21 أفضل مواقع مصور الفيديو (أمثلة) 2023
نشرت: 2023-01-20هل تبحث عن أفضل مواقع مصوري الفيديو لأنك ترغب في اكتساب بعض الأفكار الإبداعية الإضافية؟
قد لا نعرف دائمًا ما نريده بالضبط ، لذا فإن التحقق من الأشياء الأخرى عالية الجودة يكون دائمًا مجزيًا.
مرحبًا ، نحتاج أن نبدأ من مكان ما ، أليس كذلك؟
وهنا يأتي دور هذه الأمثلة.
أنشئ موقعًا على شبكة الإنترنت يسلط مزيدًا من الضوء على أعمالك ومشاريعك ، وإنشاء صفحة مقنعة والمضي قدمًا خطوة أخرى من خلال بدء مدونة.
يمكنك بسهولة وبسرعة بناء موقع أحلامك باستخدام سمات WordPress لمصوري الفيديو الممتازة هذه.
أفضل مواقع وأمثلة لمصوري الفيديو
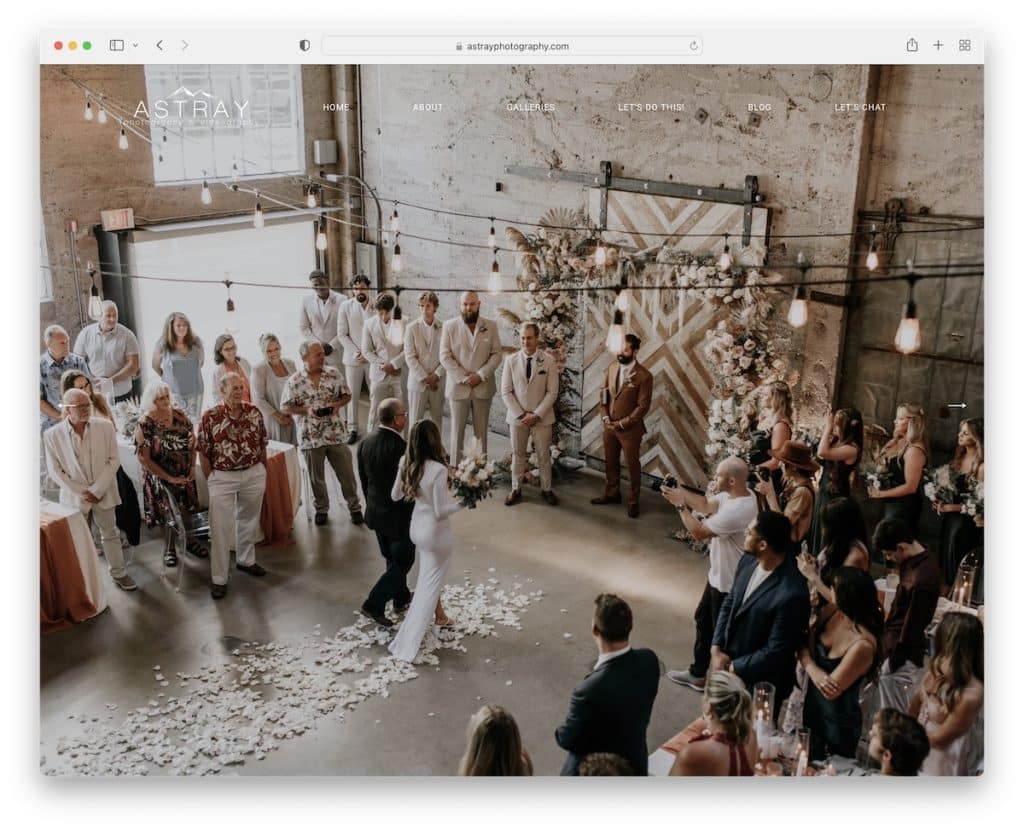
1. الضلال
بنيت مع: Squarespace

يعرف Astray كيفية إقناع الزائرين بالطريقة الصحيحة - باستخدام شريط تمرير الصورة بملء الشاشة. وللحفاظ على التجربة خالية من الإلهاء ، تستخدم صفحة Astray رأسًا شفافًا.
علاوة على ذلك ، يلتزم موقع الزفاف بتصميم أبسط مع عناصر إبداعية لإضفاء الإثارة على الأشياء. علاوة على ذلك ، يعد شريط تمرير موجز Instagram الكبير والعرض الكامل إضافة ممتازة للتجربة الملحمية بالفعل.
ملاحظة: استخدم شريط تمرير بملء الشاشة للترحيب بالزوار في عالم المحتوى الجميل الخاص بك.
نرحب أيضًا بمراجعة قائمتنا لأفضل أمثلة مواقع Squarespace.
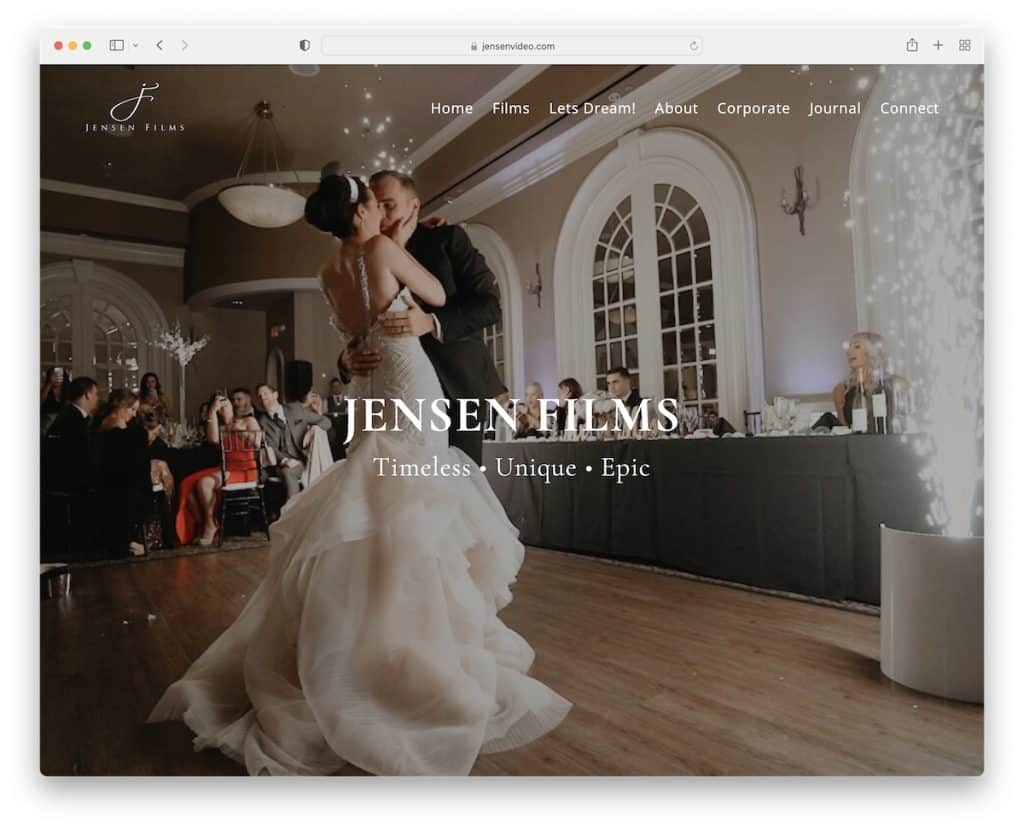
2. أفلام جنسن
بنيت مع: Squarespace

يستخدم موقع مصور فيديو Jensen Films خلفية صورة ملء الشاشة برأس نظيف يضم قائمة منسدلة.
تحتوي الصفحة الرئيسية على أقسام قليلة فقط ، لذا يمكنك تصفحها بسرعة ، والتي تعد دائمًا ميزة إضافية.
علاوة على ذلك ، فإن إضافة شهادات العملاء تضمن إثباتًا اجتماعيًا ، بينما تضيف مشاركات IG في التذييل بعض المحتوى الأكثر إثارة.
ملاحظة: استخدم موجز Instagram إذا كنت ترغب في إضافة المزيد من المحتوى إلى موقع الويب الخاص بك ، ولكن في نفس الوقت ، قم بتنمية ملفك الشخصي.
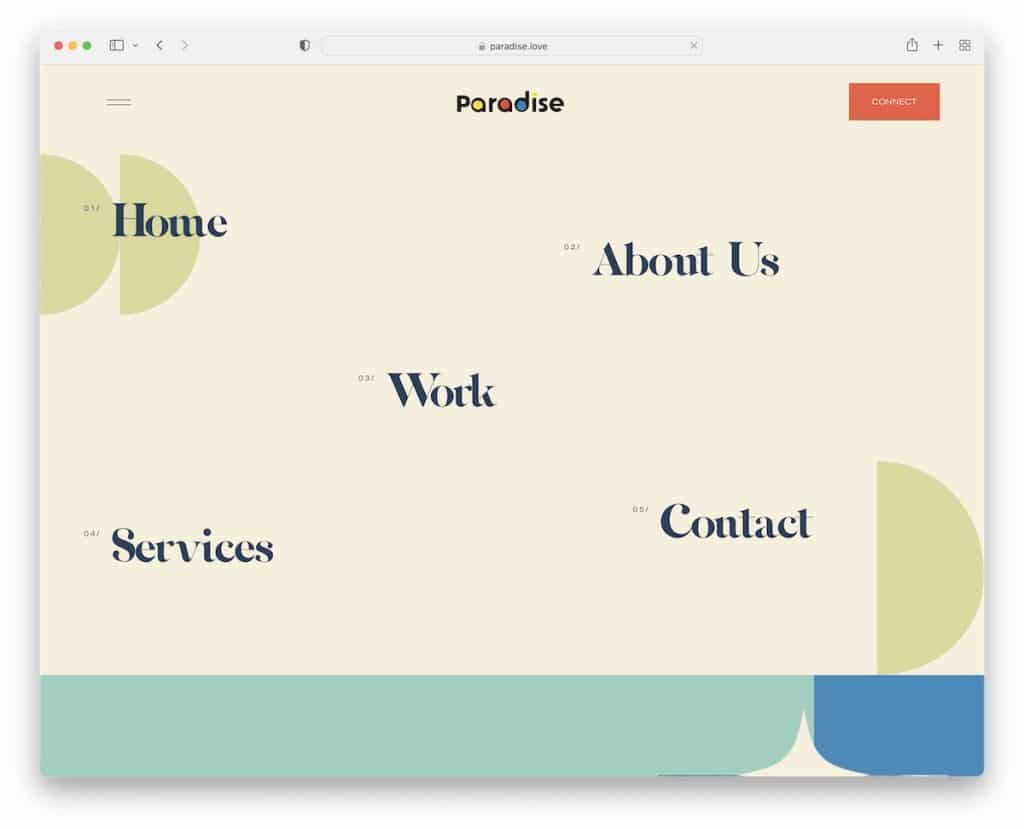
3. الجنة
بنيت مع: Squarespace

