فهم كيفية تنظيم وحدة Divi Blurb
نشرت: 2023-12-27تعد وحدة Divi's Blurb متعددة الاستخدامات ويمكنها عرض نص وصورة أو رمز في تصميماتك. تعمل هذه الوحدة على تسهيل الوصول إلى الخدمات والميزات والخطوات في العملية. تتمثل إحدى فوائد استخدام وحدة Blurb Module في أنه يمكنك تخصيص جميع إعدادات التصميم في مكان واحد وتطبيق التصميم على كل محتوى Blurb دون عناء.
توفر وحدة Blurb مجموعة واسعة من خيارات التصميم، مما يتيح لك التحكم الإبداعي الكامل في التصميم. في هذا المنشور، سنلقي نظرة أقرب على وحدة Divi Blurb والخيارات الشاملة التي يمكنك استخدامها لتخصيص المحتوى والتصميم. بالإضافة إلى ذلك، سنستعرض ثلاثة أمثلة للتصميم توضح مدى تنوع وحدة الدعاية المغلوطة.
دعونا الغوص في!
- 1 فهم كيفية تنظيم وحدة Divi Blurb (وماذا يمكنك استخدامها من أجله)
- 1.1 إعدادات المحتوى
- 1.2 إعدادات التصميم
- 1.3 الإعدادات المتقدمة
- 2 استخدام وحدة Blurb في التصميم
- 2.1 المعاينة
- 2.2 قم بإنشاء صفحة جديدة بتخطيط مسبق الصنع
- 2.3 إعادة إنشاء التخطيط باستخدام وحدة Blurb
- 2.4 التصميم الدعائي 1
- 2.5 التصميم الدعائي 2
- 2.6 التصميم الدعائي 3
- 2.7 النتيجة النهائية
- 3 الأفكار النهائية
فهم كيفية تنظيم وحدة Divi Blurb (وماذا يمكنك استخدامها من أجله)
وحدة Blurb هي وحدة بسيطة ولكنها متعددة الاستخدامات يمكنك استخدامها لعرض صورة أو رمز مع نص الرأس والنص الأساسي. يمكنك استخدام وحدة Blurb لتقديم بعض الميزات أو الميزات أو الخدمات أو العمليات أو المنتجات أو الصفحات الرئيسية والمزيد. إنها طريقة مفيدة لتقسيم المحتوى الذي قد يكون عبارة عن كتلة نصية أطول باستخدام بعض الرسومات التي تجذب الاهتمام البصري وتسهل فحص معلوماتك. الآن، دعونا نلقي نظرة فاحصة على إعدادات Blurb Module.

إعدادات المحتوى
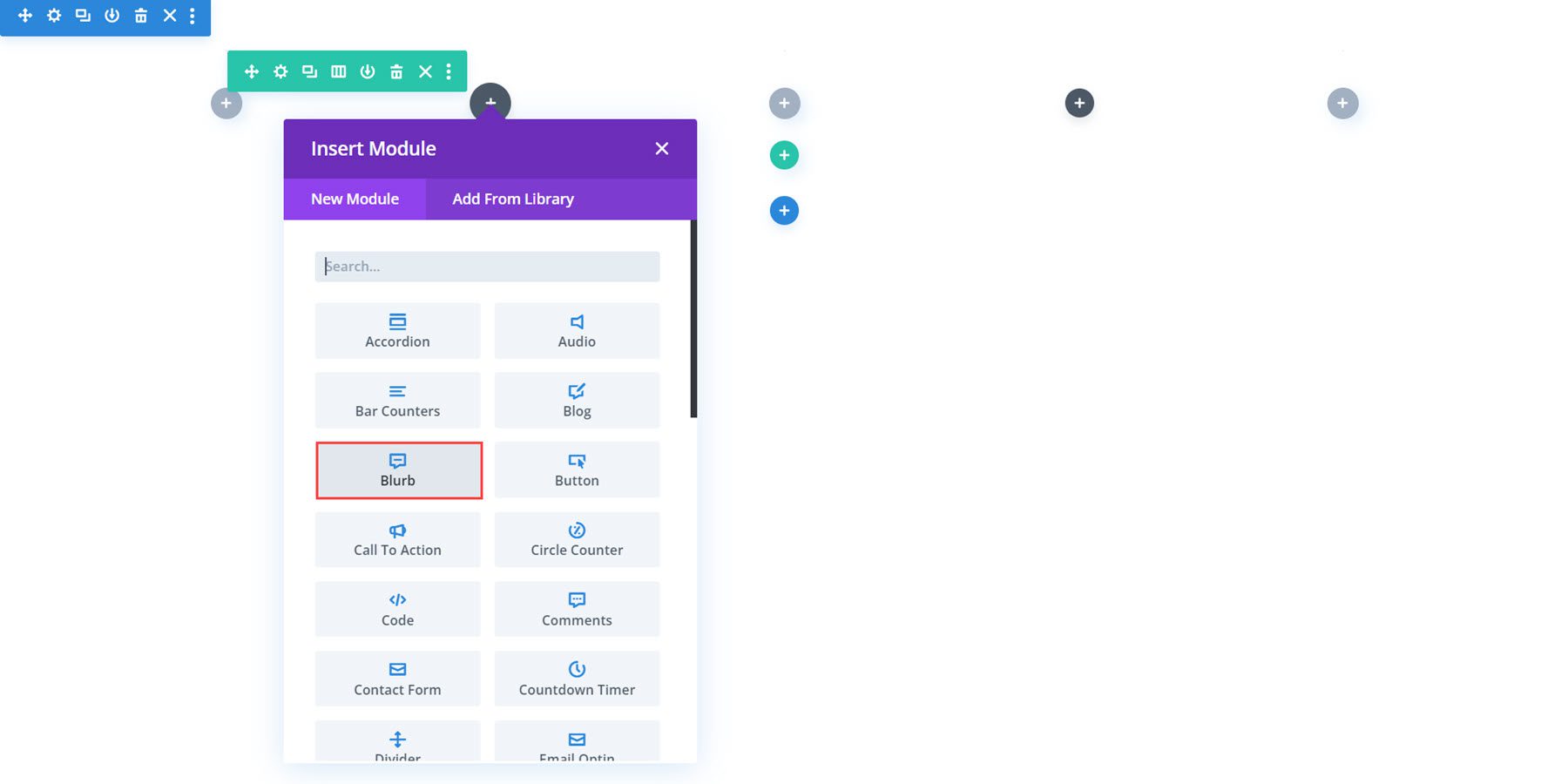
علامة تبويب المحتوى هي المكان الذي يمكنك من خلاله إضافة أي محتوى إلى دعاية مغالى فيها. يمكنك أيضًا إضافة رابط وتعيين الخلفية وإضافة تصنيف مسؤول.
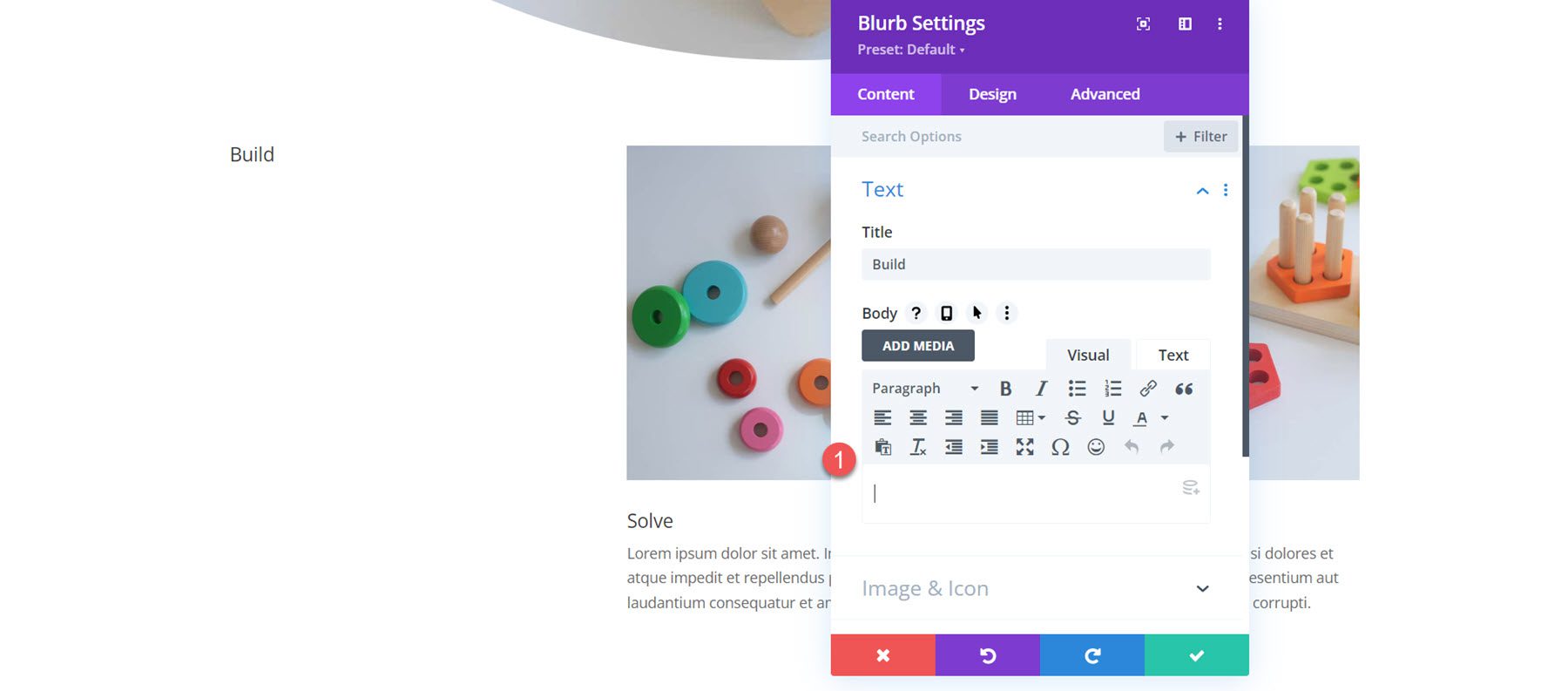
نص
إليك كيفية ظهور الدعاية المغلوطة افتراضيًا عند إضافتها إلى تخطيطك. هنا، يمكنك تعيين العنوان وإضافة نص أساسي إلى وحدة Blurb الخاصة بك.

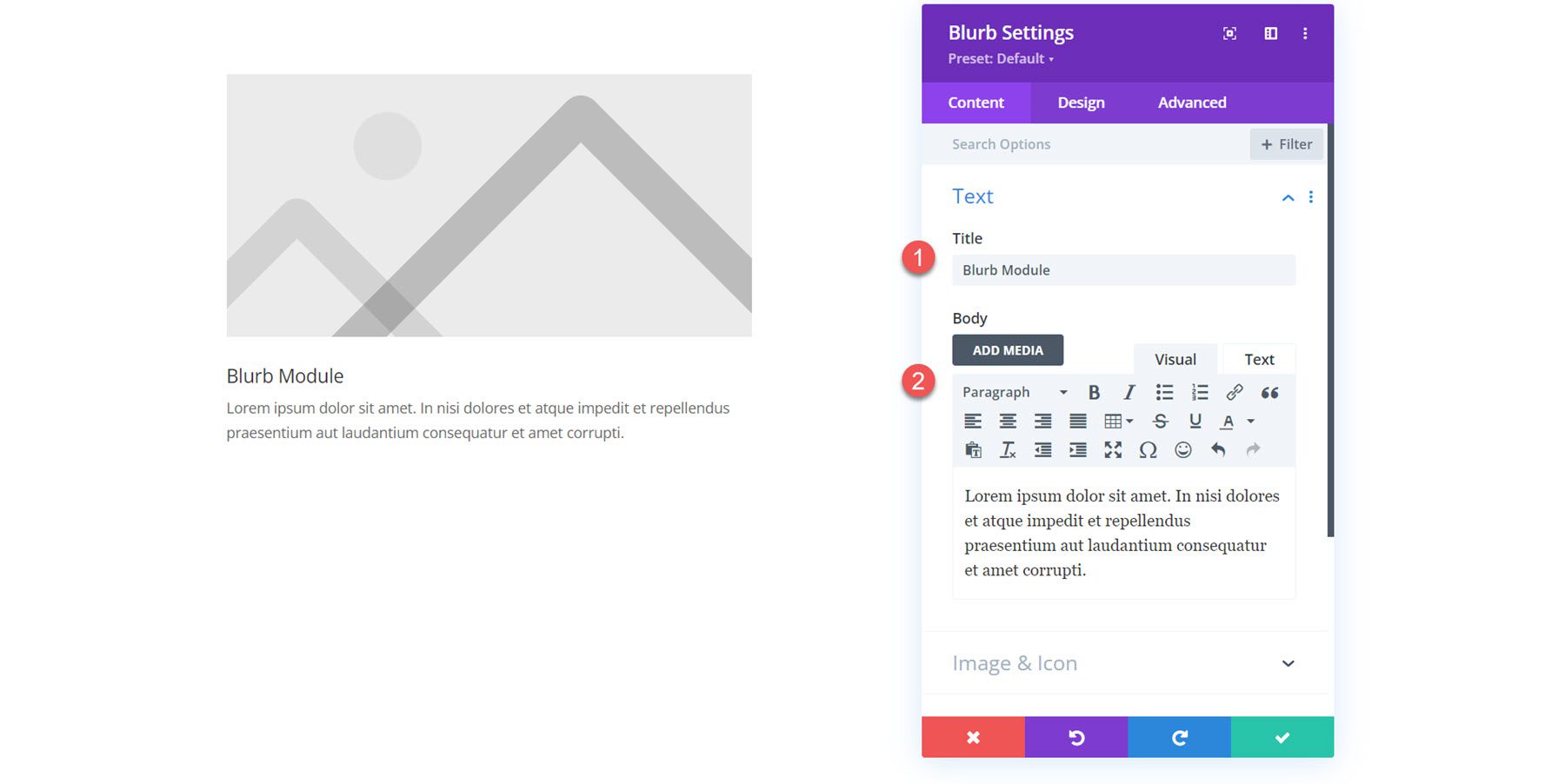
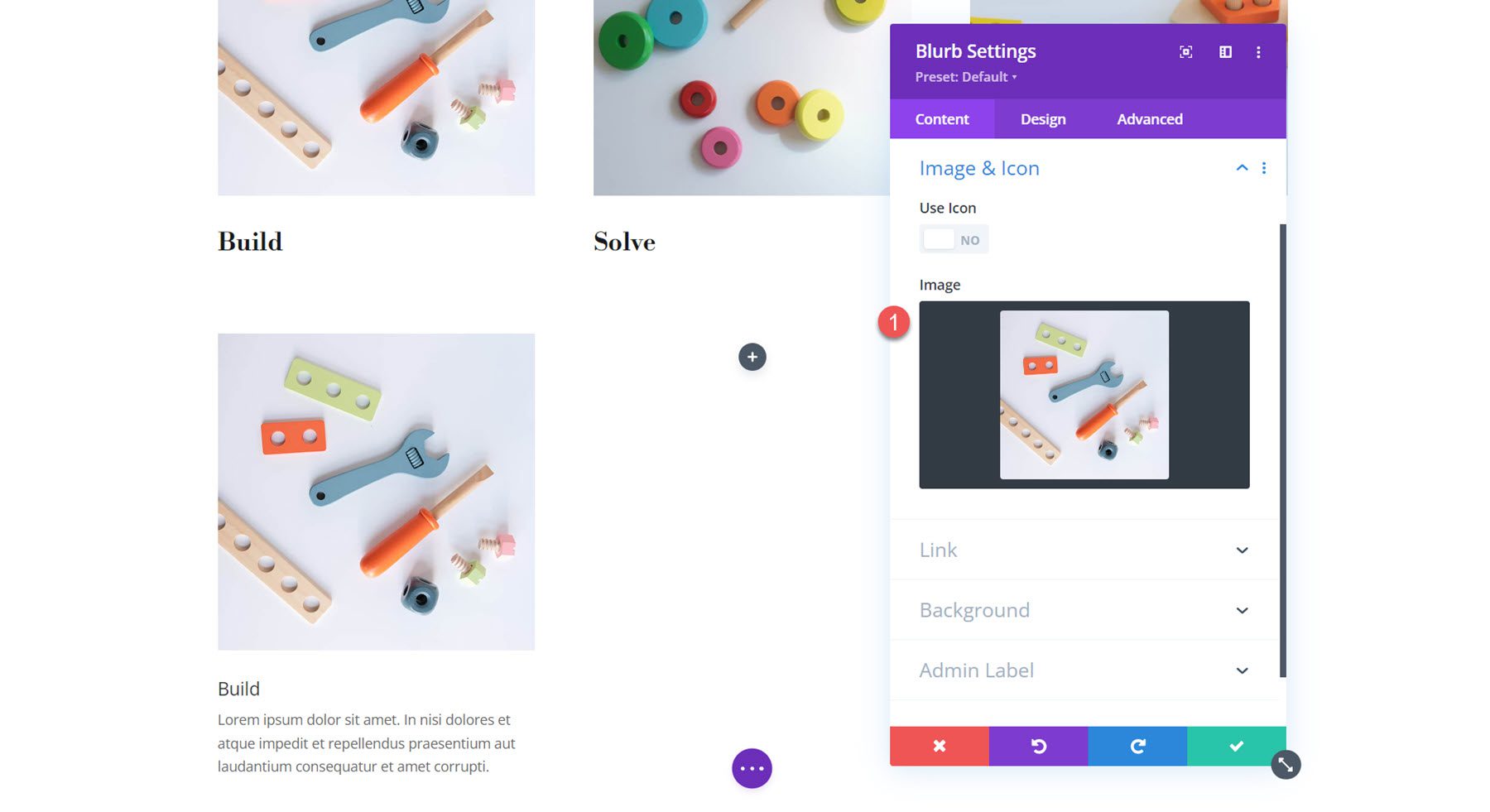
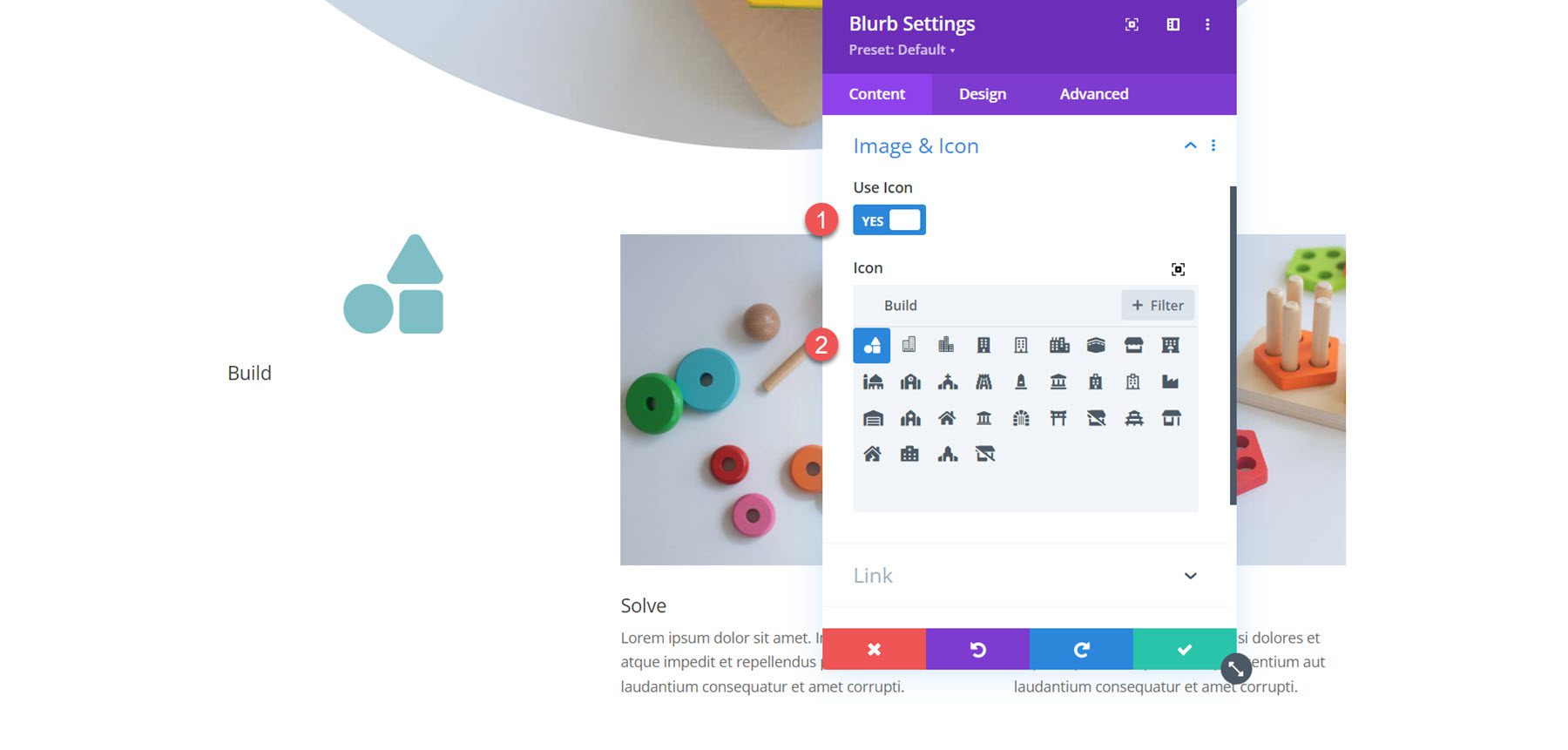
الصورة والرمز
يمكنك إضافة صورة أو رمز إلى وحدة Blurb الخاصة بك. إذا قمت بتمكين استخدام الرمز، فسيتم عرض منتقي الرموز أدناه.

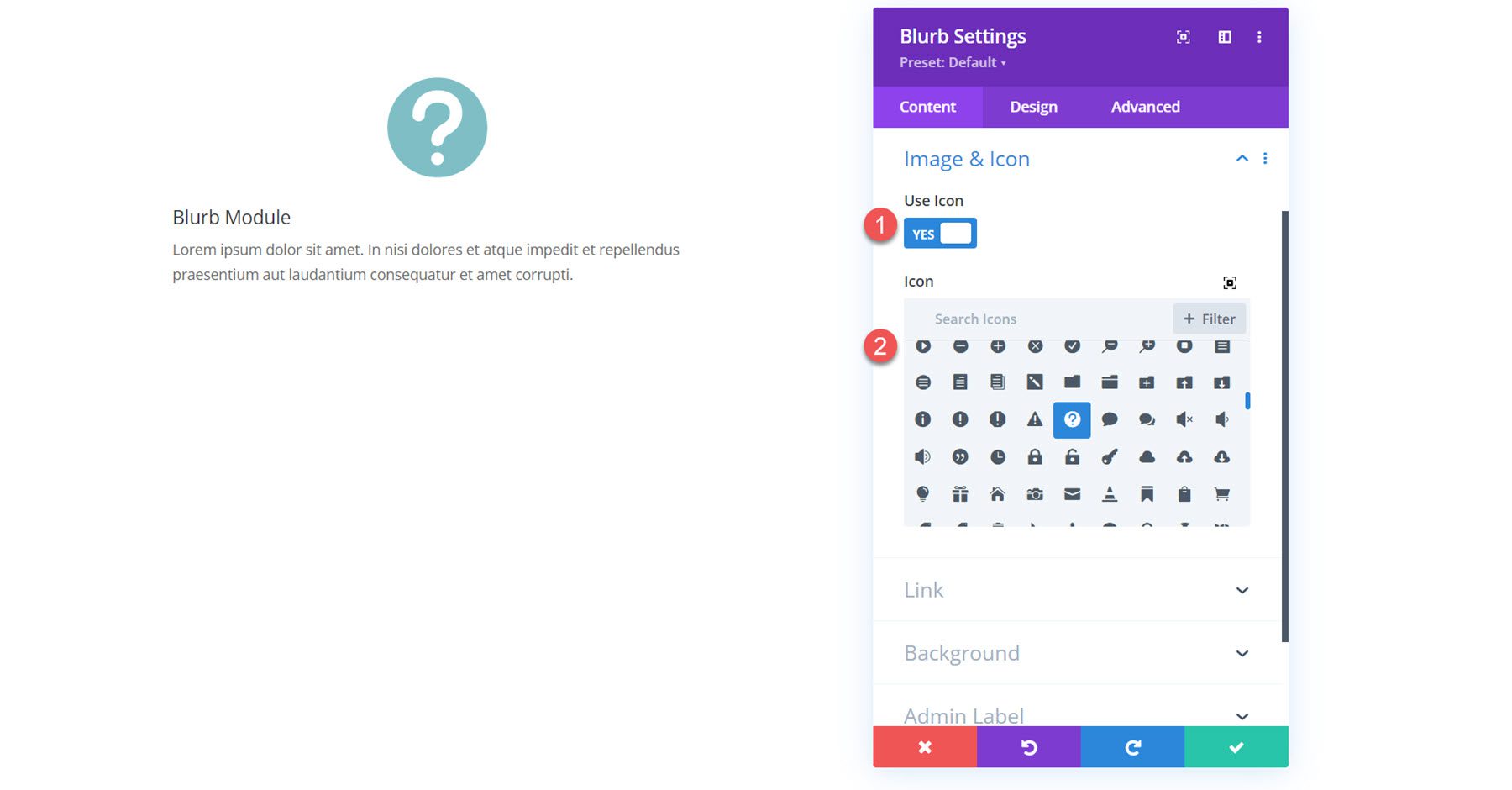
وبدلاً من ذلك، يمكنك عرض صورة في دعاية مغالى فيها.

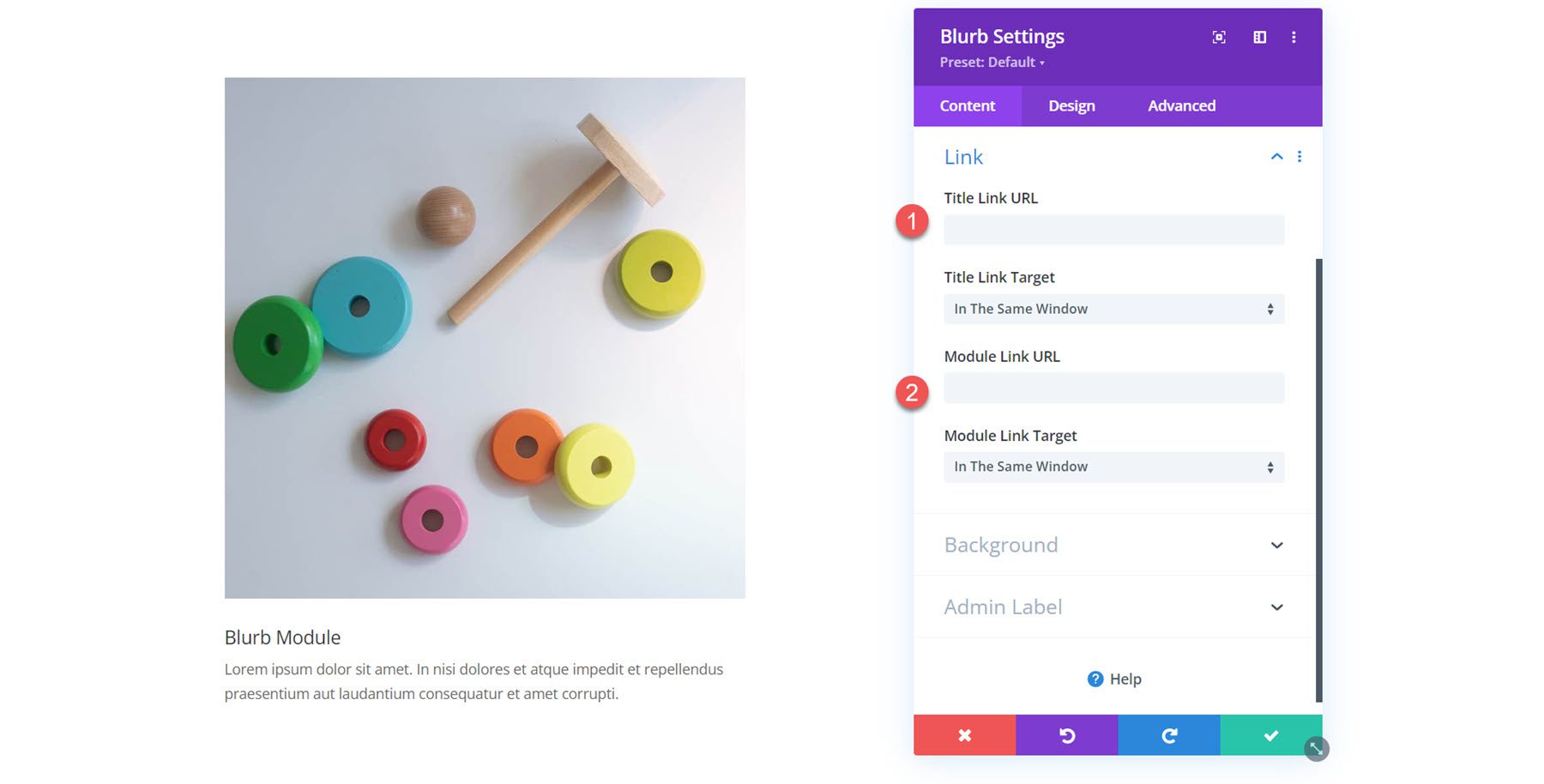
وصلة
التالي هو إعدادات الارتباط. يمكنك تعيين رابط لعنوان التعريف المبسط أو الوحدة بأكملها. يمكنك أيضًا ضبط الرابط ليتم فتحه في نفس النافذة أو في علامة تبويب جديدة.

