كيفية عرض نسخة الجوال من موقع على شبكة الإنترنت: في 3 نقرات فقط
نشرت: 2021-12-10تكافح مع كيفية عرض النسخة المحمولة من موقع على شبكة الإنترنت؟
حسنًا ، أحد الحلول الواضحة هو سحب هاتفك وفتح موقع الويب هناك. ولكن إذا كنت تقرأ هذا المنشور ، فربما لا يكون هذا خيارًا لك لسبب ما.
لحسن الحظ ، هناك الكثير من الطرق الأخرى لعرض نسخة الهاتف المحمول من موقع ويب مباشرة من متصفح الويب الخاص بسطح المكتب. لذا ، حتى إذا لم يكن لديك وصول إلى الهاتف ، فستتمكن بسهولة من رؤية نسخة الهاتف المحمول من موقع الويب بغض النظر عن السبب.
في هذا المنشور ، سنشارك أربع طرق مباشرة لكيفية معاينة إصدار الجوال لموقع الويب:
- ستعمل الطريقتان الأوليان مع أي نوع من مواقع الويب ، سواء كان موقع الويب الخاص بك أو موقع شخص آخر وبغض النظر عما إذا كان قد تم إنشاؤه باستخدام WordPress أو Shopify أو Wix أو Squarespace أو أي شيء آخر.
- الطريقتان الأخيرتان هما خيارات خاصة بـ WordPress توضح لك كيفية عرض إصدار الجوال لموقع WordPress الخاص بك. هذه لن تعمل إلا إذا كنت تملك الموقع.
كيفية عرض نسخة الجوال لموقع الويب من متصفحك
سواء كنت تمتلك موقع الويب أم لا ، فهناك طريقتان سهلتان لعرض إصدار الهاتف المحمول لأي موقع ويب على الإنترنت:
- استخدم أدوات مطور متصفح الويب الخاص بك. يعمل Chrome بشكل رائع لهذا الغرض ، ولكن معظم متصفحات الويب الأخرى تقدم أدوات مماثلة.
- استخدم أداة مخصصة لمحاكاة الهاتف المحمول. كل ما تفعله هو إدخال عنوان URL الذي تريد رؤيته وستتمكن من تصفحه كمستخدم جوال.
دعنا نذهب من خلال كلتا الطريقتين. بعد ذلك ، سنعرض لك لاحقًا كيفية عرض إصدار الهاتف المحمول لموقع ويب تقوم ببنائه بنفسك (على WordPress).
استخدم أدوات مطور متصفح الويب الخاص بك
تقدم معظم المتصفحات مثل Google Chrome و Safari و Firefox و Microsoft و Brave أدوات للمطورين تتيح لك البحث في موقع الويب ، بما في ذلك رؤية كيف يبدو على الأجهزة المختلفة.
باستخدام أدوات المطور ، يمكنك أن ترى بسرعة كيف يبدو موقع الويب على الهواتف الذكية والأجهزة اللوحية المختلفة وما إلى ذلك.
بالنسبة لهذه الأمثلة ، سنفترض أنك تستخدم Chrome (أو أي متصفح يستند إلى Chromium ، مثل Brave). ومع ذلك ، فإن معظم متصفحات الويب الأخرى تقدم ميزات مماثلة ، على الرغم من اختلاف الواجهة.
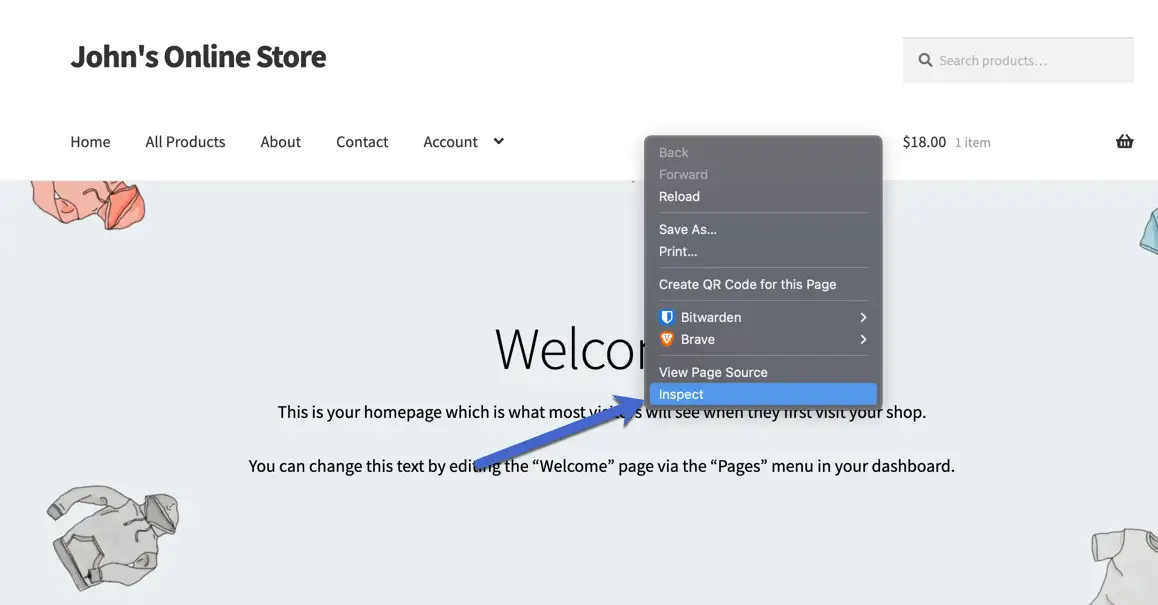
للبدء ، انقر بزر الماوس الأيمن على الواجهة الأمامية لموقع الويب الخاص بك واختر فحص من القائمة:

يؤدي هذا إلى تشغيل أدوات المطور ويكشف عن وحدة نمطية على اليمين مع عناصر ترميز من تلك الصفحة.
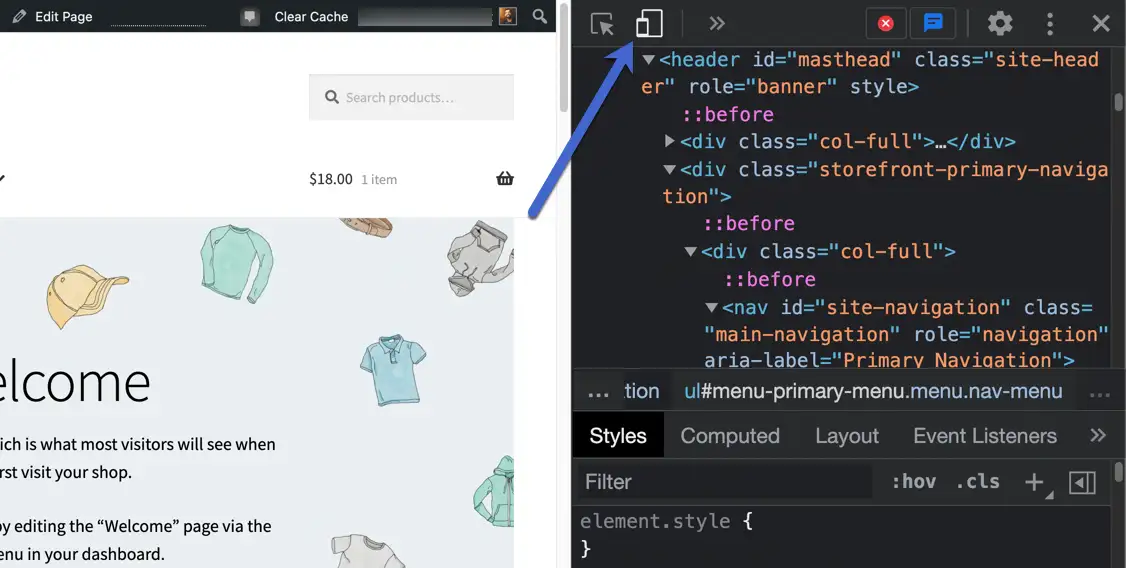
لا داعي للقلق بشأن الترميز ، لأن الهدف الأساسي هو التبديل لعرض إصدار الجوال من موقع الويب. ابحث عن الزر الصغير Toggle Device Toolbar (يشبه رمز الهاتف والجهاز اللوحي) وانقر فوقه لتنشيط عرض الهاتف المحمول.

