تصميم واجهة المستخدم: فهمها والاتجاهات الحالية (2025)
نشرت: 2025-01-16تصميم واجهة المستخدم الرائع هو الفرق بين موقع الويب الذي يقوم بالتحويل والموقع الذي يربك. عندما يصل المستخدمون إلى موقعك، فإنهم يتخذون قرارات في جزء من الثانية بشأن البقاء أو المغادرة - يعتمد إلى حد كبير على مدى سهولة واجهة المستخدم وجاذبيتها.
تبدو أفضل تصميمات واجهة المستخدم بسيطة بشكل خادع، ولكنها مبنية على مبادئ معقدة توجه المستخدمين بشكل طبيعي عبر المحتوى والإجراءات. بدءًا من اختيارات الألوان الإستراتيجية ووصولاً إلى بنية التخطيط الذكية، سنستكشف العناصر الأساسية التي تجعل الواجهات تعمل بشكل أكثر صعوبة لموقع الويب الخاص بك.
يصبح تنفيذ مبادئ واجهة المستخدم الاحترافية أمرًا واضحًا بشكل ملحوظ باستخدام أدوات مثل Divi.
- 1 فهم تصميم واجهة المستخدم
- 1.1 ما هي واجهة المستخدم (UI)
- 1.2 المبادئ الأساسية لتصميم واجهة المستخدم
- 1.3 أنواع مختلفة من تصميم واجهة المستخدم
- 1.4 تصميم واجهة المستخدم مقابل تصميم تجربة المستخدم
- 2 عناصر لتصميم واجهة المستخدم الفعالة
- 2.1 هندسة التخطيط: المساحة والهيكل
- 2.2 علم نفس اللون في الممارسة العملية
- 2.3 الطباعة التي تتواصل
- 2.4 التسلسل الهرمي البصري: قيادة العين
- 2.5 الشكل يلتقي بالوظيفة
- 3 اتجاهات تصميم واجهة المستخدم الحالية لمواقع الويب
- 3.1 بساطتها مقابل الحد الأقصى
- 3.2 التركيز على الهاتف المحمول أولاً
- 3.3 التفاعلات الدقيقة والحركة
- 3.4 تصميم الوضع الداكن
- 4 أفضل أدوات تصميم واجهة المستخدم لمواقع الويب
- 4.1 حرية التصميم تجتمع مع الوظيفة
- 4.2 من اللوحة الفارغة إلى الموقع المخصص في دقائق
- 4.3 Divi AI: مساعد التصميم الذي يحصل عليه
- 5 تصميم واجهة المستخدم 101
- 5.1 فهم سلوك المستخدم
- 5.2 أنظمة ومكونات التصميم
- 5.3 أساسيات التسلسل الهرمي للمحتوى
- 5.4 الملاحة وإيجاد الطريق
- 6 الارتقاء بتصميم واجهة المستخدم الخاصة بك
- 6.1 تصميم الحركة والتفاعلات الدقيقة
- 6.2 عرض المحتوى الديناميكي
- 6.3 تقنيات تحسين السرعة
- 7 بناء واجهات واجهة مستخدم جاهزة للمستقبل
- 7.1 أنماط التصميم القابلة للتطوير
- 7.2 الاتساق عبر الأنظمة الأساسية
- 7.3 استراتيجية التصميم سريع الاستجابة
- 7.4 توثيق نظام التصميم
- 8 الأفكار النهائية
فهم تصميم واجهة المستخدم
يكمن أساس أي موقع ويب ناجح في كيفية تفاعل المستخدمين معه. يتجاوز تصميم واجهة المستخدم الجماليات - حيث يقوم بإنشاء جسر سلس بين احتياجات المستخدم ووظائف موقع الويب. دعونا نحلل المفاهيم الأساسية التي تقود تصميم الواجهة الفعال.
ما هي واجهة المستخدم (UI)
تشتمل واجهة المستخدم على العناصر المرئية والتفاعلية التي تشكل كيفية تفاعل الأشخاص مع موقع الويب الخاص بك. تعمل المجموعة الهادفة من الأزرار والقوائم والأيقونات وأنظمة الألوان والمسافات والطباعة على توجيه الزائرين خلال رحلتهم الرقمية.
بينما يرى الكثيرون أن واجهة المستخدم هي تصميم مرئي بحت، فإن قوتها الحقيقية تكمن في ترجمة وظائف موقع الويب المعقدة إلى تفاعلات بديهية.
عند القيام بذلك بشكل صحيح، يزيل تصميم واجهة المستخدم نقاط الاحتكاك وينشئ مسارات واضحة تساعد المستخدمين على إنجاز المهام بكفاءة - سواء كان ذلك إجراء عملية شراء أو العثور على معلومات أو إرسال نموذج.
المبادئ الأساسية لتصميم واجهة المستخدم
يتبع تصميم واجهة المستخدم الناجح المبادئ الراسخة التي تعزز سهولة الاستخدام مع الحفاظ على الجاذبية البصرية. تضمن هذه الإرشادات الأساسية أن يظل موقع الويب الخاص بك سهل الوصول إليه وجذابًا، بغض النظر عن الخبرة الفنية لجمهورك.
| مبدأ | وصف | التأثير على المستخدمين |
|---|---|---|
| الوضوح | يخدم كل عنصر غرضًا واضحًا بدون زخرفة غير ضرورية | يقلل من الحمل المعرفي ويساعد المستخدمين على التنقل بثقة |
| تناسق | تظل أنماط التصميم والألوان والتفاعلات موحدة طوال الوقت | يخلق الألفة ويسرع إنجاز المهمة |
| تعليق | تؤكد الإشارات المرئية إجراءات المستخدم وحالة النظام | يبني الثقة ويقلل من عدم يقين المستخدم |
| إمكانية الوصول | تلبي عناصر الواجهة احتياجات وقدرات المستخدم المختلفة | يضمن سهولة الاستخدام والامتثال على نطاق أوسع |
| استعادة | طرق سهلة للتراجع عن الإجراءات وتصحيح الأخطاء | يشجع على الاستكشاف دون خوف من الأخطاء |
| كفاءة | تقليل الخطوات اللازمة لإكمال المهام المشتركة | يقلل من الإحباط ويحسن الرضا |
تعمل هذه المبادئ معًا لإنشاء واجهات تبدو طبيعية وسريعة الاستجابة. ومن خلال دمجها بشكل مدروس في عملية التصميم الخاصة بك، ستتمكن من إنشاء مواقع ويب تبدو احترافية وتقدم تجارب مفيدة للمستخدم.
أنواع مختلفة من تصميم واجهة المستخدم
هل لاحظت يومًا مدى اختلاف تفاعلك مع Netflix على الكمبيوتر المحمول الخاص بك مقارنةً بشاشة التلفزيون لديك؟ وذلك لأن تصميم واجهة المستخدم يتغير بشكل كبير عبر الأنظمة الأساسية المختلفة. مع تكيف الهندسة المعمارية مع بيئتها، فإن تصميم الواجهة يشكل نفسه ليناسب احتياجات وسياقات المستخدم المحددة.
- تصميم واجهة المستخدم لموقع الويب: العمود الفقري للتواجد عبر الإنترنت. من مواقع المحفظة البسيطة إلى منصات التجارة الإلكترونية الضخمة، تقوم هذه الواجهات بتوجيه الزائرين عبر المحتوى مع جعل التنقل يبدو طبيعيًا وسهلاً.
