاً ، سنوضح لك كيفية إضافة عنصر واجهة مستخدم Twitter إلى WordPress باستخدام مكون إضافي منشئ الصفحات.
تتيح لك أدوات إنشاء الصفحات تخصيص موقع WordPress الخاص بك بصريًا ، بدون رمز. إنها أيضًا طريقة ممتازة لتحسين تصميم ووظائف موقعك دون تثبيت العديد من مكونات WordPress الإضافية أو الاستعانة بمطور.

المكون الإضافي الذي سنستخدمه اليوم هو SeedProd ، أفضل منشئ مواقع الويب لبرنامج WordPress. يتضمن أداة إنشاء صفحات السحب والإفلات التي تتيح لك إنشاء سمات WordPress مخصصة وصفحات مقصودة وتخطيطات مرنة بسرعة وسهولة.
يحتوي SeedProd على المئات من القوالب المعدة مسبقًا وعناصر المحتوى القابلة للتخصيص ، بما في ذلك موجزات Twitter ، وتضمينات النشر ، وأزرار المتابعة والتغريد. يمكنك أيضًا إضافة عناصر إنشاء العملاء المحتملين إلى موقعك ، مثل نماذج الاشتراك ونماذج الاتصال وجداول التسعير والدليل الاجتماعي والمزيد.
اتبع هذه الخطوات لإضافة عنصر واجهة مستخدم Twitter في WordPress باستخدام SeedProd.
الخطوة 1. تثبيت وتنشيط SeedProd
تحتاج أولاً إلى البدء في خطة SeedProd وتنزيل المكون الإضافي على جهاز الكمبيوتر الخاص بك. بعد ذلك ، قم بتحميل وتنشيط المكون الإضافي على موقع WordPress الخاص بك.
إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، فراجع هذا الدليل حول تثبيت مكون WordPress الإضافي.
ملاحظة: SeedProd لديه ترخيص مجاني ، لكننا سنستخدم الإصدار المتميز للميزات المتقدمة.
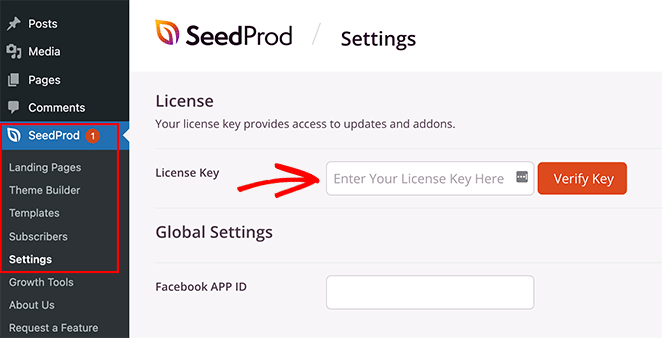
بعد تثبيت SeedProd ، انتقل إلى SeedProd »الإعدادات وأدخل مفتاح الترخيص الخاص بك. يمكنك العثور على مفتاحك على موقع SeedProd الإلكتروني ضمن قسم "التنزيلات" في حسابك.

الخطوة الثانية. قم بإنشاء سمة WordPress أو الصفحة المقصودة
هناك طريقتان يمكنك استخدام SeedProd لتخصيص موقع WordPress الخاص بك.
يمكنك إما إنشاء سمة WordPress مخصصة مع جميع أجزاء القالب والصفحات وتخصيص كل جزء باستخدام المحرر المرئي. أو يمكنك إنشاء صفحة مقصودة باستخدام سمة WordPress الموجودة لديك.
في هذا البرنامج التعليمي ، سنستخدم قالب الشريط الجانبي لموضوع SeedProd WordPress المخصص. يمكنك الاطلاع على هذا الدليل لجميع الخطوات الخاصة بإنشاء سمة WordPress مخصصة باستخدام SeedProd.
إذا كنت تفضل استخدام صفحة مقصودة ، فيمكنك اتباع هذا الدليل لإنشاء صفحة مقصودة في WordPress.
سيرشدك كلا الدليلين إلى اختيار قالب والحصول على المظهر أو الصفحة المقصودة الخاصة بك جاهزة للتخصيص. عندما تكون جاهزًا لإضافة محتوى Twitter الخاص بك ، انتقل إلى الخطوة 3 من هذا البرنامج التعليمي.
الخطوة الثالثة: إضافة كتل Twitter SeedProd إلى WordPress
الآن بعد أن أنشأت نسقك المخصص أو صفحتك المقصودة ، يمكنك تحرير تصميمك في أداة إنشاء صفحات السحب والإفلات في SeedProd.
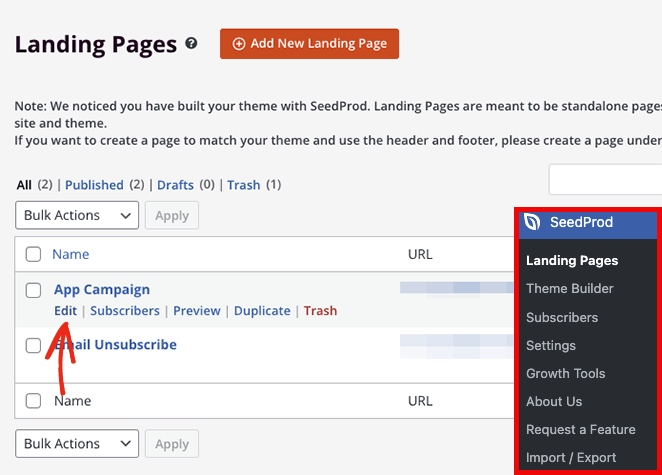
إذا كنت تقوم بتحرير صفحة مقصودة ، فانتقل إلى SeedProd »الصفحات المقصودة وانقر فوق" تحرير "على الصفحة التي ترغب في تخصيصها.

