كيفية استخدام Gutenberg في WordPress: الدليل الكامل للمبتدئين
نشرت: 2023-12-11منذ إصدار WordPress 5.0، تم استبدال المحرر الكلاسيكي بـ Gutenberg باعتباره المحرر الافتراضي. لذا، إذا كنت تستخدم WordPress، فأنت بحاجة إلى استخدام Gutenberg الجديد أو العودة إلى المحرر الكلاسيكي لإنشاء صفحة أو منشور جديد.
ولكن لماذا التراجع عندما يكون الجديد أكثر شمولاً؟ يقدم Gutenberg المعروف أيضًا باسم "Block Editor" أسلوبًا جديدًا قائمًا على الكتلة لإنشاء المحتوى بمزيد من المرونة والسهولة.
لذا، يجب أن يكون لديك فهم أساسي إلى متقدم لمحرر الكتلة Gutenberg. وهذه المدونة ستسهل عليك الأمور.
من خلال هذا الدليل، ستتعلم أساسيات كيفية استخدام Gutenberg في WordPress بالإضافة إلى بعض الحيل المتقدمة مثل الكتل والأنماط القابلة لإعادة الاستخدام.
ما هو محرر قوالب Gutenberg WordPress؟
في جملة واحدة، Gutenberg هو المحرر الجديد نسبيًا في WordPress الذي يستخدم الكتل لإنشاء صفحات الويب والمشاركات. تم تقديم محرر الكتل مع مراعاة البساطة والمرونة. في Gutenberg، كل محتوى عبارة عن كتلة فردية.
لذلك، يمكنك تصميم صفحة ويب أو منشور بمزيج من أنواع مختلفة من المحتوى بما في ذلك النصوص والصور ومقاطع الفيديو والجداول والمزيد. يساعدك هذا المحرر على إعادة ترتيب كل كتلة وتصميمها وتخصيصها بشكل مستقل، مما يوفر أقصى قدر من التحكم في شكل ومظهر موقع الويب الخاص بك.
فهم الكتل والأنماط
لمعرفة كيفية عمل محرر الكتل Gutenberg، يجب أن تتعرف على بعض المصطلحات الجديدة. كتل وأنماط الكتل في WordPress هما المصطلحان اللذان سنستخدمهما كثيرًا أثناء وصف Gutenberg. لذلك دعونا نفهمهم أولاً.
كتل:
الكتل في Gutenberg هي عناصر الوحدة المستخدمة لإنشاء المحتوى. تمثل كل كتلة عنصرًا منفصلاً أو جزءًا من المحتوى. على سبيل المثال، باستخدام قالب الفقرة، يمكنك إضافة محتوى نصي، بينما يتيح لك قالب الصورة إضافة صور إلى المحتوى الخاص بك.
