مراجعة Uncode - هل موضوع WordPress الشهير هذا خيار جيد في عام 2022؟
نشرت: 2022-08-02في هذه المقالة ، سوف نتعمق في Uncode Theme ، ونراجع ميزاته واستخدامه. يعد موضوع WordPress هذا أحد أكثر السمات شيوعًا في السوق في عام 2022. في الواقع ، يحتل المرتبة 11 في موضوعات ThemeForest الأكثر مبيعًا لإنشاء موقع ويب WordPress.

سنتحدث عن الميزات والتسعير والدعم والجوانب الأخرى لموضوع Uncode ، حتى تتمكن من اتخاذ قرار مستنير إذا كان هذا هو موضوع WP المناسب لموقعك على الويب.
مراجعة موضوع Uncode: الأساسيات
ما هو Uncode؟
إنه سمة WP مميزة مع قوالب جاهزة رائعة.

تحزم سمة WordPress أداة إنشاء الصفحات حتى تتمكن من إنشاء موقع ويب WordPress جميل دون القيام بأي نوع من أنواع الترميز.
تم تطوير سمة Uncode بواسطة فريق Undsgn. يتكون هذا الفريق من مجموعة من المطورين من السويد وإيطاليا.
بدأت هذه الشركة بموضوع يسمى Studiofolio ، والذي تم تغيير علامته التجارية (أو تابع) لاحقًا ليصبح Uncode.
موضوع Uncode مخصص بشكل أساسي لمصممي الويب والمتحمسين المبدعين.
إذا كنت مصممًا أو فنانًا مثل كاتب أو مصور أو مصمم ، فستستمتع باستخدام سمة Uncode WP.
مراجعة موضوع Uncode: الميزات
تصميم
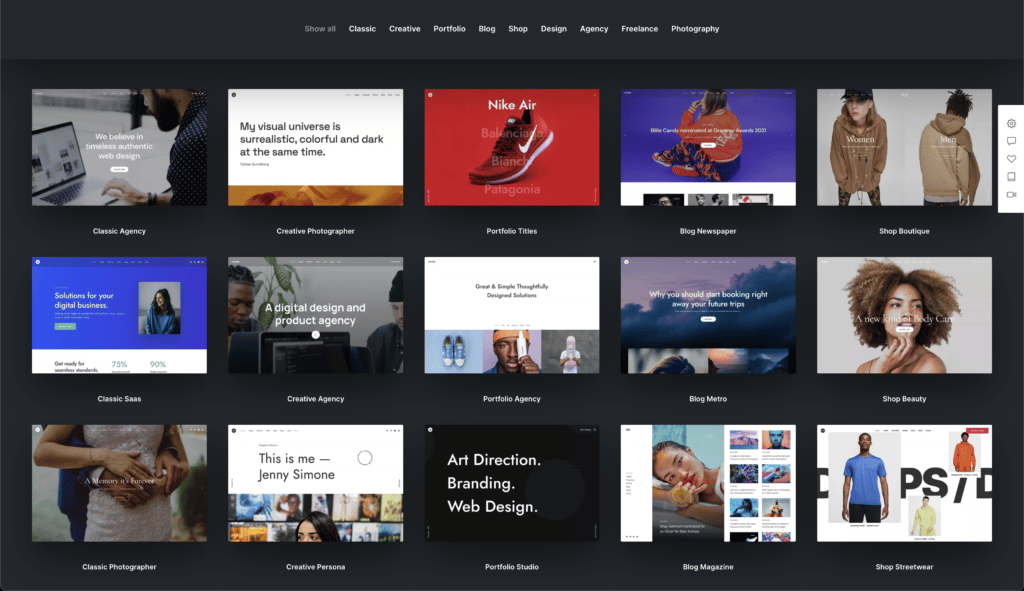
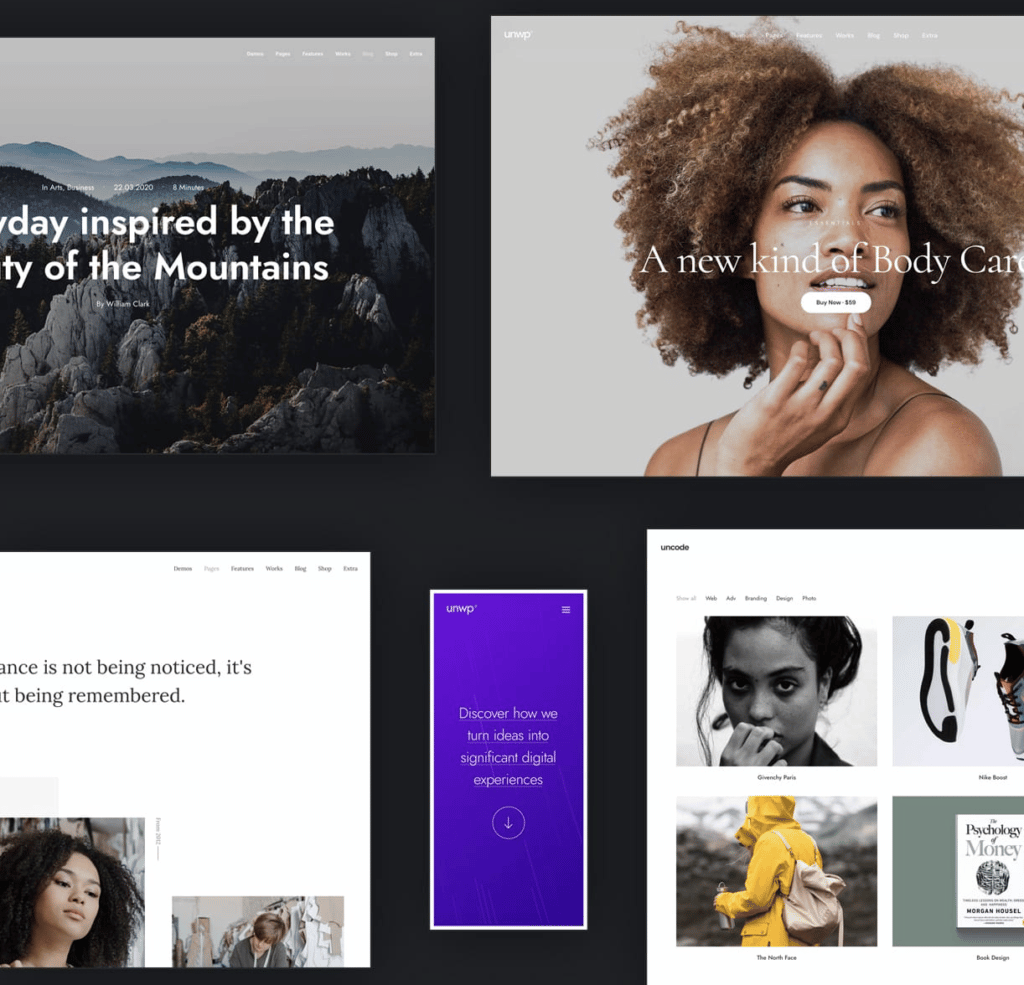
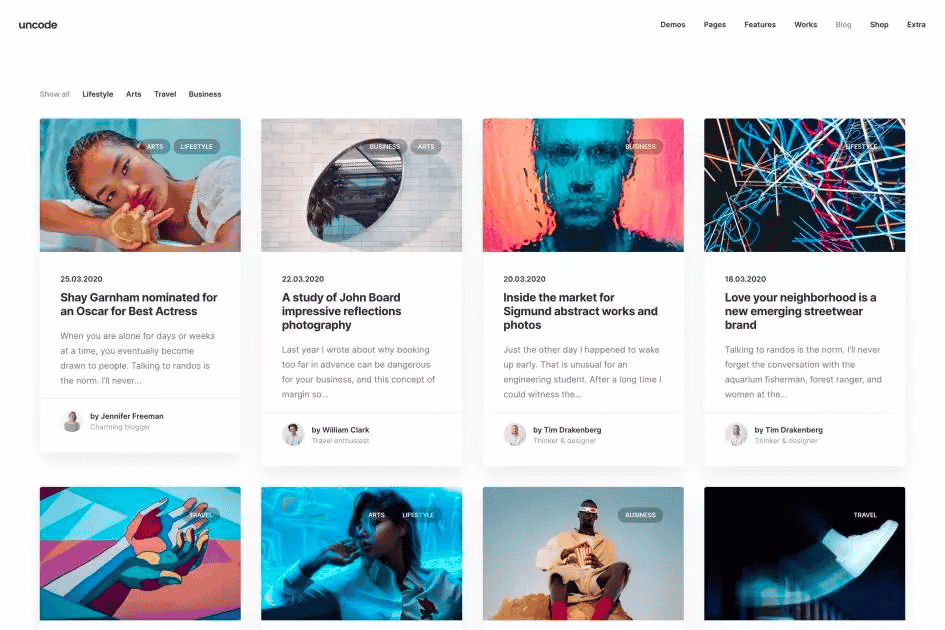
يحتوي موضوع Uncode على أكثر من 30 موقعًا تجريبيًا. تتميز جميع مواقع الويب هذه بجودة عالية وتصميمات صديقة للمصممين.

يجب أن أقول إن Uncode قام بعمل رائع في جانب "التصميم" من السمات.
إذا كنت قد استخدمت سمات WordPress ، فستوافق على أن معظم السمات تتبع نفس المبدأ العام - صور البطل (مع تراكب الألوان) ، والأقسام الأفقية.
ومع ذلك ، فإن Uncode يأخذ طريقًا مختلفًا.
التخطيطات والتصاميم على Uncode فريدة من نوعها.
