تكامل PostX Beaver Builder: استخدم كتل Gutenberg في Beaver Builder
نشرت: 2023-06-25يعد Beaver Builder منشئًا مشهورًا للغاية لبرنامج WordPress. ومع ذلك ، فإن منشئ كتلة Gutenberg يكتسب شعبية كبيرة بسبب واجهته سهلة الاستخدام. في الآونة الأخيرة ، مع PostX وكتل النشر والقوالب المعدة مسبقًا ، يرغب العديد من المستخدمين في استخدام هذه الكتل في Beaver Builder.
لمعالجة هذا الأمر ، يسعد PostX تقديم دمج Beaver Builder. يجعل هذا التكامل من السهل للغاية استخدام كتل Gutenberg في Beaver Builder.
تابع القراءة لاكتشاف كيفية استخدام كتل Gutenberg في Beaver Builder.
لماذا استخدم كتل جوتنبرج في بيفر بيلدر
أنت تعرف بالفعل عن Beaver Builder و Gutenberg Builder ، ولهذا السبب أنت هنا. ولكن بالنسبة للمبتدئين الذين لا يعرفون ، فكلاهما يعملان على إنشاء WordPress ويساعدان في إنشاء مواقع ويب متميزة. لن نذهب لإجراء مقارنة دقيقة ، لكن كلاهما له إيجابيات وسلبيات.
يتمتع محررو Gutenberg الافتراضي بنقاط ممتازة لاستخدام تلك الكتل في Beaver Builder. يوفر لك Gutenberg كتلًا قابلة لإعادة الاستخدام ، وهو مناسب للجوّال ، ويمنحك واجهة نظيفة مليئة بالعناصر المتنوعة. مما يساعدك تمامًا على إنشاء هياكل محتوى جيدة التنظيم.
وتعزز PostX هذه القدرات على أكمل وجه ، مثل Gutenberg ، افتراضيًا ، لا يمكنها إنشاء تخطيطات معقدة. ولكن باستخدام كتلة PostX Row / العمود ، يمكنك بسهولة إنشاء تخطيطات معقدة وموقع ويب تمامًا كما تريد. كما يوفر العديد من الميزات الأخرى مثل شريط تمرير المنشورات ووحدات النشر والوظائف الإضافية ChatGPT والخطوط المخصصة والصور المصغرة للفيديوهات المميزة وغير ذلك الكثير.
ولهذا السبب يجب عليك استخدام كتل PostX وكتل Gutenberg الأخرى في Beaver Builder لإنشاء موقع الويب النهائي.
باختصار ، يخلق تكامل PostX مع Beaver Builder إمكانيات تصميم غير محدودة ، ويعزز التخصيص ، ويبسط التحرير لمنح موقعك المظهر النهائي.
يحتوي PostX أيضًا على تكامل مع منشئي مثل Elementor و Divi.
كيفية استخدام كتل جوتنبرج في بيفر بيلدر
تقدم PostX تكامل Beaver Builder للسماح لك بسهولة باستخدام كتل Gutenberg في Beaver. ومثل تكامل PostX Divi ، فهو بسيط للغاية وسهل الاستخدام.
دعونا نرى كيف يمكنك استخدام Gutenberg Blocks في Beaver Builder مع PostX.
فيديو تعليمي
إليك مقطع فيديو تعليمي حول استخدام كتل Gutenberg في Beaver builder ، حتى تتمكن من استكشافها بصريًا.
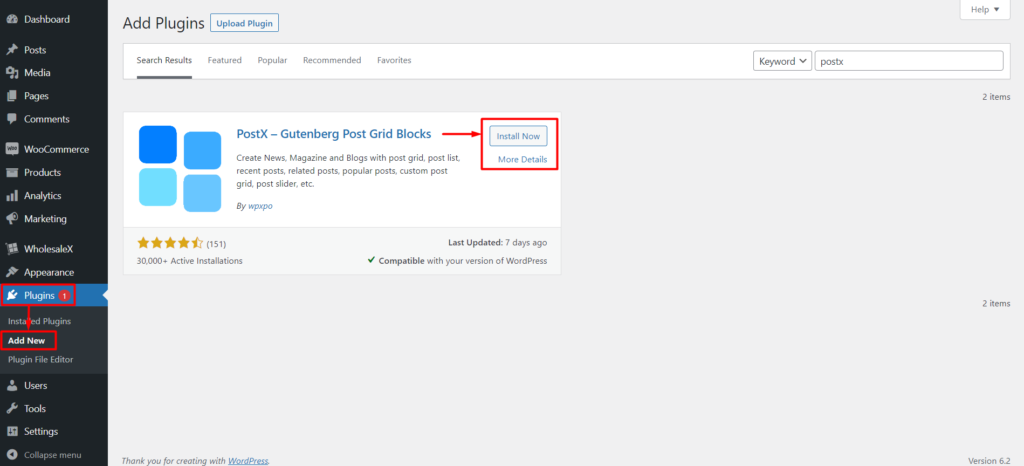
الخطوة 1: تثبيت PostX وتنشيطه
أول الأشياء أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي PostX. بمجرد تنشيطه ، سيكون لديك الملحق Beaver لاستخدام كتل Gutenberg في Beaver Builder.

