استخدام تخطيط Fullwidth مقابل الشبكة في Divi Portfolio Module
نشرت: 2022-08-26تمنحك وحدة Divi's Filterable Portfolio Module خيارين للتخطيط للاختيار من بينها. كلا الخيارين لهما مزايا ويعملان بشكل رائع لأغراض معينة. في هذا المنشور ، سنقارن بين تخطيطات العرض الكامل والشبكة في Divi's Filterable Portfolio Module لمساعدتك في تحديد ما تحتاجه لموقع الويب الخاص بك. سنقوم أيضًا بتصميم كلا التخطيطين لنرى كيف يعملان ضمن تخطيط Divi.
هيا بنا نبدأ!
معاينة خيارات تخطيط وحدة الحافظة القابلة للتصفية
أولاً ، دعنا نلقي نظرة على ما سنبنيه في هذا البرنامج التعليمي.
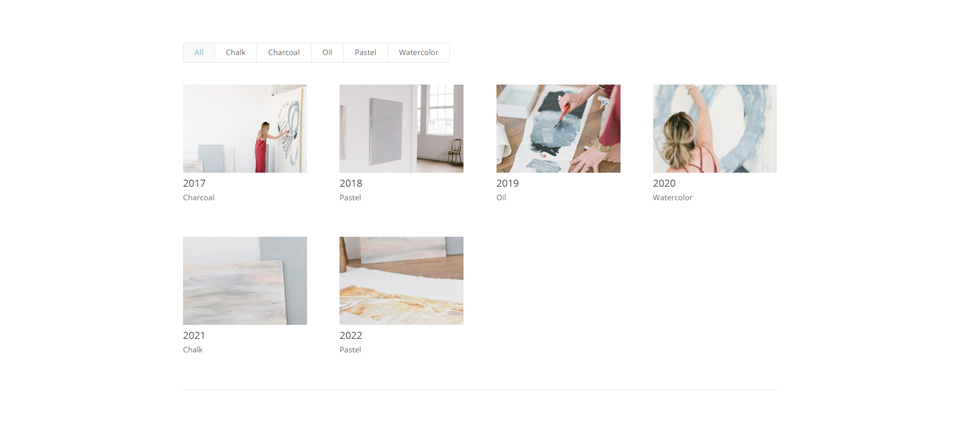
سطح مكتب عنصر محفظة الشبكة

هاتف عنصر محفظة الشبكة

سطح مكتب عنصر الحافظة بتخطيط كامل العرض

هاتف عنصر الحافظة بعرض كامل

كيفية تغيير تخطيط وحدة POrtfolio القابلة للتصفية
بشكل افتراضي ، تعرض وحدة الحافظة القابلة للتصفية التخطيط بالعرض الكامل. يمكنك تغيير التخطيط لعرض عناصر الحافظة في الشبكة. أولاً ، افتح إعدادات الوحدة كالمعتاد

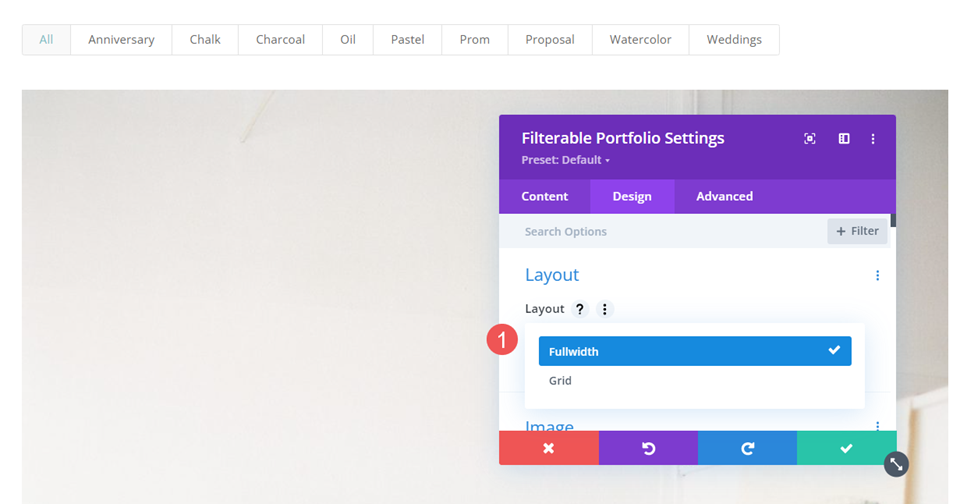
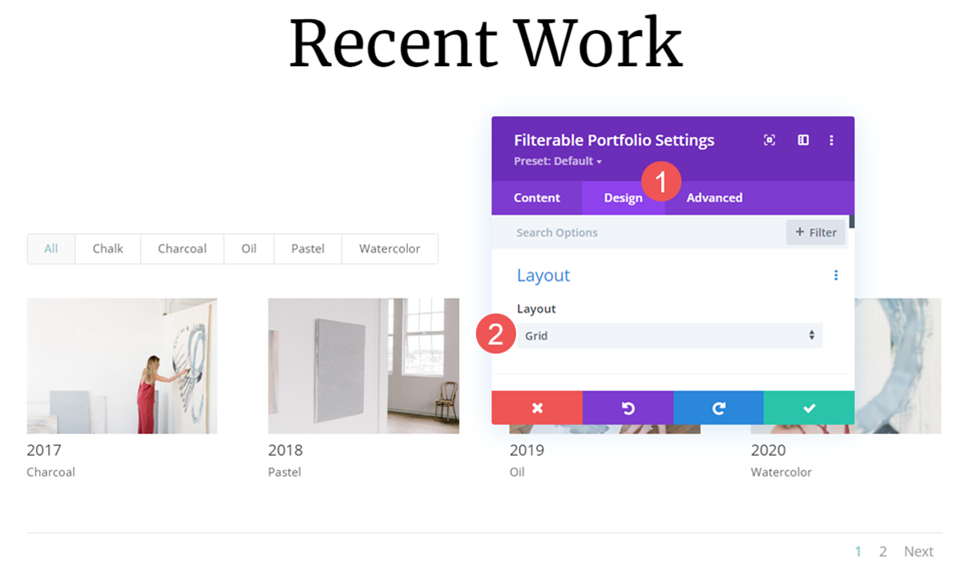
بعد ذلك ، حدد علامة التبويب تصميم . الخيار الأول هو التخطيط . يحتوي على مربع قائمة منسدلة مع خيارين. حدده للاختيار بين Fullwidth و Grid.

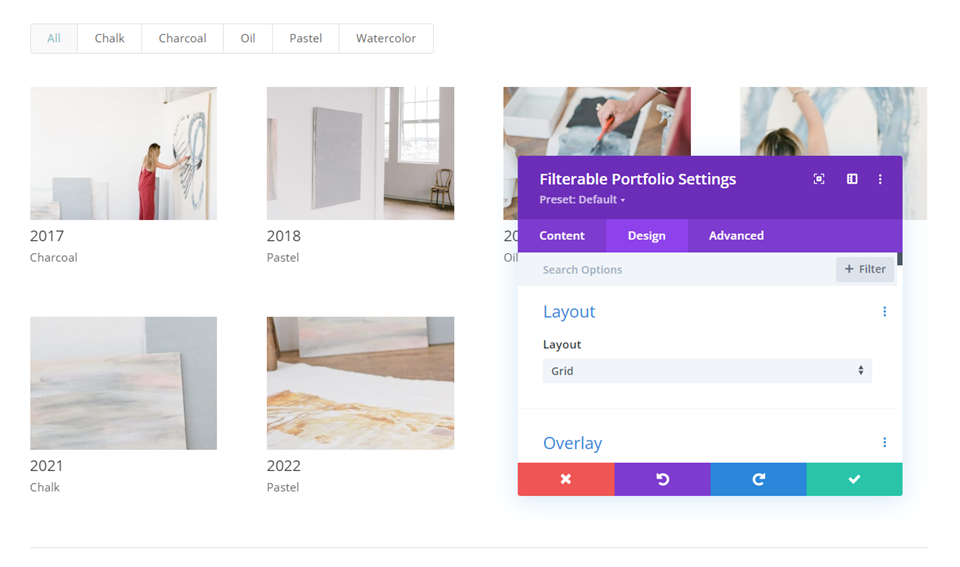
إذا اخترت الخيار الذي لم يتم تحديده حاليًا ، فستقوم الوحدة بإعادة تحميل وعرض عناصر الحافظة في هذا التخطيط. يوضح المثال أدناه تخطيط الشبكة.