وبالمثل، يحتوي محرر قوالب WordPress على كتل مثل العناوين والمعارض والقوائم والاقتباسات والوسائط المضمنة (مثل مقاطع الفيديو أو التغريدات) والمزيد.
بالإضافة إلى الكتل الافتراضية، يتم إضافة العديد من المكونات الإضافية إلى قائمة الكتل الخاصة بمحرر Gutenberg.

أنماط:
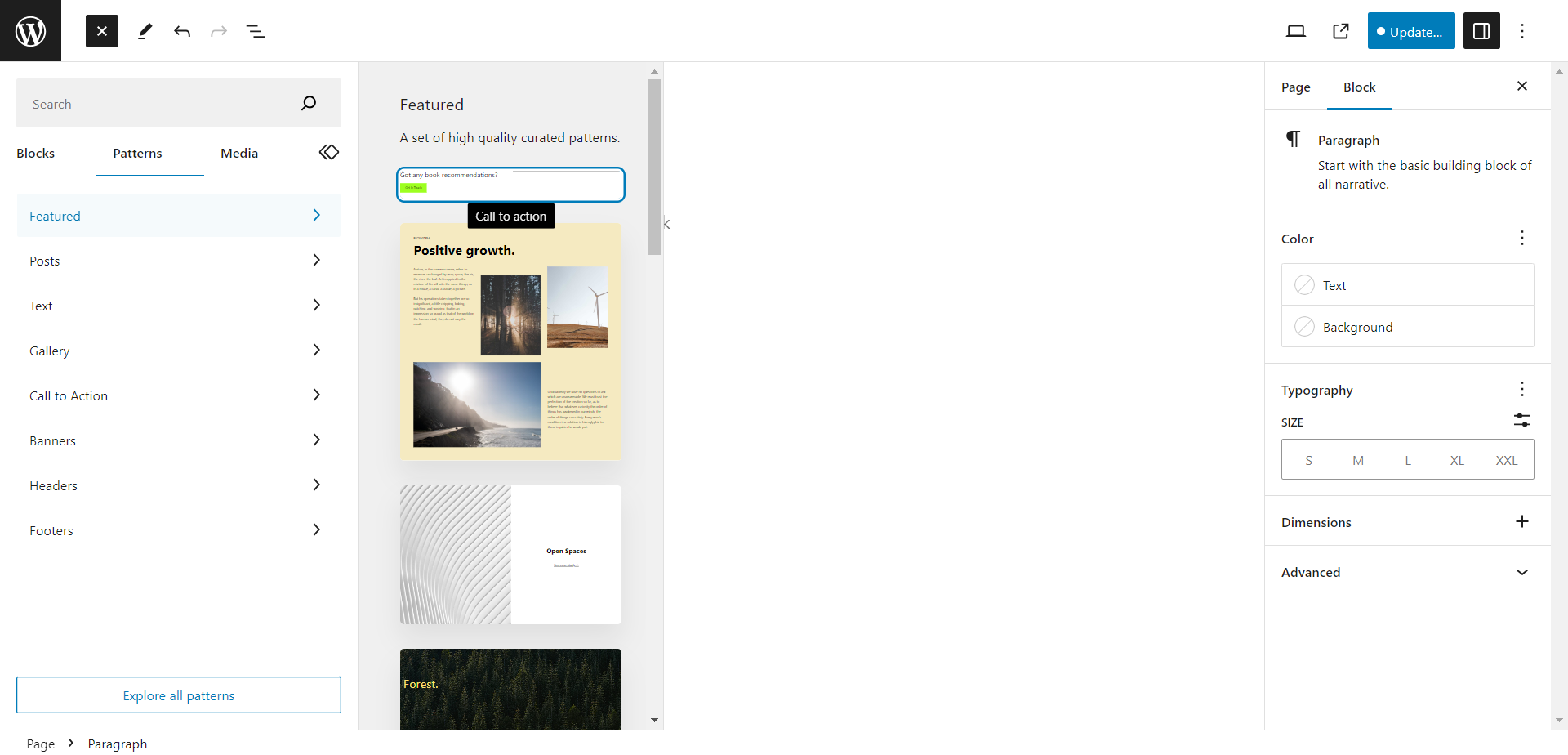
من ناحية أخرى، الأنماط عبارة عن مجموعة من الكتل التي تم تجميعها لتكوين تخطيط أو تصميم. تساعد هذه الأنماط المستخدمين على إضافة تخطيطات معقدة أو مجموعات من الكتل شائعة الاستخدام بسرعة بنقرة واحدة. في نهاية المطاف توفير الوقت والجهد لبناء صفحات الويب.
يمكن أن تتراوح الأنماط من التخطيطات البسيطة مثل قسم CTA الذي يحتوي على عنوان ونص وأزرار إلى تصميمات أكثر تعقيدًا مثل قسم بطل موقع الويب ودوائر الشهادات وأقسام أعضاء الفريق وجداول التسعير والمزيد.

كيفية استخدام جوتنبرج في ووردبريس؟