- واجهة مستخدم تطبيق الويب: فكر في Slack أو Notion. تعمل هذه الأدوات المستندة إلى المستعرض على تجميع الميزات المعقدة في واجهات نظيفة يسهل الوصول إليها يقضي المستخدمون ساعات في العمل فيها.
- واجهة مستخدم تطبيقات الهاتف المحمول: تم تصميم هذه الواجهات خصيصًا للإبهام والنقرات، وهي تحقق أقصى استفادة من مساحة الشاشة المحدودة مع الحفاظ على التفاعلات سلسة وبديهية.
- واجهة مستخدم المنتج: توجد هذه الواجهات في كل مكان، بدءًا من آلات صنع القهوة وحتى شاشات Tesla، وتمزج عناصر التحكم الرقمية مع الأجهزة المادية، مما يؤدي إلى تفاعلات سلسة في العالم الحقيقي.
- واجهة مستخدم تطبيق سطح المكتب: قوة أدوات الإنتاجية، حيث تلبي الوظائف القوية أنماط نظام التشغيل المألوفة.
دعونا نركز على تصميم واجهة المستخدم لموقع الويب - فهو المكان الذي تبدأ فيه معظم الشركات رحلتها عبر الإنترنت، ويضع إتقان مبادئها أساسًا متينًا لفهم تصميم الواجهة.
تصميم واجهة المستخدم مقابل تصميم تجربة المستخدم
"هل هذا الزر هو الظل الصحيح للون الأزرق؟" هذا هو تصميم واجهة المستخدم. "هل يجب أن يكون هذا الزر موجودًا؟" هذا هو تصميم تجربة المستخدم (UX). على الرغم من أن هذين المجالين يختلطان في كثير من الأحيان، إلا أنهما مختلفان تمامًا مثل المهندسين المعماريين ومصممي الديكور الداخلي - وكلاهما أساسي ولكن لهما أدوار مختلفة.
يقوم تصميم واجهة المستخدم بصياغة ما تراه ثم النقر على شاشتك. تشكل الألوان والأشكال والأزرار والقوائم اللغة المرئية لموقع الويب الخاص بك: كل اختيار للخط، والظل، والمسافات بين البكسل - هذا هو تصميم واجهة المستخدم في العمل.
من ناحية أخرى، يتعامل تصميم تجربة المستخدم مع استراتيجية ما وراء الكواليس. فهو يرسم خريطة لرحلات المستخدم، ويحدد نقاط الضعف، ويحدد أذكى الطرق لمساعدة الأشخاص على تحقيق أهدافهم. لكن هذا وحش آخر تمامًا، لن نتصارع معه اليوم.
يركز هذا الدليل على تصميم واجهة المستخدم - فن تحويل الأفكار الجيدة إلى واقع رائع المظهر وقابل للنقر عليه. سنوضح لك كيفية إنشاء واجهات تبدو واضحة وتمنح المستخدمين ما يحتاجون إليه بالضبط في المكان الذي يتوقعون العثور عليه فيه.
عناصر تصميم واجهة المستخدم الفعالة
الواجهات الرائعة لا تأتي بالصدفة. لقد تم إنشاؤها باستخدام عناصر مدروسة بعناية لإنشاء تجارب مستخدم بديهية. وإليك كيفية مساهمة كل مكون في نظام تصميم متماسك وجذاب.
هندسة التخطيط: الفضاء والهيكل
تشكل بنية التخطيط الفعالة العمود الفقري لتصميم واجهة المستخدم. يستخدم بشكل استراتيجي المساحة البيضاء والشبكات وتنظيم المحتوى. يرشد التخطيط الجيد التنظيم المستخدمين بشكل طبيعي عبر المحتوى الخاص بك مع الحفاظ على التناغم البصري.
ومن خلال توظيف مبدأ العلاقات المكانية، يستطيع المصممون إنشاء تسلسلات هرمية واضحة تساعد المستخدمين على معالجة المعلومات بكفاءة. توفر أنظمة الشبكة إطارًا للتباعد والمحاذاة المتسقة، بينما يمنع التوزيع المدروس للمسافات البيضاء التحميل الزائد المعرفي ويعزز إمكانية قراءة المحتوى. تساعد الاختيارات الهيكلية الذكية في إنشاء تدفقات محتوى طبيعية تحافظ على تفاعل المستخدمين وتوجيههم.
علم نفس اللون في الممارسة العملية
يتجاوز تنفيذ الألوان الاستراتيجي الجوانب الجمالية - فهو يشكل سلوك المستخدم واستجاباته العاطفية مع تعزيز هوية العلامة التجارية. تعمل أنظمة الألوان الفعالة على موازنة نسب التباين لسهولة القراءة مع المحفزات النفسية التي توجه إجراءات المستخدم.

غالبًا ما تحدد الألوان الأساسية نقاط التفاعل الرئيسية، بينما تدعم اللوحات الثانوية التسلسل الهرمي المرئي وهندسة المعلومات. يساعد فهم علاقات الألوان في إنشاء تصميمات يمكن الوصول إليها لجميع المستخدمين، بما في ذلك أولئك الذين يعانون من قصور في رؤية الألوان.
يمكن لخيارات الألوان الزاهية توجيه الانتباه والإشارة إلى حالة النظام وإنشاء اتصالات عاطفية تعزز تجربة المستخدم.
الطباعة التي تتواصل
تعد الطباعة عنصرًا وظيفيًا ومعبرًا في تصميم الواجهة، وتمتد إلى ما هو أبعد من عرض النص البسيط. تعمل خيارات الخطوط والتسلسلات الهرمية الإستراتيجية على توجيه المستخدمين عبر المحتوى مع الحفاظ على شخصية العلامة التجارية.
تعمل المسافات المناسبة وارتفاع الخط وعرض الأحرف على تحسين إمكانية القراءة عبر أحجام وسياقات الشاشة المختلفة. تعمل أزواج الخطوط على إنشاء اهتمام مرئي وتمييز بين أنواع مختلفة من المحتوى، بينما تنشئ مقاييس الكتابة المتسقة علاقات واضحة بين العناصر.
تساعد أنظمة الطباعة جيدة التخطيط المستخدمين على فحص المحتوى بكفاءة وفهم التسلسل الهرمي للمعلومات بشكل حدسي.
التسلسل الهرمي البصري: قيادة العين
يحدد التسلسل الهرمي المرئي كيفية معالجة المستخدمين للمعلومات الموجودة على موقع الويب الخاص بك، وإنشاء مسارات واضحة عبر المحتوى بناءً على الأهمية. يعمل الحجم والتباين واللون والموضع على إنشاء نقاط محورية تجذب الانتباه بشكل طبيعي إلى العناصر الأساسية.
تساعد الهياكل الهرمية القوية المستخدمين على فهم العلاقات بين أجزاء مختلفة من المحتوى دون بذل جهد واعي. ومن خلال تنسيق هذه العلاقات البصرية بعناية، يستطيع المصممون إنشاء واجهات بديهية ومنظمة.
يضمن الاستخدام الاستراتيجي للحجم والوزن في عناصر التصميم ملاحظة المستخدمين للمعلومات المهمة أولاً مع الحفاظ على إمكانية الوصول إلى التفاصيل الداعمة.
النموذج يلتقي بالوظيفة
يحدد التقاطع بين الجماليات والوظائف عناصر الواجهة الناجحة، حيث يخدم كل اختيار تصميم غرضًا واضحًا.
