كيفية التصميم للوصول إلى الويب (5 نصائح أساسية)
نشرت: 2022-07-23حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


كان هناك تقدم كبير في الوصول إلى الويب في السنوات الأخيرة. ومع ذلك ، مع وجود العديد من التطورات التي يجب مراعاتها ، قد لا تكون متأكدًا من كيفية البدء في تصميم الويب الذي يمكن الوصول إليه. من الألوان المتباينة إلى سهولة القراءة والملاءمة مع الأجهزة المحمولة ، يمكن أن يساعدك Beaver Builder في الوصول إلى أحدث معايير إمكانية الوصول بسهولة.
في هذا المنشور ، سنناقش ماهية إمكانية الوصول إلى موقع الويب وسبب أهميتها. سنشارك بعد ذلك خمس طرق يمكنك من خلالها تصميم إمكانية الوصول. دعنا ندخله!
جدول المحتويات
تمكن إمكانية الوصول إلى الويب الأفراد ذوي الاحتياجات الخاصة أو ذوي الاحتياجات البديلة من استخدام الإنترنت. يتيح لهم فهم المحتوى الخاص بك بسهولة أكبر والتنقل في موقع الويب الخاص بك.
أولئك الذين قد يحتاجون إلى مساعدة إضافية في الوصول إلى الويب يشملون أولئك الذين يعانون من إعاقات سمعية أو بصرية أو معرفية أو عصبية أو جسدية. كل من تم ذكرهم لديهم احتياجات مختلفة ، وقد يكون إنشاء موقع ويب يمكن الوصول إليه عالميًا أمرًا صعبًا.
الآن دعونا نلقي نظرة على بعض الأمثلة المحددة لمشكلات الوصول إلى الويب. على سبيل المثال ، قد تكون التصميمات غير الواضحة أو المشوهة أو غير الواضحة عقبة أمام من يعانون من ضعف في الرؤية. وفي الوقت نفسه ، قد لا يتمكن الأشخاص الذين يعانون من إعاقات حركية من استخدام الماوس ، مما يجعل التنقل في الصفحة مستحيلًا.
تتضمن بعض المشكلات الإضافية التي قد يواجهها المستخدمون ما يلي:
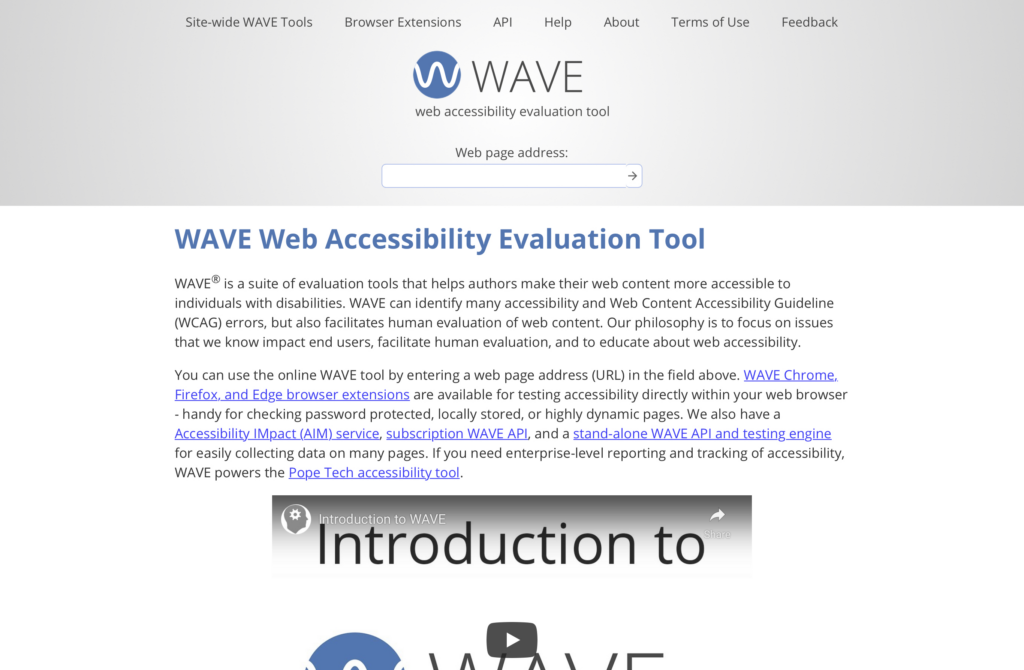
هذه القائمة ليست شاملة بأي حال من الأحوال ، ويجب أن تفكر في إجراء فحص لمعرفة المعيار الحالي لإمكانية الوصول لموقع الويب الخاص بك. يمكنك القيام بذلك باستخدام أداة فحص عبر الإنترنت مثل أداة تقييم الوصول إلى الويب WAVE:

يمكن لـ WAVE تحديد العديد من أخطاء الوصول و "تسهيل التقييم البشري لمحتوى الويب." يمكنك التحقق من أي موقع ويب ببساطة عن طريق إدخال عنوان URL في الحقل المقدم. يسمح لك الامتداد المتاح لمتصفح Chrome و Firefox و Edge باختبار الصفحات المحمية بكلمة مرور أو المخزنة محليًا أو الصفحات الديناميكية للغاية.
