كيفية إجراء تدقيق لموقع تجربة المستخدم: دليل خطوة بخطوة
نشرت: 2023-10-16تلعب تجربة المستخدم (UX) لموقعك دورًا حاسمًا في أدائه. إنه يحدد كيفية إدراك الزوار لعلامتك التجارية وتفاعلهم مع المحتوى الخاص بك. لذلك، ستحتاج إلى إجراء تدقيق لموقع UX كل بضعة أشهر للتأكد من أن موقعك يعمل بسلاسة.
من خلال تعلم كيفية تحديد نقاط الضعف في موقعك، يمكنك اتخاذ الخطوات اللازمة لتحسين تجربة المستخدم الخاصة بك. وقد يؤدي هذا بدوره إلى ارتفاع معدلات التحويل ومستويات المشاركة.
في هذا المنشور، سنلقي نظرة فاحصة على كيفية عمل تدقيق موقع تجربة المستخدم، وسبب أهميته. بعد ذلك، سنرشدك عبر خمس خطوات أساسية لمساعدتك في إجراء التدقيق الأول. دعونا نتعمق في الأمر!
ما هو تدقيق موقع UX؟
تشير تجربة المستخدم (UX) إلى سهولة الاستخدام وإمكانية الوصول إلى موقع الويب الخاص بك. من الناحية المثالية، يجب أن يكون المستخدمون قادرين على التنقل في موقعك والتفاعل مع المحتوى الخاص بك دون أي مشاكل. إذا كان موقعك به خلل، وصعب الاستخدام، وبطيء التحميل، فقد يؤدي ذلك إلى تجربة مستخدم سيئة.
يمكن أن يساعدك تدقيق موقع UX في التأكد من أنك تقدم أفضل تجربة ممكنة للمستخدمين. وهو يستلزم فحص موقعك بحثًا عن أي مشكلات في التصميم أو التنقل وتنفيذ الإجراءات لتحسين أدائه.
لماذا من المهم إجراء تدقيق لموقع تجربة المستخدم؟
قد يؤدي الموقع السيئ التصميم أو المشوب بالخلل إلى إبعاد الزوار. يمكن أن يؤدي هذا إلى ارتفاع معدلات الارتداد وتحويلات أقل.
يمكن أن يساعدك تدقيق موقع UX في تحديد المشكلات الموجودة على موقعك والتي قد تسبب مشكلات للمستخدمين. وقد تتضمن هذه العناصر النوافذ المنبثقة المتطفلة، أو الروابط المعطلة، أو التخطيطات المربكة. ومن خلال إجراء تدقيق شامل، يمكنك التأكد من أن المستخدمين قادرون على التفاعل بسهولة مع موقعك، سواء كانوا يصلون إليه من جهاز كمبيوتر أو جهاز محمول.
سيكون من المثالي إجراء تدقيق لموقع تجربة المستخدم كل ثلاثة أو أربعة أشهر. وهذا مهم بشكل خاص إذا كنت تضيف محتوى جديدًا أو تعيد تصميم الصفحات باستمرار.
بالإضافة إلى ذلك، يمكن أن تتسبب تحديثات المكونات الإضافية والموضوعات في حدوث مشكلات في التصميم أو الوظائف على موقعك. على سبيل المثال، قد يتوقف أحد الأزرار عن العمل أو قد تصبح حقول نموذج الاتصال مختلطة.
وما لم يشر المستخدم إلى مشكلة ما على موقعك، فقد تظل غافلاً عنها لفترة طويلة جدًا. لذلك، يمكن أن يساعدك إجراء عمليات تدقيق منتظمة لموقع UX في العثور على المشكلات وحلها قبل أن يكون لها تأثير كبير على عملك.
كيفية إجراء تدقيق لموقع UX
الآن، دعونا نلقي نظرة على كيفية إجراء تدقيق لموقع تجربة المستخدم في خمس خطوات. يمكن تطبيق الخطوات التالية على أي موقع ويب، بغض النظر عن النظام الأساسي الذي تستخدمه.
- الخطوة 1: استكشف موقعك كزائر
- الخطوة الثانية: ابحث عن نقاط الضعف في موقعك
- الخطوة 3: اختبار القوائم والأزرار والنماذج
- الخطوة 4: تقييم مقاييس المستخدم وبيانات الأداء
- الخطوة 5: تحديد الحلول وتنفيذها
الخطوة 1: استكشف موقعك كزائر
الخطوة الأولى هي أن تضع نفسك مكان زوار موقعك. ستحتاج إلى استكشاف موقعك كمستخدم للواجهة الأمامية وتقييم التجربة.
في هذه المرحلة، ستحتاج إلى النظر إلى عاملين رئيسيين:
- ما مدى سهولة العثور على قائمة التنقل الرئيسية واستخدامها
- إذا تم تنظيم الموقع بطريقة منطقية وتسهل تجربة تصفح سلسة
يجب أن يكون المستخدمون قادرين على التنقل في موقعك بشكل بديهي، دون الحاجة إلى قضاء الكثير من الوقت في محاولة معرفة مكان العثور على المعلومات الأساسية مثل تفاصيل الاتصال.
