عناصر ومبادئ التصميم المرئي: دليل 2025
نشرت: 2025-01-22ما الذي يجعل بعض مواقع الويب لا تُنسى بينما تتلاشى مواقع أخرى؟ انها ليست عن طريق الصدفة أو الرسوم المتحركة براقة. إن الاستخدام الماهر لعناصر ومبادئ التصميم المرئي يرشد الزوار ويشركهم ويحولهم.
يركز العديد من مصممي الويب على الألوان أو الأنماط العصرية، متجاهلين العناصر الأساسية التي تجعل التصميم فعالاً. تأتي مواقع الويب الناجحة التي تحقق أهدافًا تجارية ملموسة من الفهم العميق لكيفية عمل هذه العناصر معًا.
في هذه المقالة، سنشرح كيفية عمل هذه العناصر معًا، ونوضح لك طرقًا عملية لتنفيذها في مشروعك التالي. والأفضل من ذلك، ستكتشف كيف تجعل أدوات التصميم الحديثة مثل Divi هذه العملية تبدو طبيعية وبديهية. دعنا نكتشف ما الذي يجعل تصميم الويب رائعًا.
- 1 عناصر ومبادئ التصميم المرئي: الأهمية
- 2 عناصر ومبادئ التصميم المرئي: اللبنات الأساسية
- 2.1 الخط والشكل والشكل
- 2.2 اللون والطباعة
- 2.3 الفضاء والملمس
- 2.4 التوازن والتباين
- 2.5 الحركة والنمط
- 3 مبادئ التصميم التي تحقق النتائج
- 3.1 التسلسل الهرمي البصري
- 3.2 النسبة والمقياس
- 3.3 التركيز والهيمنة
- 3.4 التكرار والإيقاع
- 4 تحديات التصميم المرئي الشائعة
- 4.1 الحفاظ على الاتساق
- 4.2 مشكلات التصميم سريع الاستجابة
- 4.3 الأداء مقابل الجماليات
- 4.4 محاذاة العلامة التجارية
- 5 الجمع بين التصميم المرئي وبناء مواقع الويب مع Divi
- 5.1 التصميم المرئي أكثر ذكاءً وليس أصعب مع Divi AI
- 5.2 التصميم المدروس والقدرة على التكيف التي لا نهاية لها
- 6 بناء نهج قوي للتصميم البصري
- 6.1 وضع معايير التصميم
- 6.2 استخدام مكتبة المكونات القابلة لإعادة الاستخدام
- 6.3 وثائق التصميم المرئي
- 6.4 الاتساق عبر الأنظمة الأساسية
- 7 تحسين سير عمل التصميم المرئي
- 7.1 تحسين عمليات التصميم
- 7.2 طرق التحكم في الإصدار
- 7.3 إدارة نظام التصميم
- 7.4 تحسين الأداء
- 8 تصميم أفضل، بدءًا من الآن
عناصر ومبادئ التصميم المرئي: الأهمية
التصميم المرئي الجيد يحول موقع الويب الخاص بك من حاوية معلومات بسيطة إلى أداة اتصال قوية. عندما تستخدم هذه العناصر والمبادئ الأساسية بشكل صحيح، فإنها تخلق تجارب توجه المستخدمين بشكل طبيعي عبر المحتوى الخاص بك مع دعم رسائل علامتك التجارية.
التصميم المرئي القوي يجعل موقع الويب الخاص بك جذابًا ويضع الأساس للتجارب الرقمية الناجحة. تظهر الأبحاث أن المستخدمين يقررون في غضون 50 مللي ثانية ما إذا كانوا يحبون موقع الويب، مما يجعل التصميم المدروس أمرًا ضروريًا للمشاركة.
تساعدك عناصر التصميم جيدة التنفيذ على بناء المصداقية والاهتمام المباشر وإنشاء روابط عاطفية مع زوار موقعك.
هذه المبادئ ليست مجرد قواعد عشوائية ولكنها أساليب مثبتة تعتمد على كيفية معالجة الأشخاص للمعلومات المرئية. يؤدي الاستخدام الفعال للتسلسل الهرمي البصري والتوازن والتباين إلى إنشاء تجارب بديهية تبدو طبيعية للمستخدمين. يؤثر هذا الاهتمام الدقيق بأساسيات التصميم على مقاييس مهمة مثل معدلات الارتداد، والوقت المستغرق في الموقع، ومعدلات التحويل.
يتيح لك فهم هذه المبادئ الأساسية اتخاذ قرارات تصميمية مستنيرة بدلاً من مطاردة الاتجاهات. يتيح لك إتقان هذه الأساسيات بناء تجارب مصقولة تخدم أهداف عملك واحتياجات المستخدم.
عناصر ومبادئ التصميم المرئي: لبنات البناء
قبل الغوص في نظريات التصميم المعقدة، دعونا نستكشف القطع الأساسية التي تجعل التصميم المرئي فعالاً. هذه العناصر الأساسية ليست مجرد مفاهيم نظرية ولكنها أدوات عملية ستستخدمها في كل مشروع.
الخط والشكل والشكل
انظر إلى أي موقع ويب ناجح، وستلاحظ كيف تتابع عيناك المحتوى بشكل طبيعي - وهذا ليس من قبيل الصدفة. ينشئ المصممون العظماء مسارات غير مرئية تقودك من عنصر مهم إلى آخر. ينتقل انتباهك بسلاسة من العناوين الرئيسية إلى الأزرار دون أن تدرك أن هناك هيكلًا مخططًا يرشدك.
عندما تتصفح مواقع الويب الحديثة، ستلاحظ كيف يضيف العمق معنى إلى الأقسام المختلفة. ظل خفيف هنا، وتأثير تمرير لطيف هناك - تساعدك هذه التفاصيل الصغيرة على فهم ما هو قابل للنقر عليه والأكثر أهمية في الصفحة. إنه مثل إجراء محادثة هادئة مع التصميم نفسه.
قد تلاحظ كيف يتبع المحتوى الأنماط المألوفة، مثل الشكل F أو Z على الصفحة. وهذا يطابق الطريقة التي تقرأ بها المعلومات وتفحصها بشكل طبيعي. تؤدي العناوين الرئيسية إلى الميزات والشهادات، مما يجعل من السهل استيعاب كل شيء دون الشعور بالضياع. تساعدك هذه الاختيارات البسيطة والذكية في العثور على ما تريده بالضبط.
اللون والطباعة
هل لاحظت يومًا كيف تبدو بعض مواقع الويب مناسبة عندما تقرأها؟ وذلك لأنهم نجحوا في تحديد اختياراتهم للخطوط ومجموعات الألوان. لا تقتصر الطباعة الجيدة على اختيار خطوط جميلة فحسب، بل تتعلق بالتأكد من قدرتك على قراءة كل شيء بسهولة، سواء كنت على هاتفك أو سطح المكتب.
تقوم الألوان بأكثر من مجرد جعل الأشياء تبدو جميلة، فهي تساعدك على فهم ما هو مهم في الصفحة. عندما ترى هذا الزر الساطع على خلفية نظيفة، يعرف عقلك على الفور هذا هو المكان الذي يجب أن تنقر عليه. تستخدم أفضل مواقع الويب الألوان كدليل هادئ، مما يساعدك على التنقل بين المعلومات دون الشعور بالإرهاق.
