تقديم ملحق WooCommerce Variation Swatches لـ ProductX
نشرت: 2022-06-02يتزايد استخدام المكون الإضافي WooCommerce لإنشاء مواقع التجارة الإلكترونية يومًا بعد يوم. بمساعدة هذا البرنامج المساعد المجاني ، يمكن لمستخدمي WordPress إنشاء متجرهم عبر الإنترنت دون عناء. ومع ذلك ، يحاول مالكو متجر WooCommerce دائمًا توسيع الوظائف وجعل مستخدمي متجرهم عبر الإنترنت ودودين.
ولكن ، في منشور المدونة هذا ، سأناقش فقط Variation Swatches Addon for ProductX . يساعد على جعل المنتجات المتغيرة أكثر جاذبية وسهولة في الاستخدام. ومع ذلك ، يوفر ProductX أيضًا وظائف إضافية متعددة والعديد من الميزات.
قبل الخوض في شرح متعمق ، أود التحدث عن المنتجات المتغيرة والحوامل.
ما هو المنتج المتغير؟
تشير المنتجات المتغيرة إلى تلك المنتجات التي لها أشكال متعددة ، بما في ذلك اللون والأحجام والأسعار. على سبيل المثال ، قد يكون لديك أشكال مختلفة يمكن أن تكون ألوانًا وأحجامًا وأسعارًا ومخزونًا مختلفًا.
لذلك ، بصفتنا أصحاب المتاجر ، لا نريد إنشاء صفحات منتجات مختلفة لنفس المنتجات. هنا يأتي دور المنتجات المتغيرة في العمل. أثناء إنشاء منتجات متغيرة ، يمكننا إضافة ألوان وأحجام وأسعار مختلفة ومخزون وحتى صور للصيغ المختلفة.
