خطوات بسيطة لاستخدام كتل جوتنبرج في Divi Builder
نشرت: 2022-06-23قبل شهر ، أرسل لنا أحد مستخدمينا رسالة بريد إلكتروني أنه يريد استخدام Gutenberg Blocks في Divi Builder. لذلك قررت أن أكتب عن ذلك. من المثير للدهشة ، في بحثي ، أنني وجدت أن تكامل كتل Gutenberg و Divi builder يتيح خيارات تخصيص أكثر إثارة للاهتمام للمستخدمين.
في صناعة WordPress ، تعد Divi واحدة من أكثر السمات المميزة وبناة الصفحات المرئية استخدامًا. هنا ، ستحصل على الكثير من خيارات التخصيص لتصميم مواقع ويب جميلة. على العكس من ذلك ، فإن Gutenberg هو محرر كتلة تم إطلاقه في عام 2019 باستخدام WordPress 5.0. منذ ذلك الحين ، أصبح شائعًا جدًا في صناعة WordPress لواجهته البسيطة وسهلة الاستخدام. نتيجة لذلك ، على الرغم من أن العديد من المستخدمين يستخدمون منشئي الصفحات المشهورين مثل Elementor و Divi Builder وما إلى ذلك ، فإنهم يريدون أيضًا استخدام كتل Gutenberg لجعل موقع الويب الخاص بهم أكثر جاذبية للجمهور.
ما هو تفرد محرر Gutenberg Blocks؟
حسنًا ، هناك فوائد لا حصر لها لاستخدام كتل Gutenberg. الأهم من ذلك ، يسمح محرر Gutenberg للمستخدمين غير التقنيين بإضافة عناوين ونص فقرة وصور ومقاطع فيديو وجداول وأزرار والمزيد من خلال الكتل. الألوان ، والعرض ، والمحاذاة ، والحجم ، وموضع المحتوى ، وغير ذلك الكثير.
لماذا نحتاج إلى استخدام كتل جوتنبرج في Divi Builder؟
قد يكون لديك سؤال ، لماذا تحتاج إلى استخدام كتل Gutenberg عندما يكون لديك مكونات إضافية مميزة مثل Divi Builder. حسنًا ، لا توجد مثل هذه المكونات الإضافية التي ستمنحك حلاً بنسبة 100٪. من حيث Divi Builder ، فإنه يفتقر أيضًا إلى بعض النواقص. للتغلب على هذه النقص ، نحتاج إلى الاستعانة بمحرري الكتل الأخرى ، والمكونات الإضافية لمنشئي الصفحات ، وما إلى ذلك.
الآن ، سأقدم لك بعض النقاط الحيوية أدناه التي تساعدك على فهم وجهة نظري. بالمناسبة ، يمكنك استخدام كتل Gutenberg في Divi builder بعدة طرق ، لكنني سأناقش أبسط طريقة حيث تحتاج فقط إلى تثبيت مكون إضافي مجاني يسمى PostX
بعض الميزات المفيدة لـ Gutenberg والتي لا تجدها في Divi Builder
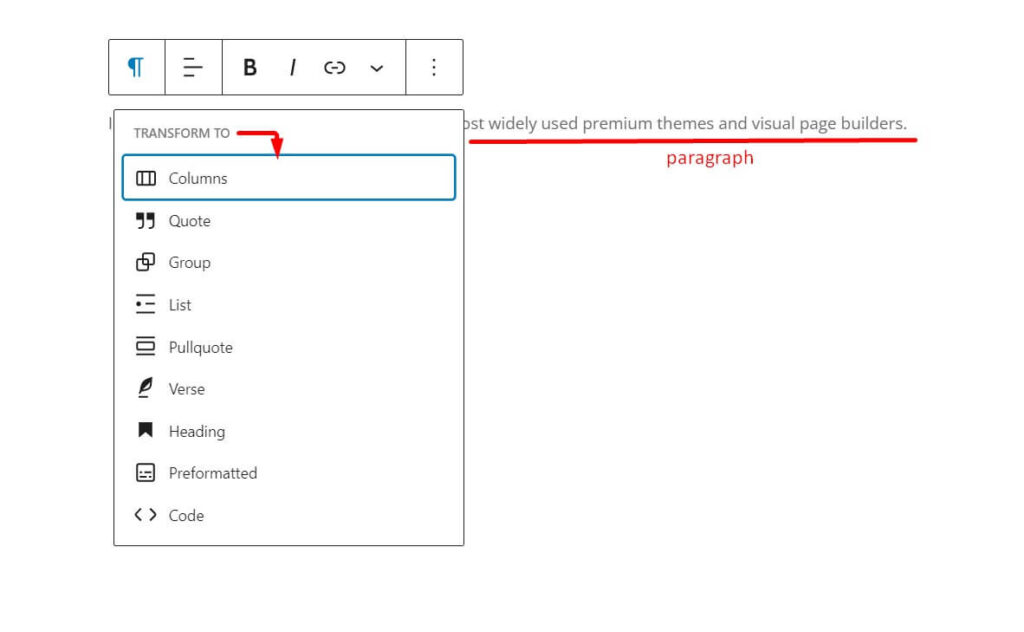
في Divi Builder ، لا يمكنك تحويل الكتل ، لنفترض ، إذا كان لديك كتلة فقرة ، فلا يمكنك تحويلها إلى كتلة اقتباس في Divi Builder. للتحول ، تحتاج إلى إنشاء تلك الكتلة مرة أخرى. وهذا أمر مزعج ويستغرق وقتًا طويلاً. لكن كتل جوتنبرج في هذه الحالة تسمح بتحويل الكتل. يمكنك بسهولة تحويل الكتل إلى أخرى.