بالطبع، نظرًا لأنك على دراية بمحتوى موقعك، فقد يكون من الصعب إجراء تقييم موضوعي. ولذلك، قد ترغب في أن تطلب من أشخاص آخرين تصفح موقعك وتقديم تعليقاتهم.
تذكر أن تتحقق من موقعك على كل من أجهزة سطح المكتب والأجهزة المحمولة.
الخطوة الثانية: ابحث عن نقاط الضعف في موقعك
الخطوة التالية هي تدوين جميع المشكلات التي تواجهها أثناء تصفح موقعك. قد تشمل هذه:
- بطء تحميل الصفحات والعناصر
- صور ذات جودة رديئة
- تخطيطات فوضوي
في الوقت الحالي، نحن ننظر فقط إلى المشكلات الواضحة تمامًا للمستخدمين، والتي قد تؤدي إلى تأجيلهم على الفور. قد تكون أوقات التحميل البطيئة هي السبب الرئيسي وراء ارتفاع معدل الارتداد، لذا ستحتاج إلى زيارة كل صفحة رئيسية على موقعك لمعرفة مدى نجاحها من حيث السرعة.
الخطوة 3: اختبار القوائم والأزرار والنماذج
حان الوقت الآن للتعمق قليلاً واختبار العناصر الفردية على صفحاتك. اعتمادًا على حجم موقعك، قد تستغرق هذه المهمة بعض الوقت وتشعر بأنها مرهقة بعض الشيء.
ومع ذلك، يمكنك البدء بالعناصر الأكثر أهمية في الصفحة، مثل قائمة التنقل الرئيسية، وأزرار الحث على اتخاذ إجراء، ونماذج الاتصال. ستحتاج إلى التأكد من أن هذه الميزات تعمل كما ينبغي وأنها تبدو جيدة على الأجهزة المختلفة.
إذا كان لديك متجرًا عبر الإنترنت، فمن الجيد إجراء عملية شراء تجريبية. بهذه الطريقة، يمكنك التأكد من أن زري "اشتر الآن" و"أضف إلى سلة التسوق" يعملان بشكل صحيح. كما أنه يمكّنك من تقييم عملية الدفع من وجهة نظر المستخدم.
الخطوة 4: تقييم مقاييس المستخدم وبيانات الأداء
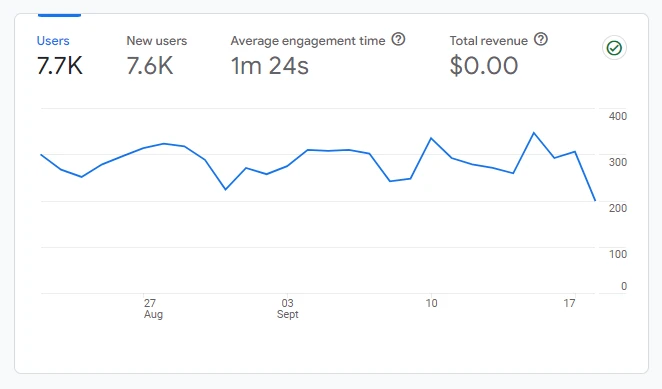
يمكن لمقاييس المستخدم أن تقول الكثير عن تجربة المستخدم لموقعك. إذا كنت تستخدم Google Analytics، فألق نظرة على متوسط وقت التفاعل على موقع الويب الخاص بك:

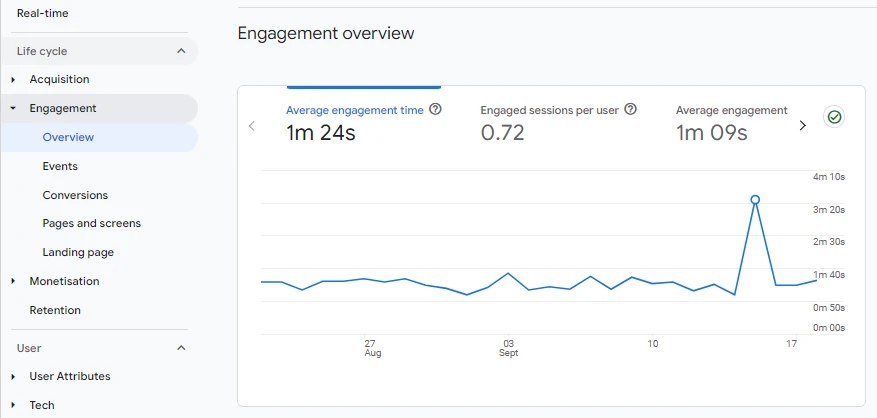
يشير وقت التفاعل المنخفض إلى خروج العديد من المستخدمين من الموقع خلال ثوانٍ، دون استكشاف صفحات أخرى أو التفاعل مع المحتوى الخاص بك. إذا قمت بالنقر فوق علامة التبويب "المشاركة" في Google Analytics، فستحصل على تفاصيل وقت المشاركة حسب الصفحة وعوامل أخرى:

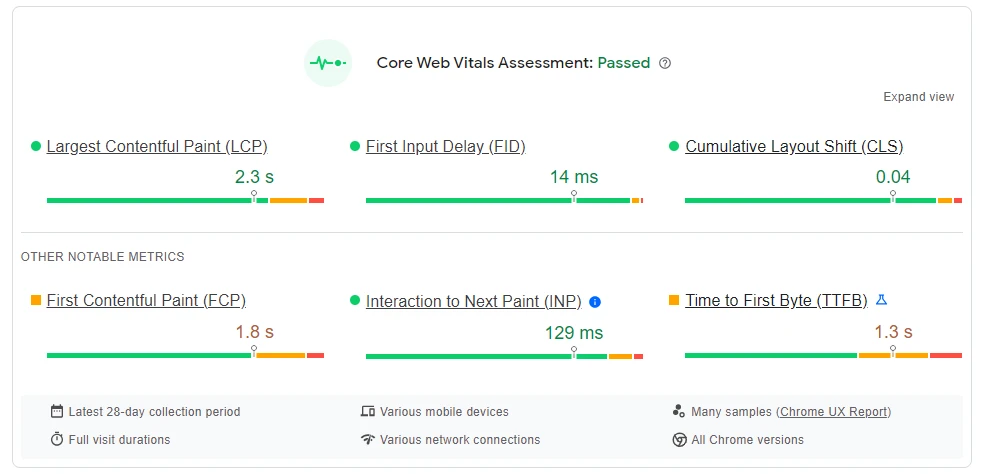
من المفيد أيضًا إجراء اختبار سرعة الموقع، باستخدام أداة مثل PageSpeed Insights من Google. سيؤدي هذا إلى تسليط الضوء على أي عناصر على موقعك قد تؤثر على تجربة المستخدم:


على سبيل المثال، إذا حصلت على درجة ضعيفة لإزاحة التخطيط التراكمي (أكثر من 0.1)، فهذا يعني أن هناك عدة عناصر تتحرك حول الصفحة أثناء تحميلها. وهذا يمكن أن يعيق تفاعل المستخدم.
هناك مقياس مهم آخر يجب النظر إليه وهو تأخير الإدخال الأول (FID). يقيس هذا الوقت منذ تفاعل المستخدم لأول مرة مع الصفحة (على سبيل المثال، عن طريق النقر فوق زر) إلى الوقت الذي يبدأ فيه المتصفح في معالجة الطلب. إذا كانت نتيجة FID الخاصة بك أكثر من 100 مللي ثانية، فمن المحتمل أن يواجه المستخدمون أوقات تحميل بطيئة أثناء محاولتهم التفاعل مع المحتوى الخاص بك.
الخطوة 5: تحديد الحلول وتنفيذها
الآن بعد أن حددت بعض المشكلات في تجربة المستخدم لموقعك، فقد حان الوقت لتنفيذ الحلول. ستختلف هذه وفقًا للنتائج التي توصلت إليها، لكننا سنلقي نظرة على بعض الخطوات الفعالة التي يمكنك اتخاذها لتوفير تجربة أفضل.
إذا كان موقعك بطيئًا ولديك مستويات مشاركة ضعيفة، فجرّب ما يلي:
- إذا كنت تستخدم WordPress، فانتقل إلى قالب بسيط وقم بإزالة أي عناصر غير ضرورية من موقعك
- ضغط ملفات الصور ومقاطع الفيديو الكبيرة
- فكر في استخدام شبكة تسليم المحتوى (CDN) وحل التخزين المؤقت لتقديم المحتوى بسرعة أكبر
إذا وجدت أن التنقل في موقعك أمر صعب بعض الشيء، فيمكنك التفكير في الحلول التالية:
- قم بتنظيم المحتوى الخاص بك في صفحات/فئات رئيسية وصفحات فرعية/فئات فرعية
- استخدم ألوانًا أكثر جرأة لعبارات الحث على اتخاذ إجراء لإبرازها
- تبسيط النماذج الخاصة بك
- استخدم قائمة أنظف
- قم بإنشاء عملية دفع من صفحة واحدة لتجربة تسوق أكثر سلاسة
ستحتاج أيضًا إلى إصلاح أي روابط أو أزرار معطلة واجهتها أثناء التدقيق. بمجرد إجراء التغييرات اللازمة، يجب عليك إعادة زيارة موقعك كمستخدم والتأكد من عدم تفويت أي شيء.
خاتمة
يمكن أن يساعدك تدقيق موقع UX على ضمان قدرة المستخدمين على التفاعل مع موقعك دون أي مشاكل. كما أنه يمكّنك من إصلاح مشكلات الأداء والتصميم التي قد تؤثر على التحويلات ومعدلات المشاركة.
للتلخيص، إليك كيفية إجراء تدقيق لموقع تجربة المستخدم في خمس خطوات:
- استكشف موقعك كزائر
- ابحث عن نقاط الضعف في موقعك
- اختبار القوائم والأزرار والنماذج
- تقييم مقاييس المستخدم وبيانات الأداء
- تحديد الحلول وتنفيذها
هل لديك أي أسئلة حول كيفية إجراء تدقيق لموقع تجربة المستخدم؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
