فهم الضغط الخاسر ومتى يتم استخدامه
نشرت: 2021-12-28تعتبر أوقات التحميل السريع أمرًا حاسمًا لنجاح موقعك. يمكن أن يؤدي موقع الويب البطيء إلى إبعاد القراء وإلحاق الضرر بتصنيفات محرك البحث. لحسن الحظ ، هناك عدة طرق لتحسين سرعة موقعك ، مثل استخدام ضغط البيانات المفقودة لصورك.
في هذا المنشور ، سنلقي نظرة فاحصة على الضغط مع فقدان البيانات وكيف يمكن أن يحسن أداء موقعك. سنوضح لك أيضًا كيفية تطبيق الضغط مع فقدان الصور ومناقشة إيجابيات وسلبيات هذه التقنية.
هيا بنا نبدأ!
ما هو ضغط الفقد؟
الضغط يقلل من حجم الملف. عندما تضغط صورة ، فإنك تجعل الملف أصغر بشكل فعال. هناك أنواع مختلفة من الضغط ، أحدها يسمى "الضياع".
باستخدام الضغط مع فقدان البيانات ، يمكنك تقليل حجم الملف بمقدار كبير. ومع ذلك ، يمكن أن تؤدي هذه العملية إلى ضعف جودة الصورة. هذا لأن الضغط يزيل بعض وحدات البكسل التي تتكون منها الصورة.
كما يمكنك أن تقول على الأرجح ، فإن الصورة المضغوطة لن تبدو جيدة مثل الصورة الأصلية. اعتمادًا على مستوى الضغط الذي تستخدمه ، قد تلاحظ انخفاضًا في جودة الصورة.
