ما هي هندسة تطبيقات الويب؟ تحطيم تطبيق الويب
نشرت: 2022-10-10لقد انتقل العالم إلى الإنترنت ، وأصبحت تطبيقات الويب أماكن العمل والمتاجر التجارية الجديدة. لاستيعاب مجموعة متنوعة من الأغراض التي تخدمها تطبيقات الويب الحديثة ، يجب تصميم كل منها لتحقيق أداء عالٍ وقابلية للتخصيص.
تحل معماريات تطبيقات الويب هذه المشكلة.
تحدد بنية تطبيقات الويب كيفية هيكلة المكونات المختلفة للتطبيق المستند إلى الويب. هذه البنية خاصة جدًا بطبيعة والغرض من تطبيق الويب. يمكن أن يؤدي اختيار البنية الخاطئة لتطبيق الويب الخاص بك إلى إحداث فوضى في عملك.
في هذا الدليل ، سنقوم بتفصيل مفهوم بنية تطبيقات الويب وفهم كيفية تأثيرها على تجربة المستخدم النهائي لتطبيقك. في النهاية ، سننظر أيضًا في بعض أفضل الممارسات التي يمكنك تنفيذها لتحقيق أقصى استفادة من تطبيق الويب الخاص بك.
ما هي هندسة تطبيقات الويب؟
لبدء المناقشة ، لنبدأ بتعريف بنية تطبيقات الويب.
بكلمات بسيطة ، تعد بنية تطبيقات الويب بمثابة مخطط تفصيلي لكيفية تفاعل المكونات المختلفة لتطبيق الويب الخاص بك مع بعضها البعض.
يمكن أن يكون الأمر بسيطًا مثل تحديد العلاقة بين العميل والخادم. يمكن أن يكون أيضًا معقدًا مثل تحديد العلاقات البينية بين سرب من خوادم الواجهة الخلفية الحاوية وموازنات التحميل وبوابات API والواجهات الأمامية للصفحة الواحدة التي تواجه المستخدم.
ومع ذلك ، نادرًا ما يتعلق الأمر باختيار لغة البرمجة التي ستكتب بها الكود الخاص بك.
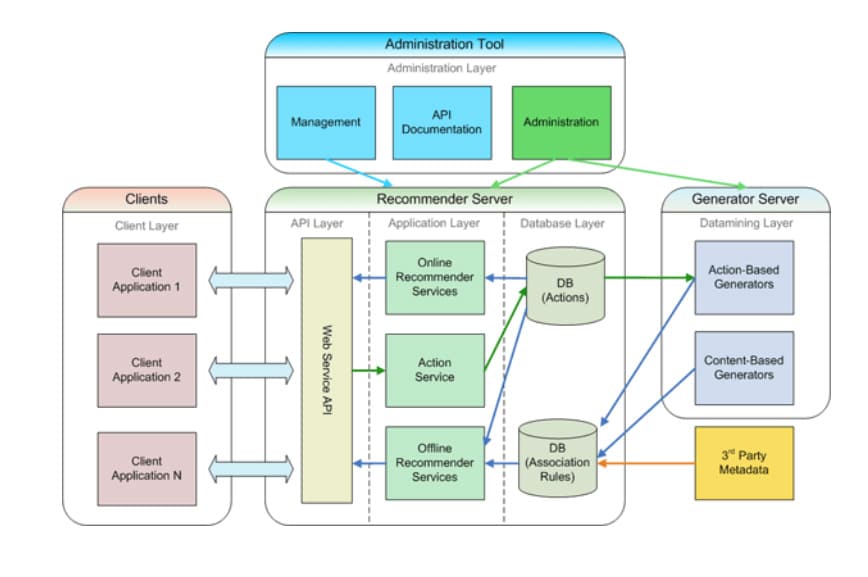
تلعب كيفية تصميم تطبيق الويب الخاص بك دورًا رئيسيًا في كل من قابليته للاستخدام وتحسين التكلفة. إليك ما يبدو عليه نموذج هندسة تطبيقات الويب على الورق:

لماذا تعتبر هندسة تطبيقات الويب مهمة؟
تعد هندسة تطبيقات الويب ، بلا شك ، أحد أهم أجزاء تطبيق الويب الخاص بك. إذا اخترت تطوير تطبيق الويب الخاص بك مع وضع بنية معينة في الاعتبار ، فمن المؤكد أنك ستحصل على العديد من الفوائد عندما يتعلق الأمر بصيانة تطبيقك وتنميته.
ومع ذلك ، فإن اختيار البنية المناسبة يزيد من هذه الفوائد.
فيما يلي بعض أهم الأسباب التي تجعلك تفكر بجدية في تبني بنية تطبيقات الويب.
التكيف مع احتياجات العمل بسهولة
يعد تطبيقك بوابة رئيسية لعملك ، وتتطور احتياجات العمل مع تغير السوق. للمواكبة ، ستحتاج إلى أن يكون تطبيقك مرنًا بما يكفي للتكيف مع احتياجات عملك المتغيرة. وإذا أنشأت تطبيقًا دون التفكير في المرونة المضمنة ، فأنت ملزم بإنفاق كميات متزايدة من الوقت والجهد في إجراء تعديلات صغيرة في تطبيقك باستمرار.
تمثل بنية تطبيق الويب الصحيحة بالفعل بعض التغييرات التي قد يحتاجها عملك في المستقبل. على سبيل المثال ، إذا كنت تعلم أنك تبني تطبيقًا للتجارة الإلكترونية من شأنه أن يوسع نطاقًا واسعًا من الخدمات ويلبيها لعدد كبير من العملاء يومًا ما ، فإن اختيار بنية الخدمات المصغرة على بنية متجانسة سيوفر لك مزيدًا من المرونة.
من ناحية أخرى ، إذا كنت تنشئ تطبيقًا داخليًا لشركتك بمتطلب واحد أو اثنين فقط من المتطلبات الثابتة ، فيمكنك اختيار متراصة أبسط لتسريع التطوير والحفاظ على نظافة قاعدة التعليمات البرمجية الخاصة بك.
التطوير المنظم
كما ذكرنا سابقًا ، توفر لك بنية تطبيقات الويب الصحيحة خارطة طريق أكثر ملاءمة للتطوير. توفر الهندسة المعمارية وحدات نمطية كافية في نظامك لعزل المكونات حسب الضرورة ، وستحصل على حرية اختيار هيكل المشروع المناسب لكل من الوحدات والمكونات حسب الضرورة.
إذا كنت تغوص في تطوير التطبيق دون وضع بنية في الاعتبار ، فإنك تخاطر بإضاعة الوقت والمال في إعادة تنظيم مكوناتك ووضع قواعد جديدة للمساعدة في تسهيل التعاون بين أعضاء فريقك - الوقت والمال الذي كان من الممكن إنفاقه في مكان آخر.
إدارة أفضل لقواعد الكود
بصرف النظر عن كتابة كود التطبيق الخاص بك ، سوف تقضي أيضًا وقتًا طويلاً في إدارته. يعد تنظيم ملفات مشروعك ، وتقسيم تطبيقك إلى وحدات نمطية ، وإعداد خطوط أنابيب مخصصة مجرد عدد قليل من المهام التي تتطلب صيانة نشطة لضمان التطوير السلس.
