5 أدوات اختبار الانحدار المرئي لـ WordPress
نشرت: 2023-01-31من المهم تحديد أولويات تجربة المستخدم (UX) على موقع الويب الخاص بك على WordPress. خلاف ذلك ، قد تشهد معدلات ارتداد عالية ووقت أقصر في الموقع. ومع ذلك ، قد يكون من الصعب تحديد المشكلات التي تواجه المستخدم دون أن تكون زائرًا بنفسك.
لحسن الحظ ، باستخدام اختبار الانحدار البصري (VRT) ، ستتمكن من تحديد المشكلات في الواجهة الأمامية. والأفضل من ذلك ، أن بعض أدوات VRT مناسبة تمامًا للمبتدئين وتتكامل بسلاسة مع WordPress.
في هذا المنشور ، سنلقي نظرة فاحصة على اختبار الانحدار البصري. بعد ذلك ، سنراجع خمسة من أفضل الأدوات لمواقع WordPress. هيا بنا نبدأ!
مقدمة لاختبار الانحدار البصري
يكتشف اختبار الانحدار البصري (VRT) أي تغييرات أو مشكلات أو أخطاء مرئية على موقعك. إنه ضروري لأن معظم الاختبارات الوظيفية العامة لا يمكنها تحديد التفاصيل الدقيقة للأخطاء البصرية.
يعمل اختبار الانحدار البصري عن طريق إجراء مسح لموقع الويب الخاص بك. سيأخذ البرنامج لقطات شاشة لجميع صفحات الويب الخاصة بك ثم يقوم بإنشاء صور إضافية على فترات منتظمة. بهذه الطريقة ، يمكن للأداة مقارنة لقطات الشاشة وتحديد أي تغييرات حدثت.
هناك العديد من أنواع الأخطاء التي يمكن أن تلتقطها VRT ، بما في ذلك:
- مشاكل الخادم مثل المحتوى لا يتم تحميله بشكل صحيح
- تغييرات التعليمات البرمجية التي قد تؤدي إلى اختلالات أو تداخلات في عناصر التصميم الخاصة بك
- عمليات تكامل API التي لم يتم جلبها بشكل صحيح
- التخطيطات التي لا يتم ضبطها عبر أحجام الشاشات المختلفة
- المشكلات الخطيرة التي يمكن أن تلحق الضرر بموقع الويب بالكامل مثل الروابط والتحديثات التي بها مشكلات والتي تترك مشكلات طويلة الأمد على موقعك
عندما تقوم بإجراء تغيير على موقع WordPress الخاص بك (بما في ذلك تحديث WordPress الأساسي بالإضافة إلى التحديثات على السمات أو المكونات الإضافية) ، فهناك خطر احتمال حدوث خطأ. بدون VRT ، لن يكون لديك طريقة لمعرفة هذه المشكلات دون أن تكون زائرًا لموقعك على الويب أو تقوم بمسح جميع صفحاتك يدويًا. لذلك ، يمكن أن تساعد الأدوات من هذا النوع في الحفاظ على تجربة المستخدم الخاصة بك.
ما الذي تبحث عنه في أداة الانحدار المرئي
إذا كنت ترغب في إضافة أداة انحدار مرئية إلى موقع الويب الخاص بك ، فهناك بعض العوامل المهمة التي يجب مراعاتها.
- مهارات البرمجة : تتطلب بعض أدوات الانحدار المرئي مستوى عالٍ من الخبرة الفنية ، مثل تثبيت برنامج الخادم وكتابة نصوص اختبار مشفرة. من ناحية أخرى ، يمكنك أيضًا العثور على أدوات آلية أكثر ملاءمة للمبتدئين.
- الإيجابيات الكاذبة : يمكن لأفضل أدوات VRT التمييز بين الأخطاء المرئية والتغييرات غير الضارة على موقعك. قد تشير البرامج شديدة التبسيط إلى كل تغيير ، الأمر الذي قد يستغرق وقتًا طويلاً في التدقيق في طريقك.
