كيفية استخدام كتل جوتنبرج في منشئ الأكسجين
نشرت: 2023-07-06يعد Oxygen Builder مكونًا إضافيًا فريدًا من WordPress يتمتع بقدرات قوية بشكل لا يصدق. ومع ذلك ، فإنه يحتوي على منحنى تعليمي أعلى مقارنة بمنشئي الصفحات الآخرين.
لا يعمل Oxygen Builder مع الكتل أو الوحدات أو التخطيطات. بدلاً من ذلك ، فهو يعمل مع عناصر مثل الأقسام و divs والأعمدة و HTML الأخرى التي قد تكون على دراية بها.
من ناحية أخرى ، يعد PostX مكونًا إضافيًا ديناميكيًا لبناء المواقع مع إمكانية تخصيص هائلة وسهولة في الاستخدام.
عند رؤية مجموعات النشر والقوالب المعدة مسبقًا من PostX ، يهتم العديد من المستخدمين باستخدامها في Oxygen Builder. لتلبية هذا الطلب ، أدخلت PostX تكامل Oxygen Builder ، الذي يبسط عملية استخدام كتل Gutenberg في Oxygen Builder.
استمر في القراءة لمعرفة المزيد حول كيفية استخدام كتل Gutenberg في Oxygen Builder.
لماذا استخدم كتل جوتنبرج في منشئ الأكسجين
يوفر منشئ الأكسجين ميزات متقدمة لمطوري ومصممي الويب المهرة لتصميم مواقع ويب فريدة. إنه يختلف عن البنائين الآخرين مثل Elementor أو Divi أو Beaver. يعد Oxygen Builder الأنسب لمصممي الويب ذوي الخبرة والمطورين الملمين بـ CSS و JS و HTML.
وإذا كنت تستخدم Oxygen Builder ، فأنت تعلم بالفعل أنه لا يمكنك استخدام كتل Gutenberg في Oxygen Builder مع الخطة الأساسية. وهنا يأتي دور PostX.
كما تعلم بالفعل ، تقدم PostX مجموعة من كتل النشر ، والتي هي أساسًا كتل Gutenberg مع خيارات تخصيص محسّنة. يوفر النظام الأساسي أيضًا مكتبة واسعة من القوالب الجاهزة وحزم المبتدئين سهلة الاستخدام.
إذا كنت ترغب في استخدام كتل Gutenberg في Oxygen Builder دون أي متاعب وإنشاء موقع ويب أكثر تقدمًا ، فإن تكامل PostX Oxygen Builder هو الحل المناسب لك. إنه سهل الاستخدام بشكل لا يصدق وسهل الاستخدام.
كيفية استخدام كتل جوتنبرج في الأكسجين
تقدم PostX الآن تكامل Oxygen Builder ، والذي يمكّنك من استخدام كتل Gutenberg في Oxygen Builder دون عناء. يتيح لك هذا التكامل استخدام كتل Gutenberg بطريقة سهلة الاستخدام للغاية.
دعونا نرى كيف يمكنك استخدام Gutenberg Blocks في Oxygen Builder مع PostX.
فيديو تعليمي
إليك فيديو تعليمي لاستخدام كتل Gutenberg في Oxygen Builder لاستكشافها بصريًا.
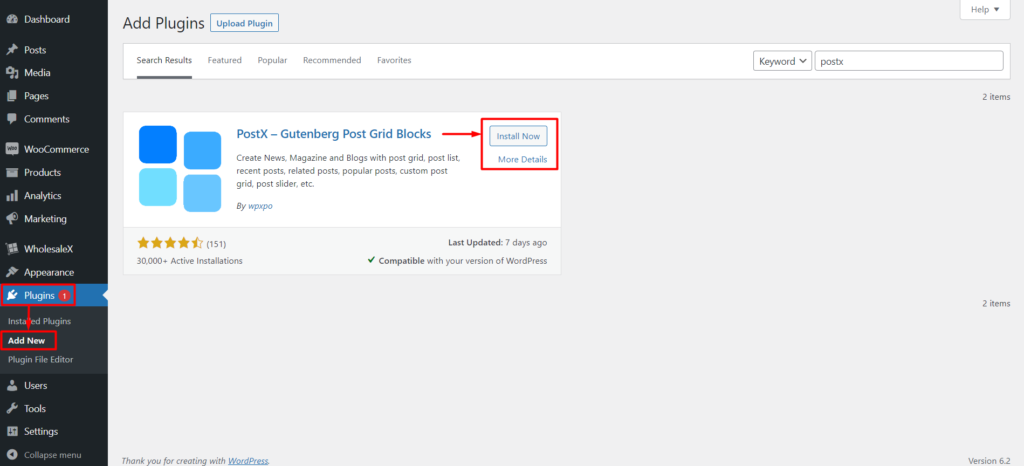
الخطوة 1: تثبيت PostX وتنشيطه
للبدء ، يجب عليك أولاً تثبيت وتفعيل المكون الإضافي PostX. بمجرد التنشيط ، يمكنك تمكين الملحق Oxygen Builder لاستخدام كتل Gutenberg في Oxygen Builder.