كيف تتم مقارنة تخطيطات وحدة الحافظة القابلة للتصفية
التخطيطان مختلفان تمامًا ، لكن لديهما بعض أوجه التشابه. يعرض كلاهما المرشح في الجزء العلوي من الوحدة ، والعنوان والميتا أسفل صور العنصر ، وترقيم الصفحات في الجزء السفلي من الوحدة.
وإليك نظرة على مدى اختلافهما.
تخطيط عرض كامل
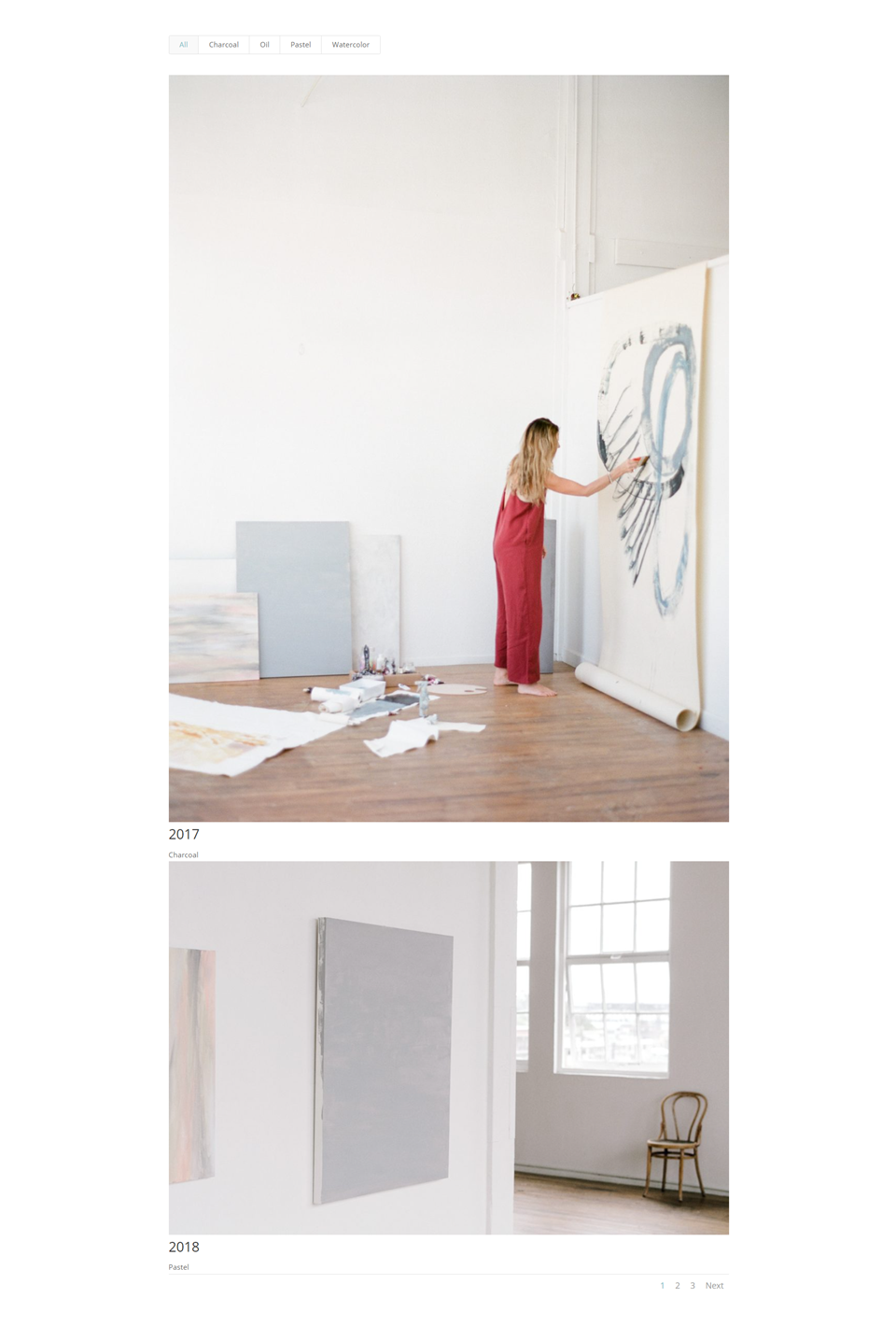
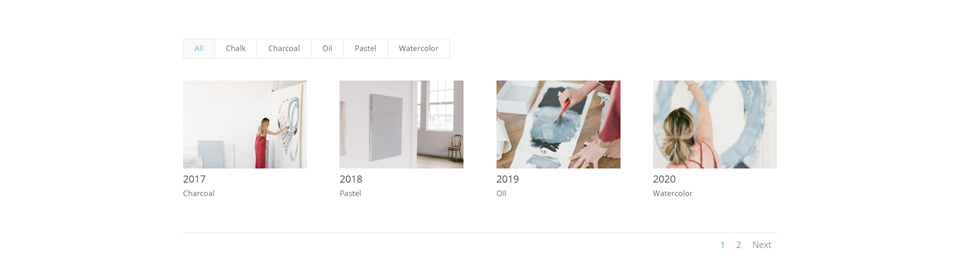
يعرض Fullwidth صورة كبيرة مع عنصر محفظة واحد يأخذ العرض الكامل لمنطقة الحافظة. يُظهر هذا الكثير من التفاصيل بسبب الصورة الأكبر ، ولكن يمكن أن تصبح كبيرة. تُعرض الصور في شكلها الأصلي وتتوسع لتلائم العرض المتاح. لا يضيف مساحة كبيرة بين عناصر المحفظة. أوصي بتحديد عدد المنشورات على عدد قليل فقط. يوضح المثال أدناه تخطيط Fullwidth مع عدد النشرات 2.

تخطيط الشبكة
يعرض تخطيط الشبكة ما يصل إلى 4 عناصر في السطر. يضيف مساحة أكبر بين العناصر. يتم اقتصاص الصور لإنشاء صور مصغرة بنفس الحجم بغض النظر عن حجم وشكل الصورة.

لهذا ، قمت بتحديد الوحدة لعرض أربع مشاركات لإظهار ترقيم الصفحات.

