Typeform vs Jotform vs WPForms: أيهما أفضل منشئ النماذج؟
نشرت: 2021-05-03هل تريد طريقة سريعة للمقارنة بين Typeform و JotForm و WPForms؟
كل من بناة النماذج الثلاثة لديهم ميزات رائعة للشركات والمؤسسات غير الربحية. وكلهم يسمحون لك بإنشاء نماذج محادثة. ولكن هناك أيضًا بعض الاختلافات الهائلة في الميزات ومساحة تخزين الدخول.
في هذه المقالة ، سنقارن مباشرة Typeform و JotForm و WPForms حتى تتمكن من تحديد الخيار الأفضل لموقعك بسهولة.
قم بإنشاء نموذج المحادثة الخاص بك الآن
مخطط المقارنة بين Typeform و JotForm و WPForms
فيما يلي نظرة عامة سريعة على الميزات المهمة في منصات إنشاء النماذج الثلاثة هذه.
| أساسيات Typeform | جوتفورم سيلفر | WPForms Pro | |
|---|---|---|---|
| التسعير | 360 دولار / سنة | 348 دولارًا في السنة | 399 دولارًا في السنة |
| تخطيط نموذج المحادثة | ✓ | ✓ | ✓ |
| تخطيط الصفحة المقصودة للنموذج | ✓ | ✓ | |
| معالج تضمين WordPress | ✓ | ||
| وحدة Elementor Embed | ✓ | ||
| وحدة Divi Embed | ✓ | ||
| مجالات الدفع | ✓ | ✓ | ✓ |
| عنوان الإكمال التلقائي |
|
| |
| قوالب النموذج | ✓ | ✓ | ✓ |
| حد النموذج | غير محدود | 100 | غير محدود |
| حد الاستجابة | 100 شهريا | 10000 شهريا | غير محدود |
| مساحة التخزين | 1 جيجا بايت | 100 جيجا بايت | غير محدود * |
| النماذج غير المتصلة | ✓ | ✓ | |
| مكافحة البريد المزعج | - |
|
|
| تخزين الدخول | ✓ | ✓ | ✓ |
| تقرير المسح المرئي | ✓ |
* ليس لدى WPForms حدود تخزين لعمليات تحميل الملفات ، ولكن الحد الأقصى للمساحة التي يمكنك استخدامها يعتمد على خطة الاستضافة الخاصة بك. إذا كنت بحاجة إلى مساحة غير محدودة على القرص ، فننصحك باستخدام WPForms مع خطة استضافة Bluehost's Plus.
Typeform vs JotForm vs WPForms: أيهما أفضل منشئ النماذج؟
إذا كنت تبحث عن Typeform vs JotForm vs WPForms ، فمن المحتمل أنك تتطلع إلى إنشاء نماذج بتخطيط حديث ومحادثة.
تعرض نماذج المحادثة سؤالًا واحدًا في كل مرة حتى يتمكن الزائر من التركيز بسهولة دون إغراقه برؤية النموذج بالكامل مرة واحدة.
يمكنك عمل نماذج محادثة في Typeform و JotForm و WPForms Pro. قررنا أن نضعهم وجهاً لوجه من خلال عمل نفس الشكل بالضبط في كل منشئ النماذج لمعرفة الاختلافات.
- مقارنة أشكال المحادثة
- حقل الاسم
- حقل القائمة المنسدلة
- حقل العنوان
- رقم الهاتف
- مجال المسح
- مجال اللائحة العامة لحماية البيانات
- إضافة اسم إلى صفحة الشكر
- نماذج النشر
- خيارات التخطيط في Typeform
- خيارات التخطيط في JotForm
- خيارات التخطيط في WPForms
- عرض الإدخالات
- تخزين إدخال Typeform
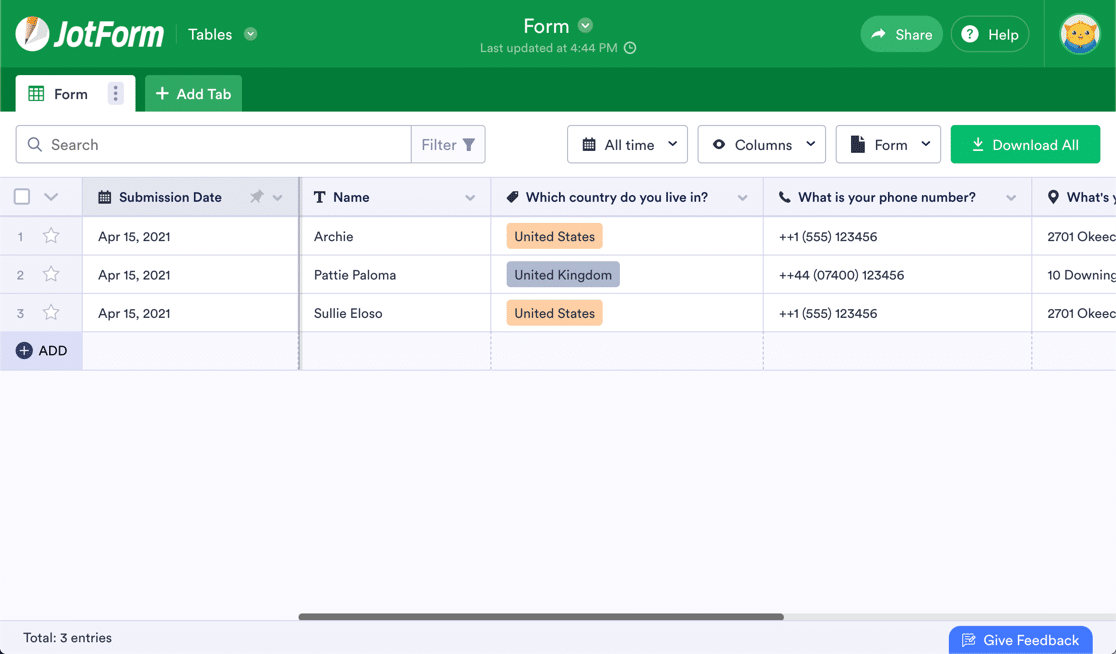
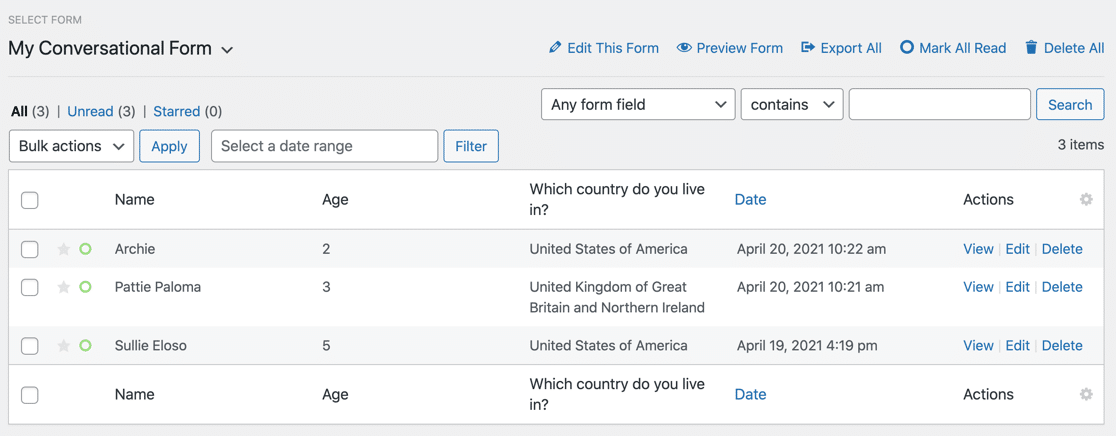
- تخزين إدخال JotForm
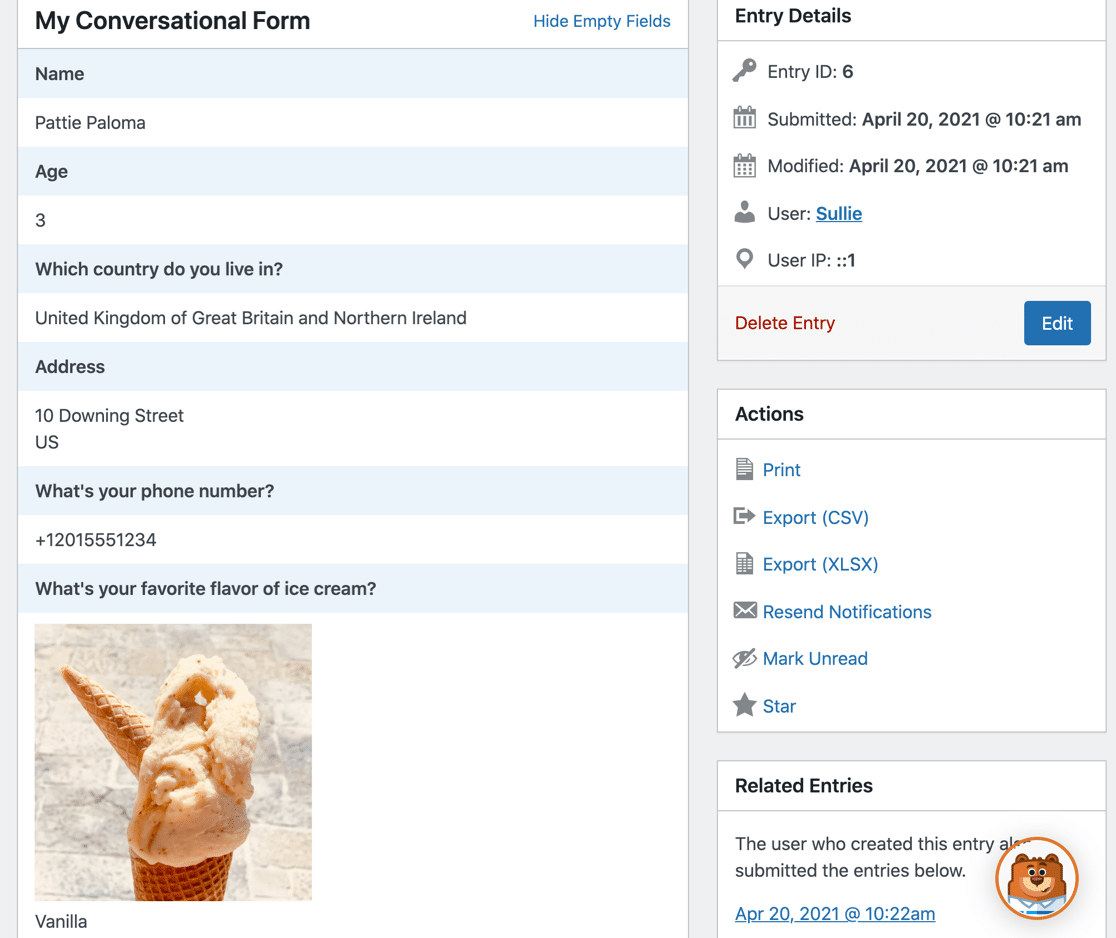
- تخزين دخول WPForms
- الفائز العام: Typeform vs JotForm vs WPForms
لنبدأ بإعداد نفس النموذج في كل منصة منشئ النماذج.
مقارنة أشكال المحادثة
سنقوم بعمل نموذج بسيط في Typeform و JotForm و WPForms مع الحقول التالية:
- الاسم (نص)
- العمر (رقم)
- البلد (قائمة منسدلة)
- عنوان
- رقم الهاتف
- سؤال الاستطلاع (الاختيار من متعدد)
- اتفاقية القانون العام لحماية البيانات (خانة الاختيار الشروط القانونية)
- صفحة شكرا لك
لجعل هذه المقارنة عادلة ، بدأنا كل نموذج بقالب فارغ والتخطيط الافتراضي. نظرًا لأن حقل Age كان هو نفسه في جميع منشئي النماذج ، فسوف نتخطى ذلك في المراجعة.
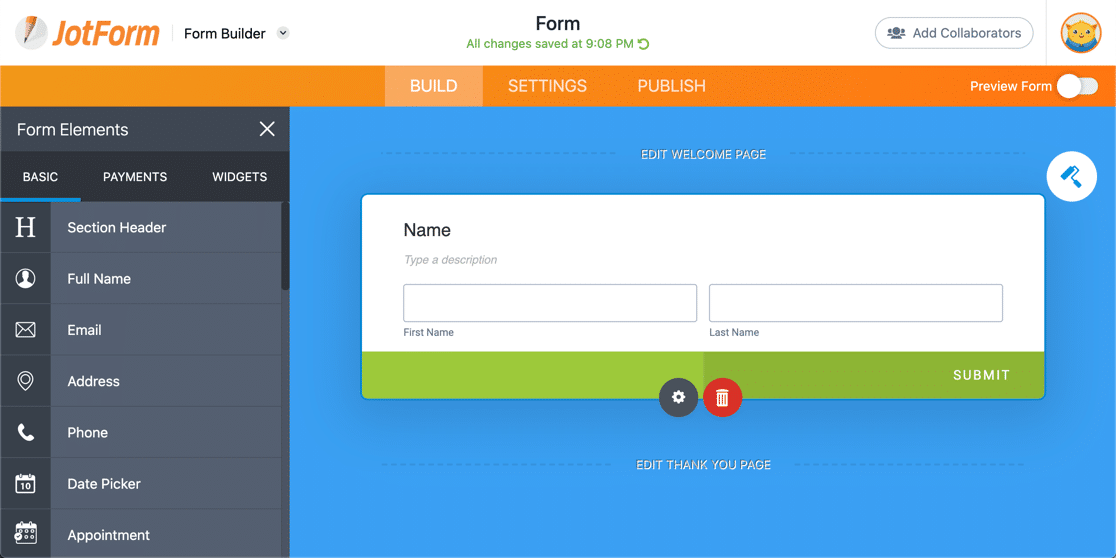
سنستخدم تخطيط نموذج البطاقة في JotForm لتكرار الشكل والمظهر Typeform.

