إلهام تصميم الويب: أين يمكن العثور عليه في عام 2025
نشرت: 2024-12-21لقد مررنا جميعًا بذلك - حيث نتصفح معارض التصميم التي لا نهاية لها في الساعة الثانية صباحًا، بحثًا عن تلك الشرارة المثالية لإلهام تصميم الويب. مع تنافس الملايين من مواقع الويب لجذب الانتباه، فإن العثور على أفكار جديدة ناجحة بالفعل يمكن أن يبدو أشبه بالبحث عن إبرة في كومة قش.
هذا الدليل يقطع الضوضاء. سنوضح لك بالضبط أين يجد كبار المصممين إلهامهم في تصميم الويب وكيف يقومون بتحويل تلك الشرارات الإبداعية إلى مواقع ويب مذهلة باستخدام أدوات مثل Divi. كمكافأة، ستكتشف أيضًا طرقًا عملية لتغذية مشروعك القادم بأفكار جديدة يمكنك تنفيذها بالفعل. دعونا نصل الى ذلك!
- 1 لماذا يعد العثور على الإلهام المناسب لتصميم الويب أمرًا مهمًا
- 1.1 الفرق بين الإلهام والنسخ
- 2 إلهام تصميم الويب: اتجاهات تصميم الويب الحالية
- 2.1 1. رواية القصص من خلال التصميم
- 2.2 2. القيامة الرجعية
- 2.3 3. بساطتها / تعظيمها
- 2.4 4. التخصيص
- 3 أين تجد الإلهام لتصميم الويب
- 3.1 1. الجوائز
- 3.2 2. الرجوع
- 3.3 3. برعاية
- 3.4 4. صفحة واحدة من الحب
- 3.5 5. تم فرز المكدس
- 3.6 6. لابا نينجا
- 3.7 7. وقود التصميم
- 3.8 8. سوايب
- 4 من إلهام تصميم الويب إلى التنفيذ: Divi تفعل كل شيء
- 4.1 مجموعة تخطيطات Divi
- 4.2 تصميم الويب والذكاء الاصطناعي
- 4.3 مواقع Divi السريعة
- 5 عناصر أساسية لتصميم الويب الملهم
- 5.1 1. مبادئ التسلسل الهرمي البصري
- 5.2 2. العناصر التفاعلية
- 5.3 3. استخدام المسافة البيضاء
- 5.4 4. التصميم سريع الاستجابة
- 6 نصائح عملية لتصميم رائع
- 6.1 تحقيق التوازن بين الإبداع والوظيفة
- 6.2 الحفاظ على الاتساق عبر الصفحات
- 6.3 اعتبارات قابلية التوسع
- 6.4 خطوات ضمان الجودة
- 7 رحلة التصميم الخاصة بك تبدأ هنا
لماذا يعد العثور على الإلهام المناسب لتصميم الويب أمرًا مهمًا؟
لا يقتصر العثور على الإلهام لتصميم الويب على جمع لقطات شاشة جميلة فحسب، بل يتعلق أيضًا بفهم ما الذي يجعل تصميمات معينة تنال إعجاب الزائرين بينما يفشل البعض الآخر. يكمن وراء كل موقع ويب مذهل أساس من الاختيارات الإستراتيجية التي تمزج بين المظهر المرئي والوظيفة العملية.
بعد سنوات من دراسة مواقع الويب الناجحة، لاحظنا كيف أن عناصر التصميم التي تبدو عشوائية غالبًا ما يكون لها جذور استراتيجية عميقة. يهدف قسم البطل المذهل أو الرسوم المتحركة ذات التمرير السلس إلى نقل الزائرين نحو أهداف واضحة مع الحفاظ على الجاذبية البصرية.
يتطلب الطريق بين اكتشاف التصميم الرائع وتنفيذه بفعالية فهم المبادئ الأساسية. يواجه العديد من المصممين عقبات عندما يكتشفون موقعًا يحبونه - فمحاولة إعادة إنشاء عناصر جذابة دون مراعاة الغرض منها غالبًا ما تؤدي إلى تجارب مفككة تفشل في خدمة الزوار.
أفضل تصميمات الويب تستمد الإلهام من مصادر متعددة:
- عناصر خاصة بالصناعة تثبت المصداقية
- أساليب جديدة تكسر الأنماط التقليدية
- التخطيطات المثبتة التي توجه سلوك المستخدم
- اللمسات الأصلية التي تميز المواقع
الفرق بين الإلهام والنسخ
يصبح الخط الفاصل بين الإلهام والنسخ ضبابيًا بسرعة في تصميم الويب. أثناء تصفح الإلهام لتصميم الويب، قد تكتشف قائمة التنقل أو تأثير التمرير الذي يناسب مشروعك تمامًا. ومع ذلك، فإن تنفيذ هذه العناصر يتطلب دقة أكبر من مجرد تكرار التعليمات البرمجية.
الإلهام الحقيقي يحول العناصر لخدمة احتياجاتك الخاصة. خذ على سبيل المثال أسلوب التصميم البسيط الشهير لشركة Apple - حيث تحاول مواقع لا تعد ولا تحصى نسخ خلفياتها البيضاء الصارخة والعناوين المركزية ولكنها تفتقد الطباعة الدقيقة والمسافات، والأهم من ذلك، سمعتها التي تجعل تصميمها ناجحًا.
إليك ما يفصل الإلهام عن النسخ:
| فكرة | إلهام؟ | النسخ؟ |
|---|---|---|
| فهم مبادئ التباعد وتكييفها مع تخطيطك | ||
| استخدام الرموز السداسية الدقيقة للمنافسين | ||
| مزج عناصر من صناعات مختلفة في تصميمك | ||
| رسم التأثير من تصميم الطباعة لتخطيطات الويب | ||
| استخدام نفس الصور المخزنة على مواقع الويب المشابهة | ||
| تنفيذ ميزات مماثلة بلمستك الخاصة | (قابل للنقاش) | |
| تكرار أقسام كاملة من التعليمات البرمجية من مواقع أخرى | ||
| اختبار طرق مختلفة لحل نفس المشكلة | ||
| إعادة إنشاء تأثيرات الرسوم المتحركة الشائعة إطارًا بإطار | ||
| استعارة وتعديل علم نفس الألوان من العلامات التجارية الناجحة | ||
| استخدام مجموعات خطوط متطابقة من المواقع المنافسة | ||
| دراسة كيفية تعامل الآخرين مع الملاحة المتنقلة | ||
| التعلم من اختبارات A/B الناجحة في مجال عملك | (قابل للنقاش) | (قابل للنقاش) |
| استخدام نفس عبارات الحث على اتخاذ إجراء | ||
| إنشاء تدفقات الخروج مماثلة | (قابل للنقاش) | (قابل للنقاش) |
| تكرار إرشادات العلامة التجارية الكاملة لشخص ما |
إلهام تصميم الويب: اتجاهات تصميم الويب الحالية
اتجاهات التصميم تأتي وتذهب، ولكن بعضها يستمر لفترة كافية لإعادة تشكيل طريقة تفكيرنا في تجارب الويب. دعونا نلقي نظرة على ما يعمل الآن - ليس فقط ما هو رائج على وسائل التواصل الاجتماعي، ولكن أيضًا الأساليب التي يستجيب لها المستخدمون بصدق. فيما يلي بعض الاتجاهات التي قمنا بتغطيتها على نطاق واسع مؤخرًا في منشور آخر.
1. رواية القصص من خلال التصميم
ينسج تصميم الويب الحديث السرد من خلال كل تمريرة ونقرة وتفاعل. تقوم المواقع الناجحة بتوجيه الزائرين خلال رحلة مصممة بعناية باستخدام التسلسل الهرمي المرئي والكشف التدريجي ووضع المحتوى الاستراتيجي.
يساعد التمرير المنظر والسرد الأفقي والتخطيطات الغامرة في إنشاء تجارب لا تُنسى. لكن سرد قصص التصميم الجذابة لا يتعلق فقط بالتأثيرات الرائعة - بل يتعلق بفهم رحلة جمهورك وصياغة نقاط اتصال ذات صدى.