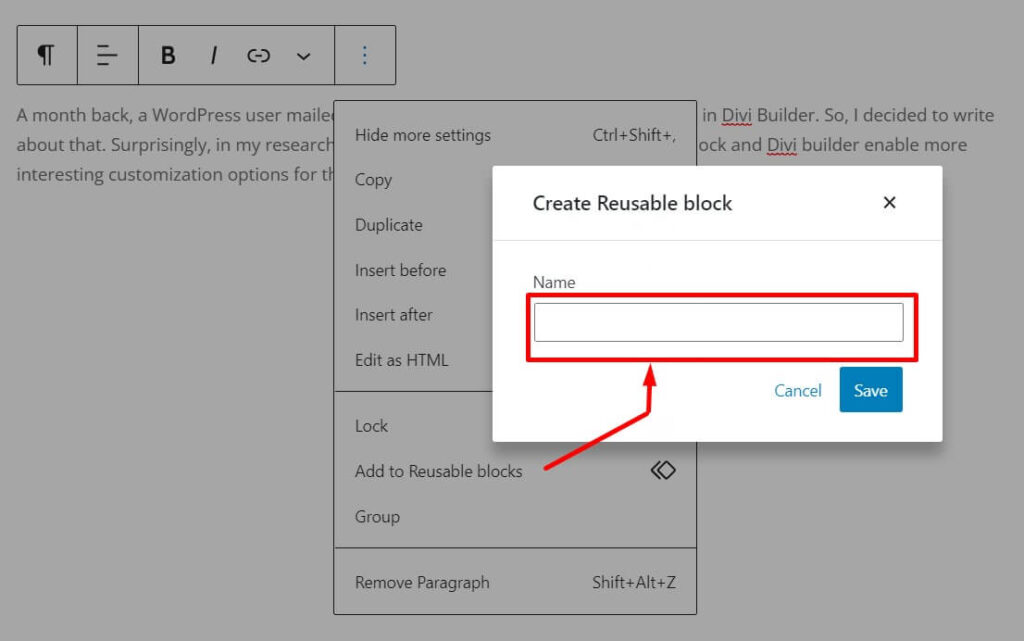
في Gutenberg ، يمكنك حفظ كتلة / مجموعة من الكتل لاستخدامها لاحقًا في أي منشور أو صفحة على موقعك باستخدام كتل قابلة لإعادة الاستخدام . إذا كنت تضيف بشكل متكرر نفس المحتوى إلى نفس الكتلة أو مجموعة الكتل ، فإن الكتل القابلة لإعادة الاستخدام ستوفر قدرًا كبيرًا من الوقت.