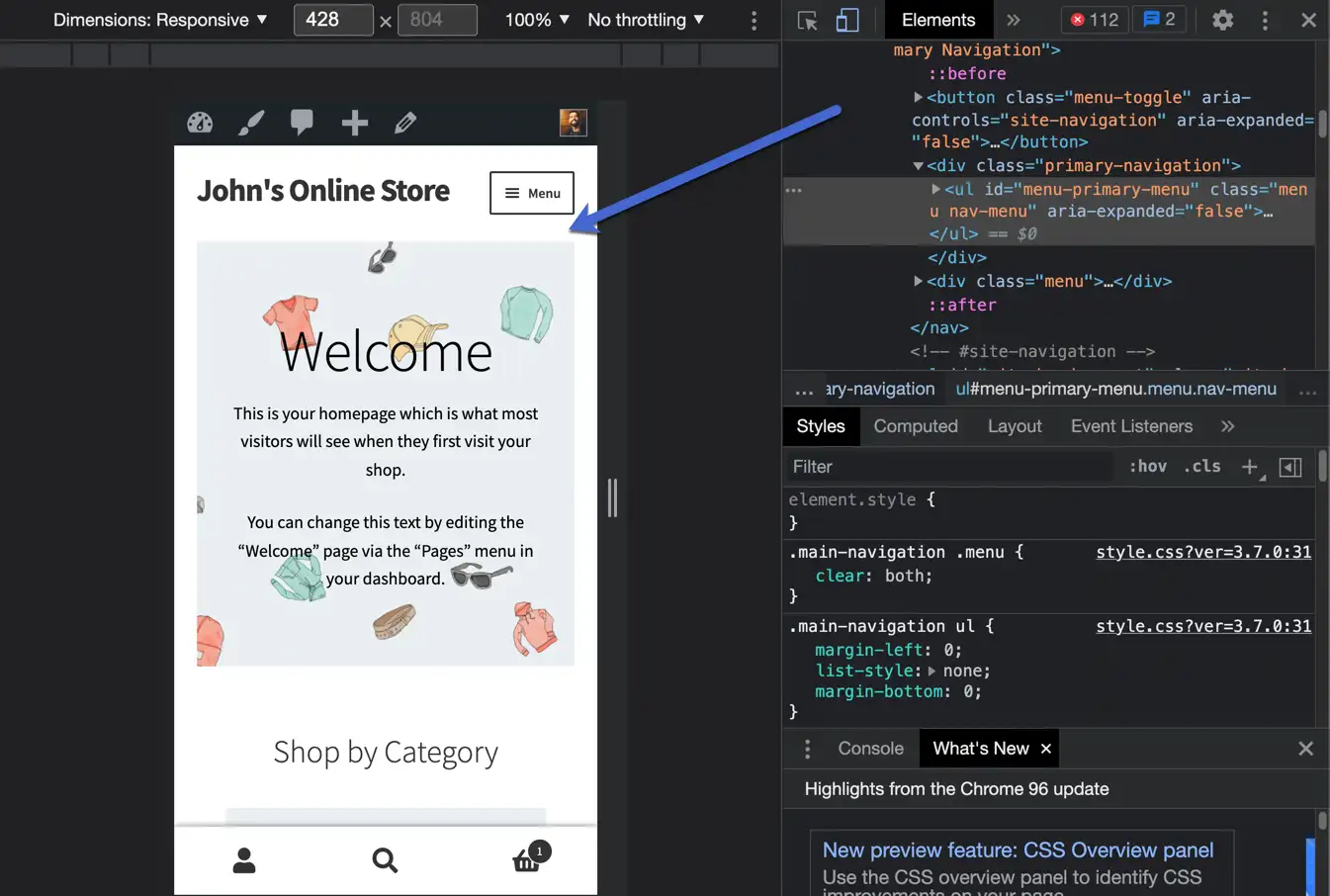
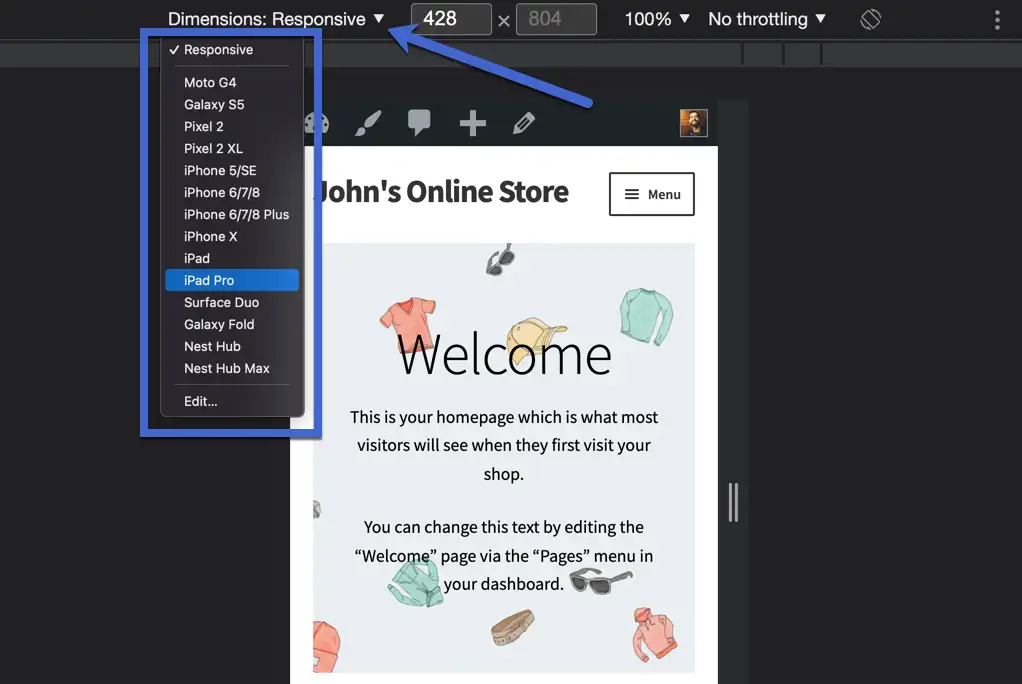
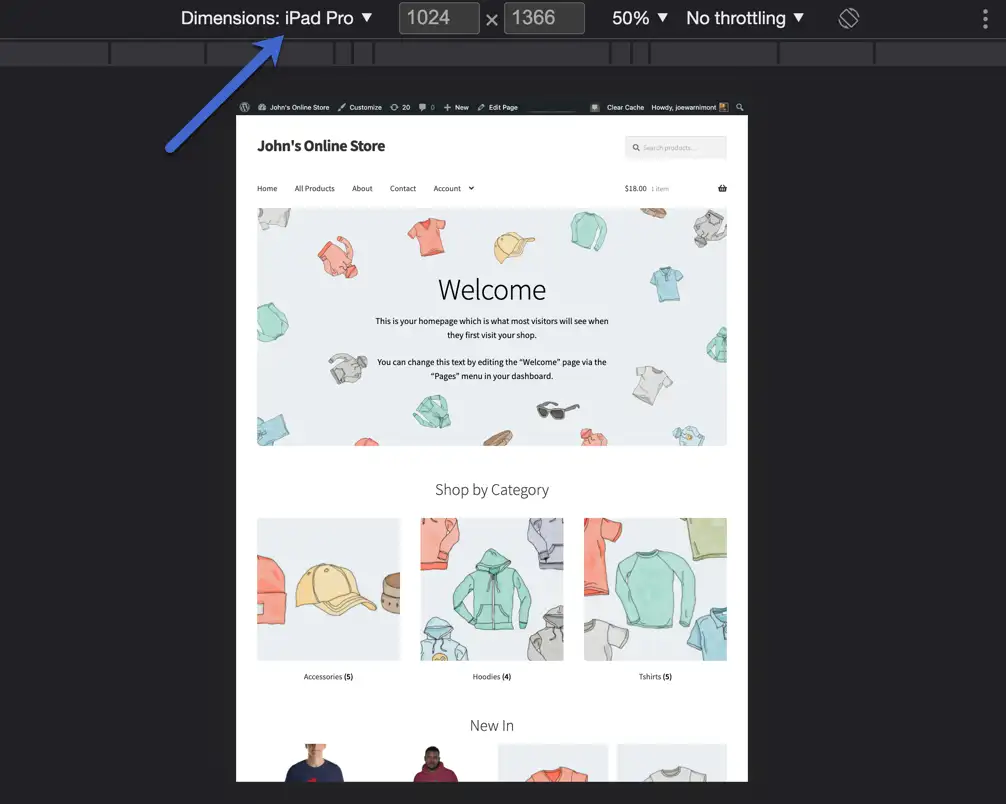
يعرض هذا تلقائيًا طريقة عرض متنقلة سريعة الاستجابة ، حيث يمكنك تغيير أبعاد الجهاز بناءً على الجهاز الذي تريد محاكاته:

لجعل هذه الطريقة أكثر جاذبية ، فهي أحد الخيارات القليلة مع الإعدادات الافتراضية للجهاز المضمنة ، مما يوفر نظرة أكثر دقة على كيفية ظهور موقع الويب الخاص بك على أجهزة العالم الحقيقي.

على سبيل المثال ، يمكنك اختيار iPad Pro ويقوم على الفور بضبط أبعاد الشاشة لأبعاد iPad Pro.

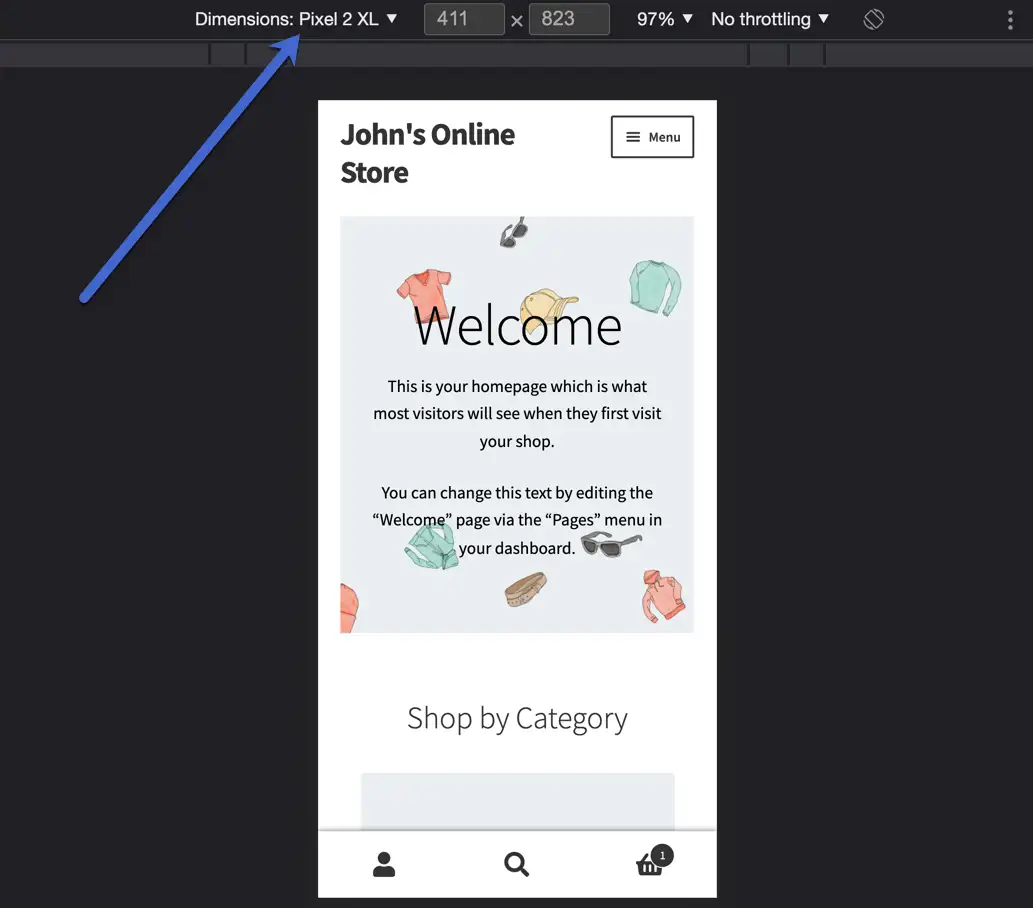
أو يمكنك اختيار هاتف Pixel 2 XL الأصغر.

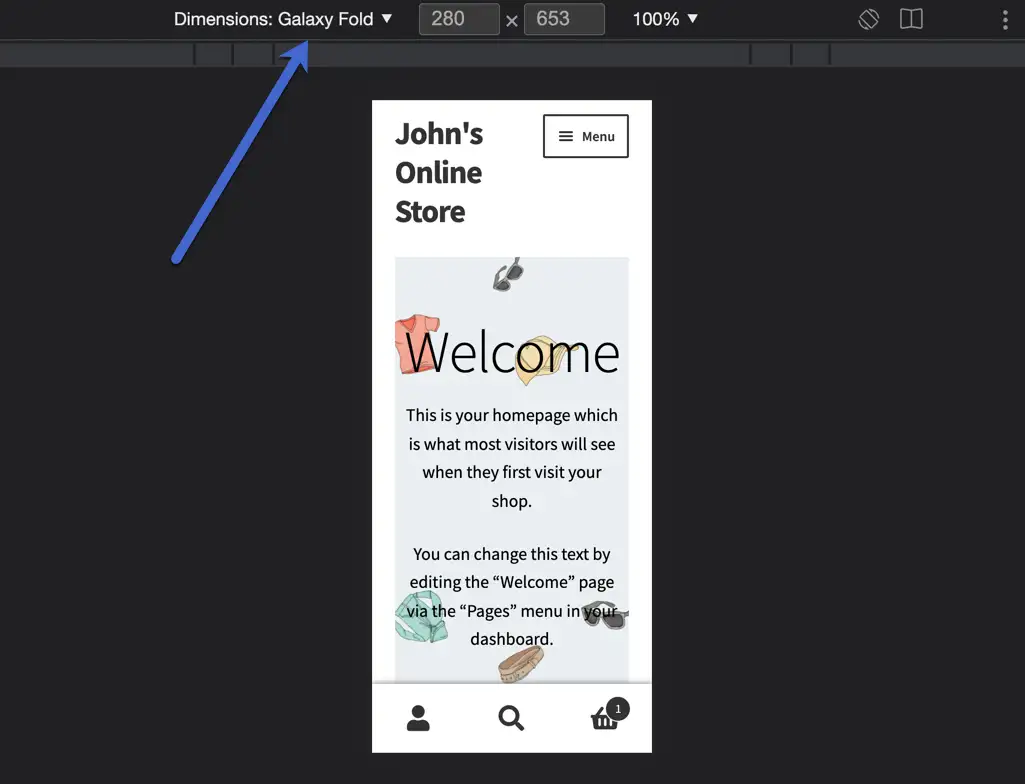
أو حتى هاتف Galaxy Fold الأصغر. اختبر كل جهاز في القائمة وتأكد من أن موقع الويب الخاص بك يبدو مقبولاً على كل جهاز.