2. القيامة الرجعية
يشهد الويب لحظة تسجيل الفينيل. تلك الظلال الكثيفة، وجماليات عام 2000، وأنماط تصميم ممفيس، والتدرجات المحببة التي حذرك منها مدرس التصميم الخاص بك؟ لقد عادوا مع الانتقام. لكن النهج القديم الذي نتبعه اليوم لا يقتصر على مجرد نسخ واجهات Windows 98.

Tecoffee – الرسوم التوضيحية للرأس بواسطة Annisa Puspasari (من Gintera) على Dribbble
يمزج المصممون بين جماليات VHS والأداء الحديث، مما يؤدي إلى إنشاء مواقع تبدو وكأنها تدخل في آلة الزمن. نحن نرى شبكات وحشية مقترنة بالرسوم المتحركة السلسة وComic Sans مما يؤدي إلى عودة مثيرة للسخرية (نعم، حقًا). المفتاح؟ جعل الحنين يعمل لمستخدمي اليوم.
3. بساطتها / تعظيمها
لقد انقسم تصميم الويب إلى معسكرين متعارضين بشكل لذيذ. في إحدى الزوايا، تعمل الواجهات البسيطة على تجريد كل شيء إلى جوهره - فكر في استخدام Notion للمساحة البيضاء، والتي تتيح لك التنفس والتفكير.
على العكس من ذلك، فإن التصميمات المتطرفة ترمي حوض المطبخ إلى مقل عينيك، وتضع طبقات من الصور الجريئة مثل موقع Pepsi الإلكتروني، والذي يدمج أيضًا عناصر قديمة.
كلا النهجين يعملان بشكل جميل عندما يتم تنفيذهما باقتناع. الصلصة السرية؟ الالتزام الكامل باتجاهك بدلاً من اللعب بأمان في الوسط حيث يتم نسيان التصميمات.
4. التخصيص
لقد ولت الأيام التي تم فيها اعتبار تغيير علامة "Hi {firstname}" بمثابة تخصيص. تتكيف المواقع الحديثة مثل الحرباء — حيث تقوم بتبديل التخطيطات بناءً على السلوك، وتعديل المحتوى بناءً على الزيارات السابقة، وحتى تعديل أنظمة الألوان للمناطق الزمنية. ولكن هنا تكمن المشكلة: يجب أن تبدو طبيعية وليست مخيفة.
لا أحد يريد موقع ويب يشبه مندوب المبيعات المتحمّس الذي يتذكر عيد ميلاد كلبك. يعمل التخصيص الذكي على تحسين تجربة المستخدم دون الصراخ "نحن نتتبعك!"
أين تجد إلهام تصميم الويب
بعض أفكار التصميم الأكثر ابتكارًا تأتي من أماكن غير متوقعة. سنشارك مصادري المفضلة التي يتجاهلها معظم المصممين، بالإضافة إلى كيفية إنشاء مكتبة الإلهام الخاصة بك والتي ستستخدمها.
1. الجوائز

على الرغم من أن Awwwards هي وجهة شائعة للإلهام في التصميم الجديد، إلا أنها تبدو أحيانًا وكأنها غرفة صدى لمواقع الويب البراقة والمعقدة للغاية.
غالبًا ما يكون التنفيذ الفني والإبداع المعروض مثيرًا للإعجاب، إلا أن العديد من المشاركات تبدو أكثر تركيزًا على الفوز بالجوائز بدلاً من خدمة المستخدمين.
عندما يتم استخدام هذه المواقع الحائزة على جوائز على اتصال بطيء أو جهاز محمول، فإنها غالبًا ما تكون غير كافية. يجب عليك أحيانًا التحقق من Awwwards، ولكن عليك أن تتعلم كيفية النظر إلى ما هو أبعد من عامل الإبهار الأولي والتفكير في العناصر التي تعمل في التطبيقات العملية.
وعلى الرغم من عيوبه، فإنه يظل مصدرًا قيمًا لاكتشاف أعمال التصميم المتطورة. ومع ذلك، من الضروري التعامل بحذر مع تأثيرات الجسيمات وتجارب WebGL.
2. الرجوع

Refero هو منجم ذهب لأنماط UI/UX الواقعية التي تعمل بالفعل في الإنتاج. تتألق المنصة بنظام الترشيح الدقيق الخاص بها. سواء كنت تبحث في صفحات التسعير، أو تدفقات الإعداد، أو عمليات الدفع، أو حتى تطبيقات iOS، ستجد أمثلة على المنتجات الناجحة عبر مختلف الصناعات.
ومن المفيد رؤية هذه الأنماط في سياقها الكامل، وليس مجرد مكونات معزولة. يمكنك دراسة كيفية حل العلامات التجارية الرائدة لتحديات التصميم المعقدة وتنفيذ الحلول المثبتة.
الصيد الوحيد؟ العديد من التصميمات الموجودة على هذا الموقع موجودة خلف نظام حظر الاشتراك غير المدفوع. ولكن إذا كنت تصمم مواقع الويب لكسب لقمة العيش، فإن وجود هذا النوع من المكتبة المرجعية في متناول يدك يمكن أن يوفر ساعات من البحث في كل مشروع.
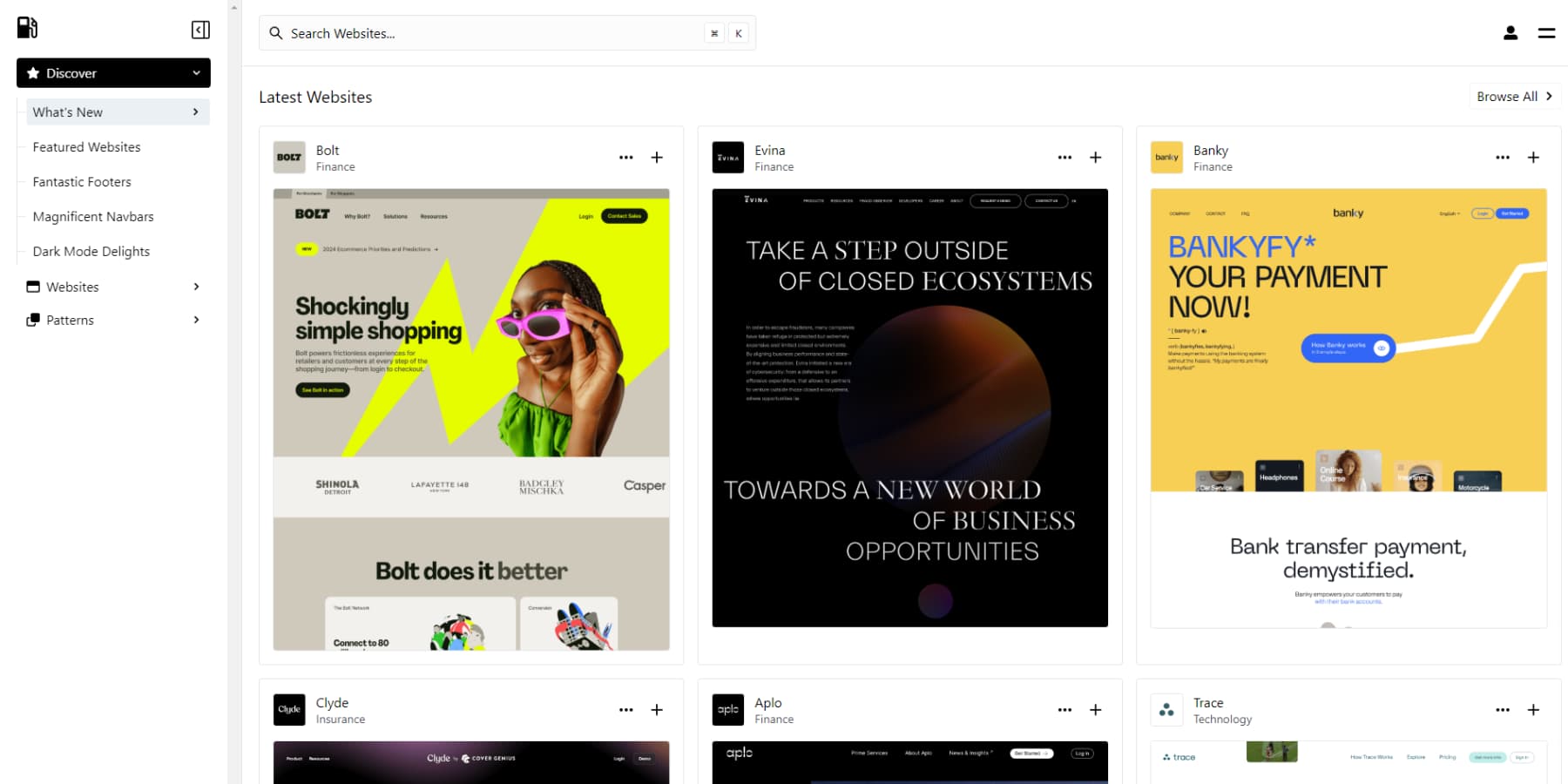
3. برعاية

تمكنت Curated من حل شيء تفتقده معظم مواقع الموارد، وهو مجموعة مفيدة حقًا من الأدوات الرقمية التي تعمل في العالم الحقيقي. بالإضافة إلى جمع منشئي مواقع الويب وبرامج التصميم في مكان واحد، فقد خصصوا الوقت الكافي لفحص كل مورد بشكل صحيح، مما يضمن أن كل شيء مميز يقدم قيمة حقيقية.