وملحق أشكال المحادثة في WPForms Pro.

الآن دعونا نلقي نظرة على الاختلافات الرئيسية في طريقة عمل بناة النماذج.
إضافة حقل الاسم
أولاً ، أضفنا حقل الاسم إلى كل نموذج. كان Typeform بالتأكيد أبسط نهج هنا ، وكان لدى WPForms أدوات التحكم الميدانية الأكثر مرونة.
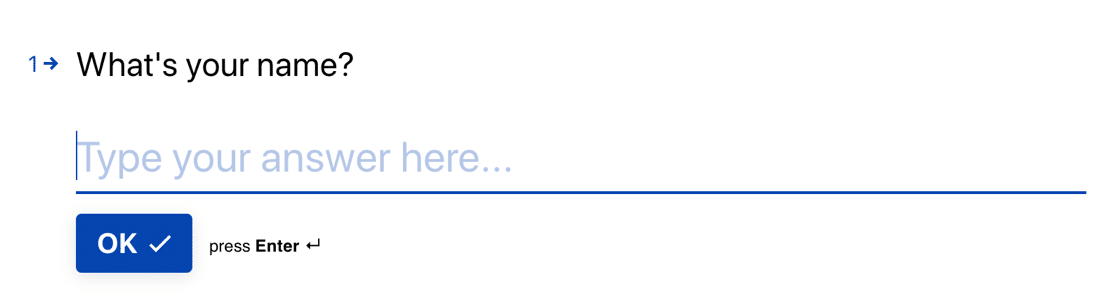
في Typeform ، تضيف 1 حقل هنا للاسم.

يضيف JotForm حقلين منفصلين للاسم الأول والاسم الأخير ، ولا توجد طريقة لدمجهما. ستحتاج إلى استخدام حقل نصي ذو سطر واحد إذا كنت تريد جعل هذا أقل رسمية.

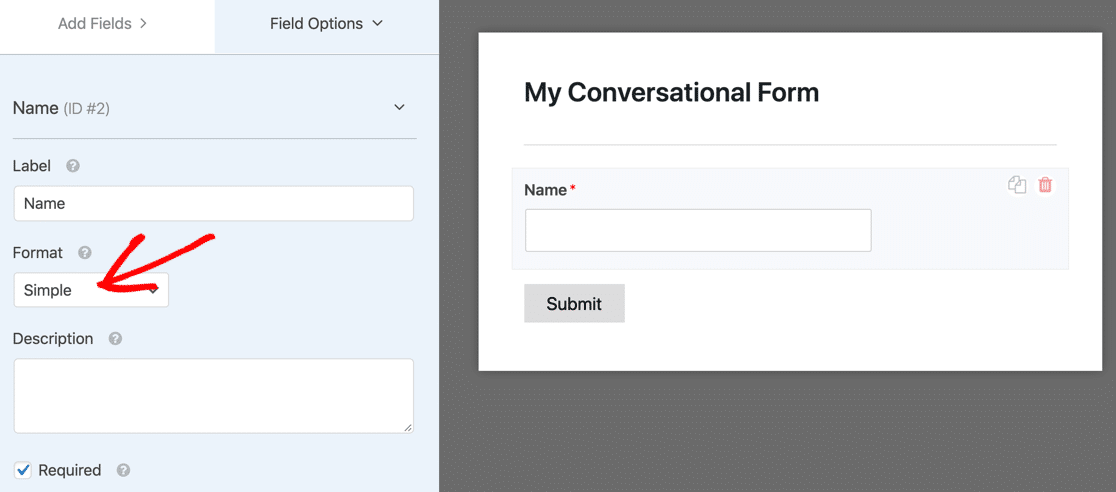
كانت إضافة حقل اسم في WPForms أمرًا سهلاً. قمنا بسحبه إلى النموذج الفارغ وضغطنا عليه لتعديل الإعدادات. من هناك ، يمكنك اختيار Simple ليكون لديك حقل واحد فقط للاسم (مثل Typeform).

لذلك في WPForms ، يكون حقل الاسم أكثر تخاطبًا ويتيح لك استخدام التنسيق الذي يعمل بشكل أفضل. يضيف JotForm حقلاً إضافيًا للاسم الأخير بشكل افتراضي ، على الرغم من وجود حل بديل لاستخدام حقل نص إذا كنت لا تريد أن يكون لديك حقلين.
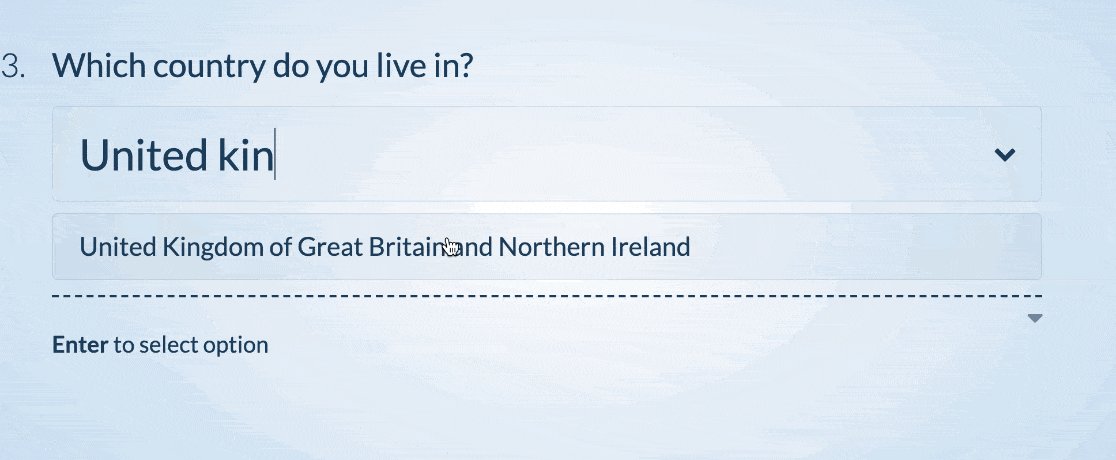
إضافة حقل قائمة منسدلة
كان الاختلاف الرئيسي التالي الذي واجهناه هو حقل القائمة المنسدلة.
تسهل جميع أدوات إنشاء النماذج إضافة الحقل ، ولكن إضافة عدد كبير من الخيارات كان أسهل في JotForm و WPForms ، وكان أكثر تعقيدًا في Typeform.
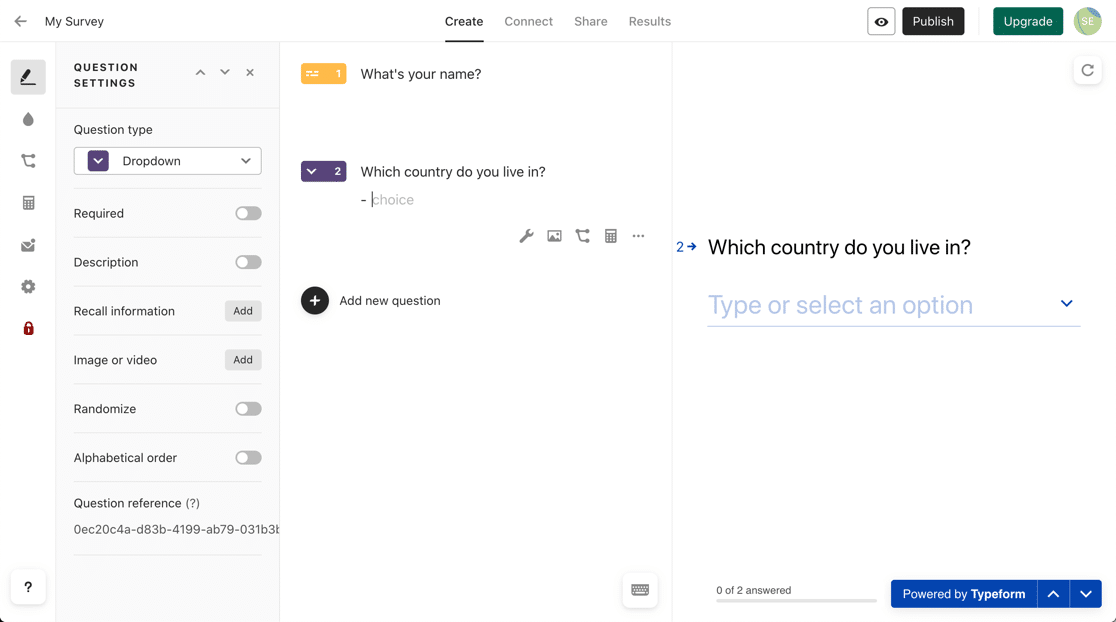
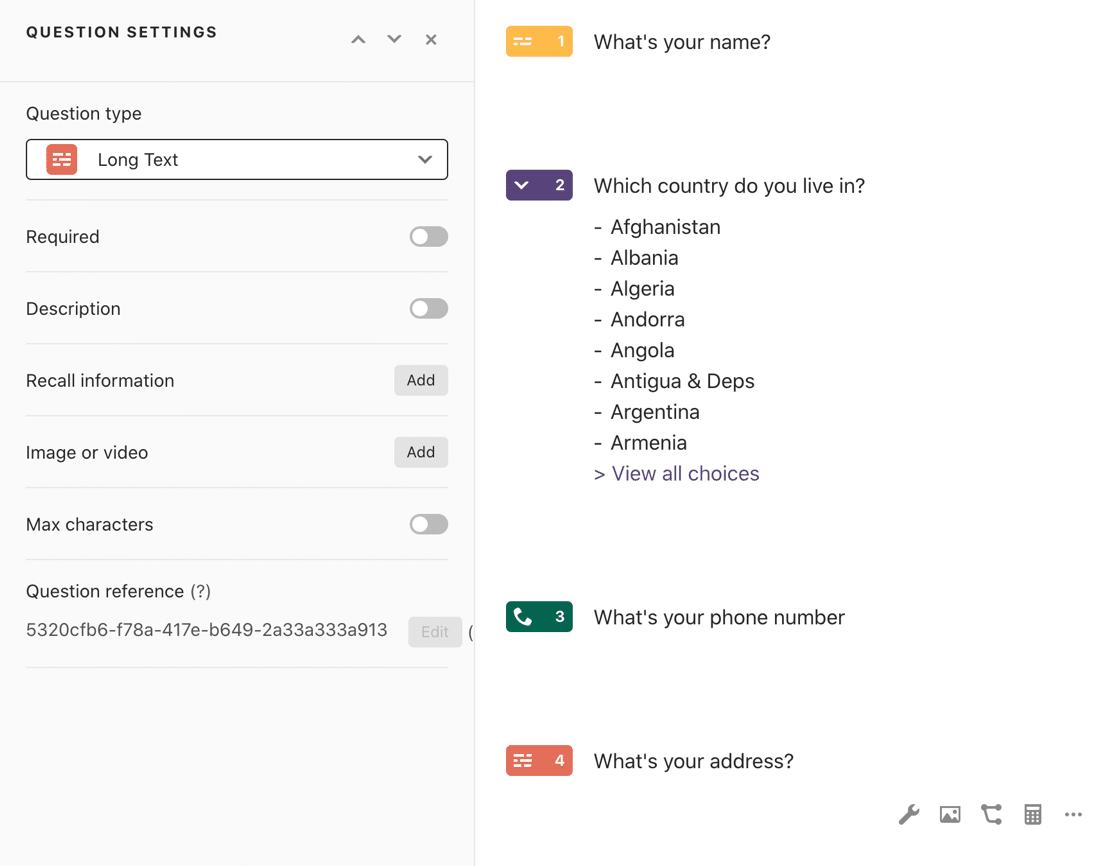
في Typeform ، لا توجد طريقة سهلة لإضافة خيارات إجابة مجمعة. لذلك بالنسبة لمجال البلد ، كان علينا العثور على قائمة نصية للبلدان على الويب ثم لصقها جميعًا كإجابات.

هذا أيضًا محرج بعض الشيء لأن القائمة ليست مضغوطة للغاية ، لذلك عليك التمرير بعد ذلك للعمل في الحقل التالي أدناه.
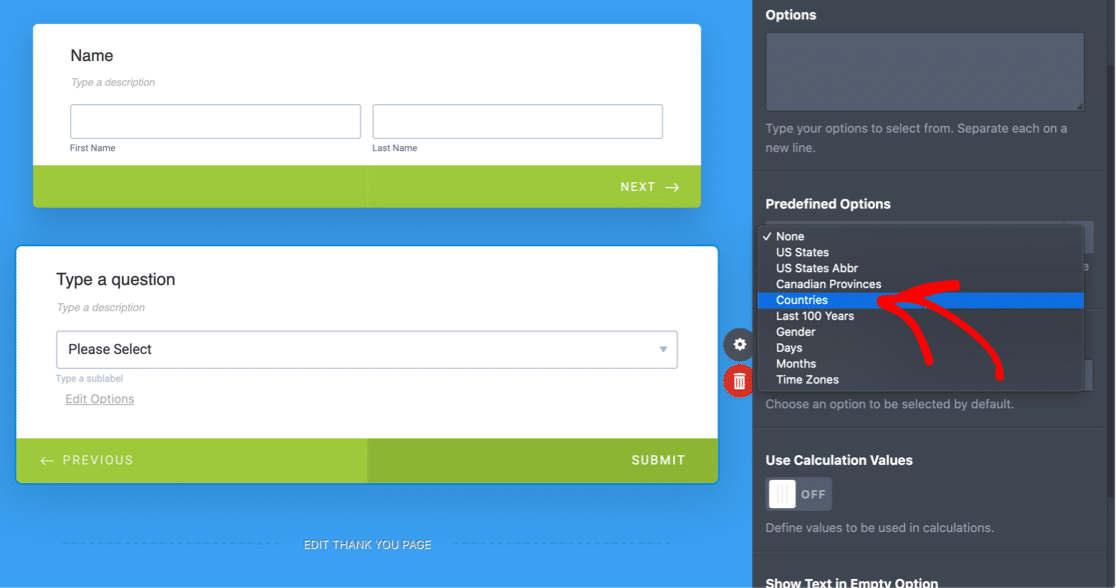
لإضافة القائمة المنسدلة في JotForm ، يمكننا استخدام قائمة الخيارات المحددة مسبقًا لإضافة البلدان. هذا أسرع بكثير.