لنلق نظرة على بعض الأمثلة. هذه هي الصورة الأصلية ، بحجم ملف 2 ميغا بايت:

ها هي نفس الصورة بعد ضغط بنسبة 50 بالمائة:

انخفض حجم الملف إلى 806 كيلوبايت. ومع ذلك ، لا يوجد فرق ملحوظ في الجودة.
أخيرًا ، قمنا بضغط الصورة إلى 10 بالمائة ، مما نتج عنه حجم ملف 329 كيلوبايت:

كما ترى ، فقد أصبح الانخفاض في الجودة واضحًا الآن. هذا لأننا أزلنا كمية كبيرة من البيانات من الصورة.
كما ذكرنا سابقًا ، يمكن أن تساعد الصور المضغوطة في تسريع موقعك. لتوضيح ذلك ، أجرينا اختبار سرعة الصفحة بأحجام صور مختلفة باستخدام Lighthouse.
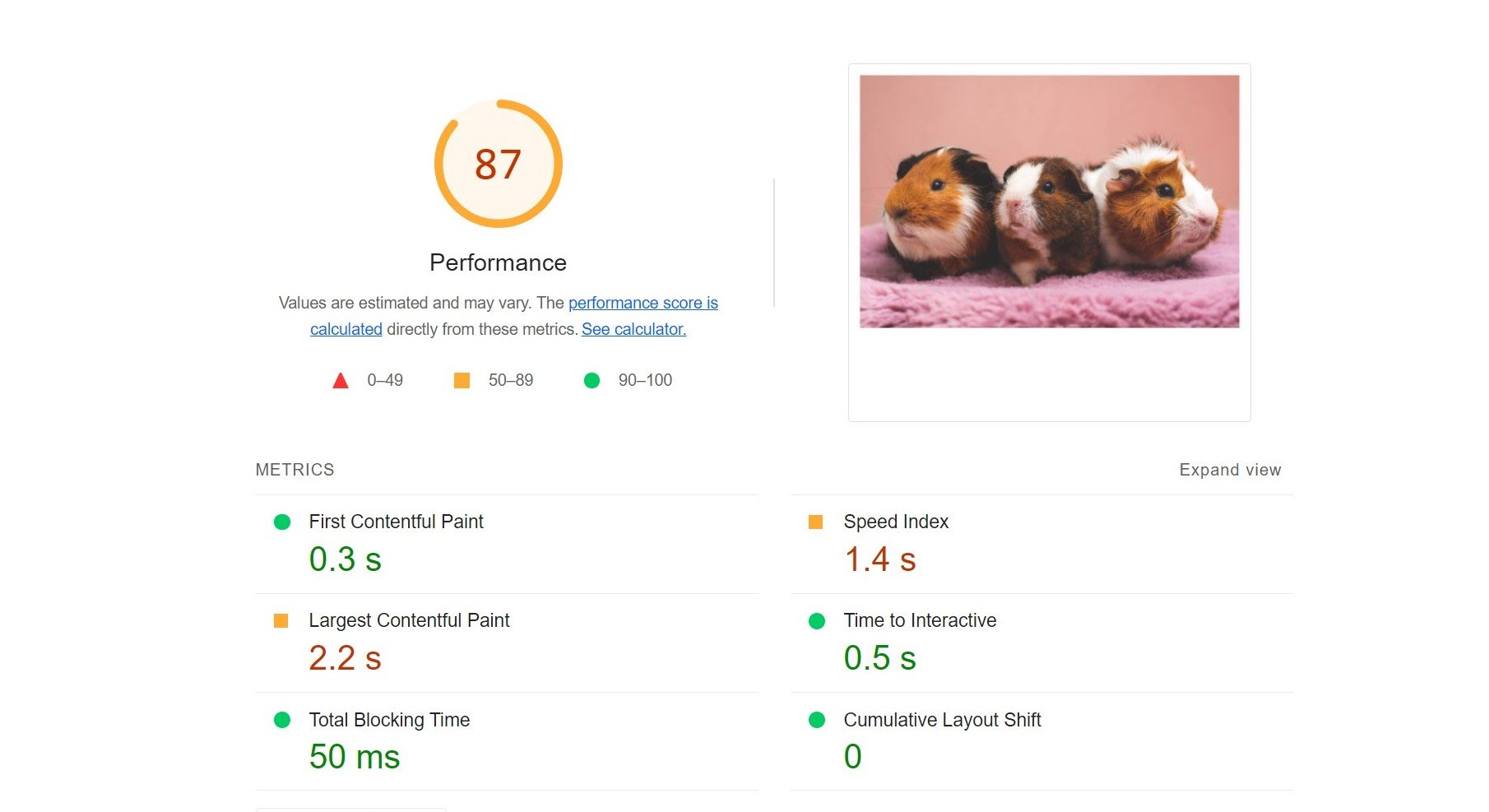
يعتبر اختبار المنارة مرمزًا بالألوان وأي رقم باللون الأخضر مقبول لأداء التحميل. هذه هي نتيجة أداء الصفحة عندما استخدمنا الصورة الأصلية:

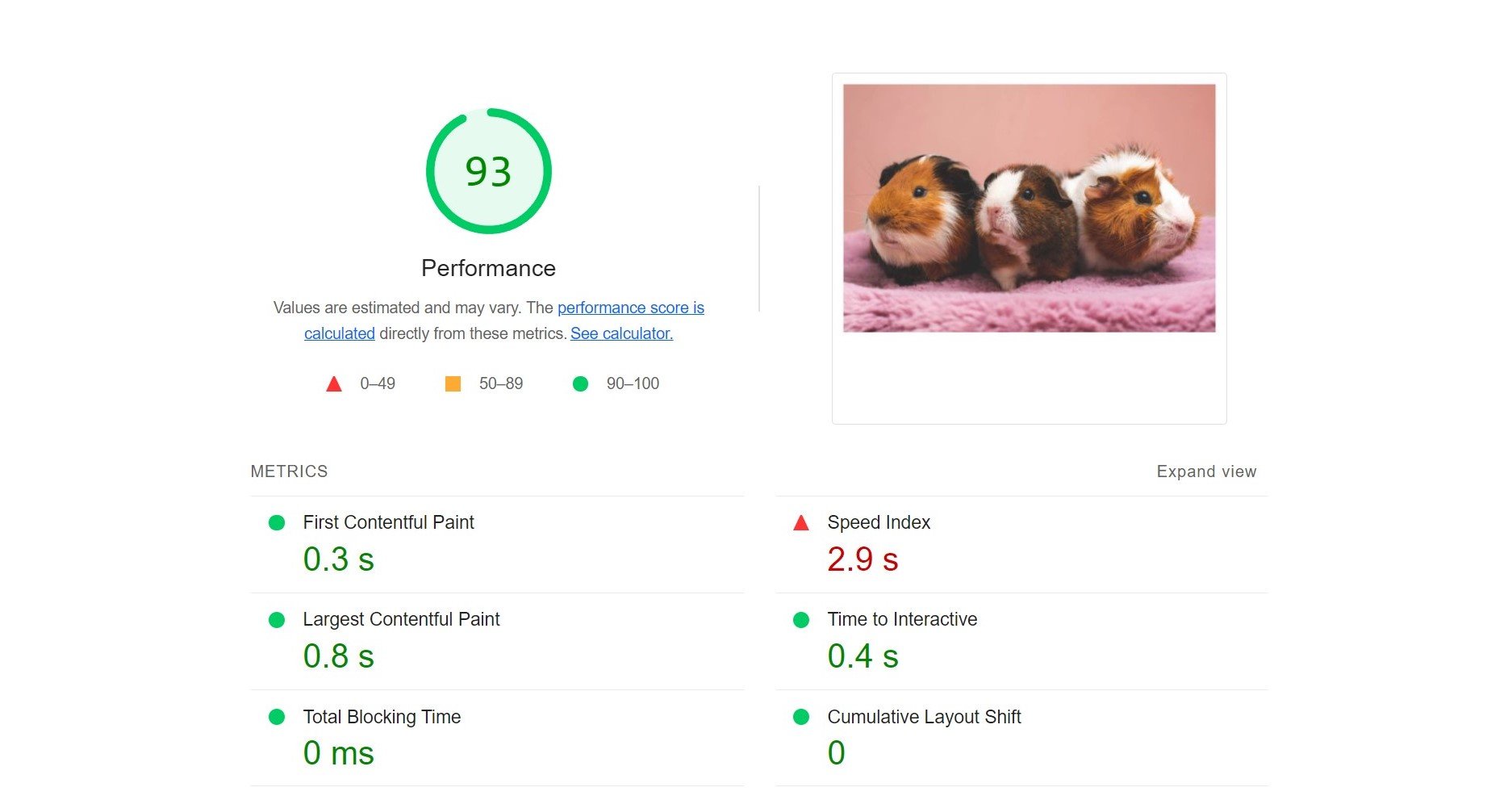
ثم أعدنا اختبار السرعة مع ضغط الصورة بنسبة 50 بالمائة:

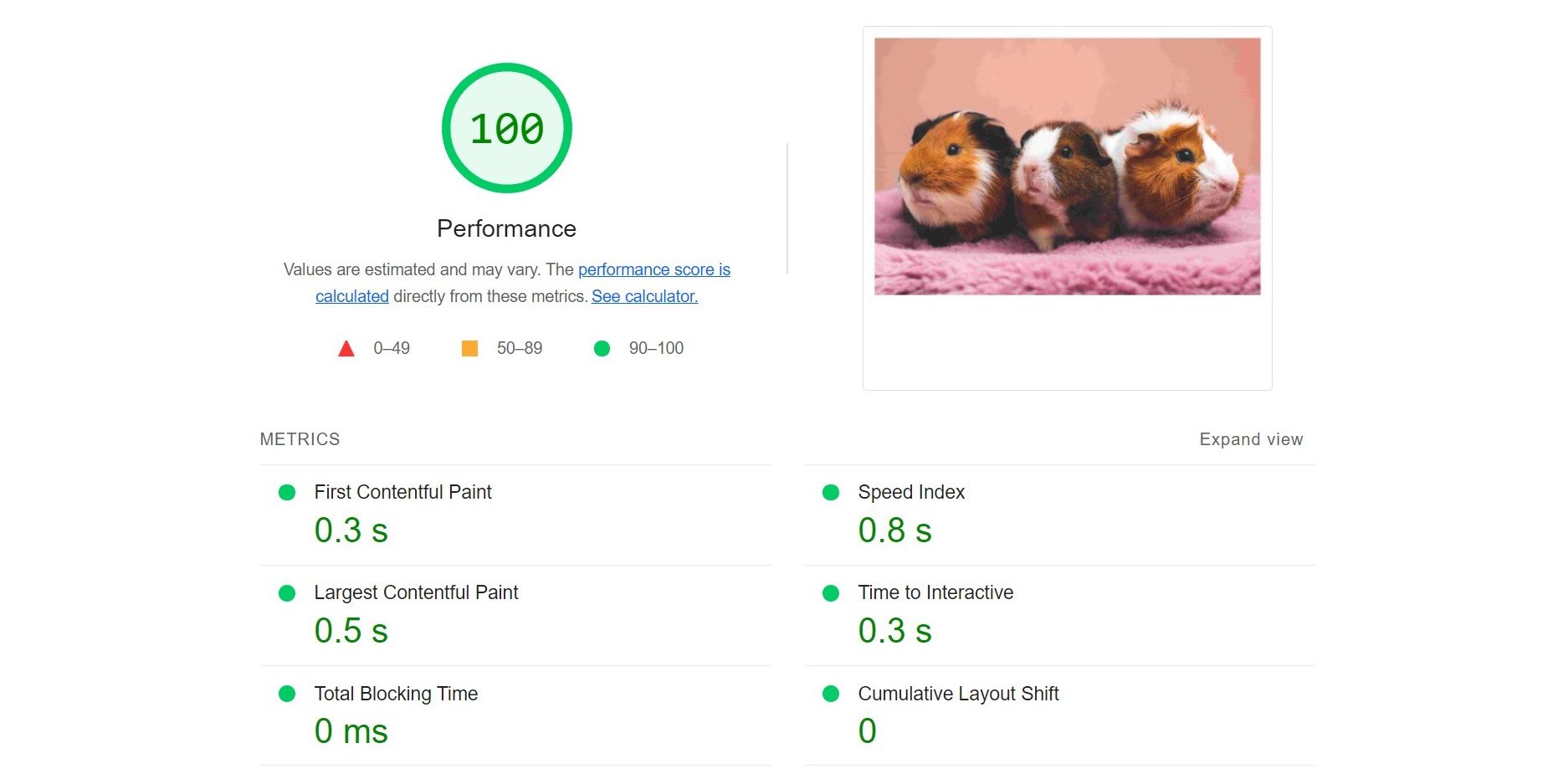
