باستخدام calc () في Divi 5 للتباعد الديناميكي
نشرت: 2025-04-22دعنا نتحدث تباعد في Divi ، شيء يعرفه كل مصمم يمكنه صنع أو كسر التصميم. مع Divi 5 ، أصبحت الأمور أسهل وأكثر كفاءة ، وذلك بفضل دمج وظيفة Calc () كجزء من تحديث ميزة Divi المتقدمة. هذه خدعة CSS موجودة هنا لتسوية الطريقة التي تتعامل بها مع التباعد ، ومن الجيد تجاهلها.
في هذا المنشور ، سنستكشف ماهية CALC () ، وكيفية استخدامه للتباعد الديناميكي في Divi 5 ، ولماذا يقوم بتبسيط استجابة موقع الويب الخاص بك. دعنا نصل إليه!
Divi 5 جاهز للاستخدام على مواقع الويب الجديدة ، لكننا لا نوصي بتحويل المواقع الموجودة إلى Divi 5 حتى الآن.
- 1 ما هو calc ()؟
- 1.1 calc () في Divi 5
- 2 الوصول إلى calc () في Divi 5
- 3 كيف تبسط Calc () التباعد في Divi 5
- 3.1 الحشوة الديناميكية بناءً على منفذ العرض
- 3.2 العناصر المتداخلة مع هوامش سلبية و calc ()
- 3.3 الحشو التكيفي مع محاذاة المحتوى
- 3.4 ضبط ارتفاعات القسم
- 3.5 تعيين أحجام الخطوط
- 4 أفضل الممارسات لاستخدام calc () في Divi 5
- 4.1 1. تعرف على الأساسيات
- 4.2 2. استجابة اختبار الاتساق
- 4.3 3. الجمع بين calc () مع المتغيرات
- 4.4 4. تجنب أن تكون معقدًا للغاية
- 5 العنان لتخطيطات ديناميكية مع calc () في divi 5
ما هو calc ()؟
إذا كنت قد شعرت بالقتال من قبل قيم التباعد الثابت في تصميماتك ، فسيصبح CALC () اختراقك المفضل الجديد. دعنا نقوم بتفكيكها ونرى لماذا هي إضافة مفيدة إلى Divi 5.
CALC () هي وظيفة CSS أصلية تعمل مثل آلة حاسبة صغيرة لأنماطك. باستخدام CALC () ، يمكنك إجراء العمليات الرياضية (الإضافة ، الطرح ، الضرب ، والقسمة) في Divi's Visual Builder ، دون الحاجة إلى الترميز المخصص. يتيح لك مزج وحدات مختلفة ، مثل وحدات البكسل (PX) ، أو النسب المئوية (٪) ، أو EMS ، أو REMS ، أو حتى وحدات العرض (VW). على سبيل المثال ، يأخذ شيء مثل Calc (100 ٪ - 50px) العرض الكامل لحاوية الوالدين للعنصر ويطرح 50 بكسل. تتكيف النتيجة ديناميكيًا مع تغير الحاوية ، مما يجعلها مثالية للتخطيطات المستجيبة. إنها صيغة واضحة ، وفي منشئ Divi 5 المرئي ، يمكنك رؤية النتيجة مباشرة أثناء تصميمك.
لماذا هذا مهم؟ لأن Calc () يمنحك القدرة على إنشاء تخطيطات مرنة وسريعة الاستجابة دون كتابة الكثير من التعليمات البرمجية. من خلال الجمع بين الوحدات الثابتة (مثل وحدات البكسل) مع الوحدات النسبية (مثل النسب المئوية أو عرض المنفذ) ، يمكنك إنشاء تباعد يتكيف مع أي حجم أو سياق على الشاشة. قد تتركك القيم الثابتة وحدها عالقة - واسعة جدًا على الهاتف المحمول ، ضيقة جدًا على سطح المكتب. مع calc () ، يمكنك التعامل مع تلك السيناريوهات الصعبة دون عناء.