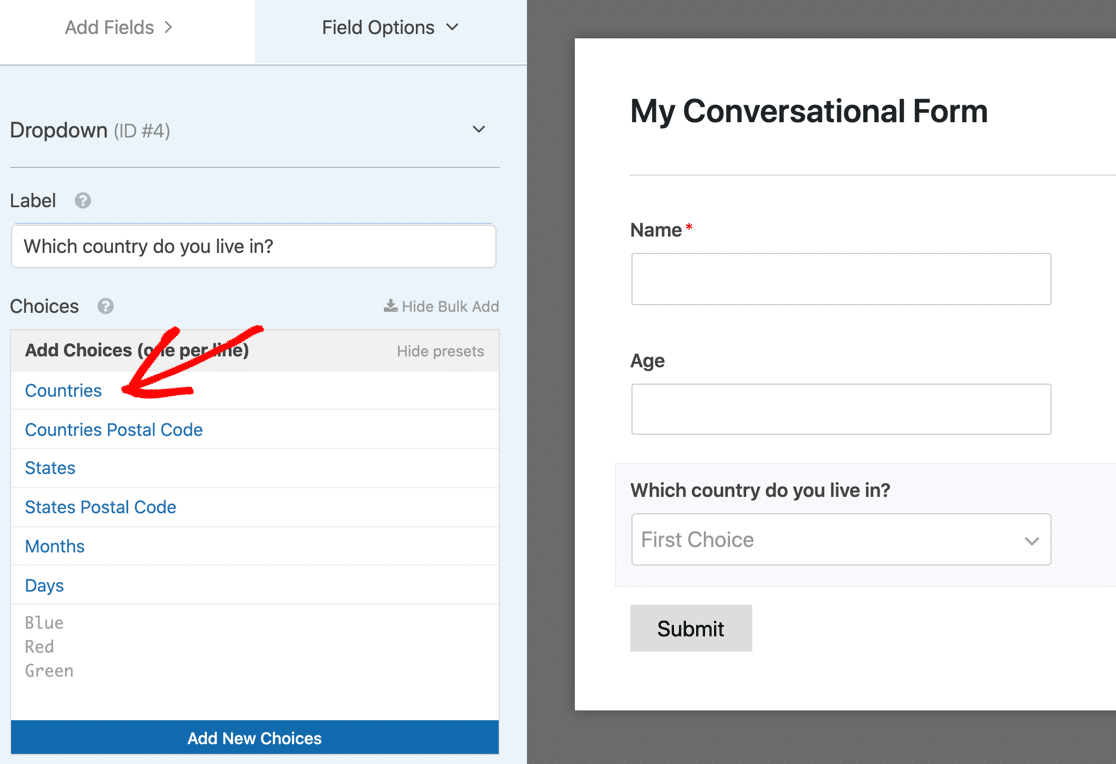
ويمكننا استخدام نفس الخيار WPForms Pro أيضًا. هنا ، تسمى قائمة خيارات الإضافة المجمعة ، والبلدان هي إحدى الإعدادات المسبقة هنا أيضًا.

في WPForms ، يمكنك إزالة البلدان وتعديل الصياغة إذا لم تكن الإعدادات المسبقة صحيحة تمامًا. يمكنك أيضًا نقل البلدان لأعلى ولأسفل إذا كان هناك بعض من المرجح أن يستخدمه الزوار في أغلب الأحيان.
إضافة حقل العنوان
يعد حقل العنوان اختلافًا كبيرًا في أدوات إنشاء النماذج هذه.
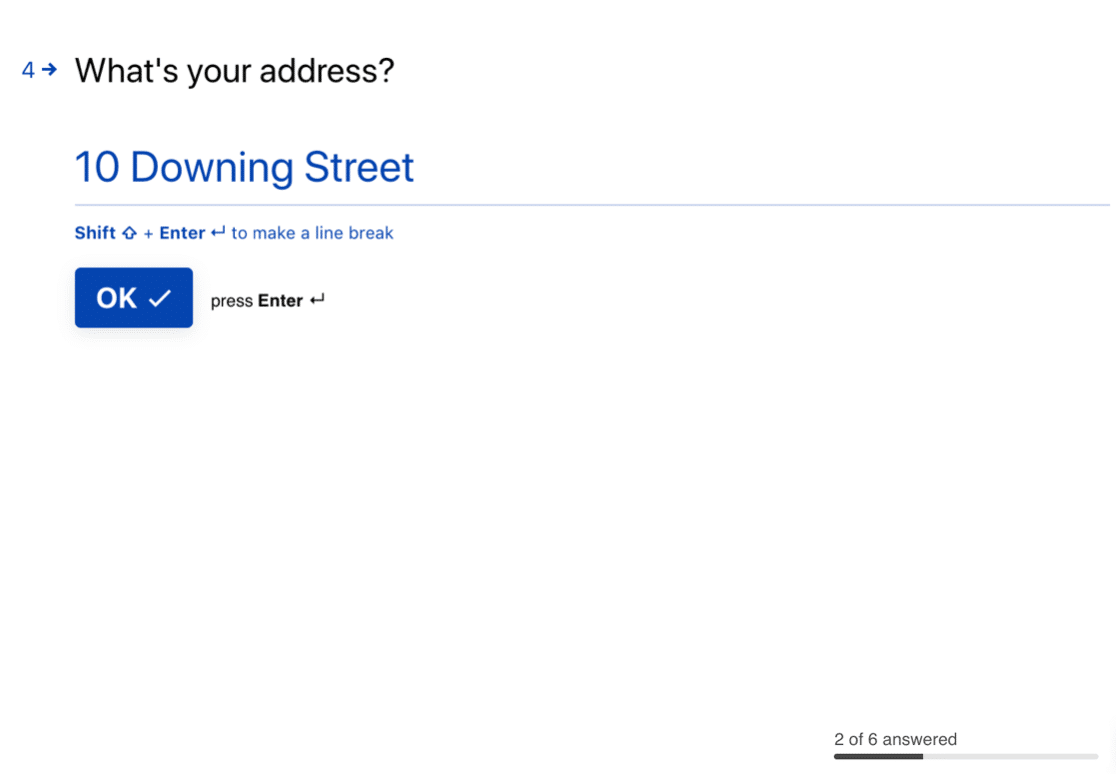
لا يحتوي Typeform على حقل عنوان بالطريقة التي يعمل بها منشئو النماذج الآخرون.
يمكنك استخدام حقول منفصلة وتجميعها إذا كنت تريد ربطها. في الوقت الحالي ، استخدمنا للتو حقل نصي للعنوان.

إذا كنت ترغب في نقل بيانات العنوان إلى CRM بالتنسيق الصحيح ، فسيتعين عليك القيام بالمزيد من العمل في Typeform.
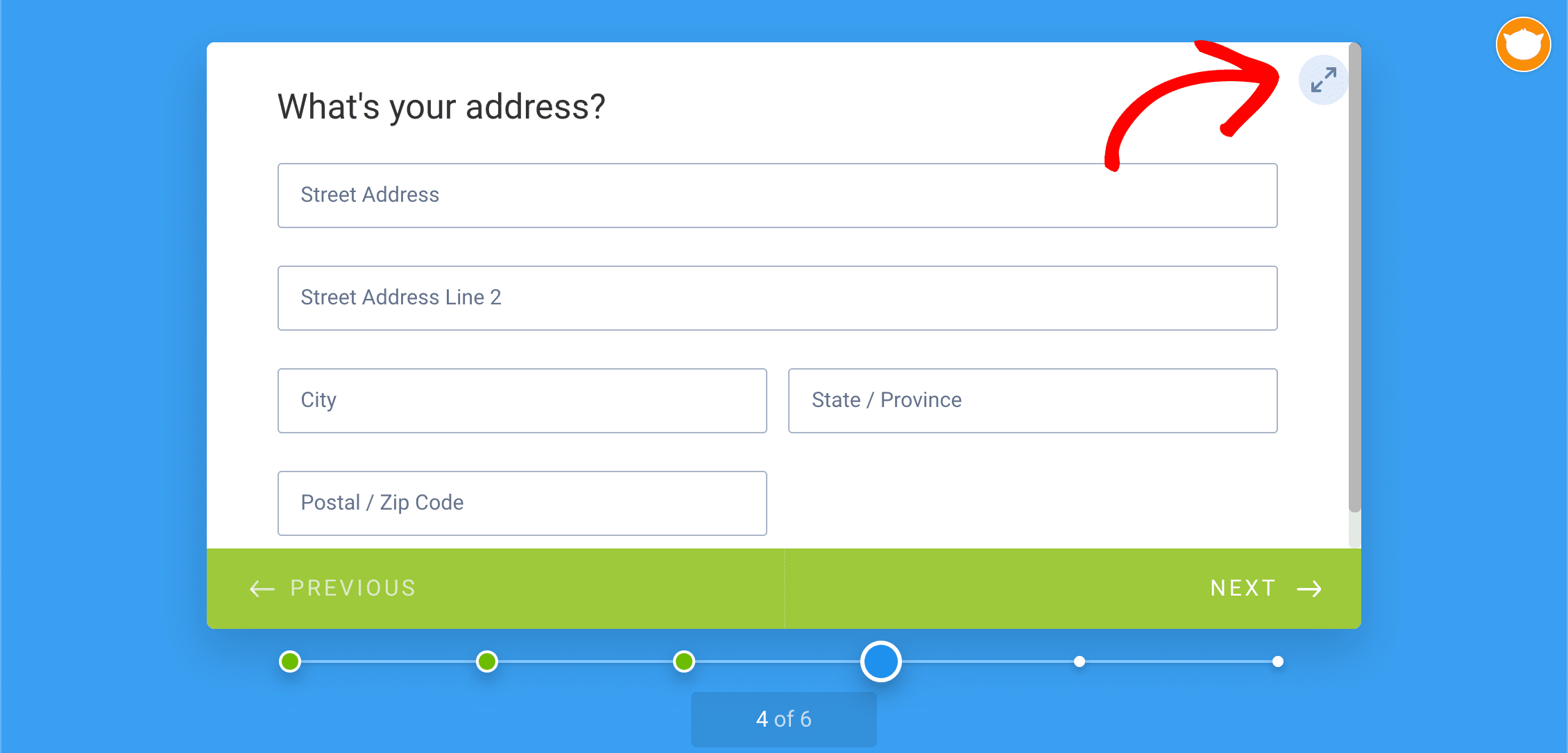
يبدو حقل عنوان JotForm مثل حقل العنوان التقليدي. يحتوي على زر لإخراج هذا إلى وضع ملء الشاشة. في الواقع ، يبدو النموذج أفضل كثيرًا في وضع ملء الشاشة ، ولكنه ليس خيارًا في الحقول الأخرى.

