إضفاء الطابع الشخصي على محتوى موقع الويب الخاص بك مع ميزة حالة العرض HappyAddons
نشرت: 2020-08-26تصميم متجر للتجارة الإلكترونية حيث تحتاج إلى إظهار المحتويات بناءً على دور المستخدم؟ أو تخطط لتقديم خصم خاص كل يوم في غير ساعات الذروة للزائرين؟ ... نعم ، الآن يمكنك فعل كل شيء من خلال وضع بعض القواعد والشروط السهلة لموقع Elementor الخاص بك.
اليوم ، سوف نقدم ميزة أخرى مميزة لـ Happy Elementor Addons تسمى "حالة العرض". تمنحك ميزة Elementor المتقدمة هذه تحكمًا كاملاً في رؤية المحتوى الخاص بك. يحافظ أيضًا على عمل موقعك نيابة عنك في غيابك. يمكنك الآن جدولة صفحة ويب لتاريخ معين والذهاب في إجازة طويلة دون أي توتر. هناك المزيد لاستكشافه مع هذه الإضافة الأخيرة إلى الإضافات السعيدة!
ومع ذلك ، يمكنك استخدام الشروط المضمنة أو إنشاء بعض القواعد المخصصة لإظهار / إخفاء المحتوى الخاص بك أيضًا. دعنا نوضح العملية الكاملة خطوة بخطوة. ابدأ بالاستعلام الأساسي-
كيف تساعدك حالة العرض في تخصيص المحتوى

عند تطبيق شرط العرض ، يمكنك عرض المحتوى على موقع Elementor الذي تختاره. يتم تصنيف هذه الشروط إلى سمات مختلفة مثل المتصفح ونظام التشغيل ونطاق التاريخ والوقت وغيرها بسهولة من علامة التبويب خيارات متقدمة.
علاوة على ذلك ، لديك المرونة لتعيين القواعد على أي عنصر واجهة مستخدم أو قسم أو عمود. على الرغم من أنه يمكنك تضمين شرط لأي عناصر واجهة مستخدم Elementor جنبًا إلى جنب مع أي أدوات إضافية تابعة لجهات خارجية.
ومع ذلك ، فإن هذه الميزة المتميزة تجعل تصميمك أكثر تخصيصًا لمستخدميك. على سبيل المثال ، افترض أنك تقوم بتشغيل منصة رقمية توفر خيارات برامج متنوعة قابلة للتنزيل لأنظمة Windows و Mac و Linux وما إلى ذلك. ماذا عن إخفاء روابط التنزيل لمستخدمي Windows / Linux المخصصة لمستخدمي Mac فقط. أو العكس. يجعل موقعك أكثر سهولة في الاستخدام ويعزز معدل التحويل بشكل كبير.
بصرف النظر عن هذا ، قد يكون هناك عدة أسباب لتطبيق قواعد مختلفة على موقع Elementor الخاص بك. مثل توافق المتصفح ، وسلوك المستخدم ، والحدث الخاص ، والإعلان الكبير ، والعرض لفترة محدودة ، والترويج للميزات الجديدة ، وغيرها.
دعونا نرى كيف يمكنك تطبيق ميزة حالة العرض هذه على موقع ويب Elementor الخاص بك--
متطلبات الاستفادة من ميزات حالة العرض
فيما يلي المتطلبات المسبقة التي تحتاجها لاستخدام ميزة حالة العرض:
- موقع ووردبريس
- Elementor (مجاني)
- HappyAddons (مجاني ومحترف)
في هذه الأثناء ، إذا كانت هذه هي المرة الأولى لك مع Elementor ، فانتقل إلى هذا الدليل السهل خطوة بخطوة للتعرف بسرعة على إجراءات عمله.
ملاحظة مهمة: تعد حالة العرض ميزة عامة ، ومن ثم فهي تعمل بسلاسة مع جميع عناصر واجهة المستخدم (جنبًا إلى جنب مع جميع عناصر واجهة المستخدم الإضافية التابعة لجهات خارجية) والقسم والعمود. يمكنك العثور عليها داخل أداة علامة التبويب المتقدمة الخاصة بنا.
كيفية استخدام ميزة حالة العرض
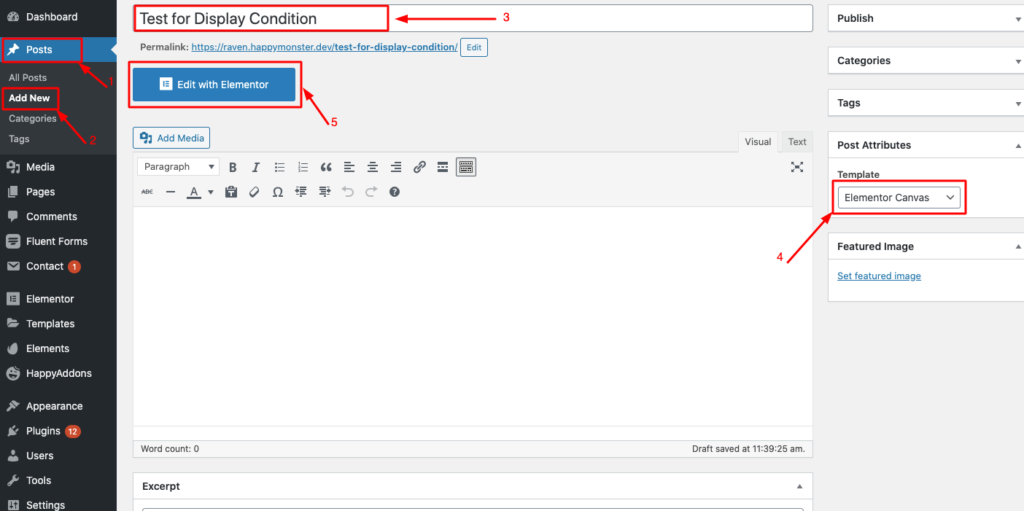
في البداية ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك باستخدام بيانات اعتمادك الشخصية. اتبع هذه الإجراءات بعناية:
- انتقل إلى لوحة التحكم ← المشاركات
- انقر فوق "إضافة جديد"
- أضف عنوانًا لصفحتك الرئيسية
- عيّن النموذج على أنه "Elementor Canvas" من القائمة المنسدلة في الركن السفلي الأيمن
- انقر فوق الزر "تحرير باستخدام Elementor"