إن تقسيم مجموعتهم إلى فئات عملية مثل التجارة الإلكترونية والإنتاجية وأدوات التطوير يجعل العثور على حلول محددة أمراً غير مؤلم بشكل مدهش. تستمر المنصة في التطور أيضًا، مع إضافات جديدة تعكس اتجاهات التصميم الحالية وتحولات الصناعة.
على الرغم من وجود مستوى متميز لأولئك الذين يريدون المزيد، فإن العروض المجانية تحتوي على ما يكفي من المحتوى لجعل هذه المنصة تستحق اهتمامك.
4. صفحة واحدة من الحب

هيمنت One Page Love على مساحة مواقع الويب ذات الصفحة الواحدة منذ عام 2008، حيث قامت ببناء مجموعة رائعة تضم أكثر من 8500 مثال منسق لمواقع الويب ذات الصفحة الواحدة أو الصفحات المقصودة. مع 150.000 زائر شهريًا، يعد مكانًا رائعًا للمصممين الباحثين عن الإلهام المركّز.
تقوم المنصة بتقسيم مكتبتها الضخمة إلى فئات عملية - المحافظ والصفحات المقصودة والمواقع الشخصية - مما يجعل العثور على ما تبحث عنه أمرًا سهلاً.
إن نهجهم القائم على المجتمع يبقي الأمور جديدة، ويرحب بالطلبات المقدمة من المصممين في جميع أنحاء العالم مع الحفاظ على معايير الجودة العالية. يعكس التصميم النظيف والبديهي التزامهم بالبساطة، مما يتيح لك تصفح آلاف الأمثلة دون الشعور بالإرهاق. بالنسبة لأي شخص مهتم بتصميم الويب البسيط والمركّز، فهو مورد لا يقدر بثمن.
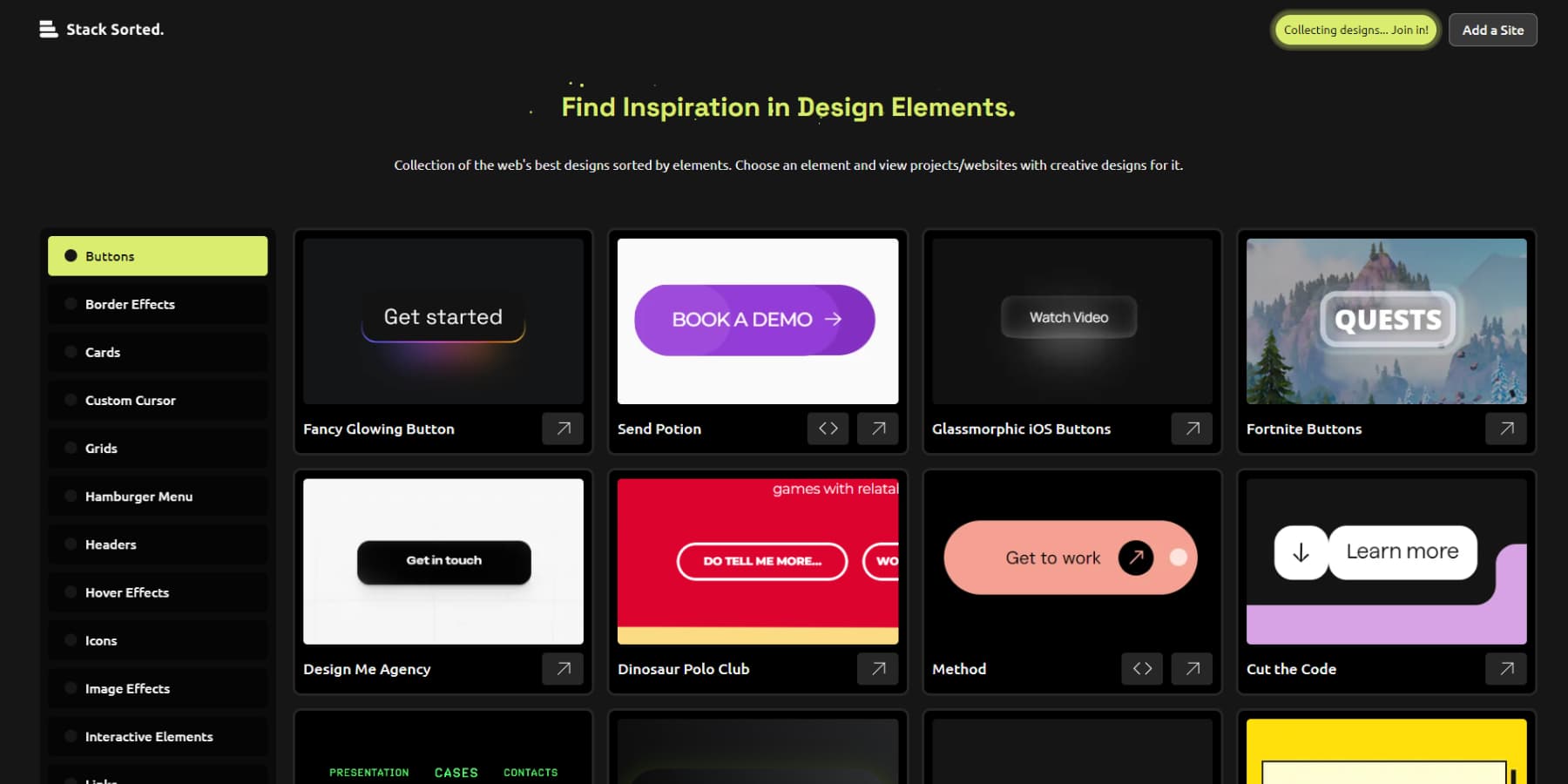
5. كومة مرتبة

يعيد Stack Sorted التفكير في كيفية البحث عن إلهام التصميم من خلال التخلص من نهج معرض الصفحة الكاملة. بدلاً من الغرق في مواقع الويب الكاملة، ستجد مجموعة منظمة بدقة من عناصر واجهة المستخدم الفردية - بدءًا من الرسوم المتحركة الدقيقة للأزرار وحتى أنماط التنقل الذكية.
تم إنشاء هذا النظام الأساسي مفتوح المصدر بواسطة قناة Juxtopised الشهيرة على YouTube، والتي يبدو أنها سئمت علامات تبويب CodePen المتناثرة، ويقوم بإقران كل مكون بتفاصيل التنفيذ وروابط المصدر حيثما كان ذلك متاحًا.
تستمر المجموعة في التطور بأمثلة جديدة من مجتمع التصميم. إنه مثل وجود دليل نظام تصميم ذكي يحترم وقتك وسير العمل.
