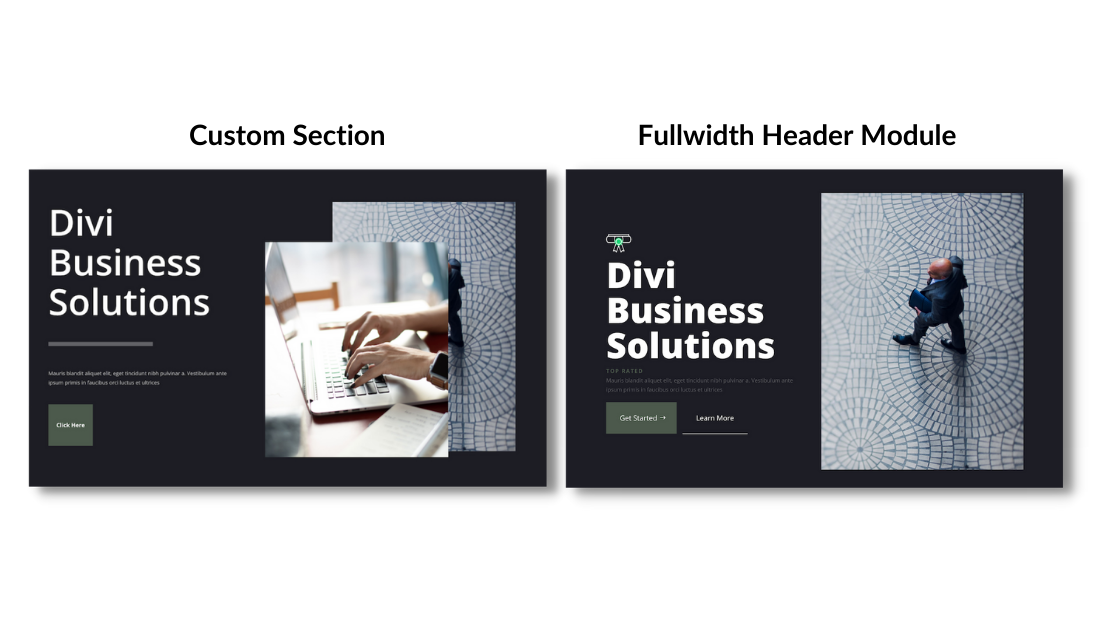
استخدام وحدة Fullwidth Header مقابل بناء قسم البطل الخاص بك مع Divi
نشرت: 2022-08-29إن إنشاء قسم بطل موقع الويب من البداية أو استخدام وحدة Divi Fullwidth Header هما طريقتان يمكنك من خلالهما إنشاء تصميم لافت للنظر لموقعك. في هذا المنشور ، سنلقي نظرة على إيجابيات وسلبيات استخدام وحدة رأس كاملة العرض مقابل بناء قسم البطل الخاص بك باستخدام Divi.
دعنا نذهب اليها!
أهمية أقسام بطل الموقع
قسم الأبطال هو القسم الأول الذي يراه زوارك عندما يهبطون على موقع الويب الخاص بك. غالبًا ما يكون شعارًا بعرض كامل ويمكن أيضًا تسميته رأس البطل. إنه مكان بارز على موقع الويب الخاص بك لأنه يتمتع بالقدرة على ترك انطباع أول دائم ، لذلك من المهم أن يتم تصميمه بطريقة تسهل قراءتها بينما تكون أيضًا جذابة وجذابة. تعد أقسام موقع الويب الرئيسية مهمة لأنها يمكن أن تجذب انتباه العملاء المحتملين ، وتصف الصفحة بسرعة ، وتؤدي إلى مزيد من المشاركة والعملاء المحتملين. يجب أن تكون أقسام Hero ذات علامة تجارية تتضمن عنوان h1 وعبارة تحث المستخدم على اتخاذ إجراء.

بناء قسم البطل من الصفر
يتيح لك إنشاء قسم البطل من نقطة الصفر التحكم الكامل في التصميم والمحتوى. اعتمادًا على ظروفك واحتياجاتك ، قد يكون هذا حلاً رائعًا لموقعك على الويب. دعونا نلقي نظرة على إيجابيات وسلبيات هذا النهج.

إيجابيات هذا النهج
أولاً ، دعنا نلقي نظرة على إيجابيات إنشاء قسم بطل موقع الويب من البداية باستخدام Divi.
1. السيطرة الكاملة على التصميم
يتيح لك بناء قسم البطل من نقطة الصفر التحكم الكامل في شكل التصميم. لا توجد أنماط تصميم محددة مسبقًا ويمكنك تخصيصها حسب محتوى قلبك باستخدام Divi. يمكنك أن تجعلها تبدو بالضبط كما تريد.
2. استخدم أي وحدة Divi
نظرًا لأنك تقوم ببناء القسم من البداية ، يمكنك إضافة أي وحدة Divi إلى العنوان. هذا يعني أنه يمكنك إضافة خيار بريد إلكتروني ، ونموذج اتصال ، وزر ، ووحدة نصية ، ومعرض ، وما إلى ذلك. خيارات التخصيص لا حصر لها!
سلبيات هذا النهج
الآن دعنا نلقي نظرة على سلبيات بناء قسم البطل من الصفر.
1. عليك البناء من الصفر
إذا كنت تتطلع إلى الحصول على قسم البطل في غضون دقائق ، فقد يتطلب الأمر مزيدًا من التغيير والتبديل لتصميم قسم البطل من نقطة الصفر. لا توجد تصميمات معدة مسبقًا في مكانها الصحيح ، لذلك سيكون لديك تحكم كامل ، ولكن قد تقضي وقتًا أطول في العمل على الأمور بشكل صحيح.
2. يتطلب وحدات متعددة
يعني بناء قسم بطل من نقطة الصفر أنك ستستخدم وحدات متعددة في وقت واحد. في حين أن هذا يسمح بخيارات تخصيص رائعة ، فإن هذا يعني أيضًا أن المحتوى الخاص بك سينتشر بين عدة وحدات بدلاً من الكل معًا في وحدة واحدة.
بناء قسم البطل مع وحدة Divi Fullwidth Header
يجعل بناء قسم البطل باستخدام وحدة Divi Fullwidth Header من السهل إنشاء تصميم جذاب ومتجاوب مع الأجهزة المحمولة في دقائق معدودة فقط. دعونا نلقي نظرة على إيجابيات وسلبيات هذا النهج.

