استخدام خريطة Divi Fullwidth مقابل وحدة الخريطة
نشرت: 2023-05-10يمكن أن تسهل إضافة خريطة إلى موقع الويب الخاص بك على زوار موقع الويب الخاص بك معرفة مكان وجود نشاطك التجاري أو معرفة مكان حدوث الحدث. يأتي Divi مع خيارين مدمجين لتضمين خرائط Google في تصميم صفحتك: وحدة الخريطة ذات النطاق الكامل ووحدة الخريطة العادية. باستخدام وحدة الخريطة ذات العرض الكامل ، يمكنك إضافة خريطة كبيرة وملفتة للنظر تمتد عبر عرض صفحتك. يمكنك تخصيص مظهر وحدة الخريطة ذات العرض الكامل باستخدام إعدادات وحدة العرض الكامل ، ويمكن أن يكون عنصر تصميم رائعًا لإضافته إلى التخطيط الخاص بك. يمكنك إضافة وحدة خريطة Divi العادية إلى أي قسم عادي. خيارات التصميم لا حصر لها حيث يمكنك الجمع بين خيارات الوحدة والصف والقسم لإنشاء تخطيطات فريدة لموقع الويب الخاص بك.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء تخطيطين مختلفين باستخدام وحدة خريطة العرض الكامل ووحدة الخريطة العادية.
هيا بنا نبدأ!
- 1 نظرة خاطفة
- 1.1 التخطيط 1 - وحدة خريطة العرض الكامل
- 1.2 التخطيط 2 - وحدة الخريطة العادية
- 2 ما تحتاجه لتبدأ
- 3 استخدام خريطة Divi Fullwidth مقابل وحدة الخريطة
- 3.1 إنشاء صفحة جديدة مع تخطيط مسبق
- 3.2 التخطيط 1 - وحدة خريطة العرض الكامل
- 3.3 التخطيط 2 - وحدة الخريطة العادية
- 4 النتيجة النهائية
- 4.1 التخطيط 1 - وحدة خريطة العرض الكامل
- 4.2 التخطيط 2 - وحدة الخريطة العادية
- 5 أفكار أخيرة
نظرة خاطفة
هنا معاينة لما سنصممه.
التخطيط 1 - وحدة خريطة العرض الكامل


التخطيط 2 - وحدة الخريطة العادية


ما تحتاجه للبدء
قبل أن نبدأ ، قم بتثبيت وتنشيط Divi Theme وتأكد من أن لديك أحدث إصدار من Divi على موقع الويب الخاص بك.
الآن ، أنت جاهز للبدء!
استخدام خريطة Divi Fullwidth مقابل وحدة الخريطة
قم بإنشاء صفحة جديدة باستخدام تخطيط مسبق الصنع
لنبدأ باستخدام تخطيط معدة مسبقًا من مكتبة Divi. بالنسبة لهذا التصميم ، سنستخدم صفحة المؤتمر حول الصفحة من حزمة تخطيط المؤتمر.
أضف صفحة جديدة إلى موقع الويب الخاص بك وأعطها عنوانًا ، ثم حدد خيار استخدام Divi Builder.

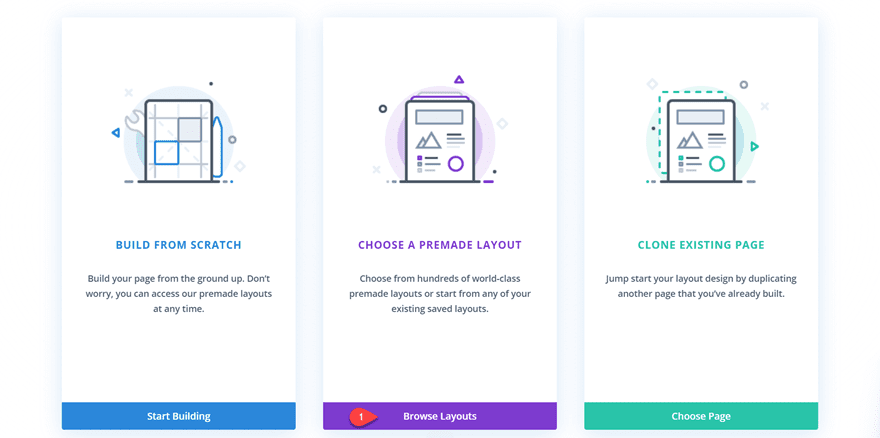
سنستخدم تخطيطًا معدًا مسبقًا من مكتبة Divi لهذا المثال ، لذا حدد استعراض التخطيطات.