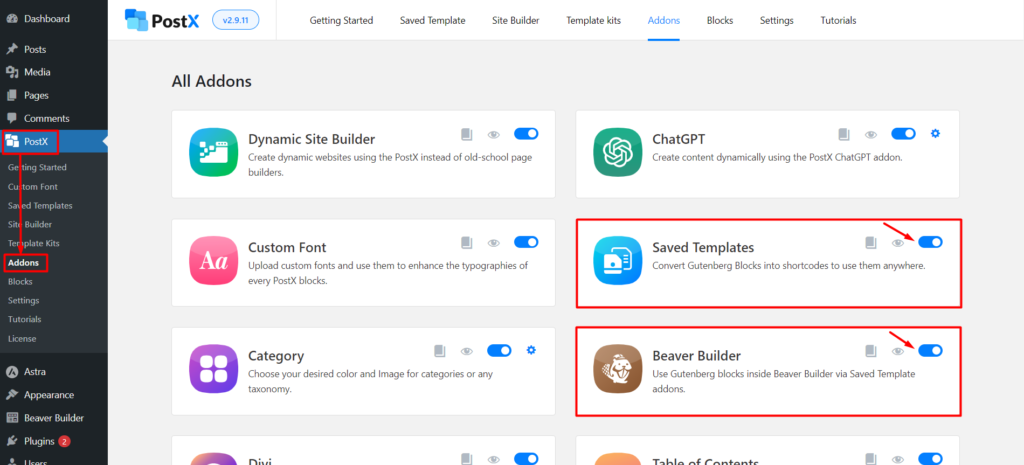
الخطوة 2: تمكين Beaver Builder وملحق القالب المحفوظ
بعد تنشيط PostX بنجاح ، ستفتح جميع ميزاته ووظائفه الإضافية ، وسيكون جاهزًا للاستخدام.
يجب عليك تمكين وظيفتين إضافيتين بواسطة PostX ، وهما:
- بيفر بيلدر
- القوالب المحفوظة