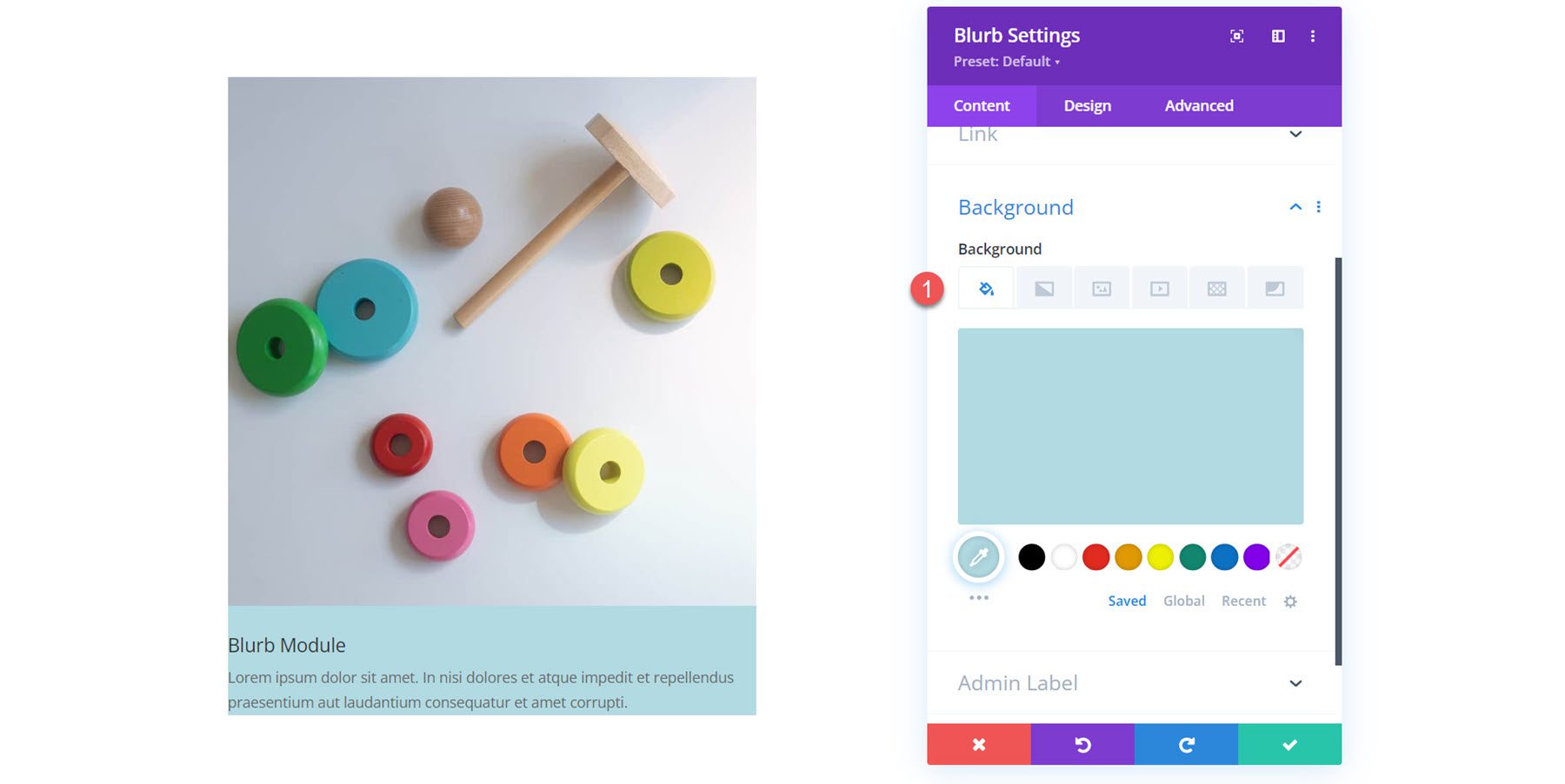
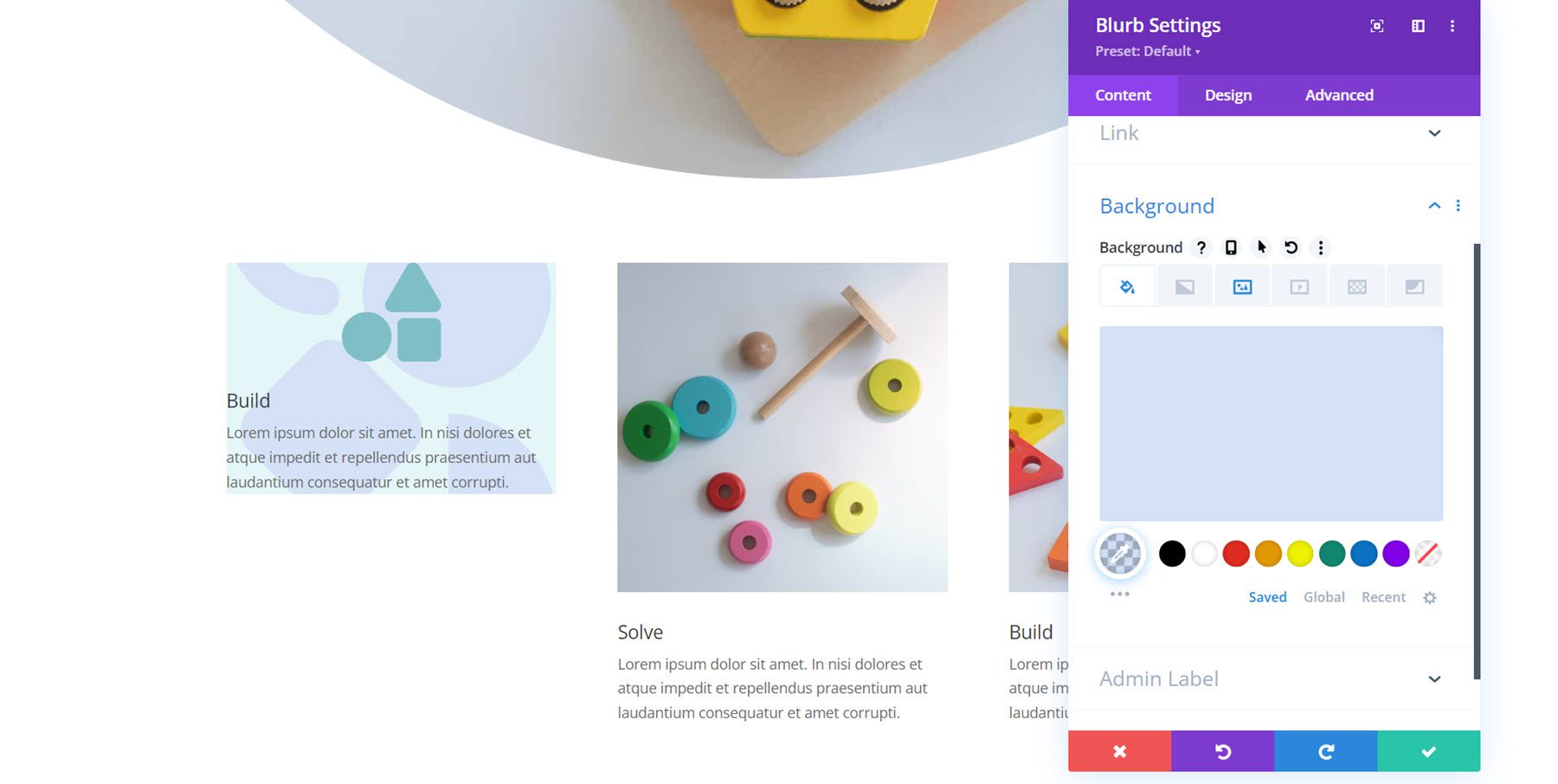
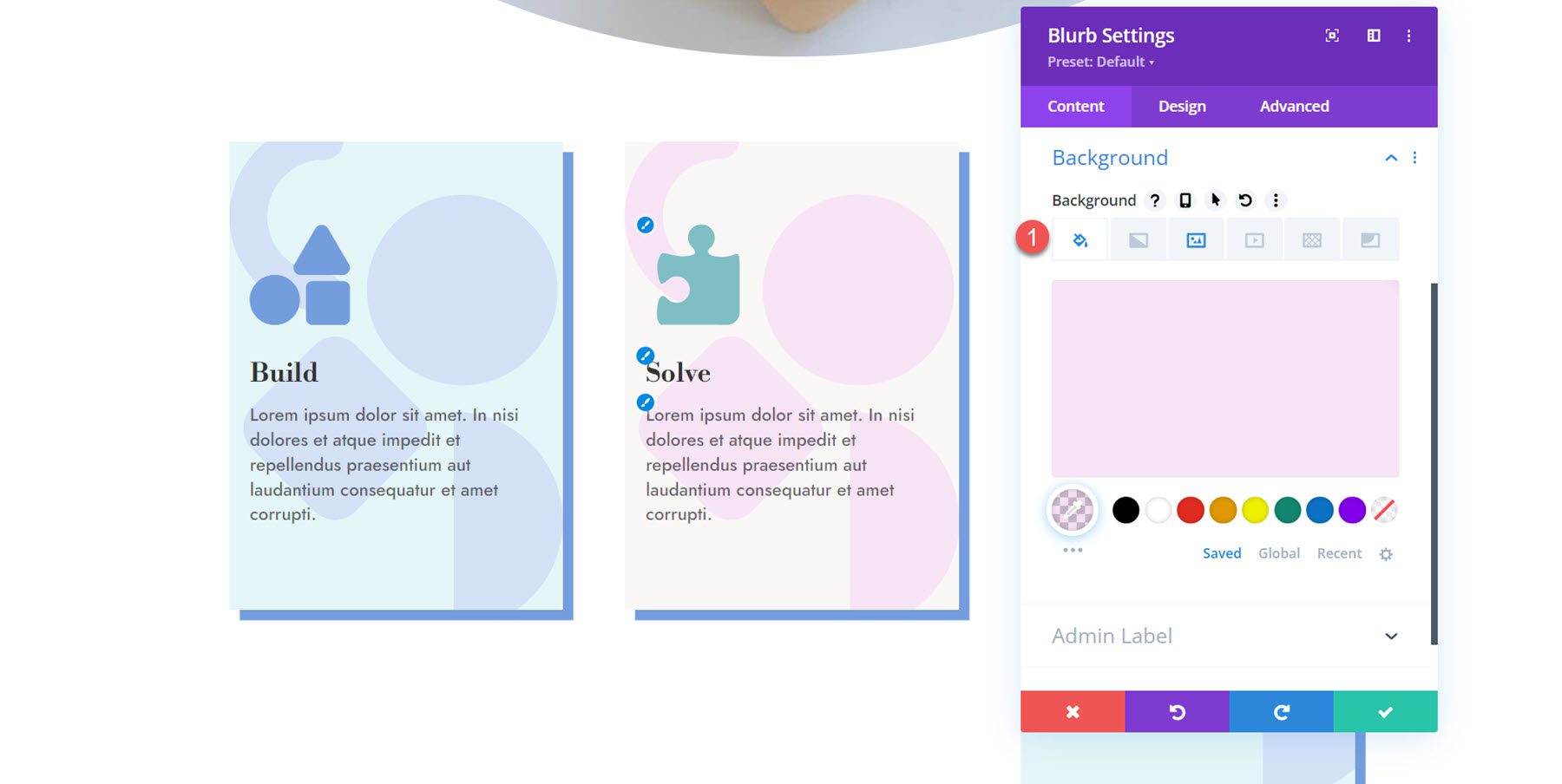
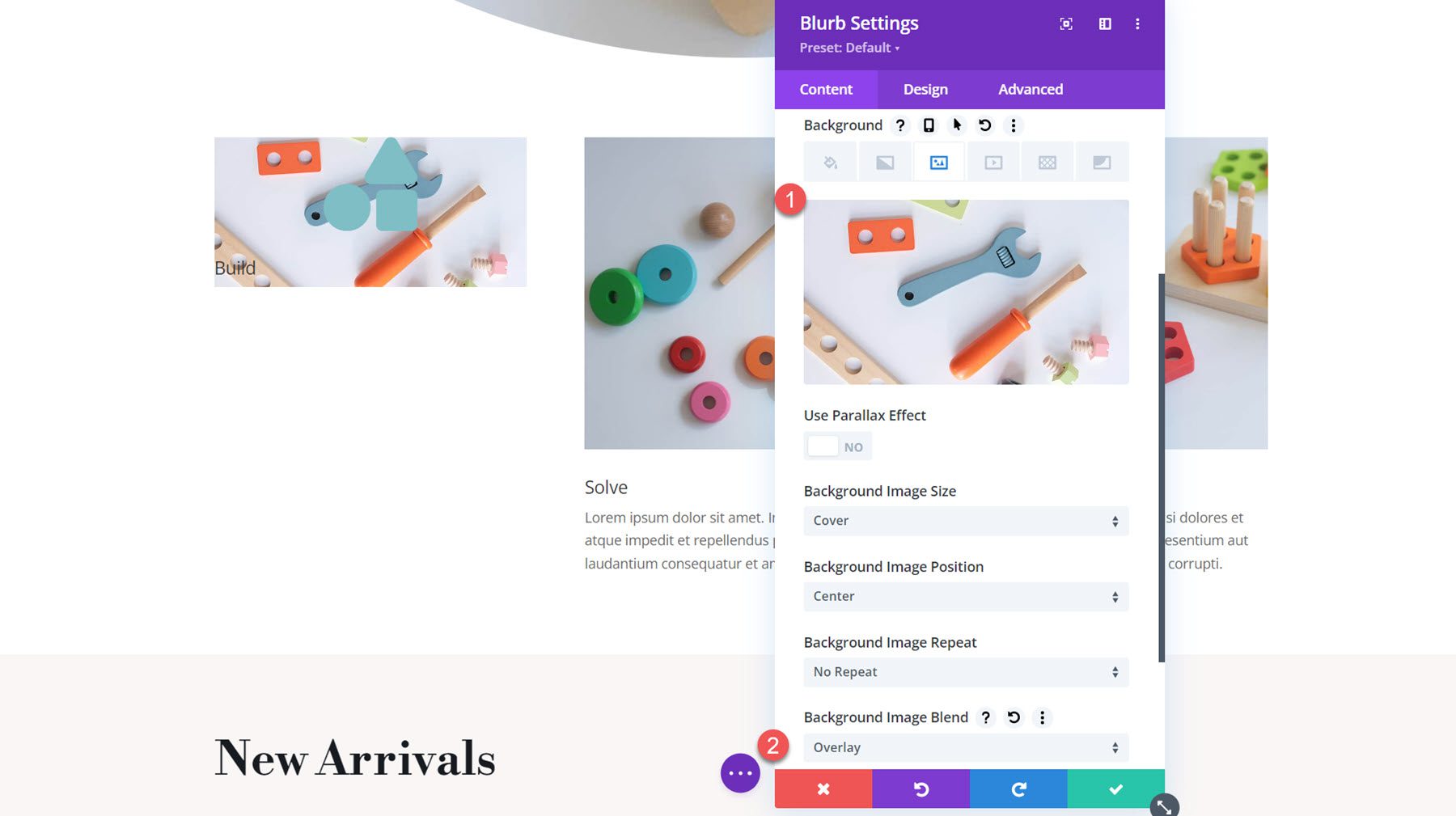
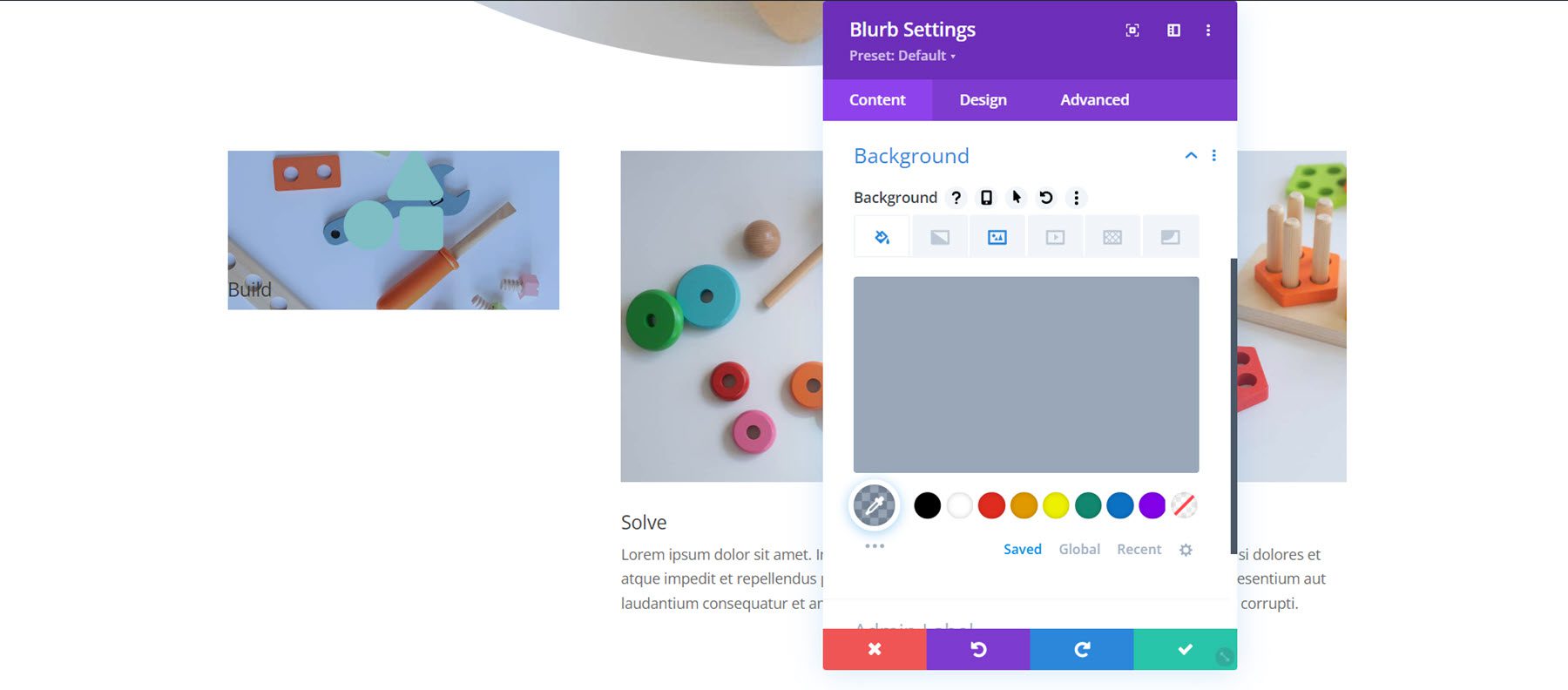
خلفية
في إعدادات الخلفية، يمكنك تعيين لون الخلفية أو التدرج أو الصورة أو الفيديو أو النمط أو القناع الذي سيظهر خلف محتوى الدعاية المغلوطة. يمكنك أيضًا الجمع بين أنواع خلفيات متعددة لإنشاء تأثيرات مثيرة للاهتمام.

إعدادات التصميم
الآن دعنا ننتقل إلى علامة التبويب التصميم. هنا، يمكنك تخصيص تصميم كل جانب من جوانب وحدة Blurb.
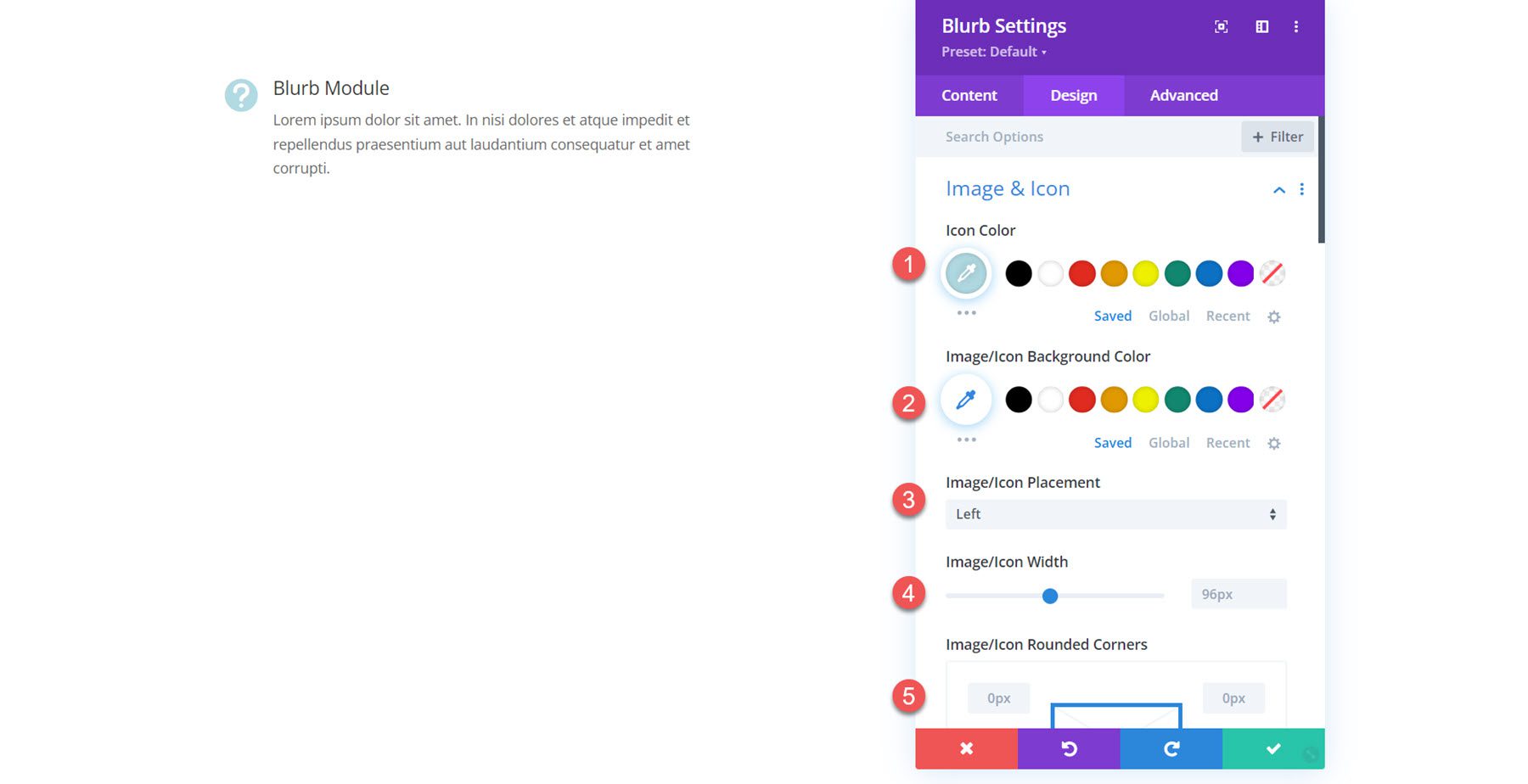
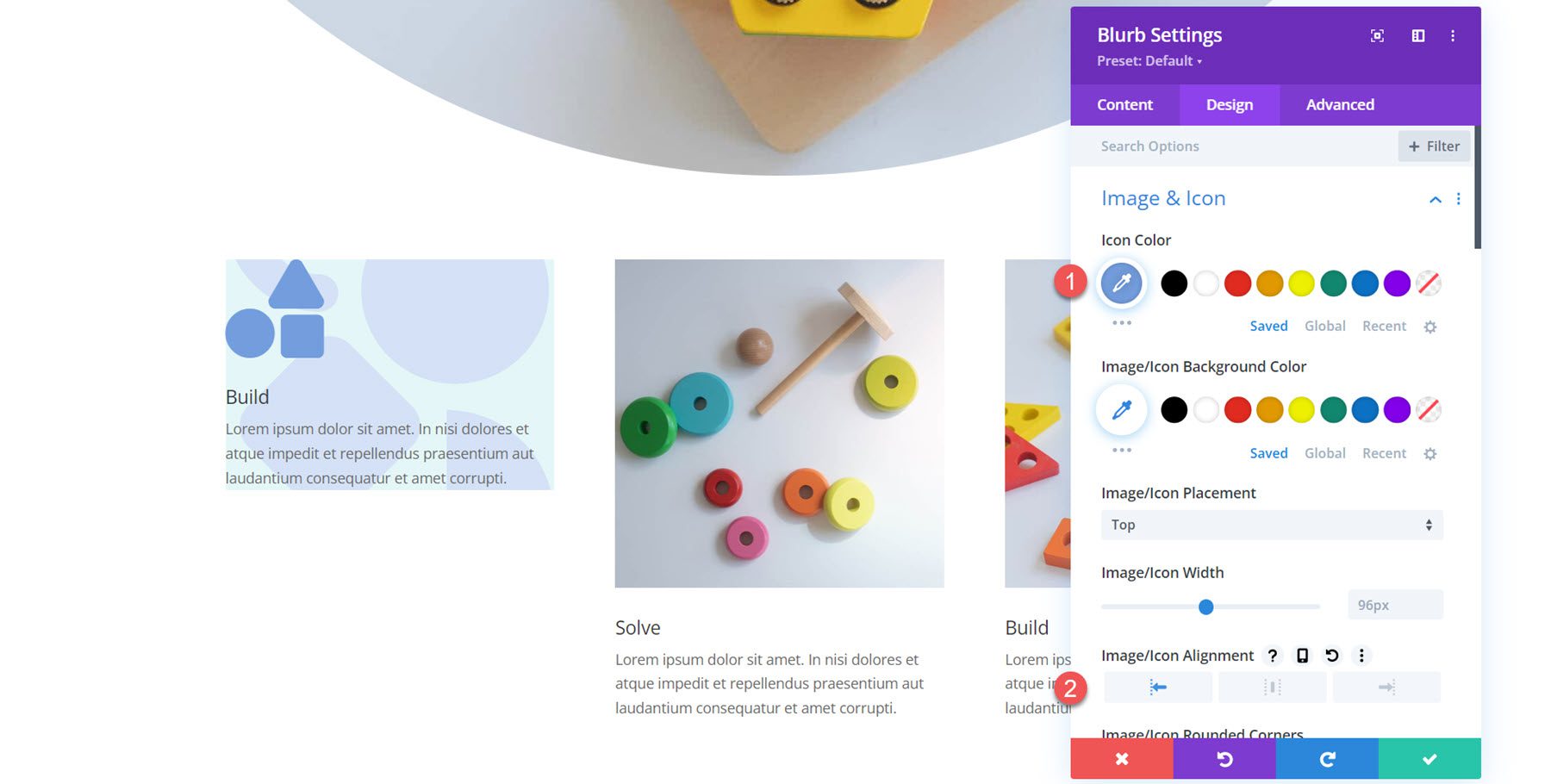
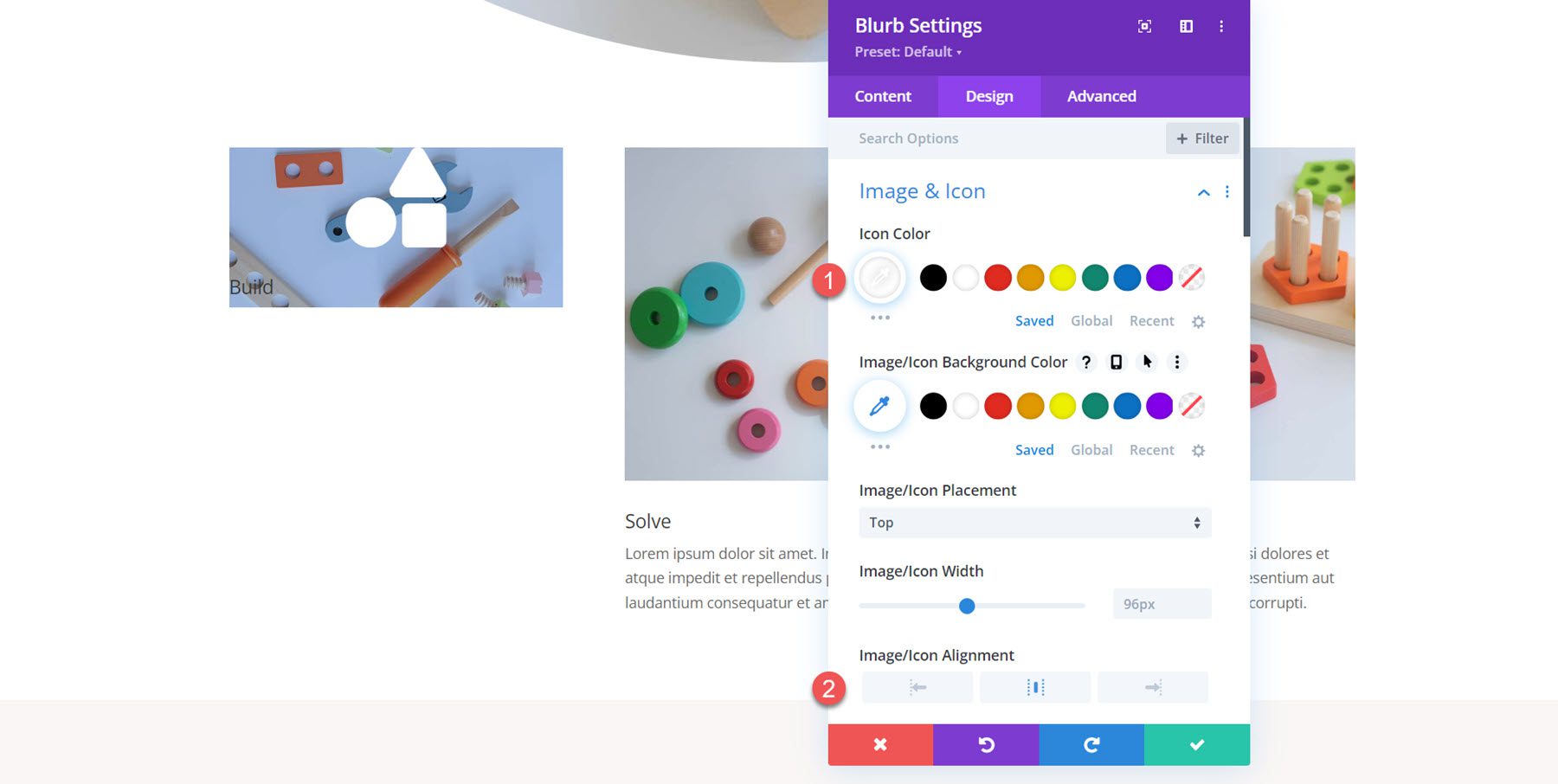
الصورة والرمز
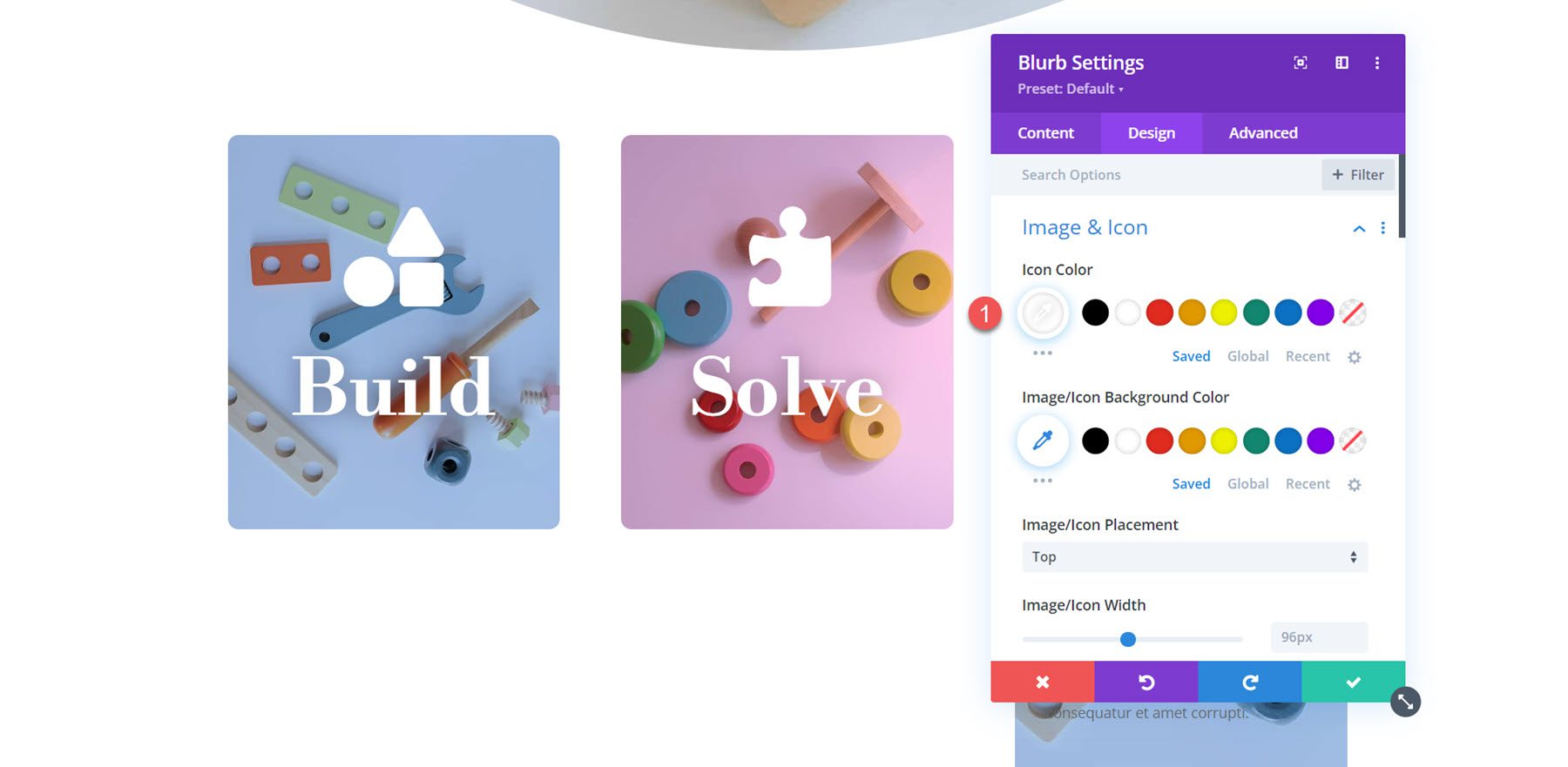
يتيح لك قسم الإعدادات الأول تخصيص الصورة أو الرمز الذي قمت بتمكينه للدعاية المغلوطة. إذا تم تمكينه، فهذا هو المكان الذي يمكنك فيه تعيين لون الرمز. يمكنك أيضًا إضافة لون خلفية للصورة أو الأيقونة، وتحديد الموضع (أعلى أو يسار)، وتعيين العرض، وإضافة زوايا مستديرة.

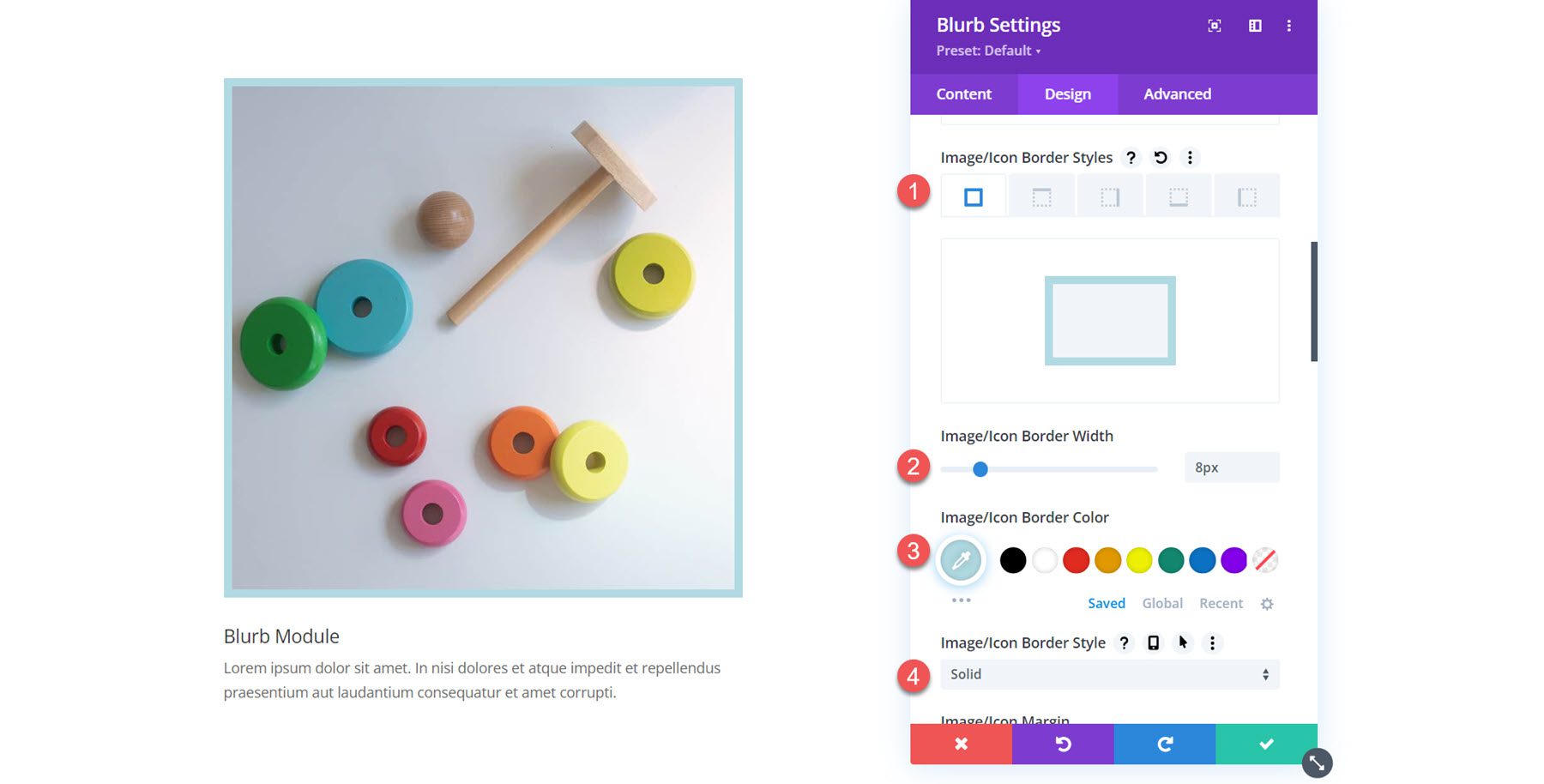
بالإضافة إلى ذلك، يمكنك إضافة حد إلى الصورة أو الرمز. يمكنك تحديد عرض الحدود ولون الحدود ونمط الحدود.

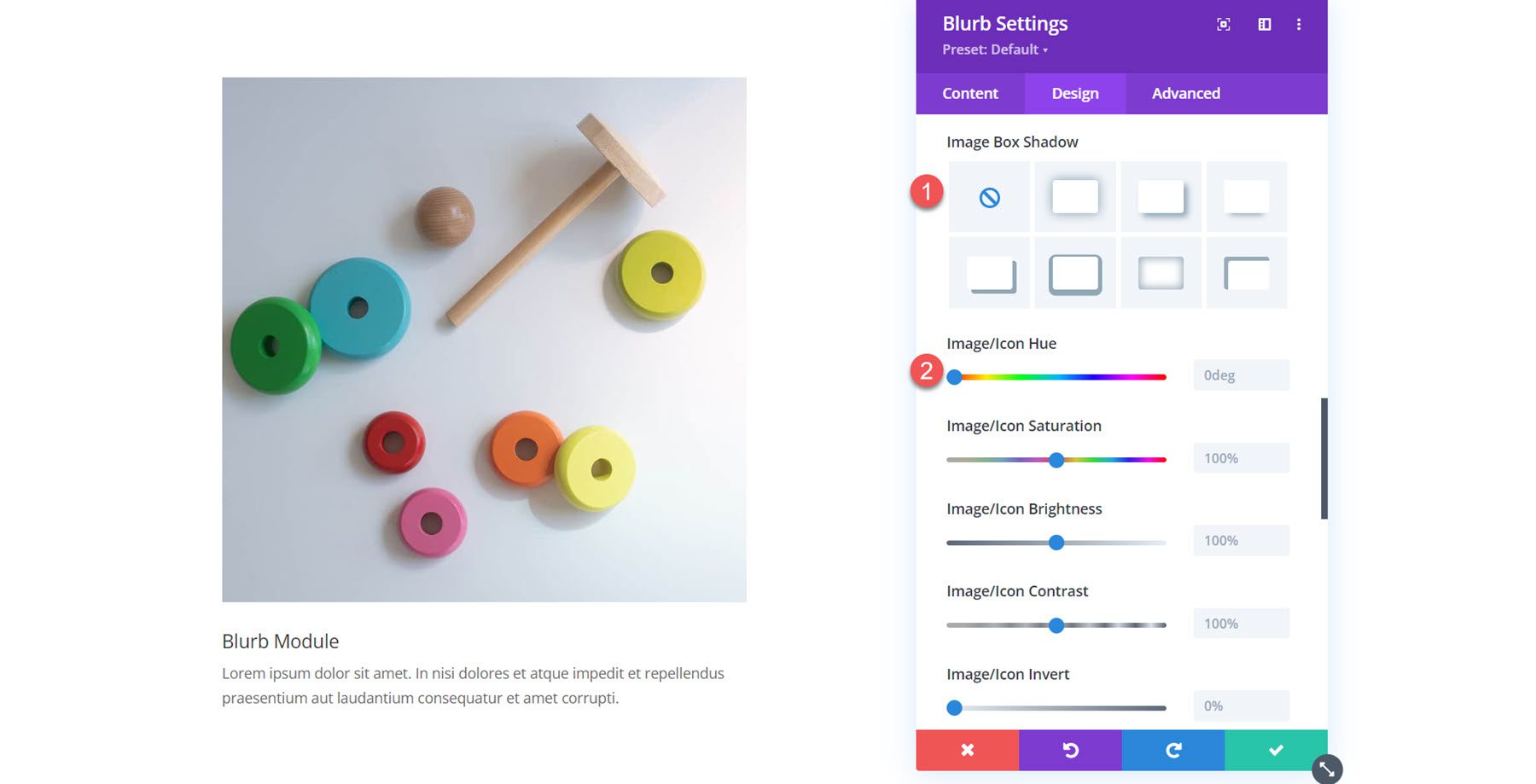
وأخيرًا، يمكنك إضافة ظل مربع وتطبيق مرشحات الصور على الصورة.

