استخدام نظام تصميم مع محرر قوالب WordPress Pt 2: أنواع وأنماط الكتل
نشرت: 2022-12-22في الجزء الأول من سلسلة المدونات المكونة من جزأين ، تناولنا كيفية تكوين أنظمة التصميم في theme.json. بناءً على ذلك ، يمكننا الآن استخدام عناصر تحكم إضافية عبر التعليمات البرمجية لإزالة الكتل والأنماط الافتراضية غير المرغوب فيها.
على سبيل المثال ، قد يرغب مطورو موقع WordPress الذين يستخدمون نظام تصميم في إزالة كتلة الصوت أو كتلة سحابة العلامات من المحرر إذا لم يتم استخدامها لضمان الاتساق مع تجنب أعمال التصميم غير الضرورية. يمكن أيضًا تعديل أنماط الكتل المضمنة الأخرى غير المستخدمة أو إزالتها لبناء مجموعة متماسكة من خيارات التصميم في المحرر. يمكن أن يؤدي تحديد الكتل والأنماط أيضًا إلى تقليل الحمل لإنشاء منشورات جديدة في محرر الكتلة من خلال توفير مجموعة أصغر من خيارات التصميم.
في هذا المنشور ، سنغطي الاستراتيجيات التي يمكن استخدامها بواسطة المكون الإضافي ورمز السمة لدمج نظام التصميم مع محرر الكتلة.
إزالة أنواع الكتل
يتضمن محرر قوالب WordPress عددًا كبيرًا من الكتل المضمنة. قد يكون من المفيد إزالة بعض الكتل الافتراضية لتقليل أعمال التصميم وتبسيط إنشاء المحتوى. يمكن تحقيق ذلك في العميل باستخدام JavaScript أو باستخدام PHP من جانب الخادم.
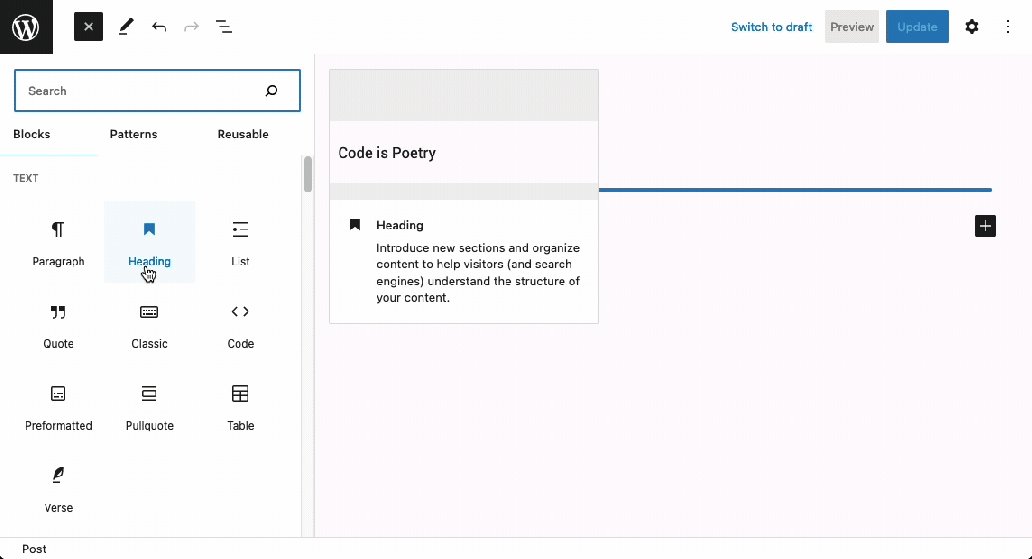
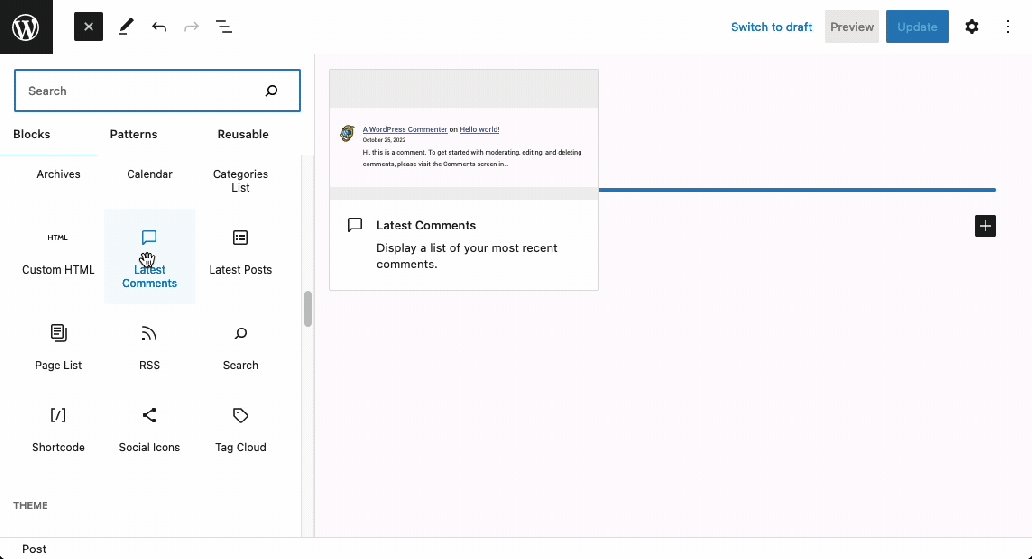
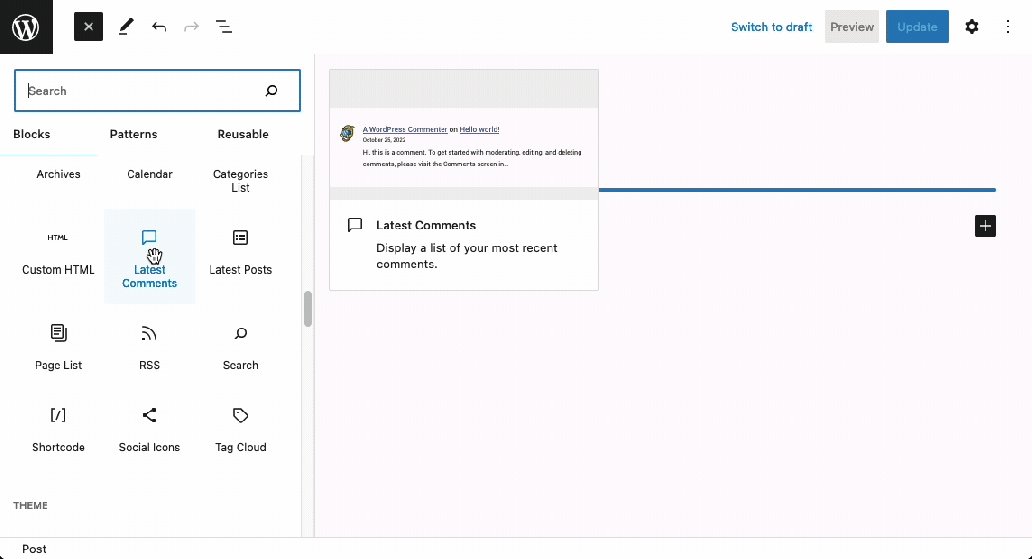
- للبدء ، حدد الكتلة أو الكتل المراد إزالتها من المحرر. في هذا المثال ، لن يتم تسجيل كتلة "أحدث التعليقات":

