UX للاحتفاظ بالعملاء: بناء الولاء والثقة في الأعمال
نشرت: 2023-06-22يحصل النشاط التجاري على لقطة واحدة فقط لجذب المستخدم وإشراكه. يعد تأثير تجربة المستخدم (UX) على موقع الويب تأثيرًا هائلاً للشركات التي تتنافس في السوق الرقمية بشدة اليوم. بغض النظر عن وجود علامتك التجارية في العالم الحقيقي ، فأنت بحاجة إلى تنمية وجودك عبر الإنترنت لبناء الثقة بين جمهورك وتوسيع نطاق وصولك. في هذه المقالة ، سوف نستكشف دور UX في الاحتفاظ بالعملاء ومساعدتك على بناء الولاء والثقة في عملك.

جدول المحتويات
UX للاحتفاظ بالعملاء
تشير تجربة المستخدم إلى الطريقة التي يتفاعل بها المستخدم مع منتج أو عمل أو خدمة.
الهدف من تجربة المستخدم هو تزويد المستخدمين بتجارب هادفة وذات صلة. يتم ذلك من خلال:
- سهولة استخدام الموقع.
- تنقل واضح ومباشر ،
- محتوى يقدم قيمة ،
- التحسين السلس ، و
- جعل الموقع متاحًا على أجهزة مختلفة.
تلعب تجربة المستخدم دورًا محوريًا في جذب المستخدمين إلى علامتك التجارية والحفاظ على تفاعلهم معك. إنه يمنحهم قيمة لوقتهم - تجربة سلسة معك يكافئون بها بعد ذلك بالمشتريات والولاء.
يساعد امتلاك تجربة مستخدم ممتازة بشكل مباشر في بناء الثقة والولاء في علامتك التجارية. يثق العملاء أكثر بالعلامة التجارية التي تمنحهم قيمة من كل الجبهات. من المرجح أن يعودوا إليك ويوصونك للآخرين أيضًا.
دعنا نلقي نظرة على كيفية مساعدة تجربة المستخدم في جذب العملاء والاحتفاظ بهم لتعزيز ثقة وولاء علامتك التجارية فيما بينهم.
1. حافظ على عناصر موقع الويب الخاص بك بسيطة لتجنب مشاكل UX الشائعة
الهدف الأساسي لـ UX هو تسهيل الأمور على المستخدم. يجب أن يكونوا قادرين على التنقل في موقع الويب الخاص بك بسهولة ومتابعة الرحلة التي تريد القيام بها. يعد الحفاظ على التصميم مباشرًا وواضحًا هو المفتاح لتحقيق ذلك.
سيساعدك تحليل مشاكل وحلول UX الأكثر شيوعًا بالتفصيل في إنشاء موقع ويب متماسك ومتماسك. سيكون المستخدمون أكثر استعدادًا للتفاعل مع المحتوى الخاص بك عندما يكون هناك مسار واضح لاتباعه.
لا أحد يريد الانخراط في إجراءات معقدة في تجاربه عبر الإنترنت. تصميمات مواقع الويب الواضحة والشفافة تلهم المزيد من الثقة في المستخدمين. سيكونون على استعداد للعودة إلى موقع الويب الخاص بك لإجراء المزيد من عمليات الشراء.
كما هو موضح في المثال أعلاه ، فإن شيئًا بسيطًا مثل استخدام مصطلحات أبسط يمكن أن يعزز تجربة المستخدم الخاصة بك حيث يكون المستخدم قادرًا على فهم ما يجب القيام به بشكل أفضل. بدلاً من كلمات مثل "الهجرة" و "الطيران" ، استخدم كلمات شائعة مثل "إيجار" و "شراء".
فيما يلي بعض الطرق التي يمكنك من خلالها جعل تجربة المستخدم أبسط:
- قم بإنشاء تخطيطات سهلة المتابعة لموقعك على الويب. انتبه إلى التفاصيل المحددة مثل الخطوط وأنظمة الألوان والتباعد بين العناصر المختلفة للصفحة.
- أضف عبارات CTA أصغر في جميع أنحاء موقع الويب للسماح للمستخدم بمعرفة ما يجب عليه فعله بعد ذلك. يساعدك أيضًا في إنشاء تدفق إلى الهيكل.
