كيفية استخدام تنسيقات الفيديو للمحتوى المتحرك (بالإضافة إلى سبب الإزعاج)
نشرت: 2023-05-13يمكن أن يكون تضمين محتوى متحرك على موقع الويب الخاص بك طريقة رائعة للحفاظ على تفاعل الزوار. ومع ذلك ، يمكن لملفات GIF الكبيرة أن تبطئ موقعك وتؤثر سلبًا على تجربة المستخدم. لذلك ، قد تتساءل عن كيفية استخدام تنسيقات الفيديو للمحتوى المتحرك في WordPress.
لحسن الحظ ، يمكنك استبدال ملفات GIF يدويًا بمقاطع الفيديو في بضع خطوات فقط. بدلاً من ذلك ، إذا كنت تبحث عن حل أسهل وأسرع ، يمكنك استخدام أداة تحسين تقدم تحويلات تلقائية من GIF إلى فيديو.

في هذه المقالة ، سنناقش سبب رغبتك في استخدام تنسيقات الفيديو لمحتوى الرسوم المتحركة. بعد ذلك ، سنوضح لك كيفية القيام بذلك يدويًا وباستخدام مكون إضافي. دعنا نتعمق في!
لماذا استخدام تنسيقات الفيديو لمحتوى الرسوم المتحركة؟
قبل أن نوضح لك كيفية استخدام تنسيقات الفيديو للمحتوى المتحرك ، دعنا نناقش سبب رغبتك في القيام بذلك. بادئ ذي بدء ، هناك الكثير من الأسباب لتضمين الرسوم المتحركة على موقعك. قد ترغب في استخدامها للترفيه عن المستخدمين أو إشراكهم أو حتى إعلامهم.
تنسيق تبادل الرسومات (GIF) هو نوع ملف شائع يعرض محتوى متحركًا (يتم تقديمه عادةً في حلقة). قد تكون على دراية بمكتبة GIF الشهيرة ، GIPHY:

ومع ذلك ، يمكن أن تكون ملفات GIF كبيرة ، وتتطلب الكثير من النطاق الترددي لتعمل. نتيجة لذلك ، قد تتأثر سرعة موقع الويب الخاص بك.
من المحتمل أن تخلق الصفحات بطيئة التحميل انطباعًا سيئًا لدى المستخدم. علاوة على ذلك ، إذا كان أداء موقعك ضعيفًا ، فقد يؤثر ذلك على نتائج Core Web Vitals الخاصة به ويقلل من ترتيبه في نتائج البحث.
إذا كنت قلقًا بالفعل بشأن أداء موقعك ، فربما اكتشفت أن اللوم يقع على صور GIF عند استخدام PageSpeed Insights. توفر هذه الأداة الشائعة للمستخدمين نصائح حول كيفية تحسين سرعة الموقع. تتمثل إحدى التوصيات الشائعة في "استخدام تنسيقات الفيديو للمحتوى المتحرك". قد تحصل أيضًا على نفس النصيحة في قسم الفرص إذا كنت تستخدم أداة Lighthouse من Google.
عند استخدام تنسيقات الفيديو للمحتوى المتحرك بدلاً من ذلك ، يمكنك تنشيط موقعك دون إبطائه. ذلك لأن مقاطع الفيديو تتطلب نطاقًا تردديًا أقل وتكون أحجام ملفاتها أصغر. بالإضافة إلى ذلك ، ستتمكن من تهيئتهم للعب في حلقة مثل ملفات GIF.
بالإضافة إلى ذلك ، يمكن أن تدعم مقاطع الفيديو لوحات ألوان غير محدودة ، مما يعني أن جودتها ستكون على الأرجح أفضل من صور GIF. أخيرًا ، يتم دعم تنسيقات الفيديو على نطاق واسع بواسطة متصفحات الويب. هذا يعني أنه لا داعي للقلق بشأن مشكلات التوافق عند استخدام مقاطع الفيديو في الرسوم المتحركة الخاصة بك.