6. لابا نينجا

تتميز Lapa Ninja بتركيزها الليزري على تصميم الصفحة المقصودة. تضم المنصة أكثر من 6700 مثال منسق من مختلف الصناعات. فهو ينظم مجموعته في فئات محددة - ثلاثية الأبعاد، وSaaS، والتجارة الإلكترونية - مما يتيح للمصممين العثور بسرعة على مراجع المشروع ذات الصلة. يمكنك أيضًا فرز التصميمات بناءً على الألوان. كم هو رائع!
بالإضافة إلى الإلهام الخالص، فإنها توفر موارد عملية، بما في ذلك مجموعات واجهة المستخدم والرسوم التوضيحية والنماذج بالحجم الطبيعي للاستخدام الفوري. تعمل التحديثات المنتظمة على مواءمة المجموعة مع اتجاهات التصميم الحالية، بينما تضمن مشاركات المستخدم وجهات نظر متنوعة.
إن أسلوبهم المنظم في التصنيف، جنبًا إلى جنب مع أصول التصميم المجانية، يجعلها ذات قيمة خاصة للمصممين الذين يتعاملون مع مشاريع الصفحات المقصودة في أي قطاع.
7. وقود التصميم


نجد أيضًا أن DesignFuell هي أداة استثنائية أخرى لأبحاث تصميم الويب. لا يقتصر الأمر على مجرد إلقاء مجموعة من الأنماط العشوائية عليك؛ وبدلاً من ذلك، فهو ينظم الآلاف من أنماط التصميم بطريقة منطقية.
يعد الوصول إلى عناصر مصنفة جيدًا مثل أنظمة التنقل وتخطيطات التسعير أمرًا لا يقدر بثمن عند العمل في المشروع. يمكن أن يوفر لك الوقت ويساعدك على الاستمرار في التركيز. هذه ليست مجرد منصة تصميم أخرى مليئة بالزغب؛ إنه مورد يتخطى الضوضاء ليقدم لك بالضبط ما قد تحتاجه لمواجهة تحديات تصميم محددة.
أحد الجوانب السلبية هو أنك تحتاج إلى حساب لتصفح معظم التصميمات، وهناك أيضًا نظام حظر الاشتراك غير المدفوع، ولكننا نشعر أن الأمر لا يزال يستحق التحقق منه.
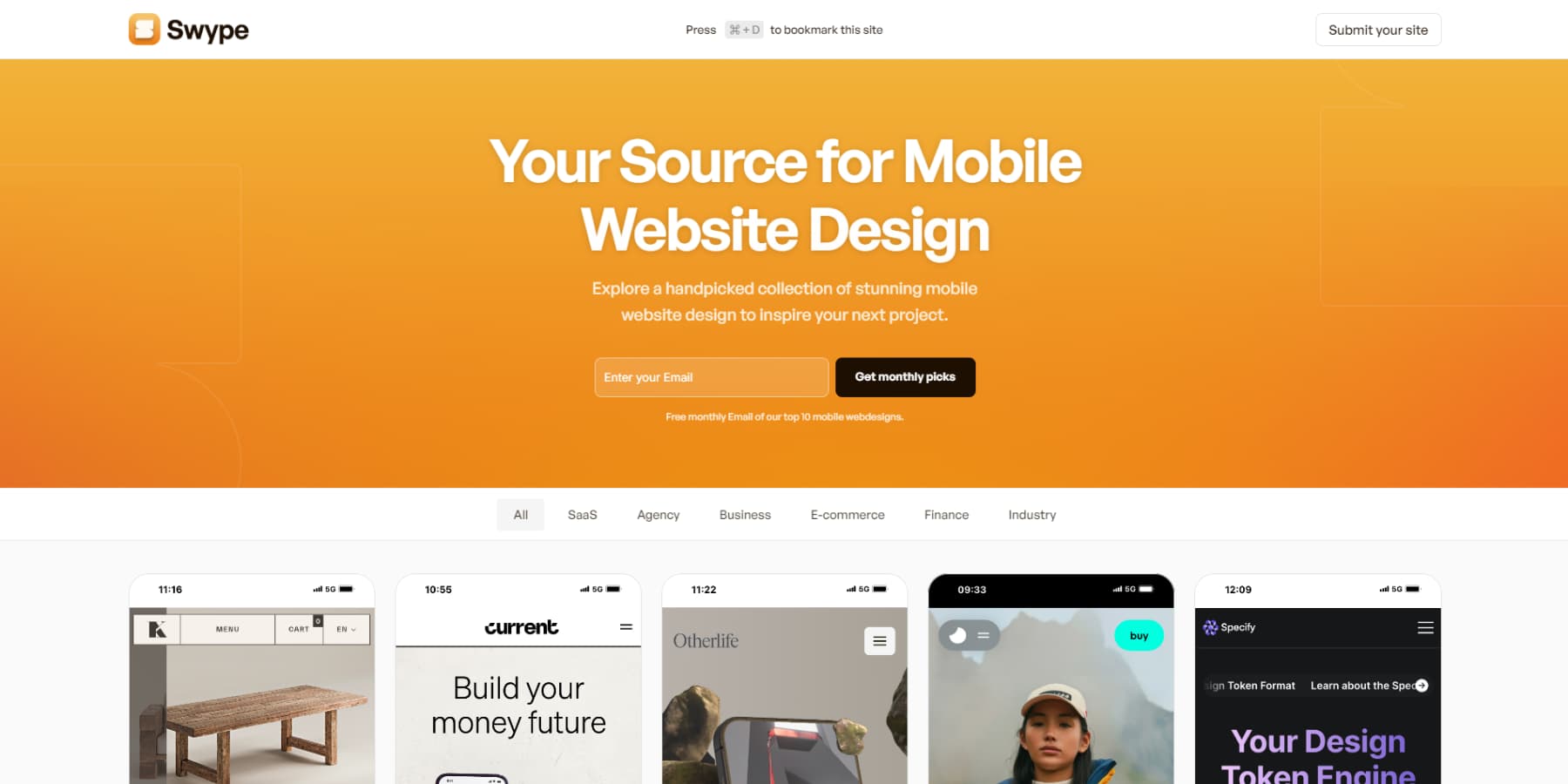
8. انتقد

في هذه الأيام، سيأتي معظم زوار موقعك من الهواتف المحمولة، مما يجعل تصميم الأجهزة المحمولة أمرًا بالغ الأهمية - ومع ذلك لا يزال العديد من المصممين يتعاملون معه كفكرة لاحقة. وهذا هو بالضبط السبب الذي يجعلك تقوم بمراجعة Swype. لقد أصبح مكانًا مفضلاً لإلهام الويب للجوال بالنسبة للكثيرين، ويرجع ذلك أساسًا إلى أنهم عملوا على تصفية كل شيء باستثناء أفضل أمثلة واجهة المستخدم للجوال.
ونحن نقدر بشكل خاص تركيزهم على التصاميم العملية والقابلة للتنفيذ. يسلط بريدهم الإلكتروني الشهري الضوء على عشرة مواقع ويب متميزة للهواتف المحمولة. تعرض المنصة تصميمات تثبت الأساسيات - نص قابل للقراءة، وأزرار قابلة للنقر، ورسوم متحركة سلسة تعمل على الهواتف. تستحق مجموعتهم المنسقة التحقق مما إذا كنت تواجه صعوبة في تصميم الأجهزة المحمولة.
مصادر أخرى للعثور على إلهام تصميم الويب
على الرغم من أن الجميع يعرف Dribbble وBehance، إلا أنهما يمكن أن يكونا مفيدًا لإلهام تصميم الويب، ولكن سيتعين عليك البحث على نطاق أوسع.
يمكنك أيضًا تصفح مواقع ويب بدء التشغيل التقنية بانتظام، خاصة في مجال SaaS. تنفق هذه الشركات أموالاً طائلة على تحسين التحويل، لذلك عادةً ما توازن تصميماتها بين الجماليات والوظائف.
تعد عمليات الإطلاق اليومية لـ Product Hunt منجم ذهب آخر لمواقع الويب العاملة ذات الأساليب المبتكرة.