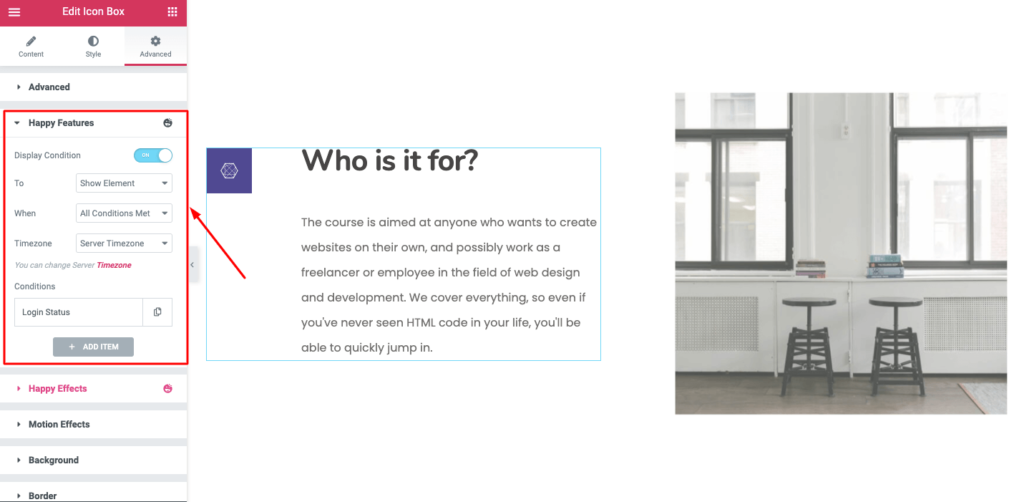
بعد الدخول إلى Elementor Canvas ، انتقل إلى تحرير أي قسم ← علامة تبويب متقدمة ← ميزة سعيدة ← حالة العرض. قم بتشغيل الزر.