كما ترى ، هناك تحسن في الأداء. أخيرًا ، اختبرنا نفس الصفحة باستخدام الصورة التي قمنا بضغطها إلى 10 بالمائة:

كما ترى ، تسجل الصفحة الآن علامات كاملة. يوضح هذا الاختبار أن ملفات الصور الصغيرة يمكن أن تحسن أداء موقعك بشكل ملحوظ.
في حين أن الرسومات المضغوطة بشكل كبير يمكن أن تفعل المعجزات لسرعة موقعك ، إلا أن جودتها المنخفضة يمكن أن تنعكس بشكل سيء على علامتك التجارية. لذلك ، ننصح بعدم تقليل الصور إلى أكثر من 50 بالمائة ما لم يكن ذلك ضروريًا للغاية.
لماذا يجب عليك استخدام الضغط الخاسر؟
كلما زادت البيانات الموجودة على موقع الويب الخاص بك ، كلما استغرق تحميل صفحاتك وقتًا أطول. يمكن أن تضيف الملفات مثل المكونات الإضافية والصور والصوت ومقاطع الفيديو ضغطًا إلى وقت تحميل موقعك.
يمكن أن يساعدك الضغط الخاسر في تسريع موقعك ، خاصة إذا كان لديك محتوى ثقيل بالصور. يمكنك استخدام نوع الضغط هذا على تنسيقات ملفات مختلفة ، بما في ذلك مجموعة خبراء التصوير المشتركة (JPEG) وتنسيق تبادل الرسومات (GIF). يمكنك أيضًا تطبيق ضغط مع فقدان البيانات على ملفات الفيديو والصوت.
