تأثير التحويم الفريد لمكررات منشئ الأكسجين
نشرت: 2022-04-10في هذا البرنامج التعليمي ، سنقوم ببناء تأثير تحوم فريد للمحتوى المعروض في مكررات منشئ الأكسجين. على غرار نموذج Codrops "Distortion Hover Effect" ، وباستخدام شفرة المصدر من هذا المورد ، سيؤدي هذا التأثير إلى تلاشي مشوه للصورة التي يحددها المستخدم عندما يحوم الزائر على خلية مكرر.
سيتضمن هذا البرنامج التعليمي بعض المفاهيم الرائعة لـ Oxygen Builder:
- تقنيات مكرر متقدمة
- المجموعات الميدانية ACF والتكامل اليدوي مع Oxygen Builder
- شبكة CSS الأساسية
- السمات الديناميكية
- استخدام كتلة الكود و JS الوسيطة
بأخذ خطوة إلى الأمام ، سنجعل هذه ميزة ديناميكية بنسبة 100٪ ، مما يعني أنه سيتم تعيينها ونسيانها. لا حاجة لتهيئة تأثير معين لكل خلية!
اتبع على طول (تنزيل المصدر):
ملاحظة: هذا إثبات للمفهوم ، ويتطلب على الأرجح التحسين للاستخدام في مواقع الإنتاج.
شيئين آخرين:
- نحن بصدد إطلاق دورة بناء الأكسجين. يمكنك معرفة المزيد هنا والانضمام إلى قائمة الانتظار.
- كان هذا برنامجًا تعليميًا مطلوبًا في مجموعة Facebook الرائعة الخاصة بنا . نود أن تنضم إلينا!
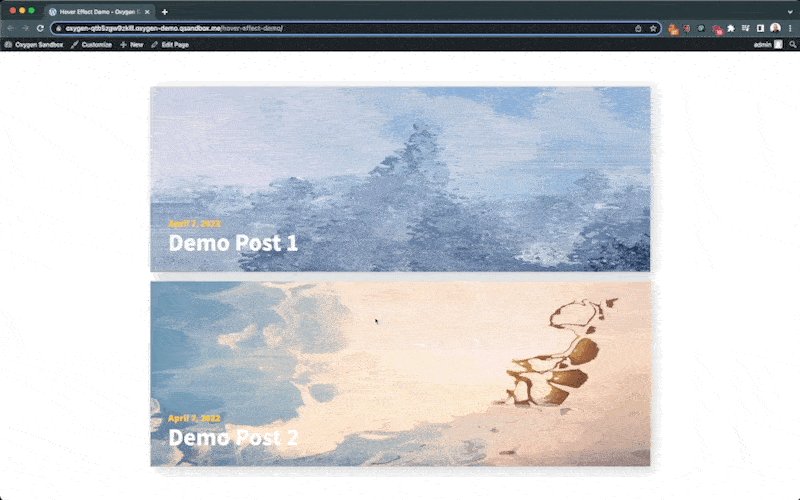
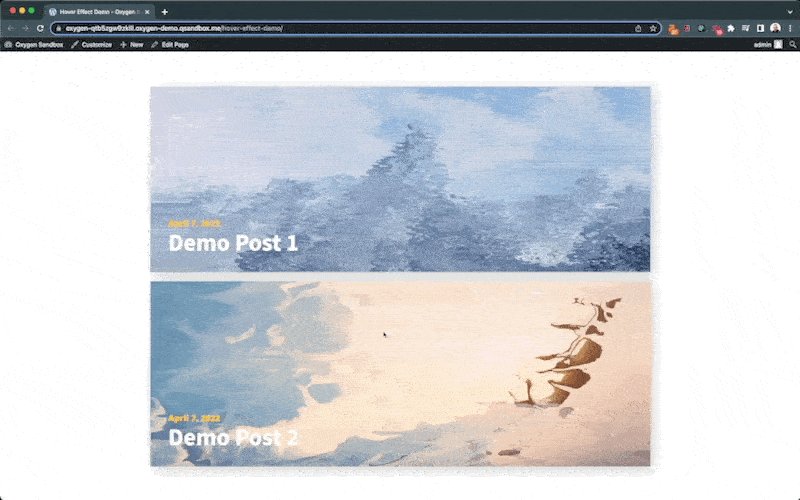
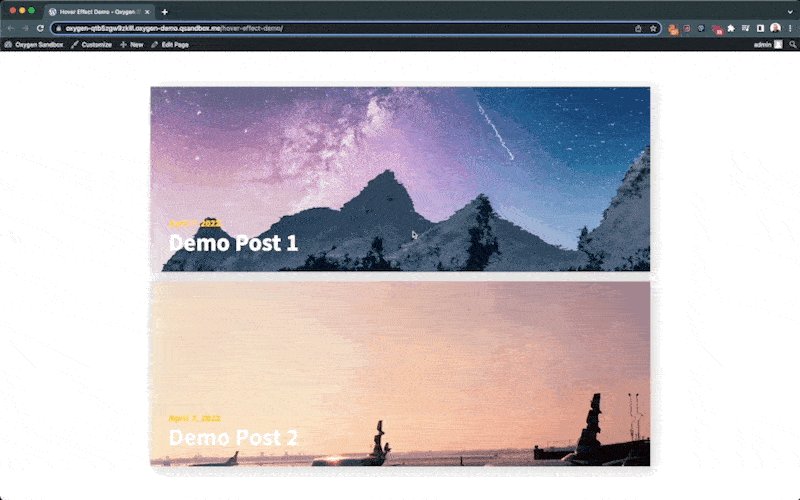
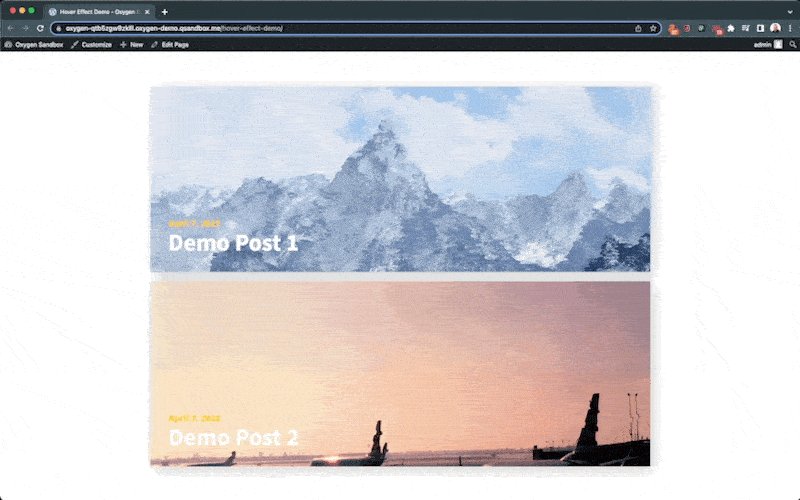
عرض التأثير:

الخطوة 1: حقول ACF
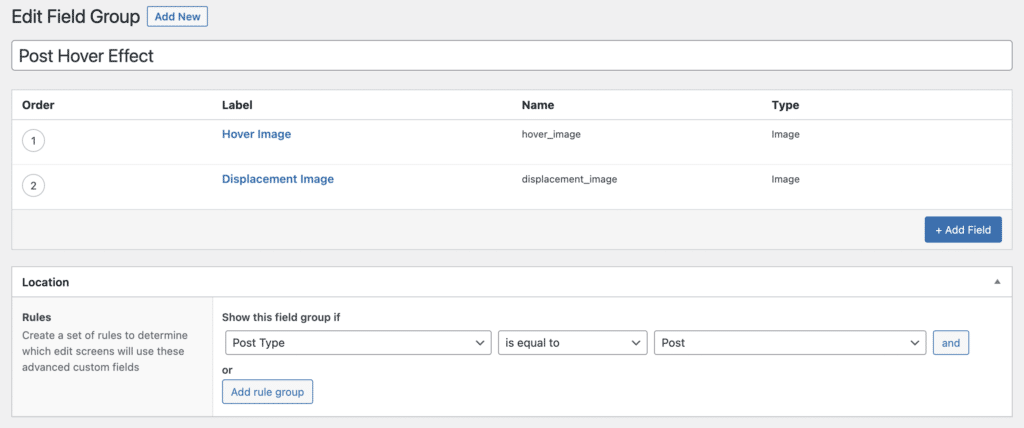
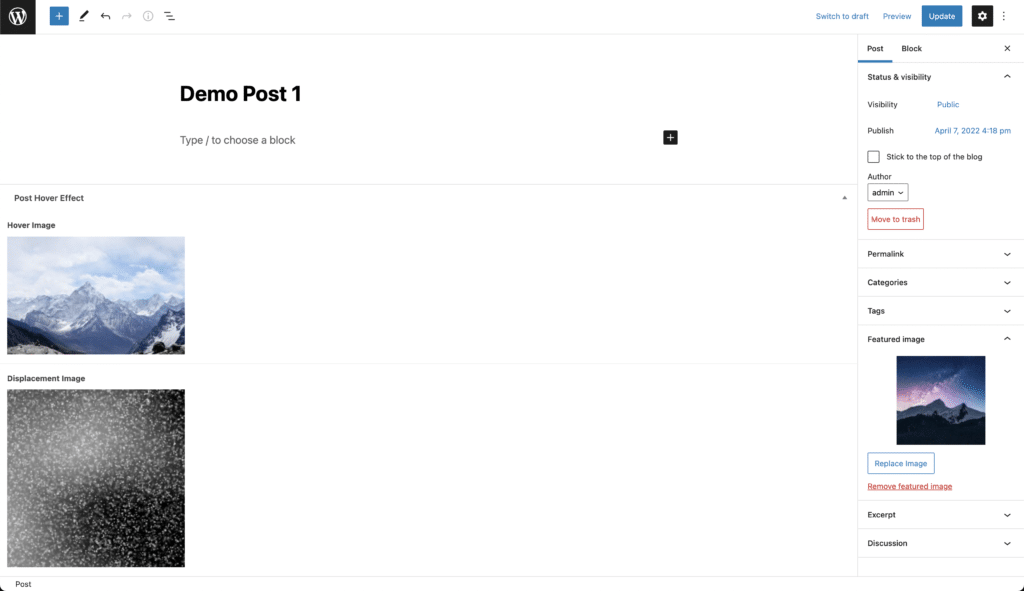