إليك جدول سيساعدك على فهم الوحدات التي سنناقشها في المقالة مع وصف موجز لما يفعله كل واحد مع مثال:
| نوع الوحدة | وحدة | وصف | مثال باستخدام CALC |
|---|---|---|---|
| ثابت | PX (بكسل) | الحجم الثابت ، نسبة إلى دقة الشاشة | calc (100px - 20px) |
| نسبي | ٪ (نسبة مئوية) | بالنسبة لحجم العنصر الأصل | calc (50 ٪ - 10px) |
| نسبي | م (EMS) | نسبة إلى حجم خط العنصر | calc (2em + 5px) |
| نسبي | REM (الجذر EMS) | بالنسبة لحجم خط خط الجذر | calc (1.5rem + 3px) |
| نسبي | VW (عرض المنفذ) | نسبة إلى عرض المنفذ في المتصفح (1VW = 1 ٪ من عرض منفذ العرض) | calc (100vw - 50px) |
| نسبي | VH (ارتفاع منفذ العرض) | نسبة إلى ارتفاع عرض المنافذ للمتصفح (1VH = 1 ٪ من ارتفاع المنفذ) | calc (100vh - 50px) |
| نسبي | vmin | بالنسبة إلى البعد الأصغر من منفذ العرض (العرض أو الارتفاع) | calc (5vmin + 10px) |
| نسبي | vmax | نسبة إلى البعد الأكبر لمنفذ العرض (العرض أو الارتفاع) | calc (5vmax - 5px) |
calc () في divi 5
هنا هو المكان الذي يصبح مثيرًا بالنسبة لنا مستخدمي Divi. في Divi 5 ، تجلب ميزة الوحدات المتقدمة في Divi 5 قوة calc () مباشرة في الباني البصري - لا حاجة إلى CSS مخصصة. تم تصميم Calc () الآن في حقول الوحدة متعددة الوظائف التي ستجدها في إعدادات مثل الحشو أو الهامش أو العرض. هذا يعني أنه يمكنك كتابة حساباتك مباشرة حيث تعمل بالفعل ، ومعرفة النتائج على الفور ، وتعديلها أثناء الطيران.
الوصول إلى calc () في Divi 5
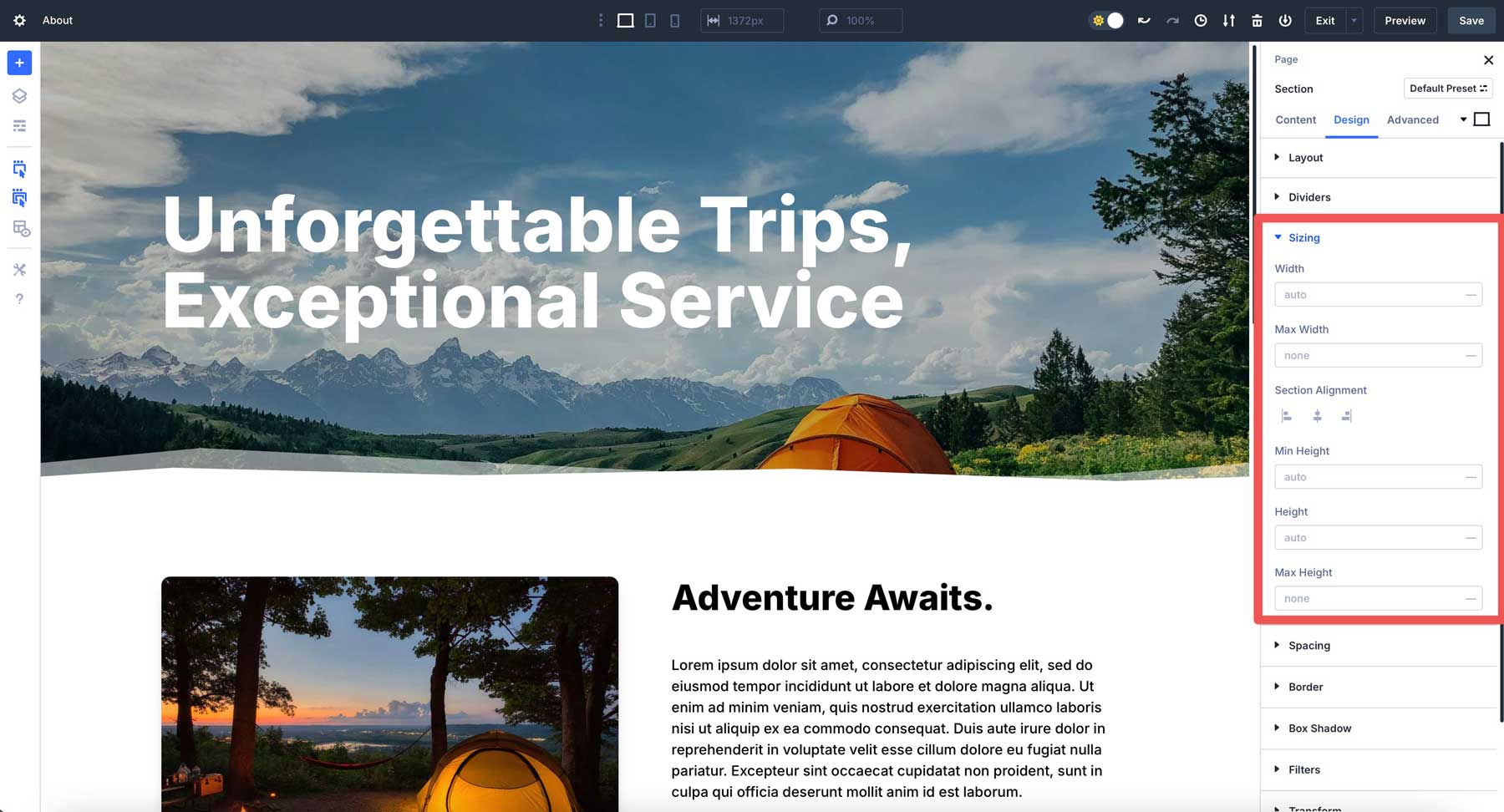
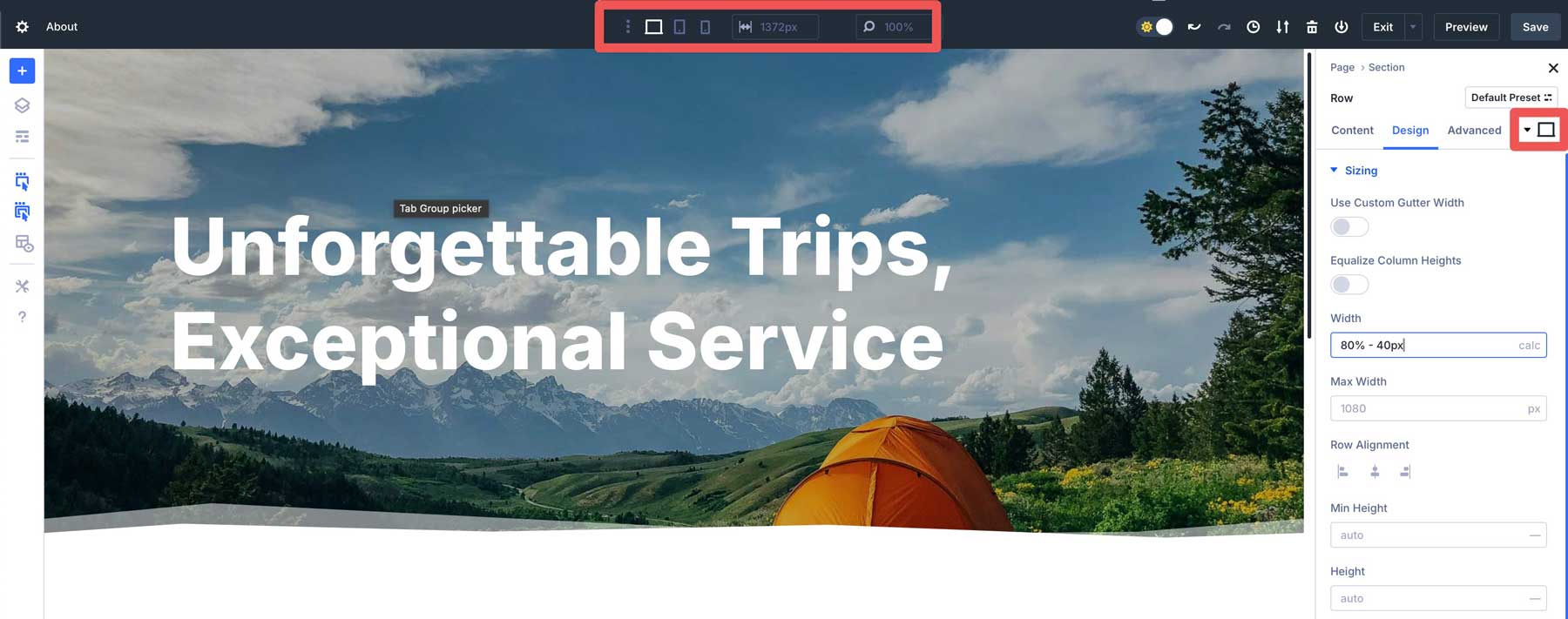
انتقل إلى أي وحدة أو صف أو قسم ، انقر فوق علامة تبويب التصميم ، وابحث عن حقل التحجيم.