تعد إمكانية الوصول إلى الويب مصدر قلق متزايد وهو أمر قد ترغب في التفكير فيه بجدية. مليار شخص - حوالي 15 في المائة من سكان العالم - يعانون من شكل من أشكال الإعاقة. علاوة على ذلك ، ذكر 75٪ من الأمريكيين ذوي الإعاقة أنهم يستخدمون الإنترنت يوميًا.
على الصعيد العالمي ، تبلغ قيمة السوق الذي يضم الأشخاص ذوي الإعاقة أكثر من 13 تريليون دولار ، مما يعني أنه ليس شيئًا يجب أن تعتبره قضية أقلية. في عصرنا الأكثر وعيًا اجتماعيًا ، بدأت 58 بالمائة من الشركات في استكشاف فرص الابتكار الشامل.
في الواقع ، 29 في المائة لديهم شبكة مستهدفة من المستهلكين المعوقين أو أصحاب المصلحة. مع استمرار هذه الأرقام في النمو ، فإن الشركات التي لا تتحرك لتنفيذ إمكانية الوصول إلى الويب تخاطر بتركها وراءها.
الوصول إلى الويب ليس مجرد مسألة أخلاقية أو تجارية. إنه أيضًا قانوني. يتطلب قانون الأمريكيين ذوي الإعاقة (ADA) من الشركات توفير أماكن إقامة للمعاقين.
ومع ذلك ، لا توجد لوائح واضحة بشأن الشكل الذي يجب أن يبدو عليه محتوى الويب هذا ، فقط لأن بعض الشركات تقدم موقعًا يتضمن "إمكانية وصول معقولة". يتضمن ذلك الأشخاص المكفوفين أو الصم الذين سيحتاجون إلى التنقل في صفحة الويب الخاصة بك عبر الصوت أو برامج قراءة الشاشة أو غيرها من التقنيات المساعدة.

نظرًا لأن ADA لا يقدم إرشادات محددة ، فإن العديد من الشركات تستخدم إرشادات الوصول إلى محتوى الويب (WCAG) كنقطة مرجعية. لا يعد WCAG مطلبًا قانونيًا ولكنه يوفر أربعة مجالات يمكنك من خلالها التحقق مما إذا كان موقع الويب الخاص بك يفي بمعايير إمكانية الوصول:
إذا كنت تستوفي معايير WCAG ، فستفي بشكل أساسي بمتطلبات ADA أيضًا.
المكون الإضافي Beaver Builder الخاص بنا هو أداة إنشاء بالسحب والإفلات لـ WordPress. يسمح للمستخدمين بإنشاء مواقع ويب وصفحات مقصودة ذات مظهر احترافي بسهولة دون معرفة سطر واحد من التعليمات البرمجية. نفذت أداتنا العديد من حلول الوصول إلى الويب في منتجاتها لجعل إنشاء موقع ويب متوافق أكثر سهولة.
تتوفر إمكانية الوصول إلى الويب على جبهتين مختلفتين: جانب التأليف (حيث ينشئ المستخدم موقع الويب الخاص به) وجانب عرض HTML (الذي يمكن للجمهور رؤيته). يمكن الوصول إلى وحدات Beaver Builder على المستوى الأساسي لكليهما.

يتميز جانب التأليف بالتنقل بلوحة المفاتيح وتباين الألوان. بينما يتميز جانب عرض HTML بسمات مفيدة لقارئات الشاشة.
علاوة على ذلك ، عالج Beaver Builder مؤخرًا العديد من مشكلات إمكانية الوصول. تتضمن هذه التغييرات على وحدة القائمة المكونة لبرنامج Beaver Builder. يمكن للمستخدمين الآن التنقل بين عناصر القائمة الفرعية. وبالمثل ، هناك إعداد تسمية قائمة جديد للسماح بإنشاء تسمية ARIA مخصصة. بالإضافة إلى ذلك ، يمكنك إضافة علامات بديلة إلى وحدة عرض الشرائح الخاصة بنا.