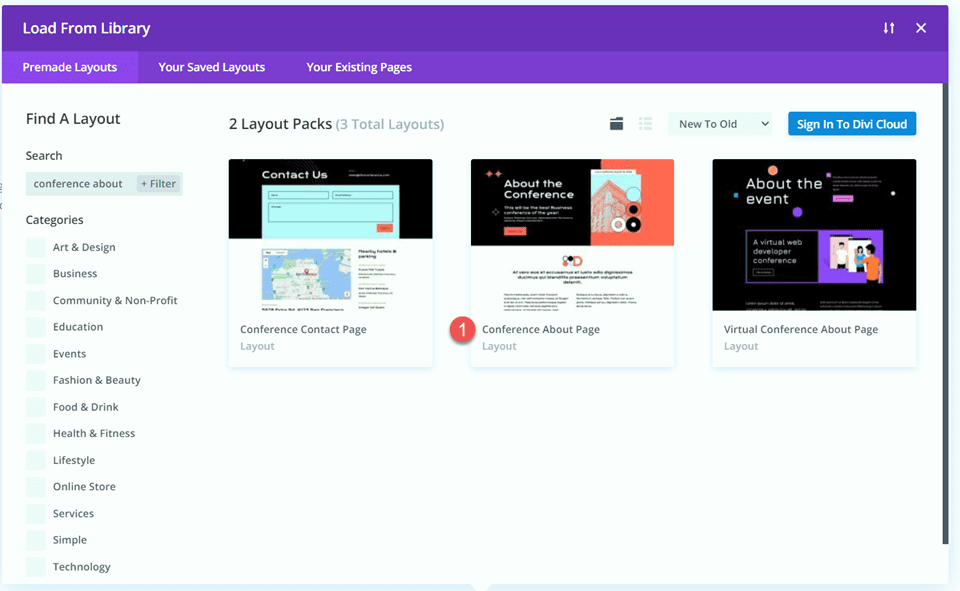
ابحث عن تخطيط المؤتمر حول الصفحة وحدده.