فكر في موقع الأخبار أو التطبيق المفضل لديك - ربما تعرف بالضبط أين تبحث عن العناوين الرئيسية والروابط والتحديثات المهمة. هذه هي الطباعة الذكية في العمل. من خلال المزج بين أحجام الخطوط وأوزانها بشكل مدروس، ينشئ المصممون مسارات واضحة عبر المحتوى الذي يبدو طبيعيًا. إنه مثل إجراء محادثة ودية بدلاً من محاولة فك لغز اللغز.
الفضاء والملمس
غالبًا ما يكون الفضاء هو الجانب الأكثر إغفالًا في التصميم المرئي. امنح المحتوى الخاص بك مساحة للتنفس. عندما تقوم بجمع الكثير من العناصر معًا، يشعر زوار موقعك بالإرهاق. لكن أضف بعض المساحة البيضاء الإستراتيجية، وفجأة، يصبح كل شيء أسهل في القراءة والفهم. إنه مثل المشي في غرفة جيدة التنظيم مقابل خزانة مزدحمة.
الملمس الجيد يضفي الحيوية على مواقع الويب. ستلاحظه في تأثيرات الحبوب الدقيقة، أو الخلفيات الشبيهة بالورق، أو حتى كيفية تداخل الأقسام. تتخطى معظم مواقع الويب الحديثة الزخارف الثقيلة، لكنها لا تزال تخلق عمقًا من خلال حيل بسيطة - مثل كيف ترتفع البطاقة قليلاً عند التمرير فوقها أو كيف تتغير الخلفية أثناء التمرير.
انظر إلى مواقع مثل Apple. هل لاحظت كيف يستخدمون مسافات كبيرة وأنسجة دقيقة لجعل محتواهم مميزًا؟ هذا ليس من قبيل الصدفة. إنهم يعلمون أن التوازن الصحيح بين المساحة والملمس يحول التصميمات المسطحة إلى تجارب جذابة.
إنه مثل الفرق بين قراءة صحيفة ضيقة ومجلة جيدة التصميم - أحدهما يناضل من أجل جذب انتباهك بينما يدعوك الآخر إليه.
التوازن والتباين
هل سبق لك أن حدقت في أحد مواقع الويب وشعرت بشيء ما...؟ ربما يرجع ذلك إلى أن توازنه كان متزعزعًا. فكر في موقع الويب الخاص بك وكأنه أرجوحة - عندما يصبح أحد الجوانب مثقلًا جدًا بالصور أو النصوص، ينقلب الأمر برمته. التوازن الجيد لا يعني أن كل شيء يجب أن يكون متناسقًا تمامًا، بل يعني فقط أن المحتوى الخاص بك يبدو ثابتًا وطبيعيًا.
التباين هو ما يجعل الأشياء المهمة تبرز. لا يتعلق الأمر فقط بالأسود مقابل الأبيض، بل يتعلق أيضًا بضمان قدرة الزائرين على اكتشاف ما يهمهم بسهولة. فكر في العناوين الكبيرة بجوار النصوص الأصغر حجمًا، أو الأزرار الساطعة على الخلفيات الهادئة، أو الصور الجريئة إلى جانب الرموز البسيطة. عندما تقوم بإظهار التباين، يعرف زوار موقعك بشكل غريزي أين ينظرون وماذا ينقرون.
الحيلة هي جعل هذين الاثنين يعملان معًا. الصفحة المتوازنة بشكل جيد مع التباين الذكي تجعل المعلومات المعقدة سهلة الفهم وتجذب الزوار. إنها مثل محادثة جيدة - كل شيء يتدفق بشكل طبيعي، وتبرز النقاط المهمة دون صراخ.
الحركة والنمط
موقع الويب الخاص بك ليس مجرد صفحة ثابتة - إنه شيء حي يستجيب لكل تمريرة ونقرة. الحركة الجيدة ترشد الزائرين عبر المحتوى الخاص بك مثل تيار لطيف. فكر في الرسوم المتحركة الدقيقة عند ظهور الأقسام، أو الانتقالات السلسة بين الصفحات، أو كيفية تلاشي الصور بشكل أنيق. ولكن تذكر - كثرة الحركة تجعل الأشخاص يشعرون بالمرض، لذا اجعلها هادفة.
تشكل الأنماط العمود الفقري لتصميمك. ستراها في كل مكان — في كيفية تخطيط قوائم التنقل، أو كيفية تنظيم منشورات المدونة، أو كيفية ترتيب بطاقات المنتجات. يتعلم الزوار كيفية استخدام موقعك عندما تقوم بتكرار عناصر التصميم باستمرار. إنها مثل ذاكرة العضلات، حيث سيعرفون بالضبط أين يجدون ما يحتاجون إليه.
تمزج أفضل مواقع الويب بين الحركة والأنماط بسلاسة. تكشف كل لفافة عن محتوى جديد بطرق يمكن التنبؤ بها، مما يجعل الاستكشاف أمرًا طبيعيًا ومجزيًا. إنها مثل قراءة قصة تسير بخطى جيدة حيث يتدفق كل فصل بشكل مثالي إلى الفصل التالي.
مبادئ التصميم التي تحقق النتائج
وبالانتقال إلى ما هو أبعد من العناصر الأساسية، تحدد هذه المبادئ كيفية عمل مكونات التصميم معًا. إنهم يفرقون بين مجموعة من العناصر الجميلة والتصميم المتماسك الذي يحفز العمل.
التسلسل الهرمي البصري
موقع الويب الخاص بك ليس مجرد صفحة ثابتة - إنه شيء حي يستجيب لكل تمريرة ونقرة. الحركة الجيدة ترشد الزائرين عبر المحتوى الخاص بك مثل تيار لطيف. فكر في الرسوم المتحركة الدقيقة عند ظهور الأقسام، أو الانتقالات السلسة بين الصفحات، أو كيفية تلاشي الصور بشكل أنيق. ولكن تذكر - كثرة الحركة تجعل الأشخاص يشعرون بالمرض، لذا اجعلها هادفة.
تشكل الأنماط العمود الفقري لتصميمك. ستراها في كل مكان — في كيفية تخطيط قوائم التنقل، أو كيفية تنظيم منشورات المدونة، أو كيفية ترتيب بطاقات المنتجات. يتعلم الزوار كيفية استخدام موقعك عندما تقوم بتكرار عناصر التصميم باستمرار. إنها مثل ذاكرة العضلات، حيث سيعرفون بالضبط أين يجدون ما يحتاجون إليه.
تمزج أفضل مواقع الويب بين الحركة والأنماط بسلاسة. تكشف كل لفافة عن محتوى جديد بطرق يمكن التنبؤ بها، مما يجعل الاستكشاف أمرًا طبيعيًا ومجزيًا. إنها مثل قراءة قصة تسير بخطى جيدة حيث يتدفق كل فصل بشكل مثالي إلى الفصل التالي.
النسبة والمقياس
يستخدم تصميم الويب الرائع علاقات الحجم لإحداث التأثير وتوجيه الفهم. يحتاج كل عنصر في صفحتك إلى حجم هادف يتناغم مع المحتوى المحيط ليحكي قصتك. يساعد المقياس الزائرين على فهم الأمور الأكثر أهمية في لمحة واحدة.
النسبة لا تتعلق فقط بجعل الأشياء المهمة أكبر. يتعلق الأمر بإنشاء علاقات ذات معنى بين العناصر. قد يكون عنوانك ضعف حجم النص الأساسي، في حين أن العناوين الفرعية تقع بشكل مريح بين الاثنين. يمكن أن تكون روابط التنقل أصغر من المحتوى الرئيسي ولكنها أكبر من نص التذييل.