إيجابيات هذا النهج
دعنا نلقي نظرة على إيجابيات بناء قسم البطل باستخدام وحدة Divi Fullwidth Header.
1. كل المحتوى الخاص بك في وحدة واحدة
تحتوي وحدة Divi Fullwidth Header على كل شيء - الصور ، والأيقونة ، ونص العنوان ، ونص الترجمة ، والنص الأساسي ، وزرين ، كل ذلك داخل الوحدة. هذا يعني أنك لن تحتاج إلى وحدات متعددة لإنجاز المهمة ، وكل المحتوى الخاص بك موجود داخل وحدة واحدة مما يجعل من السهل تخصيص كل جانب من جوانب قسم البطل في مكان واحد.
2. تصميم محسن بالفعل
تم تصميم وحدة Fullwidth Header بطريقة تجعلها محسّنة للجوّال بالفعل. هذا يعني أن العناصر داخل الوحدة تتراكم تلقائيًا بطريقة جذابة عندما يشاهد الزائر موقعك على الويب على الهاتف المحمول.
سلبيات هذا النهج
لنقم الآن بتقييم سلبيات بناء قسم البطل باستخدام وحدة Divi Fullwidth Header.
1. مرونة أقل مع التصميم
تأتي وحدة Divi Fullwidth Header مع خيارات محتوى محددة مسبقًا ، في حين أن العديد منها ، يمكن أن تكون محدودة إذا كنت تبحث عن إضافة جزء من المحتوى غير متوفر داخل الوحدة. هذا يعني أنه سيكون لديك قدر أقل من المرونة مع التصميم العام.
بناء كلا قسمي البطل خطوة بخطوة
الآن بعد أن فهمت إيجابيات وسلبيات كلا النهجين ، فلنقم ببناء كل قسم خاص بالبطل حتى تتمكن من رؤية كيفية عمل كل نهج بالضبط.

ما تحتاجه للبدء
للبدء ، سوف تحتاج إلى القيام بما يلي:
- قم بتثبيت Divi على موقع WordPress الخاص بك.
- أضف صفحة وأعطها عنوانًا.
- قم بتمكين Visual Builder

إنشاء قسم البطل الخاص بك من الصفر
الآن بعد أن تم إعداد صفحتنا ، فلنبدأ بإنشاء قسم بطل من البداية.

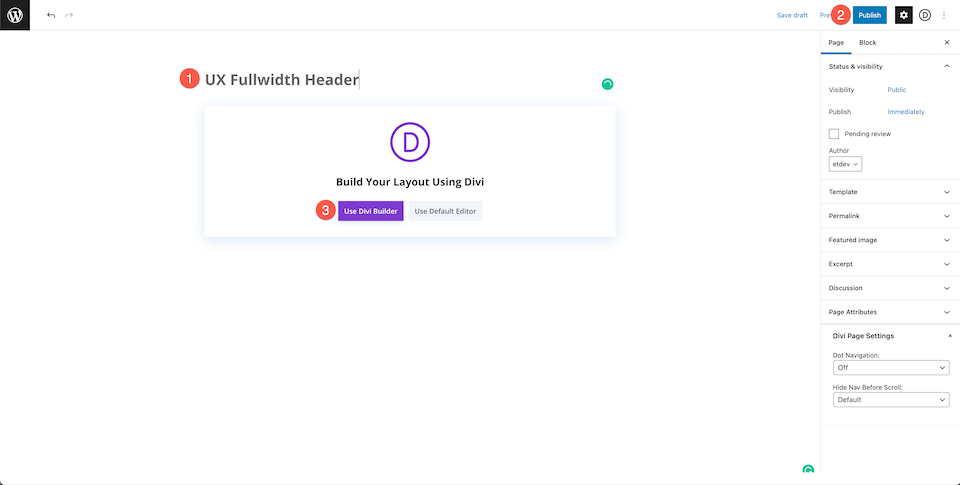
قم بتمكين Visual Builder
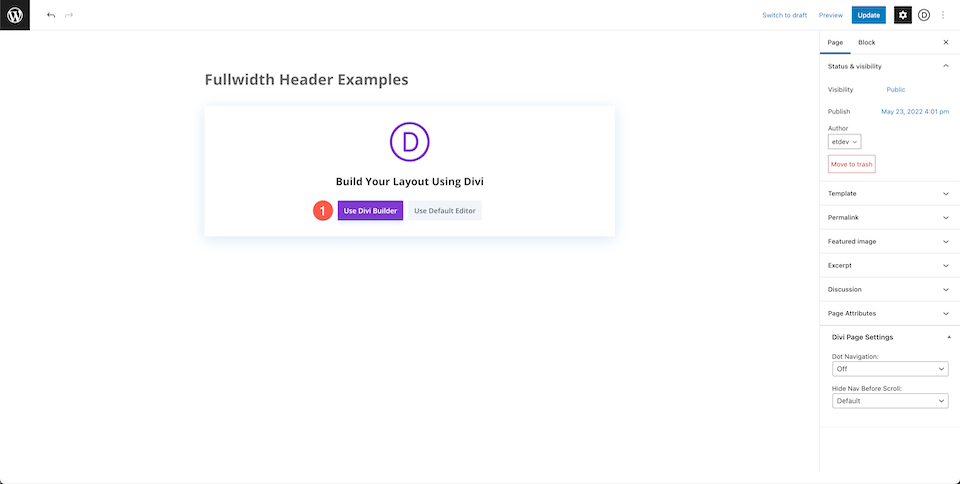
من أجل استخدام أداة السحب والإفلات الخاصة بـ Divi ، سنحتاج إلى تمكين Visual Builder بالنقر فوق الزر "Use Divi Builder". سيؤدي هذا إلى إعادة تحميل الصفحة باستخدام Divi Visual Builder.