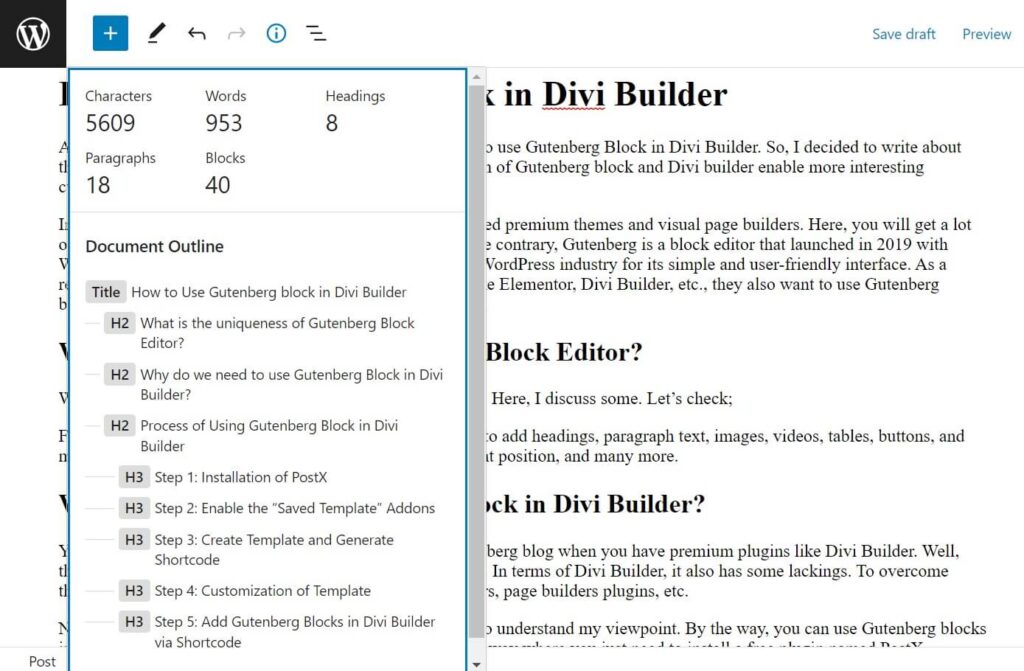
لا تحصل على أي خيارات لمخطط المستند في Divi Builder. ولكن ، في Gutenberg ، ستحصل على خيارات مخطط المستند. ينشئ مخطط المستند مخططًا تفصيليًا للمحتوى بناءً على العنوان والعناوين المستخدمة في المنشور / الصفحة. عند النقر فوق عنوان ، سينتقل المحرر إلى هذا القسم من المنشور أو الصفحة.