سنستخدم ACF لجعل هذا المحتوى ديناميكيًا بنسبة 100٪ ، ويسهل على المستخدم النهائي تحريره. أنشئ مجموعة ميدانية ، وأضف صورة تحوم وصورة إزاحة. ستكون الصورة الأولية هي الصورة المميزة للمنشور. صورة التمرير هي ما سيتلاشى التأثير عندما يحوم الزائر فوق منشور مكرر.
صورة الإزاحة هي ما سيتم استخدامه لإنشاء الرسوم المتحركة الفريدة من نوعها بين الصورتين. في هذا المثال ، نستخدم الصور التالية للإزاحة:


يمكنك في الواقع استخدام أي صورة ، لكن الصور بالأبيض والأسود ذات الملمس الرائع هي الأفضل عادةً. من السهل تجربة هذه الطريقة!


هذا هو الشكل الذي تبدو عليه المجموعة الميدانية والصور المرتبطة بها عند إضافة منشور جديد:

الخطوة 2: قم بإنشاء هيكل للتأثير
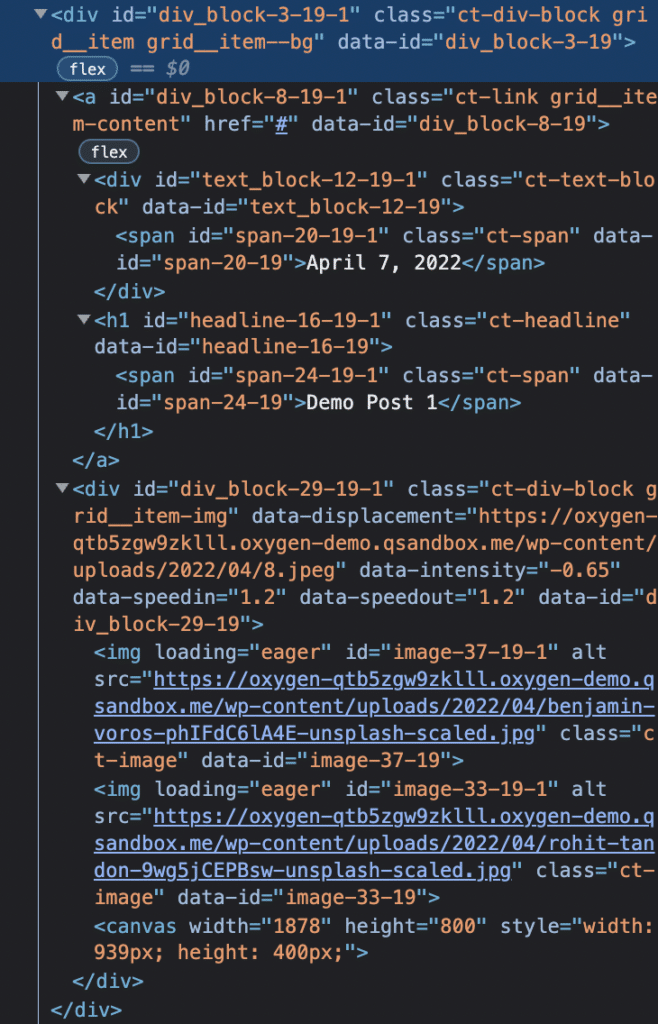
في جوهره ، نقوم بنسخ الكود المصدري من مثال Codrops ، مع تعديلات طفيفة.

