اكتشف سمات ووردبريس الخاصة بمحفظة UX القابلة للتخصيص
نشرت: 2023-04-07يتحمل مصممو UX مسؤولية تصميم الأنظمة التي توفر تجربة رائعة للمستخدمين. إذا كانت تجربة المستخدم جيدة ، فسيقضي الزوار وقتًا أطول في التطبيق أو موقع الويب.
تحقق شركات البرمجيات عمومًا إيرادات أفضل إذا تم تحسين تجربة المستخدم الخاصة بها. نعيش اليوم في عالم يعتمد بشكل كبير على التكنولوجيا ، وهذا هو سبب زيادة الحاجة إلى مصممي UX أو شركات تصميم UX أيضًا. إذا كنت تعمل في هذا المجال ، فيمكنك الاستفادة من امتلاك محفظة.
ستسلط محفظتك أو موقع شركتك على الويب الضوء على نجاح مشاريعك السابقة وكفاءاتك الأساسية. فيما يلي بعض السمات التي يمكن أن تكون مناسبة لعملك:
1. SKT UI UX Pro

مزيج الألوان لهذا المظهر يجعل الأشخاص متحمسين للعمل معك. إذا كنت تعتقد أن لديك ما يلزم لتحسين UX وواجهة المستخدم لمواقع أو تطبيقات أخرى ، فأنت بحاجة إلى إقناعهم بموقع ويب مذهل.
يصف عنوان هذا الموضوع بإيجاز ما تفعله شركتك. بعد ذلك بمساعدة العناصر المتحركة ، يمكنك عرض ما تتوقعه منك.
اعرض الأرقام المهمة مثل العملاء والمشاريع والموظفين. سيعطي هذا توقعاتك فكرة عن نطاق مؤسستك ومعرفة ما إذا كنت مناسبًا لهم أم لا.
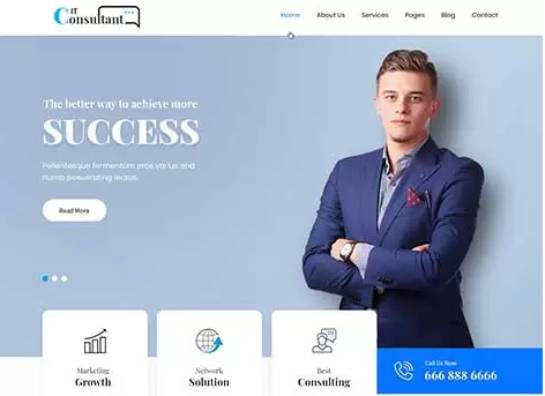
2. مستشار محترف في تكنولوجيا المعلومات

تم تصميم هذا الموضوع لمستشاري تكنولوجيا المعلومات الذين يبحثون عن موقع ويب سريع الاستجابة.
إذا قمت بإنشاء موقع الويب الخاص بك باستخدام هذا الموضوع ، فسيُطلب من الزوار حجز خدماتك. تم صنعه باستخدام elementor ويمكن تحريره بسهولة كتلة تلو الأخرى.
تعد خدمات تكنولوجيا المعلومات صناعة كبيرة ولهذا السبب تحتاج إلى وصف خدماتك بوضوح. يمنحك هذا المظهر مساحة لفعل الشيء نفسه. لا يمكن قول كل شيء عن شركتك بالكلمات ، ولهذا السبب يحتوي هذا المظهر على مساحة لمقاطع الفيديو عالية الجودة عالية الجودة.
يمكنك وصف العملية التي تساعد العملاء بها. بشكل عام ، يساعدك هذا الموضوع على تكوين عملاء جدد بسهولة.
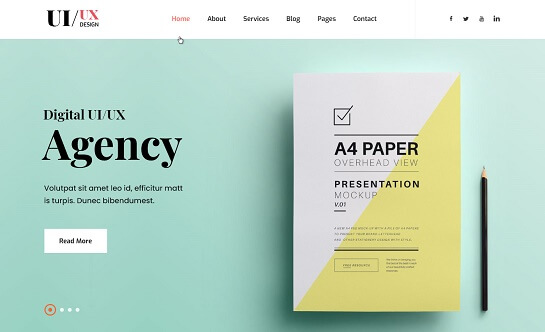
3. الوكالة الرقمية

هذا موضوع ممتاز للوكالات التي تقدم خدمات للشركات الأخرى. يحتوي على بعض العناصر المتحركة المذهلة التي يمكن أن تساعدك على توصيل رسالة علامتك التجارية دون أي كلمات.
ستجعل نفس العناصر المتحركة الزوار يتصفحون موقع الويب الخاص بك لأنه سيكون بمثابة متعة لأعينهم. يمكنك إبراز خدماتك و USP وخطط التسعير والشهادات والمعلومات الأخرى مع هذا الموضوع. في النهاية ، يمكنك إضافة نموذج اتصال يسمح للآخرين بالاتصال بك للحصول على خبرتك.
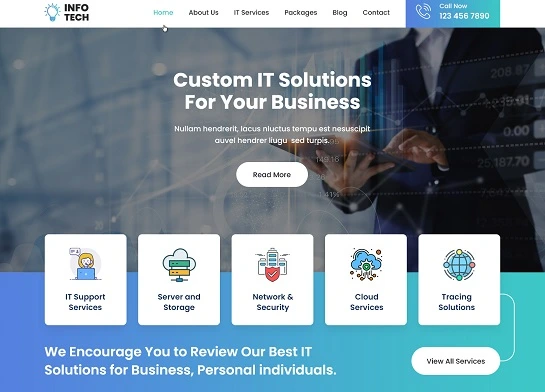
4. SKT Infotech

