9 أفضل ممارسات تصميم الويب في عام 2024
نشرت: 2024-10-31يعد إنشاء موقع ويب يواكب طبيعة الإنترنت السريعة أمرًا ضروريًا. ما يبدو مبتكرًا اليوم يمكن أن يصبح قديمًا بسرعة. لكن المواقع الرائعة تصمد أمام اختبار الزمن. وهنا يأتي دور أفضل ممارسات تصميم الويب. إنها مجموعة أدواتك لإنشاء موقع يبدو أنيقًا ويحافظ على تفاعل الزائرين.
سواء كنت محترفًا متمرسًا أو مجرد غمس أصابعك في تصميم الويب، يمكن أن تساعدك هذه الممارسات في تنفيذ الأمور بشكل صحيح من البداية. ومع وجود Divi في ركنك، يصبح تنفيذها أمرًا سهلاً للغاية. ليست هناك حاجة إلى خبرة في الترميز. هل أنت مستعد لإنشاء موقع ويب يبدو جيدًا اليوم ويظل ملائمًا للغد؟ دعونا نبدأ.
- 1 - إثبات موقع الويب الخاص بك في المستقبل: أهمية أفضل الممارسات
- 2 Divi: خيارك المفضل لتصميم وبناء مواقع الويب
- 2.1 من الصفر إلى الإطلاق في دقائق
- 3 أفضل ممارسات تصميم الويب التي يجب مراعاتها
- 3.1 1. التصميم سريع الاستجابة
- 3.2 2. التسلسل الهرمي البصري والتخطيط
- 3.3 3. الطباعة وسهولة القراءة
- 3.4 4. نظرية الألوان في تصميم الويب
- 3.5 5. تحسين سرعة تحميل الصفحة
- 3.6 6. العلامة التجارية المتسقة
- 3.7 7. الدعوة الفعالة إلى اتخاذ إجراء (CTA)
- 3.8 8. اعتبارات إمكانية الوصول
- 3.9 9. تصميم صديق لكبار المسئولين الاقتصاديين
- 4 خلاصة القول: تجربة المستخدم مهمة
إثبات موقع الويب الخاص بك في المستقبل: أهمية أفضل الممارسات
تعد أفضل ممارسات تصميم الويب ضرورية لبناء تواجد ناجح عبر الإنترنت. غالبًا ما يكون موقع الويب الخاص بك هو التفاعل الأول بين العملاء المحتملين وعلامتك التجارية. لا يقتصر الأمر على جعلها تبدو جميلة فحسب؛ تحتاج إلى إنشاء تجربة تجذب الزوار حقًا وتجعلهم يرغبون في العودة للحصول على المزيد.
تجربة المستخدم هي بيت القصيد من اتباع أفضل الممارسات. يقوم موقع الويب المنظم جيدًا بتوجيه الزائرين بسلاسة عبر المحتوى الخاص بك، مما يمنع الإحباط ويعزز المشاركة. يمكن أن تؤدي التجربة الإيجابية إلى انخفاض معدلات الارتداد وارتفاع معدلات التحويل. فترات الاهتمام قصيرة، ويمكن أن يكون الموقع سهل التنقل هو الفارق بين اكتساب عميل جديد أو خسارة عميل جديد.
كما أن الالتزام بأفضل الممارسات يعد موقعك للمستقبل. يتغير المشهد الرقمي باستمرار، مع ظهور أجهزة وتقنيات جديدة باستمرار. إن اتباع المعايير المعمول بها يخلق أساسًا مرنًا يمكنه التكيف مع هذه التغييرات دون الحاجة إلى إصلاح شامل. وهذا يوفر لك الوقت والموارد، مما يسمح لك بالتركيز على تنمية أعمالك بدلاً من إعادة تصميم تواجدك عبر الإنترنت باستمرار.
Divi: خيارك المفضل لتصميم وبناء مواقع الويب

هنا في Elegant Themes، Divi هو فخرنا وسعادتنا؛ فهو يرفع مستوى ما يمكنك فعله بموقعك على الويب. بصفته منشئ الصفحات المرئية، يتيح لك Divi تصميم مواقع ويب مذهلة دون الحاجة إلى أي مهارات برمجية. سواء كنت بدأت للتو أو كنت متمرسًا في تصميم الويب، فإن واجهة السحب والإفلات سهلة الاستخدام في Divi تجعل من إضفاء الحيوية على أفكارك أمراً سهلاً.