يؤدي القياس الذكي إلى إنشاء أنماط طبيعية تنظم المعلومات بشكل فعال. توضح تخطيطات المجلات ذلك بشكل مثالي، حيث يساعد تغيير حجم العناصر على تقسيم أجزاء المحتوى والحفاظ على اهتمام الزائر في جميع أنحاء الصفحة. عندما يعمل التناسب والحجم معًا، يصبح المحتوى الخاص بك أكثر قابلية للفحص وجاذبية.
التأكيد والهيمنة
تحتاج كل صفحة ويب ناجحة إلى نجمة، وهو عنصر يجذب الانتباه على الفور ويحدد الاتجاه. تعمل الهيمنة على إنشاء نقاط محورية واضحة لتوجيه الزائرين عبر المحتوى الخاص بك بشكل طبيعي. وبدونها، تصبح الصفحات فوضى مربكة حيث لا شيء يبرز.
يأتي التركيز القوي من الاستخدام الاستراتيجي للتباين والحجم وتحديد المواقع. إن العنوان الجريء مقابل الكثير من المساحات البيضاء، أو زر الحث على اتخاذ إجراء النابض بالحياة، أو الصورة الرئيسية ذات العرض الكامل تجذب الانتباه لأنها تكسر الأنماط الثابتة. لكن الهيمنة تعمل بشكل أفضل عندما تكون انتقائية.
أنشئ أولويات مرئية واضحة من خلال التركيز على العناصر الأكثر أهمية فقط. اسمح للمحتوى الداعم بالتراجع من خلال الألوان الناعمة أو الأحجام الأصغر. يحافظ هذا النهج المتوازن على تركيز تصميمك مع الحفاظ على سهولة القراءة - مما يمنح الزائرين توجيهًا واضحًا دون إرباكهم.
التكرار والإيقاع
تحتاج تصميمات الويب إلى إيقاع ثابت — إيقاع مرئي يجعل المحتوى يتدفق بشكل طبيعي. يبني التكرار هذا الإيقاع من خلال عناصر التصميم المتسقة، بدءًا من أشكال الأزرار وحتى معالجات الصور. إنه أساس التجارب سهلة الاستخدام والتي يمكن التنبؤ بها.
تظهر أنماط بصرية قوية عندما تتكرر العناصر بغرض معين. تحافظ الرؤوس على مسافات متسقة، وتشترك البطاقات في تخطيطات متطابقة، وتتصرف العناصر التفاعلية بشكل مماثل عبر الصفحات. يصبح هذا الاتساق بمثابة توقيع التصميم الخاص بك - مما يجعل التنقل سهلاً وسهل الاستيعاب للمحتوى.
لكن الإيقاع ليس تكرارًا رتيبًا، بل يتعلق بخلق أنماط تشعرك بأنها حية. امزج فترات زمنية منتظمة مع اختلافات عرضية، مثل استخدام الموسيقى لأطوال نوتة موسيقية مختلفة. استخدم مسافات متسقة بين الأقسام ولكن مع تغيير عرض المحتوى أو التبديل بين التخطيطات ذات العرض الكامل والتخطيطات المضمنة - تعمل هذه التغييرات الدقيقة على الحفاظ على تفاعل الزائرين مع الحفاظ على التماسك.
تحديات التصميم المرئي الشائعة
حتى المصممين المتمرسين يواجهون عقبات متكررة عند تنفيذ مبادئ التصميم المرئي. دعونا نتعامل مع حواجز الطرق الأكثر شيوعًا وجهاً لوجه.
الحفاظ على الاتساق
إن الحصول على كل عنصر من عناصر التصميم للعب معًا بشكل جيد عبر موقع الويب الخاص بك يبدو وكأنه رعي القطط. حتى عندما تنتهي من تحديد دليل النمط الخاص بك، يصبح الحفاظ على اتساق الخطوط والألوان والمسافات أمرًا صعبًا - خاصة عندما يتدخل العديد من أعضاء الفريق. تبدأ التناقضات الصغيرة في الزحف، بدءًا من أنماط الأزرار المختلفة قليلاً إلى أحجام العناوين غير المتطابقة، والحشو غير المتناسق بين الأقسام أو أنماط مختلفة من الصور.

Blinkee هي شركة "سيئة السمعة" على مستوى العالم بسبب لغة تصميمها غير المتسقة
قد تبدو هذه الاختلافات الصغيرة بسيطة في البداية، لكنها تتراكم بسرعة. تبدأ هوية علامتك التجارية المصممة بعناية في الشعور بالتفكك، ويلاحظ الزائرون وجود خطأ ما - حتى لو لم يتمكنوا من وضع إصبعهم عليه تمامًا. يتضاعف التحدي مع كل صفحة أو ميزة أو عضو جديد في الفريق تضيفه، مما يحول ما ينبغي أن يكون عملية تصميم مباشرة إلى معركة مستمرة ضد الإنتروبيا البصرية.
قضايا التصميم المستجيب
على شاشات سطح المكتب، غالبًا ما يتم تكديس العناصر التي تبدو رائعة جنبًا إلى جنب بشكل غريب على الأجهزة المحمولة. العناوين الرئيسية التي تجذب الانتباه على الشاشات الكبيرة قد تزاحم الشاشات الأصغر حجمًا. يمكن أن تؤدي الصور التي تؤثر على سطح المكتب إلى إبطاء تحميل الهاتف المحمول بشكل كبير. حتى الخطوط التي اخترتها بعناية قد يصبح من الصعب قراءتها على الشاشات الصغيرة.
ويزداد التعقيد عندما تفكر في أنظمة التشغيل والمتصفحات المختلفة، حيث يفسر كل منها تصميمك بطريقته الخاصة. ما يعمل بشكل مثالي في Chrome قد يتغير بشكل غير متوقع في Safari، مما يتيح لك تعديل تصميمك باستمرار.
يمكن أن تصبح قوائم التنقل التي تتوسع بشكل أنيق على سطح المكتب مرهقة على الهاتف المحمول، وتفقد تأثيرات التمرير غرضها على شاشات اللمس. تتطلب تحديات التصميم سريعة الاستجابة هذه تحديد عناصر التصميم التي يجب الاحتفاظ بها عبر الأجهزة والعناصر التي يجب تعديلها أو إزالتها. يمكن أن تؤثر هذه الاختيارات بشكل كبير على تجربة المستخدم.

الأداء مقابل الجماليات
يتوقع الزائرون تحميل مواقع الويب على الفور مع تقديم صور بجودة المجلات. ومع ذلك، فإن هذه المطالب غالباً ما تتعارض بشكل مباشر مع بعضها البعض. قد تجبر صورة البطل الرائعة مستخدمي الهاتف المحمول على الانتظار لثواني إضافية ثمينة. قد تؤدي تأثيرات المنظر الدقيقة هذه إلى جعل التمرير متشنجًا على الأجهزة القديمة. حتى خيارات التصميم البسيطة، مثل الخطوط المخصصة أو تأثيرات الظل، تؤثر على الأداء.
ويشتد التحدي عند التصميم لجمهور عالمي بسرعات إنترنت وقدرات مختلفة للأجهزة. ما يبدو سريعًا في اتصال الألياف الخاص بك قد يصبح بطيئًا بشكل محبط على شبكة 3G الخاصة بشخص آخر - مما يحول تجربتك المرئية المصممة بعناية إلى اختبار للصبر.