يحتوي Paradise على قسم بطل مثير للاهتمام ، وهو في الأساس قائمة ذات تأثيرات تحوم. ومع ذلك ، تكشف أيقونة الهامبرغر في الزاوية اليسرى العلوية عن تراكب قائمة ملء الشاشة.
علاوة على ذلك ، يستخدمون عبارة الحث على اتخاذ إجراء (CTA) في العنوان ، لذلك يمكن للمهتمين بالتواصل القيام بذلك على الفور.
نحن أيضًا نحب حقًا التصميم الفريد ولكن البسيط إلى حد ما الذي يبقيك مشغولاً من رأس إلى تذييل الصفحة.
ملاحظة: حاول استخدام زر CTA في شريط الرأس / التنقل.
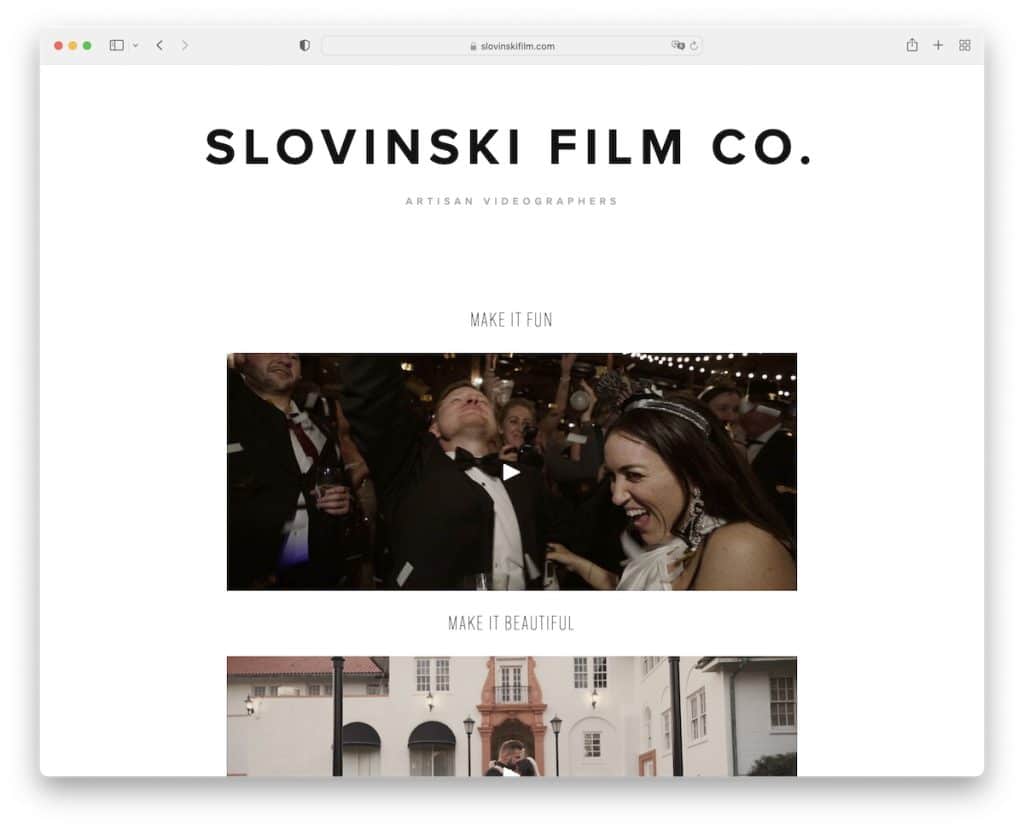
4. فيلم Slovinski
بنيت مع: Squarespace

Slovinski Film هو موقع ويب بسيط لتصوير الفيديو مع ثلاثة أمثلة فيديو مضمنة على الصفحة الرئيسية.
تحتوي هذه الصفحة على رأس نظيف (بدون تنقل) ولكن ليس لها تذييل. بينما تقوم مقاطع الفيديو بكل الكلام ، تحتوي صفحة Slovinski Film على زرين آخرين للحث على اتخاذ إجراء ينقلان الزائر إلى نماذج اتصال / تواصل أكثر تقدمًا أو بسيطة.
ملاحظة: قم بتضمين مقاطع الفيديو في موقع الويب الخاص بك حتى يتمكن الجميع من تجربة عملك مباشرة.
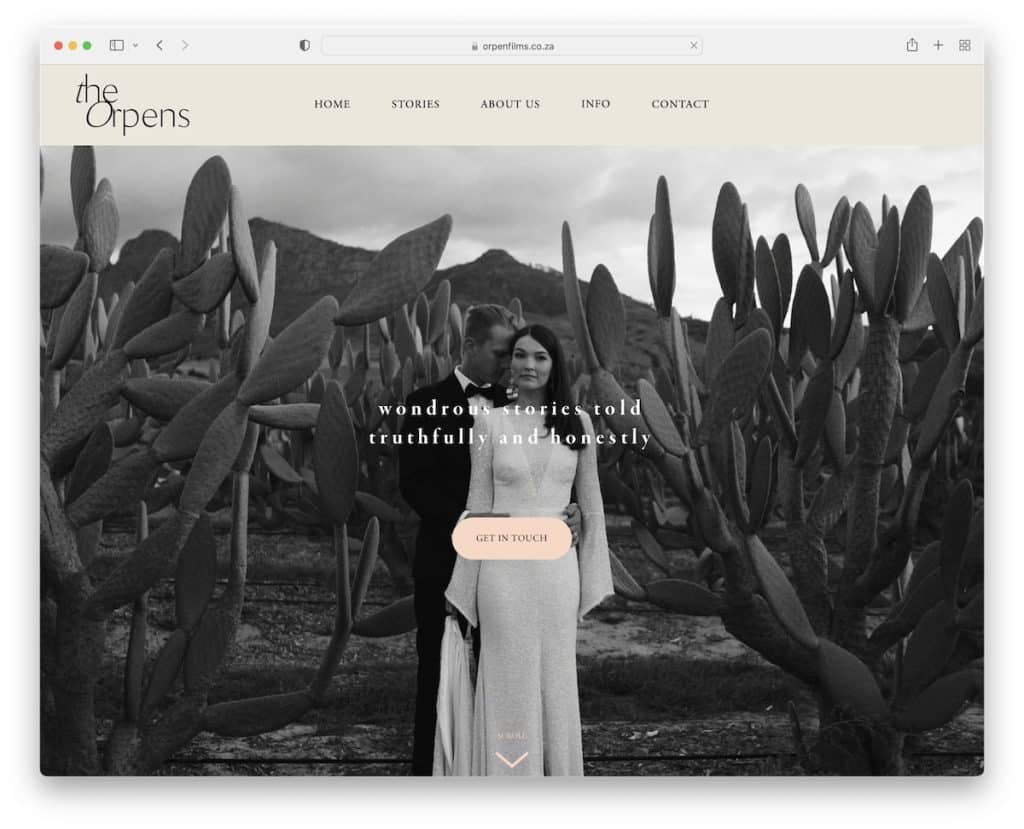
5. Orpens
بنيت مع: Squarespace