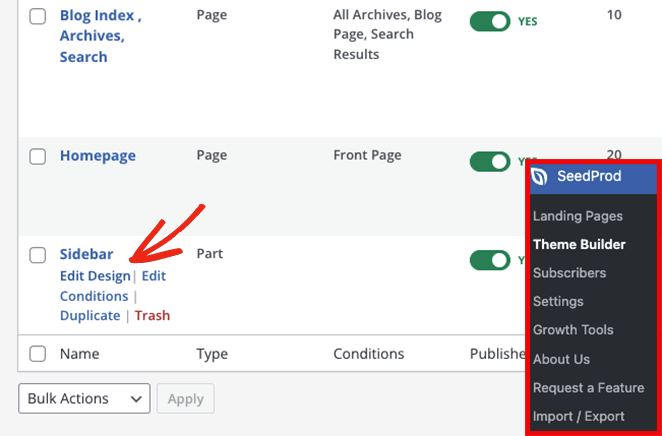
ومع ذلك ، بالنسبة لهذا الدليل ، سنقوم بتحرير قالب الشريط الجانبي لموضوع WordPress المخصص الخاص بنا. للقيام بذلك ، انتقل إلى صفحة SeedProd »Theme Builder ، وقم بالمرور فوق القالب ذي الصلة وانقر فوق الارتباط" تحرير التصميم ".

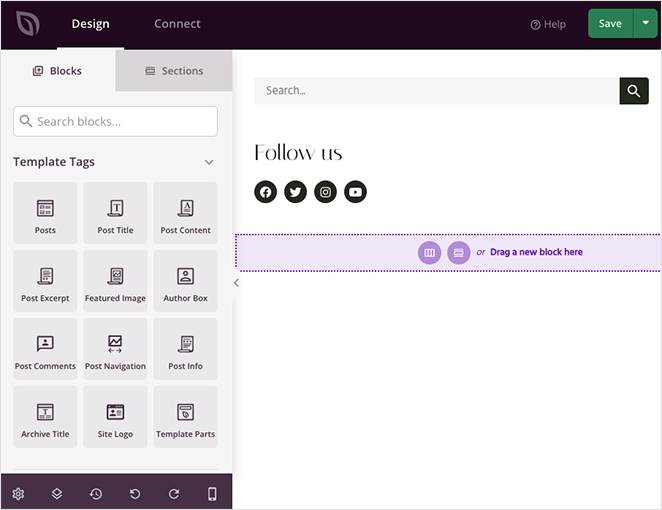
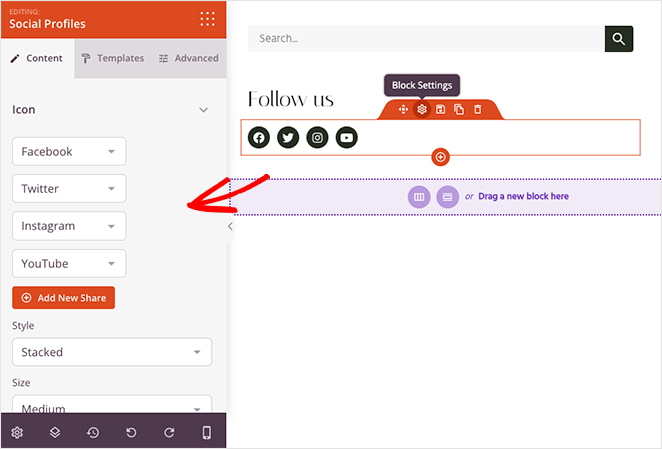
بعد فتح تصميمك ، ستراه في محرر SeedProd المرئي. الكتل والأقسام على اليسار والمعاينة المباشرة على الجانب الأيمن.

يمكنك النقر فوق أي عنصر في المعاينة لتحرير إعداداته. سيؤدي القيام بذلك إلى فتح خيارات التخصيص في اللوحة اليمنى.

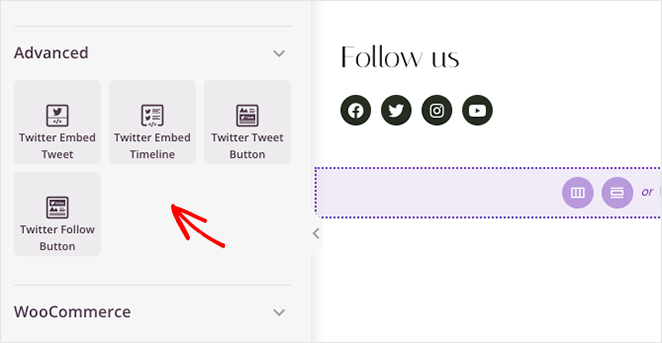
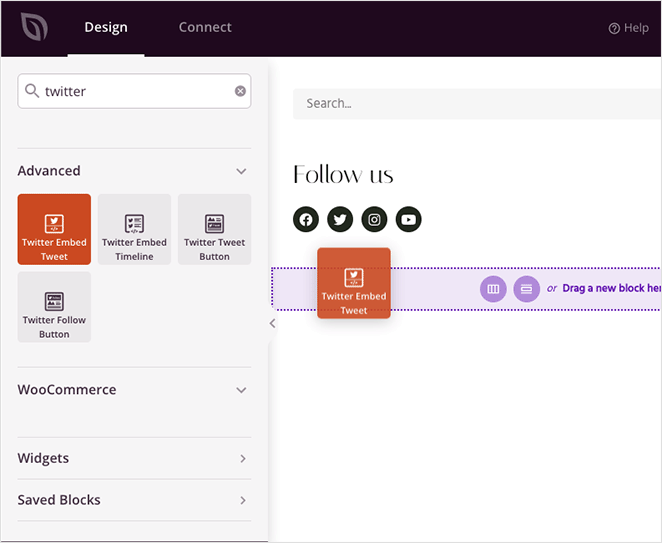
عندما تقوم بالتمرير لأسفل إلى قسم الكتلة المتقدمة ، سترى العديد من عناصر المحتوى التي يمكنك إضافتها إلى تصميمك. فيما يلي الكتل التي سنركز عليها لإضافة أدوات Twitter إلى موقع WordPress الخاص بك:
- التغريد تضمين التغريد
- Twitter تضمين الجدول الزمني
- زر التغريد التغريد
- زر متابعة Twitter