لقد قمنا أيضًا بتغيير سمة Beaver Builder لتضمين تحسينات كبيرة جديدة في إمكانية الوصول. على سبيل المثال ، يحتوي بحث التنقل على دعم جدولة لوحة المفاتيح وتسمية ARIA. أدوات البحث وحقول نموذج التعليقات لها تسميات ARIA ، والقوائم الفرعية تسمح بتبويب لوحة المفاتيح. يمكنك العثور على تفاصيل كاملة لما يقدمه Beaver Builder في وثائقنا.
هناك العديد من الأشياء الأخرى التي يمكنك القيام بها للمساعدة في تسهيل الوصول إلى موقع الويب الخاص بك. الآن ، دعنا ننتقل إلى أكثر من خمسة من الأساسيات لتلبية معايير الوصول إلى الويب وتجاوزها. ضع في اعتبارك أن غالبية هذه البرامج يتم تنفيذها باستخدام المكون الإضافي Beaver Builder الخاص بنا.
يتم استخدام النص البديل أو "النص البديل" باختصار داخل HTML للموقع لوصف مظهر أو وظيفة الصورة التي تظهر على صفحة ويب. أثناء استخدام النص البديل لا يرتبط ارتباطًا وثيقًا بالتصميم ، فقد قمنا بتضمينه لأنه جزء مهم من إمكانية الوصول إلى الويب.
سوف يسمع المستخدمون المعاقون بصريًا الذين يستخدمون التقنيات المساعدة مثل برامج قراءة الشاشة النص البديل لفهم ما تمثله الصورة. سيعرض موقع الويب الخاص بك أيضًا نصًا بديلاً إذا لم يتمكن من تحميل صورة.
عند كتابة نص بديل ، يجب أن تكون واضحًا ووصفيًا. ومع ذلك ، تذكر أن تظل موجزا. فيما يلي مثال على شكل النص البديل في HTML:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
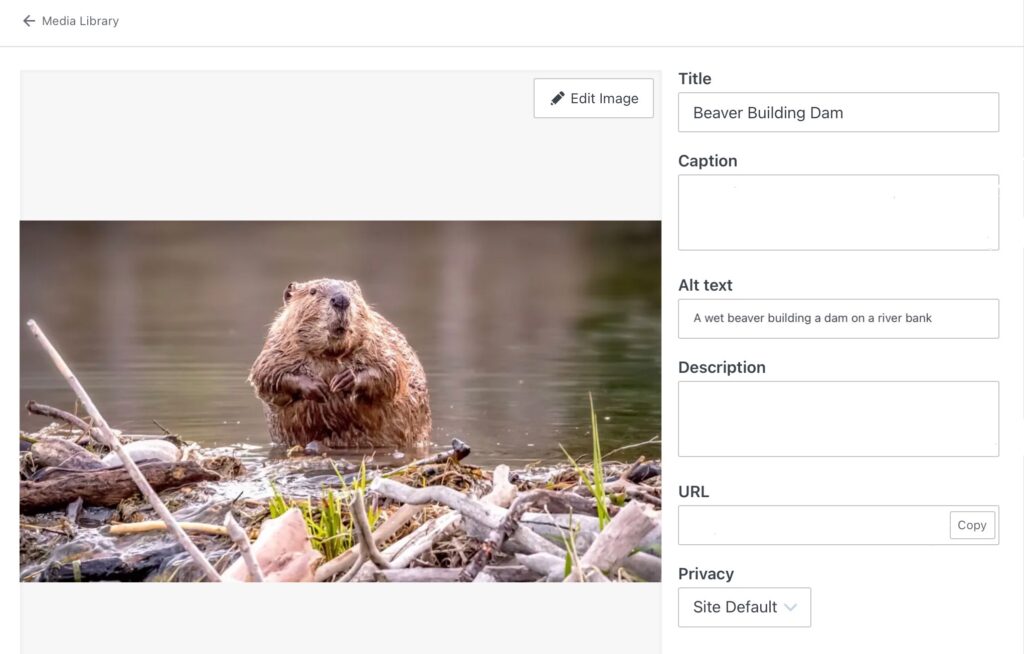
تتمثل إحدى طرق تنفيذ النص البديل في تحميل صورتك عبر مكتبة وسائط WordPress ثم النقر فوق تحرير :

كما ترى ، توجد مساحة لإنهاء النص البديل على يمين الشاشة. سيضمن إدخال النص هنا أن يضيف WordPress تلقائيًا نصًا بديلاً في كل مرة تستخدم فيها الصورة.