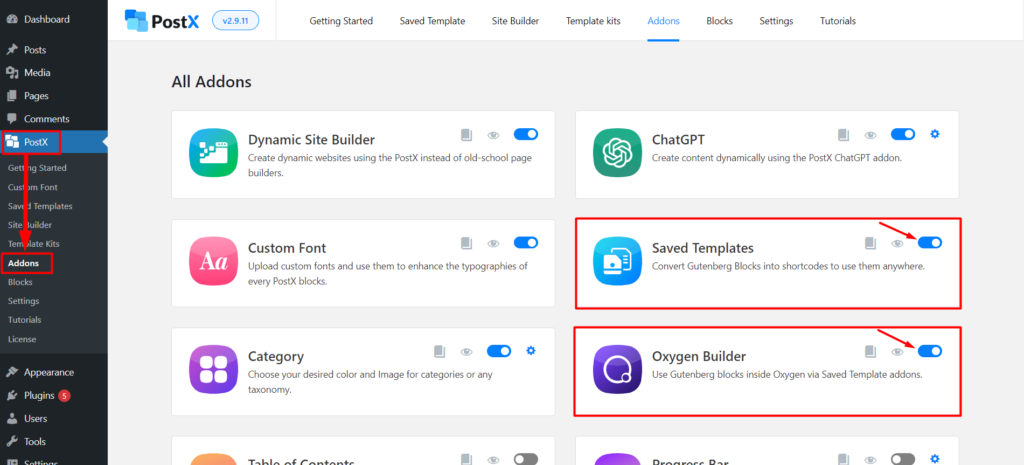
الخطوة 2: تفعيل مُنشئ الأكسجين وملحق القالب المحفوظ
بمجرد تنشيط PostX بنجاح ، سيتم إلغاء قفل جميع ميزاته ووظائفه الإضافية وجاهزة للاستخدام.

يجب عليك أولاً تمكين اثنين من الإضافات ، منشئ الأكسجين والقوالب المحفوظة ، من خلال قسم إضافات PostX. استخدم شريط التبديل المجاور لتشغيل هذه الوظائف الإضافية.
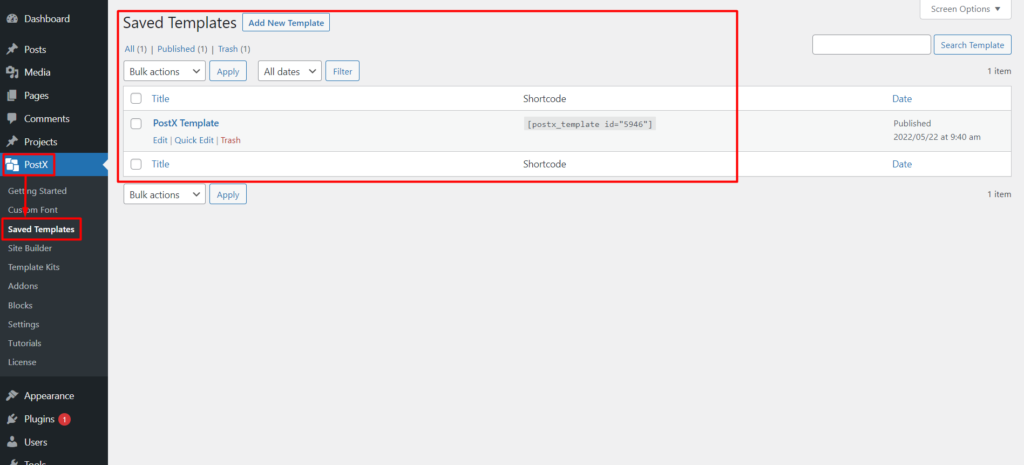
الخطوة 3: إنشاء نموذج محفوظ باستخدام PostX
لاستخدام كتل Gutenberg في Oxygen Builder ، من الضروري إنشاء قالب محفوظ من خلال PostX. اتبع هذه الخطوة لمنع أي مشاكل محتملة.
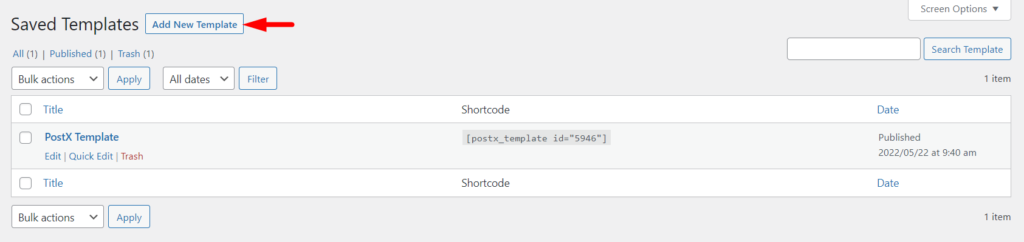
لإنشاء قوالب محفوظة جديدة على PostX ، توجه إلى قسم "القوالب المحفوظة" وانقر فوق الزر "إضافة قالب جديد". يمكنك أيضًا تحرير أي قوالب موجودة من نفس الموقع.