دعنا نرى كيف يمكنك إنشاء قاعدة عرض لأحداث مختلفة:
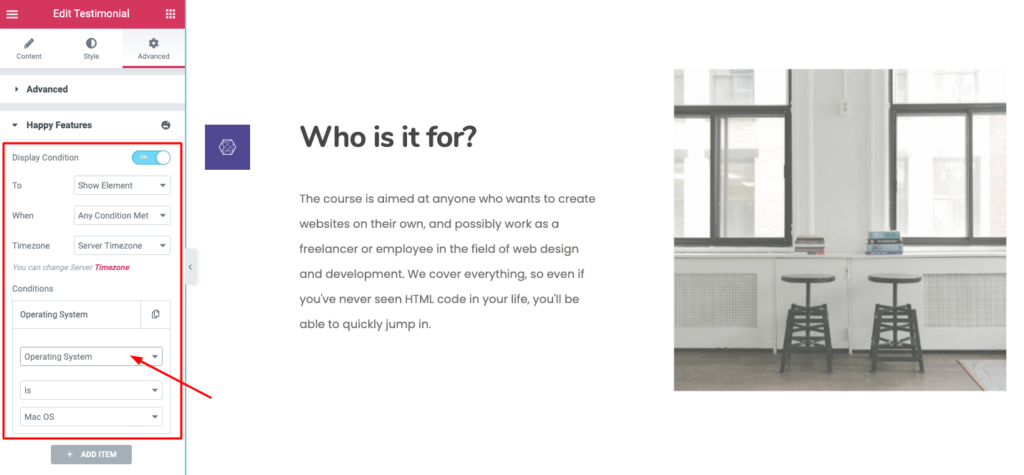
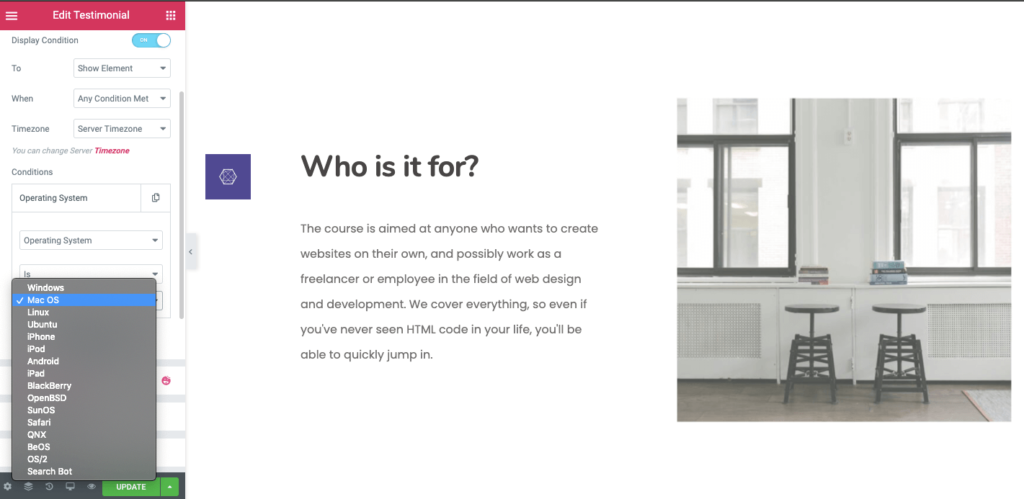
الطريقة الأولى: ضبط العرض الشرطي بناءً على نظام التشغيل
تسمح لك حالة العرض بتضمين القواعد الشرطية لعرض المحتوى لأي نظام تشغيل محدد. يمكنك تمثيل محتوى موقع ويب مختلف اعتمادًا على نظام التشغيل. على سبيل المثال ، يمكنك عرض رسالة خطأ أثناء استخدام شخص ما لمتصفح أو نظام تشغيل قديم يمكنه كسر بنية موقع الويب الخاص بك.
لتعيين هذه القاعدة - حدد نظام التشغيل من القائمة المنسدلة. ثم قم بتحديث قاعدتك لمحتوى معين:

هنا سوف تحصل على قائمة بأنظمة التشغيل للاختيار من بينها:

اختر نظام التشغيل من القائمة وقم بتعيين القاعدة الخاصة بك للكتلة المحددة.