كما ذكرنا سابقًا ، يعمل الضغط مع فقدان البيانات عن طريق إزالة البيانات من صورك ، مما يؤدي إلى تقليل الحجم والجودة. تتناقض هذه الطريقة مع الضغط بدون فقد ، مما يجعل ملف الصورة أصغر دون التأثير على جودته.
ومع ذلك ، يمكن أن يكون الضغط مع فقدان البيانات أكثر فعالية من الضغط بدون فقدان البيانات. هذا لأنه يمكنه إزالة كميات أكبر من البيانات من صورك. على هذا النحو ، يمكنه تحرير بعض المساحة في التخزين لديك وزيادة سرعة موقعك.
قد ترغب في التفكير في استخدام الضغط مع فقدان البيانات إذا كان لديك موقع مليء بالصور ، مثل متجر عبر الإنترنت أو مدونة كبيرة. يمكن أن تساعدك طريقة الضغط هذه على تحسين صور المنتج والصور المصغرة واللافتات وملفات JPEG الأخرى على موقع الويب الخاص بك. نتيجة لذلك ، قد يتم تحميل صفحاتك بشكل أسرع للمستخدمين ، مما يساعدك على تقليل معدل الارتداد وتحقيق المزيد من التحويلات.
يمنحك الضغط مع فقدان بعض التحكم في جودة وحجم الصور الخاصة بك. في الواقع ، تمكّنك العديد من أدوات تحسين الصور من اختيار مستوى الضغط لملفاتك. بهذه الطريقة ، يمكنك اتباع نهج متوازن يساعدك على تحسين أداء موقعك دون المساس بجودة الرسومات الخاصة بك.
كيفية تطبيق الضغط الخاسر على صورك
من المهم ملاحظة أن WordPress يقوم تلقائيًا بضغط ملفات JPEG بنسبة تصل إلى 82 بالمائة. لذلك ، في كل مرة تقوم فيها بتحميل صورة إلى موقع الويب الخاص بك ، فإنها تمر بعملية ضغط ضياع.
يمكنك ضبط مستوى الضغط التلقائي هذا عن طريق تحرير ملف jobs.php الخاص بك. ومع ذلك ، قد تكون هذه الطريقة صعبة ، ولن تضغط الصور التي قمت بتحميلها بالفعل على موقعك.
علاوة على ذلك ، هناك طرق أسهل (وأكثر كفاءة) لتحسين صورك. دعونا نلقي نظرة على بعض الخيارات!

1. ضغط الصور باستخدام محرر الصور
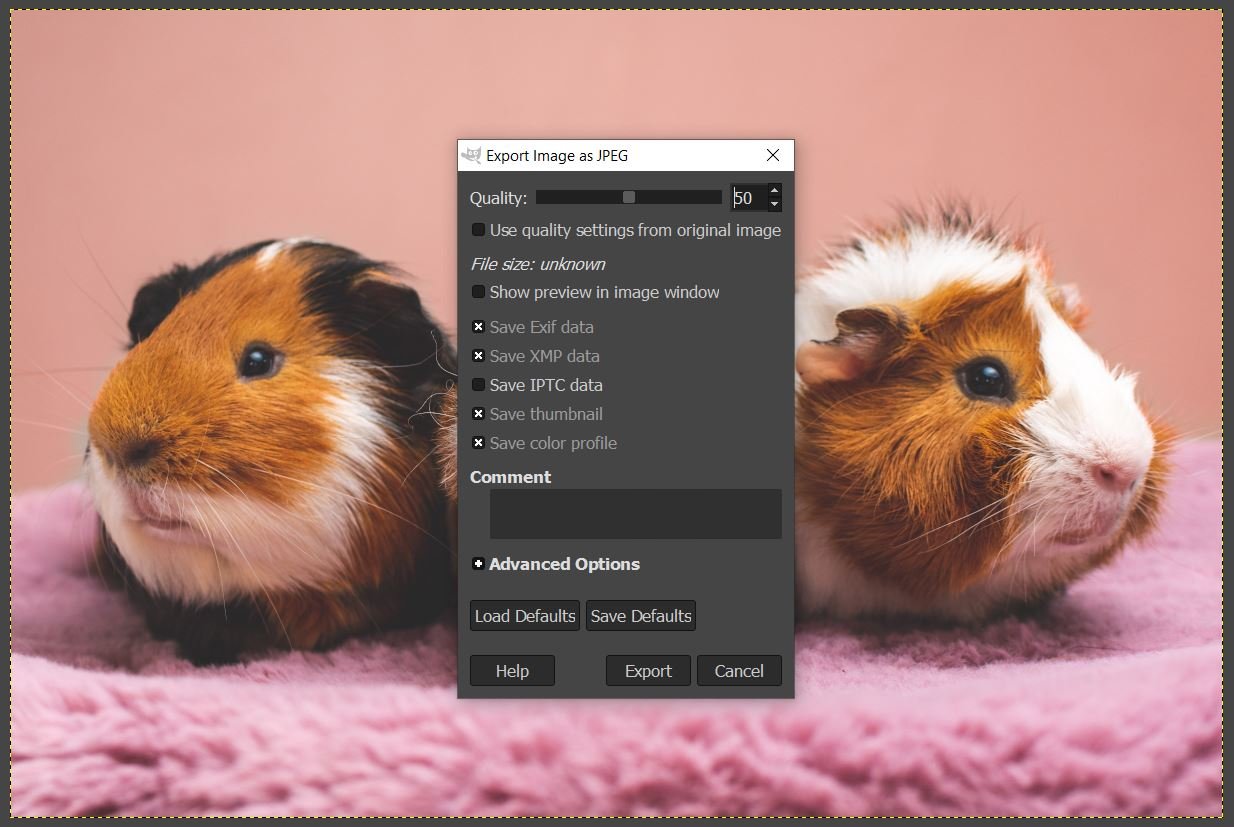