حدد: بناء من الصفر
الآن وقد تمت إعادة تحميل صفحتك مع تمكين الباني المرئي ، انقر فوق خيارات "الإنشاء من البداية" حتى يكون لدينا صفحة فارغة للعمل بها عند إعادة إنشاء تصميمنا.

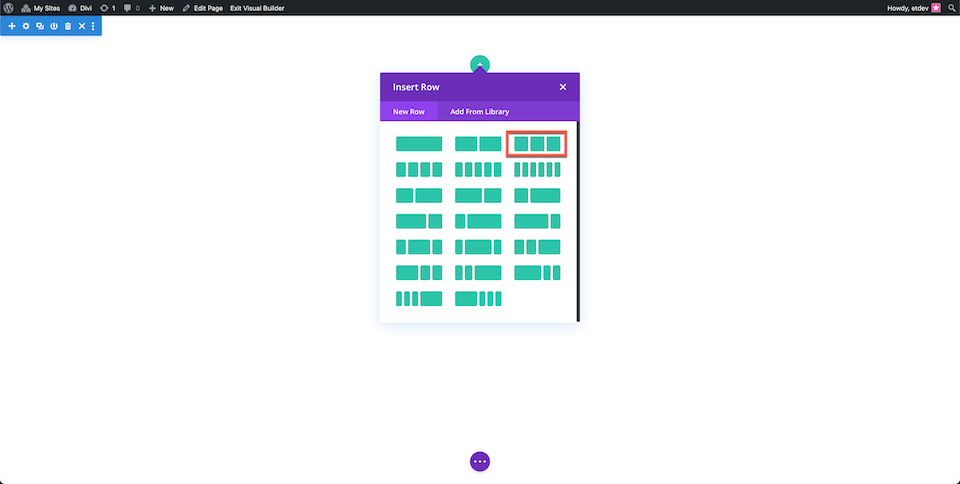
أضف صفًا وقم بإعداد الأعمدة
أضف صفًا واختر ثلاثة أعمدة.

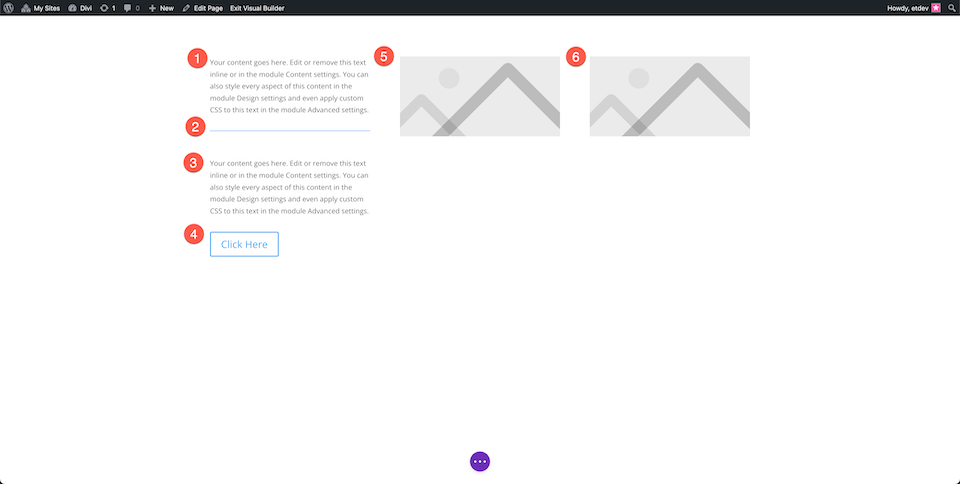
أضف وحدات
الآن دعنا نضيف وحدات المحتوى التي سنحتاجها.
- العمود الأيسر: وحدتان نصيتان ، مقسم ، زر واحد
- العمود الأوسط: الصورة
- العمود الأيمن: الصورة

