اتجاهات تصميم UI / UX التي يجب الانتباه إليها في عام 2022
نشرت: 2022-02-09
آخر تحديث - 15 فبراير 2022
يعد تصميم واجهة المستخدم (UI) وتجربة المستخدم (UX) مفتاحًا لتجربة عملاء واضحة ومريحة مع التطبيقات والمواقع. ووفقًا للإحصاءات ، فإن 88٪ من الزوار لا يزورون الموقع مرة أخرى إذا تبين أنه غير مريح أو لم يسمح بالعثور بسرعة على إجابة لطلبهم. في الوقت نفسه ، لا تزال اتجاهات التصميم ثابتة: تحتاج إلى تطوير المشروع باستمرار وفقًا للاتجاهات.
لقد قمنا بتجميع مجموعة مختارة من أكثر النقاط ذات الصلة التي يجب مراعاتها في UI و UX في عام 2022. سيلاحظ القراء المهتمون أن بعض الاتجاهات كانت ذات صلة لعدة سنوات. إنها حقيقة ، لكنهم ما زالوا يتطورون. باتباع هذه الإرشادات ، يمكنك إنشاء موقع ويب يمكنه جذب الزوار والحفاظ على اهتمام المستخدمين.
النهج الأول للجوّال
7.1 مليار مستخدم للهاتف المحمول في جميع أنحاء العالم حجة قوية يجب وضعها في الاعتبار. أكثر من نصف حركة المرور على المواقع التجارية تأتي بالفعل من الأجهزة المحمولة. بحلول عام 2025 ، من المتوقع أن يكون لدى 7.5 مليار شخص هواتف ذكية وأدوات أخرى. تصبح الأجهزة أكثر إنتاجية وتنوعًا ، مما يمنح المستخدمين العديد من الخيارات. هذا يعني أنه عند تطوير مشاريع الويب ، فإنك تحتاج إلى إبقاء مستخدمي الهاتف المحمول في الأولوية.

التخصيص المتقدم
لا يزال في الجزء العلوي من اتجاهات تصميم UX و UI. في حين كان من الكافي في السابق مراعاة اهتمامات شرائح الجمهور ، أصبح التخصيص الآن أكثر دقة: فهو يأخذ في الاعتبار احتياجات كل مستخدم على حدة. يتم تسهيل ذلك من خلال تقنيات الذكاء الاصطناعي والتعلم الآلي. بمساعدتهم ، من الممكن تحليل السلوك البشري والتوصية بالمحتوى ذي الصلة. ولعل أبرز مثال على هذا الاتجاه هو Netflix.
التحكم الصوتي والبحث
أصبح استخدام المساعدين الصوتيين (Google Assistant و Alexa و Siri) أمرًا شائعًا للمستخدمين. شعبيتها آخذة في الازدياد. ربما قريبًا ، سيتنافس التحكم الصوتي واستخدام البحث الصوتي مع الأساليب التقليدية.

تعد واجهة المستخدم الصوتية (VUI) ملائمة بشكل أساسي لأنها توفر الوقت وتسمح لك بعدم إدخال نص في الواجهة. توفر تقنيات التعلم الآلي الحديثة فرصًا هائلة. لذلك ، من المفيد العثور على عناصر على الموقع يمكن للمستخدمين التفاعل معها بصوت ، وتنفيذ مثل هذه الفرصة.
المزيد من العناصر ثلاثية الأبعاد
هذا الاتجاه ليس جديدًا أيضًا. ومع ذلك ، ستكون هناك بالتأكيد تغييرات في عام 2022. لذلك ، هناك اتجاه الآن لاستخدام إدخالات كبيرة ثلاثية الأبعاد موحدة إلى حد ما. مشكلتهم هي أنهم يزيدون من وقت تحميل الصفحة أو وقت تشغيل تطبيق الهاتف المحمول.
لذلك ، يُعتقد أنه في عام 2022 ، سيركز المصممون على أطر عمل صغيرة لتقليل وقت الإطلاق. لماذا نحتاج العناصر ثلاثية الأبعاد على الإطلاق؟ على الأقل ل:
- تحسينات سهولة الاستخدام
- جذب الانتباه؛
- إضافة الأصالة
- إضافات التصميم.
الاتجاه ثلاثي الأبعاد يجعل الموقع أكثر تشويقًا. تجذب العناصر المرئية الفريدة الجماهير وتستفيد بالكامل من المساحة المتاحة. يُعتقد أن وجود العناصر ثلاثية الأبعاد على الصفحة يزيد من احتمالية إبقاء المستخدم على الصفحة ويحسن الفهرسة بشكل كبير.