استخدم اختبارًا أو محاكيًا عبر الإنترنت
تُستخدم المحاكيات عمومًا لاختبار التطبيقات في بيئاتها الأصلية ، ولكن العديد منها متاح لاستجابة موقع الويب. يمكنك أيضًا العثور على مختبرين أساسيين عبر الإنترنت للصق عنوان URL الخاص بك ومعرفة كيف يبدو على الأجهزة الأصغر.
يعد RespivePX.com خيارًا قابلاً للتطبيق ، ولكن يمكنك العثور على الكثير من الآخرين من خلال البحث السريع عبر الإنترنت.
السبب الذي يجعلنا نقترح على الأشخاص تجربة المحاكيات والمحاكيات هو أنها تمنحك قدرًا أكبر من التحكم في أبعاد الموقع. وغالبًا ما تكون أبسط من استخدام أدوات مطور متصفحك.
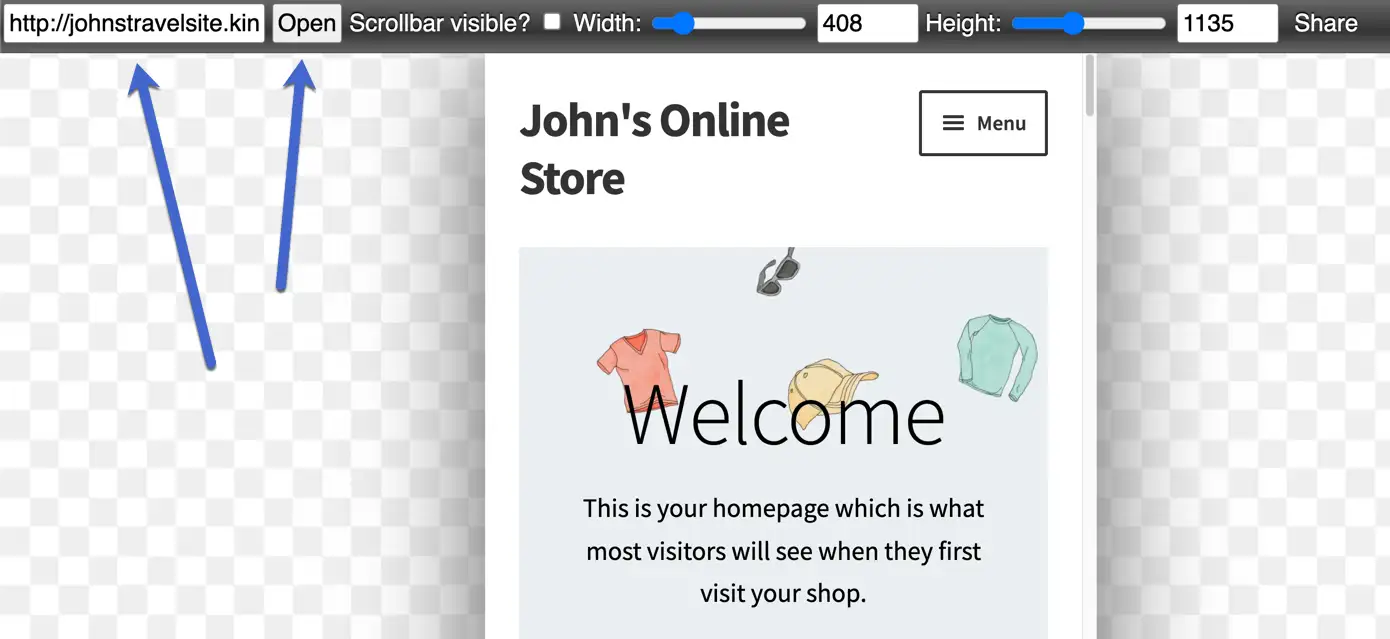
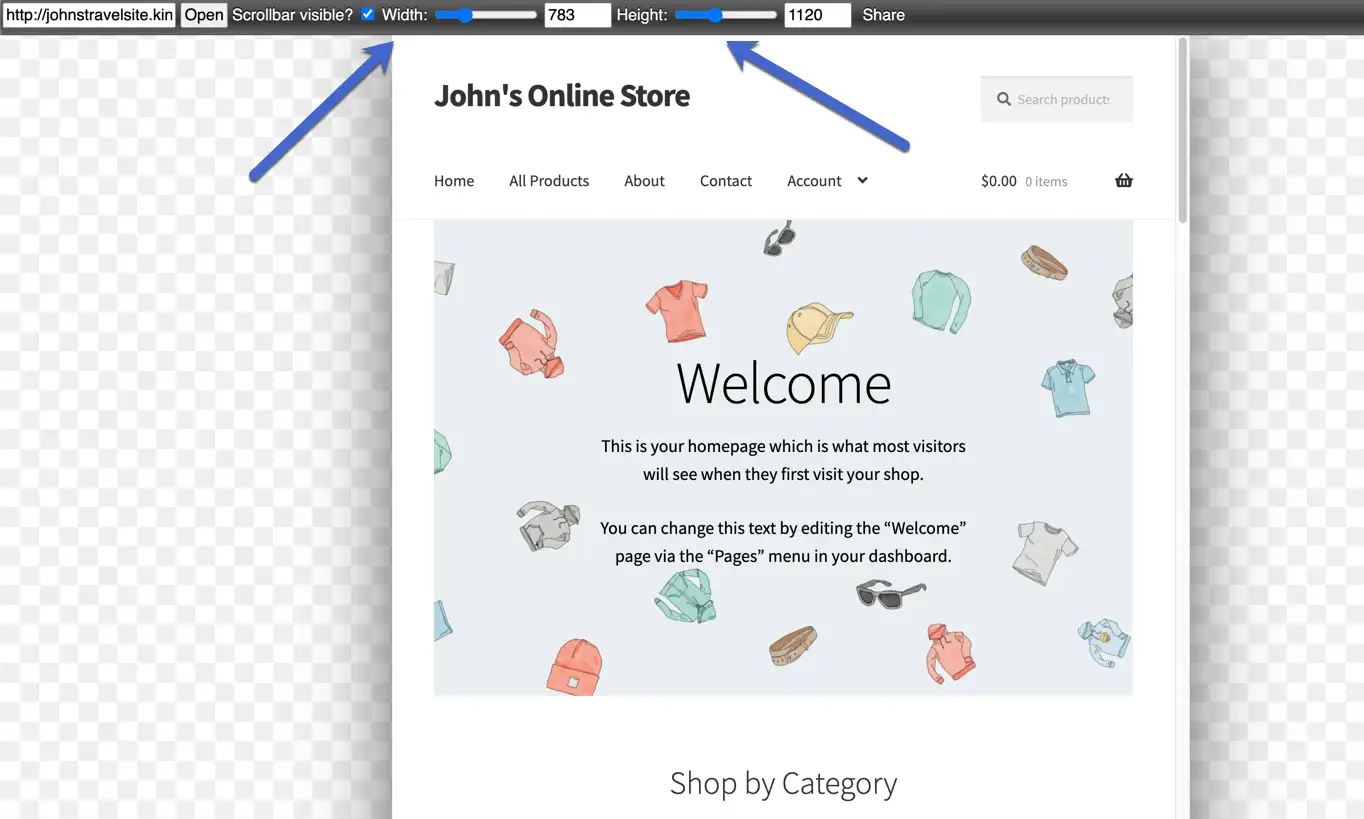
خذ RespivePX.com على سبيل المثال: تذهب إلى الموقع ، وتلصق عنوان URL ، وترى على الفور إصدار الهاتف المحمول.

يتيح لك ضبط العرض والارتفاع ورؤية شريط التمرير. يمكنك أيضًا مشاركة النتائج مع الأشخاص في مؤسستك.