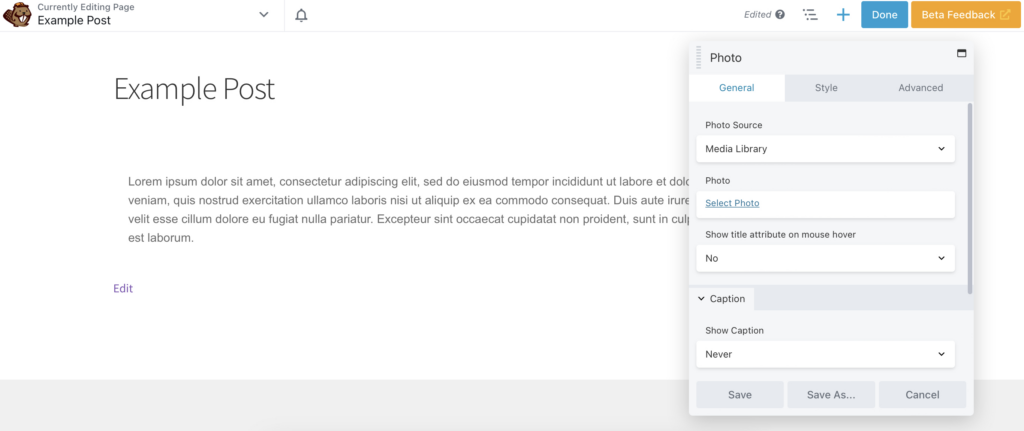
بدلاً من ذلك ، يمكنك ببساطة إدراج صورة في صفحتك أو النشر باستخدام وحدة الصورة المفضلة لديك من Beaver Builder. ثم انقر فوق "تحديد صورة" لإضافة الصورة التي تريدها:

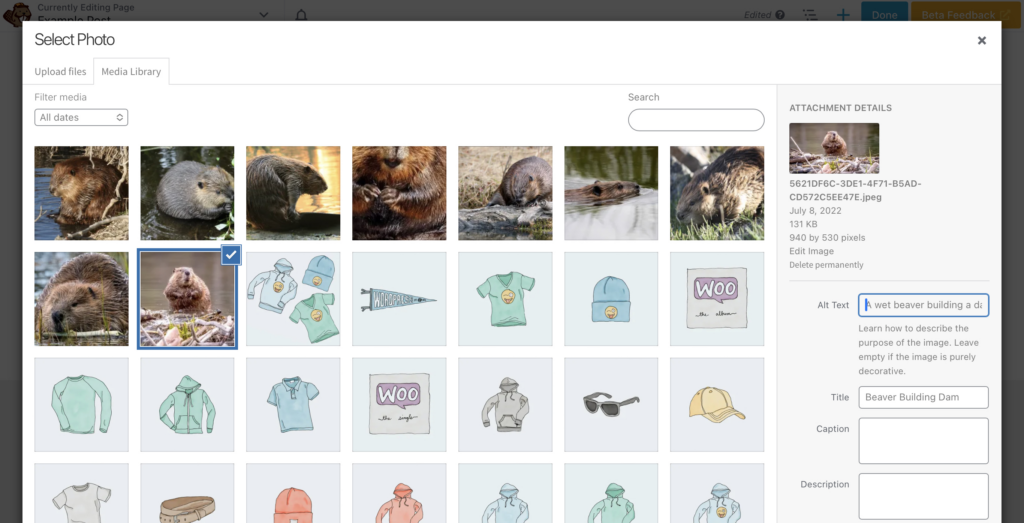
بعد ذلك ، حدد موقع النص البديل (نص بديل) ضمن تفاصيل المرفقات في النافذة المنبثقة:

انه من السهل!
المقروئية هي المفتاح عندما يتعلق الأمر بإمكانية الوصول. هذا يعني أن النص يجب أن يكون واضحًا وسهل القراءة. لتحقيق ذلك ، من الأفضل استخدام خطوط عادية مثل Arial أو Helvetica. في حين أن التصميمات الأكثر تفصيلاً جذابة ، إلا أنها قد تكون صعبة القراءة.
عادةً ما يتم تنسيق الخطوط وألوان الارتباط في أداة تخصيص السمات الخاصة بك ، وليس واحدًا تلو الآخر. ومع ذلك ، قد تكون هناك أوقات تحتاج فيها إلى تصميم وحدة فردية.