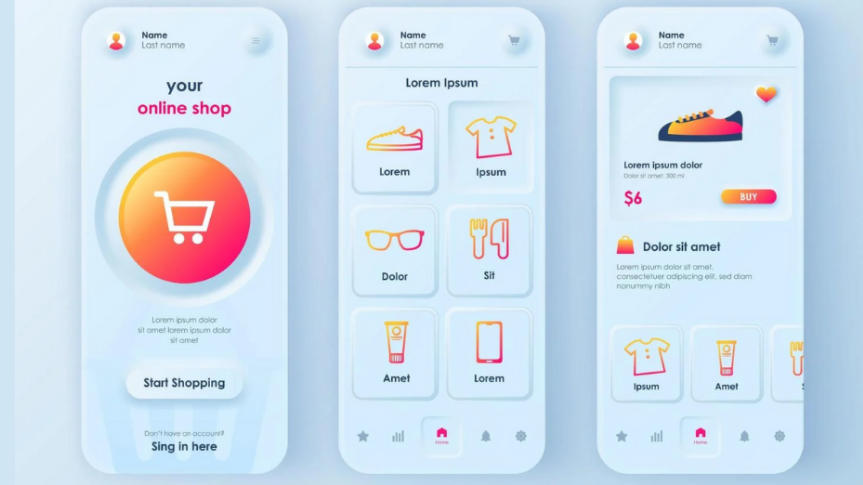
الحداثة
لا يزال أحد الاتجاهات الرئيسية في عامي 2020 و 2021 مناسبًا. Neumorphism هو اندماج مفاهيم "جديد" و "skeuomorphism" (واجهة واقعية). يتميز بمزيج من الواقعية والمستقبلية. للقيام بذلك ، استخدم التمويه ، وتصحيح شدة الظل والتأثيرات الأخرى. النتائج تبدو حديثة وجذابة. هذه هي الصور التي تريد مشاهدتها لفترة طويلة. عناصر التصميم المخصصة المصنوعة في هذا النمط لافتة للنظر دائمًا.

يمكنك البدء بشعار مصمم بهذا الأسلوب. يمكنك حقًا إنشائه بنفسك ، بدون مصمم. تتيح الخدمات المتخصصة - على سبيل المثال ، Logaster - إمكانية إنشاء متغيرات الشعار بشكل مستقل وتجربة التصميم.
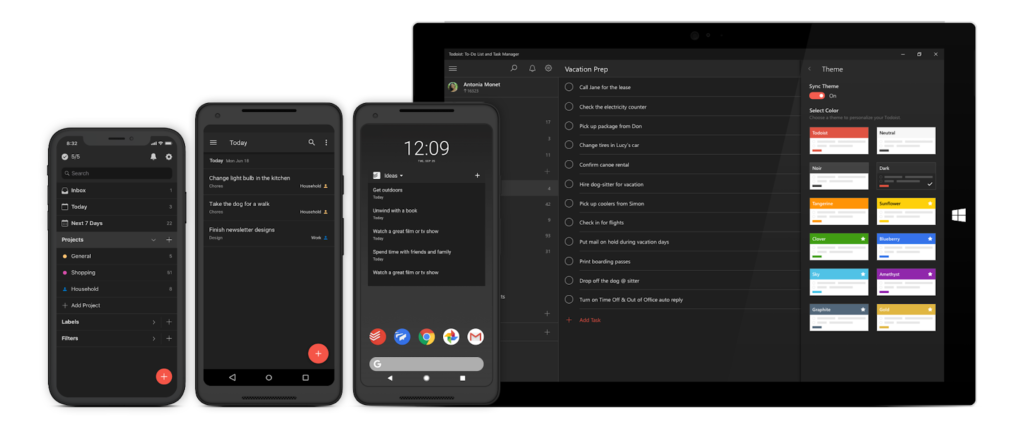
الوضع المظلم
قام العديد من المطورين بالفعل بتطبيق الوضع المظلم على مواقع الويب أو التطبيقات في عام 2020. يُعتقد أن فريق تصميم شبكة التواصل الاجتماعي في Instagram كان أول من فعل ذلك ، مما أدى إلى تغيير مظهر تطبيق الهاتف تمامًا. تجدر الإشارة إلى أنها كانت تجربة ، لكن سرعان ما تبعها مطورو Apple. بعد ظهور الوضع المظلم على الأجهزة التي تعمل بنظام iOS و macOS ، أصبح الاتجاه عالميًا.