يمكنك استخدام عنصر واجهة مستخدم JotForm بدلاً من الحقل إذا كنت تريد استخدام الإكمال التلقائي للعنوان. هذا يدعم خرائط جوجل.
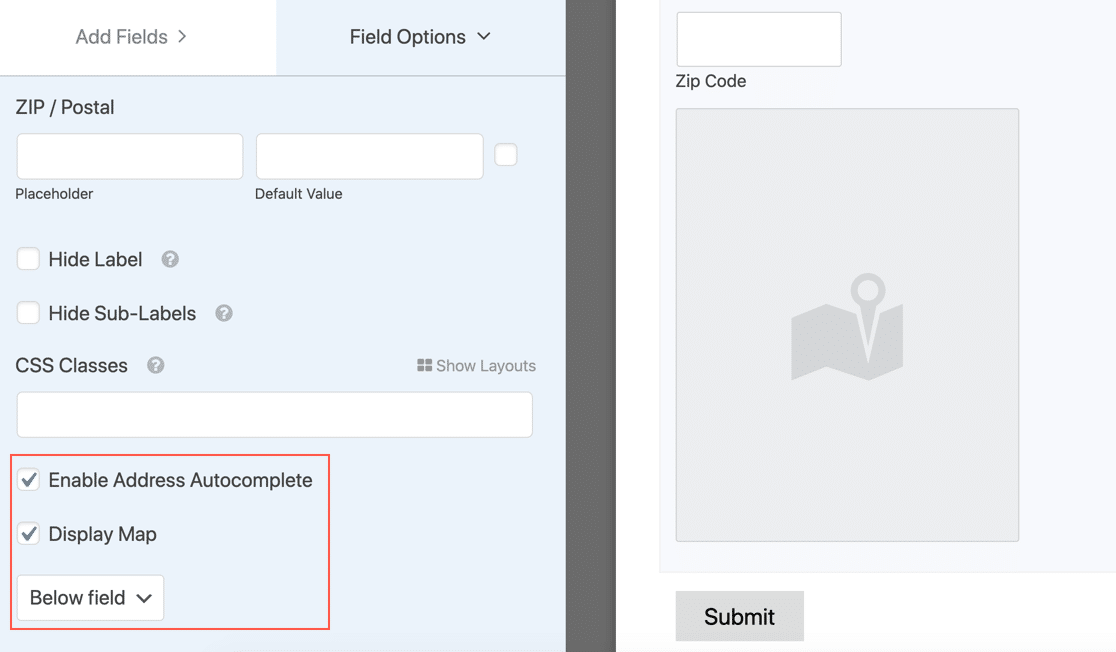
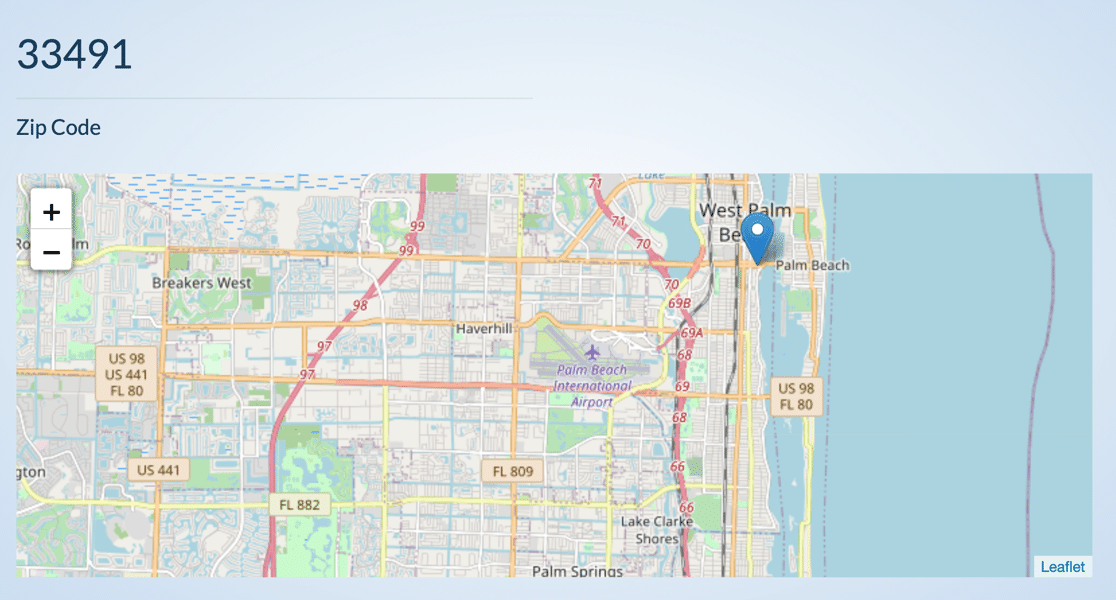
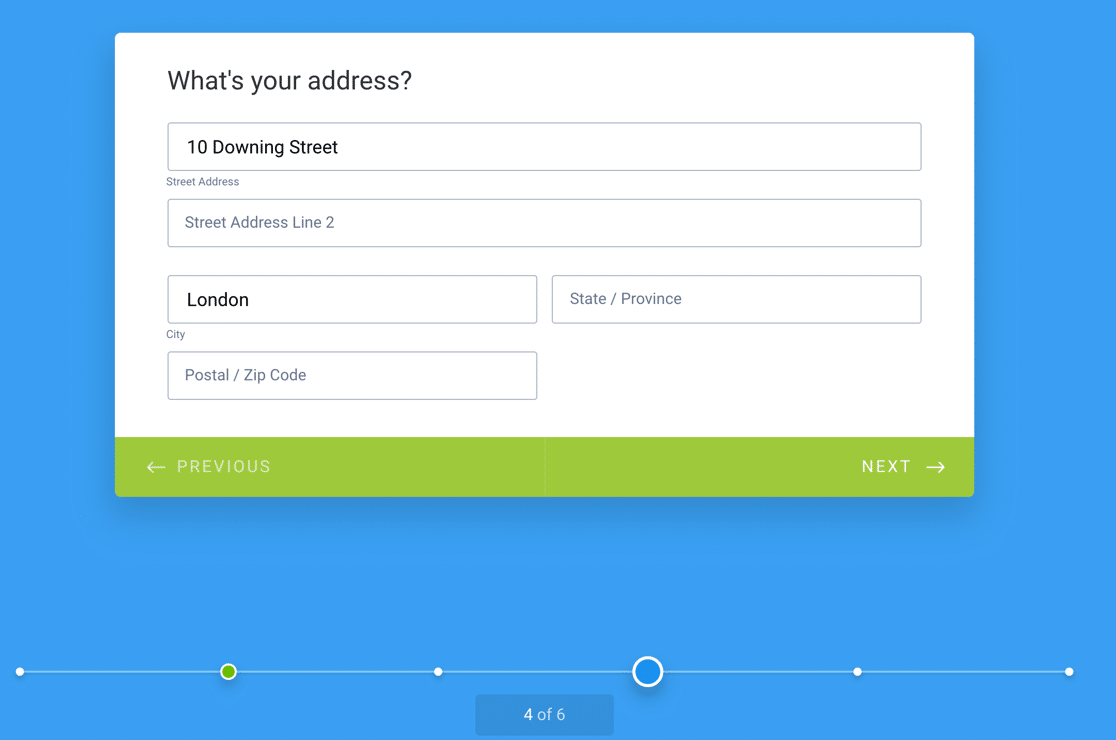
يعد حقل عنوان WPForms Pro بديلاً لـ JotForm. يمكنك تمكين الإكمال التلقائي إذا قمت بتثبيت إضافة تحديد الموقع الجغرافي.

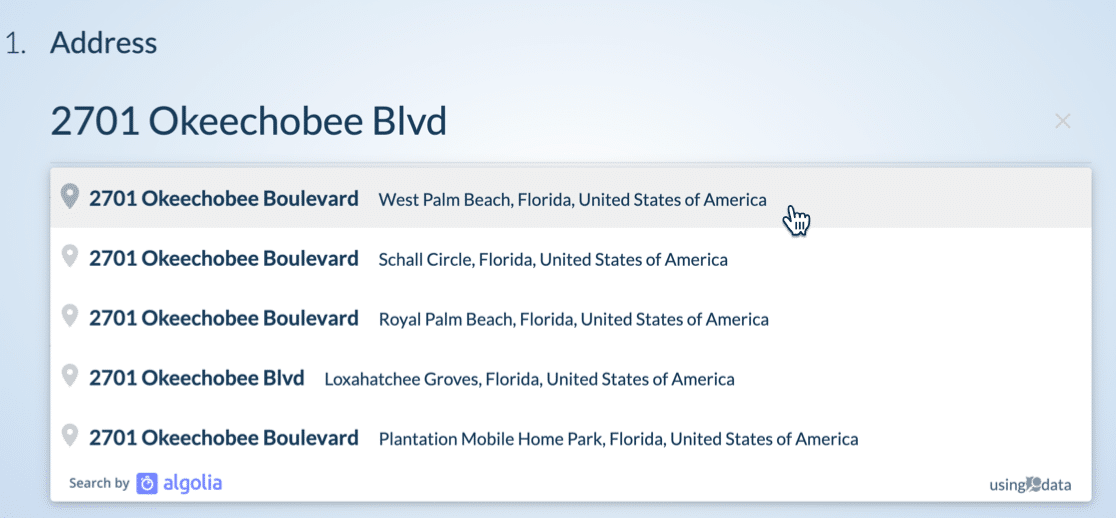
يدعم WPForms خرائط Google و Algiola Places ، لذلك هناك حل بديل في WPForms لأولئك الذين يفضلون عدم استخدام واجهة برمجة تطبيقات Google.

عند تمكين إضافة تحديد الموقع الجغرافي ، فإنك تسمح أيضًا للزائر باختيار موقعه من الخريطة.

إضافة حقل رقم الهاتف
بعد ذلك ، حقل رقم الهاتف. هذا مجال آخر يعمل بشكل مختلف في كل منشئ النماذج.
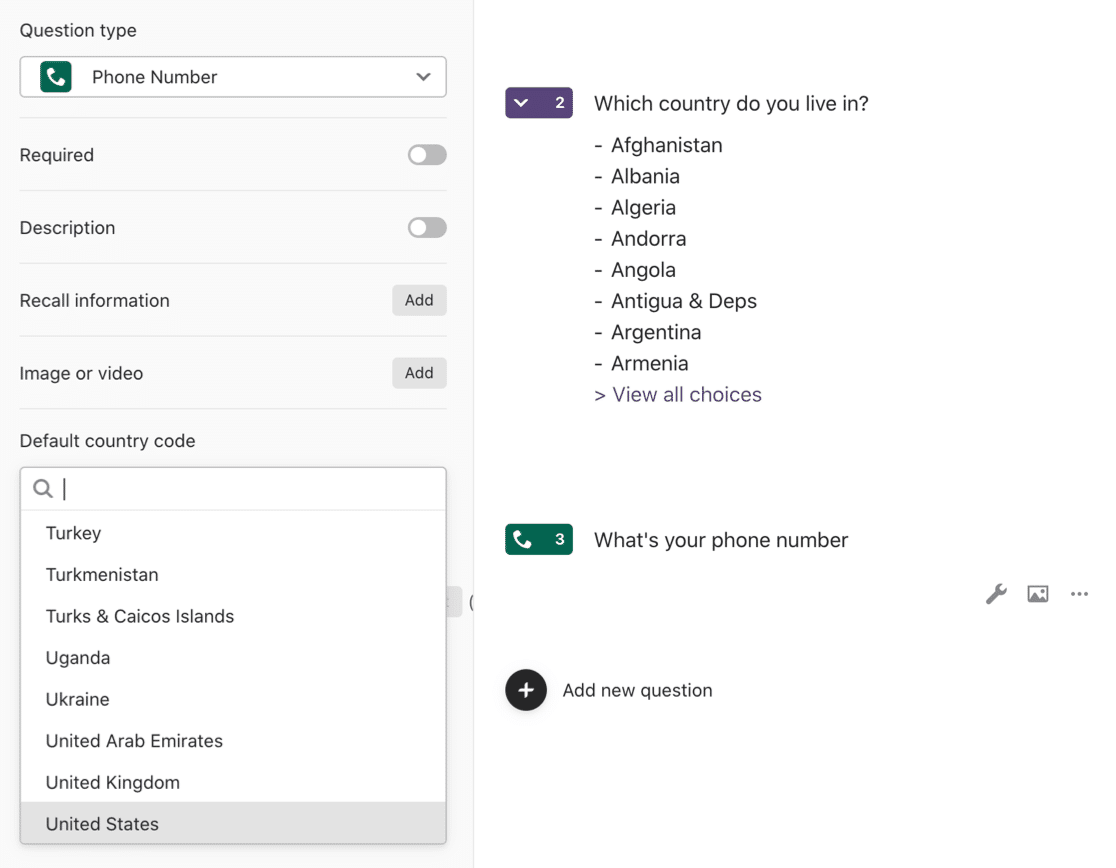
يمكنك تعيين بلد افتراضي في Typeform ويمكن للمستخدم تغييره إذا أراد ذلك. لكنه لا يكتشف موقع الزائر ويضبط التنسيق تلقائيًا.

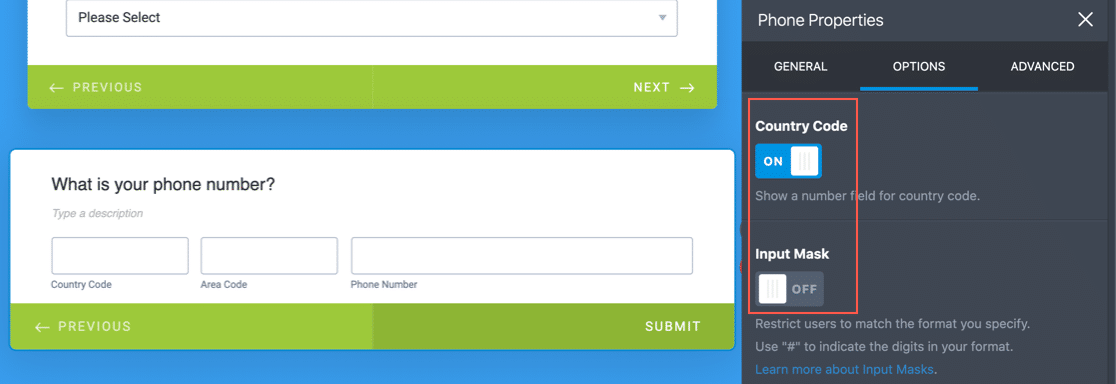
في JotForm ، يمكنك تشغيل كود الدولة . ولكن مثل Typeform ، لا يوجد اكتشاف موقع في هذا المجال.
يمكنك استخدام قناع إدخال إذا كنت تريد استخدام تنسيق معين ، ولكن هذا قد يؤدي إلى مشاكل للزوار خارج دولتك "الافتراضية".