Frontend Page Builder
أفضل شيء في Uncode هو أداة إنشاء الصفحات سهلة الاستخدام.
أنا أحب سير عملهم لإنشاء موقع الويب.
لن تضطر إلى كتابة سطر واحد من التعليمات البرمجية لإنشاء موقع ويب باستخدام Uncode.
مثل معظم منشئي الصفحات العليا ، يتيح لك Uncode رؤية تعديلاتك وتعديلاتك في الوقت الفعلي. بهذه الطريقة يمكنك تغيير التصميم عند الحاجة ، بدلاً من الاضطرار إلى الانتظار بعد النشر.
شيء رائع آخر هنا هو أنه مع محرر الواجهة الأمامية ، تحصل على مساحة عمل غير مزعجة. بعبارات بسيطة ، لن تجد عناصر تشتيت الانتباه عند العمل مع المحرر.
وبالطبع ، لديك طرق عرض سريعة الاستجابة ، حتى تتمكن من رؤية كيف سيبدو موقع الويب الخاص بك على سطح المكتب والجهاز اللوحي والجوال.
WooCommerce Theme Builder. منشئ موضوع WooCommerce
يعد WooCommece Builder من Uncode رائعًا لمن يبحثون عن إنشاء متجر على الإنترنت.
يمكنك بسهولة تصميم صفحة المتجر الرئيسية وقوائم المنتجات.
إذا كنت تريد قوائم منتجات مثالية للبكسل بشكل مرئي دون الحاجة إلى رمز ، فإن منشئ WooCommerce من Uncode هو الصحيح تمامًا.

يتيح لك المظهر إنشاء مجموعة متنوعة من قوائم المتاجر.
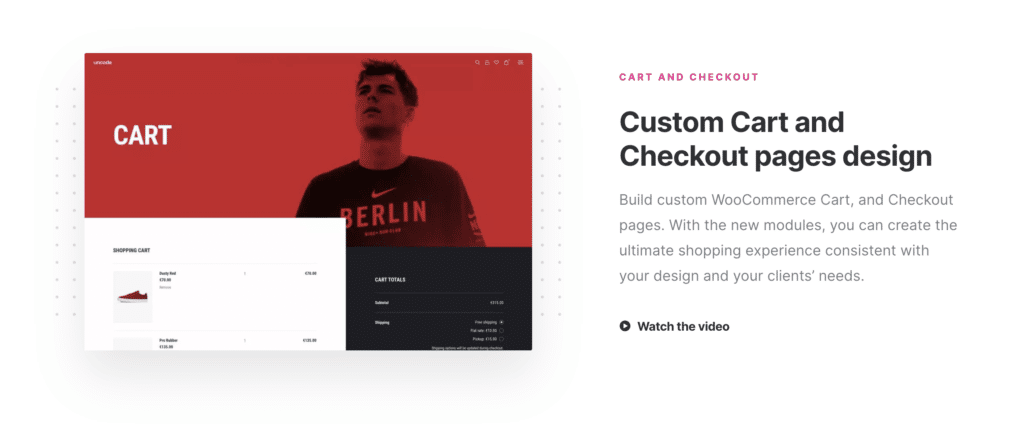
باستخدام Page Builder ، يمكنك إنشاء WooCommerce Cart مخصصة وصفحات Checkout.
تقدم أداة إنشاء الصفحات وحدات نمطية جديدة يمكنك من خلالها إنشاء تجربة تسوق سلسة في متجرك.
يمكنك بسهولة تخصيص صفحات حسابي وتسجيل الدخول وسلة التسوق الفارغة بحيث تتطابق مع علامتك التجارية الإجمالية. يكون هذا مفيدًا عندما تحاول بناء ولاء العملاء وتجربة تسوق رائعة.
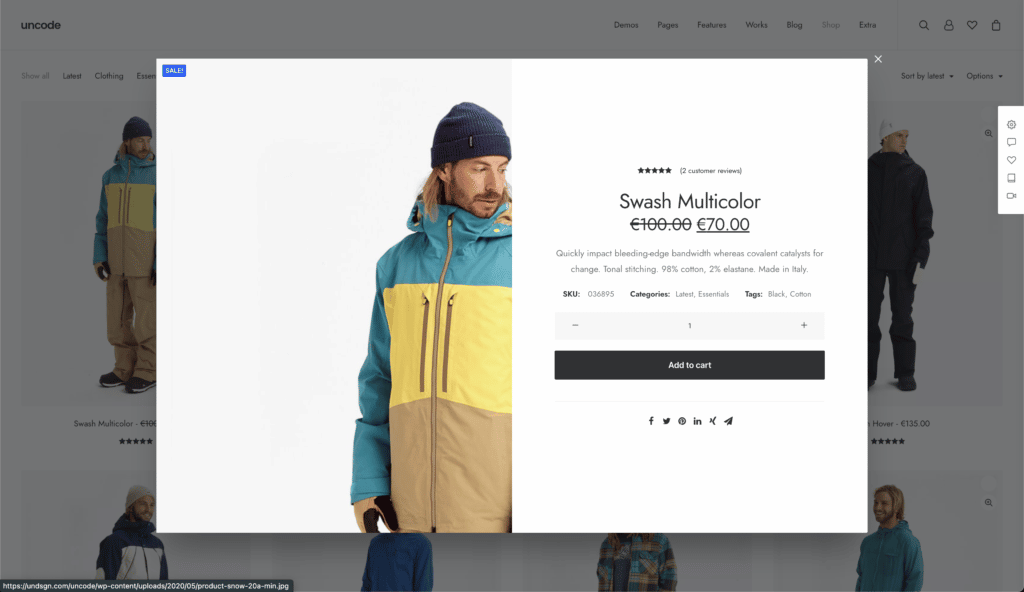
هل لاحظت كيف تحتوي بعض مواقع التجارة الإلكترونية الرائعة على صفحات منتجات تتغير فيها صور المنتج بسرعة لتظهر لك الصورة من زوايا مختلفة؟
هذا هو المكان الذي تلعب فيه Quick-View.