استخدام جوتنبرج بسيط وسهل. اختر كتلة، وأضف المحتوى، وقم بتخصيصه، وستكون صفحة الويب الخاصة بك جاهزة! ومع ذلك، هناك ما هو أكثر من ذلك. دعنا نتعرف بالتفصيل على كيفية استخدام Gutenberg في WordPress.
كيف يعمل محرر الكتلة Gutenberg في WordPress؟
إذا كنت تستخدم WordPress 5.0 أو إصدار أعلى، وهو الأرجح، فإن Gutenberg هو محررك الافتراضي بالفعل. لذلك ليس عليك تثبيت أو تنشيط محرر الكتلة. ما عليك سوى فتح صفحة أو منشور جديد ويمكنك إنشاء تصميماتك في WordPress.


الخطوة 1: كيفية إضافة كتلة في جوتنبرج
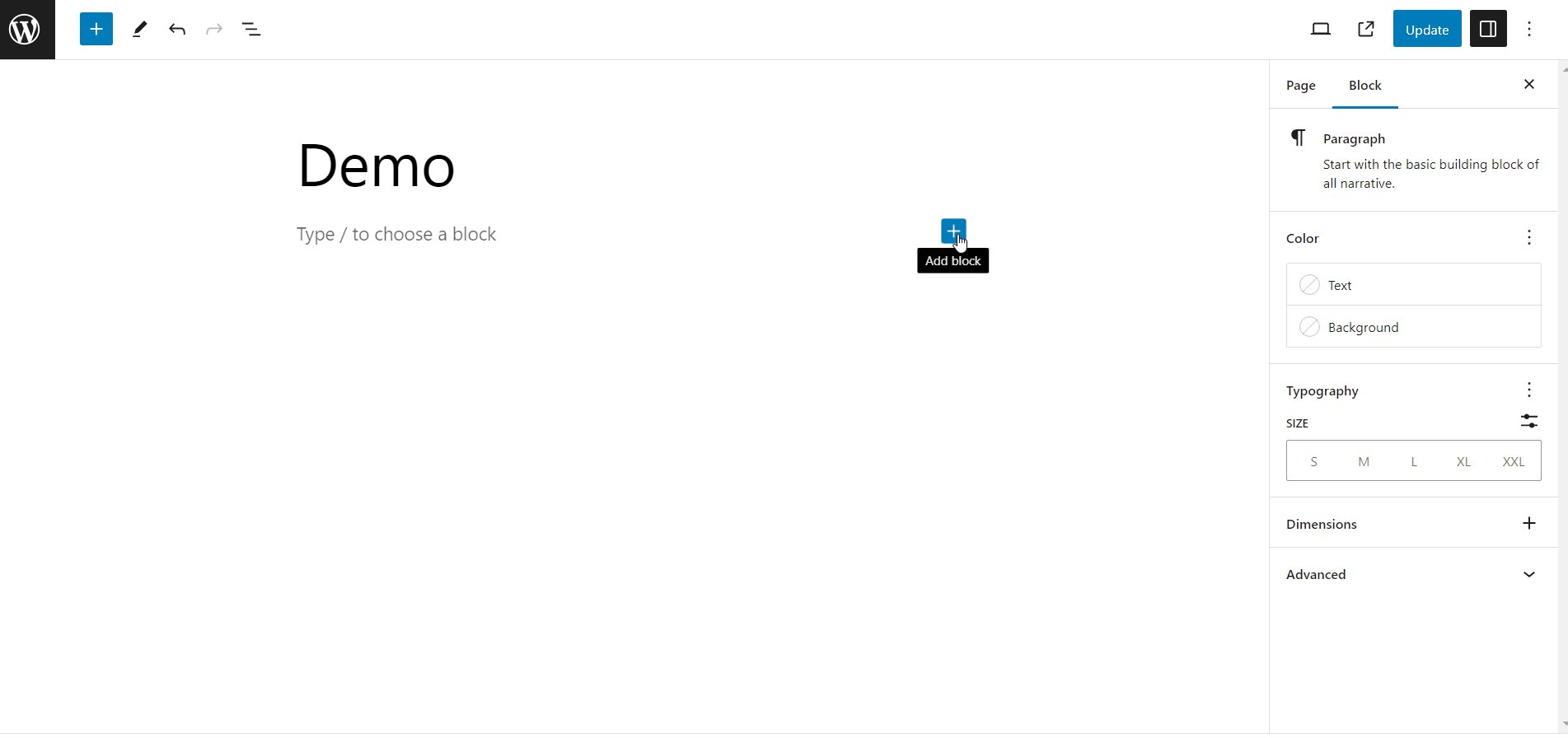
تعد إضافة كتلة في Gutenberg، محرر الكتلة الافتراضي في WordPress، عملية بسيطة. أدخل عنوان الصفحة أولاً.
الآن لإضافة كتلة،
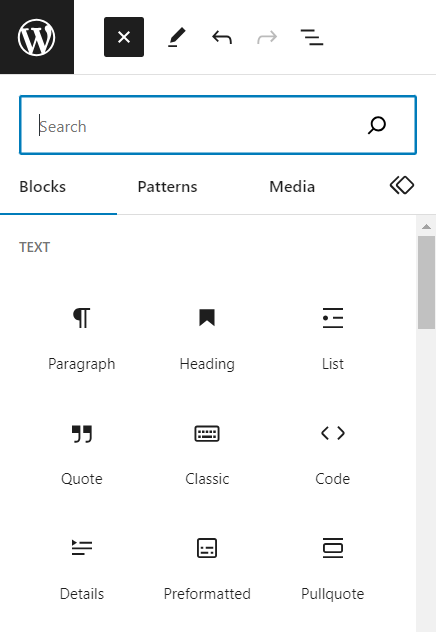
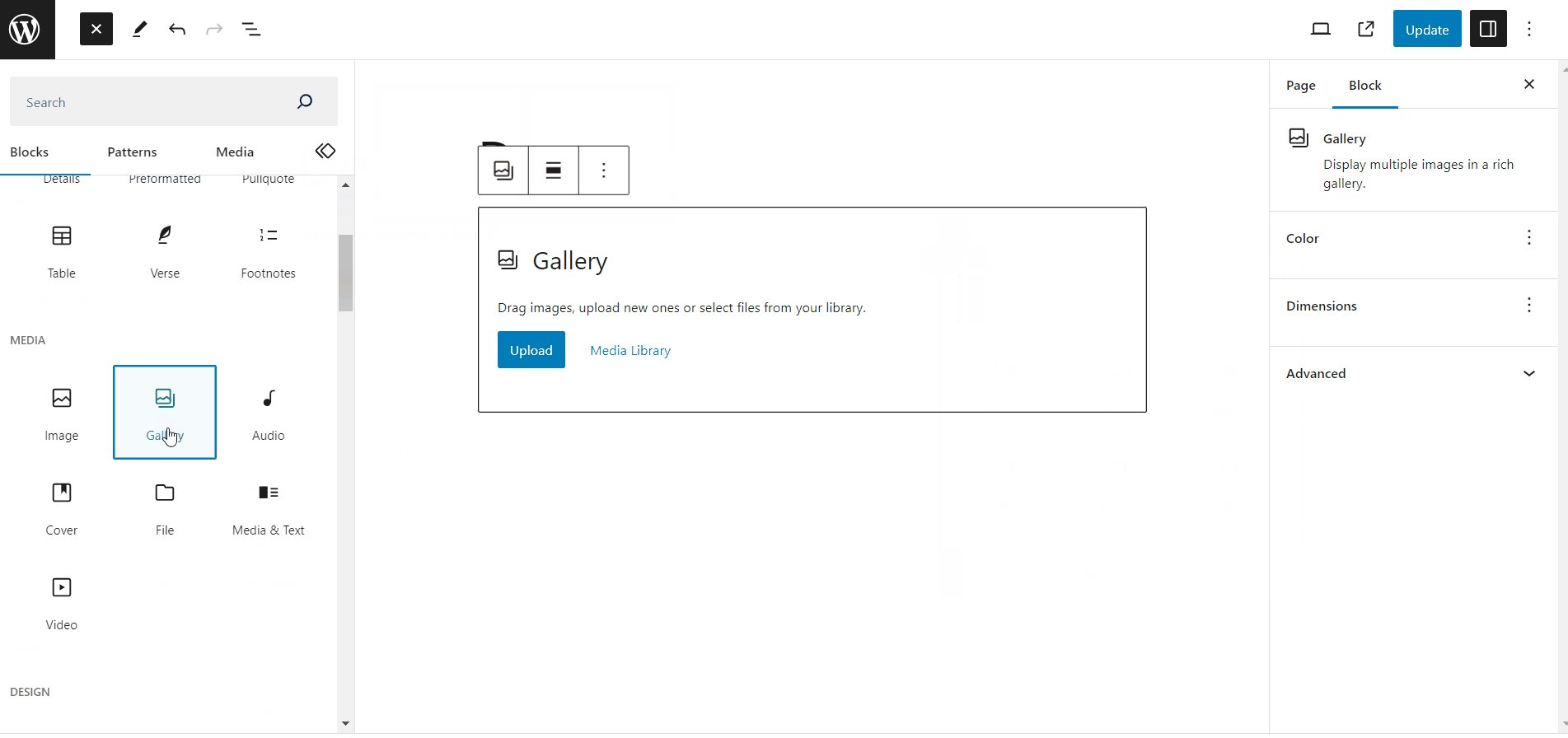
- فتح حقل لإضافة كتلة: انقر على أيقونة "+" في المحرر أو اضغط على / على لوحة المفاتيح. سيؤدي هذا إلى فتح أداة إدراج الكتلة.