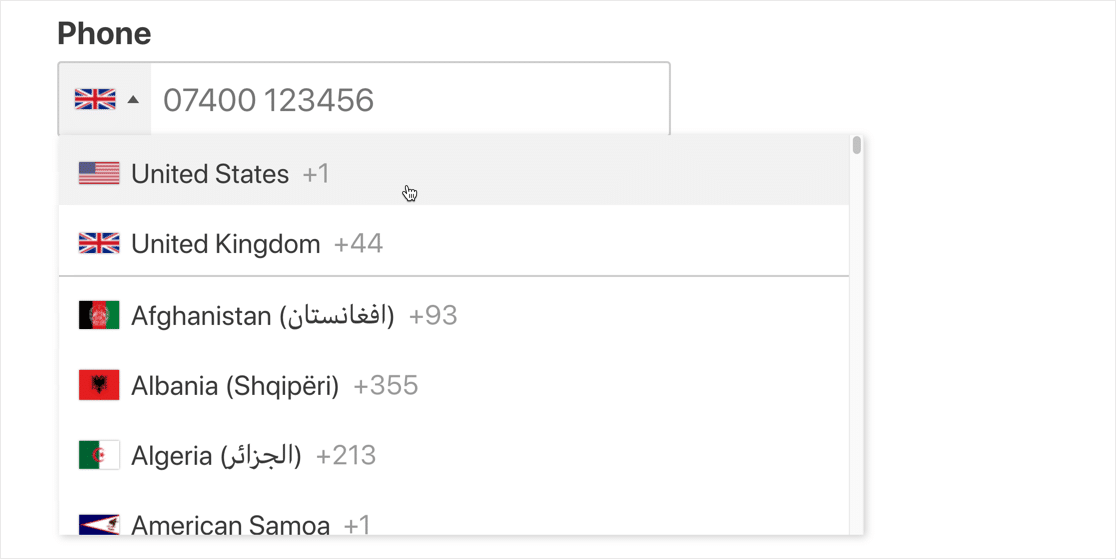
يحتوي WPForms بالتأكيد على أفضل حقل لرقم هاتف من بين جميع أدوات إنشاء النماذج الثلاثة. يكتشف مجال الهواتف الذكية في WPForms تلقائيًا موقع الزائر ويظهر لهم حقلاً بالتنسيق الصحيح لموقعهم.

في WPForms ، يمكنك أيضًا تجاوز هذا وتعيين التنسيق الافتراضي على US أو International ، أو تعيين قناع إدخال بطريقة مشابهة لـ JotForm.
إضافة حقل استطلاع (اختيار من متعدد)
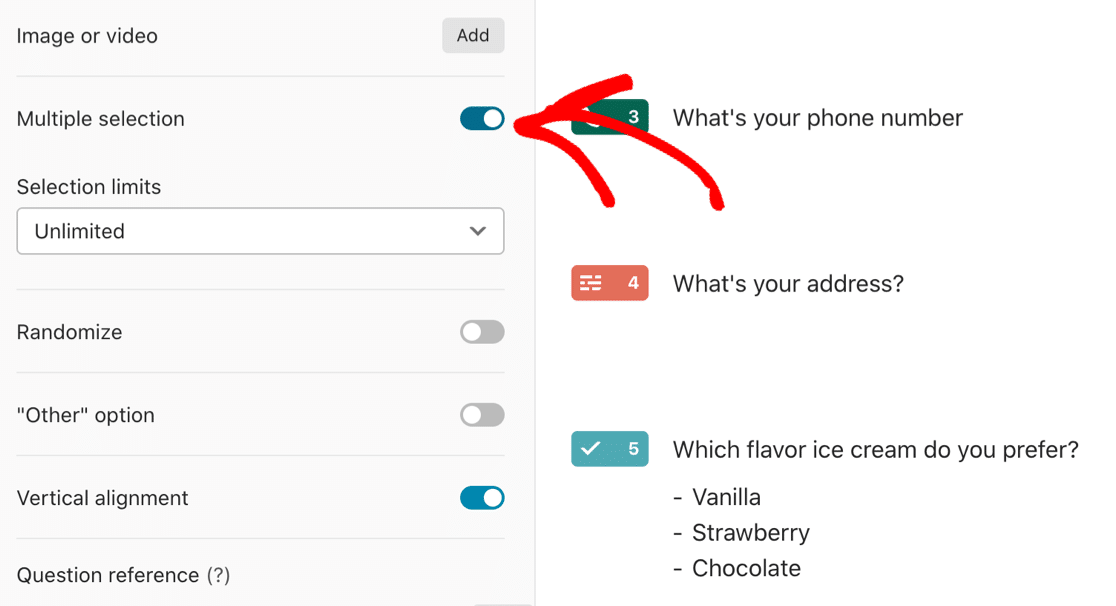
في Typeform ، يعمل حقل الاختيار من متعدد كما تتوقع بمجرد تمكين التحديد المتعدد في خيارات الحقل.

يمنحك خيار المحاذاة الرأسية تخطيط المحادثة الكلاسيكي للحقل.
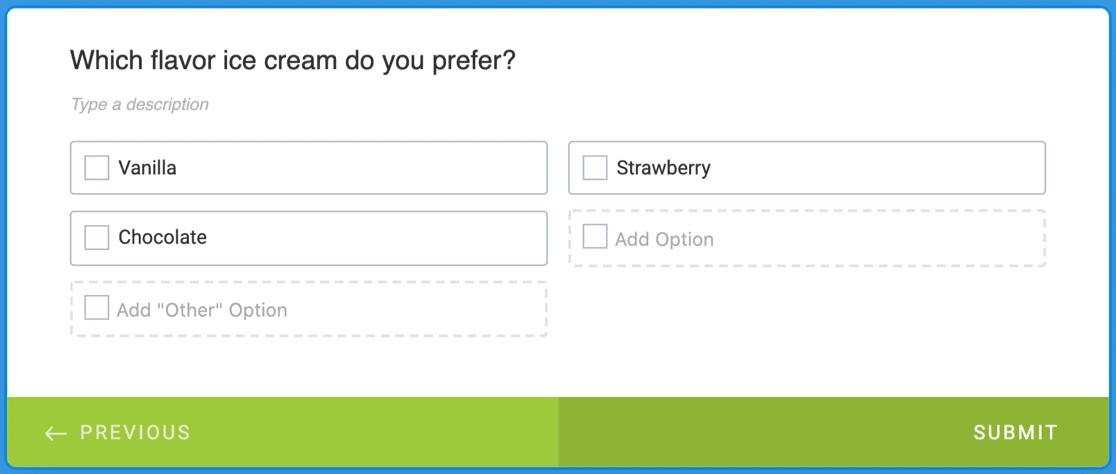
بعد ذلك ، أضفنا نفس حقل الاختيار من متعدد في JotForm. يتم تعيين التصميم افتراضيًا على عمودين هنا ، ولا يوجد إعداد لعرض جميع الخيارات عموديًا.


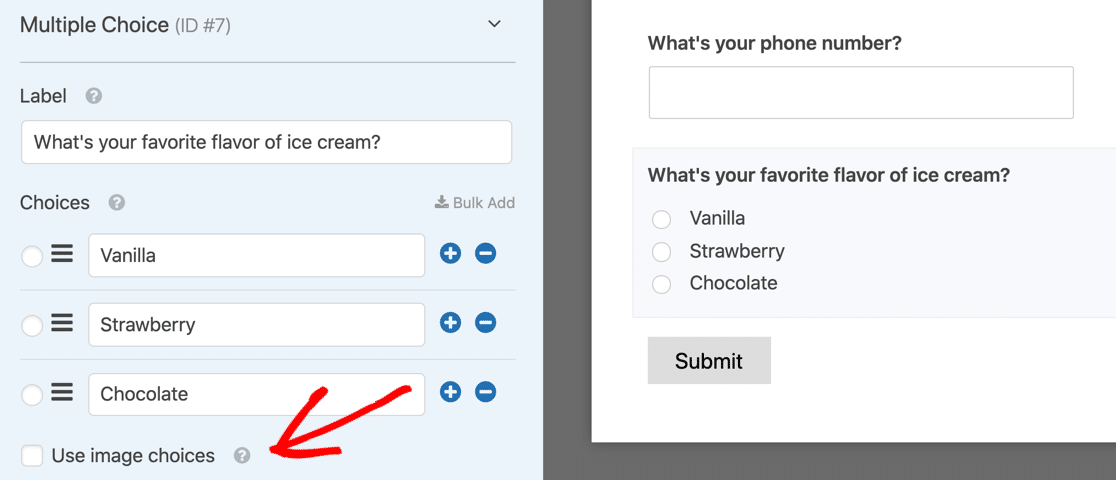
يعمل حقل الاختيار من متعدد في WPForms بنفس الطريقة تقريبًا ، ولكن يمكنك أيضًا تعيين الصور لهذه الخيارات عن طريق تحديد المربع.

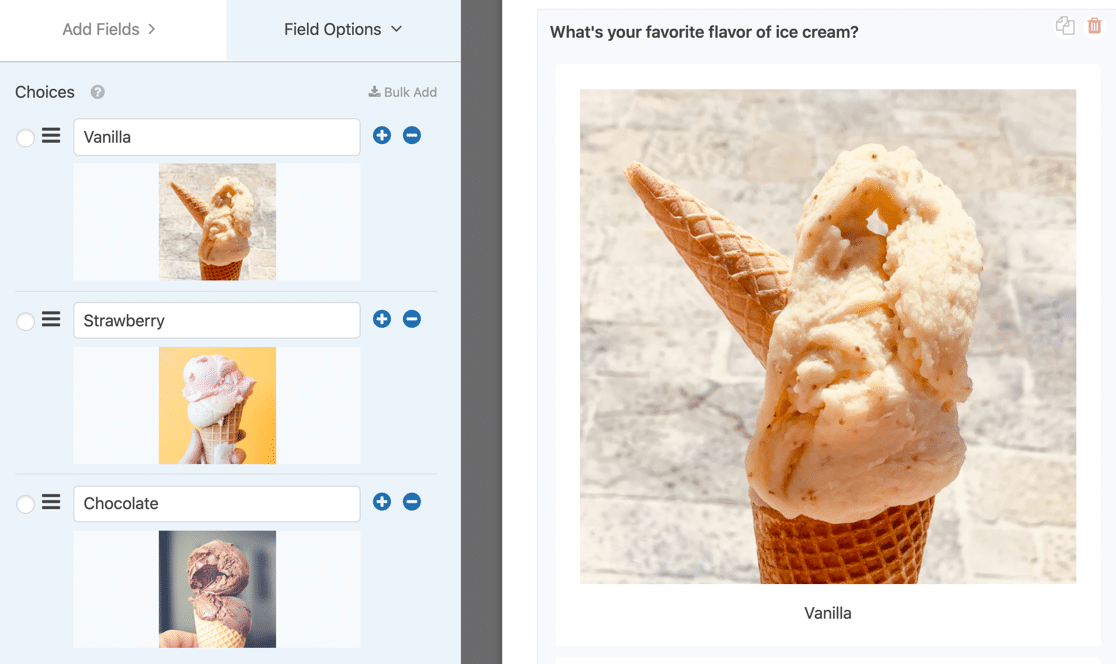
لنجعل شكل المحادثة أكثر متعة عن طريق إضافة صورة لكل اختيار.

لذا فإن جميع أدوات إنشاء النماذج هذه لها مزاياها هنا ، على الرغم من أن التخطيط الافتراضي لـ JotForm هو أقل "محادثة" بالطريقة التي يظهر بها في التخطيط الافتراضي.
إضافة حقل GDPR
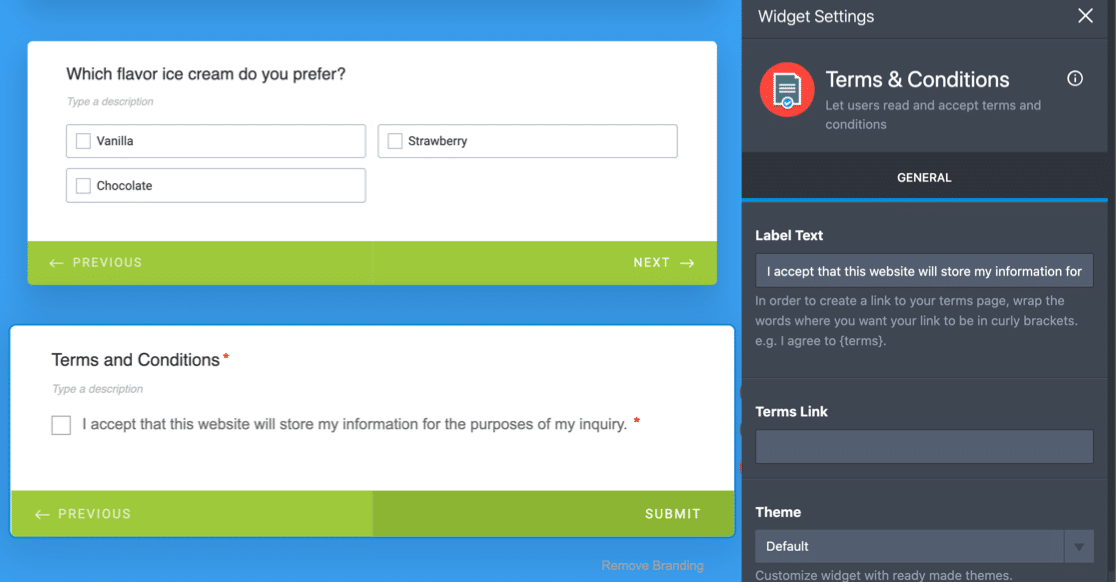
في Typeform و JotForm ، يمكننا استخدام حقل الشروط والأحكام لإضافة اتفاقية GDPR. لا توجد صياغة متوفرة ، لذا سترغب في كتابة نص اللائحة العامة لحماية البيانات الخاص بك.

