الدليل النهائي لشريط تمرير المحتوى
نشرت: 2020-04-20قد يكون من الصعب محاولة التنافس مع الشركات الأخرى عبر الإنترنت هذه الأيام. هذا يرجع جزئيًا إلى منصات مثل WordPress و Joomla و Magento التي بسّطت عملية إنشاء مواقع الويب التي تبدو وكأنها ساخنة من الضغط من مصمم ويب محترف (حتى لو كانت مجرد سمة مميزة للتوصيل والتشغيل).

بالطبع ، لا حرج في امتلاك موقع ويب يبدو رائعًا ، لكنه يشبه مواقع المنافسة. ومع ذلك ، يحتاج موقع الويب إلى إجراء تحويلات من أجل البقاء ، مما يعني التغلب على المنافسة. لذا ، كيف تصمم موقعًا على شبكة الإنترنت بطريقة تجعله متميزًا عن بحر المتشابهين؟ تتمثل إحدى طرق القيام بذلك في استخدام شريط تمرير محتوى احترافي وسريع الاستجابة.
في حين أن شريط تمرير المحتوى لن يكون منطقيًا لكل موقع ويب ، عند استخدامه في السياق الصحيح وتنفيذه بشكل جيد ، يمكن أن يكون له تأثير قوي على جمهورك.
في هذا الدليل النهائي لشريط تمرير المحتوى ، سوف نتعمق قليلاً في ماهية شريط تمرير المحتوى بالضبط وما يمكن أن يفعله لموقعك على الويب. سنناقش بعد ذلك كيفية استخدام Smart Slider 3 لنقل إمكانيات شريط التمرير إلى المستوى التالي.
هل يجب أن يحتوي موقع الويب الخاص بك على شريط تمرير محتوى؟
يمر شريط تمرير المحتوى بالعديد من الأسماء: شريط تمرير ، دائري ، عرض شرائح ، وما إلى ذلك. بغض النظر عما تسميه ، يعمل العنصر الدوار بنفس الطريقة. تملأ مساحة مخصصة على موقعك - دائمًا تقريبًا العرض الكامل (أو شبه الكامل) للصفحة - وتمكن الزائرين من التنقل عبر الشرائح من أجل استهلاك أجزاء مختلفة من المحتوى وفقًا لسرعتهم الخاصة.
يمكن أن يكون هذا إضافة مفيدة حقًا إلى موقعك - ليس فقط بالنسبة لك كمصمم أو مطور يحاول أن تكون ذكيًا في كيفية الاستفادة من العقارات المتاحة ، ولكن أيضًا للزائرين.
باستخدام شريط تمرير المحتوى ، يمكنك ...
روج لمحتوى المدونة الجديد بطريقة ديناميكية ، مع الحفاظ على أحدث المنشورات في المقدمة.
أعلن عن أحدث المنتجات أو العروض الترويجية أو الأخبار على الصفحة الرئيسية.
قدم مقطعًا مميزًا حول ما يحدث لشركتك الآن.
ادمج مقاطع الفيديو في مساحة واحدة ، حتى يعرف الزوار أين يذهبون لمشاهدة مجموعتك من القصص والبرامج التعليمية وما إلى ذلك.
قم بتجميع الصور أو مقاطع الفيديو ذات الصلة بالمنتجات أو الخصائص أو الخدمات ، مما يتيح للزوار رؤية طرق عرض أو استخدامات مختلفة لها دون الحاجة إلى التمرير أو الانتقال إلى صفحات جديدة.
اعرض ملفًا إبداعيًا بطريقة موجزة ، ومع ذلك لا تزال ملفتة للنظر تمامًا.
أخبر قصة أو قدم بعض السرد المتسلسل الآخر الذي سيشعر المستخدمون بأنهم مضطرون للنقر عليه ومتابعته.
شارك المقتطفات النصية ، سواء كانت مجموعة من الشهادات أو الإحصائيات حول عملك أو اقتباسات ملهمة من القصص الحديثة أو المقابلات التي نشرتها.