يجب أن توازن المكونات التفاعلية مثل الأزرار والنماذج والقوائم بين المظهر المرئي وسهولة الاستخدام العملي. تتوقع أنماط التصميم الذكي احتياجات المستخدم مع الحفاظ على الاتساق المرئي عبر الحالات المختلفة - التمرير أو التنشيط أو التعطيل أو التحديد.
يجب أن توفر العناصر تعليقات واضحة وتوفر فرصًا واضحة للتفاعل دون التضحية بسلامة التصميم. يؤدي هذا الدمج بين الشكل والوظيفة إلى إنشاء واجهات تبدو احترافية وتوفر تجارب مستخدم سلسة.
اتجاهات تصميم واجهة المستخدم الحالية لمواقع الويب
يتطور مشهد واجهة المستخدم باستمرار، مما يوفر أساليب جديدة لتصميم الواجهة. يساعد فهم هذه الاتجاهات في إنشاء تجارب حديثة وذات صلة مع تجنب البدع قصيرة العمر التي قد تؤدي إلى تأريخ موقع الويب الخاص بك.
بساطتها مقابل الحد الأقصى
يتأرجح بندول تصميم الواجهة بين نهجين متميزين. في حين أن البساطة تتخلص من الفائض للتركيز على العناصر الأساسية، فإن الحد الأقصى يضيف طبقات من التعبير الإبداعي من خلال الطباعة الجريئة والألوان النابضة بالحياة والأنماط المعقدة. لا يعد أي من النهجين أفضل بطبيعته - تعتمد عمليات التنفيذ الناجحة كليًا على علامتك التجارية وجمهورك والمحتوى الخاص بك.
تتفوق التصميمات البسيطة في توجيه الانتباه إلى الإجراءات الرئيسية، بينما تخلق الواجهات الحدية القصوى تجارب غنية عاطفياً لا تُنسى. يكمن المفتاح في الالتزام بالاتجاه الذي اخترته - فغالبًا ما تفشل نصف التدابير في أي من الأسلوبين. نحن نرى المزيد من العلامات التجارية تتبنى بثقة جماليتها المفضلة بدلاً من اتباع اتجاهات التصميم المؤقتة.
التركيز على الهاتف المحمول أولاً
لقد تطورت واجهات الأجهزة المحمولة إلى ما هو أبعد من الإصدارات المصغرة لمواقع سطح المكتب. يشكل نهج الهاتف المحمول أولاً اليوم كل قرار تصميمي من الألف إلى الياء - بدءًا من الطباعة التي تظل قابلة للقراءة على الشاشات الصغيرة وحتى لمس الأهداف التي تستوعب أصابع الإنسان الحقيقية.
لقد نضجت أنماط التنقل لإعطاء الأولوية للمناطق الملائمة للإبهام والتفاعلات القائمة على الإيماءات التي تبدو طبيعية. يكمن التحدي في الحفاظ على التأثير البصري مع تبسيط المحتوى لإطارات العرض الأصغر.
يجد المصممون المبتكرون طرقًا مبتكرة للحفاظ على شخصية العلامة التجارية ضمن قيود الهاتف المحمول، وذلك باستخدام الكشف التدريجي والواجهات السياقية التي تتكيف مع سلوك المستخدم وقدرات الجهاز.
التفاعلات الدقيقة والحركة
أصبحت الحركات الدقيقة والرسوم المتحركة المستجيبة عناصر أساسية للواجهات الحديثة - ليس فقط من أجل البهجة ولكن لتقديم تعليقات مهمة للمستخدم. تخلق هذه التفاعلات الدقيقة لحظات من المشاركة من خلال حالات التمرير الدقيقة والانتقالات السلسة والحركة الهادفة التي توجه المستخدمين خلال رحلتهم.
المفتاح هو ضبط النفس – يجب أن تكون الحركة طبيعية وهادفة، وليست ساحقة أو غير مبررة. تعترف الرسوم المتحركة جيدة التنفيذ بإجراءات المستخدم، وتكشف عن العلاقات بين العناصر، وتحافظ على الوعي المكاني أثناء التنقل. سواء كان التغيير لطيفًا في حالة الزر أو انتقالًا سلسًا للصفحة، تعمل هذه التفاصيل الصغيرة معًا لإنشاء واجهات تبدو مفعمة بالحيوية وسريعة الاستجابة.
تصميم الوضع الداكن
لقد تطورت الواجهات المظلمة إلى ما هو أبعد من مجرد اتجاه لتصبح أحد الاعتبارات الأساسية في التصميم. بالإضافة إلى المظهر الجمالي، توفر الأوضاع المظلمة فوائد حقيقية - تقليل إجهاد العين، والحفاظ على عمر البطارية، وإنشاء تجارب غامرة للمحتوى الغني بالوسائط.
ويكمن التحدي في الحفاظ على التسلسل الهرمي البصري وسهولة القراءة أثناء العمل بنسب تباين معكوسة. يتطلب النجاح أكثر من مجرد عكس الألوان - فهو يتطلب دراسة متأنية لعلاقات الألوان وتأثيرات الظل ووضوح المحتوى.

نحن نرى المصممين يتجاوزون الخلفيات السوداء البسيطة لاستكشاف الألوان الغنية والعميقة التي تخلق تجارب داكنة متطورة مع الحفاظ على اتساق العلامة التجارية عبر المتغيرات الفاتحة والداكنة.
أفضل أداة لتصميم واجهة المستخدم لمواقع الويب
تضع Divi تصميمًا قويًا لواجهة مستخدم الويب في متناول يدك. بينما تعيقك الأنظمة الأساسية الأخرى بسبب التعقيد، تتيح لك أداة الإنشاء المرئي إنشاء واجهات مذهلة من خلال عناصر تحكم بسيطة في السحب والإفلات. وأفضل ما في الأمر هو أنك لن تحتاج إلى لمس سطر واحد من التعليمات البرمجية.

بمجرد فتح لوحة تصميم Divi، ستجد أكثر من 200 وحدة متخصصة جاهزة لتحسين واجهتك. احصل على العناصر التي تحتاجها - الأقسام الرئيسية، أو جداول التسعير، أو قوائم التنقل - وشاهد تصميمك يتشكل. بالإضافة إلى ذلك، يمكنك الحفاظ على التحكم الإبداعي الكامل في كل التفاصيل.