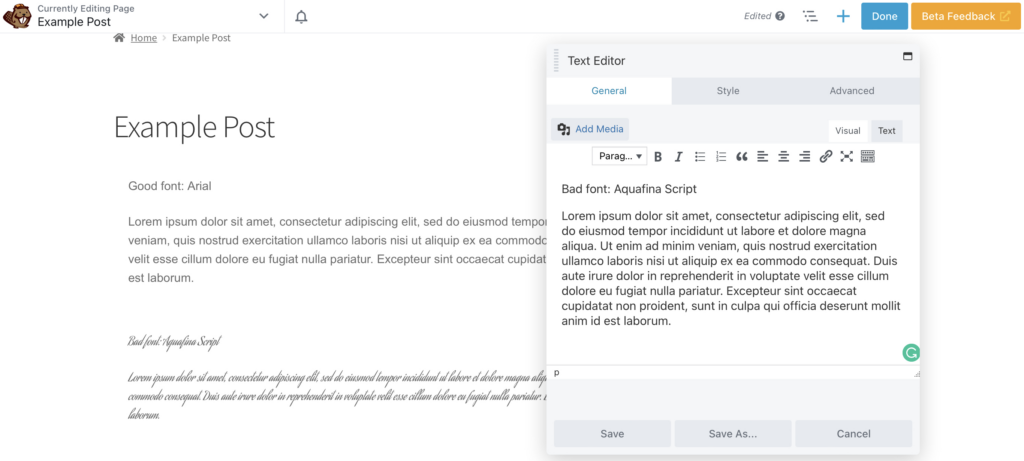
لتغيير الخط في Beaver Builder ، حدد محرر النص وابحث عن علامة التبويب " النمط ". افتح اختيار الخط لإجراء تعديلات. أدناه ، قمنا بتضمين خط جيد وسيئ تم تنفيذه باستخدام هذه الطريقة:

يجب أيضًا تجنب استخدام عدد كبير جدًا من الخطوط المختلفة أو استخدام الأحرف الكبيرة بالكامل. أيضًا ، تجنب وضع خط تحت النص خارج تحديد الروابط ، لأن هذا يمكن أن يربك القارئ.
علاوة على ذلك ، عندما يتعلق الأمر بالارتباطات المضمنة ، يجب أن يكون نص الرابط منطقيًا بدون سياق الجمل المحيطة. هذا يعني أنه لا يجب عليك استخدام نص مثل "هنا" أو "المزيد" أو "انقر هنا". بدلاً من ذلك ، قدم وصفًا كاملاً للغرض من الارتباط.
بالإضافة إلى ذلك ، في حين أن توفير الروابط بلون مختلف أمر قياسي ، فإن هذا وحده غير كافٍ لإمكانية الوصول إلى الويب. من الجيد أيضًا إعطاء مؤشر غير ملون مثل وضع خط تحته أو كتابة نص غامق.
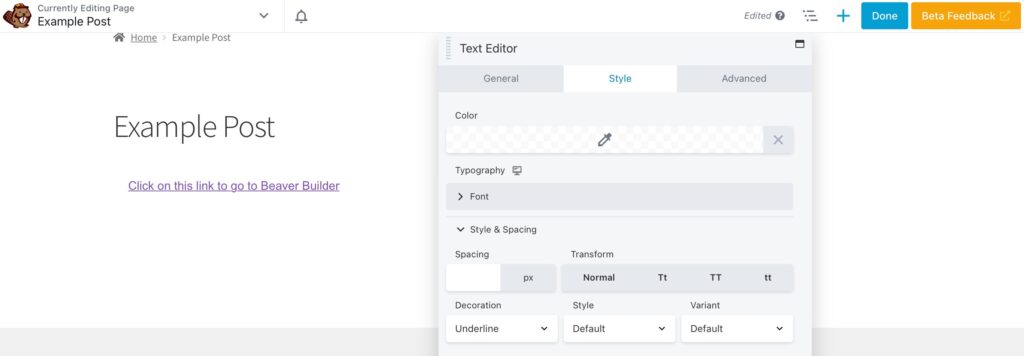
لتحقيق هذا المظهر ، يمكنك فتح محرر النصوص وجعل الارتباط غامقًا في علامة التبويب عام . ثم انتقل إلى النمط > النمط والتباعد . هنا ، يمكنك تحديد " تسطير " في القائمة المنسدلة للديكور :

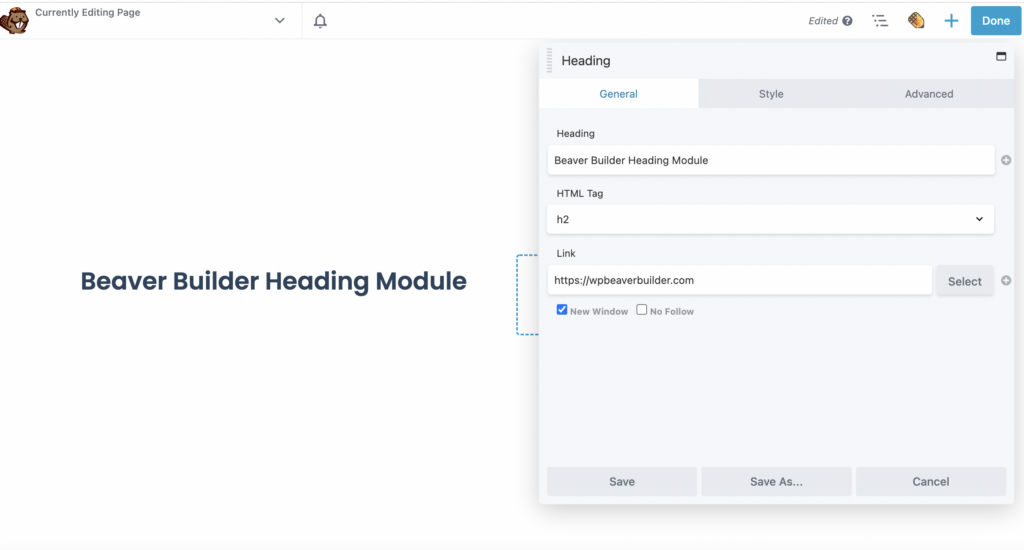
تستخدم برامج قراءة الشاشة أيضًا بنية العنوان للتنقل عبر المحتوى. لذلك ، يجب عليك التأكد من أن النص الخاص بك مقسم باستخدام علامات العناوين. يقدم Beaver Builder وحدة العنوان. يقدم Beaver Builder وحدة العنوان التي تتيح لك تعيين علامة HTML بسهولة ضمن علامة التبويب " عام ":