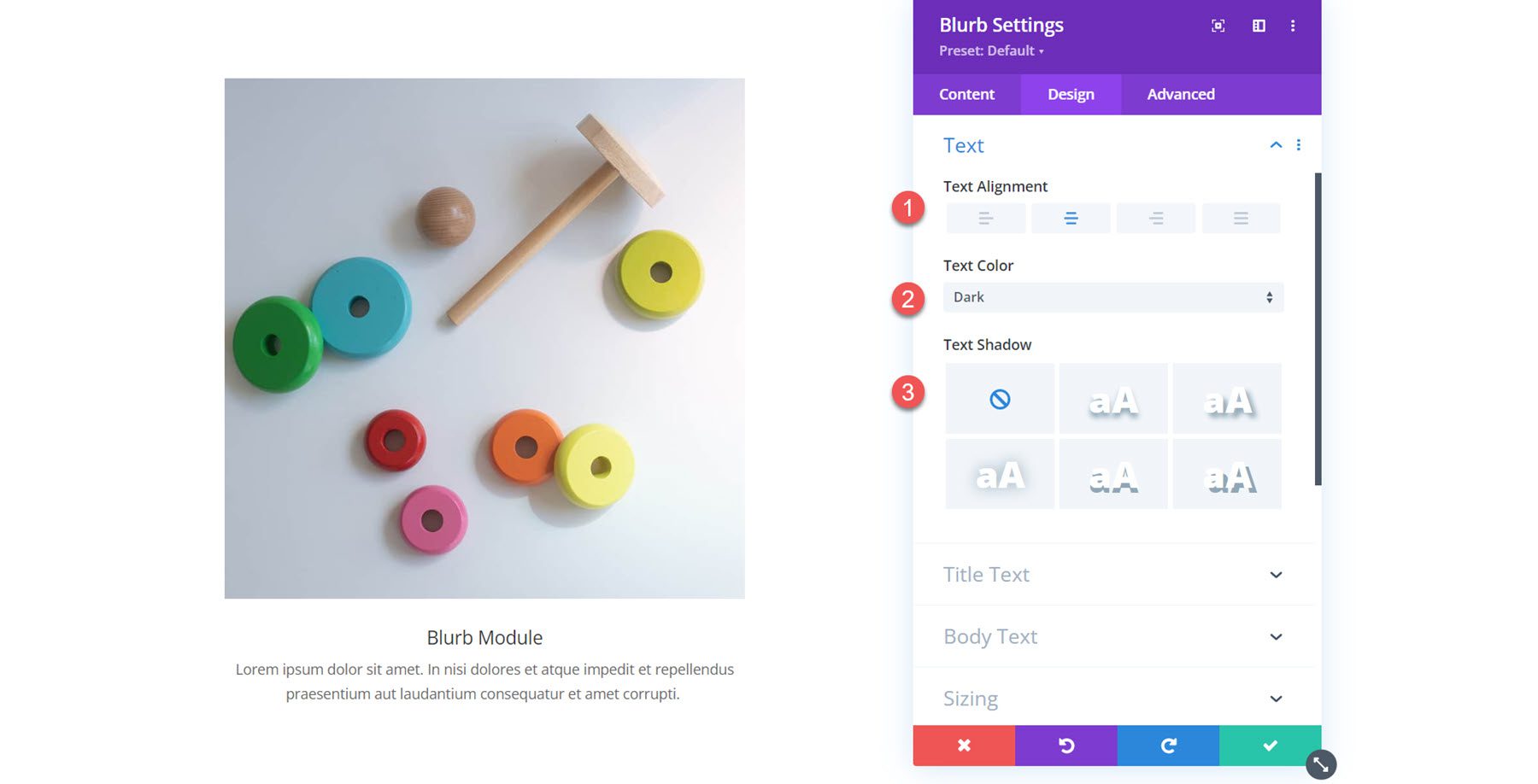
نص
في إعدادات النص، يمكنك ضبط محاذاة نص التعريف المبسط، وتحديد لون النص، وتمكين ظل النص.

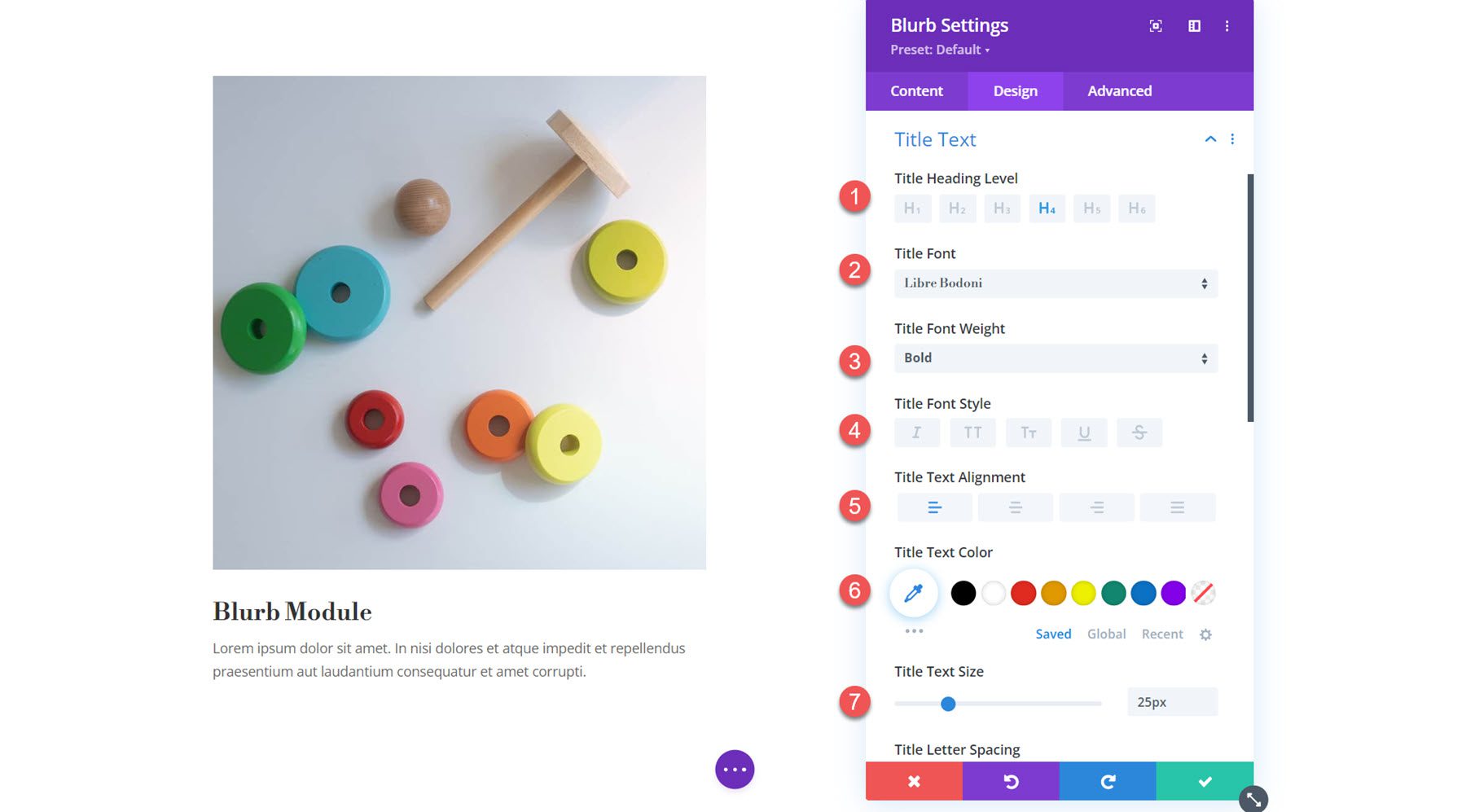
نص العنوان
هنا يمكنك تخصيص نمط نص العنوان. يمكنك تحديد مستوى العنوان وتعيين الخط ووزن الخط ونمط الخط والمحاذاة واللون والحجم والتباعد وارتفاع الخط والظل.

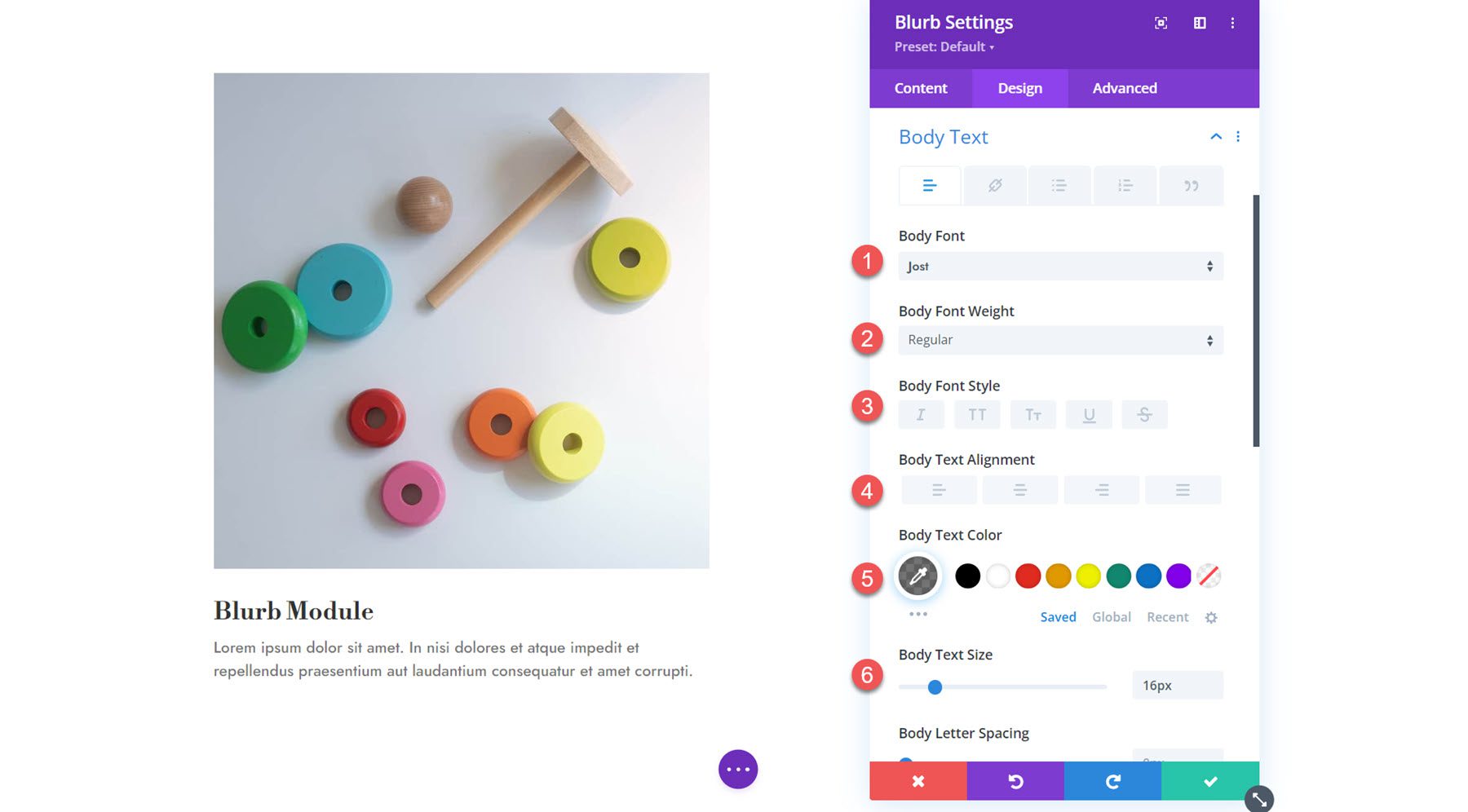
نص الجسم
التالي هو إعدادات النص الأساسي. مثل إعدادات نص العنوان، يمكنك تخصيص الخط ووزن الخط ونمط الخط والمحاذاة واللون والحجم والزنبرك وارتفاع الخط والظل.

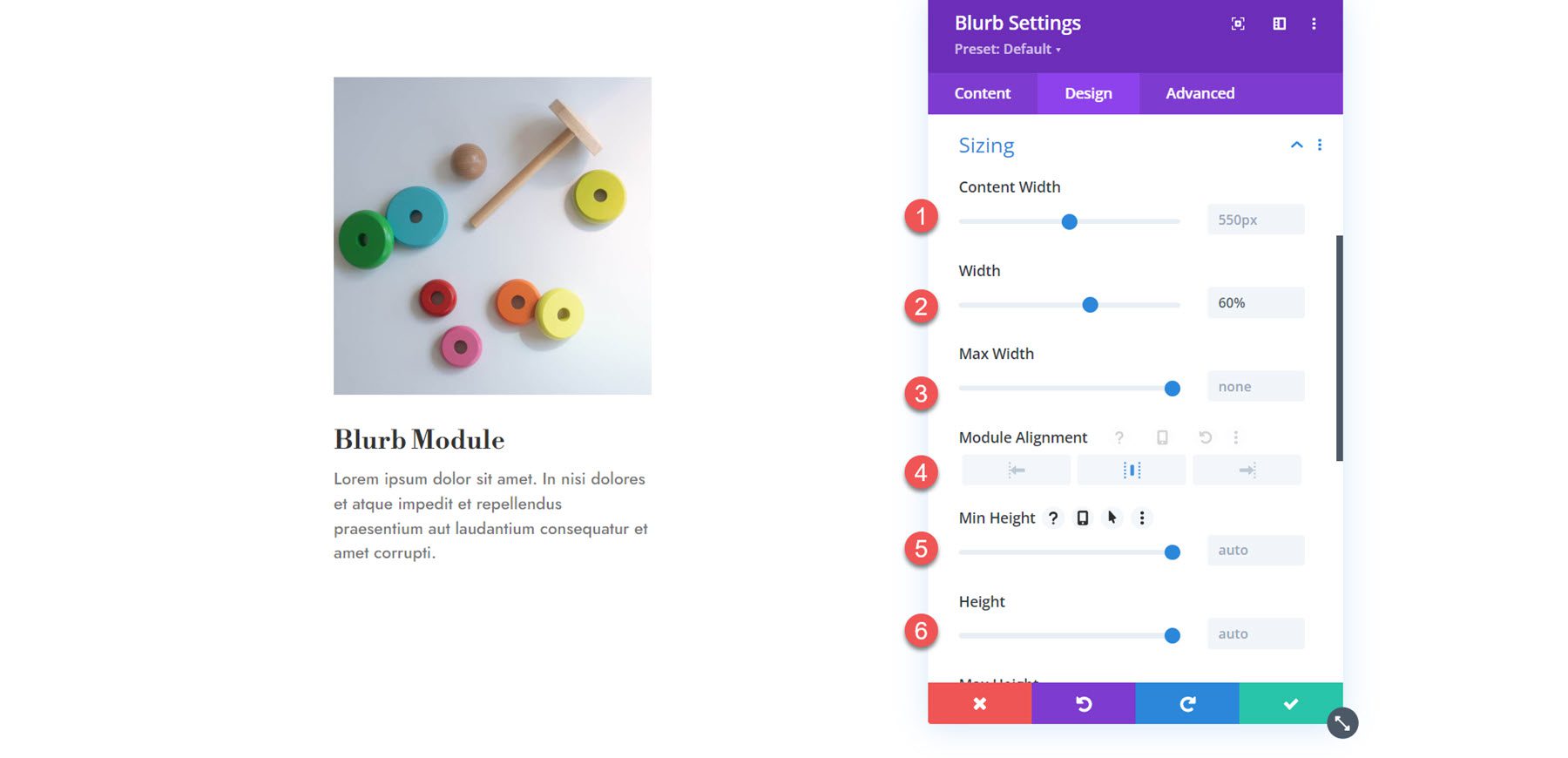
التحجيم
في إعدادات التحجيم، يمكنك ضبط عرض المحتوى، والعرض، والحد الأقصى للعرض، والمحاذاة، والحد الأدنى للارتفاع، والارتفاع، والحد الأقصى للارتفاع.

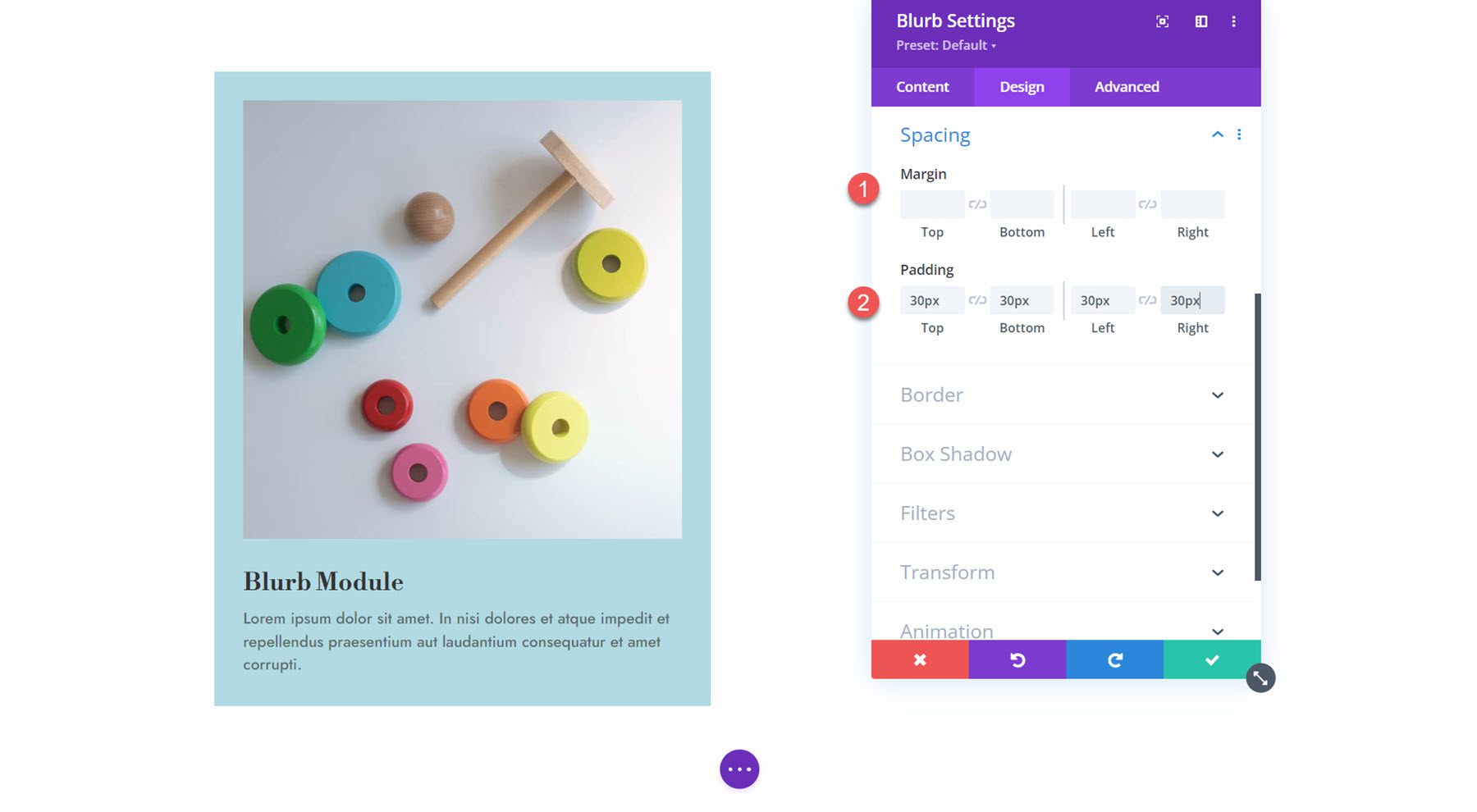
تباعد
بعد ذلك، قسم التباعد هو المكان الذي يمكنك فيه تعيين الهامش والمساحة لوحدة Blurb.

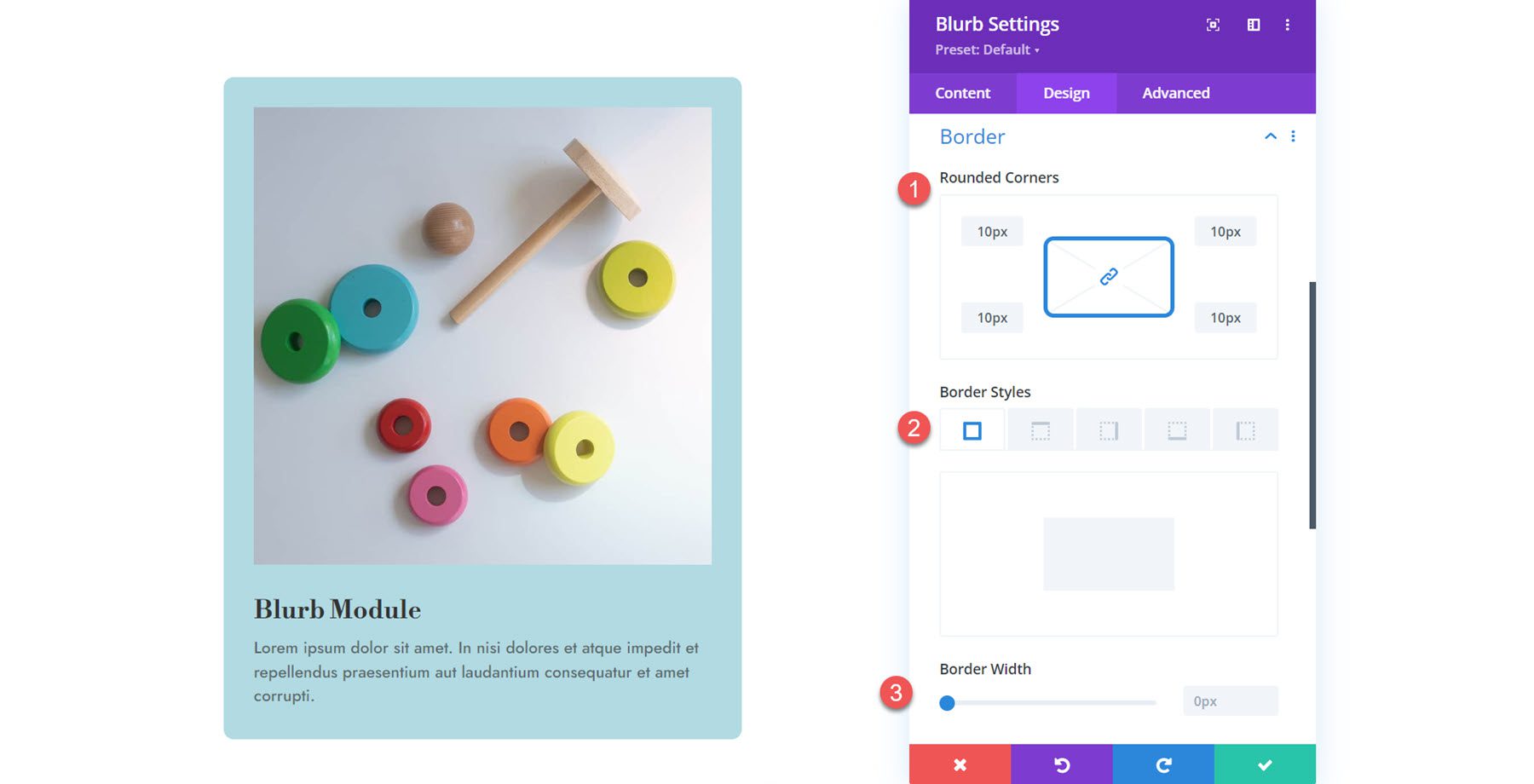
حدود
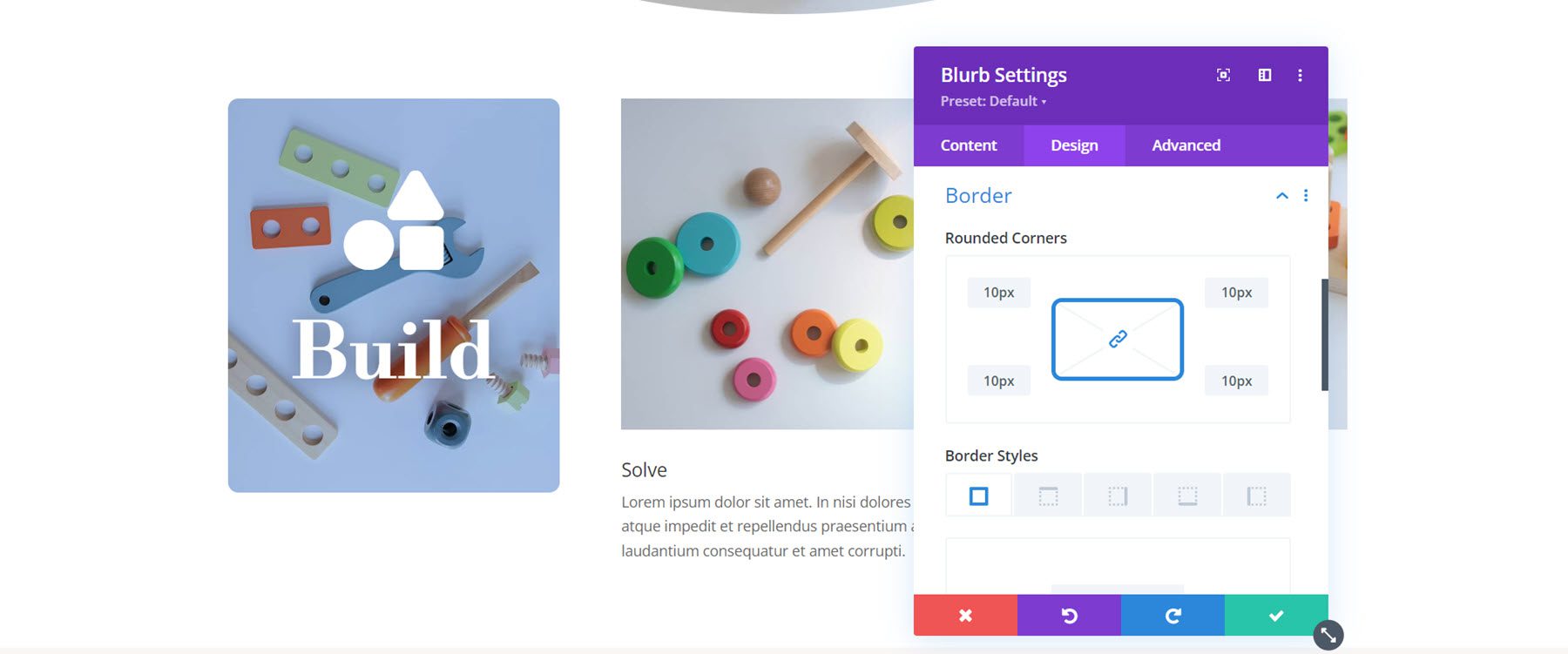
يمكنك إضافة زوايا مستديرة إلى الدعاية المغلوطة في إعدادات الحدود وتمكين الحدود. يمكنك تحديد عرض الحدود واللون والنمط.

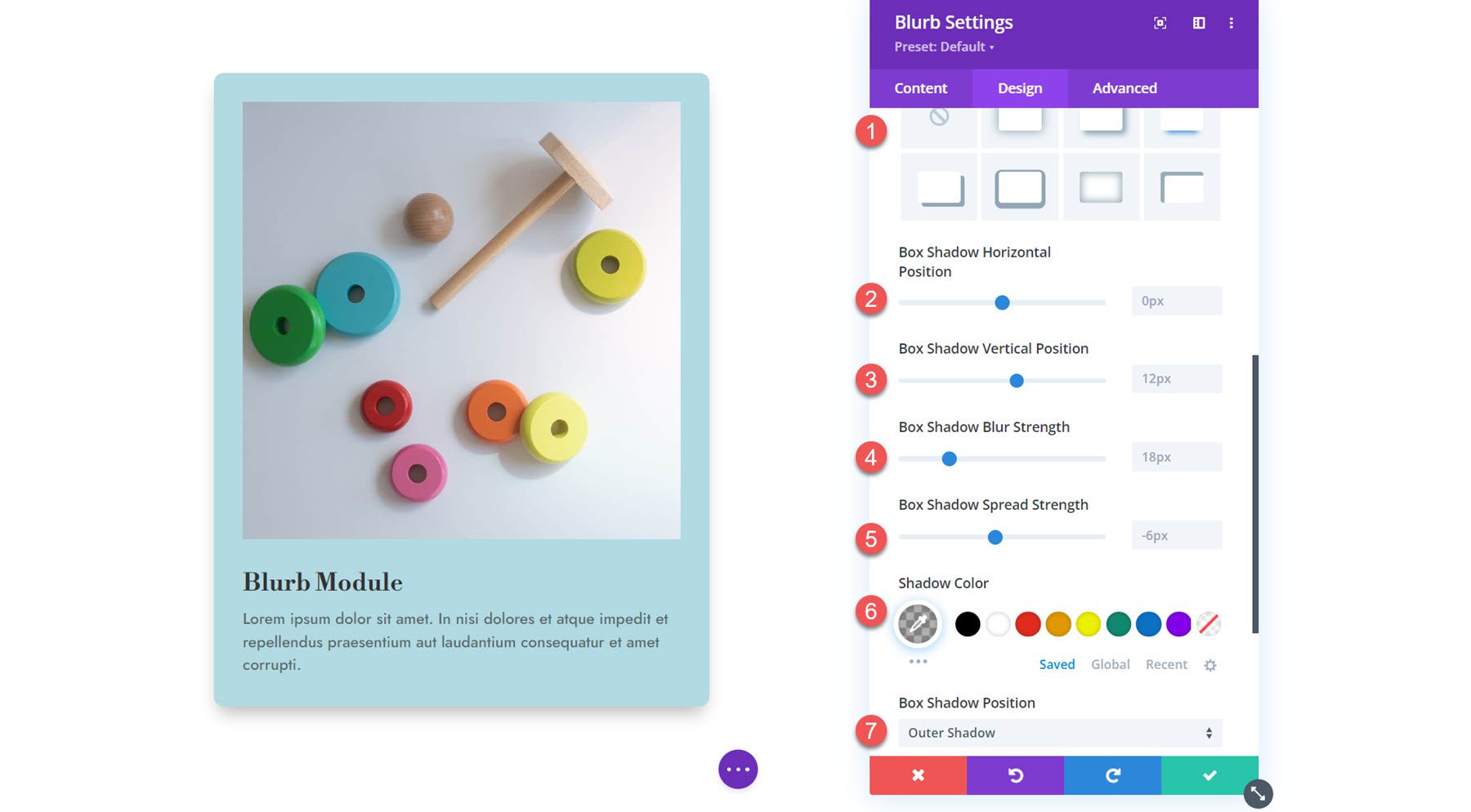
ظل الصندوق
هنا، يمكنك تعيين ظل مربع للدعاية المغلوطة بأكملها. مع تمكين مربع الظل، يمكنك ضبط الموضع، والتعتيم وقوة الانتشار، ولون الظل، وموضع الظل.

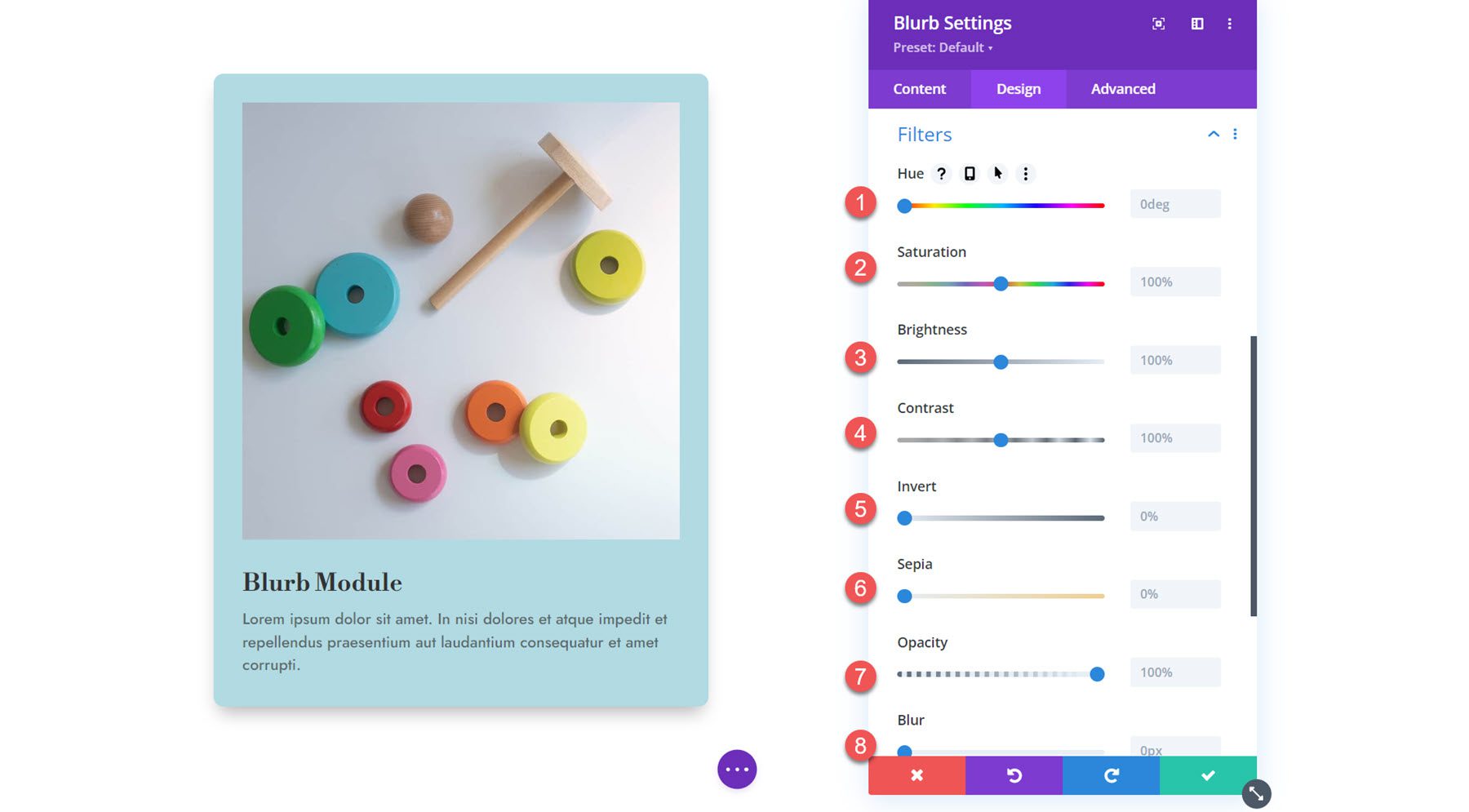
المرشحات
التالي هي إعدادات المرشحات. يمكنك استخدام هذه الخيارات لتعديل تدرج اللون والتشبع والسطوع والتباين والعكس والبني الداكن والتعتيم والتمويه. يمكنك أيضًا تحديد وضع المزج.