كيفية استخدام صيغ الفيديو للمحتوى المتحرك
الآن بعد أن عرفت سبب رغبتك في استخدام تنسيقات الفيديو للمحتوى المتحرك ، سنوجهك عبر الخطوات الثلاث للقيام بذلك!
- الخطوة 1: قم بإنشاء فيديو MP4
- الخطوة 2: إنشاء فيديو WebM
- الخطوة 3: تكوين الفيديو الخاص بك كملف GIF
الخطوة 1: قم بإنشاء فيديو MP4
إذا كنت تريد استخدام مقاطع الفيديو بدلاً من صور GIF ، فإن الخطوة الأولى هي تحويل ملف الرسوم المتحركة إلى ملف فيديو. يعد MP4 أحد أكثر تنسيقات ملفات الفيديو شيوعًا ، لذا فهو مكان جيد للبدء.
يمكنك بسهولة تحويل مجموعة متنوعة من تنسيقات الملفات باستخدام أداة تطوير مجانية مثل FFmpeg:

ضع في اعتبارك أن FFmpeg يمكّنك من تحويل تنسيقات الملفات باستخدام سطر الأوامر. لذلك ، إذا كنت ترغب في استخدام هذه الطريقة ، فمن الأفضل أن يكون لديك بالفعل بعض الخبرة مع هذا النوع من البرامج.
بمجرد تثبيت FFmpeg على نظام التشغيل الخاص بك ، انتقل إلى أداة سطر الأوامر وقم بتشغيل ما يلي:
ffmpeg -i your-animation.gif your-animation.mp4
تأكد من تبديل الأسماء بملفات الإدخال والإخراج الخاصة بك في مكان your-animation.gif و your-animation.mp4 .
سيؤدي هذا إلى تحويل ملف GIF الخاص بك إلى فيديو MP4.
الخطوة 2: إنشاء فيديو WebM
كما ذكرنا سابقًا ، تعد ملفات الفيديو أصغر حجمًا وأكثر كفاءة من تنسيقات ملفات الرسوم المتحركة الشائعة مثل ملفات GIF. ومع ذلك ، يمكنك الاختيار من بين أنواع متعددة من ملفات الفيديو. ربما يكون MP4 هو الأكثر شيوعًا ، لكن ملفات فيديو WebM أصغر.
لا تدعم جميع متصفحات الويب تنسيق ملف WebM ، ولكن لا يزال من الجيد إنشاء ملفات .mp4 و. webm. بهذه الطريقة ، يمكنك استخدام أي مصدر فيديو في الخطوة التالية.
الخبر السار هو أنه يمكنك أيضًا إنشاء ملف فيديو WebM باستخدام FFmpeg. ما عليك سوى إدخال الرمز التالي في أداة سطر الأوامر:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
مرة أخرى ، تأكد من تبديل أسماء الملفات الفريدة الخاصة بك.
الخطوة 3: تكوين الفيديو الخاص بك كملف GIF
بعد إنشاء ملفاتك ، فإن الخطوة الأخيرة هي عرض الفيديو الخاص بك. إذا كنت تستخدم WordPress أو أي نظام أساسي آخر يسمح لك بتضمين التعليمات البرمجية ، فيمكنك استخدام عنصر html بسيط <video> . علاوة على ذلك ، يمكنك بسهولة تكوين تضمين الفيديو الخاص بك ليتصرف مثل GIF عن طريق إضافة سمات معينة.
على وجه الخصوص ، قد ترغب في التأكد من أنه مضبوط على التشغيل التلقائي ، ويعمل في حلقة ، وأنه صامت. لتقليد هذه الخصائص ، ما عليك سوى استخدام مقتطف الشفرة التالي:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
كما ترى ، يمكنك استخدام مصدرين للفيديو. قد يبدو هذا زائدًا عن الحاجة ، ولكن المتصفح سيستخدم ببساطة المصدر الذي يمكنه تحديده أولاً. بمعنى ، إذا كان يدعم ملفات WebM ، فسيستخدم هذا الخيار أولاً.