- المحتوى : أحد أهم العوامل التي يجب مراعاتها عند اختيار أداة VRT هو عدد المرات التي تتغير فيها واجهتك. على سبيل المثال ، يمكن أن تحصل مواقع الويب الثابتة عادةً على أدوات بسيطة. وفي الوقت نفسه ، قد يكون المحتوى الديناميكي أكثر ملاءمة للأدوات ذات القدرات المتقدمة.
- المصدر المفتوح: يمكن تنزيل الأدوات مفتوحة المصدر وتعديلها مجانًا ، لكنك لن تتمكن من الوصول إلى فريق دعم عملي إذا واجهت صعوبات.
- السعر : تأكد من أنك لا تتورط في عقود طويلة الأجل لا تتوافق مع قابلية التوسع. بالإضافة إلى ذلك ، من المهم التأكد من أن خطتك بها موارد كافية للتشغيل بنجاح على موقعك.
من خلال النظر في العوامل المذكورة أعلاه ، من المرجح أن ينتهي بك الأمر باستخدام أداة اختبار الانحدار البصري التي تناسب احتياجاتك على أفضل وجه.
الآن بعد أن عرفت المزيد عن اختبار الانحدار المرئي ، إليك خمسة من أفضل أدوات VRT لـ WordPress!
1. VRTs - اختبارات الانحدار البصري

VRTs - Visual Regression Tests هي أداة قوية وسهلة الاستخدام مصممة خصيصًا لمواقع WordPress. بينما تتطلب الخيارات الأخرى في هذه القائمة خدمات خارجية وخبرة فنية ، فإن اختبارات الانحدار المرئي تتلاءم بسلاسة مع موقع الويب الحالي الخاص بك. ستتمكن من التحكم في كل شيء من لوحة معلومات WordPress الخاصة بك.
والأفضل من ذلك ، أن الأداة تدعم الأتمتة. لذلك ، لا يتطلب أي مهارات ترميز أو صيانة مستمرة. بمجرد التثبيت ، تعمل اختبارات الانحدار المرئي على الفور ، مما يجعلها مثالية للمبتدئين.
تعمل اختبارات الانحدار المرئي عن طريق أخذ لقطة مرجعية من لحظة تنشيطها على موقعك. بعد ذلك ، يلتقط المكون الإضافي صورة كل يوم وفي كل مرة تقوم فيها بتحديث المحتوى الخاص بك. ستتلقى بعد ذلك إشعارًا بالبريد الإلكتروني إذا كان هناك تناقض ، ويمكنك عرض التغييرات في قسم التنبيه في المكون الإضافي.
دلائل الميزات
- تنبيهات فورية بالبريد الإلكتروني لتهدئة عقلك.
- يضمن الامتثال للقانون العام لحماية البيانات (GDPR) الخصوصية والأمان للزائرين.
- قم بالتبديل بين وضعي Split Screen و Side-by-Side لمقارنة لقطات الشاشة بسهولة.
سعر
يمكنك استخدام البرنامج المساعد Visual Regression Tests مجانًا. بدلاً من ذلك ، لفتح المزيد من الاختبارات ، ابدأ بخطة مدفوعة تبدأ من 39 دولارًا شهريًا.
2. الشاشة

Screenster هي أداة اختبار متعددة الأغراض تكتشف التغييرات المرئية في واجهة المستخدم الخاصة بك. إلى جانب اختبار الانحدار البصري ، تقدم Screenster أيضًا خدمات أخرى. على سبيل المثال ، ستسجل الأداة موقعك أثناء تفاعلك مع صفحاتك ، وتعيد تشغيل الاختبارات المسجلة ، وتساعد في تحسين إجراءات الويب.
علاوة على ذلك ، ستتمكن من الوصول إلى المزيد من إعدادات التكوين المتعمقة. يمكنك استبعاد بعض عناصر واجهة المستخدم من المقارنة والموافقة على جميع التغييرات التي تلتقطها الأداة.