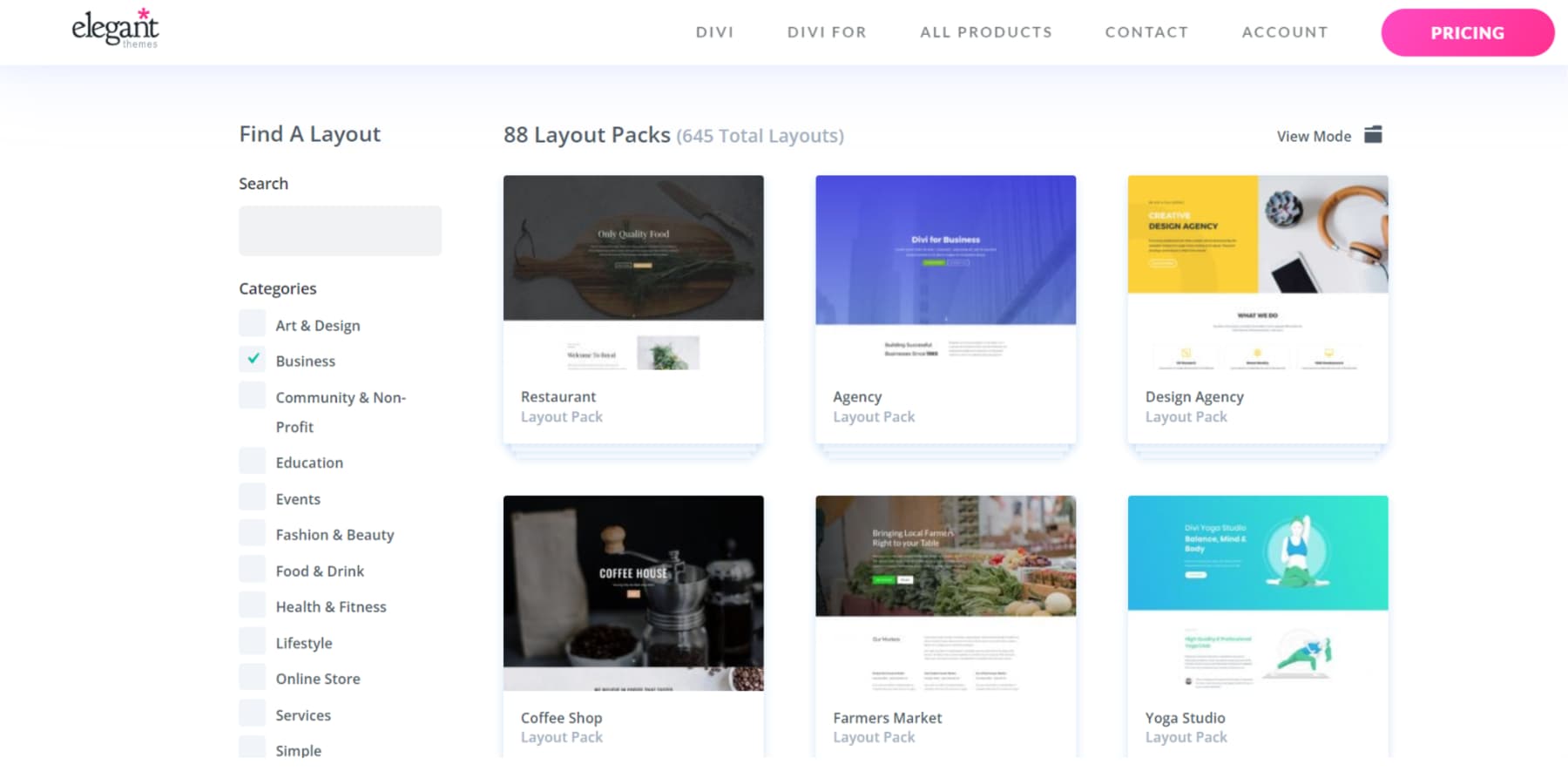
تتضمن Divi تخطيطات معدة مسبقًا ومواقع بداية ووحدات مصممة خصيصًا لمختلف الصناعات والأنماط.

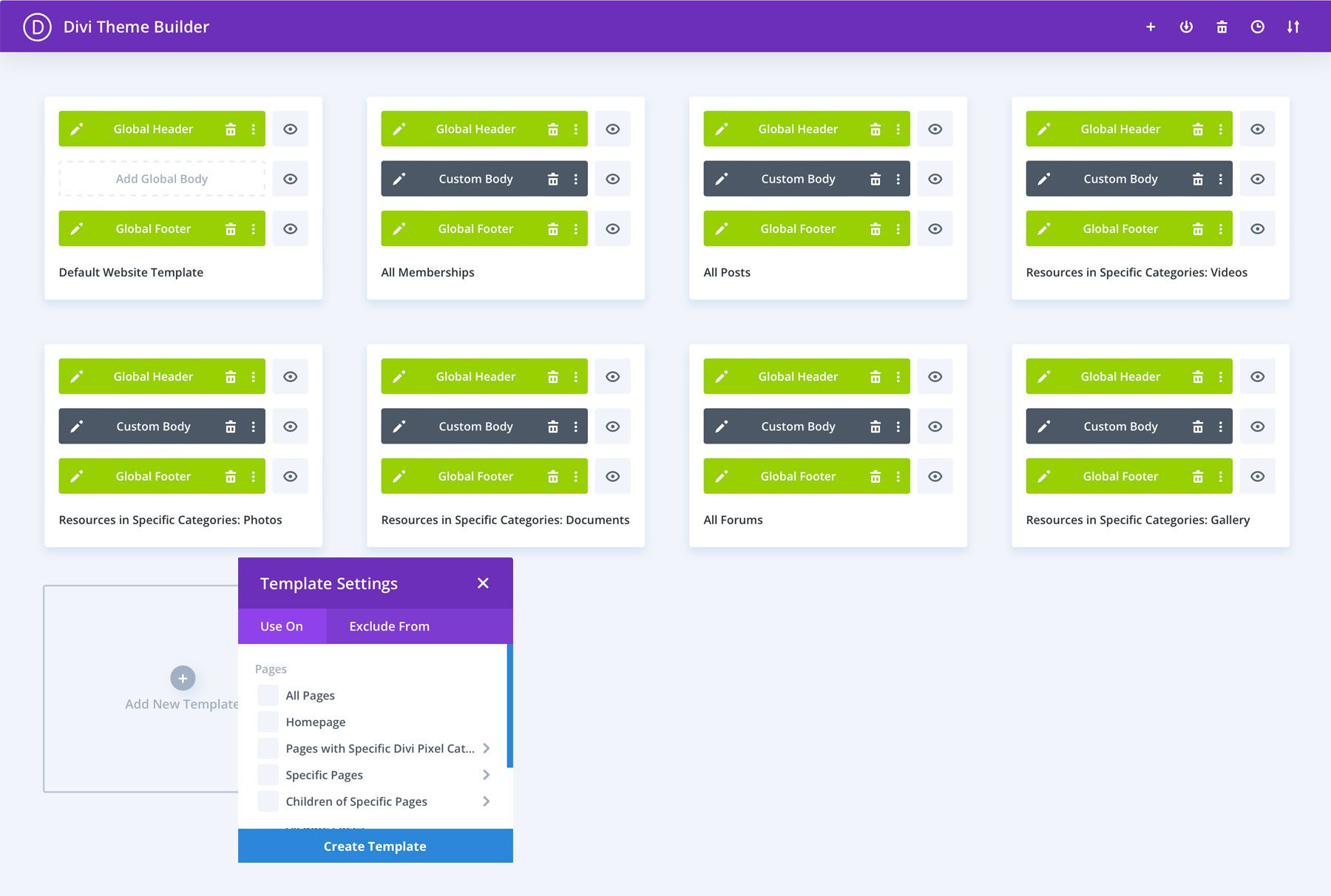
بالإضافة إلى ذلك، يوفر Divi's Theme Builder تحكمًا استثنائيًا في صياغة الرؤوس والتذييلات المخصصة والمكونات الأخرى على مستوى الموقع للحفاظ على مظهر متماسك في جميع أنحاء موقعك. لذا، سواء كنت بحاجة إلى إضفاء مظهر جديد على محفظتك أو تحديث متجر عبر الإنترنت باستخدام مبادئ التصميم التي تعتمد أفضل الممارسات ، فإن Divi يغطي كل شيء.