باستخدام Uncode ، تحصل على ميزة العرض السريع الأصلية. باستخدام وحدات Content Block والوحدات النمطية للميزات الديناميكية ، يمكنك إنشاء تخطيط مخصص أيضًا.
التصفية هي المفتاح لتحسين مشاركة العملاء.
يجب أن يتمتع المستخدمون على موقعك بحرية تصفية المنتجات وفرزها.
بفضل العشرات من خيارات التصفية في Uncode ، يمكنك إنشاء العديد من المرشحات.
تتضمن العناصر الشائعة تصفية الفئات وترتيب WooCommerce وتصفية أدوات كتلة المحتوى المتقدمة.
باستخدام Side-Cart ، يمكنك إضافة لوحة منزلقة أنيقة لإظهار محتويات عربة التسوق على موقعك من خلال تصميم حديث وبديهي.
يدعم Uncode الإضافات الشائعة لقائمة الرغبات مثل المكون الإضافي YITH Wishlist. باستخدام هذا المكون الإضافي المجاني ، يمكنك السماح للمستخدمين على موقع الويب الخاص بك بإنشاء قوائم بمنتجاتهم المفضلة ومشاركتها مع العائلة والأصدقاء.
فك شفرة البرنامج المساعد Wireframes
إذا كنت تتطلع إلى عمل المزيد مع سمة WP هذه ، فيمكنك التفكير في Uncode Wireframes Plugin.
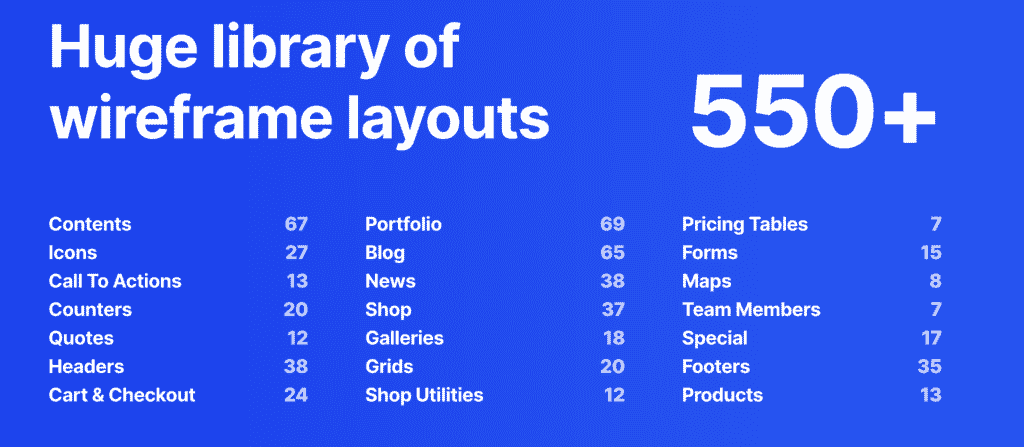
جنبًا إلى جنب مع Uncode ، يتيح لك هذا المكون الإضافي استيراد أكثر من 550 قالب قسم لمساعدتك في إنشاء موقع ويب كامل أو صفحة مقصودة.

تتضمن بعض تخطيطات الإطارات الشبكية الشائعة المحتويات ، والرموز ، و CTA (استدعاء الإجراءات) ، والعدادات ، والاقتباسات ، والعناوين ، وعربة التسوق والمغادرة ، والمحفظة ، والمدونة ، والأخبار ، والمتجر ، والمعارض ، والشبكات ، وأدوات التسوق ، وجداول التسعير ، والنماذج ، والخرائط ، أعضاء الفريق والتذييلات والمنتجات.