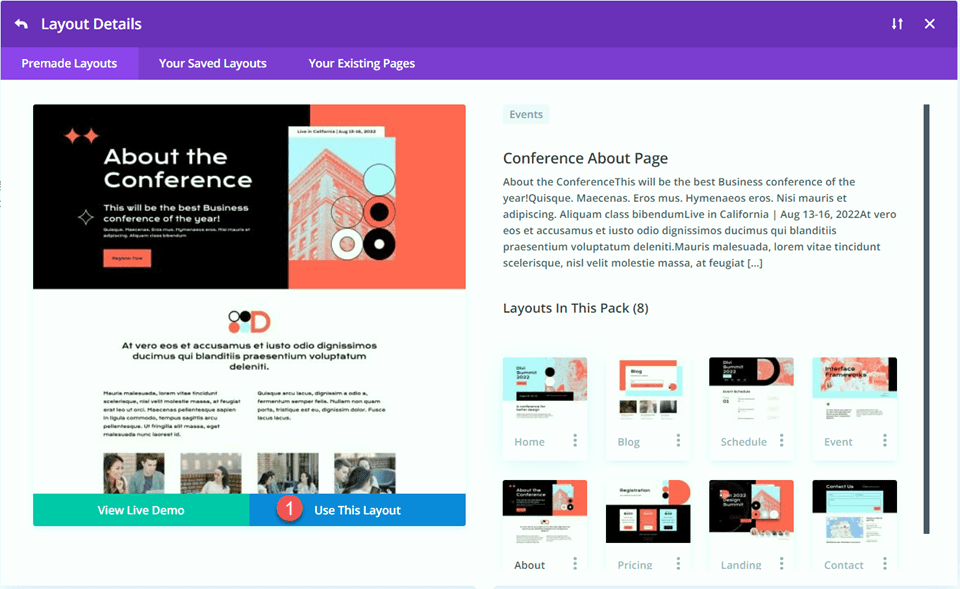
حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن نحن جاهزون لبناء تصميمنا.
التخطيط 1 - وحدة خريطة العرض الكامل
بالنسبة إلى التصميم الأول ، سنضيف وحدة الخريطة ذات العرض الكامل إلى التذييل ، أعلى قسم التذييل الأسود مباشرةً مع جميع الروابط. بدلاً من إضافة هذا العنصر إلى الصفحة ، سنستخدم أداة إنشاء السمات في إعدادات Divi لإنشاء قسم تذييل لهذه الصفحة ، ثم إضافة الخريطة. هيا بنا نبدأ.
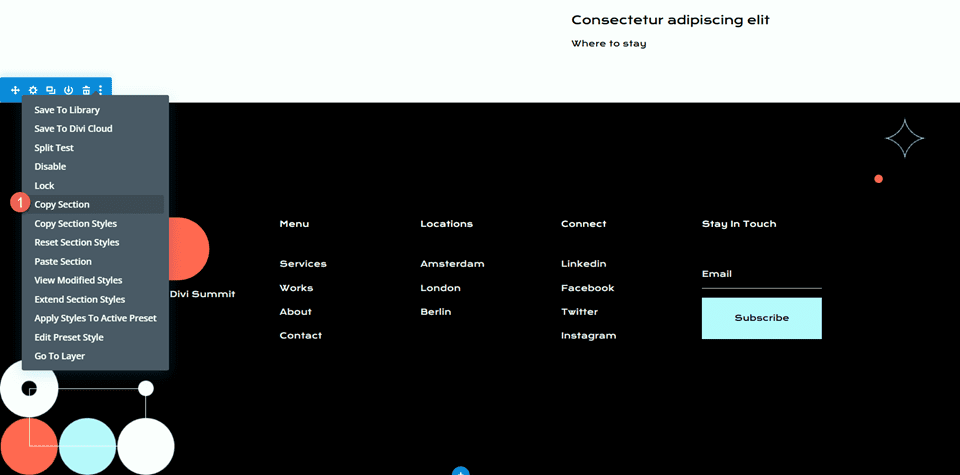
أولاً ، انقر بزر الماوس الأيمن على قسم التذييل أو انقر على النقاط الثلاث في شريط أدوات القسم ، ثم انسخ القسم.

ثم احذف المقطع من هذه الصفحة.
تصميم مخطط تذييل الصفحة باستخدام منشئ السمة
من لوحة معلومات WordPress ، انتقل إلى قسم مُنشئ السمات ضمن إعدادات Divi. انقر فوق إضافة قالب جديد.

بالنسبة لهذا التصميم ، أقوم فقط بتمكين القالب للصفحة باستخدام قالب صفحة المؤتمر حول الصفحة.

بعد ذلك ، انقر فوق إضافة تذييل مخصص وحدد إنشاء تذييل مخصص.

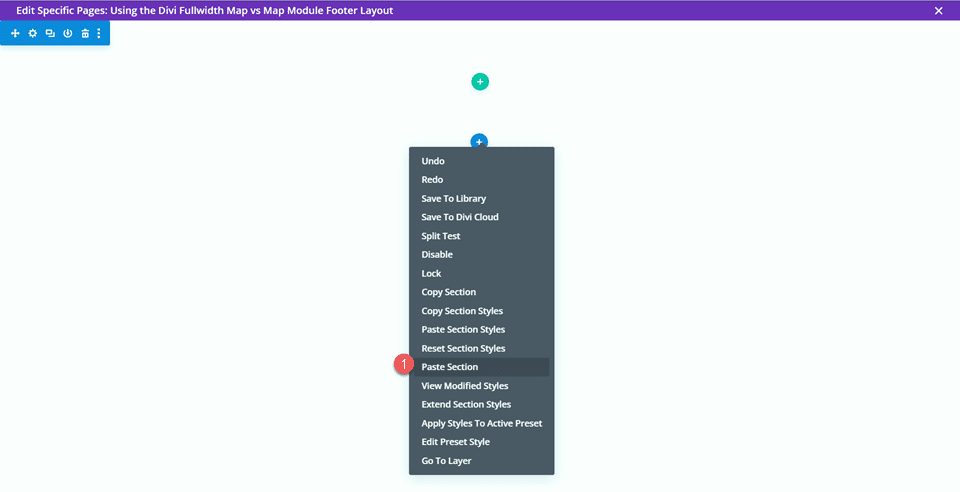
الآن بعد أن تم فتح إعدادات التذييل المخصصة في منشئ السمات ، الصق قسم التذييل الذي نسخته من التخطيط الأصلي.