حتى يتمكن المتسوقون من اختيار الحجم واللون المطلوبين للمنتج الذي يرغبون في شرائه ، وإذا حدد أصحاب المتاجر أسعارًا مختلفة لأشكال مختلفة ، فسيرى المتسوقون السعر الدقيق بعد اختيار الأشكال المطلوبة.
ما هي حوامل WooCommerce Variation
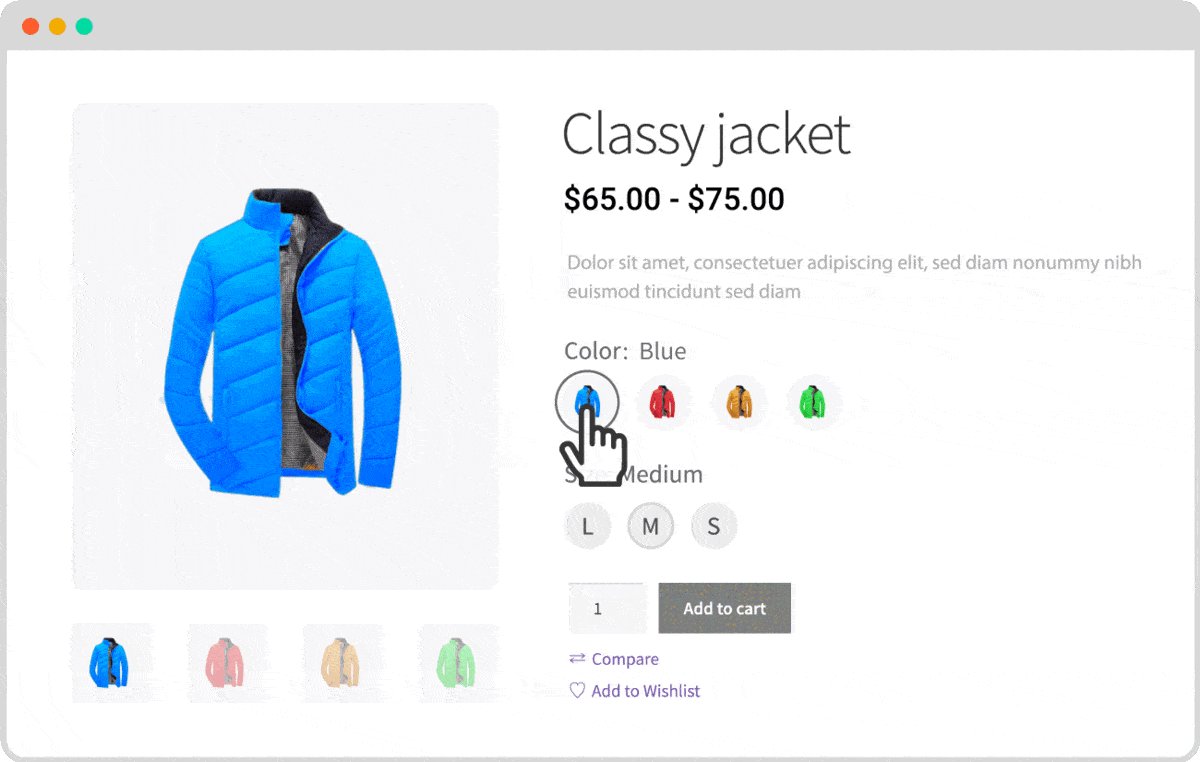
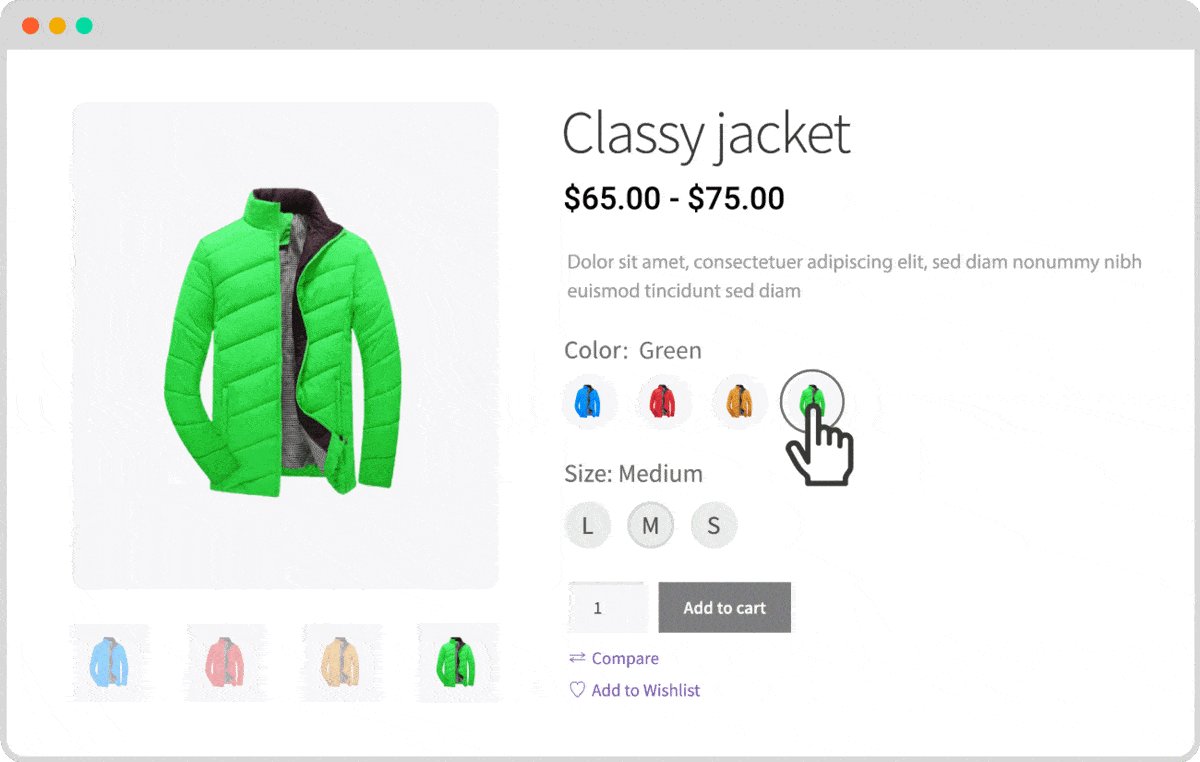
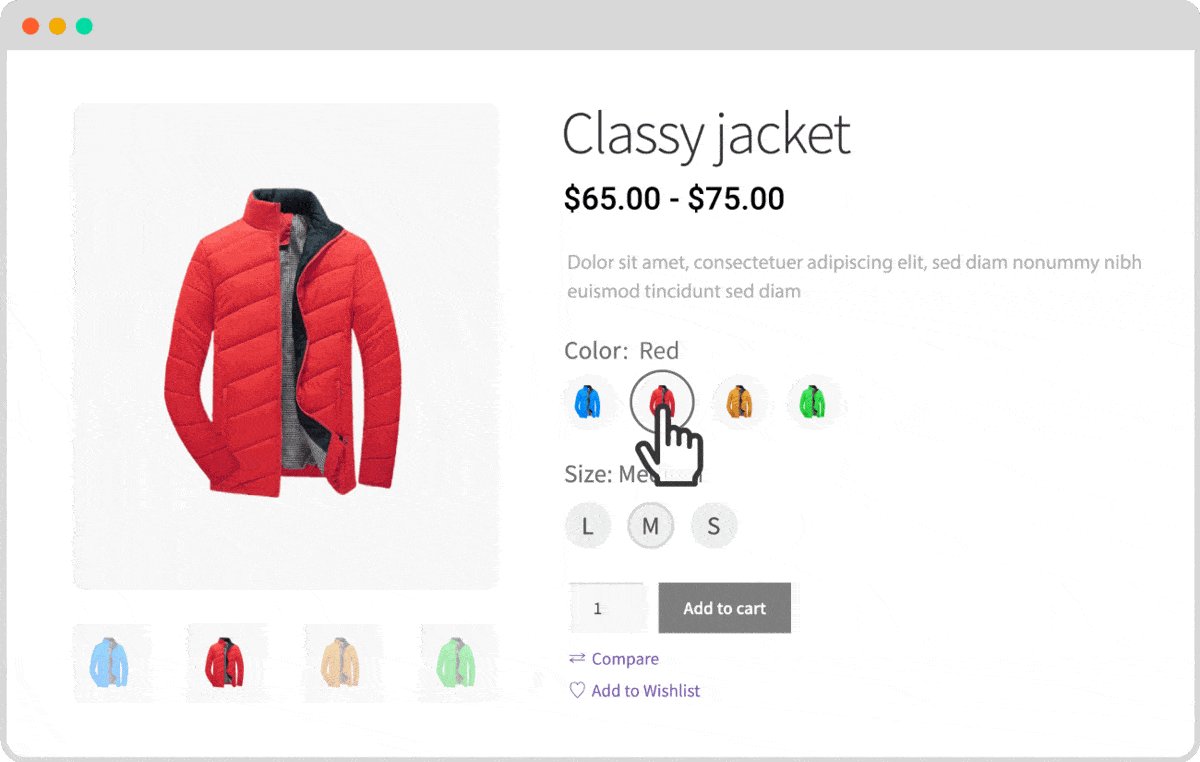
Variation Swathes هي أزرار الأشكال التي تتضمن الألوان والتسميات والأحجام وصور المنتجات المتغيرة. إنها طريقة حديثة لعرض المنتجات المتغيرة أمام المتسوقين لتسهيل عملية تحديد التنوعات بالنسبة لهم.
لذلك بمساعدة ميزات Variation Swatches ، يمكن لمالكي المتجر عبر الإنترنت إنشاء سمات بسهولة مع العرض التقديمي المرئي للاختلافات التي تتضمن الألوان والصور والتسميات بدلاً من أسماء الألوان والأحجام.
لماذا استخدام حوامل التنويعات
الآن بعد أن أوضحت المنتجات المتغيرة وحوامل التباين ، أود أن أذكر الأسباب الكامنة وراء استخدام Variation Swatches.
نظرًا لأننا نستخدم أي شيء للحصول على بعض الفوائد من ذلك ، فهو أيضًا نفس الشيء بالنسبة لحوامل Variations التي يجب أن نستخدم هذه الميزات للحصول على بعض الفوائد منها.