متى يجب استخدام كل تخطيط وحدة محفظة قابل للفلترة
كلا التخطيطين لها مزاياها. فيما يلي بعض النصائح حول وقت استخدام كل تخطيط.
تخطيط عرض كامل
استخدم تخطيط Fullwidth عندما يكون لديك عدد قليل من العناصر لإظهارها ، أو إذا كنت تريد التركيز على بعض العناصر. أيضًا ، استخدم هذا التخطيط عندما تريد إبراز الصور المميزة أو لفت الانتباه إليها.
تخطيط الشبكة
استخدم تخطيط الشبكة عندما تريد إظهار الكثير من العناصر أو عندما تريد تخطيطًا لإظهار المزيد من العناصر في مساحة أصغر.
كيفية تصميم تخطيطات وحدة الحافظة القابلة للتصفية
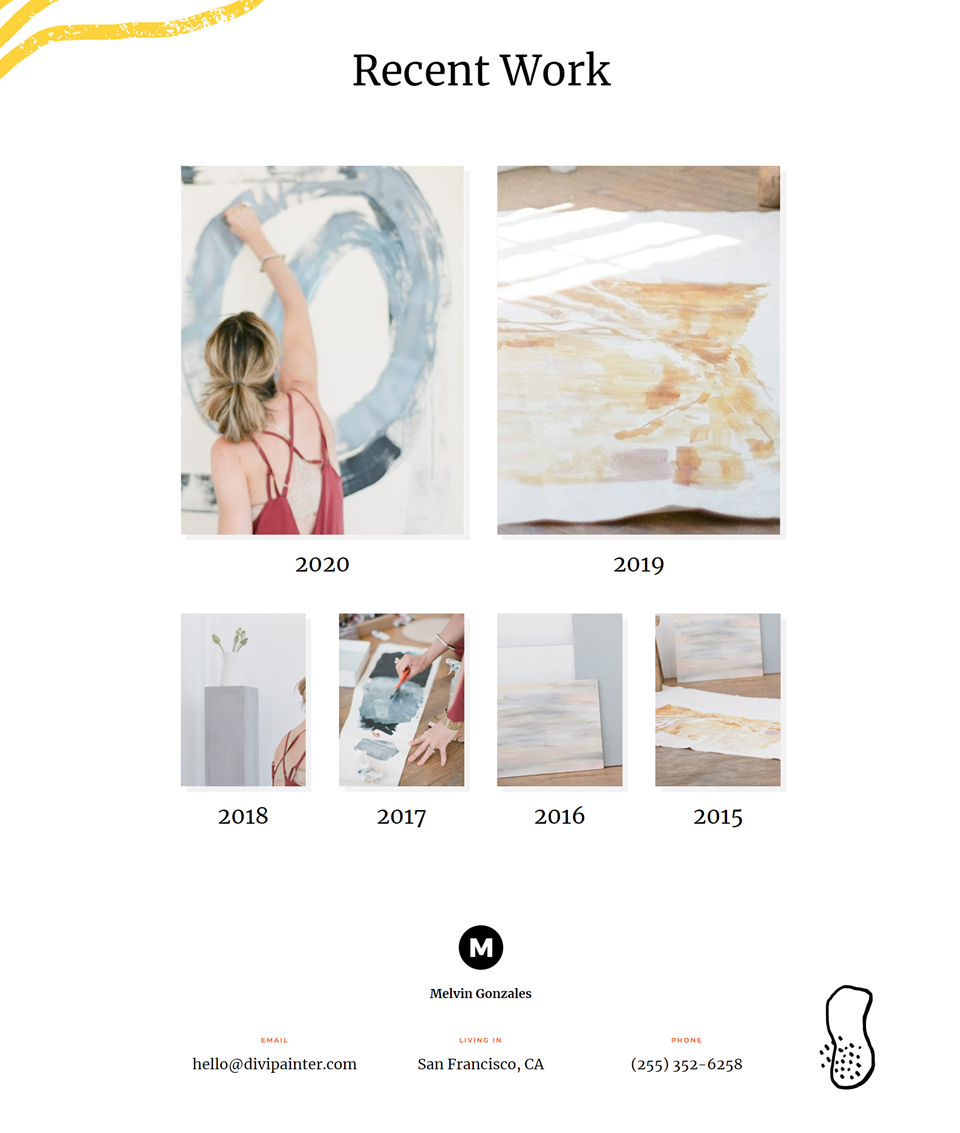
الآن بعد أن رأينا كيفية تحديد التخطيطات ، وكيف تعمل ، ومتى نستخدمها ، دعنا نرى كيفية تصميم كلا التخطيطين. سأستخدم صفحة Portfolio من Painter Layout Pack المجانية المتوفرة داخل Divi. ها هي الصفحة الأصلية.

سأستبدل الحافظة بوحدة محفظة قابلة للتصفية وأستخدم نفس الصور والعناوين. سأقوم بإنشاء نسختين: أحدهما بتخطيط كامل العرض والآخر بتخطيط شبكي ونمط لهم.
كيفية تصميم عنصر تخطيط وحدة حافظة شبكية قابلة للتصفية
سنبدأ مع تخطيط الشبكة. سأستخدم الألوان والخطوط من التصميم الأصلي.
محتوى
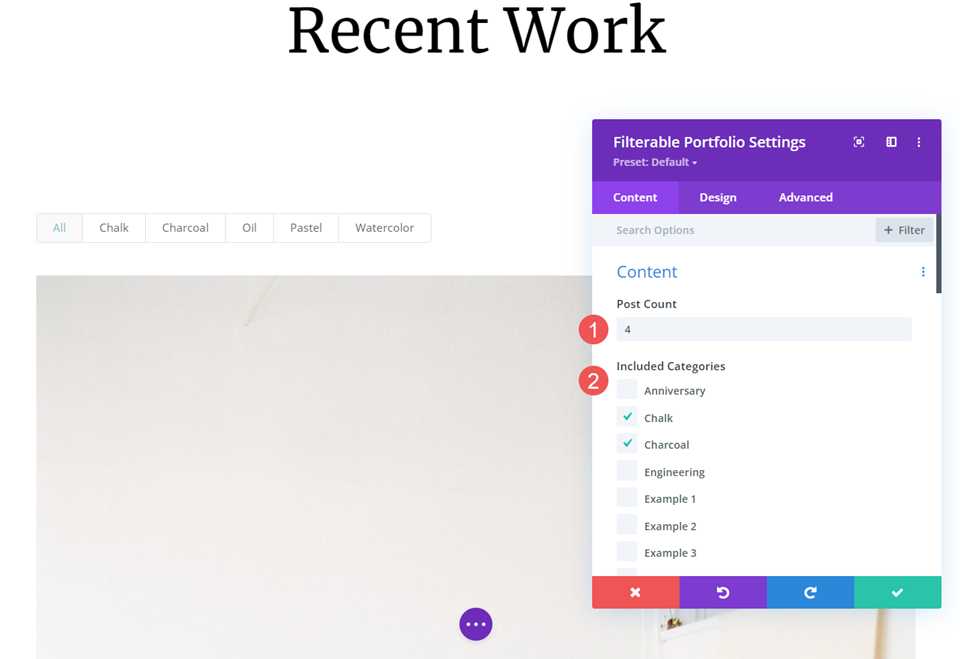
افتح إعدادات الوحدة وأدخل 4 من أجل Post Count . حدد جميع الفئات التي تريد عرضها في الوحدة النمطية.
- عدد المشاركات: 4
- الفئات المشمولة: كل فئة

تَخطِيط
بعد ذلك ، حدد علامة التبويب تصميم واختر الشبكة من خيارات التخطيط.
- التخطيط: الشبكة

صورة
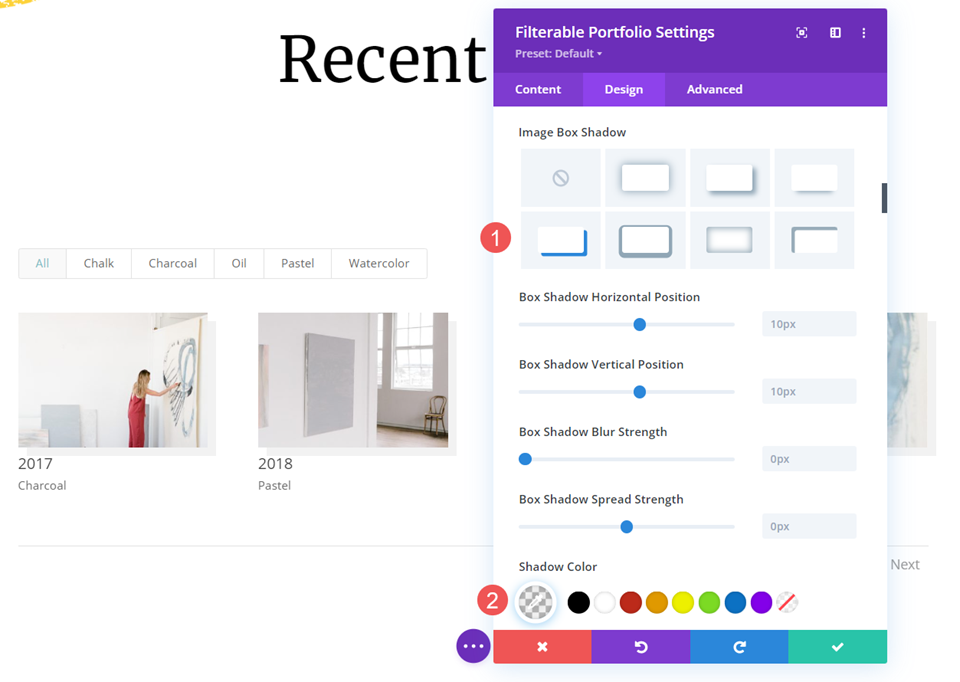
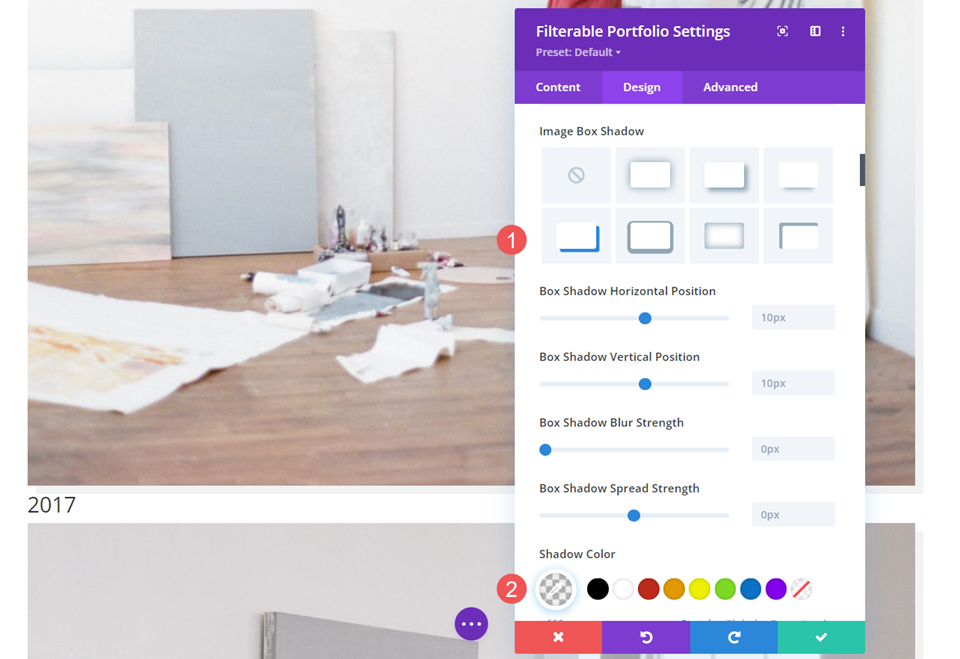
قم بالتمرير لأسفل إلى Image واختر الخيار 4 th Box Shadow . قم بتغيير لون الظل إلى rgba (0،0،0،0.05).
- Box Shadow: الخيار الرابع
- لون الظل: rgba (0،0،0،0.05)