تسهل بنية تطبيقات الويب الصحيحة إجراء التغييرات عليك. يمكنك تنفيذ أفضل الممارسات الخاصة بالمكون ، وفصل نقاط الألم في تطبيقك عن بعضها البعض ، والحفاظ على كل ميزة مستقلة ومترابطة بشكل غير محكم. لا يعني ذلك أن هذه الأشياء لا يمكن إنجازها بدون هندسة ؛ كل ما في الأمر أن التصميم المناسب يجعل كل ذلك أكثر بساطة.
إن اتباع بنية محددة مسبقًا يجعل من السهل عليك تطوير تطبيقاتك بشكل أسرع. يمكن للهندسة المعمارية الصحيحة جنبًا إلى جنب مع إستراتيجية التحكم في الإصدار الصوتي تمكين مطوريك من العمل بالتوازي مع بعضهم البعض وبناء الميزات بشكل أسرع.
تعمل بنية تطبيق الويب أيضًا على إثبات تطبيقك في المستقبل. بمجرد تحديد استراتيجية قوية حول كيفية تنظيم مكونات التطبيق الخاص بك ، يمكنك بسهولة ترحيل هذه المكونات إلى أحدث التقنيات واحدة تلو الأخرى دون الحاجة إلى إعادة تطبيقك بالكامل.
تعزيز الأمن
تعتبر معظم بنيات تطبيقات الويب عامل الأمان عند هيكلة المكونات. يمكن للمطورين التخطيط مسبقًا للإجراءات والممارسات التي يجب تنفيذها لتحسين أمان التطبيق قبل طرحه على المستخدمين.
على سبيل المثال ، يعد إنشاء تطبيق دفق فيديو OTT يقدم محتوى مدفوعًا ومجانيًا باستخدام الخدمات المصغرة أكثر منطقية لأن بنية الخدمات المصغرة تتيح لك تقسيم تطبيقك إلى مكونات صديقة للأعمال ، مثل مصادقة المستخدم ودفق المحتوى المجاني أو المدفوع. إذا تعطلت وحدة مصادقة المستخدم الخاصة بك ، يمكنك بسهولة تكوين التطبيق الخاص بك لتقييد الوصول إلى وحدة المحتوى المدفوع حتى يتم المصادقة بينما لا تزال وحدة المحتوى المجانية متاحة لمستخدميك.
في حالة بديلة حيث تم تصميم هذا التطبيق نفسه باعتباره مترابطًا مترابطًا بإحكام ، فإن خدمة المصادقة المنخفضة تعني إما تطبيقًا معطلًا أو محتوى مدفوعًا يتم توفيره مجانًا - النتائج التي تريد تجنبها بأي ثمن.
كيف تعمل هندسة تطبيقات الويب؟
قبل أن نتحدث عن كيفية عمل هندسة تطبيقات الويب ، من المهم فهم كيفية عمل موقع ويب بسيط:
- يقوم المستخدم بإدخال عنوان URL للتطبيق الخاص بك في شريط عنوان المتصفح أو النقر فوق ارتباط.
- يبحث المتصفح عن عنوان URL في خوادم DNS ويحدد عنوان IP لتطبيقك.
- يرسل المتصفح طلب HTTP إلى تطبيقك.
- يستجيب تطبيقك بالمحتوى الصحيح (عادةً صفحة ويب).
- يعرض المتصفح صفحة الويب على الشاشة.
إذا كنت تريد الغوص بشكل أعمق قليلاً ، فإليك الطريقة التي سيتعامل بها تطبيق الويب مع الطلب:
- يرسل المستخدم طلبًا إلى تطبيقك عبر واجهة مستخدم الواجهة الأمامية.
- إذا كان لديك ذاكرة تخزين مؤقت ذات صلة تم إعدادها ، فسيقوم التطبيق أولاً بفحصها لمعرفة ما إذا كان يحتوي على سجل صالح يمكن إرساله مرة أخرى إلى العميل مباشرةً. إذا كانت الإجابة بنعم ، فسيتم إعادة المحتوى المخزن مؤقتًا ، وسيتم وضع علامة على الطلب على أنه مكتمل.
- إذا لم يكن هناك ذاكرة تخزين مؤقت ، فسيتم إعادة توجيه الطلب إلى موازن التحميل.
- يعرّف موازن التحميل طبعة خادم متاحة لمعالجة الطلب وإعادة توجيهه.
- يقوم مثيل الخادم بمعالجة الطلب واستدعاء أي واجهات برمجة تطبيقات خارجية إذا لزم الأمر.
- بمجرد جمع النتائج في مكان واحد ، يرسل الخادم الاستجابة مرة أخرى إلى موازن التحميل.
- يقوم موازن التحميل بإرجاع الاستجابة إلى بوابة API ، والتي بدورها ترسلها إلى المستخدم في عميل الواجهة الأمامية. ثم يتم وضع علامة على الطلب على أنه مكتمل.
أنواع هندسة تطبيقات الويب
الآن بعد أن أصبحت لديك فكرة أساسية عن بنية تطبيقات الويب ، فلنلقِ نظرة مفصلة على بعض الأنواع الشائعة لهندسة تطبيقات الويب المستخدمة في جميع أنحاء الويب.
هندسة الصفحة الواحدة
بنية التطبيق أحادي الصفحة (SPA) بسيطة مثل اسمها: يعتمد التطبيق بأكمله على صفحة واحدة. بمجرد أن يسحب المستخدم تطبيقك ، فلن يحتاج إلى الانتقال إلى أي صفحات ويب أخرى. أصبح التطبيق ديناميكيًا بدرجة كافية لجلب وعرض الشاشات التي تلبي متطلبات المستخدمين أثناء تنقلهم عبر التطبيق نفسه.
تعد السبا رائعة عندما يتعلق الأمر بتوفير تجربة سريعة وسلسة للمستخدمين النهائيين أو المستهلكين. ومع ذلك ، فإنهم يفتقرون إلى لمسة موقع الويب التقليدي ، وقد يكون من الصعب تحسينهم لتحسين محركات البحث.
إيجابيات هندسة SPA
تشمل بعض مزايا هندسة السبا ما يلي:
- يمكنك إنشاء تطبيقات ويب تفاعلية للغاية.
- من السهل قياس SPAs.
- لا يتطلب تحسين SPA للأداء الكثير من الجهد.
سلبيات هندسة SPA
بعض عيوب هندسة SPA هي:
- تحدد SPAs المرونة مع الارتباطات التشعبية وتحسين محركات البحث.
- عادة ما يكون التصيير الأولي بطيئًا.
- يمكن أن يكون التنقل عبر التطبيق غير بديهي.
هندسة تطبيقات الويب التقدمية
تعتمد بنية تطبيق الويب التقدمي (PWA) على بنية الصفحة الواحدة من خلال توفير إمكانات غير متصلة بالإنترنت لتطبيق الويب الخاص بك. تُستخدم تقنيات مثل Capacitor و Ionic لبناء PWAs التي يمكن أن توفر للمستخدمين تجربة موحدة عبر الأنظمة الأساسية.