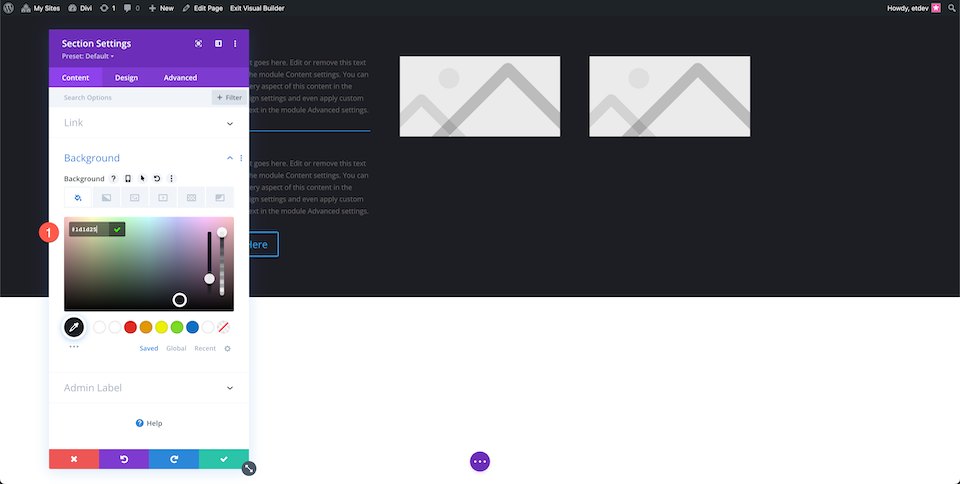
قسم النمط
لنقم الآن بإعداد إعدادات القسم.
أضف قسمًا ثم قم بتكوين الإعدادات التالية:
- لون الخلفية: # 1d1d25

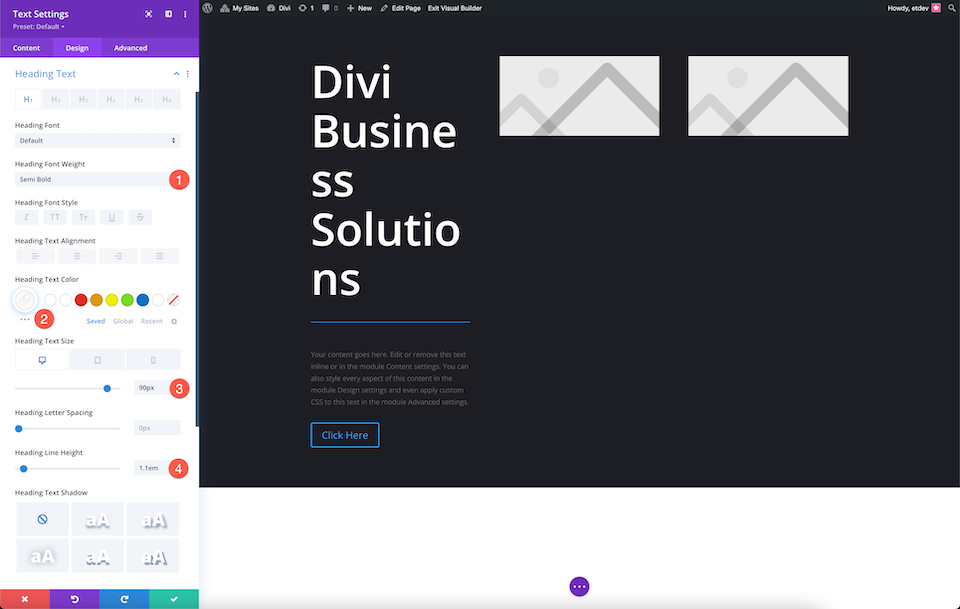
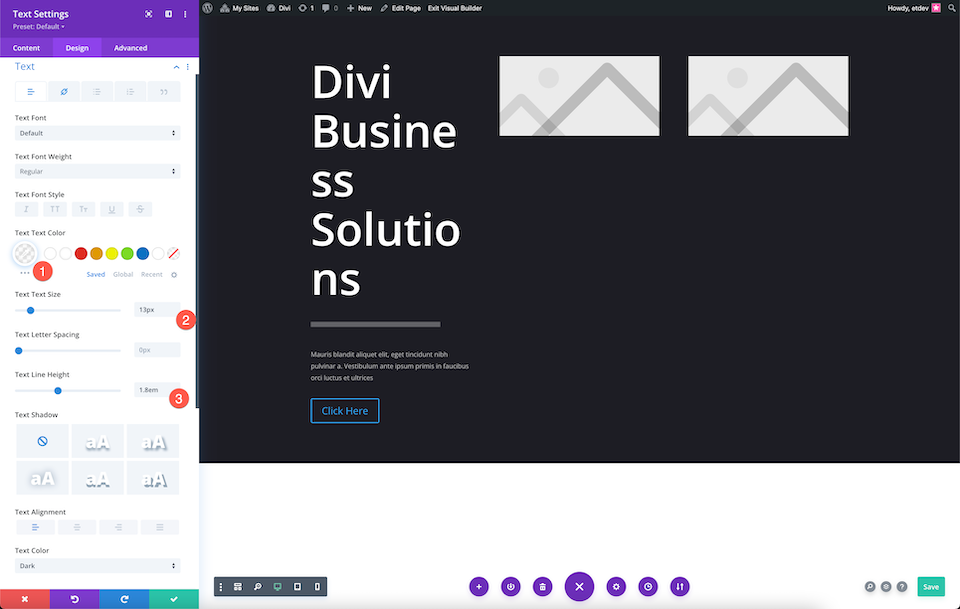
نص رأس النمط
نمط نص العنوان:
- وزن خط العنوان: شبه عريض
- لون نص العنوان: #ffffff
- حجم نص العنوان: 90 بكسل
- ارتفاع خط العنوان: 1.1em