يتميز Orpens برأس نظيف وبانر صورة كبير مع نص وزر CTA في الجزء المرئي من الصفحة للحصول على الإثارة.
علاوة على ذلك ، توجد شبكة من عمودين من الصور المصغرة المتحركة والثابتة التي تأخذك إلى مشاريع فردية حيث يمكنك مشاهدة مقاطع فيديو جميلة.
المظهر العام لموقع الويب نظيف ، بما في ذلك التذييل بلون الخلفية الذي لم يتغير.
ملاحظة: قم بإنشاء محفظة شبكية لضمان أن يتمكن الجميع من التحقق من عملك بسرعة.
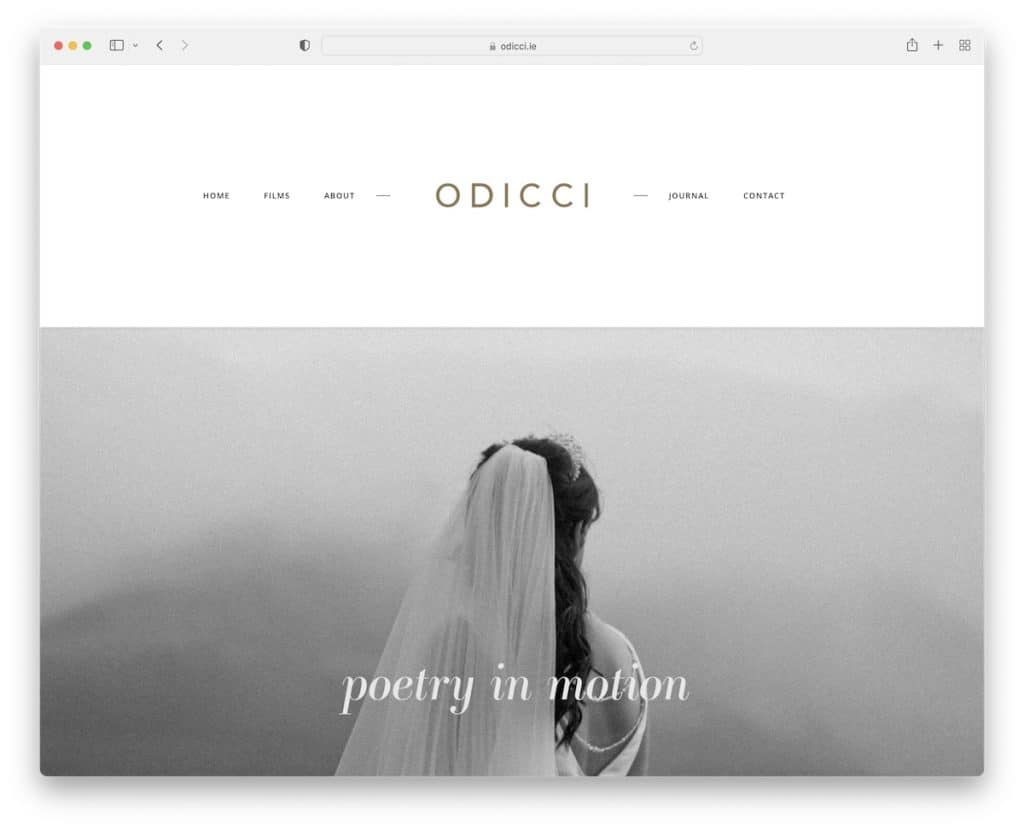
6. Odicci
بنيت مع: Squarespace

الأمر المثير للاهتمام في Odicci هو العنوان الكبير الذي يحتوي على روابط قائمة صغيرة وشعار في المنتصف. ومع ذلك ، فإنه يسير بشكل جيد للغاية مع مظهر موقع الويب المبسط الذي يستمر مع صورة كبيرة مع نص ولكن بدون CTA أو رابط.
يحتوي موقع مصور الفيديو هذا أيضًا على مقاطع فيديو مضمنة وقسم حول وشبكة تغذية Instagram. يحتوي التذييل أيضًا على روابط وسائط اجتماعية أخرى للتواصل بسهولة مع ستيفن.
ملاحظة: دع جميع عناصر موقع الويب الخاص بك تشبه البساطة ، بما في ذلك الرأس والتذييل.
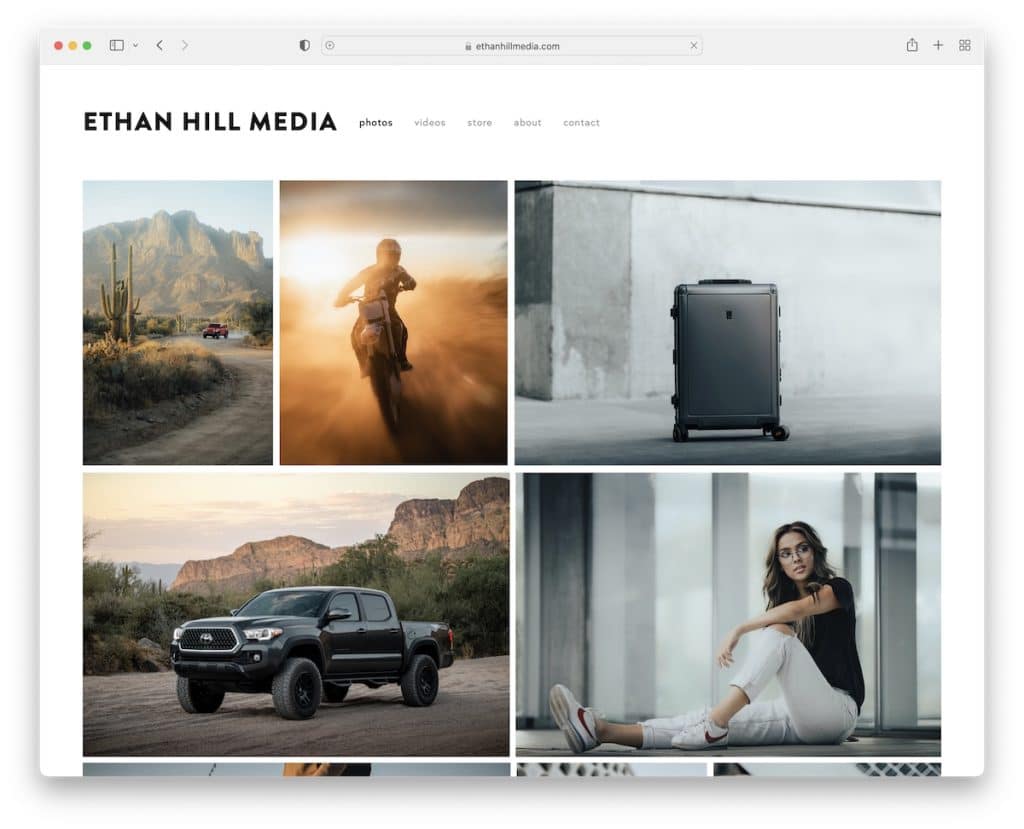
7. إيثان هيل ميديا
بنيت مع: Squarespace

تهز صفحة Ethan Hill Media مجموعة كبيرة من الشبكات على الصفحة الرئيسية مع تأثير Lightbox ، لذلك لا يضطر الزوار إلى مغادرة الصفحة الحالية لعرض المحتوى.
يلتصق رأس الصفحة وتذييلها بنفس لون الخلفية لقاعدة موقع الويب ، مما يمنح الصفحة مظهرًا أكثر نقاءً.
ملاحظة: استخدم حافظة أو معرضًا مع ميزة العرض المبسط لتعزيز تجربة المستخدم.
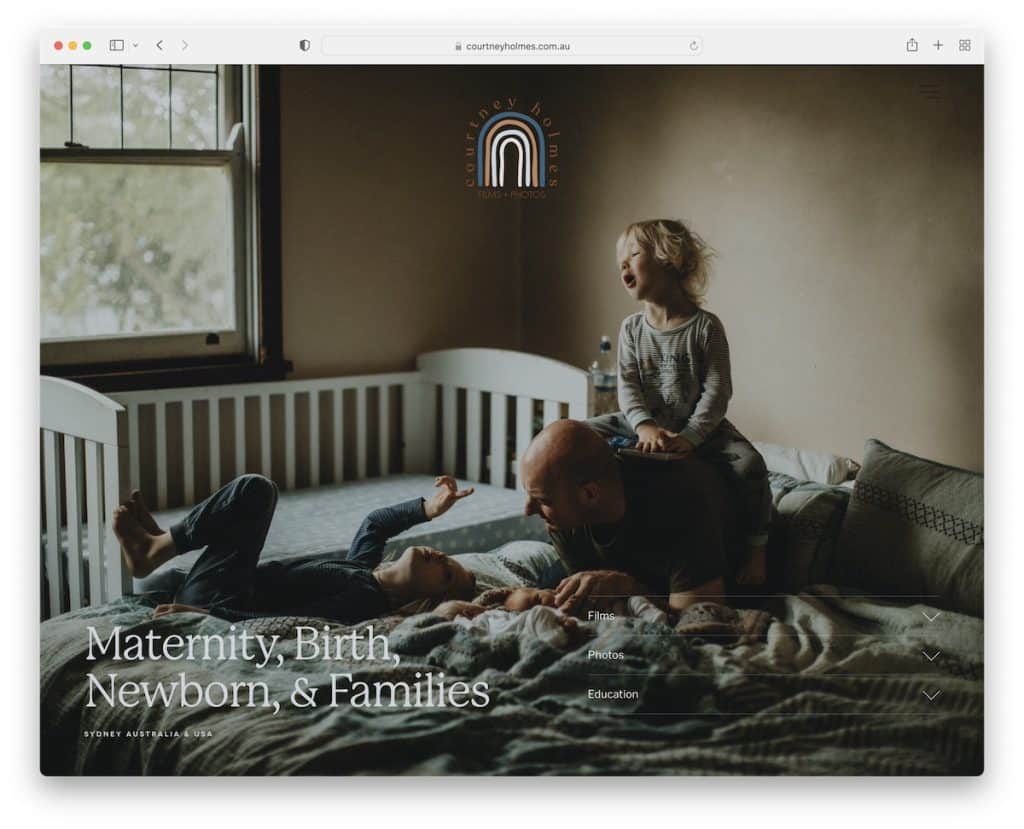
8. كورتني هولمز
بنيت مع: Squarespace