يصبح كل قرار تصميم بمثابة عملية توازن بين التأثير البصري وتحسين الأداء، مما يفرض خيارات صعبة حول العناصر التي تبرر حقًا تكلفة أدائها.
محاذاة العلامة التجارية
إن جعل التصميم المرئي لموقع الويب الخاص بك يتوافق مع شخصية علامتك التجارية لا يقتصر فقط على وضع الشعار واعتباره منجزًا. تعني محاذاة العلامة التجارية أن كل اختيار تصميمي - بدءًا من التفاعلات الدقيقة إلى نمط الصورة - يحتاج إلى تعزيز الرسالة الأساسية لعلامتك التجارية. ومع ذلك، تشعر العديد من مواقع الويب بأنها منفصلة عن هوية علامتها التجارية، مما يخلق تجارب متناقضة للزائرين.
غالبًا ما يبدأ الانفصال عندما تتعارض عناصر التصميم العصرية مع قيم العلامة التجارية الراسخة. فجأة يعرض موقع ويب إحدى شركات المحاماة الجادة رسومًا متحركة مرحة. يستخدم موقع إحدى العلامات التجارية الفاخرة صورًا مخزنة ذات مظهر اقتصادي. تنتهي العلامة التجارية التي تركز على الشباب بتخطيطات مؤسسية خانقة. هذه الاختلالات تربك الزائرين وتؤدي إلى تآكل الثقة - مثل الظهور في حدث يرتدي ربطة عنق سوداء بملابس البحر.
يتفاقم التحدي عندما تفسر فرق التسويق ومصممو الويب إرشادات العلامة التجارية بشكل مختلف. بدون توجيه واضح، قد يصبح موقع الويب الخاص بك خليطًا من الأساليب المرئية المتنافسة التي تقوض الاعتراف بالعلامة التجارية وسلطتها.
اجمع بين التصميم المرئي وبناء مواقع الويب مع Divi
يبدأ موقع الويب المصمم جيدًا بالأدوات المناسبة - الأدوات التي تفهم فن التصميم المرئي. تتميز Divi بالتركيز على التفاصيل الصغيرة التي تضفي الحيوية على مواقع الويب.

ستلاحظ هذا الاختلاف في كل شيء بدءًا من تعديلات المسافات إلى اختيارات الألوان، مما يجعل كل قرار تصميمي يبدو طبيعيًا مثل الرسم بالقلم الرصاص والورق. يجب أن تعمل أدوات التصميم الجيدة بجانبك، وليس ضدك. ولهذا السبب تعمل Divi كشريكك الإبداعي، حيث تحول أفكارك إلى مواقع ويب مذهلة دون الحاجة إلى تعليمات برمجية معقدة باستخدام أداة إنشاء السحب والإفلات المرئية الخاصة بها.
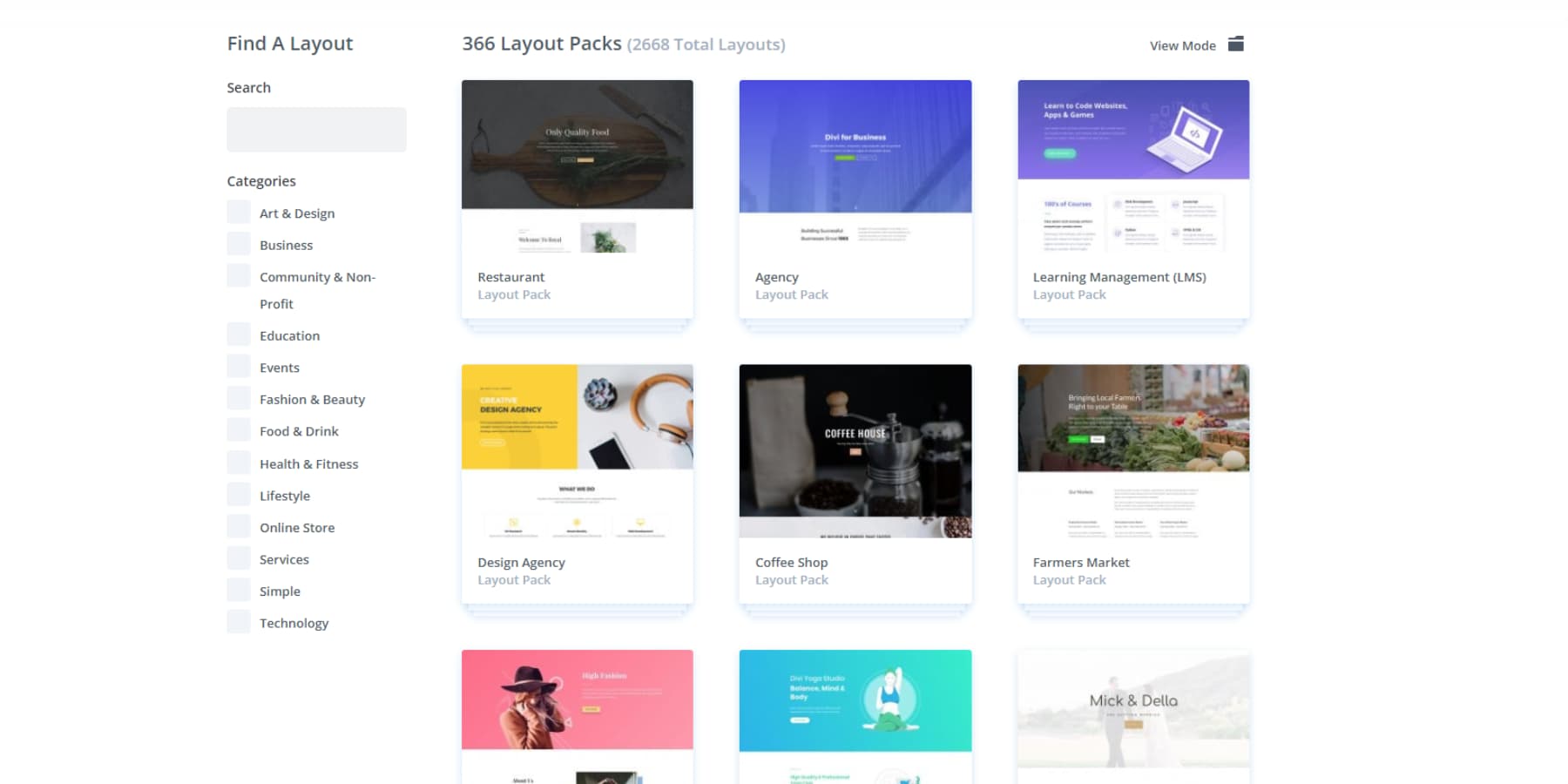
مع أكثر من 200 وحدة تصميم وأكثر من 2000 قالب كامل لمواقع الويب، يمكنك إنشاء أو إعادة تصميم أي شيء بسرعة بدءًا من المعارض وحتى الصفحات الرئيسية في دقائق معدودة معدودة.

يتبع المنشئ المرئي خطوتك عندما تقوم بضبط المساحة البيضاء أو إنشاء تخطيطات جديدة. تتيح لك هذه الحركة ذهابًا وإيابًا الطبيعية التركيز على الأمور المهمة، مما يجعل تصميمك يظهر بدقة كما تريد.
