كيفية استخدام كتل جوتنبرج في WPBakery Page Builder مع تكامل PostX
نشرت: 2023-07-04يوفر WPBakery Page Builder حلاً فعالاً لبناء الصفحات على WordPress. يستخدم هذا المكون الإضافي مجموعة من "عناصر المحتوى" كوحدات بناء لتصميم موقع الويب. قد تشير ملحقات أداة إنشاء الصفحات الأخرى إلى هذه الكتل كوحدات أو عناصر واجهة مستخدم. ومع ذلك ، يشير إليها WPBakery باسم "عناصر المحتوى". يمكن استخدام هذه العناصر في أي صفحة لإنشاء مواقع مذهلة.
سألنا عدد قليل من مستخدمي WordPress مؤخرًا عما إذا كان بإمكانهم استخدام Gutenberg Blocks في أداة إنشاء صفحات WPBakery.
سأل أحد المستخدمين:
مرحبًا ، لدي سؤال بخصوص كتل PostX. هل يتوافق مع موقع الويب الخاص بي إذا كان لدي WPBakery كمحرر خاص بي؟
مستخدم آخر لديه استعلام:
كنت أرغب في إعطاء قسم الأخبار لدينا مظهرًا جديدًا لطيفًا ولكن ليس لدي خيار إضافة كتلة معدة مسبقًا إلى صفحة الأخبار. هل هذا يعمل مع WPBakery؟
لمعالجة هذه المشكلات ، نقدم تكامل PostX و WPBakery Page Builder . لذلك ، يمكن لأي شخص الآن استخدام كتل Gutenberg في WPBakery Page Builder.
ابق معنا بينما نستكشف كيفية استخدام Gutenberg Blocks في WPBakery Page Builder.
لماذا يجب عليك استخدام كتل PostX (كتل جوتنبرج) في WPBakery Page Builder؟
يعد PostX مكونًا إضافيًا مناسبًا مصممًا لكتل Gutenberg post ؛ إذا كنت ترغب في إنشاء مواقع ويب مذهلة. باستخدام PostX ، سيكون لديك مجموعة متنوعة من قوالب النشر الإبداعية والملفتة للنظر تحت تصرفك ، مما يتيح لك تحسين العرض العام لموقع الويب الخاص بك.
سواء كنت تهدف إلى زيادة المشاركة أو ترغب ببساطة في جعل موقعك أكثر جاذبية من الناحية المرئية ، فإن PostX هو خيار ممتاز لأي مدون أو منشئ محتوى يتطلع إلى نقل أعمالهم إلى المستوى التالي. ومع النطاق الواسع من التخصيص ، يمكنك إنشاء مواقع أخبار / مجلات مذهلة بصريًا بكفاءة في أي وقت من الأوقات.
لا تفوت الميزات الرائعة لـ PostX.
ولماذا يتم استخدامه في WPBakery؟ نظرًا للراحة التي توفرها PostX أثناء إنشاء الصفحة. أنشئ صفحتك وخصصها ، وانشرها كقالب محفوظ. بعد ذلك ، استخدم القالب المحفوظ في WPBakery Page Builder دون أي متاعب.
كيفية استخدام كتل جوتنبرج في WPBakery Page Builder؟
بعد تكامل PostX الناجح مع Divi و Beaver Builder ، نقدم تكامل PostX و WPBakery Page Builder. الآن ، يمكنك استخدام أي كتل PostX Blocks وغيرها من كتل Gutenberg في WPBakery Page Builder.
دعونا لا نضيع الوقت ونبين لك مدى سهولة استخدام كتل Gutenberg في WPBakery Page Builder مع PostX.
فيديو تعليمي
إليك فيديو تعليمي لاستخدام كتل Gutenberg في WPBakery Page Builder لاستكشافها بصريًا.
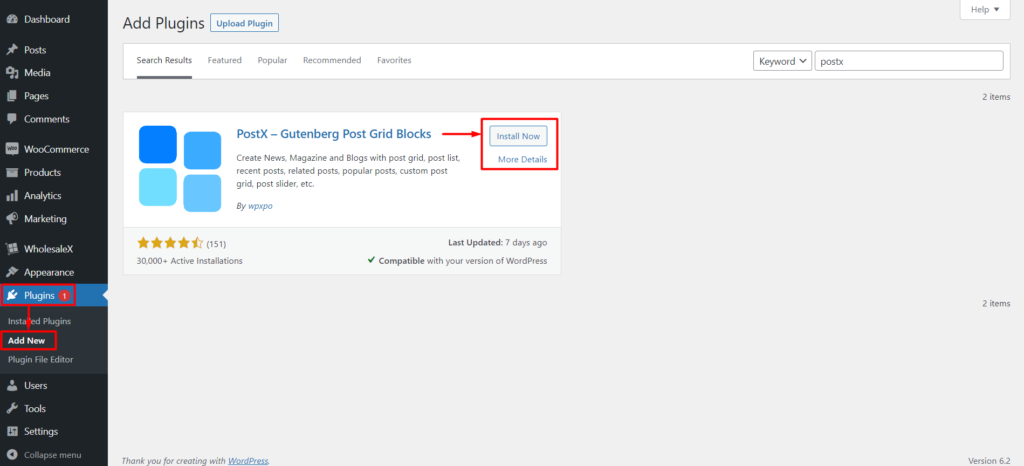
الخطوة 1: تثبيت PostX وتنشيطه
أول الأشياء أولاً ، عليك تثبيت وتفعيل المكون الإضافي PostX. بمجرد الانتهاء من ذلك ، يمكنك تمكين الملحق WPBakery Page Builder حتى تتمكن من البدء في استخدام كتل PostX و Gutenberg المذهلة.

