كيفية استخدام محرر PDF في WordPress [صمم ملفات PDF الخاصة بك!]
نشرت: 2023-03-15هل تريد إنشاء نماذج PDF وتعديلها مباشرة من لوحة معلومات WordPress الخاصة بك؟ سيوضح لك هذا المنشور كيفية استخدام محرر PDF في WordPress باستخدام Formidable Forms.

وقت القراءة التقريبي : 6 دقائق
هل تبحث عن محرر PDF في WordPress؟
سواء كنت تقوم بإنشاء شهادات أو عرض قائمة أو تخصيص قسائم تعبئة فاتورة PDF ، فإن ملف PDF القابل للتحرير في WordPress يوفر لك الوقت.
سيوضح لك هذا المنشور كيفية تصميم ملف PDF الخاص بك باستخدام أفضل مكون إضافي لبرنامج WordPress لمحرر PDF لموقع WordPress الخاص بك ، Formidable Forms . ستتعلم كيفية إنشاء نموذج لإدخال المعلومات التي تحتاجها وعرضها في ملف PDF صممته.
اذا هيا بنا نبدأ.
- لماذا يجب عليك استخدام محرر PDF في WordPress؟
- كيفية استخدام محرر PDF في WordPress
- 1. قم بتثبيت الوظيفة الإضافية Views و PDF
- 2. إنشاء النموذج الخاص بك
- 3. إنشاء طريقة عرض
- 4. تخصيص ملف PDF
- 5. انشر رابط تنزيل ملف PDF
لماذا يجب عليك استخدام محرر PDF في WordPress ؟
هناك العديد من الأسباب لاستخدام مكون إضافي لمحرر WordPress PDF.
سواء كنت ترغب في إنشاء قالب PDF جميل ، اجعل من السهل على الأشخاص عرض ملفات PDF على موقع الويب الخاص بك ، أو لديك محتوى مغلق يجب على الأشخاص الاشتراك فيه.
في كلتا الحالتين ، فإن التحكم في تصميم ونشر ملف PDF الخاص بك يعني أنه يمكنك تحديد ما يجري على موقع الويب الخاص بك.
وهناك عدد قليل من الأشخاص المختلفين الذين قد يجدون هذا مفيدًا. وهنا عدد قليل:
- محترفو الأعمال - إذا كنت تقوم بإنشاء ملفات PDF بانتظام لتنزيل العملاء أو العملاء ، فإن وجود طريقة لإنشاء ملفاتك الخاصة يجعل حياتك أسهل.
- المسوقون - تعد ملفات PDF من أكثر الطرق شيوعًا لتقديم المحتوى أو المواد التسويقية. وجود طريقة لتصميمها بنفسك يعني أنك تحصل على تحكم كامل.
- المستقلون - هل ترسلون الفواتير عبر PDF؟ ثم تخلص من برنامج PDF الخاص بك وقم بإنشاء البرنامج الخاص بك!
- المعلمون - يمكنك حتى إنشاء خطط الدروس والمواد التعليمية الأخرى باستخدام محرر PDF الخاص بك!
- المطاعم - هل تريد تخصيص قائمتك الخاصة وعرضها على موقع الويب الخاص بك؟ محرر PDF مثالي لذلك.
الآن ، هناك الكثير من إضافات تحرير PDF WordPress (مثل Gravity Forms و Gravity PDF) ، لكنها لا توفر مرونة وقوة الخيار الذي نوصي به.
وهذه أشكال هائلة .
كيفية استخدام محرر PDF في WordPress
للبدء ، ستحتاج إلى تنزيل Formidable Forms لبدء إنشاء ملفات PDF.
Formidable هو البرنامج المساعد WordPress الأكثر تقدمًا وسهولة في الاستخدام للنماذج وأيضًا لتضمين مستند PDF للتنزيل.
باستخدام هذا البرنامج التعليمي ، ستحتاج أيضًا إلى الوصول إلى Formidable Views ووظيفة PDF الإضافية ، والتي ستساعدك على تصميم ونشر ملف PDF الخاص بك.