كيفية عرض نسخة الجوال من موقع WordPress الخاص بك
إذا كنت تعمل على موقع WordPress الخاص بك ، فإن WordPress يوفر أيضًا بعض الخيارات المضمنة لمساعدتك في معرفة كيف سيبدو موقعك على الأجهزة المحمولة.
عندما تعمل في محرر WordPress ، يمكنك أن ترى بسرعة كيف سيبدو المحتوى الخاص بك على الأجهزة المختلفة. يمكنك أيضًا أن تفعل الشيء نفسه أثناء تخصيص المظهر الخاص بك في WordPress Customizer.
دعنا نذهب من خلال هذه الأساليب ...
عرض النسخة المحمولة من خلال الصفحة أو معاينة محرر النشر
يمكنك عرض نسخة الجوال الخاصة بالموقع على أساس صفحة بصفحة. على سبيل المثال ، قد ترغب في معرفة ما إذا كان منشور المدونة الحالي الخاص بك يبدو قابلاً للتقديم في طريقة عرضه على الهاتف المحمول. من الحكمة أيضًا التحقق من صفحتك الرئيسية لمعرفة استجابة الأجهزة المحمولة ، خاصة بعد تغيير التصميم.
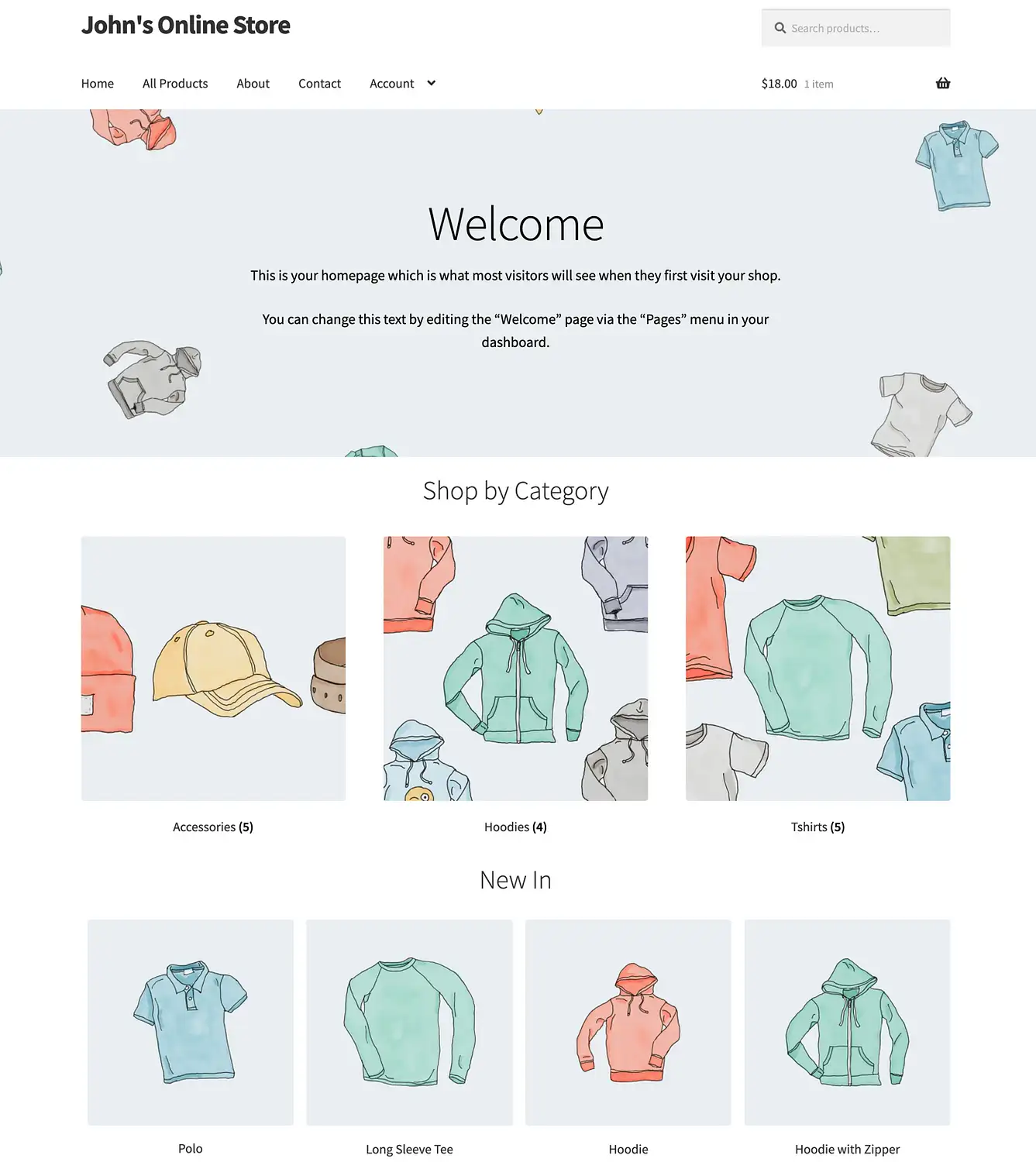
لنبدأ بالصفحة الرئيسية. إليك ما يبدو عليه موقع الويب التالي من عرض سطح المكتب:

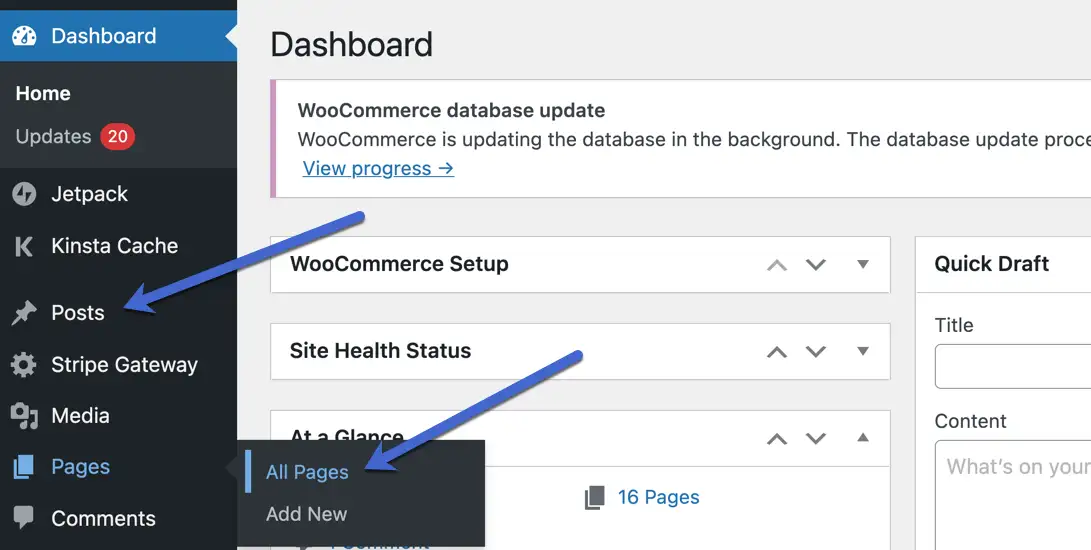
يمكنك رؤية الصفحة الفردية ونشر مشاهدات الجوال بالانتقال إلى علامات التبويب المنشورات أو الصفحات في لوحة معلومات WordPress.
بالنسبة إلى الصفحات والمنشورات التي تم إنشاؤها مسبقًا ، انتقل إلى كل المنشورات أو كل الصفحات .

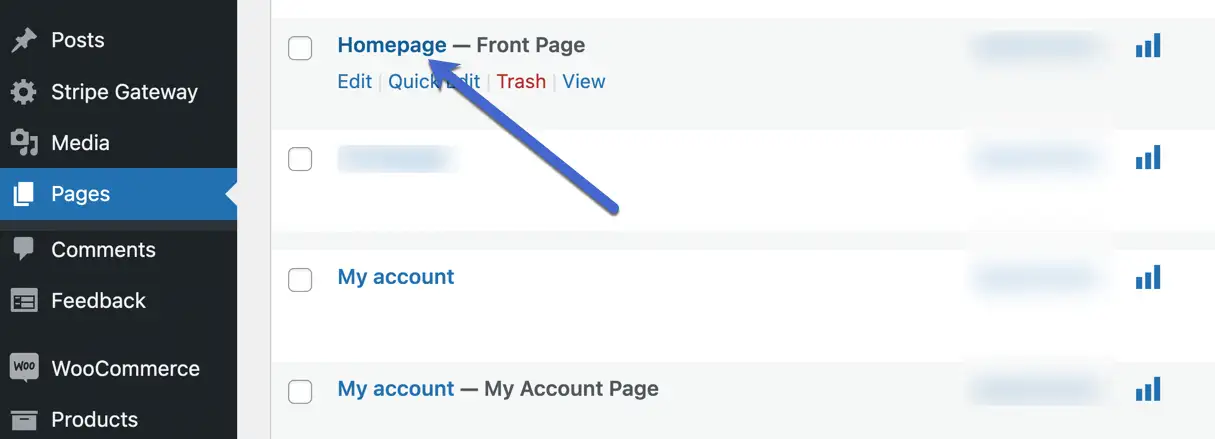
سنبدأ بصفحة ؛ بشكل أكثر تحديدًا ، الصفحة الرئيسية. حدد الصفحة التي تريدها.

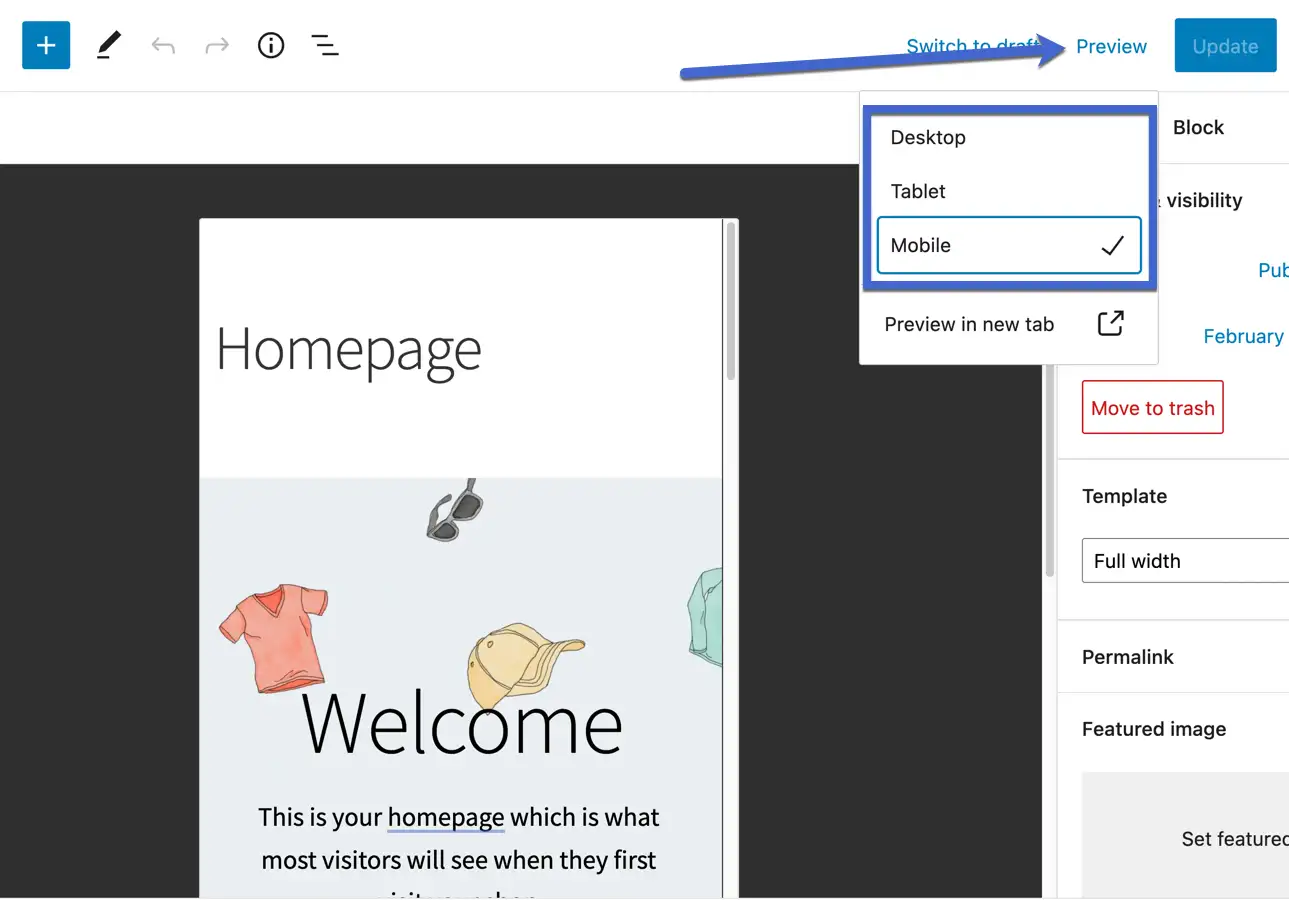
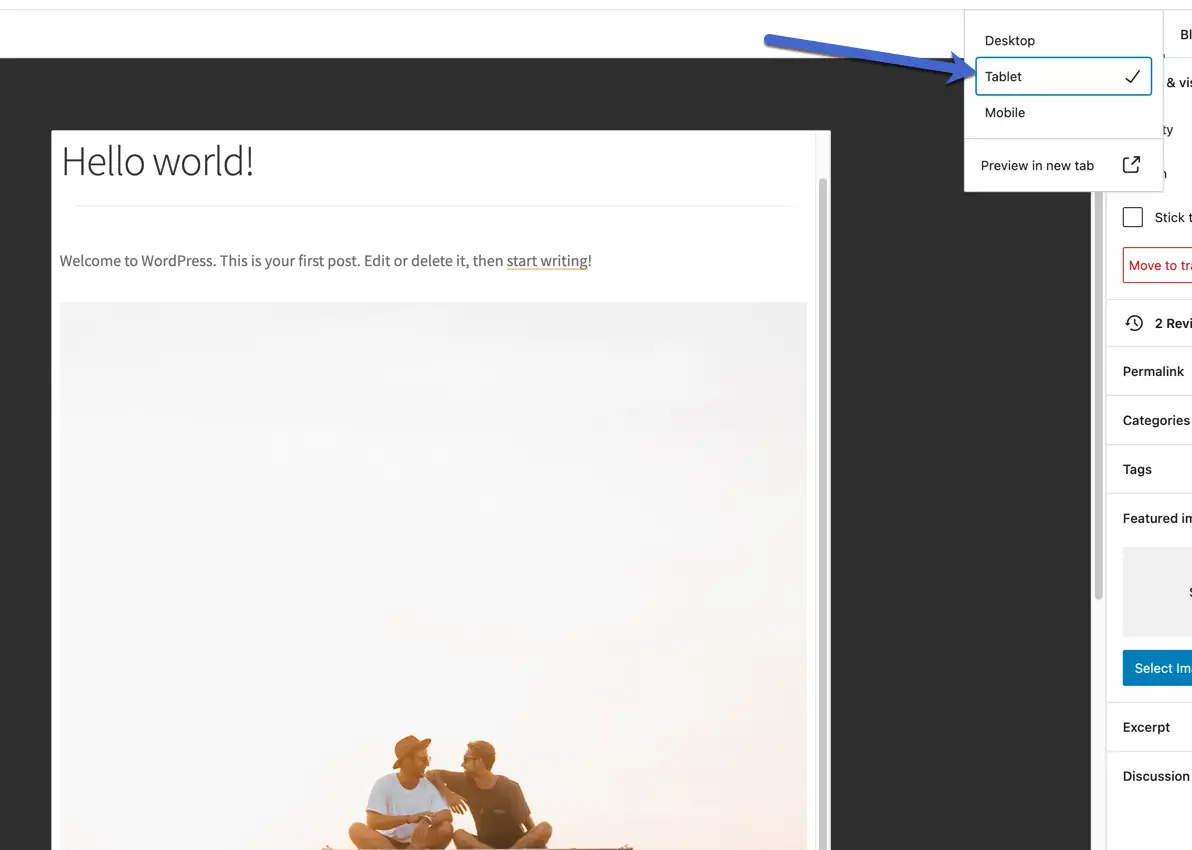
تقدم كل صفحة ومنشور في الواجهة الخلفية لـ WordPress رابط معاينة في الزاوية اليمنى العليا. حدد زر المعاينة هذا لإظهار قائمة منسدلة تحتوي على هذه الخيارات:

- سطح المكتب
- لوح
- التليفون المحمول
بشكل افتراضي ، يعرض WordPress إصدار سطح المكتب.
حدد عرض الجهاز اللوحي أو الهاتف المحمول لرؤية موقع الويب الخاص بك يحول عناصره مثل الصور ومقاطع الفيديو والقوائم ومربعات النص إلى تنسيق أصغر وأكثر قابلية للقراءة والنقر.
عند اختبار موقعك في طرق عرض أخرى ، تحقق لترى أن الروابط قابلة للنقر (ليست صغيرة جدًا) ، وأن الأصول لا تزال مرئية ، ويظهر كل شيء دون إجبار المستخدم على التكبير.

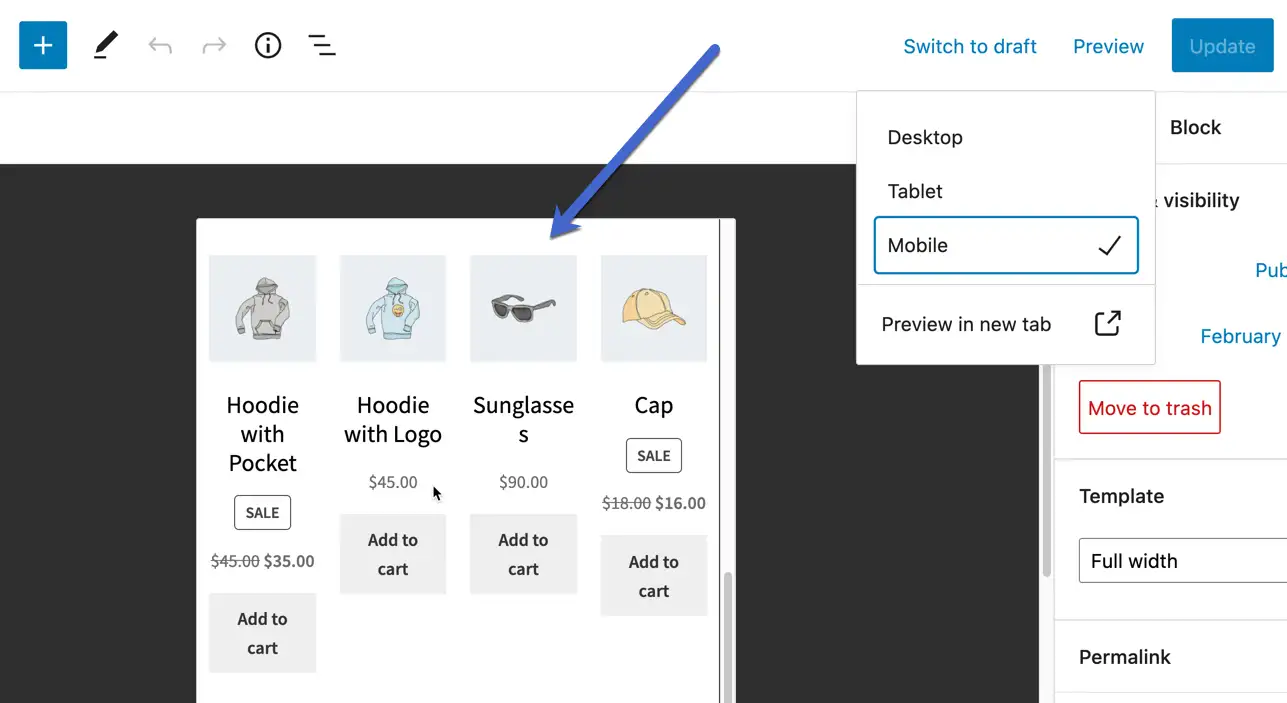
خذ بعض الوقت للتمرير لأسفل على الصفحة للتحقق من كل المحتوى. يسرد هذا الموقع ، على سبيل المثال ، العديد من منتجات التجارة الإلكترونية على الصفحة الرئيسية ، مع الصور وأسماء المنتجات وأزرار "إضافة إلى عربة التسوق".
تبدو مناسبة ، لكن من الممكن أن نرغب في التبديل إلى عمودين أو ثلاثة أعمدة للمنتج لجعل تفاصيل المنتج أكبر.