لذلك ، قد ترغب في معرفة فوائده. على الرغم من أن لها فوائد متعددة ، إلا أنني أود أن أوضح الفوائد الرئيسية التي ستجعلك تبدأ في استخدام هذه الميزة على موقعك.
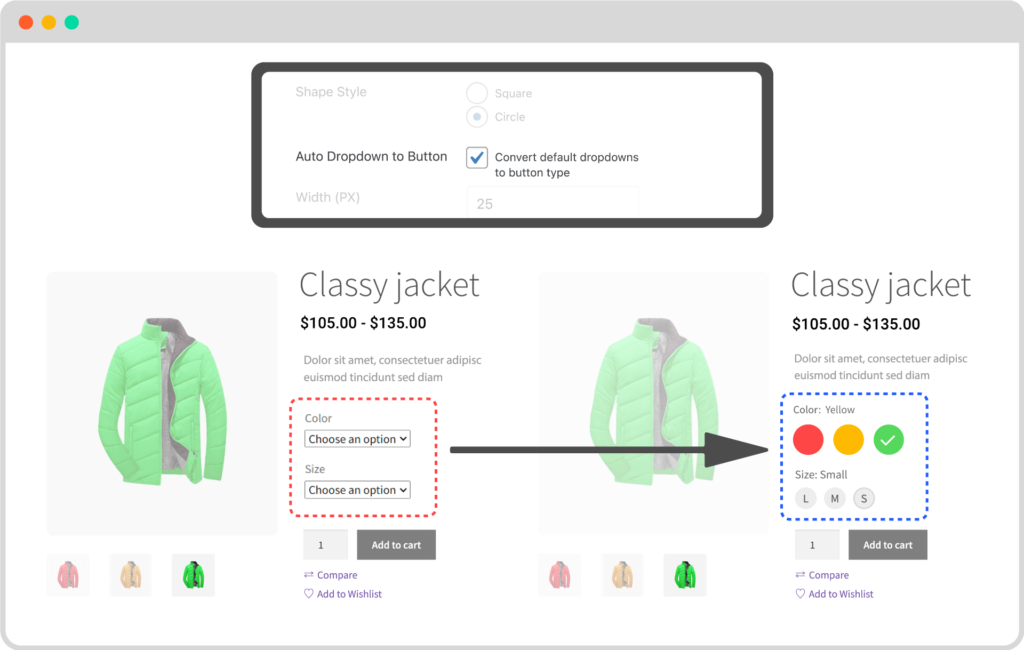
القائمة المنسدلة في Swatches: أولاً وقبل كل شيء ، سيتم تحويل خيارات اختيار القائمة المنسدلة إلى زر Swatches حتى يتمكن المتسوقون من رؤية الأشكال المتاحة من المنتجات في لمح البصر دون النقر على القائمة المنسدلة.
عرض الألوان والتسميات: تعرض منتجات WooCommerce المتغيرة الافتراضية اسم الألوان والأحجام. ولكن مع ميزات الحوامل ، يمكننا عرض الألوان المرغوبة والتسميات المتزايدة لأسماء الألوان والأحجام.
عرض الصور: يمكننا أيضًا عرض صور المنتج كزر Swatches بدلاً من الألوان. ومع ذلك ، لا تحتوي كل المكونات الإضافية على هذه الميزة. استمر في قراءة منشورات المدونة لمعرفة المكون الإضافي الذي يحتوي على كل هذه الميزات.
تجربة مستخدم أفضل: أخيرًا وليس آخرًا ، تساعدنا حوامل التنوع على ضمان أفضل تجربة المستخدم للعملاء المحتملين.
تقديم الملحق Variation Swatches لـ ProductX
ProductX هو حل WooCommerce الكل في واحد لتصميم المتاجر عبر الإنترنت بدقة. لديها العديد من الميزات والوظائف الإضافية المتعددة المفيدة. و WooCommerce Variation Swatches هي واحدة من أفضل الإضافات لـ ProductX.
يساعد في تحويل خيارات التحديدات المنسدلة للأشكال المختلفة إلى زر Swatches. ومع ذلك ، يمكنك أيضًا إنشاء أنواع مختلفة من Swatches من البداية باستخدام الملحق. حاليًا ، يعرض إنشاء الألوان والتسميات وحوامل الصور. استمر في قراءة منشورات المدونة ومعرفة المزيد عنها.
يمكنك أيضًا عرض Swatches to Shop والأرشفة وجميع صفحات المنتج الفردي. لا يهم ما إذا كانت هذه الإعدادات افتراضية أو مخصصة تم إنشاؤها باستخدام ملحق WooCommerce Builder الحصري لـ ProductX.
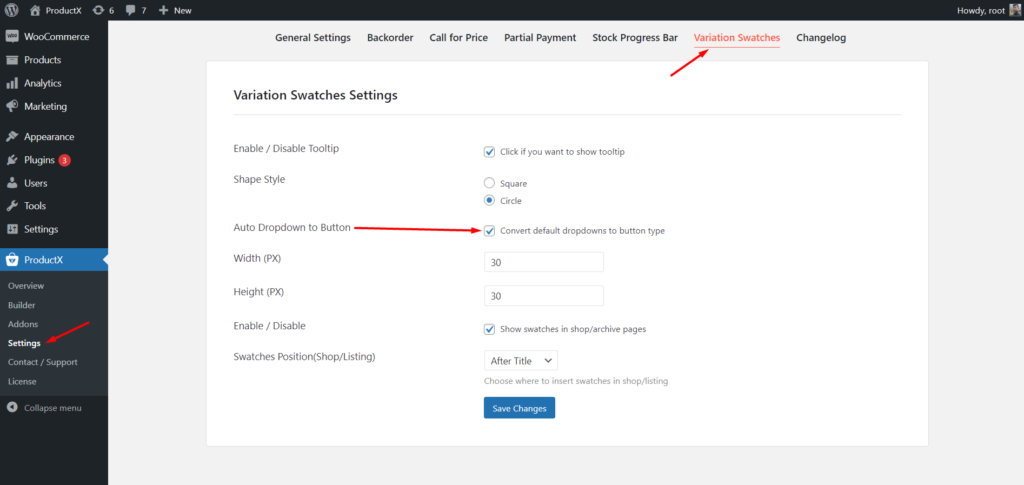
مثل جميع الوظائف الإضافية الأخرى ، فإنه يحتوي أيضًا على قسم الإعداد المخصص الخاص به. من حيث ، يمكننا تشغيل تلميح الأداة ، وزيادة أحجام العينات أو تقليلها وتشغيل تلميح الأداة.