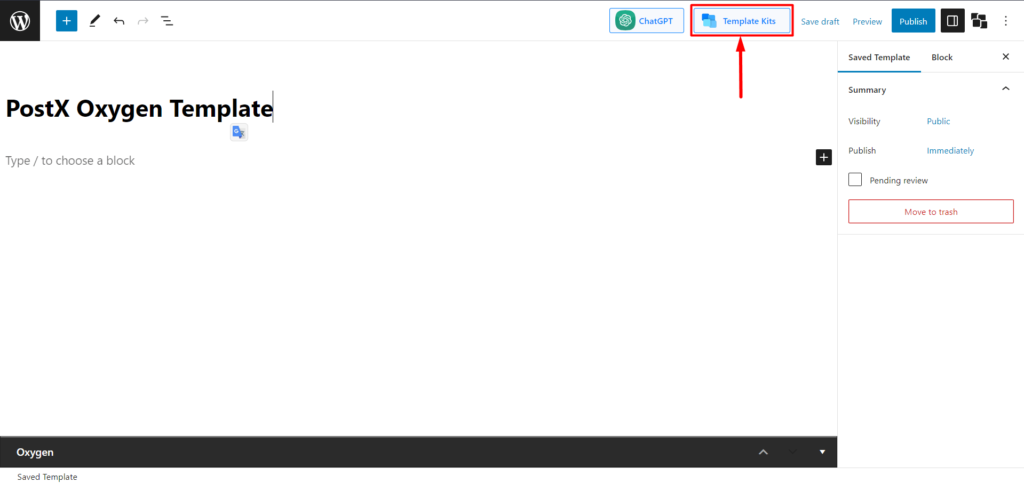
انقر فوق الزر "إضافة قالب جديد". سينقلك هذا إلى محرر Gutenberg ، حيث يمكنك بسهولة إنشاء القالب الخاص بك باستخدام كتل Gutenberg الافتراضية أو كتل PostX أو القوالب الجاهزة / حزم المبتدئين بواسطة PostX.