يجعل Uncode من السهل عليك العثور على هذه الإطارات الشبكية عن طريق تصنيفها إلى 18 فئة. يمكنك دمجها بسهولة لإنشاء التخطيطات والتصاميم التي تختارها.
وحدة المشاركات الرائعة
باستخدام وحدة منشورات Uncode ، يمكنك إنشاء أي منشور وصفحة وحافظة وتخطيط منتج. من إنشاء شبكات ودوارات بسيطة إلى أشكال متطورة أكثر تقدمًا في الماسونية ومترو الانسيابية ، يمكنك القيام بكل ذلك باستخدام وحدة المنشورات.
إذا كنت تريد عرض المنشورات والمحتوى من مصادر مختلفة باستخدام معلمات وإعدادات مختلفة ، فإن Uncode's Build Query هي الأداة التي يجب استخدامها.
تحصل على أكثر من 100 خيار لإنشاء التصميم الذي تختاره.
أجد تخطيطات الشبكة جميلة جدًا باستخدام Uncode.
هناك العديد من الخيارات هنا - Masonry و Fit Rows و Packery و Vertical وما إلى ذلك.

تمنح الدوارات هذه الميزة المرئية لموقعك على الويب.
باستخدام Uncode ، يمكنك إنشاء دوارات جميلة حتى مع القليل من العقارات.
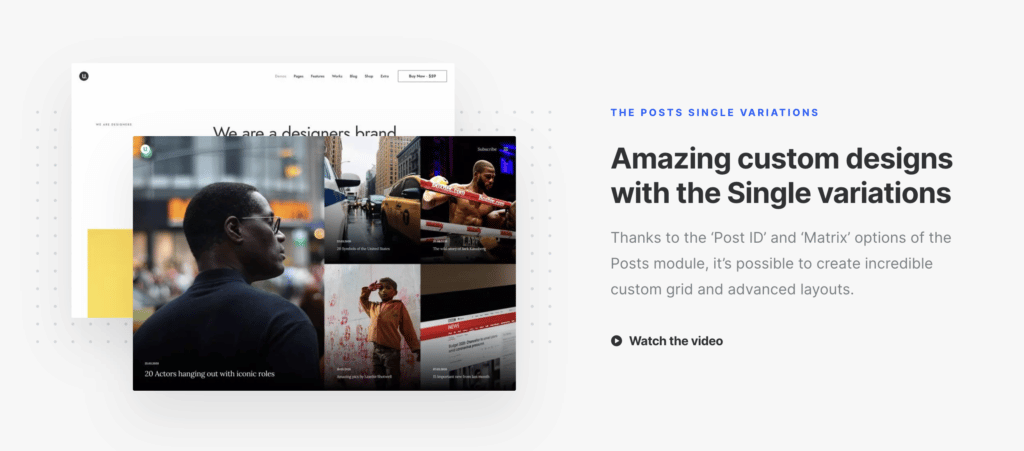
تقدم Uncode Post Module خيارات "معرف النشر" و "المصفوفة" لمساعدتك في إنشاء شبكات مخصصة وتخطيطات متقدمة.
إذا كنت تريد عرض قائمة بالفئات والتصنيفات الخاصة بك ، فيمكنك استخدام استعلام التصنيف في وحدة منشورات Uncode.
إذا كنت مصممًا مبدعًا ، فستستمتع بتصميم العناوين.
باستخدام هذا ، يمكنك عرض أنواع المنشورات والمدونات والمحافظ والمنتجات وما إلى ذلك بطريقة أكثر سلاسة.

أنا معجب بالتصاميم النظيفة والبسيطة.
يقدم Uncode تخطيط الجدول لتقديم نوع المنشور الخاص بك بطرق مختلفة ، بطريقة حديثة ومنظمة.
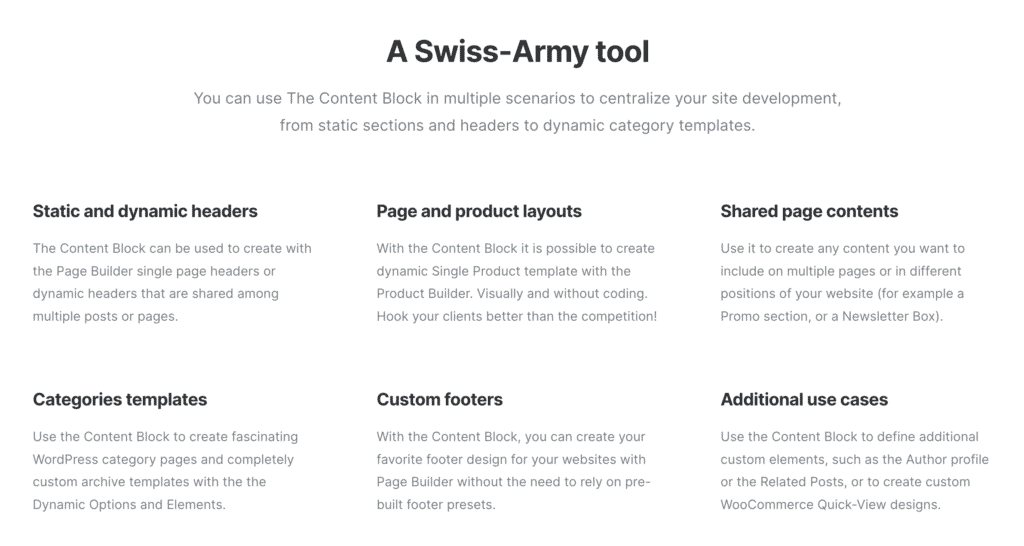
كتلة المحتوى
ماذا لو كنت تريد إنشاء قسم محتوى معين واستخدامه عبر صفحات متعددة؟
بفضل Content Block في Uncode ، يمكنك إنشاء قسم محتوى ، ثم استيراده ومشاركته لاحقًا عبر صفحات متعددة على موقع الويب الخاص بك.