طالما أنك تستخدم شريط التمرير للأسباب الصحيحة وتساهم بشكل إيجابي في تجربة المستخدم من خلال مساعدة جمهورك على استيعاب المحتوى بشكل أسرع وأكثر ملاءمة ، فسيكون شريط تمرير المحتوى إضافة رائعة إلى موقع الويب الخاص بك. باختصار ، هذه ليست سوى بعض الفوائد المرتبطة بشكل عام بالاستخدام السليم لشريط تمرير المحتوى:
- بساطتها: عندما يكون لديك محتوى أو وسائط ذات صلة ، فإن دمجها في شريط تمرير يمكن أن يساعدك في تنظيف تصميم موقعك.
- سهولة الاستخدام: هناك أيضًا تأثير على قدرة المستخدمين على تصفح المحتوى. بدلاً من إجبارهم على التمرير أو زيارة صفحات متعددة ، كل ذلك الآن في مكان واحد مناسب وداخل أداة يمكنهم التحكم في وتيرة ذلك.
- الجماليات: تمنحك المتزلجون الفرصة للتباهي ؛ لا يهم إذا كنت تبرز محتوى مكتوبًا أو مرئيًا. المتزلجون فقط تجعلها تبدو جيدة.
- المشاركة: حتى إذا لم تقم بتعيين شريط تمرير المحتوى على التشغيل التلقائي ، في اللحظة التي يحوم فيها الزوار فوق المساحة ويرون إشارات الاتجاه ، سيؤدي ذلك إلى إشراكهم في شريط التمرير لعرض المزيد.
- تحسين محركات البحث: نظرًا لأن شريط التمرير يتطلب من المستخدمين التنقل عبر المزيد من الشرائح لاكتشاف محتوى جديد ، فإن هذا يزيد من مقدار الوقت الذي يقضونه في صفحاتك ؛ وبالتالي ، مما يؤدي إلى تحسين محركات البحث.
كما ترى ، هناك الكثير الذي يمكنك إنجازه عن طريق إضافة شريط تمرير محتوى إلى موقع الويب الخاص بك. الآن ، دعنا نركز على كيفية القيام بذلك بالفعل.
كيفية إنشاء شريط تمرير محتوى على موقع الويب الخاص بك باستخدام Smart Slider 3
الآن ، بالطبع ، يلعب المحتوى الذي يظهر على شريط التمرير دورًا مهمًا هنا أيضًا. لا يكفي أن تقرر فقط أن العنصر المنزلق سيبدو رائعًا على صفحتك الرئيسية أو لاستضافة مجموعة صورك. يجب عليك معرفة نوع المحتوى المراد تضمينه في شريط التمرير الخاص بك.
ألم تعتقد أن ذلك ممكن أو حتى خيار؟ إذا كنت تستخدم المكون الإضافي Smart Slider 3 ، فيمكنك إنشاء أي شيء باستخدام الطبقات المتاحة وأنواع شريط التمرير والرسوم المتحركة في الخلفية والميزات الأخرى.

