كيفية تحديث قالب WordPress دون فقدان المحتوى؟
نشرت: 2022-11-02هل ترغب في معرفة كيفية تحديث سمة WordPress بشكل فعال دون فقد المحتوى والتخصيصات الخاصة بك؟ تعد خيارات التخصيص والمرونة في WordPress من بين أكثر ميزاته روعة. وبالمثل ، تعد سمات WordPress ميزة رائعة أخرى في WordPress تتمتع بالقدرة على تغيير مظهر موقع الويب الخاص بك بشكل جذري.
لذا فإن تحديث قوالب WordPress الخاصة بك يعد جانبًا مهمًا من إدارة موقع WordPress. هل تريد أن تعرف لماذا؟ اتبع مقالتنا للمزيد.

لماذا يجب عليك تحديث سمات WordPress؟
إذا قمت بتحديث موضوع WordPress الخاص بك بانتظام ، فستكون هناك بعض الفوائد الحيوية. يمكنك الاستفادة من هذه النقاط.
الميزة الأولى لتغيير المظهر الخاص بك هي أن موقعك يصبح أكثر أمانًا . المواضيع القديمة عرضة للانتهاكات الأمنية ، مما يؤدي إلى فقدان جميع البيانات الحيوية.
هل تعلم أن مطوري السمات الخاصة بك يقدمون باستمرار ميزات جديدة لجعل السمات أكثر ثراءً وسهولة في الاستخدام؟ ستتمكن من الوصول إلى هذه الميزات بسهولة.
