17+ من مبادئ تصميم الويب الأساسية يجب على كل مصمم اتباعها في عام 2022
نشرت: 2022-09-12إن إنشاء موقع ويب جميل ليس مهمة صعبة اليوم. ستجد العديد من أدوات إنشاء الويب عبر الإنترنت والتي يمكنك من خلالها إنشاء مواقع ويب جذابة في أسرع وقت ممكن. لكن الجمال دائمًا في عين الناظر . ما يبدو جميلًا بالنسبة لك قد لا يكون جذابًا للآخرين.
يتم الحكم على فعالية تصميم الويب من خلال المستخدمين وليس من قبل المالكين. لا يعني تصميم الويب الرائع المظهر فقط. إنه مزيج من المظهر والوظيفة. بغض النظر عن مدى جمال موقع الويب ، فإنه سيفقد بالتأكيد قاعدة مستخدميه إذا كانت وظائفه معقدة للغاية.
مرة أخرى ، لا تحب Google الترويج لموقع ويب سيئ التصميم. إذن ما الذي يجعل تصميم الويب جيدًا؟ ستقدم لك هذه المقالة بعض القواعد العالمية التي يتبعها المصممون المتمرسون كمبادئ لتصميم الويب الجميل . دعنا نتعمق في المناقشة دون إضاعة المزيد من الوقت.
إحصائيات تصميم الويب التي ستذهل عقلك

اعتبارًا من ديسمبر 2010 ، كان هناك 255 مليون موقع ويب فقط. لكن في الاثني عشر عامًا الماضية ، تجاوز العدد الإجمالي للمواقع رقم 1.8 مليار. يتم إنشاء المزيد من مواقع الويب الجديدة كل يوم لتلبية طلب العدد المتزايد من المستخدمين والعملاء.
لتبرز في هذه المساحة المزدحمة ، يجب أن تكون لديك معرفة بأحدث الاتجاهات والتقنيات في تصميم الويب. لقد قمنا هنا بتغطية بعض أحدث الإحصائيات لمساعدتك على فهم سبب أهمية تصميم الويب لنمو أي عمل تجاري في عام 2022. ألق نظرة عليها أدناه.
1) يقول حوالي 50٪ من المستخدمين أن تصميم الويب أمر بالغ الأهمية في تكوين رأي حول موقع ويب. (PR Newswire)
2) يهتم 39٪ من المستخدمين عبر الإنترنت بألوان الويب أكثر من العناصر المرئية لأي موقع ويب آخر. (PR Newswire)
3) يحب ما يقرب من ثلاثة أرباع مستخدمي الإنترنت زيارة موقع الويب مرة أخرى إذا كان متوافقًا مع الجوّال. (WebFX)
4) من المرجح أن يتجنب مستخدمو الويب تلك المواقع التي يستغرق تحميلها أكثر من ثلاث ثوانٍ. (خبير أداء الويب)
v) يقول 90٪ من المشترين أن جودة الصورة تؤثر عليهم كثيرًا أثناء الشراء عبر الإنترنت. (ميرو)
vI) يمكن أن تزيد أزرار الحث على الشراء الجذابة معدل التحويل بنسبة تصل إلى 34٪. (CXL)
vii) يقول 60٪ من المستخدمين أن سهولة الاستخدام والتنقل السهل هما أهم خاصيتين في تصميم الويب الجيد. (ستاتيستا)
ثامناً) يقضي الأشخاص حوالي 6 ثوانٍ على الشعار وشريط التنقل قبل الانتقال. (جامعة ميسوري للعلوم والتكنولوجيا)
بصرف النظر عن هذه ، ستجد المزيد من الإحصائيات المتاحة على الإنترنت. آمل أن تكون هذه كافية لمساعدتك على فهم الحاجة إلى تصميم ويب جميل.
مبادئ تصميم الويب الجميل

تصميم الويب هو مشهد دائم التغير. هذا لا يعني فقط ما تراه على الشاشة. كما يعني أيضًا كيفية عمل الأشياء المختلفة معًا ككل. هذا هو السبب في أنه من الضروري لجميع المصممين مراجعة مبادئ تصميم الويب الأساسية للحفاظ على تخطيطات الويب طازجة ودائمة.
دعنا نتحقق من مبادئ تصميم الويب الجميل أدناه ونلاحظها.