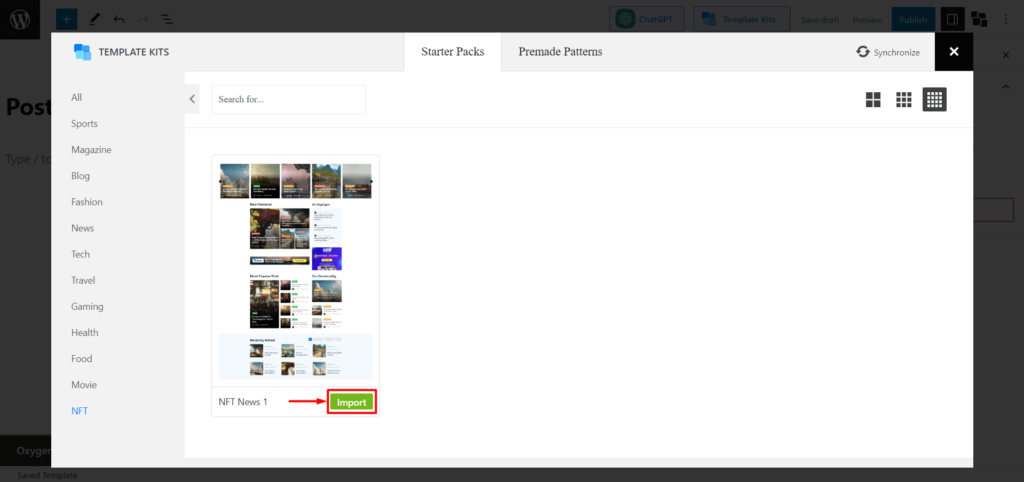
لتبسيط العملية ، دعنا نستخدم مكتبة قوالب PostX premade. ما عليك سوى النقر فوق الزر "مجموعات النماذج" للوصول إلى مكتبة PostX Premade.

تقدم PostX خيار استيراد بنقرة واحدة لحزم وقوالب Premade Starter لتبسيط إنشاء التخطيط. اختر الخيار الذي تريده وانقر على "استيراد". على سبيل المثال ، دعنا نستخدم NFT & Crypto News Layout.

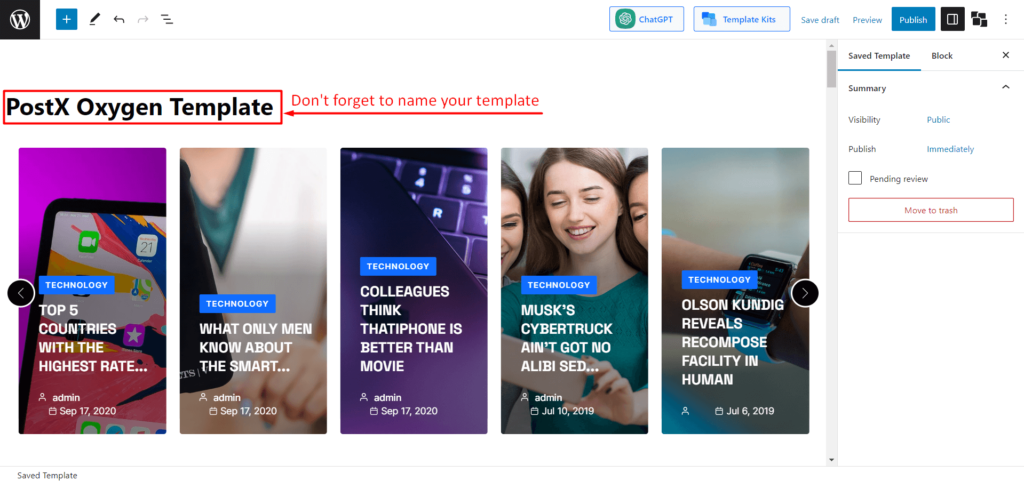
للوصول إلى هذا القالب داخل عناصر منشئ الأكسجين ، تأكد من تزويده باسم.

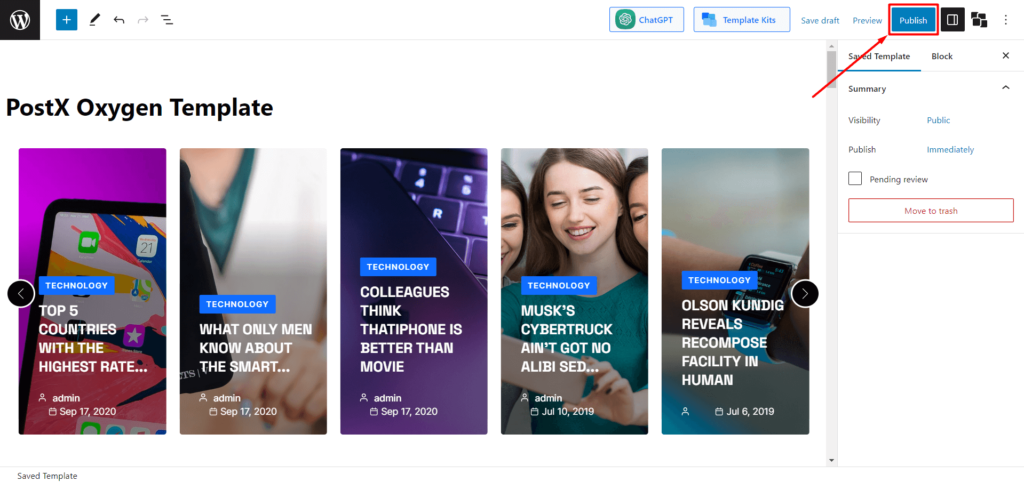
بمجرد الانتهاء من إنشاء النموذج الخاص بك ، انقر فوق الزر "نشر". سيمكنك هذا من استخدام النموذج على الفور في Oxygen Builder.

