تصميم الويب وتحسين محركات البحث: المبادئ والأخطاء الشائعة (دليل 2024)
نشرت: 2024-11-14عندما يتم تصنيف موقع ويب على الصفحة الأولى في Google ولكنه يبدو عالقًا في عام 2005، فهذه مشكلة. عندما يبدو موقع الويب مذهلاً ولكن لا يمكن العثور عليه في نتائج البحث، فهذه مشكلة أكبر.
يتطلب تحسين محركات البحث الحديثة أكثر من مجرد كلمات رئيسية وروابط خلفية، فهو يحتاج إلى قرارات تصميم مدروسة. يجب أن يعمل تصميم الويب وتحسين محركات البحث معًا من خلال الصفحات سريعة التحميل والتنقل النظيف والتخطيطات الملائمة للجوال والتي تؤثر بشكل مباشر على تصنيفات البحث الخاصة بك. سنوضح لك في هذه المقالة كيفية إتقان التصميم وتحسين محركات البحث (SEO) بأمثلة عملية باستخدام أدوات قوية مثل Divi. دعونا نتعمق.
- 1 لماذا يحتاج التصميم وتحسين محركات البحث إلى العمل معًا
- 2 مبادئ أساسية لتصميم الويب تعزز تحسين محركات البحث
- 2.1 1. التخطيط والاستجابة للجوال أولاً
- 2.2 2. سرعة الصفحة والأداء
- 2.3 3. هيكل الملاحة
- 2.4 4. التسلسل الهرمي البصري
- 3. تنفيذ مبادئ التصميم هذه: الأدوات المناسبة مهمة
- 3.1 لماذا يحب خبراء تحسين محركات البحث (SEO) بناء المواقع باستخدام Divi
- 4 تصميم الويب وتحسين محركات البحث: الأخطاء الشائعة التي يجب تجنبها
- 4.1 1. المحتوى المخفي وإساءة استخدام التراكب
- 4.2 2. بنية المحتوى ضعيفة
- 4.3 3. قوائم الهامبرغر على سطح المكتب
- 4.4 4. أقسام البطل بطيئة التحميل
- 4.5 5. تشغيل محتوى الوسائط تلقائيًا
- 4.6 6. الكثير من الرسوم المتحركة
- 4.7 7. التمرير اللانهائي بدون ترقيم الصفحات
- 5 تحويل هذه النصائح إلى حركة المرور
لماذا يحتاج التصميم وتحسين محركات البحث إلى العمل معًا
لقد تطورت العلاقة بين تصميم الويب وتحسين محركات البحث إلى ما هو أبعد من أيام صفحات HTML المليئة بالكلمات الرئيسية. تقوم Google الآن بتقييم تجارب موقع الويب بالكامل، بدءًا من أوقات التحميل وحتى أنماط تنقل المستخدم، مما يجعل اختيارات التصميم حاسمة لنجاح البحث.
سلوك المستخدم يحكي القصة الحقيقية. يؤدي موقع الويب البطيء والمزدحم إلى ظهور ارتدادات فورية، بينما تحافظ التصميمات النظيفة سريعة التحميل على تفاعل الزوار. تؤثر مقاييس التفاعل هذه بشكل مباشر على تصنيفات البحث، وتحول عناصر التصميم إلى إشارات قوية لتحسين محركات البحث.
البيانات تدعم هذا الاتصال. تشهد المواقع التي يتم تحميلها في أقل من ثانيتين ضعف متوسط أوقات الجلسة مقارنة بالبدائل الأبطأ. تعمل قوائم التنقل النظيفة على تقليل معدلات الارتداد، بينما تعمل التصميمات الملائمة للجوال على إنشاء معدلات مشاركة أعلى. توضح هذه الإحصائيات سبب ضرورة اعتبار تصميم الويب وتحسين محركات البحث مترابطين وليس تخصصين منفصلين.
بعيدًا عن المقاييس السطحية، يعمل التصميم المدروس بشكل طبيعي على تقوية عناصر تحسين محركات البحث الأساسية. تعمل التخطيطات جيدة التنظيم على تشجيع الارتباط الداخلي وإنشاء تسلسلات هرمية واضحة للمحتوى وتحسين تجربة المستخدم. تساعد أسس التصميم هذه محركات البحث على فهم المحتوى وتصنيفه بشكل أفضل.
يؤدي دمج التصميم وتحسين محركات البحث إلى إنشاء اندماج قوي. لا يقتصر التصميم على الجماليات، تمامًا كما يمتد تحسين محركات البحث (SEO) إلى ما هو أبعد من الكلمات الرئيسية. إنهم يشكلون معًا العمود الفقري لتجربة المستخدم - وهو العامل الحاسم في المشاركة البشرية ونجاح محرك البحث.
مبادئ تصميم الويب الأساسية التي تعزز تحسين محركات البحث
يكمن التقاطع بين التصميم وتحسين محركات البحث في عناصر قابلة للقياس تؤثر على تجربة المستخدم وتصنيفات البحث. بدلاً من التعامل مع هذه الأمور كاعتبارات منفصلة، تقوم مواقع الويب الناجحة بدمج مكونات التصميم الرئيسية التي تعزز أداء تحسين محركات البحث بشكل طبيعي. دعنا نستكشف مكونات التصميم الأساسية التي تؤثر بشكل مباشر على نجاح تحسين محركات البحث (SEO) الخاص بك:
1. التخطيط والاستجابة للجوال أولاً
لقد تطور تصميم الأجهزة المحمولة إلى ما هو أبعد من نقاط توقف الاستجابة البسيطة. يؤدي البدء بقيود الهاتف المحمول إلى إنشاء تجارب أصغر حجمًا ومركزة تحقق أداءً جيدًا عبر الأجهزة. يزيل هذا النهج العناصر غير الضرورية مع التركيز على ما يهم للمشاركة.
تصبح أهداف اللمس مقصودة، وتتدرج الطباعة بسلاسة، وتتكيف التخطيطات بذكاء للحصول على تجارب سلسة. عندما يؤدي تحسين الأجهزة المحمولة إلى اتخاذ قرارات التصميم، فإن النتيجة تأتي بتعليمات برمجية أكثر وضوحًا وأوقات تحميل أسرع ومشاركة أفضل للمستخدم.