التغريد تضمين التغريد
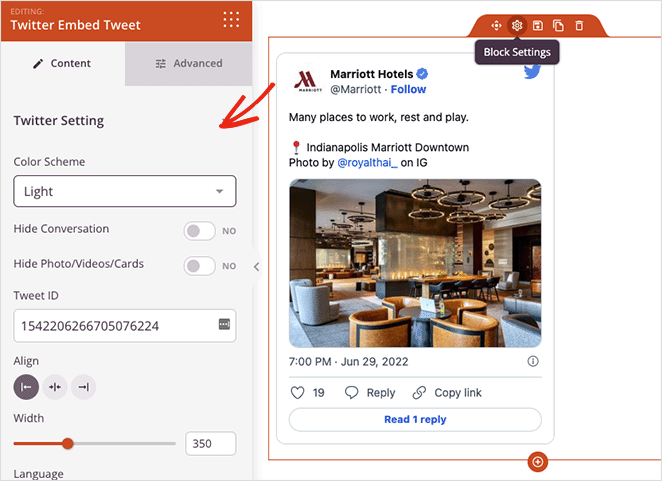
تتيح لك كتلة Twitter Embed Tweet تضمين أي منشور على Twitter بنقرات قليلة. ما عليك سوى سحب الكتلة إلى المعاينة المباشرة الخاصة بك والنقر فوقها لعرض الإعدادات.

في لوحة الإعدادات ، يمكنك لصق معرف تغريدة معينة ترغب في تضمينها. يمكنك أيضًا اختيار أنظمة الألوان الفاتحة والداكنة وإخفاء محادثات التغريدات وإخفاء الصور ومقاطع الفيديو وبطاقات Twitter وضبط محاذاة الكتلة.

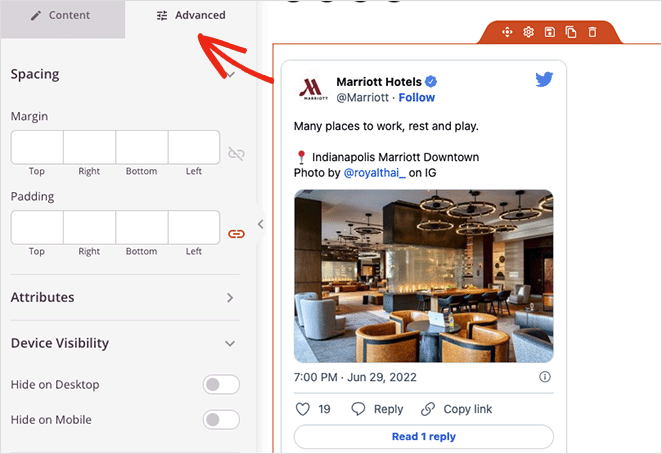
تتحكم علامة التبويب خيارات متقدمة في تباعد الكتل والسمات وتتيح لك إخفائها على الهاتف المحمول أو سطح المكتب.

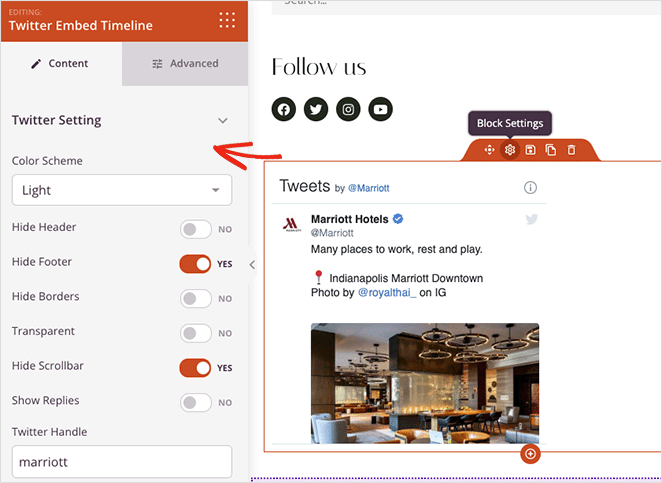
Twitter تضمين الجدول الزمني
تتيح لك كتلة Twitter Embed Timeline إظهار الخلاصة الكاملة لأي مستخدم Twitter على موقع WordPress الخاص بك. ما عليك سوى إدخال مقبض Twitter الخاص بالخلاصة التي ترغب في عرضها ، ثم يمكنك تخصيص التصميم والإعدادات.

تأتي هذه الكتلة مع نظام ألوان فاتح وداكن وخيارات لإظهار أو إخفاء:
- رأس
- تذييل
- الحدود
- الشفافية
- شريط التمرير
- الردود
يمكنك أيضًا التحكم في التباعد والسمات ورؤية الجهاز في علامة التبويب خيارات متقدمة .
التغريد ومتابعة كتل زر التغريد
آخر 2 من أدوات Twitter المصغّرة في SeedProd ، هي كتل أزرار التغريد والمتابعة. إنها تعمل بشكل مشابه لتضمين المنشور والخلاصة ، ولكن بدلاً من عرض محتوى Twitter ، فإنها تسمح للزائرين بتغريد رسالة مخصصة أو متابعة ملفك الشخصي على Twitter.
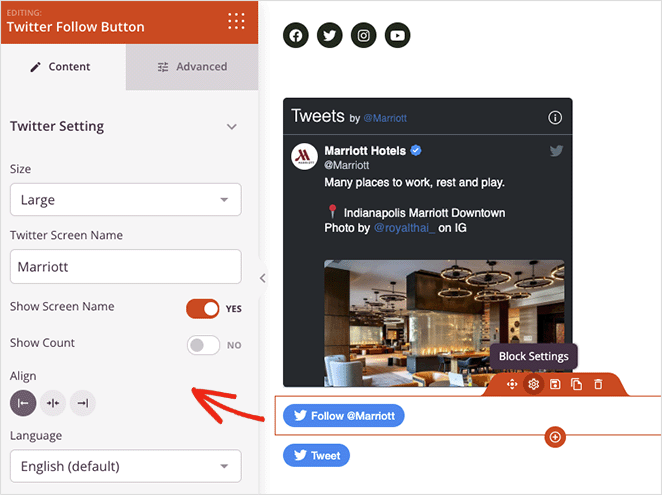
تسمح لك إعدادات زر المتابعة بإدخال اسم شاشة Twitter وإظهار عدد المتابعين وتخصيص المحاذاة واللغة والتباعد ورؤية الجهاز.