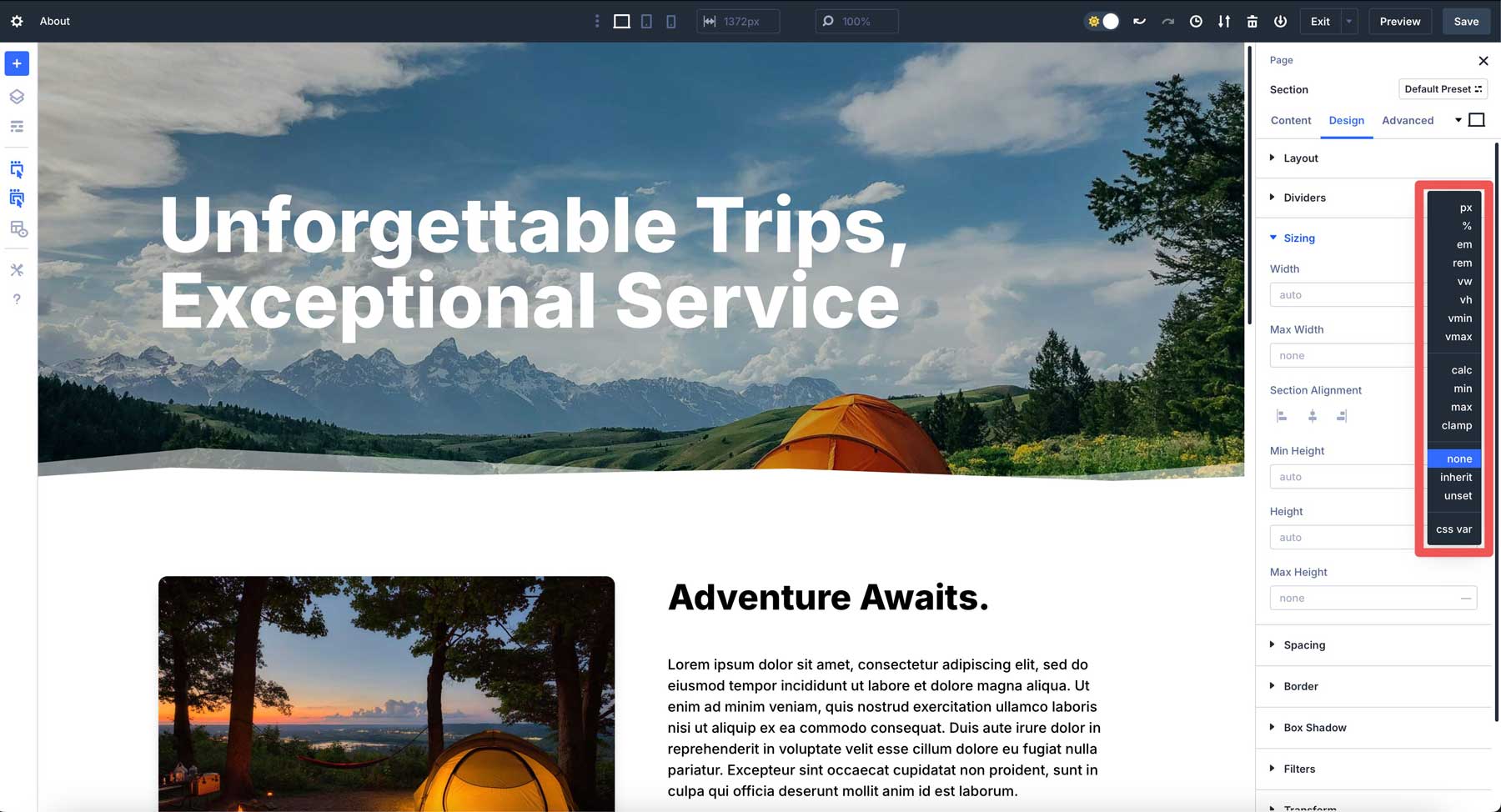
بدلاً من الانزلاقات القديمة في Divi 4 ، سترى حقل الوحدات المتقدمة ، حيث يمكنك كتابة صيغة Calc () مباشرة في الحقل عند تحديدها.

بناء الجملة واضح ومباشر: calc (التعبير). تكتب حسابك داخل الأقواس مع مشغلي مثل +، -، *، أو /. فقط تأكد من إضافة المساحات.
كيف يبسط Calc () التباعد في Divi 5
في Divi 4 ، يجب عليك تعيين قيمة لسطح المكتب ثم قم بتعديلها للأجهزة اللوحية والأجهزة المحمولة. مع CALC () في DIVI 5 ، يمكنك إنشاء تباعد تكيفي يستجيب لتغييرات المنافذ بدلاً من التوفيق بين نقاط التوقف المتعددة.

في Divi 5 ، يتم دعمه أصليًا في الباني البصري. اكتب تعبير Calc () في حقل التحجيم ، وهو مباشر. لا توجد حاجة إلى خطوات إضافية ، وليس هناك حاجة إلى محرر رمز. يمكنك حتى مزج الوحدات مثل النسب المئوية والبكسل في نفس التعبير.