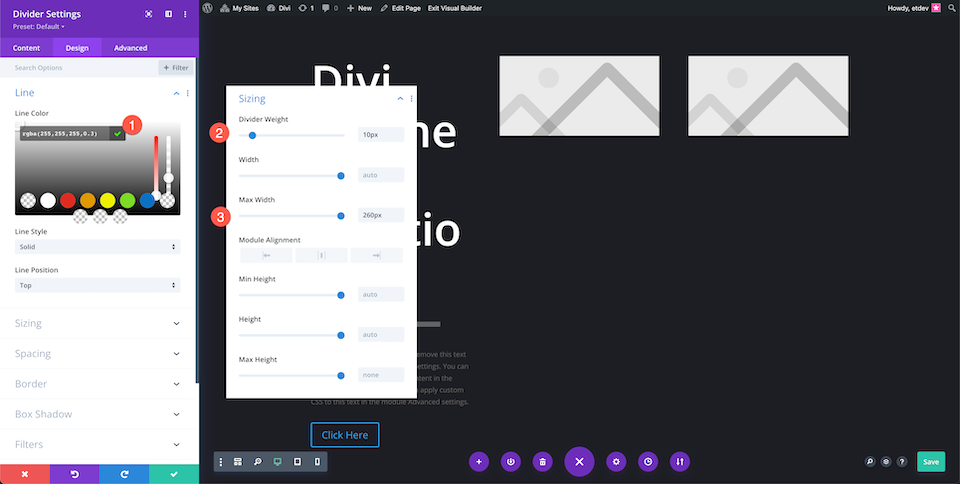
مقسم النمط
تكوين إعدادات الحاجز:
- اللون: rgba (255،255،255،0.3)
- وزن الحاجز: 10 بكسل
- العرض الأقصى: 260 بكسل

نمط النص الأساسي
نمط النص الأساسي:

- لون النص الأساسي: rgba (255،255،255،0.7)
- حجم النص: 13 بكسل
- ارتفاع خط النص: 1.8em

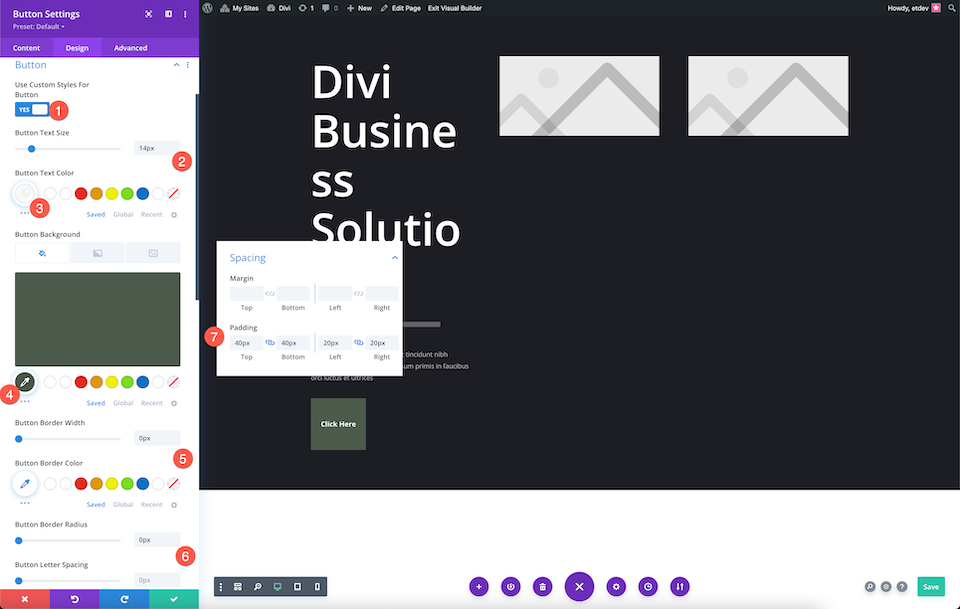
زر النمط
الآن دعنا نصمم الزر.
في علامة تبويب الزر:
- استخدام الأنماط المخصصة للزر: نعم
- حجم نص الزر: 14 بكسل
- لون نص الزر: #ffffff
- خلفية الزر:
- عرض حد الزر: 0 بكسل
- نصف قطر حدود الزر: 0 بكسل
في علامة تبويب التباعد:
- أعلى وأسفل: 40 بكسل
- اليسار واليمين: 20 بكسل

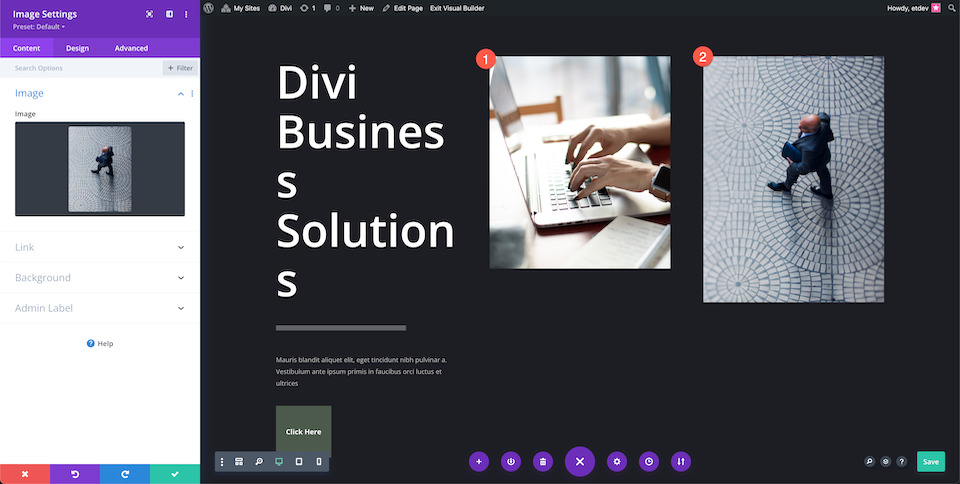
إضافة الصور
أضف الصور إلى وحدات الصورة.