على غرار SPA ، فإن PWAs سلسة وسلسة. من خلال القدرة الإضافية للتثبيت على أجهزة المستخدم (عبر عمال الخدمة) ، يحصل المستخدمون لديك على تجربة أكثر اتساقًا مع تطبيقك.
في الوقت نفسه ، قد يكون من الصعب تحسين مثل هذه التطبيقات لتحسين محركات البحث ، وقد يكون من الصعب دفع التحديثات على التطبيقات المثبتة.
إيجابيات هندسة PWA
هناك العديد من الفوائد لبنية PWA ، بما في ذلك:
- تعمل التطبيقات بسلاسة كبيرة وتوفر توافقًا عبر الأنظمة الأساسية.
- قابلية التوسع بسيطة.
- الوصول في وضع عدم الاتصال وواجهات برمجة التطبيقات الأصلية للجهاز مثل العاملين في الخلفية وإشعارات الدفع متاحة للمطورين.
سلبيات هندسة PWA
يمكن أن تشمل بعض سلبيات هندسة PWA:
- هناك دعم محدود لإدارة الروابط وتحسين محركات البحث.
- يعد دفع التحديثات إلى PWAs غير المتصلة بالإنترنت أكثر تعقيدًا من التطبيقات المحلية.
- يوجد دعم محدود لـ PWAs عبر متصفحات الويب وأنظمة التشغيل.
هندسة معمارية من جانب الخادم
في العرض من جانب الخادم (SSR) ، يتم تقديم صفحات الويب الأمامية على خادم الواجهة الخلفية بعد أن يطلبها المستخدم. يساعد هذا في تقليل الحمل على جهاز العميل حيث يتلقى صفحة ويب HTML و CSS و JS ثابتة.
تحظى تطبيقات SSR بشعبية كبيرة بين المدونات ومواقع التجارة الإلكترونية. هذا لأنهم يجعلون إدارة الروابط وتحسين محركات البحث أمرًا بسيطًا للغاية. أيضًا ، يكون العرض الأول لتطبيقات SSR سريعًا جدًا نظرًا لأن العميل غير مطالب بمعالجة أي كود JS لعرض الشاشات.
إيجابيات هندسة SSR
بعض مزايا بنية SSR مذكورة أدناه:
- هذه التطبيقات رائعة لمواقع الويب ذات السيو الثقيلة.
- يكون تحميل الصفحة الأولى فوريًا تقريبًا في معظم الحالات.
- يمكنك إقرانه بخدمة التخزين المؤقت لتحسين أداء تطبيقك بشكل أكبر.
سلبيات هندسة SSR
تتضمن بعض عيوب استخدام بنية SSR ما يلي:
- لا يوصى باستخدامه لصفحات الويب المعقدة أو الثقيلة نظرًا لأن الخادم قد يستغرق وقتًا لإنشاء الصفحة بالكامل مما يؤدي إلى تأخر العرض الأول.
- يوصى به في الغالب للتطبيقات التي لا تركز كثيرًا على واجهة المستخدم وتبحث فقط عن زيادة قابلية التوسع أو الأمان.
هندسة التطبيقات المعروضة مسبقًا
تُعرف أيضًا بنية التطبيقات المقدمة مسبقًا باسم هندسة إنشاء الموقع الثابت. في هذه البنية ، يتم إنشاء صفحات الويب الأمامية للتطبيق مسبقًا وتخزينها كملفات HTML و CSS و JS عادية على الخادم. بمجرد أن يطلب المستخدم صفحة ، يتم جلبها مباشرة وعرضها لهم. هذا يجعل تطبيق الويب سريعًا جدًا ، مع الحد الأدنى من أوقات التحميل من أي نوع. ومع ذلك ، تضيف هذه البنية إلى الوقت المصمم للتطبيق منذ أن يتم عرض صفحات الويب أثناء عملية الإنشاء.
تعد تطبيقات الويب المعروضة مسبقًا رائعة عندما تبحث عن إنشاء محتوى ثابت مثل المدونات أو تفاصيل المنتج التي لا تتغير كثيرًا. يمكنك أيضًا الاستفادة من القوالب لتبسيط تصميم صفحة الويب الخاصة بك. ومع ذلك ، يكاد يكون من المستحيل إنشاء تطبيقات ويب ديناميكية بهذه البنية. إذا كنت تتطلع إلى إنشاء صفحة بحث تأخذ الاستعلام في مساره (شيء مثل https://myapp.com/search/foo+bar ) ، فأنت في المكان الخطأ.
نظرًا لأن كل مسار محتمل للتطبيق يتم تقديمه مسبقًا أثناء عملية الإنشاء ، فمن المستحيل أن يكون لديك مسارات ديناميكية كما هو مذكور أعلاه نظرًا لوجود احتمالات غير محدودة لا يمكن تقديمها مسبقًا أثناء الإنشاء (وليس من المنطقي القيام بذلك ذلك إما).
إيجابيات العمارة الجاهزة
بعض من أهم فوائد هندسة التطبيقات المعروضة مسبقًا هي:
- يتم إنشاء صفحات الويب بتنسيق HTML و CSS و JS خالص ؛ ومن ثم فإن أداؤها مشابه لأداء التطبيقات التي تم إنشاؤها باستخدام vanilla JS.
- إذا كنت تعرف كل الطرق الممكنة لتطبيقك ، فسيصبح تحسين محركات البحث أمرًا سهلاً للغاية.
سلبيات الهندسة المعمارية مسبقة الصنع
كما هو الحال مع أي نموذج معماري ، فإن العرض المسبق له نصيبه من العيوب:
- لا يمكن تقديم المحتوى الديناميكي مع هذه التطبيقات.
- يعني إجراء أي تغيير على تطبيق الويب إعادة إنشاء التطبيق ونشره بالكامل من البداية.
هندسة التطبيقات المتشابهة
التطبيقات المتشابهة هي تلك التي هي مزيج من التطبيقات المقدمة من جانب الخادم و SPA. هذا يعني أن مثل هذه التطبيقات يتم عرضها أولاً على الخادم كتطبيق عادي يتم عرضه من جانب الخادم. بمجرد تلقيها من قبل العميل ، يقوم التطبيق بترطيب نفسه وإرفاق DOM الظاهري لمعالجة العميل بشكل أسرع وأكثر كفاءة. هذا يحول التطبيق بشكل أساسي إلى تطبيق من صفحة واحدة.
يجمع Isomorphic أفضل ما في العالمين معًا. تحصل على معالجة فائقة السرعة وواجهة مستخدم على العميل ، بفضل SPA. يمكنك أيضًا الحصول على عرض أولي سريع و SEO كامل ودعم ربط ، وذلك بفضل العرض من جانب الخادم.
إيجابيات الهندسة المعمارية المتشابهة
فيما يلي بعض فوائد استخدام بنية التطبيقات المتشابهة:
- تتمتع تطبيقات Isomorphic بتصيير أولي سريع للغاية ودعم كامل لتحسين محركات البحث.
- تعمل هذه التطبيقات أيضًا بشكل جيد على العميل لأنها تتحول إلى SPA بعد التحميل.
