الإصدار 1.5 من سمة Beaver Builder أصبح الآن في مرحلة تجريبية!
نشرت: 2016-03-01خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


أحدث إصدار من سمة Beaver Builder أصبح الآن في مرحلة تجريبية وجاهز للاختبار! إذا لم تكن قد قمت بذلك بالفعل، فتوجه إلى منطقة حسابك وقم بتنزيل نسخة من الإصدار التجريبي للتحقق من ذلك.
بالإضافة إلى مجموعة من الإعدادات الجديدة، يركز هذا التحديث كثيرًا على ما يمكن فعله بالرأس. فيما يلي نظرة على تفاصيل ما كنا نعمل عليه وما يمكن توقعه.
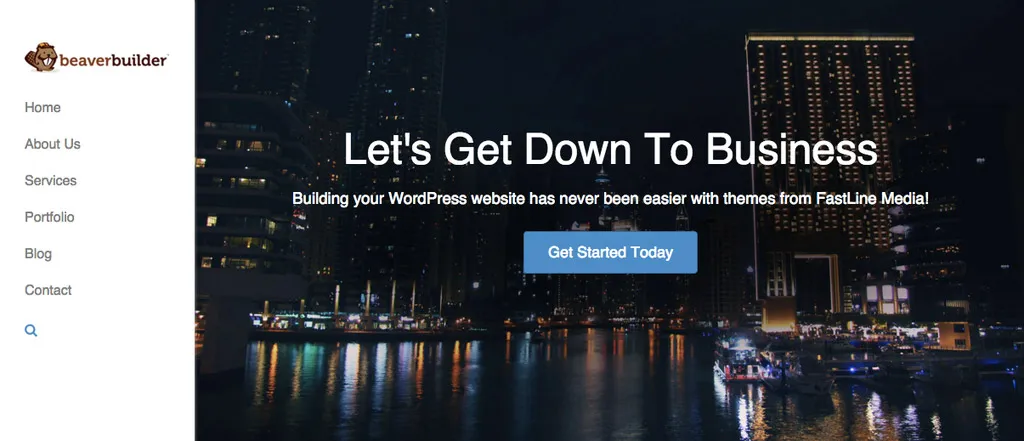
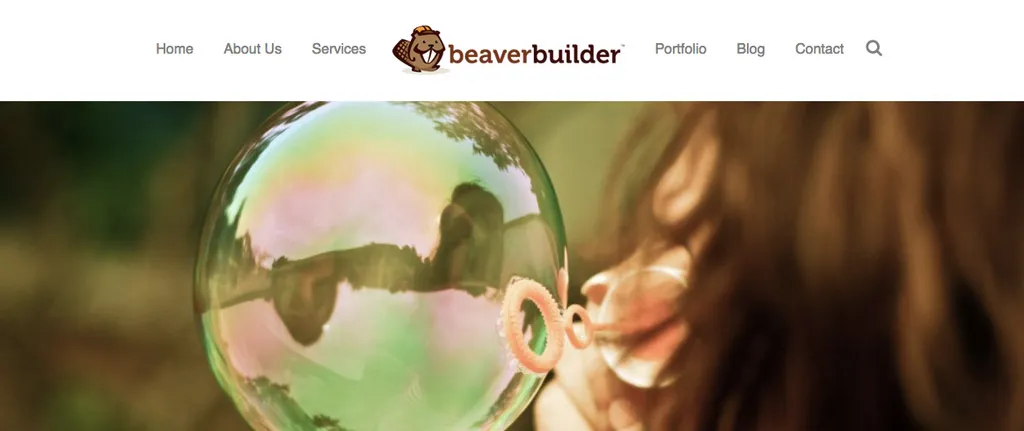
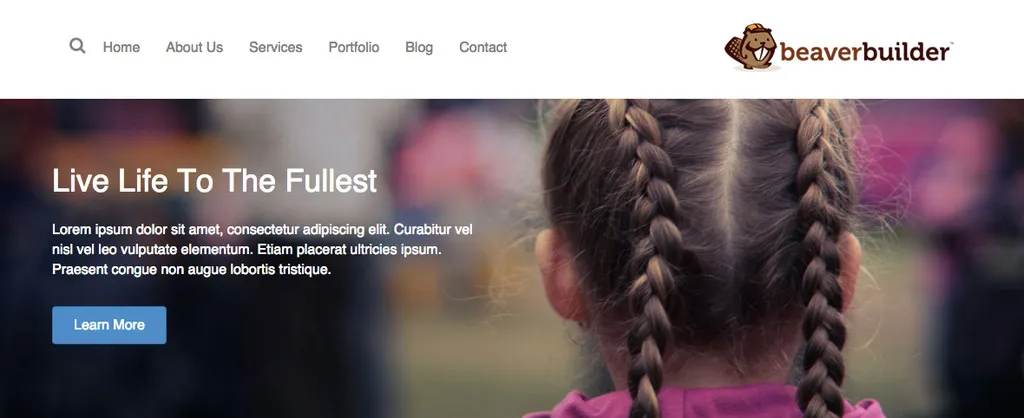
يضيف هذا الإصدار من السمة ثلاثة تخطيطات رأس جديدة (ومطلوبة بشدة) يمكن تحديدها في أداة التخصيص ضمن Header > Header Layout > Layout . هؤلاء هم…