- قم بإزالة العناصر غير الضرورية من التخطيط لإبقاء الأمور بسيطة وعدم إرباك المستخدم.
- كافئ العملاء العائدين من خلال الاعتراف بهم بعبارات مثل "مرحبًا بك مرة أخرى" أو "استكمل من حيث توقفت".
2. تحسين سرعة الصفحة للحفاظ على تفاعل المستخدمين
يقول ما يقرب من 70٪ من المستخدمين أن سرعة صفحة الويب التي يتصفحونها تؤثر على رغبتهم في الشراء من هناك. تميل الصفحات البطيئة إلى جعل المستخدمين غير صبورين.
يتناقص مدى انتباه جمهور اليوم بسرعة.
يتوقع المستخدمون أن يعمل موقع الويب بشكل لا تشوبه شائبة ، وإذا لم يكن كذلك ، فسيتركوه ببساطة للذهاب إلى مواقع الويب المنافسة. تحتاج إلى إشراكهم مباشرة من لحظة ظهورهم على موقع الويب الخاص بك.
ويساعدك الحصول على سرعة تنقل محسّنة في إنشاء ذلك الخطاف الذي يجعل المستخدم يبقى. يمكنهم التمرير بسهولة لأعلى ولأسفل بحثًا عن المعلومات التي يحتاجونها. التنقل السهل سيجعلهم يرغبون في استكشاف المزيد.
بمجرد أن يكون لديك مستخدم يتفاعل معك ، قدم له محتوى قيمًا يثير اهتمامه. هذا يخلق تجربة محسّنة بشكل عام للمستخدم حيث يمكنهم استكشاف عملك بأكثر الطرق إيجابية.
كلما زاد الوقت الذي يقضونه مع عملك على موقع الويب الخاص بك ، زاد فهمهم لك وقيمك ، والفوائد التي تقدمها. بهذه الطريقة ، من المرجح أن يزداد ثقتهم بعلامتك التجارية.
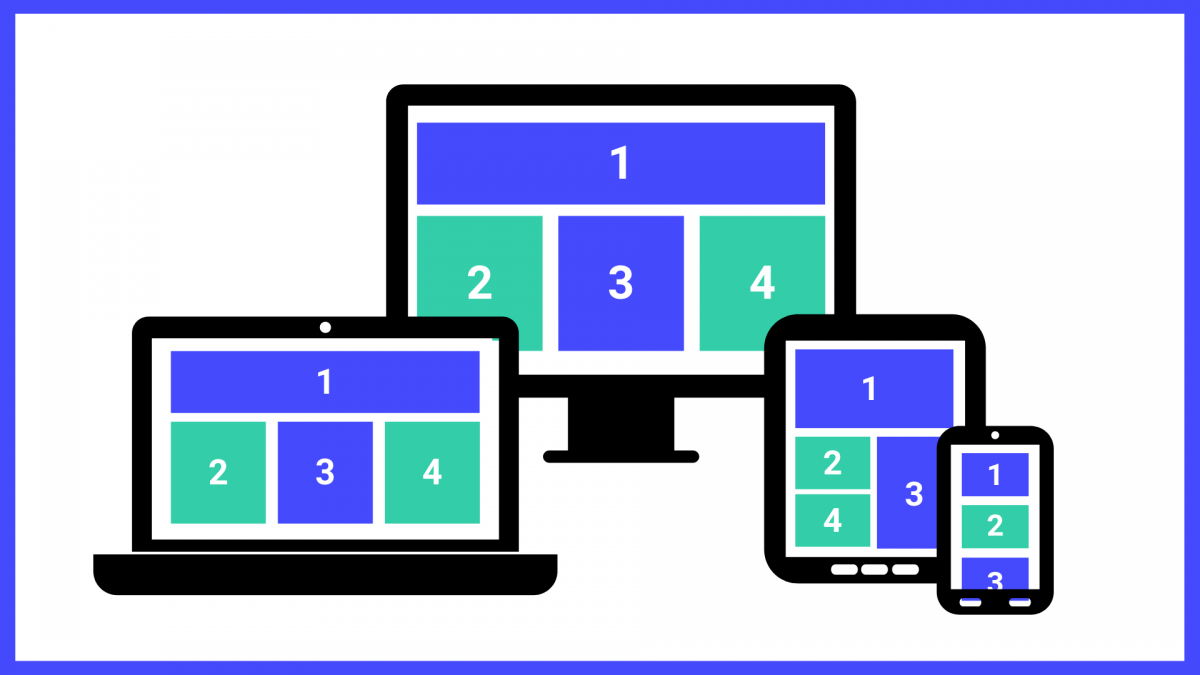
3. إعطاء الأولوية لإمكانية الوصول لجذب المزيد من المستخدمين- UX للاحتفاظ بالعملاء


أكثر من نصف حركة المرور على الإنترنت تأتي من الأجهزة المحمولة. يميل المستخدمون إلى تصفح الإنترنت أثناء التنقل وتحتاج مواقع الويب التي يصادفونها إلى التحسين لتلائم أجهزتهم حتى يتفاعلوا معها.