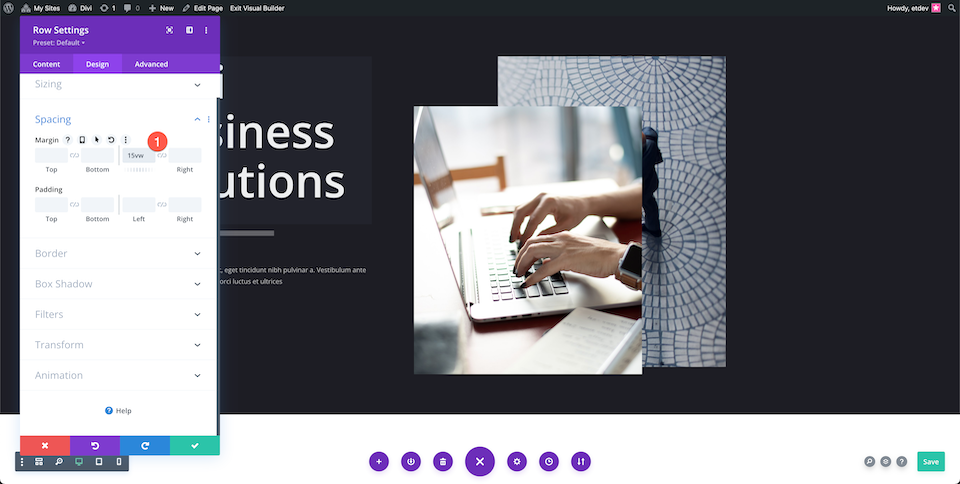
اضبط إعدادات الصف
في إعدادات الصف:
- أضف 15vw إلى الهامش الأيسر.

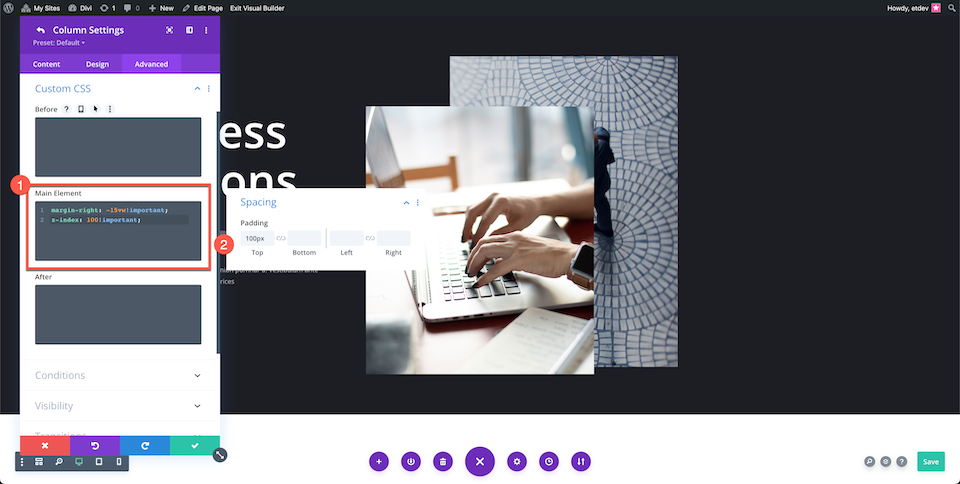
ضبط العمود الثاني
في العمود الثاني ، قم بتكوين هذه الإعدادات:
لغة تنسيق ويب حسب الطلب
الصق الكود التالي في قسم كود العنصر الرئيسي:
margin-right: -15vw!important; z-index: 100!important;
تباعد
أضف 100 بكسل من المساحة المتروكة العلوية.

هاهو! الآن لديك قسم مخصص للبطل مصمم بالكامل.

إنشاء قسم البطل الخاص بك مع وحدة رأس Divi Fullwidth
الآن دعنا نستكشف كيفية إعادة إنشاء قسم البطل هذا باستخدام وحدة Divi Fullwidth Header.

أضف صفحة وحدد إنشاء من الصفر
أضف صفحة جديدة ، وأعطها عنوانًا ، ثم انقر فوق "استخدام Divi Builder" ثم حدد Build From Scratch.