1. تعرف على الغرض من موقع الويب الخاص بك
بدون وجود هدف واضح في الاعتبار ، من الصعب تصميم موقع ويب يجذب الجمهور المستهدف. تتضمن بعض الأغراض الشائعة لإنشاء موقع ويب توفير المعلومات ، وبيع المنتجات أو الخدمات ، ونشر الأخبار ، ونقل التعليم ، وتقديم الترفيه ، وما إلى ذلك.
يتطلب كل من هذه الأغراض عناصر ومبادئ تصميم مختلفة. يمكن أن تساعدك معرفة الغرض من موقع الويب الخاص بك في تحديد جمهورك المستهدف ونوع المحتوى الذي يجب عليك إنشاؤه. يمكن أن يساعدك أيضًا في تصميم استراتيجية تسويقية قوية للتغلب على المنافسة والتميز في السوق.
2. لها شعار ملفت للنظر
الشعار هو أكثر من مجرد تصميم. إنه يضع أساس هوية علامتك التجارية ويخلق انطباعًا أوليًا قويًا. ومع ذلك ، لا يأخذ الكثير من الناس تصميم الشعار على محمل الجد. في كثير من الأحيان ، يحاولون نسخ الشعارات الشهيرة للآخرين أو تصميم شيء لا يمكنه نقل رسالة العلامة التجارية بشكل صحيح.
لكن هذه يمكن أن تؤثر بشدة على العلامة التجارية لموقع الويب. تذكر أن الشعار هو سفير صامت للعلامة التجارية والأعمال . لذلك ، تأكد من المبادئ التالية أثناء تصميم شعار الويب.
- اجعل الشعار سهل التذكر
- لا تنسخ أبدًا أكثر من 50٪ من شعارات الآخرين
- قم بتطبيق نفس لوحة الألوان المستخدمة على موقع الويب الخاص بك (لون العلامة التجارية)
- يجب أن تبدو رائعة على أي خلفية ملونة
- استخدم نصًا له معنى لجماهيرك
- يجب أن تكون قابلة للاستخدام كملصق على ملصق المنتج
3. تأكد من إضافة التنقل البسيط
تعد البساطة في التنقل عبر الويب شرطًا أساسيًا لكل من تجربة المستخدم وترتيب مواقع الويب في الجزء العلوي من محركات البحث. يحب المستخدمون العثور على المعلومات المطلوبة عند استكشافهم لموقع ويب في أسرع وقت ممكن. تتمثل إحدى طرق تحقيق ذلك في تحديث نظام التنقل على الويب. كيف يتم فعل ذلك؟
حاول أن تجعل نصوص شريط التنقل الخاص بك بسيطة ومميزة ومنظمة لتسهيل قراءتها. بعد ذلك ، تحقق من أن جميع روابط المنشورات والصفحات على موقع الويب الخاص بك تعمل بشكل صحيح. لا تترك أي رابط معطل غير ثابت لفترة طويلة .
قد تتساءل عن كيفية التحقق مما إذا كان هناك أي رابط معطل على موقع الويب الخاص بك. هناك العديد من تطبيقات الويب مثل Ahrefs و Semrush و MozBar والتي يمكنك من خلالها تدقيق موقعك والعثور على روابط معطلة. أخيرًا ، قم بإزالة الصور غير الضرورية بجوار الروابط لحفظ مستخدمي الويب من أي عوامل تشتيت للانتباه.
4. استخدام الخطوط سهلة القراءة
عندما يصل الزائر إلى موقع ويب ، فإن أول شيئين يطلع عليهما هما النصوص والصور. إذا جعلت الخطوط الخاصة بك نصوصك صعبة القراءة ، فمن المحتمل أن يستسلم الزوار وينتقلون إلى موقع ويب آخر. يجب عليك اختيار أنواع الخطوط بناءً على موقع الويب الخاص بك وتعديلها في أقسام مختلفة.
إذا أجريت مقارنة بين بوابة الأخبار وموقع التصوير الفوتوغرافي ، فستجد اختلافات كبيرة في أنماط الخطوط. هناك أربعة أنواع رئيسية من الخطوط: Serif و Sans Serif و Script و Display. يمكنك استخدامها في عنوان مدونتك ، والعنوان الفرعي ، ووصف المنتج ، والنصوص الداخلية كما تناسبها.
بصرف النظر عن هذه ، هناك العديد من الخطوط غير التقليدية الأخرى ، مثل خطوط الصور والرسوم المتحركة. يمكنك استخدامها في تصميم شعار الويب الخاص بنا وقسم البطل والصور المميزة.