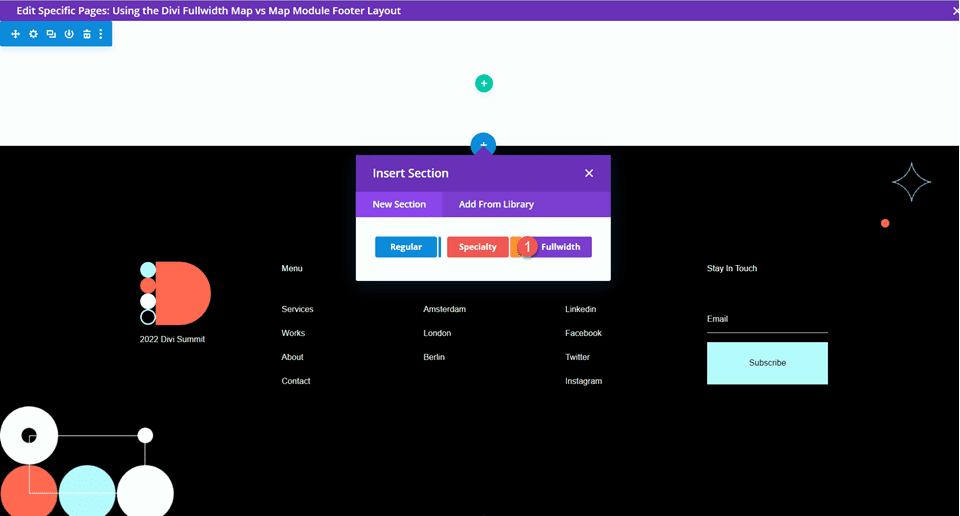
أضف مقطع عرض كامل جديد أعلى تخطيط التذييل الذي لصقته.

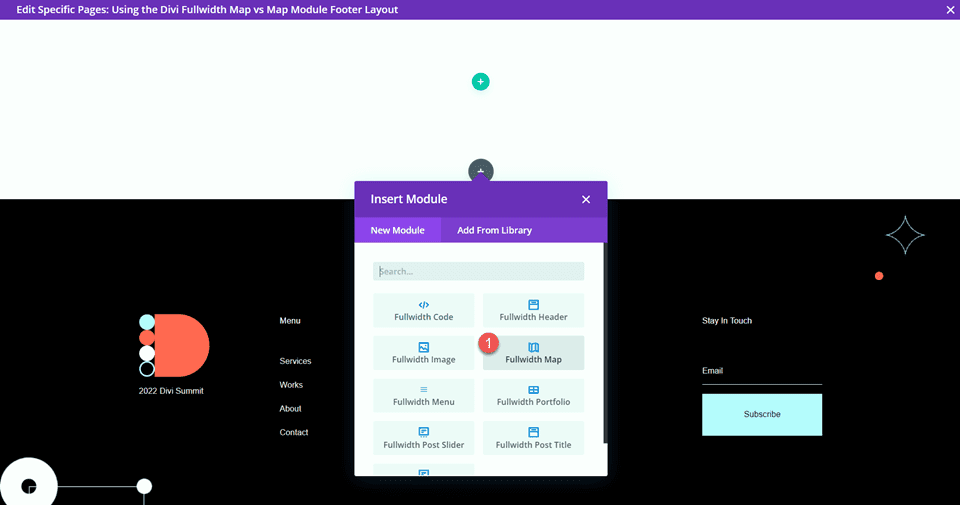
ثم أضف وحدة الخريطة ذات العرض الكامل.