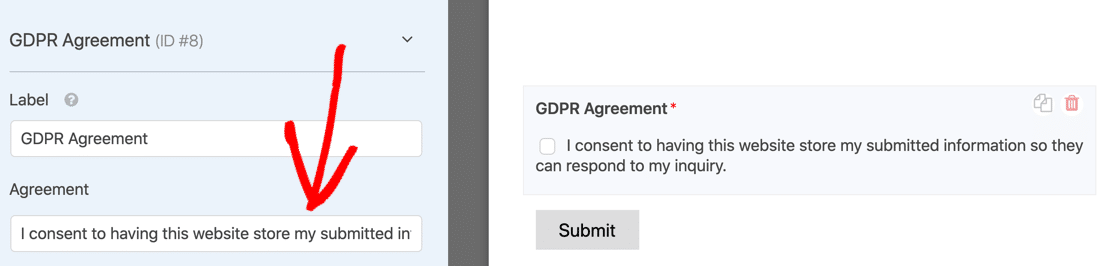
في WPForms ، يمكننا بسهولة إضافة اتفاقية GDPR باستخدام الحقل الخاص. تم توفير الصياغة بالفعل ، لذلك هذا أسرع قليلاً من Typeform و JotForm.

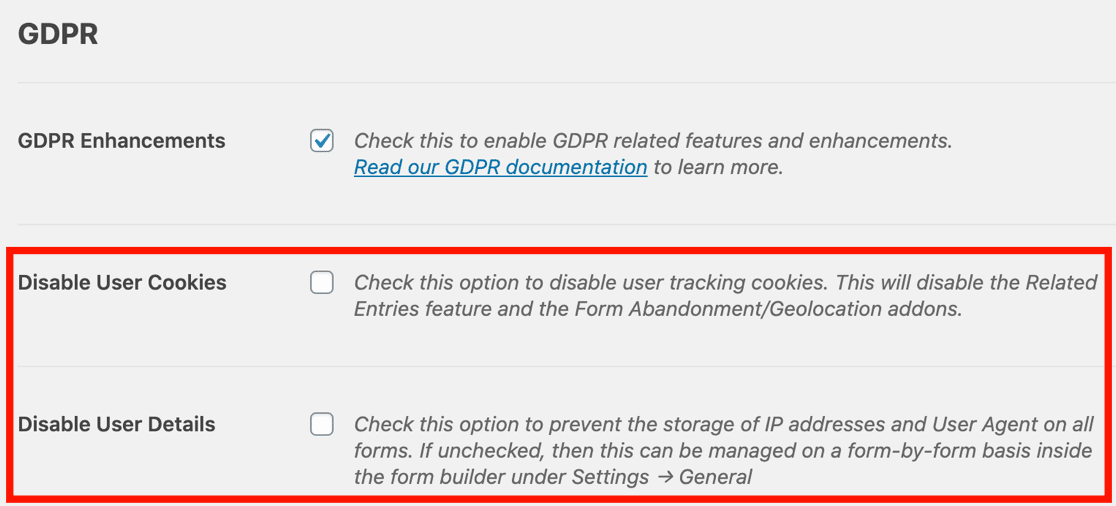
تسمح لك WPForms أيضًا بالتحكم في الامتثال للقانون العام لحماية البيانات (GDPR) في النماذج الخاصة بك. إذا كنت ترغب في ذلك ، يمكنك إيقاف تشغيل تخزين الإدخال وتعطيل استخدام ملفات تعريف الارتباط.

إضافة اسم إلى صفحة الشكر
سنستخدم الآن اسم الزائر في صفحة الشكر لتخصيصه.
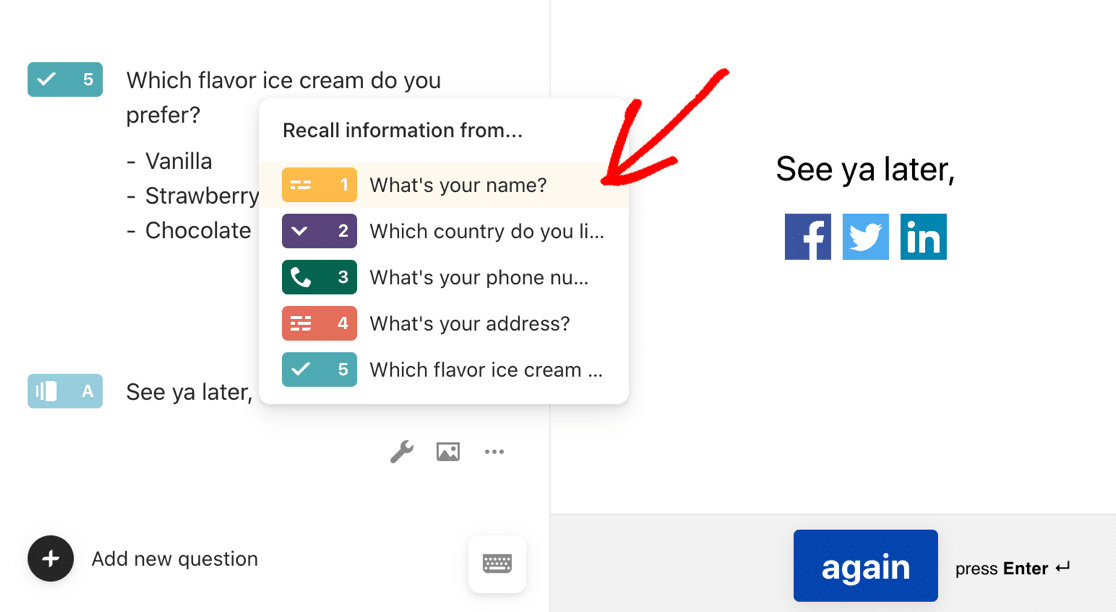
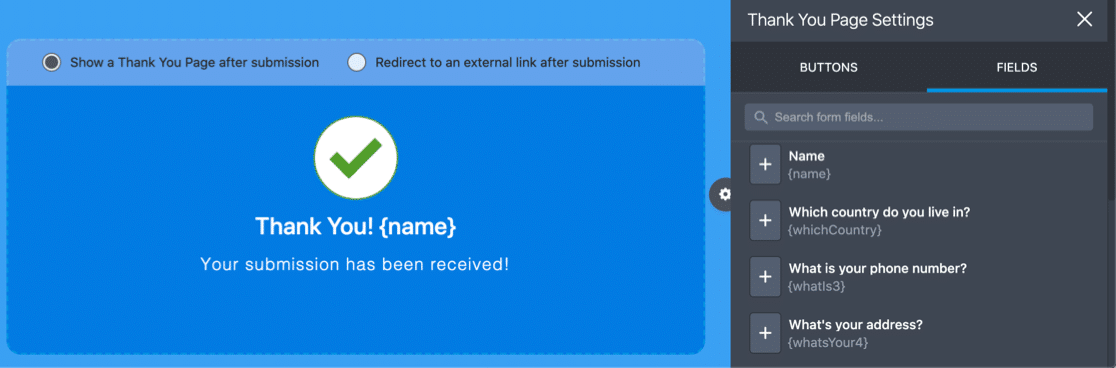
لصفحة الشكر في Typeform ، دعنا نستخدم الحرف @ لتحميل الاسم من الإدخال الأول.

تسمى هذه الميزة Recall ، وهي طريقة رائعة لشكر الزائر بالاسم.
JotForm يجعل هذا الأمر سهلاً أيضًا. يمكننا استخدام علامة الاسم لتكرار ميزة الاستدعاء في Typeform.

لا تحتوي WPForms على نفس ميزة Recall ، ولكن يمكنك إضافة هذا بقليل من التعليمات البرمجية المخصصة. استخدمنا مستند المطور هذا لإضافة علامة ذكية إلى رسالة التأكيد.
في حين أن هذا أقل ملاءمة ، يمكنك استخدام أشكال مختلفة من مقتطف الشفرة هذا لاستدعاء المعلومات في مناطق مختلفة من المكون الإضافي. هذا في الواقع متعدد الاستخدامات إذا كنت ترغب في استخدام مقتطفات التعليمات البرمجية لجعل النماذج الخاصة بك أكثر قوة.
نماذج النشر
دعنا نلقي نظرة على طرق نشر النماذج النهائية الخاصة بك. في بعض الأحيان يكون من المنطقي إظهار النماذج في تخطيط تقليدي أو تضمينها في WordPress ، فما هو منشئ النماذج الأكثر تنوعًا؟
خيارات التخطيط في Typeform
هذا أحد المجالات حيث لا يمكن لـ Typeform التنافس مع JotForm و WPForms. لا يمنحك أي طريقة لعرض نموذج في تخطيط نموذج المدرسة القديمة.
لذلك إذا قررت استخدام Typeform ، فاعلم فقط أنك مقيد بنمط عرض واحد.

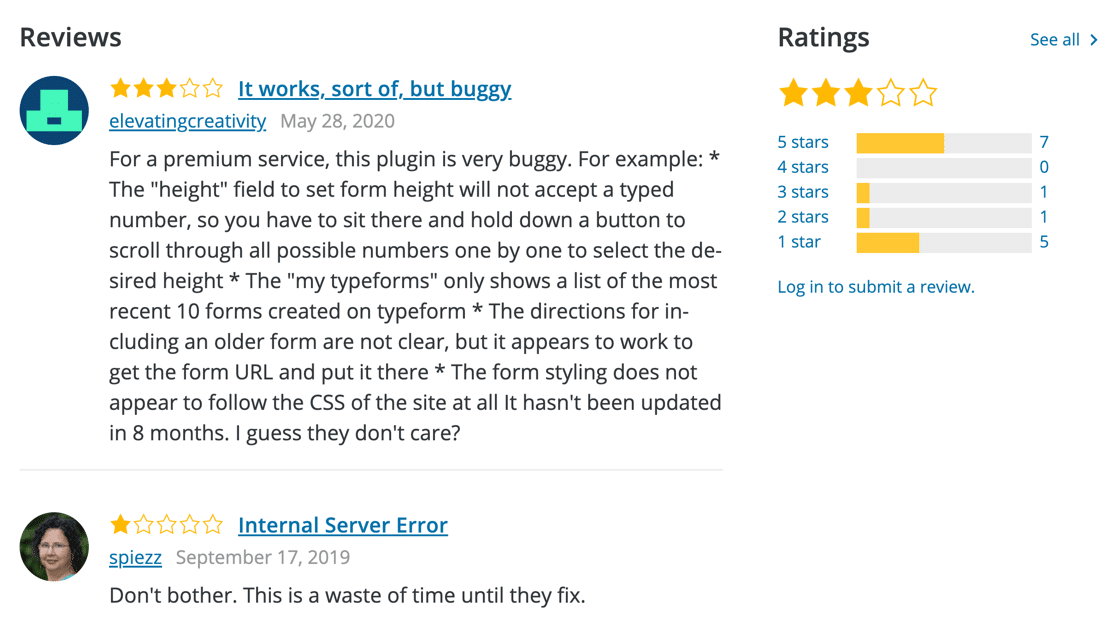
يعد تضمين النماذج في WordPress أمرًا صعبًا. يحتوي المكون الإضافي WordPress الخاص بـ Typeform على مراجعات مختلطة ، ولا يوجد العديد من التقييمات ، مما يشير إلى أنه غير مستخدم على نطاق واسع في الوقت الحالي.

لا يسمح لك المكون الإضافي Typeform بتعديل النماذج الخاصة بك في WordPress أو رؤية إدخالاتك خارج موقع Typeform.
خيارات التخطيط في JotForm
يدعم JotForm كلاً من تخطيطات المحادثة (البطاقات) وتخطيطات النماذج التقليدية. يمكنك التبديل بين هذه الأوضاع في منشئ النموذج للتحويل من نمط إلى آخر.
هكذا يبدو تخطيط البطاقات.

إنه أقل صغرًا من Typeform ، ويبدو أشبه بالشكل العادي.
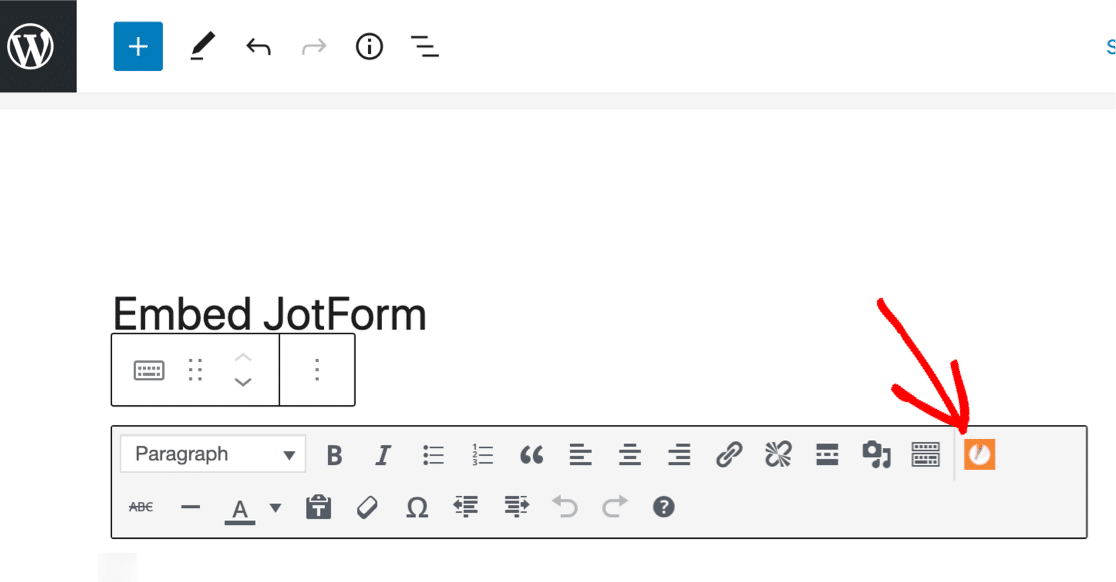
إذا كنت ترغب في تضمين نموذج في CMS مثل WordPress ، فإن JotForm ليس رائعًا لذلك. يحتوي على مكونين إضافيين لبرنامج WordPress: 1 هو مكون إضافي للنموذج الأساسي (مع رابط) ، والآخر يقوم بتضمين نموذج باستخدام كتلة محرر كلاسيكي.
هذا أخرق نوعًا ما ، كما ترون في لقطة الشاشة أدناه.