5. استخدام لوح الألوان المهدئ للعين
يمكن أن يمنح اختيار لوح الألوان المناسب تجربة ممتعة من الناحية الجمالية للمستخدم. لا تستخدم أبدًا منصات الألوان الزاهية أو العميقة جدًا لأن العديد من المستخدمين يجدونها تصرخ . خلاف ذلك ، سيكون من الصعب على المستخدم التركيز على ما تقوله ويمكن أن يشتت انتباهه عن المحتوى الخاص بك.
من الأفضل أن تختار لوحة ألوان مهدئة. طريقة ممتازة لاستخدام الألوان الدافئة مثل الأصفر والبرتقالي والأحمر. ترتبط هذه الألوان بالسعادة والدفء والراحة. سوف يساعدون في تسهيل دخول المستخدمين إلى موقع الويب الخاص بك وجعلهم يشعرون بأنهم في المنزل.

6. الحفاظ على التسلسل الهرمي المرئي
التسلسل الهرمي المرئي هو عملية ترتيب أو عرض العناصر الأساسية لموقع الويب الخاص بك في المقدمة بترتيب الأهمية. وفقًا للسلوك وتكنولوجيا المعلومات ، يستغرق الأمر من المستخدمين عبر الإنترنت 0.5-5 ثوانٍ في أحسن الأحوال لتكوين انطباع على موقع الويب.
إذا لم يجدوا أي شيء ذي قيمة خلال هذا الوقت ، فإن جزءًا كبيرًا منهم لديه احتمال كبير لمغادرة موقع الويب الخاص بك. يمكن أن تساعدك فكرة التسلسل الهرمي كثيرًا في هذه الحالة. يمكنك عرض عرض القيمة ، والنماذج ، وأزرار الحث على الشراء ، واللافتات الترويجية ، وعروض الخصم ، وما إلى ذلك ، في الأعلى بناءً على موقع الويب الخاص بك.
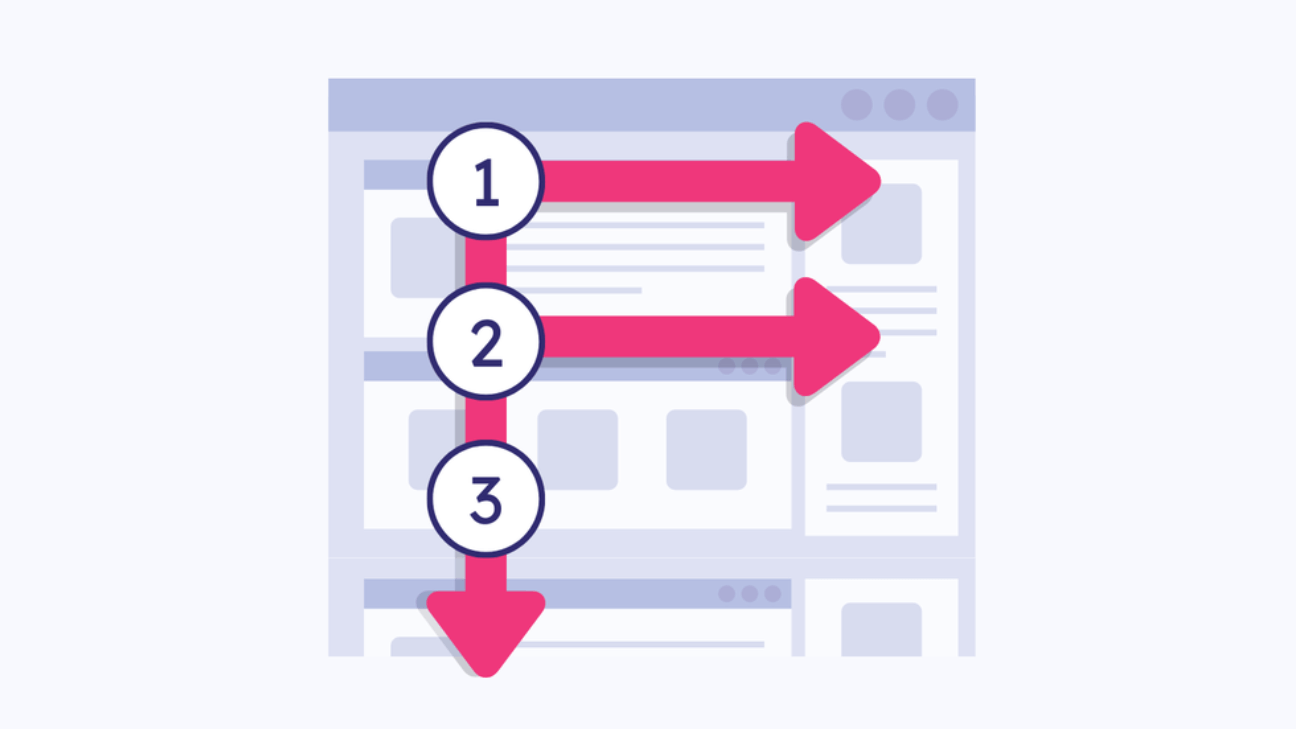
7. اتبع نمط على شكل حرف F لمحتوى النص
F-Shaped Pattern هو اكتشاف للعلم الحديث الذي يصف حركة العين الشائعة للمستخدمين عبر الإنترنت عند زيارتهم لموقع ويب . افترض أن إحدى صفحات الويب / المنشورات الخاصة بك تحصل على آلاف الزوار يوميًا. هل تعتقد أنهم جميعًا قرأوا كل المحتوى الخاص بك على نطاق واسع؟
قد يقرأ عدد قليل فقط المحتوى الخاص بك بالكامل ، لكن البقية سوف تتصفح فقط. وسيتصفح معظمهم المحتوى الموجود في النموذج F-Shaped. هذا هو السبب في أن تطبيق النمط F-Shaped لنشر المحتوى الخاص بك يمكن أن يضمن تسلسلاً هرميًا مرئيًا أفضل ويعزز معدل التحويل.

8. استخدم الصور ذات الصلة