عملية استخدام كتل جوتنبرج في Divi Builder
بمساعدة المكون الإضافي PostX ، يمكنك بسهولة استخدام كتل Gutenberg في Divi Builder. والأكثر إثارة للاهتمام ، إلى جانب كتل Gutenberg ، تقدم PostX أيضًا بعض الكتل المفيدة الأخرى ، والتخطيط ، والتصميم الجاهز ، وخيار الإعدادات الأساسية مثل meta ، و pagination ، و query ، وما إلى ذلك. إنشاء رمز قصير .
(يمكنك إنشاء رموز مختصرة مخصصة لـ WordPress ، لكن هذا يستغرق وقتًا وقليلًا من الترميز أيضًا. أيضًا ، لم تكن الميزة مرنة مثل كتلة الرمز المختصر لـ PostX.)
هنا ، سأقدم لك الخطوات الخاصة بكيفية استخدام Gutenberg من خلال المكون الإضافي PostX
الخطوة 1: تثبيت PostX
يحتاج المستخدمون إلى تنشيط الإصدار المجاني من المكون الإضافي PostX لاستخدام كتل Gutenberg في Divi Builder. مع الإصدار المجاني ، يحصل المستخدمون على وظيفتين إضافيتين باسم "Elementor" و "Saved Template" والتي ستمكن المستخدمين من استخدام ميزات كتلة PostX في Divi Builder.
يمكنك بسهولة الحصول على الإصدار المجاني من PostX باستخدام بعض الخطوات السريعة الواردة أدناه ؛
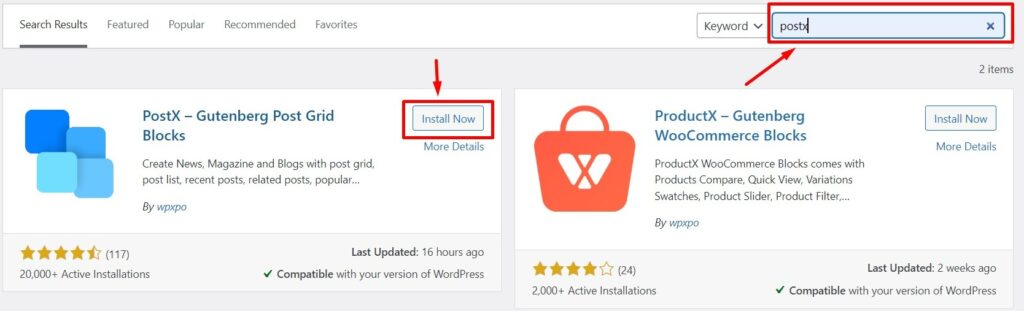
- أولاً ، انتقل إلى خيارات البرنامج المساعد WordPress ، انقر فوق إضافة جديد
- ثم اكتب "PostX" في شريط البحث
- قم بتثبيت المكوّن الإضافي "PostX"
- قم بتنشيط المكون الإضافي "PostX".

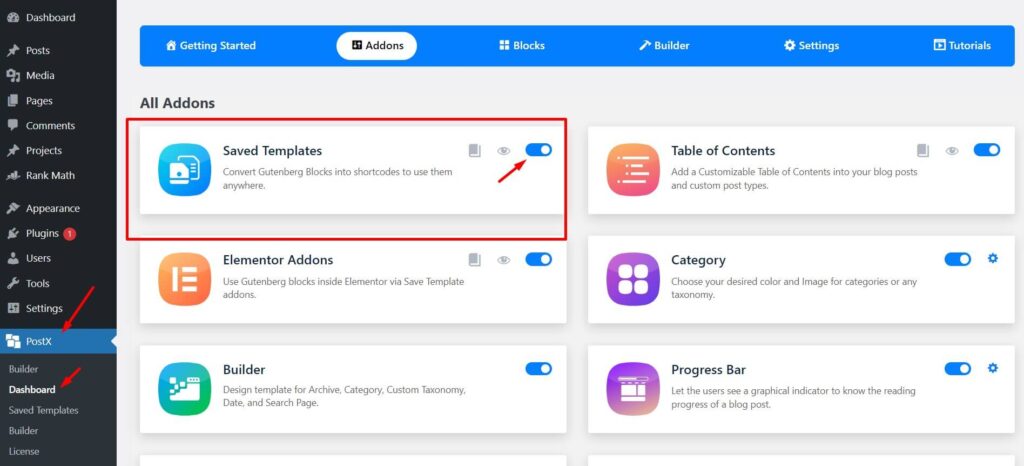
الخطوة 2: تمكين الإضافات "القالب المحفوظ"
ستحصل على خيار يسمى PostX في WordPress الخاص بك بعد التنشيط الناجح لمكوِّن PostX الإضافي.
الآن ، انتقل إلى خيار لوحة تحكم PostX ، وانقر على الإضافات . في خيار الإضافات ، سترى بعض الإضافات المفيدة. من بينها ، تحتاج إلى تمكين الوظائف الإضافية المسماة Saved Template.