إذا كنت لا تعرف ما هي طرق العرض الهائلة ، فلا داعي للقلق. إنها ببساطة طريقة فعالة لأخذ إدخالات النموذج وإظهارها بأي طريقة تريدها - ملفات PDF أو كصفحتها الخاصة أو حتى كخلاصة تشبه Instagram!
يمكنك استخدام الإصدار المجاني من Formidable Forms لاختبار المكون الإضافي ، ولكن يتم تضمين كلتا الإضافتين في الإصدار المتميز من Formidable Forms في خطة العمل الخاصة به.
احصل على محرر PDF اليوم !!
لذلك ، اختر ترخيصًا لجميع عروض البرنامج المساعد ، وقم بتثبيته وتنشيطه ، وبعد ذلك تكون خمس خطوات بسيطة:
- قم بتثبيت الوظيفة الإضافية Views و PDF
- قم بإنشاء النموذج الخاص بك وتقديم إدخال اختبار
- إنشاء طريقة عرض
- تخصيص تصميم PDF
- انشر رابط تنزيل ملف PDF
على سبيل المثال ، سنوضح لك كيفية تخصيص ملف PDF لشهادة ، مما يجعله مثاليًا لمنشئي الدورات التدريبية أو الشركات التعليمية.
الخطوة 1: قم بتثبيت Views and PDF add-on
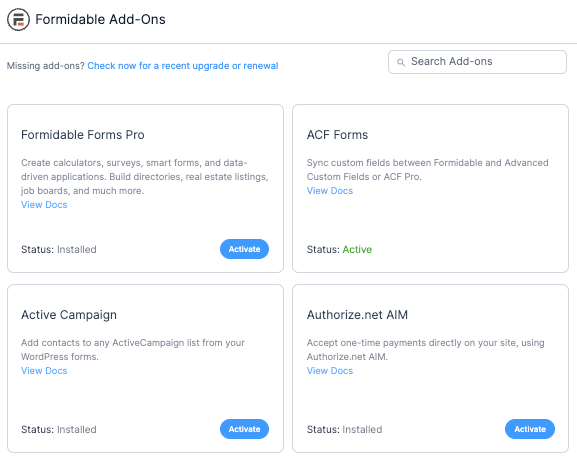
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Formidable → Add-Ons .

يجب علينا تثبيت وتنشيط مكونين إضافيين: طرق عرض مرئية وملفات PDF .
يمكنك التمرير للعثور عليهم أو استخدام شريط البحث للبحث عنها.
بمجرد تنشيطها ، سننشئ النموذج لإدخال المعلومات لتظهر على ملف PDF.
الخطوة 2: قم بإنشاء النموذج الخاص بك
أولاً ، انتقل إلى Formidable → Forms وانقر فوق Add New لإنشاء نموذج جديد.
باستخدام خطة عمل Formidable ، يمكنك الوصول إلى العديد من القوالب المختلفة سابقة الإنشاء. لذا ، إذا كنت تعرف ما تبحث عنه ، فحاول البحث عن قالب يطابقه.
إذا لم يكن الأمر كذلك ، فيمكنك اختيار نموذج فارغ لبدء إنشاء نموذج من نقطة الصفر باستخدام أداة السحب والإفلات من Formidable.
بمجرد اختيار نوع النموذج ، انقر فوق إنشاء .
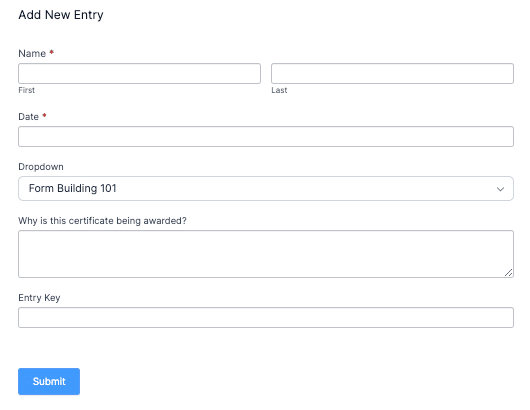
باستخدام منشئ النماذج الخاص بـ Formidable ، يمكنك إضافة أي حقول تحتاجها بناءً على المعلومات التي تحتاج إلى جمعها. على سبيل المثال ، نقوم بإنشاء شهادات PDF لأي شخص يكمل إحدى دوراتنا.