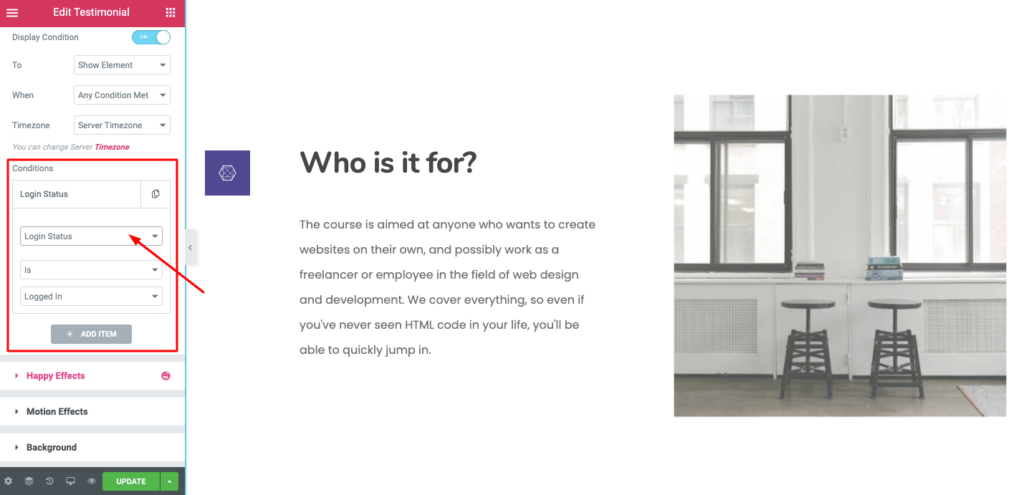
الطريقة 2: ضبط العرض الشرطي بناءً على حالة تسجيل الدخول
حسنًا ، يمكنك إدارة المحتوى بناءً على خيارات سلوك زوارك. إذا كنت ترغب في إظهار بعض المحتوى الخاص للمستخدمين الذين قاموا بتسجيل الدخول أو تقديم رسالة خاصة للزائرين الذين لم يقوموا بتسجيل الدخول ، فيمكنك استخدام قاعدة العرض الشرطية هذه.

إذا كنت ترغب في ضبط العرض الشرطي الذي لم يقم بتسجيل الدخول ، فانتقل إلى: الحالة ← حالة تسجيل الدخول ← لم يتم تسجيل الدخول
بدلاً من ذلك ، بالنسبة للمستخدمين الذين قاموا بتسجيل الدخول ، فأنت بحاجة إلى ضبط القاعدة بهذه الطريقة: الشرط → حالة تسجيل الدخول → يتم تسجيل الدخول

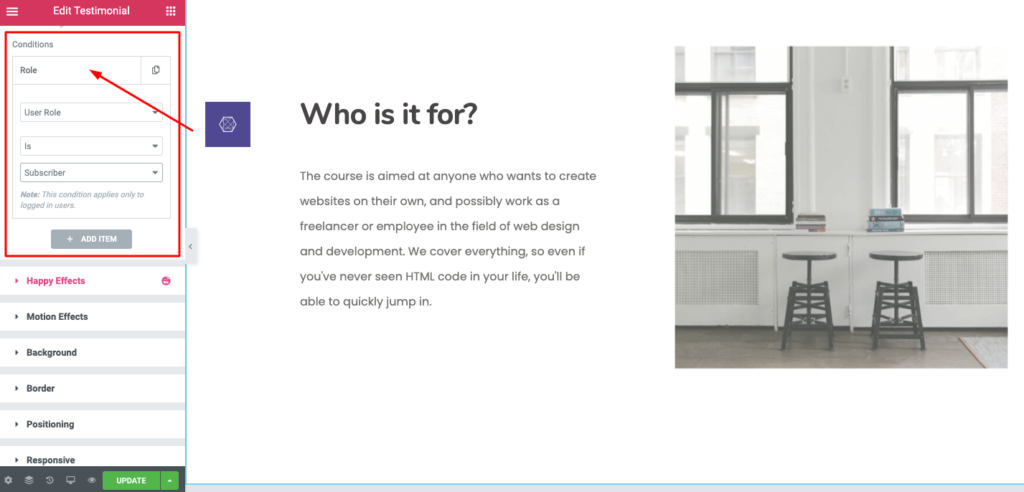
الطريقة الثالثة: تعيين قاعدة شرطية بناءً على دور مستخدم موقع الويب الخاص بك
لديك المرونة لإدارة محتوى موقع الويب الخاص بك بناءً على دور المستخدم لموقع الويب الخاص بك.