- تصفح الكتلة وتحديدها: يمكنك إما البحث عن الكتلة عن طريق كتابة اسمها أو التمرير خلال الكتل المتاحة. اختر واحدة وانقر على الكتلة التي تريد إضافتها.
يمكنك استكشاف هذه الكتل لإنشاء محتوى متنوع وجذاب لموقع WordPress الخاص بك. بمجرد إضافة الكتلة، يمكنك الآن إضافة محتوى إلى الكتلة التي حددتها.

الخطوة 2: إضافة محتوى إلى الكتلة
يقدم Gutenberg مجموعة واسعة من الكتل لأنواع مختلفة من المحتوى. كما ذكرنا سابقًا، يتضمن ذلك الفقرات والعناوين والصور ومقاطع الفيديو والأزرار والجداول وغيرها الكثير. يمكنك إضافة أنواع مختلفة من المحتوى إلى صفحة الويب الخاصة بك باستخدام هذه الكتل.
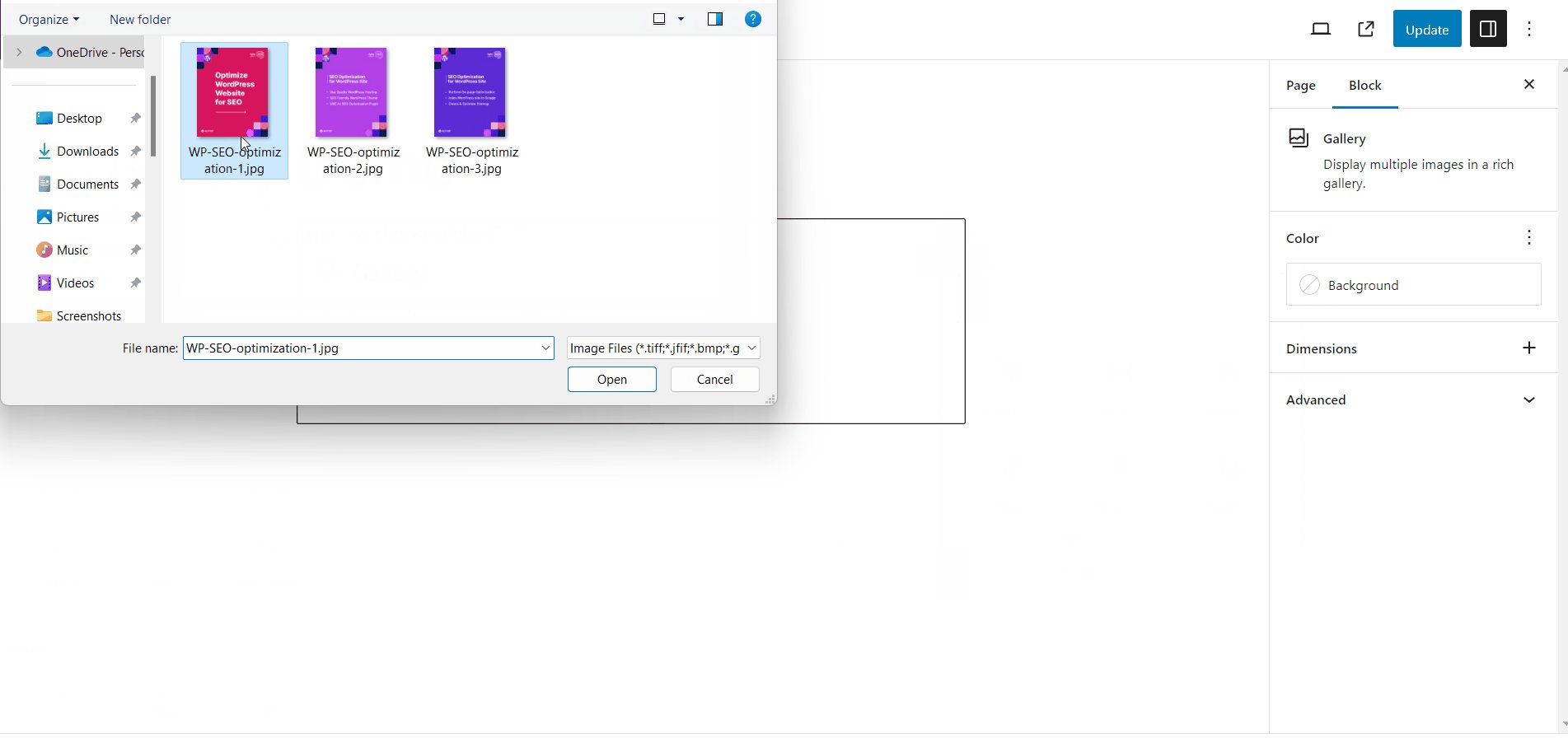
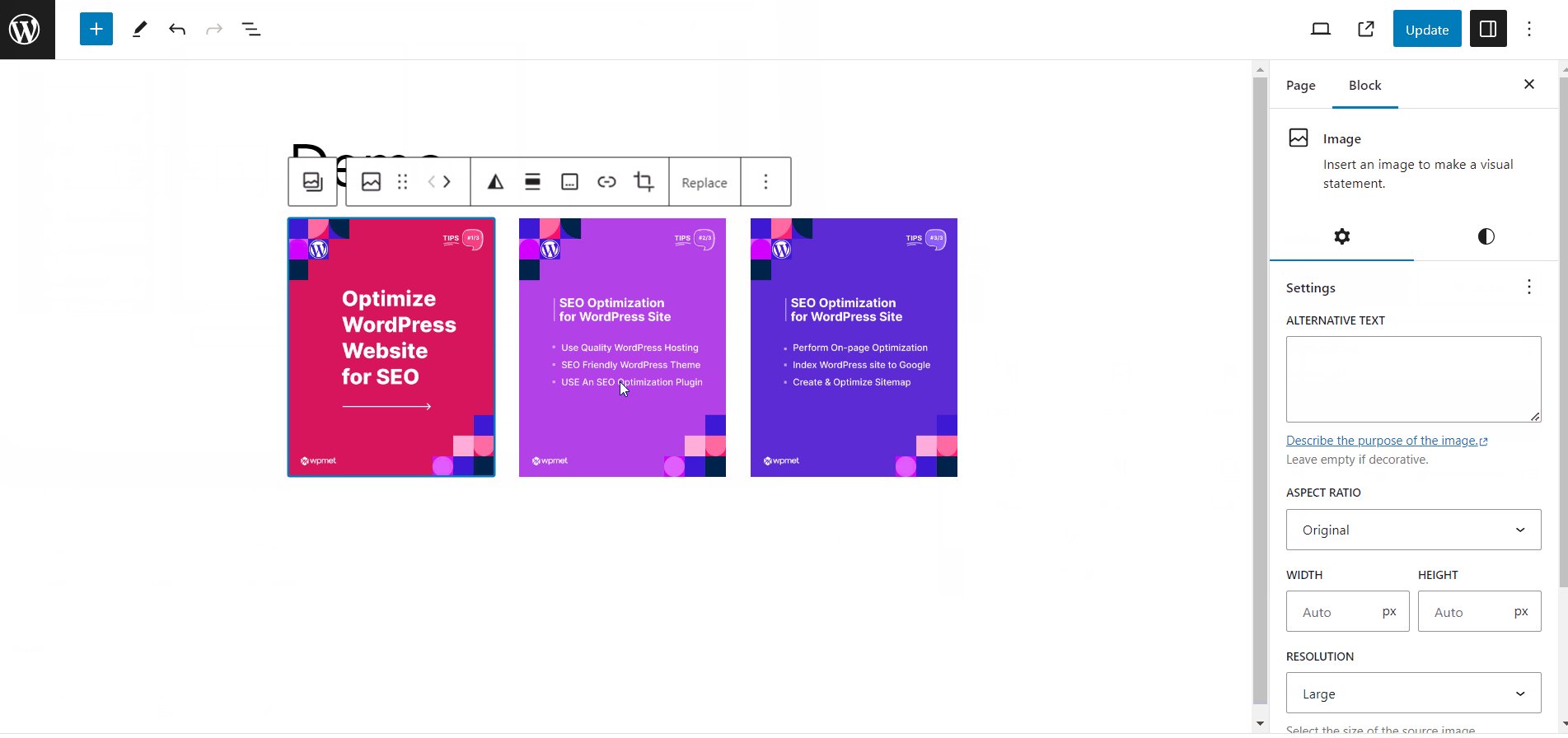
على سبيل المثال، إذا كنت تريد إنشاء معرض صور، 1. اختر كتلة المعرض، 2. قم بتحميل الصور أو اختيارها من مكتبة الوسائط، وسيكون لديك معرض مضاف إلى الصفحة.