جرب Divi Risk-Free
من الصفر إلى الإطلاق في دقائق
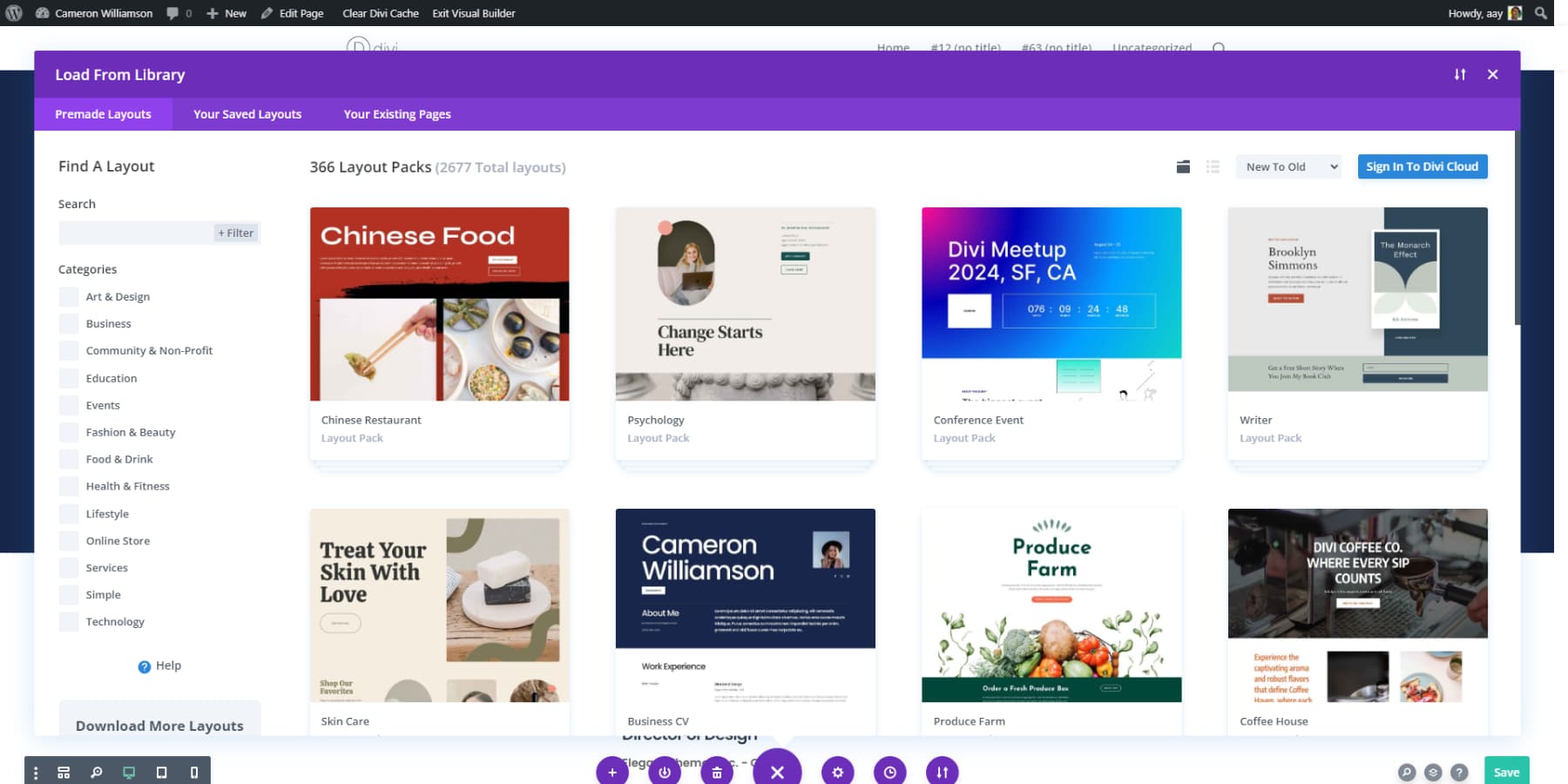
تعتبر مواقع Divi Quick Sites وDivi AI ثورية، حيث تمكنك من استخدام أدوات الذكاء الاصطناعي المتطورة. باستخدام مواقع Divi السريعة، يمكنك الحصول على موقع ويب يعمل بكامل طاقته - مكتمل بعناصر التصميم - وتشغيله في بضع دقائق فقط.
وفي الوقت نفسه، يعمل Divi AI على تبسيط إنشاء المحتوى وتحريره وتحسينه بتنسيقات مختلفة، مثل الصور أو التخطيطات أو النص.
يدعم Divi AI أيضًا دمج ممارسات تصميم الويب الجديدة التي قد تتطلب ترميزًا مخصصًا لأقسام معينة. ما عليك سوى وصف ما تتصوره ومشاهدته وهو يتحقق دون الحاجة إلى فهم خصوصيات وعموميات البرمجة.