هذا هو موضوع من الدرجة الأولى مصمم لشركات تكنولوجيا المعلومات. هذه واحدة من أفضل سمات WordPress لمحفظة UX لأنها صديقة للفيديو.
لماذا نضيع الفضاء؟ عندما يمكنك وصف عملك بمساعدة مقطع فيديو جذاب. قم بتضمين الإحصائيات التي تساعدك على بناء سلطة علامتك التجارية وكسب ثقة الزوار.
اعرض مشاريعك القديمة في القسم التالي. هذا هو القسم الذي يمكنك من خلاله إبراز تجربتك الفعلية كمطور UX / UI. اصنع علامة تجارية أكثر إنسانية من خلال نشر معلومات عضو الفريق على موقع الويب الخاص بك.
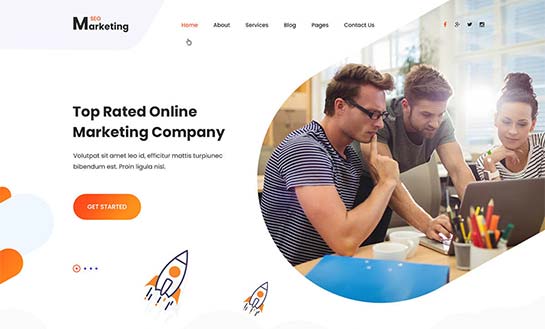
5. وكالة تصميم برو

هذا موضوع أنيق وبسيط يمكن أن يساعد الكثير من وكالات تكنولوجيا المعلومات. في البداية ، يمكنك إبراز الوظائف الأساسية التي تخدمها شركتك.
لديك مساحة كبيرة للكتابة عن وكالتك. إذا كنت تريد إقناع الآخرين بالتعامل معك ، فأنت بحاجة إلى أن تكون قادرًا على وصف نفسك جيدًا.
يمكنك عرض أحدث مشاريعك. سيعطي هذا للزوار تلميحًا حول نوع المشاريع التي تقوم بها عادةً. إذا كنت لا تقدم خدمات تطوير UX بمفردك ، فعليك مشاركة الرصيد مع بقية الفريق.
القيام بذلك يجعل شركتك أكثر إنسانية وعملاء محتملين يعرفون المهنيين الذين سيتعاملون مع مشروعهم. في النهاية ، يمكنك إضافة نموذج اتصال سيساعدك في جمع العملاء المتوقعين.