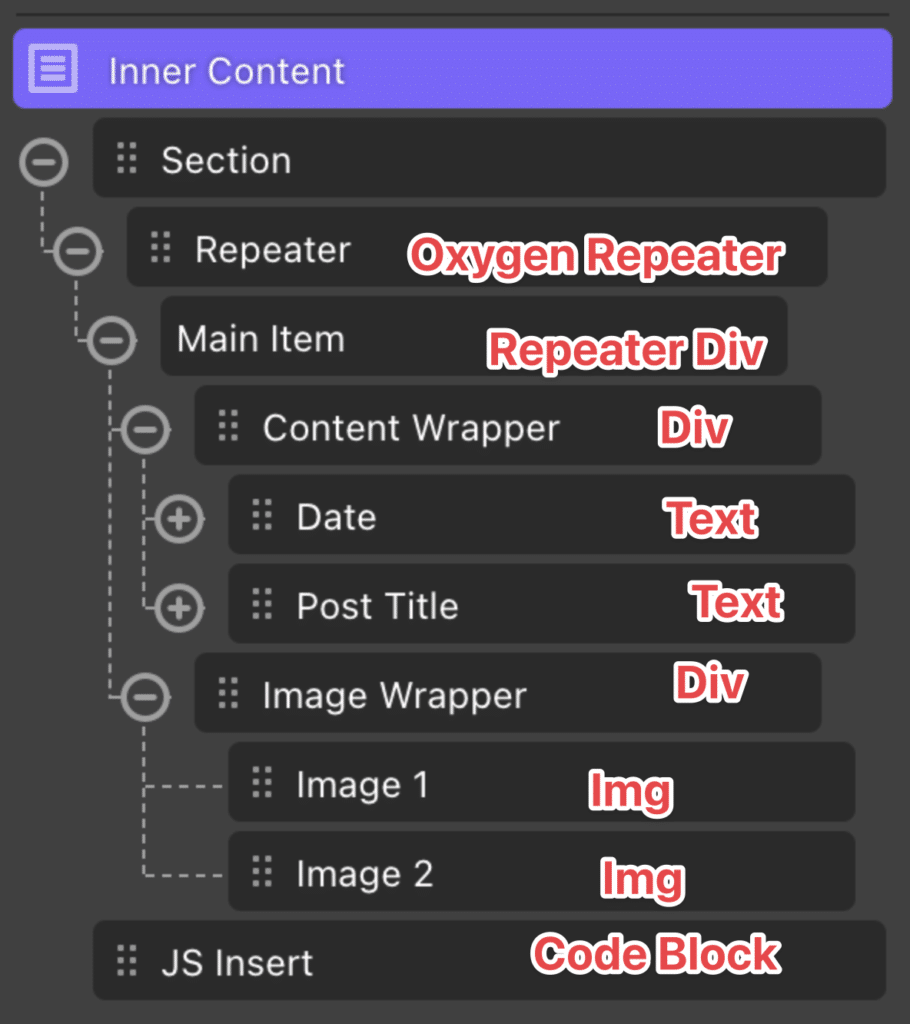
نحن ببساطة نكرر بنية HTML أعلاه ، مع عناصر Oxygen Builder. لا تنس إضافة الفئات من مثال HTML أعلاه ، حيث سنضيف بعض CSS ويستخدمها JS لتحديد عناصر معينة. إذا قمت بتغيير هذه الفئات ، فستحتاج إلى تحديث CSS و JS وفقًا لذلك.
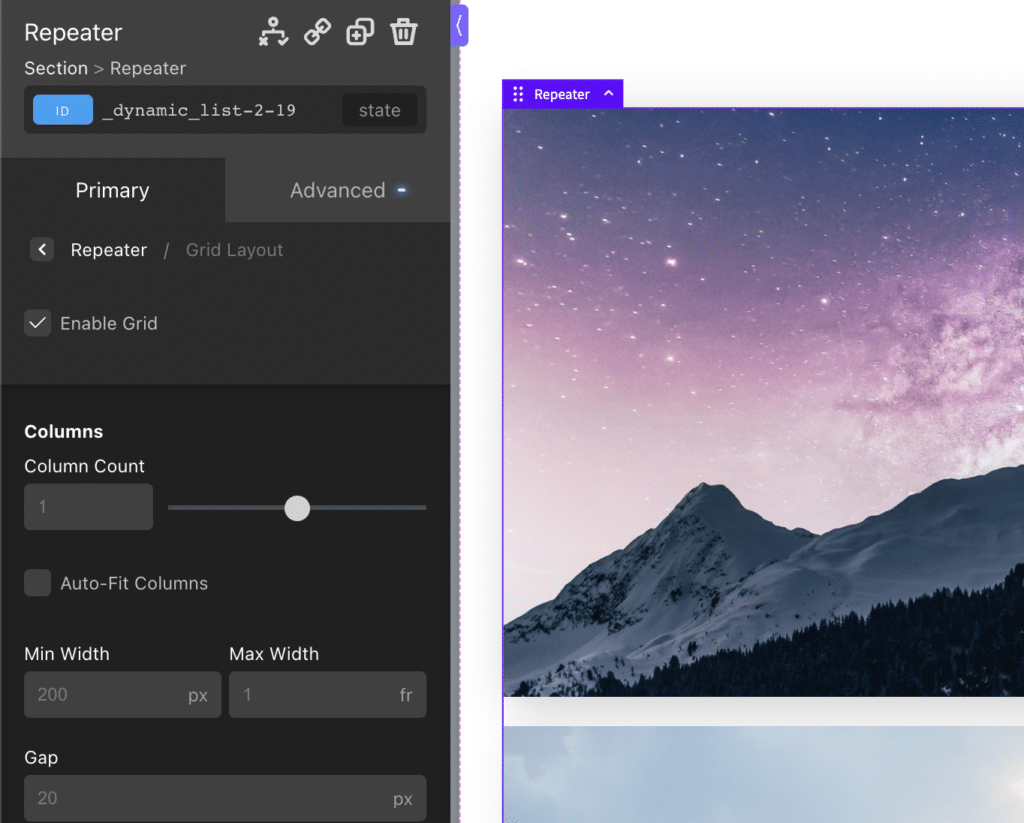
يستخدم مكررنا شبكة CSS لتباعد جميع الخلايا بالتساوي دون بذل الكثير من الجهد:

الخطوة 3: اجعل ديناميكيًا
هناك العديد من الأشياء لتكوينها لتكون ديناميكية. أولاً ، اجعل استعلام التكرار من نوع WordPress Post.
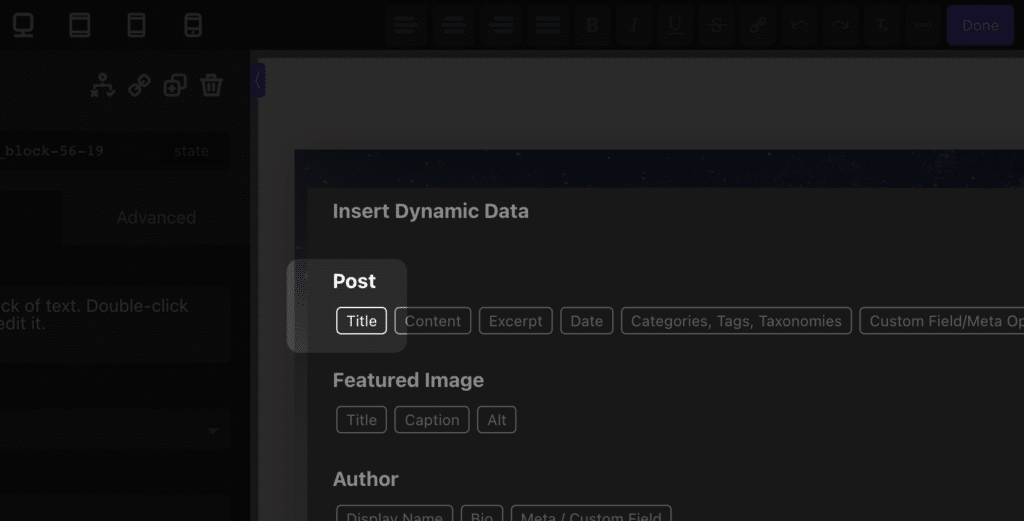
بعد ذلك ، قم بتعيين التاريخ وعنوان المنشور ليكونا ديناميكيين.