نحن ملتزمون بتحديث Divi بحيث تتطور ميزاته جنبًا إلى جنب مع أفضل ممارسات تصميم الويب الحالية. يمتلئ سوقنا أيضًا بالموضوعات الفرعية والإضافات وحزم التصميم التي أنشأها مطورون ماهرون من مجتمعنا والتي يمكنها مساعدتك في البقاء على اطلاع بأفضل الممارسات.

وبالمثل، فإن المجموعة الواسعة من مكونات وخدمات WordPress الإضافية التي تتكامل بشكل مثالي مع Divi فورًا تكمّل قدرتك على التكيف مع موقع الويب الخاص بك وتأمينه للمستقبل.
احصل على ديفي الآن
أفضل ممارسات تصميم الويب التي يجب مراعاتها
قبل الغوص في مشروع WordPress التالي، استكشف بعض أفضل الممارسات الأساسية لتصميم الويب. هذه ليست مجرد قواعد عشوائية - إنها مبادئ مجربة وحقيقية يمكنها تعزيز تجربة المستخدم وفعاليته بشكل كبير. دعونا نقسمها:
1. التصميم سريع الاستجابة
تخيل أنك قمت بزيارة موقع ويب على هاتفك الذكي لتجد أن النص صغير جدًا بحيث لا يمكن قراءته أو أنه من المستحيل النقر على الأزرار بدقة. محبط ، أليس كذلك؟ وهنا يأتي دور التصميم سريع الاستجابة. فهو يضمن أن موقع الويب الخاص بك يتكيف بسلاسة مع أي حجم شاشة، مما يوفر تجربة متسقة وممتعة سواء كان زوار موقعك على سطح المكتب أو الجهاز اللوحي أو الجهاز المحمول.
يجعل Divi تحقيق التصميم سريع الاستجابة أمرًا سهلاً. يتيح لك منشئه المرئي رؤية مظهر موقعك وتعديله على أجهزة مختلفة في الوقت الفعلي. يمكنك بسهولة تعديل التخطيطات، أو تغيير حجم العناصر، أو تعديل النص، أو حتى إخفاء العناصر للعرض الأمثل على كل حجم شاشة.
تعني هذه المرونة أن القوالب الصارمة لا تقيدك. وبدلاً من ذلك، يمكنك تخصيص كل عنصر بسهولة ليناسب الأجهزة المختلفة. تتيح لك أدوات التحرير سريعة الاستجابة من Divi معاينة التغييرات على الفور، حتى تعرف بالضبط كيف سيبدو موقعك لجمهورك.
الاستثمار في التصميم سريع الاستجابة مع Divi يعزز رضا المستخدم ويعزز أداء محرك البحث الخاص بموقعك. تفضل محركات البحث مواقع الويب الملائمة للجوال، مما يؤدي إلى تصنيفات أفضل وزيادة حركة المرور. من خلال الاستفادة من إمكانات Divi سريعة الاستجابة، فإنك تقوم بإنشاء موقع ويب يبدو مصقولًا ويعمل بشكل جيد عبر جميع الأجهزة.
2. التسلسل الهرمي البصري والتخطيط
موقع الويب الخاص بك يشبه القصة. تريد أن يقرأه الناس بالترتيب الصحيح، مع التركيز على الأجزاء الأساسية. يساعد التسلسل الهرمي المرئي في توجيه أعين زوار موقعك إلى المواقع التي تريد منهم زيارتها.
هذا هو المكان الذي يكون فيه منشئ Divi المرئي مفيدًا. يساعدك منشئ السحب والإفلات على تجميع اللغز. يمكن نقل كل قطعة وتوصيلها حتى تظهر الصورة النهائية. إذا كنت تريد عنصرًا معينًا يلفت الانتباه، فيمكنك تكبير ميزاته أو تحسينها. لجعل عنوانك أكثر بروزًا، اضبط الأجزاء المحيطة للحصول على تأثير بصري أفضل.
لكن الأمر لا يتعلق فقط بجعل الأشياء تبدو جميلة. يساعد التصميم الجيد الزائرين في العثور على ما يحتاجون إليه دون التفكير كثيرًا. يمكن أن تمنحك تخطيطات Divi المعدة مسبقًا السبق.

ولا تنسى المساحة البيضاء. في بعض الأحيان، يكون ما تتركه بنفس أهمية ما تضعه. يتيح لك Divi ضبط المساحة المتروكة والهوامش بسهولة، بحيث يكون للمحتوى الخاص بك مساحة للتنفس.
تذكر أن الموقع المنظم جيدًا لا يسهل الوصول إليه بالعين المجردة فحسب، بل إنه أسهل على الدماغ أيضًا. وهذا يعني أنه من المرجح أن يستمر الزائرون ويفعلون ما تريد منهم أن يفعلوه، سواء الشراء أو الاشتراك أو قراءة المزيد.