يمكن للهندسة المعمارية والمساحات المادية أن تؤثر بشكل كبير على تفكيرك في التخطيط والتدفق. لاحظ أنظمة اللافتات المثيرة في المتاحف أو المطارات - فهي غالبًا ما تحل مشكلات التنقل المعقدة بشكل أفضل من أي قائمة موقع ويب. وحتى تدفق العملاء في متاجر البيع بالتجزئة يقدم دروسًا قيمة للرحلات الرقمية.
يعد تصميم غلاف الكتاب منجم ذهب آخر، خاصة بالنسبة للصفحات المقصودة. أغلفة الكتب الحديثة عبارة عن تصميمات تركز على التحويل - فهي تحتاج إلى التواصل وتحفيز الإجراء في ثوانٍ، تمامًا مثل مواقع الويب.
حتى المشي في المدينة يمكن أن يثير الأفكار - فالبنية التحتية الحضرية وفن الشوارع وحواجز البناء كلها تحل مشاكل التصميم في المساحة المادية.
في بعض الأحيان، يساعد الابتعاد عن الشاشات بشكل كامل في اختراق الكتل الإبداعية بشكل أفضل من أي معرض عبر الإنترنت. نحن نعلم أن كل هذا يبدو وكأنه حكم طفرة، ولكن ثق بنا، إن إعادة المزج الإبداعي هذا هو ما يستمر في دفع تصميم الويب إلى الأمام.
من إلهام تصميم الويب إلى التنفيذ: تقوم Divi بكل شيء
بعد ساعات لا تحصى من جمع الإلهام للتصميم، لا يوجد شيء أكثر إحباطًا من الاصطدام بالحائط أثناء التنفيذ. لقد مررنا جميعًا بذلك - حيث قمنا برسم تخطيطات طموحة فقط للتوصل إلى حل وسط لأن الأدوات لم تتمكن من مواكبتها.
بينما يوفر WordPress أساسًا متينًا لتصميم الويب، تعمل Divi على تحويل عملية التنفيذ من خلال منهجها المرئي لبناء مواقع الويب.

يتيح لك المنشئ المرئي تحرير العناصر مباشرة على الصفحة أثناء عرض التغييرات في الوقت الفعلي. يمكن إعادة إنشاء التصميمات دون الغوص في التعليمات البرمجية المعقدة عندما يأتي الإلهام. مع توفر أكثر من 200 وحدة تصميم، يصبح تنفيذ المفاهيم الإبداعية أمرًا مباشرًا وليس تقنيًا.
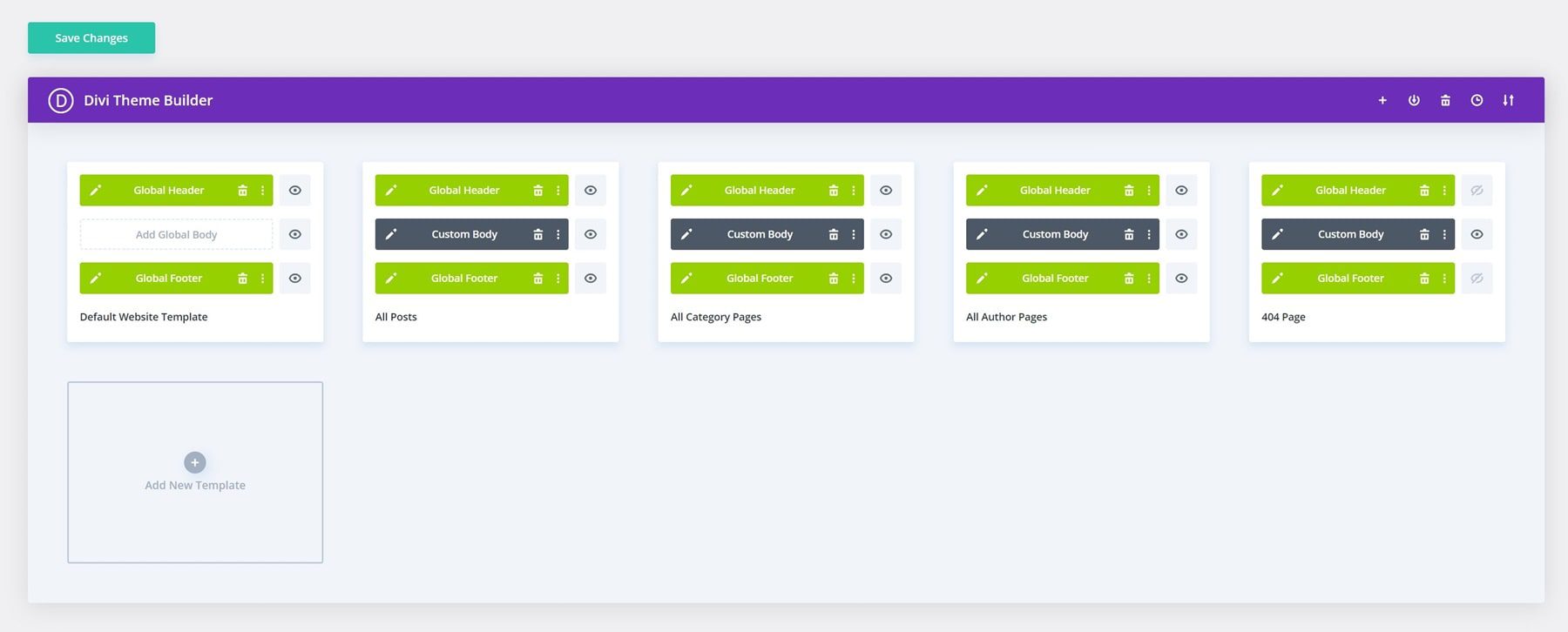
يعمل منشئ السمات على توسيع هذه الإمكانات من خلال تمكين الإنشاء المرئي للترويسات والتذييلات والقوالب الديناميكية. وهذا يعني أنه يمكن تنفيذ تصميمات التنقل المبتكرة أو أنماط التخطيط الإبداعي بشكل متسق عبر الموقع بأكمله. Divi ليس مجرد أداة إنشاء صفحات أخرى - إنه الجسر بين "هذا يبدو رائعًا" و"لقد قمت بتصميم ذلك".