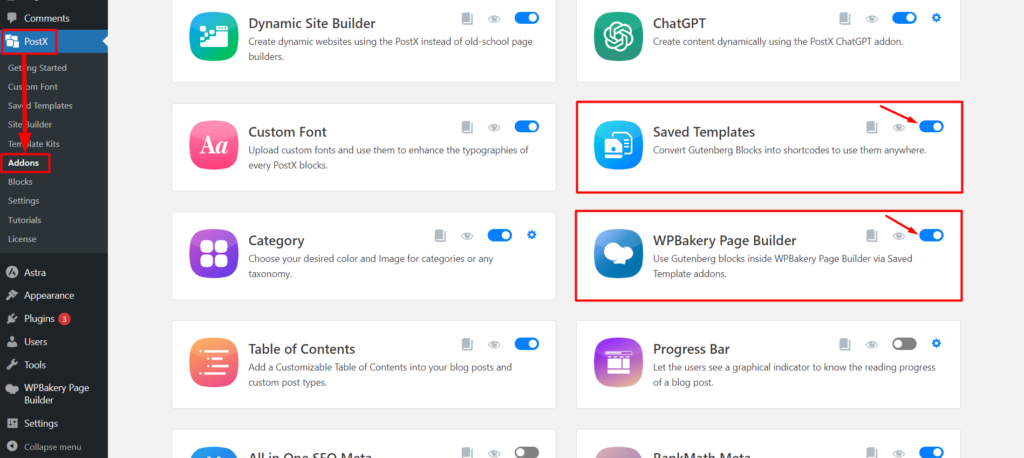
الخطوة 2: تمكين ملحق القالب المحفوظ WPBakery و WPBakery
بعد تنشيط PostX ، يمكنك الوصول إلى مجموعة متنوعة من الوظائف الإضافية وكتل PostX وميزات التخصيص الأخرى التي يمكن أن تعزز تجربة المستخدم الخاصة بك.
إذا كنت تريد استخدام كتل Gutenberg في WPBakery Page Builder ، فيجب عليك تمكين اثنين من الإضافات المحددة من PostX: WPBakery Page Builder والقوالب المحفوظة.