المشاركات لا تختلف عند استخدام هذه الطريقة. إنهم موجودون ببساطة ضمن قسم منفصل من WordPress (المنشورات ← جميع المنشورات).
نظرًا لأن هذه تحتوي على منشورات مدونتك وليست صفحات ويب ثابتة ، فمن المهم اختبار التوافق مع الأجهزة المحمولة. لماذا ا؟ لأن العديد من الشركات تنشر العشرات من منشورات المدونات كل شهر مع تحديثات طفيفة فقط للصفحات. إذا كانت المدونة هي مصدر المحتوى الأساسي الخاص بك ، فأنت بحاجة إلى التأكد من أن كل واحد منهم جاهز للجوال قبل النشر.
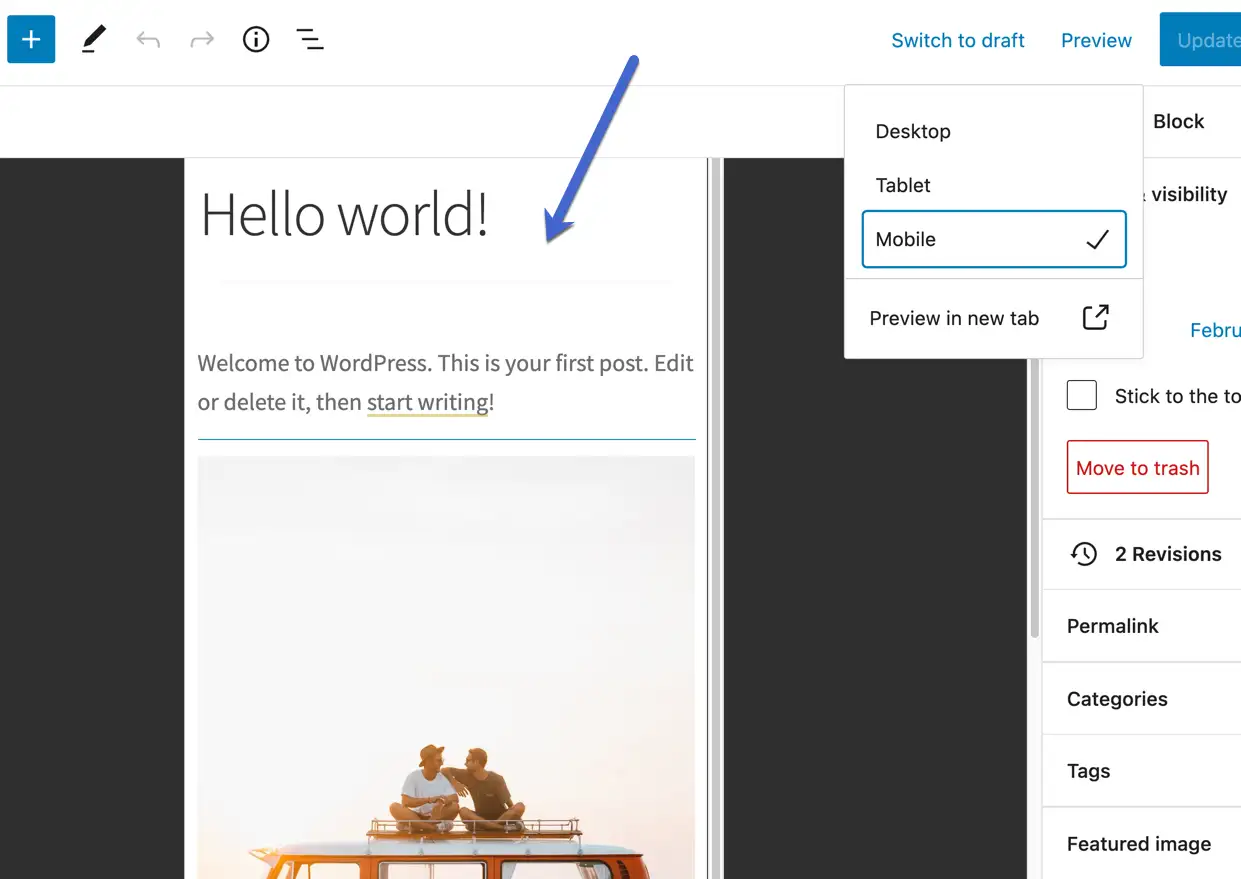
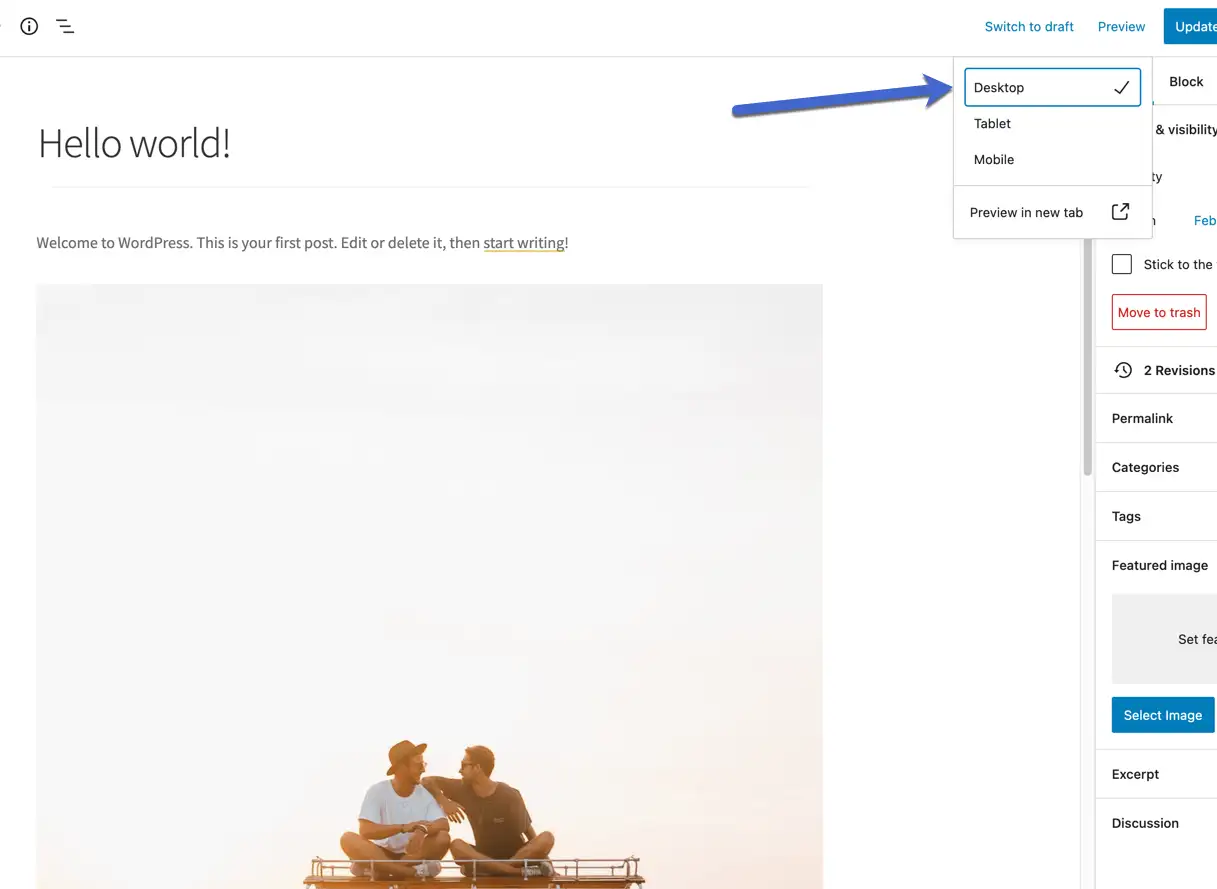
كالعادة ، انتقل إلى المعاينة ، ثم انقر على الجهاز اللوحي أو الهاتف المحمول.

يبدو عرض سطح المكتب أحيانًا مشابهًا جدًا لطريقة عرض الجهاز اللوحي ، لذا تأكد من عدم تكبير متصفحك.

يظهر عرض الكمبيوتر اللوحي أصغر إلى حد ما من عرض سطح المكتب ولكن مع وجود مساحة سوداء حول محتوى الموقع ، مما يحاكي حجم الكمبيوتر اللوحي الأكثر واقعية.

عرض النسخة المحمولة من موقع ويب في WordPress Customizer
لا يوفر مُخصص WordPress طرقًا ممتازة فقط لتعديل سمة WordPress الخاصة بك ، ولكنه يحتوي على معاينة مرئية لموقعك أثناء إجراء التعديلات.
لحسن الحظ ، لا يقيدك مُخصص WordPress فقط بمعاينة سطح المكتب. في الواقع ، من الممكن إكمال جميع تعديلاتك أثناء النظر إلى عرض الهاتف المحمول أو الجهاز اللوحي.
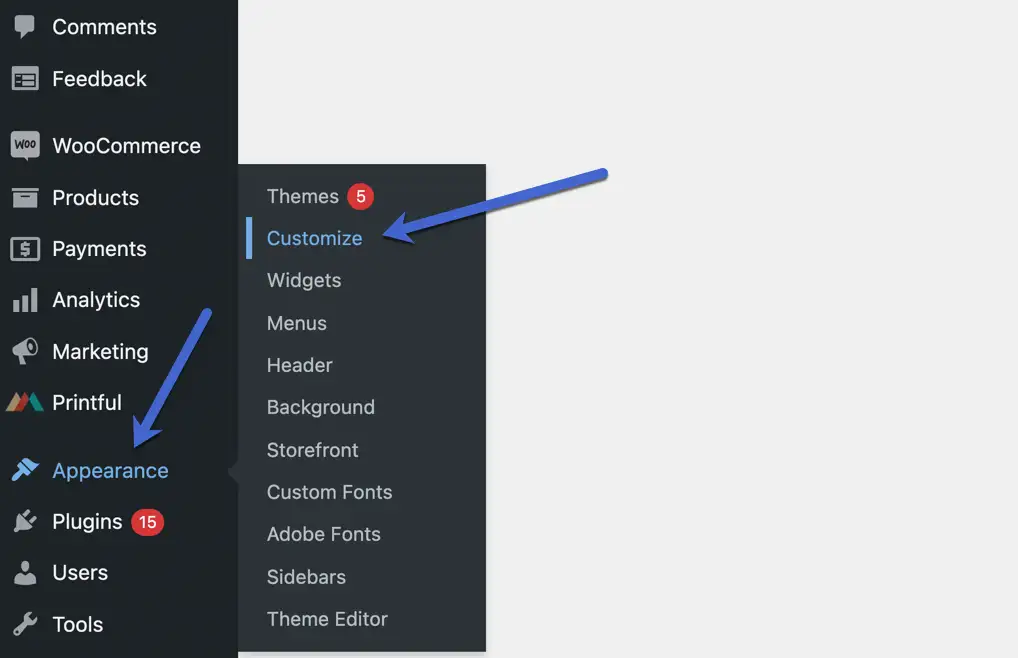
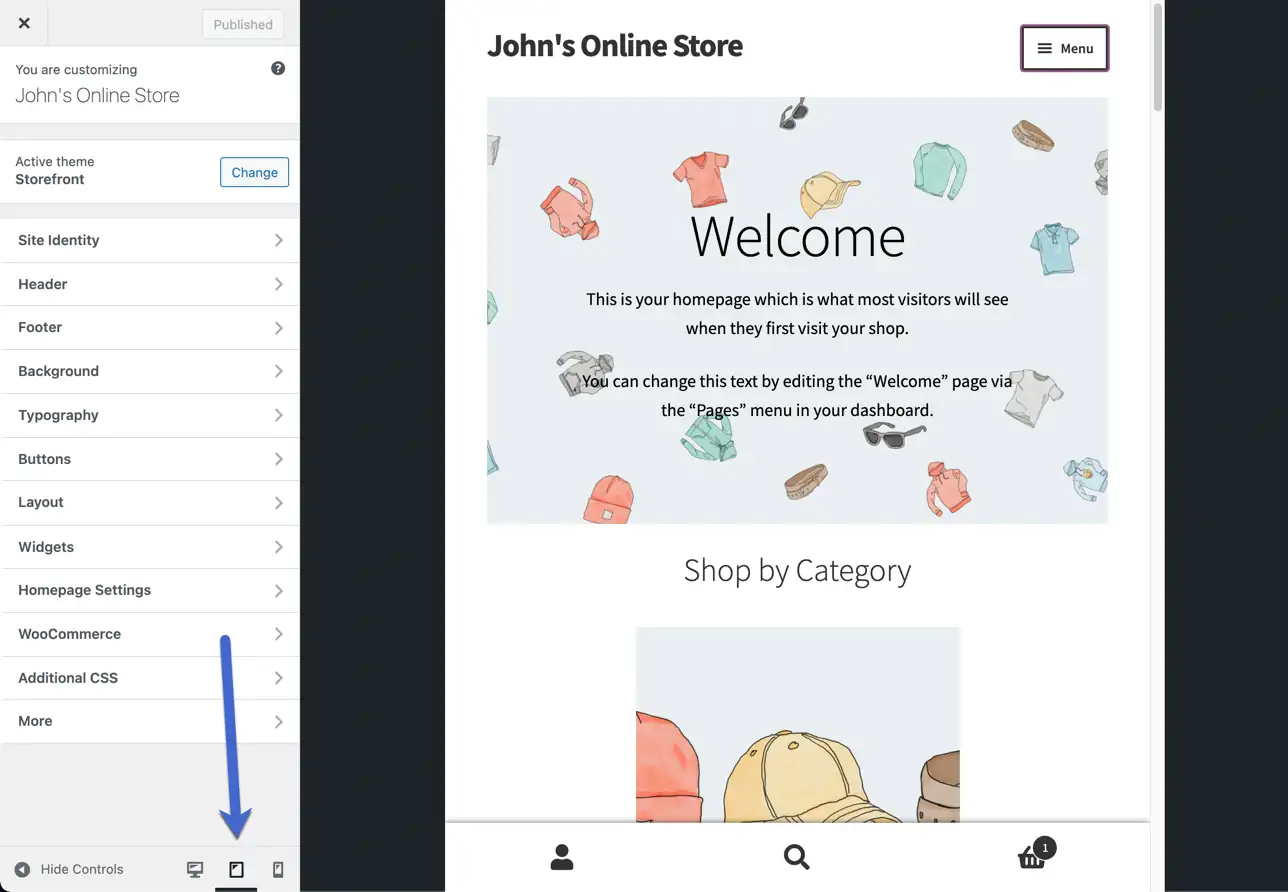
لتحقيق ذلك ، انتقل إلى Appearance → Customize لبدء تشغيل Customizer.