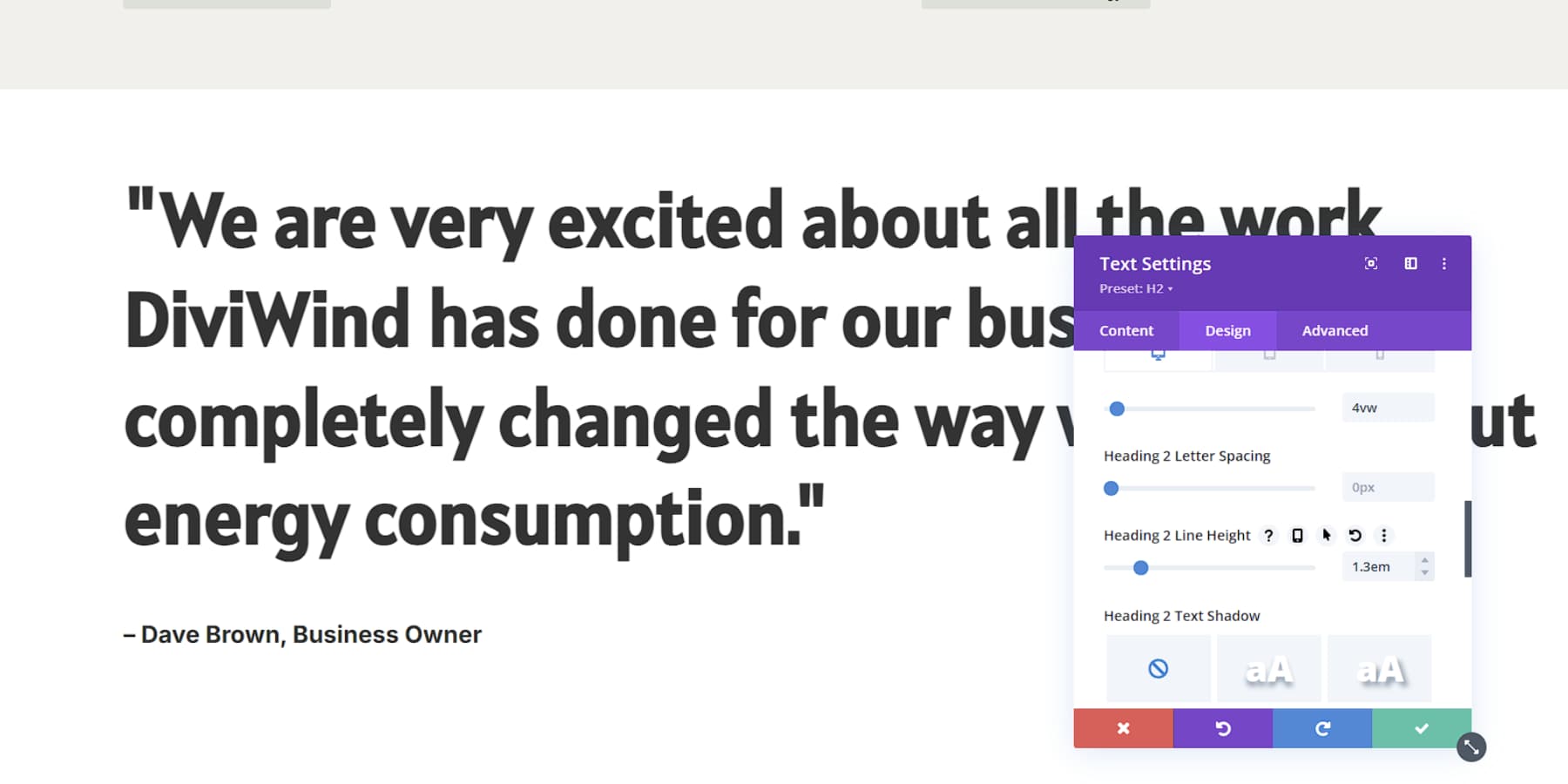
3. الطباعة وسهولة القراءة
الخطوط هي صوت موقع الويب الخاص بك. إن اختيار الخيار الخطأ يشبه محاولة إجراء محادثة جادة أثناء التحدث بصوت صارخ - وهو ليس مثاليًا. مع Divi، لديك مجموعة كاملة من الخطوط. هل تريد شيئًا أنيقًا وعصريًا؟ أو ربما كلاسيكية وموثوقة؟ توفر Divi الكثير من الخيارات من خلال مجموعتها الواسعة من خطوط Google. إذا كان الخط المخصص جزءًا من علامتك التجارية، فيمكنك أيضًا تحميله.

لكن الأمر لا يتعلق فقط باختيار خط جميل. الحجم مهم، خاصة عندما يتعلق الأمر بسهولة القراءة. يتيح لك Divi ضبط أحجام الخطوط بسهولة، بحيث يكون النص مريحًا للقراءة على أي جهاز. لا مزيد من التحديق في النص الصغير على شاشة الهاتف.
وإليك نصيحة احترافية: امزجها. استخدم أحجامًا وأوزانًا مختلفة لخلق التباين. يؤدي تسليط الضوء على الأجزاء المهمة من المحتوى الخاص بك إلى تعزيز تأثيره، تمامًا كما تعمل إضافة الملح على تحسين مذاق طبقك. تذكر حول التباعد. من الصعب قراءة النص الضيق. يتيح لك Divi اللعب بارتفاع الخط وتباعد الحروف حتى يصبح كل شيء على ما يرام.

لا تقتصر الطباعة الجيدة على المظهر الجيد فحسب، بل تتعلق أيضًا بالوضوح. عندما يكون موقعك سهل القراءة، يظل الأشخاص في مكانه لفترة أطول. وكلما طال بقاؤهم، زاد احتمال تحولهم. لذا، خذ بعض الوقت لتصحيح الطباعة.
4. نظرية الألوان في تصميم الويب
الألوان تتحدث بصوت أعلى من الكلمات. إنهم يحددون الحالة المزاجية، ويوجهون الانتباه، بل ويؤثرون على القرارات. لكن جمع الألوان معًا ليس كافيًا، فهناك علم لذلك.
تعمل Divi على رفع مستوى لعبة الألوان الخاصة بك من خلال أدوات إدارة الألوان المتطورة. لا يقتصر منتقي الألوان البديهي على اختيار الألوان فحسب، بل يتعلق باستكشاف التناغمات. هل تريد إنشاء مخطط أحادي اللون ينضح بالأناقة؟ أو ربما لوحة تكميلية تنبثق؟ لقد حصلت Divi على تغطيتك. تسمح لك ميزة لوحة الألوان المخصصة بحفظ ألوان علامتك التجارية وإعادة استخدامها عبر موقعك، مما يضمن الاتساق ببضع نقرات فقط.
تذكر أن التباين هو المفتاح لسهولة القراءة. يساعدك منشئ Divi المرئي على التحقق في الوقت الفعلي مما إذا كان النص الخاص بك بارزًا بدرجة كافية على خلفيته، مما يضمن عدم ضياع رسالتك في بحر من الألوان. يمكن أن توفر حلقة ردود الفعل الفورية هذه ساعات من التغيير والتبديل.