نص
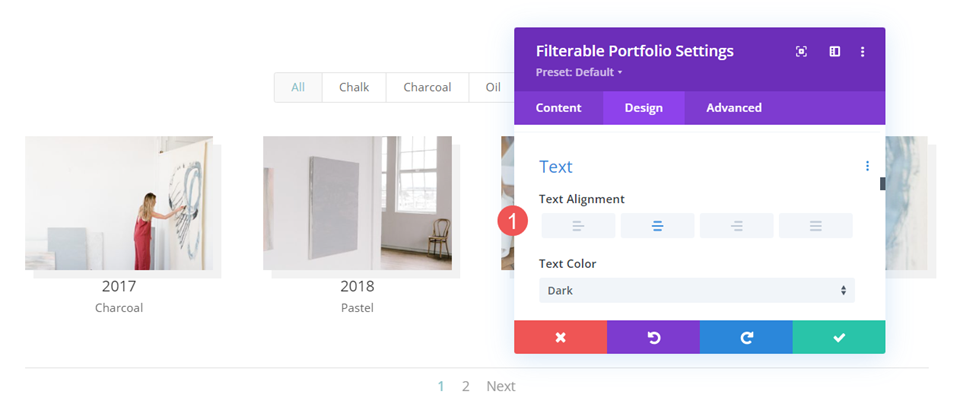
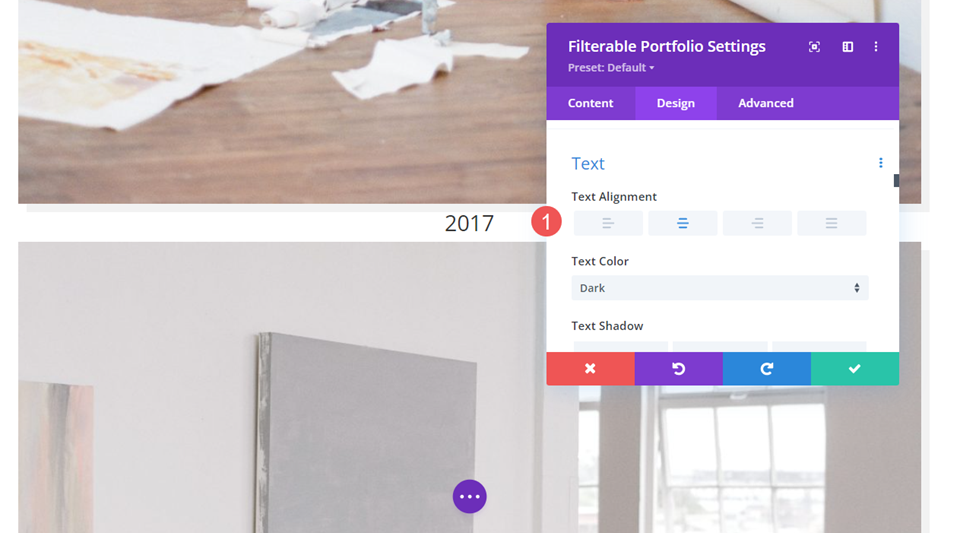
بعد ذلك ، قم بالتمرير لأسفل إلى نص وقم بتغيير المحاذاة إلى المركز. يعمل هذا على توسيط عامل التصفية والعنوان والميتا وتقسيم الصفحات.
- المحاذاة: المركز

نص العنوان
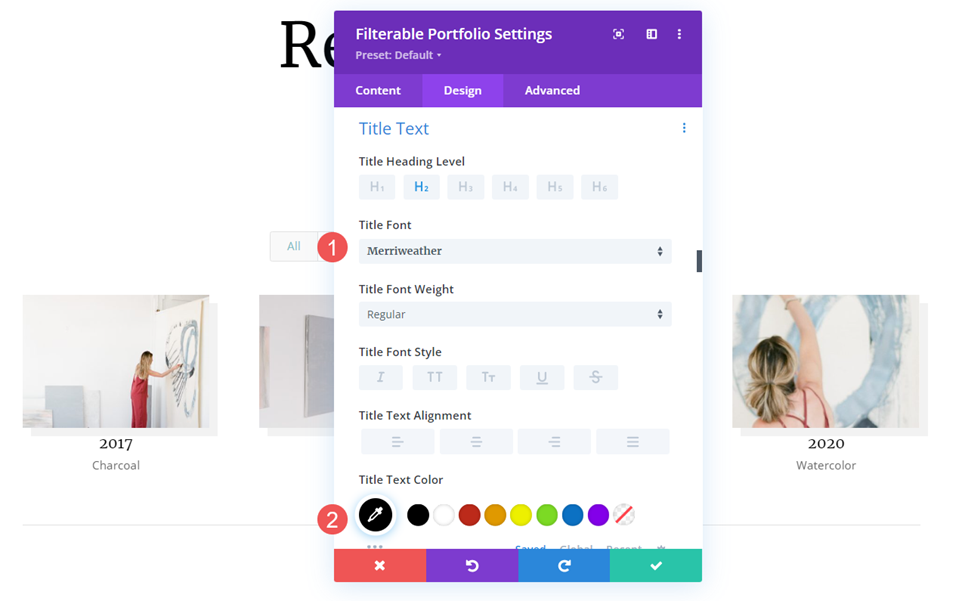
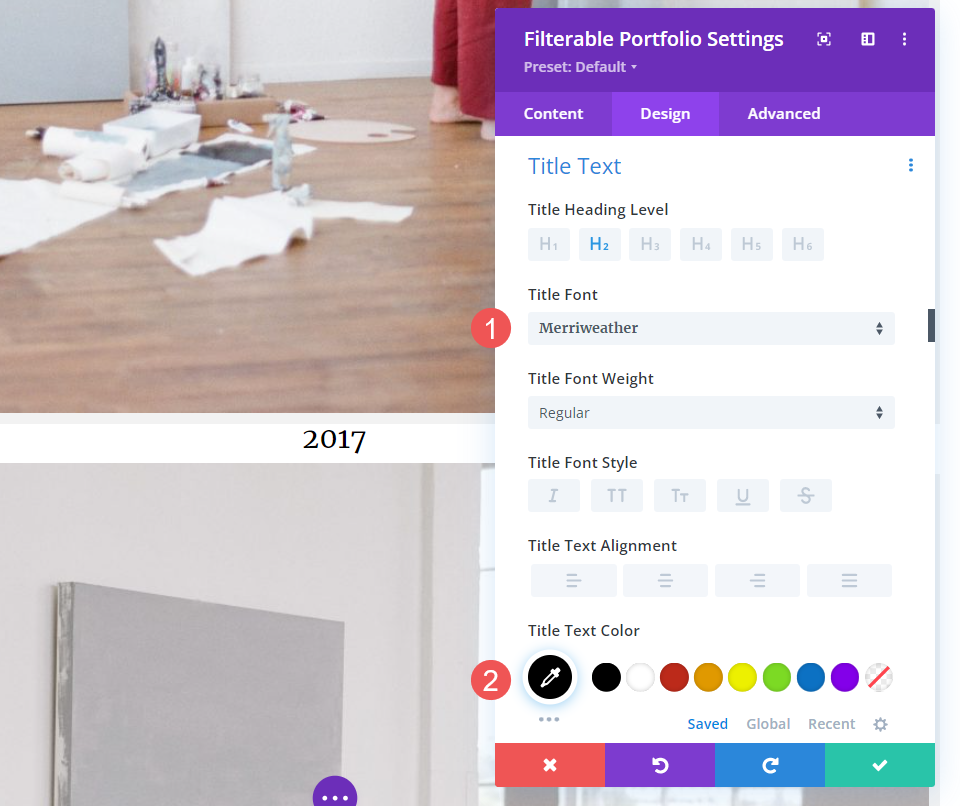
بعد ذلك ، قم بالتمرير إلى نص العنوان . قم بتغيير الخط إلى Merriweather وتغيير اللون إلى الأسود. اترك الإعدادات الأخرى في إعداداتها الافتراضية.
- الخط: Merriweather
- اللون: # 000000