تؤثر هذه التحسينات بشكل مباشر على تصنيفات البحث مع تقديم تجارب تعمل دون عناء عبر الشاشات. ويعني التصميم المناسب للهاتف المحمول مراعاة كل تفاعل، بدءًا من وضع الزر وحتى تدفق المحتوى، مما يضمن الأداء الأمثل في كل مكان.
2. سرعة الصفحة والأداء
تشكل السرعة كل جانب من جوانب نجاح موقع الويب، بدءًا من مشاركة المستخدم وحتى تصنيفات البحث. يوازن تحسين الأداء الحديث بين التأثير البصري وأوقات التحميل، مما يؤدي إلى إنشاء تجارب تبدو فورية دون التضحية بالجودة.
تحافظ المعالجة الذكية للموارد والتسليم الفعال للتعليمات البرمجية وإدارة الوسائط المُحسّنة على أوقات استجابة سريعة. تؤثر مؤشرات أداء الويب الأساسية على التصنيفات من خلال قياس تجارب المستخدم الحقيقية من خلال سرعة التحميل والتفاعل والاستقرار البصري.
يمتد الأداء إلى ما هو أبعد من التحسين الأساسي ليشمل العناصر التفاعلية، مما يضمن رسومًا متحركة سلسة وميزات سريعة الاستجابة. عندما يعمل تحسين السرعة بشكل صحيح، فإنه يخلق تجارب سلسة تحافظ على تفاعل المستخدمين مع تلبية متطلبات محرك البحث.
3. هيكل الملاحة
التنقل هو خريطة طريق موقع الويب الخاص بك، ومثل أي خريطة جيدة، يجب أن تكون واضحة ودقيقة وسهلة المتابعة. تخفي العديد من مواقع الويب أفضل محتوياتها خلف قوائم مربكة أو التنقل العصري الذي يترك المستخدمين في حيرة من أمرهم.
ومن ناحية أخرى، فإن بعض مواقع الويب ذات التنقل البارز جدًا لا تمتزج مع بقية المحتوى وتسبب تشتيت الانتباه للغاية.
تتلاشى أنظمة التنقل الأكثر فعالية في الخلفية، مما يتيح للمستخدمين العثور على المحتوى دون بذل جهد واعي. تعمل التسلسلات الهرمية الواضحة والتسميات البديهية والأنماط المتسقة على تشجيع استكشاف الموقع بشكل أعمق وإشارات تفاعل أقوى.
يمتد التنقل إلى ما هو أبعد من القوائم ليشمل مسارات التنقل والروابط الداخلية التي تعزز المشاركة. عندما يعمل التنقل بشكل جيد، يستكشف المستخدمون المزيد من الصفحات ويجدون المعلومات بسهولة. تعمل هذه الإشارات الإيجابية على تعزيز تصنيفات البحث مع إنشاء تجارب أفضل. يأخذ التنقل الجيد في الاعتبار تدفق المستخدم، والتسلسل الهرمي للمحتوى، وإمكانية الزحف إلى محرك البحث، مما يضمن أن كل صفحة تخدم غرضها.
4. التسلسل الهرمي البصري
من بين أهم عناصر تصميم الويب وتحسين محركات البحث (SEO) التسلسل الهرمي المرئي، الذي يساعد المستخدمين ومحركات البحث على فهم أهمية المحتوى. يجعل التسلسل الهرمي المرئي المعلومات المعقدة سهلة الفهم والإجراءات الرئيسية واضحة. من خلال المسافات والطباعة والألوان، تصبح علاقات المحتوى واضحة وبديهية. يعمل التصميم الهرمي القوي على تحسين المظهر الجمالي وتفاعل المستخدم، مما يساعد محركات البحث على فهم أهمية المحتوى.
ترشد العناوين القراء عبر النقاط الرئيسية بينما تدعم تدفق المحتوى بشكل طبيعي أسفلها. تعمل عناصر التصميم الدقيقة مثل العتامة والظلال والرسوم المتحركة الانتقائية على تعزيز التسلسل الهرمي للمحتوى دون المساس بالأداء.
عندما يعمل التسلسل الهرمي المرئي بشكل جيد، يتفاعل المستخدمون بشكل أعمق مع المحتوى، بينما تفهم محركات البحث بنية الصفحة بشكل أفضل. يعمل التسلسل الهرمي الفعال على إنشاء مسارات واضحة عبر المعلومات، مما يعزز سهولة الاستخدام وتحسين محركات البحث.
تنفيذ مبادئ التصميم هذه: الأدوات المناسبة مهمة
على الرغم من أن فهم تصميم الويب ومبادئ تحسين محركات البحث (SEO) يعد أمرًا بالغ الأهمية، إلا أن تنفيذها بشكل فعال يتطلب الأدوات المناسبة. يعد العديد من منشئي مواقع الويب بالعالم ولكنهم يقدمون أكوادًا برمجية متضخمة وأداءً ضعيفًا. يقدم البعض الآخر كودًا نظيفًا ولكنه يجعل تنفيذ التصميم معقدًا بشكل مؤلم. هذا هو المكان الذي يصبح فيه اختيار الأساس الصحيح أمرًا بالغ الأهمية.
لماذا يحب خبراء تحسين محركات البحث (SEO) بناء المواقع باستخدام Divi

تهتم محركات البحث اليوم بثلاثة أشياء: الأداء الفني، وتجربة المستخدم، وبنية التعليمات البرمجية النظيفة. تم تصميم بنية Divi خصيصًا حول عوامل التصنيف هذه، مما يجعلها أداة قوية لمواقع الويب التي تركز على تحسين محركات البحث.