يمكن للألوان أن تصنع تجربة المستخدم الخاصة بك أو تدمرها. مع Divi، لديك الأدوات اللازمة لإنشاء إستراتيجية ألوان جذابة بصريًا وسليمة من الناحية الإستراتيجية.
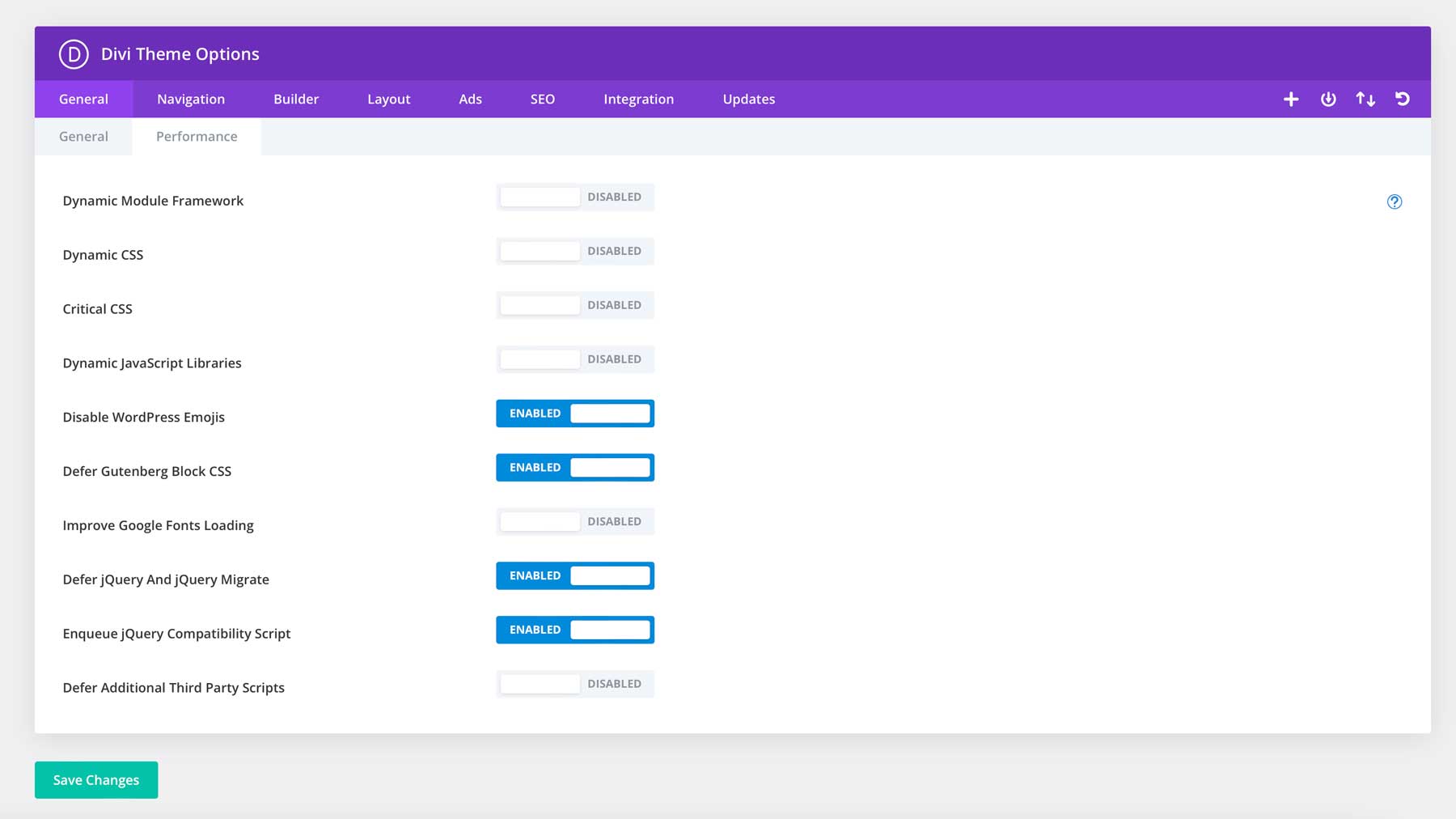
5. تحسين سرعة تحميل الصفحة
اليوم، تعد سرعات تحميل مواقع الويب السريعة أمرًا ضروريًا. يتوقع الجميع أوقات تحميل سريعة، وتكافئ محركات البحث المواقع التي تحقق أداءً جيدًا بتصنيفات أفضل. يترك أكثر من نصف مستخدمي الأجهزة المحمولة صفحة تستغرق وقتًا أطول من أربع ثوانٍ للتحميل. وينطبق هذا الإلحاح على مستخدمي سطح المكتب أيضًا، الذين يقدرون السرعة أيضًا.
يبدو موقع الويب سريع التحميل احترافيًا وجديرًا بالثقة، مما يشجع الزوار على البقاء لفترة أطول واستكشاف المزيد. يمكن أن تؤدي هذه المشاركة المتزايدة إلى ارتفاع معدلات التحويل، سواء كنت تهدف إلى المبيعات أو الاشتراكات أو مشاركة المعلومات.
قد يكون تحقيق التوازن بين التصميم الرائع والأداء القوي أمرًا صعبًا. ويوفر Divi حلاً كاملاً لتحسين السرعة. يبدأ الأمر برمز نظيف وفعال يحافظ على تشغيل المتصفحات بسلاسة.
بالإضافة إلى ذلك، يتضمن Divi ميزات يمكنها تحسين كود موقع الويب، مما يقلل بشكل كبير من أوقات التحميل دون الحاجة إلى أي مهارات برمجية.

بصرف النظر عن هذا، تكمن قوة Divi في توافقها مع المكونات الإضافية للتخزين المؤقت. سواء كنت تستخدم WP Rocket أو W3 Total Cache أو خيارًا شائعًا آخر، فإن Divi يعمل بشكل جيد مع هذه الأدوات، مما يساعدك على زيادة أداء موقعك إلى أقصى حد.