لذلك ، سنضيف حقل الاسم والتاريخ والقائمة المنسدلة والفقرة لتخصيص بعض النص الموجود في الشهادة.
لا تتردد في تخصيص ما تريد بناءً على ما تريد عرضه.
بمجرد الانتهاء ، انقر فوق تحديث لحفظ التغييرات.
ستكون الخطوة التالية أسهل إذا كان لدينا إدخال اختبار أثناء تصميم العرض. لذلك ، انقر فوق إدخالات في الجزء العلوي من الصفحة ، ثم انقر فوق إضافة جديد لإرسال إدخال اختبار.

سيعطيك أيضًا فكرة عن الشكل الذي يبدو عليه النموذج الخاص بك لأي شخص يملأه. ما عليك سوى كتابة أي اسم تريده ، ثم الضغط على إرسال ، وسيكون الإدخال جاهزًا للخطوة التالية.

الآن ، سننشئ طريقة عرض لعرض المعلومات بالطريقة التي نريدها.
الخطوة 3: إنشاء طريقة عرض
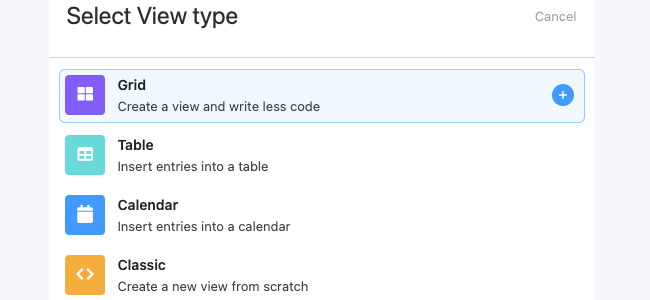
داخل منشئ النموذج الخاص بك ، حدد علامة التبويب طرق العرض ، ثم انقر فوق إضافة جديد للبدء.
يمكنك اختيار نوع العرض الذي تريده ، لكننا سنستخدم نوع الشبكة لمثالنا.

بعد ذلك ، قم بتسمية العرض الخاص بك وانقر فوق إنشاء طريقة عرض .
سوف تبدأ في صفحة القائمة . هذا هو المكان الذي يمكنك فيه إظهار مجموعة من الإدخالات (مثل عناصر القائمة والأسماء وما إلى ذلك).
لديك أيضًا صفحة التفاصيل . هذا لعرض إدخالات محددة بمزيد من التفصيل.
على سبيل المثال ، سنبقي صفحة القائمة بسيطة مع اسم الشخص فقط ورابط إلى صفحة التفاصيل.
ستعرض صفحة التفاصيل ملف PDF المخصص الذي توصلنا إليه.