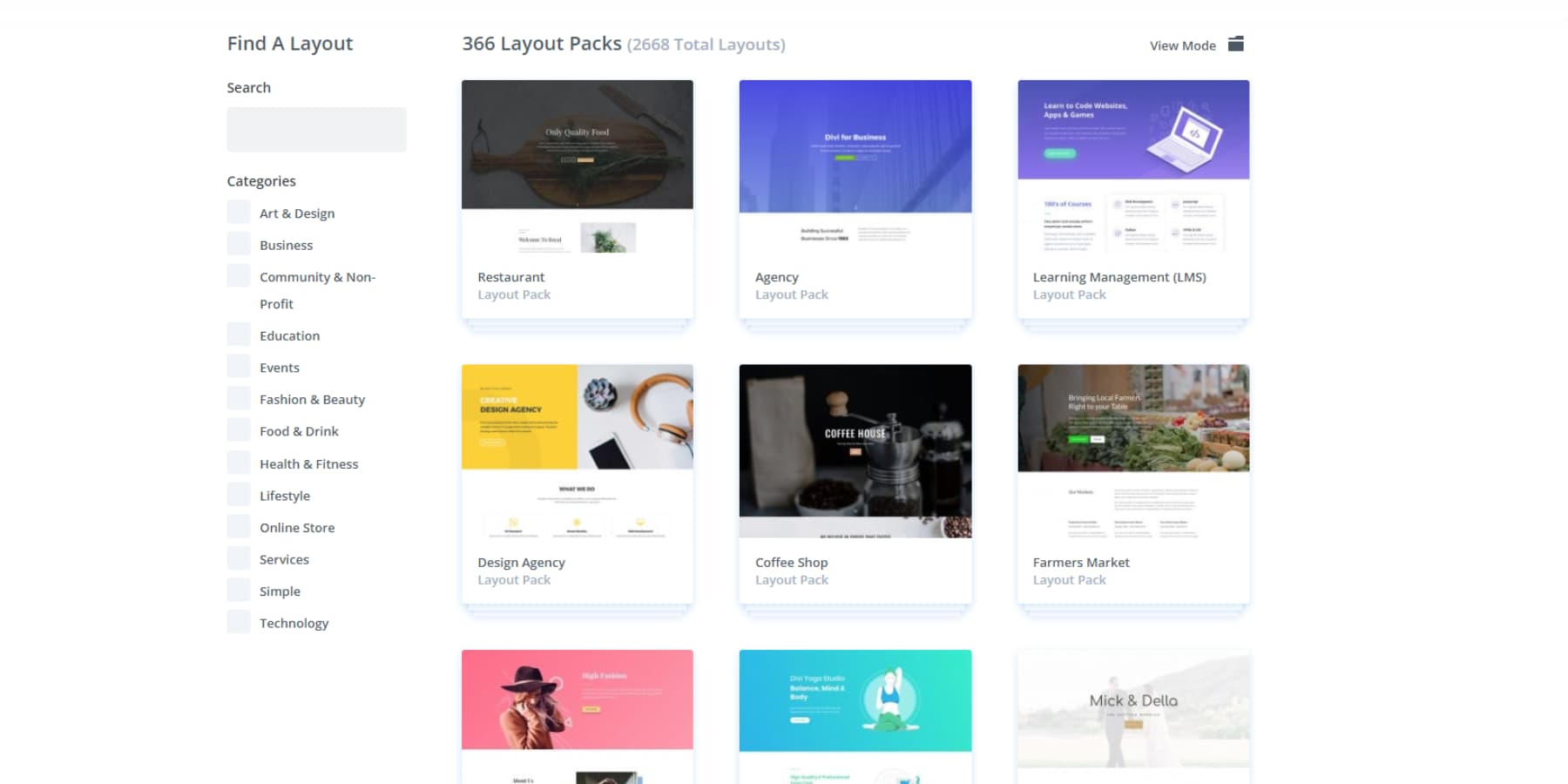
هل تبدأ في مشروع واجهة جديد؟ مكتبة Divi الضخمة التي تضم أكثر من 2000 تخطيطًا معدة مسبقًا ستوفر لك كل ما تحتاجه. تمنحك هذه القوالب الاحترافية أساسًا متينًا يمكنك البناء عليه. اختر تصميمًا يتوافق مع رؤيتك، ثم قم بتخصيصه ليناسب أهداف علامتك التجارية الجمالية وتجربة المستخدم بشكل مثالي.

احصل على ديفي اليوم!
حرية التصميم تجتمع مع الوظيفة
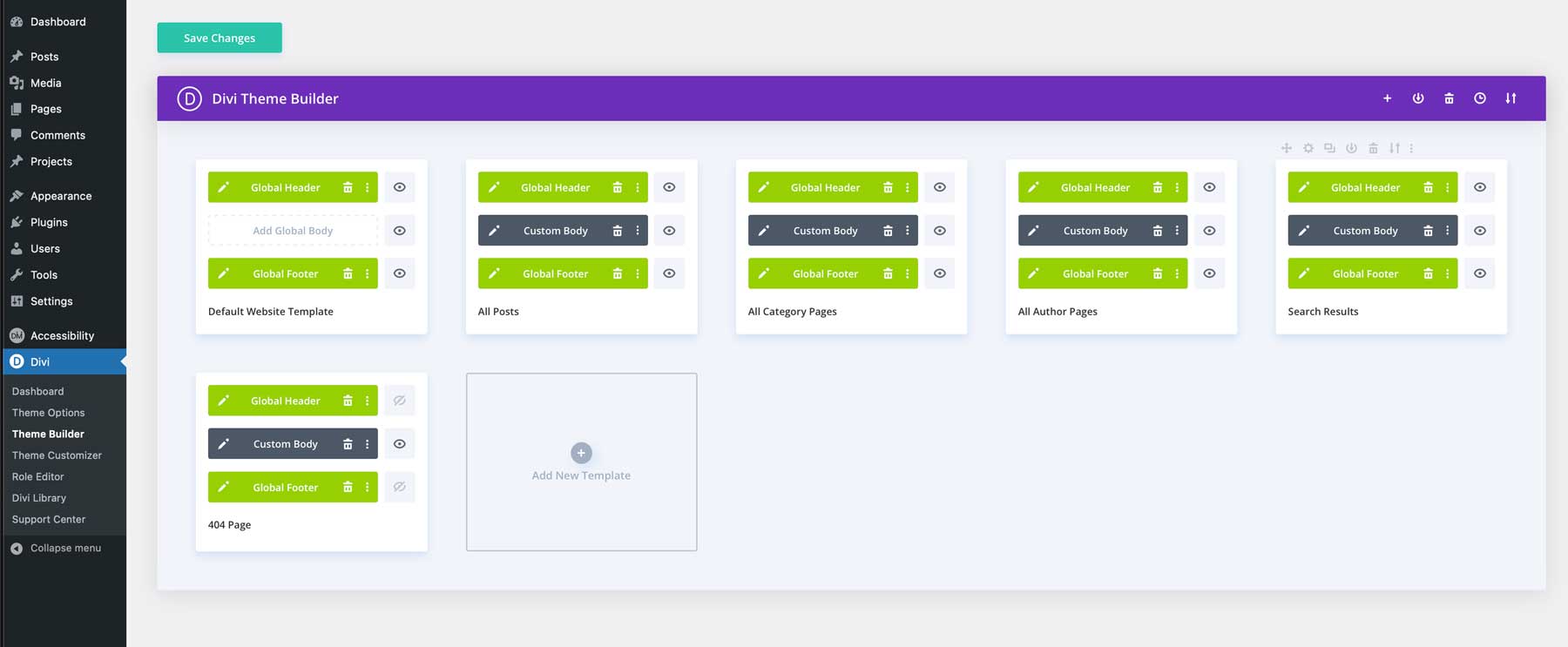
التحكم في التصميم الخاص بك لا يتوقف عند الصفحات الفردية. باستخدام Divi's Theme Builder، يمكنك تشكيل كل ركن من أركان واجهتك - بدءًا من الرؤوس الديناميكية التي تتكيف مع تمرير المستخدم إلى تخطيطات المدونة المخصصة التي تعرض المحتوى الخاص بك بشكل مثالي. لن تشعر أبدًا أنك محاصر بالقوالب الصلبة مرة أخرى.

ما الذي يجعل Divi مميزًا بشكل خاص؟ إنه مبني على WordPress، مما يتيح لك الوصول إلى الآلاف من المكونات الإضافية القوية. هل تحتاج إلى إمكانات تحسين محركات البحث المتقدمة؟ هل تبحث عن إضافة أقسام للأعضاء فقط؟ يتيح لك نظام WordPress البيئي توسيع وظائف موقعك، بينما يحافظ Divi على كل شيء يبدو مصقولًا واحترافيًا من خلال تكامله الجاهز مع أكثر من 75 أداة وخدمة.