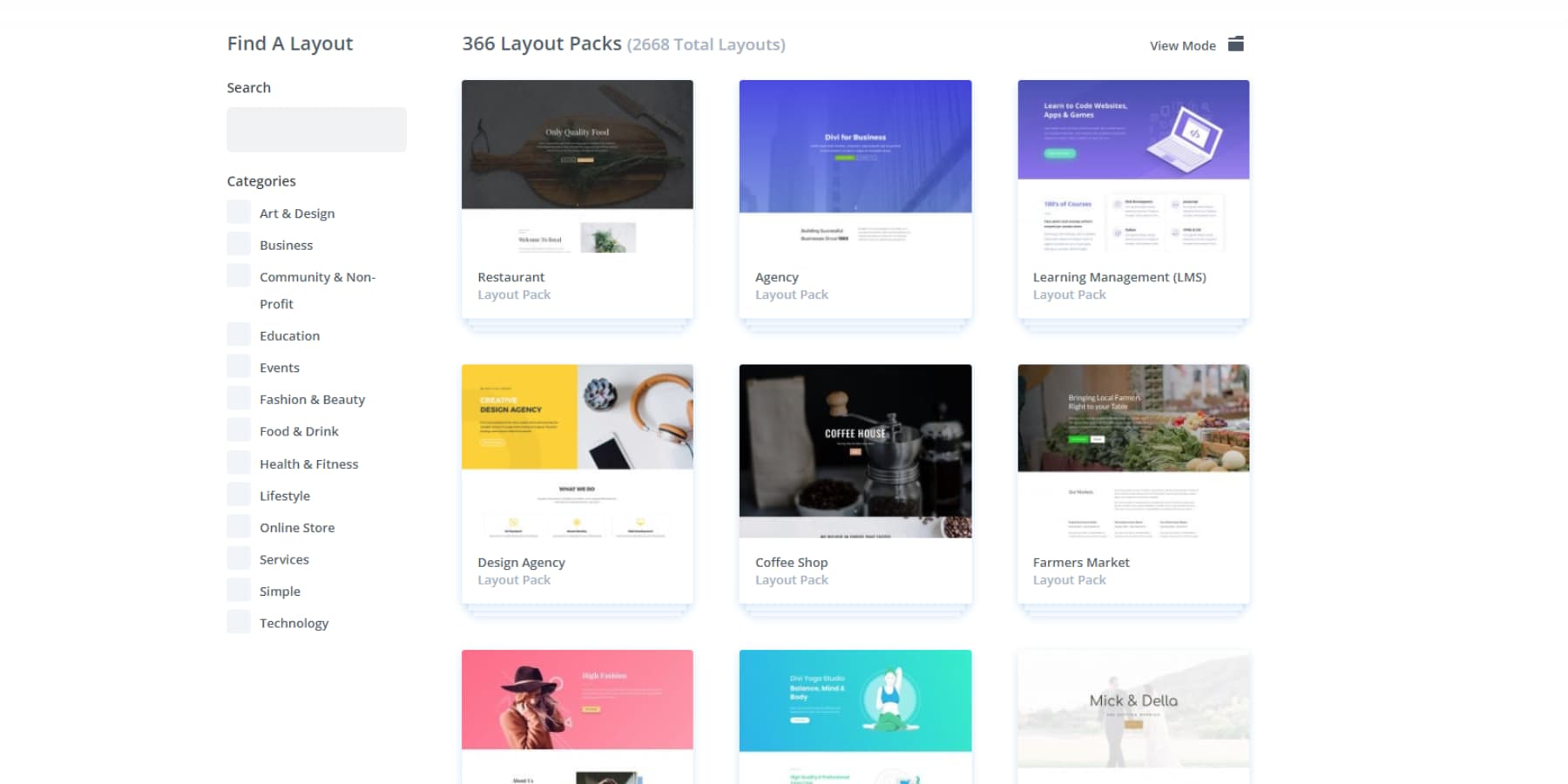
بدءًا من تجربة المستخدم، تقدم Divi أكثر من 2000 تخطيطًا معدة مسبقًا تساعدك على إنشاء مواقع ويب جاهزة للتصنيف بأقل جهد. هذه التخطيطات ليست جذابة بصريًا فحسب، بل تم تصميمها وفقًا لأعلى معايير تصميم الويب. من خلال الجمع بين أكثر من 200 وحدة مدمجة، لديك كل ما تحتاجه لإنشاء مواقع ويب جذابة وسهلة الاستخدام تحافظ على عودة الزوار.

البناء والتحسين والتصنيف: Divi AI يلتقي بمكونات SEO الإضافية
هل تحتاج إلى شيء أكثر تفصيلاً؟ يمكن لمواقع Divi السريعة المزودة بـ Divi AI إنشاء مواقع ويب كاملة بناءً على وصف عملك، بما في ذلك الصور المخصصة والنسخ باستخدام قوالب إنشاء السمات المناسبة.
يمتد Divi AI ليشمل إنشاء المحتوى، مما يساعدك على إنشاء نسخة متوافقة مع تحسين محركات البحث (SEO) بكفاءة. عند كتابة المحتوى، يساعدك Divi AI على إنشاء نسخة محسنة لتحسين محركات البحث والتي تحافظ على سهولة القراءة الطبيعية مع دمج كلماتك الرئيسية المستهدفة. سواء كنت تكتب أوصاف تعريفية أو صفحات منتج أو منشورات مدونة، فإن الذكاء الاصطناعي يفهم أفضل ممارسات تحسين محركات البحث ويساعدك على تنفيذها باستمرار.