يعد المحتوى الطويل بدون صور أمرًا مملًا تمامًا لزوار الويب. يمنحهم شعوراً بالصراخ في العين. يمكن للصور بعد عدد معين من الكلمات أن تخلق أجواءً هادئة لأعينهم. ومع ذلك ، تحتاج إلى تضمين الصور ذات الصلة التي تجعل المحتوى الخاص بك أكثر وضوحا.
هناك بعض القواعد لاستخدام الصور على موقع الويب:
- اختر صورًا واضحة وعالية الدقة
- لا تستخدم الصور التي لها مشاكل حقوق التأليف والنشر
- قم بضغطها قبل تحميلها على موقعك
- أضف علامة بديلة وقم بعمل أجزاء أخرى لتحسين محركات البحث
- تأكد من أن الصور تعمل بشكل جيد على الأجهزة المحمولة
9. تسليط الضوء على المعلومات الرئيسية
غالبًا ما يقوم الأشخاص بدفن أهم المعلومات داخل صفحات مختلفة أثناء تصميم الويب. يؤدي إلى تجربة مستخدم سيئة أخرى حيث يتعين على المستخدمين التمرير عبر صفحات الويب الطويلة للعثور على المعلومات. هذا هو السبب في أنك تحتاج إلى إبراز المعلومات الأساسية على صفحاتك المقصودة الرئيسية لتوفير الوقت الثمين لزوار الويب.
بعض التكتيكات الأكثر شيوعًا التي يمكنك اتباعها هي استخدام العناوين والعناوين الفرعية والنص الغامق وتسطير النص وتغيير لون النص. أيضًا ، يمكنك استخدام الصور أو تغيير لون الخلفية لأقسام معينة لإبراز جميع المعلومات الأساسية الخاصة بك.
10. تحسين أزرار الحث على الشراء
الهدف من أزرار CTA هو التحفيز النفسي لعملائك لاتخاذ بعض الإجراءات المحددة التي ترغب في القيام بها. بعض أزرار CTA الشائعة هي Buy Now ، Add To Cart ، Sign Up ، Join Now ، Subscribe ، Learn More ، Get Started ، Download ، إلخ.
يمكنك استخدام أزرار CTA على صفحتك الرئيسية وقسم البطل وأقسام المنتج ولافتات الويب والنوافذ المنبثقة ومنشورات المدونة. تحقق من تطبيق القواعد التالية أثناء إنشاء أزرار الحث على الشراء.
- حجم الأزرار صحيح ولا تشغل مساحة كبيرة
- تجعل الطباعة ولون الخلفية مرئيتين
- روابط زر CTA ليست معطلة وتعمل بشكل جيد

11. حافظ على مساحة بيضاء كافية
تعد المساحة البيضاء جزءًا أساسيًا من مبادئ تصميم الويب. يشير إلى المساحة الفارغة بين العناصر على صفحة الويب. قد يعتقد معظم الناس أن المساحة البيضاء تساوي تصميمًا أنظف وأنيق ، لكن هذا ليس هو الحال دائمًا.