انتقل إلى قسم إضافات PostX ، وستجدهما معًا. استخدم شريط التبديل لتمكين الوظيفة الإضافية Saved Templates و Beaver Builder.
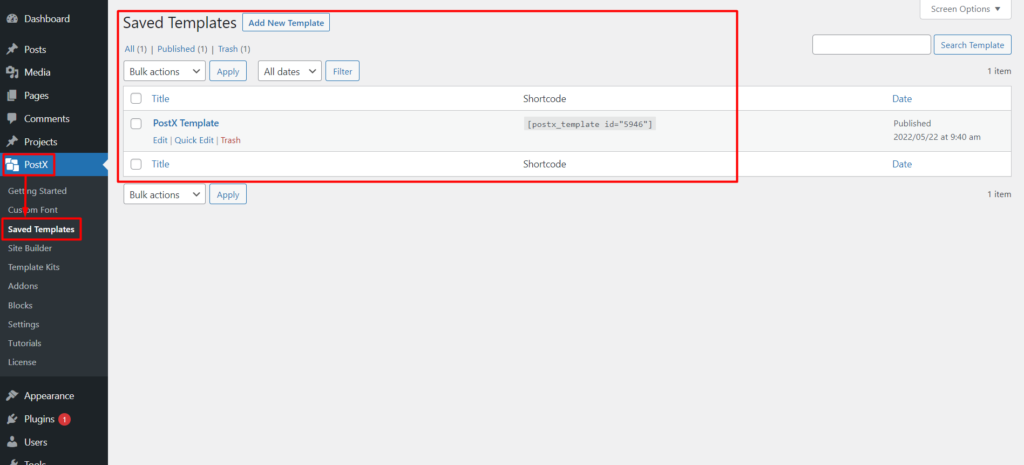
الخطوة 3: إنشاء نموذج محفوظ باستخدام PostX
تحتاج إلى إنشاء نموذج محفوظ باستخدام PostX لاستخدام كتل Gutenberg في Beaver Builder.
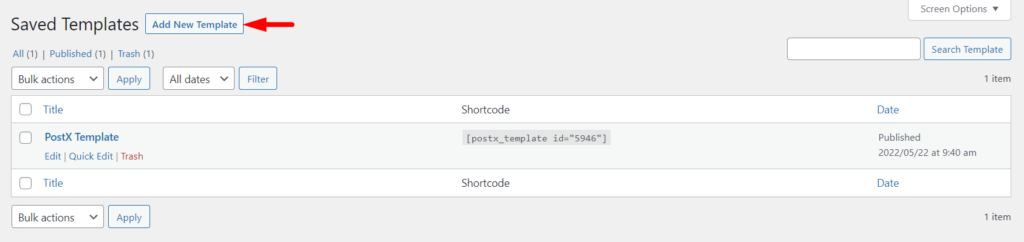
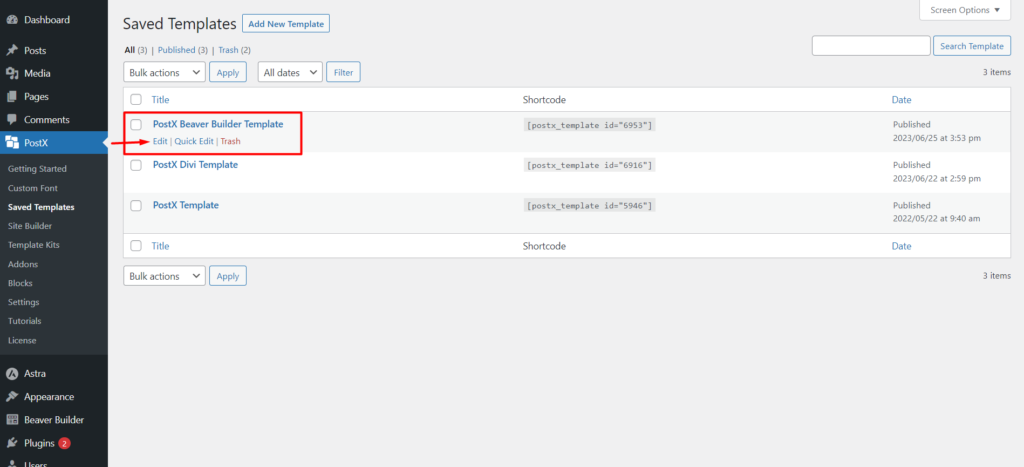
انتقل إلى قوالب PostX المحفوظة ، ويمكنك إنشاء قوالب محفوظة جديدة بالنقر فوق الزر "إضافة قالب جديد". يمكنك أيضًا تعديل الموجودة من هنا.

انقر فوق الزر "إضافة قالب جديد" لرؤية محرر Gutenberg ، حيث يمكنك بسهولة إنشاء قالب. يمكنك استخدام كتل Gutenberg الافتراضية أو كتل PostX أو قوالب Premade / Starter Packs بواسطة PostX (تم إنشاؤها باستخدام كتل Gutenberg).