وبالمثل، إذا كنت تريد إضافة عنوان، فما عليك سوى تحديد قالب العنوان وإضافة نص عنوان.
الخطوة 3: تخصيص أنماط الكتلة
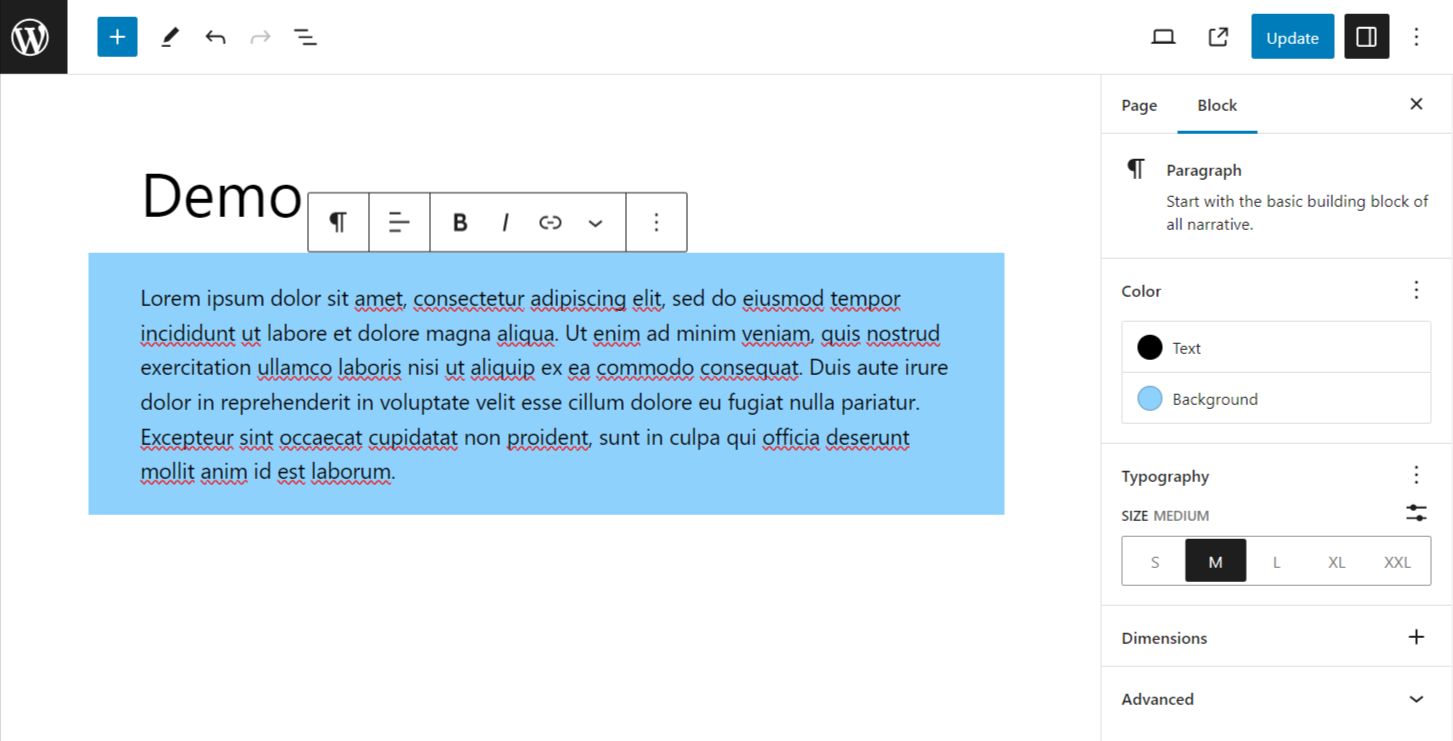
إن الشيء الأكثر روعة في محرر قوالب WordPress هو أنه يمكنك تخصيص كل كتلة بشكل مختلف. على سبيل المثال، يمكن أن تحتوي كتلتان من الفقرات على ألوان نص وطباعة مختلفة.
لذا، عند إضافة كتلة، ستعرض اللوحة اليمنى الخيارات القابلة للتخصيص. وبالمثل، بالنسبة لكتلة الفقرة، يمكنك تخصيص النص ولون الخلفية واختيار حجم النص والطباعة مثل عائلة الخطوط وارتفاع الخط وتباعد الأحرف وما إلى ذلك.