ابدأ في استخدام الملحق Variable Swatches Addon.
لبدء استخدام الملحق Variation Swatches ، تحتاج فقط إلى تثبيت المكون الإضافي ProductX على موقعك. يمكنك تثبيته من دليل البرنامج المساعد في WordPress. ثم عليك تشغيل الملحق. من أجل هذا:
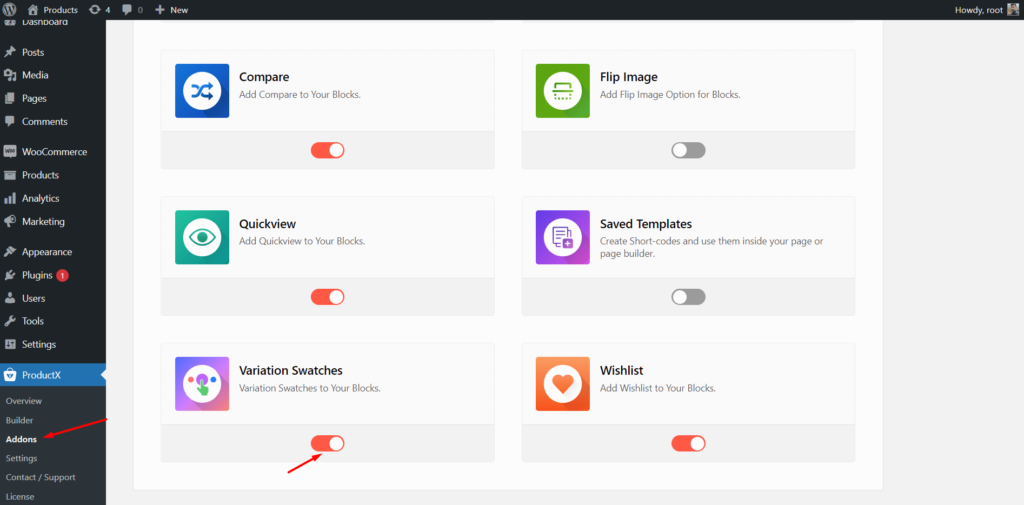
- انتقل إلى ProductX
- انقر فوق قسم الإضافات
- قم بتشغيل الملحق Variation Swatches ؛ هذا كل شئ

يمكنك الآن البدء في استخدام الملحق لإلقاء نظرة أفضل على المنتجات المتغيرة لمتجر WooCommerce الخاص بك.
تحويل القوائم المنسدلة إلى عينات

حان الوقت الآن لبدء استخدام الملحق Swatches. بادئ ذي بدء ، يجب علينا تحويل المنتجات المتغيرة الحالية إلى Swatches جميلة. لذلك ، يتعين علينا الانتقال إلى قسم الإعداد والنقر فوق خانة الاختيار "تحويل القائمة المنسدلة إلى Swatches". الآن عندما تذهب إلى منتج متغير موجود ، سترى أن القوائم المنسدلة يتم تحويلها إلى زر.

ومع ذلك ، فإنه لا يظهر الألوان. يعرض فقط اسم الألوان. هذا لأنه لم يتم تعيين الألوان بالأسماء. لا يمكننا القيام بذلك دون عناء.

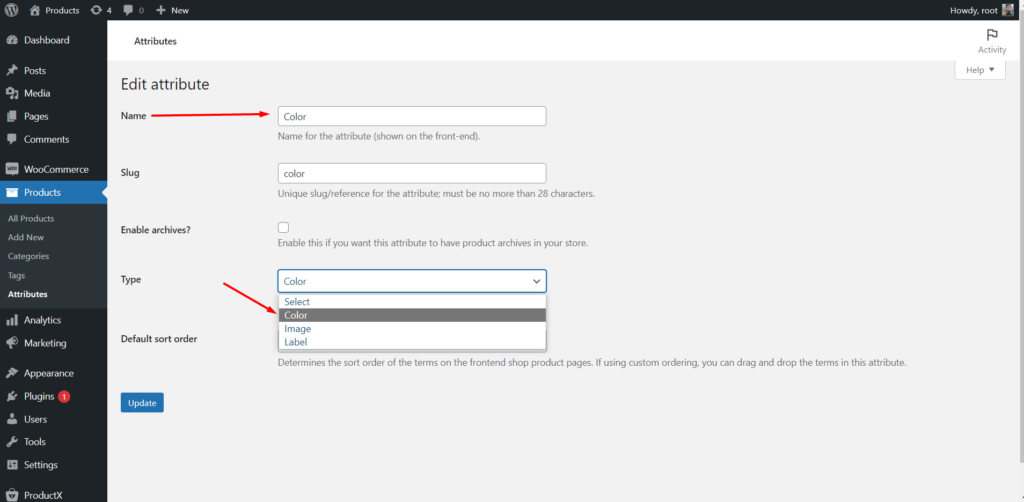
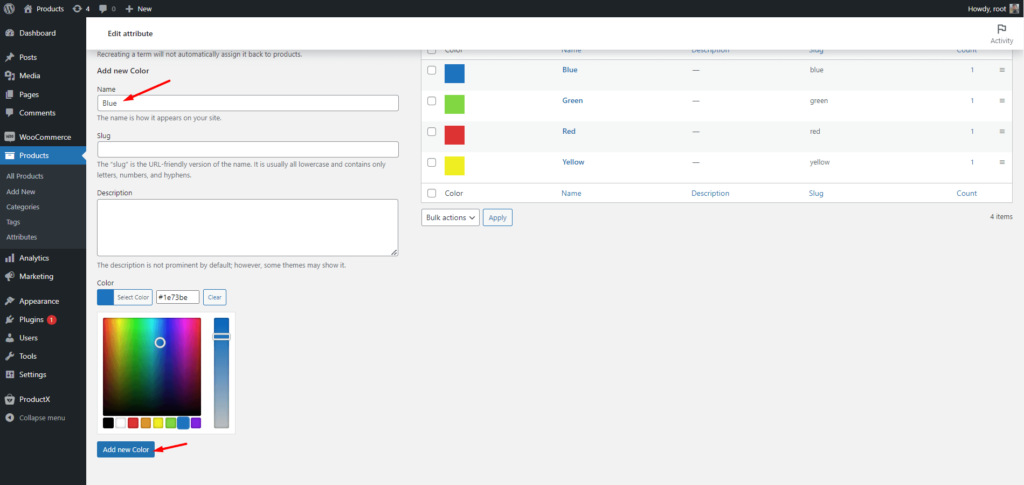
- انتقل إلى قسم سمات المنتج.