سلبيات العمارة المتشابهة
يمكن أن تكون بعض سلبيات هندسة التطبيقات المتشابهة:
- يتطلب إنشاء مثل هذا التطبيق موهبة ماهرة.
- خيارات المكدس التكنولوجي محدودة عندما يتعلق الأمر بتصميم تطبيق متماثل. يمكنك فقط الاختيار من بين عدد قليل من المكتبات وأطر العمل المستندة إلى JS (في الغالب).
الخدمات الهندسية الموجهة
تعد البنية الموجهة للخدمة من بين البدائل الأكثر شيوعًا لطريقة monolith التقليدية لبناء التطبيقات. في هذه البنية ، يتم تقسيم تطبيقات الويب إلى خدمات تمثل كل وحدة وظيفية للعمل. ترتبط هذه الخدمات ببعضها البعض بشكل فضفاض وتتفاعل مع بعضها البعض عبر وسيط تمرير الرسالة.
تضيف البنية الموجهة نحو الخدمة الاستقرار وقابلية التوسع إلى مجموعة تقنيات التطبيقات الخاصة بك. ومع ذلك ، فإن حجم الخدمات في SOA غير محدد بشكل واضح وعادة ما يكون مرتبطًا بمكونات الأعمال ، وليس المكونات الفنية ؛ ومن ثم يمكن أن تكون الصيانة مشكلة في بعض الأحيان.
إيجابيات الهندسة المعمارية الموجهة
تشمل الفوائد الرئيسية للهندسة المعمارية الموجهة نحو الخدمة ما يلي:
- تساعد هذه البنية في إنشاء تطبيقات موثوقة وقابلة للتطوير بدرجة كبيرة.
- المكونات قابلة لإعادة الاستخدام ويتم مشاركتها لتعزيز جهود التطوير والصيانة.
سلبيات العمارة الموجهة للخدمة
فيما يلي قائمة بالعيوب المحتملة لاستخدام بنية موجهة نحو الخدمة:
- لا تزال تطبيقات SOA غير مرنة بنسبة 100٪ نظرًا لعدم ثبات حجم ونطاق كل خدمة. يمكن أن تكون هناك خدمات بحجم تطبيقات المؤسسة يصعب صيانتها.
- تقدم مشاركة المكونات التبعيات بين الخدمات.
هندسة الخدمات المصغرة
تم تصميم بنية الخدمات المصغرة لحل المشكلات المتعلقة بالبنية الموجهة نحو الخدمة. تعد الخدمات المصغرة مكونات نمطية أكثر تتلاءم معًا لإنشاء تطبيق ويب. ومع ذلك ، تركز الخدمات المصغرة على إبقاء كل مكون صغيرًا وفي سياق محدود. يعني السياق المقيد بشكل أساسي أن كل خدمة مصغرة لها كودها وبياناتها مقترنة مع الحد الأدنى من التبعيات على الخدمات المصغرة الأخرى.
ربما تكون بنية الخدمات المصغرة هي أفضل بنية لإنشاء التطبيقات التي تهدف إلى توسيع نطاقها ليشمل الآلاف والملايين من المستخدمين يومًا ما. كل مكون مرن وقابل للتطوير وسهل الصيانة. ومع ذلك ، فإن الحفاظ على دورة حياة DevOps لتطبيق قائم على الخدمات المصغرة يتطلب جهودًا إضافية ؛ ومن ثم قد لا يناسب حالات الاستخدام الأصغر.
إيجابيات هندسة الخدمات المصغرة
تتضمن بعض مزايا بنية الخدمات المصغرة ما يلي:
- مكونات التطبيق معيارية للغاية ، ومستقلة ، ويمكن إعادة استخدامها إلى حد أكبر من تلك الموجودة في البنية الموجهة للخدمة.
- يمكن تحجيم كل مكون بشكل مستقل لتلبية حركة المستخدم المتغيرة.
- التطبيقات المستندة إلى الخدمات المصغرة شديدة التحمل للأخطاء.
سلبيات هندسة الخدمات المصغرة
يمكن أن يكون عيب بنية الخدمات المصغرة:
- بالنسبة للمشروعات الصغيرة ، قد تتطلب بنية الخدمات المصغرة بذل الكثير من الجهد للحفاظ عليها.
هندسة معمارية بدون خادم
تعد الهندسة المعمارية بدون خادم مشاركًا آخر مهمًا في عالم معماريات تطبيقات الويب. تركز هذه البنية على تقسيم التطبيق الخاص بك من حيث الوظائف التي من المفترض أن يقوم بها. ثم تتم استضافة هذه الوظائف على منصات FaaS (الوظيفة كخدمة) كوظائف يتم استدعاؤها عند ورود الطلبات.
على عكس معظم البنى الأخرى في هذه القائمة ، فإن التطبيقات التي تم إنشاؤها باستخدام بنية بدون خادم لا تظل قيد التشغيل طوال الوقت. يتصرفون تمامًا كما تفعل الوظائف - انتظر حتى يتم استدعاؤها ، وعند استدعائها ، قم بتشغيل العملية المحددة وإرجاع نتيجة. نظرًا لهذه الطبيعة ، فإنها تقلل من تكاليف الصيانة وقابلة للتطوير بدرجة كبيرة دون بذل الكثير من الجهد. ومع ذلك ، من الصعب تنفيذ مهام طويلة الأمد باستخدام هذه المكونات.
إيجابيات الهندسة المعمارية بدون خادم
فيما يلي الفوائد الرئيسية للبنية بدون خادم:
- التطبيقات التي لا تحتوي على خادم قابلة للتطوير بدرجة كبيرة وسهلة. يمكنهم حتى التكيف مع حركة المرور الواردة في الوقت الفعلي لتقليل الحمل على البنية التحتية الخاصة بك.
- يمكن لمثل هذه التطبيقات الاستفادة من نموذج تسعير الدفع لكل استخدام للأنظمة الأساسية بدون خادم لتقليل تكاليف البنية التحتية.
- من السهل جدًا إنشاء ونشر تطبيقات بدون خادم نظرًا لأن كل ما عليك فعله هو كتابة وظيفة واستضافتها على نظام أساسي مثل وظائف Firebase و AWS Lambda وما إلى ذلك.
سلبيات العمارة بدون خادم
فيما يلي بعض عيوب البنية التي لا تحتاج إلى خادم:
- يمكن أن تكون المهام طويلة المدى مكلفة للقيام بها في مثل هذه البنية.
- عندما تتلقى إحدى الوظائف طلبًا بعد وقت طويل ، تُعرف بالبداية الباردة. البدايات الباردة بطيئة ويمكن أن توفر تجربة سيئة للمستخدم النهائي.
طبقات هندسة تطبيقات الويب
بينما قد تبدو جميع هياكل تطبيقات الويب التي رأيتها أعلاه مختلفة تمامًا عن بعضها البعض ، يمكن تجميع مكوناتها بشكل منطقي معًا في طبقات محددة تساعد في تحقيق هدف العمل.