الخطوة 4: استخدم قالب PostX في Oxygen Builder
في الخطوة السابقة ، أوضحنا كيفية إنشاء نموذج PostX Saved Template. الآن ، سنوجهك حول كيفية استخدامه في Oxygen Builder.
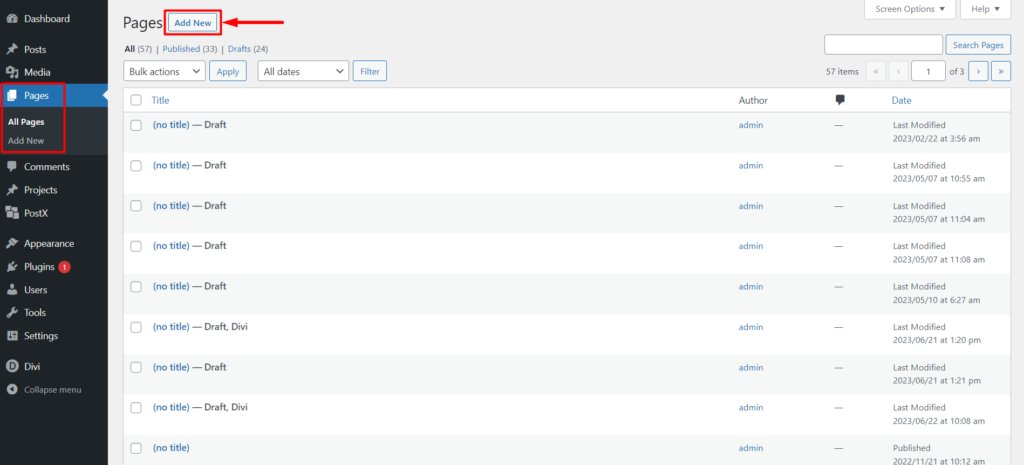
أولاً ، عليك إنشاء صفحة جديدة. من لوحة المعلومات ، انتقل إلى قسم الصفحات. ثم انقر فوق الخيار "إضافة صفحة جديدة".

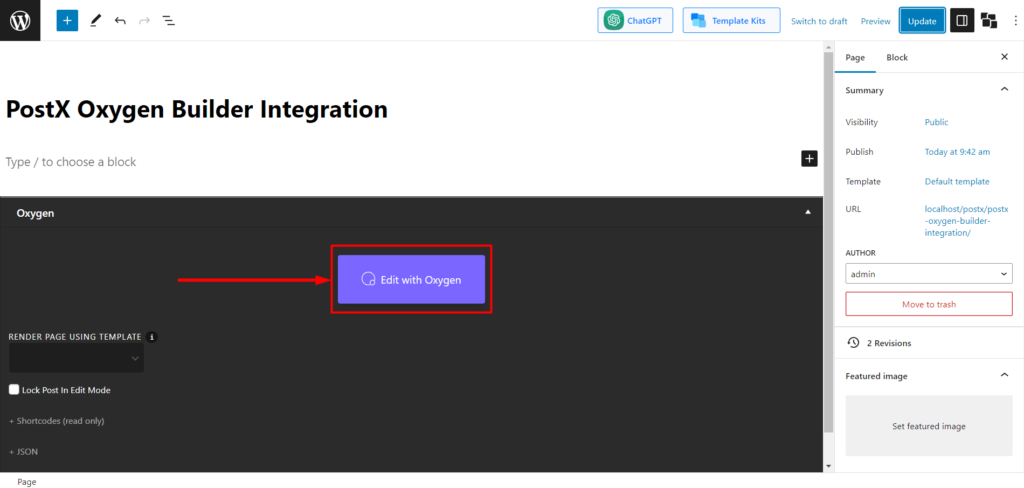
بمجرد دخولك إلى محرر الصفحة ، سيعرض Oxygen Builder نافذة منبثقة تطلب منك "التحرير باستخدام الأكسجين". انقر فوقه ، وسيتم إعادة توجيهك إلى Oxygen Builder.