يمكنك ضغط صورك بسهولة باستخدام برنامج تحرير الصور المفضل لديك. تمكّنك الأدوات الشائعة مثل Adobe Photoshop و GIMP من تطبيق مستوى جودة على صورك:

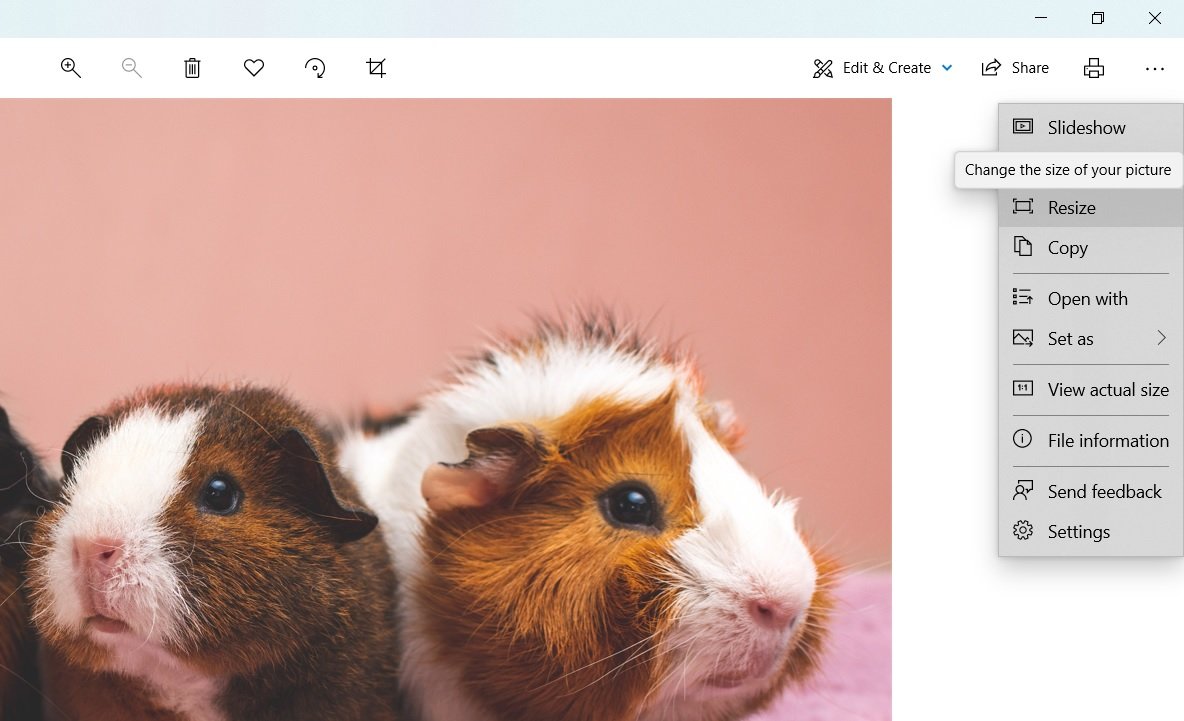
بدلاً من ذلك ، يمكنك استخدام محرر الصور المدمج في نظام تشغيل جهاز الكمبيوتر الخاص بك. إذا كنت من مستخدمي Windows ، فافتح صورتك في Microsoft Photos . ثم ، انقر فوق النقاط الثلاث في الزاوية اليمنى العليا وحدد تغيير الحجم من القائمة المنسدلة:

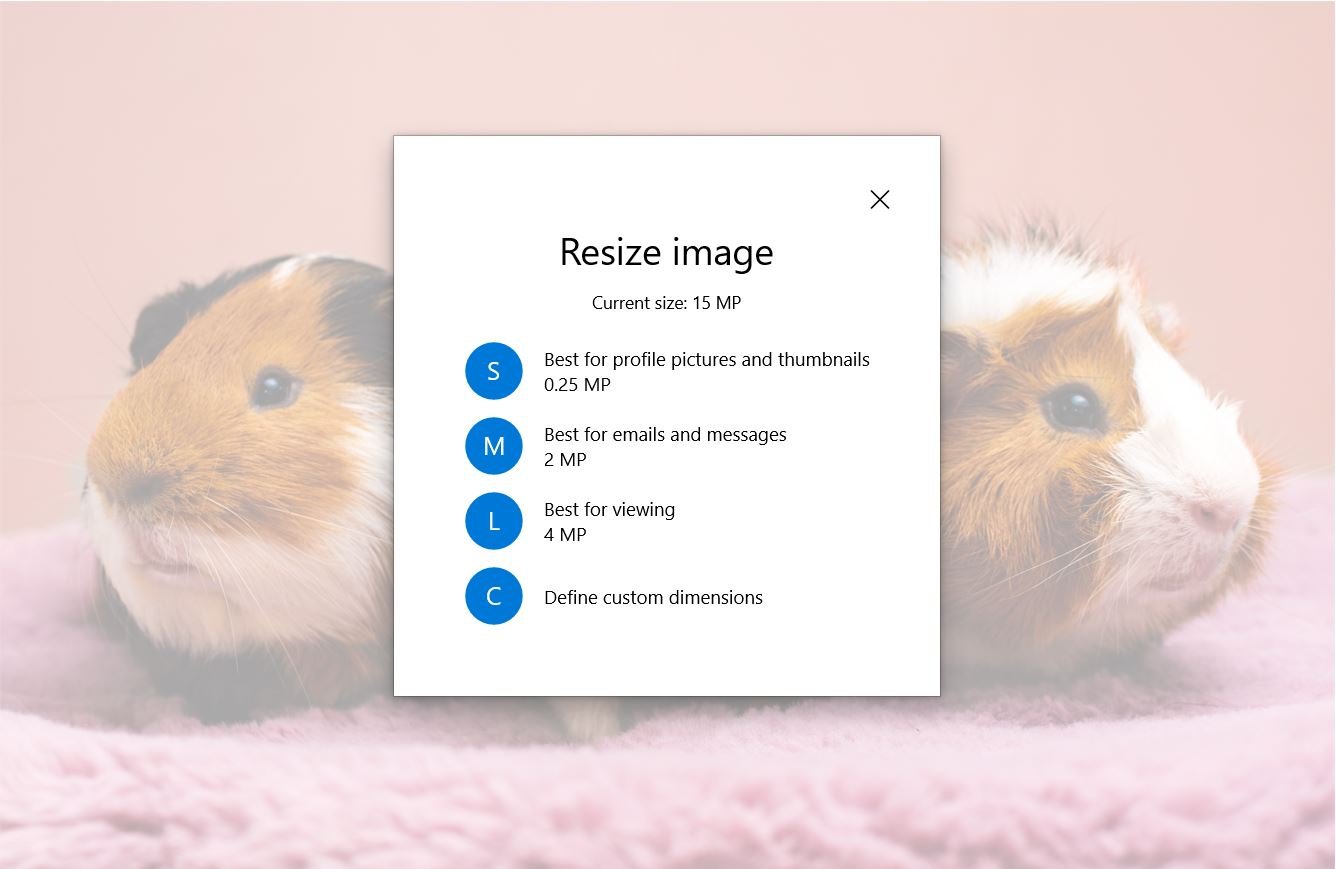
في النافذة المنبثقة التالية ، حدد تحديد الأبعاد المخصصة :

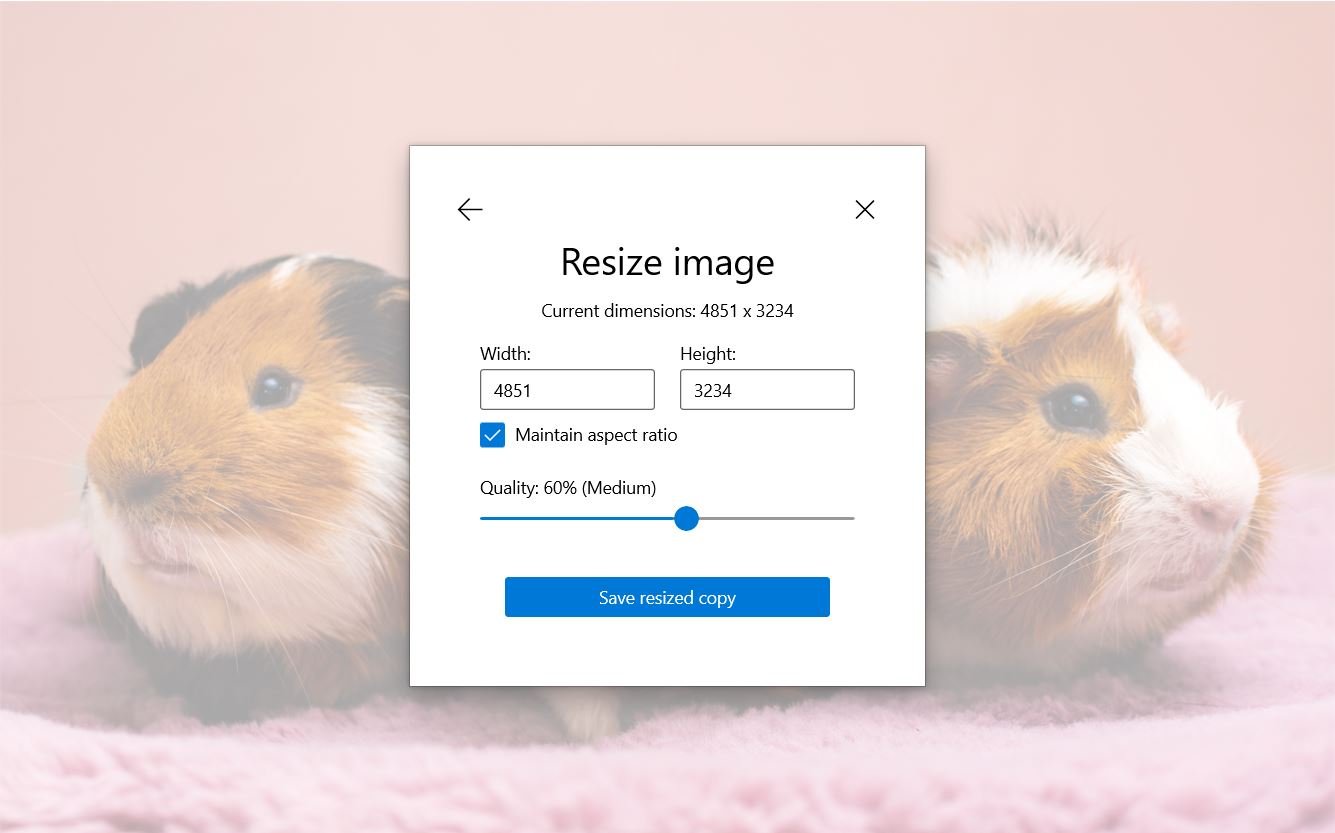
يمكنك بعد ذلك ضبط جودة صورتك باستخدام شريط التمرير:

عندما تكون جاهزًا ، انقر فوق حفظ نسخة تم تغيير حجمها . نوصي بحفظ هذه الصورة المضغوطة كملف منفصل. هذا لأن الضغط مع فقد البيانات لا يمكن التراجع عنه - إذا قمت بالكتابة فوق الرسم الأصلي ، فلا يمكنك التراجع عن تغييراتك.