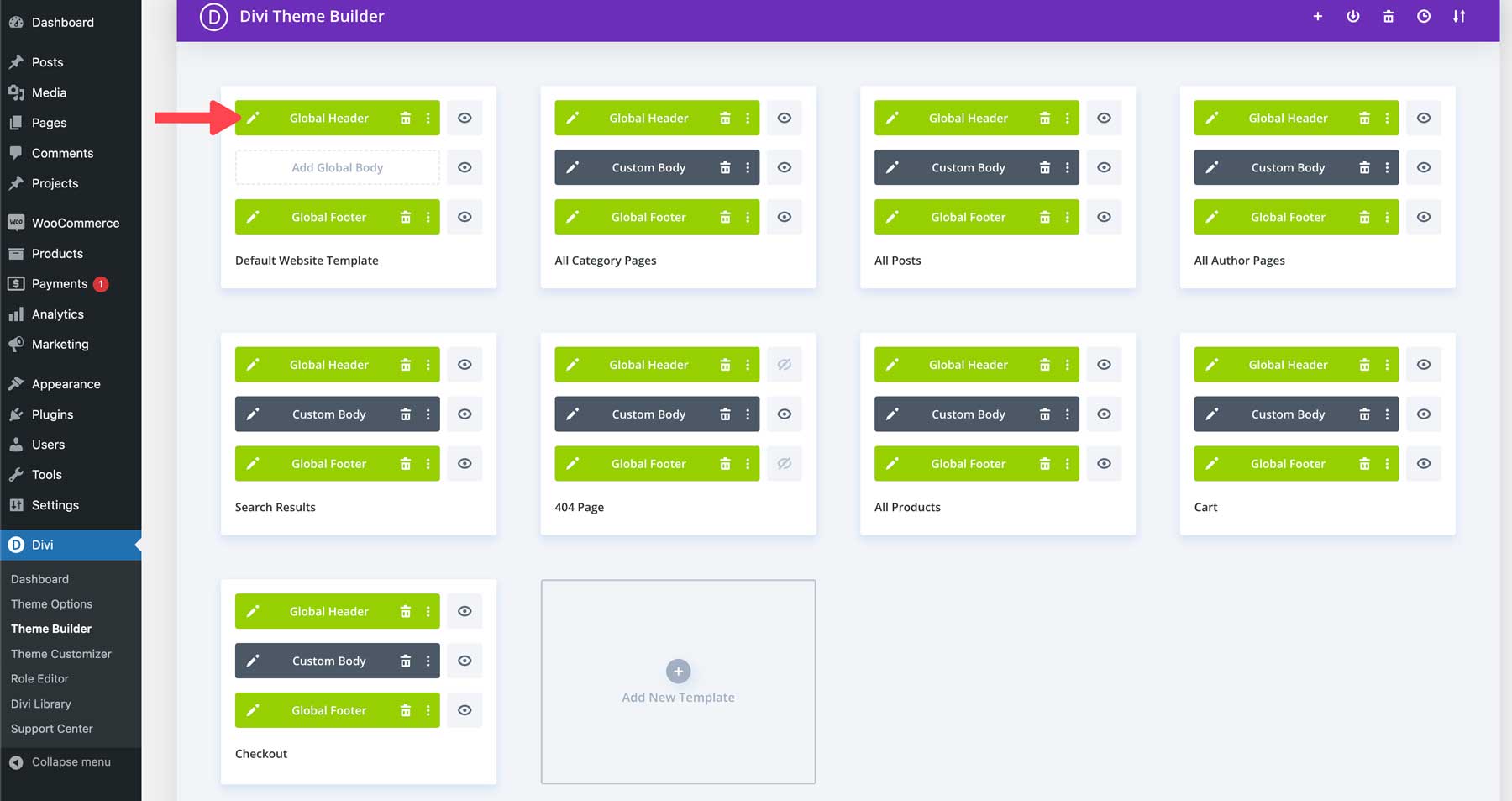
تعمل القصة المرئية المتسقة عبر موقع الويب الخاص بك على بناء الثقة والتقدير - وهنا يتألق Divi's Theme Builder. بدلاً من الصراع مع أنماط مختلفة لكل صفحة، يمكنك إنشاء رؤوس وتذييلات وعناصر على مستوى الموقع تتوافق تمامًا مع مبادئ التصميم المرئي لديك. يعمل كل عنصر بشكل متناغم، مما يخلق تجربة سلسة أثناء تنقل الزوار عبر المحتوى الخاص بك.
يجب أن تعمل عناصر التصميم المرئي هذه معًا — بدءًا من التباعد بين عناصر القائمة وحتى كيفية تكيف تذييل الصفحة على شاشات الهاتف المحمول. يجعل Divi's Theme Builder هذا أمرًا طبيعيًا، مما يتيح لك تطبيق مبادئ التصميم مثل التسلسل الهرمي والتوازن عبر موقعك بالكامل. سواء كنت تعرض أعمالًا إبداعية أو تعرض منتجات، يظل تصميمك متماسكًا ومتعمدًا في كل صفحة.

التصميم المرئي أكثر ذكاءً وليس أصعب مع Divi AI
يصبح التصميم المرئي أكثر قوة عندما يقترن بالتكنولوجيا الذكية. تتفهم مواقع Divi السريعة مع Divi AI مبادئ التصميم الجيد - حيث تقدم مواقع ويب كاملة توازن بين المساحة البيضاء والطباعة والتسلسل الهرمي المرئي منذ البداية.
تنبض رؤية التصميم الخاصة بك بالحياة في دقائق، وليس أيام، مع وضع كل عنصر بعناية وجاهز لمستك الشخصية.
تحتاج تحديات التصميم الحديث إلى حلول حديثة - وهنا يتدخل Divi AI. بدلاً من قضاء ساعات في تعديل التخطيطات أو البحث عن التوازن البصري الصحيح، يمكنك التركيز على الصورة الأكبر. هل تحتاج إلى عنوان يؤكد رسالتك الرئيسية بشكل مثالي؟
أو صورة لمنتجك؟
أو ربما نموذج اتصال لعملائك للاتصال بك؟
قم ببساطة بوصف ما تبحث عنه، وشاهد كيف يجمع Divi AI بشكل طبيعي بين مبادئ التصميم دون الحاجة إلى التعمق في التعليمات البرمجية المعقدة.
تعمل هذه الأدوات معًا لضمان بقاء تصميمك المرئي متماسكًا ومؤثرًا. بدءًا من إنشاء أنظمة ألوان متوازنة وحتى اقتراح تخطيطات بديهية، تجعل إمكانيات الذكاء الاصطناعي الخاصة بـ Divi مبادئ التصميم الاحترافية في متناول الجميع.
تصميم مدروس، والقدرة على التكيف التي لا نهاية لها
هل تبحث عن نهج أكثر تنظيمًا للتصميم المرئي؟ تقدم Divi Quick Sites مجموعة من المواقع المميزة للمبتدئين، كل منها مصمم بصور فريدة وتخطيطات مدروسة لن تجدها في أي مكان آخر. اختر التصميم الذي يناسب أسلوبك، وأضف عناصر علامتك التجارية، وانطلق بثقة، مع العلم أن كل قائمة وصفحة وقسم يتبع مبادئ التصميم المثبتة.
التفاصيل الصغيرة تحدث اختلافات كبيرة في التصميم المرئي. يجمع كل موقع مبدئي بين الألوان والطباعة والمسافات المختارة بعناية لإنشاء مسارات مرئية واضحة للزائرين. بدءًا من التنقل السلس إلى تخطيطات المدونات الجذابة، يخدم كل عنصر غرضًا مع الحفاظ على المظهر الاحترافي. أفضل جزء؟ يمكنك ضبط أي عنصر باستخدام منشئ Divi المرئي.