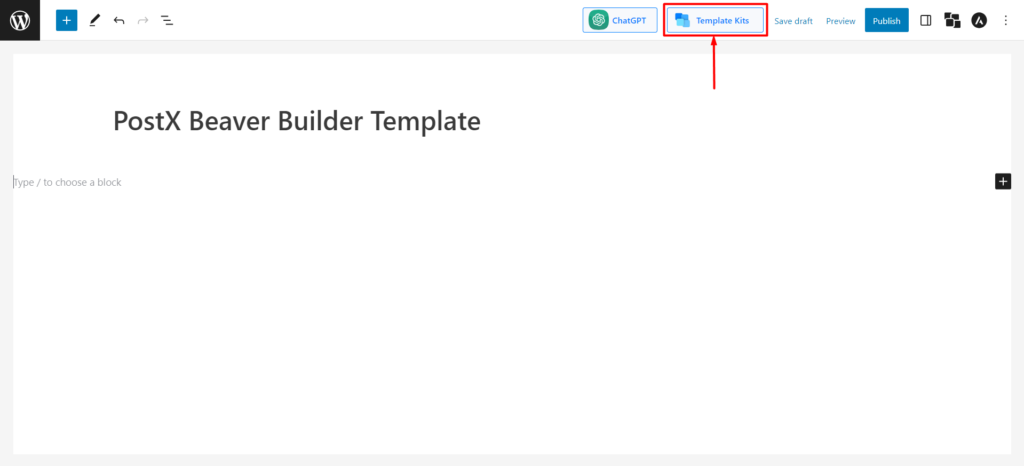
دعنا نعرضك من البداية ، لذا انقر فوق الزر "إضافة قالب جديد" ، وسيتم تحميل محرر Gutenberg. ويمكنك بسهولة إنشاء القالب الخاص بك باستخدام PostX Blocks أو أنماط PostX Premade أو أي كتل Gutenberg أخرى.

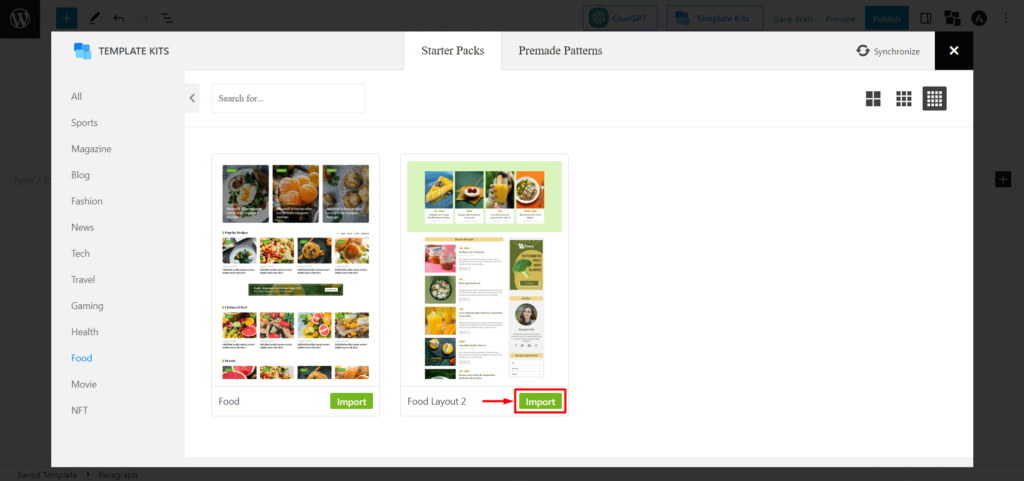
توفر PostX حزم وقوالب Premade Starter لمساعدتك في إنشاء تخطيطات بنقرة واحدة. بمجرد النقر فوقه ، سترى جميع حزم Starter Packs / Premade Templates بواسطة PostX. حدد الخيار الذي تريده وانقر على "استيراد". سوف نستخدم Food Layout 2 كمثال.