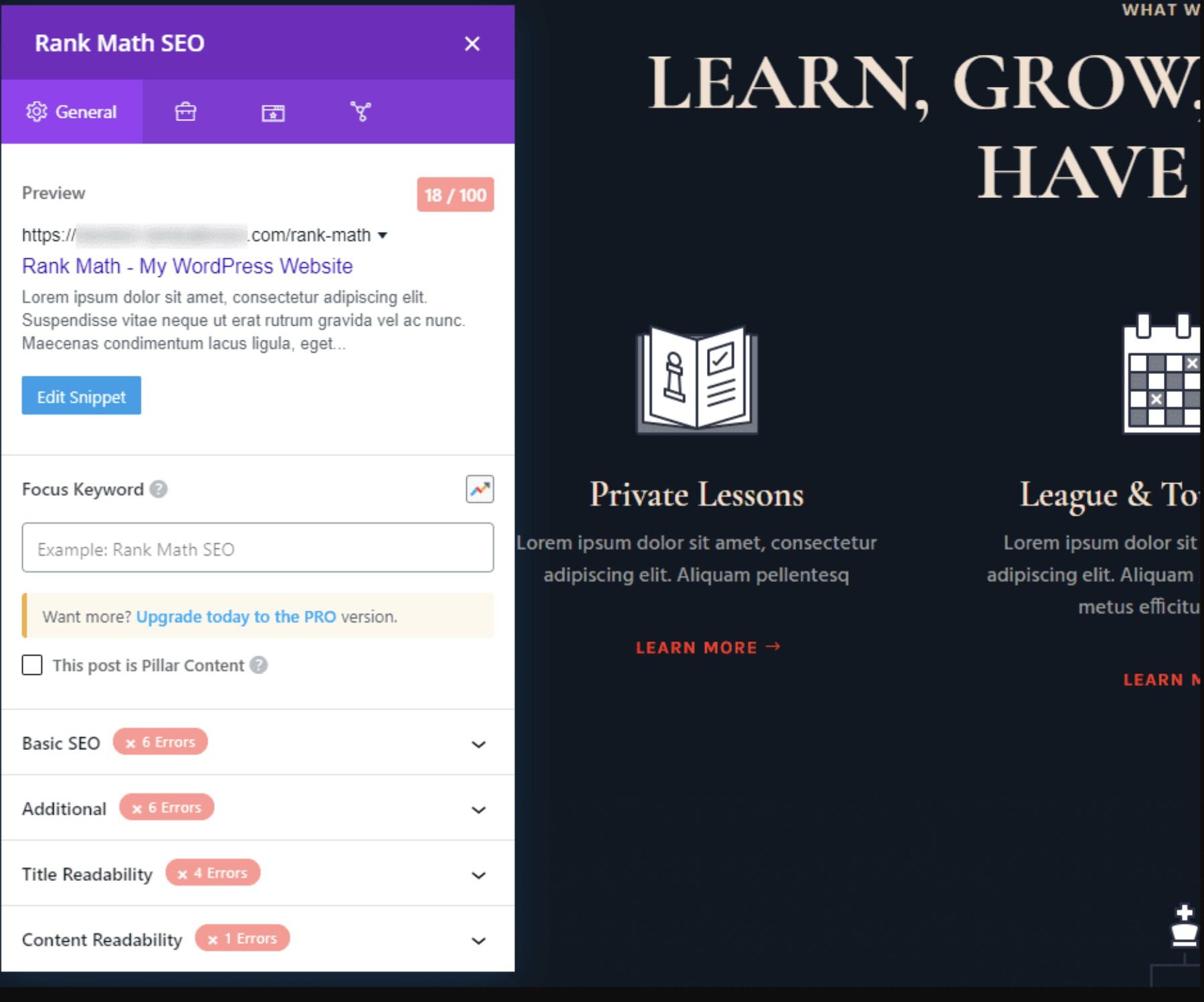
يصبح هذا الأساس المدعوم بالذكاء الاصطناعي أكثر قوة عند دمجه مع المكونات الإضافية الرائدة لتحسين محركات البحث. يبدو تكامل Divi مع أدوات مثل Rank Math أصليًا - حيث يمكنك تحسين المحتوى وإدارة البيانات التعريفية وتنفيذ ترميز المخطط دون مغادرة المحرر المرئي. يظهر تحليل وتوصيات تحسين محركات البحث (SEO) في الوقت الفعلي جنبًا إلى جنب مع المحتوى الخاص بك، مما يجعل من السهل ضبط استراتيجية التحسين الخاصة بك أثناء الإنشاء.

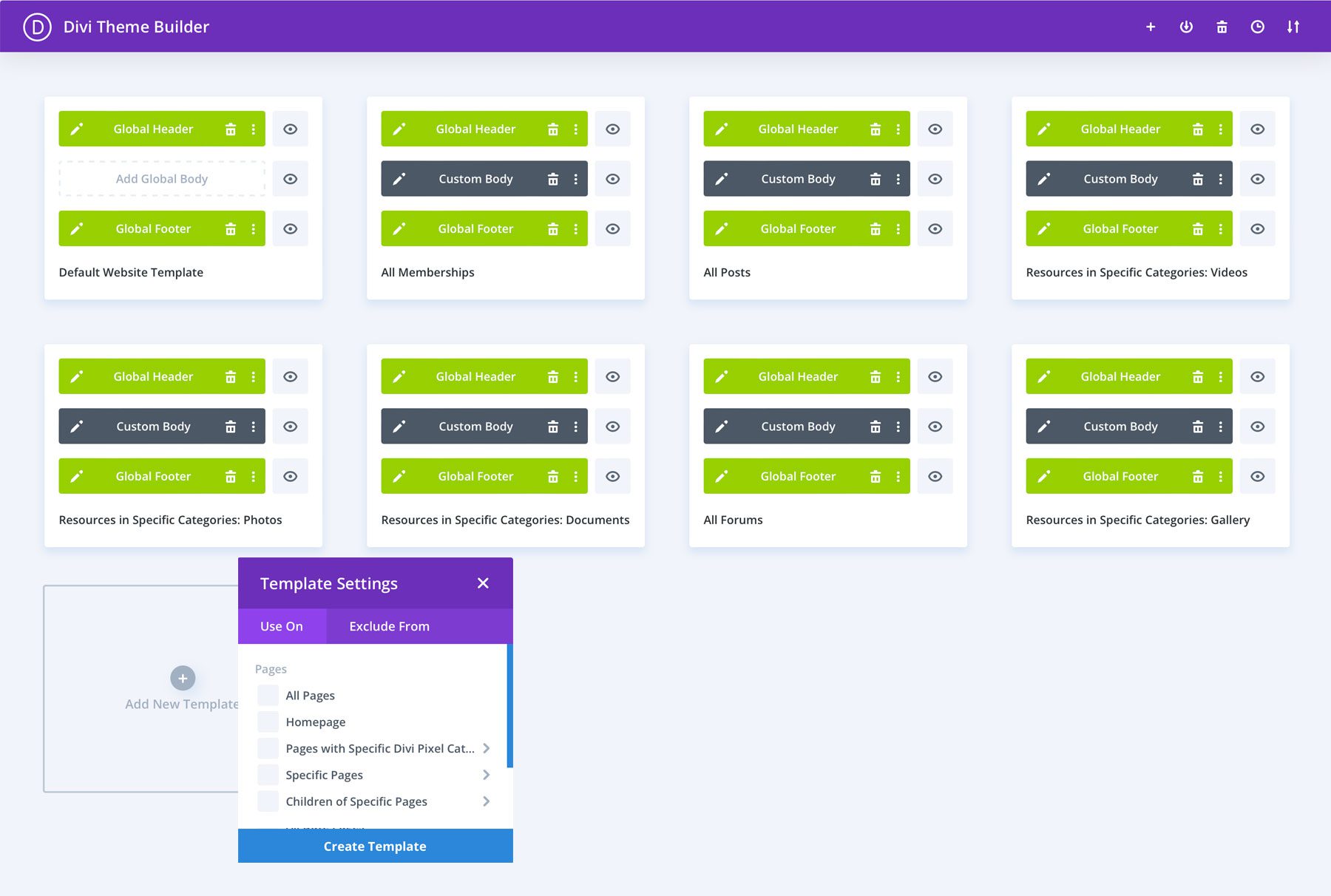
يأخذ منشئ السمات بنية تحسين محركات البحث (SEO) إلى المستوى التالي، مما يضمن الاتساق عبر موقعك من خلال قوالب مخصصة لمشاركات المدونة والمنتجات وأنواع المحتوى الأخرى. هذا النهج المنهجي في هندسة الموقع هو بالضبط ما تكافئه محركات البحث.