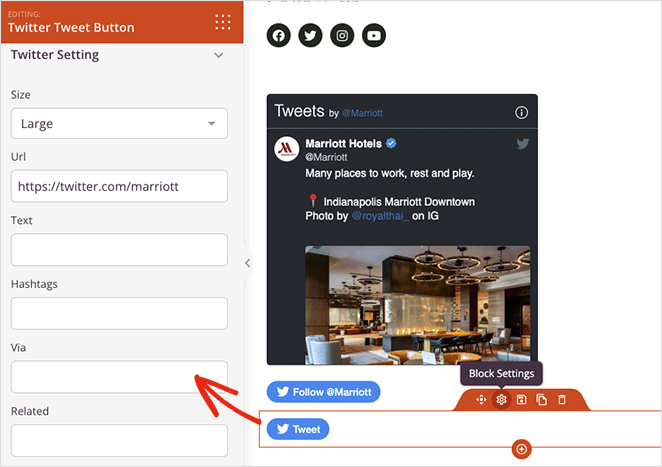
في إعدادات زر التغريد ، يمكنك إضافة عنوان URL الذي تريد أن يشاركه الزائرون ومحتوى التغريدات وعلامات التصنيف. يوجد أيضًا حقل لإضافة @ عبر الإشارات والحسابات ذات الصلة.

يتيح لك كلا الزرين الاختيار من بين أحجام الأزرار الصغيرة أو الكبيرة ويتيحان لك التحكم في كيفية ظهورها على شاشات الهاتف المحمول وسطح المكتب.
جرب مجموعات مختلفة من كتل Twitter الخاصة بـ SeedProd ، ثم انقر فوق الزر حفظ في الزاوية العلوية اليمنى لحفظ تغييراتك.

الخطوة 4. انشر أدوات Twitter الخاصة بك في WordPress
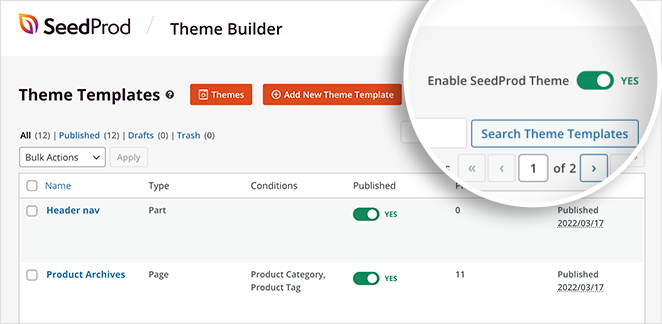
الخطوة التالية هي جعل محتوى Twitter الخاص بك مباشرًا على موقع WordPress الخاص بك. نظرًا لأننا نستخدم سمة SeedProd WordPress مخصصة ، فكل ما عليك فعله هو الانتقال إلى SeedProd »Theme Builder وتحويل Enable SeedProd Theme إلى وضع" تشغيل ".

يمكنك الآن معاينة الصفحة بمحتوى Twitter الخاص بك ومشاهدة كيف يبدو.
قم بتضمين أداة Twitter مع البرنامج المساعد لخلاصة Twitter في WordPress
الطريقة التالية التي سننظر فيها تتضمن استخدام مكوِّن إضافي لخلاصات Twitter لإضافة عنصر واجهة مستخدم WordPress إلى موقعك. سنستخدم المكون الإضافي Custom Twitter Feeds Pro من Smash Balloon.

يعد المكون الإضافي Custom Twitter Feeds هو المكون الإضافي لخلاصة Twitter الأعلى تصنيفًا لـ WordPress. يمكنك استخدامه لعرض خلاصات Twitter المذهلة على موقع الويب الخاص بك ببضع نقرات.
يمكنك تخصيص خلاصات Twitter المباشرة الخاصة بك في الوقت الفعلي باستخدام محرر الخلاصة المرئية والاختيار من بين أنواع خلاصات متعددة لتناسب احتياجات عملك.
اتبع الخطوات أدناه لإضافة موجز ويب Twitter في WordPress باستخدام Smash Balloon.
الخطوة 1. قم بتثبيت البرنامج المساعد Twitter Feeds Pro
أولاً ، احصل على المكون الإضافي Twitter Feeds Pro وقم بتثبيته على موقع WordPress الخاص بك.
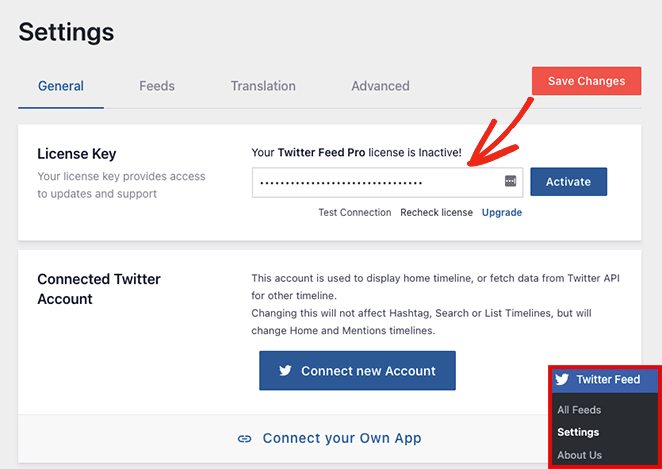
بعد تنشيط المكون الإضافي ، انتقل إلى Twitter Feed »الإعدادات وأدخل تفاصيل مفتاح الترخيص.