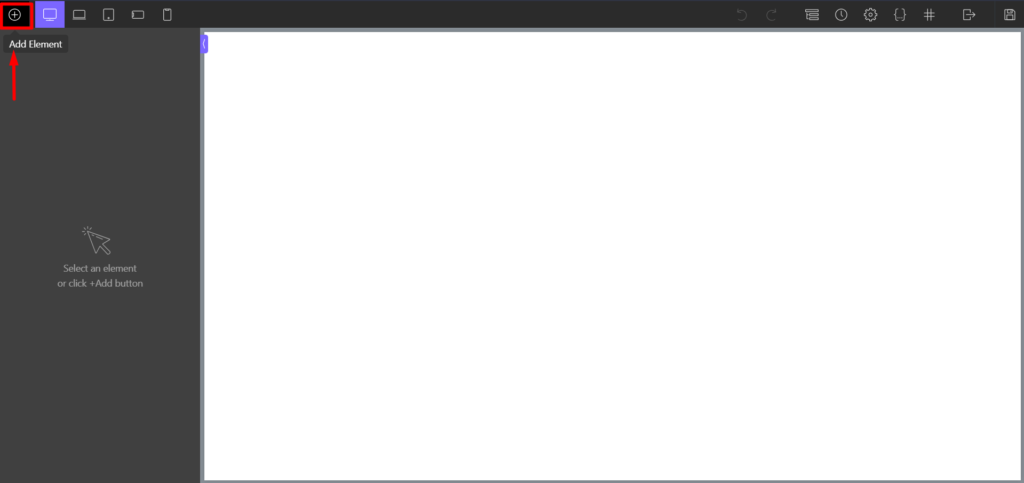
بمجرد الدخول إلى Oxygen Builder ، انقر فوق رمز "+" (إضافة عنصر) لرؤية جميع عناصر الأكسجين.

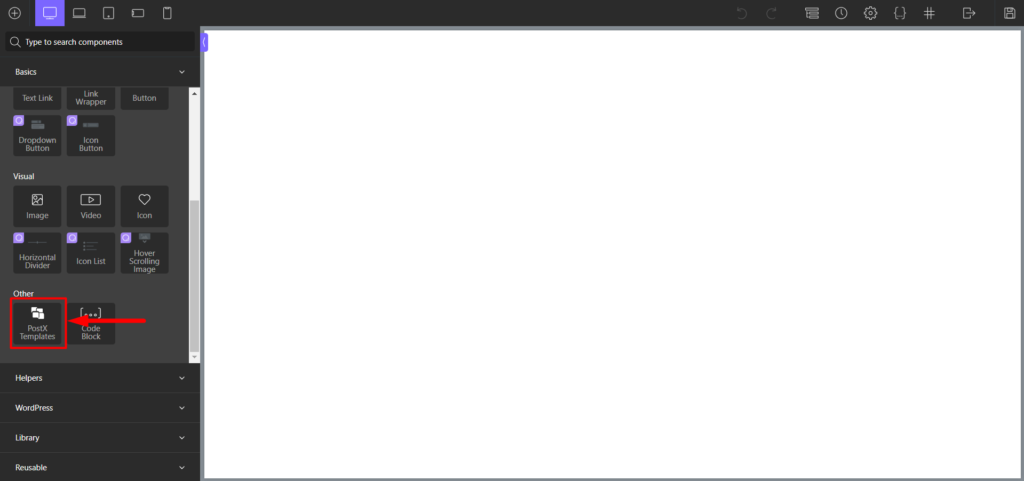
الآن من قسم العناصر الأساسية ، سترى "قوالب PostX" في القسم الأساسي ، أو يمكنك البحث عن "قوالب PostX" في شريط البحث.