هناك ميزتان فريدتان لقسم الجزء المرئي من كورتني هولمز: أولاً ، يحتوي العنوان فقط على شعار ، وهو زر الصفحة الرئيسية ، وثانيًا ، أكورديون شفاف مع مزيد من التفاصيل.
يجعل اختيار الألوان موقع الويب الخاص بمصور الفيديو هذا مميزًا ، كما أن شريط تمرير الشهادات الفريد أمر لا بد منه.
وعلى الرغم من عدم وجود تنقل في الرأس ، أضافه كورتني كجزء من التذييل.
ملاحظة: قم بإزالة التنقل من الرأس للحفاظ على المظهر أكثر نظافة.
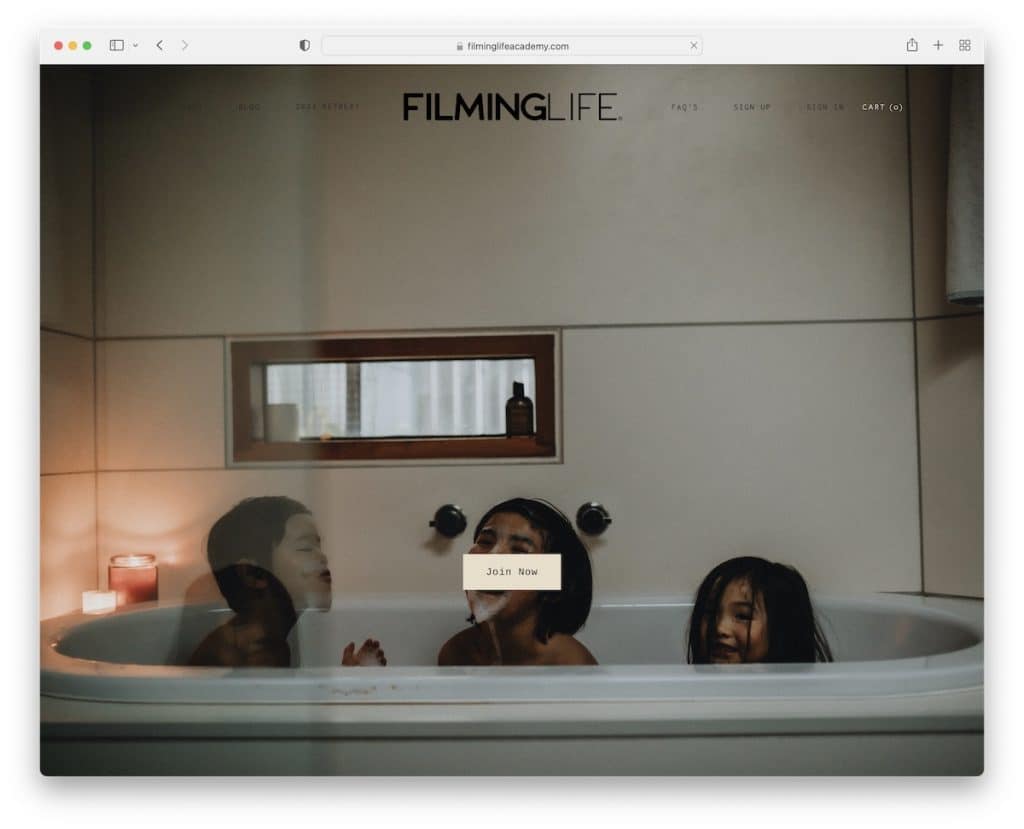
9. تصوير الحياة
بنيت مع: Squarespace

يخلق FilmingLife انطباعًا أوليًا قويًا بخلفية صورة ورأس شفاف وزر بسيط للحث على اتخاذ إجراء "انضم الآن".
يتمتع موقع الويب هذا بجو مماثل لـ Courtney Holmes ، مما يضمن تجربة المستخدم النهائية عند تصفح محتواه.
يُعد العرض المبسط للفيديو مفيدًا أيضًا لأن المشاهد لا يحتاج إلى مغادرة الصفحة لمشاهدتها.
ملاحظة: استخدم زر CTA في الجزء المرئي من الصفحة للاستمتاع بالمزيد من العملاء المحتملين والتحويلات وما إلى ذلك.
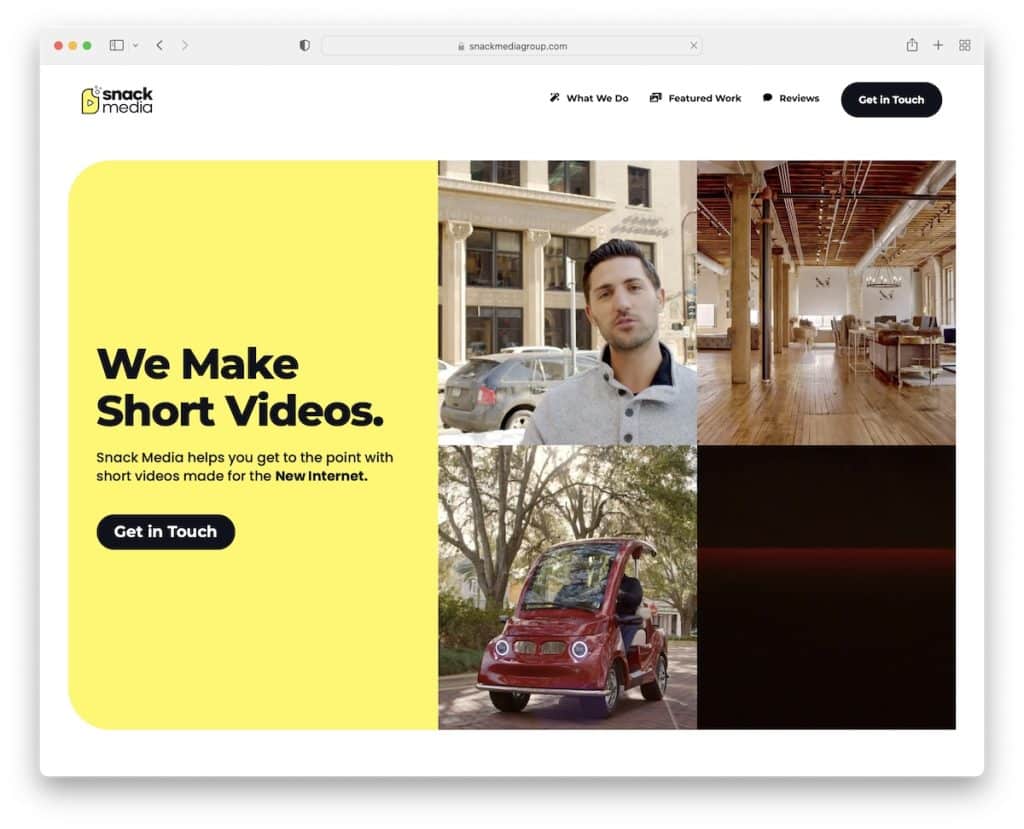
10. سناك ميديا
بنيت مع: Webflow

يحتوي Snack Media على قسم بطل نابض بالحياة وجذاب مع خلفية صفراء زاهية ونص و CTA وصور مصغرة لتشغيل الفيديو بأربع شبكات. هذه هي الطريقة التي تجذب انتباه الزوار!
بفضل الحواف الدائرية ، تحقق Snack Media تجربة تشبه الهاتف المحمول اعتدنا عليها جميعًا هذه الأيام.
أيضًا ، تتيح مجموعة مقاطع الفيديو القابلة للتصفية للجميع العثور على المحتوى المناسب بسهولة أكبر.
ملاحظة: استخدم الصور المصغرة للفيديو بدلاً من الصور لجعلها أكثر جاذبية.
هل تخطط لاستخدام Webflow؟ ثم يجب عليك أيضًا التحقق من مواقع Webflow الرائعة هذه.
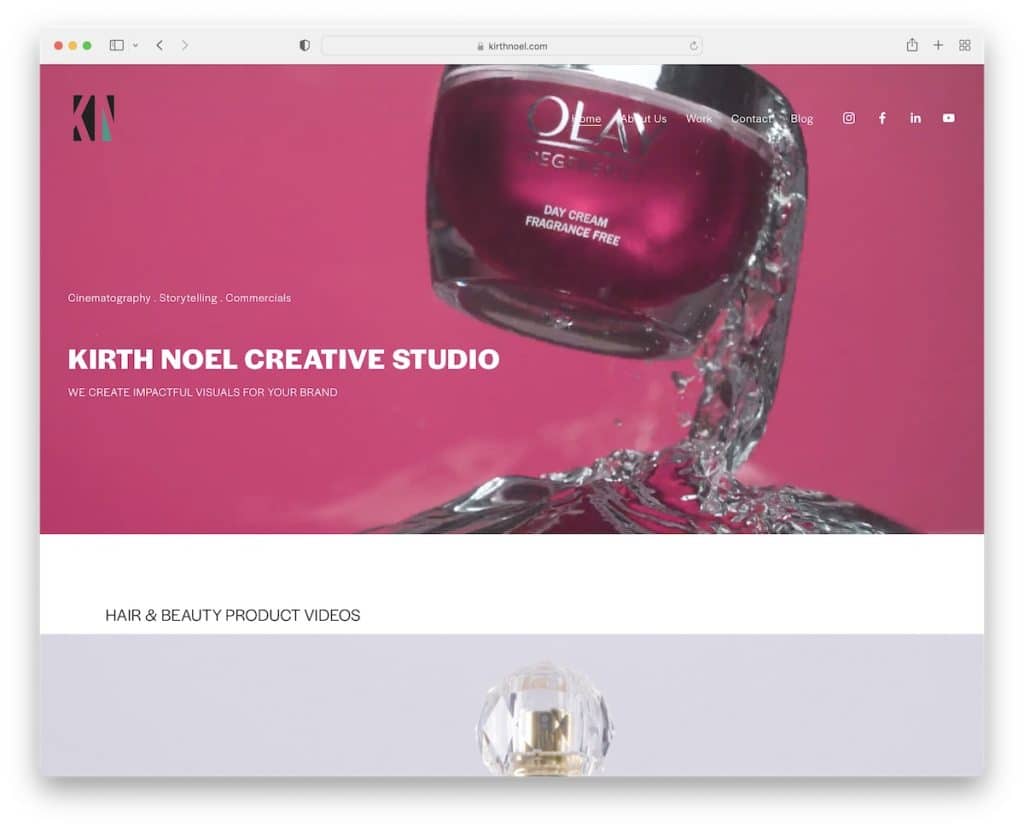
11. كيرث نويل
بنيت مع: Squarespace