بمجرد تأكيد مفتاح الترخيص الخاص بك ، فأنت جاهز لإضافة أداة Twitter الأولى الخاصة بك.
الخطوة 2. قم بإنشاء عنصر واجهة مستخدم Twitter مخصص
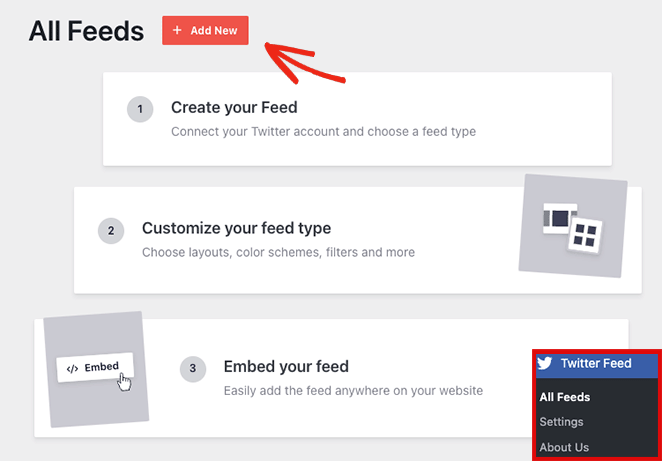
لإضافة عنصر واجهة مستخدم Twitter جديد ، انتقل إلى صفحة موجز Twitter »كل الخلاصات وانقر فوق الزر إضافة جديد .

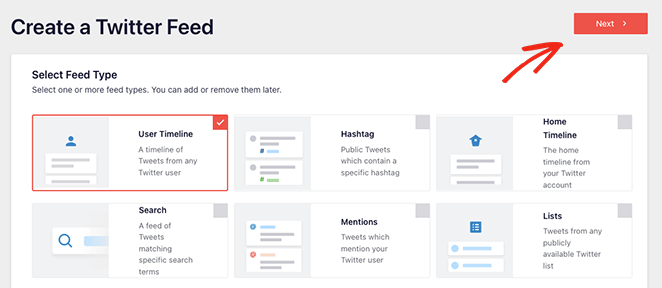
يمكنك اختيار نوع الخلاصة التي تريد إضافتها في الصفحة التالية. سيُظهر لك الخيارات التالية:
- الخط الزمني للمستخدم: جدول زمني للتغريدات من أي مستخدم على تويتر
- الهاشتاق: التغريدات العامة التي تحتوي على وسم محدد
- الخط الزمني للصفحة الرئيسية: الجدول الزمني لحساب Twitter الخاص بك
- البحث: موجز تغريدات يطابق مصطلحات بحث معينة على تويتر
- الإشارات: التغريدات التي تشير إلى اسم المستخدم الخاص بك على تويتر
- القوائم: تغريدات من قوائم تويتر العامة

بالنسبة لهذا الدليل ، سنختار خيار المخطط الزمني للمستخدم. انقر فوق الزر " التالي " عندما تكون جاهزًا للخطوة التالية.
الخطوة 3. ربط حساب تويتر الخاص بك
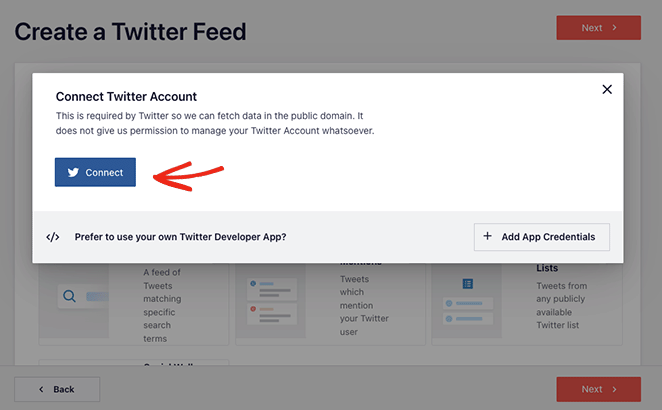
ستطلب منك الشاشة التالية ربط حساب Twitter الخاص بك للوصول للقراءة فقط حتى يتمكن من جلب البيانات من Twitter وعرضها على موقع الويب الخاص بك.

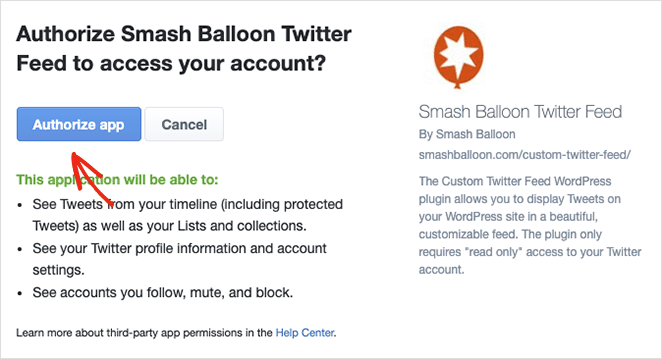
بعد النقر فوق الزر " اتصال " ، حدد " اعتماد التطبيق " ، وستعود إلى عملية إنشاء موجز Twitter.

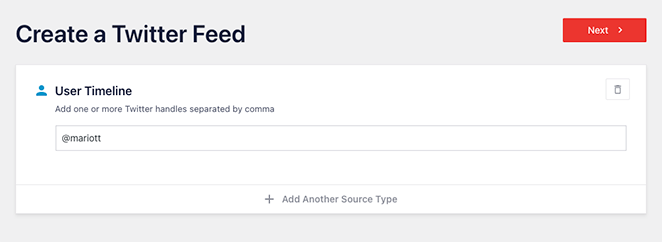
نظرًا لأننا نضيف موجزًا للخط الزمني للمستخدم ، فإن الخطوة التالية هي إدخال مقابض Twitter التي تريد عرضها. ما عليك سوى كتابة اسم المستخدم والنقر فوق الزر " التالي ".