هذه التصميمات ليست قوالب ثابتة ولكنها أسس مرنة تتكيف مع تغير احتياجاتك. يتيح لك المنشئ المرئي ضبط كل شيء بدءًا من المسافات الدقيقة وحتى التخطيطات الكاملة، مما يضمن بقاء مبادئ تصميم موقعك قوية مع نموك. أضف صفحات جديدة أو قم بتحديث المحتوى أو قم بتحديث مظهرك مع الحفاظ على الميزة الاحترافية لموقعك.
تتطور اتجاهات التصميم المرئي، وتتطور Divi معها. توفر التحديثات المنتظمة ميزات جديدة تتوافق مع مبادئ التصميم الحالية ومعايير الويب، مما يحافظ على مجموعة أدواتك حادة وذات صلة. يضيف Divi Marketplace المزيد من القيمة، حيث يساهم في موضوعات الأطفال الاحترافية والإضافات وحزم التصميم التي تعرض الأساليب المرئية الحديثة.

قد تتوسع احتياجات التصميم الخاصة بك إلى ما هو أبعد من العناصر المرئية الأساسية - ولهذا السبب يعمل Divi بسلاسة مع أكثر من 75 مكونًا إضافيًا وخدمة WordPress. ويعني هذا التوافق أنه يمكنك تحسين التصميم المرئي لموقعك مع إضافة ميزات قوية، بدءًا من المعارض المتقدمة وحتى عروض المحتوى الديناميكية.
جرب ديفي اليوم
بناء نهج قوي للتصميم المرئي
تحويل قرارات التصميم المتفرقة إلى نهج منهجي قابل للتوسع. فيما يلي كيفية بناء أساس عالي الجودة مع توفير الوقت والجهد في كل مشروع.
وضع معايير التصميم
يؤدي إنشاء معايير تصميم واضحة إلى توفير ساعات لا حصر لها من المراجعات ذهابًا وإيابًا ويضمن احتفاظ موقع الويب الخاص بك بالتناغم البصري. ابدأ بتحديد أنماطك الأساسية — بدءًا من رموز الألوان الدقيقة وحتى أحجام الخطوط المحددة لمستويات العناوين المختلفة. قم بتوثيق قواعد التباعد بين العناصر والأقسام للحفاظ على إيقاع ثابت عبر الصفحات.
إن استخدام الإعدادات المسبقة العالمية لـ Divi يجعل تنفيذ هذه المعايير أمرًا سهلاً. بدلاً من تحديث كل عنصر يدويًا، يتم تطبيق التغييرات على الأنماط العامة تلقائيًا على مستوى الموقع بأكمله. أنشئ مجموعة من أنماط أزرار الانتقال والفواصل وتخطيطات الأقسام التي تتوافق مع إرشادات علامتك التجارية. تصبح هذه لبنات البناء البصرية الخاصة بك.
تذكر أن تضع معايير لمعالجة الصور أيضًا. تعمل المعالجة المتسقة للصور على تقوية هويتك المرئية سواء كنت تفضل الزوايا الدائرية في الصور أو تأثيرات تراكب محددة. احتفظ بهذه المعايير في مستند مشترك يمكن لفريقك الرجوع إليه بسهولة، مما يضمن أن يعمل الجميع من نفس دليل التشغيل المرئي.
استخدام مكتبة المكونات القابلة لإعادة الاستخدام
يؤدي إنشاء مواقع الويب بمكونات قابلة لإعادة الاستخدام إلى تحويل عناصر التصميم المتفرقة إلى مكتبة منهجية. فكر في المكونات باعتبارها الحمض النووي للتصميم الخاص بك - يصبح كل زر وبطاقة وقسم قطعة موحدة يمكنك نشرها بسرعة عبر الصفحات. يؤدي هذا الأسلوب إلى تقليل وقت التصميم بشكل كبير مع الحفاظ على الاتساق البصري.
قم بتقسيم التخطيطات المعقدة إلى أجزاء أصغر قابلة لإعادة الاستخدام. تصبح الرؤوس وكتل الشهادات وأقسام الميزات مكونات معيارية يمكنك مزجها ومطابقتها. باستخدام Divi Cloud، يمكن لفريقك الوصول إلى هذه المكونات من أي مكان، فلا مزيد من تنزيل الملفات أو التحقق يدويًا من الخيارات. احفظ قالب الشهادة المصمم مرة واحدة، وقم بتخزينه في Divi Cloud، ويمكن لفريقك بأكمله استخدامه على الفور عبر مشاريع مختلفة.
ركز على إنشاء مكونات مرنة تعمل عبر سياقات مختلفة، مثل البطاقات التي تبدو جيدة، سواء كانت تعرض أعضاء الفريق أو الخدمات أو منشورات المدونة. قم بتخزينها في مكتبة Divi Cloud الخاصة بك، وشاهد مدى سرعة قيام فريقك ببناء تخطيطات متسقة واحترافية دون البدء من الصفر في كل مرة.
توثيق التصميم المرئي
يمنع التوثيق الواضح فوضى التصميم، خاصة عند العمل مع الفرق. بالإضافة إلى أدلة الأنماط الأساسية، قم بتوثيق الأسباب الكامنة وراء قرارات التصميم - لماذا تعمل تخطيطات معينة بشكل أفضل مع أنواع محتوى معينة أو كيف يجب أن تتفاعل المكونات المختلفة. تعمل مشاركة المعرفة هذه على منع تعارضات التصميم المستقبلية وتسريع عملية تأهيل أعضاء الفريق الجدد.
تعد وثائق Divi الشاملة أساسًا ممتازًا هنا - حيث يتم شرح كل ميزة ووحدة بشكل شامل، مع أمثلة عملية وحالات استخدام. بالإضافة إلى ذلك، فإن فريق الدعم لدينا الذي يعمل على مدار الساعة طوال أيام الأسبوع على استعداد لتوضيح أي أسئلة، مما يضمن أنك لن تتساءل أبدًا عن كيفية تنفيذ عنصر تصميم معين.

قم بإنشاء وثائق حية تتطور مع مشاريعك. قم بتسجيل أنماط التصميم الناجحة، ولاحظ المكونات التي تعمل بشكل أفضل في سيناريوهات مختلفة، وحافظ على تسلسل هرمي واضح لقرارات التصميم. تساعد لقطات الشاشة وتسجيلات الفيديو لعملية البناء الخاصة بك أعضاء الفريق على فهم ما يجب القيام به ولماذا تعمل أساليب معينة بشكل أفضل من غيرها.
الاتساق عبر الأنظمة الأساسية
يمكن أن يبدو الحفاظ على اتساق التصميم عبر الأجهزة والأنظمة الأساسية المختلفة وكأنه حل للغز. يجب أن يبدو موقع الويب الخاص بك مصقولًا سواء كان الزائرون يتصفحون على هواتفهم أو أجهزتهم اللوحية أو أجهزة الكمبيوتر المكتبية - ولكل منها أحجام وإمكانيات مختلفة للشاشة.