لذا فإن JotForm ليس حلاً رائعًا لمستخدمي WordPress.
خيارات التخطيط في WPForms
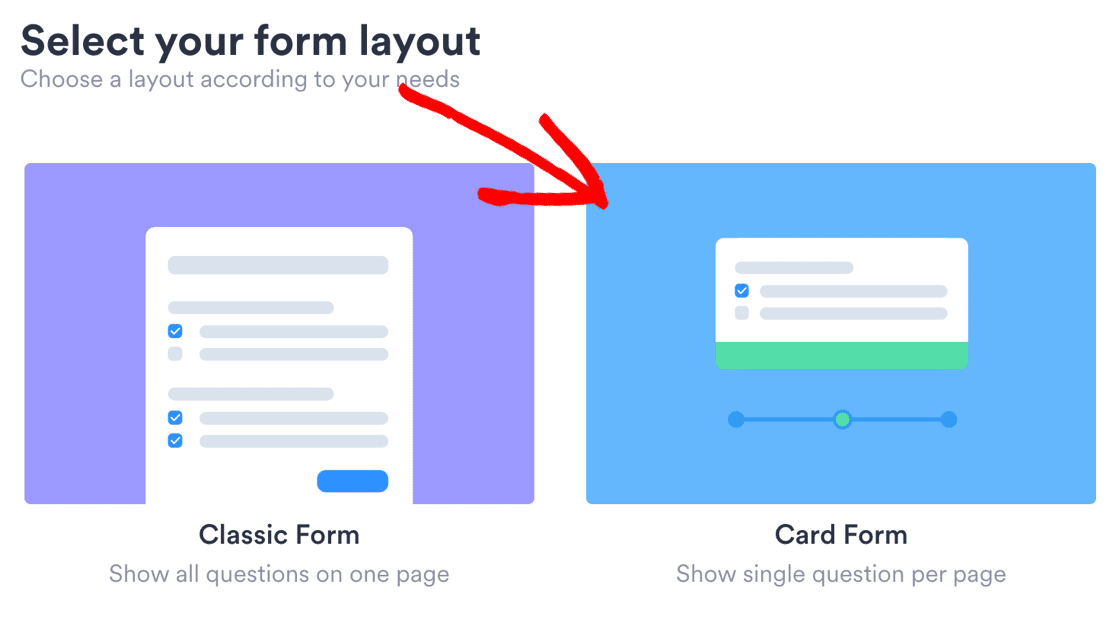
يحتوي WPForms على 3 خيارات تخطيط.
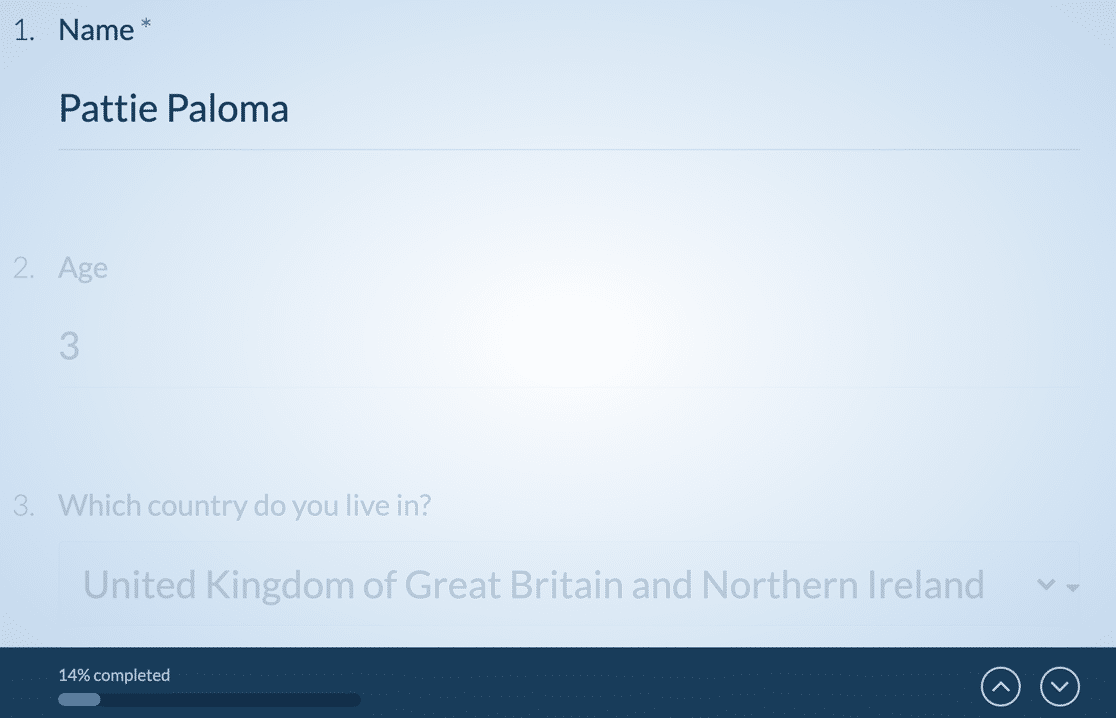
إنه يحتوي على تخطيط محادثة بأسلوب Typeform الذي نظرنا إليه بالفعل. من منشئ النماذج ، يمكنك تحويل أي نموذج إلى تخطيط محادثة.

يشبه هذا إلى حد كبير Typeform و JotForm ، لكن لاحظ كيف يمكن للزائر رؤية إدخالات الحقول الأخرى أثناء تحركه لأعلى ولأسفل خلال النموذج. WPForms هو منشئ النماذج الوحيد الذي يقوم بذلك.
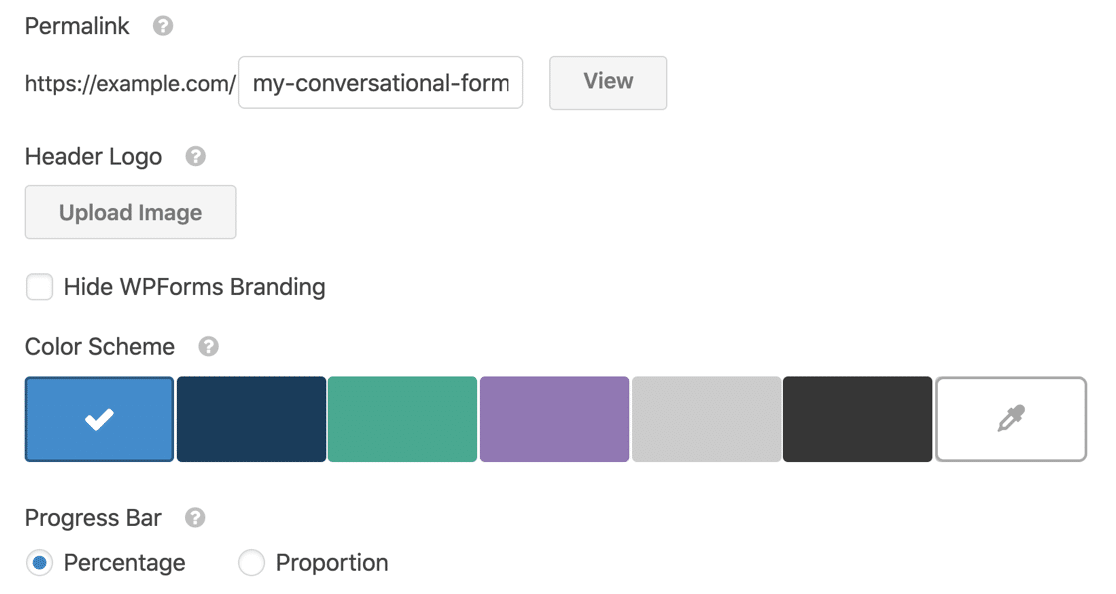
عندما تنشر نموذجًا في وضع المحادثة ، يتيح لك WPForms اختيار:
- الرابط الثابت (سبيكة الصفحة)
- شعار الرأس
- نظام الألوان
- نمط شريط التقدم

ويمكنك أيضًا عرض النماذج بتنسيق عادي وتقليدي في أي وقت عن طريق إلغاء تحديد إعدادات نموذج المحادثة.
في WPForms Pro ، يمكنك أيضًا:
- حول نماذجك إلى صفحات مقصودة ، بدون رأس وتذييل WordPress المعتاد
- انشرها في أي مكان على موقعك (منشور ، صفحة ، تذييل ، شريط جانبي)
- تضمين النماذج يدويًا (باستخدام الرموز القصيرة أو الكتل)
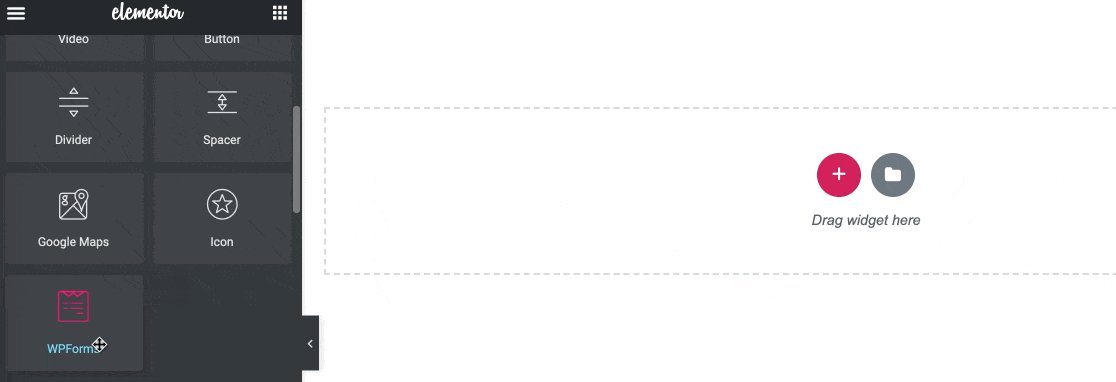
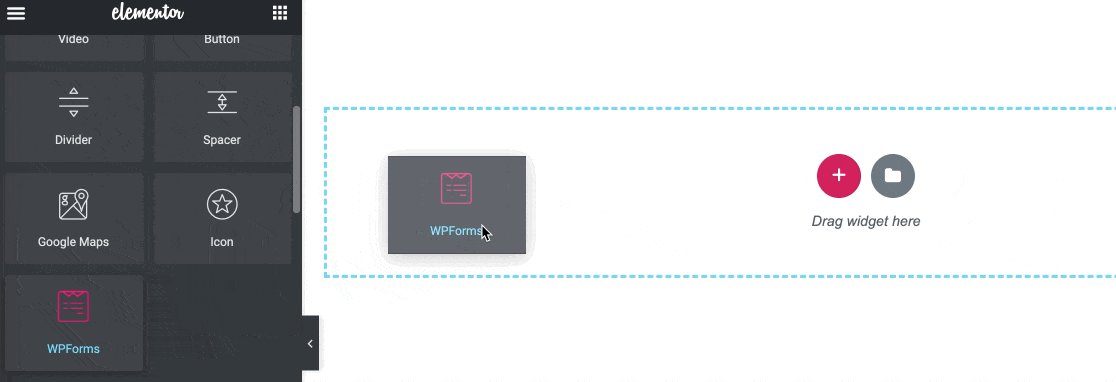
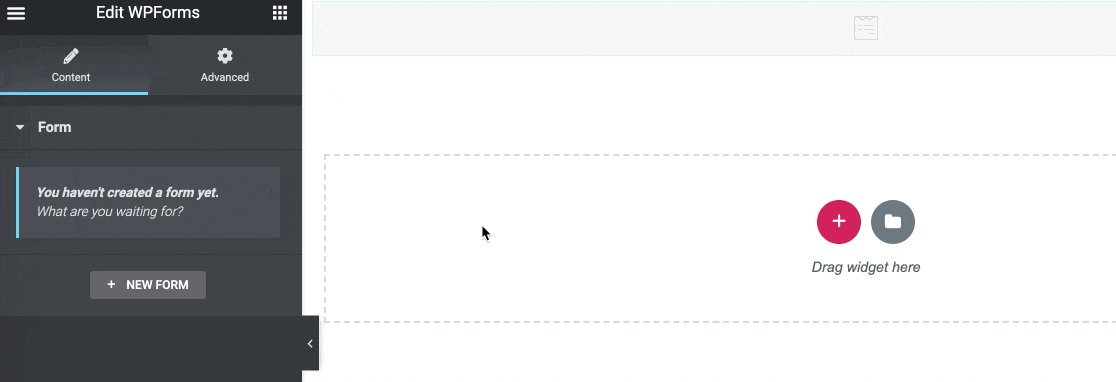
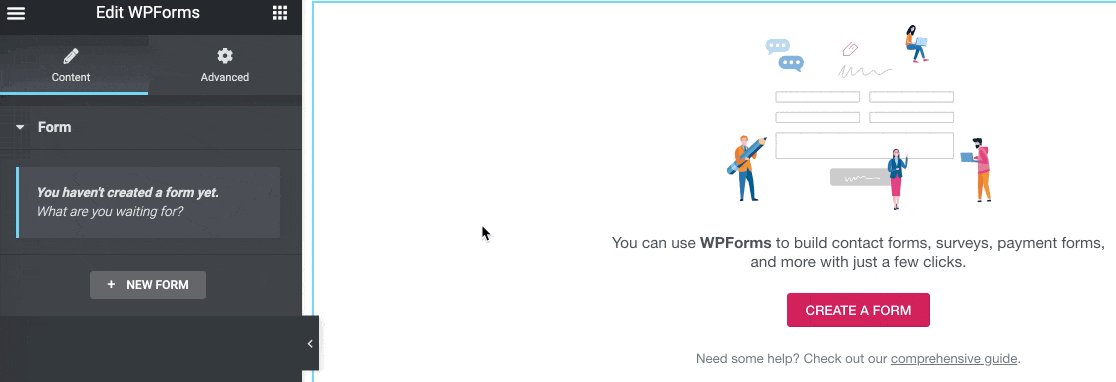
- يمكنك تضمين النماذج بسهولة في Elementor أو Divi أو SeedProd