يُعتقد أنه في عام 2022 ، ستقدم جميع تطبيقات الهاتف المحمول تقريبًا تصميمًا غامقًا كبديل. نحن لا نتحدث عن "الشاشة السوداء" فحسب ، بل نتحدث أيضًا عن الألوان الأخرى: البني والأخضر الداكن والأسود والأزرق وما إلى ذلك. وهذا لن ينطبق فقط على الألعاب والوسائط المتعددة ولكن أيضًا على تطبيقات الهاتف المحمول الأخرى (بما في ذلك برامج المراسلة الفورية).

قد يتوسع الوضع المظلم إلى ما هو أبعد من الهاتف المحمول إلى سطح المكتب في عام 2022. كما سيزداد عدد المواقع ذات خيارات التصميم البديلة: سيتمكن المستخدمون من اختيار لون الواجهة الذي يناسبهم.
لماذا يعد المظهر الداكن شائعًا:

- يسمح لك بإبراز التفاصيل الفردية بشكل أفضل ؛
- يوفر شحن الجهاز المحمول ؛
- وهو أكثر راحة للبصر.
يعمل الاهتمام المتزايد بالتصميم الداكن على تغيير الواجهة المألوفة للعديد من المواقع والتطبيقات. في السنوات القادمة ، سيقترب عدد المواقع وبرامج الجوال التي ستتحول إلى خيار التصميم الجديد من 100٪.
خطوط جديدة
تحدث تغييرات الطباعة كل عام. يسهل شرح ذلك: سرعان ما يشعر المستخدمون بالملل من رؤية نفس الخطوط الكلاسيكية في النصوص على مواقع الويب والتطبيقات. تجدر الإشارة إلى أنه منذ عام 2020 كان هناك اتجاه لاستخدام عدة أنواع من الخطوط على الصفحة في نفس الوقت.
ومع ذلك ، سيتغير هذا الاتجاه نحو نمط موحد بحلول عام 2022. وفي الوقت نفسه ، سيتخلى العديد من المصممين عن البساطة ، حيث لم يعد من الممكن تسمية هذا الحل الفريد. أدت وفرة الخطوط البسيطة إلى إنشاء آلاف المواقع المتكررة. لكن الخط عنصر تصميم ويجب أن يكمله. لذلك في عام 2022 ، سيركز العديد من المطورين على استخدام خط واحد للمشروع لكنهم سيتخلون عن الحلول الكلاسيكية.
خصائص الاتجاه المتوقع:
- خط الرقيق
- تغيير الحجم من كلمة إلى كلمة ؛
- فرض خط شفاف على خط غير شفاف ؛
- مضيفا مائل والتشبع.
والنتيجة هي ما يلي: إذا كنت ترغب في استخدام هذا الاتجاه وجعل مشروعك متميزًا عن البقية ، فسيتعين عليك الابتعاد عن الخطوط المألوفة والمعروفة ، واختيار شيء أصلي وفي نفس الوقت مناسب للمستخدمين.
التفاعلات الدقيقة
من المثير للدهشة أن معظم المطورين المعاصرين لا يدركون هذه الطريقة القيمة لبناء اتصال المستخدم ، على الرغم من أن التفاعلات الدقيقة تؤثر بشكل مباشر على نمو الجمهور ومعدلات الاستجابة. ومع ذلك ، من المتوقع أن يتغير ذلك في عام 2022. علاوة على ذلك ، ستصبح التفاعلات الدقيقة اتجاهًا رئيسيًا في التنمية الحديثة.
عناصر الاتجاه الجديد:
- الاستجابات اللمسية في تطبيقات الهاتف المحمول ؛
- القدرة على تغيير الظل لكل حالة من حالات البرنامج ؛
- تصور عملية تحميل الصفحة ؛
- انتقالات متحركة
- رد فعل مثير (فريد) لإجراءات المستخدم (على سبيل المثال ، عند الضغط على الأزرار).
سيكون هذا الاتجاه قادرًا على جعل تفاعل المستخدم مع تطبيق أو موقع ويب أكثر "إنسانية". يمكن تفسير ذلك لأن المستخدم سيشعر بالاتصال والاستجابة. ستصبح المشاعر المستثارة عوامل من أجل قضاء المزيد من الوقت على صفحات المشروع والعودة إليه بعد فترة. إنه ليس فقط تحسينًا في الأداء ولكن أيضًا زيادة في سمعة العلامة التجارية.
أداء التصميم
مع تحسن معايير الاتصال ، أصبحت تقنية 5G التي كانت رائعة في السابق شائعة بالفعل. على الرغم من معارضة تنفيذ هذا المعيار (بسبب المشاكل البيئية المحتملة) ، فإنه يؤثر بالفعل على الاتجاهات المستقبلية.