إعدادات وحدة خريطة العرض الكامل
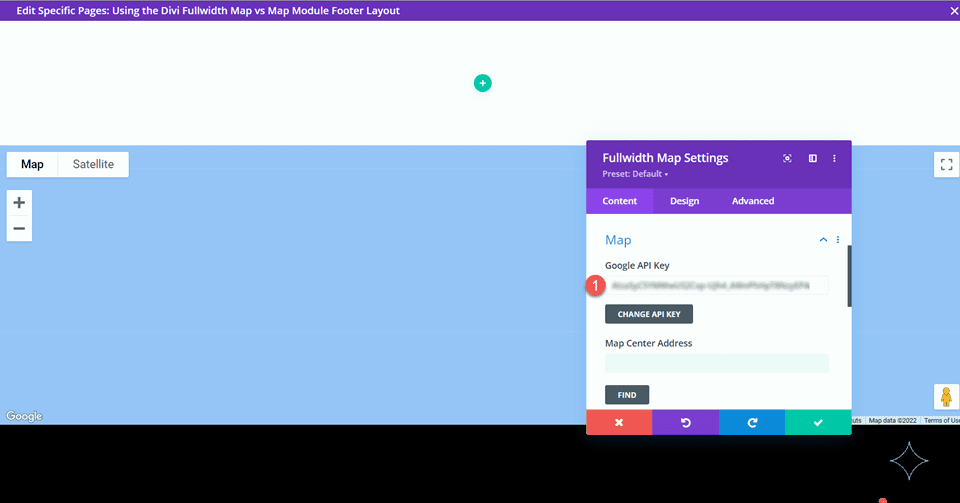
افتح إعدادات وحدة الخريطة. إذا لم تكن قد قمت بذلك بالفعل ، فأضف مفتاح Google API الخاص بك حتى يمكن عرض الخريطة. (تعرف على المزيد حول متطلبات Google Maps API Key هنا.)


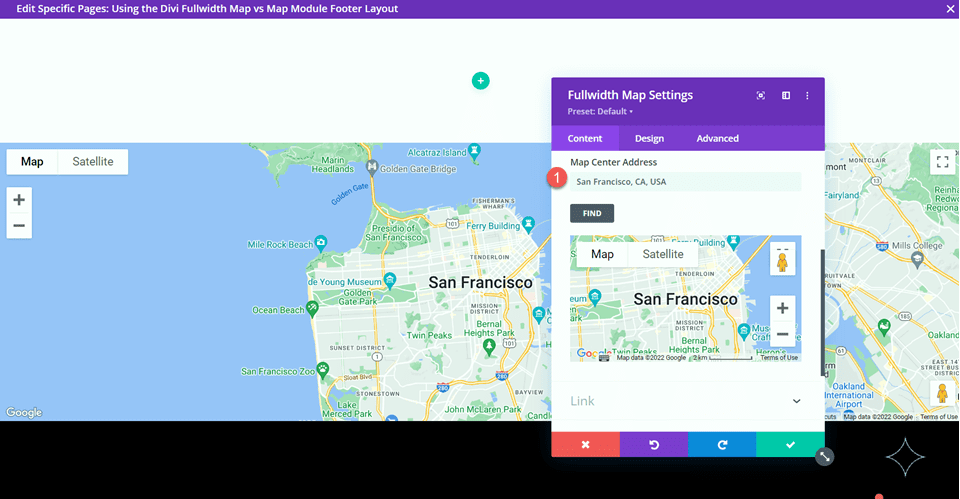
نحتاج إلى إضافة عنوان مركز الخريطة ضمن إعدادات الخريطة في علامة التبويب "المحتوى" بحيث يتم وضع خريطتنا لعرض موقع محدد. سنركز خريطتنا في سان فرانسيسكو ، كاليفورنيا لهذا التخطيط.