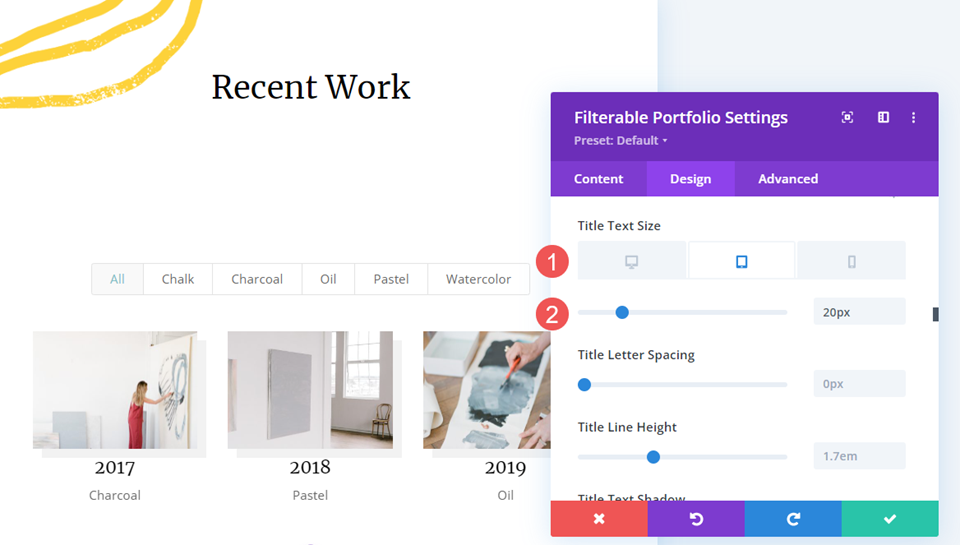
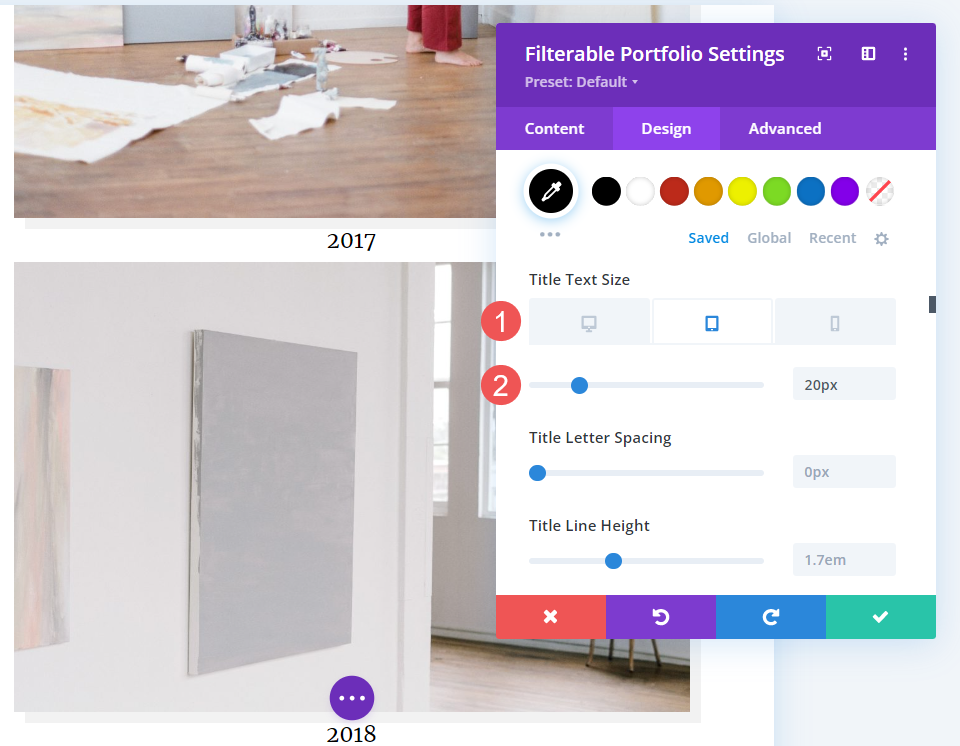
قم بتغيير حجم الخط إلى 26 بكسل لأجهزة الكمبيوتر المكتبية و 20 بكسل للأجهزة اللوحية و 18 بكسل للهواتف.
- الحجم: سطح مكتب 26 بكسل ، قرص 20 بكسل ، هاتف 18 بكسل

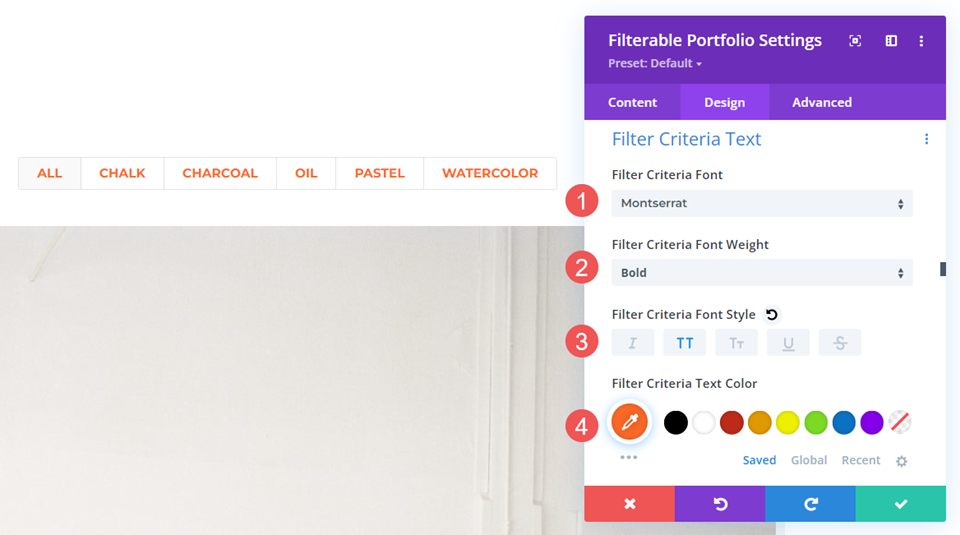
نص معايير التصفية
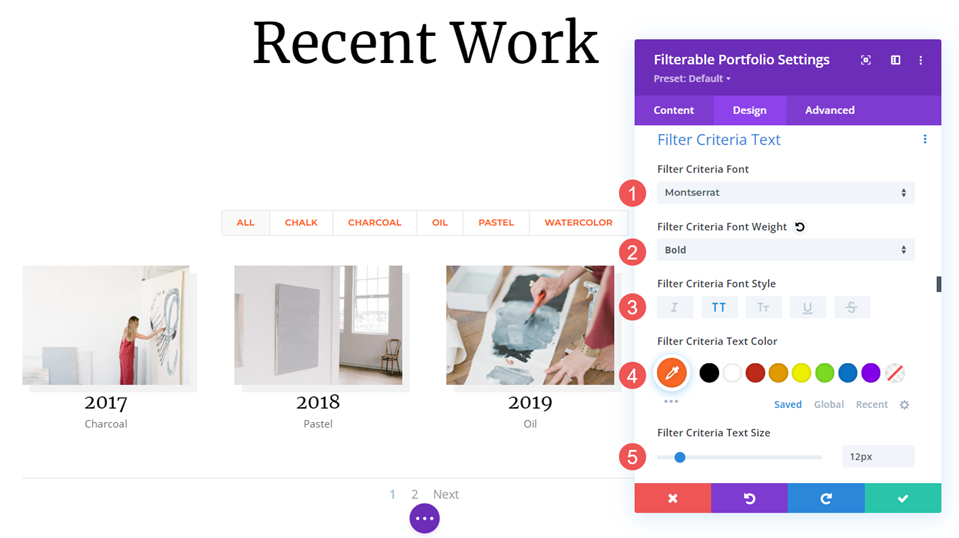
بعد ذلك ، قم بالتمرير لأسفل إلى نص المعايير . تغيير الخط إلى مونتسيرات. اضبط الوزن على غامق والنمط على TT. قم بتغيير اللون إلى # fd6927 والحجم إلى 12 بكسل.
- الخط: مونتسيرات
- الوزن: جريء
- النمط: TT
- اللون: # fd6927
- الحجم: 12 بكسل