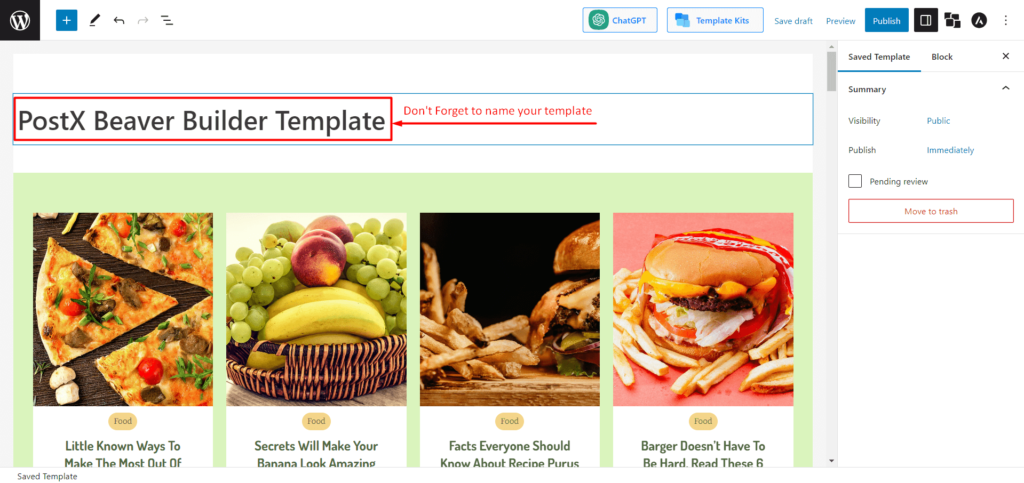
يجب عليك تسمية هذا القالب ، حيث يتعين عليك تحديد هذا القالب في وحدة Beaver Builder.

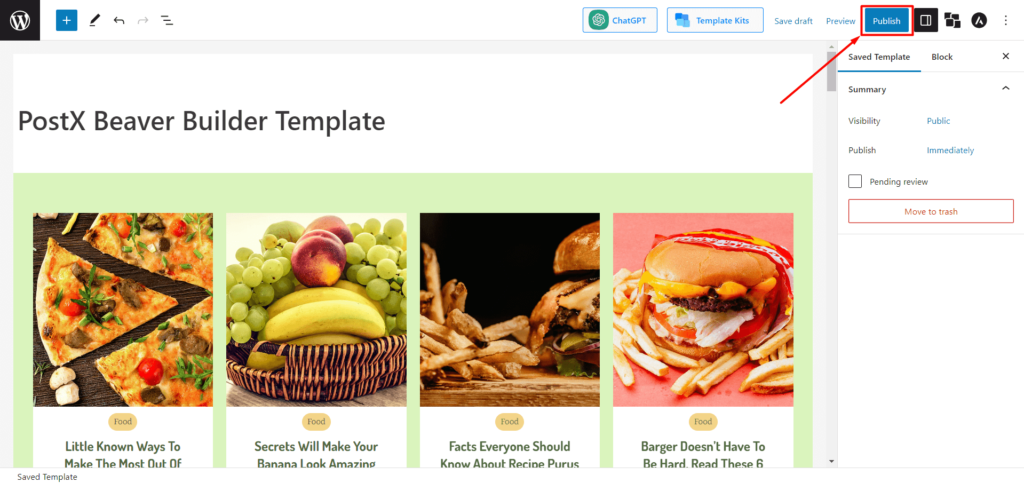
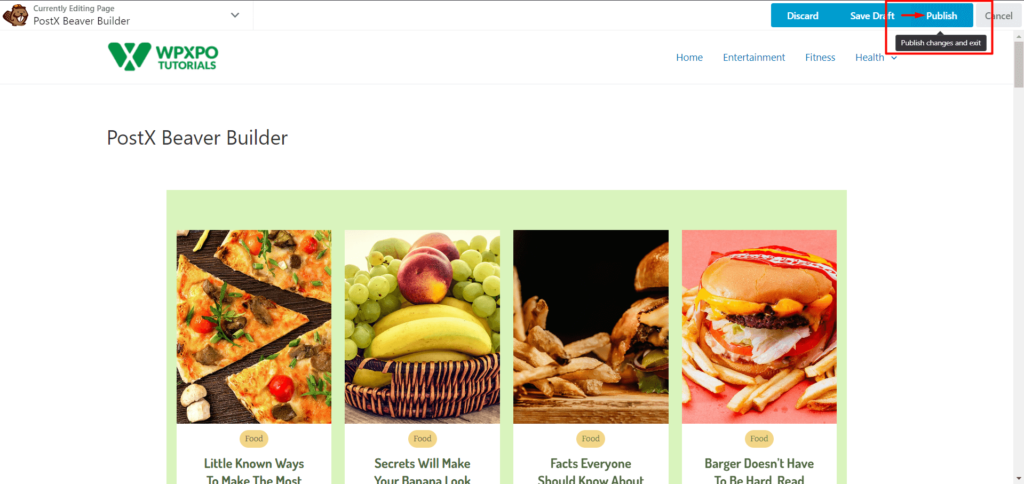
بعد إنشاء نموذجك ، انقر على "نشر". يمكنك الآن استخدام هذا القالب في Beaver Builder.