لإنشاء مساحة بيضاء مثالية ، أولاً ، حدد المناطق التي تحتاجها. تجنب الكثير من العناصر في صفحة واحدة ، وتأكد من أن لكل عنصر غرضه الخاص. بعد ذلك ، استخدم CSS لإضافة مسافة بين العناصر والنصوص والصور. أخيرًا ، استخدم الصور أو الخطوط إذا تركت أي فجوات شاغرة.
12. الحفاظ على اتساق التصميم البسيط
البساطة هي استخدام تصميمات نظيفة وبسيطة تركز على المحتوى بدلاً من التصميم نفسه. ستجد العديد من المصممين الذين يقضون ساعات وساعات في إنشاء مظاهر فريدة لكل صفحة من صفحاتهم. تمزج الكثير من العناصر مثل الصور المتحركة ومقاطع الفيديو واللافتات والطباعة في مكان واحد.
لكنهم ينسون أن هذه العناصر الكثيرة في مكان واحد يمكن أن تشتت انتباه الجمهور. يمكن أن يضر تجربة المستخدم بشكل خطير أيضًا. فقط التصميم البسيط يمكن أن يحقق التوازن بين التصميم الجمالي وعرض المحتوى.
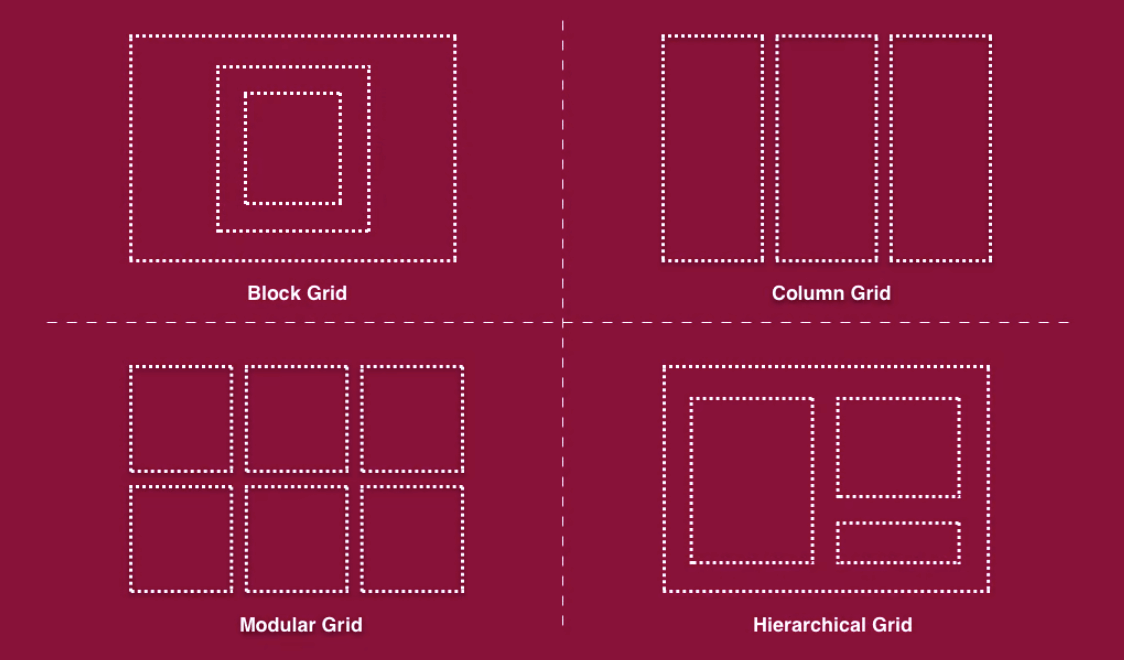
13. استخدم تخطيط الشبكة
يُعد تخطيط الشبكة طريقة رائعة لتنظيم محتوى الويب الخاص بك على صفحة واحدة وتسهيل عثور المشاهدين على ما يريدون. ستجعل تصفح موقع الويب الخاص بك أسهل وستبدو أكثر احترافية.
هناك العديد من تخطيطات الشبكة المختلفة ، ولكن الأكثر شيوعًا هو الشبكة المكونة من عمودين. يقسم الصفحة إلى عمودين ، المحتوى في الأول والشريط الجانبي في الثاني.