WordPress هو برنامج مجاني ومفتوح المصدر. يتم تحديثه دائما. قد لا تتوافق السمات التي قمت بتثبيتها مع أحدث إصدار من WordPress . نتيجة لذلك ، استمر في ترقية المظهر الخاص بك للتأكد من أن موقع WordPress الخاص بك يعمل بشكل صحيح.
3 طرق سهلة لتحديث ثيم WordPress
في الأقسام التالية ، سنناقش 3 طرق سهلة لتحديث سمة WordPress دون فقد أي محتوى أو تخصيص. أسهل طريقة للتعامل مع مثل هذه العملية هي الاحتفاظ بنسخة احتياطية من موقع WordPress الكامل الخاص بك.
قم بعمل نسخة احتياطية من قاعدة البيانات الكاملة والسمات والمكونات الإضافية والصور وجافا سكريبت والملفات الهامة الأخرى على سطح المكتب أو التخزين السحابي. ونتيجة لذلك ، فإن أي ظرف غير سار ، مثل برامج الفدية أو التعطل ، لن يكون قادرًا على إحداث ضرر كبير.

قم بتحديث سمة WordPress تلقائيًا من لوحة القيادة
ربما تكون هذه الطريقة هي الأسهل لتحديث سمات WordPress دون أي عرق. يمكنك القيام بالعملية بأكملها من لوحة معلومات WordPress.
الطريقة الأولى: تحديث كافة السمات بنقرة واحدة
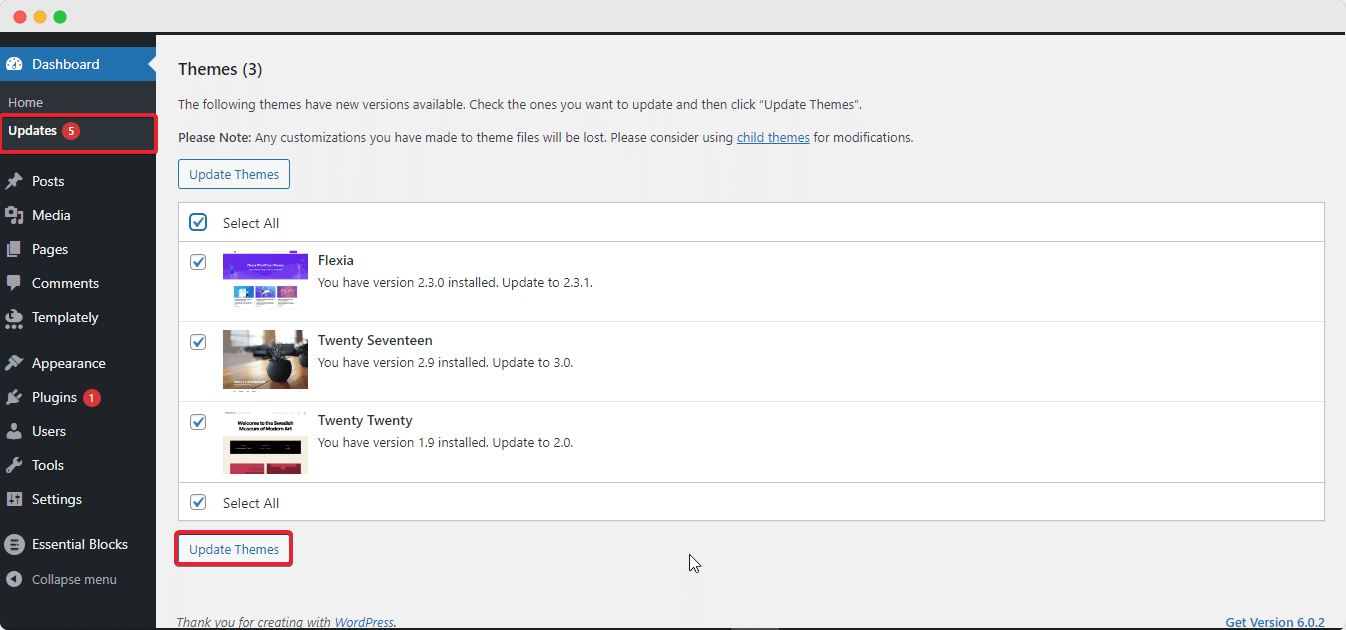