طبقة العرض
تمثل طبقة العرض التقديمي كل شيء في تطبيق الويب الذي يتم عرضه للمستخدمين النهائيين. في المقام الأول ، تتكون طبقة العرض التقديمي من عميل الواجهة الأمامية. ومع ذلك ، فإنه يتضمن أيضًا أي منطق كتبته على الواجهة الخلفية لجعل الواجهة الأمامية ديناميكية. يمنحك هذا مساحة لخدمة المستخدمين لديك بواجهة مستخدم مصممة خصيصًا لملفهم الشخصي ومتطلباتهم.

يتم استخدام ثلاث تقنيات أساسية لبناء هذه الطبقة: HTML و CSS و JavaScript. تحدد HTML الواجهة الأمامية الخاصة بك ، وتنميط CSS عليها ، وتضفي JS الحياة عليها (على سبيل المثال ، تتحكم في سلوكها عندما يتفاعل المستخدمون معها). علاوة على هذه التقنيات الثلاث ، يمكنك استخدام أي نوع من إطار العمل للمساعدة في تسهيل تطويرك. تتضمن بعض أطر الواجهة الأمامية الشائعة Laravel و React و NextJS و Vue و GatsbyJS وما إلى ذلك.
طبقة الأعمال
طبقة الأعمال مسؤولة عن الاحتفاظ بمنطق عمل التطبيق وإدارته. عادة ما تكون خدمة خلفية تقبل الطلبات من العميل وتعالجها. يتحكم في ما يمكن للمستخدم الوصول إليه ويحدد كيفية استخدام البنية التحتية لخدمة طلبات المستخدم.
في حالة تطبيق حجز الفنادق ، يعمل تطبيق العميل الخاص بك كبوابة للمستخدمين لكتابة أسماء الفنادق والبيانات الأخرى ذات الصلة. ومع ذلك ، بمجرد أن ينقر المستخدم على زر البحث ، تتلقى طبقة الأعمال الطلب وتطلق المنطق للبحث عن غرف الفنادق المتاحة التي تتوافق مع متطلباتك. بعد ذلك ، يتلقى العميل فقط قائمة بغرف الفنادق دون أي معرفة بكيفية إنشاء هذه القائمة أو حتى سبب ترتيب عناصر القائمة بالطريقة التي تم إرسالها بها.
يضمن وجود مثل هذه الطبقة عدم تعرض منطق عملك للعميل الخاص بك ، وفي النهاية للمستخدمين. يساعد عزل منطق الأعمال بشكل كبير في العمليات الحساسة مثل التعامل مع المدفوعات أو إدارة السجلات الصحية.
طبقة الثبات
طبقة الثبات هي المسؤولة عن التحكم في الوصول إلى مخازن البيانات الخاصة بك. يعمل هذا كطبقة إضافية من التجريد بين مخازن البيانات وطبقة عملك. يتلقى جميع المكالمات المتعلقة بالبيانات من طبقات الأعمال ويعالجها عن طريق إجراء اتصالات آمنة بقاعدة البيانات.
تتكون هذه الطبقة عادة من خادم قاعدة البيانات. يمكنك تعيين هذه الطبقة بنفسك من خلال توفير قاعدة بيانات وخادم قاعدة بيانات في البنية التحتية المحلية الخاصة بك أو اختيار حل مُدار / عن بُعد بواسطة أحد مزودي البنية التحتية السحابية الرائدين مثل AWS و GCP و Microsoft Azure وما إلى ذلك.
مكونات تطبيقات الويب
الآن بعد أن فهمت ما يدخل في بنية تطبيقات الويب ، دعنا نلقي نظرة مفصلة على كل مكون من المكونات التي يتكون منها تطبيق الويب. سنقوم بتجميع هذه المناقشة في عنوانين رئيسيين - مكونات جانب الخادم ومكونات جانب العميل ، أو مكونات الواجهة الخلفية والواجهة الأمامية.
مكونات جانب الخادم
مكونات جانب الخادم هي تلك الموجودة على الواجهة الخلفية لتطبيق الويب الخاص بك. لا يتم عرض هذه العناصر مباشرة على المستخدمين وتحتوي على أهم موارد ومنطق العمل لتطبيق الويب الخاص بك.
DNS والتوجيه
DNS مسؤول عن التحكم في كيفية عرض تطبيقك على الويب. يتم استخدام سجلات DNS بواسطة عملاء HTTP ، والذي يمكن أن يكون متصفحًا أيضًا ، للعثور على الطلبات وإرسالها إلى مكونات التطبيق الخاص بك. يستخدم عملاء الواجهة الأمامية DNS أيضًا داخليًا لتحديد موقع خوادم الويب ونقاط نهاية API لإرسال الطلبات ومعالجة عمليات المستخدم.
موازنة التحميل هي عنصر شائع آخر لهندسة تطبيقات الويب. يتم استخدام موازن التحميل لتوزيع طلبات HTTP بين عدة خوادم ويب متطابقة. القصد من وجود عدة خوادم ويب هو الحفاظ على التكرار الذي يساعد على زيادة التسامح مع الخطأ وكذلك توزيع حركة المرور للحفاظ على الأداء العالي.
تُستخدم نقاط نهاية API لعرض خدمات الواجهة الخلفية لتطبيق الواجهة الأمامية. هذه تساعد في تسهيل الاتصال بين العميل والخادم ، وأحيانًا حتى بين خوادم متعددة أيضًا.
مخزن البيانات
يعد تخزين البيانات جزءًا مهمًا من معظم التطبيقات الحديثة حيث توجد دائمًا بعض بيانات التطبيق التي يجب استمرارها عبر جلسات المستخدم. تخزين البيانات نوعان:
- قواعد البيانات: تستخدم قواعد البيانات لتخزين البيانات للوصول السريع. عادةً ما يدعمون تخزين كمية صغيرة من البيانات التي يتم الوصول إليها بانتظام بواسطة التطبيق الخاص بك.
- مستودعات البيانات: مستودعات البيانات مخصصة لحفظ البيانات التاريخية. عادةً لا تكون هناك حاجة إليها كثيرًا في التطبيق ولكن تتم معالجتها بانتظام لإنشاء رؤى تجارية.
التخزين المؤقت
التخزين المؤقت هو ميزة اختيارية يتم تنفيذها غالبًا في بنى تطبيقات الويب لتقديم المحتوى بشكل أسرع للمستخدمين. غالبًا ما يكون جزء كبير من محتوى التطبيق متكررًا لبعض الوقت ، إن لم يكن دائمًا. بدلاً من الوصول إليه من مخزن بيانات ومعالجته قبل إرساله مرة أخرى إلى المستخدم ، غالبًا ما يتم تخزينه مؤقتًا. فيما يلي النوعان الأكثر شيوعًا من التخزين المؤقت المستخدم عبر تطبيقات الويب:
- التخزين المؤقت للبيانات: يقدم التخزين المؤقت للبيانات طريقة لتطبيقك للوصول بسهولة وسرعة إلى البيانات المستخدمة بانتظام والتي لا تتغير كثيرًا. تتيح تقنيات مثل Redis و Memcache تخزين البيانات مؤقتًا لحفظها في استعلامات قاعدة البيانات باهظة الثمن فقط لاسترداد نفس البيانات مرارًا وتكرارًا.