تحسين الأداء، وليس فكرة لاحقة
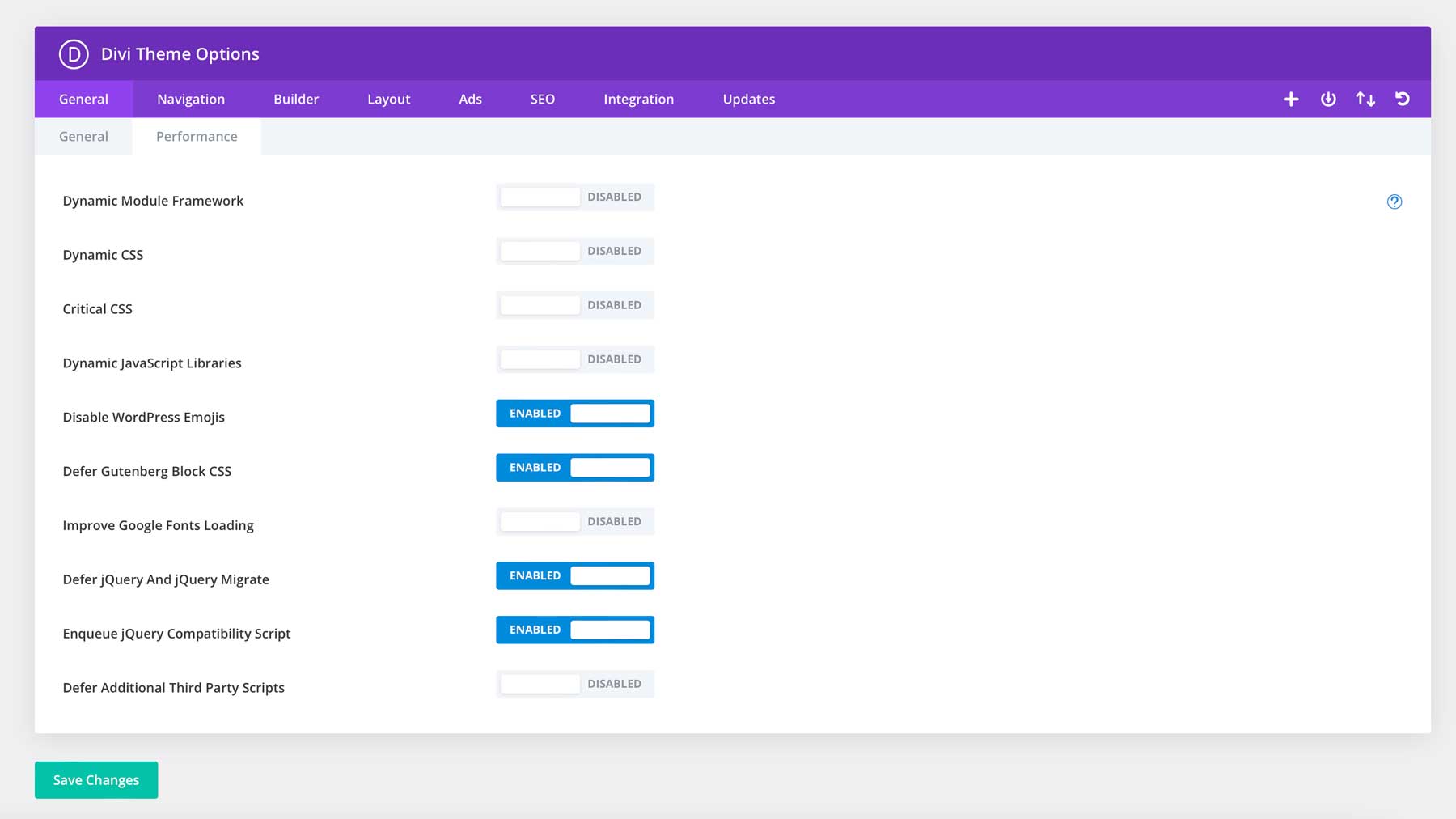
تحت الغطاء، يقوم منشئ Divi المرئي بإنشاء تعليمات برمجية نظيفة وفعالة مع توفير التحكم في التصميم في الوقت الفعلي. يحتفظ Divi بمخرجات هزيلة يمكن لمحركات البحث تحليلها بسرعة.
تم دمج تحسين الأداء في جوهر Divi. يقوم Dynamic Module Framework بمعالجة الوظائف المستخدمة فقط، بينما يعمل Dynamic JavaScript وCSS على تقليل الانتفاخ. يتيح Critical CSS عرضًا أسرع ويتم دمجه مباشرة في المنشئ.

يمتد نهج الأداء أولاً إلى التوافق مع الجهات الخارجية. يعمل Divi بسلاسة مع المكونات الإضافية الشائعة للتخزين المؤقت مثل WP Rocket وأدوات تحسين الصور مثل EWWW Image Optimizer، مما يؤدي إلى إنشاء حزمة تحسين شاملة.
سواء كنت تقوم بإنشاء موقع أعمال محلي أو توسيع نطاق منصة التجارة الإلكترونية، فإن إخراج الكود النظيف وميزات التحسين من Divi تساعد في ترجمة جهود تحسين محركات البحث الخاصة بك إلى رؤية أفضل للبحث. القيمة الحقيقية؟ لن تضطر أبدًا إلى الاختيار بين التصميم الجميل والتميز التقني - توفر Divi كليهما.
احصل على ديفي
تصميم الويب وتحسين محركات البحث: الأخطاء الشائعة التي يجب تجنبها
حتى خيارات التصميم حسنة النية يمكن أن تقوض جهود تحسين محركات البحث الخاصة بك. يساعدك فهم هذه المخاطر الشائعة على اتخاذ قرارات مستنيرة تدعم كلاً من الجاذبية المرئية وأداء البحث. فيما يلي الأخطاء الرئيسية التي رأيتها مرارًا وتكرارًا - حتى العديد من محترفي تصميم الويب وتحسين محركات البحث ذوي الخبرة يرتكبونها - والأهم من ذلك، كيفية تجنبها.
