15 مبادئ تصميم الويب لموقع ويب سهل الاستخدام
نشرت: 2022-05-21تخيل أنك دخلت متجرًا للبيع بالتجزئة للبحث عن بعض ملابس العمل الجديدة. تلاحظ بقعًا على الأرض ، وأرفف غير منظمة ، ورائحة غريبة وأنت تنظر من حولك. هل ستبقى في المتجر وتشتري من بائع التجزئة؟
يؤثر تصميم المتجر على سلوك العملاء - وينطبق الشيء نفسه على مواقع الويب.
وجدت دراسة استقصائية شملت 612 شخصًا بواسطة Clutch أن 83٪ من المشاركين لاحظوا متى يكون تصميم موقع الويب ممتعًا ومحدثًا من الناحية الجمالية. بدلاً من ذلك ، يترك 50 ٪ من المشاركين موقع الويب إلى الأبد إذا كانوا يعتقدون أن المحتوى غير ذي صلة أو لا يلبي احتياجاتهم.
إذن ، كيف تصمم موقعًا إلكترونيًا سيعجب العملاء؟
هذا ما يدور حوله هذا المقال. سنوضح لك سبب أهمية تصميم الويب الجيد ومشاركة 15 مبدأ لتصميم الويب يمكنك الاستفادة منها لإنشاء موقع ويب عالي الجودة.
لماذا يعتبر تصميم الويب الجيد مهمًا؟
يكسب مصمم الويب المتوسط 57000 دولار سنويًا - حوالي 8000 دولار أكثر من مطوري الويب المبتدئين الذين يبلغ متوسط دخلهم 44 ألف دولار سنويًا. يتم تعويض المصممين جيدًا بشكل معقول لسبب وجيه: عملهم حيوي.
عندما يزور عميل متوقع جديد موقع الويب الخاص بك ، فإنه يحدد الانطباع الأول الذي يشكل تفاعلاتهم المستقبلية مع علامتك التجارية. في هذه المرحلة يطورون رأيهم الأول عنك.
ينقل موقع الويب الخاص بك أيضًا هوية علامتك التجارية ورؤيتها وموقعها في الصناعة. إذا كان لديك منافسون مقربون مع منتج مشابه ، فإن موقع الويب الذي يجعل الناس يقولون "واو" سيجعلك لا تنسى ويعزز وعي علامتك التجارية فوق المنافسة.
بالإضافة إلى ذلك ، يمكن لموقع ويب قوي تحسين جهود تحسين محرك البحث (SEO).
تأخذ محركات البحث في الاعتبار كيفية استجابة الأشخاص لمواقع الويب عند ترتيبها في نتائج البحث. إذا كان معدل الارتداد منخفضًا وكان الأشخاص يزورون صفحات متعددة على موقعك بشكل متكرر ، فمن المحتمل أن ترتبك محركات البحث أعلى من المنافس الذي يتمتع بمعدل ارتداد مرتفع.
سيو التقني مهم أيضًا هنا. يمكن الوصول إلى مواقع الويب التي تحتوي على عناوين جيدة التصميم وبنى صفحات وروابط. وبالتالي ، فإن محركات البحث والعملاء على حد سواء يفضلونها. دعنا نلقي نظرة على بعض مبادئ تصميم الويب المهمة.
15 مبادئ تصميم الويب الفعال
عندما نشير إلى "مبادئ تصميم الويب" ، فإننا نشير إلى القواعد العامة لتصميم العناصر التركيبية والمرئية لموقع الويب أو صفحة الويب. تتبنى كل علامة تجارية مبادئ تصميم الويب بشكل مختلف - يتماشى بعضها مع أفضل الممارسات والبعض الآخر لا.
لمساعدتك في إنشاء موقع ويب ممتاز ، إليك 15 مبدأ لتصميم الويب (بالإضافة إلى أمثلة على مواقع الويب التي تستخدمها بفعالية):
1. يجب أن تكون الصفحات سهلة التصفح
في دراسة Clutch حول تجارب المستخدم على مواقع الويب ، رأى 94٪ من المشاركين التنقل في الموقع على أنه "أهم ميزة لموقع الويب".
ليس من المستغرب لماذا. إذا جاء أحد مستخدمي محرك البحث إلى موقع الويب الخاص بك بحثًا عن معلومات حول "تصميم الجوال" ولم يتمكن من العثور عليها ، فإن الخطوة الطبيعية التالية هي النقر فوق "رجوع" وتجربة موقع ويب آخر.
كيف تتبنى الملاحة جيدة التخطيط؟ استلهم من موقع The Cool Club الإلكتروني.
عندما تدخل الصفحة الرئيسية لـ Cool Club ، يكون تخطيط موقع الويب واضحًا للغاية. يمكنك الانتقال إلى أقسام المنتجات الرئيسية (مثل "ألعاب الورق" و "قائمة المجموعة") باستخدام الأزرار الموجودة على الجانب الأيسر ، ويمكنك الانتقال إلى صفحتي "حول" و "الاتصال" باستخدام الأزرار الموجودة على اليمين.

من السهل جدًا التنقل في صفحات منتجات Cool Club. تمتلك العلامة التجارية حاليًا مجموعة بطاقات تفاعلية تتميز بـ 54 اختلافًا رائعًا وصفحات مقابلة. ما عليك سوى التمرير لأسفل والنقر على البطاقة التي تريد رؤية المزيد منها.