- التخزين المؤقت لصفحة الويب: تقوم شبكة توصيل المحتوى (CDN) بتخزين صفحات الويب في ذاكرة التخزين المؤقت بنفس الطريقة التي يخزن بها Redis البيانات. على غرار الطريقة التي يتم بها التخزين المؤقت للبيانات التي لا تتغير في كثير من الأحيان فقط ، يوصى عادةً بتخزين صفحات الويب الثابتة في ذاكرة التخزين المؤقت. بالنسبة لتطبيقات الويب التي يتم عرضها من جانب الخادم ، فإن التخزين المؤقت لا يفيد كثيرًا نظرًا لأنه من المفترض أن يكون محتواها ديناميكيًا للغاية.
الوظائف والخدمات
بصرف النظر عن عرض واجهة للمستخدمين (الواجهة الأمامية) والتعامل مع طلباتهم (الواجهة الخلفية) ، هناك فئة أخرى أقل شيوعًا لمكونات تطبيقات الويب. غالبًا ما تكون الوظائف خدمات في الخلفية تهدف إلى إكمال المهام غير الحساسة للوقت أو المتزامنة.
وظائف CRON هي تلك التي يتم تشغيلها في فترة زمنية محددة مرارًا وتكرارًا. تتم جدولة هذه المهام في الواجهة الخلفية لتشغيل إجراءات الصيانة تلقائيًا في أوقات محددة. تتضمن بعض الأمثلة الشائعة لحالات الاستخدام الخاصة بها حذف التكرارات / السجلات القديمة من قاعدة البيانات ، وإرسال رسائل البريد الإلكتروني للتذكير إلى العملاء ، وما إلى ذلك.
مكونات جانب العميل
المكونات من جانب العميل هي تلك التي يتعرض لها المستخدمون بشكل مباشر أو غير مباشر.
هناك نوعان رئيسيان من المكونات في هذه الفئة.
واجهة مستخدم الواجهة الأمامية
واجهة المستخدم هي الجانب المرئي لتطبيقك. إنه ما يراه المستخدمون ويتفاعلون معه للوصول إلى خدماتك.
تم تصميم واجهة الواجهة الأمامية في الغالب على ثلاث تقنيات شائعة: HTML و CSS و JavaScript. يمكن أن تكون واجهة مستخدم الواجهة الأمامية تطبيقًا في حد ذاته مع دورة حياة تطوير البرامج الخاصة بها.
لا تحتوي واجهات المستخدم هذه على الكثير من منطق عملك نظرًا لأنها معرضة مباشرة لمستخدميك. إذا حاول مستخدم ضار إجراء هندسة عكسية لتطبيق الواجهة الأمامية ، فيمكنه الحصول على معلومات حول كيفية عمل عملك وتنفيذ أنشطة غير قانونية مثل انتحال هوية العلامة التجارية وسرقة البيانات.
أيضًا ، نظرًا لأن واجهة مستخدم الواجهة الأمامية مكشوفة للمستخدمين مباشرةً ، فستحتاج إلى تحسينها لتقليل وقت التحميل والاستجابة. في بعض الأحيان يمكن أن يساعدك هذا في تقديم تجربة أفضل للمستخدمين ، وبالتالي زيادة نمو عملك.
منطق الأعمال من جانب العميل
في بعض الأحيان قد تحتاج إلى تخزين بعض منطق الأعمال على العميل الخاص بك لأداء عمليات أبسط بسرعة. يمكن أن يساعدك منطق جانب العميل الموجود عادةً داخل تطبيق الواجهة الأمامية في تخطي الرحلة إلى الخادم وتزويد المستخدمين بتجربة أسرع.
هذه ميزة اختيارية لمكونات جانب العميل. في بعض الحالات ، يتم تخزين منطق عمل التطبيق بالكامل على جانب العميل (خاصة عند الإنشاء بدون خادم خلفية تقليدي). تساعدك الحلول الحديثة مثل BaaS في الوصول إلى العمليات الشائعة مثل المصادقة وتخزين البيانات وتخزين الملفات وما إلى ذلك ، أثناء التنقل في تطبيق الواجهة الأمامية.
هناك طرق للتعتيم على هذه الشفرة أو تصغيرها قبل طرحها للمستخدمين لتقليل فرص الهندسة العكسية.
نماذج مكونات تطبيقات الويب
هناك عدة نماذج لبنى تطبيقات الويب ، يعتمد كل منها على كيفية اتصال خوادم الويب بمخازن البيانات الخاصة بهم.
خادم واحد ، قاعدة بيانات واحدة
أبسط نموذج على الإطلاق هو خادم ويب واحد متصل بمثيل قاعدة بيانات واحد. مثل هذا النموذج سهل التنفيذ والصيانة ، كما أن الذهاب إلى الإنتاج معه سهل إلى حد ما.
نظرًا لبساطته ، فإن هذا النموذج مناسب للتعلم وللتطبيقات التجريبية الصغيرة التي لن تتعرض لحركة مرور عالية. يمكن للمطورين المبتدئين إعداد هذه التطبيقات والتلاعب بها بسهولة لتعلم أساسيات تطوير تطبيقات الويب.
ومع ذلك ، لا ينبغي استخدام هذا النموذج في الإنتاج لأنه غير موثوق به للغاية. يمكن أن تؤدي مشكلة في الخادم أو قاعدة البيانات إلى توقف العمل وضياع الأعمال.
خوادم متعددة ، قاعدة بيانات واحدة
يأخذ هذا النموذج التطبيق إلى مستوى أعلى من خلال إعداد خوادم متعددة للتكرار مع طبعة قاعدة بيانات مشتركة واحدة.
نظرًا لأن خوادم الويب المتعددة تصل إلى قاعدة البيانات في وقت واحد ، يمكن أن تحدث مشكلات عدم الاتساق. لتجنب ذلك ، تم تصميم خوادم الويب لتكون عديمة الحالة. هذا يعني أن الخوادم لا تحتفظ بالبيانات عبر الجلسات ؛ فهم يقومون بمعالجته فقط وتخزينه في قاعدة البيانات.
من المؤكد أن التطبيقات التي تم إنشاؤها باستخدام هذا النموذج أكثر موثوقية من تلك التي بها النموذج السابق ، حيث إن وجود خوادم ويب متعددة يزيد من تحمل تطبيق الويب مع الخطأ. ومع ذلك ، نظرًا لأن قاعدة البيانات لا تزال مثالًا شائعًا ، فهي الحلقة الأضعف في البنية ويمكن أن تكون مصدرًا للفشل.
خوادم متعددة وقواعد بيانات متعددة
هذا النموذج هو أحد النماذج التقليدية الأكثر شيوعًا لتصميم تطبيقات الويب.
في هذه الحالة ، انشر منطق التطبيق الخاص بك كمثيلات خادم ويب متطابقة متعددة مجمعة معًا خلف موازن التحميل. يتم أيضًا الاحتفاظ بمخزن البيانات الخاص بك عبر مثيلات قاعدة بيانات متعددة لزيادة التسامح مع الأخطاء.
يمكنك أيضًا اختيار تقسيم قاعدة البيانات الخاصة بك بين الطبعات المتاحة لتحسين الأداء أو الحفاظ على النسخ المكررة لمخزن البيانات بأكمله من أجل التكرار. في كلتا الحالتين ، لن يؤدي الفشل في أي مثيل واحد لقاعدة البيانات الخاصة بك إلى انقطاع كامل للتطبيق.