1. المحتوى المخفي وإساءة استخدام التراكب
يبدو المحتوى المخفي بمثابة حل تصميمي ذكي، حيث يقوم بإخفاء المعلومات الثانوية حتى يحتاجها المستخدمون. لكن محركات البحث تعرض المحتوى المخفي بشكل مختلف عن الزوار من البشر. عندما يظل المحتوى مخفيًا بشكل دائم خلف أزرار التبديل أو الأكورديون أو التراكبات، فقد تقلل محركات البحث من قيمته أو تتجاهله تمامًا.
تتضمن الأمثلة الشائعة حشو المعلومات الهامة في النوافذ المشروطة، أو إخفاء قوائم الهاتف المحمول في طرق عرض سطح المكتب، أو الاعتماد بشكل كبير على أقسام الأكورديون. في حين أن هذه الأنماط يمكن أن تعمل عند تنفيذها بشكل مدروس، فإن الإفراط في الاستخدام يؤدي إلى إنشاء محتوى منفصل يصعب على محركات البحث تقييمه بشكل صحيح.
الحل يكمن في التنفيذ الاستراتيجي. استخدم أنماط الكشف التدريجي التي تحافظ على رؤية المحتوى مع إدارة التعقيد البصري. المفتاح هو إبقاء المحتوى الأساسي مرئيًا أثناء استخدام العناصر التفاعلية لتعزيز المعلومات الداعمة وليس إخفائها.

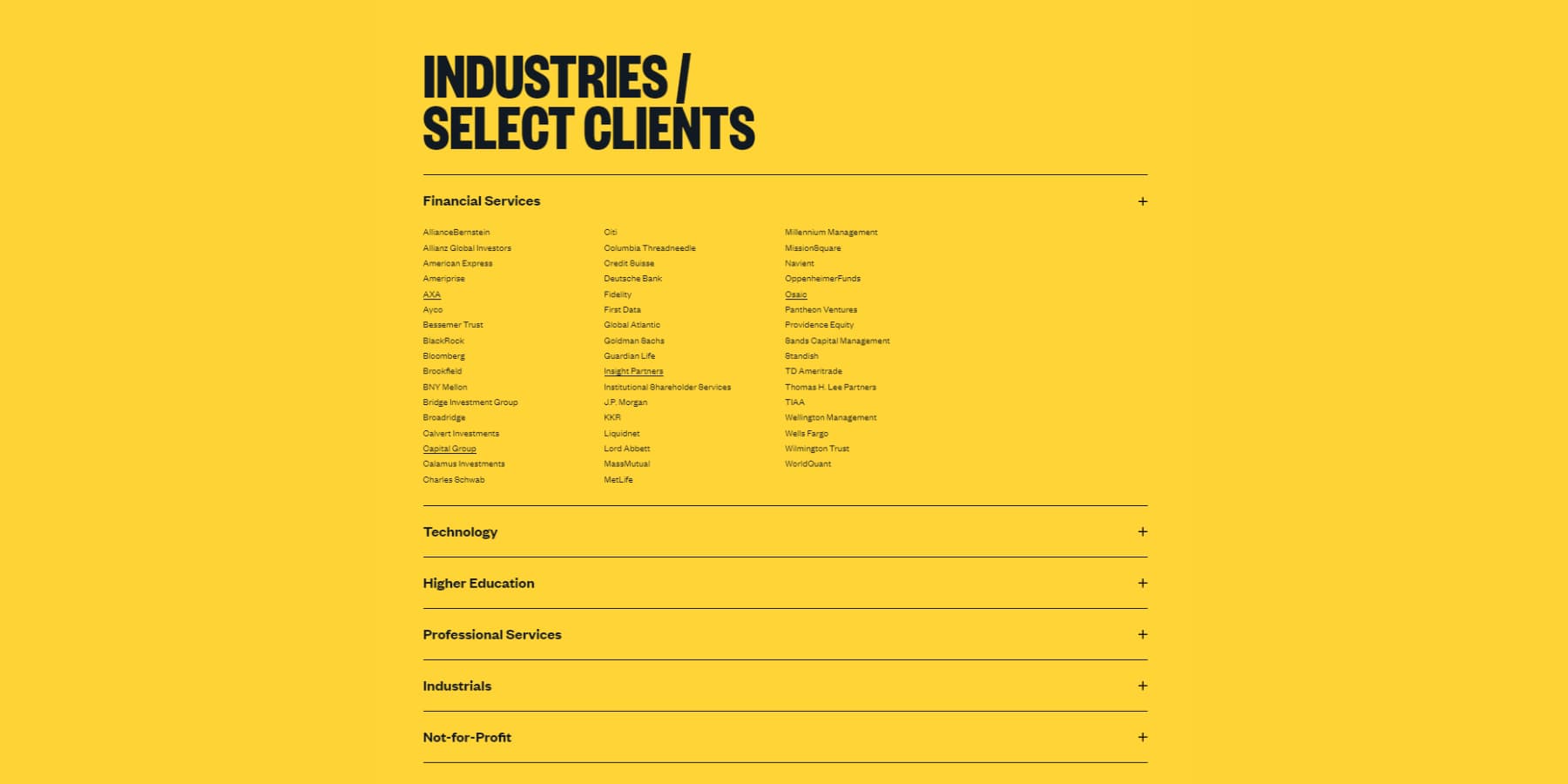
لقطة شاشة لأنماط الكشف التدريجي في الأكورديون من موقع sullivannyc.com
تأكد من أن التراكبات والنماذج تضيف قيمة بدلاً من إخفاء المحتوى الأساسي. ضع في اعتبارك ما إذا كان جدول التسعير هذا يحتاج إلى البقاء في نافذة منبثقة أو ما إذا كان وصف الخدمة الأساسي ينتمي إلى تدفق المحتوى الرئيسي. تذكر: إذا كان المحتوى مهمًا بدرجة كافية لإنشاءه، فهو مهم بدرجة كافية لجعله قابلاً للاكتشاف للمستخدمين ومحركات البحث.
2. بنية المحتوى ضعيفة
يبدأ تصميم الويب الفعال وتحسين محركات البحث (SEO) ببنية المحتوى المناسبة – وهو الأساس الذي يبني عليه كل شيء آخر. تتجاوز بنية المحتوى الجماليات، فهي أساس كيفية فهم المستخدمين ومحركات البحث لموقعك على الويب. تظهر البنية الضعيفة في جدران النص غير المنقطع، والتسلسلات الهرمية غير المتسقة للعناوين، وأقسام المحتوى المنفصلة التي تجعل الزائرين يكافحون للعثور على المعلومات.