لن تكون وحدك أبدًا في رحلة التصميم الخاصة بك. يمكنك الاستفادة من مجتمع Divi المزدهر الذي يضم أكثر من 76000 مصمم من خلال مجموعتنا على Facebook، حيث ستجد الإلهام والحلول. أو تصفح وثائقنا الشاملة ودروس الفيديو للحصول على إرشادات خطوة بخطوة.
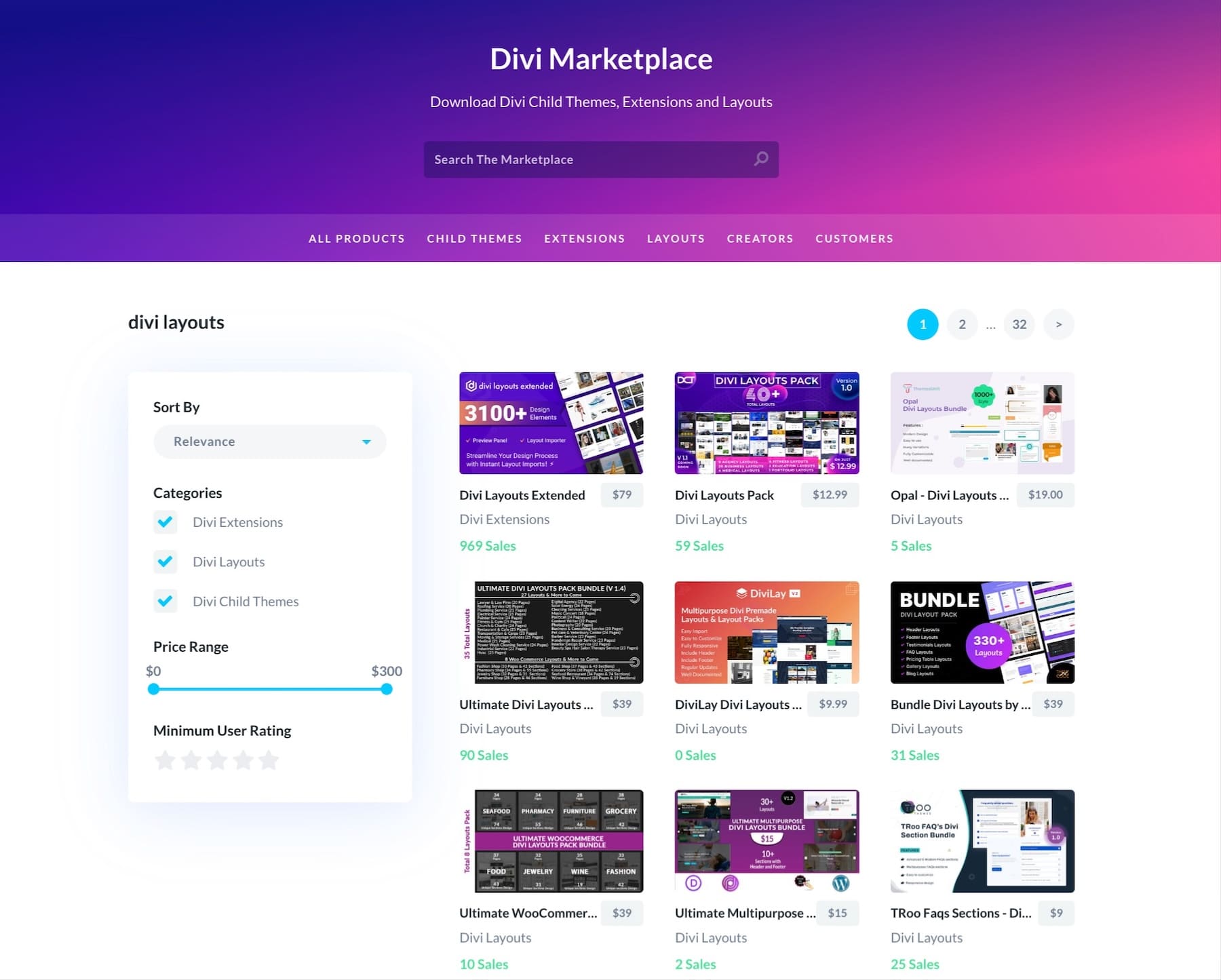
عندما تكون مستعدًا للارتقاء بواجهتك إلى آفاق جديدة، استكشف السوق الخاص بنا - فهو مليء بالتخطيطات والإضافات المميزة التي تم إنشاؤها خصيصًا للشركات مثل شركتك.

من لوحة قماشية فارغة إلى موقع مخصص في دقائق
تخطي أسابيع من أعمال التصميم باستخدام حلول Divi الذكية. تقوم Divi Quick Sites المزودة بالذكاء الاصطناعي بإنشاء واجهات مخصصة مصممة خصيصًا لشركتك - مكتملة بالتخطيطات والمحتوى والصور التي تكون منطقية معًا. يفهم النظام مبادئ التصميم واتساق العلامة التجارية، ويقدم نتائج يمكنك الوثوق بها.
هل تريد السرعة ولكن بدون تصميمات تم إنشاؤها بواسطة الذكاء الاصطناعي؟ تصفح مجموعة مواقع Divi Quick Sites للمواقع المبتدئة. تأتي كل حزمة محملة بتخطيطات احترافية وصور مخصصة صممها فريقنا بعناية. اختر ما تفضله، وأضف التفاصيل، وشاهد Divi Quick Sites وهي تجمع واجهة موقع الويب بالكامل في حوالي 60 ثانية.
أفضل جزء؟ لا شيء موضوع في الحجر. استخدم محرر Divi المرئي لتعديل الألوان أو ضبط المسافات أو إعادة تصور الأقسام بالكامل حتى يتطابق كل عنصر من عناصر الواجهة مع رؤيتك تمامًا. التصميم الخاص بك، طريقك - فقط أسرع.
Divi AI: مساعد التصميم الذي يحصل عليه
بعيدًا عن مواقع Divi السريعة، فكر في Divi AI كشريك التصميم الشخصي الخاص بك. ما عليك سوى وصف ما تريده — أي شيء بدءًا من العناوين الرئيسية الجذابة وحتى صور المنتجات الجديدة — واحصل على النتائج التي تناسب علامتك التجارية بالفعل. لا مزيد من التنقل بين الأدوات المختلفة أو انتظار المستقلين.
هل تريد تحديث صور المنتج تلك؟
إضافة قسم ميزة جديدة؟
ببساطة اكتب احتياجاتك. يتعامل Divi AI مع التحرير والكتابة والتصميم مع الحفاظ على كل شيء يبدو وكأنه ينتمي معًا.
إنه مثل وجود مصمم ماهر تحت الطلب وقتما تشاء، يعتني بالمهام التي تستغرق وقتًا طويلاً حتى تتمكن من الاستمرار في التركيز على ما يهم. سواء كنت تقوم بتعديل الصور أو إنشاء أقسام جديدة، يتكيف Divi AI مع أسلوبك ويحافظ على مظهر واجهة موقع الويب الخاص بك حادًا.
جرب Divi + Divi AI
تصميم واجهة المستخدم 101
يتطلب النجاح في تصميم واجهة المستخدم أكثر من مجرد اتباع أفضل الممارسات، فهو يتطلب فهمًا عميقًا لكيفية تفكير المستخدمين وتصرفاتهم. دعونا نستكشف المبادئ الأساسية التي توجه إنشاء الواجهة الفعالة.
فهم سلوك المستخدم
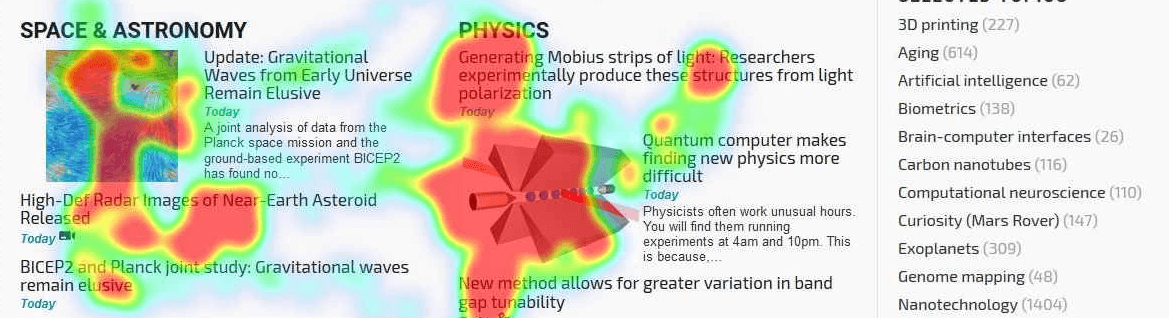
يشكل سلوك المستخدم كل جانب من جوانب تصميم الواجهة. غالبًا ما يقوم زوار موقع الويب بمسح المحتوى بأنماط يمكن التنبؤ بها، مثل نمط F للصفحات ذات النصوص الثقيلة أو نمط Z للمواقع التجارية. ومع ذلك، فإن تصميم واجهة المستخدم الفعال يتجاوز هذه الأنماط الأساسية. من خلال تحليل الخرائط الحرارية وتسجيلات جلسة المستخدم، يمكنك تحديد المكان الذي ينقر فيه الزائرون، ويمررون مؤشر الماوس، ويقضون فيه معظم الوقت.

يساعدك فهم أنماط التصفح الطبيعية هذه على إنشاء واجهات مألوفة وبديهية. تراعي التصميمات الناجحة سلوكيات المسح وأنماط النقر ومدى الاهتمام عبر الأجهزة المختلفة.
بدلاً من إجبار المستخدمين على تعلم أنماط جديدة، تتكيف الواجهات الذكية مع السلوكيات الحالية بينما تقوم بتوجيه الزائرين بلطف نحو الإجراءات المهمة. يؤدي نهج السلوك أولاً إلى معدلات مشاركة أعلى ورحلات مستخدم أكثر نجاحًا.
أنظمة ومكونات التصميم
إن إنشاء نظام تصميم متسق لا يعني البدء من الصفر. باستخدام عناصر Divi العالمية والإعدادات المسبقة، يمكنك إنشاء لغة مرئية موحدة عبر موقع الويب الخاص بك بالكامل. تصبح هذه العناصر الأساسية - من الأزرار والنماذج إلى قوائم التنقل - مكوناتك القابلة لإعادة الاستخدام والتي تحافظ على اتساق العلامة التجارية.
يجب أن يتضمن نظام التصميم الخاص بك مسافات موحدة، ومقاييس الطباعة، ولوحات الألوان التي تعمل معًا بشكل متناغم. يتيح لك منشئ Divi المرئي حفظ قرارات التصميم هذه كإعدادات مسبقة عالمية، مما يجعل من السهل الحفاظ على الاتساق مع نمو موقعك.
عندما تقوم بتحديث عنصر عمومي، تنطبق التغييرات في كل مكان يظهر فيه هذا المكون. يعمل هذا الأسلوب المنهجي على تسريع سير عملك ويضمن بقاء الواجهة متماسكة عبر جميع الصفحات والأقسام.
أساسيات التسلسل الهرمي للمحتوى
تنظيم المحتوى بشكل فعال يعني إنشاء علاقات مرئية واضحة بين العناصر المختلفة في صفحتك. فكر في المحتوى الخاص بك وكأنه محادثة جيدة التنظيم – يجب أن تؤدي كل قطعة بشكل طبيعي إلى الجزء التالي. باستخدام أدوات التسلسل الهرمي المرئي من Divi، يمكنك إنشاء هذه العلاقات بسرعة من خلال عناصر التحكم البديهية في التباعد والتحجيم وتحديد الموضع.
ويساعد الوزن البصري على إقامة هذه العلاقات. إن النص الأكبر حجمًا والخطوط الأكثر وضوحًا والألوان المتباينة تجذب العين بشكل طبيعي إلى المعلومات المهمة أولاً. تعمل عناصر التحكم في الطباعة وخيارات التباعد في Divi على تسهيل ضبط هذه العلاقات الهرمية دون لمس التعليمات البرمجية.
ومع ذلك، فإن التسلسل الهرمي يتجاوز الحجم - حيث يساعد الاستخدام الاستراتيجي للمسافة البيضاء والمسافات البادئة والتجميع المستخدمين على فهم كيفية ارتباط المحتوى المختلف. تذكر أن التسلسل الهرمي الجيد لا يعني جعل كل شيء مميزًا، بل يتعلق بمساعدة المستخدمين في العثور بسرعة على ما هو أكثر أهمية مع الحفاظ على إمكانية الوصول إلى المعلومات الثانوية ولكن دون أن تكون ساحقة.
الملاحة وإيجاد الطريق
يعمل التنقل المباشر بمثابة نظام تحديد المواقع العالمي (GPS) لموقع الويب الخاص بك، مما يساعد الزائرين على فهم مكان تواجدهم والمكان الذي يمكنهم الذهاب إليه. بالإضافة إلى القوائم الأساسية، يتضمن البحث الفعال مسارات التنقل ورؤوس الأقسام الواضحة وموضع الارتباط المدروس الذي ينشئ مسارات طبيعية عبر المحتوى الخاص بك.
يتيح لك Divi's Theme Builder إنشاء تجارب تنقل مخصصة - بدءًا من الرؤوس اللاصقة التي تظل مرئية أثناء التمرير إلى القوائم الضخمة الديناميكية التي تنظم بنيات الموقع المعقدة.
فكر في كيفية تكيف التنقل الخاص بك مع الأجهزة المختلفة. ما يعمل على سطح المكتب قد يبدو قديمًا على الهاتف المحمول. باستخدام عناصر التحكم المستجيبة في Divi، يمكنك ضبط التنقل الخاص بك لكل حجم شاشة، مما يضمن معرفة المستخدمين بموقعهم والخيارات المتاحة.
تعمل أنماط التنقل الرائعة على تقليل العبء المعرفي وتساعد الزائرين في العثور على ما يبحثون عنه دون إحباط - سواء كانوا زائرين لأول مرة أو مستخدمين عائدين.
الارتقاء بتصميم واجهة المستخدم الخاصة بك
بالانتقال إلى ما هو أبعد من الأساسيات، يشتمل تصميم واجهة المستخدم المتطور على عناصر ديناميكية تعمل على تحسين مشاركة المستخدم. تعمل هذه التقنيات المتقدمة على تحويل التخطيطات الثابتة إلى تجارب تفاعلية سريعة الاستجابة.
تصميم الحركة والتفاعلات الدقيقة
الرسوم المتحركة الدقيقة والتفاعلات الدقيقة تبث الحياة في واجهتك، مما يوفر تعليقات مرئية ترشد المستخدمين خلال رحلتهم. تساعدك تأثيرات حركة Divi على إنشاء هذه اللحظات الجذابة - بدءًا من حالات التمرير السلس وحتى الرسوم المتحركة التي يتم تشغيلها بالتمرير.