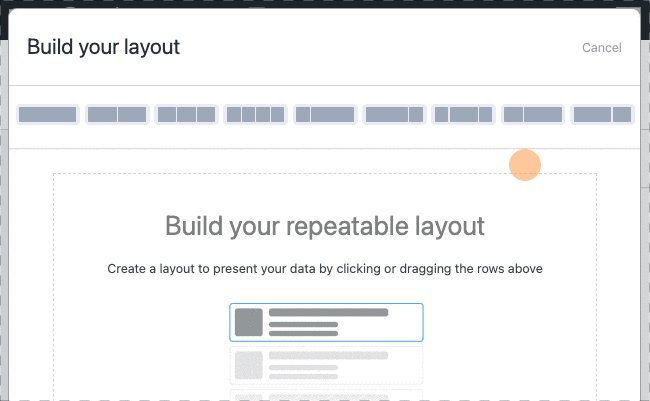
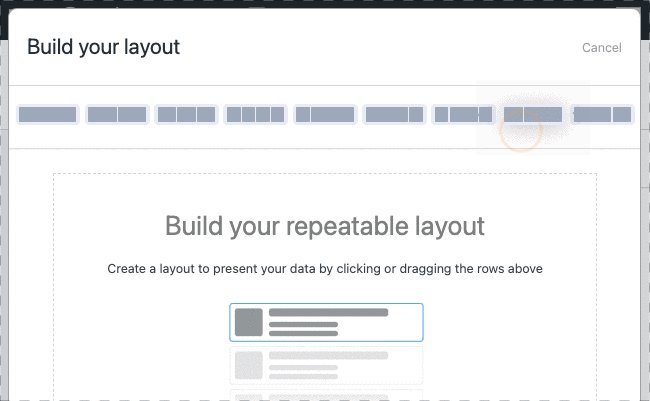
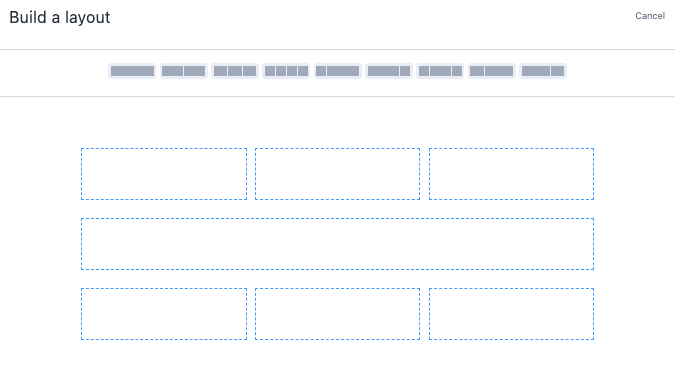
ثم ، انقر فوق الزر Layout Builder ، وابدأ في تصميم التخطيط الخاص بك. مثل منشئ النموذج ، فإن منشئ التخطيط يقوم أيضًا بالسحب والإفلات.

سنقوم بسحب كتلة واحدة باستخدام Layout Builder. بعد ذلك ، انقر فوق العمود ، وسوف يظهر لك Visual / Text Builder. هنا ، يمكنك تخصيص صفحة القائمة الخاصة بك بالطريقة التي تريدها.
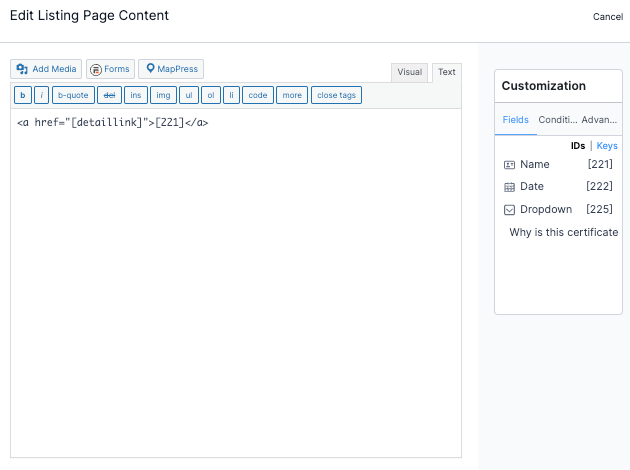
على سبيل المثال ، سنبقي الأمر بسيطًا من خلال تضمين [detaillink] داخل جزء من رابط HTML ، وسنضيف أيضًا الرمز المختصر لاسم المستخدم لتسهيل التعرف عليه. لذلك ، سيظهر وكأنه شيء مثل هذا:

سيظهر هذا الاسم ، لذلك سنرى ملف PDF عندما نضغط على الرابط.
الخطوة 4: تخصيص ملف PDF
بعد ذلك ، سننقر فوق صفحة التفاصيل ونخصص ملف PDF الخاص بنا.