نص ميتا
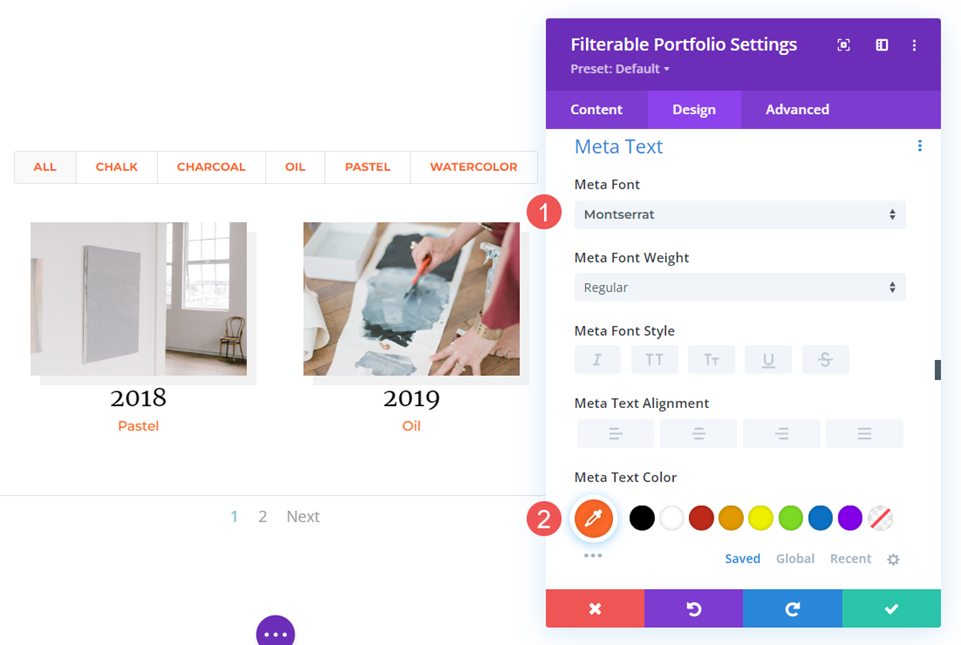
بعد ذلك ، قم بالتمرير لأسفل إلى Meta Text . قم بتغيير الخط إلى مونتسيرات واللون إلى # fd6927.
- الخط: مونتسيرات
- اللون: # fd6927


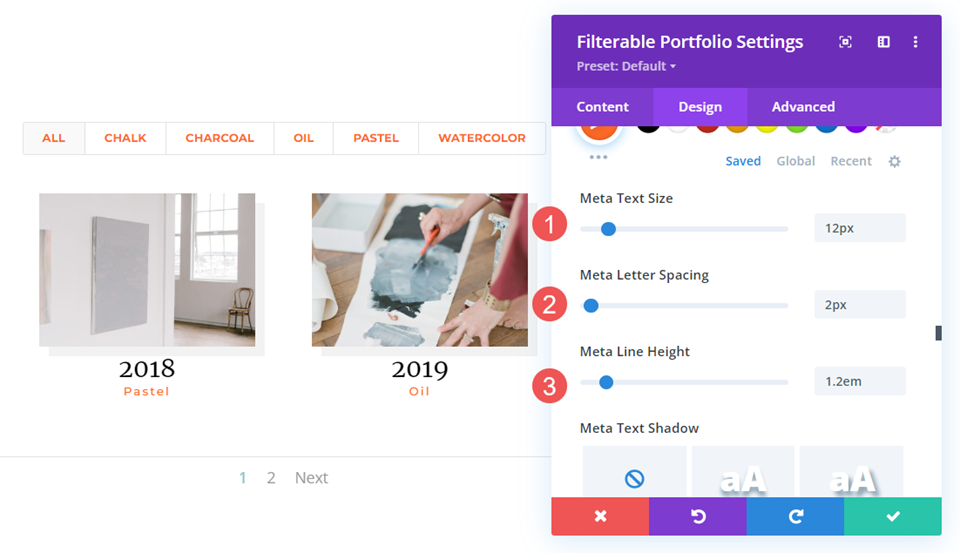
اضبط الحجم على 12 بكسل ، وتباعد الأحرف على 2 بكسل ، وارتفاع الخط إلى 1.2em .
- الحجم: 12 بكسل
- تباعد الأحرف: 2 بكسل
- ارتفاع الخط: 1.2em

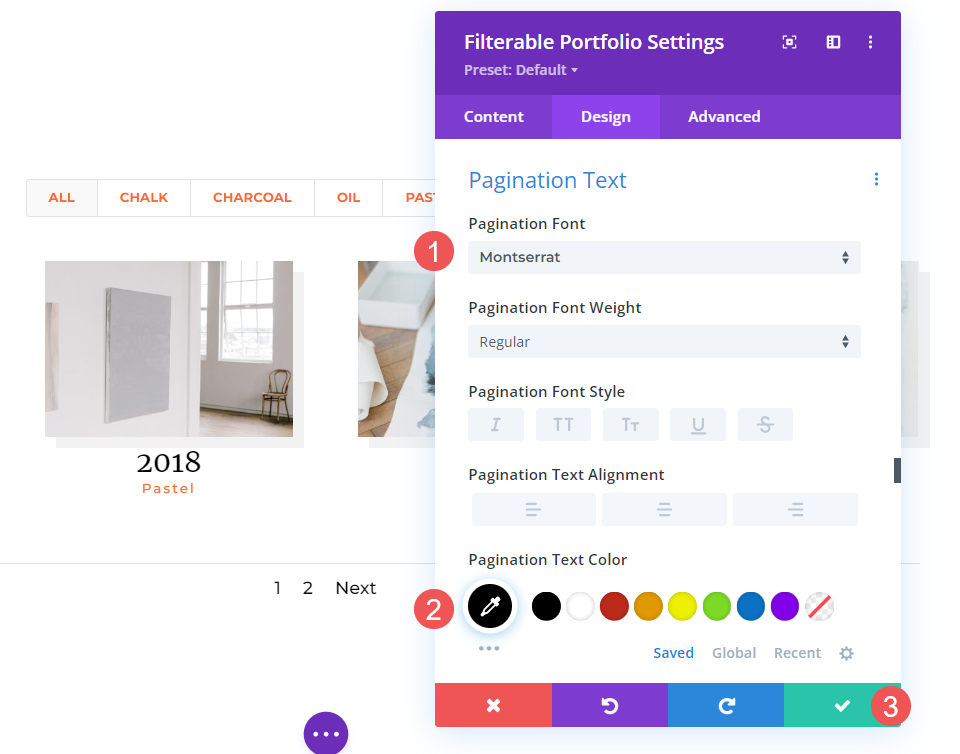
نص ترقيم الصفحات
أخيرًا ، قم بالتمرير لأسفل إلى Pagination Text وقم بتغيير الخط إلى Montserrat ، واضبط لون الخط على الأسود. أغلق الوحدة واحفظ إعداداتك.
- الخط: مونتسيرات
- اللون: # 000000