2. ضغط الصور باستخدام البرنامج المساعد WordPress
هناك طريقة أخرى لضغط صورك وهي استخدام مكون إضافي لتحسين الصورة. يمكن أن توفر لك هذه الطريقة الوقت لأن المكون الإضافي سيعمل تلقائيًا على تحسين أي صور تقوم بتحميلها على موقعك.
أحد المكونات الإضافية القوية للتحسين التي يمكنك استخدامها هو Imagify:

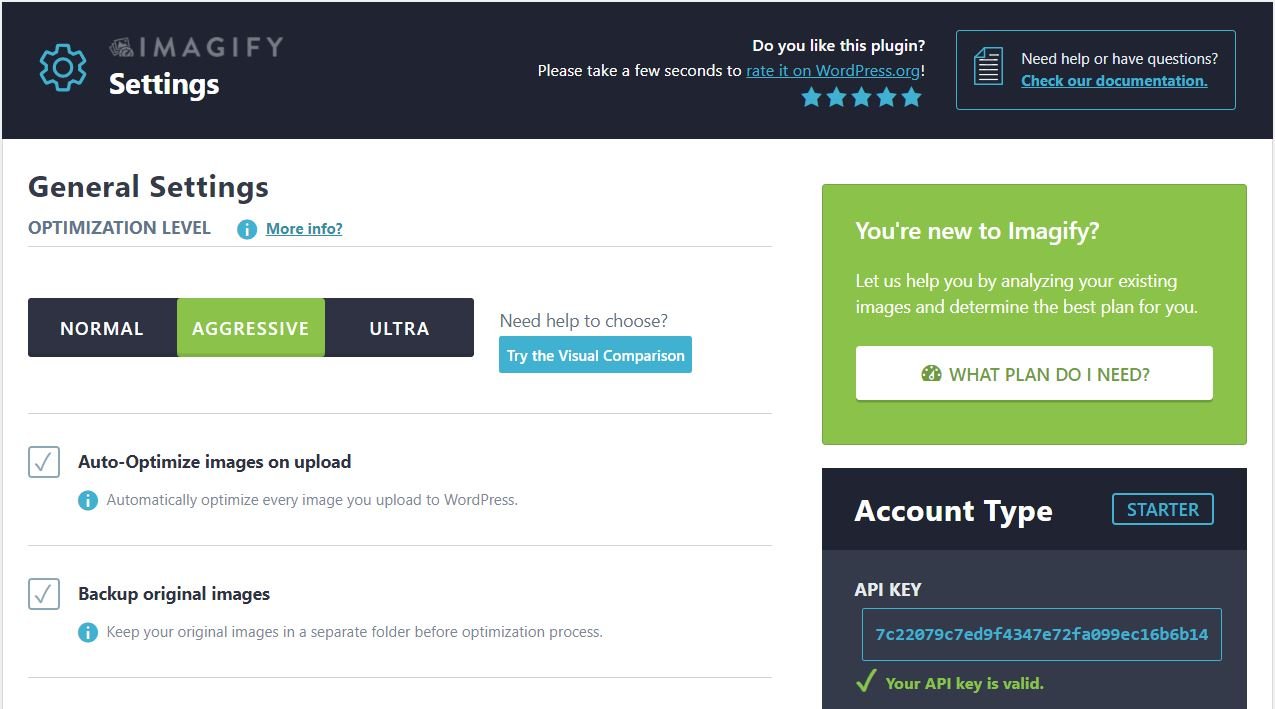
بمجرد تثبيت وتفعيل المكون الإضافي على موقعك ، سيُطلب منك إنشاء حساب مجاني وإدخال مفتاح API الخاص بك. عند الانتهاء ، يمكنك الانتقال إلى الإعدادات > تخيل لتعيين تفضيلات الضغط.
كما ترى ، هناك ثلاثة خيارات متاحة:

إذا اخترت عادي ، فسيقوم المكون الإضافي بضغط بدون فقد على صورك. هذه الطريقة قد لا تسرع موقعك.
وفي الوقت نفسه ، سينتج عن النوع العدواني ضغط ضياع. ومع ذلك ، لن يكون هناك أي اختلافات ملحوظة في الجودة.
أخيرًا ، لدينا Ultra ، وهو أقوى مستوى ضغط مع فقدان البيانات. قد يتسبب هذا الإعداد في تغييرات كبيرة في جودة الصور الخاصة بك.
للحصول على أفضل نتائج ضغط ، نوصي باختيار Aggressive . Imagify سيعمل تلقائيًا على تحسين الحجم الأصلي لأي صورة تقوم بتحميلها على WordPress.