تخطيط الشبكة القياسي الآخر هو الشبكة المكونة من ثلاثة أعمدة. يقسم هذا التخطيط الصفحة إلى ثلاثة أعمدة ، مع وجود المحتوى في العمود الأول والشريط الجانبي في العمود الأوسط والتذييل في العمود الأخير. إذا كنت تصمم موقعًا يحتوي على الكثير من المحتوى ، فيجب أن تحاول استخدام تخطيط الشبكة.

14. كتابة نسخة مقنعة
تشير كتابة الإعلانات إلى محتوى النص الذي يكتبه شخص ما للصفحات المقصودة ووصف المنتج ومنشورات الوسائط الاجتماعية ورسائل البريد الإلكتروني وملاعب المبيعات. تساعد كتابة الإعلانات الجذابة على خلق شعور بالإلحاح والإثارة حول موقع الويب ، مما يمكن أن يعزز مستوى حركة المرور.

يمكن تقسيم كتابة الإعلانات إلى فئتين: العنوان والنسخة الأساسية. تركز كتابة العنوان على العنوان والعنوان الفرعي للصفحة. وكتابة نصوص الجسم تغطي كل شيء آخر ، من المقدمة إلى التذييل. لكتابة نسخة مقنعة ، تحتاج أولاً إلى فهم احتياجات المستهلك.
بعد ذلك ، تحتاج إلى معرفة الكلمات الرئيسية التي يجب استهدافها وكيفية جعل المحتوى الخاص بك مناسبًا لكبار المسئولين الاقتصاديين. بعد ذلك ، يجب عليك التأكد من أن نسختك سهلة القراءة والفهم. يجب عليك أيضًا استخدام الصور ومقاطع الفيديو المثيرة لجذب القارئ.
15. ضع العناصر ذات الصلة بالقرب من بعضها البعض
عندما يتم وضع العناصر ذات الصلة في مكان قريب ، تصبح صفحات الويب أسهل في التنقل والقراءة. كما أنه يقلل من عدد النقرات اللازمة للانتقال من جزء صفحة إلى آخر. سيؤدي ذلك إلى تحسين سهولة الاستخدام وسهولة الاستخدام في نفس الوقت.
يمكنك أن تأخذ الأفكار التالية حول كيفية وضع العناصر ذات الصلة بالقرب من بعضها البعض.
- يمكنك وضع شريط القائمة الرئيسي بالقرب من الجزء العلوي من صفحات الويب الخاصة بك بحيث يسهل العثور عليه.
- تأكد من تغطية المحتويات الأساسية داخل الأجزاء الوسطى من صفحاتك.
- تمت تغطية الموقع ومعلومات الاتصال والروابط الاجتماعية وما إلى ذلك في التذييل.
- قم بإنشاء نموذج اشتراك وضعه فوق التذييل.
16. القضاء على النقاط المشتتة للانتباه
مبدأ آخر مهم لتصميم الويب يجب على الجميع اتباعه هو القضاء على نقاط التشتيت. وهذا يعني ضمان سهولة التركيز على جميع عناصر التصميم وعدم جذب انتباهك بعيدًا عن المهمة.
طريقة واحدة للقيام بذلك هي الحفاظ على ألوانك بسيطة وحسن الذوق. لا تحتاج إلى قدر هائل من الألوان لإنشاء تصميم جميل ، ويمكن أن يؤدي الإفراط في استخدام الألوان إلى تشتيت الانتباه. يجب عليك استخدام النصوص والصور ذات الصلة. سيجعل موقع الويب الخاص بك منظمًا وخاليًا من الفوضى.
17. استجابة الجوال
تتيح الاستجابة المتنقلة للمستخدمين الوصول إلى موقع الويب الخاص بك من أي جهاز لديهم. يمكنهم تصفح الموقع على هواتفهم الذكية أو الأجهزة اللوحية أو أجهزة الكمبيوتر المحمولة. إذا لم يكن موقع الويب الخاص بك متوافقًا مع الجوّال ، فلن يتمكن الأشخاص من استخدامه بشكل مريح.
أولاً ، اختر سمة أو قالبًا متوافقًا مع الجوّال لجعل موقع الويب الخاص بك مستجيبًا للجوّال . بعد ذلك ، تحقق من موقع الويب الخاص بك في تخطيطات مختلفة للأجهزة لمعرفة ما إذا كانت الأزرار والصور والعناصر معروضة بشكل صحيح هناك أم لا. إذا لم يكن الأمر كذلك ، فيجب عليك إعادة ترتيبها للحصول على نتائج أفضل على أجهزة معينة.