والأفضل من ذلك ، أن الأداة تعمل بشكل أسرع من بعض البدائل ، مع ما يقدر بـ 5-30 دقيقة لتطوير الاختبارات وثلاث ساعات للحفاظ على اختباراتك للشهر.
ومع ذلك ، يأتي Screenster مع منحنى تعليمي حاد. أولاً ، يتطلب الأمر بعض المعرفة بالخادم لأنك ستحتاج إلى إجراء اختبارات على سحابة Screenster أو تثبيت خادم Screenster في البيئات المحلية. لذلك ، قد لا يكون الخيار الأفضل للمبتدئين.
دلائل الميزات
- أتمتة الاختبارات وجدولتها وفقًا لاحتياجات موقع الويب الخاص بك.
- تنفيذ الاختبارات في البيئات المحلية وغير المتصلة.
- تعاون مع أعضاء الفريق باستخدام بوابة الفريق.
سعر
يمكنك البدء في استخدام Screenster مجانًا أو الترقية من 25 دولارًا شهريًا.
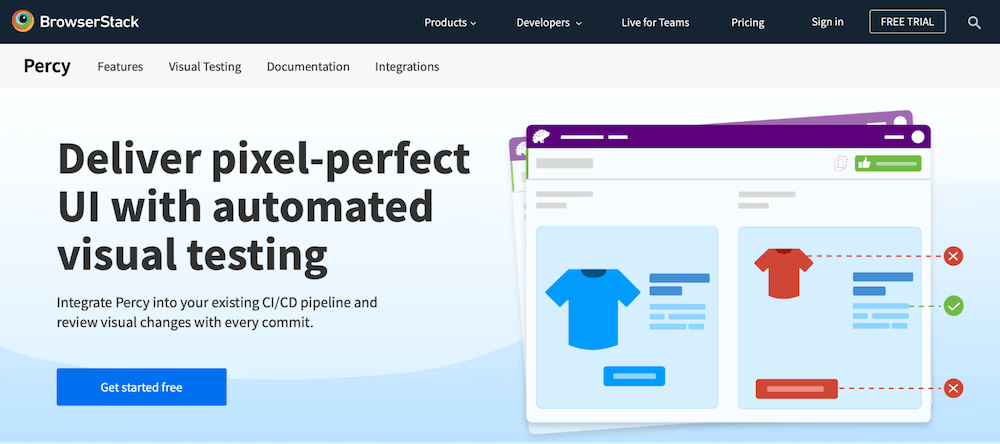
3. بيرسي

بيرسي هي أداة اختبار بصري آلية تم إنشاؤها بواسطة BrowserStack. إنه خيار شائع ، موثوق به من قبل علامات تجارية مثل Microsoft و Expedia و Twitter. يمكنك استخدام بيرسي لالتقاط لقطات شاشة ومقارنتها بكسلًا ببيكسل مقابل خط الأساس. وفي الوقت نفسه ، يسلط الضوء على أي تغييرات وأخطاء في واجهة المستخدم الخاصة بك.
واحدة من أفضل ميزات بيرسي هي أنه مصمم للتعاون. تنتج المنصة مراجعات مرئية مع أقسام التعليقات لتسهيل مناقشات الفريق. بالإضافة إلى ذلك ، سيتلقى جميع أعضاء الفريق إشعارات لإبقاء الجميع على اطلاع دائم.
علاوة على ذلك ، تم تصميم أداة VRT هذه لتناسب سير عملك الحالي. لذلك ، يمكنك دمج Percy مع أطر أتمتة الاختبار أو تنفيذها مباشرة داخل تطبيقك.
دلائل الميزات
- اختر تجاهل مناطق معينة من صفحتك وقم بتجميد الرسوم المتحركة لتقليل الإيجابيات الخاطئة.
- اعرض الصفحة نفسها في متصفحات وأنظمة أساسية مختلفة عبر الأجهزة المحمولة وسطح المكتب.