لتمكين كل من الوظائف الإضافية ، قم بزيارة صفحة PostX Addons واستخدم شريط التبديل للقوالب المحفوظة والملحق WPBakery Page Builder.
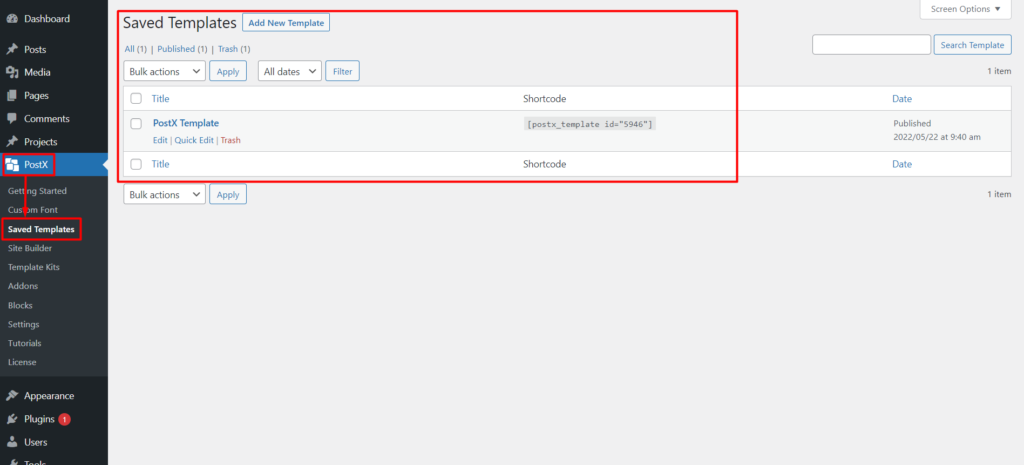
الخطوة 3: إنشاء نموذج محفوظ باستخدام PostX
يلزم إنشاء قالب محفوظ باستخدام PostX لاستخدام كتل Gutenberg في WPBakery Page Builder.
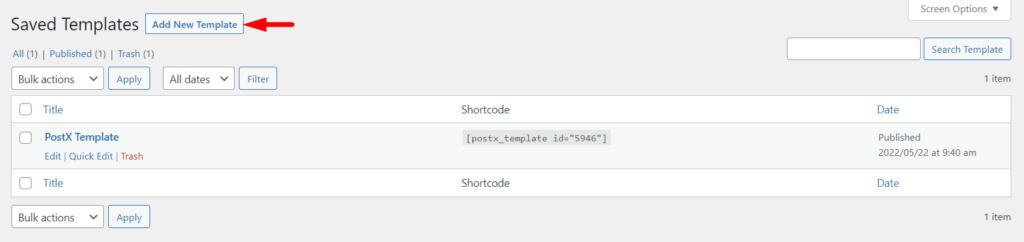
لإنشاء قوالب محفوظة جديدة في PostX ، انتقل إلى قسم "القوالب المحفوظة" وانقر فوق الزر "إضافة قالب جديد". يمكنك أيضًا تعديل أي قوالب موجودة من هذا الموقع.

لإنشاء نموذج ، انقر فوق الزر "إضافة نموذج جديد". سيؤدي هذا إلى فتح محرر Gutenberg ، حيث يمكنك بسهولة استخدام PostX Blocks أو أنماط PostX Premade أو أي كتل Gutenberg أخرى لإنشاء القالب الذي تريده.

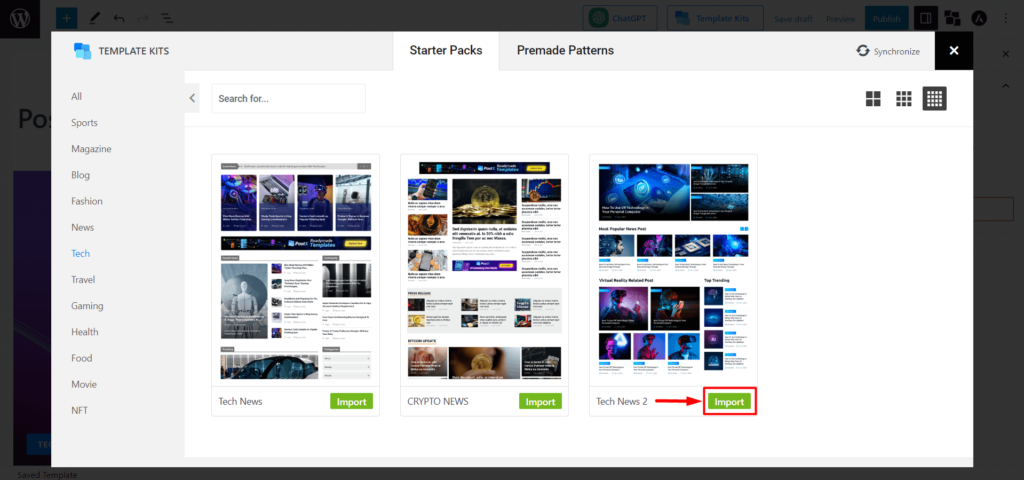
دعنا نستخدم حزم وقوالب Premade Starter من PostX لتسهيل الأمور. انقر فوق الزر "مجموعات النماذج" من أعلى الصفحة.