6. العلامة التجارية المتسقة
إن الاتساق في العلامة التجارية هو أكثر من مجرد شعار واحد؛ يتعلق الأمر بإنشاء تجربة موحدة في جميع أنحاء موقع الويب الخاص بك. الاتساق يبني الثقة والاعتراف. عندما يواجه الزائرون لغة مرئية موحدة في جميع أنحاء موقعك، فإن ذلك يعزز هوية علامتك التجارية ويجعل عملك لا يُنسى.
تعمل ميزة الإعدادات المسبقة العالمية القوية في Divi على تبسيط هذه المهمة المعقدة. فكر في الأمر كمركز قيادة لعلامتك التجارية. هنا، يمكنك تعيين الألوان الأساسية والثانوية، واختيار خطوط علامتك التجارية، وتحديد أنماط الأزرار القياسية. بمجرد تعيينها، تتوالى هذه العناصر في جميع أنحاء موقعك، مما يضمن أن كل صفحة تتناغم بشكل متناغم مع علامتك التجارية.
إن Theme Builder هو المكان الذي تنبض فيه علامتك التجارية بالحياة. هل ترغب في الحصول على رأس مخصص يجسد شخصية علامتك التجارية بشكل مثالي؟ أو ربما تذييل يجمع كل شيء مع أسلوبك الفريد؟ باستخدام Divi's Theme Builder، يمكنك إنشاء هذه العناصر مرة واحدة وتطبيقها عبر موقعك بالكامل.

دعونا لا ننسى المحتوى الديناميكي. يتيح لك تكامل Divi مع أنواع المنشورات المخصصة (CPTs) والحقول المخصصة المتقدمة (ACF) إنشاء قوالب ذات علامات تجارية لأنواع مختلفة من المحتوى - المنتجات أو أعضاء الفريق أو دراسات الحالة. وهذا يعني أن اتساق علامتك التجارية يمتد إلى ما هو أبعد من مجرد الشكل والمظهر إلى بنية المحتوى الخاص بك.
النتيجة؟ موقع ويب لا يعرض علامتك التجارية فحسب، بل يجسدها أيضًا، مما يخلق تجربة مستخدم لا تُنسى ومتماسكة تميزك عن الآخرين.
7. العبارات الفعالة للعمل (CTA)
تعمل عبارة الحث على اتخاذ إجراء (CTAs) على توجيه المستخدمين نحو الإجراءات التي تريد منهم اتخاذها. لا يجب أن تقلل من أهمية عبارات الحث على اتخاذ إجراء. فهي توفر للزائرين توجيهًا واضحًا، وتساعد في تقليل إرهاق اتخاذ القرار، وتحسين تجربة المستخدم على الموقع.
ما الذي يجعل CTA فعالة؟ أولاً، يجب أن يكون متميزًا بصريًا، ومتميزًا عن المحتوى المحيط به. استخدم الألوان المتباينة والمساحة البيضاء والحجم لجذب الانتباه. يجب أن تكون النسخة موجهة نحو العمل وتخلق إحساسًا بالإلحاح أو القيمة.
تتفوق Divi في إنشاء وتحسين CTA. توفر وحدة CTA الخاصة بها خيارات تخصيص واسعة النطاق، مما يسمح لك بتصميم عبارات CTA ملفتة للنظر تتوافق مع علامتك التجارية. يمكنك ضبط الألوان والطباعة وحتى إضافة تأثيرات التمرير لتسليط الضوء على عبارات الحث على اتخاذ إجراء. باستخدام Divi AI في هذا المزيج، يمكنك إنشاء نسخة وصور قوية للحث على اتخاذ إجراء (CTA) ببضع نقرات فقط.
يعد اختبار A/B أمرًا حيويًا لتحسين عبارات الحث على اتخاذ إجراء. باستخدام Divi Leads، يمكنك بسهولة تجربة الألوان والنسخ والمواضع المختلفة للعثور على ما يلقى صدى أفضل لدى جمهورك.
لا تطلب عبارات الحث على اتخاذ إجراء الرائعة اتخاذ إجراء فحسب، بل إنها تلهمه. مع Divi، لديك الأدوات اللازمة لإنشاء وتحسين عبارات الحث على اتخاذ إجراء التي تؤدي إلى تحقيق النتائج.
8. اعتبارات إمكانية الوصول
لا يقتصر إنشاء موقع ويب يسهل الوصول إليه على الامتثال فحسب، بل يتعلق أيضًا بالشمولية. الموقع الذي يسهل على الجميع استخدامه، بغض النظر عن قدراتهم، يفتح المحتوى الخاص بك أمام جمهور أوسع ويحسن تجربة المستخدم بشكل عام.
تتضمن ميزات إمكانية الوصول الرئيسية بنية العنوان المناسبة والنص البديل الوصفي للصور وتباين الألوان الكافي. تساعد هذه العناصر المستخدمين ذوي الإعاقات البصرية على التنقل في موقعك بفعالية.
تأخذ Divi إمكانية الوصول على محمل الجد. فهو يقوم تلقائيًا ببناء المحتوى الخاص بك بشكل دلالي، مما يضمن أن قارئي الشاشة يمكنهم تفسير موقعك بشكل صحيح. كما أنه يرث النص البديل من الملف بسرعة عند إضافة الصور، مما يسهل الوصول إلى المحتوى المرئي الخاص بك. علاوة على ذلك، يمكن أن تساعدك العديد من الإضافات، مثل Accessibility Bundle، في جعل الوصول إلى موقع الويب الخاص بك أكثر سهولة بأقل جهد.
تذكر أن الموقع الذي يمكن الوصول إليه هو موقع سهل الاستخدام للجميع. من خلال الاستفادة من ميزات Divi وملحقات السوق، فإنك لا تقوم فقط بوضع علامة في المربعات ولكنك تنشئ مساحة أكثر شمولاً عبر الإنترنت.