بدلاً من ذلك ، يمكنك استخدام قسم المحتوى هذا لتحديد قالب ديناميكي مخصص.
يكون Content Block مفيدًا عندما تريد استخدام أقسام ثابتة وديناميكية عبر صفحات متعددة.
على سبيل المثال ، يمكنك استخدام Content Block مع Page Builder لإنشاء رؤوس صفحة واحدة أو رؤوس ديناميكية. ويمكنك استخدام هذه الأقسام في منشورات وصفحات ويب متعددة.
يتيح لك Content Block إنشاء قوالب منتج فردية ديناميكية باستخدام Product Builder.
لنفترض أنك تريد أن يكون لديك قسم ترويجي أو صندوق رسائل إخبارية على صفحات متعددة من موقع الويب.
يمكنك استخدام محتويات الصفحة المشتركة لتحقيق ذلك.
بفضل قوالب الفئات ، يمكنك إنشاء صفحات فئة WP جميلة وقوالب أرشيف مخصصة.
قد تكون مشاهدة نفس نمط التذييل على مواقع الويب المختلفة مملة.
ماذا عن إنشاء تذييل مخصص؟
يسمح لك Content Block بإنشاء تصميم التذييل المفضل لديك بدون أي إعدادات مسبقة للتذييل.
المحتويات الديناميكية
إذا كنت ترغب في ملء تخطيط معين ديناميكيًا بمحتوى بناءً على سياق الاستخدام ، فيمكن أن تساعدك "المحتويات الديناميكية".
تسمح لك الوحدات الديناميكية مثل Page Builder Modules بإنشاء تصميمات مخصصة. وبعد ذلك يمكنك نشرها كمصفوفة لتخطيطاتك.
تصبح المحتويات الديناميكية سهلة الاستخدام عند إنشاء صفحة مخصصة أو مجموعة أو قوالب منتج.
لديك خيار استخدام وحدة الحقول المخصصة لعرض البيانات المخصصة على محتويات الصفحة الديناميكية المخصصة الخاصة بك.
يمكنك استخدام وحدة المشاركات لإنشاء أرشيف أو تخطيط فئة باستخدام الاستعلام الديناميكي. يمكن أيضًا استخدام هذه الميزة لإنشاء قسم منشورات ذات صلة.

يتيح لك Uncode عرض الصورة المميزة / الثانوية ديناميكيًا كخلفية للصف بالإضافة إلى خلفية العمود.
باستخدام معرض الوسائط ، يمكنك عرض وسائط الصفحة من منشور مدونة أو من محفظتك. يمكنك أيضًا استخدام هذا لعرض منتجاتك (متجر WooCommerce).
إذا كنت تريد إنشاء تخطيطات محفظة مخصصة ، فيمكنك استخدام وظيفة تفاصيل المحفظة.
باستخدام عنصر Breadcrumb ، يمكنك إنشاء شريط تنقل لموقع الويب الخاص بك.
إذا كنت تقوم بتشغيل مدونة ، فقد يكون عرض ملف تعريف المؤلف خيارًا جيدًا.
يتيح لك Uncode عرض عناصر مختلفة ديناميكيًا مثل التاريخ والمؤلف والتعليقات والفئات.
أخيرًا ، لدينا خيار إظهار هذه العناصر (وحتى وقت القراءة المقدر) لصفحة معينة أو منشور مدونة.
بنقرة واحدة استيراد
يقدم Uncode أكثر من 70 فكرة. يمكنك استخدام برنامج استيراد المحتويات التجريبية لجميع التخطيطات والصفحات.
صور Srcset الديناميكية
تكتشف هذه الوظيفة تلقائيًا حجم شاشة الزائر وتوفر الإصدار المناسب من موقع الويب الخاص بك. عظيم لتجربة المستخدم.
تمرير الشرائح
باستخدام هذه الميزة في Uncode ، يمكنك تغيير تصميم الصفحة الواحدة إلى صفحة جذابة بصريًا ذات انتقالات.