تنتقل العديد من مواقع الويب مباشرة إلى H3s بعد عنوان الصفحة، أو تتخطى مستويات العناوين بالكامل، أو تستخدم العناوين فقط للتصميم بدلاً من التنظيم. وهذا يكسر التدفق المنطقي للمعلومات ويربك محركات البحث التي تحاول فهم علاقات المحتوى. حتى التخطيطات الجذابة بصريًا يمكن أن تعاني من أسس هيكلية ضعيفة.
يبدأ الحل بتسلسلات هرمية واضحة للمحتوى. يجب أن تتبع كل صفحة بنية عنوان منطقية (H1 → H2 → H3) التي تنشئ مجموعات محتوى طبيعية. قم بتقسيم المحتوى الطويل إلى أقسام قابلة للفحص، واستخدم النقاط النقطية للقوائم، وتأكد من أن كل عنوان يصف محتواه التالي بدقة. لا يقتصر الأمر على تحسين محركات البحث فحسب، بل يتعلق أيضًا بجعل المحتوى سهل الفهم للأشخاص الحقيقيين.
يجب أن تعمل العناصر الداعمة مثل الصور ومقاطع الفيديو والميزات التفاعلية على تحسين بنية المحتوى الخاص بك، وليس تعطيله. ضعها بعناية ضمن تدفق المحتوى الخاص بك، واستخدم نصًا بديلًا وصفيًا، وتأكد من أنها تساهم في السرد العام لصفحتك. تخلق بنية المحتوى القوية تجارب أفضل للجميع - بدءًا من الزائرين لأول مرة وحتى برامج زحف محركات البحث.
3. قوائم همبرغر على سطح المكتب
إن قائمة الهامبرغر - تلك الخطوط الثلاثة المكدسة التي تخفي التنقل الخاص بك - تبدو منطقية تمامًا على الأجهزة المحمولة حيث تكون مساحة الشاشة ثمينة. لكن التخلف عن هذا النمط على شاشات سطح المكتب يؤدي إلى التضحية بقابلية الاكتشاف لتحقيق الحد الأدنى من المكاسب الجمالية.
يتوقع مستخدمو سطح المكتب الوصول الفوري إلى خيارات التنقل. يؤدي إخفاء هذه الاختيارات خلف نقرة إضافية إلى تقليل التفاعل وزيادة معدلات الارتداد. تُظهر بيانات Analytics باستمرار أن قوائم التنقل المرئية على أجهزة الكمبيوتر المكتبية تؤدي إلى زيادة مشاهدات الصفحة وأوقات جلسات أطول.
تخفي بعض التصميمات الحديثة التنقل للحصول على مظهر بسيط، لكن هذا غالبًا ما يأتي بنتائج عكسية. يقضي المستخدمون وقتًا أطول في البحث عن التنقل الأساسي بدلاً من التفاعل مع المحتوى الخاص بك. المفتاح هو إيجاد التوازن - التصميم النظيف لا ينبغي أن يأتي على حساب الأداء الوظيفي.
بدلاً من ذلك، قم بإعطاء الأولوية لعناصر التنقل الأكثر أهمية في قائمة مرئية باستخدام عناصر القائمة المنسدلة للصفحات الثانوية. ويحافظ هذا على النظافة البصرية مع الحفاظ على إمكانية الوصول إلى مسارات التنقل المهمة على الفور. على الهاتف المحمول، يمكن أن ينهار نفس التنقل بشكل طبيعي في قائمة الهامبرغر حيث يكون النمط منطقيًا.
4. أقسام البطل بطيئة التحميل
غالبًا ما تحمل أقسام الأبطال التأثير البصري الأثقل وتكلفة الأداء. يمكن أن تؤدي مقاطع الفيديو ذات الخلفية الكبيرة والصور عالية الدقة والرسوم المتحركة المعقدة إلى تأخير وصول المحتوى ذي المعنى إلى زوار موقعك. عندما يستغرق تحميل قسم البطل الخاص بك وقتًا طويلاً، يرى المستخدمون مساحة فارغة، أو صورًا نصف محملة، أو وميضًا من النص غير المنسق (FOUT) حيث يجب أن يكون المحتوى الأكثر أهمية لديك.
الانطباعات الأولى هي الأخيرة، وهي تحدث بسرعة — خلال أجزاء من الثانية من وصولك إلى صفحتك. عندما يتأخر محتوى البطل المهم، فإنك تخاطر بفقدان الزوار قبل أن يروا رسالتك. تتأثر مقاييس مؤشرات أداء الويب الأساسية، مثل أكبر رسم محتوى (LCP) بشكل مباشر بأداء قسم البطل.
الحل لا يكمن في التخلي عن تصميمات الأبطال المؤثرة، بل في تحسينها بذكاء. قم بضغط الصور دون التضحية بالجودة، وفكر في استبدال خلفيات الفيديو برسوم متحركة خفيفة الوزن، وتأكد من تحميل محتوى النص على الفور بينما يتم تحميل العناصر الأثقل تدريجيًا. يجب أن يتم تغيير حجم صور الخلفية بشكل مناسب للأجهزة المختلفة بدلاً من عرض صور بحجم سطح المكتب لمستخدمي الأجهزة المحمولة.
ركز على توصيل رسالتك الأساسية بسرعة. سيتفوق قسم البطل سريع التحميل والمصمم جيدًا والذي يحتوي على صور واضحة ورسوم متحركة سلسة باستمرار على القسم البطيء الذي يحتوي على عناصر أكثر بهرجة لا يراها المستخدمون.
5. التشغيل التلقائي لمحتوى الوسائط
قد تجذب الوسائط التي يتم تشغيلها تلقائيًا الانتباه ولكنها غالبًا ما تجذبها لأسباب خاطئة. يمكن لمقاطع الفيديو، خاصة مع الصوت الذي يبدأ تلقائيًا، أن تخيف المستخدمين، وتستنزف بيانات الهاتف المحمول، وتخلق مشكلات في إمكانية الوصول. تدرك محركات البحث هذا التأثير السلبي على تجربة المستخدم، مما يجعل محتوى التشغيل التلقائي مسؤولية محتملة لتحسين محركات البحث.