الخطوة 4: استخدم قالب PostX في Beaver Builder
لقد أوضحنا لك كيفية إنشاء قالب PostX Saved في الخطوة السابقة. لذا ، سنعرض لك الآن كيفية استخدامه في Beaver Builder.
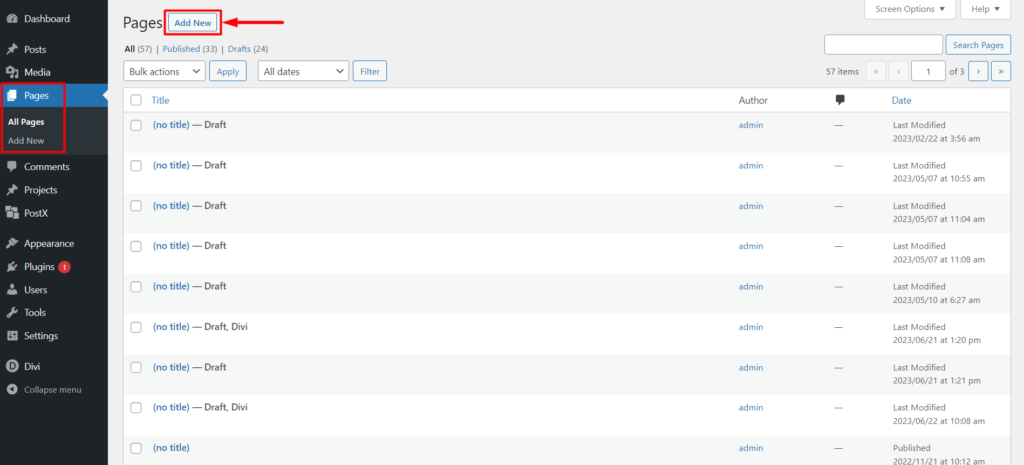
من لوحة تحكم WordPress ، انتقل إلى الصفحات وانقر على "إضافة صفحة جديدة".

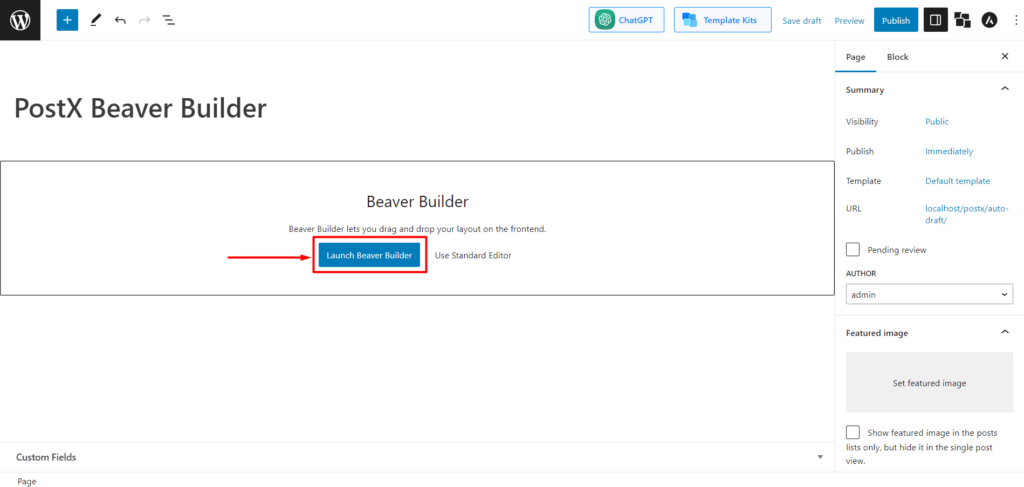
بمجرد دخولك إلى محرر الصفحة ، سترى نافذة منبثقة من Beaver Builder إلى "Launch Beaver Builder." انقر فوقه ، وسوف يعيد توجيهك إلى Beaver Builder.