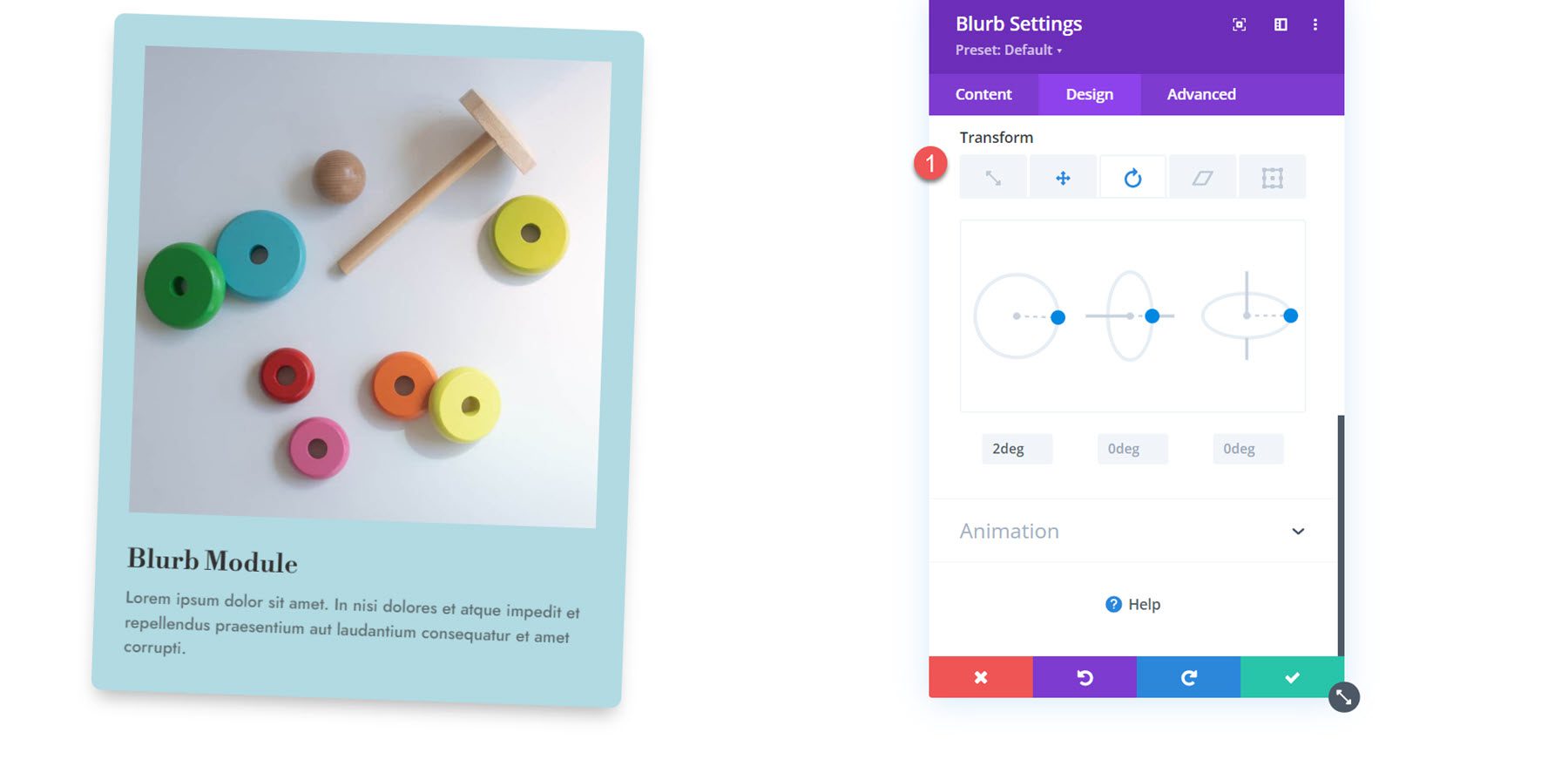
تحول
هنا، يمكنك قياس نقاط الأصل وترجمتها وتدويرها وتحريفها وتعيينها لتحويل كيفية ظهور Blurb Module في التصميم. 
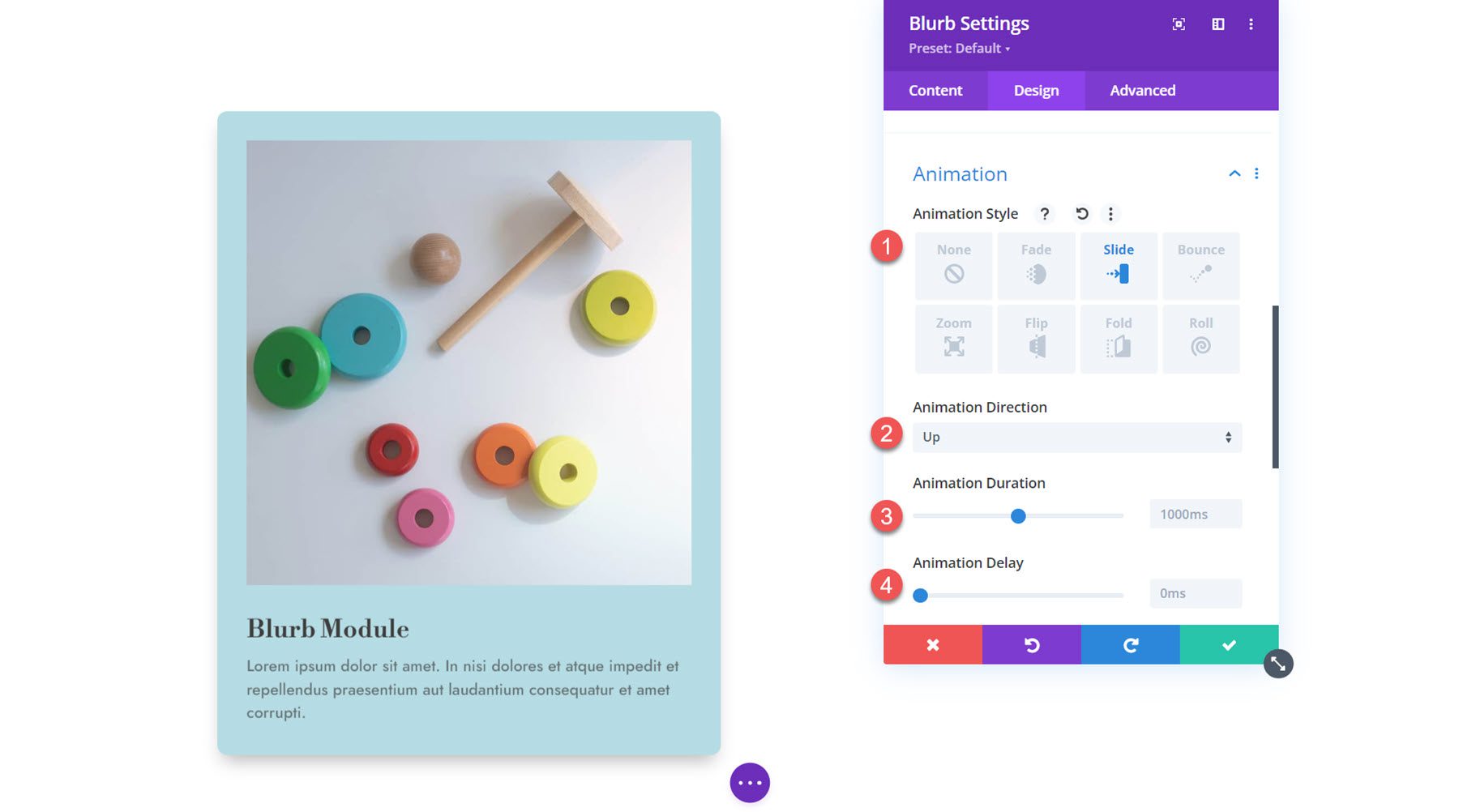
الرسوم المتحركة
القسم الأخير في علامة التبويب هذه هو إعدادات الرسوم المتحركة. يمكنك الاختيار من بين سبعة أنماط مختلفة للرسوم المتحركة: Fade، وSlide، وBounce، وZoom، وFlip، وFold، وRoll. يمكن تخصيص كل نمط من أنماط الرسوم المتحركة بشكل أكبر عن طريق تعديل اتجاهات الرسوم المتحركة، والمدة، والتأخير، والشدة، وعتامة البداية، ومنحنى السرعة، والتكرار. في هذا القسم، يمكنك أيضًا ضبط الصورة/الرمز المتحرك.

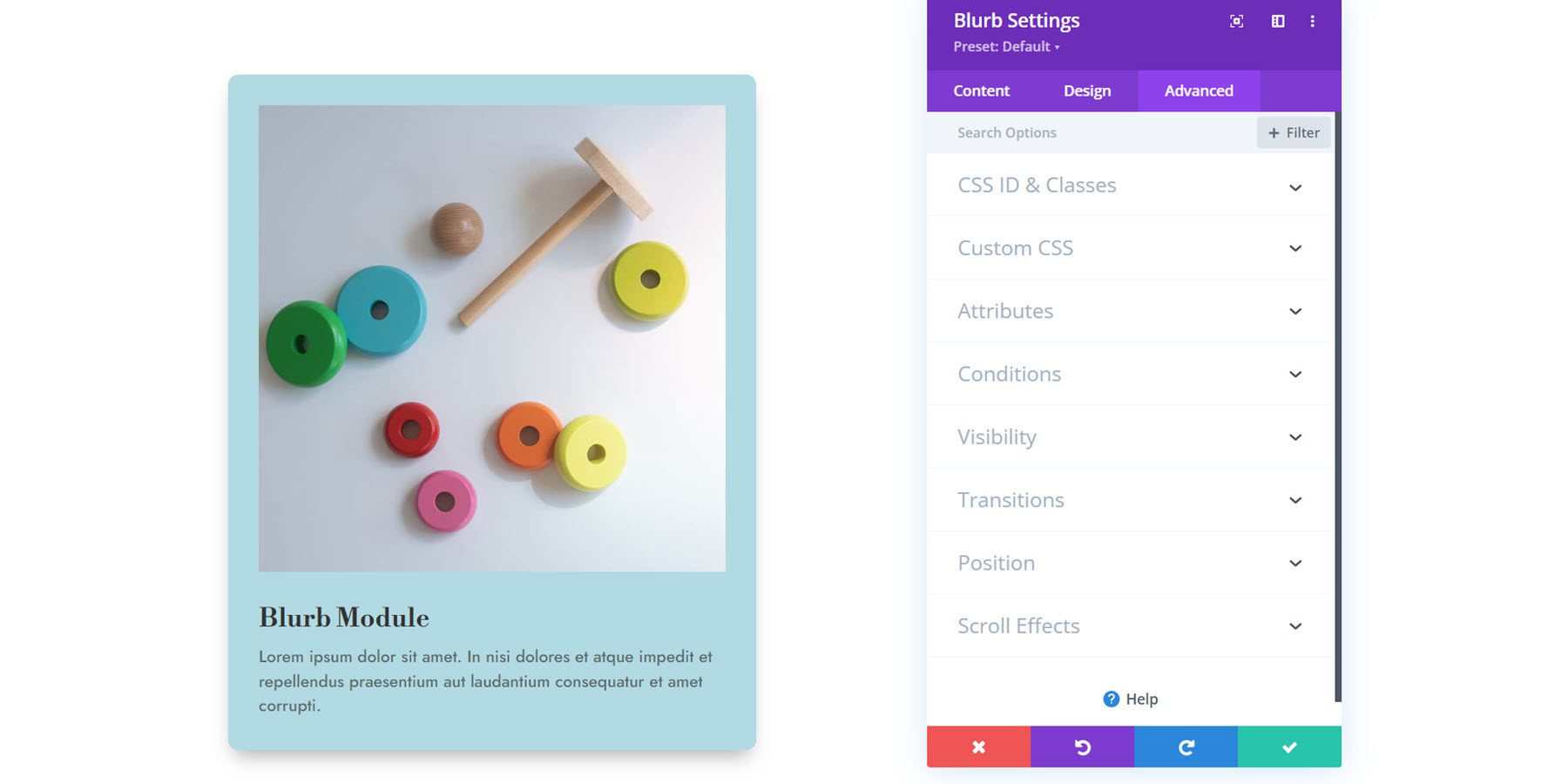
إعدادات متقدمة
وأخيرا، دعونا نلقي نظرة على علامة التبويب المتقدمة. هنا، يمكنك تعيين معرف CSS والفئة، وإضافة CSS مخصص، وتعيين النص البديل للصورة، وتعيين شروط العرض وإعدادات الرؤية، وتعديل التحولات، وتعيين موضع متقدم، وتمكين تأثيرات التمرير. يمكن لهذه الإعدادات أن تنقل تصميماتك إلى المستوى التالي من خلال إمكانية التخصيص المتقدمة والتأثيرات الديناميكية.

استخدام وحدة Blurb في التصميم
الآن بعد أن استكشفنا الخيارات الموجودة في إعدادات Blurb Module، دعنا ننتقل إلى بعض الأمثلة العملية. سنقوم بإنشاء ثلاثة تصميمات مختلفة باستخدام وحدات Blurb.
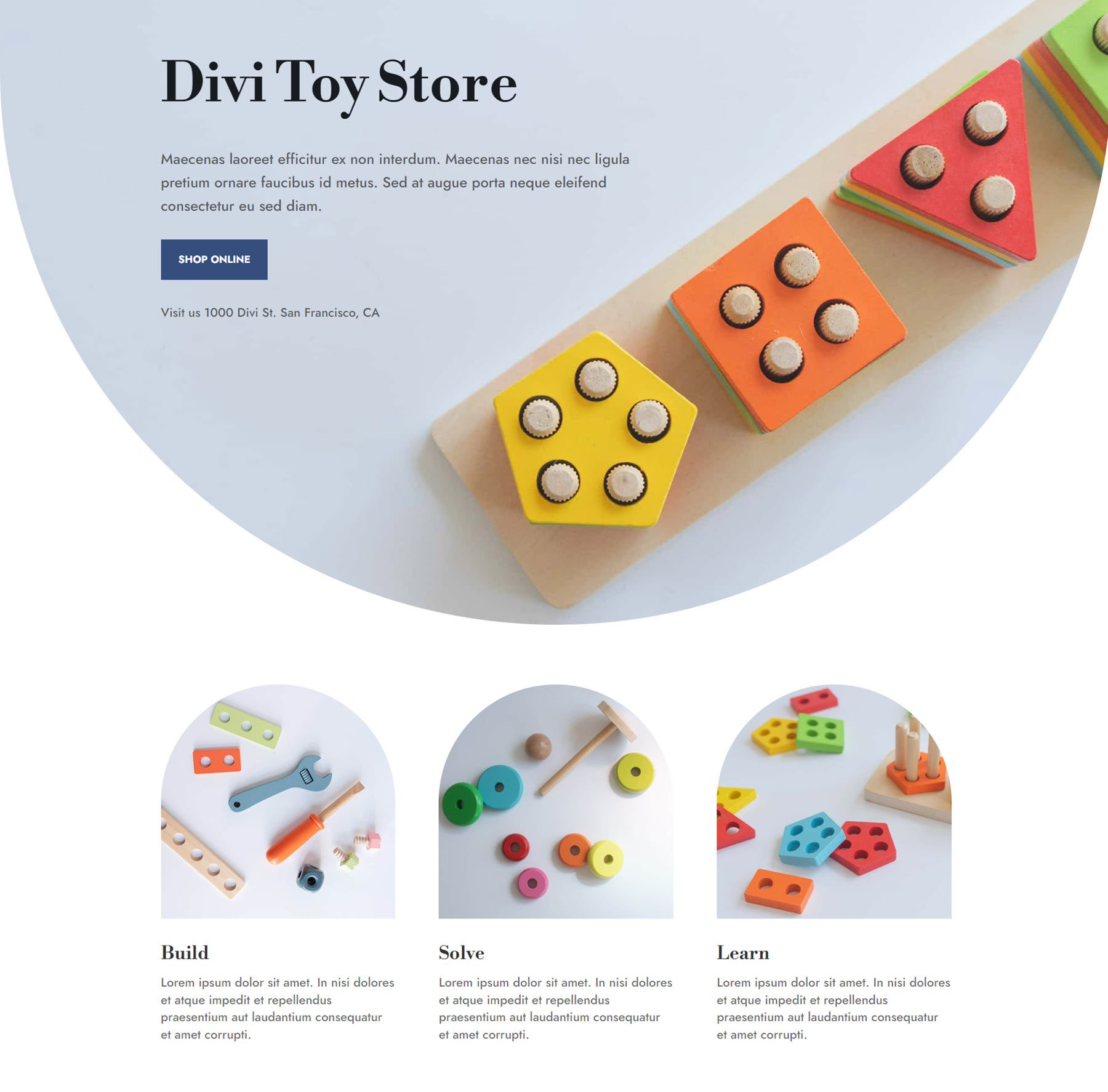
معاينة
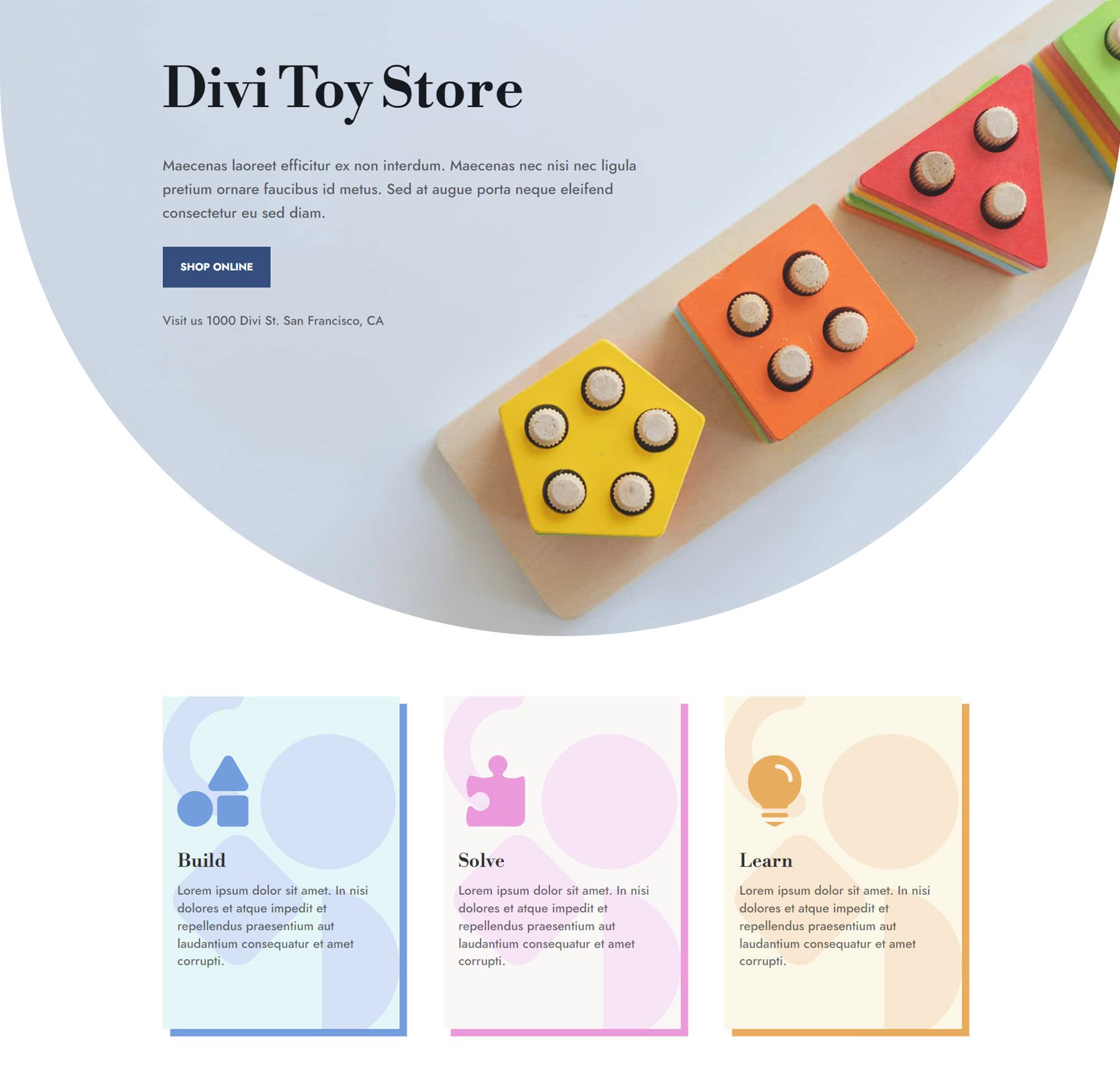
فيما يلي معاينة لما سنقوم بتصميمه.
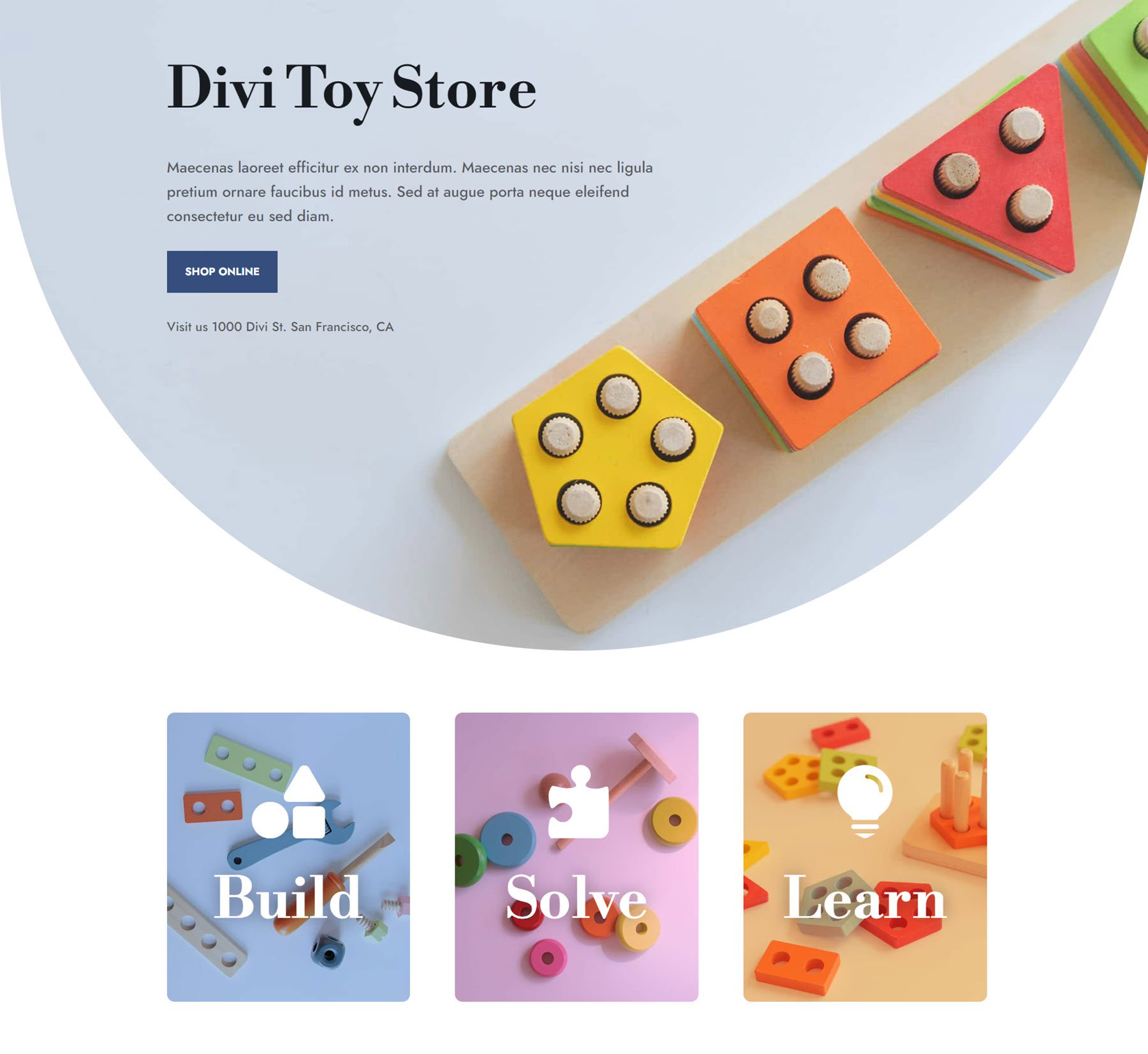
تصميم مبسط 1

تصميم مبسط 2

تصميم مبسط 3

أنشئ صفحة جديدة بتخطيط معد مسبقًا
لنبدأ باستخدام تخطيط معد مسبقًا من مكتبة Divi. في هذا المثال، سوف نستخدم تخطيط الصفحة الرئيسية لمتجر الألعاب من حزمة تخطيط متجر الألعاب.
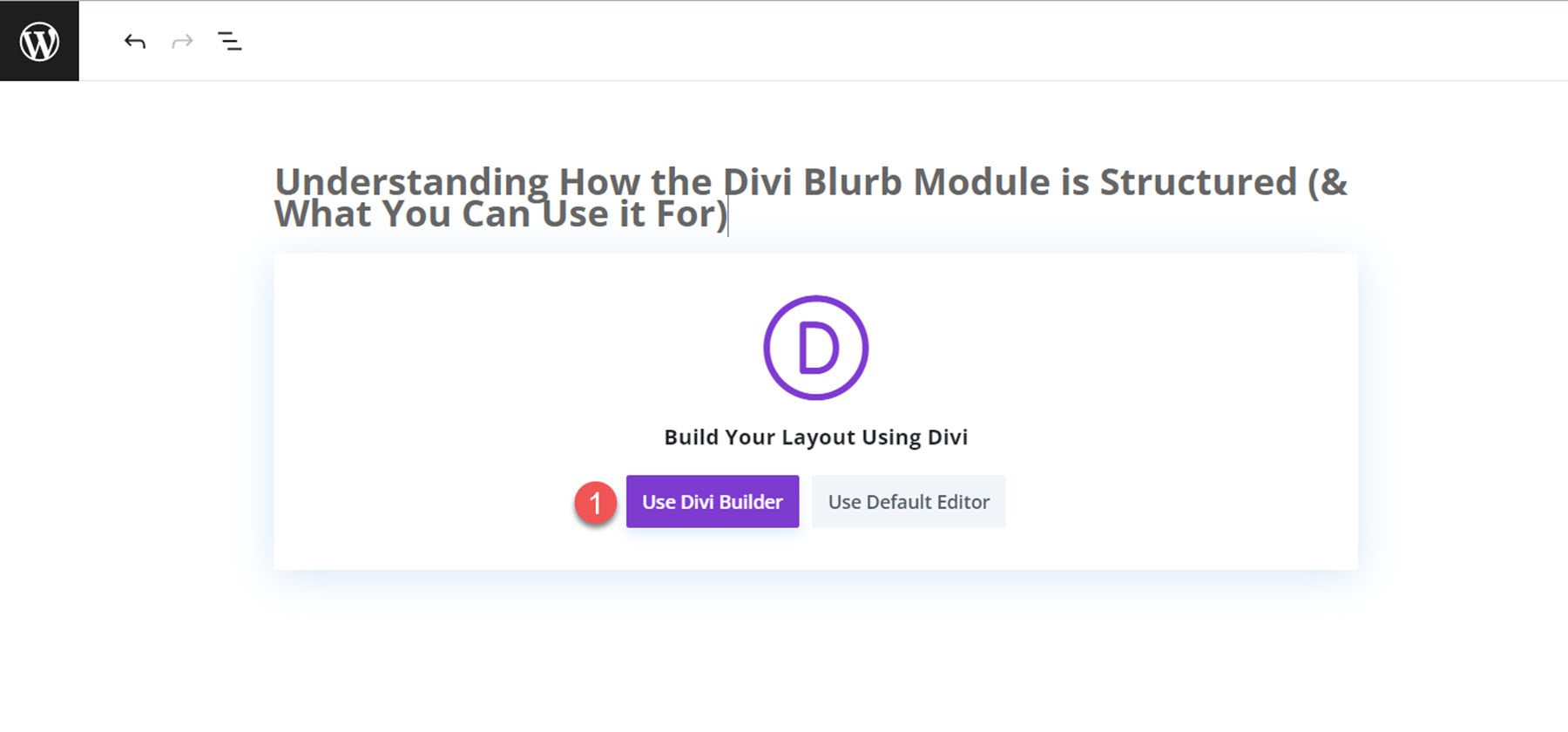
قم بإضافة صفحة جديدة إلى موقع الويب الخاص بك ومنحها عنوانًا، ثم حدد خيار استخدام Divi Builder.

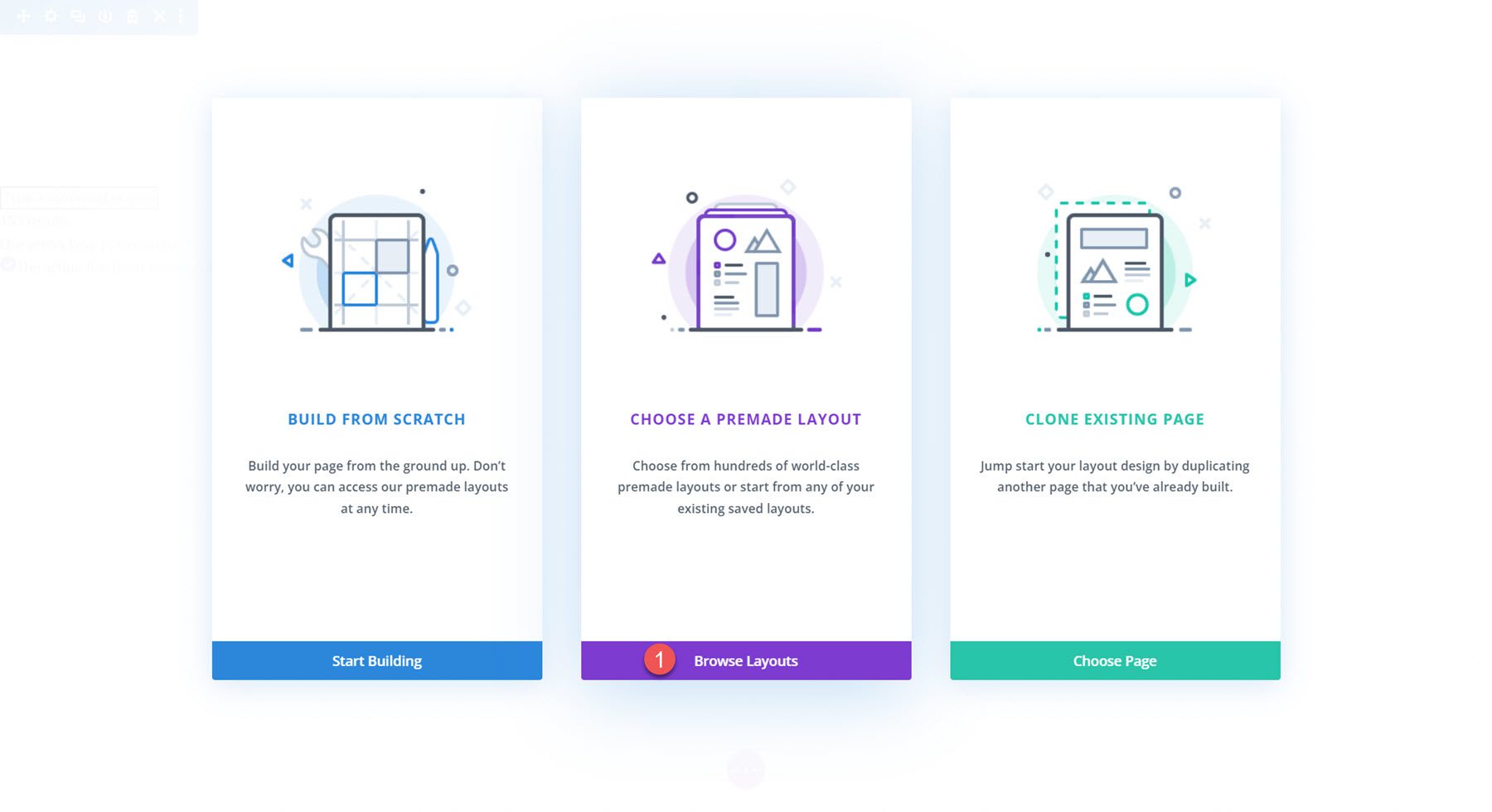
سنستخدم تخطيطًا تم إعداده مسبقًا من مكتبة Divi لهذا المثال، لذا حدد Browse Layouts.

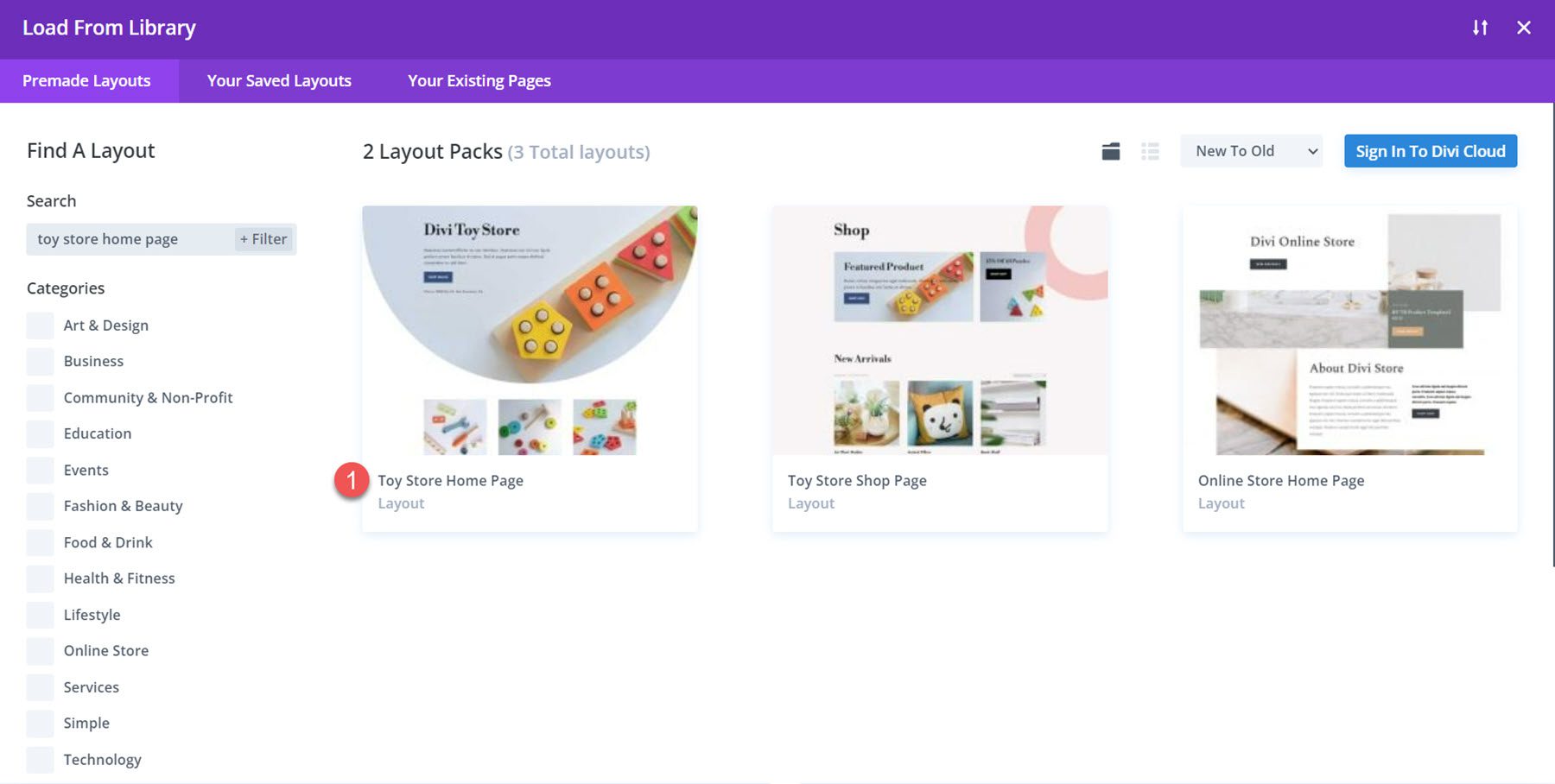
ابحث عن تخطيط الصفحة الرئيسية لمتجر الألعاب وحدده.