الخطوة 4. تخصيص أداة Twitter الخاصة بك
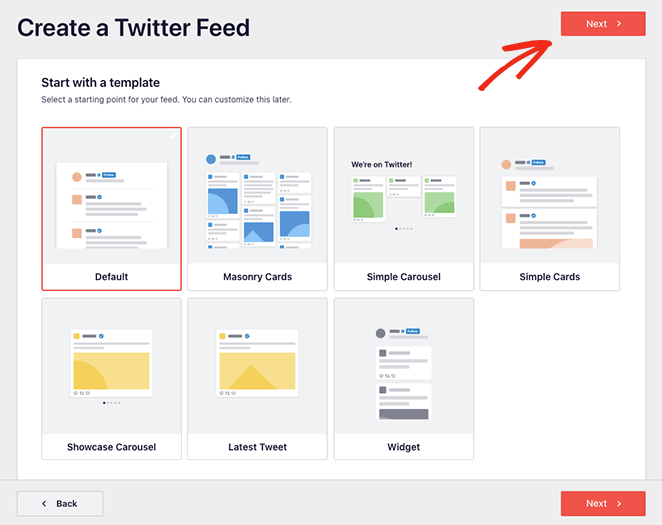
يمكنك الآن الاختيار من بين 7 قوالب مختلفة لأداة Twitter الخاصة بك:
- التغذية الافتراضية
- بطاقات البناء
- رف دائري بسيط
- بطاقات بسيطة
- عرض الرف الدائري
- أحدث تغريدة
- القطعة
انقر فوق النموذج الذي يناسب موقع الويب الخاص بك بشكل أفضل ، ثم انقر فوق الزر " التالي ".

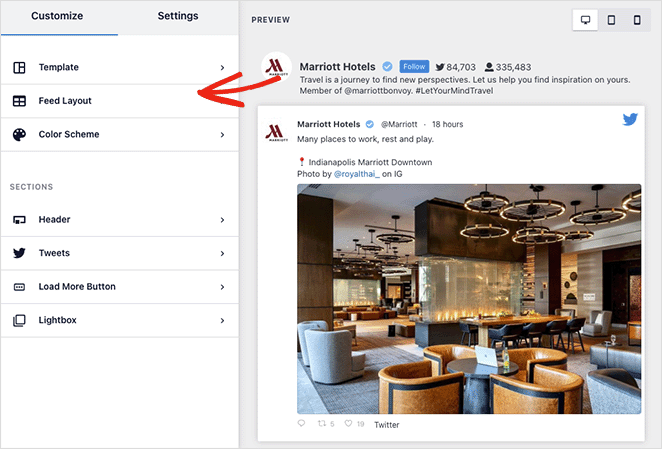
في الشاشة التالية ، يمكنك استخدام المحرر المباشر لتخصيص أداة Twitter الخاصة بك.
في اللوحة اليمنى توجد خيارات لتغيير تنسيق الخلاصة ونظام الألوان وتصميم الرأس والتغريدات وخيارات العرض المبسط والمزيد. يمكنك أيضًا معاينة التغييرات على الجانب الأيمن.

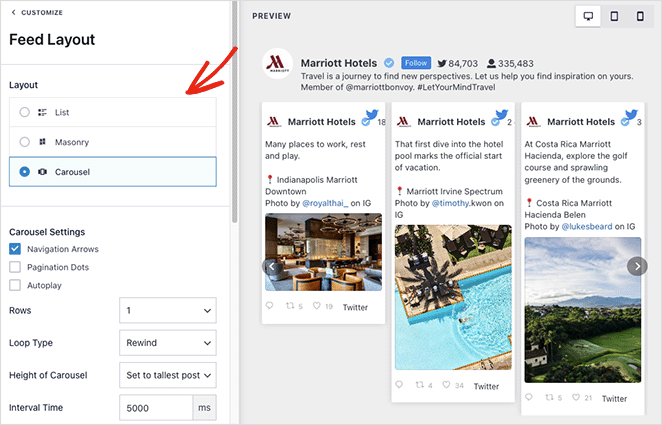
تتيح لك علامة التبويب Feed Layout الاختيار من تخطيط قائمة أو Masonry أو Carousel.

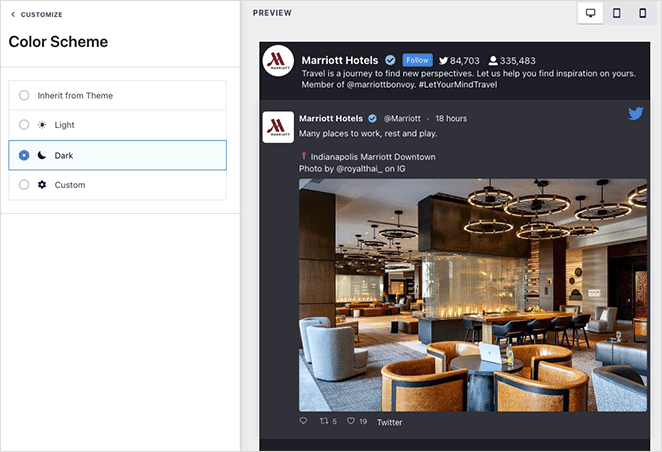
يمكنك اختيار ألوان داكنة أو فاتحة أو مخصصة في علامة التبويب Color Scheme . هناك أيضًا خيار وراثة نظام الألوان الخاص بك من قالب WordPress الخاص بك.