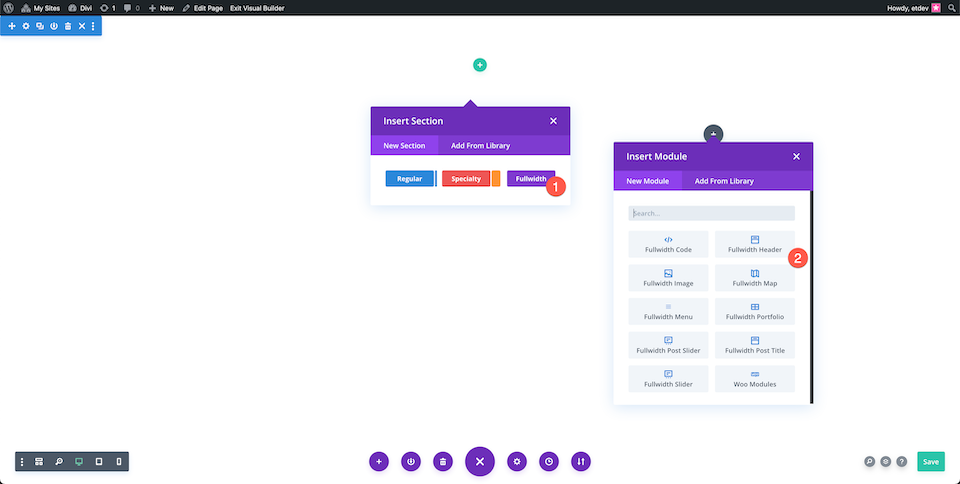
أضف مقطع Fullwidth ورأس Fullwidth
أضف قسم fullwidth ثم حدد Fullwidth Header من مكتبة الوحدة النمطية.

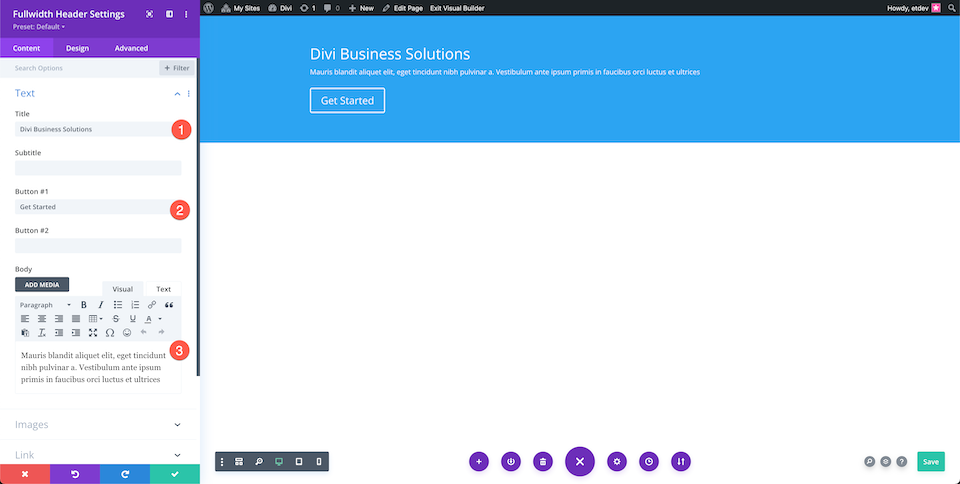
إضافة محتوى
أضف محتوى النص إلى الوحدة النمطية في علامة تبويب النص.

إضافة الصور
أضف الصور في علامة تبويب الصورة.

تغيير لون الخلفية
في علامة تبويب الخلفية ، قم بتكوين الإعداد التالي:
- لون الخلفية: # 1D1D25

نص رأس النمط
تكوين إعدادات نص الرأس:
- وزن خط العنوان: غامق
- حجم نص العنوان: 90 بكسل

نمط النص الأساسي
تكوين إعدادات النص الأساسي:
- لون نص النص: rgba (255،255،255،0.55)

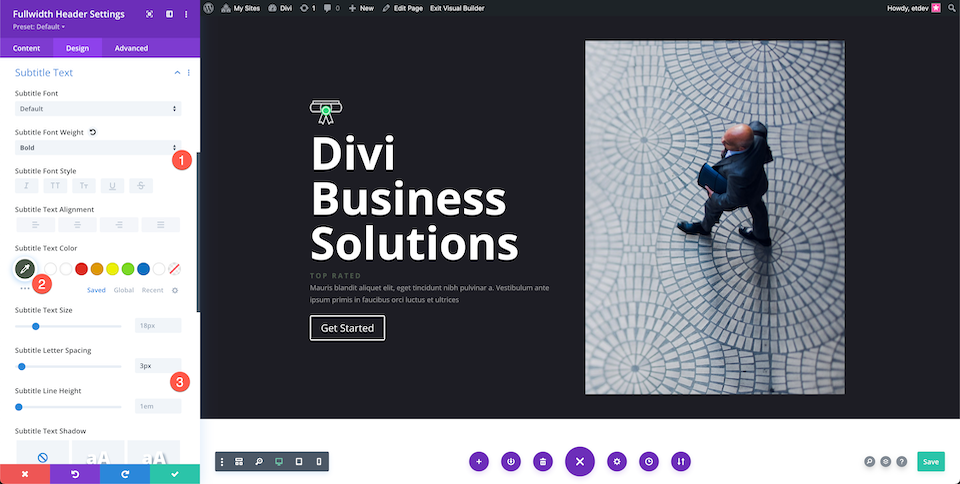
نمط نص العنوان الفرعي
تكوين إعدادات نص الترجمة:
- وزن خط الترجمة: غامق
- لون نص الترجمة: # 4C594C
- تباعد أحرف الترجمة: 3 بكسل