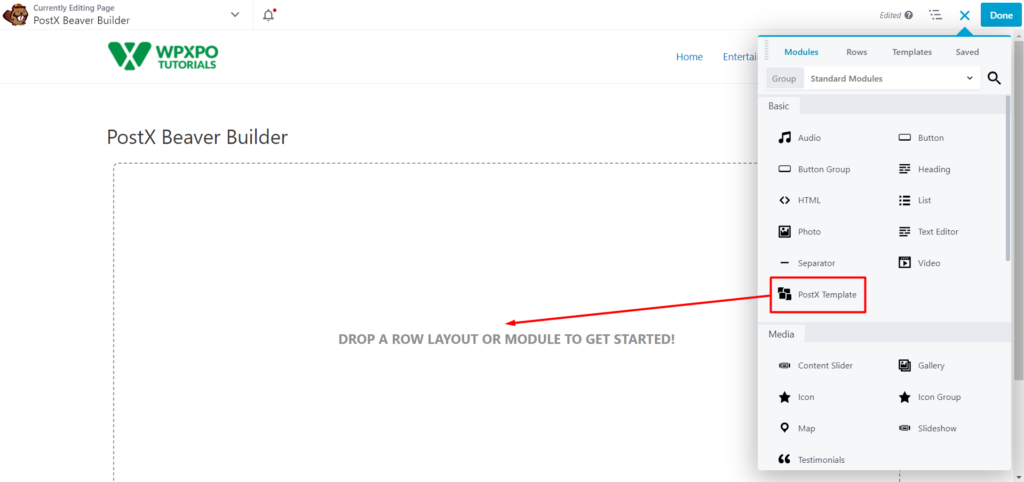
بمجرد دخولك إلى Beaver Builder ، سترى "قوالب PostX" في القسم الأساسي ، أو يمكنك البحث في قوالب PostX في شريط البحث. أنت الآن بحاجة إلى سحب وإسقاط "قالب PostX" في المنشئ. وسيتيح لك Beaver Builder تحديد القوالب الخاصة بك.


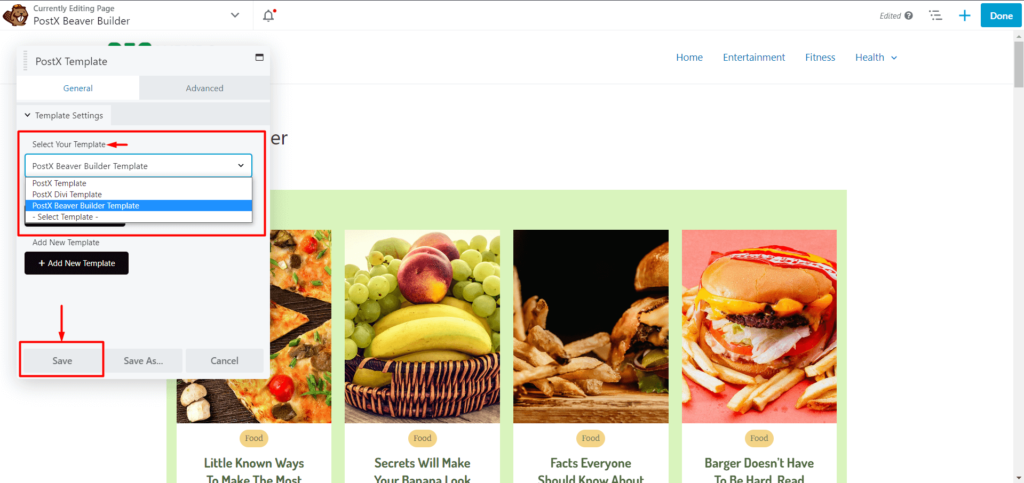
الآن ، من "تحديد القالب الخاص بك" ، اختر النموذج الذي تريد استخدامه وانقر فوق الزر "حفظ".