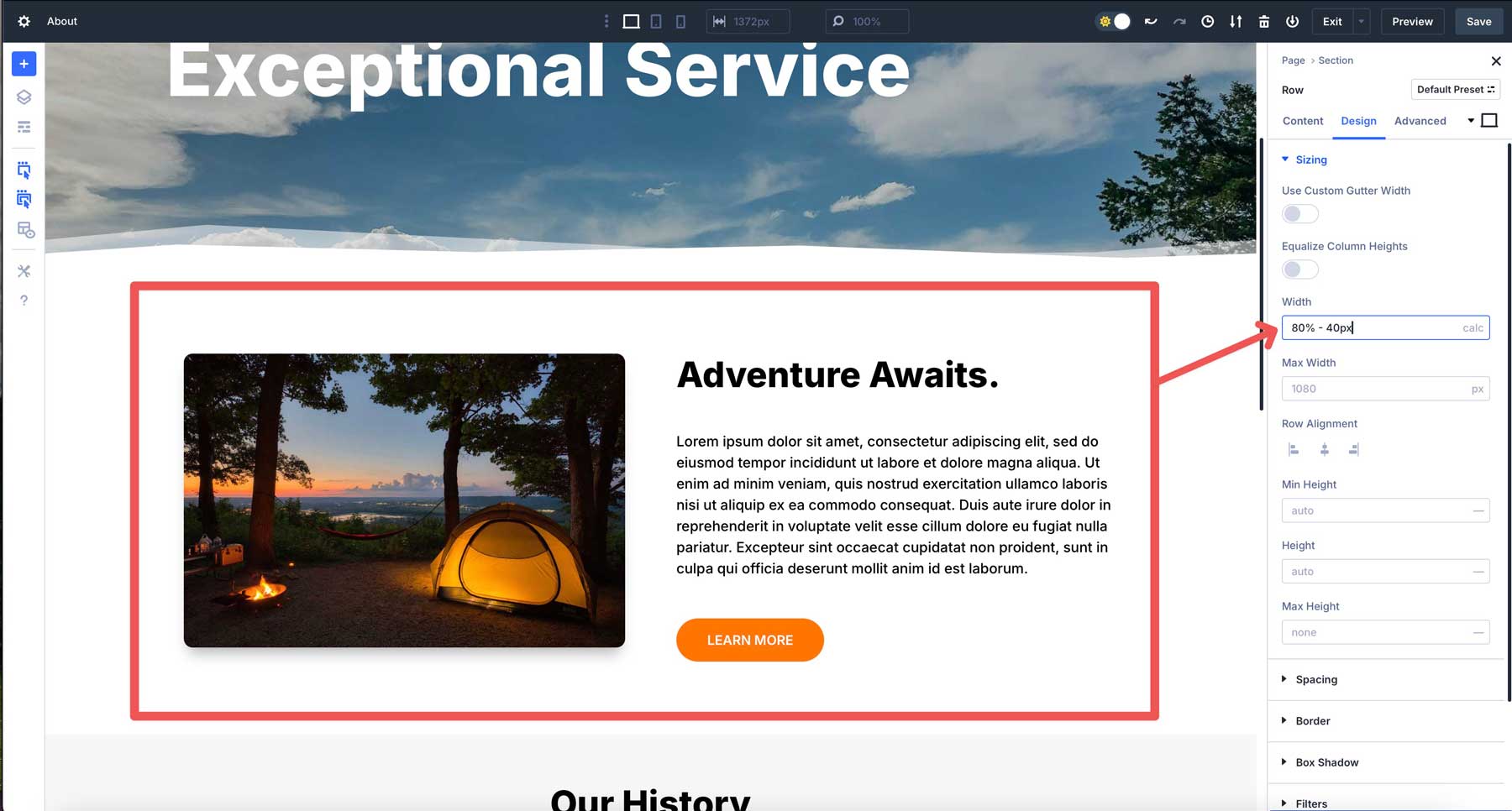
على سبيل المثال ، إذا كنت تريد أن يغطي صف 80 ٪ من حاوية القسم ولكن اترك فجوة 20 بكسل على كل جانب ، فيمكنك استخدام Calc (80 ٪ - 40 بكسل) وضمان ضبط محاذاة الصف على المركز. يسمح هذا النهج للصف بالتكيف مع حجم الشاشة مع الحفاظ على تباعد ثابت على كلا الجانبين. يحافظ عرض 80 ٪ على الأشياء السائلة ، في حين أن وحدات البكسل تضمن التحكم الدقيق خلال نقاط التوقف المختلفة.

لكن Calc () في Divi 5 يمكن أن تفعل أكثر من ذلك. دعنا نلقي نظرة على بعض الأمثلة على كيفية استخدام Calc () في Divi 5 للتباعد الديناميكي.
حشوة ديناميكية على أساس عرض العرض
يمكنك إضافة حشوة إلى صف باستخدام CALC () في Divi 5. على سبيل المثال ، دعنا نقول أنك بحاجة إلى حشوة تتماسك مع الشاشة. بدلاً من حشو 20 بكسل ثابت ، توجه إلى علامة تبويب التصميم للصف ، والعثور على إعدادات الحشو وأدخل CALC (20 بكسل + 2VW) . يبدأ هذا بـ 20 بكسل ويضيف 2 ٪ من عرض منفذ العرض. إنه سائل ، تباعد نسبي بدون نقاط توقف إضافية ، يتم تعيينها مباشرة في البناء المرئي.