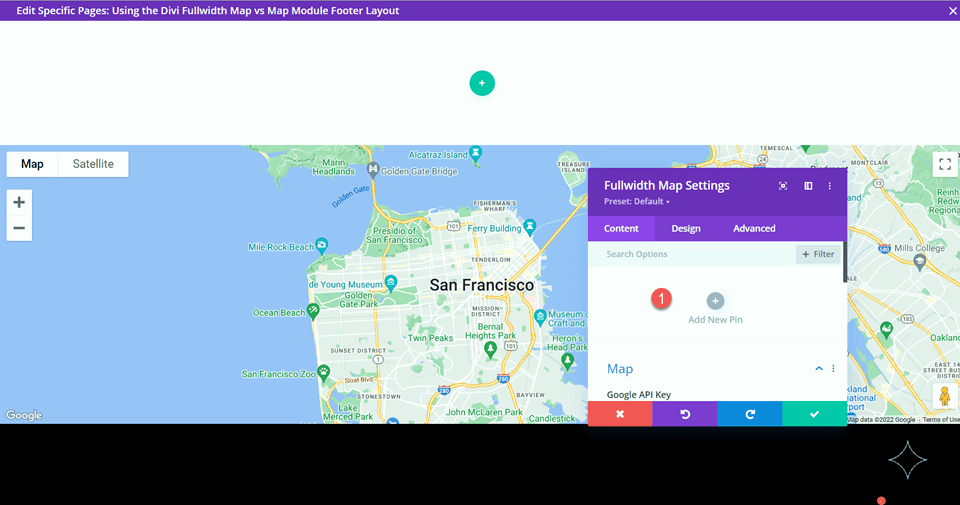
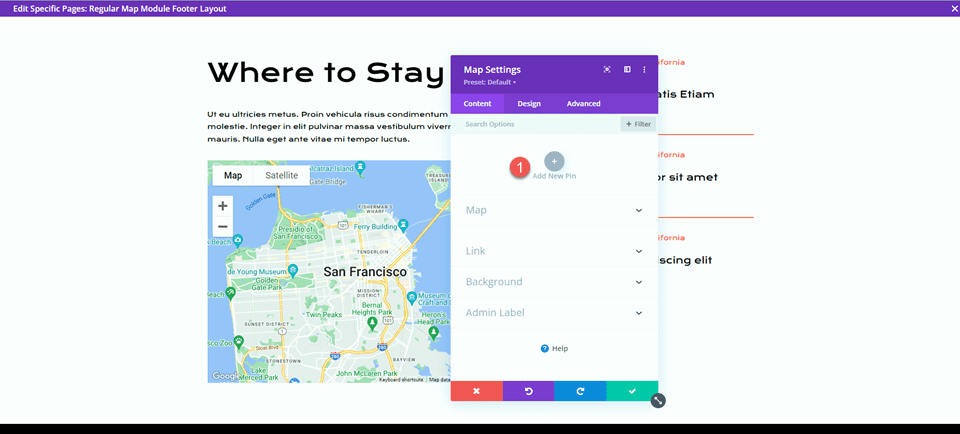
نريد أيضًا إضافة دبوس إلى الخريطة. ضمن علامة التبويب "المحتوى" ، انقر فوق إضافة رقم تعريف شخصي جديد.

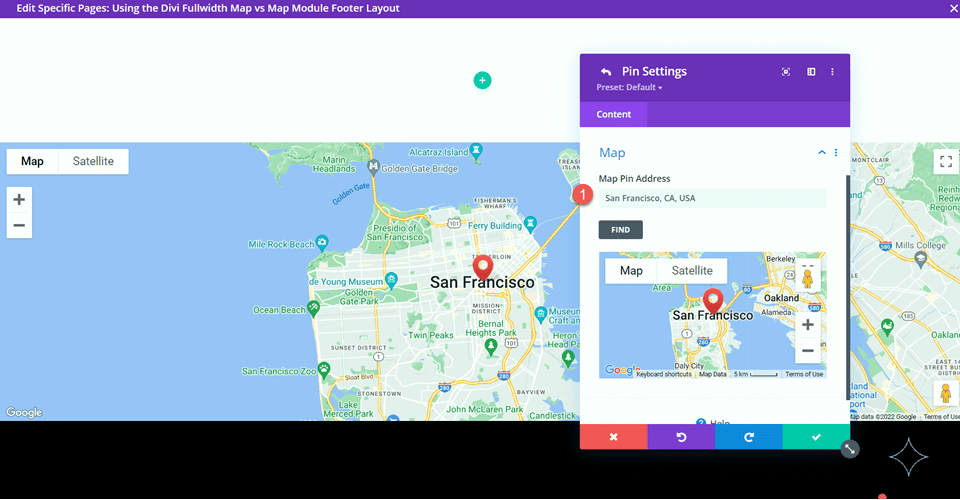
أدخل عنوان PIN.