لذا فإن WPForms لديها إلى حد بعيد معظم الخيارات وتجعل نشر النماذج أمرًا سهلاً للغاية! إنه إلى حد بعيد الأكثر تنوعًا ، وإذا كنت تستخدم WordPress ، فإن WPForms هو الخيار الأفضل إلى حد بعيد.
عرض الإدخالات
حان الوقت الآن للتحقق من ردود النموذج التي تلقيناها.
لقد أرسلنا كل نموذج محادثة 3 مرات حتى تتمكن من رؤية شكل تخزين الإدخال بالضبط. دعونا نرى النتائج في Typeform vs JotForm vs WPForms.
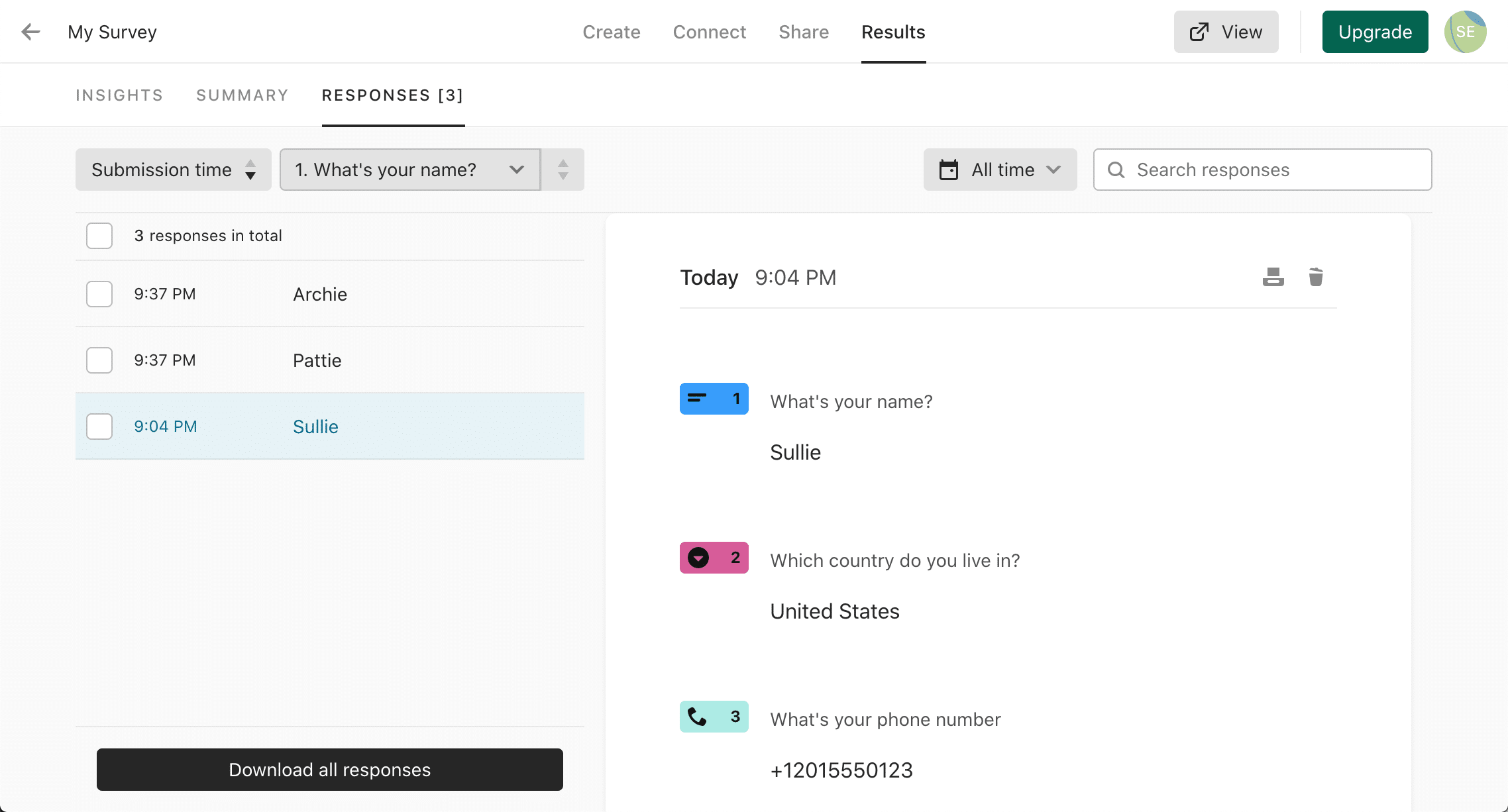
تخزين إدخال Typeform
تخزين إدخال Typeform هو أبسط. تستطيع:
- راجع كل إدخال على حدة
- اطبع إدخالاً
- احذف إدخالاً
- قم بتصدير كافة الإدخالات بتنسيق CSV أو XLSX

تخزين إدخال JotForm
تخزين إدخال JotForm لديه طريقة عرض جدول البيانات.

يمكنك عرض كل إدخال نموذج على حدة في عرض البريد الوارد أيضًا. يتيح لك هذا:
- الرد على إدخال أو إعادة توجيهه عبر البريد الإلكتروني
- تعليق
- نجمة دخول
- وضع علامة مقروء / غير مقروء
- قم بتحرير الإدخال
- أرشفة أو حذف الإدخال
- قم بتنزيل أو طباعة الإدخال
- أضف علامة
تخزين دخول WPForms
يعرض لك WPForms Pro جميع إدخالاتك في لوحة معلومات WordPress.

من هذه الشاشة ، يمكنك:
- عرض أو تحرير أو حذف الإدخالات
- ابحث عن الإدخالات واستخدم عوامل التصفية لتعديل معايير البحث الخاصة بك
- إدخالات التصدير
- وضع علامة مقروء / غير مقروء
- مداخل بنجمة
عند النقر فوق إدخال ، يمكنك رؤيته في تخطيط أكثر تفصيلاً.

من هذه الشاشة ، يمكنك:
- إعادة إرسال الإخطارات
- قم بتصدير إدخال النموذج الخاص بك إلى CSV أو XLS
- اطبع الإدخال إلى PDF.
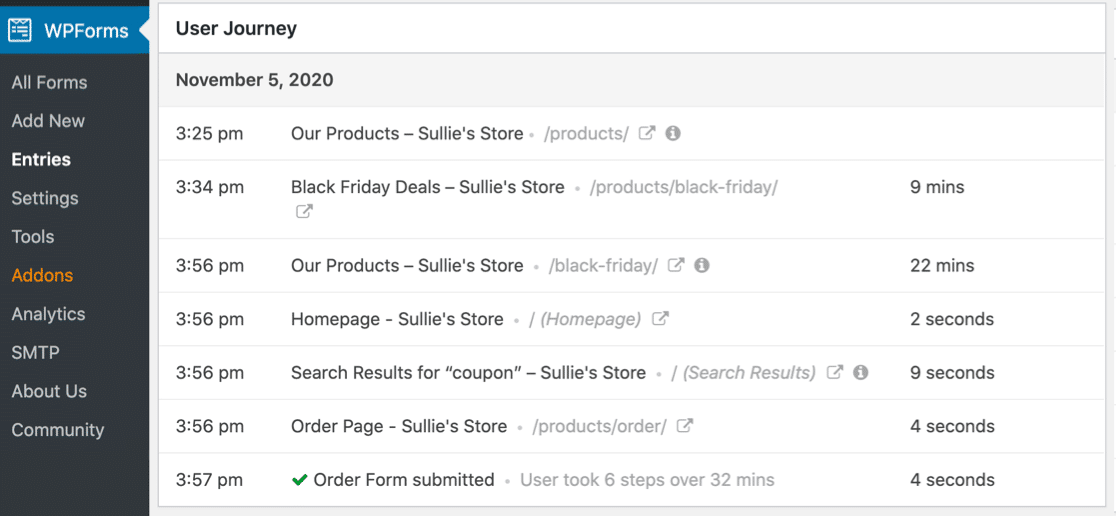
يحتوي WPForms Pro أيضًا على ملحق رائع لرحلة المستخدم. عندما يكون هذا نشطًا ، سترى رحلة المستخدم عبر موقعك قبل إرسال النموذج.

وهناك شيء واحد آخر نريد ذكره.
هل تتذكر سؤال الاختيار من متعدد الذي أضفناه؟ باستخدام ملحق WPForms للاستطلاعات واستطلاعات الرأي ، يمكنك بسهولة إنتاج تقارير بناءً على إجابات حقول الاستطلاع الخاصة بك.
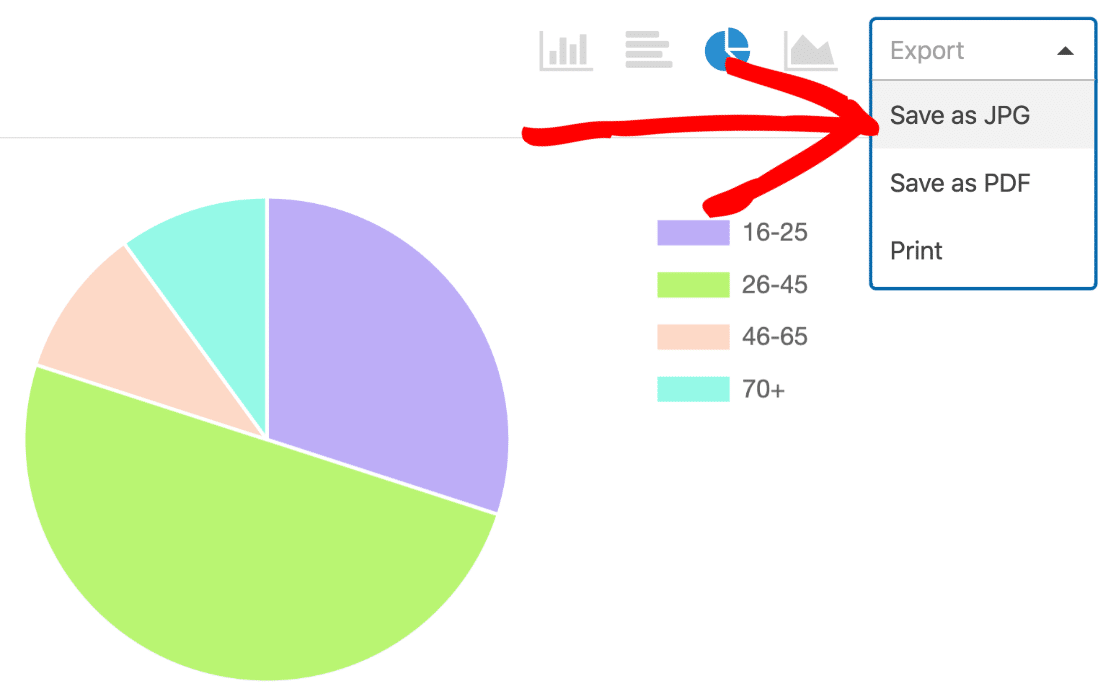
يقوم WPForms تلقائيًا بإنشاء مخططات دائرية وأنواع أخرى من تقارير الاستطلاع. ويمكنك بسهولة تصديرها بالتنسيقات التي تحتاجها.

الفائز العام: Typeform vs Jotform vs WPForms
لقد رأيت الآن هؤلاء البناة الثلاثة يتنافسون وجهاً لوجه ، وقد وضعنا كل أوجه التشابه والاختلاف.
بالنظر إلى طريقة عملها ، من الواضح أن WPForms هو أفضل منشئ نماذج المحادثة في السوق!
تتمتع WPForms بميزة تفوق Typeform و JotForm من خلال منحك المزيد من الخيارات للحقول المهمة ، مثل:
- مزودان مختلفان للإكمال التلقائي للعنوان
- خريطة دبوس البحث عن العنوان
- الكشف التلقائي عن الموقع لمجال الهاتف
- تقرير كامل عن الاستبيان لأية أسئلة تطرحها في النموذج الخاص بك.
عندما نقارن النماذج المكتملة ، تمنحك WPForms نموذجًا نهائيًا رائعًا مع الحد الأدنى من تعديلات التصميم. يبدو رائعًا بمجرد إخراجه من الصندوق.
في الواقع، أنشأنا هذا النموذج التخاطب ونشرها في وورد في أقل من 5 دقائق!

يتيح لك WPForms أيضًا رؤية رحلة المستخدم لتشكيل الإكمال بسهولة. إنها طريقة رائعة لمعرفة بالضبط الصفحات التي تؤدي إلى تحويلات دون الغوص في منصات التحليلات الكاملة.
وأخيرًا ، يعد WPForms منشئ النماذج الأكثر تنوعًا عندما يتعلق الأمر بنشر النماذج الخاصة بك. إذا كنت تستخدم WordPress أو Elementor أو SeedProd أو Divi ، فلا يمكن لأي منشئ نماذج آخر التنافس!
قم بإنشاء نموذج المحادثة الخاص بك الآن
فما تنتظرون؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro نماذج للمحادثة وتحديد الموقع الجغرافي! كما يوفر ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