بمجرد تضمين الرمز أعلاه على موقعك ، فربما ترغب في اختباره للتأكد من أنه يعمل بشكل صحيح في الواجهة الأمامية. هذا كل شيء! قد ترغب أيضًا في العودة إلى PageSpeed Insights أو Lighthouse لمعرفة مدى تحسن نتائج سرعة موقعك بعد إجراء هذا التغيير.
اختصار لاستخدام تنسيقات الفيديو للمحتوى المتحرك
كما رأينا ، يمكن أن يكون تحويل ملفات الرسوم المتحركة يدويًا إلى مقاطع فيديو أمرًا بسيطًا نسبيًا عند استخدام أداة مثل FFmpeg. ومع ذلك ، إذا لم تكن معتادًا على استخدام سطر الأوامر ، فقد يكون البدء صعبًا. علاوة على ذلك ، إذا لم يكن لديك سبب آخر لاستخدامها ، فقد لا يكون من المنطقي تعلم هذه المهارة.

في هذه الحالة ، قد تبحث عن اختصار لاستخدام تنسيقات الفيديو لمحتوى الرسوم المتحركة. الخبر السار هو أنه يمكنك استخدام شبكة توصيل محتوى الصور (CDN) لتحقيق نفس النتائج. والأفضل من ذلك ، عندما تستخدم WordPress ، يمكنك الحصول على صورة CDN مع مكون إضافي للتحسين.
يساعدك Optimole على تحسين كل ما يتعلق بالصور باستخدام CDN للصور وأدوات أخرى. لذلك ، فهو حل ممتاز للوظيفة:

لبدء استخدام Optimole ، قم بتثبيت وتنشيط المكون الإضافي في لوحة معلومات WordPress الخاصة بك. بعد ذلك ، سيُطلب منك إنشاء حساب باستخدام Optimole.
بعد ذلك ، ستتلقى تأكيدًا بالبريد الإلكتروني يتضمن تفاصيل تسجيل الدخول الخاصة بك بالإضافة إلى رابط لتنشيط حسابك الجديد. بمجرد تنشيط حسابك ، ستحصل على مفتاح API يمكنك استخدامه لربط موقع الويب الخاص بك بحسابك.
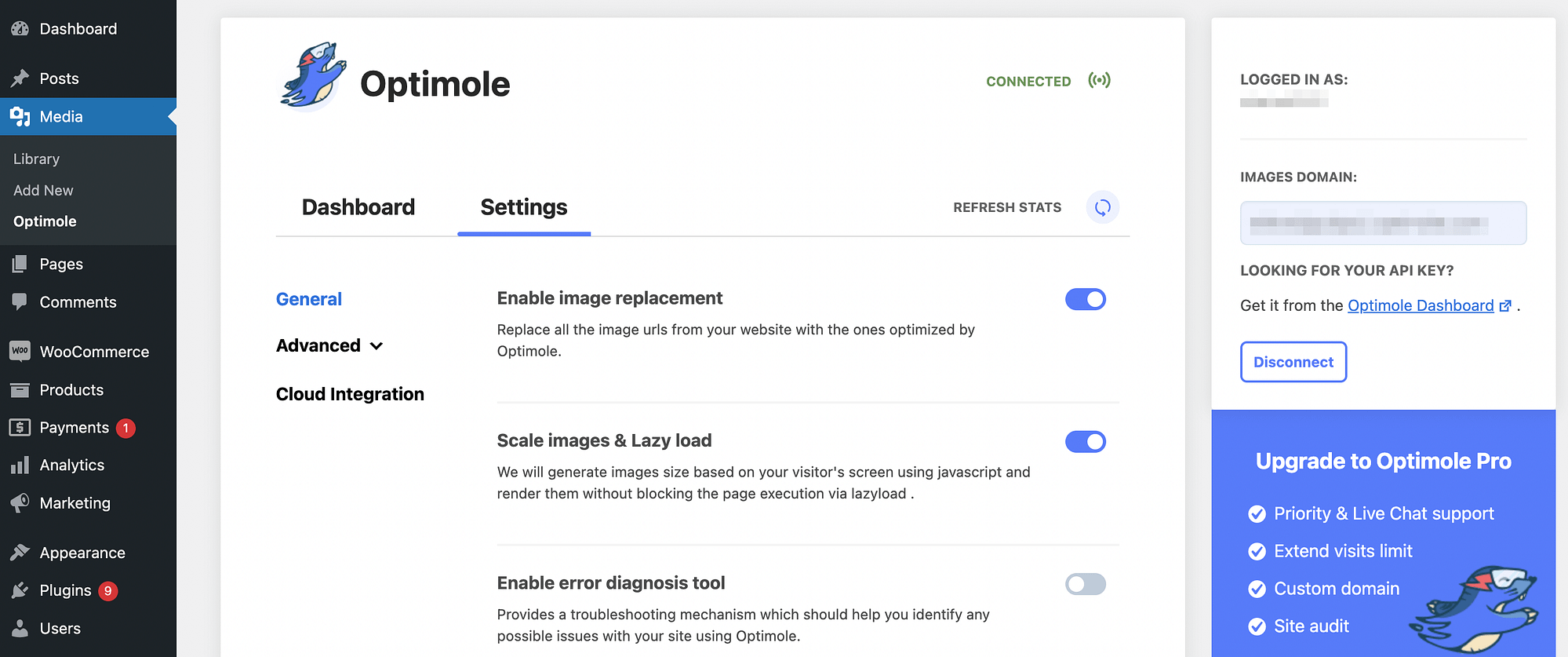
بعد ذلك ، ستتمكن من الوصول إلى Optimole مباشرة في لوحة معلومات WordPress الخاصة بك. ما عليك سوى الانتقال إلى الوسائط> Optimole > الإعدادات :

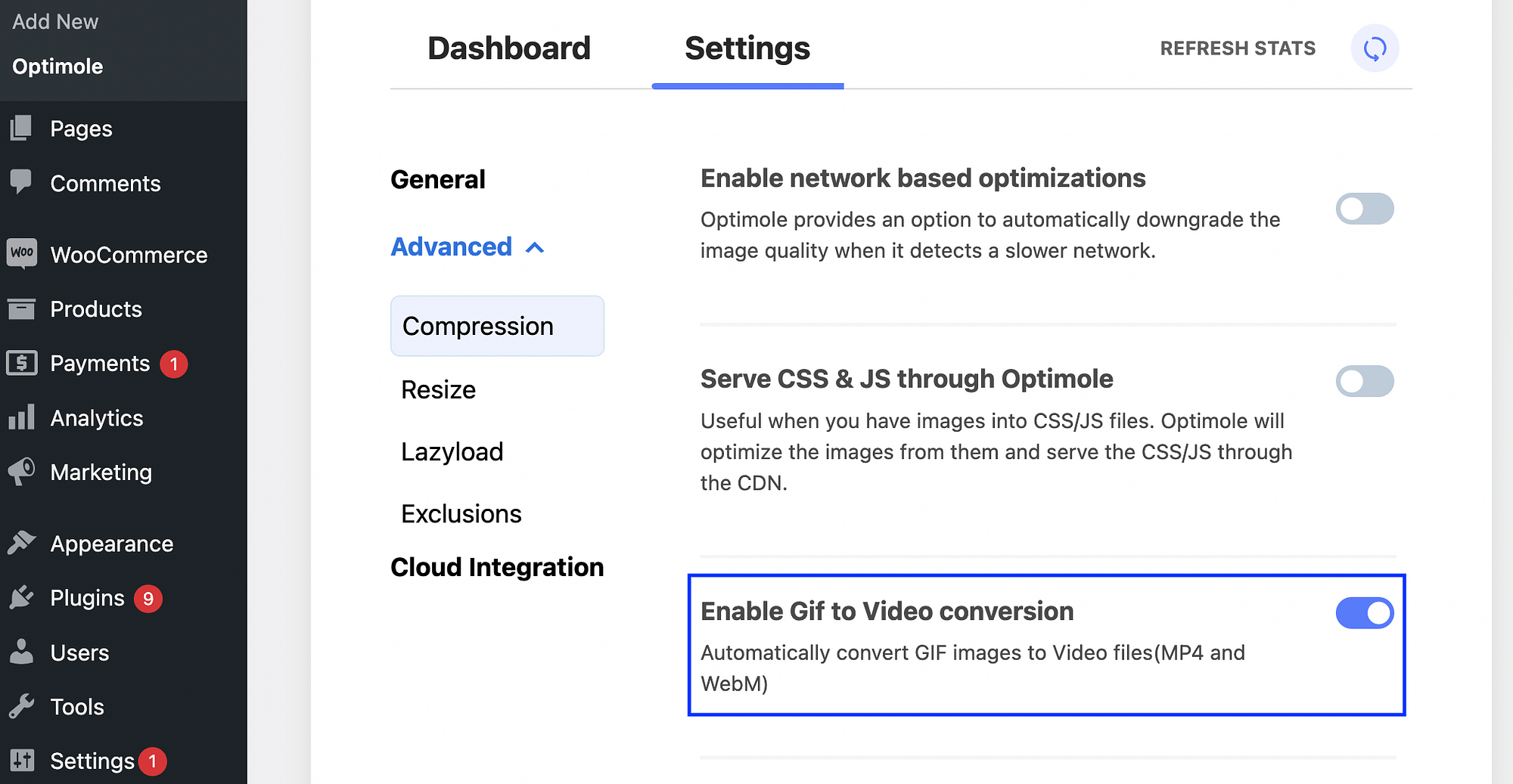
في هذه الشاشة ، افتح الخيارات المتقدمة . ضمن الضغط ، ابحث عن لوحة Enable Gif to Video Converter وقم ببساطة بتبديل الزر لتنشيط هذه الميزة:

ثم ، انقر فوق حفظ التغييرات . إنها بهذه السهولة!
الآن ، ستقوم Optimole بفحص موقعك وتحويل صور GIF تلقائيًا إلى ملفات فيديو. والأفضل من ذلك ، أنه يستخدم تنسيقات MP4 و WebM. هذا يعني أنه سيتم دائمًا تقديم المحتوى المتحرك الخاص بك في تنسيق الفيديو الأمثل!
