كيفية السماح للمستخدمين بتحميل الصور على موقع WordPress الخاص بك
نشرت: 2020-06-22هل تريد السماح لزوار موقع الويب الخاص بك بتحميل صورة إلى موقعك؟ إن استخدام نموذج بسيط يجعل هذا الأمر سهلاً على المستخدمين دون منحهم حق الوصول لتسجيل الدخول.
في هذه المقالة ، سنوضح لك كيفية السماح للمستخدمين بتحميل الصور إلى موقع WordPress الخاص بك بسرعة وسهولة.
انقر هنا لإنشاء نموذج تحميل الصورة الآن
لماذا السماح للمستخدمين بتحميل صورة؟
قد تتساءل متى يكون من المنطقي السماح لزوار موقع الويب الخاص بك بتحميل ملفات الصور إلى موقعك.
إن إدراج الصور في نموذج ليس بالأمر السهل فحسب ، بل يمكن أن يكون مفيدًا حقًا. فيما يلي بعض الطرق التي يمكن للمساهم في WordPress بها استخدام نموذج تحميل الصور:
- لإضافة صور إلى صور ملفاتهم الشخصية
- إضافة الصور إلى منشورات مدونة الضيف الخاصة بهم
- إضافة صورة إلى نموذج طلب مخصص
- جمع الشهادات لمنتجاتك
- السماح للمستخدمين بإرسال الأحداث في التقويم
... وربما يمكنك التفكير في بضعة أسباب أخرى لاستخدام أداة تحميل الصور في WordPress!
يوفر لك نموذج تحميل الصور الوقت ، حيث لا يتعين عليك تحميل صور المستخدم بنفسك. كما أنه يساعد في الحفاظ على موقعك آمنًا ، لأنه لا يتعين عليك منح جميع المستخدمين حق الوصول لتسجيل الدخول إلى موقعك إذا كانوا يريدون تحميل الصور.
لذلك ، دعنا نرى كيفية السماح للمستخدمين بإرسال الصور إلى موقع WordPress الخاص بك.
كيفية السماح للمستخدمين بتحميل الصور على موقع WordPress الخاص بك
تحقق من الفيديو أعلاه أو اقرأ مسبقًا لتكتشف بالضبط كيف يتم ذلك خطوة بخطوة:
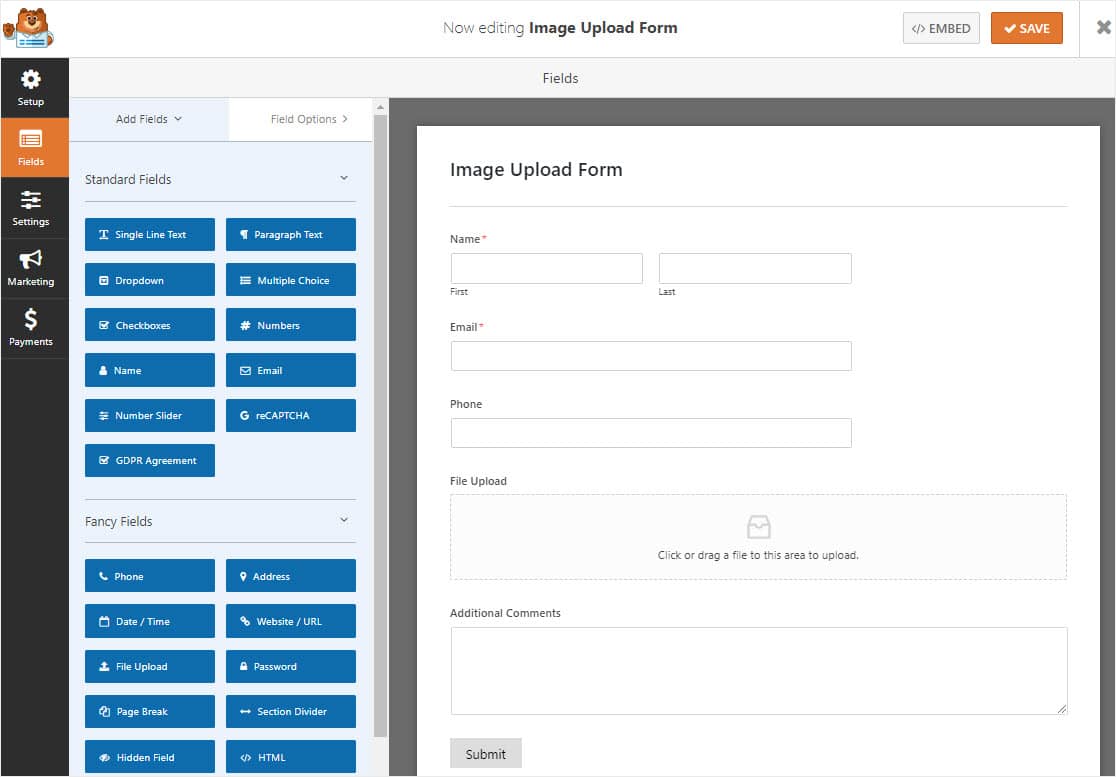
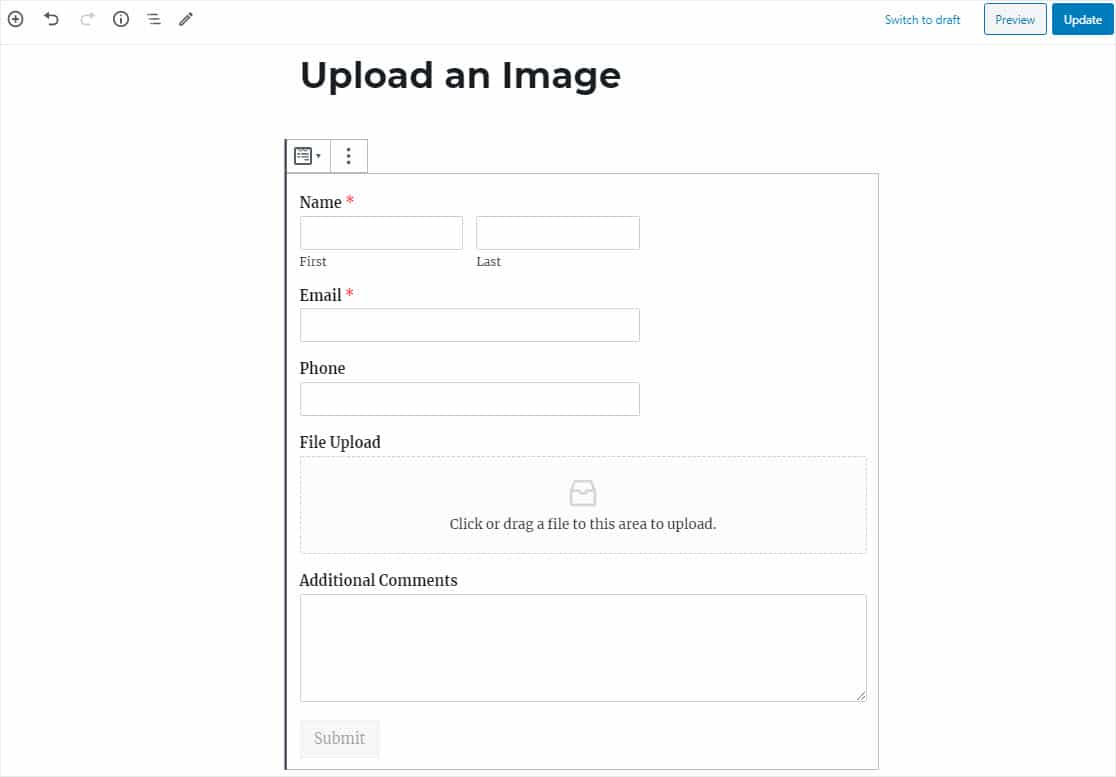
الخطوة 1: قم بإنشاء نموذج تحميل الصورة
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms . إليك دليل خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
بعد ذلك ، ستحتاج إلى إنشاء نموذج جديد. يمكنك التحقق من البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج تحميل ملف كمثال للبدء.

إذا كنت ترغب في رؤية قالب نموذج تحميل الملف قيد التشغيل ، فانتقل إلى العرض وتحقق من نموذج تحميل نموذج تحميل الملف.
WPForms هو أفضل مكون إضافي لتحميل الملفات لهذه المهمة. يمكنك إضافة حقل نموذج تحميل ملف إلى أي نموذج حتى يتمكن المستخدمون من إرسال الصور وتحميل الملفات باستخدام أداة السحب والإفلات سهلة الإنشاء.
على سبيل المثال ، يمكنك إنشاء الأنواع التالية من النماذج باستخدام إضافة Form Templates Pack الخاصة بنا:
- نموذج تقرير الحادث
- نموذج دخول المسابقة الذي يتطلب إرسال الصور للدخول
- نماذج معلومات الموظف حتى تتمكن من إنشاء شارات تعريف الموظف
- استمارة تسجيل الطالب
- شكل كتالوج وصفة
- استمارة تسجيل معرف المدرسة
- نموذج تذكرة الدعم لأشياء مثل لقطات الشاشة للمشكلات
- و أكثر من ذلك بكثير
يمكنك أيضًا إضافة حقول إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
ثم ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل النموذج وسحبه لإعادة الترتيب في نموذج تحميل الصورة.
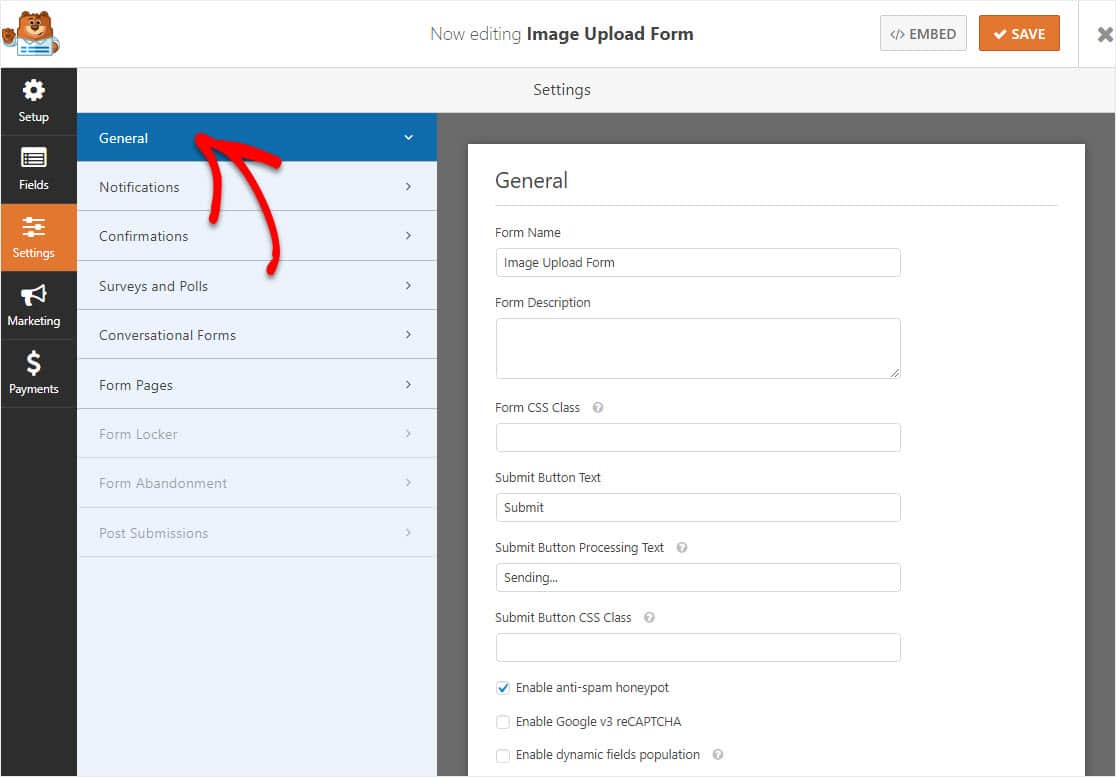
الخطوة 2: تخصيص إعدادات تحميل الصور الخاصة بك
للبدء ، انتقل إلى الإعدادات »عام .

هنا يمكنك تكوين:
- اسم النموذج - أعد تسمية النموذج هنا إذا كنت تريد ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - قم بإيقاف البريد العشوائي لنموذج الاتصال باستخدام مربع اختيار مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين ميزة مكافحة البريد العشوائي تلقائيًا في جميع نماذج WordPress.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). بالإضافة إلى ذلك ، تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية GDPR إلى نموذج الاتصال البسيط الخاص بك.
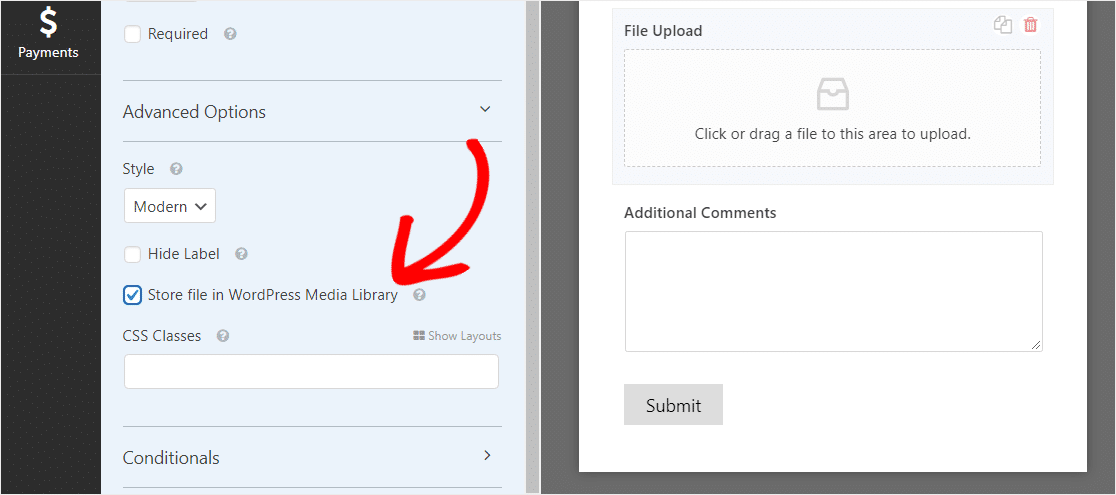
لإضافة وسائط وحفظ أي صور يقوم المستخدمون بتحميلها إلى النموذج الخاص بك في مكتبة وسائط WordPress كملفات WordPress ، انتقل إلى قسم الخيارات المتقدمة وحدد ملف المتجر في مربع مكتبة وسائط WordPress .

بهذه الطريقة يمكنك الوصول إلى الصور من قائمة Media »Library في لوحة معلومات WordPress الخاصة بك ، وتحديد الملفات التي تريد الوصول إليها.
بمجرد أن تكون الصور في مكتبة الوسائط ، يمكنك عرضها على موقعك!
لمزيد من المعلومات حول حقل نموذج تحميل الملف ، راجع دليلنا الكامل لحقل تحميل الملف.
ضع في اعتبارك أنه يمكنك أيضًا قبول الكثير من أنواع الملفات المختلفة.
تجعل WPForms تحميل الصور أمرًا سهلاً لزوار موقعك ... سواء كانوا يرغبون في تحميل جميع أنواع الملفات إلى نماذج الاتصال الخاصة بك ، بما في ذلك على سبيل المثال لا الحصر:
- المستندات (doc. و xls. و ppt. و pdf.)
- الصور (.png و .gif و .jpg)
- فيديو (.mpg و. mov و. wmv)
- الصوت (.wav و. mp3 و. mp4)
لأسباب تتعلق بأمان WordPress ، تكون أنواع الملفات الافتراضية التي يمكن تحميلها محدودة. فيما يلي كيفية السماح بأنواع تحميل ملفات إضافية إلى النماذج الخاصة بك ، ونوع أكثر تحديدًا لتمكين تحميلات ملفات Adobe Illustrator.
إذا كنت ترغب في زيادة الحد الأقصى لحجم صور التحميل لموقعك ، فستحتاج إلى التواصل مع مزود استضافة WordPress الخاص بك لمعرفة ما إذا كان ذلك ممكنًا. في بعض الأحيان ، يمكن أن تكون أشياء مثل الصورة بالحجم الكامل ضخمة حقًا. لمزيد من التفاصيل ، راجع هذا البرنامج التعليمي حول زيادة الحد الأقصى لحجم تحميل الملف في WordPress.
عندما يبدو النموذج بالطريقة التي تريدها ، انقر فوق حفظ .
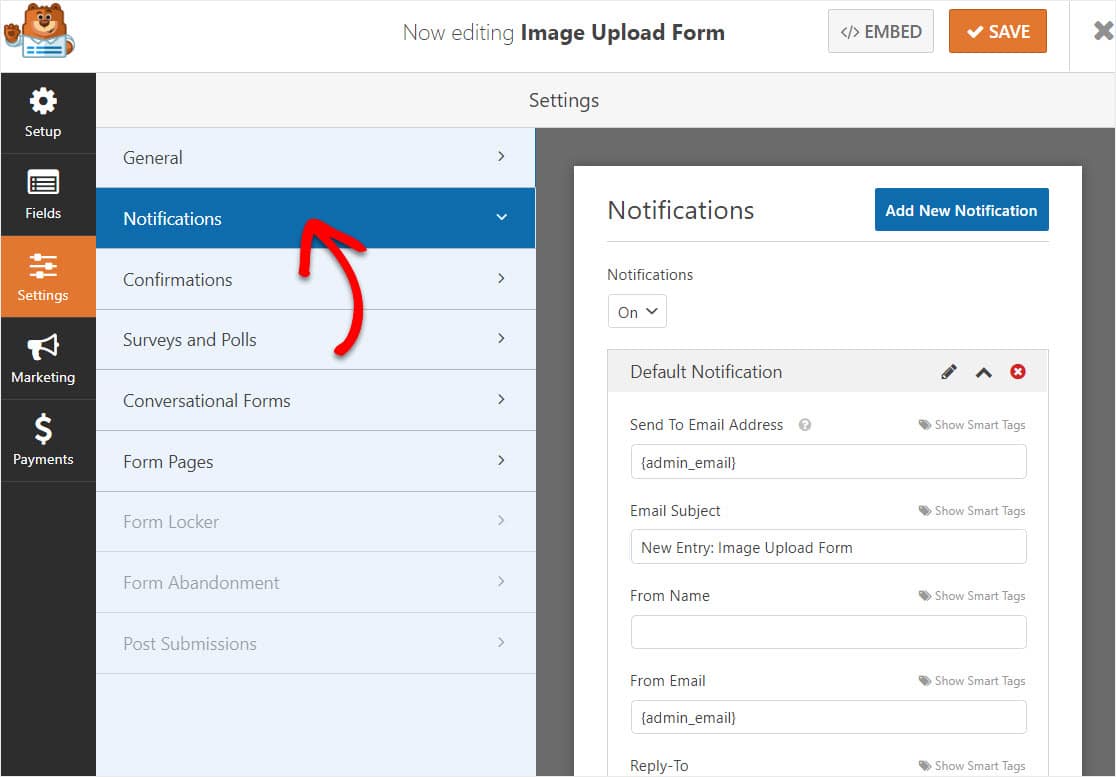
الخطوة 3: تكوين إخطارات النموذج الخاص بك
يمكنك إرسال إشعار بالبريد الإلكتروني عندما يقوم شخص ما بإرسال هذا النموذج على موقع الويب الخاص بك.


ما لم تقم بتعطيل هذه الميزة ، كلما أرسل شخص ما صورة تم تحميلها ، ستتلقى إشعارًا بشأنها.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى زائر الموقع عندما يملأ النموذج ، لإعلامه أنك تلقيت صورته ، وستكون على اتصال قريبًا.
هذا يؤكد للناس أن شكلهم قد مر. للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
يتيح لك WPForms أيضًا إخطار الآخرين عند تقديم نموذج على موقعك. للمساعدة في القيام بذلك ، تحقق من البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
أخيرًا ، إذا كنت ترغب في الحفاظ على اتساق العلامة التجارية لرسائل البريد الإلكتروني الخاصة بك مع أعمالك التجارية الصغيرة ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

والشيء الرائع حقًا هو أنه نظرًا لأن مرفقات الملفات غالبًا ما تضر بإمكانية تسليم البريد الإلكتروني ، فإن WPForms لا ترفق ملفات المستخدم في رسائل البريد الإلكتروني الخاصة بالإشعارات. بدلاً من ذلك ، نرسل تحميلات الملف عبر البريد الإلكتروني برابط صورة.

الخطوة 4: تكوين تأكيدات النموذج الخاص بك
تأكيدات النموذج هي الرسائل التي يتم عرضها بمجرد إرسال شخص ما ردوده على النموذج الخاص بك.
إنهم يخبرون الناس أنك عالجت النموذج الخاص بهم ويقدمون لك الفرصة لإعلامهم بالخطوات التي يجب عليهم اتخاذها بعد ذلك.
WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
- الرسالة: هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل شخص ما إلى النموذج الخاص بك ، ستظهر رسالة بسيطة تخبره أن النموذج قد تمت معالجته. تحقق من بعض رسائل النجاح الرائعة للمساعدة في تعزيز تفاعل المستخدم.
- إظهار الصفحة: سيأخذ نوع التأكيد هذا المستخدمين إلى صفحة ويب معينة على موقعك لشكرهم على إرسال النموذج أو إرساله إلى صفحة أخرى حيث يمكنهم الوصول إلى معلومات أخرى. للمساعدة في القيام بذلك ، تحقق من البرنامج التعليمي الخاص بنا حول إعادة توجيه العملاء إلى صفحة الشكر. تأكد أيضًا من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة.
- انتقل إلى URL (إعادة توجيه): هذا الخيار يُستخدم عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
فيما يلي كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها الأشخاص عند قيامهم بتحميل صورة إلى موقع WordPress الخاص بك.
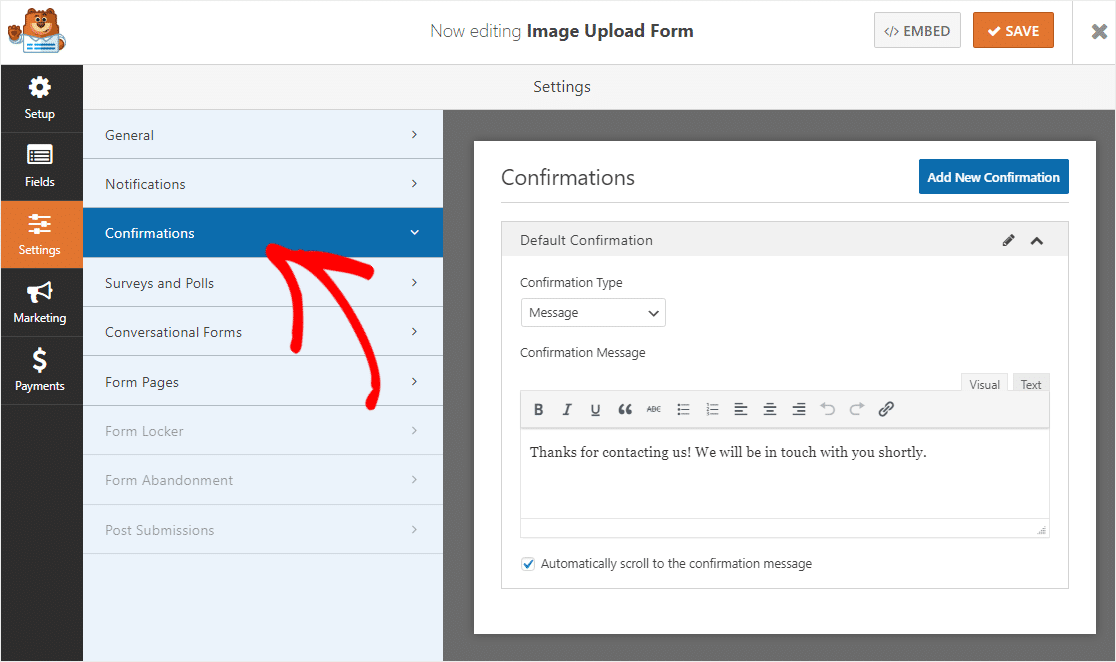
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن "الإعدادات". 
بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع وثائقنا الخاصة بإعداد تأكيدات النماذج.
الخطوة 5: انشر نموذج تحميل صورة WordPress الخاص بك
الآن بعد أن قمت بإنشاء النموذج الخاص بك ، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك للحصول على أداة تحميل الملفات الخاصة بك وجاهزة.
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى الكثير من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات مدونة WordPress وصفحات WordPress وحتى أدوات الشريط الجانبي.
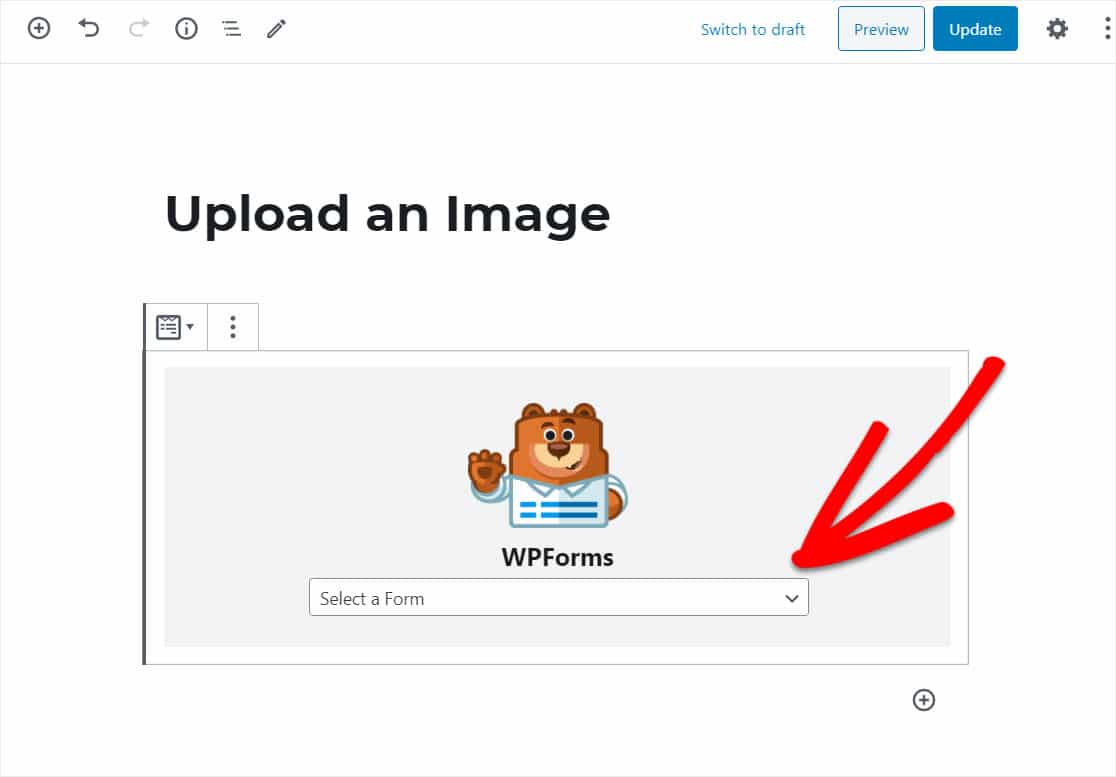
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة. بعد ذلك ، انقر داخل الكتلة الأولى (وهي المنطقة الفارغة أسفل عنوان صفحتك) وانقر فوق أيقونة Plus Sign وابحث عن WPForms وانقر عليها.
ستظهر أداة WPForms داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر النموذج من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك.
حدد اسم النموذج الذي أنشأته للتو لتضمين النموذج الخاص بك.

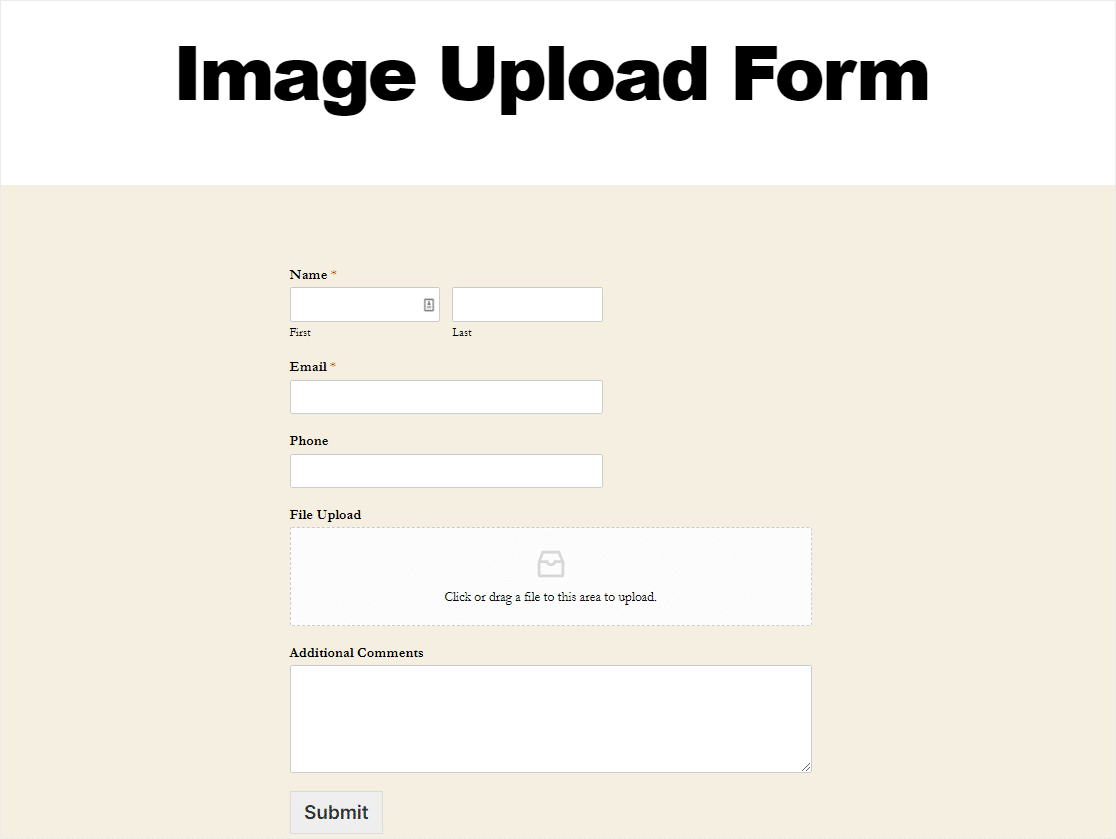
سيظهر النموذج الآن ، ويمكنك التحقق للتأكد من إعجابك بالشكل الذي يبدو عليه.

الآن ، انشر منشورك أو صفحتك بحيث يظهر نموذج تحميل WordPress الخاص بك على موقع الويب الخاص بك.

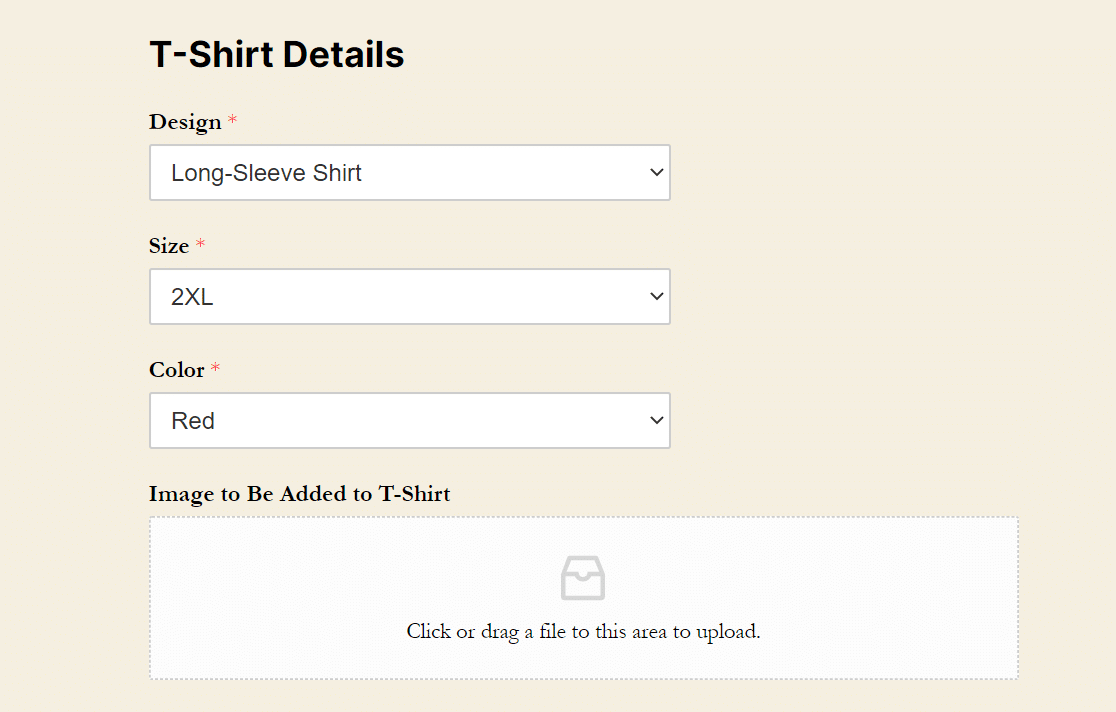
هل تريد تخصيص منتجات التجارة الإلكترونية؟ من السهل قبول الصور من العملاء في نموذج الطلب.
على سبيل المثال ، لنفترض أنك تبيع قمصانًا مخصصة للأشخاص الذين يريدون صورهم الخاصة على القمصان. ما عليك سوى إضافة حقل تحميل ملف إلى نموذج طلب للسماح للمستخدمين بإرسال صورهم الخاصة مع طلباتهم.

رائع ، أليس كذلك؟ ستحتاج أيضًا إلى تكوين إعدادات الدفع في نموذج طلب أو جعل الأشخاص يدفعون قبل تحميل ملف.
من السهل القيام بذلك باستخدام Authorize.Net أو Stripe أو PayPal. أفضل طريقة للقيام بذلك هي باستخدام ملحق Stripe الخاص بنا ، بحيث يمكن للمستخدمين إرسال الدفع دون مغادرة موقعك على الإطلاق.
حسنًا ، الآن بعد أن حصلت على صور من المستخدمين في النماذج الخاصة بك ، دعنا نتحقق من كيفية رؤية هذه الملفات.
الخطوة 6: عرض الملفات المرفوعة
هل تريد رؤية إدخالات النموذج والملفات التي تم تحميلها من المستخدمين؟ يمكنك عرض أي من الإدخالات والبحث عنها وتصفيتها وطباعتها وحذفها. هل تريد السماح للمستخدمين المسجلين فقط بتحميل الصور على موقعك؟ تحقق من الملحق Form Locker.
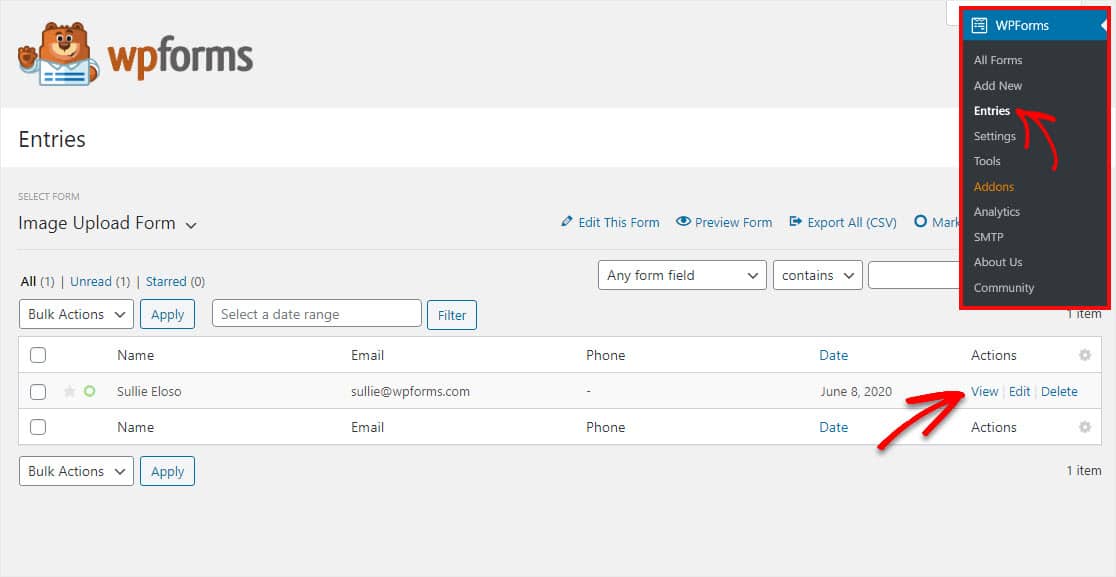
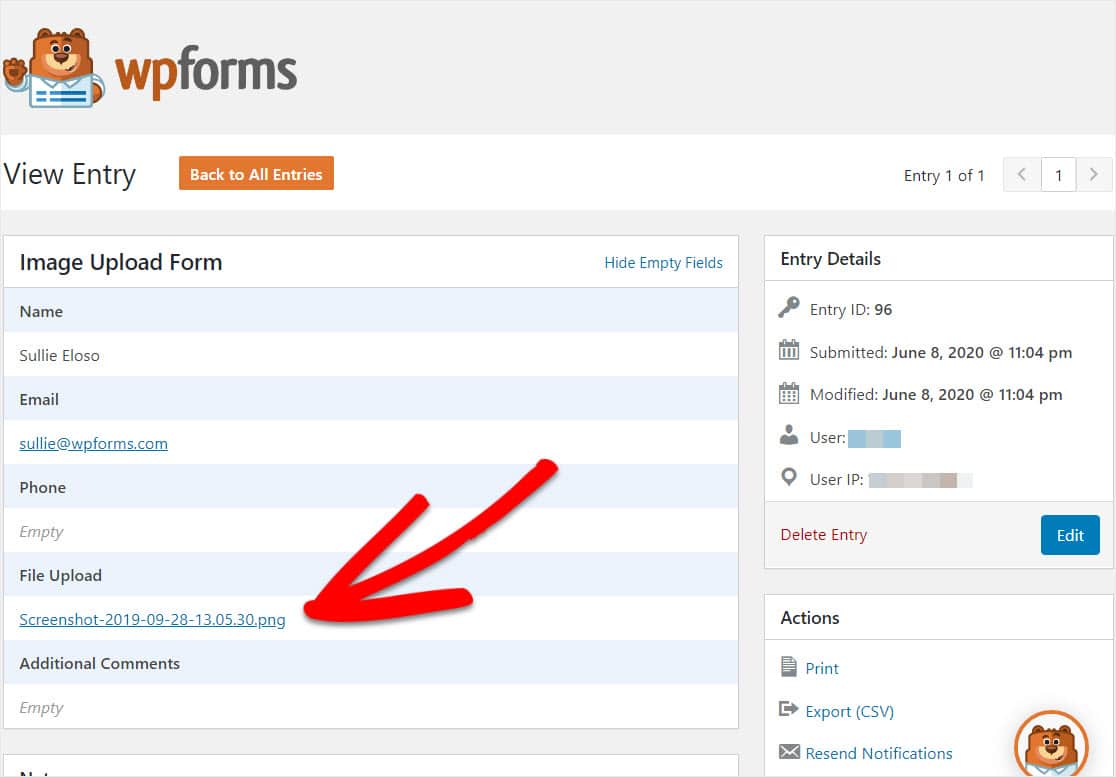
لمشاهدة الإدخالات ، توجه إلى لوحة معلومات WordPress الخاصة بك وانقر فوق WPForms »Entries . ثم سترى شاشة الإدخالات التي تظهر لك جميع عمليات إرسال النماذج الخاصة بك. انقر فوق " عرض" لمعرفة التفاصيل حول الإدخال.

الآن بعد أن أصبحت داخل الإدخال ، ستتمكن من رؤية اسم تحميل الملف ، بالإضافة إلى النقر فوقه لعرضه و / أو تنزيله.

تحقق من هذا الدليل الكامل لتكوين الإدخالات إذا كنت ترغب في معرفة المزيد.
انقر هنا لإنشاء نموذج تحميل الصورة الآن
الأفكار النهائية حول تحميل الصور في ووردبريس
وهناك لديك! أنت تعرف الآن كيفية السماح للمستخدمين بتحميل الصور إلى موقع WordPress الخاص بك.
هل تريد أن يتمكن المستخدمون لديك من إرسال منشور مدونة كامل ، بدلاً من مجرد صورة؟ راجع دليلنا حول كيفية السماح للمستخدمين بإرسال منشورات المدونة.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يأتي WPForms Pro مع قالب نموذج تحميل ملف مجاني وضمان استرداد الأموال لمدة 14 يومًا!
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