حفظ وإعادة استخدام الكتل في جوتنبرج
تُعد الكتل القابلة لإعادة الاستخدام، والتي تُعرف الآن باسم "الأنماط المتزامنة"، إحدى الميزات سهلة الاستخدام المقدمة في Gutenberg. يتيح لك محرر قوالب WordPress حفظ كتلة أو مجموعة من الكتل بأنماطها المخصصة وإعادة استخدامها لاحقًا على صفحات أو منشورات أخرى. وهذا يوفر الوقت والجهد إلى حد كبير.
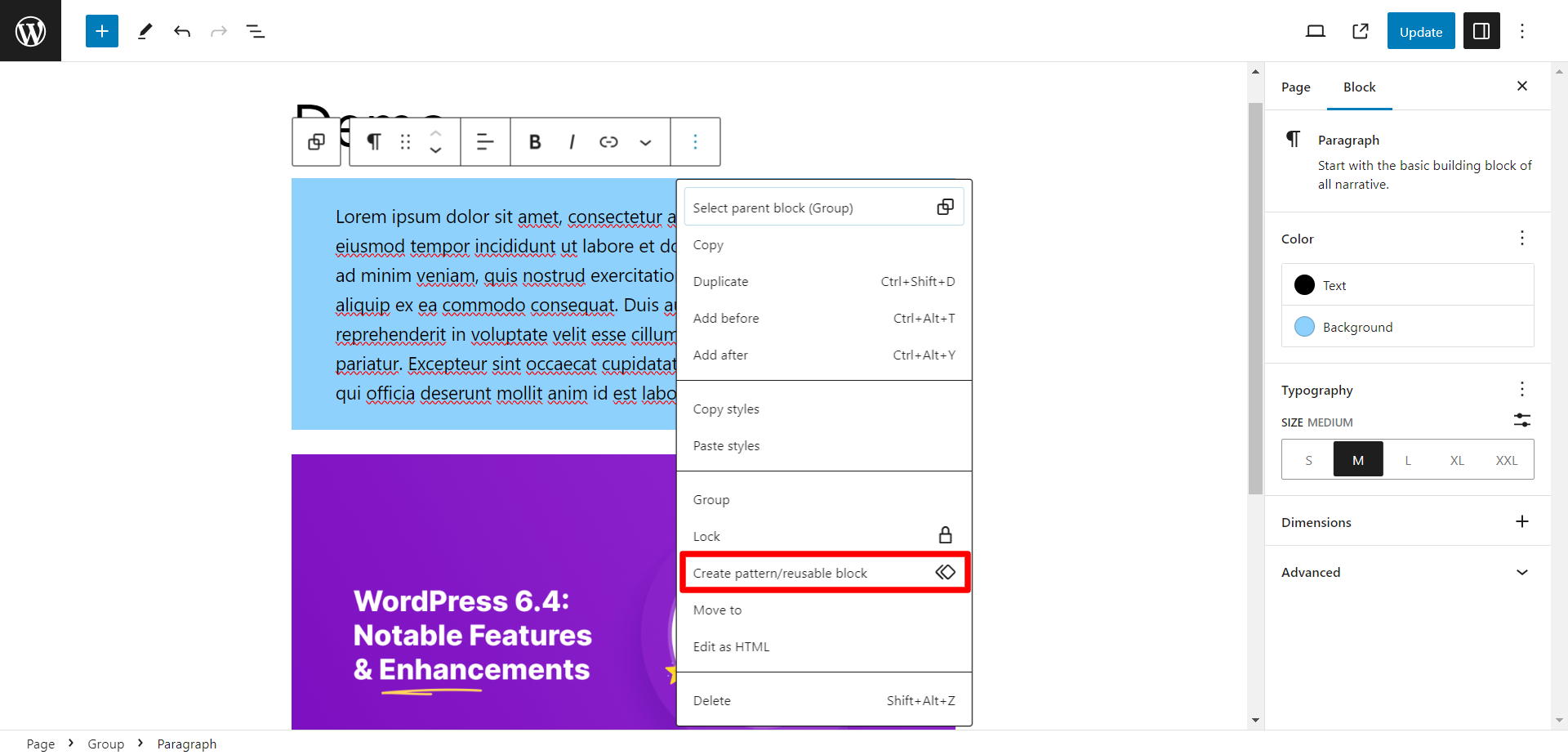
لجعل كتلة جوتنبرج قابلة لإعادة الاستخدام،
- حدد كتلة أو مجموعة.
- اضغط على أيقونة النقاط الثلاثة ( ⋮ ).
- ابحث عن "إنشاء نمط/كتلة قابلة لإعادة الاستخدام".
- إدخال اسم.
- قم بتمكين مفتاح التبديل "متزامن" لجعله قابلاً لإعادة الاستخدام.
- وأخيرا، انقر فوق الزر "إنشاء".