فواصل الشكل
يقدم Uncode حوالي 30 شكلاً افتراضيًا لمساعدتك في إضافة فواصل جميلة إلى صفحاتك.
عناوين متحركة
لا مزيد من العناوين الثابتة المملة.
باستخدام سمة Uncode ، يمكنك تحويل عناوينك المملة إلى عناوين رئيسية متحركة ومميزة.
معارض الألبوم
هذه المعارض المستقلة رائعة لتجربة المستخدم.
سيفتحون معرض وسائط كامل من صورة مصغرة واحدة.
معتمد من WPML متعدد اللغات
كما تعلم ، فإن WPML هو أفضل مكون إضافي لبرنامج WordPress لمواقع الويب متعددة اللغات.
لحسن الحظ ، حصل Uncode على إشارة WPML الخضراء.

يسمح لك WPMl بترجمة مجموعة متنوعة من عناصر الويب مثل صفحات الويب والمنشورات والقوائم والمزيد.
ستجد أيضًا فيديو تعليميًا حول كيفية إنشاء موقع ويب متعدد اللغات للأعمال باستخدام Uncode & WPML.
الطباعة
يتيح لك Uncode استيراد الخطوط مثل Google Fonts و Typekit و Fontdeck و Font Squirrel. وإذا لم تكن Google Fonts كافية ، فيمكنك أيضًا استيراد خطوط الويب وخطوط النظام المخصصة.
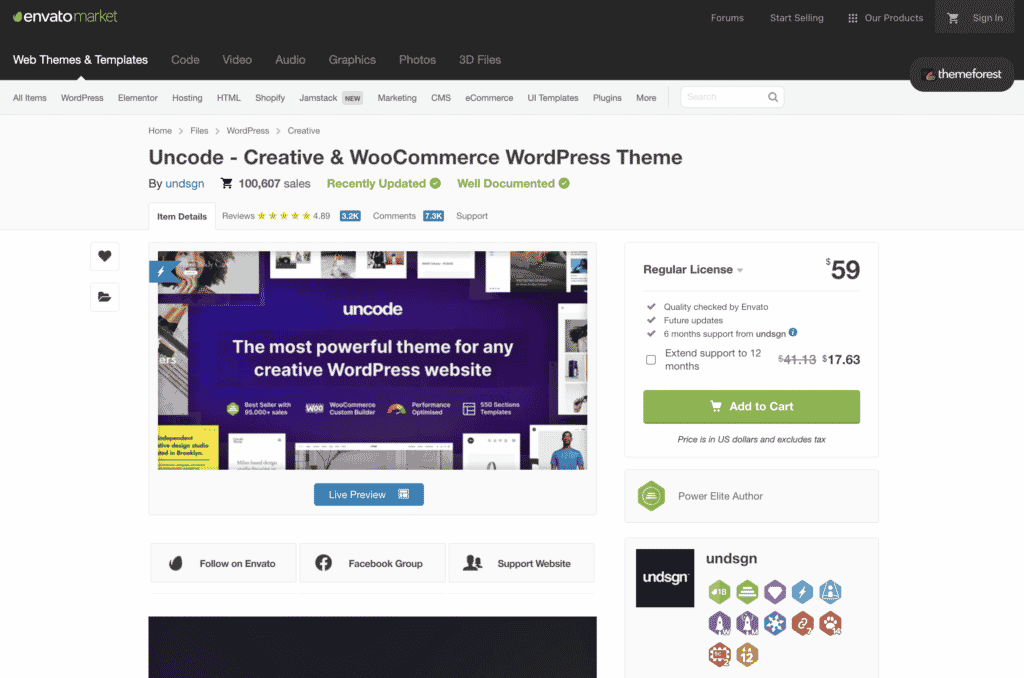
مراجعة موضوع Uncode: التسعير
Uncode متاح مقابل 59 دولارًا.
يمكنك شرائه من Envatomarket.

يغطي الترخيص العادي (59 دولارًا) موقعًا واحدًا ويأتي مع دعم لمدة ستة أشهر من Undsgn.