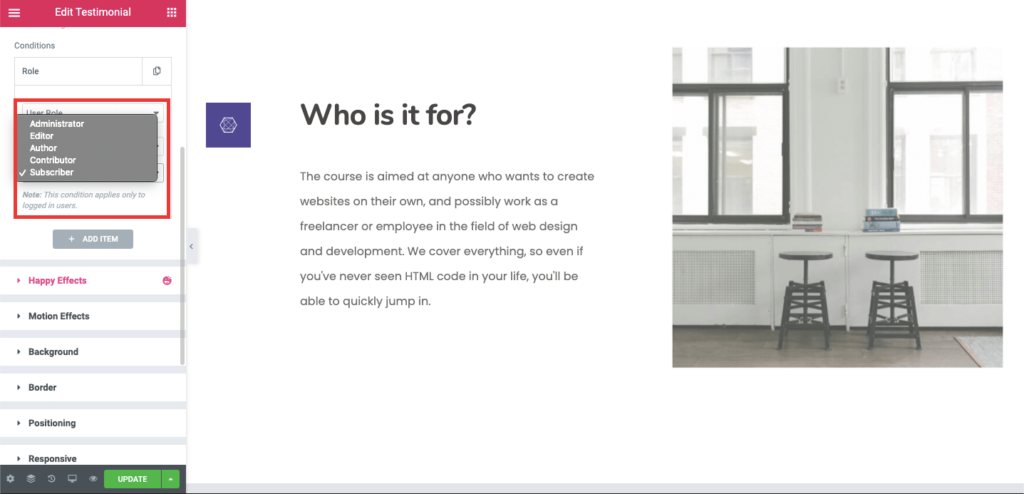
لحسن الحظ ، ستحصل على قائمة بأنواع مختلفة من المستخدمين لموقعك على الويب.

لتعيين هذه القاعدة ، يجب أن تذهب: الشرط → دور المستخدم → هو المشترك
أيضا ، سوف تحصل على ميزة خاصة هنا. يمكنك تقييد أي محتوى لزوار معينين على موقع الويب الخاص بك.
لنفترض أنك لا تريد إظهار بعض المحتوى للمشتركين لديك. في هذه الحالة ، يجب عليك ضبط القاعدة مثل: الحالة ← دور المستخدم ← ليس ← مشترك.
لذلك ، سيكون المحتوى متاحًا لجميع المستخدمين باستثناء المشتركين.
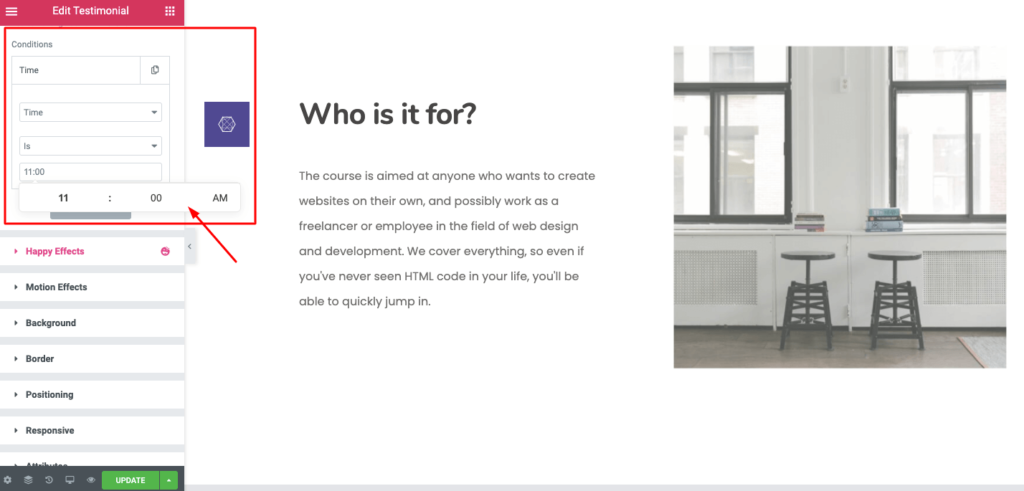
الطريقة الرابعة: ضبط العرض الشرطي بناءً على وقت محدد
هذه الميزة قابلة للتطبيق عندما تحتاج إلى تقديم رسالة خاصة لفترة زمنية محددة. يتيح لك ضبط تنسيق الوقت 12 ساعة. سيتم عرض المحتوى اعتمادًا على التوقيت المحلي لجهاز الزائر. هذه الميزة مفيدة حقًا لمثل هذه الأحداث ؛ إذا كنت تدير بعض أنواع العروض الترويجية أو تستضيف برنامجًا للهبات لفترة محدودة.