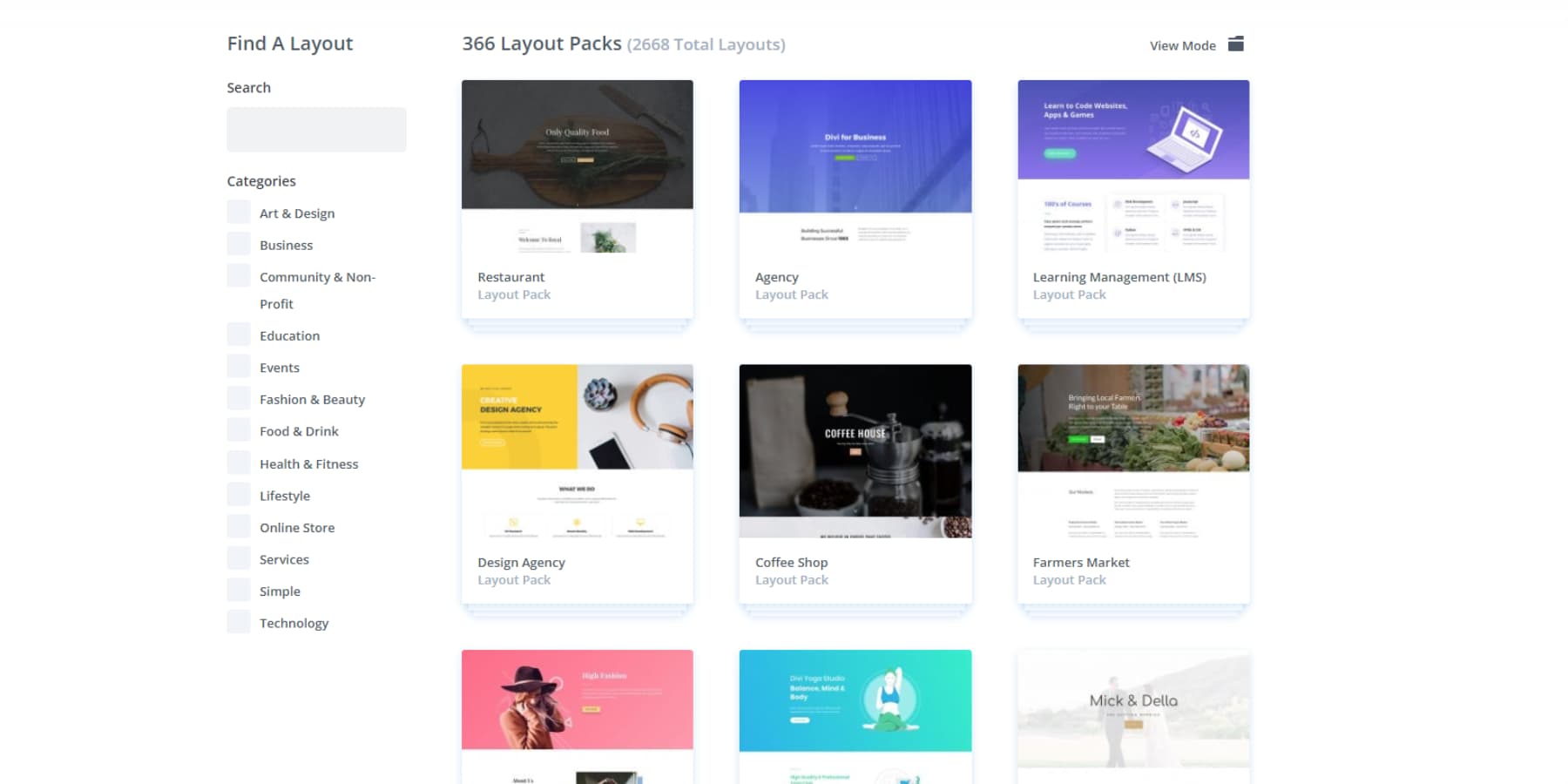
مجموعة تخطيط Divi
بينما تعرض معارض التصميم مفاهيم متطورة، يأتي الإلهام الأكثر عملية في بعض الأحيان من استكشاف مجموعات التخطيط التي أثبتت جدواها.
توفر مكتبة Divi التي تضم أكثر من 2000 تخطيط احترافي رؤى فريدة حول اتجاهات التصميم الحالية الناجحة. على عكس النماذج المفاهيمية الموجودة على Dribbble أو Behance، توضح هذه التصميمات التنفيذ في العالم الحقيقي - والأفضل من ذلك، أنها جاهزة للتخصيص لمشاريعك بنقرة واحدة فقط.

يضيف مجتمع Facebook النشط الذي يضم 76000 عضوًا بُعدًا آخر لإلهام التصميم. يشارك المصممون حلولهم الإبداعية ونصائح التنفيذ والتفسيرات الجديدة للتخطيطات يوميًا، وغالبًا ما تثير هذه البيئة التعاونية الأفكار والمحادثات التي تفوتها المعارض.
يعمل Divi Marketplace على توسيع هذه الإمكانيات بشكل أكبر، حيث يتميز بموضوعات فرعية منسقة وحزم تخطيط من مطورين معروفين. بالإضافة إلى ذلك، من خلال التكامل السلس لأكثر من 75 خدمة شائعة مثل Mailchimp وWooCommerce، يمكنك التركيز على الأسلوب والمضمون.
ابدأ مع ديفي
تصميم الويب والذكاء الاصطناعي
إن العثور على إلهام التصميم هو شيء واحد، وتنفيذه عبر موقع ويب بأكمله يمثل تحديًا آخر تمامًا. تقوم Divi AI بتحويل هذه العملية من خلال جلب الذكاء الاصطناعي مباشرة إلى المنشئ المرئي.
هل تحتاج إلى صور أبطال جديدة لتتناسب مع التصميم الملهم الذي وجدته؟ قم بوصف رؤيتك واحصل على صور مرئية مخصصة تتوافق تمامًا مع اتجاه التصميم الخاص بك.
يعمل الذكاء الاصطناعي جنبًا إلى جنب معك كشريك إبداعي، مما يساعدك في الحفاظ على صوت العلامة التجارية ولغة التصميم المتسقة في جميع أنحاء موقعك. هل لاحظت تصميمًا ملهمًا للمحتوى ولكنك تواجه صعوبة في النسخ؟ يقوم الذكاء الاصطناعي بإنشاء العناوين والنص الأساسي الذي يكمل صوت علامتك التجارية.
غالبًا ما يؤدي تصوير المنتجات إلى إلهام التصميم أو كسره - ولكن لا يستطيع الجميع الوصول إلى المصورين المحترفين. يتيح لك Divi AI إنشاء صور مرئية مخصصة للمنتج أو تحسين الصور الموجودة لتتناسب مع المظهر المصقول لمصادر الإلهام الخاصة بك.
حتى التخطيطات المعقدة التي تتطلب تعليمات برمجية يمكن أن تنبض بالحياة بسرعة من خلال وصف ما تتخيله. أفضل ما في الأمر هو أن Divi AI تم تدريبه بالكامل على قاعدة بيانات Divi، لذلك هناك فرص ضئيلة لوجود تعليمات برمجية غير متوافقة.
تعرف على المزيد حول Divi AI
مواقع ديفي السريعة
كان بناء مواقع الويب يعني البدء بلوحة فارغة. تعمل مواقع Divi السريعة المزودة بالذكاء الاصطناعي على تغيير ذلك بالكامل - أخبره عن عملك وشاهد موقع الويب الخاص بك بالكامل وهو يتشكل. من قوائم التنقل إلى متاجر WooCommerce، يتم تجميع كل شيء تلقائيًا.
السحر يكمن في التفاصيل. يتناغم كل نظام ألوان واختيار الخط وتصميم التباعد بشكل مثالي. يبدو التنقل أمرًا طبيعيًا، وتتصل نماذج الاتصال على الفور، وتبدو قوالب مدونتك مصقولة بشكل احترافي. وأفضل ما في الأمر هو أنه يمكنك تعديل كل شيء باستخدام أداة الإنشاء المرئية الخاصة بـ Divi.
هل تريد شيئًا مصنوعًا يدويًا بدلاً من ذلك؟ تصفح مجموعة مواقع Divi Quick Sites المبتدئة، والتي يتميز كل منها بصور فوتوغرافية ورسوم توضيحية فريدة لن تراها في أي مكان آخر. اختر ما تفضله، وقم بتوصيل أصول علامتك التجارية، وابدأ التشغيل بقوائم منظمة بشكل احترافي وتصميم متسق عبر كل صفحة.
نظرًا لأن كل شيء يعمل على المنشئ المرئي، يمكن لموقعك أن ينمو جنبًا إلى جنب مع عملك. قم بتعديل التصميمات، أو إضافة صفحات، أو تحديث المحتوى في أي وقت - هذه ليست مجرد قوالب؛ إنها أسس بنيت لتحقيق النجاح على المدى الطويل.
جرب مواقع Divi السريعة
العناصر الأساسية لتصميم الويب الملهم
وراء كل موقع ويب يجعلك تتوقف وتحدق فيه، هناك مجموعة متعمدة من عناصر التصميم التي تعمل معًا. هذه ليست اختيارات عشوائية أو حوادث سعيدة ولكنها قرارات محسوبة توجه المستخدمين خلال التجربة. دعونا نلقي نظرة على هذه العناصر الأساسية وكيفية السيطرة عليها.
1. مبادئ التسلسل الهرمي البصري
مواقع الويب الناجحة توجه انتباهك دون أن تكون واضحًا بشأن ذلك. انظر إلى ما هو أبعد من إرشادات تباين الألوان والحجم الشائعة التي تراها في كل مكان - ينبثق التسلسل الهرمي البصري الحقيقي من اختيارات التصميم الذكية. نص غامق هنا، مكتوم هناك، مسافة إضافية حيثما يكون ذلك مهمًا. غالبًا ما تخفي تخطيطات الويب التي تبدو "بسيطة" التسلسلات الهرمية الأكثر تعقيدًا.