أخيرًا ، تأكد من أن جملك موجزة ، وابحث عن طرق أخرى لتقسيم النص. يعد تضمين الصور أو مقاطع الفيديو ذات الصلة أمرًا ممتازًا ، طالما أنك تتذكر قواعد إمكانية الوصول لكليهما.
يعد استخدام التباين والألوان أمرًا حيويًا للوصول الجيد إلى الويب ، خاصة لمن يعانون من إعاقات بصرية. يجب أن يكون المستخدمون قادرين على إدراك محتوى الصفحة بشكل مناسب وتنفيذ إجراءات موقع الويب المطلوبة دون إعاقة اللون.
لذلك ، لكي يكون النص قابلاً للقراءة بشكل كافٍ ، يجب أن يحتوي على تباين كافٍ مع الخلفية. الحد الأدنى للتباين الموصى به هو 4.5 إلى 1. مع أخذ ذلك في الاعتبار ، يُنصح بإنشاء لوحة ألوان مناسبة لموقع الويب الخاص بك.
على الرغم من أن معظم السمات ستضمن أن تكون الروابط بلون متباين ، إلا أن الأمر يستحق التحقق مرة أخرى. بالإضافة إلى ذلك ، يجب أن تحتوي الأزرار على تباين مناسب أيضًا.
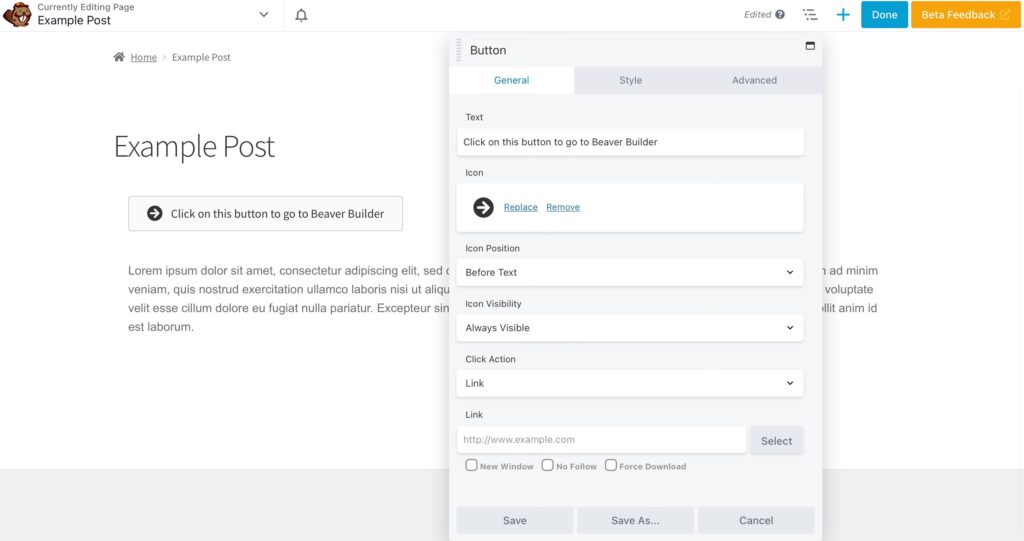
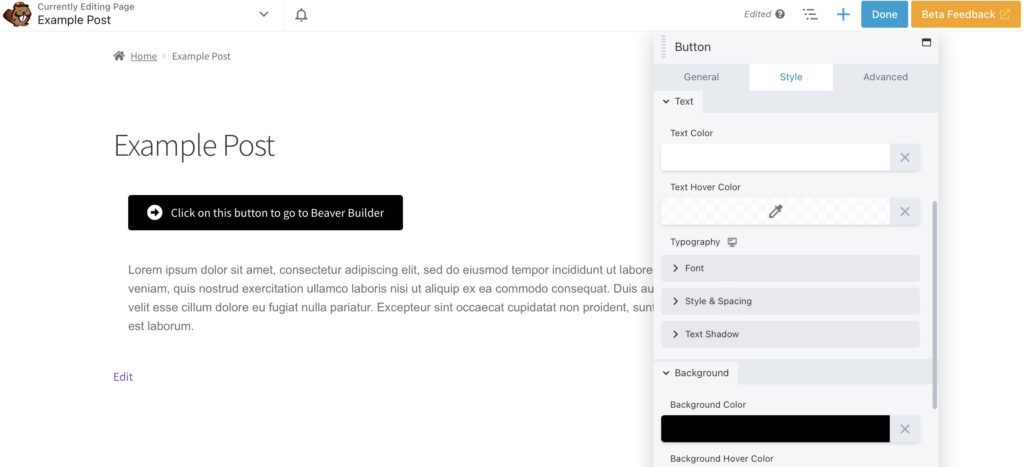
في Beaver Builder ، يمكنك تغيير لون النص بالانتقال إلى Text Editor والعثور على علامة تبويب Style . هنا ، أنشأنا زرًا واستخدمنا الإعدادات في علامة التبويب " عام " لإضافة رمز وجعله أكثر قابلية للقراءة:

بعد ذلك ، في علامة تبويب النمط أيضًا ، قمنا بتغيير لون النص إلى #FFFFFF والخلفية إلى # 000000:

هذا يخلق تباينًا مناسبًا. تذكر ، إذا لم تتمكن من تغيير شيء ما خلال بضع نقرات في إعدادات Beaver Builder ، فيمكنك أيضًا تغييره بسهولة باستخدام CSS.