تقدم PostX حزمًا وقوالبًا للمبتدئين معدة مسبقًا تمكنك من إنشاء تخطيطات بنقرة واحدة فقط. حدد حزمة البداية أو النموذج المطلوب بواسطة PostX ، وانقر على "استيراد". على سبيل المثال ، دعنا نستخدم Tech News Layout 2 كمثال.

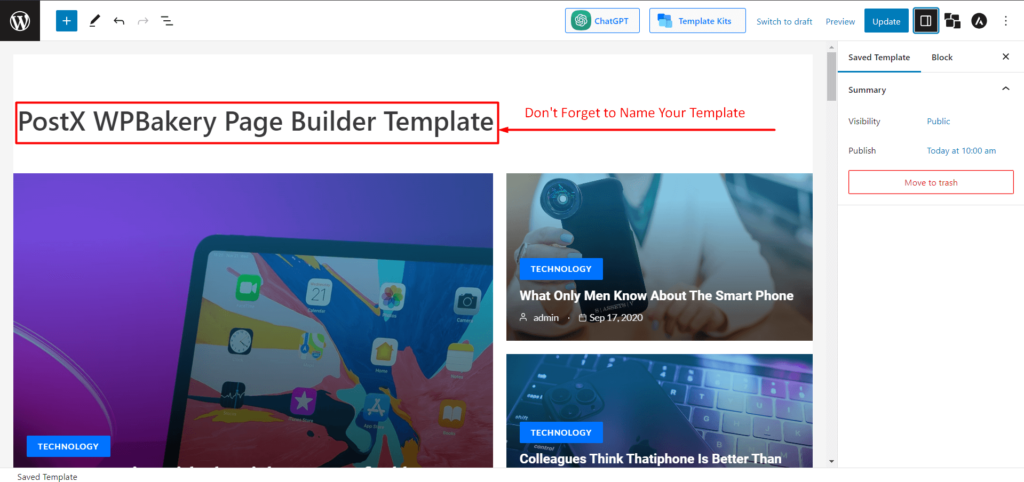
لاستخدام هذا القالب في WPBakery Page Builder ، يجب أن تعطيه "اسمًا" لتحديده في WPBakery Editor بسهولة.

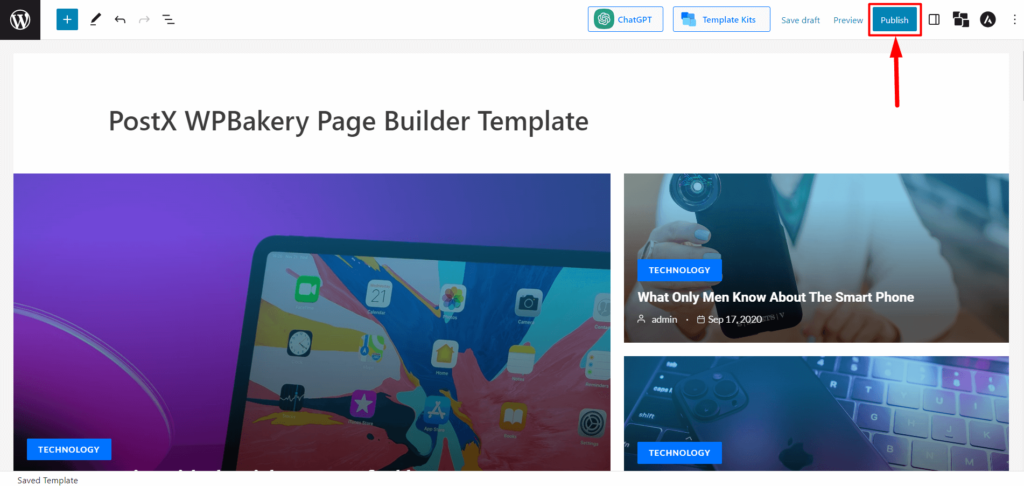
تذكر أن تنشر النموذج المحفوظ بمجرد الانتهاء.