ركز على إنشاء معايير نقاط التوقف التي تحدد كيفية تكيف التخطيطات عبر الأجهزة. قم بتعيين قواعد واضحة لكيفية تغيير حجم الصور، والتفاف النص، وتحويل القوائم. تجعل عناصر التحكم في التحرير سريعة الاستجابة في Divi هذه العملية بديهية - يمكنك ضبط مظهر كل عنصر لكل حجم جهاز مباشرةً في أداة الإنشاء المرئي، مما يضمن بقاء مبادئ التصميم الخاصة بك سليمة بغض النظر عن حجم الشاشة.
تحسين سير عمل التصميم المرئي
يعرف المصممون الأذكياء أن الكفاءة لا تعني قطع الزوايا. فيما يلي كيفية تبسيط عمليتك مع الحفاظ على سلامة التصميم بدءًا من المفهوم وحتى الإطلاق.
تحسين عمليات التصميم
يبدأ تبسيط سير عمل التصميم الخاص بك بتحديد المهام المتكررة التي تبطئك. قم بإنشاء نهج منظم لعناصر التصميم الشائعة - بدءًا من إنشاء صفحات جديدة وحتى تنفيذ ألوان العلامة التجارية. تعمل خيارات النقر بزر الماوس الأيمن واختصارات لوحة المفاتيح في Divi على تقليل الإجراءات المتكررة، مما يتيح لك العمل بشكل أسرع دون التضحية بالجودة.
قم ببناء عمليتك حول عناصر قابلة لإعادة الاستخدام. ابدأ المشاريع من خلال إعداد الأنماط العالمية وحفظ الأقسام شائعة الاستخدام في مكتبة Divi Cloud الخاصة بك. يسهل هذا الأساس الحفاظ على الاتساق أثناء التحرك بسرعة. تذكر أن تقوم بمراجعة سير عملك وتحديثه بانتظام - ما نجح في المشروعات الصغيرة قد يحتاج إلى تعديل أثناء التعامل مع المشروعات الأكبر حجمًا.
طرق التحكم في الإصدار
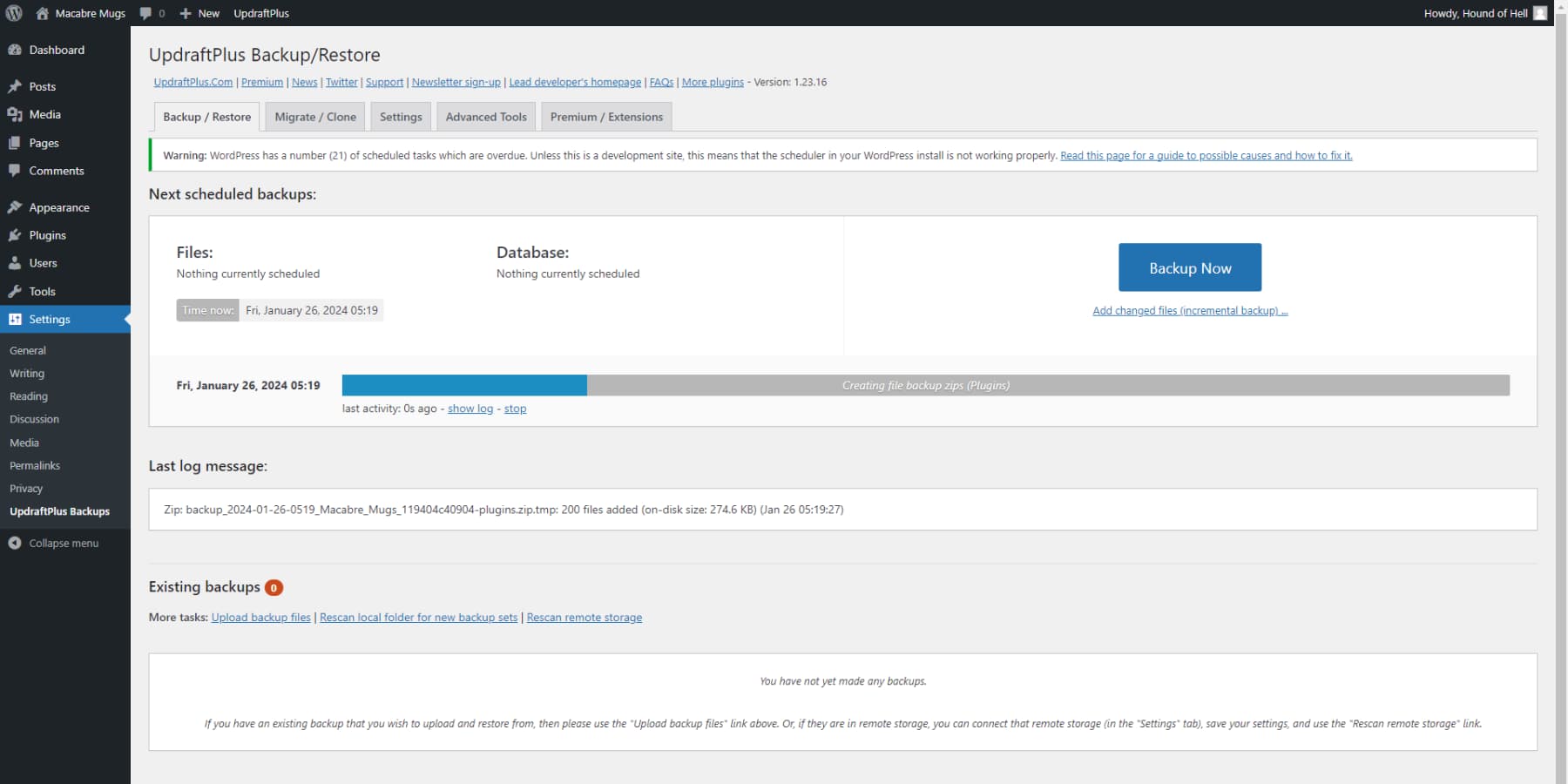
يمنع التحكم الذكي في الإصدار حدوث كوارث في التصميم ويحافظ على أمان عملك. قبل إجراء تغييرات كبيرة على التصميم، قم بإنشاء نقاط احتياطية يمكنك الرجوع إليها إذا لزم الأمر. يعمل UpdraftPlus بسلاسة مع WordPress وDivi، مما يتيح لك حفظ لقطات كاملة لموقعك على الويب ببضع نقرات فقط - فكر في الأمر كآلة زمنية للتصميم.

تتبع إصدارات التصميم المختلفة أثناء تجربة التخطيطات أو اختبار الميزات الجديدة. توثيق التغييرات الهامة وتأثيرها على تجربة المستخدم. يساعدك هذا النهج المنهجي على فهم ما هو الأفضل لجمهورك مع الحفاظ على شبكة أمان لتجارب التصميم الجريئة. تضمن النسخ الاحتياطية المنتظمة إمكانية تجاوز الحدود الإبداعية بثقة دون المخاطرة باستقرار موقعك المباشر.
إدارة نظام التصميم
تنمو أنظمة التصميم الفعالة مع مشاريعك مع الحفاظ على الاتساق. بدلاً من إنشاء حلول لمرة واحدة، قم ببناء نظام حي يتطور مع احتياجاتك. ضع قواعد واضحة لإضافة عناصر تصميم جديدة - بدءًا من معايير التباعد إلى أنماط التفاعل - مما يضمن أن الإضافات تعزز لغتك المرئية بدلاً من إضعافها.