- تغيير نوع السمة إلى اللون.
- وقم بتعيين الألوان المرغوبة كقيم.

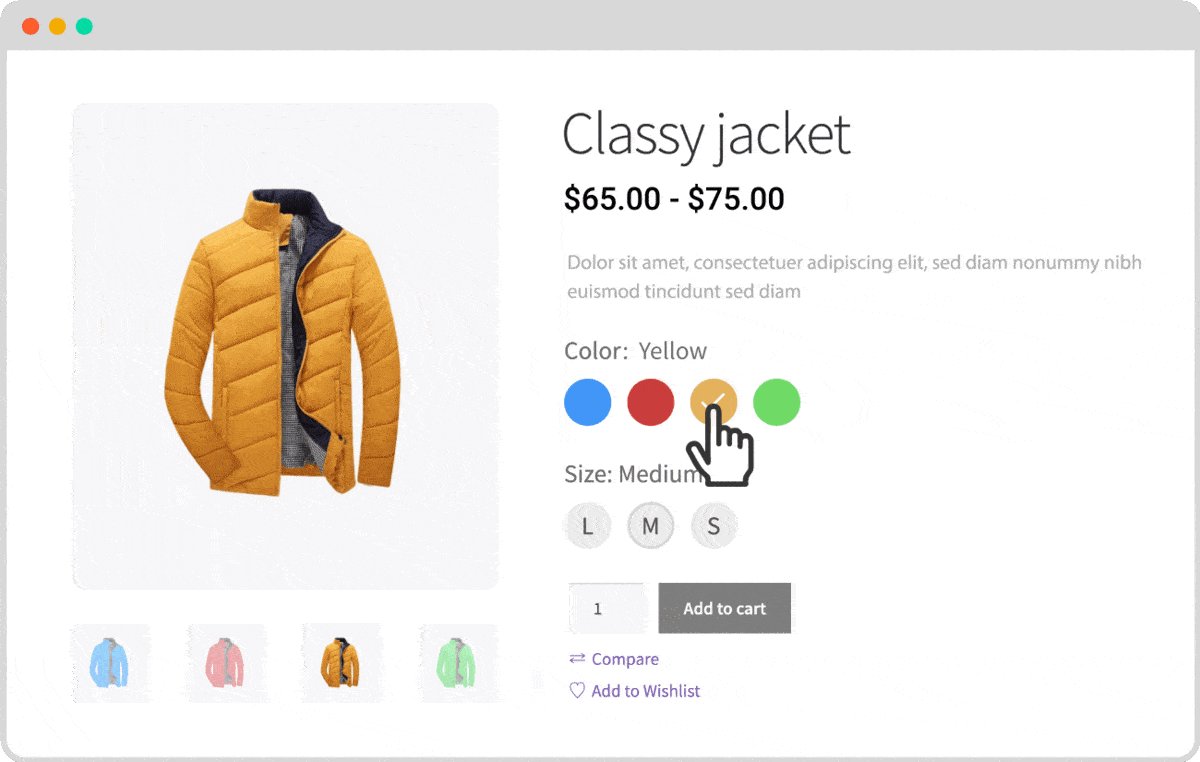
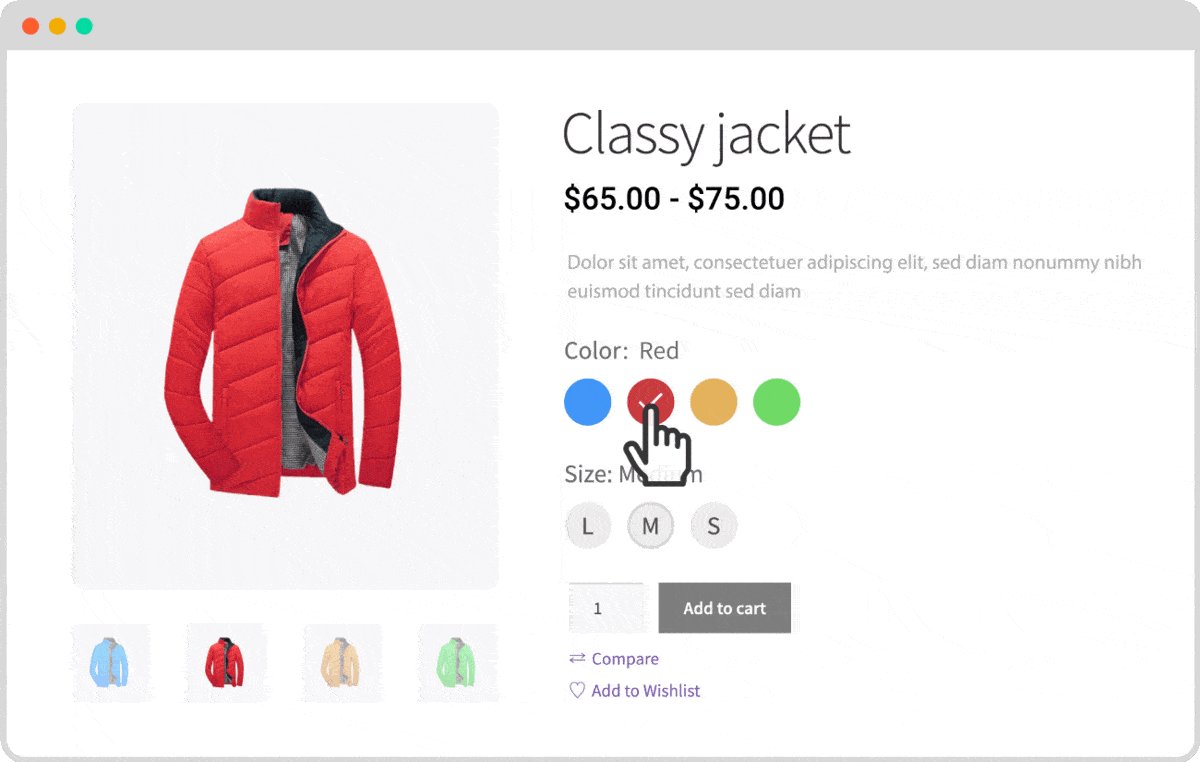
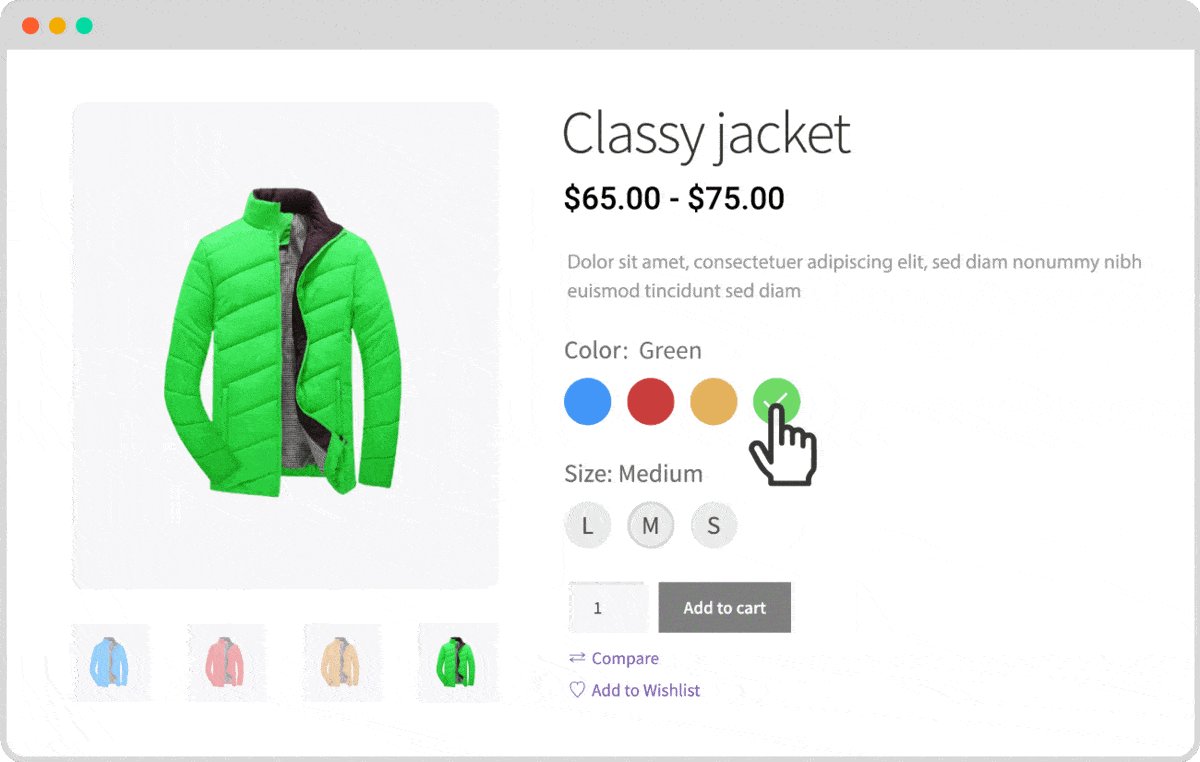
الآن ، انتقل إلى صفحة المنتج ، وسترى أن الألوان التي قمت بتعيينها معروضة على الصفحة. بنفس الطريقة ، يمكنك أيضًا عرض الملصقات بدلاً من الأحجام. لذلك ، قمت بتعيين نوع سمة الحجم كتسمية والتسميات المعينة كقيم السمة. على سبيل المثال ، إذا أضفت حجمًا على أنه صغير ، فسيكون "S."
إنشاء حوامل بسمات اللون والحجم
الآن ، دعني أرشدك خلال إنشاء حوامل بسمات الألوان والحجم من البداية. بادئ ذي بدء ، علينا التأكد من أن جميع السمات قد تم إنشاؤها وتكوينها بشكل صحيح.
يمكنك إنشاء سمات جديدة أو مجرد تغيير النوع وتكوين السمات الموجودة. لذلك ، يتعين علينا إنشاء وتكوين سمة اللون وسمة الحجم. ثم يتعين علينا تكوينها بالقيم المرغوبة.
بعد الانتهاء من تكوينات السمات ، يتعين علينا إضافتها بشكل صحيح إلى المنتجات المتغيرة المطلوبة.