يرجى ملاحظة أنه على الرغم من ظهور تخطيطات الرؤوس هذه بالطريقة التي تظهر بها في لقطات الشاشة أعلاه، إلا أنها ستتكيف مع تخطيطات الرؤوس القياسية لدينا على الأجهزة الأصغر مثل الهواتف والأجهزة اللوحية.

بالإضافة إلى المزيد من الخيارات لتخطيط الرأس، فقد قدمنا لك أيضًا المزيد من الخيارات للرأس الثابت الذي يظهر عند تمرير الصفحة.
كانت الخيارات الوحيدة التي كانت لديك قبل 1.5 هي تعطيل الرأس الثابت أو جعله يتلاشى. في حين أن جعله يتلاشى هو أمر جيد بالنسبة للرؤوس الطويلة التي لن تتقلص بشكل جيد، فإن هذه التقنية تتطلب بشكل أساسي وجود نسختين من رأسك في العلامات . وهذا لن يسبب بالضرورة أي مشاكل، ولكن هناك البعض منكم الذين طلبوا بدائل أفضل.
ومع ذلك، اعتبارًا من 1.5، يسعدني أن أعلن أنه يمكنك الآن اختيار إما تقليص الرأس الرئيسي عند تمرير الصفحة (كما هو موضح أعلاه)، أو تثبيت الرأس الرئيسي في أعلى الصفحة بالكامل. من الوقت.

اعتبارًا من 1.5، سيكون من الممكن إخفاء الرأس الرئيسي حتى يتم تمرير الصفحة من قبل المستخدم. يمكن العثور على هذا الإعداد الجديد في أداة التخصيص ضمن Header > Header Layout > Hide Header until Scroll وهو متاح فقط في حالة تعطيل الرأس الثابت.
لقد قدمنا لك أيضًا خيار تعيين المسافة التي يجب تمريرها في الصفحة قبل ظهور الرأس باستخدام إعداد مسافة التمرير الجديد.

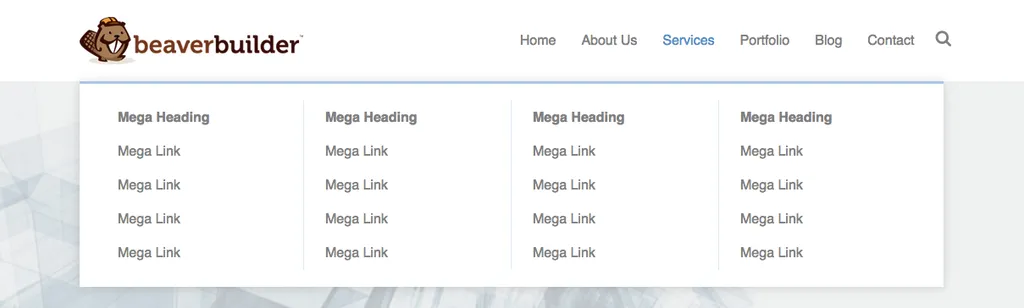
هناك طلب شائع آخر وصل إلى هذا التحديث وهو القدرة على إضافة قائمة ضخمة (كما هو موضح أعلاه) إلى السمة. على الرغم من أن القوائم الضخمة يمكن أن تكون خيارًا رائعًا، إلا أن واجهات إنشائها ليست دائمًا رائعة جدًا. لإبقاء الأمور بسيطة وسهلة الإدارة، استخدمنا محرر قائمة WordPress الأصلي لإنشاء قوائمك الضخمة.
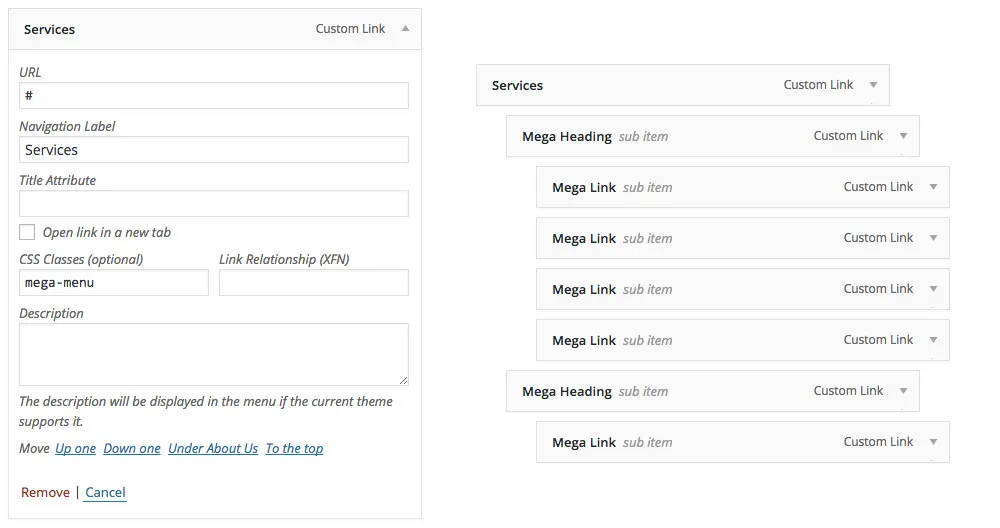
ما عليك سوى إضافة قائمة الفئة الضخمة إلى أي عنصر قائمة ذو مستوى أعلى (كما هو موضح أدناه) وسيتم تحويل جميع عناصر القائمة المتداخلة أدناه إلى قائمة ضخمة. الأمر بهذه السهولة!