قم بتنظيم أصول التصميم الخاصة بك بشكل منطقي، مما يسهل العثور عليها وتنفيذها. قم بإنشاء فئات واضحة للتخطيطات والوحدات النمطية وأشكال الأنماط المختلفة. تساعد عمليات التدقيق المنتظمة في تحديد العناصر التي تعمل بشكل جيد والتي تحتاج إلى تحسين. يوفر هذا النهج المنهجي الوقت مع ضمان بقاء نظام التصميم الخاص بك موردًا قيمًا وليس مجموعة مزدحمة.
تحسين الأداء
يحتاج تصميمك المذهل إلى السرعة ليتناسب مع مظهره. ابدأ بأساس متين باستخدام استضافة SiteGround المُحسّنة. تم ضبط خوادمهم خصيصًا لـ WordPress، مما يضمن أوقات تحميل أسرع منذ البداية.
تمتد أناقة Divi البصرية إلى عمق أساسها الفني. أثناء قيامك بالتصميم في الوقت الفعلي من خلال أداة الإنشاء المرئي، تقوم Divi بإنشاء تعليمات برمجية مبسطة تجعل موقعك سريعًا وسهل الاستخدام لمحركات البحث. لا يتعلق الأمر بالمظهر فحسب، بل يتعلق بالأداء.
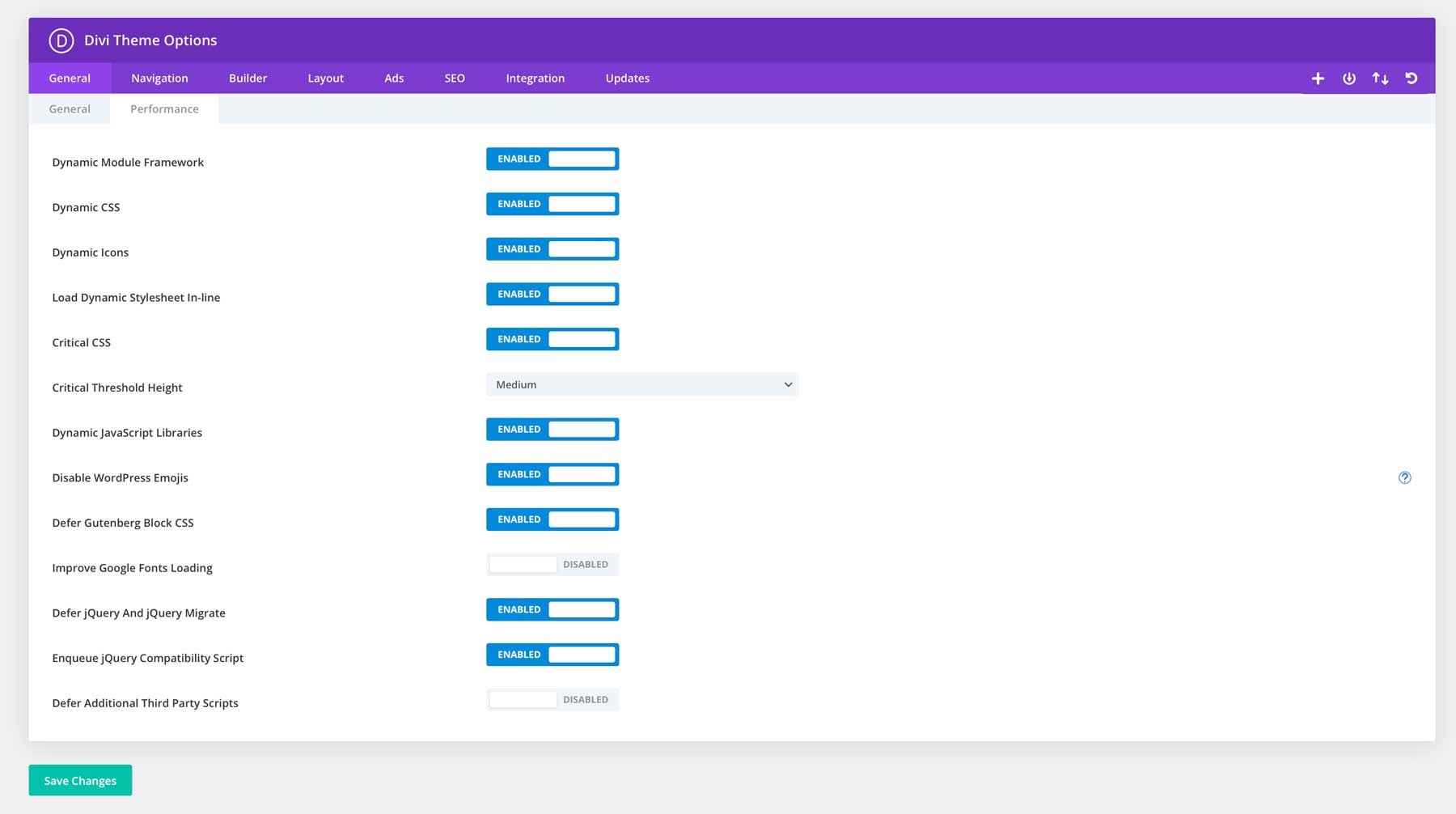
يعمل التحسين الذكي من خلال البنية الأساسية لـ Divi. يقوم Dynamic Module Framework بتحميل ما يحتاجه تصميمك فقط، لا أكثر. تعمل JavaScript وCSS الديناميكية خلف الكواليس للحفاظ على التعليمات البرمجية الخاصة بك بسيطة، بينما تضمن Critical CSS ظهور تصميماتك بسرعة للزائرين. قد تبدو هذه التفاصيل الفنية معقدة، لكنها تعمل بسلاسة داخل أداة الإنشاء المرئي - مما يتيح لك التركيز على التصميم بينما تتولى Divi المهام الثقيلة.

يعمل WP Rocket على تحسين الأداء من خلال تخزين صفحاتك مؤقتًا بذكاء وتحسين تسليم التعليمات البرمجية. تضمن ميزات التحميل البطيئة تحميل الصور ومقاطع الفيديو فقط عند الحاجة إليها، مما يحافظ على تصميمك سريعًا دون التضحية بالتأثير البصري. بالنسبة للتصميمات ذات الصور الكثيفة، يقوم EWWW Image Optimizer بضغط العناصر المرئية تلقائيًا دون فقدان ملحوظ للجودة - وهو مثالي للحفاظ على مظهر واضح واحترافي مع تقليل أوقات التحميل.
تعمل هذه الأدوات بسلاسة مع Divi، مما يتيح لك التركيز على التصميم أثناء التعامل مع العمل الفني.
تصميم أفضل، بدءًا من الآن
مبادئ التصميم المرئي ليست مجرد نظرية - إنها مجموعة أدواتك لإنشاء مواقع الويب التي تتواصل بشكل حقيقي مع الزوار. ومن خلال إتقان هذه العناصر وتنفيذها بشكل مدروس، ستتمكن من صياغة تجارب توجهك وتتفاعل معها وتحولها.
بينما يتعثر المصممون الآخرون في دورات مراجعة لا نهاية لها، يمكنك إطلاق مواقع ويب جميلة وفعالة في نصف الوقت. يجعل Divi's Visual Builder وQuick Sites ومساعد AI إنشاء تصميمات احترافية يتم تحويلها أسهل من أي وقت مضى.
لماذا تحارب أدوات التصميم الخاصة بك عندما يمكنك الانضمام إلى ثورة Divi والبدء في إنشاء مواقع الويب التي تجعل منافسيك متوترين؟
احصل على ديفي الآن