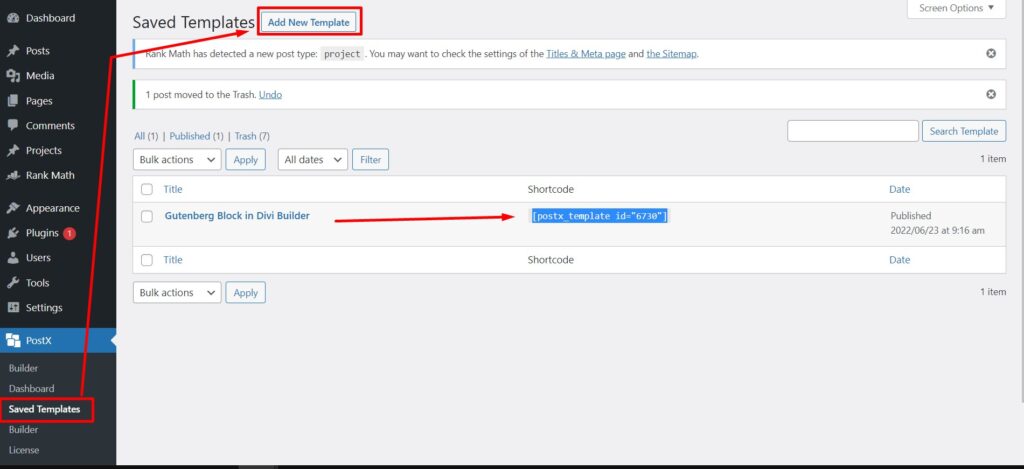
الخطوة 3: إنشاء قالب وإنشاء رمز قصير
بعد تمكين "النموذج المحفوظ" ، سيرى المستخدمون خيار PostX بعنوان مشابه. أولاً ، حدد "النموذج المحفوظ" ثم "إضافة جديد". سيتم الآن نقل المستخدمين إلى صفحة جديدة بها كتل Gutenberg قابلة للتحرير. يمكن للمستخدمين تخصيص الصفحة لتفضيلاتهم الشخصية عن طريق تحديد الكتل المطلوبة.

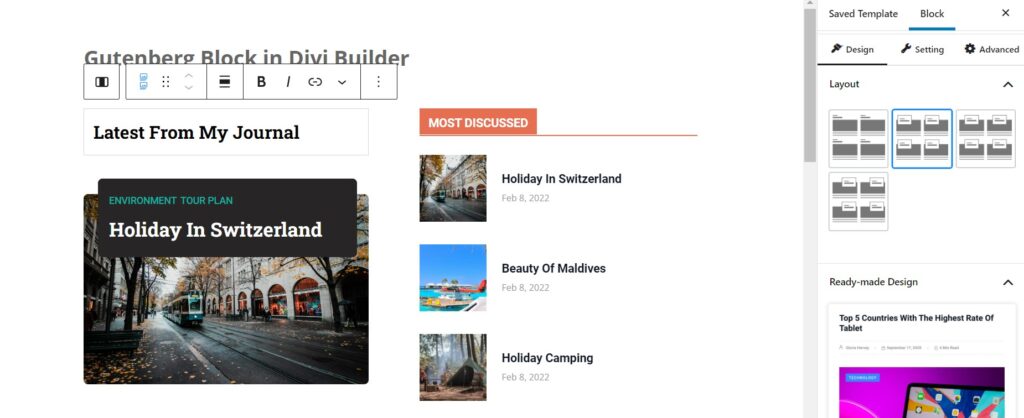
الخطوة 4: تخصيص النموذج
يوفر لك PostX مجموعة واسعة من ميزات التخصيص إلى جانب كتل Gutenberg. يمكنك استخدام قائمة المنشورات وشبكة النشر ومنزلق النشر وجدول المحتوى والفاصل والعديد من الكتل المفيدة لتخصيص كتلتك.