يعتمد العديد من المستخدمين ذوي الإعاقات الحركية على لوحة المفاتيح ، مثلهم مثل أولئك الذين يعانون من إعاقات بصرية. وبالمثل ، سيستخدم بعض المستخدمين غير المعوقين لوحة المفاتيح لأسباب تتعلق بالتفضيل. لذلك فإن الفأر ليس عالميا.
يتم دعم التنقل باستخدام لوحة المفاتيح بشكل جيد مع جميع أنظمة تشغيل الكمبيوتر ومعظم تطبيقات البرامج. ومع ذلك ، يمكن أن تنشأ المشاكل عندما يستخدم مصممو الويب تقنيات تكسر وظائف لوحة المفاتيح القياسية. في المقام الأول ، القدرة على استخدام مفتاح Tab للتنقل عبر العناصر التفاعلية.
لذلك ، هناك متطلبان لإمكانية الوصول إلى لوحة المفاتيح يجب أن تكون على دراية بهما. أولاً ، يجب أن يكون مستخدمو لوحة المفاتيح قادرين على الوصول إلى جميع عناصر الواجهة.
ثانيًا ، يجب أن يوفر موقع الويب الخاص بك مؤشر تركيز واضحًا ومتسقًا ومرئيًا. يتم تنشيط مؤشر التركيز هذا أو معالجته باستخدام لوحة المفاتيح. يمكنك استخدام CSS لجعل مؤشر التركيز أكثر وضوحًا من الناحية المرئية.
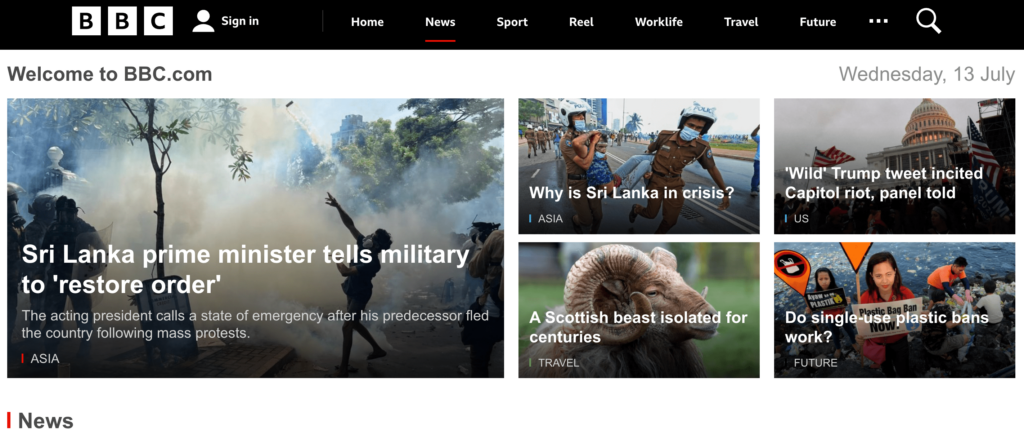
أحد الأمثلة الجيدة على ذلك هو موقع بي بي سي. يجمع مؤشر التركيز الخاص به بين الترميز اللوني والتسطير:

كما ترى ، عند التمرير فوق علامة التبويب " الأخبار " أو تحديدها ، سترى تسطيرًا أحمر اللون. بالإضافة إلى ذلك ، جميع المقالات ذات الصلة في هذه الفئة لها علامة حمراء. تم تصنيف موضوعات أخرى مثل السفر والرياضة بألوان مختلفة لمزيد من الوضوح.