لذلك ، دعنا نتحدث عن الأنواع المختلفة من المحتوى التي يمكنك إضافتها إلى شريط التمرير الخاص بك أثناء إلقاء نظرة فاحصة على كيفية إضافتها باستخدام المكون الإضافي Smart Slider 3. لإضافة طبقة محتوى جديدة إلى شريحتك ، انقر فوق علامة الجمع الخضراء في الزاوية العلوية اليسرى:
اختر نوع المحتوى الخاص بك
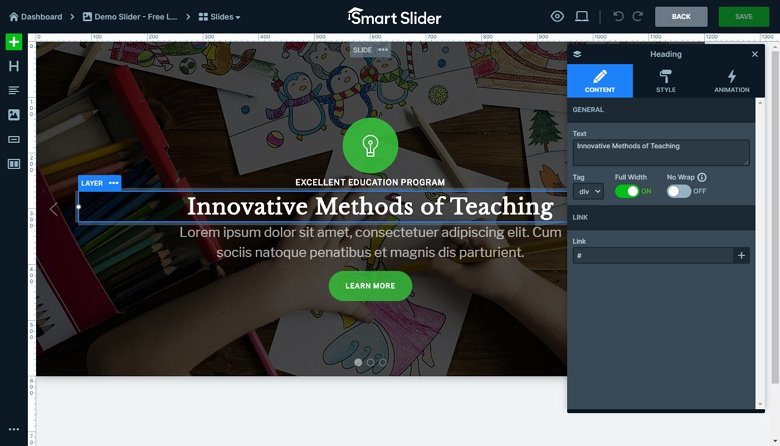
طبقة العنوان
تعتبر طبقة العناوين مهمة بشكل خاص لشرائح المحتوى حيث يخبر النص المهيكل القراء عن كيفية تحديد أولويات قراءته. بمعنى آخر ، يجب قراءة نوع العنوان الأكبر أولاً لأنه عادةً ما يلخص موضوع الشريحة. باستخدام هذه الطبقة ، يمكنك ضبط كل ما يتعلق بأسلوب نص العنوان بما في ذلك: الرسالة وعائلة الخط وحجم الخط والمحاذاة ولون الخط ولون الخلفية والتعتيم والرسوم المتحركة والنص المرتبط تشعبيًا والمزيد.

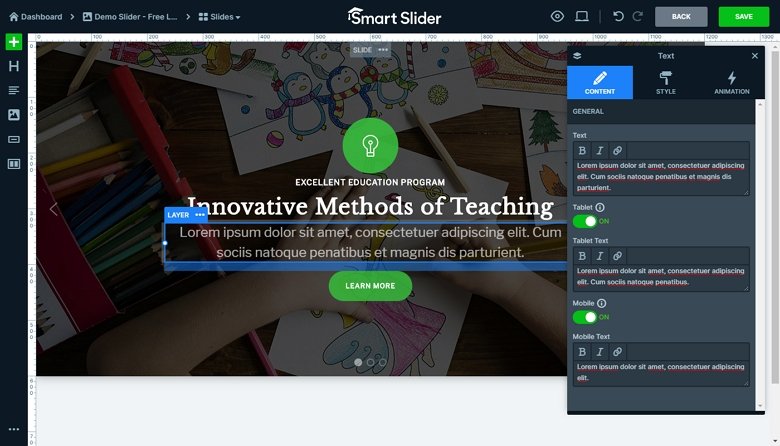
طبقة النص
طبقة النص تأتي بعد ذلك. يقدم الرأس العنوان أو ملخصًا موجزًا للشريحة وسيوفر النص وصفًا أعمق. مع هذه الطبقة ، لديك نفس عناصر التحكم كما تفعل مع طبقة الرأس. يكمن الاختلاف الرئيسي في كيفية اختيار تقديم النص على الأجهزة وأحجام الشاشات المختلفة.

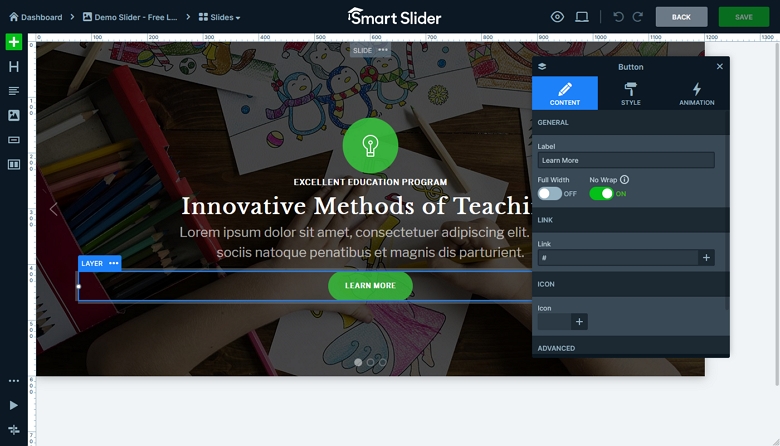
طبقة الزر
بالنسبة لبعض تصميمات شريط التمرير ، قد لا تحتاج إلى عناصر زر (أو عبارة تحث على اتخاذ إجراء). هذا موجود فقط إذا كنت تريد منح الزائرين شيئًا للنقر عليه. لذلك ، إذا كنت تستخدم شريط التمرير للترويج لمنتج أو خدمة أو تريد تثقيفهم بشأن شيء ما ، فهذه فرصة جيدة لإضافة زر يوجههم إلى الخطوات التالية والتحويل.