يحتوي موقع مصور الفيديو الخاص بـ Kirth Noel على خلفية فيديو في الجزء المرئي من الصفحة مع عنوان ونص ورأس شفاف. إلى جانب القائمة ، يتميز العنوان أيضًا برموز الوسائط الاجتماعية لسهولة الاتصال.

علاوة على ذلك ، يحتوي Kirth Noel على العديد من منزلقات الصور الضخمة حيث يفتح كل شريط تمرير مقطع فيديو على صفحة جديدة.
ملاحظة: استخدم مقطع فيديو في قسم الأبطال لإثارة فضول فوري.
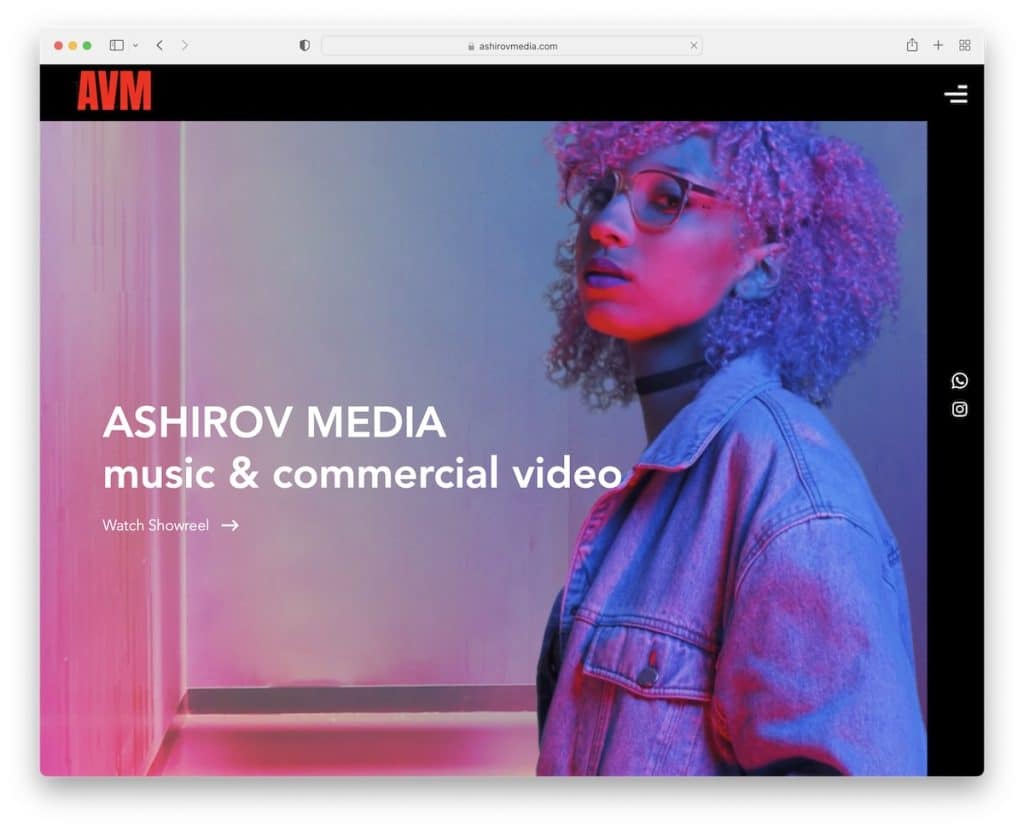
12. أشيروف ميديا
بنيت مع: Wix

ما يميز Ashirov Media عن الجماهير هو التصميم الغامق الرائع مع تأثير الخلفية الرائع.
عنصر (عناصر) أصلي آخر هو الرأس اللاصق مع أيقونة قائمة الهامبرغر وشعار الشريط الجانبي مع أيقونات الوسائط الاجتماعية.
لقد استمتعنا حقًا بعملهم المميز الذي تم تقديمه في معرض الفيديو (الفيديو الرئيسي في الأعلى مع شريط تمرير الصورة المصغرة للتبديل بين مقاطع الفيديو أدناه).
ملاحظة: أنشئ معرض فيديو لعرض أفضل أعمالك.
لكن هذه المواقع المبنية على منصة Wix تستحق الزيارة أيضًا.
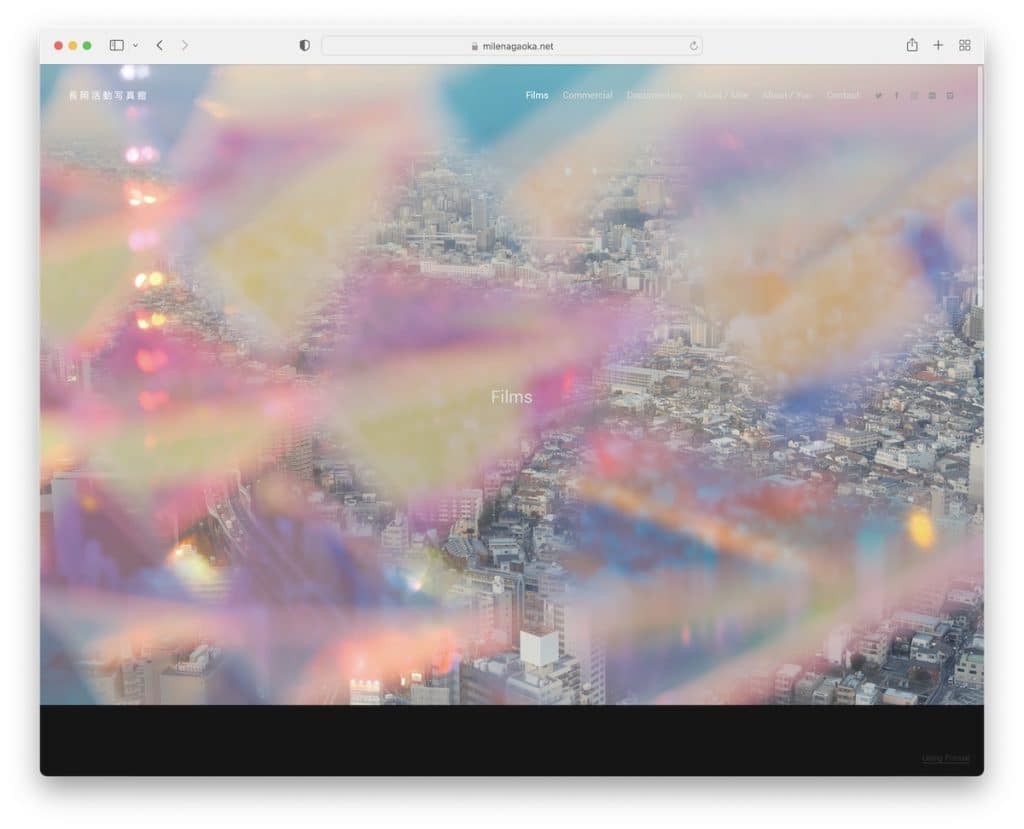
13. مايل ناجاوكا
بنيت مع: تنسيق