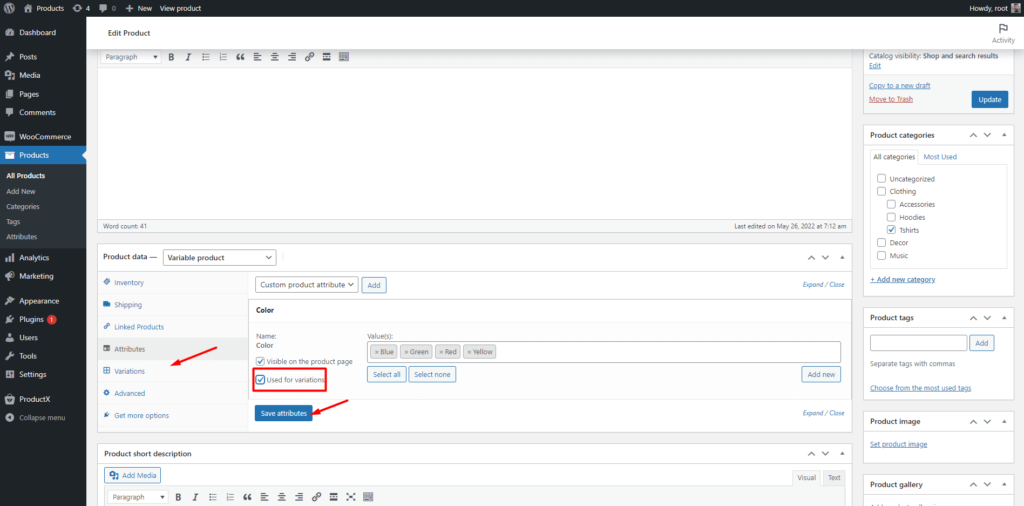
أثناء تحرير منتج متغير ، انقر فوق قسم السمات وحدد سمة من القائمة المنسدلة وحدد جميع القيم. القيم متاحة لأننا أضفناها إلى قسم السمات العالمية.

كما هو الحال ، يتعين علينا إضافة كلتا السمتين مع قيمهما. لكن لا تنس النقر فوق مربع الاختيار المتاح.
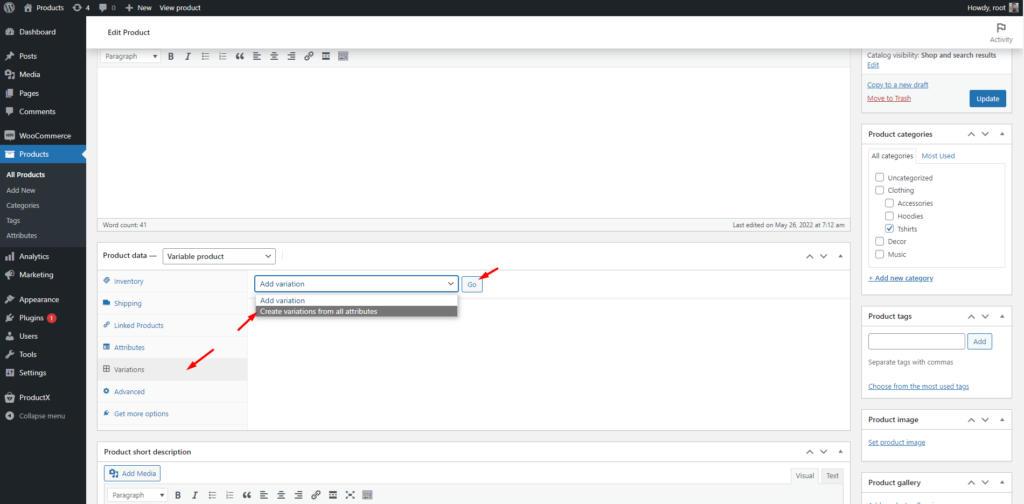
الآن ، انتقل إلى قسم Variations وانقر على خيار "Create Variations with All Attributes". انتظر قليلا؛ سيقوم WooCommerce تلقائيًا بتكوين الاختلافات.

ثم يتعين عليك إضافة صور المنتج والأسعار يدويًا. اجعل تطابق صور المنتج مع الألوان. لذلك عندما ينقر المتسوقون على لون ، سيرون صورة المنتج من نفس اللون.
إذا كنت ترغب في إضافة أسعار مختلفة لأشكال مختلفة ، يجب عليك إضافتها يدويًا. ومع ذلك ، إذا كنت ترغب في إضافة نفس السعر لجميع المتغيرات ، يمكنك القيام بذلك مرة واحدة. لذلك ، انقر فوق القائمة المنسدلة من حيث قمت بتكوين الاختلافات وحدد خيارات "تعيين الأسعار العادية" ، ثم انقر فوق الزر "انتقال".
بعد النقر على زر الانتقال ، يمكنك إضافة السعر الذي تريده ، وستتم إضافته إلى جميع الأشكال.
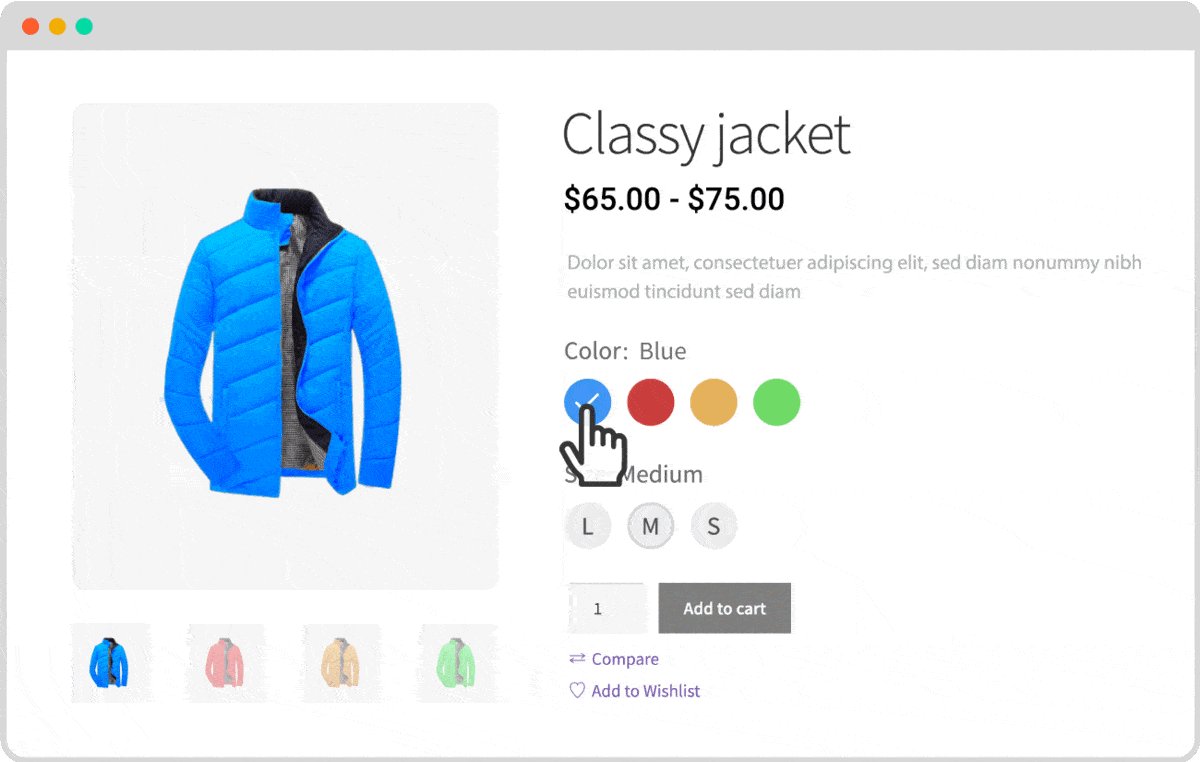
هذا كل شئ الان. يمكنك النقر فوق زر حفظ والتحقق من شكله في الواجهة الأمامية.