مثل صفحة القائمة ، سنضغط على Layout Builder لصفحة التفاصيل.
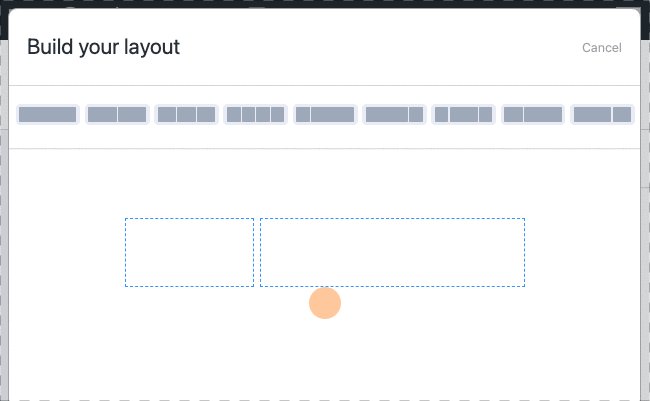
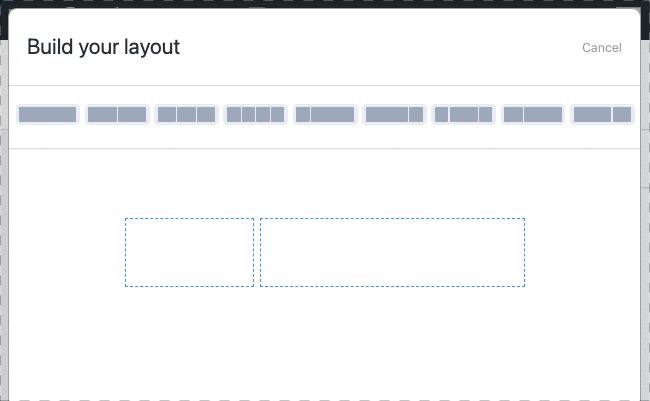
على سبيل المثال ، سنقوم بسحب عمود من ثلاثة ، مع عمود واحد تحته ، ثم ثلاثة أعمدة أخرى أسفل ذلك العمود.

يمكنك تصميم الشكل الذي تريده ، ولكن انقر فوق حفظ التخطيط عند الانتهاء.
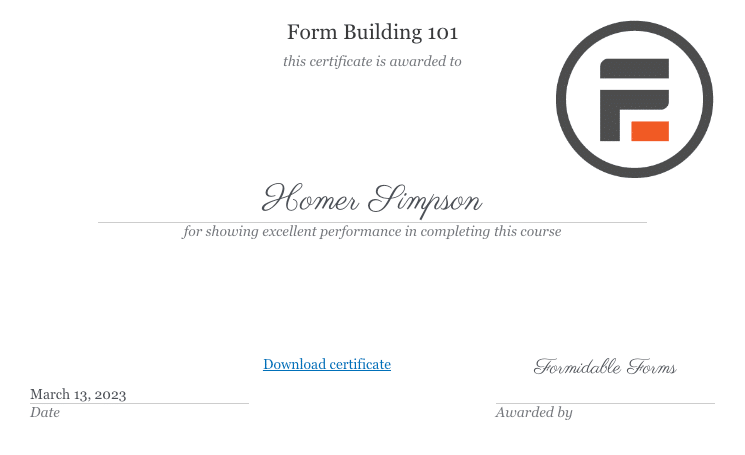
الآن يمكننا البدء في تخصيص الأعمدة المختلفة. لذلك ، نريد أن تبدو طريقة العرض الخاصة بنا مثل الشهادة التي تراها.
سننقر على كل عمود ونستخدم محرر النصوص لإضافة رمز لتخصيصه بالضبط بالطريقة التي نريدها. ليس عليك استخدام الكود لصنع شيء جميل. ما عليك سوى النقر فوق العمود الذي تريد تحريره وتحديد المحرر المرئي .