تؤكد هذه الحركات الصغيرة ولكن الهادفة تصرفات المستخدم، وتكشف عن العلاقات بين العناصر، وتحافظ على السياق المكاني أثناء التحولات.
المفتاح يكمن في ضبط النفس. يجب أن تعمل الرسوم المتحركة على تحسين تجربة المستخدم، وليس صرف الانتباه عنها. سواء أكان ذلك تحويلًا لطيفًا للزر أو انتقالًا سلسًا للقسم، تعمل هذه التفاصيل المدروسة معًا لإنشاء واجهات سريعة الاستجابة ومُحسَّنة.
عرض المحتوى الديناميكي
تتطلب الواجهات الحديثة محتوى يتكيف مع السياقات المختلفة واحتياجات المستخدم. يتيح لك Divi إنشاء تخطيطات مرنة باستخدام العلامات الذكية التي تسحب تلقائيًا المعلومات الخاصة بالمستخدم أو بيانات النشر أو محتوى الحقل المخصص. يتيح لك ربط التصميم الخاص بك بقاعدة البيانات الخاصة بك عرض محتوى مخصص دون إعادة بناء الصفحات.
فكر فيما وراء التخطيطات الثابتة. باستخدام علامات Divi الديناميكية، يمكنك إنشاء قوالب يتم تحديثها تلقائيًا بناءً على الفئات أو المؤلفين أو التصنيفات المخصصة. سواء كنت تعرض المنتجات ذات الصلة، أو تقوم بتصفية منشورات المدونة، أو تعرض معلومات خاصة بالمستخدم، فإن هذه العناصر الديناميكية تحافظ على المحتوى الخاص بك جديدًا وملائمًا.
تتيح لك خيارات العرض الشرطي في Divi إظهار المحتوى أو إخفائه بناءً على أدوار المستخدم وحالة تسجيل الدخول والمزيد، مما يتيح تجارب مخصصة حقًا.
تقنيات تحسين السرعة
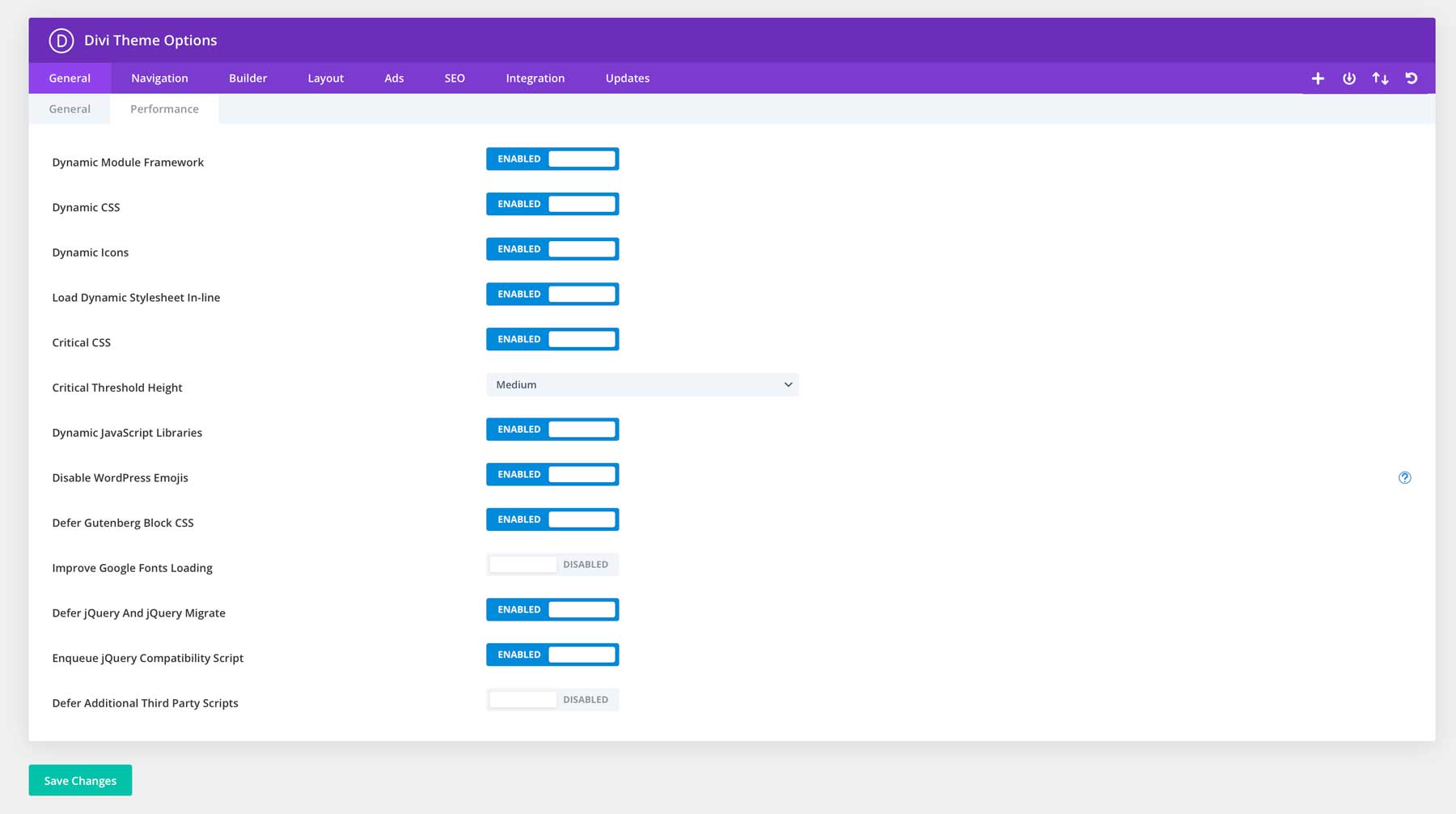
بالإضافة إلى أساسيات واجهة المستخدم، تعتمد واجهة المستخدم الممتازة أيضًا على سرعة التحميل. يستفيد نظام Divi الأساسي من إطار عمل الوحدة الديناميكية لمعالجة الوظائف قيد الاستخدام النشط فقط، بينما تعمل JavaScript وCSS الديناميكية على تقليل تضخم التعليمات البرمجية غير الضرورية. يتيح Critical CSS المتكامل الخاص بالمنشئ عرضًا أوليًا أسرع للصفحة، مما يمنح الزائرين تعليقات مرئية فورية.

من خلال الجمع بين Divi وميزات التخزين المؤقت والتحميل البطيء المتقدمة لـ WP Rocket، فإن أدوات ضغط EWWW Image Optimizer والبنية التحتية القوية لاستضافة SiteGround تخلق أساسًا للواجهات فائقة السرعة. تعمل هذه التحسينات معًا للحفاظ على سرعة واستجابة موقعك، بما يلبي توقعات المستخدمين الحديثة فيما يتعلق بالسرعة.
بناء واجهات واجهة المستخدم الجاهزة للمستقبل
يتطلب إنشاء واجهات تصمد أمام اختبار الزمن تخطيطًا استراتيجيًا وحلولًا قابلة للتطوير. هذه بعض النصائح حول كيفية بناء أنظمة مرنة تتكيف مع احتياجات المستخدم المتغيرة والتقدم التكنولوجي.