بالإضافة إلى كل العمل الذي تم إنجازه على رأس الصفحة، قدمنا لك أيضًا في هذا الإصدار عددًا من الإعدادات المطلوبة بشدة. ينبغي أن تكون هذه الأسئلة واضحة إلى حد ما، ولكن إذا كانت لديك أي أسئلة، فتأكد من إخبارنا بذلك في التعليقات! وإليكم قائمة بكل ما تمت إضافته…
أخيرًا وليس آخرًا، قمنا في هذا التحديث بتحويل عدد من مدخلات نص السمة إلى عناصر تحكم في شريط التمرير لتسهيل ضبط أشياء مثل حجم الخط وارتفاع الخط.

إذا لم تكن قد قابلت أحدث مطور في فريق Beaver Builder، فانتقل إلى منشور تحديث Robby وتعرف على Ozan! على الرغم من أن هذه ليست المرة الأولى التي أتراجع فيها شخصيًا عن أحد التحديثات (صدم دييغو 1.6.4)، إلا أن هذه هي المرة الأولى التي كان دوري الوحيد فيها هو إدارته. أوزان مسؤول عن كل ما رأيته هنا ونعتقد أنه قام بعمل ممتاز. شكرا أوزان!
كما هو الحال مع جميع إصداراتنا التجريبية، نخطط لجعل هذا الإصدار تجريبيًا خلال الأسبوعين المقبلين ما لم يطرأ أي شيء كبير. هدفنا هو إخراج هذا في أقرب وقت ممكن، ولكننا بحاجة لمساعدتكم! المزيد من مختبري النسخة التجريبية يعني أنه يمكننا العثور على الأخطاء وإصلاحها بشكل أسرع. إذا لم تقم بذلك بالفعل، فتأكد من تنزيل الإصدار التجريبي الجديد من منطقة حسابك واختباره! إذا واجهت أية مشكلات، فتأكد من إخبارنا بذلك في منشور المنتدى الخاص بهذا الإصدار التجريبي.
لدينا بالفعل الإصدار 1.8 من البرنامج الإضافي Beaver Builder قيد التشغيل ونأمل أن نضعه بين يديك لاختباره التجريبي بعد وقت قصير من نشر إصدار هذا الموضوع. تأكد من التوجه إلى خريطة الطريق العامة الخاصة بنا إذا كنت مهتمًا برؤية ما قمنا بطهيه لذلك. انها ستكون فكرة جيدة!
ما هو الجزء المفضل لديك من هذا التحديث؟ تأكد من إخبارنا بذلك في التعليقات أدناه! وكما هو الحال دائمًا، لا تتردد في إخبارنا إذا كانت لديك أي تعليقات أو إذا واجهت أي مشكلات.
سعيدة للغاية لأنني قمت بالترقية إلى الموضوع الكامل! هذا أمر رائع، لا أستطيع الانتظار لتجربة الميزات الجديدة.
أنتم رائعون يا رفاق، شكرًا على عملكم
هذا رائع! لدي البرنامج المساعد، ولكن أريد الحصول على الموضوع. لدي سؤال سريع حول وحدات المحتوى. هل من الممكن تصميم مخطط يمكنني من خلاله على سبيل المثال: تحديد العنوان فقط، ثم في وحدة أخرى تحديد الصورة المميزة للمشاركات فقط، ووحدة أخرى للعلامات الوصفية، ووحدة أخرى لمحتوى المنشور؟
أنتم يا رفاق صخرة – استمروا في تحطيمها – اذهبوا إلى Beaver Builder!
سيكون من الرائع أن تبدأوا يا رفاق في الأعمدة داخل الأعمدة: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
مذهل – لا أستطيع الانتظار لتجربة الرؤوس الجديدة! شكرا يا شباب