العناصر المتداخلة مع هوامش سلبية و calc ()
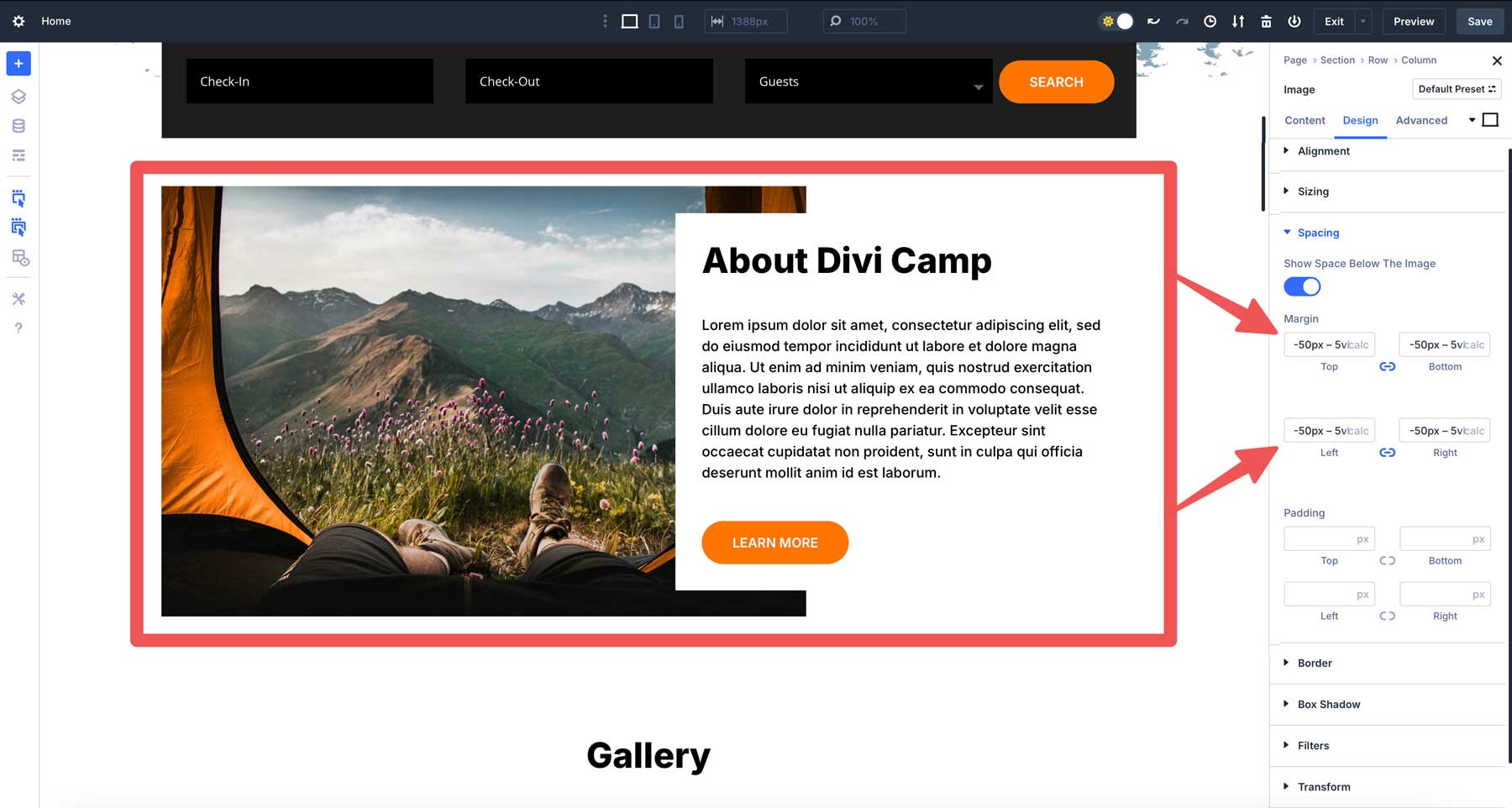
التصميمات المتداخلة هي لافتة للنظر ، و Calc () تجعلها تستجيب في Divi 5. دعنا نقول أنك تريد صفًا من عمود مع صورة تتداخل مع وحدة نصية. في إعدادات هامش الصورة ، أدخل CALC (-50 بكسل-5VH). يضع -50px تراكبًا أساسيًا ، بينما يقوم -5vh بتوسيعه مع ارتفاع منفذ العرض.

الحشو التكيفي مع محاذاة المحتوى
لنفترض أنك تقوم بتصميم تصميم من ثلاثة أعمدة في Divi 5 ، مع شريط جانبي ومنطقة محتوى رئيسية. تريد أن تتكيف حشوة الشريط الجانبي الثالث مع عرض العمود مع الحفاظ على الحد الأدنى الثابت. في إعدادات الحشو للعمود ، أدخل CALC (10px + 3 ٪) . هذا يضع حشوة قاعدة 10 بكسل بالإضافة إلى 3 ٪ من عرض العمود ، مما يضمن التباعد النسبي. يبقى محتوى الشريط الجانبي مسافة جيدة ، ويتماشى بصريًا عبر نقاط التوقف.
ضبط ارتفاعات القسم
مثال آخر حيث يأتي calc () في متناول يدي هو ضبط ارتفاع القسم. دعنا نقول أن لديك قسم بطل تريد أن تمر مع ارتفاع إطارات العرض. بدلاً من محاولة تحديد أفضل حجم لجميع الشاشات ، يمكنك استخدام تعبير CALC () بسيط لتحديده. في Divi 5 ، يمكنك ببساطة تحديد Calc من القائمة المنسدلة وإدخال (100VH - 60px) في حقل الارتفاع في القسم. سيؤدي ذلك إلى ضبط ارتفاع القسم على 100 فولت (ارتفاع عرض العرض) وطرح 60 بكسل.
تحديد أحجام الخط
CALC () يمكن أيضًا تحديد أحجام النصوص التي تعدل تمامًا على كل جهاز. على سبيل المثال ، يمكنك استخدام Calc () داخل وحدة عنوان Divi 5. في علامة تبويب التصميم ، حدد موقع حقل حجم نص العنوان وأضف calc (5em + 1vw) . هذا يحدد حجم الخط على حجم قاعدة 5EM بالإضافة إلى عرض عرض واحد ، مما يؤدي إلى تحجيم النص قليلاً مع حجم الشاشة.
أفضل الممارسات لاستخدام calc () في Divi 5
Calc () هي أداة رائعة ، ولكن مثل أي شيء آخر ، يجب استخدامه مع الحكمة. فيما يلي بعض النصائح العملية لتحقيق أقصى استفادة من Calc في Divi 5.
1. تعرف على الأساسيات
من المغري أن تنطلق مع الصيغ المتداخلة عند البدء للتو ، ولكن من السهل تعديل التعبيرات البسيطة واستكشاف الأخطاء وإصلاحها. إتقان الأساسيات ، ثم المستوى يصل إلى حسابات أكثر تعقيدًا مثل CALC (50 ٪ + 2 VW - 10px) . 50 ٪ يحدد عرض أو ارتفاع القسم الأصل. إنها وحدة نسبية ، بحيث يتم تحديدها على أساس حجم الحاوية. على سبيل المثال ، إذا كان العنصر الأصل هو 1000 بكسل ، 50 ٪ يساوي 500 بكسل. إذا تقلص الوالد إلى 500 بكسل ، يصبح 50 ٪ 250 بكسل.
يعود الجزء + 2VW من الحساب لعرض المنفذ ، حيث يكون 1VW 1 ٪ من عرض نافذة المتصفح. لذلك ، 2VW هو 2 ٪ من VW. يعدل هذا الجزء من الحساب بناءً على حجم الشاشة ، وليس العنصر الأصل. إذا كان عرض الرؤية الخاص بك عرضه 1200 بكسل ، فإن 2VW هو 24 بكسل. على شاشة 600 بكسل على الهاتف المحمول ، تبلغ 12 بكسل. إنها طريقة لربط القيمة بحجم شاشة المستخدم.
أخيرًا ، يطرح الجزء -10 بكسل من المعادلة 10 بكسل ثابت من المجموع. على عكس ٪ أو VW ، تعد PX وحدة ثابتة ، دائمًا 10 بكسل ، بغض النظر عن حجم الشاشة أو الحاوية. يمنحك سيطرة دقيقة على النتيجة النهائية.
2. استجابة اختبار الاتساق
Calc () هو كل شيء عن القدرة على التكيف ، ولكن لا تزال بحاجة إلى التحقق من أدائها. استخدم نظام معاينة Divi المستجيب للتبديل بين سطح المكتب والكمبيوتر اللوحي والمناطق المحمولة.

قد تبدو صيغة مثل CALC (100VW - 80px) مثالية على شاشة الشاشة العريضة ولكنها قد تضغط على الهاتف. تضمن المعاينة أن تبقى تباعدك مثاليًا ومتسقًا في كل مكان.
3. الجمع بين calc () مع المتغيرات
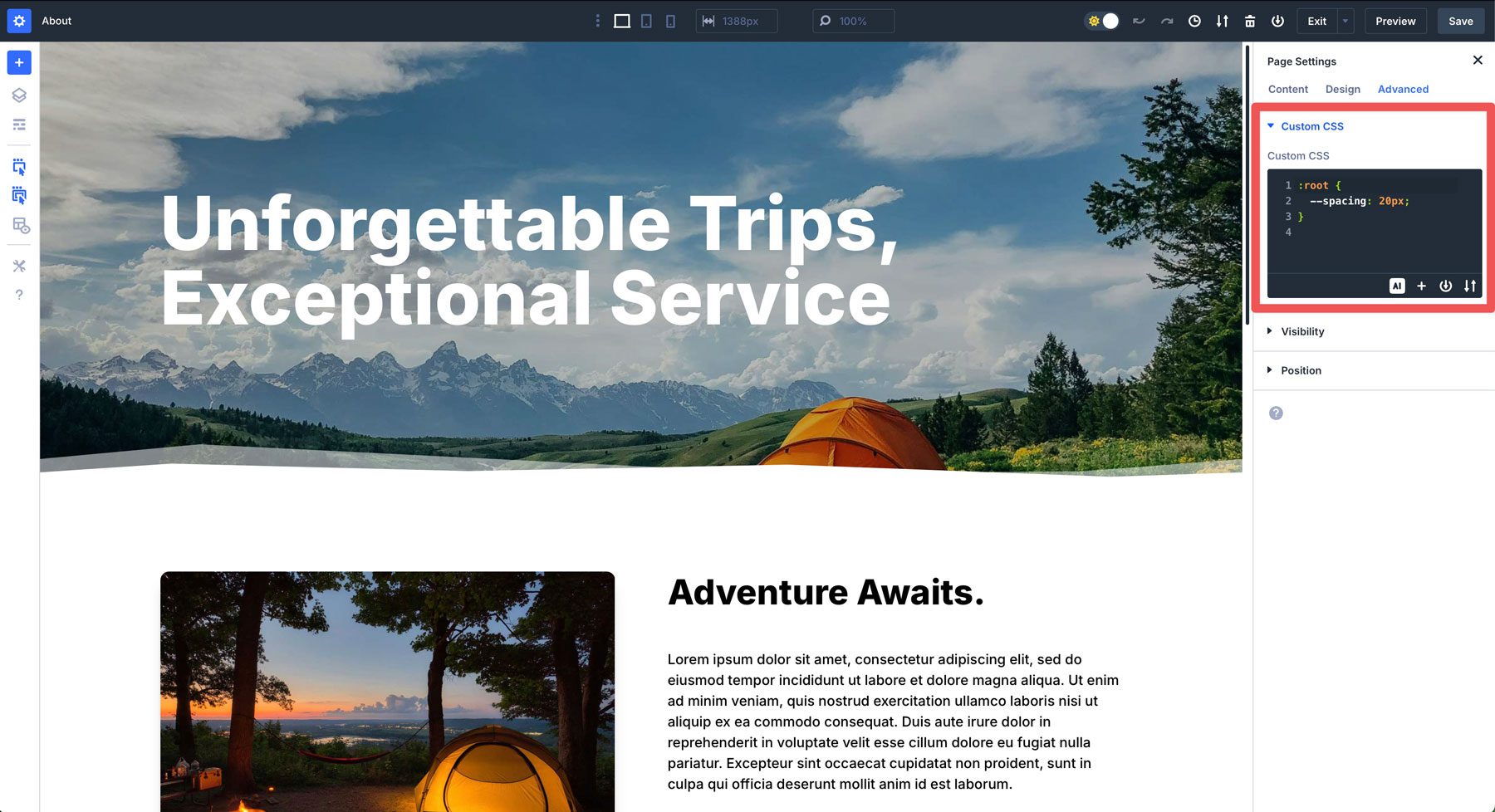
يدعم Divi 5 أيضًا متغيرات CSS ، وينقصلون بشكل جميل مع CALC (). تحديد متغير مثل -ping: 20px ؛ في إعدادات CSS الخاصة بالصفحة.

يمكنك بعد ذلك استخدامه في تعبير calc () مثل calc (var (–pacing) * 2) . إذا كنت بحاجة إلى ضبط التباعد على مستوى الموقع لاحقًا ، فيمكنك تحديث المتغير مرة واحدة ، وكل calc () باستخدامه يتبع حذاته.
4. تجنب أن تكون معقدًا جدًا
بمجرد مريح باستخدام وظيفة CALC () ، قد يصبح تحويلها إلى لغز الرياضيات أمرًا سهلاً. من المؤكد أن calc () قوية ، ولكن تداخل وظائف متعددة ، مثل calc (calc (50 ٪ - 10px) + calc (2vw + 5px)) ، قد تعمل ، ولكن في معظم الحالات زائدة عن الحالات. اجعلها هزيلًا ودوراً ، وستشكرك نفسك في المستقبل (أو أي شخص يجب أن يعمل خلفك).
اتبع هذه المؤشرات ، وسيكون CALC () صديقًا موثوقًا به ، وليس تجربة هاربة. الأمر كله يتعلق بإجراء توازن بين الإبداع والسيطرة - و Divi 5 يجعل من السهل الوصول إلى هناك.
العنان للتخطيطات الديناميكية مع calc () في divi 5
يعد تكامل Divi 5 من Calc () في الباني البصري خطوة كبيرة إلى الأمام ، حيث تحول التباعد إلى تجربة سلسة في الوقت الفعلي. لا يتعلق الأمر فقط بتوفير الوقت ولكن فتح مستوى جديد من الإبداع. يمكنك مزج الوحدات ، والتكيف مع أي منفذ عرض ، ومشاهدته جميعًا على الهواء مباشرة - كل ذلك مع الحفاظ على سير العمل الخاص بك على نحو سلس.
لذا ، إذا لم تكن قد قمت بتنزيل أحدث Divi 5 Alpha ، فقد حان الوقت الآن. الغوص في ، تجربة مع بعض الصيغ ، وانظر كيف يحول كيفية بناء مواقع الويب باستخدام Divi. إنها ميزة صغيرة ذات تأثير كبير ، مما يثبت أن Divi 5 موجود هنا لجعل حياة التصميم أسهل وأكثر كفاءة.