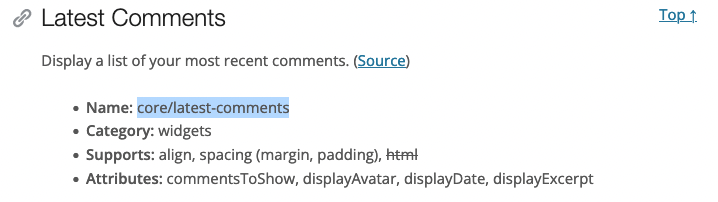
2. بعد ذلك ، ابحث عن اسم الكتلة المقابل في الدليل المرجعي لمجموعات Gutenberg الأساسية. بالنسبة إلى كتلة "أحدث التعليقات" ، هذا هو جوهر / أحدث التعليقات:

3. باستخدام اسم core / latest-comments ، يمكننا إزالته من المحرر.
في JavaScript ، استخدم wp.blocks.unregisterBlockType:
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );يجب وضع JavaScript لمحرر الكتل في قائمة الانتظار باستخدام خطاف enqueue_block_editor_assets في PHP:
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );يمكن استخدام إعداد أكثر تعقيدًا لإنشاء تبعيات الكتلة وإدارتها تلقائيًا باستخدام حزمة @ wordpress / scripts.
ملاحظة: بينما يركز هذا المنشور بشكل أساسي على التفاعل مع الكتل عبر JavaScript API ، فإن أفضل الممارسات لاستخدام PHP من جانب الخادم مقابل JavaScript العميل للكتل تتغير بناءً على استخدامك:
- عند تعديل كتلة مضمنة ، استخدم واجهات برمجة تطبيقات JavaScript.
- عند تعديل كتلة تابعة لجهة خارجية ، استخدم واجهات برمجة تطبيقات JavaScript.
- عند إنشاء كتلة مخصصة ، استخدم register_block_type مع block.json في PHP. سيسمح هذا لكل من رمز الخادم والعميل بالتفاعل مع الكتلة الخاصة بك.
نوصي باستخدام JavaScript للتفاعل مع الكتل ، لأن هذا يسمح بتعديل الكتل المسجلة من جانب العميل والخادم. بالإضافة إلى ذلك ، لا تتوفر بعض واجهات برمجة التطبيقات (API) إلا في JavaScript.
يمكن أيضًا إلغاء تسجيل الكتل الأساسية باستخدام PHP مع مرشح allow_block_types_all:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }لاحظ أنه يمكن أيضًا استخدام عامل التصفية allow_block_types_all في PHP لتوفير قائمة سماح صريحة بالكتل ، مع استبعاد جميع العناصر الأخرى التي يتم استخدامها في المحرر:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }ملاحظة: كن حذرًا مع هذا النهج ، حيث ستحتاج هذه القائمة إلى الصيانة والتحديث باستخدام الكتل الأساسية أو المخصصة المطلوبة. كما ذكر أعلاه ، يمكن استخدام هذا الأسلوب فقط للحد من الكتل المسجلة من جانب الخادم (على سبيل المثال ، باستخدام block.json). الكتل المخصصة من جانب العميل تحتاج فقط إلى إدارتها في JavaScript باستخدام wp.blocks.unregisterBlockType.
استبدال أنماط الكتل المضمنة
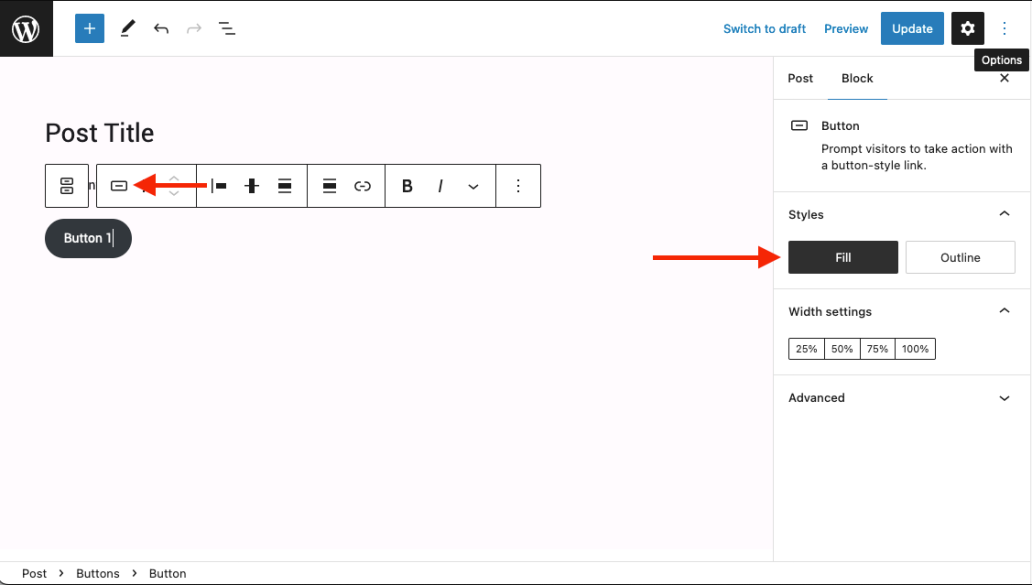
تتضمن العديد من الكتل الأساسية في WordPress أنماط كتلة محددة مسبقًا موجودة في شريط الأدوات السياقي وعناصر تحكم المفتش على الجانب الأيمن من المحرر:

في JavaScript ، استخدم wp.blocks.unregisterBlockStyle مع wp.blocks.registerBlockStyle لاستبدال الأنماط الافتراضية:

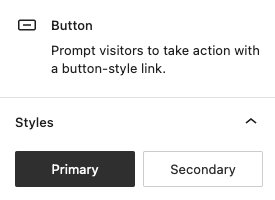
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );ستزيل الشفرة أعلاه أنماط الزر "Fill" و "Outline" المضمنة ، وتضيف نمط "أساسي" جديد (افتراضي) ونمط "ثانوي":