أخيرًا ، يجب عليك التأكد من أن ترتيب التنقل في لوحة المفاتيح منطقي ويتبع التدفق المرئي للصفحة. سيتطلب هذا عادةً تغييرات محتملة في شفرة المصدر و CSS. ومع ذلك ، تسمح وحدة قائمة Beaver Builder بالتبويب ، مما يعني أنه يمكنك إنشاء مثل هذه القائمة من خلال الطريقة المعتادة. كما ذكرنا سابقًا ، تحتوي وحدات Beaver Builder أيضًا على لوحة مفاتيح للتنقل على جانب التأليف.
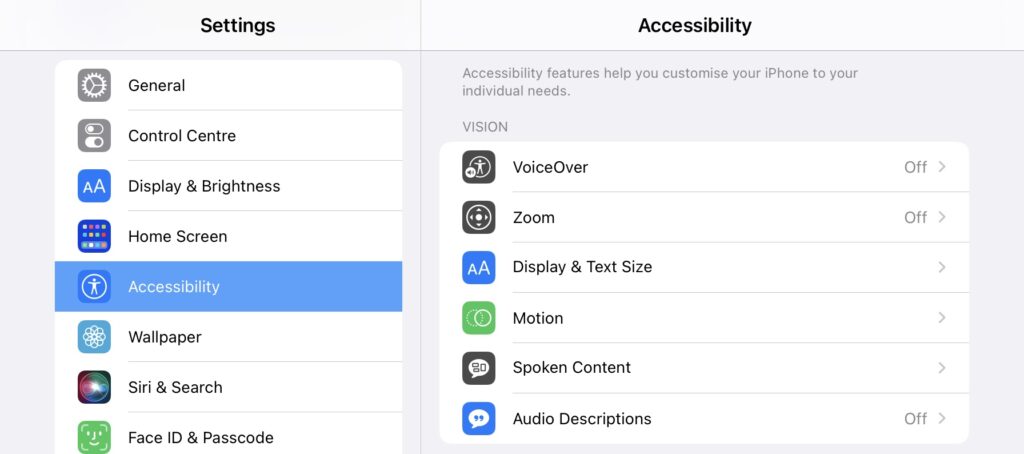
جزء أساسي آخر من إمكانية الوصول إلى الويب هو إمكانية الوصول عبر الأجهزة المحمولة. تفتخر العديد من الأجهزة المحمولة بمجموعة من خيارات إمكانية الوصول والتي يمكن أن تجعلها أيضًا خيارًا أفضل من أجهزة الكمبيوتر القياسية:

لذلك ، عند تصميم موقع يمكن الوصول إليه ، يجب عليك أيضًا إعطاء الأولوية لتصميم متوافق مع الجوّال أو جاهز للجوّال.
عند التصميم لمستخدمي الهاتف المحمول ، يجب أن تضع في اعتبارك ما يلي:
بالطبع ، هذه ليست قائمة شاملة. لحسن الحظ ، يعد Beaver Builder مناسبًا للجوال ، مع وضع تحرير سريع الاستجابة. هذا يجعل من السهل إنشاء موقع ويب سريع الاستجابة للجوال.
قد يكون تحديد أولويات الوصول إلى الويب أمرًا صعبًا في البداية. ومع ذلك ، بصفتك مالكًا لموقع الويب ، هناك العديد من الأسباب (الأخلاقية والقانونية) التي من المحتمل أن تجبرك على التأكد من إمكانية الوصول إلى صفحات الويب الخاصة بك. بغض النظر عن دوافعك ، عندما تقوم بتصميم موقع يمكن الوصول إليه ، فإنك تزيد من عدد الأشخاص الذين تصل إليهم.
للتلخيص ، فيما يلي خمس طرق يمكنك من خلالها تنفيذ تصميم ويب يمكن الوصول إليه باستخدام Beaver Builder:
هل أنت مستعد لبناء موقع الويب الخاص بك الذي يمكن الوصول إليه؟ قم بتنزيل المكون الإضافي Beaver Builder وابدأ اليوم!