يحظى هذا النموذج بتقدير كبير لموثوقيته وقابليته للتوسع. ومع ذلك ، فإن تطوير التطبيقات وصيانتها باستخدام هذا النموذج أمر معقد نسبيًا ويتطلب مطورين محنكين ومكلفة. على هذا النحو ، لا يُقترح هذا النموذج إلا عندما تقوم بالبناء على نطاق واسع.
خدمات التطبيقات
في حين أن النماذج الثلاثة المذكورة أعلاه مناسبة تمامًا للتطبيقات المتجانسة ، إلا أن هناك نموذجًا آخر للتطبيقات المعيارية.
يقوم نموذج خدمات التطبيق بتقسيم التطبيق إلى وحدات أصغر بناءً على وظائف الأعمال. يمكن أن تكون هذه الوحدات صغيرة مثل الوظيفة أو كبيرة مثل الخدمة.
الفكرة هنا هي جعل كل ميزة عمل مستقلة وقابلة للتطوير. يمكن لكل وحدة من هذه الوحدات الاتصال بقاعدة البيانات بمفردها. يمكنك حتى أن يكون لديك طبعات قاعدة بيانات مخصصة لمطابقة احتياجات قابلية توسيع الوحدة الخاصة بك.
من بين التطبيقات غير المتجانسة ، يحظى هذا النموذج بشعبية كبيرة. غالبًا ما يتم ترحيل الأحجار المتراصة القديمة إلى هذا النموذج للاستفادة من قابليتها للتوسع وفوائدها النمطية. ومع ذلك ، غالبًا ما تتطلب إدارة التطبيقات المبنية على مثل هذا النموذج مطورين متمرسين ، وخاصة خبرة في DevOps و CI / CD.
أفضل الممارسات لهندسة تطبيقات الويب
فيما يلي بعض أفضل الممارسات التي يمكنك تنفيذها في مشروع تطبيق الويب الخاص بك لتحقيق أقصى استفادة من بنية تطبيقات الويب التي اخترتها.
1. اجعل الواجهة الأمامية مستجيبة
لا يمكن التأكيد على هذا بشكل كافٍ: استهدف دائمًا الواجهات الأمامية المستجيبة. بغض النظر عن مدى ضخامة وتعقيد تطبيق الويب الخاص بك داخليًا ، فإنه يتم عرضه بالكامل للمستخدمين عبر صفحات الويب والتطبيقات والشاشات الأمامية.
إذا وجد مستخدموك أن هذه الشاشات غير بديهية أو بطيئة ، فلن يستمروا في البقاء لفترة طويلة بما يكفي لعرض الأعجوبة الهندسية التي تمثل تطبيق الويب الخاص بك والإعجاب بها.
لذلك ، فإن تصميم واجهات أمامية يسهل الوصول إليها وسهلة الاستخدام وخفيفة الوزن أمر مهم للغاية.
هناك الكثير من أفضل ممارسات UI / UX المتاحة عبر الويب لمساعدتك على فهم أفضل ما يناسب المستخدمين لديك. يمكنك العثور على محترفين ماهرين في عمل تصميمات وبنيات سهلة الاستخدام يمكن أن تمكن المستخدمين لديك من تحقيق أقصى استفادة من تطبيقاتك.
ننصح بالتفكير بجدية في استجابة الواجهة الأمامية قبل طرح منتجك للمستخدمين.
2. مراقبة أوقات التحميل
بصرف النظر عن كونها سهلة الفهم ، يجب أن تكون واجهاتك الأمامية سريعة التحميل.
وفقًا لـ Portent ، تحدث أعلى معدلات تحويل التجارة الإلكترونية على الصفحات ذات أوقات التحميل بين 0-2 ثانية ، ووفقًا لـ Unbounce ، يعترف حوالي 70 ٪ من المستهلكين بأن وقت تحميل الصفحة هو عامل مهم في اختيارهم للشراء من بائع عبر الإنترنت.
عند تصميم التطبيقات الأصلية للجوال ، لا يمكنك عادةً التأكد من مواصفات أجهزة المستخدمين لديك. عادةً ما يُعلن أن أي جهاز لا يلبي متطلبات تطبيقك لا يدعم التطبيق.
ومع ذلك ، هذا مختلف تمامًا مع الويب.
عندما يتعلق الأمر بتطبيقات الويب ، يمكن للمستخدمين استخدام أي شيء بدءًا من أحدث إصدارات Apple Macbook M1 Pros إلى هواتف Blackberry و Nokia القديمة لعرض تطبيقك. قد يكون تحسين تجربة الواجهة الأمامية لمثل هذا النطاق الواسع من المستخدمين أمرًا صعبًا في بعض الأحيان.
تتبادر إلى الذهن خدمات مثل LightHouse و Google PageSpeed عند الحديث عن أداء الواجهة الأمامية. يجب عليك استخدام هذه الأدوات لقياس أداء تطبيق الواجهة الأمامية قبل نشره في الإنتاج. توفر لك معظم هذه الأدوات قائمة بالنصائح القابلة للتنفيذ للمساعدة في تحسين أداء تطبيقك قدر الإمكان.
عادةً ما تكون نسبة 5-10٪ الأخيرة من أداء التطبيق مخصصة لحالة الاستخدام الخاصة بك ولا يمكن إصلاحها إلا بواسطة شخص يعرف تطبيقك وتقنياته جيدًا. لا يضر الاستثمار في أداء الويب!
3. تفضل PWA حيثما أمكن ذلك
كما تمت مناقشته سابقًا ، فإن PWAs هي تصميمات المستقبل. يمكن أن تناسب معظم حالات الاستخدام بشكل جيد ، وتوفر التجربة الأكثر اتساقًا عبر الأنظمة الأساسية الرئيسية.
You should consider using PWA for your app as frequently as possible. The native experience across web and mobile is hugely impactful for your users and can reduce a lot of your own workload as well.
PWAs are also fast to load, easy to optimize, and quick to build. Opting for PWAs can help you shift a lot of your focus from development to business early on.
Keep Your Codebase Clean and Succinct
A clean codebase can help you spot and resolve most issues before they cause damage. Here are some tips you can follow to ensure that your codebase isn't causing you any more trouble than it should.
- Focus on code reuse: Maintaining copies of the same code throughout your codebase is not only redundant, but it can also cause discrepancies to creep in, making your codebase difficult to maintain. Always focus on re-using code wherever possible.
- Plan your project structure: Software projects can grow very large with time. If you don't begin with a planned structure of code organization and resources, you might end up spending more time finding files than writing useful code.
- Write unit tests: Every piece of code has a chance of breaking. Testing all of it manually is not feasible, so you need a fixed strategy for automating tests for your codebase. Test runners and code coverage tools can help you identify if your unit testing efforts are yielding the desired results.
- High modularity: When writing code, always focus on modularity. Writing code that is tightly coupled to other pieces of code makes it difficult to test, re-use, and alter when needed.
5. Automate Your CI/CD Processes
CI/CD stands for Continuous Integration/Continuous Deployment. CI/CD processes are crucial to the development of your application as they help you to build, test, and deploy your project with ease.