خلفية الصورة مع تأثير المنظر تجعل صفحة Mile Nagaoka بارزة. أيضًا ، تتميز بقية الصفحة بتصميم غامق ، مما يمنح موقع الويب الخاص بمصور الفيديو هذا إحساسًا أكثر تميزًا.
ستجد أيضًا رأسًا ثابتًا (شفافًا) به روابط لمعرفة المزيد حول العمل والميل ومعرض الفيديو أسفل صورة البطل.
ملاحظة: قم بإنشاء تجربة مستخدم أكثر جاذبية باستخدام تأثير اختلاف المنظر.
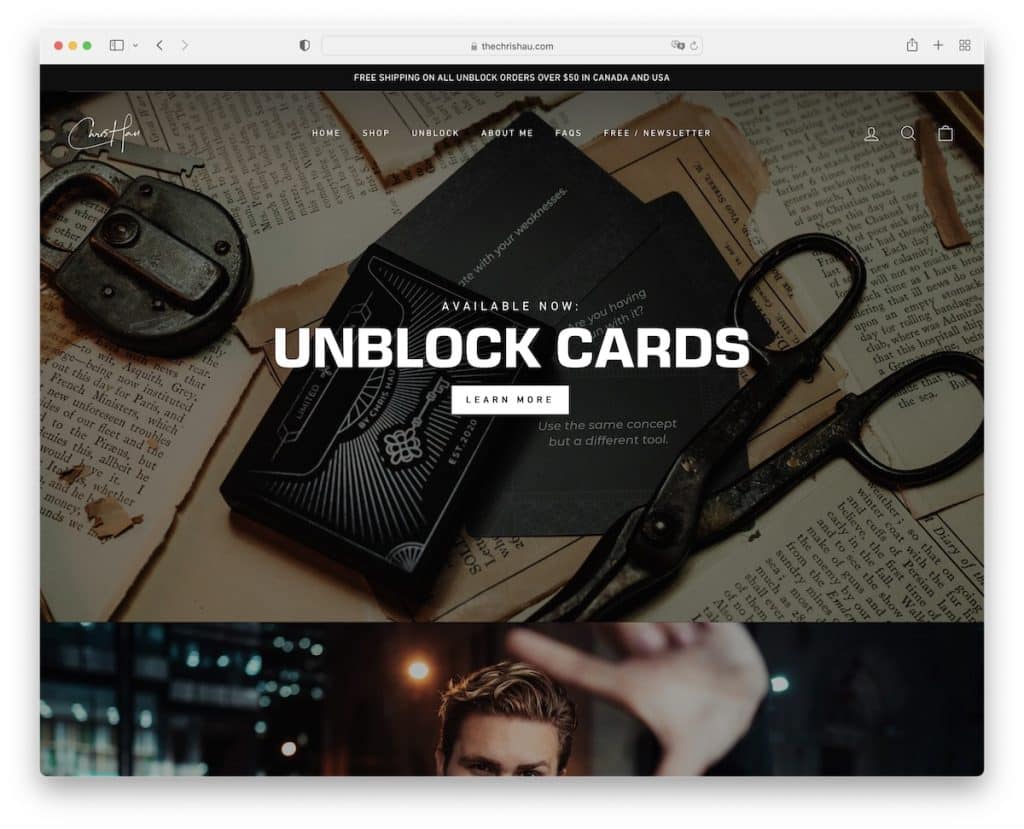
14. كريس هاو
بنيت مع: Shopify

ينقسم موقع Chris Hau إلى عدة أقسام كاملة العرض ، مع نص وأزرار CTA ورأس عائم ، لذلك هناك دائمًا وصول إلى الصفحات الداخلية الأخرى دون الحاجة إلى التمرير مرة أخرى إلى الأعلى.
يحتوي أحد الأقسام على تأثير قبل وبعد ، مما يعزز إعدادات Lightroom المسبقة الخاصة به ، بحيث يمكنك تصور النتيجة بشكل أفضل.
بالإضافة إلى ذلك ، بعض الصور لها تأثير اختلاف المنظر ، وهناك قسم واحد بخلفية فيديو.
ملاحظة: استخدم رأس / قائمة ثابتة لزيادة تجربة المستخدم.
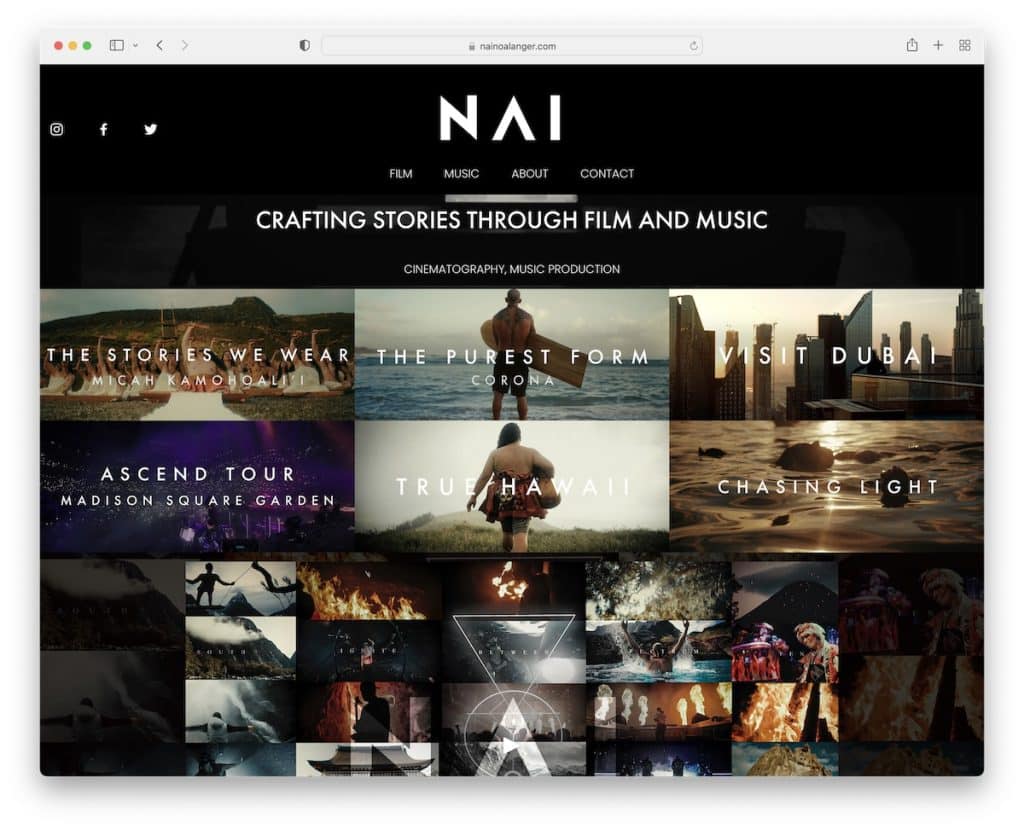
15. ناينوا لانجر
بنيت مع: Squarespace

Nainoa Langer هو موقع ويب مصور فيديو برأس يختفي ويظهر مرة أخرى بمجرد أن تبدأ في التمرير إلى الأعلى.
تتميز الصفحة الرئيسية بخلفية فيديو رفيعة مع عنوان وشبكة تروّج لبعض الأعمال وفيديو مضمن. بالإضافة إلى ذلك ، هناك قسم كامل بشعارات العميل.
ملاحظة: هل عملت مع العديد من العلامات التجارية البارزة؟ اذكرها على موقع الويب الخاص بك لرفع إمكاناتك.
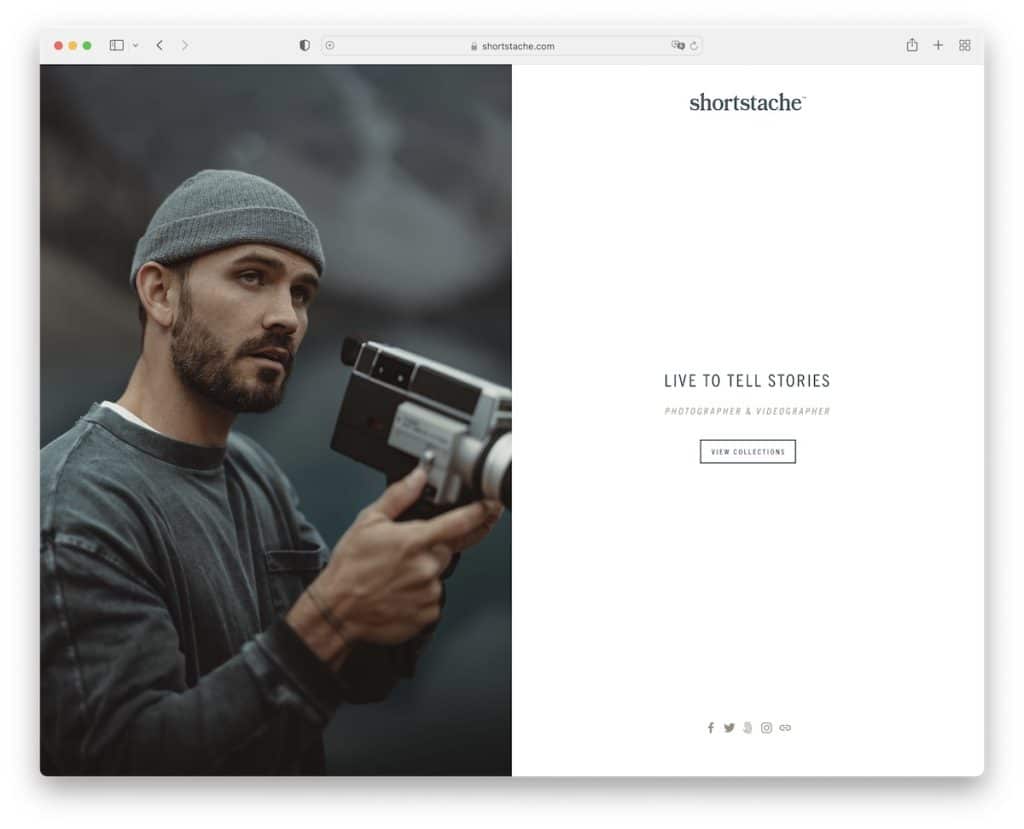
16. شورتستاش
بنيت مع: Squarespace