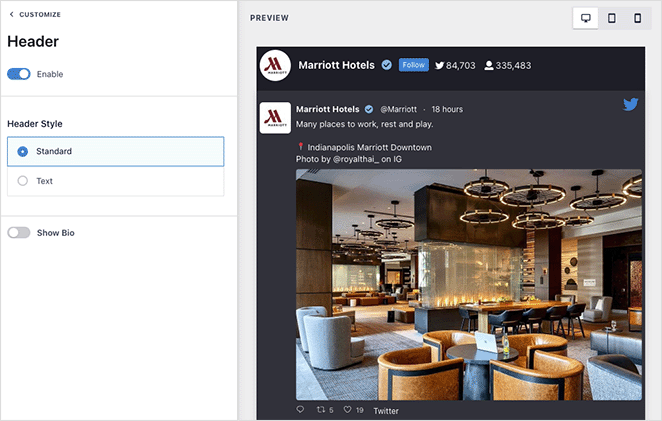
تمنحك علامة التبويب " رأس الصفحة" العديد من خيارات تخصيص الرأس ، مثل قياسي ونص. يمكنك أيضًا تعطيل قسم الرأس وإخفاء سيرتك الذاتية على Twitter.

استمر في تعديل مظهر عنصر واجهة المستخدم حتى تشعر بالرضا عن شكل كل شيء. بالإضافة إلى ذلك ، انقر فوق الزر حفظ لتخزين الإعدادات الخاصة بك.
الخطوة 5. أضف أداة Twitter إلى WordPress
يعد تضمين أداة Twitter في موقع WordPress الخاص بك أمرًا سهلاً باستخدام Smash Balloon. ما عليك سوى النقر فوق الزر "تضمين" في الجزء العلوي من شاشتك.
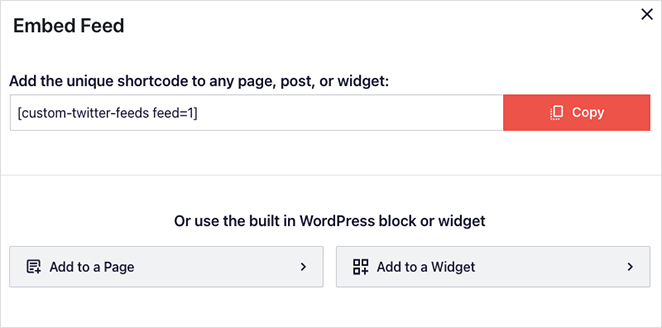
ستظهر نافذة منبثقة مع خيارات التضمين التالية:
- الرمز القصير: الصق الرمز المختصر لخلاصة Twitter في أي صفحة أو منشور أو عنصر واجهة مستخدم
- كتلة WordPress : استخدم كتلة WordPress المدمجة لإضافة خلاصتك إلى منشور أو صفحة أو عنصر واجهة مستخدم.

بالنسبة لهذا الدليل ، سنختار خيار Add to a Widget .
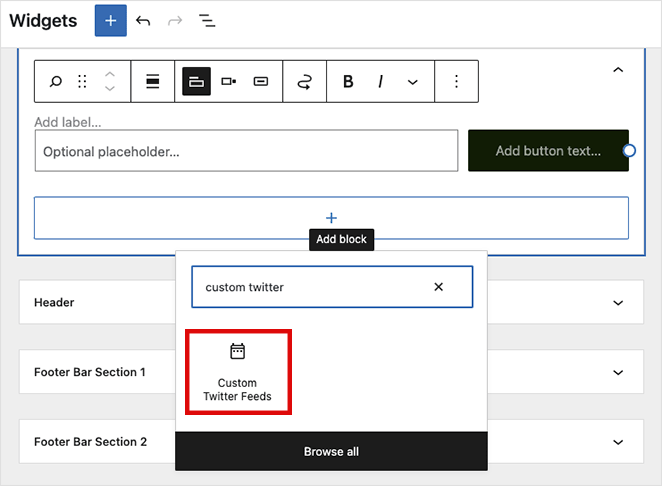
سيؤدي النقر فوق هذا الخيار إلى فتح إعدادات عنصر واجهة مستخدم WordPress تلقائيًا. من هناك ، انقر فوق رمز إضافة الحظر وابحث عن كتلة موجز Twitter المخصص.

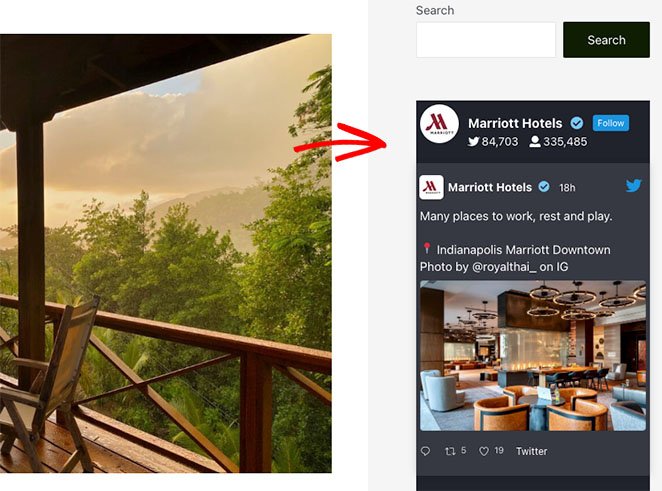
بعد إضافة الكتلة إلى منطقة عنصر واجهة المستخدم ، انقر فوق الزر تحديث لحفظ التغييرات. قم الآن بزيارة موقعك لمشاهدة أداة Twitter الخاصة بك وهي تعمل.