بعد التخصيص ، عند حفظ الصفحة ، سيتم إنشاء الرمز القصير تلقائيًا للصفحة. الآن ، يمكنك بسهولة نسخ هذا الرمز القصير واستخدامه في Divi Builder.

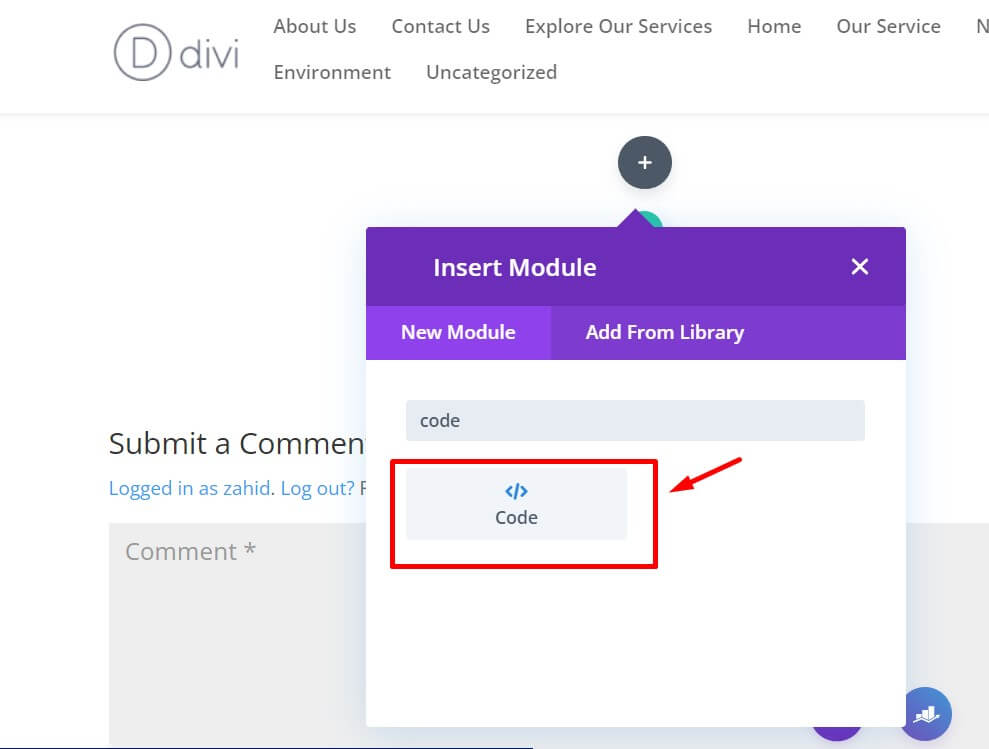
الخطوة 5: أضف كتل Gutenberg في Divi Builder عبر الرمز القصير
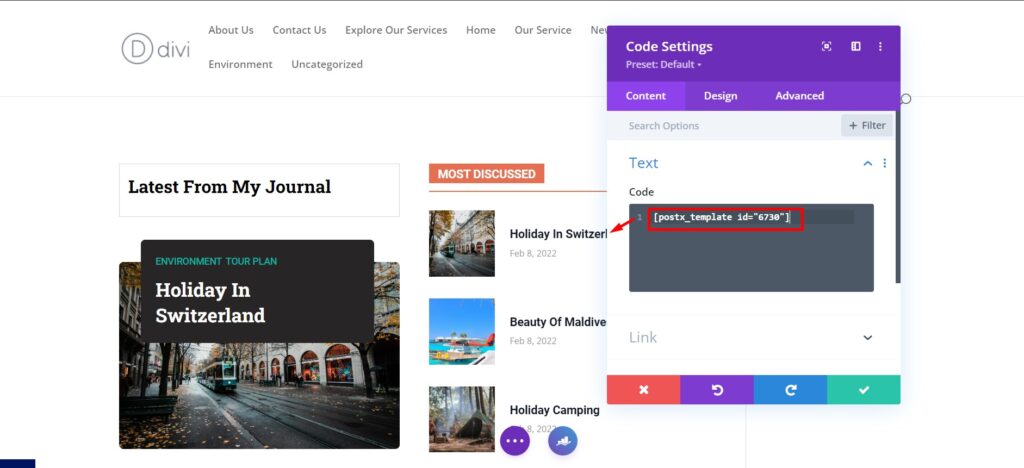
ابدأ في تحرير الصفحة باستخدام Divi Builder الآن. في شريط البحث اكتب "كود". إذا قمت بلصق الرمز المختصر للنموذج المحفوظ ، فسيتم تحديث القالب المحفوظ تلقائيًا في Divi Builder.