طبقة الصورة
إذا كنت لا تستخدم صورة كاملة العرض أو خلفية فيديو لشرائحك ، فيمكنك ملؤها بمحتوى صورة جزئي بدلاً من ذلك. ما عليك سوى تحميل الصورة التي تريد استخدامها وسحبها إلى شريحتك. يمكن أن يجلس محتوى الصورة بجانب المحتوى النصي الخاص بك وفوقه وأسفله وفي منتصفه. الأمر متروك لك في الطريقة التي تريد بها ترتيب الشرائح.

طبقة التسمية التوضيحية
لن تبدو كل شريحة قائمة على الصور جيدة مع تراكب النص أو حتى يكون من المنطقي استخدامه. بدلاً من ذلك ، إذا كنت ترغب في تقديم نوع من المراجع للزوار حول المحتوى الموجود في الشريحة ، ولكن لا تريد التطفل على التجربة ، يمكنك إضافة طبقة التسمية التوضيحية.
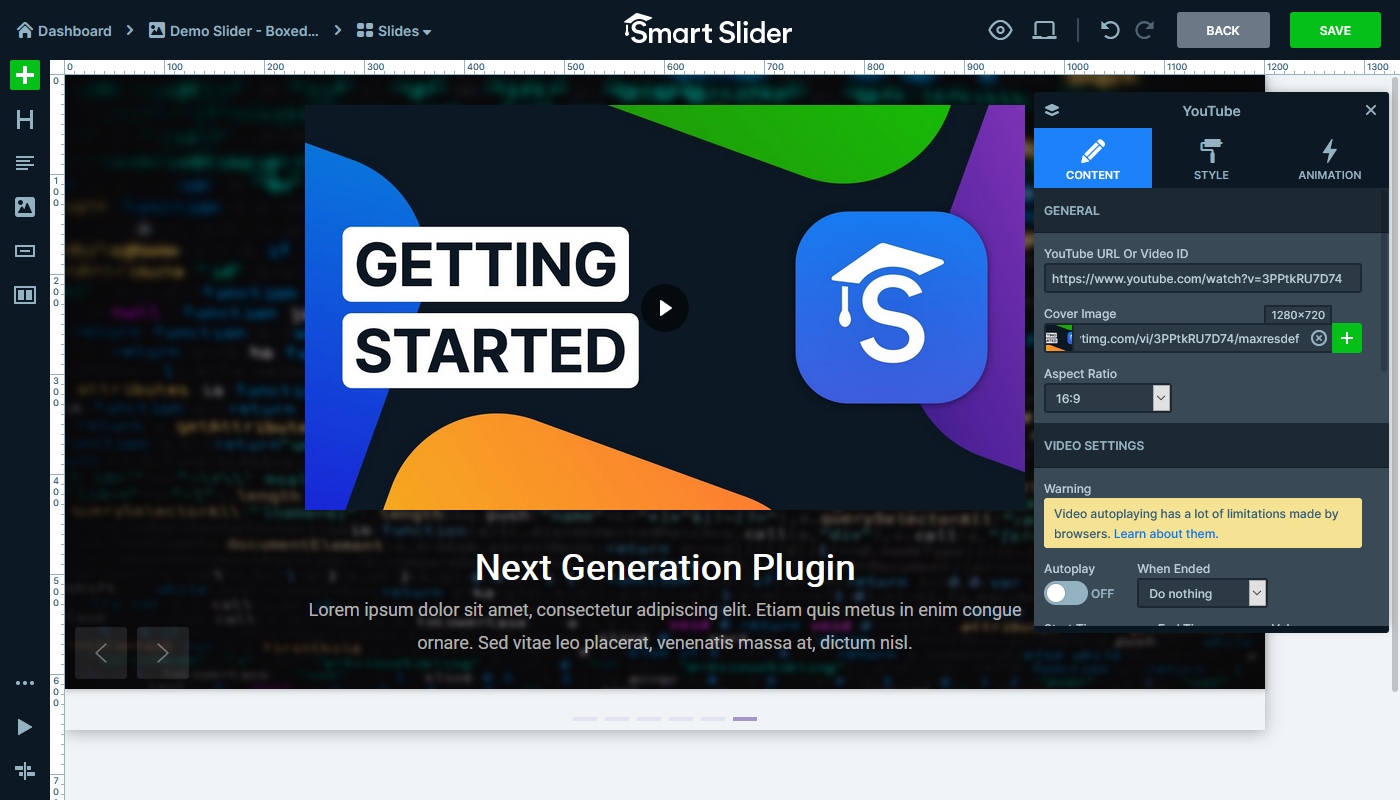
يوتيوب وفيميو وطبقة الفيديو