تتميز الصفحة الرئيسية لـ Shortstache بتصميم تقسيم الشاشة مع صورة على اليسار ونص و CTA على خلفية صلبة على اليمين. لا تحتوي الصفحة الأولى أيضًا على رأس أو تذييل لإلقاء نظرة أكثر بساطة.
ومع ذلك ، يظهر العنوان على الصفحات الداخلية للعثور على محتوى مختلف وحول الصفحات والاتصال بها بشكل أسهل.
ملاحظة: لا يجب أن تكون صفحتك الرئيسية مجموعة كاملة من المحتوى والمعلومات ؛ اجعل الأمر بسيطًا ، مثل Shortstache.
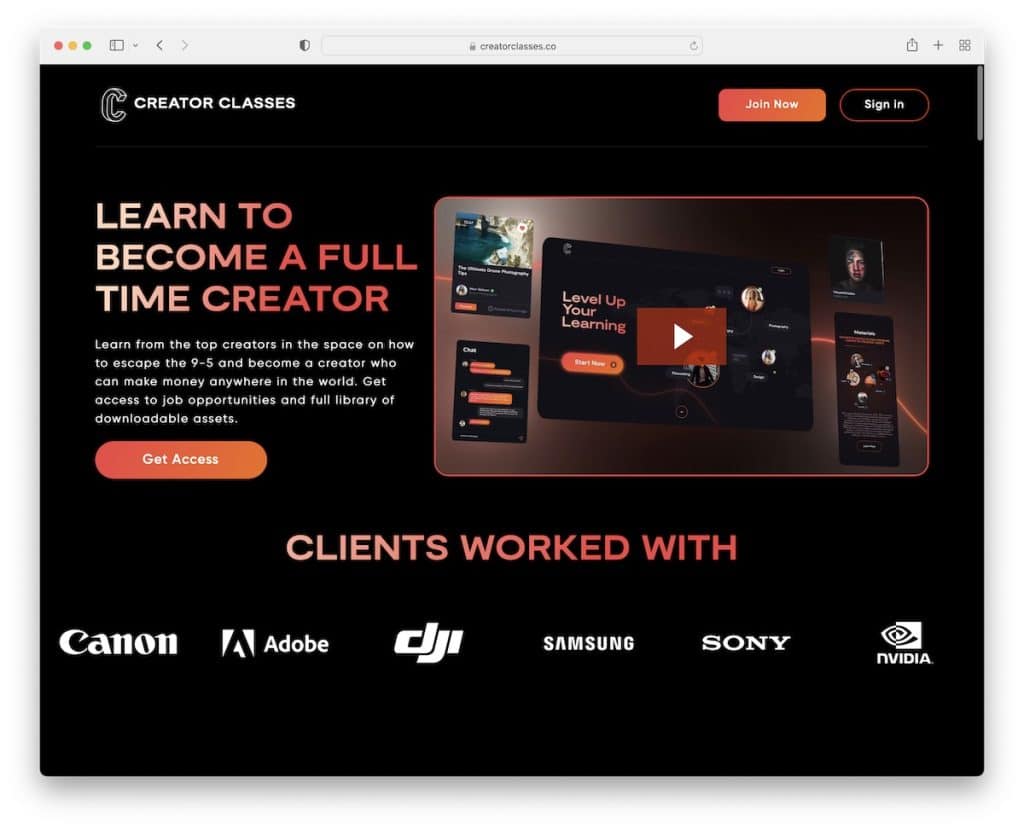
17. فئات الخالق
بنيت مع: Shopify

Creator Classes هو موقع ويب آخر يتميز بتصميم غامق جميل يعمل بشكل أكبر كصفحة مقصودة. يتميز العنوان بزري CTA للانضمام والتسجيل ، بينما يحتوي التذييل على روابط إضافية وأزرار وسائط اجتماعية ونموذج اشتراك في الرسائل الإخبارية.
الجزء المرئي من الصفحة قابل للتنفيذ للغاية ، مع عنوان ونص و CTA وفيديو ، بالإضافة إلى شعارات العميل التي تثبت جودة العمل.
ملاحظة: هل ترغب في الترويج لخدماتك ومنتجاتك عبر البريد الإلكتروني؟ قم بتنمية قائمتك عن طريق إضافة نموذج اشتراك إلى موقع الويب الخاص بشركتك.
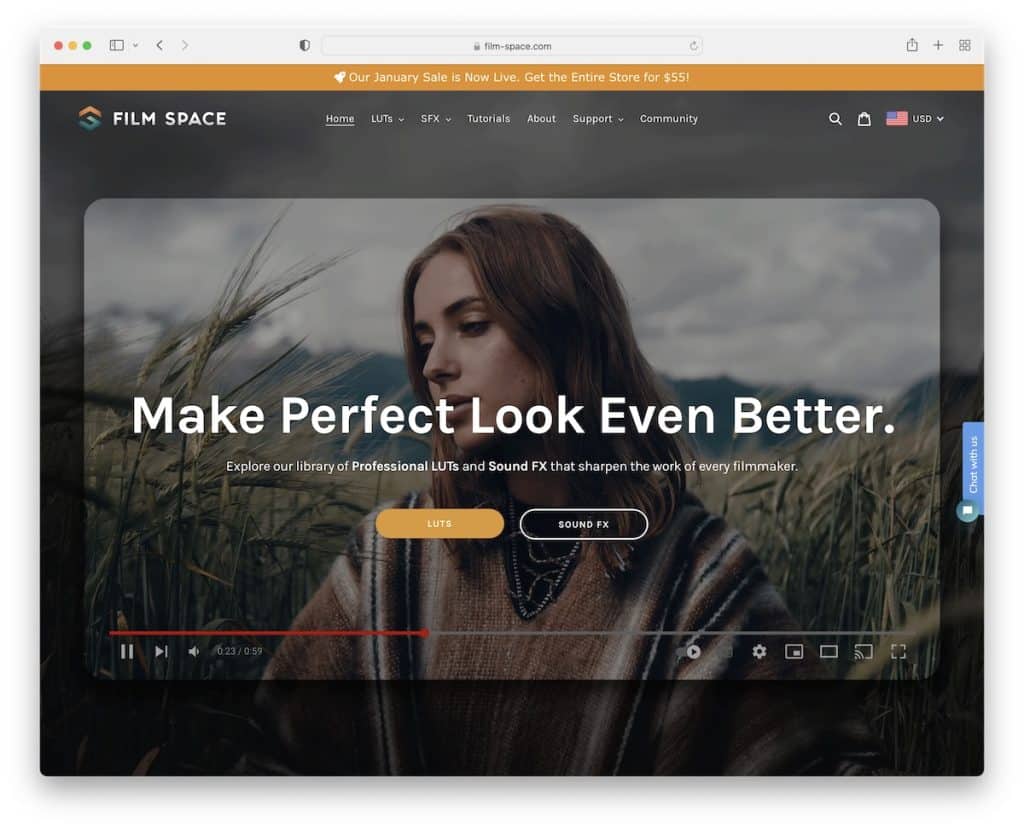
18. فيلم الفضاء
بنيت مع: Shopify

يستخدم Film Space نافذة منبثقة تروج لمنتج مجاني ، والذي يسمح لهم ، من خلال عملية الدفع ، بالحصول على بريدك الإلكتروني لمزيد من العروض الترويجية التسويقية.
ستجد أيضًا إشعار الشريط العلوي اللاصق للإعلان عن صفقة خاصة لا يمكنك إغلاقها.
بالإضافة إلى ذلك ، تعمل حركات التمرير على زيادة تجربة المستخدم من خلال جعلها أكثر جاذبية لإبقاء الزائر موجودًا لفترة أطول.
ملاحظة: هل لديك إعلان خاص؟ استخدم شريطًا علويًا بخلفية متناقضة لجعله أكثر بروزًا.
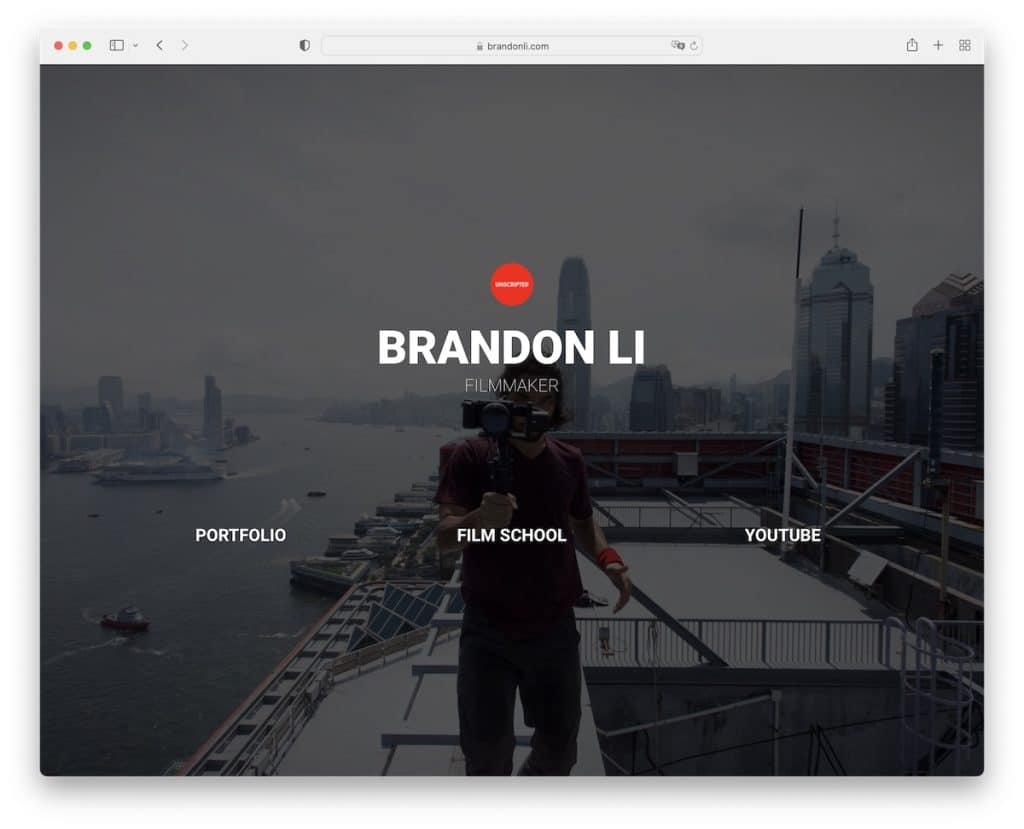
19. براندون لي
بنيت مع: Elementor