However, you don't want to have to run them manually each time. You should instead set up pipelines that trigger automatically based on your project's activities. For instance, you could set up a pipeline that runs your tests automatically whenever you commit your code to your version control system. There are plenty of more complex use cases, too, such as generating cross-platform artifacts from your code repository whenever a release is created.
The possibilities are endless, so it's up to you to figure out how you can make the most out of your CI/CD pipelines.
6. Incorporate Security Features
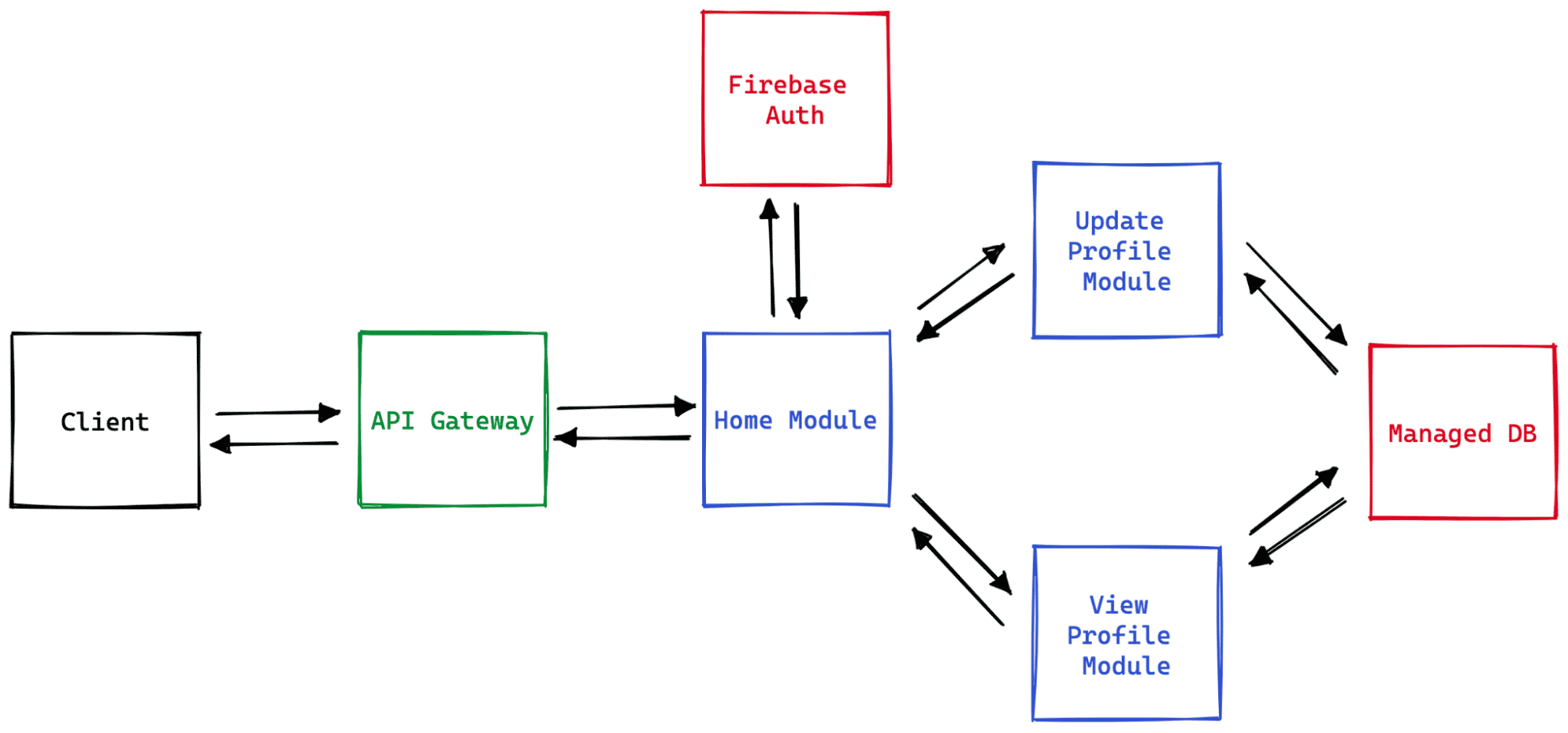
Most modern apps are made of multiple components. Take the following app as an example:

Client requests are routed to the app through an API gateway. While this one currently only allows direct requests to the home module of the app, in the future, it could allow for access to more components without going through the home module.
Next up, the home module checks an external authentication BaaS before allowing access. Once authenticated, the client can access the “Update Profile” or “View Profile” pages. Both these pages interact with a common, managed database solution that handles the profile data.
As you can see, the application seems like a very basic and minimal version of an online people directory. You can add/update your own profile or view other profiles available.
Here's a quick legend of the various components in the architecture:
- Blue boxes: App modules, which are possibly hosted as microservices or serverless functions.
- Red boxes: External BaaS components that provide for authentication and database.
- Green box: Routing component that moderates incoming requests from the client.
- Black box: Your client application exposed to the user.
The components of each of the colors above are vulnerable to various kinds of security threats. Here are a few security constructs you can put in place to minimize your exposure:
- App modules (blue): Since these are serverless functions, here are a few tips to strengthen their security:
- Isolate app secrets and manage them independently of your source code
- Maintain access controls through IAM services
- Improve your testing efforts to also look for security threats through techniques such as SAST
- External services (red):
- Set up access controls through their IAM modules to regulate access
- Opt for API rate limiting
- For services such as databases, set up finer control permissions, such as who can access the profiles' data, who can view the users' data, and more. Many services, like Firebase, provide a detailed set of such rules.
- Routing component (green):
- Like all other components, implement access controls
- Set up authorization
- Double-check on standard best practices such as CORS
- Client:
- Ensure that no app secrets are available to your client
- Obfuscate your client code to minimize the chances of reverse engineering
While these are just a handful of suggestions, they stand to make the point that app security is complicated, and it's your responsibility to ensure that you're not leaving any loose ends for attackers to pull on. You cannot rely on a central security component to protect your business; app security is distributed across your app architecture.
7. Collect User Feedback
User feedback is a crucial tool to understand how well your app is doing in terms of business and technical performance. You can build the lightest and the smoothest app in the world, but if it doesn't let your users do what they expect, then all your efforts go down the drain.
There are multiple ways to collect user feedback. While a quick and anonymized survey is the conventional approach, you could also go for a more sophisticated solution, such as a heat map of your users' activity.
The choice of feedback collection method is less important than taking action on the collected feedback. Customers love businesses that listen to their problems. Giants like McDonald's and Tesla do it, and that's one of the reasons why they continue to succeed in their markets.
ملخص
The web is a huge playground of a variety of applications, each designed in its own unique way. Multiple types of architectures make way for web apps to diversify, thrive, and offer services to users all across the globe.
In this guide, we broke down the different models of web app architecture and showed you how crucial they are to an application's growth.
هل هناك بنية تطبيقات ويب أحببتها حقًا؟ أو هل هناك شيء آخر تود مشاركته مع العالم؟ Let us know in the comments below!