يمكنك أيضًا إضافة صور باستخدام مكتبة وسائط WordPress.
ستلاحظ أنه يمكنك استخدام رموز مختصرة مختلفة أثناء تعديل طريقة العرض الخاصة بك. إذا قمت بوضعها في المحرر ، فسيتم تلقائيًا إدراج المعلومات من هذا الحقل في المنطقة.
على سبيل المثال ، باستخدام إدخال الاختبار الخاص بنا سابقًا والشهادة التي صممناها ، ستبدو لنا على النحو التالي:

لذا ، العب بمنظورك الخاص وشاهد ما يمكنك تطويره!
إذا كنت ترغب في البدء في استخدام قالب ، فستحب نموذج الشهادة الخاص بنا!
ولكن سيكون لديك فكرة عامة عن الشكل الذي سيبدو عليه ملف PDF الخاص بك هنا.
نريد الآن الحصول على معرف العرض الخاص بك قبل نشر الارتباط. لذلك ، على الجانب الأيسر من العرض ، ابحث عن الرمز القصير باستخدام . الرقم بعد المعرف هو معرف النموذج الخاص بك.
احتفظ بها للخطوة التالية.
الخطوة 5: انشر رابط تنزيل ملف PDF
نحتاج إلى إضافة رمز قصير إلى صفحتك أو النشر لتحميل ملف PDF على موقعك.
لذلك ، توجه إلى المنشور أو الصفحة حيث تريد الارتباط ، واكتب الكود التالي:
[frm-pdf view=”*YOUR VIEW ID*” entry="*ENTRY NUMBER OF DETAIL*" public=”1”]بعد ذلك ، قم بتحديث صفحتك ، وانقر فوق معاينة ، وسترى رابط التنزيل.
عند النقر فوق زر التنزيل ، سترى ملف PDF الخاص بك مفتوحًا في نافذة جديدة في قارئ PDF أو عارض PDF!
نظرًا لأنها شهادة ، نود أن تظهر في الوضع الأفقي. لذلك ، كل ما يتعين علينا القيام به هو إضافة التوجيه = "أفقي" إلى الرمز القصير.
لذلك سيبدو مثل هذا:
[frm-pdf view = "119" entry = "10" orientation = "Landscape" public = "1"]
119 هو معرف العرض الخاص بنا ، و 10 هو تفاصيل الإدخال التي نريدها ، والتوجيه يساعدنا في إظهاره بشكل صحيح ، ويتأكد الجمهور من أنه مرئي.
بعد ذلك ، يكون الأمر بسيطًا مثل تنزيل ملف PDF!
احصل على محرر PDF اليوم!
هل أنت جاهز لجعل ملف PDF قابلاً للتعديل في WordPress؟
وبهذه الطريقة ، لديك منشئ نماذج ، ومولد PDF ، ومضمّن PDF ، كل ذلك في جهاز واحد.
أظهر هذا المنشور كيفية استخدام Formidable Forms كمكوِّن إضافي PDF قابل للتحرير في WordPress لتخصيص احتياجات PDF الخاصة بك. باستخدام مكون إضافي ، يمكنك تحويل المعلومات من نماذج جهات الاتصال ونماذج الطلبات والمزيد إلى نموذج PDF صممته ويعمل مع أي سمة (بما في ذلك WordPress Elementor).
لذا ، لا تنتظر أكثر من ذلك! ابدأ في تخصيص ملف PDF الخاص بك اليوم باستخدام Formidable Forms.
وتابعنا على Facebook و Twitter و YouTube لمزيد من النصائح والحيل.
اقرأ المزيد عن شكل إلى PDF مع Formidable!
هل تعلم أن Formidable Forms هي واحدة من أسرع المكونات الإضافية لبناء نماذج WordPress المتوفرة اليوم؟ إذا لم تكن تستخدمه بالفعل ، فابدأ باستخدام المكون الإضافي المجاني أو الإصدار الاحترافي كامل الميزات!