لنأخذ مثالا. افترض أنك تريد عرض رسالة في الساعة 11:53 صباحًا. ثم اذهب إلى: الحالة ← الوقت ← هل ← (11:53 صباحًا)
الآن إذا كنت تريد إخفاء الرسالة بعد الساعة 12:00 مساءً ، فعليك تعيين قاعدة أخرى مثل: الحالة ← الوقت ← ليس ← (12:00 مساءً)
لذلك ، سيختفي المحتوى بعد الساعة 12:00 مساءً.
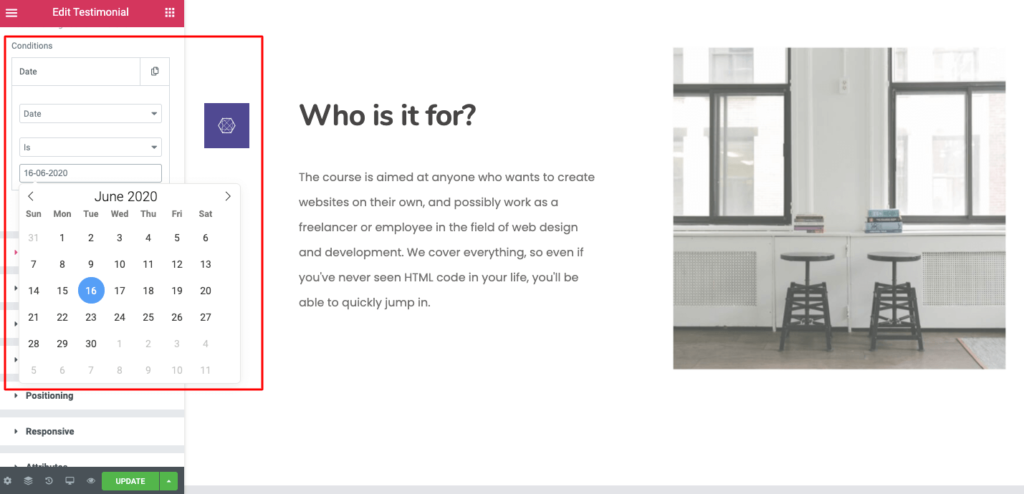
الطريقة الخامسة: عرض المحتوى بناءً على تاريخ محدد
إذا كنت تريد نقل رسالة خاصة في يوم محدد ، فاضبط هذه القاعدة على موقع Elementor الخاص بك. اضبط حالة العرض باتباع هذا الاتجاه: الحالة> التاريخ> هي> (29/02/2020)

علاوة على ذلك ، تحصل على بعض الخيارات الإضافية من القائمة المنسدلة لتعيين القواعد الشرطية لموقع Elementor الخاص بك. تحقق من الوثائق الكاملة هنا.
ارفع مستوى موقع Elementor الخاص بك باستخدام إضافات سعيدة
Elementor هي أداة رائعة غيرت مفهوم تطوير موقع WordPress بين عشية وضحاها. إنه يمكّن جميع أنواع المستخدمين من تطوير مواقعهم الخاصة بغض النظر عن معرفتهم التقنية السابقة. تعمل الإضافات السعيدة مثل الكرز على الكعكة. يتيح لك تشكيل موقع أحلامك بالطريقة التي تفضلها باستخدام أدوات تصميم عالية الأداء.
مع HappyAddons ، ستحصل على العديد من الأدوات والميزات المتقدمة لإنشاء موقع وظيفي للغاية في أي وقت من الأوقات. تعد حالة العرض ميزة رائعة لتحسين تجربة المستخدمين أثناء زيارة موقعك.
يرجى مشاركة استفسارك بخصوص HappyAddons في قسم التعليقات أدناه.