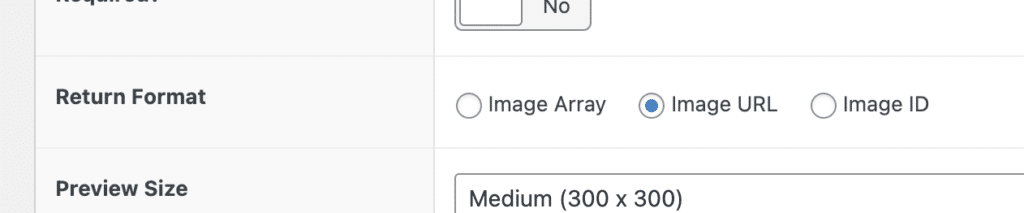
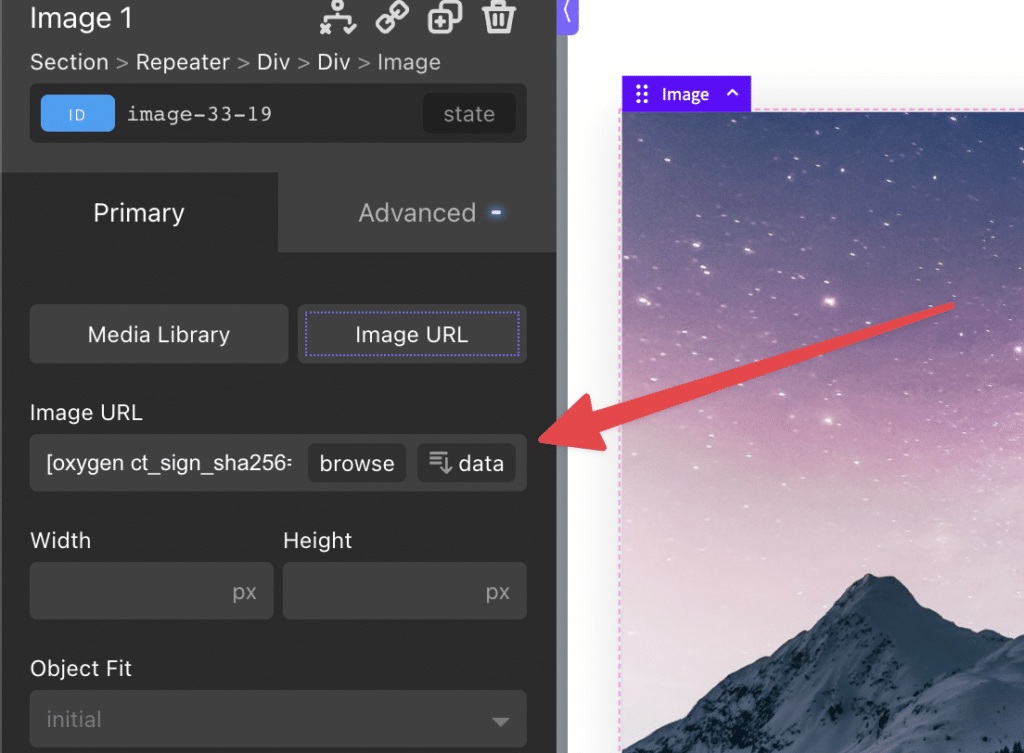
الآن ، سنقوم بإعداد الصور الثلاث. هذا هو المكان الذي قد تتعقد فيه الأشياء. قم بتعيين عنوان URL للصورة 1 ليكون عنوان URL للصورة المميزة.