الخطوة 4: استخدم قالب PostX في WPBakery Page Builder
في الخطوة السابقة ، أنشأنا نموذجًا محفوظًا. الآن ، كل ما تبقى هو استخدامه في WPBakery Page Builder.
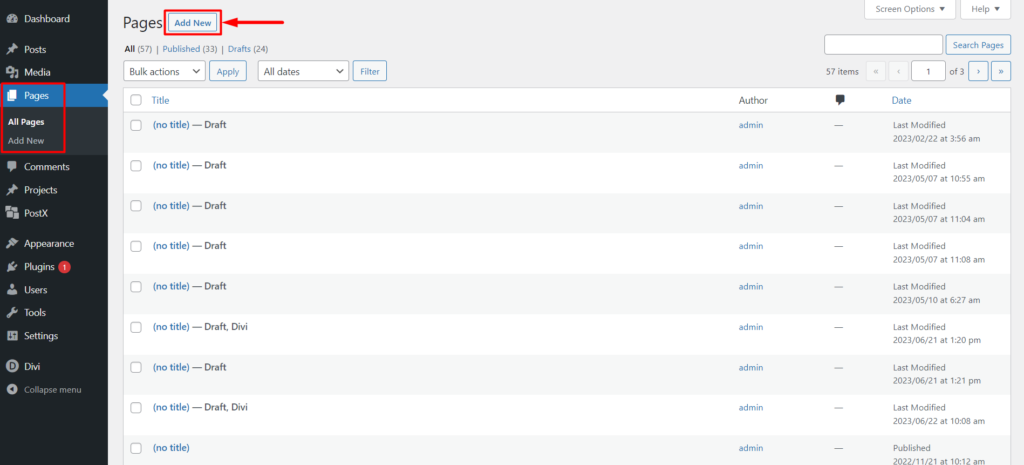
من لوحة تحكم WordPress ، انتقل إلى الصفحات وانقر على "إضافة صفحة جديدة".

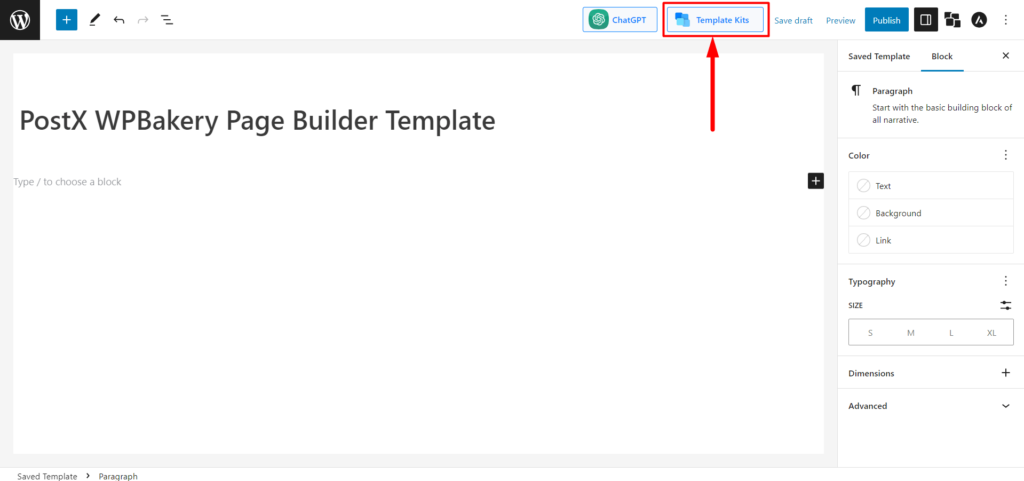
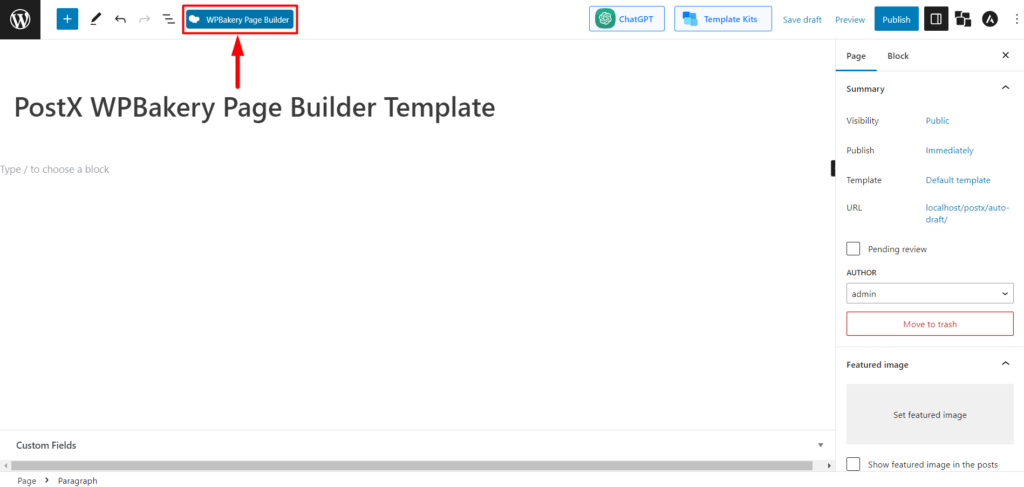
بمجرد دخولك إلى محرر الصفحة ، سترى أيقونة "WPBakery Page Builder" في الجزء العلوي من محرر الصفحة. انقر فوقه ، وسيعيد توجيهك إلى WPBakery Page Builder.