أخيرًا ، احذف القسم الفارغ من تخطيط التذييل.

التصميم النهائي لوحدة الخريطة بعرض كامل
هذا هو التصميم النهائي مع وحدة الخريطة ذات العرض الكامل.


التخطيط 2 - وحدة الخريطة العادية
بالنسبة إلى التخطيط الثاني ، سنستخدم وحدة الخريطة العادية. على غرار التصميم الأخير ، سنقوم بدمجه في تصميم التذييل باستخدام إعدادات منشئ السمات. بالنسبة لهذا التصميم ، سنضيف خريطة إلى قسم "مكان الإقامة".
تصميم مخطط تذييل الصفحة باستخدام منشئ السمة
سنتبع نفس الخطوات مثل تخطيط وحدة الخريطة ذات العرض الكامل لإنشاء تصميم تذييل مخصص في منشئ السمات. في علامة تبويب جديدة ، افتح لوحة معلومات WordPress وانتقل إلى قسم مُنشئ السمات ضمن إعدادات Divi. يجب أن يكون لديك تصميم التخطيط الأصلي مفتوحًا في علامة تبويب أخرى.
انقر فوق إضافة قالب جديد.

مرة أخرى ، أقوم فقط بتمكين القالب للصفحة باستخدام قالب صفحة المؤتمر حول الصفحة.

بعد ذلك ، انقر فوق إضافة تذييل مخصص وحدد إنشاء تذييل مخصص.

الآن بعد أن تم فتح إعدادات التذييل المخصصة في أداة إنشاء السمات ، ارجع إلى علامة التبويب بالتخطيط الأصلي وانسخ قسم "مكان الإقامة".

الصق قسم "مكان الإقامة" في تنسيق التذييل المخصص.

ارجع إلى التخطيط الأصلي وانسخ قسم التذييل.

بعد ذلك ، الصق قسم التذييل أسفل قسم "مكان الإقامة" في تنسيق التذييل المخصص.

احذف قسم "مكان الإقامة" وقسم التذييل من التخطيط الأصلي.
أخيرًا ، احذف القسم الفارغ من تخطيط التذييل المخصص.

إعدادات وحدة خريطة العرض الكامل
أضف وحدة خريطة أسفل النص الأساسي "مكان الإقامة".

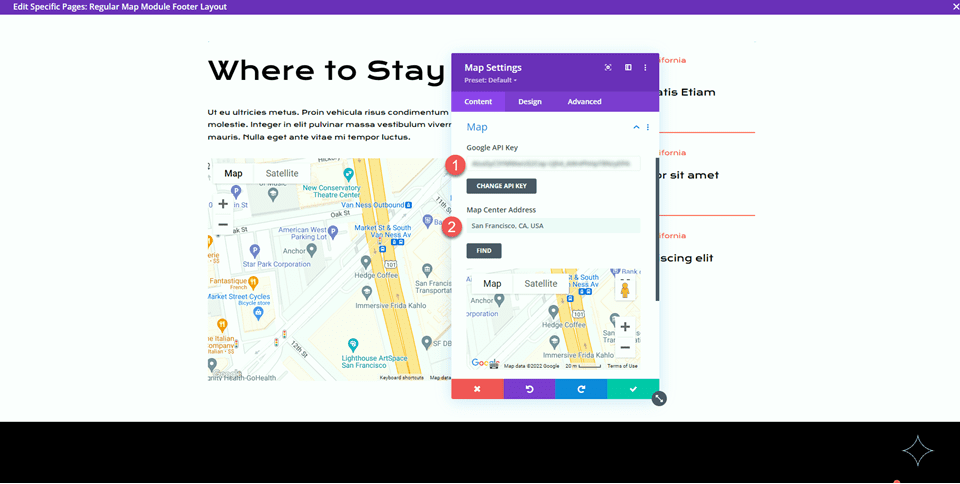
ثم افتح إعدادات وحدة الخريطة. مرة أخرى ، تأكد من إضافة مفتاح Google API الخاص بك إلى إعدادات الخريطة حتى يمكن عرض الخريطة.
أضف عنوان مركز الخريطة بحيث يتم وضع الخريطة على الموقع. في هذا المثال ، سنقوم بتعيينه على سان فرانسيسكو ، كاليفورنيا.