أنماط التصميم القابلة للتطوير
تعمل الواجهة القابلة للتطوير بشكل حقيقي مثل حديقة جيدة التخطيط، حيث تنمو بشكل عضوي مع الحفاظ على تصميمها المقصود. بدلاً من حصر نفسك في تخطيطات جامدة، فكر في كيفية ارتباط كل عنصر وازدهاره داخل النظام البيئي الأوسع لموقع الويب الخاص بك. في حين توفر إعدادات Divi العالمية المسبقة وحدات بناء ممتازة، فإن السحر الحقيقي يحدث عند التخطيط للتوسع الطبيعي.
ترحب أنظمة التنقل الذكية بالأقسام الجديدة دون إرباك المستخدمين، وتتكيف مناطق المحتوى بسلاسة مع المواد الجديدة، وتحافظ عناصر التصميم على علاقاتها المرئية حتى مع تضاعف الميزات.
من خلال الجمع بين إطار عمل Divi المعياري والتخطيط الاستراتيجي، تتطور الواجهة الخاصة بك من صفحة مقصودة بسيطة إلى موقع ويب متطور دون أن تفقد لغة التصميم الأساسية الخاصة بها. يحول هذا النهج الصعوبات المتزايدة إلى انتقالات سلسة، مما يضمن بقاء موقعك مصقولًا، سواء كنت تدير عشر صفحات أو ألف صفحة.
الاتساق عبر الأنظمة الأساسية
يجب أن تقدم مواقع الويب الحديثة تجارب سلسة سواء وصل المستخدمون من هواتفهم أو أجهزتهم اللوحية أو أجهزة الكمبيوتر المكتبية. بالإضافة إلى الاستجابة الأساسية، يعني الاتساق عبر الأنظمة الأساسية الحفاظ على اللغة المرئية لعلامتك التجارية ووظائفها عبر كل نقطة اتصال.
في حين أن عناصر التحكم سريعة الاستجابة في Divi تتعامل مع الكثير من المهام الثقيلة، فإن التخطيط المدروس يضمن أن الواجهة الخاصة بك تتحدث نفس لغة التصميم في كل مكان.
يجب أن تظل الطباعة قابلة للقراءة عبر الأجهزة دون أن تفقد شخصيتها، ويجب أن تعمل العناصر التفاعلية بشكل جيد مع نقرات الماوس أو إيماءات اللمس، ويجب أن تتكيف المسافات مع الحفاظ على علاقات المحتوى.
من خلال الاستفادة من خيارات التخصيص الخاصة بجهاز Divi جنبًا إلى جنب مع مبادئ التصميم المحايدة للنظام الأساسي، يمكن أن تشعر واجهتك بأنها أصلية في كل بيئة دون إنشاء إصدارات منفصلة. الهدف ليس التكرار المثالي، بل يتعلق بالحفاظ على الألفة مع احترام الخصائص الفريدة لكل منصة.
استراتيجية التصميم المستجيب
بناءً على مبادئ متعددة المنصات، يجب أن تبدأ رحلة التصميم سريع الاستجابة بأصغر شاشة. عندما تبدأ بتخطيطات الأجهزة المحمولة، ستركز بشكل طبيعي على المحتوى الأساسي والتفاعلات الأساسية، مما يؤدي إلى إنشاء أسس أقوى لشاشات العرض الأكبر حجمًا.
تعمل هذه الهندسة العكسية على تبسيط عملية التصميم بأكملها، مما يمنع الوقوع في الخطأ الشائع المتمثل في تجريد تجارب سطح المكتب، الأمر الذي يؤدي غالبًا إلى اختراق واجهات الأجهزة المحمولة.
يساعدك العمل على الهاتف المحمول أولاً من البداية على تحديد تحديات التخطيط المحتملة مبكرًا. تصبح التسلسلات الهرمية للمحتوى أكثر وضوحًا، وتظل أهداف اللمس قابلة للاستخدام باستمرار، وتحافظ الطباعة على سهولة القراءة أثناء التوسيع بدلاً من التخفيض.
تتيح لك عناصر التحكم في نقاط التوقف الخاصة بالمنشئ المرئي ضبط هذه التحولات بين أحجام الشاشة، مما يضمن توسيع العناصر بشكل طبيعي بدلاً من القفز بين الحالات. يؤدي هذا النهج الذي يضع الهاتف المحمول أولاً، جنبًا إلى جنب مع ميزات Divi المستجيبة، إلى إنشاء واجهات تبدو مصممة بشكل هادف لكل جهاز قد يختاره المستخدمون.
توثيق نظام التصميم
يشبه نظام التصميم بدون توثيق خريطة بدون وسيلة إيضاح، مما يترك الفرق لتخمين الأنماط والمبادئ. يضمن التوثيق المناسب أن يفهم الجميع عناصر الواجهة الخاصة بك وسبب عملها بالطريقة التي تعمل بها. بدءًا من التسلسل الهرمي المتباعد إلى أنماط التفاعل، تحافظ قاعدة المعرفة المشتركة هذه على قرارات التصميم الخاصة بك متسقة ومتعمدة عبر موقع الويب بأكمله.
يكمن التحدي عادةً في الموازنة بين وقت التوثيق وأعمال التصميم الفعلية. هنا يأتي العمل مع Divi بميزة فريدة - حيث توثق مكتبة الموارد الشاملة الخاصة بها الأسس التقنية، بدءًا من سلوكيات الوحدة النمطية ووصولاً إلى شرح الميزات.

ستحتاج فقط إلى التركيز على تسجيل اختياراتك المحددة، مثل لوحات الألوان المخصصة أو مقاييس الطباعة أو أشكال المكونات الفريدة. تعمل الألوان العالمية وإعدادات الطباعة المسبقة والوحدات النمطية المحفوظة الخاصة بمنشئ العناصر المرئية على تعزيز هذه المعايير بشكل طبيعي، مما يجعل من الأسهل الحفاظ على الاتساق دون إنشاء أدلة نمط طويلة من البداية.
ومع ذلك، فإن تتبع اختيارات التصميم المحددة الخاصة بك لا يزال مهمًا. قد ترغب في ملاحظة الأساس المنطقي للوحة الألوان الخاصة بك، أو توثيق إيقاع التباعد الخاص بك، أو تسجيل مقتطفات CSS مخصصة للحصول على ميزات فريدة. ولكن بدلاً من البدء من الصفر، يمكنك البناء على إطار عمل Divi الحالي، وإضافة ما هو فريد فقط إلى مشروعك.
الأفكار النهائية
تنبثق واجهات المستخدم الأكثر تأثيرًا من الفهم العميق للمستخدم بدلاً من مطاردة الاتجاه أو تقليد المنافسين. من خلال خيارات التصميم المدروسة والتنفيذ الاستراتيجي، يمكن لواجهتك توجيه الزائرين بشكل طبيعي مع التعبير عن الشخصية الفريدة لعلامتك التجارية - سواء كانت صياغة محفظة بسيطة أو إنشاء منصة تجارة إلكترونية معقدة.
إن الجمع بين مبادئ واجهة المستخدم المثبتة ومجموعة أدوات التصميم القوية من Divi يسمح لرؤيتك الإبداعية بالتبلور دون التشابك في التعقيد الفني. لقد اكتشف أكثر من 4 ملايين موقع ويب بالفعل كيف تقوم Divi بتحويل تحديات التصميم إلى فرص لتجارب مستخدمين استثنائية. الطريق إلى تصميم واجهة استثنائي يبدأ بالأدوات المناسبة - احصل على Divi الآن وشاهد إمكانيات التصميم الخاصة بك تتوسع.
جرب Divi Risk-Free