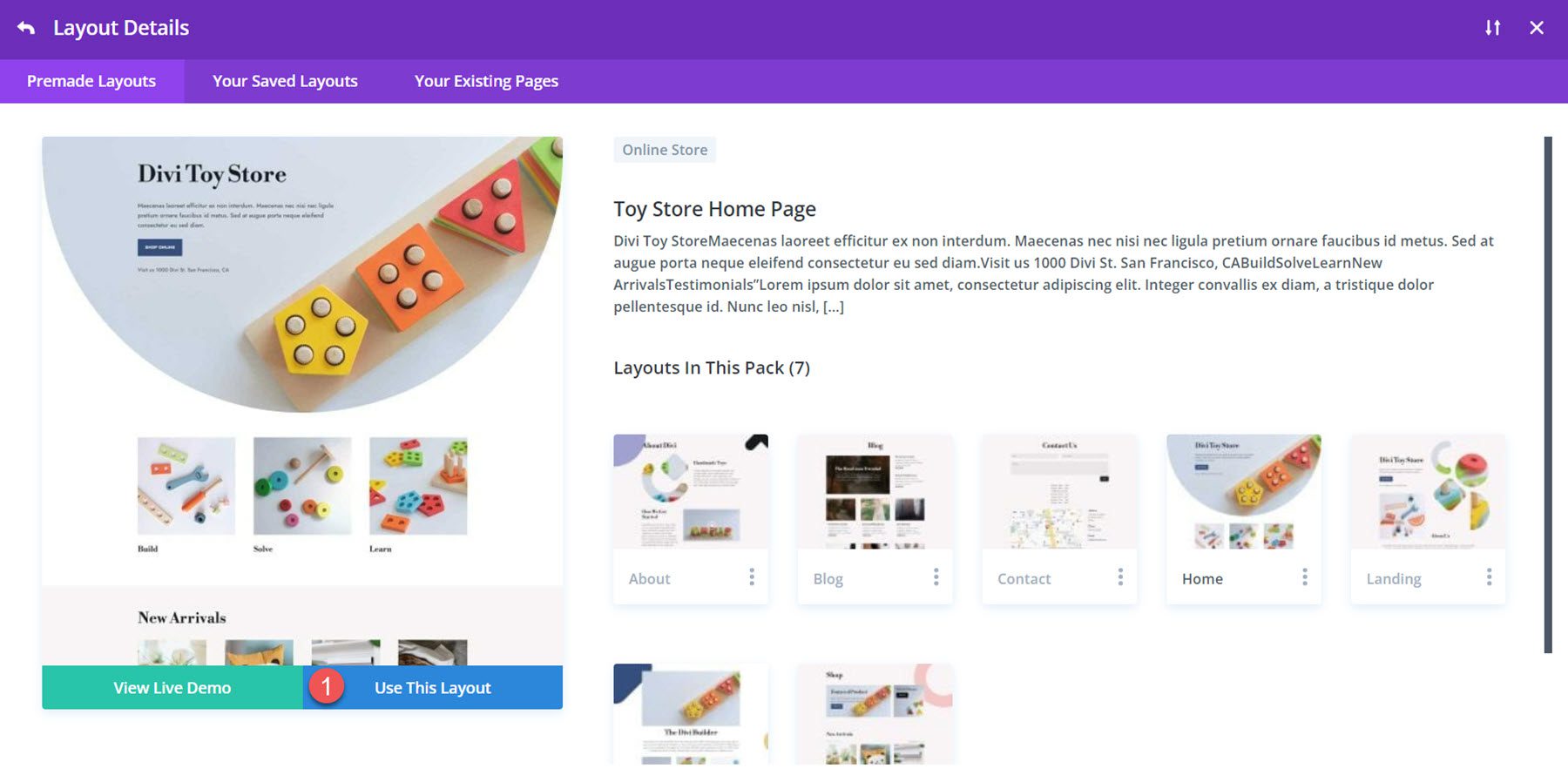
حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

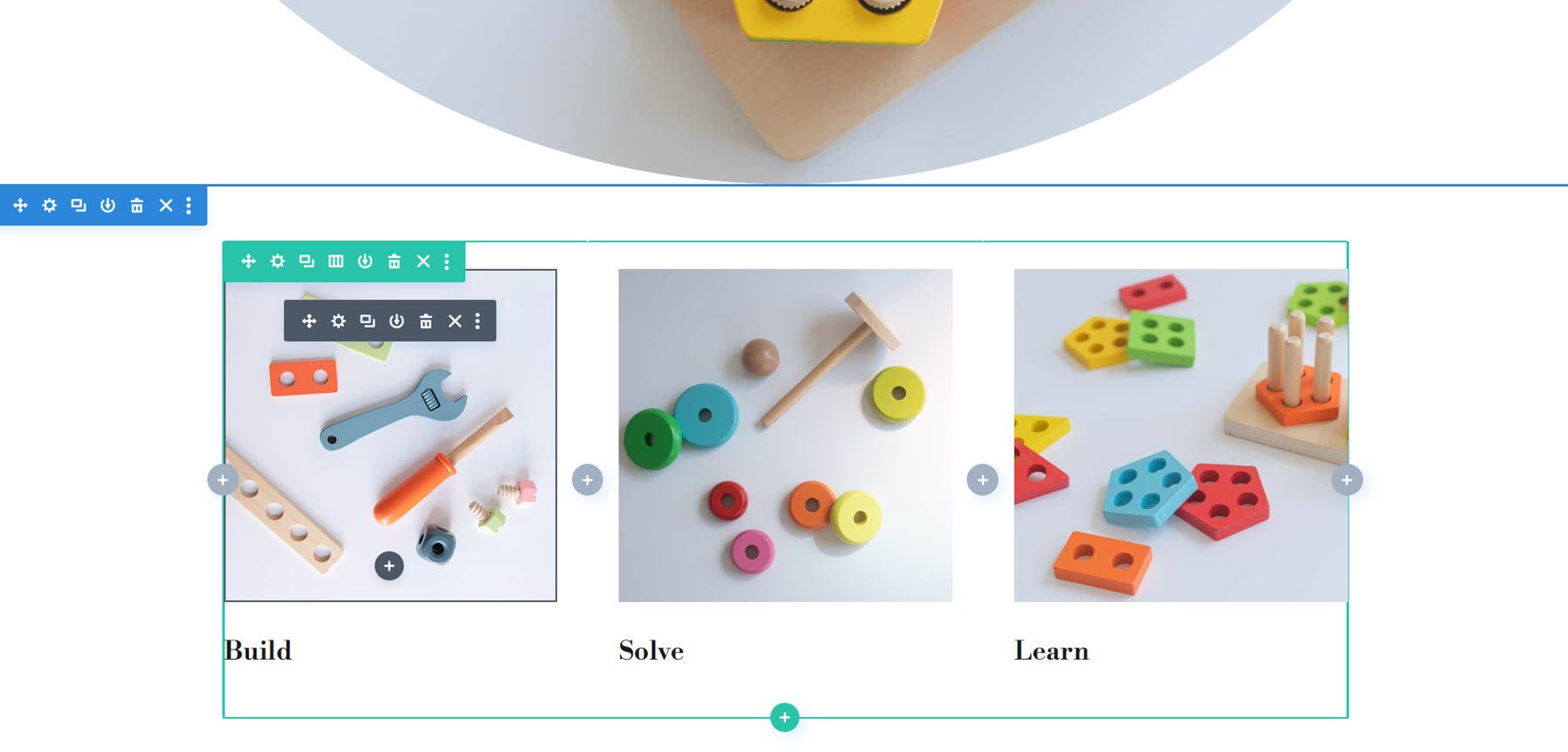
الآن، نحن على استعداد لبناء تصاميمنا. سنقوم بإعادة تصميم قسم البناء والحل والتعلم لهذا البرنامج التعليمي باستخدام وحدات Blurb. يتم إنشاء التخطيط باستخدام وحدات الصور والنص، ولكن يمكننا استخدام وحدة Blurb لدمج العناصر في وحدة واحدة وتصميمها معًا. هيا بنا نبدأ!

إعادة إنشاء التخطيط باستخدام وحدة Blurb
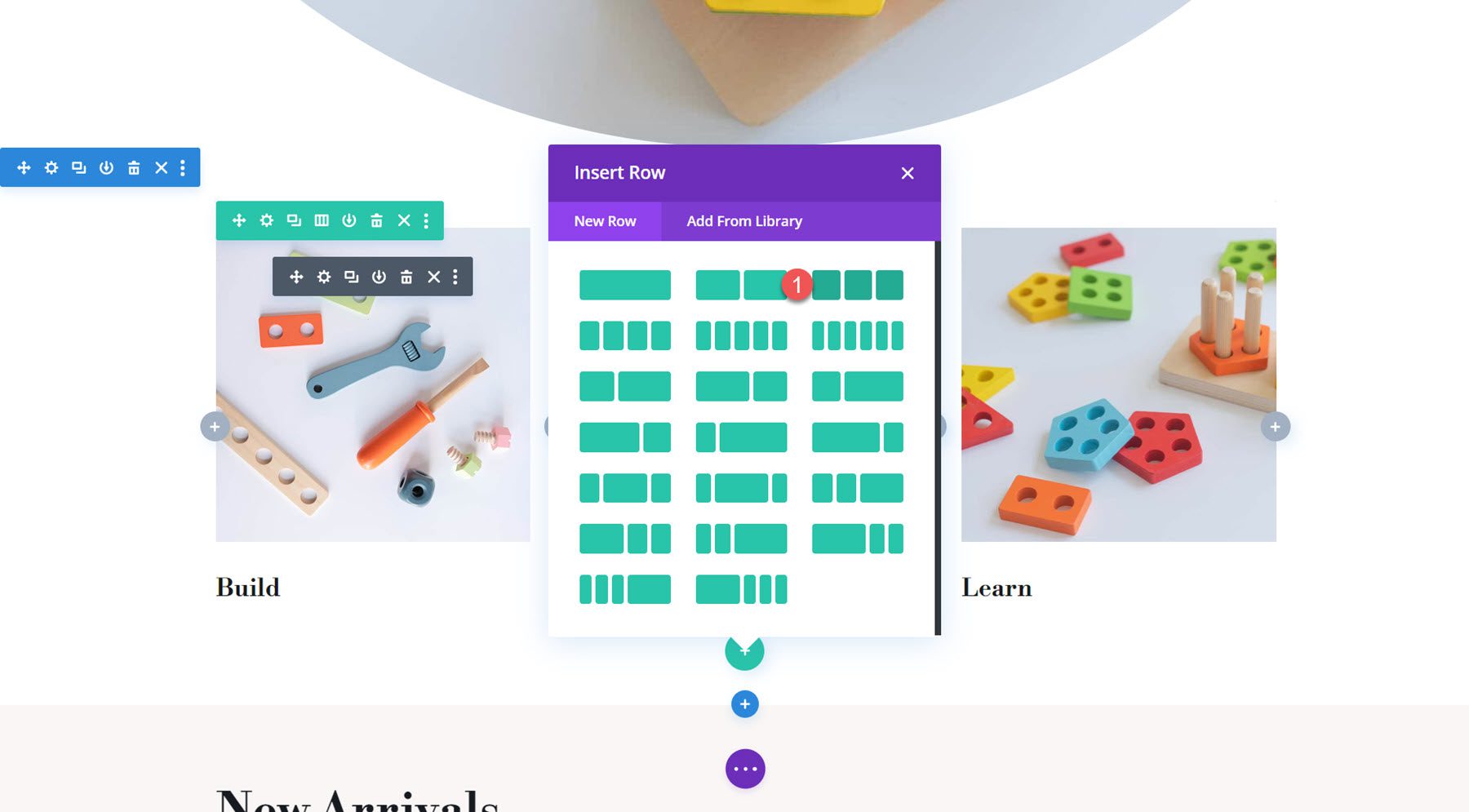
سيبدأ كل تصميم من تصميماتنا الثلاثة بنفس التصميم الأساسي. ابدأ بإضافة صف جديد بثلاثة أعمدة إلى القسم.

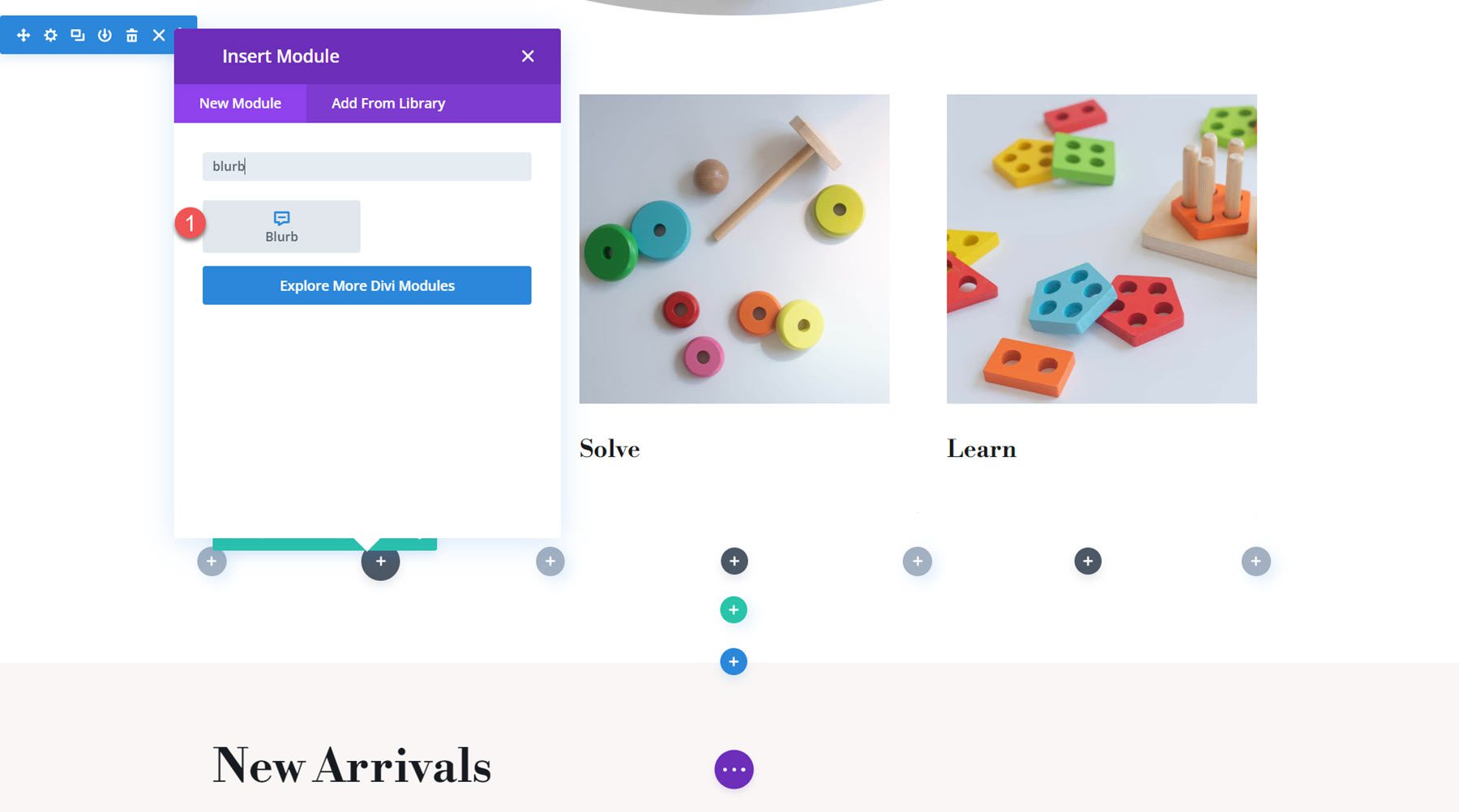
بعد ذلك، أضف وحدة Blurb إلى العمود الأول.

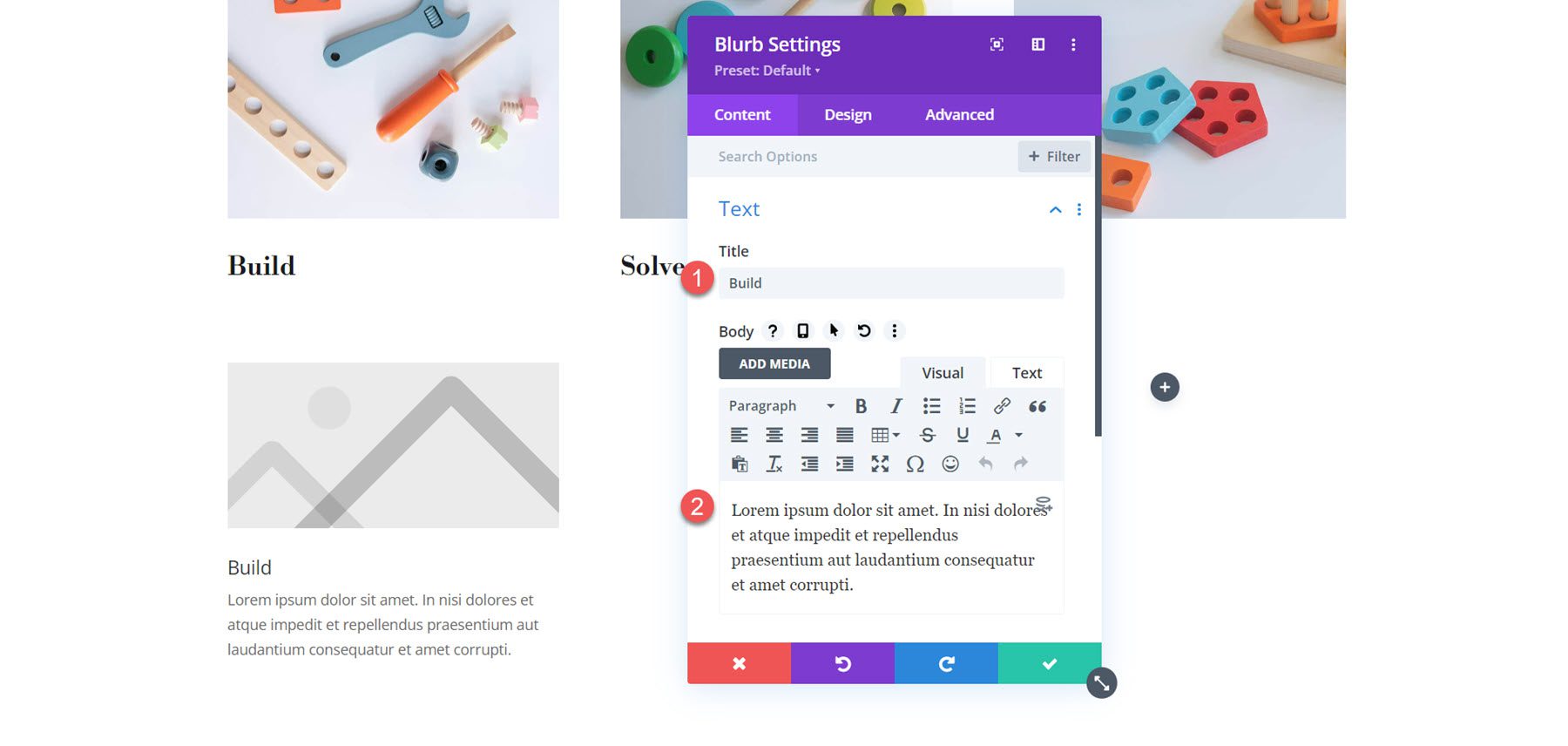
أضف عنوانًا وبعض النص الأساسي إلى الدعاية المغلوطة.
- العنوان : بناء
- الجسم: لوريم إيبسوم دولور يجلس أميت. إن الألم والحزن يعيقان ويطردان الثناء من الثناء والفساد.

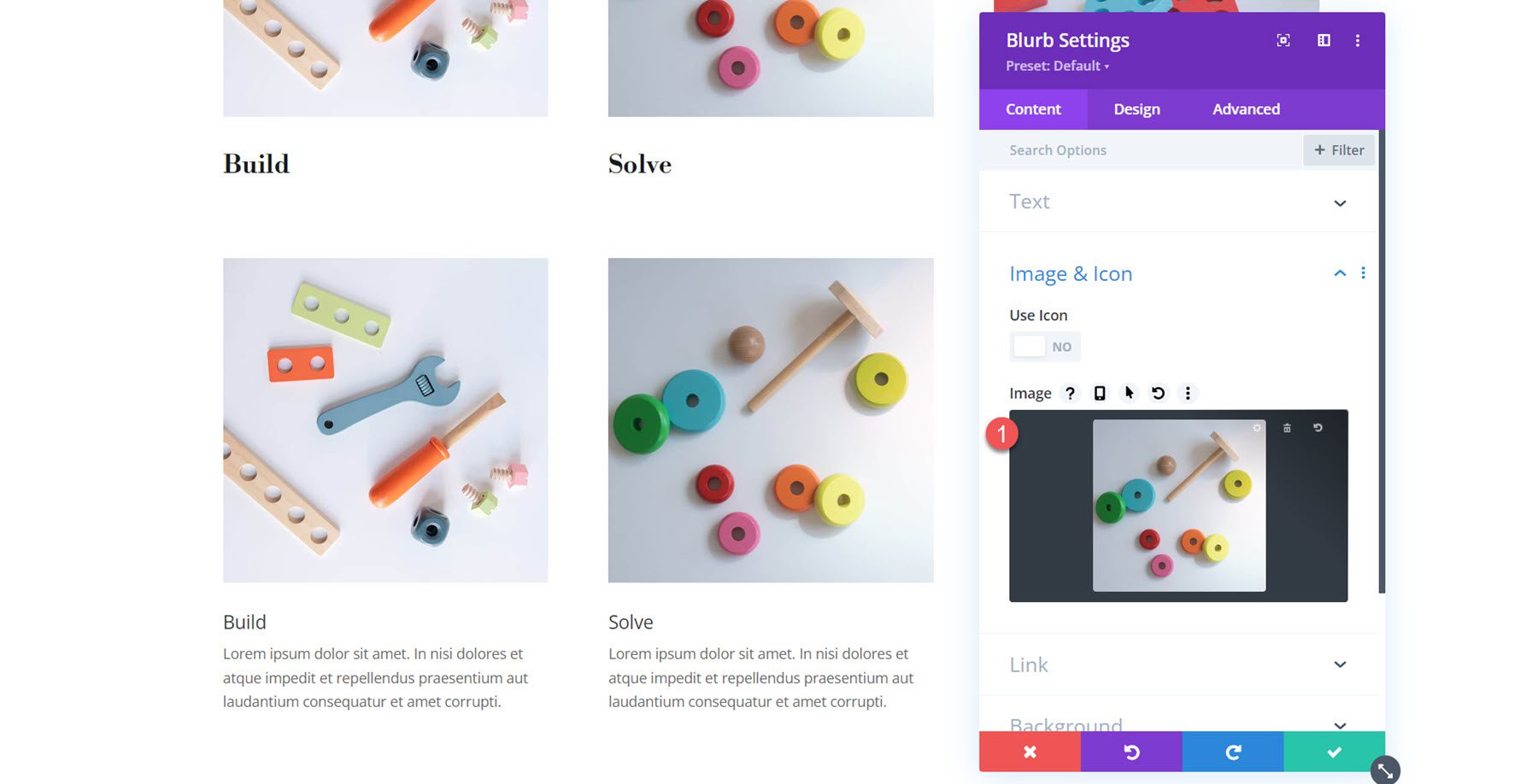
في إعدادات الصورة، قم بإضافة الصورة للدعاية المغلوطة الأولى.
- الصورة: متجر الألعاب-24.jpg

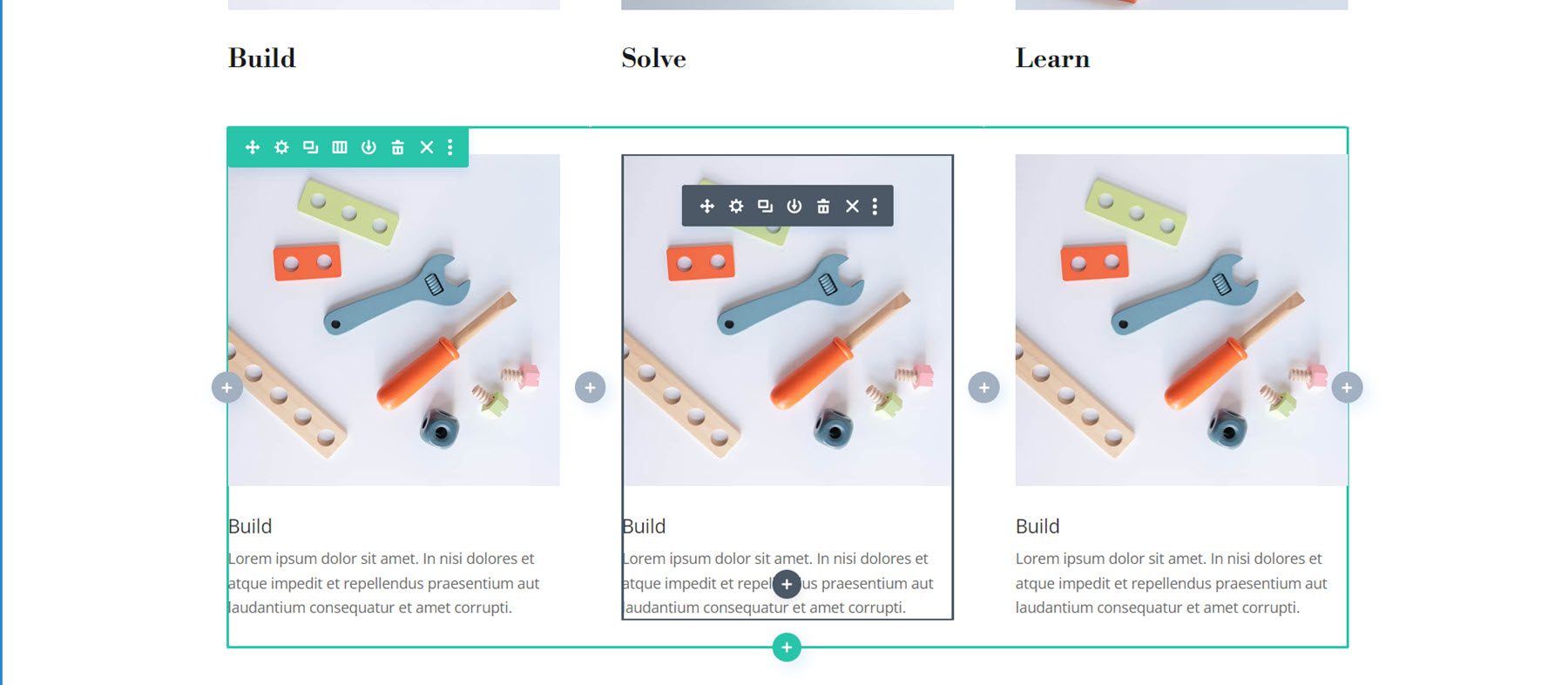
بعد ذلك، قم بتكرار وحدة Blurb مرتين لإنشاء ثلاث وحدات Blurb. أعد ترتيب الوحدات بحيث يكون هناك وحدة واحدة في كل عمود.

افتح إعدادات وحدات Blurb الثانية والثالثة وقم بتعديل المحتوى.
بالنسبة للشرح 2:
- العنوان: حل
- الصورة: متجر الألعاب-19.jpg
بالنسبة للشرح 3:
- العنوان: تعلم
- الصورة: متجر الألعاب-27.jpg

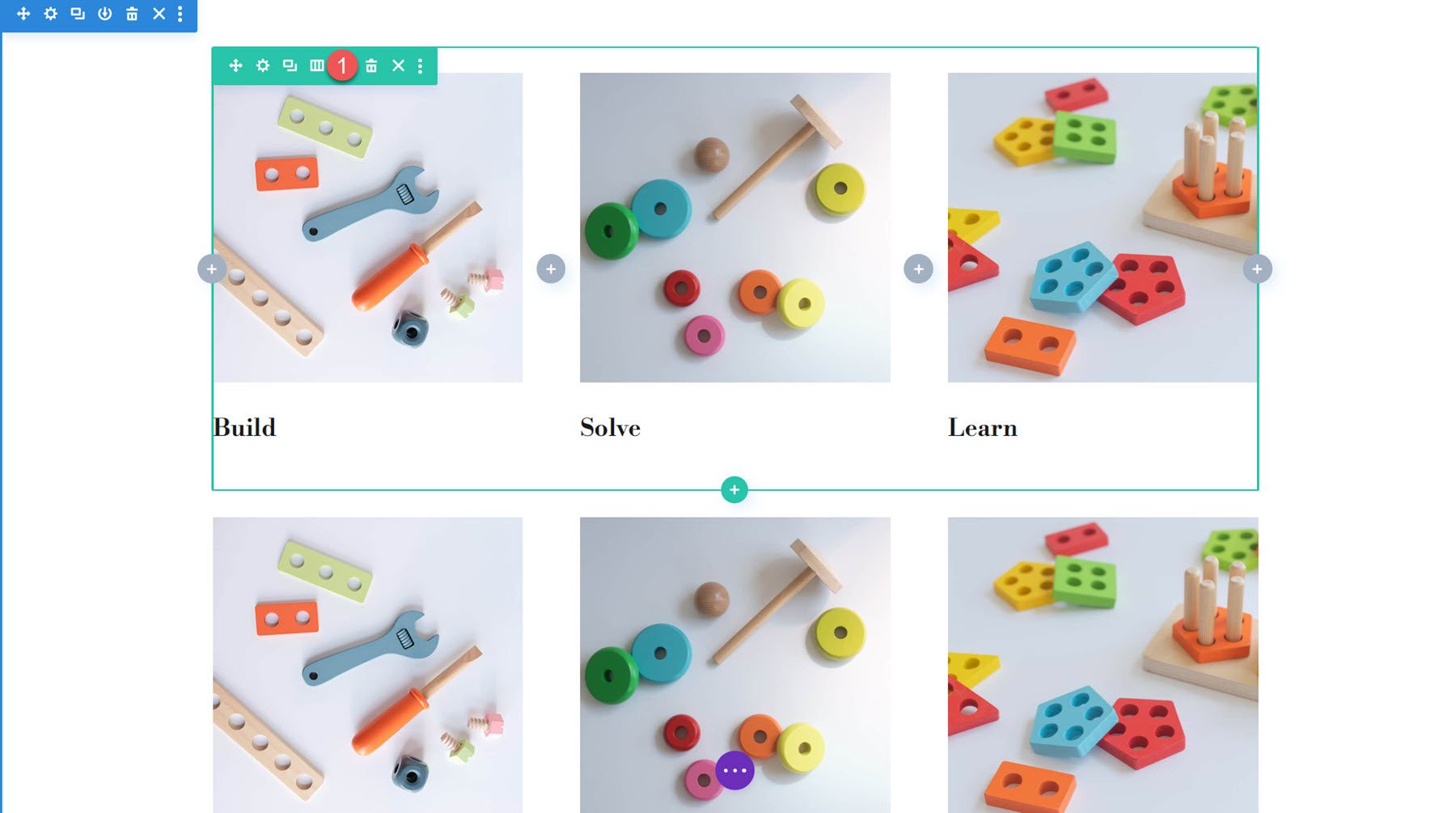
بمجرد إعداد النصوص الثلاثة، احذف الصف الأصلي.