6. أنا محترف واحد

I Am One PRO هو موضوع متعدد الأغراض يمكن أن تستخدمه الشركات التي تقدم خدمات تشتد الحاجة إليها. يبدأ هذا الموضوع بالسؤال المهم عن سبب اختيارك للخدمة.
يوفر مساحة كبيرة للإجابة على نفس السؤال. إذا كنت قادرًا على إقناعهم في المجموعة الأولى ، فستحصل على الكثير من العملاء المحتملين المؤهلين.
هذه واحدة من أفضل سمات WordPress لمحفظة UX لأنها تمنحك الفرصة لإنشاء تمايز.
7. تطبيق PRO
سيساعدك هذا المظهر الحديث في إنشاء موقع ويب لن يكون أقل من متعة بصرية. من المهم للغاية تحقيق التوازن بين العناصر المرئية والمحتوى المتعلق بعملك.
ومع ذلك ، بدون صور رائعة ، لن يرغب الناس في القراءة. هذا هو السبب في أن هذا الموضوع يعمل! إنه مصمم بشكل أساسي لشركات تكنولوجيا المعلومات التي تطور تطبيقات سهلة الاستخدام. ومع ذلك ، يمكن تخصيصها لتناسب احتياجاتك.
8. SaturnWP Pro
SaturnWP Pro هو موضوع سيساعدك على بناء موقع الويب الخاص بك بأقسام مختلفة. سوف تكون قادرًا على توصيل عروضك و USP بشكل فعال مع هذا الموضوع. يحتوي على الكثير من صور المخزون المذهلة التي توفر وقتك.
عندما يريد العملاء تطوير تجربة المستخدم لموقعهم على الويب أو تطبيقهم ، سيرغبون في معرفة المزيد عن كيفية عملك. يحتوي هذا الموضوع على قسم حيث يمكنك نشر عملية عملك.
في النهاية ، يمكنك جمع عناوين البريد الإلكتروني للزوار وتزويدهم بعرض شخصي في وقت لاحق. ابق على اتصال مع العملاء المحتملين من خلال استخدام وسائل التواصل الاجتماعي. لهذا السبب يتيح لك هذا المظهر توصيل قنوات الوسائط الاجتماعية المفضلة لديك.
9. بيزنس برو
Bizness Pro هو الموضوع النهائي الذي يمكن لأي عمل موجه نحو الخدمة استخدامه لموقعه على الويب. توفر لك الكثير من سمات WordPress الرائعة لمحفظة UX مساحة لنشر الإحصائيات المتعلقة بعملك. يمكنك الاستفادة من هذا القسم لبناء الثقة.
في الأقسام التالية ، يمكنك إبراز كفاءاتك وخدماتك الأساسية. واحدة من أفضل الطرق لكسب ثقة العملاء ذوي التذاكر العالية هي نشر دراسات الحالة. ستصف دراسات الحالة هذه كيف تعاملت مع كل مشروع والنتيجة التي تمكنت شركتك من الحصول عليها.
10. برو حماسي
يجب عليك استخدام هذا الموضوع إذا كنت تبحث عن نهج جديد. يبدأ هذا الموضوع بفيديو حيث يمكنك شرح جميع تفاصيل عملك. أحد أفضل الأشياء في هذا الموضوع هو أنه يحتوي على قسم خاص حيث يمكنك إبراز USP الخاص بك.
يتيح لك عرض خيارات التسعير الخاصة بك جذب العملاء المحتملين المؤهلين فقط. لأنه إذا كان الزائر لا يستطيع تحمل تكاليف خدماتك ، فسيترك الموقع.
قد يبدو هذا شيئًا سلبيًا ولكن الشفافية بشأن أسعارك تضمن حصولك على عملاء محتملين ذوي جودة عالية. بشكل عام ، سيضمن هذا الموضوع أنك قادر على بيع خدمات تطوير UX الخاصة بك.
11. كرافت
Kraft هو موضوع يتيح لك شرح العمليات التجارية المعقدة بطريقة بسيطة. قد لا يكون عميلك خبيرًا في تجربة المستخدم ولكن الأمر متروك لك لشرح هذه الخدمة المعقدة بطريقة بسيطة.
اشرح الخدمات التي تقدمها وما يجعلها فريدة. يمكنك إضافة تفاصيل أخرى مثل بيان المهمة وأعضاء الفريق والعملاء. بشكل عام ، يعد هذا موضوعًا رائعًا لكسب ثقة العملاء المحتملين.
12. جي بي للاستشارات
هذا موضوع للشركات التي تقدم خدمات استشارية ، ولكن يمكن تعديلها لشركة تطوير تجربة المستخدم الخاصة بك. يمكن أن تساعد إضافة التفاصيل المتعلقة بمشاريعك القديمة.
يمكن أن تكون هذه التفاصيل نوعية مثل دراسات الحالة أو الإحصائيات. لحسن الحظ ، يمكّنك هذا المظهر من إضافة كلا النوعين من التفاصيل. يؤدي هذا إلى زيادة الثقة من جانب العميل المحتمل ومن المرجح أن يهتموا بخدماتك.
13. صفحة الهبوط SKT
SKT Landing Page هو موضوع يساعدك على إنشاء صفحة هبوط احترافية لعملك. تعمل مجموعة الألوان بشكل جيد للحفاظ على تركيز المستخدم على الموقع.
هناك العديد من سمات WordPress الخاصة بمحفظة UX ولكن لا تمنحك جميعها مساحة كبيرة لشرح عملية عملك. يمكنك الإجابة عن الأسئلة التي يطرحها معظم العملاء المحتملين عادةً.
هذا يوفر وقتك ويضمن حصولك على عملاء محتملين ولكن ليس لديهم شكوك كان من الممكن حلها مسبقًا. عندما يتم توفير جميع المعلومات ، يمكنك إضافة نموذج الاتصال في التذييل.
14. الأجيال القادمة برو
يُعد Posterity Pro موضوعًا مستقبليًا يمكن استخدامه من قبل أي شركة لتكنولوجيا المعلومات. إذا قمت بتطوير UX و UI مستقبلية للتطبيقات ، فإن هذا الموضوع مناسب لعملك. يمكنك سرد فوائد ممارسة الأعمال التجارية مع شركتك في القسم الأول من موقع الويب.
الجانب الفريد لهذا الموضوع هو أنه يمنحك مساحة حيث يمكنك إبراز سبب احتياج الآخرين لخدماتك؟ هذه فرصتك لتسليط الضوء على ما يجعلك فريدًا.
أحد أفضل الأشياء في هذا الموضوع هو أنه يركز على إبراز المشاريع السابقة. في هذا القسم من الموقع ، يمكنك إضافة مشاريعك السابقة التي يمكن أن تنال إعجاب الآخرين.
بعد ذلك مباشرة ، يمكنك إضافة شهادات من عملائك الحاليين أو القدامى. بمجرد مشاركة جميع المعلومات ، يمكنك تقديم دعوة للعمل. يعمل هذا الموضوع كمغناطيس رئيسي لأعمال تطوير UX الخاصة بك.