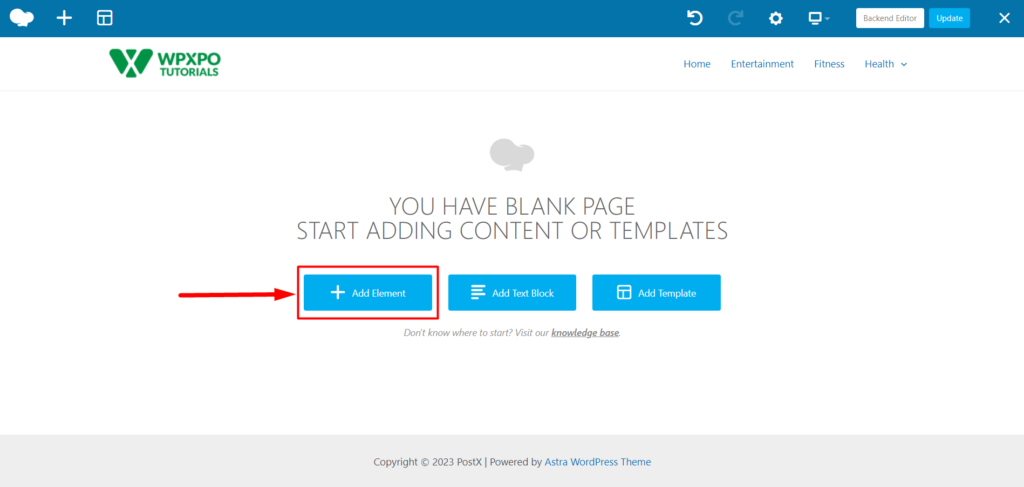
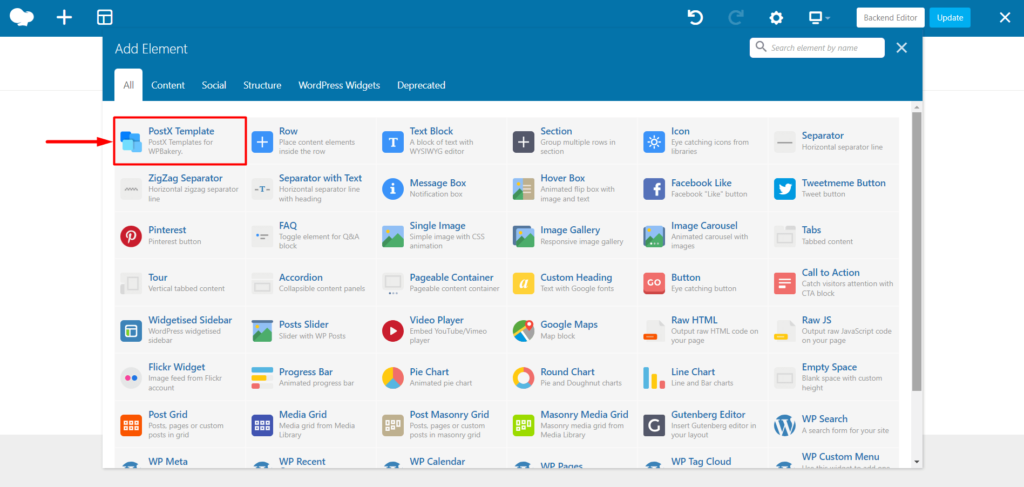
بمجرد دخولك إلى WPBakery Page Builder ، سترى 3 أزرار: "+ إضافة عنصر" و "إضافة كتلة نصية" و "إضافة قالب". الآن انقر فوق "+ إضافة عنصر" لتحديد عناصر محتوى قالب PostX.