تصميم مبسط 1
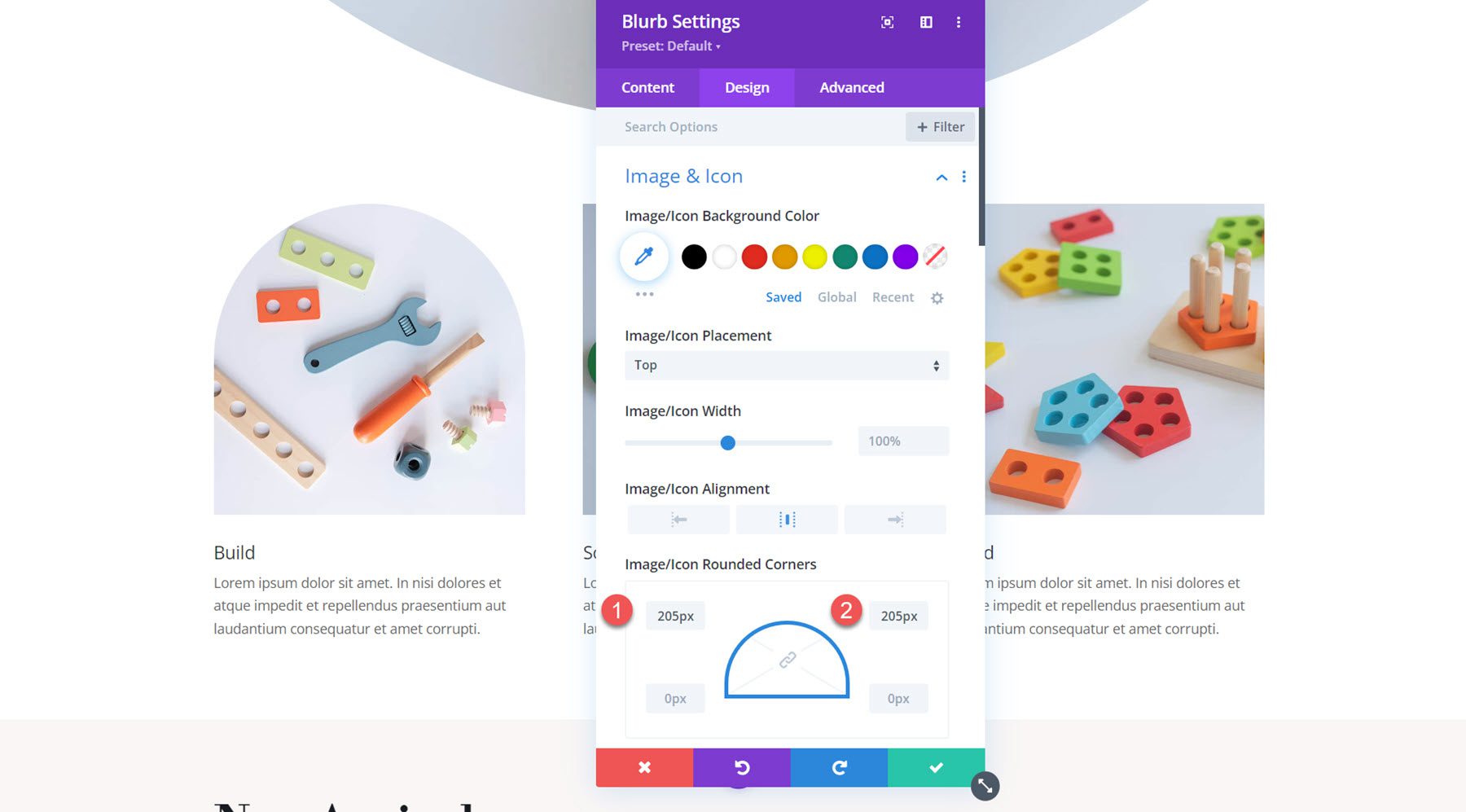
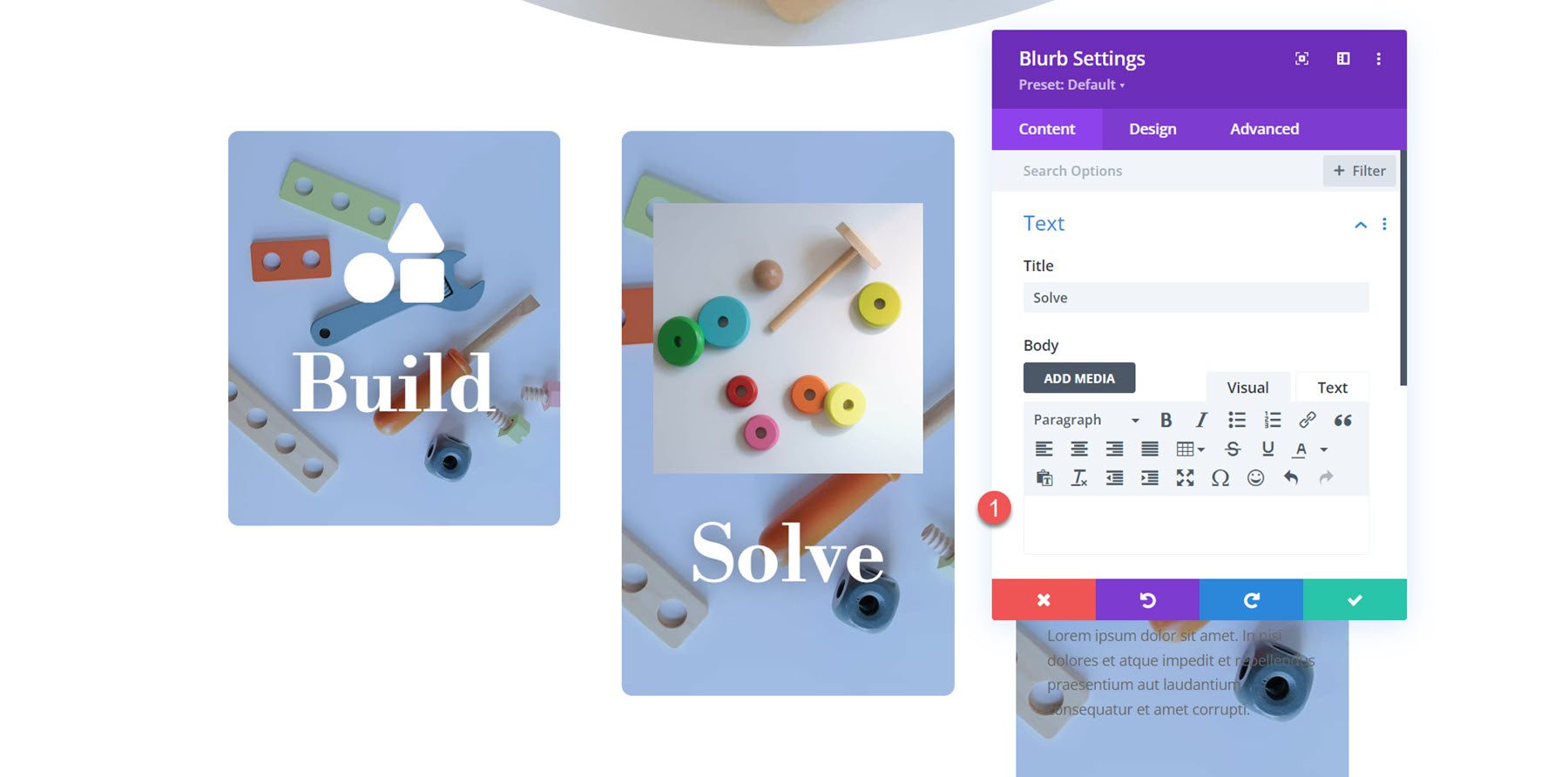
بعد إعداد تخطيط الدعاية المغلوطة، لنبدأ في تصميم أول تخطيط دعاية مغلوطة. سيكون هذا المثال عبارة عن تخطيط بسيط مع صورة مستديرة تضيف عنصر تصميم مثيرًا للاهتمام. انتقل إلى علامة تبويب التصميم في وحدة Blurb وأضف زوايا مستديرة ضمن إعدادات الصورة والأيقونات.
- زوايا الصورة/الرمز الدائرية: 250 بكسل أعلى اليمين واليسار


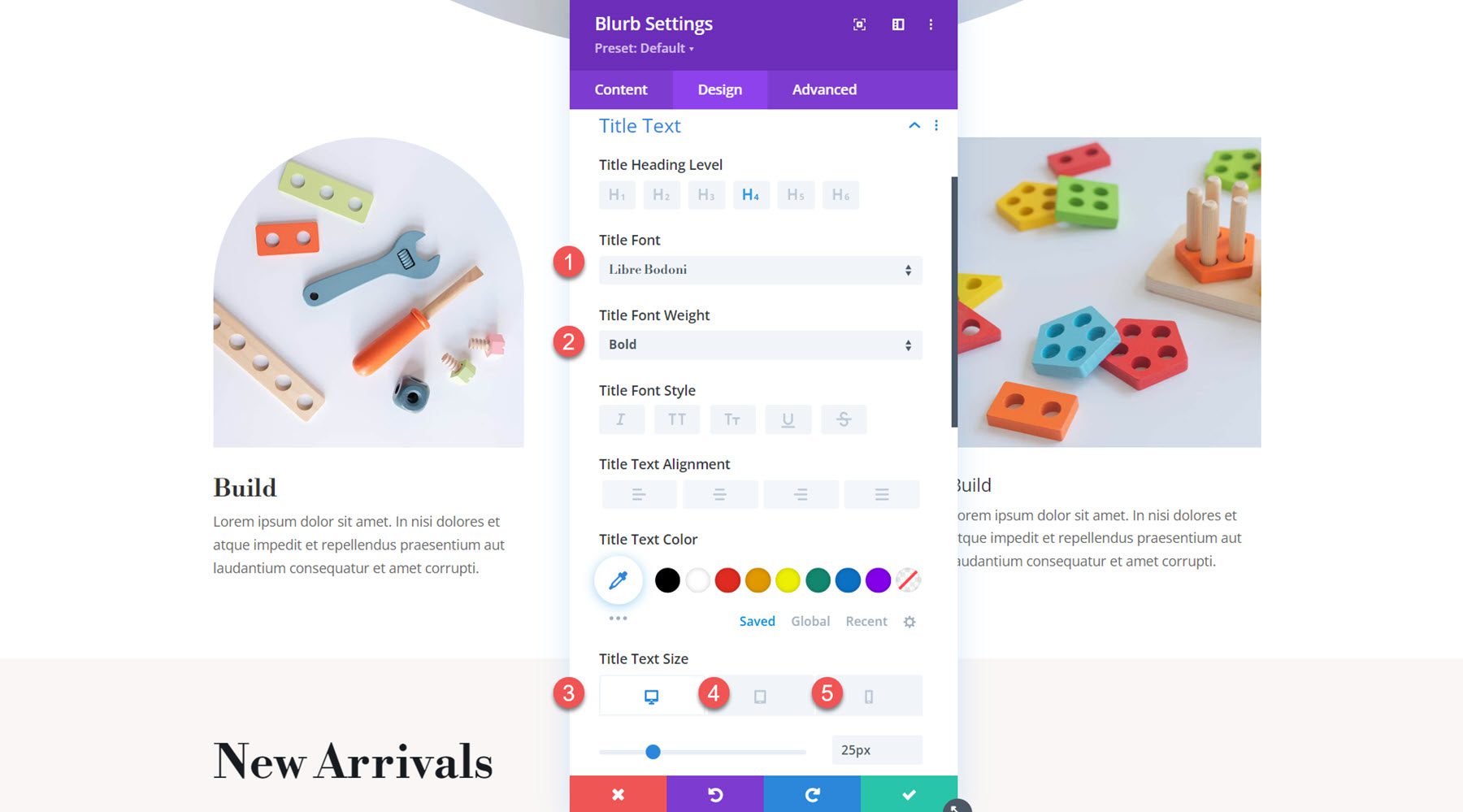
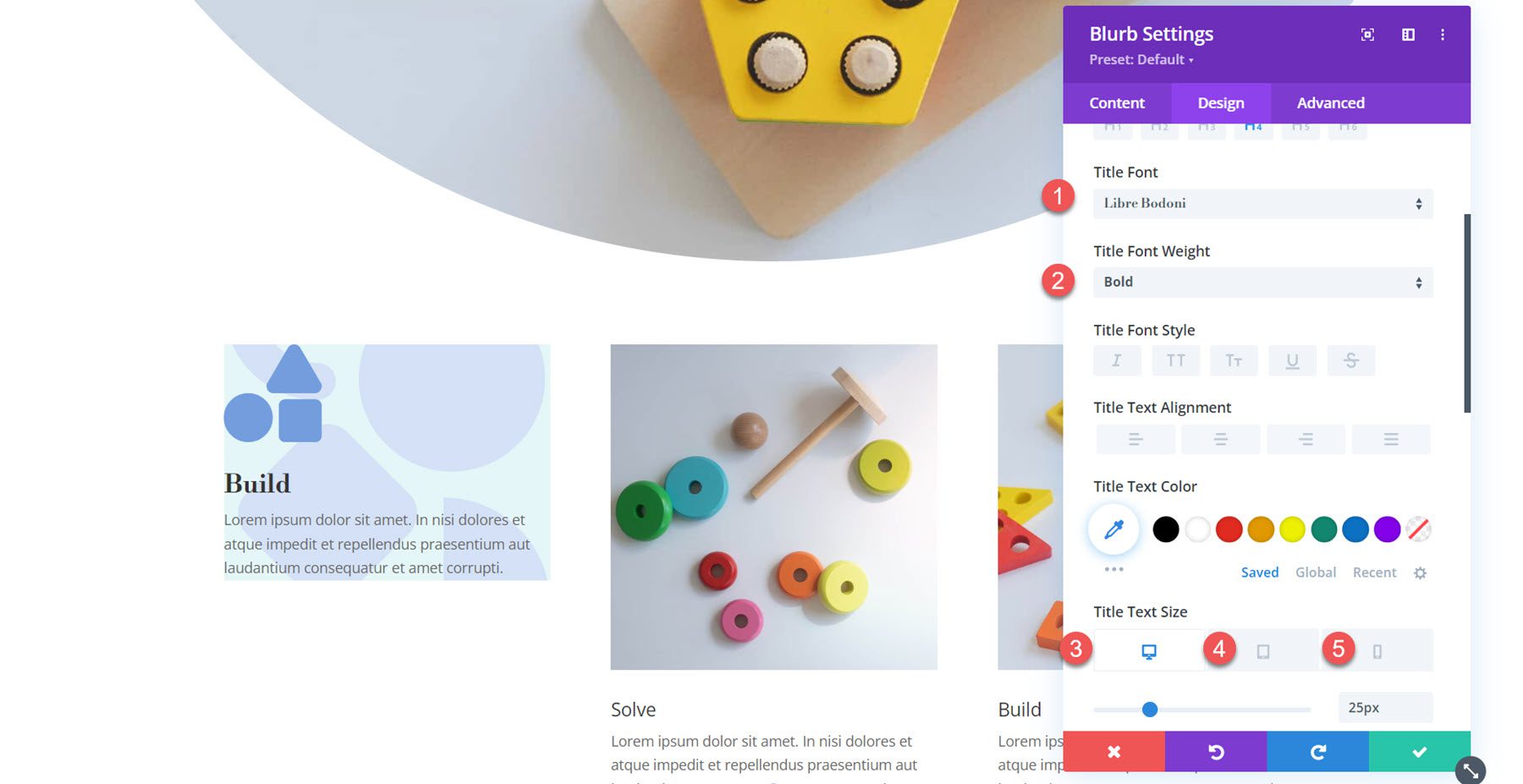
بعد ذلك، افتح إعدادات العنوان وقم بتخصيص الخط كما يلي:
- خط العنوان: Libre Bodoni
- وزن خط العنوان: غامق
- حجم نص العنوان: سطح المكتب 25 بكسل، الجهاز اللوحي 20 بكسل، الهاتف المحمول 16 بكسل
- ارتفاع سطر العنوان: 1.4 م

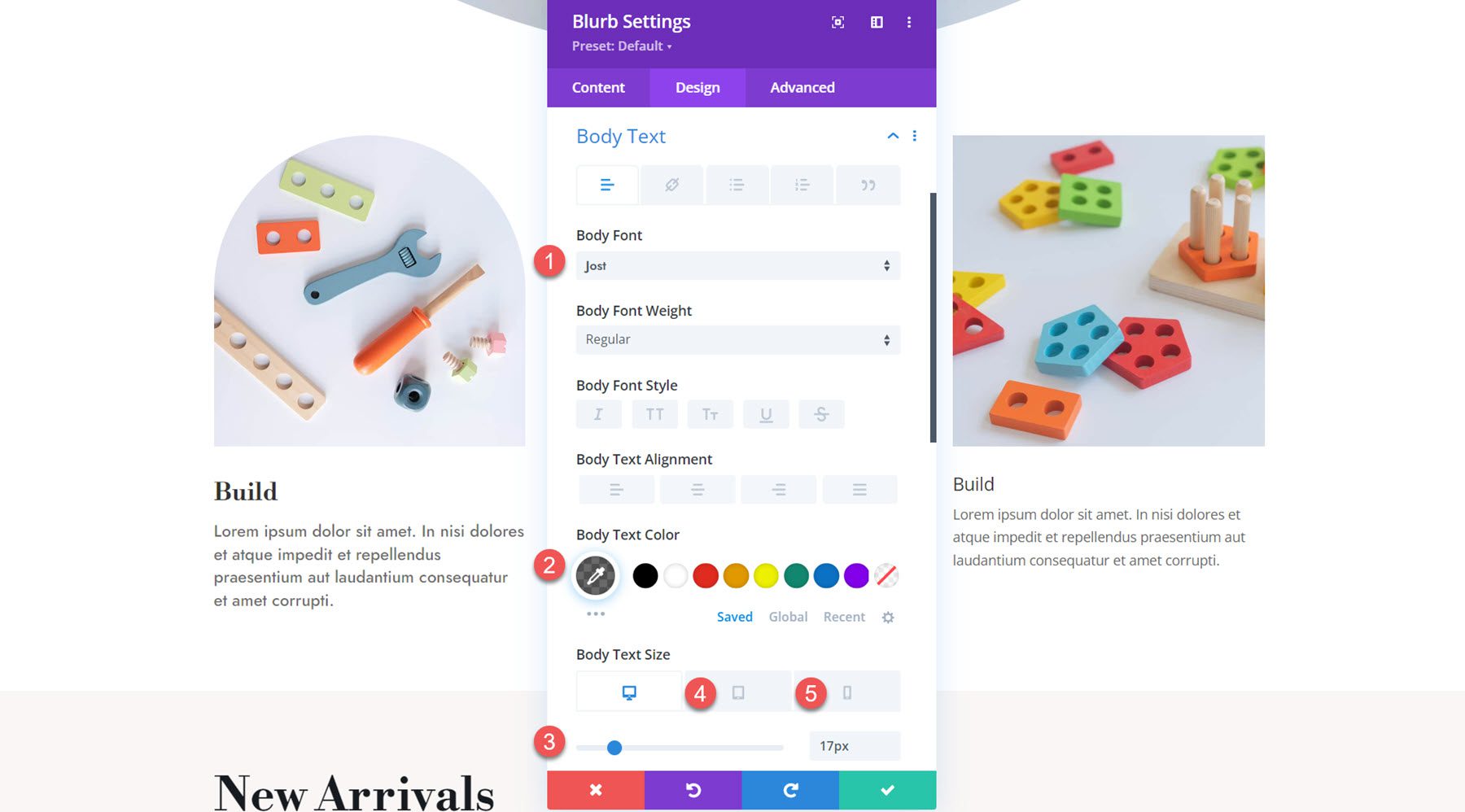
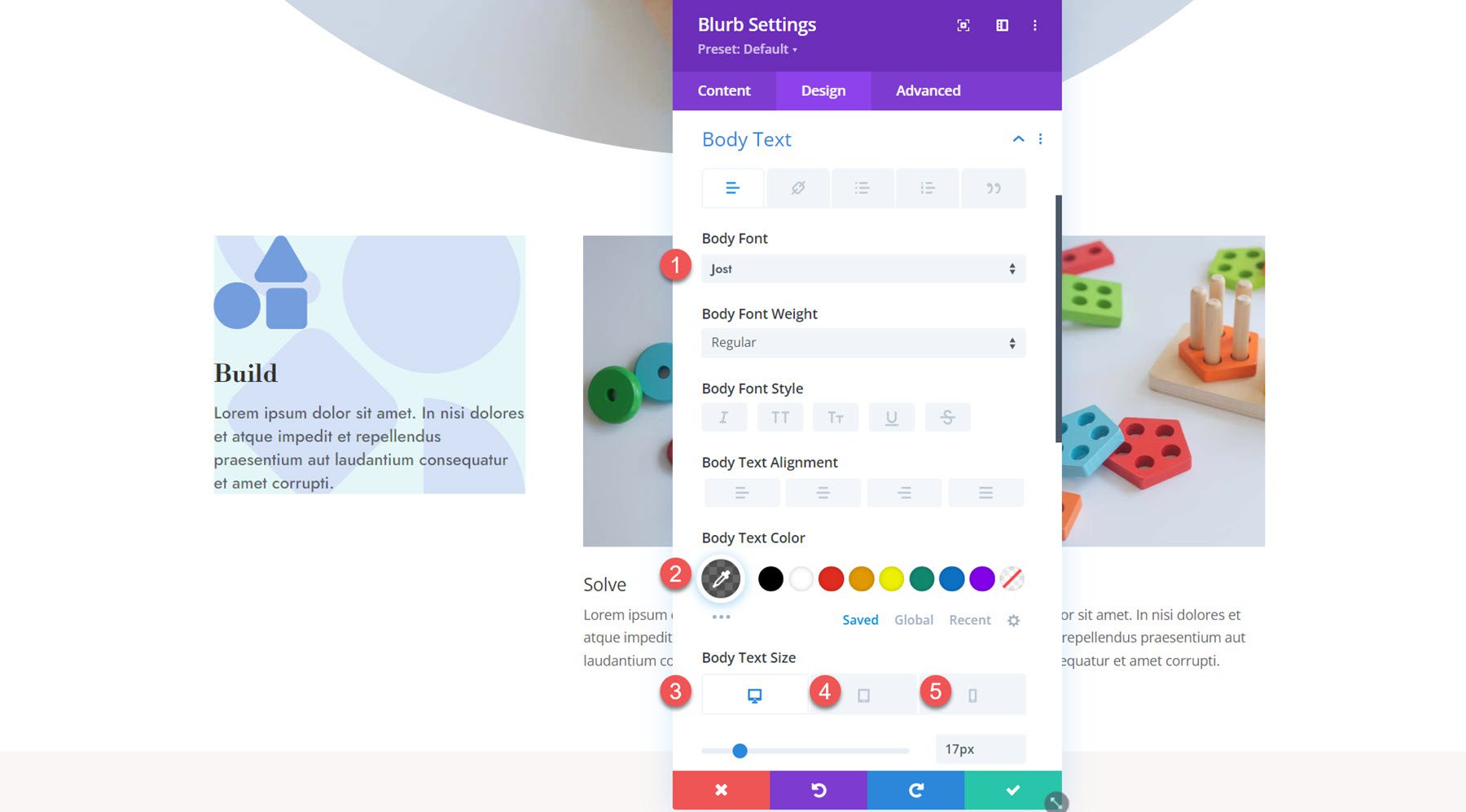
في إعدادات النص الأساسي، قم بتعيين الخيارات التالية:
- خط الجسم: جوست
- لون النص الأساسي: rgba(0,0,0,0.58)
- حجم النص الأساسي: سطح المكتب 17 بكسل، الجهاز اللوحي 15 بكسل، الهاتف المحمول 14 بكسل

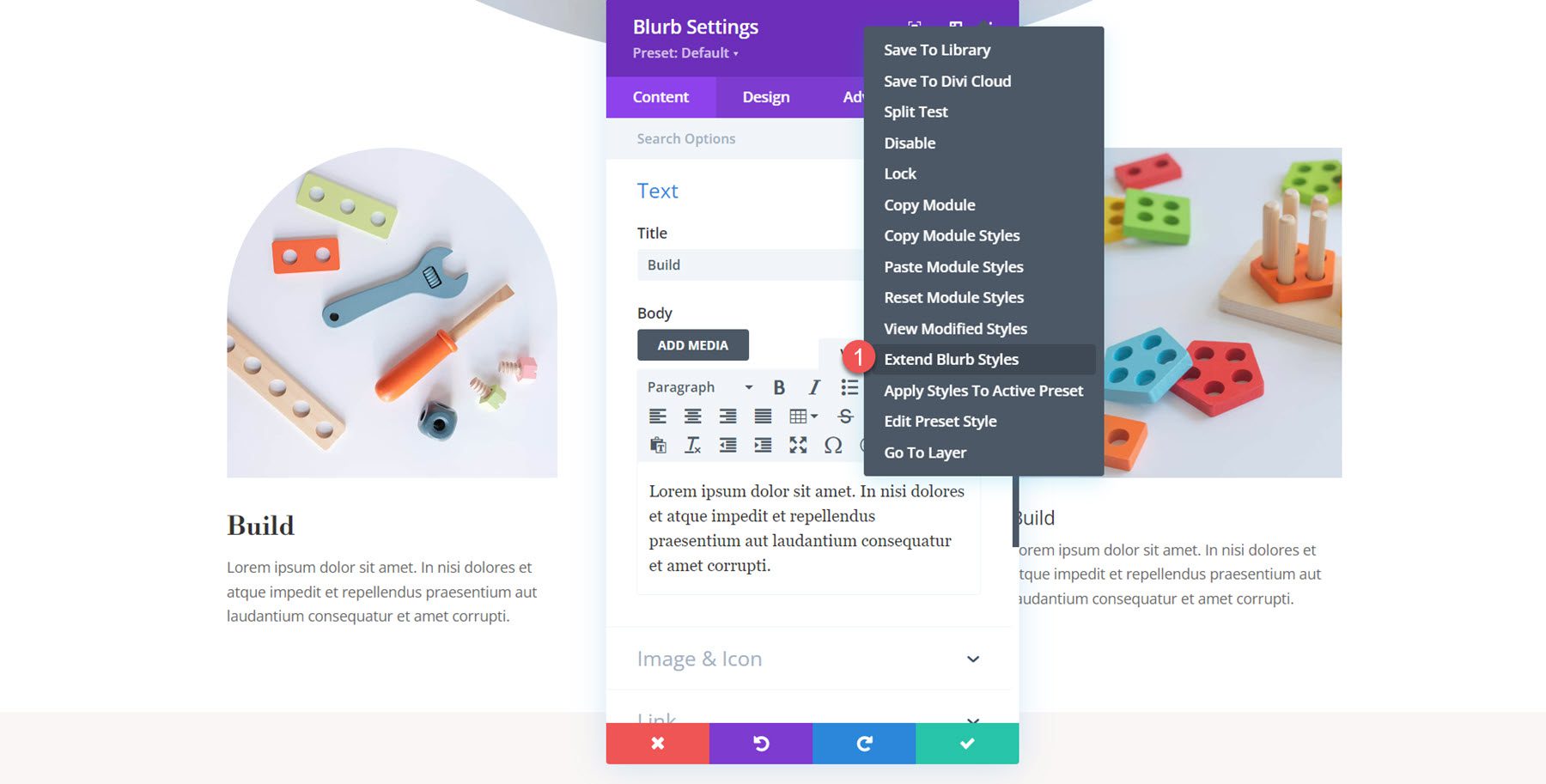
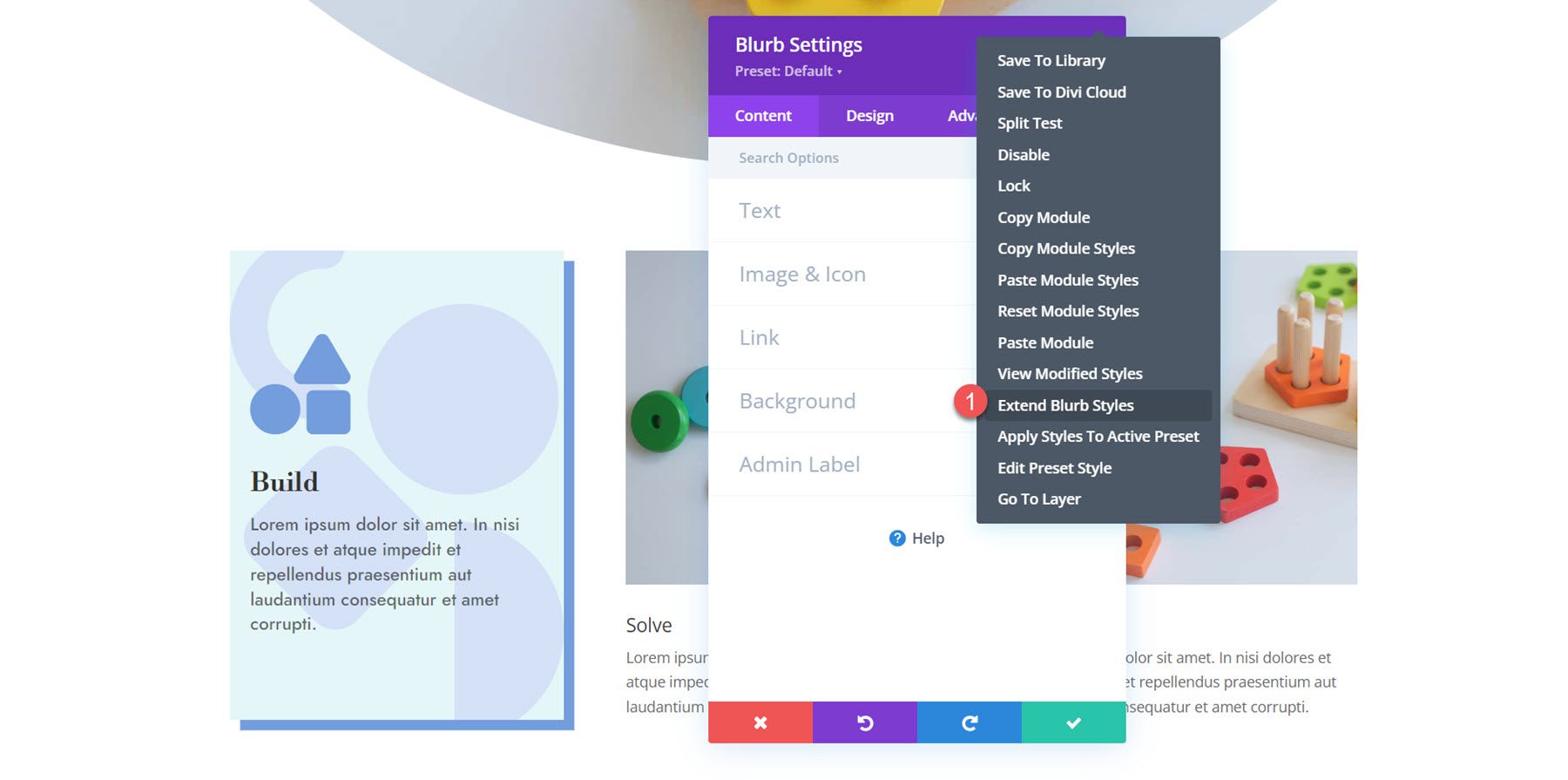
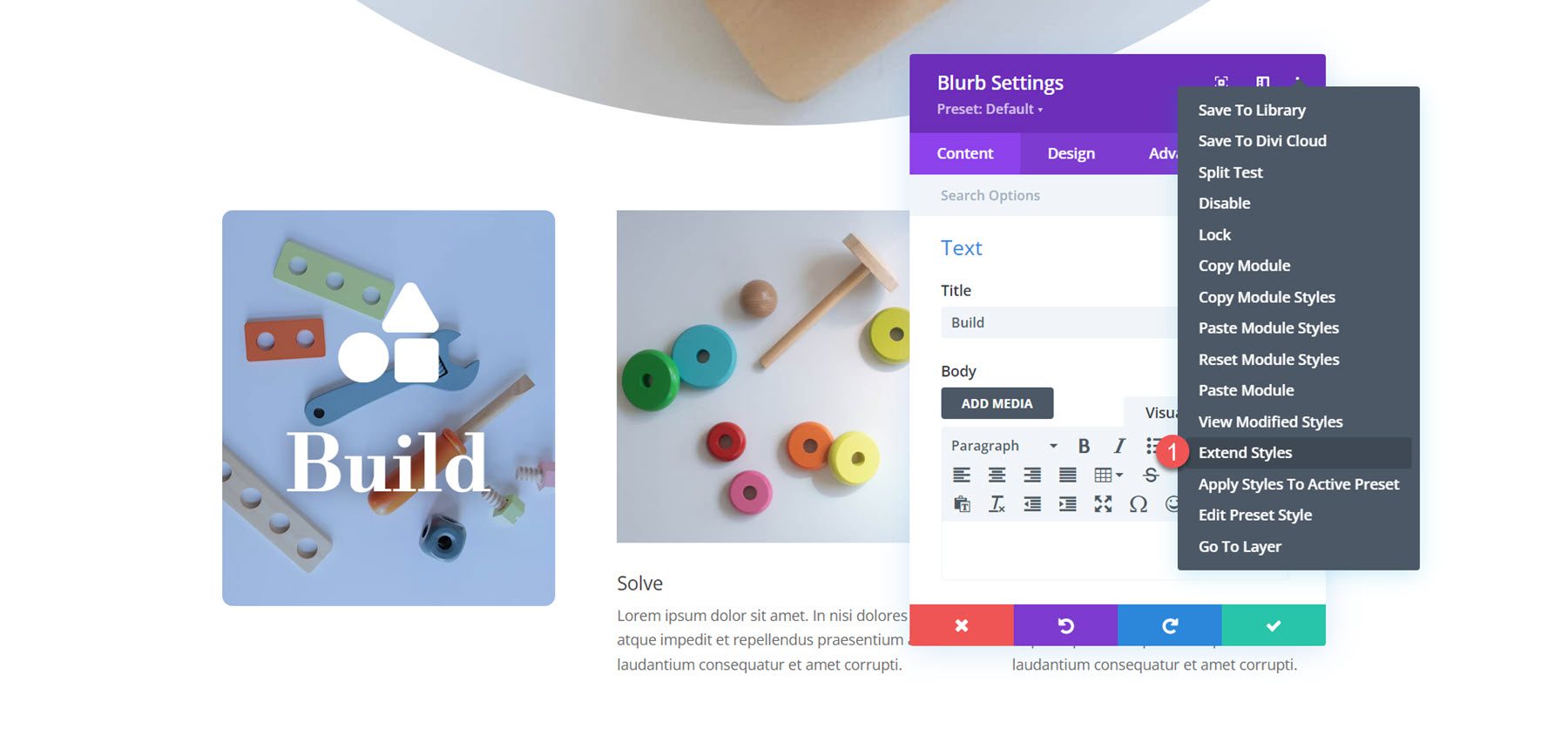
الآن، تم الانتهاء من تصميم الدعاية المغلوطة الأولى. لتطبيق الأنماط على بقية النصوص المبسطة، ما عليك سوى النقر على النقاط الثلاث الموجودة أعلى نافذة الإعدادات وتحديد Extend Blurb Styles.

حدد خيار توسيع الأنماط لتشمل جميع الدعاية في جميع أنحاء الصف.

النتيجة النهائية
هنا هو التصميم المكتمل!