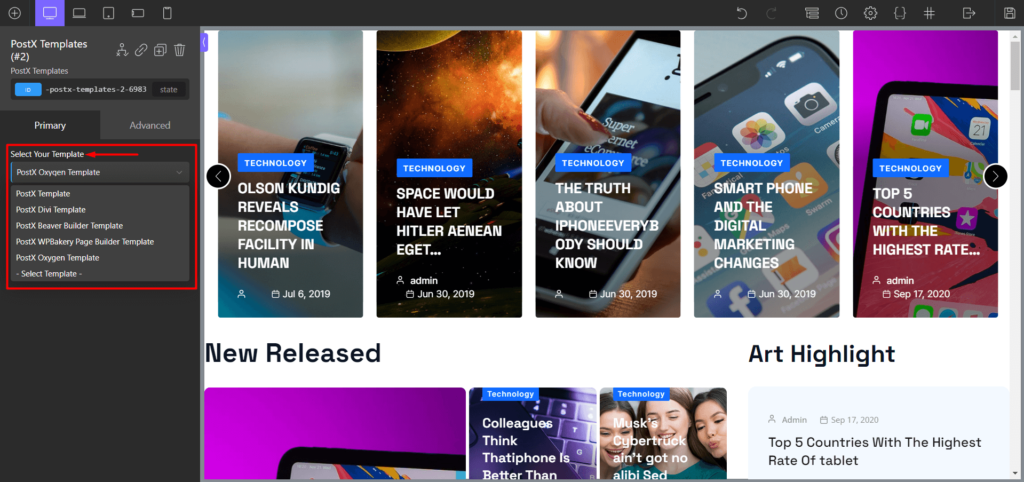
بمجرد النقر فوق "قالب PostX" ، سيسمح لك بتحديد النموذج الخاص بك. الآن ، من "تحديد القالب الخاص بك" ، اختر النموذج الذي تريد استخدامه.


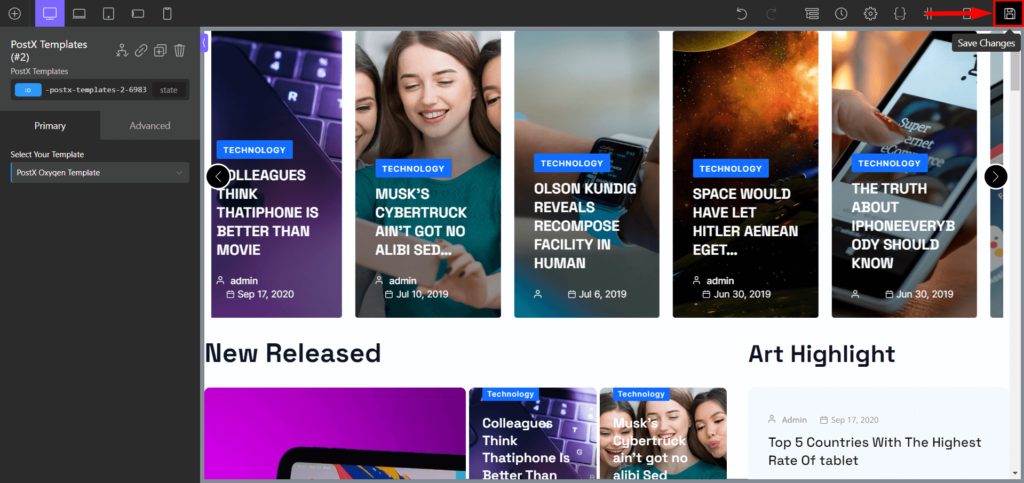
أخيرًا ، لنشر الصفحة ، انقر فوق الزر "حفظ التغييرات" ، وبذلك تكون قد انتهيت.