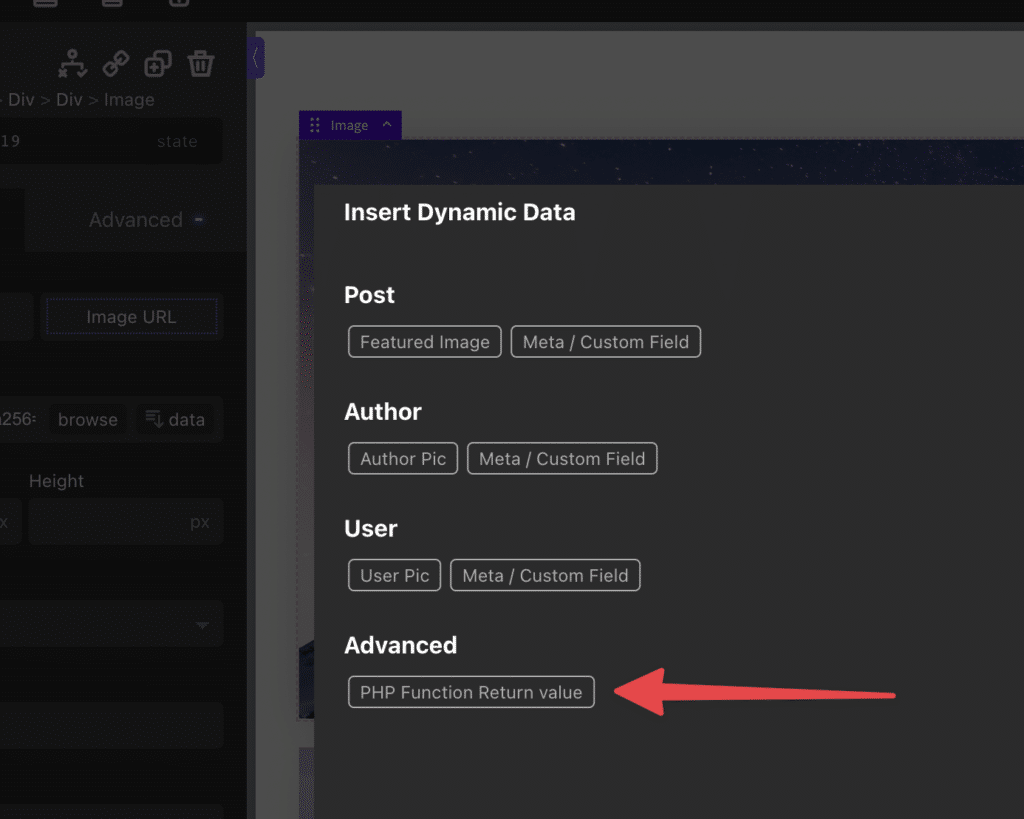
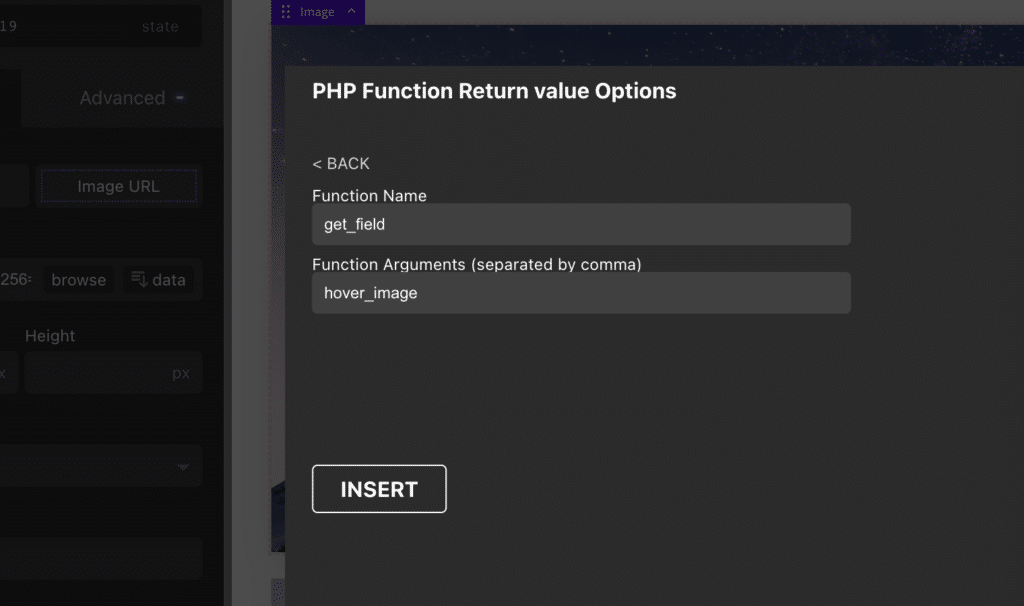
قم بتعيين عنوان URL للصورة 2 ليكون صورة التمرير ، المحددة في ACF. بالنسبة لهذا البرنامج التعليمي ، لم يتم عرض حقول ACF في النافذة المنبثقة "إدراج بيانات ديناميكية" (على الأرجح بسبب خطأ Oxygen Builder 4.0 Beta 2). هناك حل بديل سهل إذا واجهت هذا من قبل:
1 - ادخال البيانات الديناميكية
2 - تحديد قيمة إرجاع دالة PHP

3 - أدخل محتوى حقل ACF يدويًا باستخدام get_field('fieldname')

أخيرًا ، نحتاج إلى ضبط صورة التشويه التي سيستخدمها التأثير لإجراء انتقال التحويل. يتم إدراج هذا في HTML كسمة بيانات ، والتي تقرأها JS وتدمجها في التأثير. من HTML أعلاه ، يمكننا أن نرى أن هناك العديد من السمات التي يمكن تعديلها لتغيير التأثير.