إذا لم يتمكن المستخدم من الوصول إلى موقع ويب على أجهزته ، فلن ينغمس فيه أكثر من ذلك. تحتاج إلى التأكد من إمكانية وصول المستخدمين لديك في جميع الأوقات وعلى جميع أنواع الأجهزة.
ركز على العناصر التالية:
- تخطيطات
- الخطوط ،
- الألوان،
- الصور و
- أشرطة فيديو
اختر الشاشات التي تناسب الشاشات الأصغر والأكبر على حدٍ سواء. يجب أن يكون المستخدم قادرًا على التنقل من خلالها بسلاسة. التأخر في التنقل أو عدم تحميل المحتوى لن يؤدي إلا إلى نفاد صبر المستخدم ويغادر.
فيما يلي بعض الطرق لتحسين تجربة المستخدم على الأجهزة الرئيسية المستخدمة اليوم:
أ). أجهزة الكمبيوتر
من الأخطاء الشائعة التي ترتكبها الشركات اليوم تصميم مواقع الويب للأجهزة المحمولة وتجاهل إصدار سطح المكتب. ببساطة لأن استخدام الأجهزة المحمولة أكثر لا يعني أنه يجب عليك ببساطة تجاهل سطح المكتب.
يجب أن يكون إصدار سطح المكتب هو الإصدار الأصلي من واجهة المستخدم وتجربة المستخدم لأنه يمنحك أقصى مساحة للعمل بها. قم بإنشائه أولاً ثم اجعله مناسبًا للأجهزة الأخرى.
هناك مشكلة أخرى تواجه تصميمات سطح المكتب وهي أنه في محاولة لملاءمة الأجهزة المحمولة ، غالبًا ما تترك مساحة سلبية كبيرة على سطح المكتب. تأكد من جعل المساحة جذابة من خلال ملئها بعناصر مثيرة.
ب). أجهزة الكمبيوتر المحمولة
أجهزة الكمبيوتر المحمولة أصغر قليلاً من أجهزة الكمبيوتر المكتبية ولكنها مختلفة تمامًا. غالبًا ما يواجه المستخدمون مشكلات تأخير عند التمرير على جهاز كمبيوتر محمول عندما لا يكونون على سطح مكتب بنفس التخطيط.
هذا هو المكان الذي يأتي فيه مفهوم التصميم التكيفي مقابل التصميم المتجاوب:
- تصميم متكيف - يمنحك التصميم التكيفي تخطيطات لأحجام مختلفة للشاشة. يتم إصلاحها وفقًا لحجم الشاشة ولكن لا تضبطها بنفسها لحجم شاشة غير معروف.
- تصميم سريع الاستجابة - من ناحية أخرى ، يعمل التصميم المستجيب على تحسين تخطيط موقع الويب الخاص بك لأي حجم شاشة ، مع التعديل أثناء التنقل. إنه ينشئ أفضل تجربة مستخدم للمستخدمين ، مما يسمح لهم بالتنقل في موقعك بسلاسة والتفاعل معه بسهولة.
اختر تصميمًا سريع الاستجابة إذا كان بإمكانك منح المستخدمين تجربة مستخدم فعالة مع موقع الويب الخاص بك وإشراكهم.