هناك عدد قليل من الخيارات المختلفة لإضافة محتوى الفيديو إلى الشرائح الخاصة بك: YouTube و Vimeo والفيديو. يبسط كل منها عملية تضمين محتوى الفيديو من مصدر آخر ، حتى أنه يمنحك خيار تحميل صورة الغلاف الخاصة بك للتأكد من أن لقطة الشاشة التي تظهر ملائمة وتبدو جيدة.

بالإضافة إلى ذلك ، يتوفر أيضًا خيار طبقة الصوت في Smart Slider 3 ، في حالة رغبتك في مشاركة بودكاست أو مقطع صوتي على شريحتك.
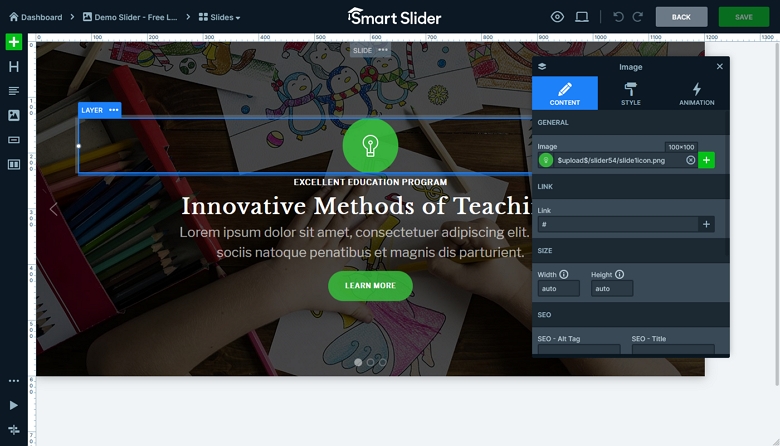
طبقة الأيقونة
تعتبر الأيقونات عنصرًا موجزًا تمامًا ، وفي نفس الوقت ، تنقل الكثير من المعلومات للزائرين. عادة ، لا يتم استخدام هذه بمعزل إلا إذا قمت بإضافة رمز إلى زر CTA الخاص بك. بدلاً من ذلك ، ستجد مجموعات من الرموز التي تمثل عددًا من الخدمات أو المنتجات المختلفة على موقع الشركة على الويب. مع مئات من أيقونات Font Awesome للاختيار من بينها باستخدام Smart Slider 3 ، يجب أن تجد بالضبط ما تبحث عنه.