18. تقليل وقت تحميل الصفحة
يمكن لمحركات البحث تحديد موقع الويب الخاص بك بشكل سلبي إذا استغرق تحميله مزيدًا من الوقت. وفقًا لـ HubSpot ، فإن 0.5-4 ثوانٍ هو وقت التحميل المثالي لأي موقع ويب . لا تحب Google الترويج لمواقع الويب التي يستغرق تحميلها أكثر من هذه الفترة.
هناك العديد من الطرق التي يمكنك من خلالها تقليل وقت تحميل صفحة الويب. فمثلا
- قم بضغط حجم الصور ومقاطع الفيديو وملفات GIF قبل تحميلها
- قم بإلغاء تثبيت المكونات الإضافية غير الضرورية ذات الوزن الثقيل
- استخدم حل استضافة سريع الدعم
- تقليل عدد عمليات إعادة التوجيه الخاصة بك
- في كثير من الأحيان تخزين صفحات الويب الخاصة بك مؤقتًا
19. توفير معلومات الاتصال
تسمح معلومات الاتصال للزائرين بالعثور عليك والاتصال بك إذا كانت لديهم أسئلة أو يريدون حجز موعد. بالإضافة إلى ذلك ، يمكن أن يساعدك في إنشاء عملاء متوقعين وبيع المنتجات. من المحتمل أن يشعر الزوار بالإحباط إذا لم يجدوها على موقع الويب الخاص بك.
يمكنك إنشاء صفحة اتصل بنا أو تضمين المعلومات الضرورية (الاسم والعنوان والبريد الإلكتروني ورقم الهاتف وقنوات WhatsApp الاجتماعية وما إلى ذلك) في قسم التذييل. يمكنك حتى تضمين كل هذه المعلومات في صفحة About Us.
20. اتبع ملاحظات المستخدمين
متابعة ملاحظات المستخدم هو آخر شيء إلزامي يجب مراعاته في تصميم الويب. إذا لم يجد المستخدمون موقع الويب الخاص بك ودودًا وذا قيمة بالنسبة لهم ، فسيذهب كل وقتك وكفاحك سدى. لهذا السبب يجب عليك التحقق مما إذا كانت الجماهير المستهدفة مثل موقع الويب الخاص بك!
إذا كانت لديهم أي مشكلات غير مرضية ، فيجب عليك تحديدها وحلها على الفور. إلى جانب ذلك ، يمكنك إجراء بعض اختبارات A / B قبل تنفيذ أي فكرة جديدة. سيساعدك على فهم ما إذا كانت هذه الفكرة الجديدة ستكون سهلة الاستخدام أم لا. وبالتالي يمكنك إجراء تغييرات جديدة على موقع الويب الخاص بك على وجه اليقين.
أعط نظرة جمالية إلى موقع الويب الخاص بك باستخدام Elementor و HappyAddons
إذا كنت من مستخدمي WordPress ، فمن المحتمل أنك سمعت اسم "Elementor" مرة واحدة على الأقل. Elementor هو مكون إضافي لتصميم الويب يمكنك من خلاله إنشاء موقع ويب وتصميم فريد كما يحلو لك دون سطر واحد من الترميز.
إذا كنت مستخدمًا بدون رمز ولكنك ترغب في تصميم موقع الويب الخاص بك ، باستخدام Elementor و HappyAddons (امتداد للمكوِّن الإضافي Elementor) ، يمكنك تحقيق حلمك. يحتوي كلاهما على ميزات متنوعة وواجهة سحب وإفلات ومجموعة واسعة من عمليات الدمج ومكتبة واسعة من القوالب المعدة مسبقًا.
العنصر
يحتوي Elementor على إصدارات مجانية واحترافية من البرنامج المساعد ، مع أكثر من 100 عنصر واجهة مستخدم. سيسمح لك الإصدار المجاني باستخدام 31 عنصر واجهة مستخدم يمكنك من خلاله إنشاء موقع ويب أساسي. علاوة على ذلك ، يحتوي على 24 قالبًا حصريًا لمواقع التجارة الإلكترونية يمكنك من خلالها تصميم موقع التجارة الإلكترونية الخاص بك. تحقق من الفيديو الخاطف لعناصر واجهة المستخدم أدناه.