الآن كل ما تبقى هو نشر الصفحة. لذلك ، انقر فوق "تم" ثم "نشر" ، وتكون قد انتهيت.

الخطوة 5: التخصيص (اختياري)
إذا كنت تريد إجراء أي تغييرات أو تحديث القالب الخاص بك ، فيمكنك القيام بذلك باستخدام نموذج PostX Saved.
انتقل إلى قوالب PostX المحفوظة ، وانقر فوق "تحرير" في القالب المحفوظ الذي تريد تخصيصه. قم بإجراء التغييرات اللازمة وانقر على "تحديث".

ستتم مزامنة التغييرات تلقائيًا في Beaver Builder ، ولن تضطر إلى متابعة كل خطوة مرة أخرى.
التعليمات
هل Beaver Builder متوافق مع Gutenberg؟
المكون الإضافي Beaver Builder متوافق تمامًا مع محرر WordPress. يمكنك نقل النص والصور بين Beaver Builder ومحرر WordPress بطريقة محدودة. ولكن إذا كنت تستخدم PostX ، فيمكنك استخدام أي كتل PostX وكتل Gutenberg في Beaver Builder.
كيفية استخدام Gutenberg Blocks في Beaver Builder؟
اتبع هذه الخطوات لاستخدام كتل Gutenberg في Beaver Builder:
- قم بتثبيت وتنشيط PostX.
- تفعيل القالب المحفوظ وملحق تكامل Beaver.
- أنشئ نموذجًا محفوظًا باستخدام PostX.
- استخدم القالب المحفوظ في Beaver Builder.
- انشر الصفحة.
هل بيفر بيلدر أفضل من جوتنبرج؟
لكل من Beaver Builder و Gutenberg Builder مزايا وعيوب خاصة بهما. Gutenberg مجاني وسهل الاستخدام وأسرع ، لكنه يفتقر إلى إنشاء تخطيطات معقدة. يعتبر Beaver Builder تخطيطات معقدة ومزيدًا من التحكم في التخطيطات سريعة الاستجابة ، ولكنه يأتي بسعر.
الموارد التي ستحبها
- منشئ الموقع الديناميكي من PostX: أنشئ موقعك خلال نقرات قليلة
- كيفية إضافة Post Carousel في WordPress
- كيفية عرض الفئات الفرعية في صفحات الفئات في WordPress
- مرشح مدونة WordPress: كيفية إضافة عامل تصفية في صفحة مدونة WordPress
- كيفية إنشاء صفحة رئيسية مخصصة في WordPress: إجابات لجميع أسئلتك!
خاتمة
في الختام ، يجمع تكامل PostX و Beaver Builder بين أفضل ما في العالمين. مع مجموعة PostX الواسعة من كتل Gutenberg والقوالب المعدة مسبقًا ، يمكنك الآن بسهولة استخدام كتل Gutenberg في Beaver Builder.
يتيح لك الجمع بين PostX و Beaver Builder فتح إمكانيات تصميم غير محدودة والاستفادة من خيارات التخصيص المذهلة التي تقدمها Gutenberg Blocks. سواء كنت تقوم بإنشاء تخطيطات معقدة أو دمج ميزات فريدة وخطوط مخصصة ، يتيح لك PostX إنشاء مواقع ويب مذهلة بسهولة.
اكتشف المزيج المثالي بين PostX و Beaver Builder اليوم وانتقل بتصميم موقع الويب الخاص بك إلى آفاق جديدة.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

تقديم شريط الأخبار العاجلة لـ WordPress لـ PostX

أفضل 10 إضافات لشبكة WordPress 2023
![كيفية استخدام الرمز المختصر المخصص لـ WordPress [برنامج تعليمي سريع] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
كيفية استخدام الرمز المختصر المخصص لـ WordPress [برنامج تعليمي سريع]

كيفية عمل منشورات مثبتة في ووردبريس: دليل سهل