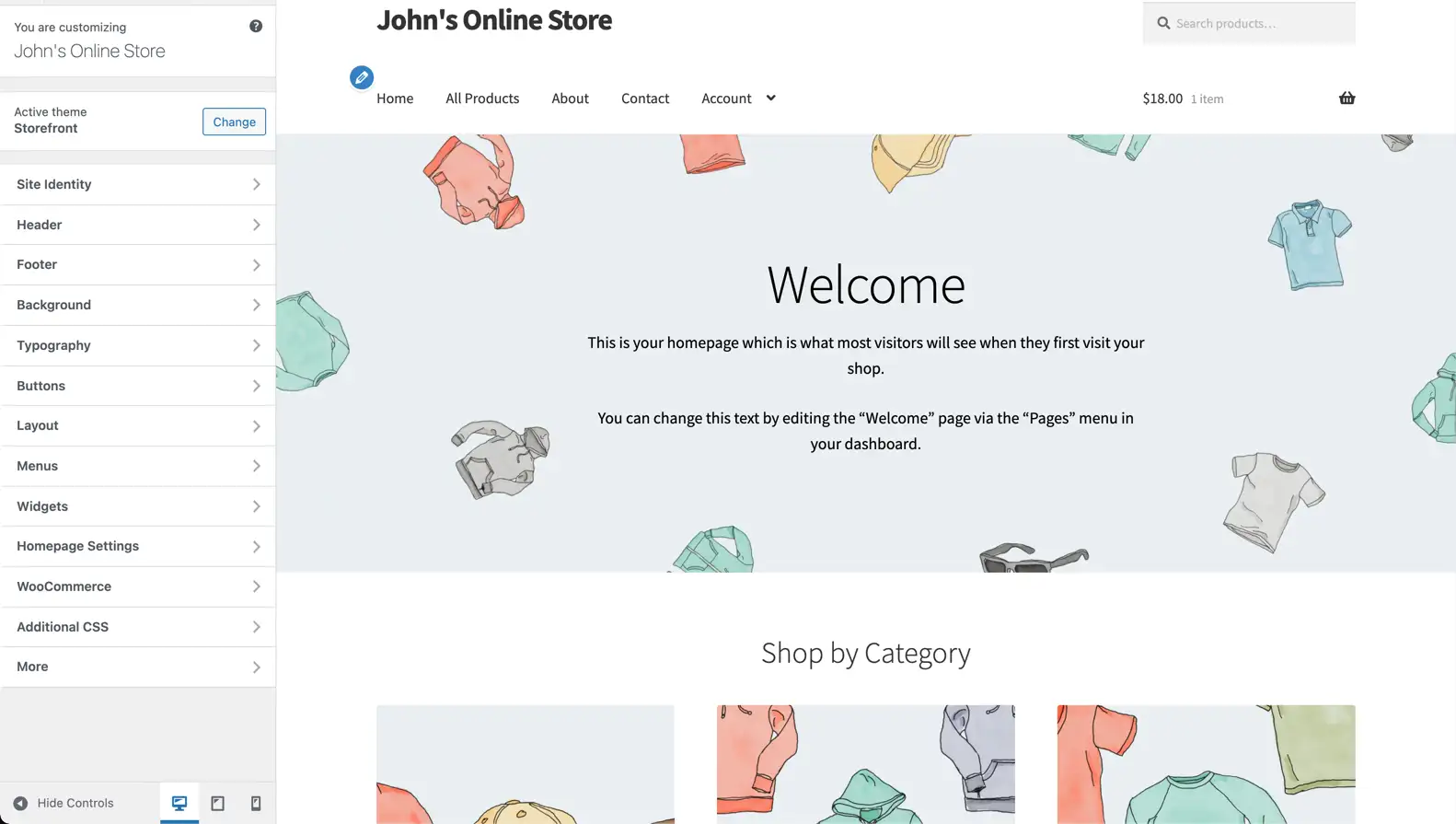
بشكل افتراضي ، إليك ما يبدو عليه أداة التخصيص. إنه في عرض سطح المكتب القياسي مع الإعدادات للضبط على اليسار ومعاينة الموقع على اليمين.

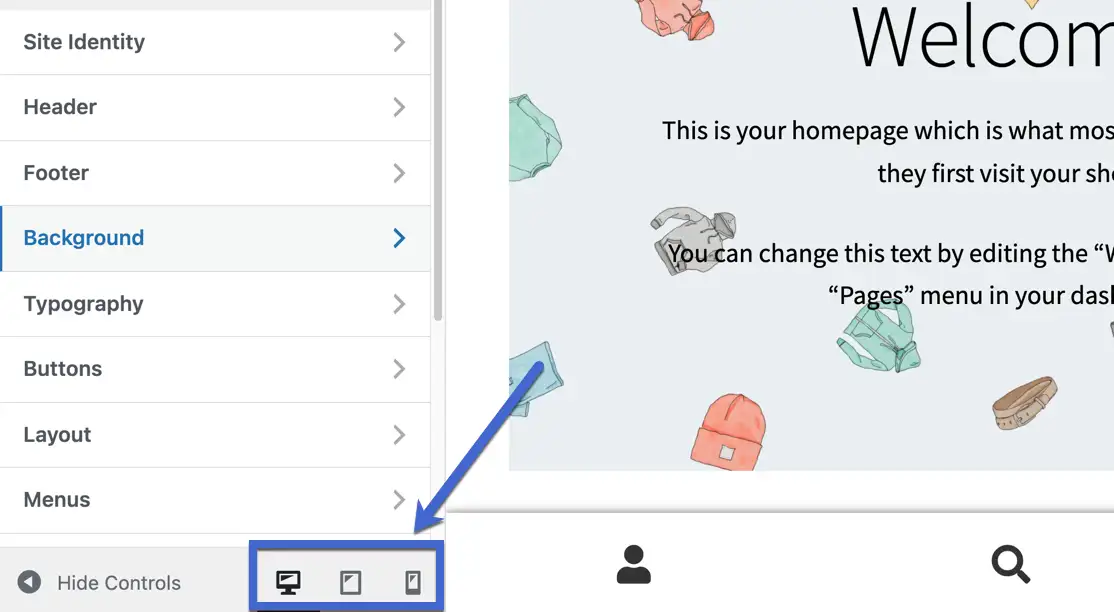
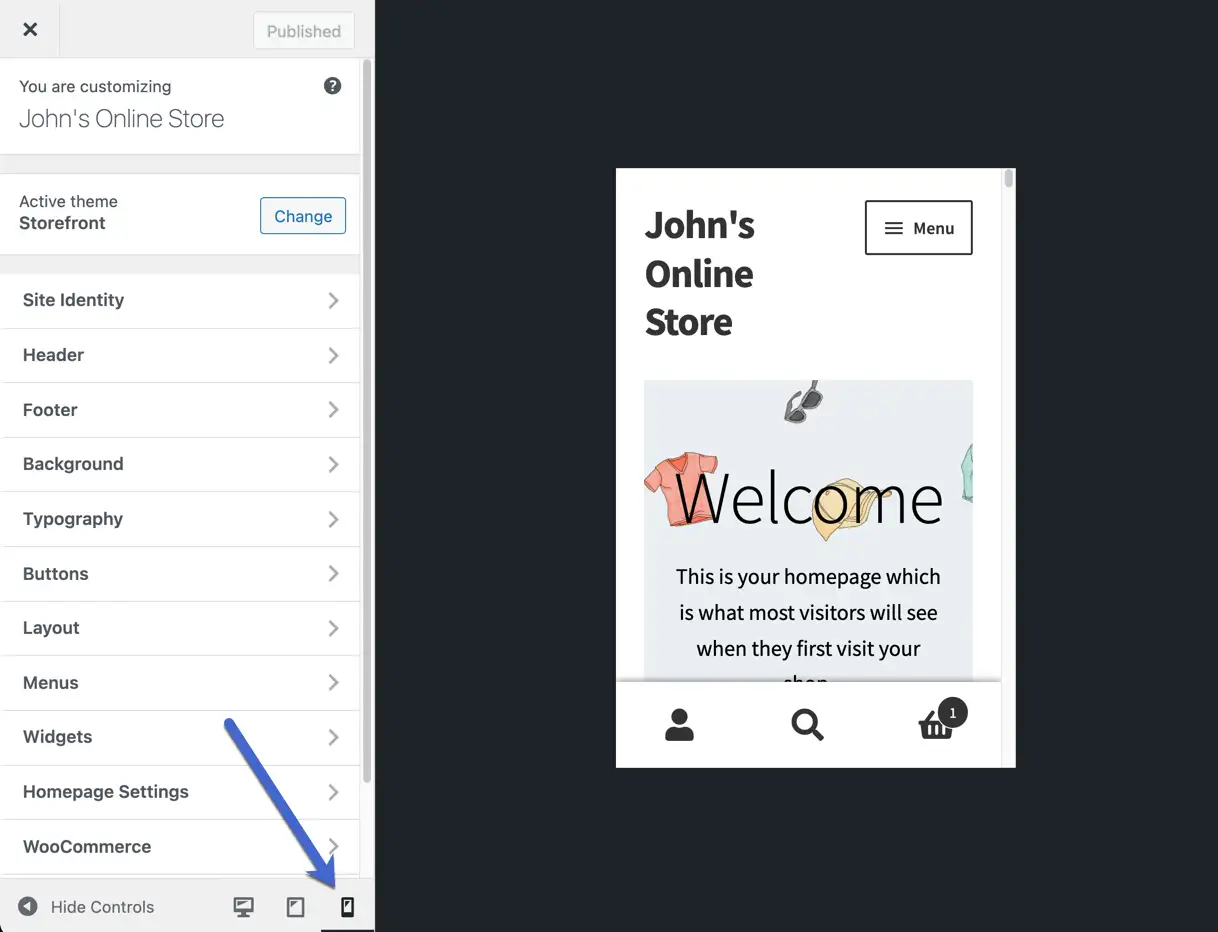
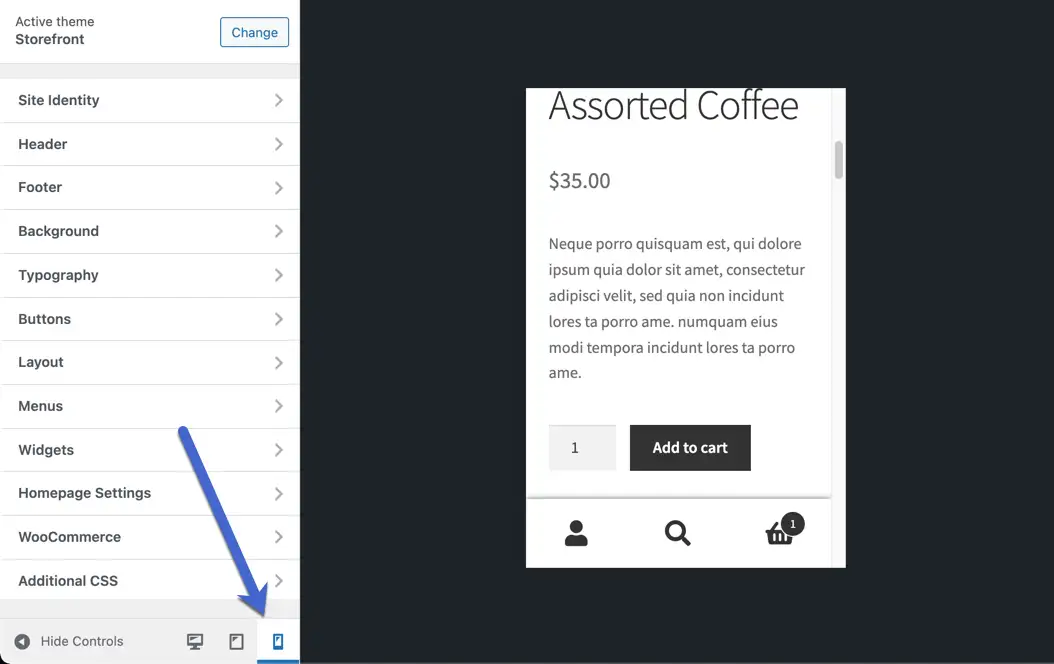
انظر إلى الجزء السفلي من قائمة الإعدادات للعثور على ثلاثة رموز للأزرار: واحدة لعرض سطح المكتب ، وأخرى لعرض الكمبيوتر اللوحي ، والثالثة لعرض الجوال.