بالإضافة إلى إزعاج المستخدمين، تؤثر الوسائط التي يتم تشغيلها تلقائيًا بشكل كبير على أداء الصفحة. تستهلك مقاطع الفيديو التي يتم تحميلها في الخلفية النطاق الترددي وقوة المعالجة، حتى عندما لا يتمكن المستخدمون من رؤيتها. يؤدي هذا إلى بطء تحميل الصفحات، وارتفاع معدلات الارتداد، وانخفاض درجات مؤشرات أداء الويب الأساسية - وكل ذلك يؤثر على تصنيفات البحث.
النهج الأفضل هو منح المستخدمين السيطرة على تجربتهم. يمكنك تقديم صور مصغرة للفيديو باستخدام أزرار تشغيل واضحة، وتحسين معاينة الصور والتأكد من تحميل الوسائط فقط عندما يختار المستخدمون التفاعل معها. يؤدي هذا إلى تحسين الأداء ويظهر احترام تفضيلات المستخدم واحتياجات إمكانية الوصول.
إذا كان يجب عليك تضمين محتوى يتم تشغيله تلقائيًا، فقم بتنفيذه بعناية. استخدم التشغيل الصامت افتراضيًا، وقم بتوفير عناصر تحكم واضحة، وتأكد من أن المحتوى يضيف قيمة حقيقية إلى تجربة المستخدم بدلاً من أن يكون مجرد ديكور.
6. الكثير من الرسوم المتحركة
يمكن أن تعمل الرسوم المتحركة على تحسين تجربة المستخدم وتوجيه الانتباه - ولكن مثل أي عنصر تصميم، يعد الاعتدال أمرًا أساسيًا. تؤدي الرسوم المتحركة المفرطة إلى حدوث ضوضاء مرئية، وتبطئ أداء الصفحة، ويمكن أن تؤدي إلى دوار الحركة لدى بعض المستخدمين. عندما يتحرك كل شيء، لا شيء يبرز.
تقع العديد من مواقع الويب في فخ تحريك كل تفاعل للتمرير والتمرير والنقر. في حين أن كل رسم متحرك قد يبدو جيدًا بمعزل عن غيره، إلا أن التأثير التراكمي يخلق تجربة مشتتة وبطيئة. تقوم محركات البحث بقياس تأثيرات الأداء هذه من خلال التحول التراكمي للتخطيط (CLS) ومقاييس التفاعل، مما قد يؤثر على التصنيفات.
الحل هو الرسوم المتحركة الهادفة. استخدم الحركة لتسليط الضوء على الإجراءات المهمة، أو توجيه المستخدمين خلال العمليات، أو تقديم تعليقات حول التفاعلات. يجب أن تخدم كل حركة هدفًا واضحًا، سواء كان ذلك جذب الانتباه إلى العبارات التي تحث المستخدم على اتخاذ إجراء، أو تسهيل الانتقالات بين الحالات، أو مساعدة المستخدمين على فهم العلاقات المكانية في واجهتك.
حافظ على الرسوم المتحركة دقيقة ومتسقة ومحسنة الأداء. ضع في اعتبارك المستخدمين الذين يفضلون الحركة المنخفضة، وقم بتنفيذ استعلامات الوسائط المناسبة ذات الحركة المنخفضة، وتأكد من أن الرسوم المتحركة تعمل على تحسين تجربة المستخدم الأساسية بدلاً من إعاقتها.
7. التمرير اللانهائي بدون ترقيم الصفحات
يمكن للتمرير اللانهائي إنشاء تجارب جذابة لأنواع معينة من المحتوى، مثل خلاصات الوسائط الاجتماعية أو معارض الصور. ومع ذلك، فإن تنفيذه بدون ترقيم صفحات مناسب يخلق مشكلات كبيرة للمستخدمين ومحركات البحث.
عندما يتم تحميل المحتوى إلى ما لا نهاية دون فواصل واضحة للصفحات أو تغييرات في عنوان URL، يفقد المستخدمون مكانهم في حالة مغادرتهم والعودة. تواجه محركات البحث صعوبة في فهرسة المحتوى بشكل فعال، مما قد يؤدي إلى فقدان صفحات قيمة مدفونة عميقًا في التمرير.
والأسوأ من ذلك هو أن العديد من تطبيقات التمرير اللانهائي تكسر زر الرجوع للمتصفح، مما يحبط المستخدمين الذين يحاولون العودة إلى المحتوى السابق.
يجمع الحل بين أفضل ما في العالمين. قم بتنفيذ التمرير اللانهائي مع تحديثات واضحة لعنوان URL وعلامات ترقيم الصفحات التي تسمح للمستخدمين بوضع إشارة مرجعية على نقاط محددة في المحتوى الخاص بك. يجب أن يكون لكل "صفحة" من المحتوى عنوان URL الفريد الخاص بها والذي يقوم بتحميل نقطة البداية الصحيحة عند مشاركتها أو وضع إشارة مرجعية عليها.
فكر في إضافة أزرار "الرجوع إلى الأعلى" وعلامات موضع التمرير لمساعدة المستخدمين على التنقل في تدفقات المحتوى الأطول.
تحويل هذه النصائح إلى حركة المرور
لا يمكن فصل خيارات التصميم ونجاح تحسين محركات البحث (SEO) في عصرنا هذا. يؤثر كل عنصر — بدءًا من بنية التنقل ووصولاً إلى سرعة الصفحة والتسلسل الهرمي للمحتوى واستجابة الهاتف المحمول — بشكل مباشر على كيفية تقييم محركات البحث لموقعك. ومن خلال تجنب المخاطر التي تناولناها وتنفيذ مبادئ التصميم المثبتة، يمكنك إنشاء تجارب ترضي المستخدمين وخوارزميات البحث.
لكن فهم تصميم الويب وأساسيات تحسين محركات البحث ليس كافيًا، فالتنفيذ مهم. تعمل Divi على تحويل أفضل الممارسات هذه إلى واقع، وتتعامل مع متطلبات تحسين محركات البحث الفنية بينما تمنحك الحرية الإبداعية للتصميم دون أي تنازلات. تضمن بنيتها المحسنة وأدواتها المدعومة بالذكاء الاصطناعي وعمليات تكامل المكونات الإضافية السلسة أن قرارات التصميم الخاصة بك تعمل بشكل طبيعي على تعزيز أداء البحث الخاص بك.
أنشئ مواقع جاهزة لتحسين محركات البحث باستخدام Divi