تتمثل الخطوة الأولى في تحديث جميع السمات المثبتة في وقت واحد في تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. ثم ، من الخيارات الموجودة على الشريط الجانبي الأيسر ، حدد " التحديثات ".
ثم يعيد توجيهك إلى صفحة حيث يمكنك التحقق لمعرفة ما إذا كان أي من السمات التي قمت بتثبيتها يحتوي على إصدار جديد . يمكنك أيضًا تحديث المكونات الإضافية التي قمت بتثبيتها و WordPress نفسه.
بعد ذلك ، اختر الموضوع الذي ترغب في تغييره أو اختر جميع السمات مرة واحدة عن طريق تحديد خيار "تحديد الكل ". أخيرًا ، انقر فوق الزر " تحديث السمات " ، والذي يمكن العثور عليه أعلى أو أسفل قائمة السمات.

الطريقة: تحديث سمة WordPress بشكل فردي من لوحة القيادة
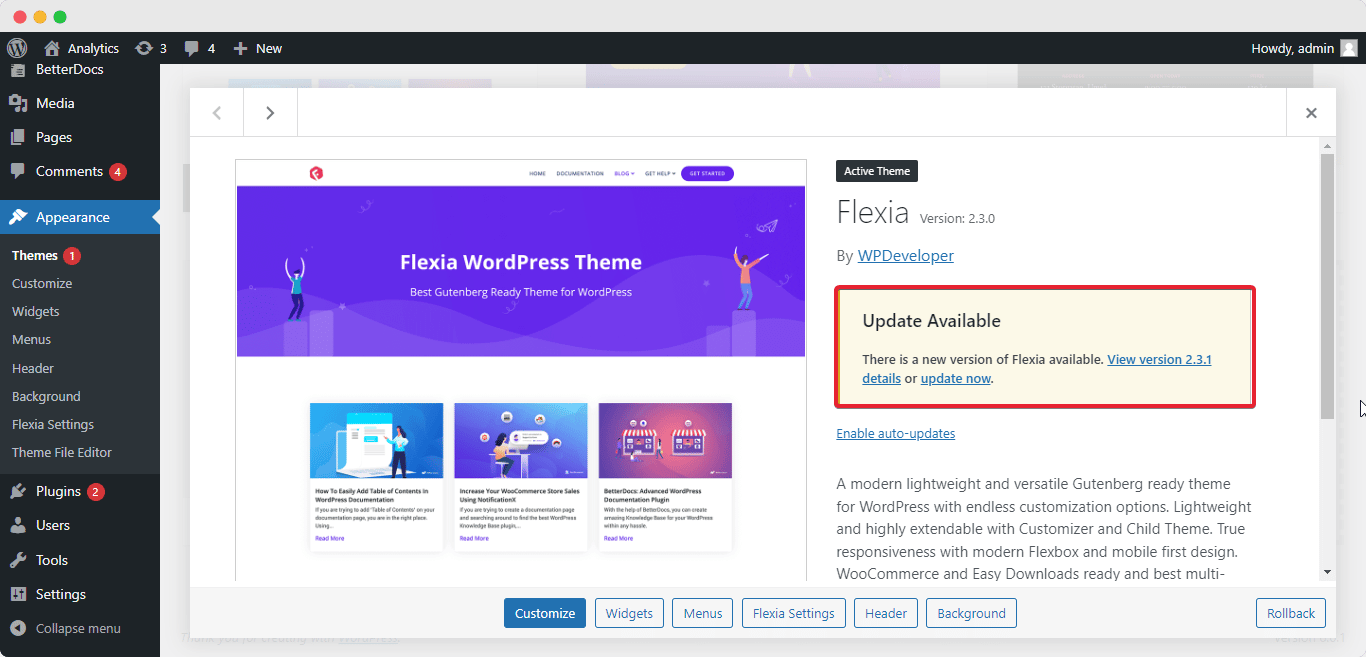
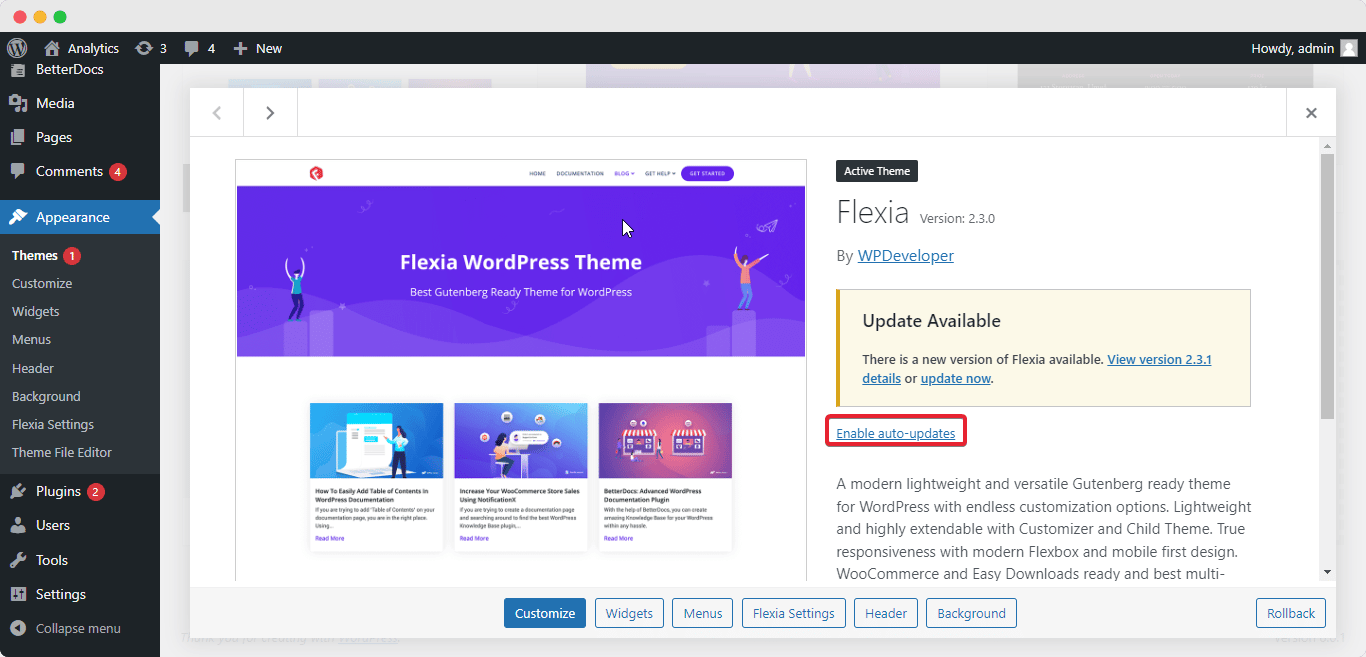
ميزة أخرى مفيدة في WordPress هي القدرة على تغيير السمات بشكل منفصل. للقيام بذلك ، انتقل إلى المظهر ← المظاهر على الشريط الجانبي. تعرض الصفحة التالية الإصدار الذي تم إصداره بالإضافة إلى نظرة عامة على السمة. ما عليك سوى الانتقال إلى رسالة " التحديث متاح ". وانقر على " التحديث الآن ".