قائمة طبقة
ستكون ميزة طبقة القائمة مفيدة عند كتابة أوصاف المنتج المقابلة أو إذا كنت تقوم بإنشاء عروض شرائح في الموقع لمشاركتها مع زوارك. إنه سهل الاستخدام أيضًا: ما عليك سوى إدخال عناصر القائمة ، واختيار نمط النقطة ، ثم تطبيق إعدادات النص كما تفعل في طبقات النص الأخرى.
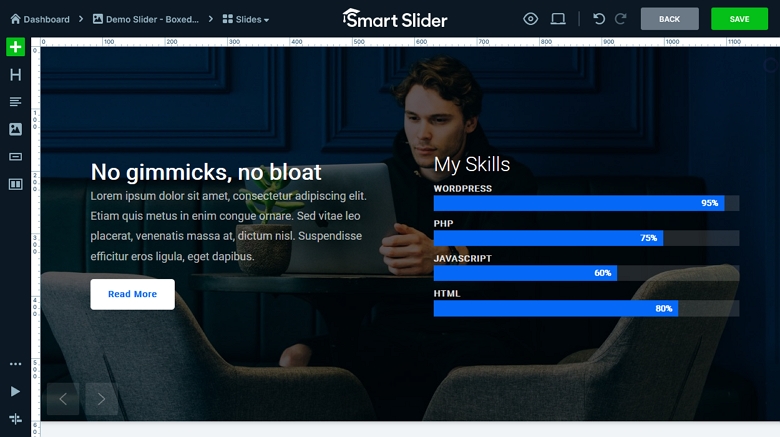
شريط التقدم
يعد "شريط التقدم" طريقة ممتازة لعرض المعلومات بشكل رسومي داخل شريحة ما. إنه مثالي لتسليط الضوء على المهارات التي يمتلكها أعضاء فريقك ، أو عدد فناجين القهوة التي شربها الجميع الشهر الماضي ، أو بعض الأطعمة الشهية الأخرى التي تريد نقلها إلى زوارك. 
بالإضافة إلى إضافة النوع الصحيح من المحتوى إلى شريط التمرير ، ضع في اعتبارك أفضل الممارسات التالية عند تصميمه:
- اجعلها مستجيبة: تعمل معظم أشرطة التمرير على تقليص المحتوى. ومع ذلك ، يحتوي Smart Slider 3 على طبقات افتراضية ، والتي تتعرف على المساحة المتاحة وتضبط وفقًا لذلك.
- ضع المحتوى الأكثر أهمية على شريط التمرير الأول أو المنزلقين : لقد توصلت الدراسات إلى أن هؤلاء هم المحتوى الذي يحصل على أكبر عدد من المشاهدات والنقرات ، لذلك لا تجعل زوار موقعك ينتظرون الأشياء الجيدة.
- تحسين البحث : بالإضافة إلى استخدام مكون إضافي يجعل شريط التمرير الخاص بك يندمج بسلاسة مع بقية تصميم موقعك ، فأنت بحاجة إلى مكون يساعد مُحسّنات محرّكات البحث لديك. يتضمن Smart Slider 3 جميع علامات وسمات HTML لجعل أشرطة التمرير سهلة البحث.
- عيّن مددًا للشرائح ليست سريعة جدًا أو بطيئة جدًا : وتذكر دائمًا منح المستخدمين طريقة ما للتحكم في السرعة بأنفسهم إذا كانت الإعدادات المسبقة لا ترضيهم.
- تذكر أن جمهورك والمسوقين وحتى بعض المطورين لديهم علاقة حب وكراهية مع أشرطة التمرير : إذا كنت ترغب في البقاء في مكانة جيدة ، فتأكد من أن أشرطة التمرير الخاصة بك تتضمن فقط محتوى عالي الجودة وقيِّمًا وملائمًا.
