فهم إطارات iFrame واستخدامها
نشرت: 2022-04-06تُستخدم إطارات iFrames بشكل شائع لتضمين محتوى على موقع ويب. يمكن أن تكون مفيدة للغاية ولكن قد تواجه أيضًا مشكلات في عرضها بشكل صحيح للمحتوى. في هذه المقالة ، سنلقي نظرة أكثر تفصيلاً على ماهية إطارات iFrame بالضبط ، وكيفية استخدامها وكيفية استكشاف أي مشكلات قد تواجهها وإصلاحها.
دعنا نقفز إلى هذا.
ما هو بالضبط إطار iFrame ؟
iFrame هو اختصار لعبارة "Inline Frame". والغرض منه هو تضمين محتوى HTML داخل محتوى HTML آخر وعرضه كعنصر صفحة ويب.
يظهر محتوى المصدر المضمن كما لو كان جزءًا من تخطيط موقع الويب الخاص بك ، إلا أنه ليس كذلك. قد تكون صفحة ويب أخرى أو مستندًا أو مقطع فيديو أو أنواعًا أخرى من الوسائط التفاعلية. الاستخدام الشائع لـ iFrames هو تضمين أشياء مثل مقاطع فيديو YouTube.
iFrames هي علامة HTML وهي موجودة منذ زمن طويل حيث تم تقديمها في عام 1997. على الرغم من عمرها ، إلا أنها لا تزال مستخدمة بشكل شائع وتدعمها جميع المتصفحات الحديثة.
كيفية استخدام إطارات iFrames
لإنشاء إطار iFrame بسيط ، يجب عليك استخدام عنصر HTML <iframe> وتعيين المصدر في سمة src . للقيام بذلك ، قم بإنشاء ملف html ، على سبيل المثال ، index.html . ثم افتحه بالمحرر المفضل لديك وأدخل الكود التالي:
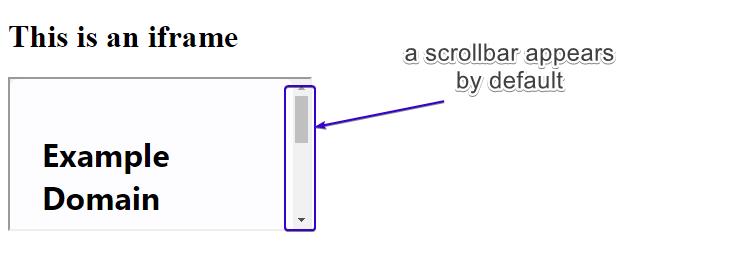
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>الآن إذا فتحت الملف باستخدام متصفح ، فمن المفترض أن ترى شيئًا كالتالي:

كما ترى ، لا يتضمن حجم iframe الافتراضي العرض الكامل للمحتوى المضمن (في هذه الحالة صفحة ويب) لذلك يظهر شريط التمرير تلقائيًا للسماح لك بالتنقل داخل النافذة.
لنقم الآن بتعيين عرض وارتفاع إطار iFrame بأنفسنا:
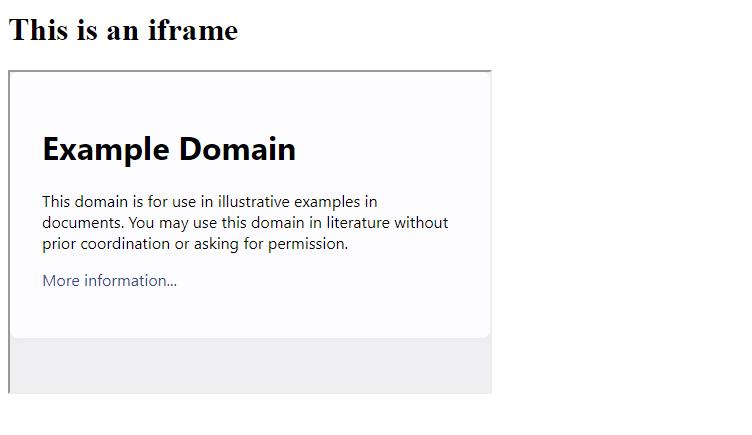
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>قم بتحديث الصفحة وشاهد كيف تبدو الآن.

هناك الكثير من الخيارات الأخرى التي يمكن تهيئتها عند استخدام إطارات iFrame. الأكثر شيوعًا وفائدة هي:
- الاسم : يمكننا تعيين اسم Fframe حتى نتمكن من استخدامه في JavaScript.
- تحميل : تحديد كيفية تحميل iFrame. اختر من بين "كسول" أو "حريص" أو "تلقائي". على سبيل المثال ، عند استخدام القيمة "كسول" ، يتم تحميل إطار iFrame عندما يقوم المستخدم بالتمرير لأسفل الصفحة إلى إطار iFrame. هذا له تأثير في تحسين سرعة تحميل الصفحة. يقوم "Eager" بتحميله على الفور بينما تتيح "auto" للمتصفح تحديد وقت تحميل iFrame.
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- وضع الحماية : تحدد هذه السمة بعض القيود على المحتوى في iFrame مثل تنفيذ النص وتقديم النموذج والمزيد. يمكنك أيضًا عمل استثناءات لأي منها. فيما يلي بعض القيود:
- أشكال السماح
- قفل مؤشر السماح
- السماح بالنوافذ
- السماح بنفس الأصل
- السماح النصي
- السماح بالملاحة العلوية
- السماح بالشروط
يمكنك تطبيق جميع القيود بمجرد إضافة سمة الحماية أو يمكنك تحديد أي مما سبق سيتم استبعاده من خلال تعريفه في الكود كما يلي:
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen : يقوم بما هو مكتوب على العلبة ويسمح لـ iFrame بالفتح بالكامل على الشاشة.
لاختبار allowfullscreen ، يمكنك تجربته عن طريق تضمين فيديو YouTube مثل هذا:
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>ستلاحظ أن زر ملء الشاشة في أسفل اليمين يعمل فقط عند استخدام سمة allowfullscreen . إذا قمت بإزالة السمة ، فسيظهر زر ملء الشاشة باللون الرمادي.