قم بتمكين التحديث التلقائي لجميع السمات المثبتة
بصرف النظر عن ذلك ، تتيح لك سمات WordPress تنشيط خيارات التحديث التلقائي . يظهر خيار تمكين التحديثات التلقائية في صفحة تفاصيل السمة ، كما هو موضح في الصورة وهو أحد أفضل الطرق لتحديث سمة WordPress من لوحة المعلومات.

عند التمكين ، ستتمكن من عرض الوقت المجدول للتحديث التالي. سيتم تحديث المظهر الخاص بك تلقائيًا في الوقت المحدد . قد يختلف هذا الوقت المخصص بناءً على الموضوع. يمكنك أيضًا إلغاء تنشيط هذا الخيار بعد ذلك.
تحديث موضوع ووردبريس للمطورين
يمكنك إضافة أكواد مخصصة إلى ملفات سمات WordPress الخاصة بك إذا كنت معتادًا على WordPress ولديك بعض مهارات الترميز . قد تؤدي إضافة مقتطفات التعليمات البرمجية إلى المظهر الخاص بك إلى الانتقال إلى المستوى التالي.
إذا قمت بتغيير المظهر الخاص بك عن طريق إضافة رمز إلى ملف function.php ، فسيؤدي تغييره إلى استبدال كل التخصيصات الخاصة بك.
الطريقة الأولى: استخدم السمة الفرعية لتحديث السمة
يعد إنشاء سمة فرعية أحد أكثر الطرق أمانًا لتحديث سمات WordPress دون فقد المحتوى.
في WordPress ، السمة الفرعية هي سمة ترث جميع الميزات والوظائف والتصميم لموضوعها الأصلي. يتم توفير إرشادات خطوة بخطوة لإنشاء سمة فرعية أدناه.
- سجّل الدخول إلى cPanel وانتقل إلى منطقة Files للعثور على مجلد File Manager.
- انتقل إلى المجلد public_html / wp-content / theme التالي.
- قم بإنشاء مجلد جديد في مجلد السمات وقم بتسميته باسم القالب الخاص بك - الطفل.
- قم بإنشاء ملفي style.css و function.php في مجلد النسق الفرعي.
بعد ذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك ، وانتقل إلى Appearance → Themes ، وقم بتنشيط المظهر الفرعي الذي أنشأته.
بعد إنشاء السمة الفرعية ، يمكنك إجراء العديد من التغييرات كما تريد وتحديث سمة WordPress دون التأثير على المظهر الرئيسي .
الطريقة الثانية: تحديث سمة WordPress عن طريق إنشاء موقع مرحلي
موقع التدريج هو موقع اختبار حيث يمكنك تجربة العديد من التعديلات والسمات والمكونات الإضافية. يعمل موقع التدريج كأرض اختبار لموقع الويب الخاص بالإنتاج.
يمكنك إضافة سمات وإضافات جديدة إلى موقع التدريج وتحديثها وتعديلها كما تراه مناسبًا. والخبر السار هو أنه إذا حدث خطأ ما ، فلن يكون له أي تأثير على موقعك المباشر.
بمجرد أن تكون سعيدًا بالتعديلات والتعديلات ، يمكنك بسهولة تحويل موقع التدريج إلى موقع مباشر باستخدام نسقك المحدث.
المكافأة: كيفية اكتشاف سمة WordPress التي يستخدمها الموقع
بعد رؤية مظهر أنيق ، هل تساءلت يومًا عن الموضوع الذي يستخدمه أي موقع ويب WordPress؟ يجب أن يكون لديك تكتيكات معرف سمة WordPress المناسبة من أجل تحديد الموقع الذي يعتمد على الموضوع.
في غضون ذلك ، ستوفر لك هذه الإستراتيجية فكرة واضحة حول تصميم تجربة تصميم موقعك أو إعادة صياغتها . هذا هو السبب في أن غالبية المصممين والمطورين وحتى أصحاب الشركات يسعون إلى حلول معرفات قوالب WordPress .
إذا كنت قد أحببت هذه المدونة ، يرجى مشاركتها مع أصدقائك وزملائك. اشترك في صفحة المدونة الخاصة بنا للحصول على المزيد من مقالات WordPress وانضم إلى مجموعة Facebook دائمة الخضرة للحصول على تحديثات أكثر إثارة.