- استفد من الامتثال للقانون العام لحماية البيانات (GDPR) وقانون حماية خصوصية المستهلك (CCPA).
سعر
يتوفر إصدار مجاني من Percy ، أو يمكنك الترقية من 149 دولارًا شهريًا.
4. الشبح

Wraith هي أداة مقارنة لقطة شاشة لصفحة الويب تم تطويرها بواسطة BBC. يستخدم متصفحات بدون رأس و Imagemagick و Ruby لتمكين التغذية الراجعة السريعة لتغييرات الواجهة الأمامية. تساعد هذه الميزات في تقليل أخطاء واجهة المستخدم. علاوة على ذلك ، يمكنك تحديد صفحات كاملة أو محدد CSS محدد لإنشاء الاختبارات المستهدفة.
ومع ذلك ، يمكن أن يكون Wraith معقدًا بعض الشيء بالنسبة للمستخدمين الأقل خبرة ، مما يتطلب معرفة بالتثبيت والبرمجة. ستتلقى حزمةgallery.htmlتحتوي على ملفPNGمختلف مع مقارنات الصور. بالإضافة إلى ذلك ، سيتم إرسال ملفdata.txtلإعلامك بنسبة البكسل التي تم تغييرها.
دلائل الميزات
- قم بالتبديل بين ثلاثة خيارات: المقارنة المباشرة ، ووضع السجل ، ووضع العنكبوت للزحف إلى موقع الويب.
- قارن المحتوى الديناميكي باستخدام وضع الالتقاط.
- استخدم Wraith عبر بيئات مختلفة ، من مواقع الويب الحية إلى مواقع الاختبار والتشغيل.
سعر
Wraith مفتوح المصدر ومجاني تمامًا.
5. BackstopJS

BackstopJS هي أداة مفتوحة المصدر توفر اختبار الانحدار البصري لتطبيقات الويب. إنه يعمل عن طريق إنشاء لقطات شاشة لصفحات الويب الخاصة بك بأحجام شاشة مختلفة. ويتضمن أيضًا عرض Chrome بدون رأس ، وتقارير CLI ، وتصفية عرض السيناريو.
في حين أن BackstopJS سهل الاستخدام ، إلا أنه يتطلب بعض المعرفة التقنية. بالنسبة للمبتدئين ، يجب أن تكون على دراية بالتثبيت والبرمجة النصية. يستخدم BackstopJS ملفات Resemble.js و CasperJS و PhantomJS.
لبدء استخدام الأداة ، ستقوم بإعداد مثيل BackstopJS جديد حيث يمكنك تحديد عناوين URL وملفات تعريف الارتباط وأحجام الشاشة والتفاعلات والمزيد. بعد ذلك ، ينشئ BackstopJS مجموعة من الاختبارات ويقارنها بلقطة الشاشة المرجعية.
إذا حدثت أي تغييرات ، فسيتم إخطارك بها في تقرير مرئي. إذا كان الاختبار يبدو جيدًا ، يمكنك الموافقة على الاختبار لاستبدال الملفات المرجعية بأحدث إصدار.
دلائل الميزات
- محاكاة التفاعلات مع البرامج النصية للكاتب المسرحي أو محرك العرائس.
- قم بتشغيل BackstopJS عالميًا أو محليًا كتطبيق حزمة مستقل.
- استمتع بعرض Docker المتكامل للتخلص من مشكلات العرض عبر الأنظمة الأساسية.
سعر
BackstopJS مفتوح المصدر ومجاني.
في حين أنه من الضروري الحفاظ على موقع WordPress وظيفي وسهل الاستخدام ، فإن العديد من أدوات الاختبار لا يمكنها اكتشاف التغييرات المرئية على موقعك. لحسن الحظ ، من خلال اختبار الانحدار المرئي ، يمكنك اكتشاف مشكلات الخادم وتغييرات التعليمات البرمجية ومشكلات واجهة برمجة التطبيقات بسهولة.
هل لديك أي أسئلة حول استخدام أدوات اختبار الانحدار المرئي لـ WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