أزرار النمط
الآن دعنا نصمم الزرين.
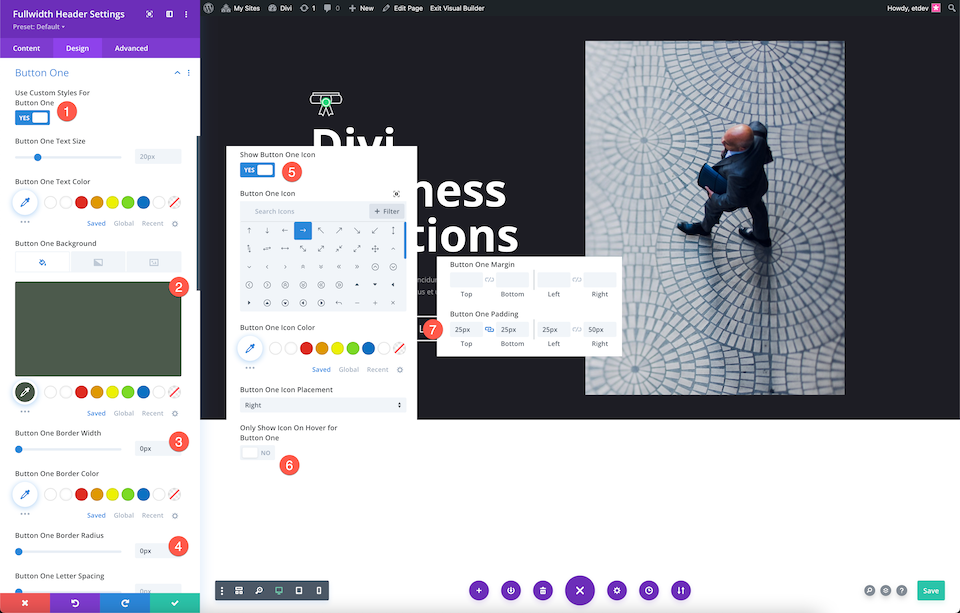
زر واحد
في Button One Tab ، قم بتكوين الإعدادات التالية:
- استخدام الأنماط المخصصة للزر الأول: نعم
- خلفية الزر الأول: # 4c594c
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 0 بكسل
- إظهار رمز الزر الأول: نعم
- فقط إظهار الأيقونة عند التحويم للزر الأول: لا
- زر ONe الحشو: 25 بكسل أعلى وأسفل ؛ 25 بكسل يسار ، 50 بكسل يمين.

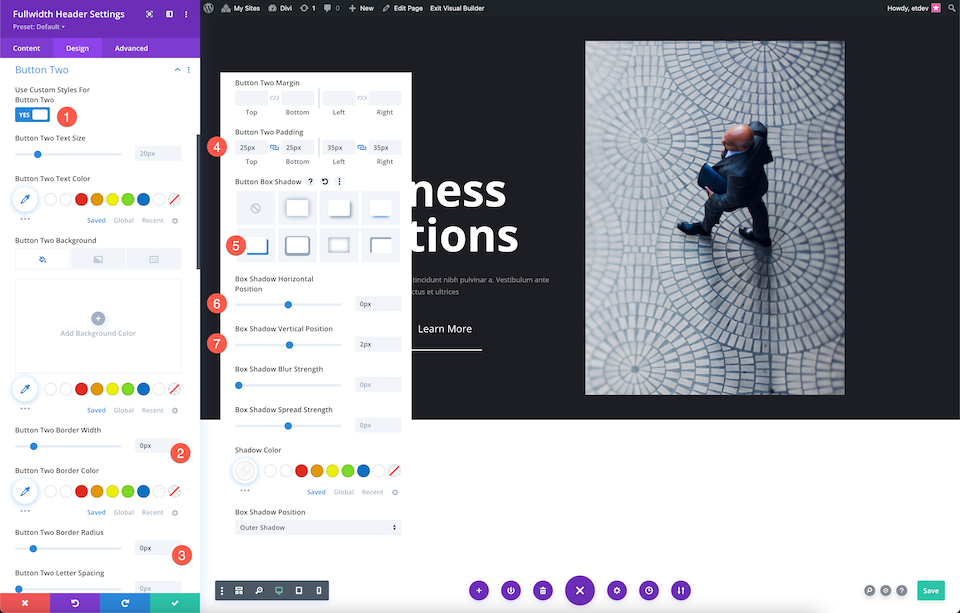
الزر الثاني
في علامة التبويب Button Two ، قم بتكوين الإعدادات التالية:
- استخدام الأنماط المخصصة للزر الثاني: نعم
- عرض الزر اثنين من الحدود: 0 بكسل
- نصف قطر الحد الثاني للزر: 0 بكسل
- زر الحشو: 25 بكسل من الأعلى والأسفل ؛ 25 بكسل يمينًا ويسارًا.
- ظل مربع الزر: اختر الخيار الرابع
- مربع الظل الوضع الأفقي: 0 بكسل
- مربع الظل الوضع الرأسي: 2 بكسل
- لون الظل: #ffffff

هاهو! الآن لديك قسم بطل مصمم بالكامل باستخدام وحدة Divi Fullwidth Header.
افكار اخيرة
يعد إنشاء قسم بطل باستخدام Divi أمرًا سهلاً ، سواء كنت تقوم بالبناء من نقطة الصفر أو باستخدام وحدة Fullwidth Header. يتيح لك كلا الخيارين إنشاء تصميمات رأسية مذهلة تجذب اهتمام الزائر. اعتمادًا على احتياجاتك الفريدة ، يعد أي من الخيارين خيارًا رائعًا يجب مراعاته عند تصميم قسم البطل الخاص بك. بعد قراءة إيجابيات وسلبيات كليهما ، ما الطريقة التي ستصمم بها قسم البطل الخاص بك؟