HappyAddons
قلنا بالفعل ، HappyAddons هو امتداد لـ Elementor. يحتوي على 110+ عنصر واجهة مستخدم إضافي و 20+ ميزات. كما أن لديها نسخة مجانية ومحترفة. ولكن الشيء الأكثر إثارة هو أن HappyAddons ستمنحك وصولاً مجانيًا إلى أكثر من 60 عنصر واجهة مستخدم وهو أكثر من الإصدار المجاني من Elementor.
هذا يعني أنه باستخدام Elementor و Happaddons معًا ، يمكنك إنشاء موقع ويب يعمل بكامل طاقته بسهولة. وباستخدام أي من إصداراتهم المجانية ، يمكنك إنشاء أي نوع من مواقع الويب تقريبًا. قم بإلقاء نظرة على أدوات HappyAddons في الفيديو أدناه.
انقر فوق الفيديو أدناه للتحقق من كيفية استخدام المكونين الإضافيين Elementor و HappyAddons.
أسئلة وأجوبة حول مبادئ تصميم الويب الجيد
سنجيب الآن على بعض الأسئلة الأكثر شيوعًا حول مبادئ تصميم الويب الجميل الشائعة في المصادر المختلفة عبر الإنترنت.
ما هي العناصر الأساسية لأي تصميم ويب؟
العناصر الأساسية لأي تصميم ويب هي الصفحات المقصودة والتخطيطات واللون والخطوط والنصوص والصور ومقاطع الفيديو وملفات GIF والأشكال ومساحة الخلفية والعناوين والعناوين الفرعية وما إلى ذلك.
ما المؤهلات التي تحتاجها لتكون مصمم ويب؟
أنت بحاجة إلى المهارات والمؤهلات التالية لتكون مصممًا جيدًا على شبكة الإنترنت:
1) معرفة HTML و CSS وجافا سكريبت
2) حس التصميم على اللون والخط والشكل والطباعة
3) المهارة المهنية في Dreamweaver أو Showit أو Figma (اختياري)
4) فهم SERP و SEO
5) القدرة على حل المشكلات
ما هو الفرق بين عناصر تصميم الويب ومبادئ تصميم الويب؟
عناصر تصميم الويب هي الصفحات المقصودة والتخطيطات والألوان والأشكال والخطوط وما إلى ذلك. تعلمنا مبادئ تصميم الويب كيفية استخدام هذه العناصر لإنشاء موقع ويب رائع.
ما هي أنواع تصميم المواقع؟
هناك أنواع مختلفة من تصميم الويب. تحقق من القائمة أدناه:
1) موقع ثابت
2) موقع من صفحة واحدة
3) موقع ديناميكي
4) موقع ويب بتصميم على شكل حرف F
5) موقع تخطيط Z- شكل
6) موقع تخطيط شكل مربع
7) موقع تخطيط شكل الشبكة
ما هي أفضل أدوات تصميم المواقع؟
هناك العديد من الأدوات التي ستجدها على الإنترنت لتصميم موقع الويب الخاص بك. ومن أشهرها:
1) Elementor (أداة تصميم صفحة WordPress)
2) فيجما
3) فقاعة
4) Wix
5) Webflow
6) برنامج Adobe Dreamweaver
7) Shopify
الوجبات الجاهزة الرئيسية لهذه المناقشة
بدون موقع ويب ، من المستحيل تمامًا لأي شركة اليوم أن تستمر في البقاء على قيد الحياة في السوق. إذا كنت تخطط لبدء عمل تجاري أو تسويق عبر الإنترنت ، فسيعمل موقع الويب الخاص بك باعتباره النظام الأساسي الأكثر قيمة لتثقيف الأشخاص حول منتجاتك وخدماتك وأعمالك.
لذلك إذا لم تقم بتصميم موقع الويب الخاص بك وتنظيمه بشكل صحيح ، فلن يكون قادرًا على تحقيق أهدافك وغاياتك. كمصمم ، من المهم بالنسبة لك معرفة أحدث الاتجاهات والتقنيات للحفاظ على موقع الويب الخاص بك نظيفًا وسهل الاستخدام ودائمًا.
لقد بذلنا قصارى جهدنا لتغطية جميع مبادئ تصميم الويب الجميل في هذه المقالة حتى تتمكن من القيام بذلك بشكل صحيح. نأمل أن تكون قد وجدت هذه المقالة مفيدة بما يكفي لتنمية معرفتك بالتصميم. إذا كنت تحب تلقي المزيد من المقالات الشيقة مثل هذه ، اشترك معنا وتابع قنواتنا على Facebook و Twitter.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