أضف أداة Twitter إلى WordPress يدويًا
تتضمن الطريقة الأخيرة استخدام أداة Twitter Publish لإضافة عنصر واجهة مستخدم Twitter يدويًا إلى موقع WordPress الخاص بك بدون مكون إضافي. يمكن لهذا الخيار تضمين تغريدة أو جدول زمني أو زر متابعة.
لا توفر هذه الطريقة قدرًا كبيرًا من التحكم في تصميم عنصر واجهة المستخدم أو نوع المحتوى الذي يمكنك إظهاره. ومع ذلك ، فهو حل مفيد للمستخدمين الذين لا يرغبون في إضافة مكونات إضافية إلى WordPress.
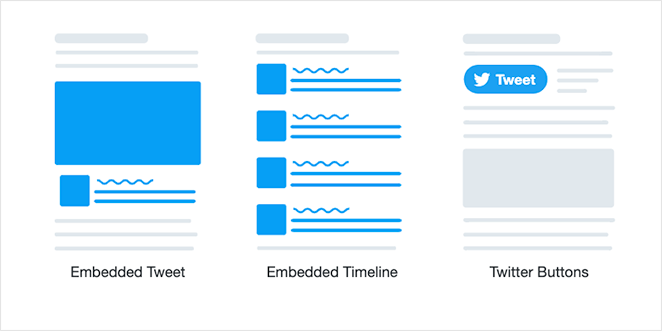
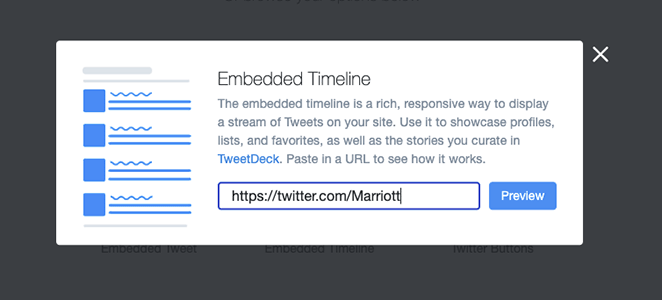
لاستخدام هذه الطريقة ، انتقل إلى موقع Twitter Publish tool على الويب واختر نوع التضمين الذي ترغب في استخدامه. سنستخدم خيار الجدول الزمني المضمّن لهذا الدليل.

في الشاشة التالية ، تحتاج إلى إدخال عنوان URL الكامل لملف تعريف Twitter الذي تريد عرضه والنقر فوق الزر معاينة .

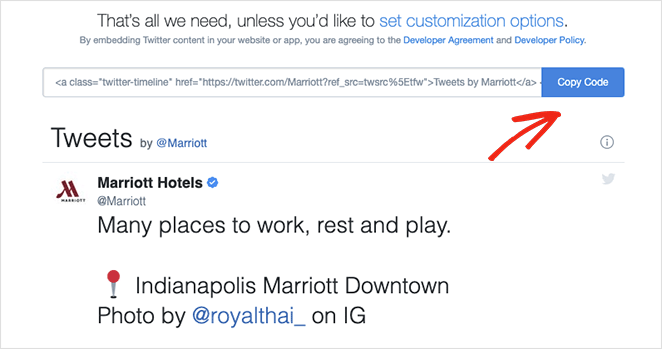
سينشئ Twitter الآن رمزًا قصيرًا للخط الزمني الذي يمكنك تضمينه في موقع الويب الخاص بك. انقر فوق زر النسخ لحفظ الرمز في الحافظة الخاصة بك ، ثم عد إلى موقع WordPress الخاص بك.

يمكنك إضافة كود التضمين الخاص بك إلى أي منشور أو صفحة أو منطقة عنصر واجهة مستخدم في WordPress. لتضمين المخطط الزمني كعنصر واجهة مستخدم للشريط الجانبي ، انتقل إلى المظهر »الحاجيات من لوحة معلومات WordPress الخاصة بك .
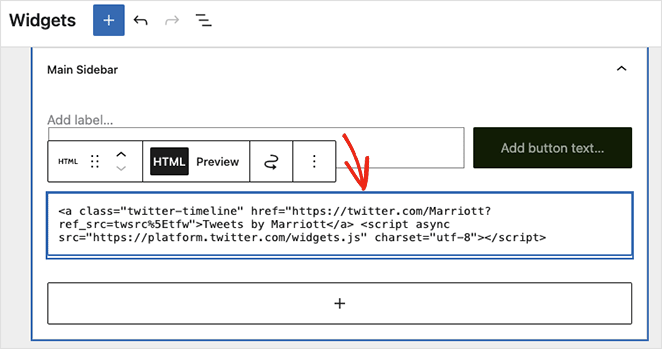
انقر الآن على أيقونة إضافة كتلة لإضافة كتلة جديدة إلى الشريط الجانبي الخاص بك وابحث عن كتلة HTML المخصصة . الصق كود التضمين الذي نسخته من Twitter في كتلة HTML وانقر فوق الزر تحديث .

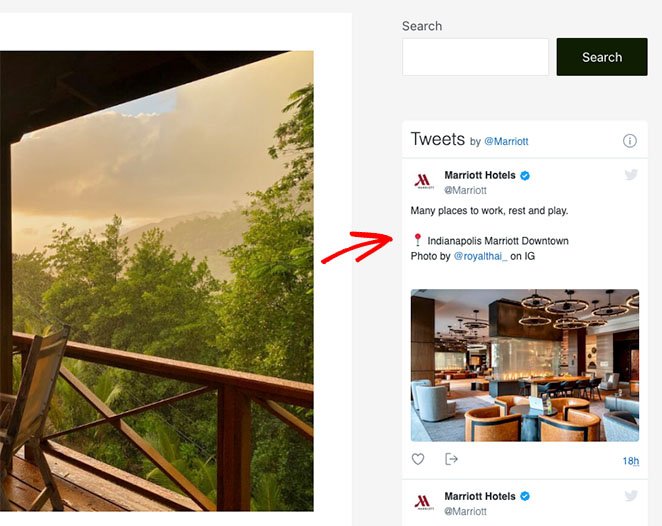
عندما تزور موقع الويب المباشر الخاص بك ، ستبدو أداة Twitter الخاصة بك مشابهة لهذا المثال:

هذا هو!
نأمل أن يساعدك هذا الدليل التفصيلي في تعلم كيفية إضافة أداة Twitter إلى WordPress. قد يعجبك هذا الدليل حول تضمين أحداث Facebook في WordPress أثناء وجودك هنا.
هل أنت جاهز لإضافة عنصر واجهة مستخدم Twitter إلى WordPress باستخدام SeedProd؟
ابدأ مع SeedProd اليوم.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.