9. تصميم صديق لكبار المسئولين الاقتصاديين
يعد تحسين محركات البحث (SEO) وتصميم مواقع الويب أكثر ترابطًا مما تعتقد. في الماضي، كان تحسين محركات البحث (SEO) يتعلق فقط بكثافة الكلمات الرئيسية. لكن اليوم، يؤثر تخطيط موقعك وبنيته بشكل كبير على تصنيفات محرك البحث الخاص بك.
يقوم موقع الويب المصمم جيدًا بواجب مزدوج: فهو يرضي برامج زحف محركات البحث ويعزز تجربة المستخدم. العناصر الأساسية مثل بنية الموقع الواضحة وأوقات التحميل السريعة واستجابة الهاتف المحمول ليست مجرد مربعات اختيار لتحسين محركات البحث - فهي ضرورية لمحركات البحث والمستخدمين.
تتفوق Divi في إنشاء تصميمات صديقة لكبار المسئولين الاقتصاديين (SEO). يوفر كوده النظيف والفعال أساسًا ممتازًا لبرامج زحف محركات البحث. يسمح لك منشئ السمات بصياغة قوالب مخصصة لمختلف أنواع المحتوى، مع الحفاظ على بنية متسقة ومحسّنة لتحسين محركات البحث عبر موقعك. بالإضافة إلى ذلك، باستخدام Divi AI، يمكنك بسهولة إنشاء محتوى صديق لمحركات البحث (SEO) في أي وقت من الأوقات.
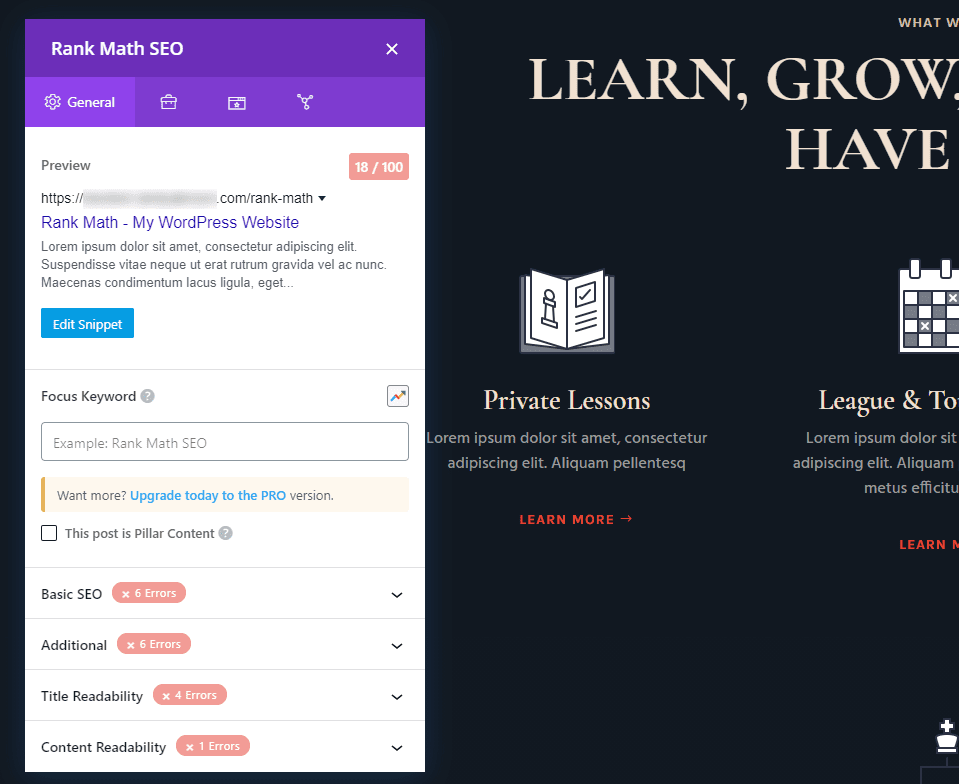
وبالمثل، فإن تكامل Divi السلس مع مكونات SEO الإضافية الشهيرة مثل Rank Math يسمح لك بتحسين SEO على الصفحة مباشرةً من خلال واجهة Divi builder، مما يؤدي إلى تبسيط سير عملك. سواء كنت تقوم بضبط الأوصاف التعريفية أو ضبط علامات الرأس، فكل شيء يمكن الوصول إليه بسهولة.

باستخدام أدوات تصميم Divi وممارسات تحسين محركات البحث القوية، يمكنك تحسين فرص موقعك في الظهور في نتائج البحث. لا يقتصر الأمر على الحصول على مظهر رائع فحسب، بل يجب أيضًا أن يكون من السهل العثور على موقعك.
خلاصة القول: تجربة المستخدم مهمة
أفضل ممارسات تصميم الويب ليست مجرد مفاهيم نظرية - إنها اللبنات الأساسية للتجارب الرقمية الاستثنائية. يعد كل عنصر ناقشناه أمرًا بالغ الأهمية في إنشاء مواقع الويب التي تبدو رائعة وتعمل بشكل رائع.
لكن معرفة هذه الممارسات ليست كافية. ويحدث السحر عندما تقوم بتطبيقها بشكل مدروس، وتخصيص كل قرار ليناسب جمهورك وأهدافك الفريدة. هذا هو المكان الذي يصبح فيه إبداعك وتفكيرك الاستراتيجي لا يقدر بثمن.
يعمل Divi كنظام بيئي شامل للتصميم لإنشاء مواقع ويب مثالية. فهو يتيح لك التركيز على صياغة تجارب مستخدم متميزة دون الوقوع في التعقيدات التقنية. تصبح هذه العملية أسهل بكثير بفضل أداة الإنشاء المرئية التي تعمل بالسحب والإفلات، والتخطيطات المعدة مسبقًا، ومنشئ السمات، وميزات الذكاء الاصطناعي، مما يؤدي إلى تبسيط تنفيذ أفضل الممارسات هذه.
استخدم أفضل ممارسات تجربة المستخدم مع أداة الإنشاء المرئي البديهية من Divi لإنشاء مواقع سيحبها المستخدمون اليوم.
جرب Divi Risk-Free