الشيء الرئيسي الذي نحتاج إلى جعله ديناميكيًا هو إزاحة البيانات ، والتي سيكون لها عنوان URL للصورة المعينة في المنشور باستخدام ACF. قمنا بترميز السمات الثلاث الأخرى ، ولكن يمكنك استخدام نفس الطريقة الموضحة أدناه لجعل هؤلاء المستخدمين قابلين للتحرير أيضًا.
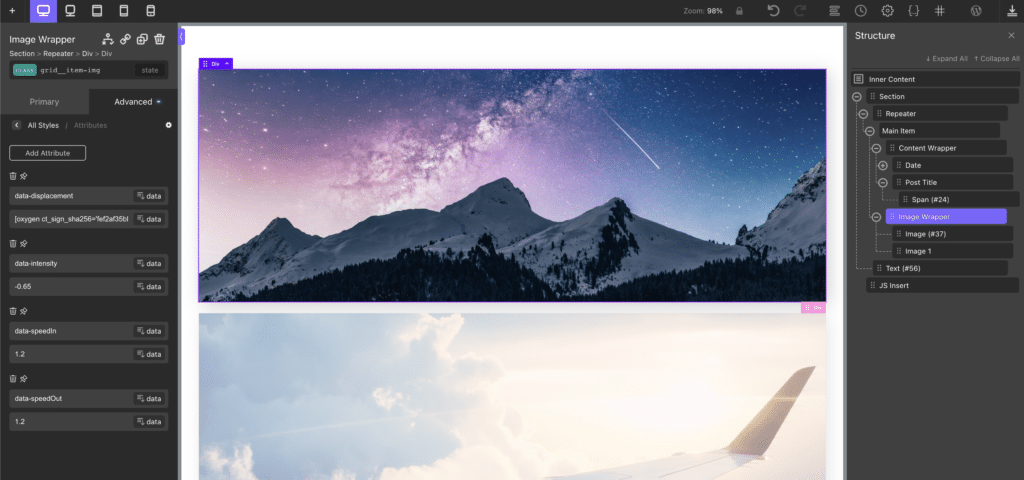
انتقل إلى عنصر غلاف الصورة (div حول الصورتين الديناميكيتين). انقر فوق خيارات متقدمة -> السمات ، وأضف ما يلي.

data-displacement ، سنجعل هذه ديناميكية بالنقر فوق الزر data + في المحتوى ، وإدخال حقل ACF المقابل.
ستبدو واجهة HTML على هذا النحو ، وستستخدم JS كل هذه البيانات (وهي ديناميكية وقابلة للتعديل من قبل المستخدم عبر ACF) لإنشاء تأثير تمرير الإزاحة الرائع على WordPress:

الخطوة 4: أضف CSS والمكتبات و JS
سنضيف CSS التالي إلى ورقة أنماط Universal CSS الخاصة بنا. قد تحتاج إلى اللعب بأنماط CSS إضافية لجعل كل شيء يعمل بشكل جيد.
أخيرًا ، سنقوم بتحميل مكتبات JS الضرورية ، والتعليمات البرمجية (قمنا بذلك باستخدام كتلة التعليمات البرمجية):
نحن نستخدم Statically في مثالنا (سحب مكتبات ImagesLoaded و Hover Effect من GitHub) ، ولكن يجب أن تستضيف هذا بشكل مثالي على موقعك باستخدام أداة مثل Scripts Organizer أو Advanced Scripts.
نقوم أيضًا بتحميل Three.JS و TweenMax.JS ، وهما المكتبتان الأساسيتان اللتان تعملان على توليد تأثير الإزاحة.
أخيرًا ، يقوم JS بما يلي - يحدد متى يتم تحميل الصور ويطبق تأثير التمرير على أي عنصر يحتوي على .grid__item-img ، ويسحب الصور المرتبطة وصور الإزاحة من كل منشور. ديناميكي تمامًا وسيعمل بغض النظر عن عدد الوظائف التي يتم إرجاعها بواسطة مكرر Oxygen Builder.
بعد إضافة كل هذا ، يجب أن يعمل تأثيرك!
تم طلب ذلك من قبل أحد أعضاء مجموعة Isotropic Facebook. ندعوك للانضمام هنا.