يمكنك استخدام القالب المحفوظ في أي مكان على موقعك. لكن ، لا يمكنك تحرير القالب مباشرة باستخدام Divi Builder. تحتاج إلى العودة إلى خيار القالب المحفوظ ، حيث يمكنك تخصيصه مرة أخرى حسب حاجتك. بمجرد نشر النموذج الذي تم تحريره ، سيتم تحديثه تلقائيًا في كل مكان على صفحات الويب حيث تم استخدام القالب.
أسئلة مكررة
هل ديفي متوافق مع جوتنبرج؟
نعم ، Divi متوافق تمامًا مع Gutenberg. بمساعدة المكون الإضافي PostX ، يمكنك استخدام كل من Divi و Gutenberg تمامًا.
هل سيحل جوتنبرج محل أدوات إنشاء الصفحات؟
حسنًا ، ما زلت بحاجة إلى منشئي الصفحات لإنشاء موقع ويب احترافي. على الرغم من أن Gutenberg يوفر مجموعة واسعة من ميزات التخصيص إلى جانب العديد من الكتل المفيدة ، إلا أنه لا يمكن استبدالها بمنشئي الصفحات المحتملين مثل Elementor و Divi Builder وما إلى ذلك.
كيفية استخدام كتل جوتنبرج في Divi Page Builder
يمكنك استخدام Gutenberg Blocks و Divi Page Builder تمامًا بمساعدة المكون الإضافي PostX. ما عليك سوى اتباع الخطوات التالية ؛
الخطوة 1. تثبيت PostX Plugin
الخطوة 2. قم بتشغيل Save Template و Elementor Addons
الخطوه 3. قم بإنشاء تصميمات مخصصة باستخدام Gutenberg Post Blocks لإنشاء رمز قصير
الخطوة 4. أضف التصميمات المخصصة إلى أي صفحة أثناء التحرير باستخدام Elementor عبر الرمز القصير
استنتاج
لذلك ، لا داعي للقلق بشأن فقد أي ميزة من Gutenberg و Divi Builder. بمساعدة المكون الإضافي PostX ، يمكنك الآن بسهولة استخدام كتل Gutenberg في Divi Builder.
إذا كان لديك أي استفسار فلا تنس مراسلتنا. فريق الدعم لدينا جاهز دائمًا لحل استفساراتك.

كيفية تمكين الإبلاغ عن الأخطاء في WordPress؟

كيفية تحويل كتل جوتنبرج إلى كود قصير

أفضل 10 إضافات لشبكة WordPress 2022

WooCommerce: عرض الفئات على صفحة المتجر!