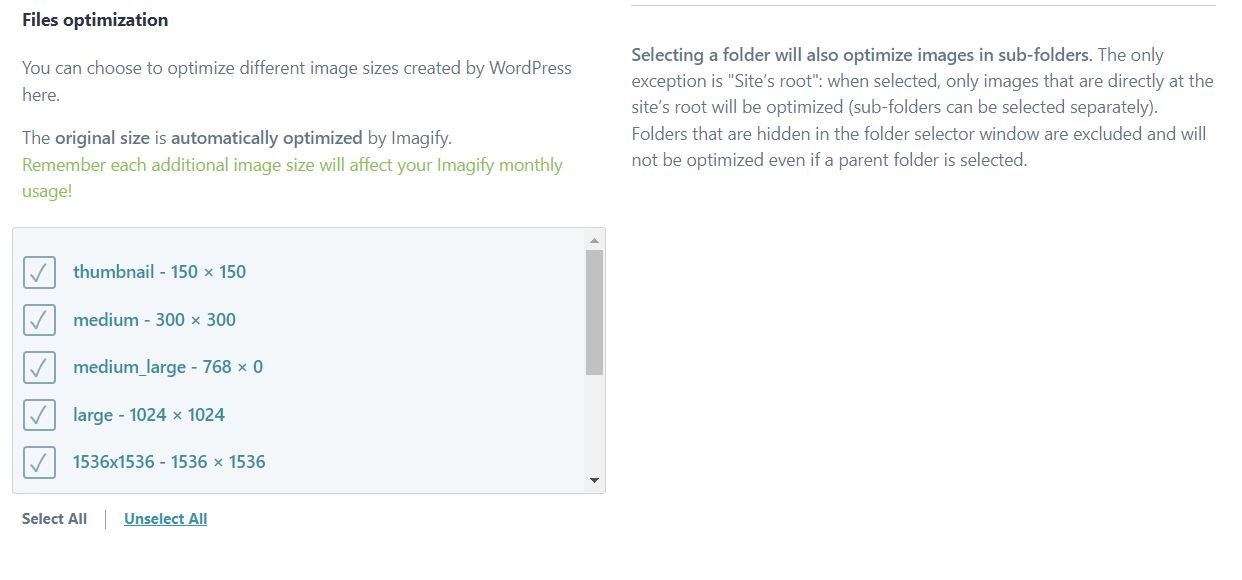
إذا قمت بالتمرير لأسفل ، فسترى خيار تحديد أحجام الصور الأخرى التي تريد ضغطها ، مثل الصور المصغرة:

عندما تكون جاهزًا ، انقر فوق حفظ التغييرات . سيتم الآن ضغط أي صور تقوم بتحميلها إلى موقعك تلقائيًا إلى المستوى المفضل لديك.
فوائد الضغط الخاسر
كما رأينا ، يمكن أن يؤدي الضغط مع الفقد إلى تحسين أداء موقعك وأوقات تحميل الصفحة. في المقابل ، سيؤدي هذا الأداء المتزايد إلى تجربة مستخدم أفضل. قد يساعد أيضًا في تحسين محرك البحث (SEO) لموقعك.
يمكن أن يكون الضغط مع الفقد مفيدًا أيضًا إذا كان لديك قيود على مساحة القرص وعرض النطاق الترددي. يقلل من كمية البيانات المخزنة على موقع الويب الخاص بك.
لحسن الحظ ، لا يتطلب ضغط رسوماتك الكثير من الجهد. يمكنك ببساطة تثبيت مكون إضافي مجاني يعمل تلقائيًا على تقليل حجم جميع الصور التي تم تحميلها. على هذا النحو ، يمكن أن يكون استخدام الضغط مع فقدان البيانات طريقة سريعة وسهلة لتعزيز الأداء العام لموقع الويب الخاص بك.
سلبيات الضغط الخاسر
لسوء الحظ ، هناك بعض العيوب لاستخدام الضغط مع فقدان البيانات. بالنسبة للمبتدئين ، لا يمكنك استعادة الصور المضغوطة إلى حالتها الأصلية. عند تحسين الرسومات الخاصة بك ، ستحتاج إلى التأكد من عدم تجاوز الملفات الأصلية.
كما ناقشنا بالفعل ، يمكن أن يؤثر الضغط مع فقد البيانات سلبًا على جودة صورك. هذا لأنه يزيل البيانات الموجودة في الملفات. لذلك ، ستحتاج إلى تحديد مستوى ضغط معتدل لضمان عدم وجود فرق ملحوظ في الجودة.
خاتمة
يمكن أن يؤدي استخدام الضغط مع فقدان الصور إلى تسريع موقع الويب الخاص بك على WordPress بشكل فعال. تعمل هذه التقنية على تقليل حجم ملفات الصور ، مما يجعل تحميل صفحاتك أسرع. بدوره ، يساعد هذا الضغط على تحسين تجربة المستخدم وتحسين محركات البحث.
يمكنك بسهولة ضغط صورك باستخدام برنامج تحرير الصور المفضل لديك أو أحد المكونات الإضافية لتحسين الصور مثل Imagify. ومع ذلك ، نوصي بتجنب استخدام الضغط الشديد لأنه قد يؤدي إلى انخفاض ملحوظ في جودة الصورة.
هل لديك أي أسئلة حول فقدان الضغط؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
الصورة عبر Jaroslaw Slodkiewicz / unsplash.com ، صورة مميزة عبر PureSolution / shutterstock.com