الآن ، سترى عنصر محتوى قالب PostX. حدده لاختيار القالب المحفوظ.


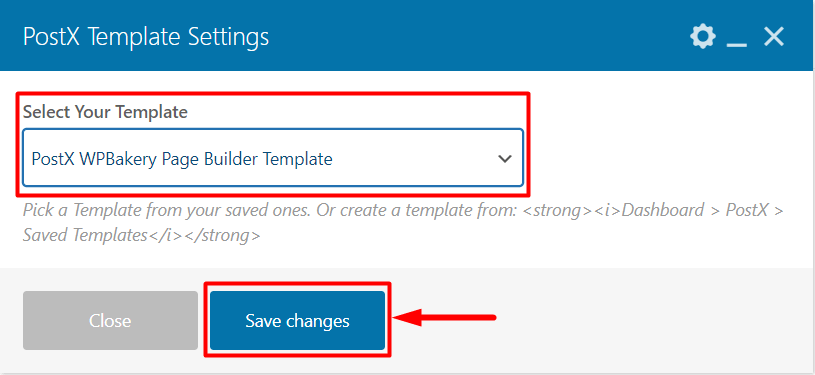
سترى "إعدادات قالب PostX" ، ومن هنا ، يمكنك تحديد القالب المحفوظ الذي أنشأته في الخطوة 3. بعد تحديد النموذج ، انقر فوق الزر "حفظ التغييرات" لإضافة كتلة Gutenberg في WPBakery Page Builder.

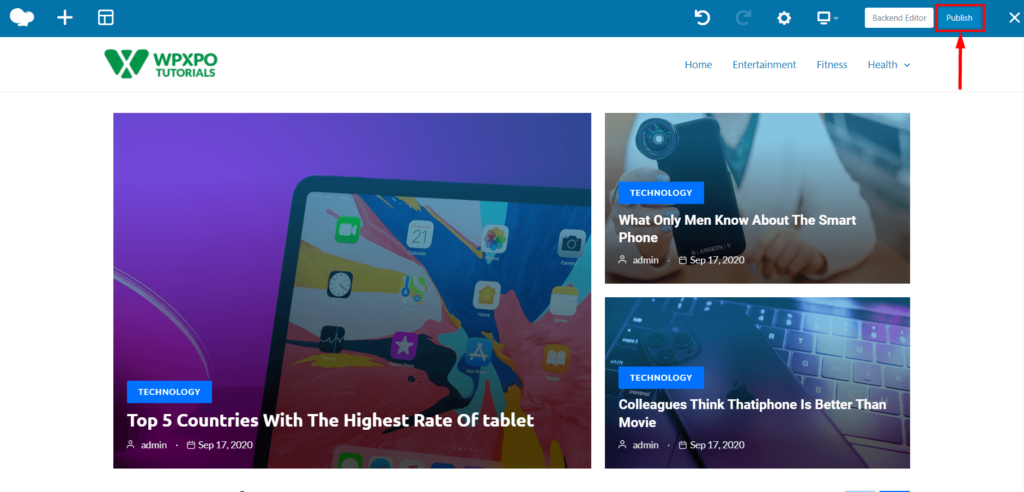
الآن كل ما تبقى هو نشر الصفحة. لذلك ، انقر فوق الزر "نشر" ، وتكون قد انتهيت.