كيفية تصميم عنصر محفظة تخطيط بعرض كامل
الآن ، لنقم بإعداد محفظة تخطيط Fullwidth. سنستخدم نفس إشارات التصميم مثل تخطيط الشبكة ، لكننا سنجري بعض التعديلات التي تعمل جيدًا لهذا التخطيط. سنستخدم بعض CSS البسيطة لإجراء بعض التعديلات الطفيفة.
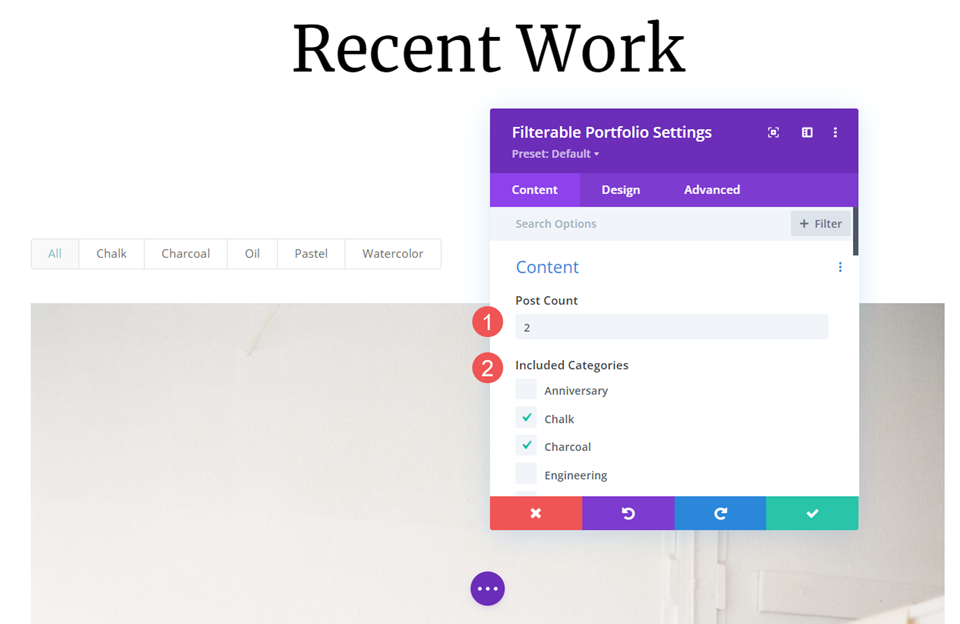
محتوى
افتح إعدادات الوحدة وقم بتغيير Post Count إلى 2. وهذا يحافظ على الصفحة أصغر حجمًا ويسهل إدارتها باستخدام الصور الكبيرة. حدد جميع الفئات التي تريد عرضها في الوحدة النمطية.
- عدد المشاركات: 2
- الفئات المشمولة: كل فئة

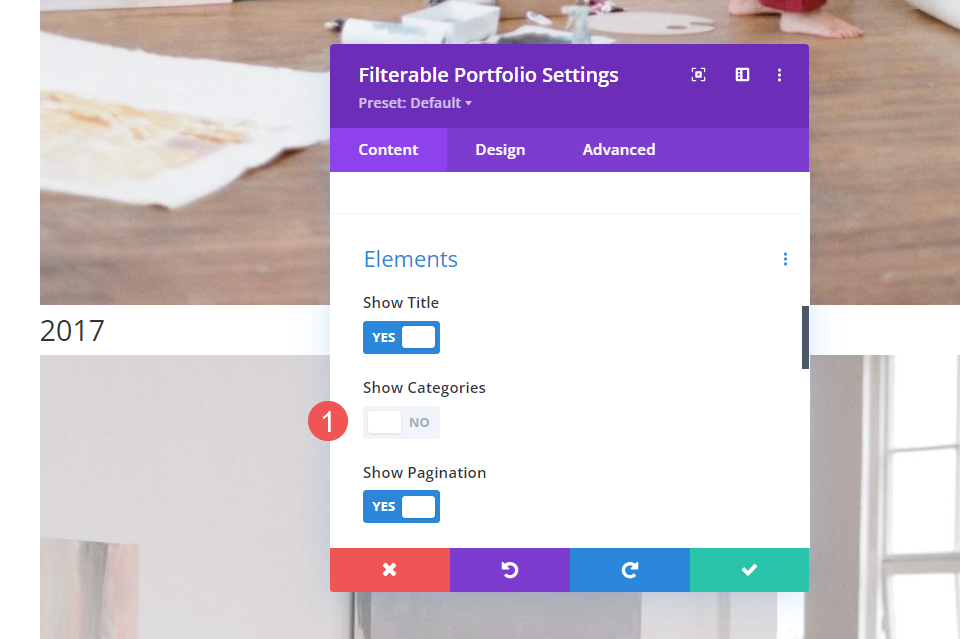
عناصر
قم بالتمرير لأسفل إلى العناصر وقم بتعطيل إظهار الفئات . اترك الآخرين ممكّنين. سيستمر تمكين الفئات للفلتر ، لكنها لن تظهر مع العنوان.
- عنوان العرض: نعم
- فئات العرض:
- إظهار ترقيم الصفحات: نعم

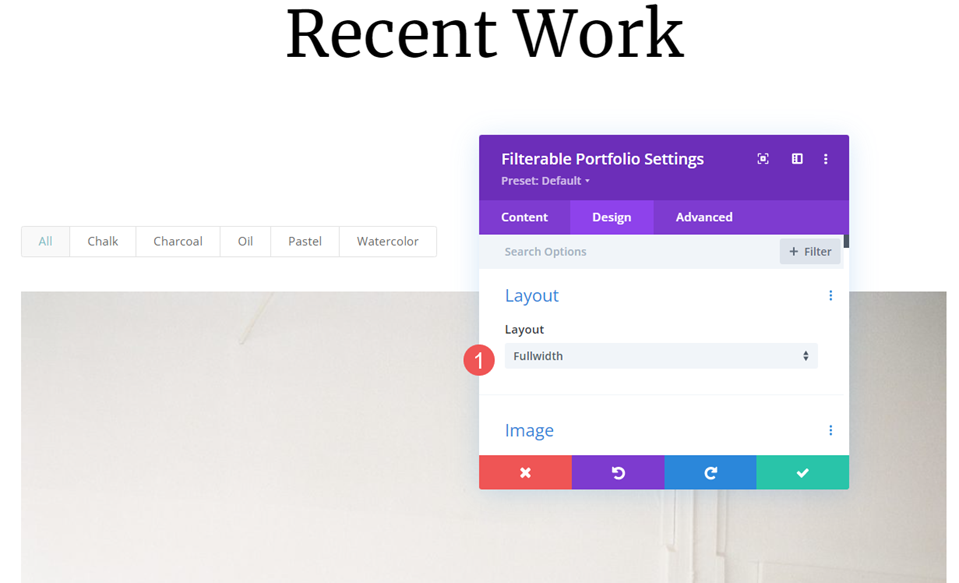
تَخطِيط
حدد علامة التبويب التصميم . ضمن Layout ، اترك التخطيط مضبوطًا على Fullwidth ، وهو إعداده الافتراضي.
- التخطيط: عرض كامل

صورة
بعد ذلك ، قم بالتمرير لأسفل إلى الصورة . اختر الخيار 4 th Box Shadow وقم بتغيير لون الظل إلى rgba (0،0،0،0.05).
- Box Shadow: الخيار الرابع
- لون الظل: rgba (0،0،0،0.05)

نص
بعد ذلك ، قم بالتمرير لأسفل إلى نص . قم بتغيير المحاذاة إلى المركز. سيتم توسيط المرشح والعنوان والصفحات الفاصلة للصفحات مع الصور.
- المحاذاة: المركز