كل شيء يزداد سرعة - ويتوقع المستخدمون أن يتم تحميل المواقع والتطبيقات بشكل أسرع أيضًا. في الوقت نفسه ، تؤدي وفرة عناصر التصميم إلى إبطاء التحميل بشكل كبير. لذلك ، من الأفضل استخدام تلك العناصر الموجودة في الواجهة والتي تكون مفيدة حقًا للزائرين ولا تقلل من أداء المشروع في عام 2022.
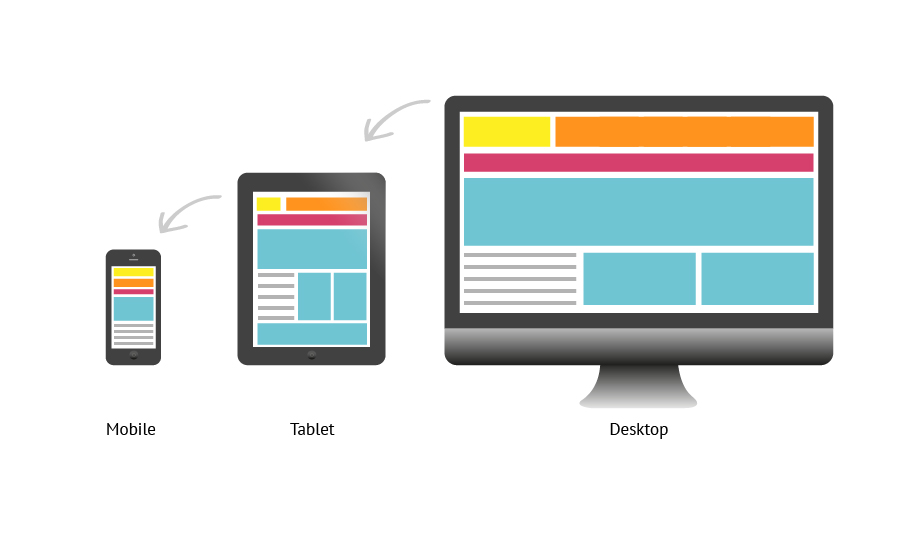
القدرة على التكيف
إنه اتجاه مهم للغاية لا يمكن تجاهله في العالم الحديث المشبع بالأجهزة المحمولة. علاوة على ذلك ، تختلف خصائص الشاشات باختلاف الأجهزة. هناك هواتف ذكية بدون حواف ، وأجهزة ذات حواف مستديرة ، وأخرى مرنة ، وأدوات مزودة بشاشات بأحجام مختلفة.
نحن بحاجة إلى العمل على تكييف إصدارات الأجهزة المحمولة من المواقع لهذه الميزات الآن. يجب أن تكون الصورة التي تظهر على شاشة أي جهاز محمول ذات جودة عالية ، بما في ذلك من حيث الوظيفة وراحة المشاهدة.
القدرة على التكيف تعني:
- ملء الشاشة
- التنقل المريح باستخدام الإيماءات ؛
- تحسين الإدراك البصري.
- إنشاء تفاصيل رسومية كاملة ؛
- أقصى جودة للصورة.
بطبيعة الحال ، فإن القدرة على التكيف بعيدة كل البعد عن الاتجاه الجديد في تجربة المستخدم ، ولكن المتطلبات الحديثة أكثر تعقيدًا من تلك التي كانت في البداية. يقدم المظهر الجديد للأجهزة المحمولة للمطورين تحديات جديدة: يجب إعادة كتابة الواجهة أو تكييفها. مجرد عرض مريح على الشاشة أمر جيد. ومع ذلك ، من المهم إضافة الراحة والجاذبية إليها. الآن مظهر التطبيق له أهمية كبيرة.

بالإضافة إلى اتجاه القدرة على التكيف ، هناك اتجاه مصاحب متعدد المنصات. لدى المستخدم العادي عدة أجهزة: جهاز كمبيوتر ، أو جهاز لوحي ، أو هاتف ذكي ، أو جهاز يمكن ارتداؤه. من المهم بالنسبة له أن تتوفر ميزات الراحة وتجربته في وقت واحد على كل جهاز.
استنتاج
ستعتمد تجربة المستخدم وواجهة المستخدم في عام 2022 بشكل متزايد على تجربة المستخدم. يتيح استخدام الذكاء الاصطناعي تحليل الاحتياجات الفردية وإنشاء الموارد الأكثر ملاءمة. يجب إيلاء اهتمام خاص للتفاعلات الدقيقة ، ويجب مراعاة الاتجاهات المتعلقة بالتصميم المرئي.
قراءة متعمقة
- أخطاء يجب تجنبها في تصميم الشعار
- نصائح لكتابة UX
- استراتيجيات للتسويق الداخلي