تصميم مبسط 2
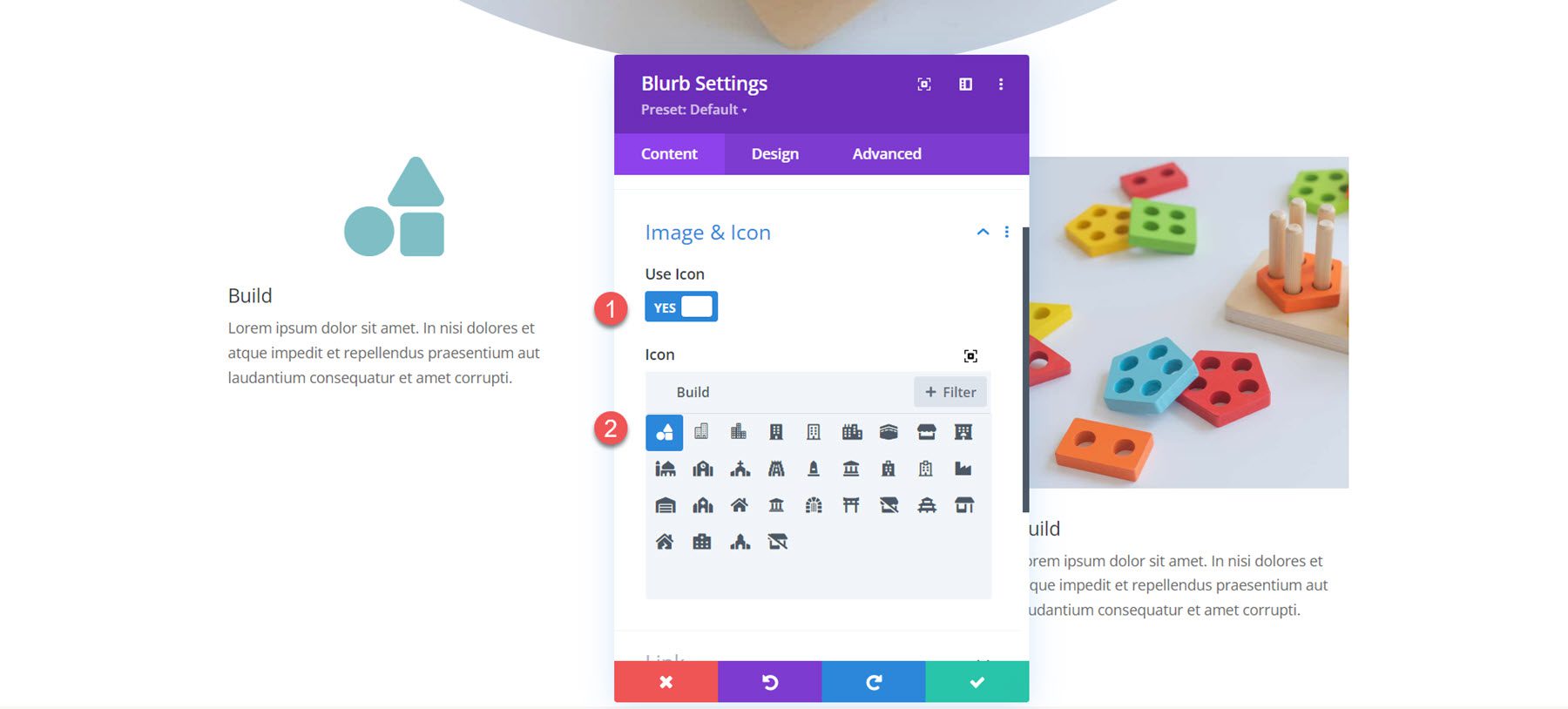
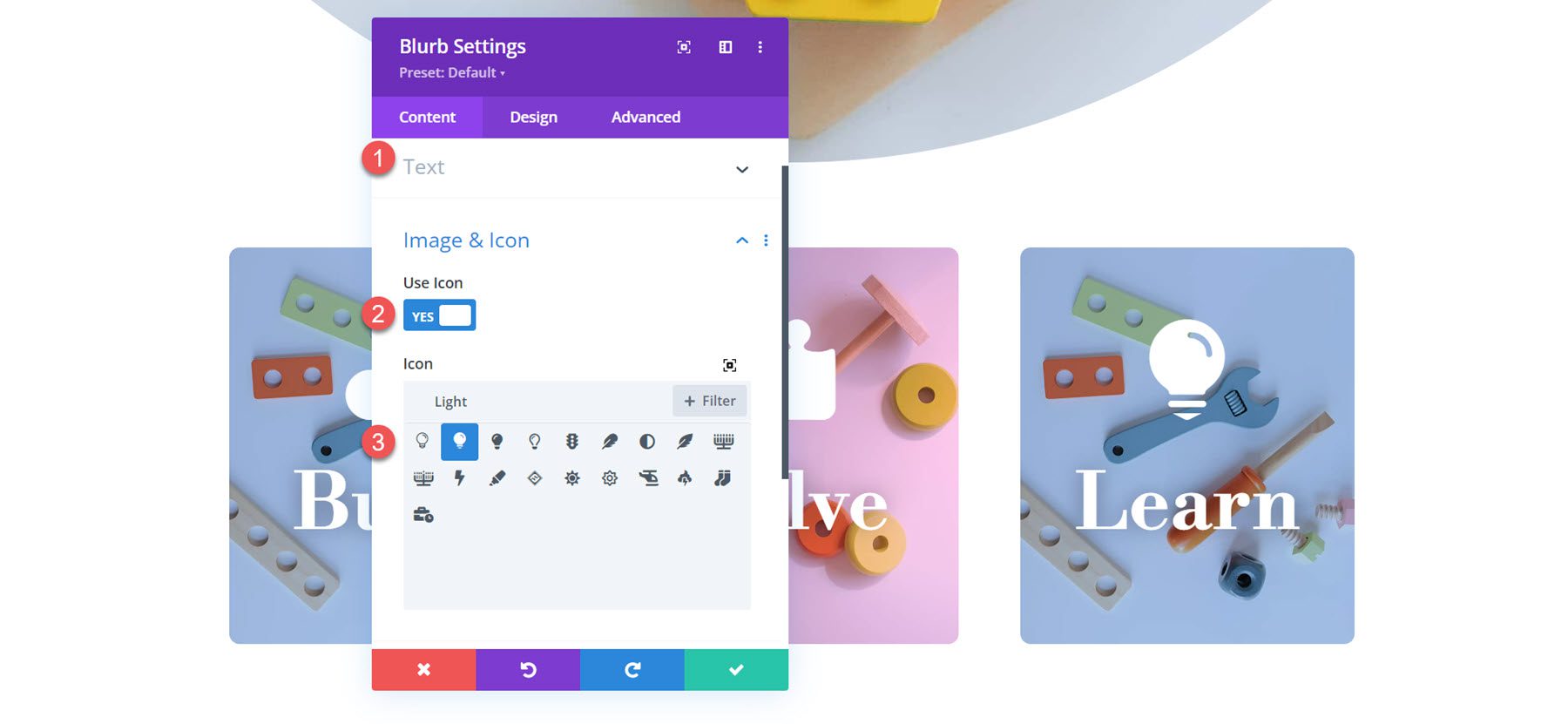
بالنسبة للتصميم المبسط الثاني، سنقوم بإنشاء تخطيط ملون مع رسم خلفية وأيقونة. ابدأ بفتح قسم الصورة والرمز في علامة تبويب المحتوى وقم بتمكين استخدام الرمز. بالنسبة للتعريف الأول، حدد أيقونة كتل البناء.

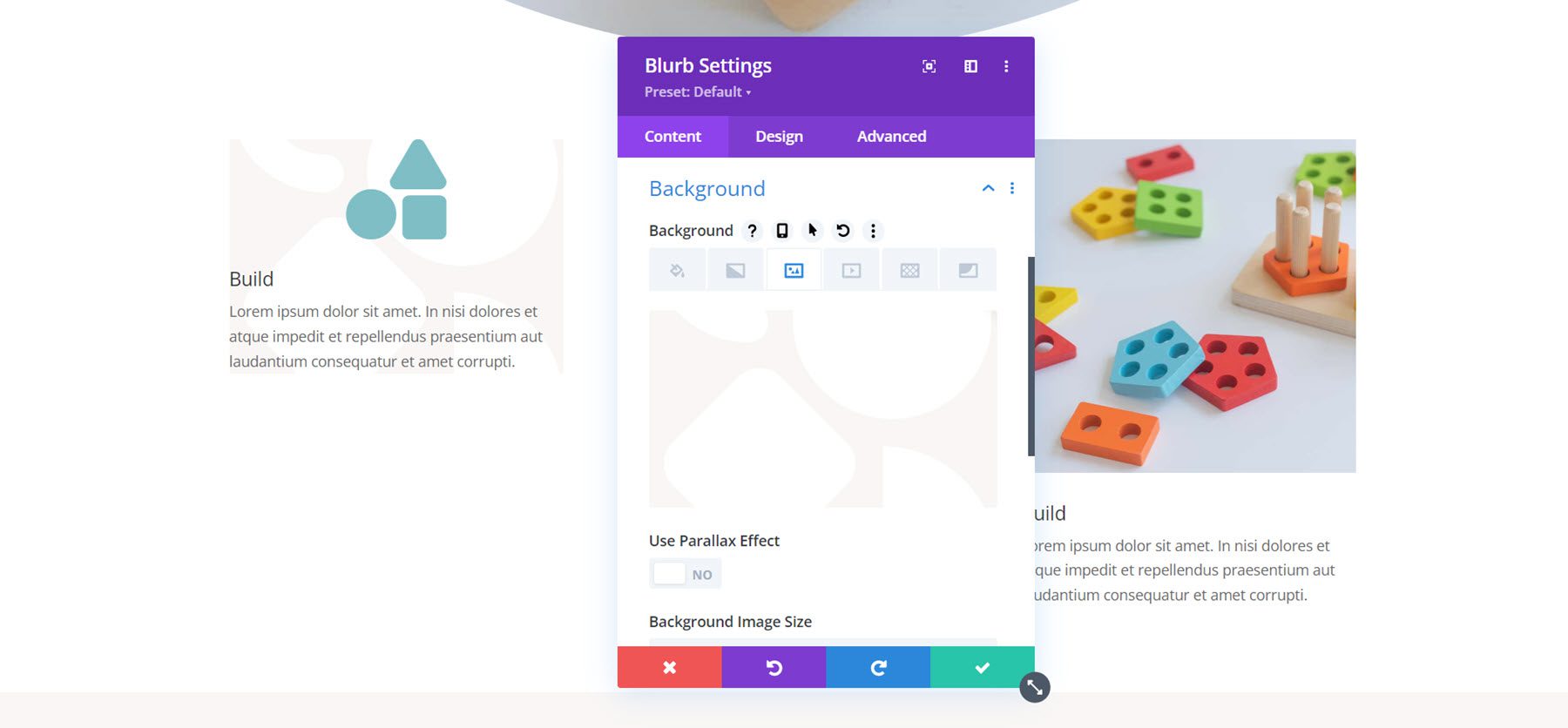
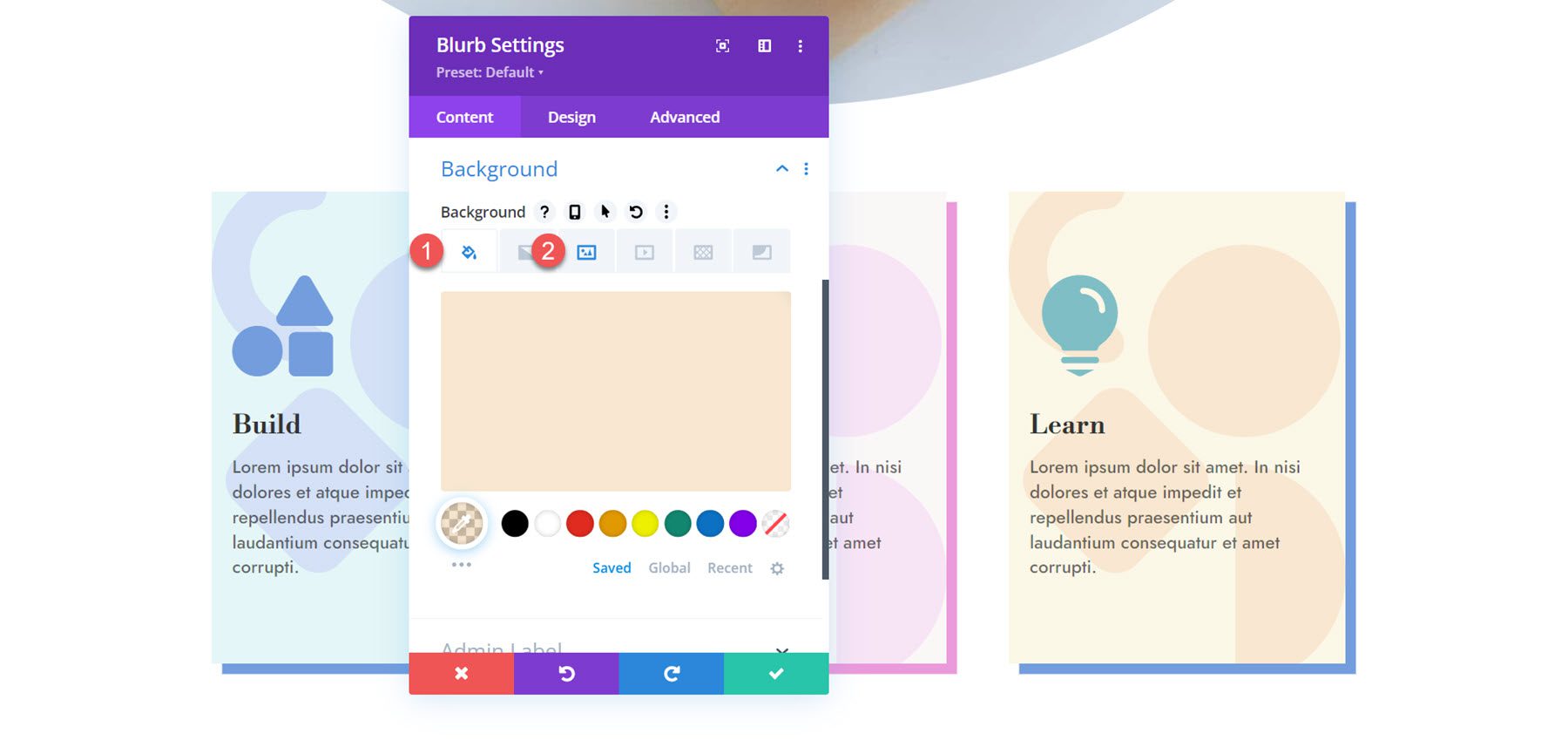
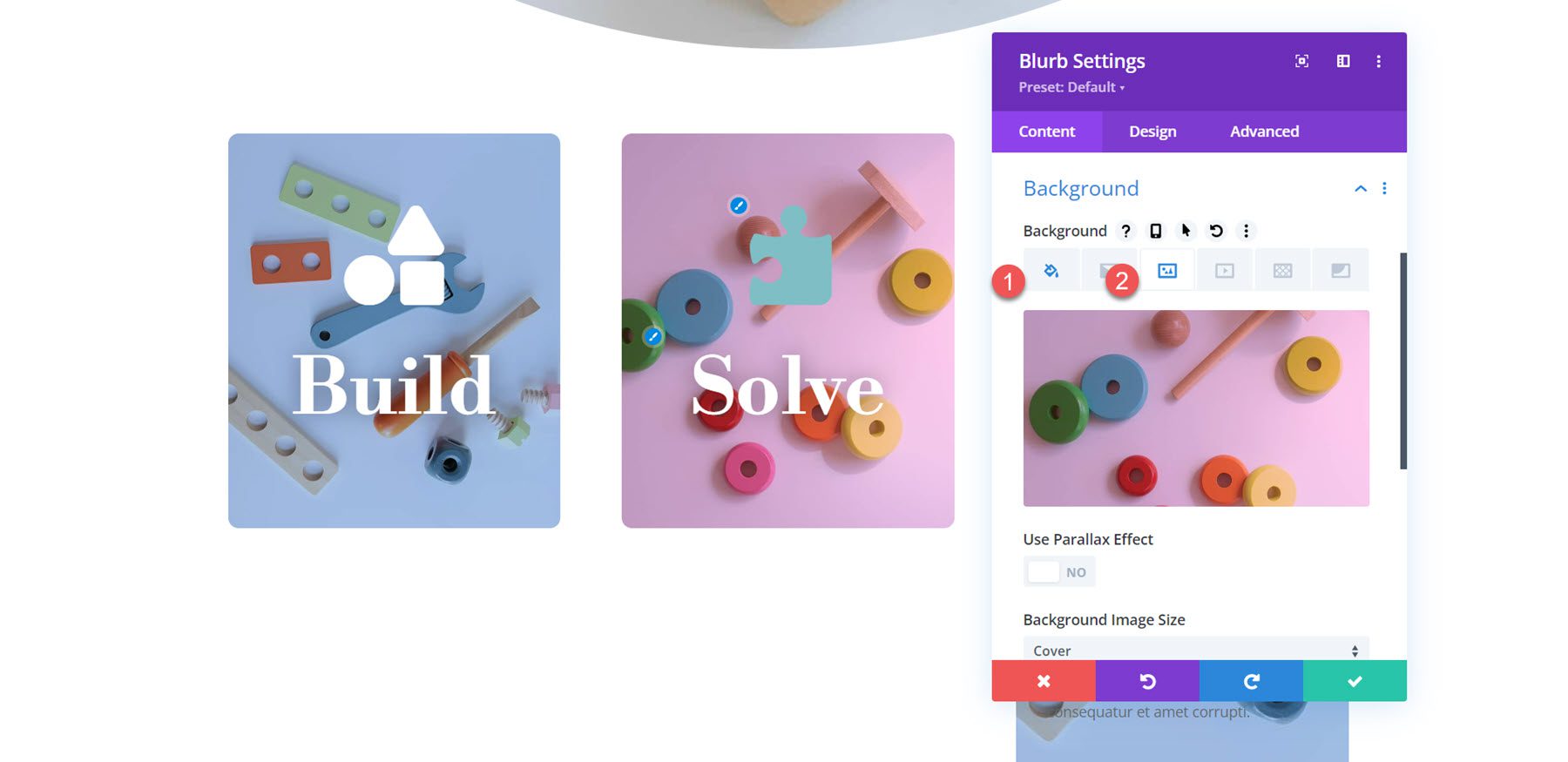
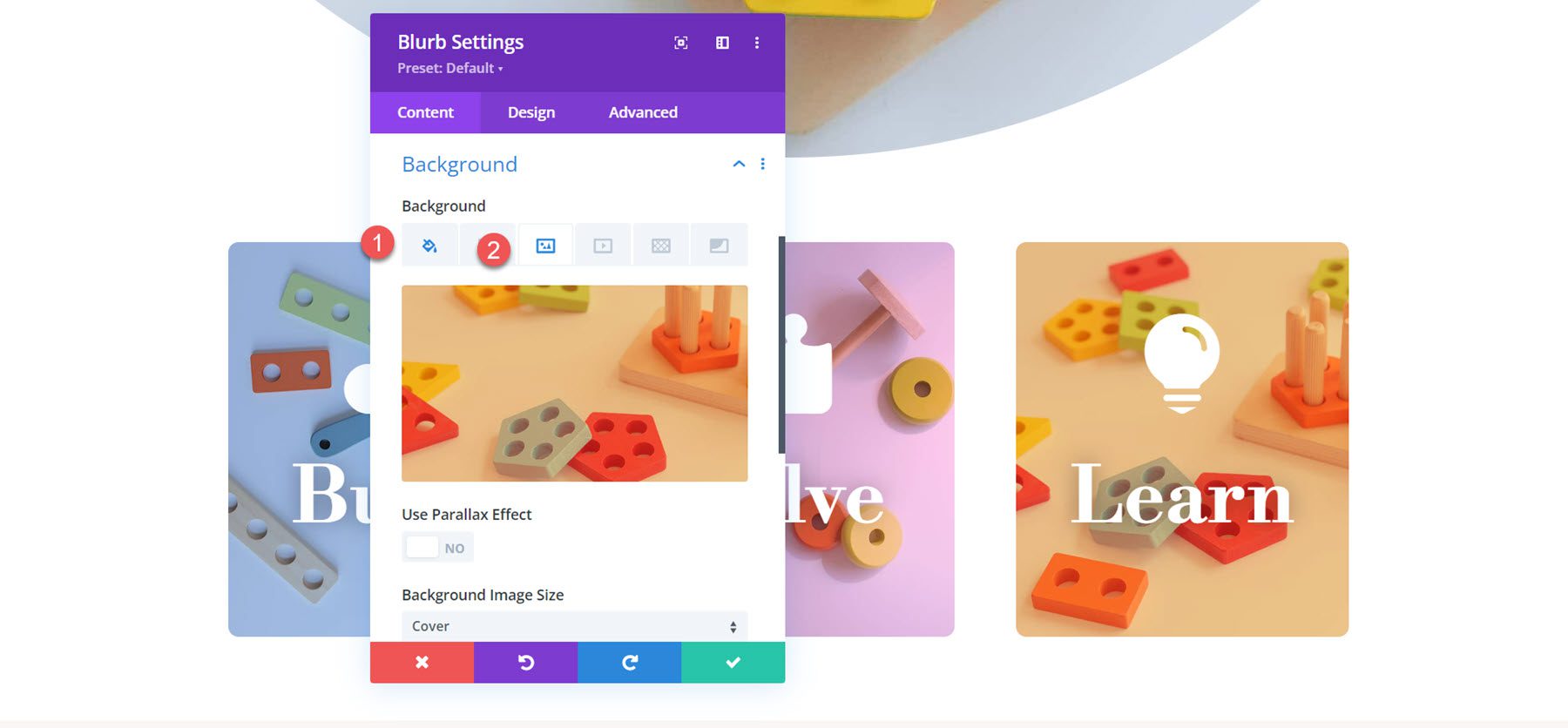
انتقل إلى إعدادات الخلفية. ابدأ بإضافة صورة خلفية. نظرًا لأننا سنقوم بدمج هذا الرسم مع تراكب الألوان، تأكد من تحديد وضع مزج التراكب.
- صورة الخلفية: Toy-store-7b.png
- مزيج صورة الخلفية: تراكب

بعد ذلك، قم بتعيين لون الخلفية. بالنسبة للتعريف الأول، سنضيف اللون الأزرق.
- الخلفية: rgba(82,137,221,0.25)

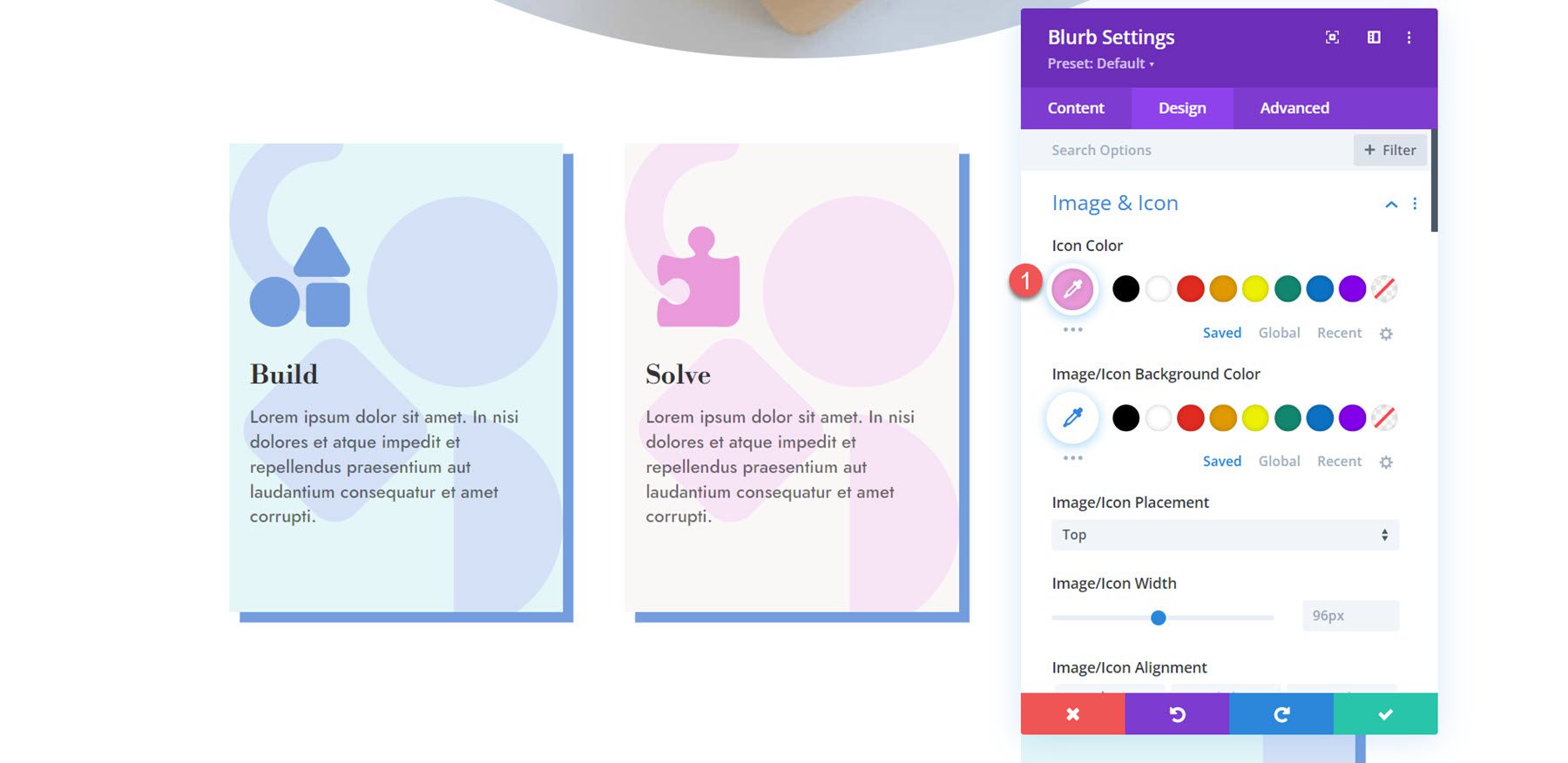
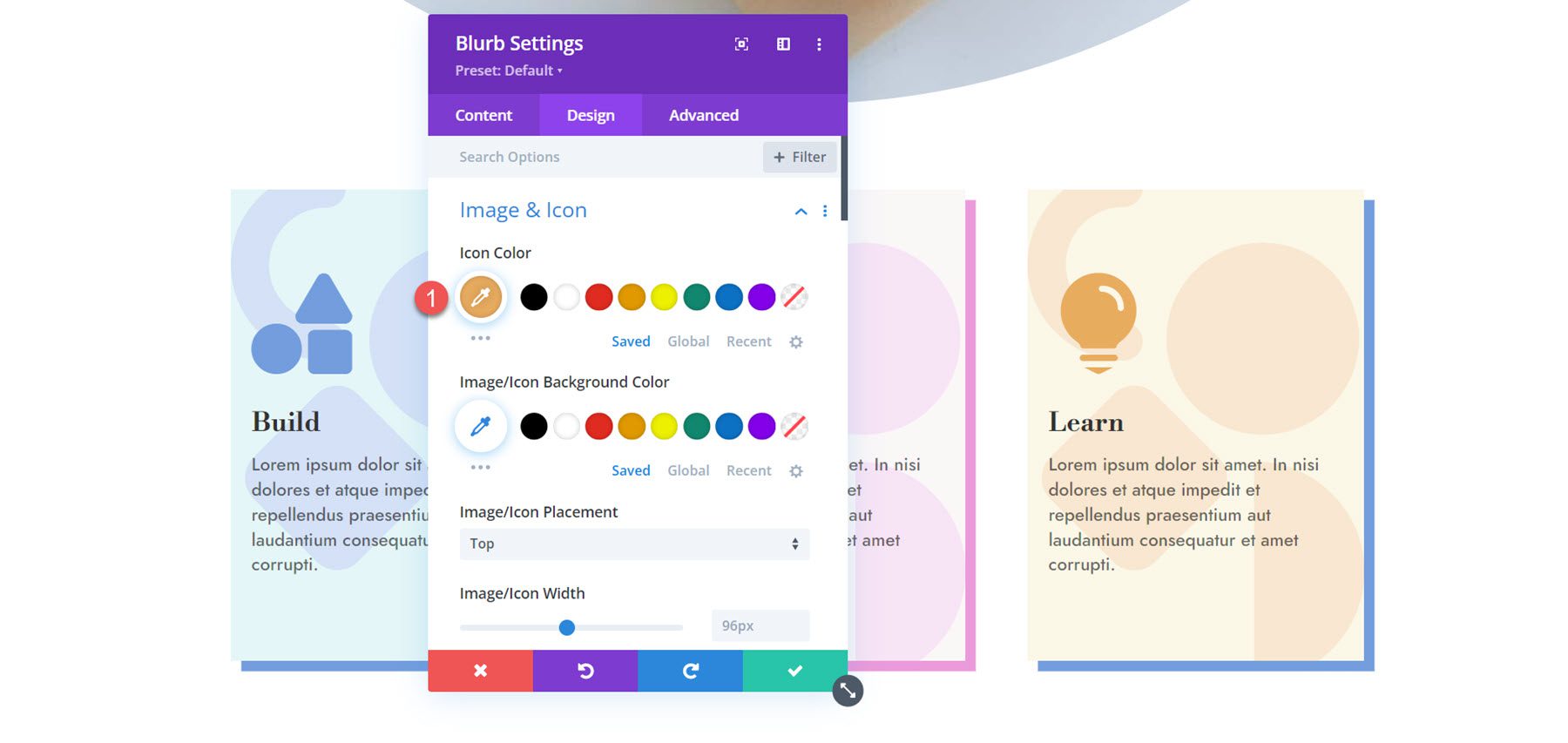
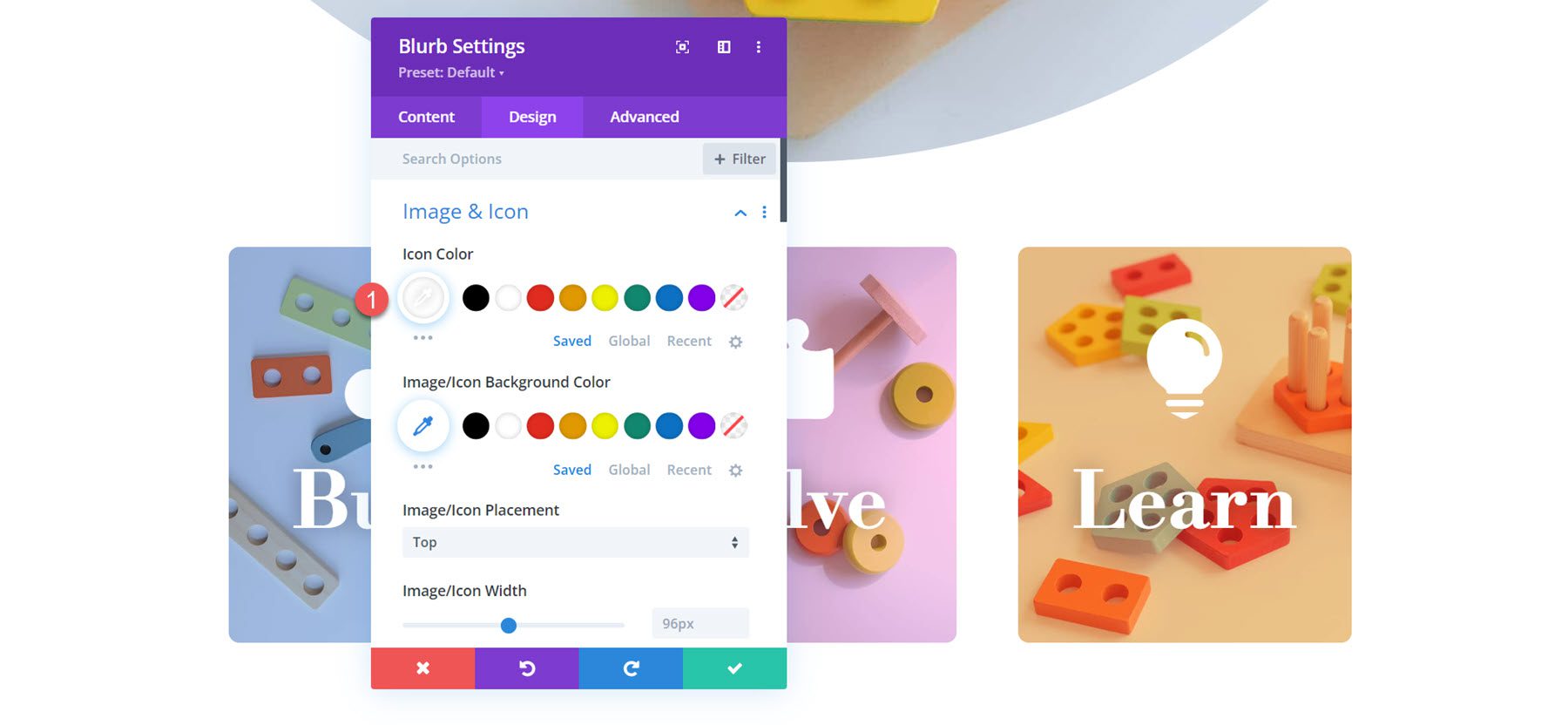
انتقل الآن إلى علامة التبويب "التصميم". في إعدادات الصورة والرمز، قم بتعيين لون الرمز ومحاذاته.
- لون الرمز: #739ddd
- محاذاة الصورة/الرمز: لليسار

في إعدادات نص العنوان، قم بتعديل ما يلي:
- خط العنوان: Libre Bodoni
- وزن خط العنوان: غامق
- حجم نص العنوان: سطح المكتب 25 بكسل، الجهاز اللوحي 20 بكسل، الهاتف المحمول 16 بكسل
- ارتفاع سطر العنوان: 1.4 م

بعد ذلك، قم بتعديل النص الأساسي.
- خط الجسم: جوست
- لون النص الأساسي: rgba(0,0,0,0.58)
- حجم النص الأساسي: سطح المكتب 17 بكسل، الجهاز اللوحي 15 بكسل، الهاتف المحمول 14 بكسل

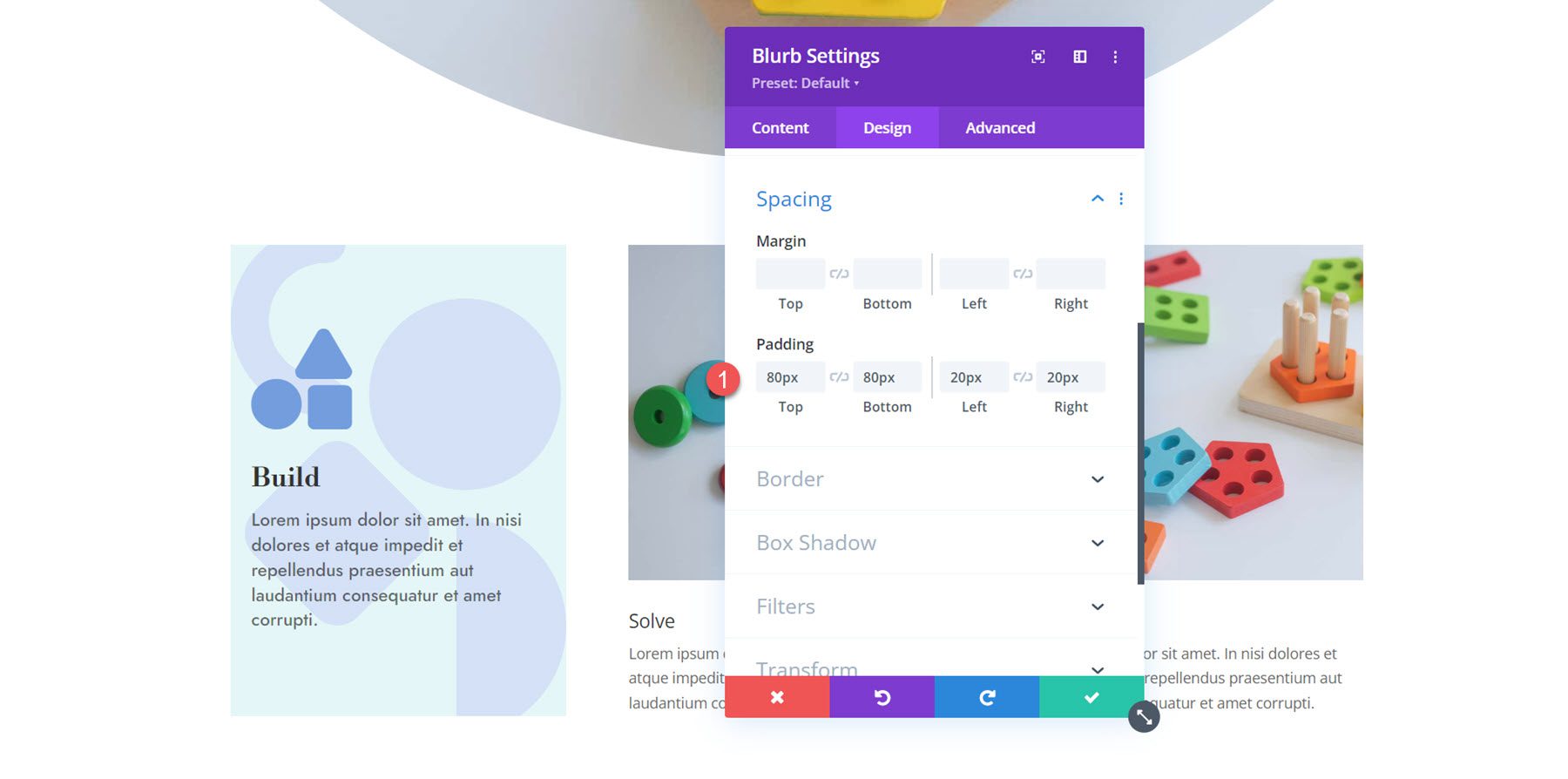
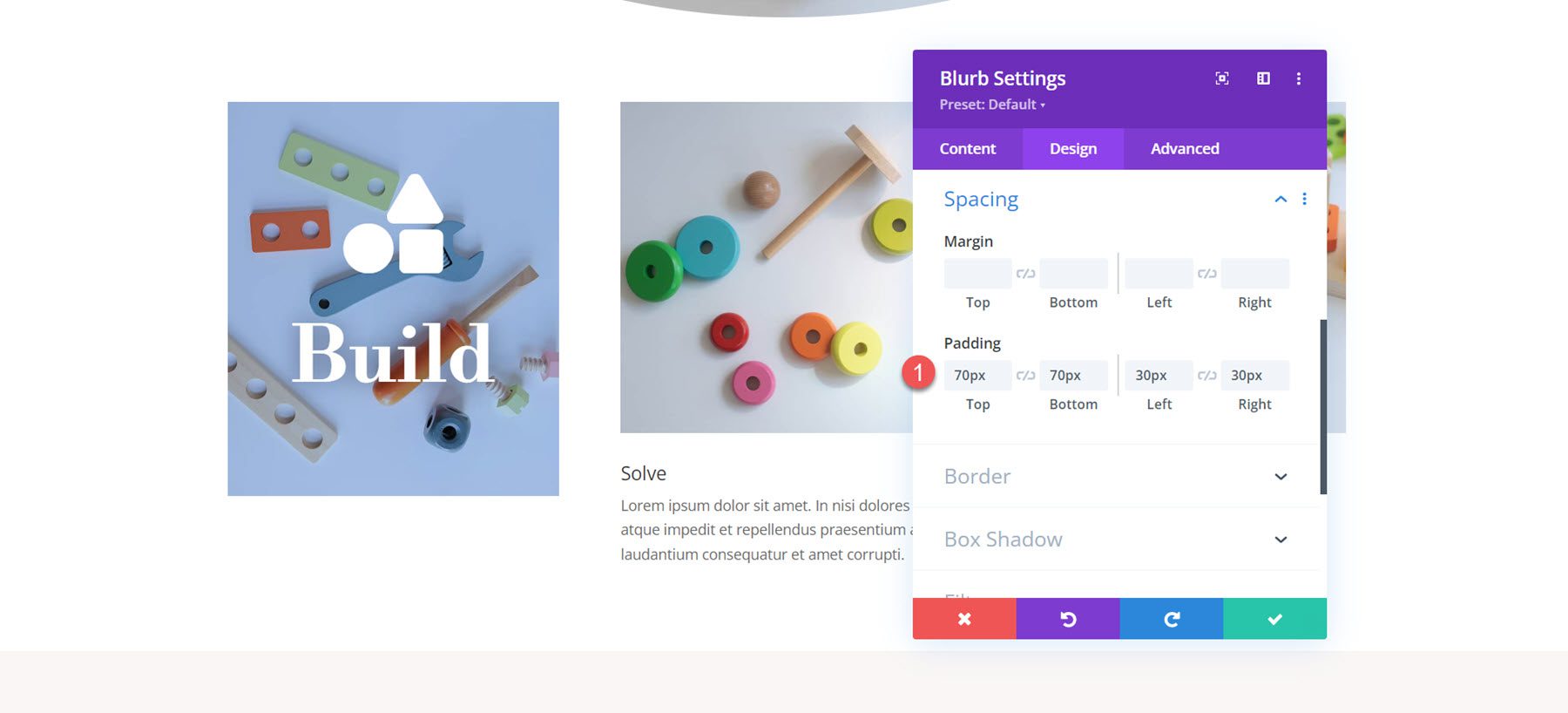
افتح إعدادات التباعد واضبط الحشو:
- الحشو العلوي والسفلي: 80 بكسل
- الحشو الأيسر والأيمن: 20 بكسل