وأخيرا، سوف تتحول الكتلة الخاصة بك إلى كتل قابلة لإعادة الاستخدام. الآن لاستخدام الكتل القابلة لإعادة الاستخدام،
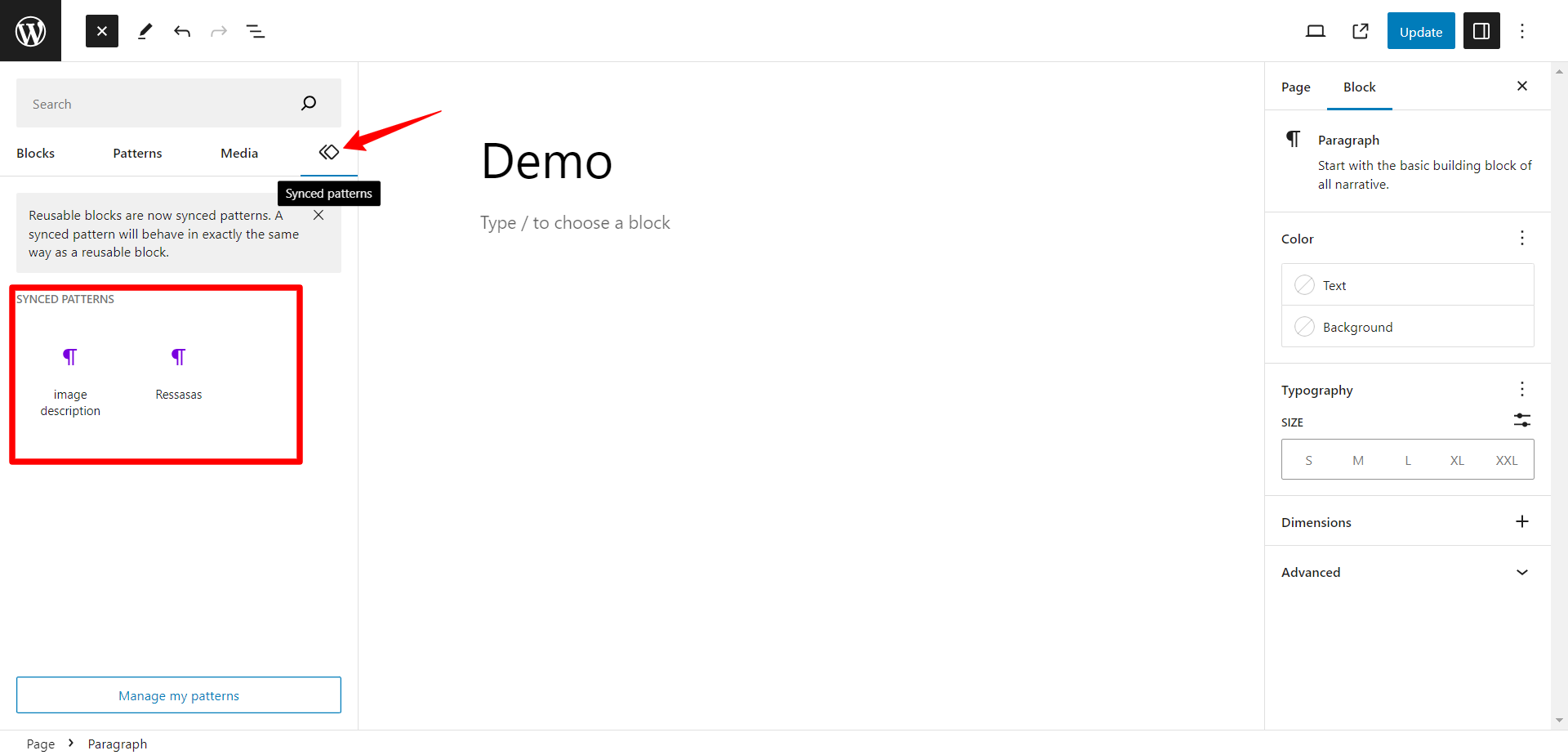
- افتح محرر WordPress لمنشور أو صفحة تريد إضافة الكتلة القابلة لإعادة الاستخدام إليها.
- انقر على أيقونة "+" لإضافة كتلة جديدة.
- ضمن علامة التبويب "قابلة لإعادة الاستخدام"، سترى الكتل القابلة لإعادة الاستخدام التي قمت بإنشائها. انقر على الذي تريد إدراجه.

بشكل عام، يمكن أن تكون الكتل القابلة لإعادة الاستخدام ميزة لتوفير الوقت، خاصة إذا كان لديك عناصر أو تخطيطات معينة تستخدمها بشكل متكرر عبر موقع الويب الخاص بك.
يتم إحتوائه
في الختام، أحدث تقديم محرر الكتل Gutenberg تحولًا هائلاً في سهولة استخدام WordPress. وقد أدى ذلك إلى جعل إنشاء صفحات الويب والمشاركات أكثر سهولة ومرونة.
لذا، فإن معرفة كيفية استخدام Gutenberg في WordPress يعد مطلبًا أساسيًا لأي شخص يستخدم نظام WordPress CMS بشكل عام. من خلال فهم المحرر القائم على الكتلة وميزاته المتعددة، فإنك تمتلك الآن الأدوات اللازمة لإنشاء تخطيطات جذابة بصريًا ومحتوى غني بالوسائط المتعددة ومواقع ويب سهلة الاستخدام.