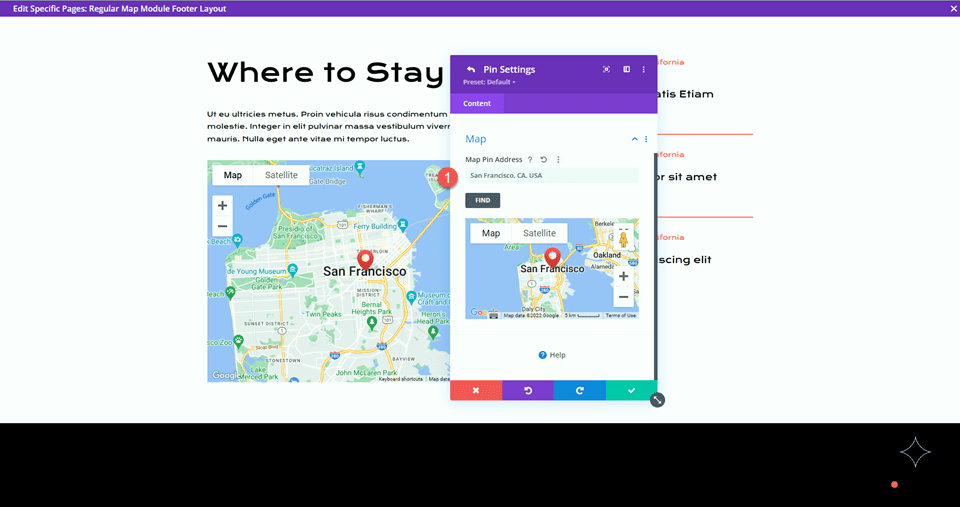
بعد ذلك ، أضف دبوسًا إلى الخريطة.

أدخل عنوان PIN.

التصميم النهائي لوحدة الخريطة العادية
هذا هو التصميم النهائي مع وحدة الخريطة العادية.


النتيجة النهائية
الآن دعونا نلقي نظرة أخرى على تصميماتنا النهائية معًا.
التخطيط 1 - وحدة خريطة العرض الكامل


التخطيط 2 - وحدة الخريطة العادية


افكار اخيرة
تعد وحدة الخريطة ذات العرض الكامل ووحدة الخريطة العادية طريقة سهلة لإضافة عنصر تصميم لافت للنظر إلى صفحتك ، ناهيك عن أنها توفر معلومات قيمة لزوار موقع الويب الخاص بك. يمكنك بسهولة تخصيص هذه الأقسام باستخدام إعدادات الوحدة والصف والقسم المتنوعة ، ويمكن دمجها مع عناصر تصميم أخرى على الصفحة لإنشاء تخطيطات ديناميكية لموقع الويب الخاص بك. إذا كنت تريد معرفة المزيد حول ما يمكن أن تفعله وحدات الخريطة النمطية ، فراجع هذا البرنامج التعليمي لإضافة تبديل خريطة ثابت إلى قالب الصفحة.
هل تستخدم وحدة قائمة كاملة العرض أو وحدة قائمة عادية على موقع الويب الخاص بك؟ او كلاهما؟ نود أن نسمع منك في التعليقات!