كيفية جعل إطار iFrame مستجيبًا
من المهم جدًا أن تستجيب جميع العناصر الموجودة على موقع الويب الخاص بك. إطارات iFrames ليست استثناء. لضمان استجابة HTML iFrame ، يجب عليك أولاً إزالة سمات العرض والارتفاع من التعليمات البرمجية ثم استخدام بعض عناصر HTML ورمز CSS كما هو موضح أدناه:
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>لقد قمنا بلف إطار iFrame الخاص بنا في عنصر div وقمنا بتطبيق بعض CSS لتعيين الأبعاد التي تضمن ظهورها بشكل جيد على جميع الشاشات بما في ذلك الهواتف المحمولة.
إذا قمت باختبار عرض الشاشة الآن داخل المستعرض الخاص بك ، فيجب أن ترى أن iFrame يتم عرضه بشكل متجاوب ويتم الحفاظ على نسبة العرض إلى الارتفاع الخاصة به.
ملاحظة: إذا كنت لا تعرف طريقك للتغلب على أدوات المتصفح ، فقد تجد ملحقًا مفيدًا مثل "فاحص تصميم الويب المتجاوب" لمتصفح Chrome.
فوائد استخدام إطارات iFrames
تتمتع إطارات iFrames بشعبية كبيرة ولسبب وجيه. لنلقِ نظرة على بعض الأسباب:
مشاركة الوسائط الخارجية
هناك الكثير من المناسبات التي قد ترغب فيها في مشاركة الوسائط الخارجية مع الاحتفاظ بزوارك على موقع الويب الخاص بك بدلاً من إرسالها إلى موقع ويب تابع لجهة خارجية. تسمح لك إطارات iFrames بالقيام بذلك بسلاسة من خلال دمج الوسائط الخارجية بطريقة سهلة الاستخدام على موقع الويب الخاص بك.
التكوينات المخصصة
عند تضمين الوسائط (مثل مقاطع فيديو YouTube) ، ستوفر لك معظم منصات استضافة الفيديو الكثير من التحكم في كيفية عرض هذا المحتوى. على سبيل المثال ، يمكنك اختيار ما إذا كنت تريد تشغيل الفيديو في إطار iframe الخاص بك تلقائيًا عند التحميل ، أو حتى تكرار الفيديو إلى أجل غير مسمى.
عزل الأشياء
شيء رائع آخر حول iFrames هو أنها لا تتداخل مع المستند الأصلي (عادةً صفحة موقع الويب الخاص بك والتي تم تضمينها فيها). هذا يعني أن إطارات iFrame لا تتأثر بـ CSS و / أو Javascript لموقعك على الويب.
بعض الاستخدامات الأكثر شيوعًا لإطارات iFrame هي:
- قم بتضمين فيديو Youtube أو جدول زمني Twitter أو قائمة تشغيل Spotify podcast
- اسحب معلومات حول الطقس إلى موقعك من خلال تضمين تنبؤات الطقس
- إضافة موقع خرائط جوجل
طالما أن المصدر الذي تريد عرضه يوفر رمز تضمين ، يمكنك عادةً عرض هذا دائمًا على موقعك داخل إطار iFrame.
السلبيات المحتملة لاستخدام إطارات iFrame
أحد أهم أسباب عدم استخدام iFrames هو أنها يمكن أن تزيد من خطر تعرض موقع الويب الخاص بك لهجوم عبر المواقع.
إذا كان المصدر المضمن في إطار iFrame الخاص بك غير جدير بالثقة ، فأنت معرض لخطر تجربة ما يعرف باسم "حقن iFrame ضار" والذي يتضمن مهاجمًا يقوم بحقن إطار iFrame في صفحة ويب. في هجوم حقن iFrame ، "تستغل مواقع الويب الضارة عادةً التعليمات البرمجية التي من المحتمل أن تعرض جهاز المستخدم النهائي للخطر".
لذلك ، عند تضمين محتوى على موقع الويب الخاص بك باستخدام إطارات iFrame ، من المهم للغاية أن يأتي هذا المحتوى من مصدر موثوق. إذا كنت في شك ، فلا تستخدمه.
الجانب السلبي الآخر لاستخدام iFrames هو أنه يمكن أن يبطئ موقع الويب الخاص بك ، خاصة إذا قمت بتحميل العديد منها. عندئذٍ يصبح موقع الويب الخاص بك فقط بنفس سرعة المحتوى الخارجي الذي يجب تحميله. كإجراء احترازي ضد ذلك ، يمكنك استخدام سمة التحميل التي تمت مناقشتها مسبقًا.
استنتاج
تُستخدم إطارات iFrames على نطاق واسع على مواقع الويب ولا يوجد ما يشير إلى توقفها في أي وقت قريب. بشرط أن تستخدمها بشكل صحيح ، يمكن أن تكون أداة رائعة لتحسين المحتوى على موقع الويب الخاص بك.