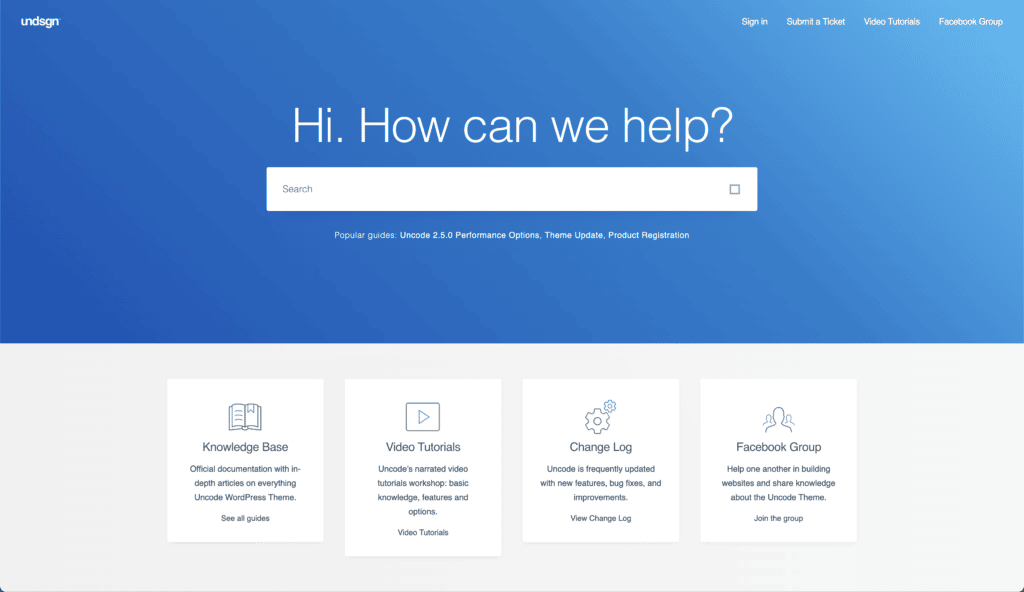
توثيق
يقدم Uncode قاعدة معرفية جيدة تحتوي على مقالات متعمقة حول استخدام سمة WordPress. تتكون قاعدة المعرفة من مقالات وأدلة عبر عامة ، والخطوات الأولى ، وخيارات السمات ، والصفحات والمنشورات ، ومنشئ الصفحات ، والعناوين ، والوسائط ، و WooCommerce ، والإرشادات ، والسرعة والأداء ، والإضافات ، والأسئلة الشائعة.

على سبيل المثال ، إذا انتقلت إلى فئة السرعة والأداء ، فستجد منشورًا تفصيليًا حول "كيفية تحسين السرعة والأداء".
يحتوي Uncode أيضًا على قناة على YouTube تحتوي على مجموعة متنوعة من مقاطع الفيديو التي تساعدك على فهم كيفية استخدام سمة WordPress. ستجد مقاطع فيديو مفصلة تتناول التخطيطات والقائمة الرئيسية والطباعة واستيراد المخططات التجريبية والمزيد.
مراجعة موضوع Uncode WP: الجيد والسيئ
يأتي موضوع Uncode WordPress مع مكونات إضافية مدمجة مسبقًا مثل Visual Composer و iLightbox و Slider Revolution و Layer Slider. بفضل العدد الكبير من Content Blocks ، يمكنك بسهولة إنشاء العديد من التخطيطات بسهولة كبيرة.
أجد تخطيطاتهم المحددة مسبقًا مفيدة جدًا. تمنحك هذه نظرة خاطفة على تصميم الموقع قبل إنشاء واحد.
يقدم Uncode صورًا قابلة للتكيف لمساعدتك في عرض الصور المقاسة على الأجهزة المحمولة.
يمكنك تخصيص جميع عناصر التخطيط - الرأس والتذييل والقائمة وأقسام المحتوى.
يعد Uncode رائعًا لإنشاء متجر WooCommerce.
ويتكامل بشكل جيد مع نموذج الاتصال 7.
ماذا عن عيوب Uncode؟
إذا كنت جديدًا على سمات WP ، فقد يستغرق الأمر بعض الوقت للحصول على تعليق لبنية سمة Uncode مع كتل المحتوى.
تبلغ تكلفة Uncode 59 دولارًا ، وهو ما قد يكون باهظًا بعض الشيء بالنسبة للبعض.
أيضًا ، لا يمكنك تثبيت سمة Uncode إذا لم يكن لديك ذاكرة PHP كافية. تحقق مع مضيف موقع الويب الخاص بك إذا كان بإمكانك زيادة الموارد على الواجهة الخلفية.
Uncode يأتي مع إصدار خاص من Visual Composer. لن تعمل السمة بشكل صحيح بدون المكون الإضافي Visual Composer. بالنسبة لأولئك الذين ليسوا على دراية بـ Visual Composer ، فهو في الأساس محرر سحب وإفلات أمامي لـ WordPress.
هذا هو عنق الزجاجة خاصة إذا كنت ترغب في الانتقال إلى سمة أخرى في المستقبل ، حيث سيتعين عليك شراء المكون الإضافي Visual Composer.
أنا أحب موضوعات الفسفور الابيض سريعة التحميل.
للأسف ، موضوع Uncode WordPress ليس موضوعًا سريعًا للغاية.
مراجعة موضوع Uncode WordPress: الخلاصة
بشكل عام ، يعد موضوع Uncode WordPress موضوعًا لائقًا للكثيرين.
يوفر عددًا كبيرًا من خيارات التخصيص.
يمكن أن تتحسن بالتأكيد في مجالات مثل أوقات التحميل وسهولة الاستخدام.