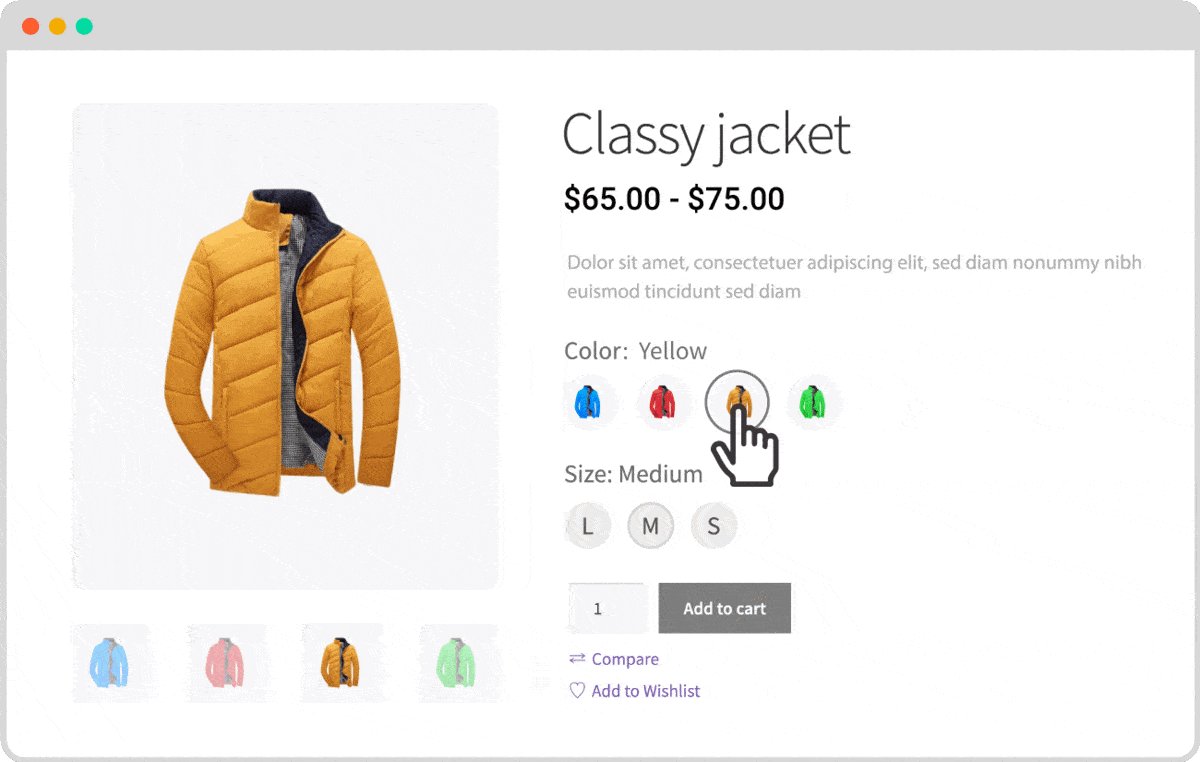
إنشاء عينات الصور
إذا لم تكن راضيًا عن حوامل الألوان ، يمكنك أيضًا إنشاء صور. لذلك ، انتقل إلى سمة المنتج. ثم قم بتغيير نوع Color Attribute إلى Image وقم بتعيين الصور بدلاً من الألوان. في وقت لاحق العملية هي نفسها. يمكنك إضافة قيمة السمة إلى أي منتج. ومع ذلك ، إذا كنت تدير صورة Swathes من سمة عامة ، فيجب عليك إضافة العديد من الصور لمنتجات متعددة إلى السمة. إذن ماذا؟ لا تقلق. ProductX لديه أيضًا حل لذلك.
يمكنك أيضًا إدارة عينات الصور من مستوى المنتج. أولاً وقبل كل شيء ، انتقل إلى إعداد Swatches وانقر على مربع الاختيار لـ "Product Image in Swatch".
ستتمكن الآن من إضافة الصور من مستوى المنتج بنفس طريقة إضافة الصور لتكوين حوامل الألوان. ولكن هذا ، سيكون هناك صورة على أنها اختلافات على المنتج بدلاً من ألوان المنتج.

استنتاج
هذا كل شيء عن الملحق WooCommerce Variation Swatches لـ ProductX. الآن يمكنك البدء في استخدام الملحق وإنشاء حوامل جميلة. إذا واجهت أي صعوبات أثناء إنشاء حوامل متنوعة ، فلا تتردد في التعليق أدناه.

تحتفل PostX بأكثر من 20 ألف تثبيت نشط! [احتفل معنا!]

تقديم نموذج أخبار ألعاب PostX [Something for the Gamers!]

كيفية تغيير نص زر الإضافة إلى عربة التسوق في WooCommerce؟

اجعل منتجات WooCommerce متاحة للطلبات المسبقة