الخطوة 5: التخصيص (اختياري)
يمكنك استخدام قسم نموذج PostX Saved لتعديل القالب أو تحديثه.
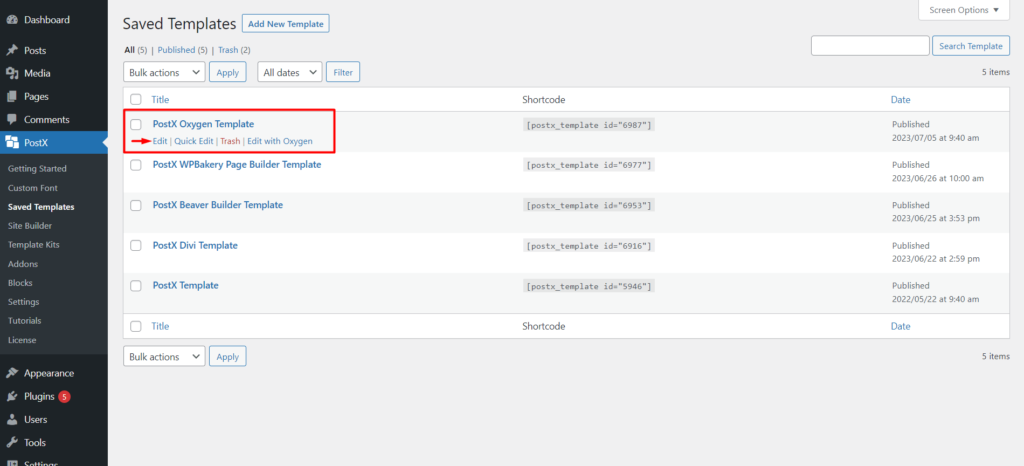
لتخصيص قالب محفوظ في PostX ، ما عليك سوى الانتقال إلى قسم "القوالب المحفوظة" وتحديد النموذج الذي تريد تحريره. انقر فوق الزر "تعديل" ، وقم بإجراء التغييرات اللازمة ، ثم انقر فوق "تحديث" لحفظ التغييرات.

ستتم مزامنة تغييراتك تلقائيًا في Oxygen Builder ، مما يوفر عليك عناء تكرار كل خطوة.
التعليمات
هل Oxygen Builder متوافق مع Gutenberg؟
نعم ، Oxygen Builder متوافق تمامًا مع Gutenberg افتراضيًا. ومع ذلك ، لا يمكنك استخدام Gutenberg مع خطة التسعير الأساسية.
هل يمكنني استخدام كتل جوتنبرج في منشئ الأكسجين؟
نعم ، يمكنك استخدام أي من كتل Gutenberg في Oxygen Builder مع PostX.
إليك كيفية استخدام كتل جوتنبرج في منشئ الأكسجين:
- الخطوة 1: تثبيت PostX وتنشيطه
- الخطوة 2: تفعيل مُنشئ الأكسجين وملحق القالب المحفوظ
- الخطوة 3: إنشاء نموذج محفوظ باستخدام PostX
- الخطوة 4: استخدم قالب PostX في Oxygen Builder
هل منشئ الأكسجين أفضل من جوتنبرج؟
إذا كنت تبحث عن نظام تخطيط كتلة به المزيد من الخيارات ، فقد تكون Gutenberg Blocks خيارًا جيدًا لك. ومع ذلك ، قد يكون Oxygen Builder بديلاً أفضل إذا كنت تريد المزيد من المرونة وإمكانيات التخصيص.
الموارد التي ستحبها
- كيفية إضافة Post Carousel في WordPress
- أسهل الطرق لاستخدام كتل جوتنبرج في Divi Builder
- تكامل PostX Beaver Builder: استخدم كتل Gutenberg في Beaver Builder
- كيفية إضافة خطوط WordPress المخصصة: تحكم بشكل كامل في الطباعة
- تقديم كتلة عمود / صف PostX: اعرض محتوياتك تمامًا
خاتمة
في الختام ، يمكن أن يؤدي دمج كتل Gutenberg في Oxygen Builder إلى تحسين وظائف وخيارات التصميم لمطوري الويب والمصممين بشكل كبير. في حين أن Oxygen Builder معروف بقدراته المتقدمة ، فإن إدخال PostX's Oxygen Builder يتيح لك استخدام كتل Gutenberg في Oxygen Builder بطريقة سهلة الوصول وسهلة الاستخدام.
المرونة والقابلية للتخصيص التي توفرها كتل Gutenberg ، جنبًا إلى جنب مع ميزات Oxygen Builder المتقدمة ، تجعل هذا التكامل أداة قيمة لبناء مواقع ويب فريدة ومتقدمة.
باختصار ، يعمل تكامل PostX Oxygen Builder على سد الفجوة بين كتل Gutenberg و Oxygen Builder ، مما يتيح للمستخدمين فتح إمكانيات تصميم جديدة وتبسيط عملية إنشاء مواقع الويب الخاصة بهم.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية عرض فيديو WordPress كصورة مميزة باستخدام PostX

قالب صفحة منتج واحد WooCommerce (3 طرق للإنشاء والتخصيص)

قم بإنشاء متجرك عبر الإنترنت باستخدام كتل منتجات Gutenberg لـ WooCommerce

كيفية إضافة فئات إلى الشريط الجانبي في WordPress