نص العنوان
بعد ذلك ، قم بالتمرير إلى نص العنوان . قم بتغيير الخط إلى Merriweather وتغيير اللون إلى الأسود.
- الخط: Merriweather
- اللون: # 000000

قم بتغيير حجم الخط إلى 40 بكسل لأجهزة الكمبيوتر المكتبية و 20 بكسل للأجهزة اللوحية و 18 بكسل للهواتف.
- الحجم: سطح مكتب 40 بكسل ، قرص 20 بكسل ، هاتف 18 بكسل

نص معايير التصفية
بعد ذلك ، قم بالتمرير لأسفل إلى نص المعايير . قم بتغيير الخط إلى مونتسيرات ، واضبط الوزن على غامق ، والنمط على TT. قم بتغيير اللون إلى # fd6927. اترك الحجم في إعداده الافتراضي وهو 14 بكسل.
- الخط: مونتسيرات
- الوزن: جريء
- النمط: TT
- اللون: # fd6927

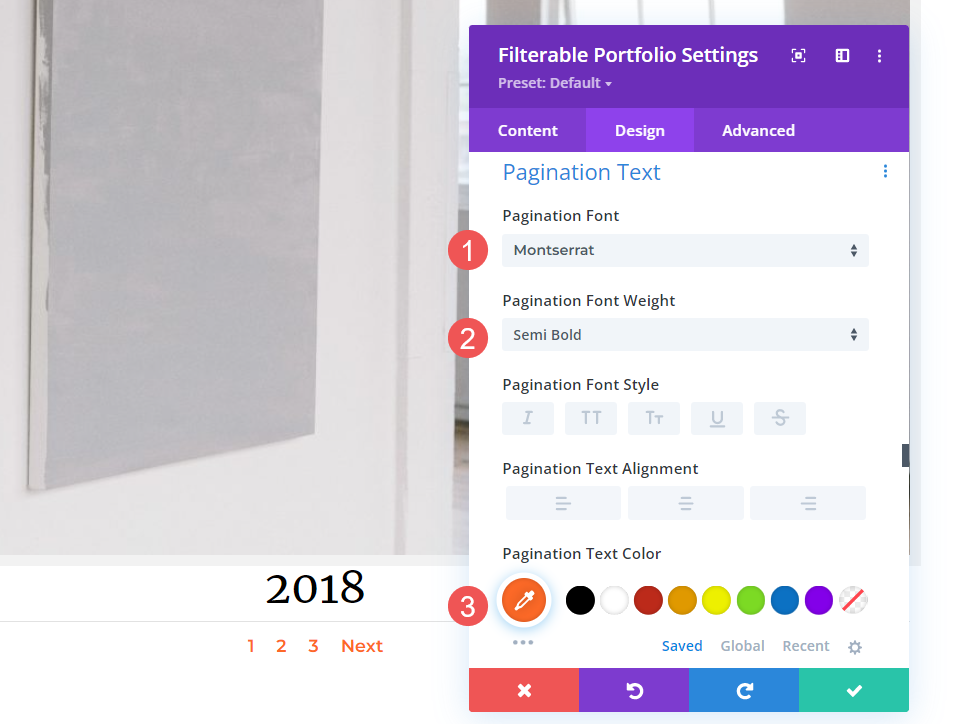
نص ترقيم الصفحات
بعد ذلك ، قم بالتمرير لأسفل إلى نص ترقيم الصفحات . قم بتغيير الخط إلى Montserrat ، وقم بتغيير الوزن إلى شبه غامق ، واضبط لون الخط على # fd6927. أغلق الوحدة واحفظ إعداداتك.
- الخط: مونتسيرات
- اللون: # fd6927
- الوزن: شبه عريض

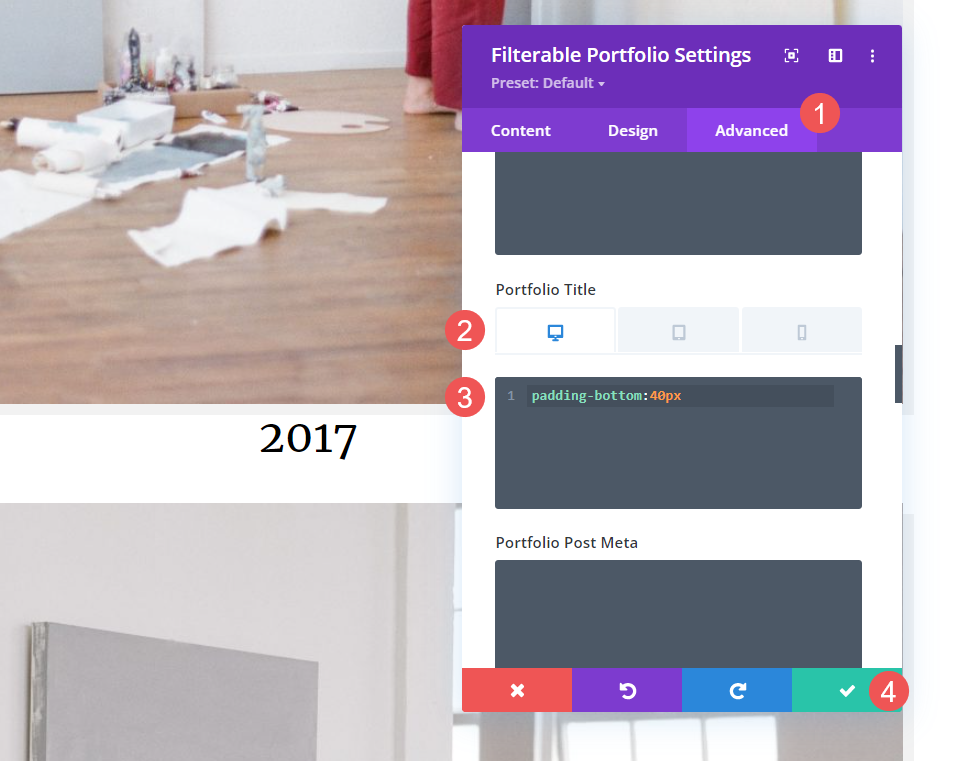
عنوان نص CSS
أخيرًا ، أنا متأكد من أنك لاحظت عدم وجود مساحة كبيرة بين الصور في هذا التخطيط. يمكننا إضافة المساحة المتروكة للصور أو العناوين. دعنا نضيف بعض المساحة المتروكة تحت العنوان. لن يمنح هذا العنوان مساحة أكبر فحسب ، بل سيجعل من السهل أيضًا معرفة أي الصور ينتمي إليها العنوان.
افتح علامة التبويب خيارات متقدمة وانتقل لأسفل إلى Portfolio Title . حدد رمز الجهاز. سنضيف CSS للحشو بناءً على حجم الشاشة. سنضيف حشوة سفلية 40 بكسل لأجهزة سطح المكتب ، و 30 بكسل للأجهزة اللوحية ، و 20 بكسل للهواتف. أغلق الوحدة واحفظ إعداداتك.
- عنوان المحفظة (سطح المكتب):
padding-bottom:40px
- عنوان المحفظة (الكمبيوتر اللوحي):
padding-bottom:30px
- عنوان المحفظة (الهاتف):
padding-bottom:20px

نتائج
سطح المكتب عنصر محفظة الشبكة

هاتف عنصر محفظة الشبكة

سطح مكتب عنصر الحافظة بتخطيط كامل العرض

هاتف عنصر الحافظة بعرض كامل

أفكار إنهاء على خيارات تخطيط وحدة الحافظة القابلة للتصفية لديفي
هذه هي نظرتنا إلى استخدام تخطيط كامل العرض مقابل الشبكة في وحدة Divi's Filterable Portfolio Module. من السهل الاختيار بين خياري التخطيط. كل خيار له مزايا ويجب أن يتم تصميمه بشكل مختلف للعمل مع موقع الويب الخاص بك. سيضمن إجراء بعض التعديلات فقط أن تعمل وحدة المحفظة القابلة للتصفية بشكل جيد مع أي تخطيط Divi.
نريد أن نسمع منك. ما الذي تستخدمه بين تخطيطات العرض الكامل والشبكة في وحدة Divi's Filterable Portfolio Module؟ اسمحوا لنا أن نعرف في التعليقات.