الخطوة 5: التخصيص (اختياري)
بعد استخدام كتل PostX وكتل Gutenberg في WPBakery Page Builder ، يمكنك تخصيصها للتغييرات أو التحديثات. يمكنك القيام بذلك بسهولة باستخدام PostX.
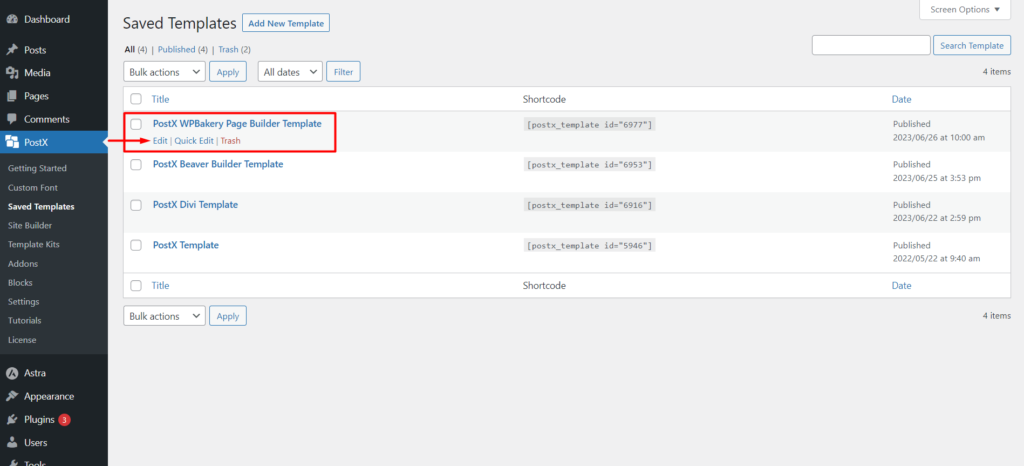
انتقل إلى قوالب PostX المحفوظة ، وانقر فوق "تحرير" في القالب المحفوظ الذي تريد تخصيصه ؛ سيتيح لك تحرير القالب الخاص بك. قم بإجراء التغييرات اللازمة وانقر على "تحديث".

ستتم مزامنة التغييرات التي تجريها هنا تلقائيًا إذا كنت قد استخدمت هذا القالب داخل WPBakery Page Builder.
وهذا هو مدى سهولة استخدام Gutenberg Blocks في WPBakery Page Builder.
التعليمات
لماذا جوتنبرج أفضل؟
يعد Gutenberg خيارًا رائعًا لأولئك الذين يريدون محررًا فعالاً وسهل الاستخدام. إنه مجاني وسريع وسريع الاستجابة ، مما يجعله خيارًا مثاليًا لمستخدمي WordPress. إنه الآن المحرر الافتراضي لـ WordPress ، لذلك لن تقلق بشأن مشكلات التوافق مع المكونات الإضافية والسمات الأخرى.
هل سيقوم جوتنبرج باستبدال منشئي الصفحات مثل WPBakery؟
يعد الاختيار بين Gutenberg وبناة الصفحات الآخرين مثل WPBakery و Divi و Beaver و Elementor وما إلى ذلك ، مسألة تفضيل شخصي. كل خيار له مزاياه وعيوبه. ومع ذلك ، استنادًا إلى عوامل مثل التوافق والسرعة وسهولة الاستخدام ، قد يتمكن Gutenberg من استبدال منشئي الصفحات الآخرين.
كيفية استخدام كتل جوتنبرج في WPBakery Page Builder؟
اتبع هذه الخطوات لاستخدام كتل Gutenberg في WPBakery Page Builder:
- قم بتثبيت وتنشيط PostX.
- قم بتمكين القالب المحفوظ والملحق WPBakery Page Builder.
- أنشئ نموذجًا محفوظًا باستخدام PostX.
- استخدم القالب المحفوظ في WPBakery Page Builder.
- انشر الصفحة.
الموارد التي ستحبها
- منشئ الموقع الديناميكي من PostX: أنشئ موقعك خلال نقرات قليلة
- تقديم كتلة عمود / صف PostX: اعرض محتوياتك تمامًا
- كيفية إضافة خطوط WordPress المخصصة: تحكم بشكل كامل في الطباعة
- تقديم PostX ChatGPT Addon: منشئ محتوى WordPress AI
- كيفية إنشاء صفحة رئيسية مخصصة في WordPress: إجابات لجميع أسئلتك!
خاتمة
في الختام ، يتيح دمج PostX و WPBakery Page Builder لمستخدمي WordPress استخدام كتل Gutenberg في WPBakery Page Builder بسهولة.
بمساعدة PostX ، يمكن لأي شخص إنشاء صفحات مذهلة باستخدام كتل Gutenberg دون الحاجة إلى القلق بشأن مشكلات التوافق مع WPBakery Page Builder.
باتباع الدليل التدريجي المقدم ، يمكن للمستخدمين استخدام كتل PostX Blocks وكتل Gutenberg الأخرى بسرعة وكفاءة في تصميمات WPBakery Page Builder الخاصة بهم. سيوفر هذا التكامل تجربة بناء موقع ويب أفضل للمستخدمين.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

مقارنة المنتج: مقارنة منتجات WooCommerce

أفضل 10 إضافات لشبكة WordPress 2023

كيفية إضافة رصيد WooCommerce Store مع WholesaleX

كيفية تقديم خصومات بالجملة مع WholesaleX