4. الأجهزة اللوحية والهواتف المحمولة- UX للاحتفاظ بالعملاء

تتمتع الأجهزة اللوحية والهواتف المحمولة بمساحة أقل بكثير من أجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المكتبية. هذا هو السبب في أنه من المهم ضبط واجهة المستخدم وفقًا لذلك. يجب أن يكون أصغر حجمًا ليناسب المحتوى وفقًا لذلك ، ولكن يجب أيضًا أن يكون كبيرًا بما يكفي بحيث يمكن للمستخدم النقر على عبارات الحث على اتخاذ إجراء المطلوبة.
- تجنب النوافذ المنبثقة على تخطيط هاتفك المحمول لأنها تعقد تجربة المستخدم ويمكن أن تحبط المستخدم.
- استخدم CSS المخصص لجعل التصميم مستجيبًا ، على سبيل المثال ، مناسب لشاشات الجوال بجميع الأحجام.
- اختر السمات التي تحتوي على عناصر خفيفة الوزن. بهذه الطريقة ، لن يستغرق تحميل الموضوع وقتًا طويلاً.
- اجعل من السهل دائمًا على المستخدم العثور على ما يبحث عنه. مع وجود مساحة محدودة ، يمكن أن يشعر المستخدم بالإحباط إذا لم يجد ما يبحث عنه على الفور. امنحهم خيارات للبحث بحرية.
5. اكسب ثقة الجمهور من خلال الحصول على رؤاهم القيمة
طريقة ممتازة لتحسين تجربة المستخدم الخاصة بك وبناء الثقة مع عملائك هي الحصول على تعليقاتهم عليها.
اسألهم مباشرة عما تفعله بشكل صحيح وأين يمكنك تحسينه . سيقدر عملاؤك هذه الخطوة منك.
سيُظهر لهم أنك تقدر علاقتك بهم وسيكونون أكثر استعدادًا للعودة إليك في المستقبل. سوف يساعدك على تطوير ورعاية علاقة معهم. بالإضافة إلى ذلك ، سوف يمنحك ملاحظات ملموسة لتحسين تجربة المستخدم الخاصة بك.
فيما يلي بعض الطرق التي يمكنك من خلالها طلب التعليقات من العملاء:
- على الموقع نفسه أثناء التنقل فيه.
- من خلال رسائل البريد الإلكتروني - الاستطلاعات والاستبيانات واستطلاعات الرأي.
- على وسائل التواصل الاجتماعي من خلال المنشورات والأسئلة والاستطلاعات.
اقرأ أيضًا: فهم الاختلافات الرئيسية بين UI و UX
ركز على تقديم تجربة سلسة وقيمة لعملائك لبناء الولاء والثقة
تلعب تجربة المستخدم مع مواقع الويب الخاصة بك والمحتوى الرقمي دورًا محوريًا في إدراكه لك كعلامة تجارية. إن تزويدهم بتجربة سلسة على موقع الويب الخاص بك يجذبهم ويبقيهم مشاركين ، وبناء الثقة والولاء تدريجياً.
ركز على إبقاء تجربة المستخدم بسيطة وواضحة ومباشرة. اسمح للمستخدم بالذهاب في رحلة على موقع الويب الخاص بك ، ووجهه برفق إلى الخطوة التالية التي ترغب في أن يأخذها معك.
تخلص من الخطوات غير الضرورية ووفر قيمة لجعل العملاء يقيمون.
لا تتردد في مشاركة أفكارك أدناه - كيف يمكنك قياس وتتبع رضا العملاء والولاء ومقاييس الاحتفاظ لقياس فعالية جهود تجربة المستخدم الخاصة بك؟
المؤلف السيرة الذاتية

Atreyee Chowdhury هو كاتب محتوى مستقل يتمتع بأكثر من 10+ سنوات من الخبرة المهنية. إنها شغوفة بمساعدة الشركات الصغيرة والمتوسطة والشركات على تحقيق أهداف تسويق المحتوى الخاصة بها من خلال محتواها المصمم بعناية والجذاب. تحب القراءة والسفر وتجربة المأكولات المختلفة في أوقات فراغها. يمكنك متابعتها على LinkedIn.
قراءات مثيرة للاهتمام:
أربع علامات تدل على أن المنتج الرقمي يحتاج إلى مراجعة لتجربة المستخدم
هل UX الخاص بشركتك محدث؟
دليل SEO الشامل لموقع التجارة الإلكترونية