سيتم تعيين النمط "الأساسي" للأزرار الجديدة تلقائيًا. يطبق النمط "الأساسي" فئة ".is-style-primary" على حاوية الأزرار ، بينما يطبق "Secondary" ".is-style-Secondary". ويمكن بعد ذلك تنفيذ هذه الأنماط في CSS. تحتوي هذه المقالة من WordPress على مزيد من المعلومات حول إنشاء أنماط الكتلة.
تتوفر وظيفة PHP لإلغاء تسجيل أنماط الكتلة في unregister_block_style ، لكننا لا نوصي بذلك. يتم تسجيل العديد من أنماط الحظر ، بما في ذلك الكتل الأساسية ، في JavaScript من جانب العميل ، لذلك لا يمكن إزالة هذه الأنماط باستخدام PHP. كما هو مذكور أعلاه في "إزالة أنواع الحظر" ، نفضل استخدام JavaScript من جانب العميل لإدارة الكتل الموجودة لتحقيق الاتساق.
إزالة أشكال الحظر
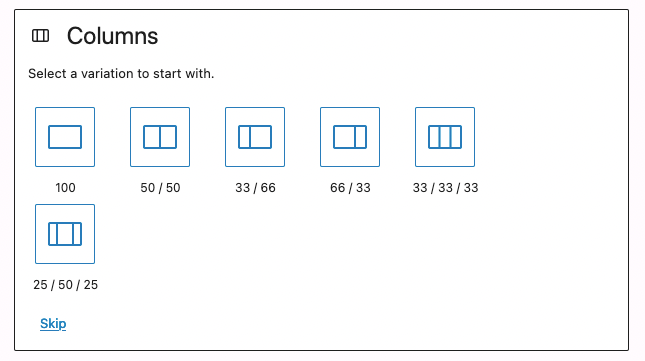
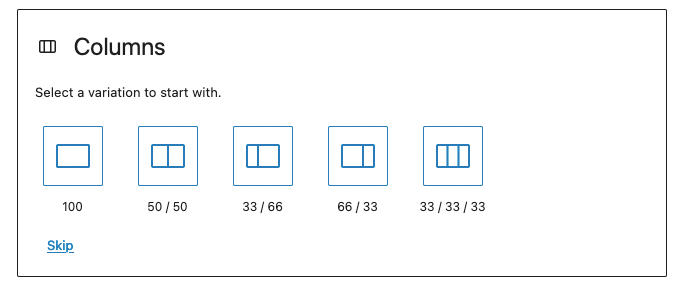
الاختلافات عبارة عن إعدادات مسبقة لإعدادات الحظر يمكن تجميعها لتكوين كتلة بسرعة. هذه نادرة ، لكن بعض الكتل الأساسية تتضمن اختلافات غير مرغوب فيها. على سبيل المثال ، تتضمن كتلة الأعمدة المضمنة العديد من خيارات التخطيط:

قد يكون من المرغوب فيه إزالة الإعدادات المسبقة للتباين. في هذا المثال ، سنقوم بإزالة الشكل "25/50/25". في JavaScript ، يمكن إزالة الاختلافات عبر wp.blocks.unregisterBlockVariation:
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );"ثلاثة أعمدة - أعرض - وسط" هو اسم التباين الذي يتوافق مع تخطيط "25/50/25". يمكن العثور على هذا من خلال البحث عن ملف variations.js الخاص بالكتلة الأساسية وخاصية "الاسم" التي تتوافق مع التباين غير المرغوب فيه. سيؤدي هذا إلى الحد من أشكال الكتلة المتاحة:

ختاماً
بين تخصيص theme.json وواجهات برمجة التطبيقات المتوفرة في هذا المنشور ، من الممكن دمج النظام البيئي الواسع لمحرر قوالب WordPress مع نظام تصميم ونطاقه إلى حجم يمكن التحكم فيه.
تحقق من منشوراتنا ذات الصلة حول كيفية إدارتنا لأنظمة التصميم في WordPress VIP:
- الجزء 1: تنظيم نظام تصميم باستخدام Gutenberg - theme.json
- تصدير رموز نظام التصميم من Figma إلى WordPress
المؤلفون

أليك جياتش ، مطور برامج أول في شركة Automattic
مطور ووردبريس Enterprise WordPress وعشاق أنظمة التصميم الذين يعيشون في تايبيه ، تايوان.

جوبال كريشنان ، مطور برامج أول في شركة Automattic
يعمل Gopal على عرض WordPress المنفصل لـ WordPress VIP ، مع الاهتمام بأنظمة التصميم و Gutenberg. يقيم في سيدني بأستراليا وانتقل مؤخرًا من كندا.