انقر فوق الزر عرض الجهاز اللوحي لترى كيف تظهر تعديلاتك الحالية على واجهة بحجم الكمبيوتر اللوحي العام.

يعمل زر Mobile View على جعل هذه الواجهة أصغر ، مما يجعلك أقرب إلى حجم النافذة القياسي للهاتف الذكي المحمول.
ملاحظة: ضع في اعتبارك أن معاينات الهاتف الخلفية هذه هي تقديرات. مع وجود العديد من أنواع الأجهزة في العالم ، لن يرى أحد الشيء نفسه بالضبط.

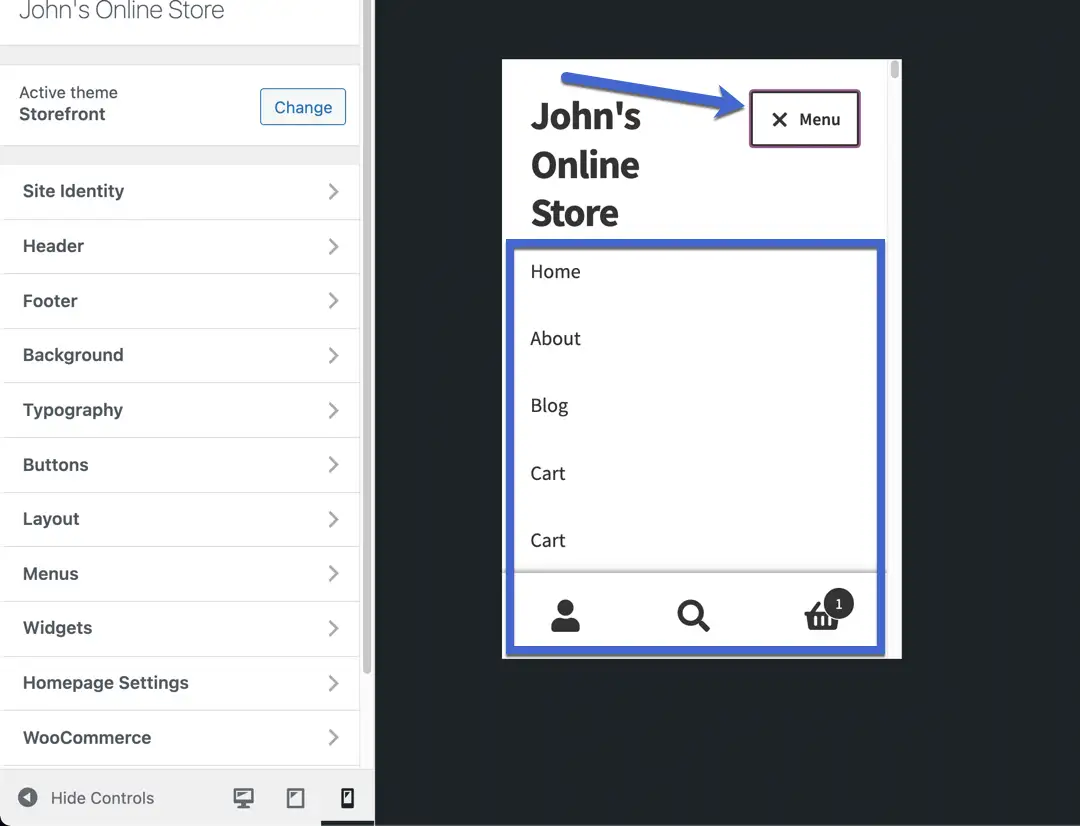
لا تنس القوائم. من المعروف أن القوائم مزعجة على الأجهزة المحمولة. تحقق لمعرفة ما إذا كان مطور السمات قد أجرى قدرًا كبيرًا من الاختبارات. ستلاحظ أن قائمة الهاتف المحمول يتم وضعها عادةً في قائمة همبرغر مخفية (ثلاثة خطوط أفقية) ، وقد ينتهي بك الأمر بقائمتين (مثل كيف يوفر هذا المظهر أزرار التجارة الإلكترونية في أسفل الشاشة).

كما هو الحال دائمًا ، امتنع عن إلقاء نظرة سريعة على الصفحة الأولى وافتراض أن موقع الويب الخاص بك بالكامل جاهز. هذه وصفة لتفويت العيوب البسيطة التي تضر بتجربة المستخدم الإجمالية.
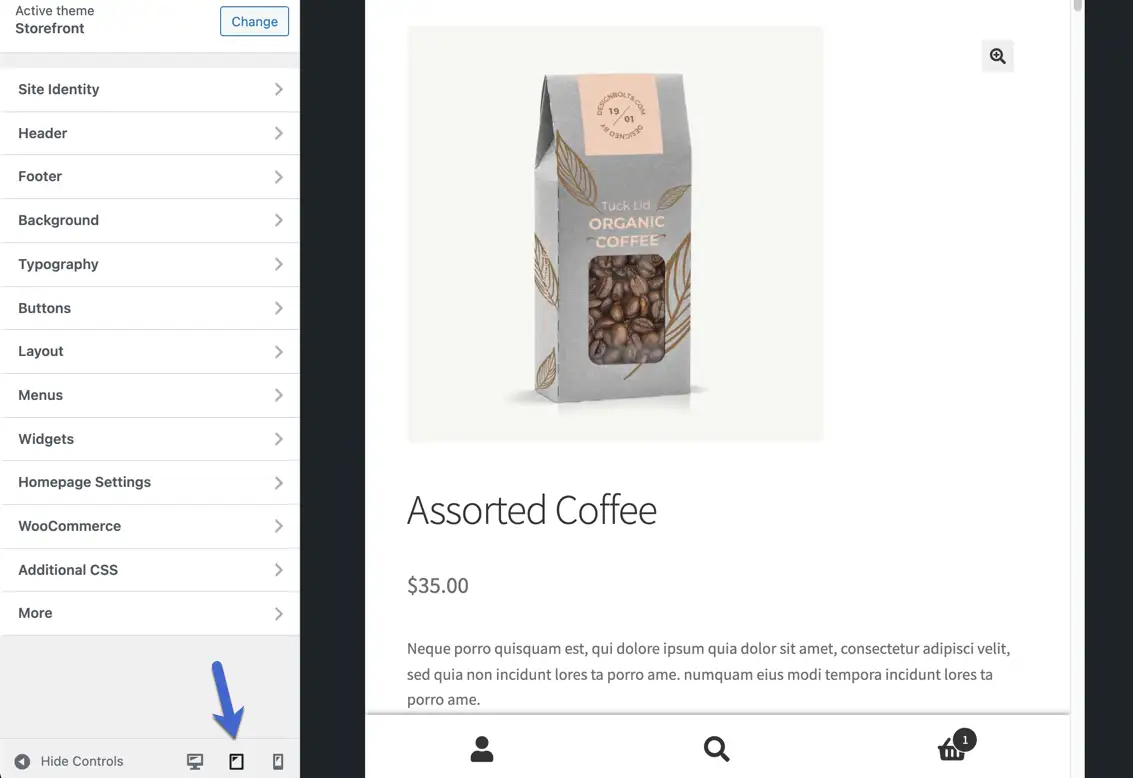
قم بتشغيل موقع الويب الخاص بك بالكامل أثناء عرض الجهاز اللوحي ، بما في ذلك كل شيء من صفحات المنتج إلى منشورات المدونة وعربات التسوق إلى صفحات "نبذة عنا".

وأكمل نفس العملية في Mobile View. نوصي بشكل خاص باختبار وظائف التجارة الإلكترونية ، نظرًا لأن آخر شيء تريده هو وحدة تسجيل خروج صغيرة أو زر إضافة إلى عربة التسوق.

من السهل عرض النسخة المحمولة من موقع الويب
في هذه المقالة ، مررنا بأربع طرق حول كيفية عرض إصدار الهاتف المحمول من موقع ويب ، بغض النظر عمن يملك الموقع أو التكنولوجيا التي تم بناؤها بها.
الخيار الأكثر مرونة هو استخدام أدوات مطور متصفحك. هذا سوف يعمل مهما كان. طالما يمكنك فتح إصدار سطح المكتب لموقع الويب ، يمكنك معاينة إصدار الهاتف باستخدام أدوات المطور.
يعمل نهج المحاكي أيضًا مع معظم مواقع الويب ، على الرغم من أن موقع الويب يحتاج إلى عنوان URL يمكن الوصول إليه بشكل عام حتى يتمكن المحاكي من جلب موقع الويب.
من ناحية أخرى ، إذا كنت من مستخدمي WordPress ، فيمكنك الاعتماد على أدوات المعاينة سريعة الاستجابة المضمنة في WordPress لإنجاز المهمة أثناء عملك على موقعك. أو ، الطرق الأخرى تعمل أيضًا بشكل رائع مع مواقع WordPress.
إذا كنت بحاجة إلى عرض للجوال للعمل على موقعك الخاص ، فقد ترغب أيضًا في مراجعة دليلنا لإنشاء موقع ويب متوافق مع الأجهزة المحمولة للحصول على بعض النصائح حول ما يجب الانتباه إليه أثناء معاينة إصدار الجوال من موقعك.
هل لا يزال لديك أي أسئلة حول كيفية مشاهدة نسخة الهاتف المحمول من موقع على شبكة الإنترنت؟ اسمحوا لنا أن نعرف في التعليقات!