أردنا إضافة موقع الويب الخاص بـ Brandon Li إلى هذه المجموعة لإظهار أنك لست بحاجة إلى وجود رائع على الإنترنت لجعلها تعمل.
أثناء عمله على منصات أخرى ، يستخدم براندون موقع مصور الفيديو الخاص به كمحور لربطه بقنواته الرئيسية الثلاث. لكنه استخدم خلفية صورة ملء الشاشة لنفسه في العمل لجعلها ليست مملة للغاية.
ملاحظة: حتى إذا نجحت في استخدام أنظمة أساسية مختلفة ، فقم بإنشاء موقع ويب حيث يمكن للمعجبين العثور على روابط لأعمالك.
إذا كنت تخطط لبناء وجودك عبر الإنترنت باستخدام WordPress ، فاقرأ مراجعة Elementor (أحد أفضل منشئي الصفحات!)
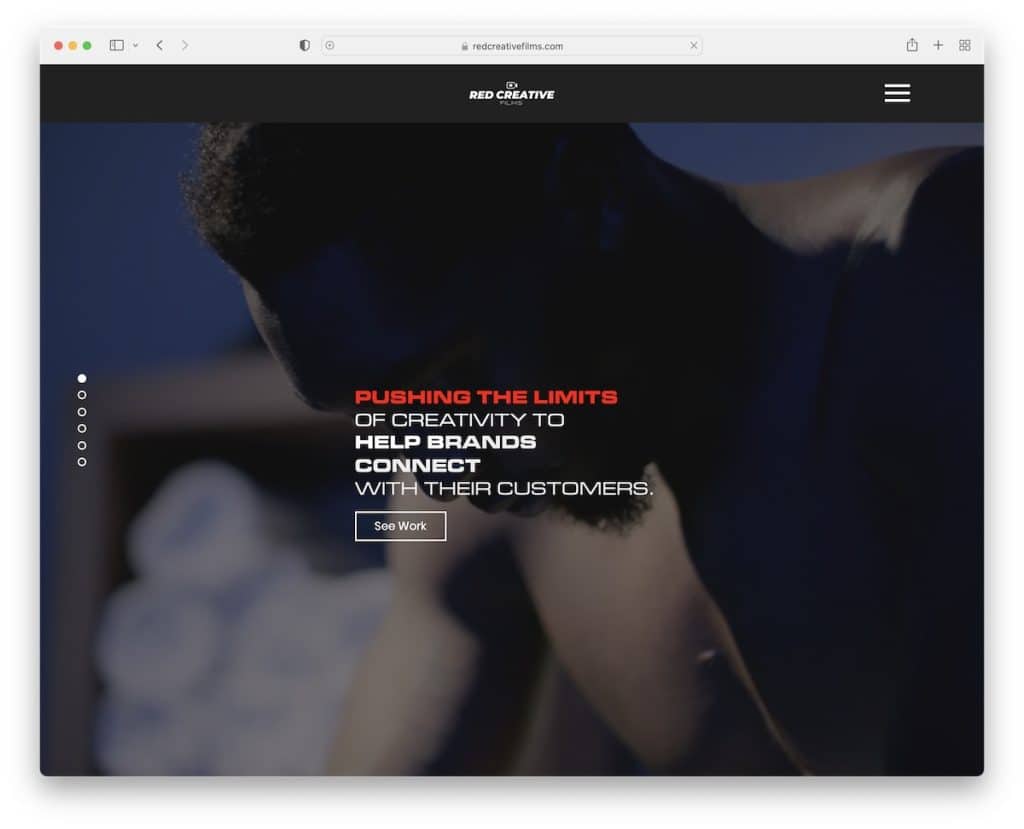
20. أحمر جميل
بنيت مع: Wix

يبدو موقع Red Creative تقريبًا وكأنه شريط تمرير رأسي ، يمكنك التمرير خلاله أو استخدام ترقيم الصفحات على اليسار للانتقال من قسم إلى قسم.
من خلفيات الفيديو والمنظر إلى الصور المصغرة للفيديو وتراكب القائمة بملء الشاشة ، يضمن لك Red Creative الحصول على كل ما تحتاجه في جو لطيف.
أيضًا ، بينما يختفي العنوان الذي يحتوي على رمز الهامبرغر بمجرد بدء التمرير ، فإنه يظهر مرة أخرى عند التمرير مرة أخرى إلى الأعلى.
ملاحظة: حافظ على انتباه زوارك من خلال المؤثرات الخاصة ، مثل خلفية الفيديو وصور المنظر ، لإبقائهم على موقعك لفترة أطول.
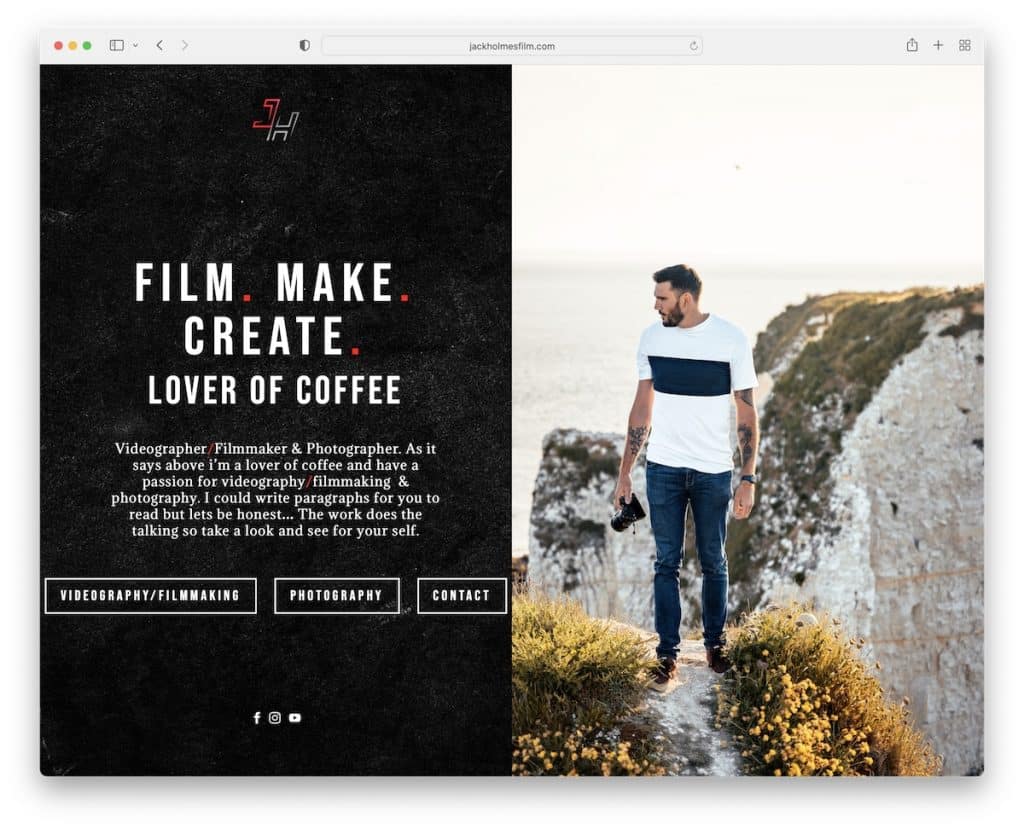
21. جاك هولمز
بنيت مع: ديفي

مثل Shortstache ، يتمتع Jack Holmes أيضًا بتصميم صفحة رئيسية مقسمة مع نص وروابط ووسائط اجتماعية على اليسار وصورة لنفسه على اليمين. الروابط تفتح حافظات الفيديو والصور على صفحة جديدة ، بما في ذلك نموذج الاتصال. يحافظ جاك على الصفحة بسيطة ، ويسمح لأعماله بالتحدث.
ملاحظة: أنت منشئ محتوى ، لذا دع عملك يتحدث ويسوق خدماتك.
نوصيك بمراجعة العديد من مواقع الويب الأخرى باستخدام سمة Divi التي جمعناها.