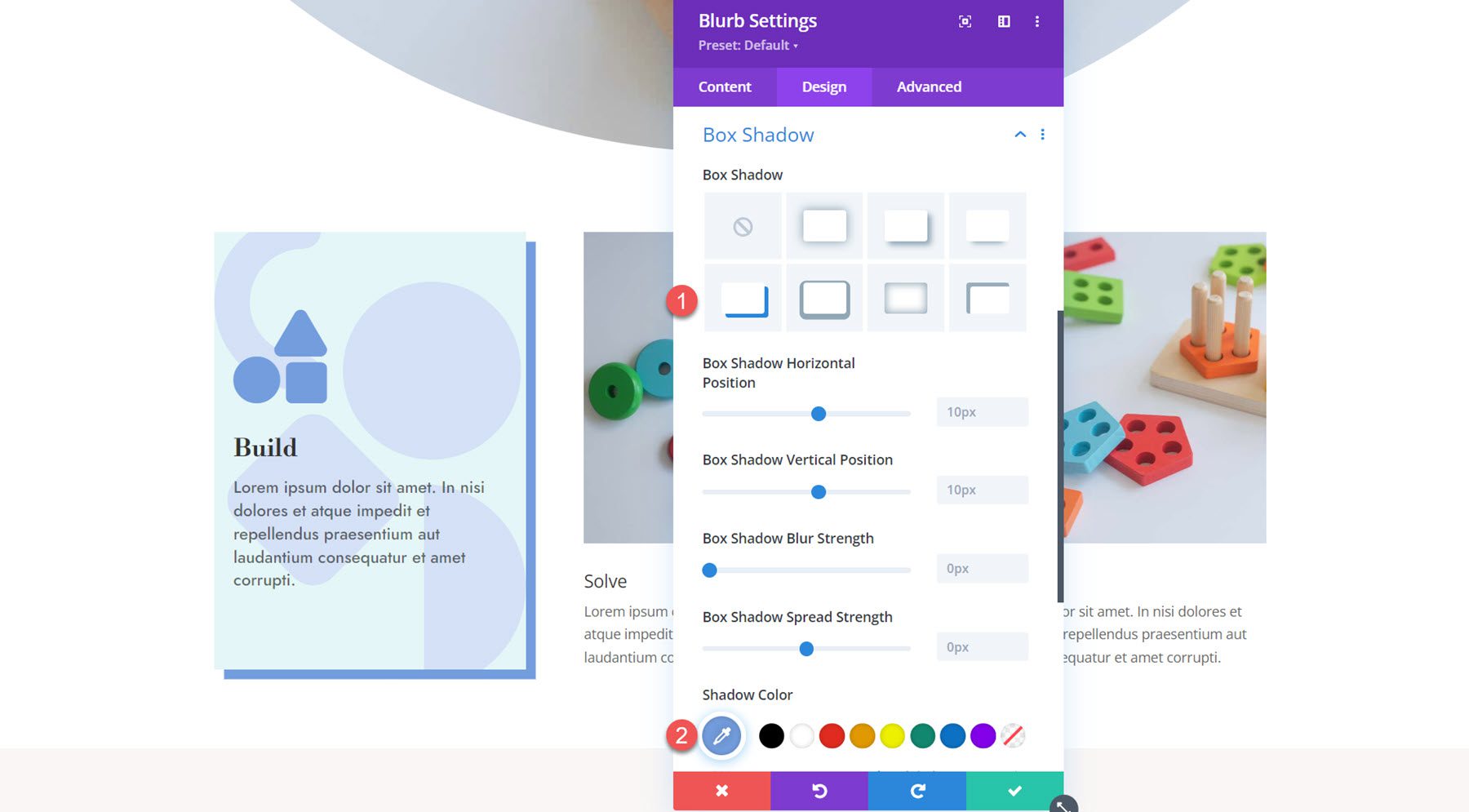
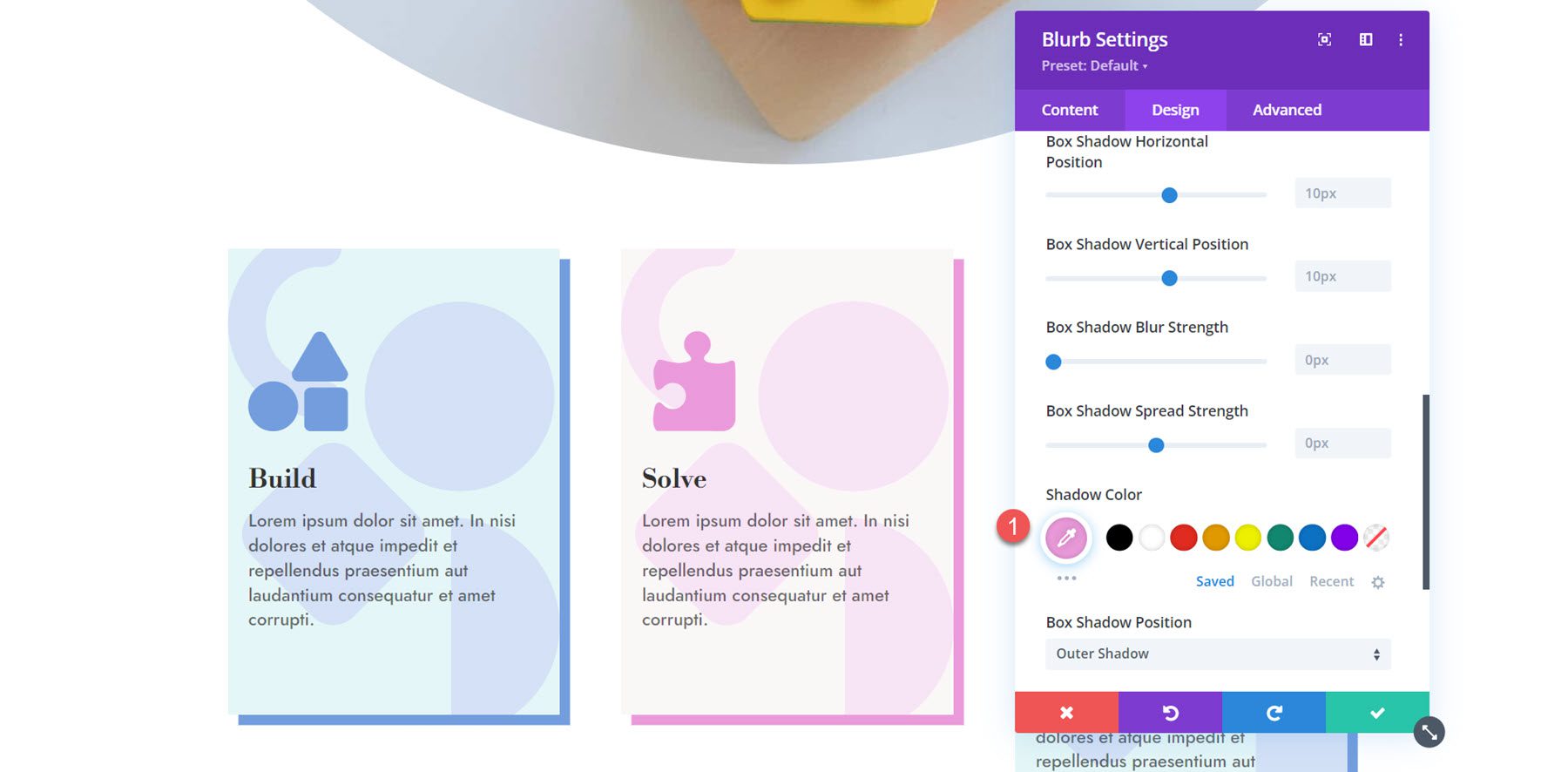
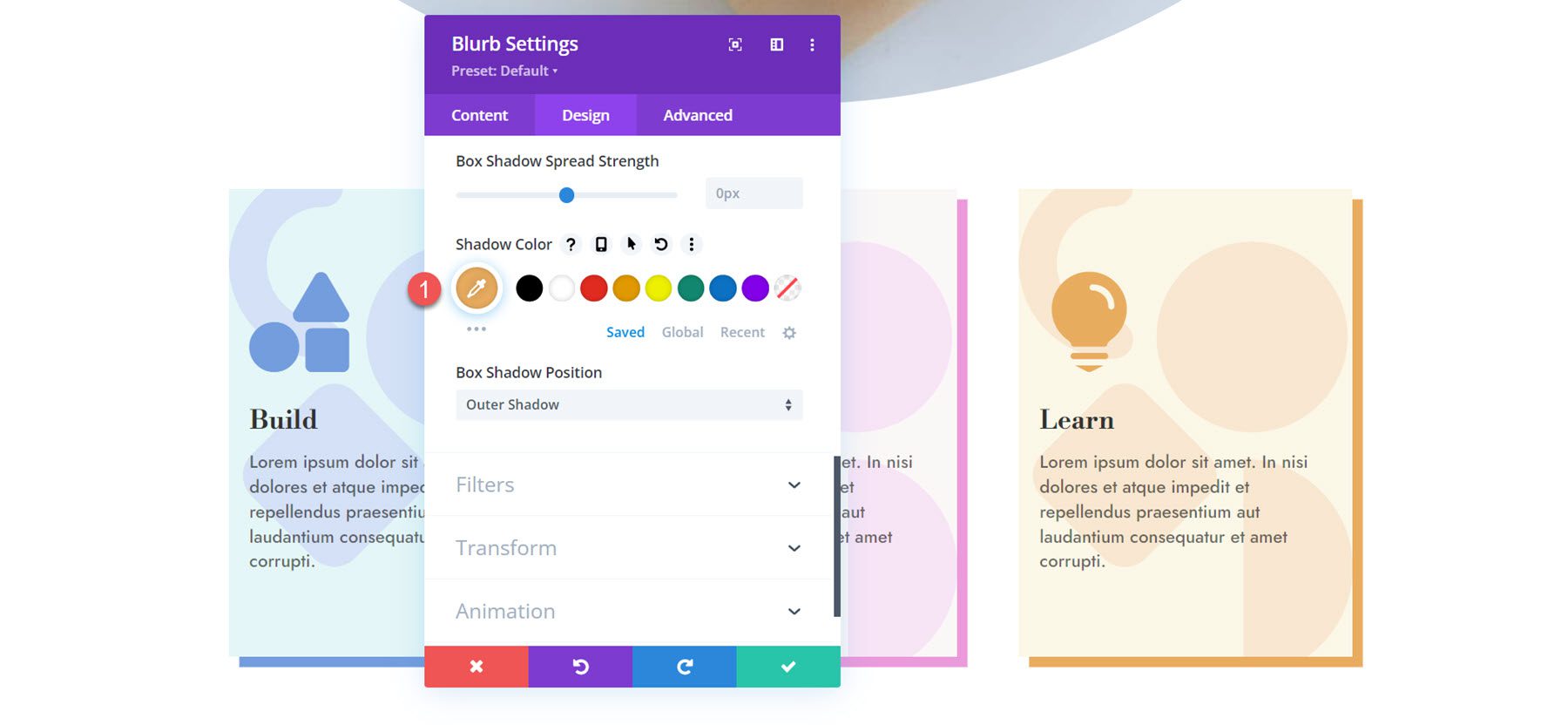
أخيرًا، افتح إعدادات Box Shadow وقم بتمكين ظل الصندوق. ضبط لون الظل.
- لون الظل: #739ddd

الآن، تم الانتهاء من تصميم الدعاية المغلوطة الأولى. قم بتوسيع إعدادات التصميم لتشمل بقية النصوص.

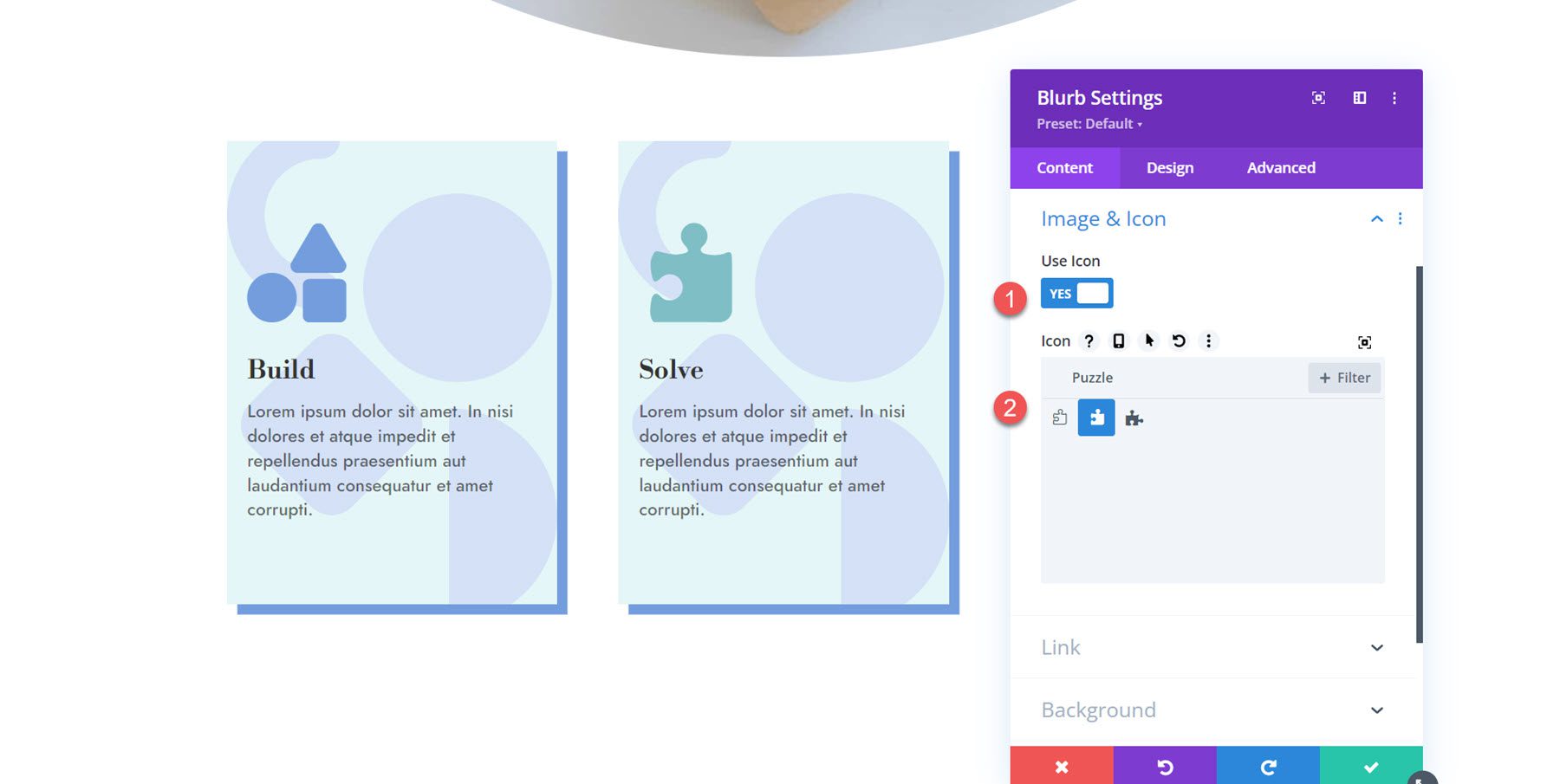
تخصيص الدعاية 2
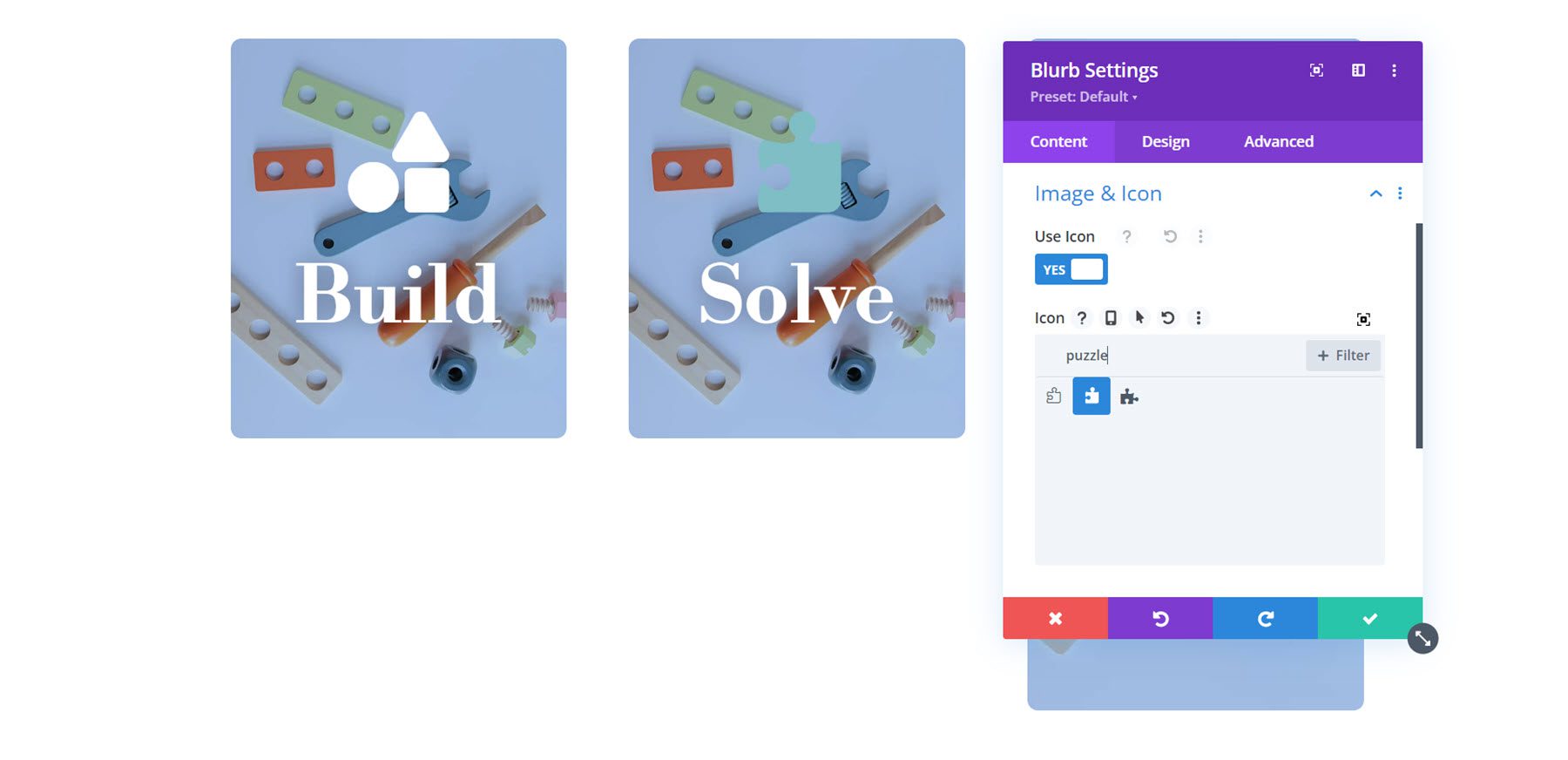
افتح الإعدادات الخاصة بالدعاية المغلوطة الثانية وانتقل إلى قسم الصورة والرمز. قم بتمكين الرمز وحدد رمز اللغز.

بعد ذلك، افتح إعدادات الخلفية وقم بتغيير لون الخلفية.
- لون الخلفية: rgba(229,167,223,0.3)

افتح إعدادات الصورة والأيقونات في علامة تبويب التصميم واضبط لون الرمز.
- لون الرمز: #ea9ada

أخيرًا، افتح مربع إعدادات الظل وقم بتغيير لون الظل.
- لون الظل: #ea9ada

تخصيص الدعاية 3
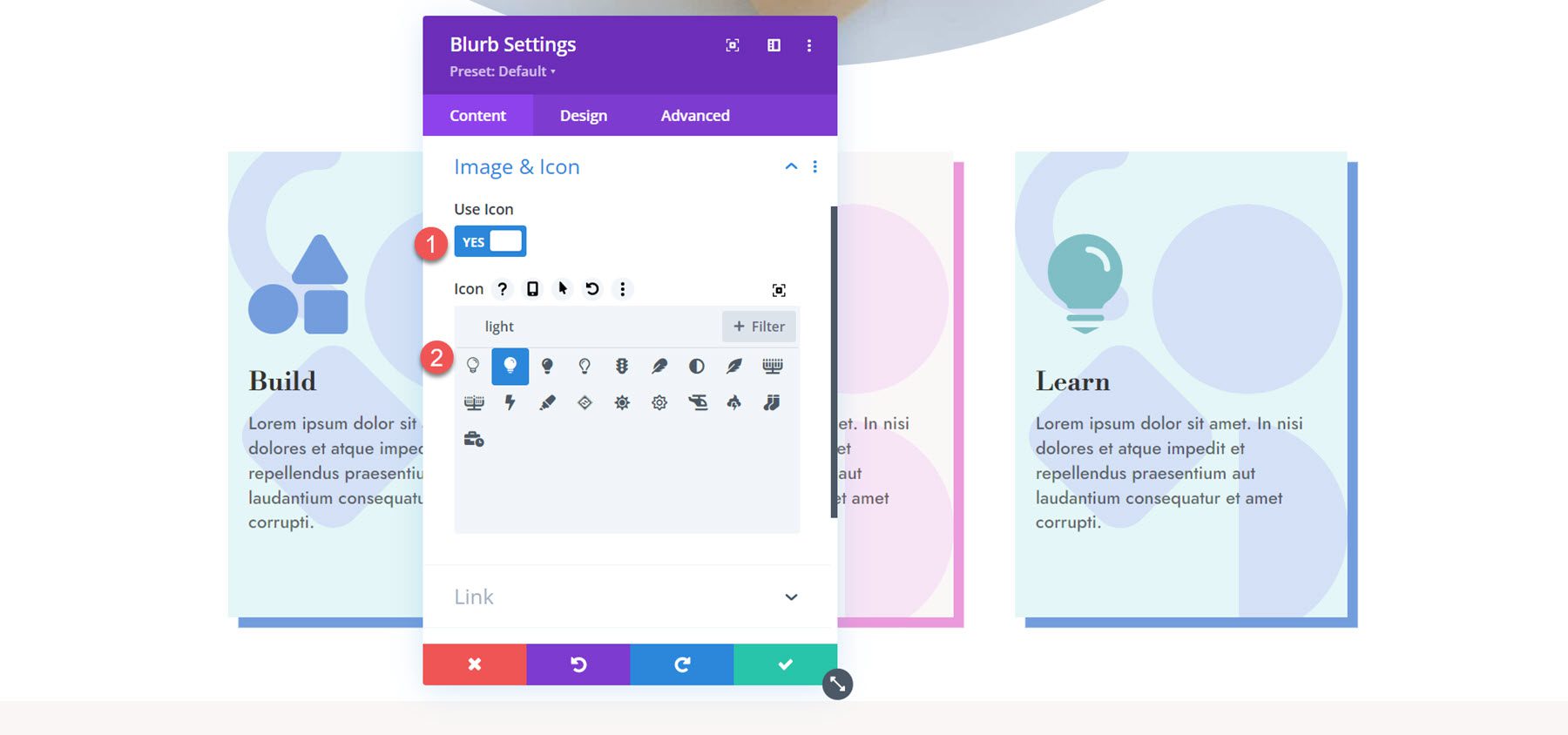
بالنسبة للتعريف الثالث، سنكرر نفس الخطوات لتغيير الألوان. أولاً، قم بتمكين الرمز وحدد رمز المصباح.

بعد ذلك، قم بتعيين لون الخلفية للدعاية المغلوطة الثالثة.
- لون الخلفية: rgba(232,176,104,0.31)

انتقل إلى علامة تبويب التصميم وقم بتخصيص لون الرمز ضمن الصورة والأيقونة.
- لون الرمز: #e8ac5f

وأخيرًا، قم بتعديل لون ظل الصندوق.
- لون الظل: #e8ac5f

النتيجة النهائية
هنا هو تخطيط دعاية مكتملة.

تصميم مبسط 3
بالنسبة للتصميم الثالث، سنستخدم الصور المغلوطة كصور خلفية وننشئ تخطيطًا ملفتًا للنظر بنص كبير. ابدأ بفتح الإعدادات للدعاية المغلوطة الأولى. احذف النص الأساسي من الدعاية المغلوطة.

انتقل إلى إعدادات الصورة والرمز وقم بتمكين الرمز. بالنسبة للتعريف الأول، حدد أيقونة كتل البناء.

افتح إعدادات الخلفية وأضف صورة الخلفية. سنضيف تراكبًا لتسهيل قراءة النص على صورة الخلفية، لذا حدد وضع مزج التراكب.
- صورة الخلفية: Toy-store-24.jpg
- وضع مزج الصورة: تراكب

بعد ذلك، قم بتعيين لون الخلفية.
- لون الخلفية: rgba(38,67,104,0.47)

انتقل إلى علامة تبويب التصميم وافتح إعدادات الصورة والأيقونات. اضبط لون الرمز على اللون الأبيض.
- لون الرمز: #FFFFFF

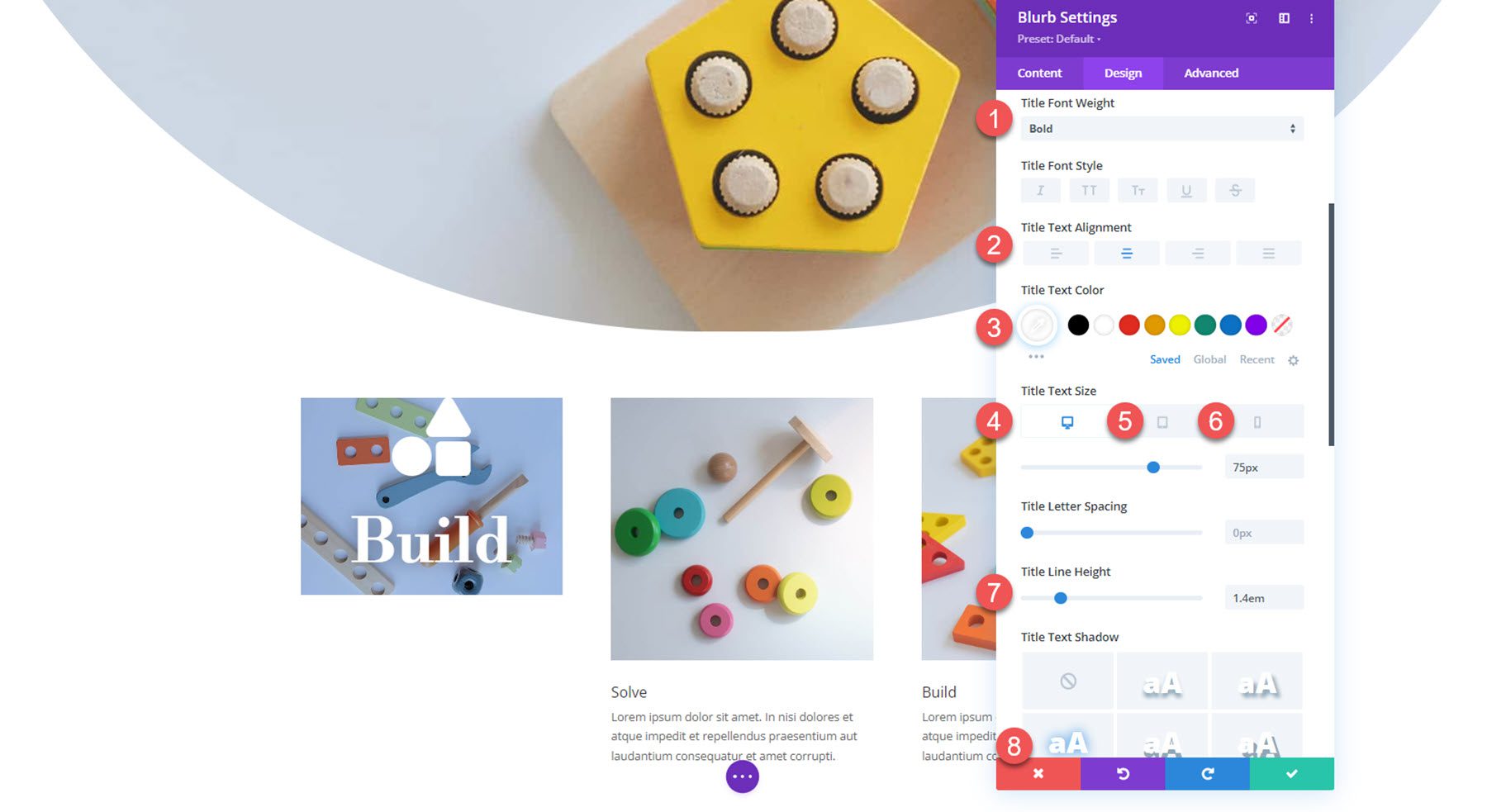
في إعدادات خط العنوان، قم بتخصيص ما يلي:
- خط العنوان: Libre Bodoni
- وزن خط العنوان: غامق
- محاذاة نص العنوان: المركز
- لون نص العنوان: #FFFFFF
- حجم نص العنوان: سطح المكتب 75 بكسل، الكمبيوتر اللوحي 50 بكسل، الهاتف المحمول 40 بكسل
- ارتفاع سطر العنوان: 1.4 م
- ظل نص العنوان: النمط 3

بعد ذلك، قم بتخصيص المساحة المتروكة في إعدادات التباعد.
- الحشو العلوي والسفلي: 70 بكسل
- المساحة المتروكة لليسار واليمين: 30 بكسل

أخيرًا، افتح خيارات الحدود وأضف زاوية مستديرة إلى الدعاية المغلوطة.
- زوايا مستديرة: 10 بكسل

الآن، تم الانتهاء من تصميم الدعاية المغلوطة الأولى. قم بتوسيع التصميم ليشمل الإعلانين الآخرين.

تخصيص الدعاية 2
افتح الإعدادات الخاصة بالدعاية المغلوطة الثانية وقم بإزالة النص الأساسي.

بعد ذلك، قم بتمكين الرمز وحدد رمز اللغز.

تغيير صورة الخلفية وضبط لون الخلفية.
- لون الخلفية: rgba(188,45,105,0.3)
- صورة الخلفية: Toy-store-19.jpg

أخيرًا، انتقل إلى إعدادات الصورة والأيقونة وقم بتعديل لون الأيقونة.
- لون الرمز: #FFFFFF

تخصيص الدعاية 3
كما فعلنا مع الدعاية المغلوطة 2، قم بإزالة النص الأساسي من الدعاية المغلوطة وقم بتمكين الأيقونة. بالنسبة للتعريف الثالث، حدد رمز المصباح.

قم بتعيين صورة الخلفية للدعاية المغلوطة وقم بتغيير لون الخلفية إلى اللون البرتقالي.
- لون الخلفية: rgba (242,101,36,0.57)
- صورة الخلفية: Toy-store-27.jpg

وأخيرًا، قم بتعيين لون الرمز في علامة تبويب التصميم.
- لون الرمز: #FFFFFF

النتيجة النهائية
هنا هو التصميم المكتمل للتخطيط 3.

النتيجة النهائية
دعونا نلقي نظرة أخرى على التصاميم النهائية للدعاية المغلوطة.
تصميم مبسط 1

تصميم مبسط 2

تصميم مبسط 3

افكار اخيرة
تعد Divi's Blurb Module أداة قوية ومرنة تتيح لك عرض النص والصورة أو الرمز بشكل إبداعي. بفضل إمكانيات التصميم التي لا نهاية لها، يمكنك تحقيق تخطيطات فريدة تسلط الضوء على المحتوى الخاص بك وتجذب الانتباه باستخدام وسائل الشرح التي يسهل فحصها. إذا كنت تريد معرفة المزيد حول كيفية تخصيص وحدة Blurb، فاطلع على هذا البرنامج التعليمي لإنشاء قسم توسيع Blurb عند التمرير.
كيف استخدمت وحدة Blurb في تصميماتك الخاصة؟ اسمحوا لنا أن نعرف في التعليقات!