لا تؤدي الرؤوس الكبيرة والأزرار البراقة إلى إنشاء تسلسل هرمي تلقائيًا. في بعض الأحيان، تكون الأمور دقيقة - مثل تقسيم الشريط الجانبي الطويل إلى أقسام واضحة، أو السماح لصور معينة بالحصول على وزن مرئي أكبر، أو استخدام المساحة البيضاء بشكل استراتيجي حول المحتوى الرئيسي.
يجعل منشئ Divi المرئي اختبار هذه العلاقات الهرمية أمرًا سلسًا. يمكنك ضبط الأوزان والمسافات والتركيز أثناء مشاهدة كيفية تفاعل العناصر في الوقت الفعلي. عندما يعمل التسلسل الهرمي، يتدفق الزوار عبر صفحاتك دون عناء. عندما تفشل، فإنها ترتد.
2. العناصر التفاعلية
لقد ولت الأيام التي كان فيها التمرير فوق الرابط بمثابة تفاعل مثير للإعجاب. تستجيب مواقع الويب الحديثة لسلوك المستخدم بطرق تعزز التجربة. تأثيرات التمرير تكشف المحتوى. وبطبيعة الحال، توفر حالات التمرير تعليقات مفيدة، كما تعمل الرسوم المتحركة الدقيقة على توجيه الزائرين عبر المعلومات المعقدة.
ولكن هناك خط رفيع بين الجذاب والمزعج. يحتاج كل تفاعل إلى هدف، سواء كان ذلك لتسليط الضوء على البيانات المهمة أو الانتقال بسلاسة بين الحالات. تجعل خيارات التحويل الخاصة بـ Divi هذا التوازن قابلاً للتحقيق دون الغوص في التعليمات البرمجية المعقدة.
يمكنك اختبار تأثيرات مختلفة مباشرة على الصفحة، ورؤية كيف يبدو كل تفاعل بالضبط قبل الالتزام. الحيلة هي إبقاء الأمور سلسة ومتعمدة - إذا كانت الرسوم المتحركة الرائعة الخاصة بك تجعل الوصول إلى المحتوى أكثر صعوبة، فهذا يفتقد الهدف.
3. استغلال المسافات البيضاء
يهتم معظم المصممين بما يجب إضافته إلى الصفحة. المهارة الحقيقية تكمن في معرفة ما يجب تركه. المساحة الفارغة ليست مساحة مهدرة، بل هي غرفة التنفس التي تجعل المحتوى قابلاً للهضم. الكثير من مواقع الويب تملأ كل بكسل بالمعلومات، مما يؤدي إلى خلق ضوضاء مرئية تدفع الزوار بعيدًا.
التباعد الاستراتيجي يجعل التخطيطات المعقدة تبدو بسيطة. تحتاج العناوين إلى مساحة فوقها، وتحتاج الفقرات إلى الفصل، وتحتاج العناصر المهمة إلى مساحة لتبرز.
تتيح لك عناصر التحكم في التباعد في Divi ضبط هذه العلاقات بشكل مرئي حتى تتمكن من رؤية مدى تأثير التعديلات على إمكانية القراءة بدقة.
الهدف ليس سد الفجوات، بل إنشاء مساحة هادفة تجعل المحتوى الخاص بك أكثر إقناعًا وأسهل في المعالجة.
4. التصميم سريع الاستجابة
متى كانت آخر مرة قمت فيها بفحص موقعك على الهاتف؟ بين التنقلات واستراحات القهوة والتصفح في وقت متأخر من الليل، يشكل زوار الهاتف المحمول معظم حركة المرور على الويب - ومع ذلك ما زالوا عالقين بطريقة ما في تصميمات سطح المكتب المضغوطة. لماذا تجبر المستخدمين على الضغط والتكبير؟
يحتاج كل شيء إلى نظرة ثانية على الشاشات الأصغر حجمًا، بدءًا من تباعد القائمة وحتى حجم الزر. من المؤكد أن شبكة الصور هذه تبدو مذهلة على سطح المكتب، ولكن ماذا يحدث عندما تصل إلى شاشة بحجم 375 بكسل؟
Divi يزيل الغموض عن التصميم سريع الاستجابة. يمكنك ضبط التخطيطات بشكل مرئي لكل حجم جهاز ورؤية التغييرات في الوقت الفعلي.
تريد أن تذهب أبعد من ذلك؟ استخدم عناصر التحكم في الرؤية لإخفاء عناصر سطح المكتب الصعبة على الهواتف واستبدالها ببدائل خاصة بالهواتف المحمولة. تلك الرسوم المتحركة الفاخرة؟ اجعلها صورة بسيطة على الهاتف المحمول. تلك الملاحة المعقدة؟ أنشئ نسخة مبسطة للهواتف فقط وقم بإخفائها على سطح المكتب.
نصائح عملية لتصميم رائع
التصميم الجميل لا يعني شيئًا بدون التنفيذ القوي. يشرح هذا القسم المبادئ الأساسية التي تحول المفاهيم الملهمة إلى مواقع ويب عالية الأداء.
التوازن بين الإبداع والوظيفة
لقد رأينا عددًا لا يحصى من المصممين يقعون في فخ إعطاء الأولوية للتصميم المبهرج على الوظيفة. قد يبدو تأثير اختلاف المنظر المذهل هذا مثيرًا للإعجاب في محفظتك، ولكنك تفتقد النقطة المهمة إذا كان من الصعب العثور على نموذج الاتصال الخاص بك. النقطة المهمة هي تعزيز الوظائف من خلال خيارات التصميم الإبداعي، وليس القتال ضدها.
خذ أنماط التنقل، على سبيل المثال. بدلاً من إخفاء القائمة الخاصة بك خلف قائمة الهامبرغر برسوم متحركة مبهرجة، ركز على جعلها قابلة للاكتشاف على الفور مع إضافة عناصر تفاعلية دقيقة لتوجيه المستخدمين. تبدو أفضل التصميمات جديدة دون إجبار المستخدمين على تعلم أنماط جديدة.
يحقق منشئ Divi المرئي هذا التوازن من خلال السماح لك بتجربة العناصر الإبداعية مع الحفاظ على أساس هيكلي متين. قبل الالتزام بشيء ما، يمكنك اختبار مدى تأثير تأثير التمرير أو القسم الديناميكي اللافت للنظر على تدفق المستخدم. تذكر أن الازدهار الإبداعي يجب أن يعزز رحلة المستخدم، وليس أن يعيقه.
الحفاظ على الاتساق عبر الصفحات
يؤدي اتساق التصميم إلى بناء الثقة وتقليل العبء المعرفي لدى المستخدمين. يجب أن تعمل الألوان والطباعة والمسافات والعناصر التفاعلية بسلاسة عبر كل صفحة. حتى التناقضات الدقيقة - مثل اختلاف أنماط الأزرار قليلاً أو اختلاف أحجام العناوين - يمكن أن تؤدي إلى حدوث احتكاك في تجربة المستخدم.
تحافظ مواقع الويب الناجحة على التناغم البصري من خلال اختيارات التصميم المنهجية. يجب أن تعمل الرؤوس والتذييلات وأنماط التنقل بشكل مماثل في جميع أنحاء الموقع. يجب أن تظل عناصر العلامة التجارية مثل الألوان والخطوط وأنماط الأزرار ثابتة، بينما تتبع مناطق المحتوى أنماط التخطيط المحددة.
يقوم Divi's Theme Builder بتحويل هذه العملية من مملة إلى منهجية. بدلاً من تحديث العناصر صفحة تلو الأخرى، يمكنك ضبط الرؤوس والتذييلات والقوالب الديناميكية على مستوى الموقع.
تضمن الإعدادات المسبقة اتساق العلامة التجارية، بينما تعمل إعدادات التصميم المسبقة على توحيد المسافات والعناصر التفاعلية عبر موقع الويب الخاص بك.
اعتبارات قابلية التوسع
تمتد قابلية التوسع إلى ما هو أبعد من موارد الخادم وأوقات التحميل. يتوقع موقع الويب القابل للتطوير حقًا نمو المحتوى والميزات والوظائف دون الحاجة إلى عمليات إعادة تصميم ضخمة. يؤدي التخطيط للتوسع من اليوم الأول إلى إنشاء أنظمة تنمو بشكل طبيعي بدلاً من الاصطدام بالجدران التي تفرض عمليات إعادة بناء كاملة.