استنتاج حول كيفية استخدام تنسيقات الفيديو للمحتوى المتحرك
عندما تقوم بتضمين محتوى مرئي لافت للنظر على موقع الويب الخاص بك ، فمن المرجح أن تجذب انتباه المستخدمين وتوصيل رسالتك. تعد إضافة الرسوم المتحركة إلى صفحاتك طريقة ممتازة لتحقيق ذلك. ومع ذلك ، إذا كنت تستخدم صور GIF كبيرة الحجم ، فقد تؤدي إلى إبطاء موقعك وإنشاء تجربة مستخدم سيئة.
لحسن الحظ ، يمكنك استخدام تنسيقات الفيديو للمحتوى المتحرك. هذه طريقة أكثر فاعلية لعرض الرسوم المتحركة ، حيث يمكن أن تساعد في الحفاظ على تشغيل موقعك بسلاسة. يمكنك تحويل ملفات GIF يدويًا إلى مقاطع فيديو باستخدام سطر الأوامر ، ولكن هذا قد يكون مملاً. كبديل ، قد ترغب في استخدام مكون إضافي للتحسين مثل Optimole. يستخدم المكون الإضافي صورة CDN ولديه إعداد يمكنك تمكينه لتحويل ملفات GIF تلقائيًا إلى مقاطع فيديو.
هل لديك أي أسئلة حول كيفية استخدام تنسيقات الفيديو لمحتوى الرسوم المتحركة؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
...
لا تنس الانضمام إلى الدورة التدريبية المكثفة حول تسريع موقع WordPress الخاص بك. تعرف على المزيد أدناه:
