استخدام خطوط الأيقونات المخصصة مع Beaver Builder
نشرت: 2015-02-16خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


يحتوي آخر تحديث لـ Beaver Builder على ميزة قوية وأنا متحمس جدًا لعرضها لك اليوم. بالإضافة إلى Font Awesome وZurb's Foundation Icons وWordPress Dashicons، يمكنك الآن إنشاء خطوط الأيقونات الخاصة بك إما باستخدام Icomoon أو Fontello وتحميلها لاستخدامها مباشرة داخل واجهة Beaver Builder. لا الترميز المطلوبة!
في هذا العرض التوضيحي، سأستخدم تطبيق Icomoon، ولكن الخطوات يجب أن تكون مماثلة إذا اخترت استخدام Fontello. للبدء، قم بزيارة موقع Icomoon وانقر على زر تطبيق Icomoon الكبير في الزاوية اليمنى العليا.

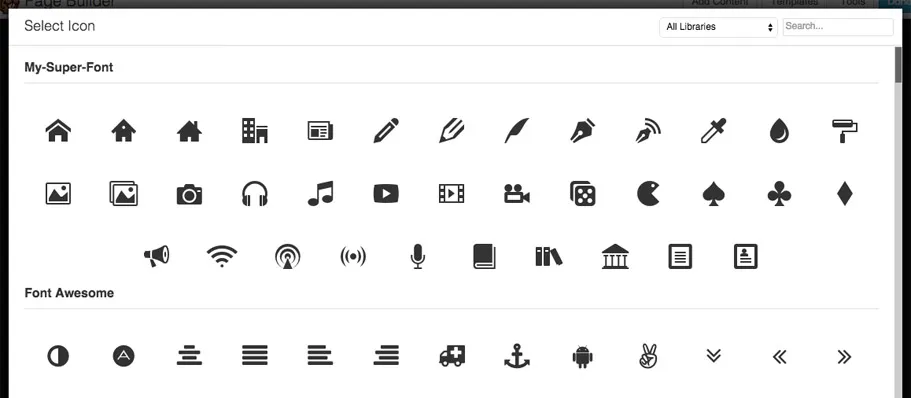
عند تشغيل تطبيق Icomoon، سيتم الترحيب بك بمجموعة مختارة من أيقوناته المجانية التي يمكنك الاختيار من بينها لإنشاء الخط الخاص بك. إذا كنت بحاجة إلى شيء آخر غير ما يتم تقديمه هناك، فيمكنك إما تحميل أيقوناتك الخاصة أو إضافة أيقونات أخرى من مكتباتهم المجانية والمتميزة.
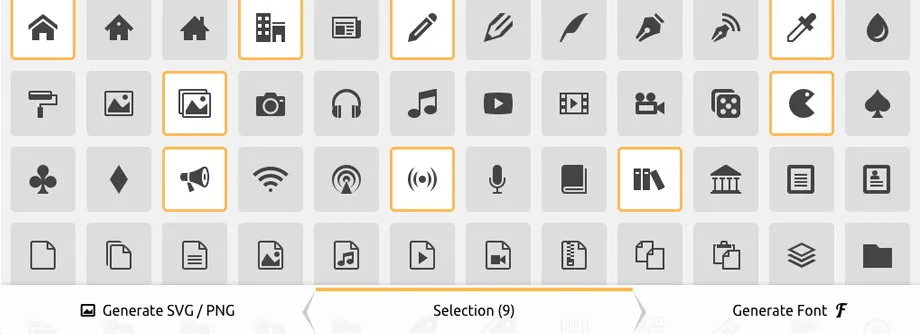
بمجرد الانتهاء من إنشاء التحديد الخاص بك، يمكنك إنشاء خط رمز جديد لتنزيله عن طريق النقر فوق علامة التبويب "إنشاء خط" في الزاوية اليمنى السفلية.

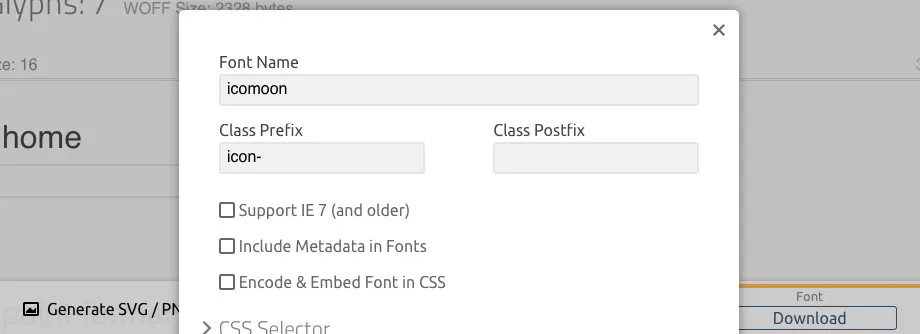
في شاشة إنشاء الخط، سيتم الترحيب بك باختيارك للأيقونات بالإضافة إلى عدد من الطرق لتعديل إعدادات الخط الخاص بك قبل تنزيله. عادةً ما تكون الإعدادات الافتراضية جيدة ولكن هناك إعدادات معينة يجب عليك تغييرها إذا كنت تخطط لتحميل خطوط أيقونات متعددة. يتم الوصول إلى هذا الإعداد عن طريق النقر فوق زر التفضيلات الموجود في الرأس ويحمل عنوان Class Prefix .

يعد إعداد Class Prefix هو ما يساعد في تحديد أيقوناتك على الصفحة عند إضافتها إلى تخطيط Beaver Builder. إذا تركت دون تغيير، فسوف تتعارض خطوط الأيقونات المتعددة التي تستخدم بادئة الأيقونة ، مما يتسبب في عرض بعضها بشكل غير صحيح داخل محدد الأيقونات الخاص بـ Beaver Builder. يمكنك تغيير هذا الإعداد إلى أي شيء تريده مثل my-icon1- أو my-icon2- ولكن الشيء الأكثر أهمية هو أنه تم تغييره.
قد ترغب أيضًا في تغيير إعداد اسم الخط للتعرف بسهولة على خط الأيقونة المخصص الخاص بك ضمن محدد الأيقونات الخاص بـ Beaver Builder (اختيار اسم مخصص لـ Fontello أمر لا بد منه). بمجرد الانتهاء من تعديل الإعدادات، انقر فوق الزر "تنزيل" في الزاوية اليمنى السفلية واستعد لتحميل خط الرمز الجديد الخاص بك إلى Beaver Builder!
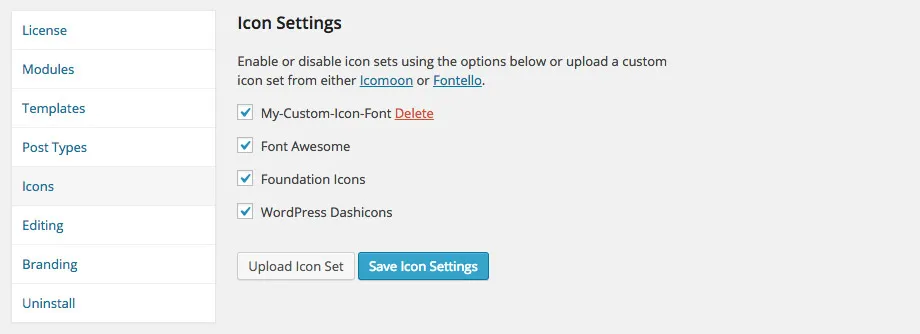
لتحميل خط الرمز المخصص الخاص بك إلى Beaver Builder، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى الإعدادات > Page Builder > Icons. من هناك، انقر فوق الزر Upload Icon Set وقم بتحميل الملف المضغوط الذي قمت بتنزيله من Icomoon باستخدام برنامج تحميل وسائط WordPress الأصلي. بعد ذلك، حدد الملف المضغوط الذي تم تحميله وانقر فوق الزر "تحديد ملف" لإضافة خط الرمز المخصص الخاص بك إلى Beaver Builder. سيتم تحديث الصفحة وسيكون خط الرمز المخصص الخاص بك مرئيًا الآن في قائمة خطوط أيقونات Beaver Builder المتاحة المشابهة للصورة أدناه.

بالإضافة إلى تحميل خطوط الأيقونات المخصصة الخاصة بك، فقد منحناك أيضًا القدرة على إدارة المجموعات التي تم تمكينها أو تعطيلها داخل Beaver Builder أو حذف خط الأيقونات المخصص الذي قمت بتحميله بالكامل. هذه ميزة رائعة لأولئك الذين يرغبون في الحد من اختيار خطوط الأيقونات المتاحة لمجموعاتهم المخصصة أو إبقاء التحديد بسيطًا للعملاء الذين سيقومون بتحرير الصفحات باستخدام Beaver Builder.
يعد تعطيل خطوط الأيقونات أمرًا سهلاً نسبيًا. ما عليك سوى إلغاء تحديد خطوط الأيقونات التي ترغب في إيقاف تشغيلها (أو تحديد الخطوط التي ترغب في تشغيلها) والنقر فوق الزر "حفظ إعدادات الأيقونة" . لحذف خط رمز مخصص قمت بتحميله، ما عليك سوى النقر فوق رابط الحذف الموجود بجوار اسم خط الرمز الذي ترغب في حذفه.

خطوط الأيقونات رائعة ويمكن أن تساعد حقًا في تحسين محتوى موقع الويب الخاص بك، ولكن عليك توخي الحذر. لا يعني مجرد حصولك على مجموعات خطوط أيقونات متعددة أنه يجب عليك استخدامها جميعًا في نفس الصفحة. ولم لا؟ سرعة تحميل الصفحة!
لنفترض أنك أضفت أيقونات من Font Awesome وFoundation في نفس الصفحة. لعرض هذه الرموز، سيحتاج Beaver Builder إلى التحميل في ورقة الأنماط وملفات الخطوط لكل من Font Awesome وFoundation، مما يضيف وقت تحميل إلى صفحتك. بدلاً من استخدام خطوط أيقونات متعددة في نفس الصفحة، حاول بذل قصارى جهدك للاحتفاظ بخط واحد أو الأفضل من ذلك، وللحصول على أفضل النتائج، قم بإنشاء خط أيقونات خاص بك باستخدام الأيقونات التي تحتاجها فقط واستخدمها بدلاً من ذلك!
نأمل أن تنال هذه الميزة الجديدة إعجابك وأن تجدها إضافة مفيدة إلى صندوق أدوات Beaver Builder الخاص بك. كما هو الحال دائمًا، إذا كانت لديك أي أسئلة أو تعليقات، فلا تتردد في إخبارنا بها في التعليقات أدناه. يتمتع!
حقوق الصورة: توماس س.
لقد فعلت بالضبط ما قلته وهو يعمل! ولكن اختفت أيقونات beaverbuilder في قوائم التحرير. هل من حل لجعلهم يعودون؟
هل يمكنني استخدام هذه الرموز مع محرر النصوص ووردبريس؟ هناك ملحقات إضافية لهذا، ولكن أعتقد أن BB يتداخل معه وفي إحدى المشاركات لا أستطيع تشغيل BB، فقط الصفحات، أليس كذلك؟
شكرًا!
مرحبًا جاستن، مقال رائع حقًا! ربما يمكنك مساعدتي؟=)
لقد استخدمت هذا السطر من الكود "-o-transform:scale(1);" لتغيير حجم أيقوناتي في Opera بشكل صحيح، إلا أن ذلك لم يساعدني. ربما يكون ذلك بسبب هذه الرموز على وجه التحديد التي أستخدمها - https://mobiriseicons.com/
هل من الممكن أن يكون هناك خطأ ما معهم؟ ماذا تعتقد؟ وشكرا لتعليمك!
أريد إضافة رمز مخصص للأيقونة دون استخدام Iconmoon أو Fontello. كيف يمكنني الإضافة؟
أرغب في استخدام أيقونات من "مجموعات أيقونات" أخرى غير تلك التي تأتي مع BB أو من مواقع الويب المذكورة أعلاه. كيف أفعل ذلك؟