هذا هو المكان الذي تبرز فيه Divi - لا توجد حدود مصطنعة لعدد الصفحات أو المنشورات أو القوالب أو حتى مواقع الويب التي يمكنك إنشاؤها.
يمكن لنظام التنقل الخاص بك، وبنية المحتوى، والتسلسل الهرمي للقالب أن يتوسع بحرية مع نمو موقعك. تتكيف أنظمة الفئات مع الأقسام الجديدة بينما تكون أنماط التخطيط مرنة للتعامل مع أنواع وأطوال المحتوى المختلفة.
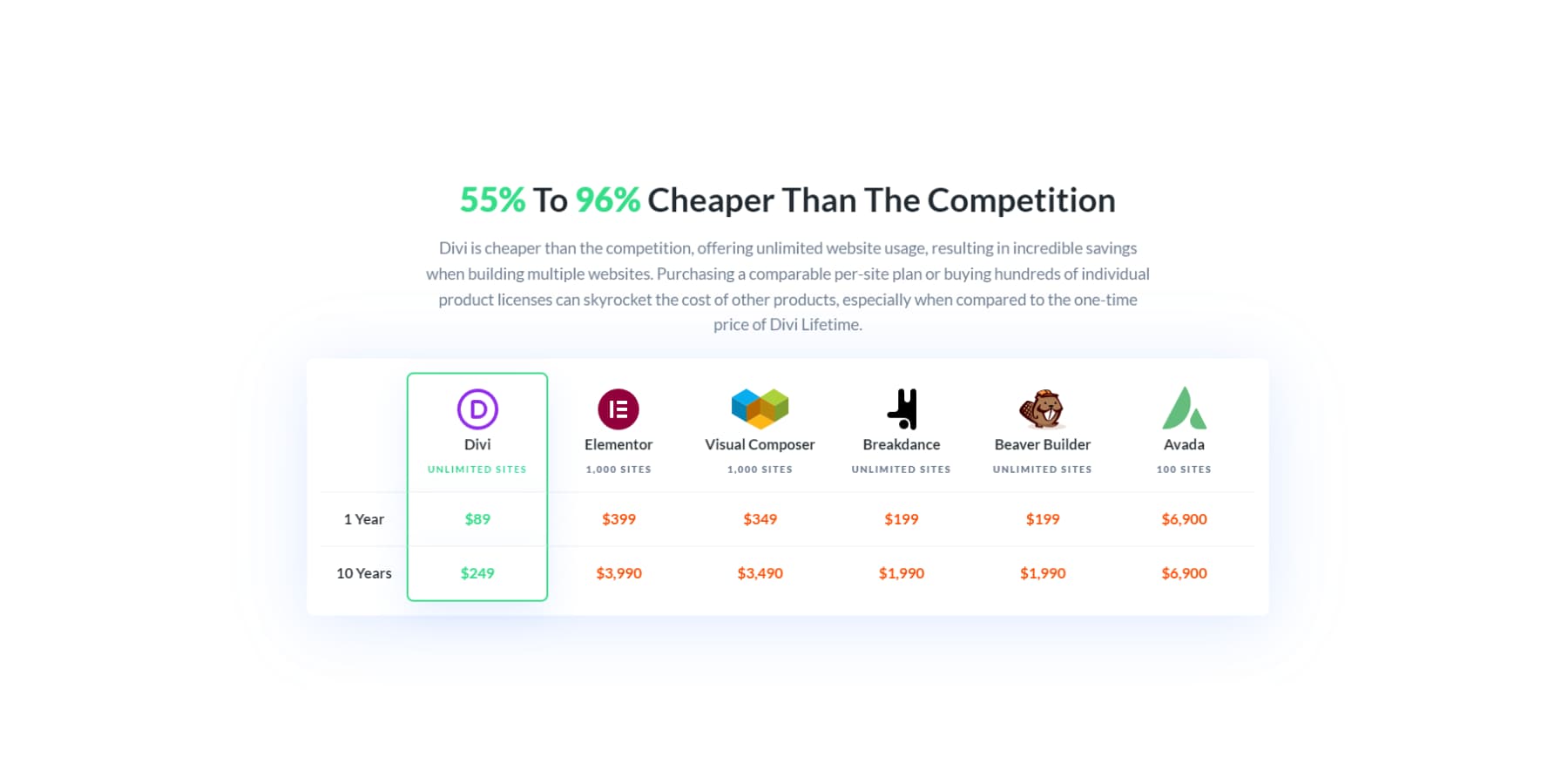
علاوة على ذلك، فإن ترخيص Divi مدى الحياة يعني أنك لن تُعاقب أبدًا على النمو. سواء كنت تضيف أقسامًا جديدة إلى موقع واحد أو تقوم بتوسيع نطاق أعمال التصميم الخاصة بك من خلال مشاريع عملاء متعددة، فسيتم تضمين كل شيء.

تتكيف القوالب الديناميكية الخاصة بـ Theme Builder بسلاسة مع نمو المحتوى، مما يضمن تصميمًا متسقًا دون التكاليف المتكررة التي تصاحب عادةً توسيع موقع الويب.
خطوات ضمان الجودة
ضمان الجودة ليس مربع اختيار نهائي — بل هو عملية مستمرة تشكل كل مرحلة من مراحل تطوير موقع الويب. يكشف الاختبار عبر المتصفحات عن عدم اتساق التخطيط، بينما يكتشف اختبار الهاتف المحمول مشكلات هدف اللمس وأعطال الاستجابة. يحدد اختبار الأداء العناصر الثقيلة التي تحتاج إلى التحسين.
تتضمن نقاط التحقق الرئيسية اختبار عمليات إرسال النماذج، والتحقق من صحة الروابط، ومراجعة المحتوى بحثًا عن الأخطاء المطبعية، وضمان التباعد المتسق بين القوالب.
تحتاج كل صفحة إلى مراجعة شاملة عبر أجهزة ومتصفحات متعددة لاكتشاف الحالات المتطورة قبل أن تؤثر على المستخدمين الحقيقيين.
فكر في سيناريوهات مستخدم مختلفة - كيف يعمل موقعك على الاتصالات البطيئة؟ هل يمكن الوصول إلى العناصر التفاعلية عبر لوحة المفاتيح؟ هل تحتوي الصور على نص بديل ذو معنى؟ يساعد الاختبار في ظل ظروف مختلفة على تحديد المشكلات مبكرًا عندما يكون من السهل إصلاحها.
تذكر توثيق المشكلات بشكل منهجي والتحقق من الإصلاحات عبر جميع المناطق المتأثرة في موقعك.
رحلة التصميم الخاصة بك تبدأ هنا
إن العثور على الإلهام هو أكثر من مجرد جمع لقطات شاشة جميلة - فهو يتعلق بفهم ما الذي يجعل التصميمات تعمل وتكييف تلك الأفكار مع مشاريعك.
سواء كنت تتصفح المعارض الفنية، فإن المفتاح هو تحويل تلك الشرارات الإبداعية إلى مواقع ويب فعالة.
تذكر: تصميم الويب الرائع يوازن بين المظهر المرئي والوظيفة العملية. حافظ على عناصر التصميم المتسقة، وخطط لقابلية التوسع، واختبر عملك بدقة عبر الأجهزة. والأهم من ذلك، لا تنشغل بمطاردة الاتجاهات على حساب تجربة المستخدم.
مع Divi، أنت مجهز لسد الفجوة بين الإلهام والتنفيذ. بدءًا من عناصر التحكم البديهية الخاصة بالمنشئ المرئي وحتى المواقع السريعة التي تعمل بالذكاء الاصطناعي، لديك كل ما تحتاجه لإنشاء مواقع ويب مذهلة وعملية ومتميزة.
هل أنت مستعد للتوقف عن الإلهام والبدء في إنشاء شيء غير عادي؟
قم ببناء هذه الفكرة بالفعل باستخدام Divi