لإنشاء موقع ويب فعال بالمثل ، قم بفرز المحتوى إلى فئات واضحة للرؤوس والتذييلات الخاصة بك ومنحهم عناوين وصفية. بعد ذلك ، قم بترتيب صفحاتك حسب الموضوع ، حتى يتمكن الأشخاص من التنقل بين الموضوعات المتشابهة بسهولة.
بالإضافة إلى ذلك ، اجعل رأس الصفحة وتذييلها متسقين في جميع أنحاء موقع الويب الخاص بك.
2. استفد دائمًا من المساحة السلبية
المساحة السلبية (أو "المسافة البيضاء") هي المنطقة المحيطة بموضوعات الصفحة ، سواء كانت صورًا أو مقاطع فيديو أو نصًا أو أزرارًا.
يندفع العديد من المسوقين المتحمسين لملء كل مساحة خالية في الصفحة ، على أمل أن يؤدي تزويد الزائرين بمزيد من المعلومات إلى زيادة مشاركتهم. ومع ذلك ، غالبًا ما ينتج عن هذا صفحات مربكة ومربكة.
وهنا يأتي دور المساحة السلبية. يؤكد استخدام المساحة السلبية على العناصر الأكثر أهمية في كل صفحة ، حيث يؤدي نقص الألوان إلى جذب انتباه الزائر إلى مناطق أكثر إشراقًا.
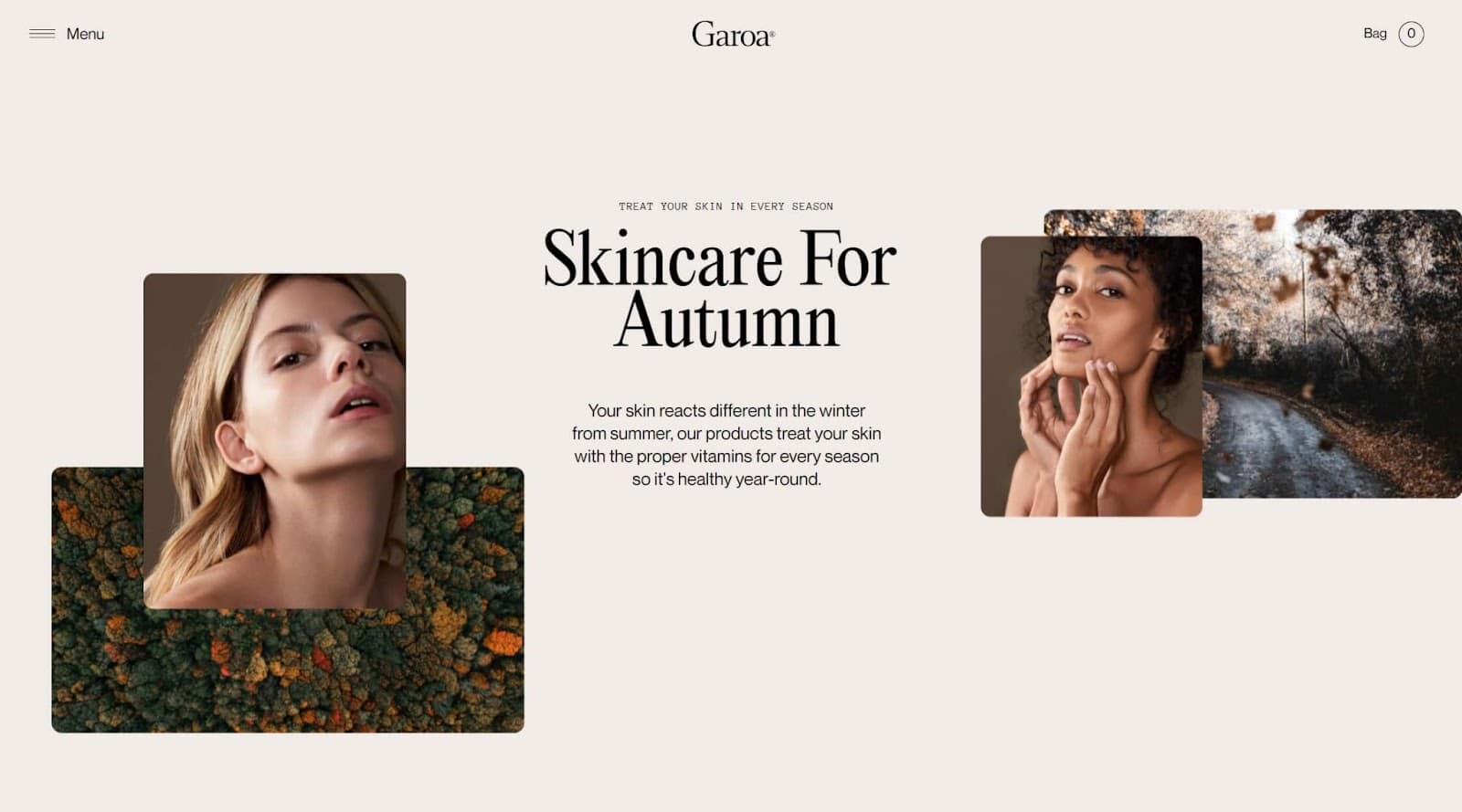
بالطبع ، "استخدام مساحة سلبية" لا يعني "إنشاء موقع ويب أبيض ممل." بدلاً من ذلك ، يمكنك الاستفادة من المساحة باستخدام ألوان علامتك التجارية ، تمامًا كما يفعل Garoa.

تستخدم الصفحة الرئيسية لـ Garoa لوحة تشبه الكريمة لخلق أجواء مع الاستمرار في الاستفادة من المساحة السلبية. والنتيجة أن عينيك تتجهان إلى المحتوى التمهيدي في قسم "العناية بالبشرة لفصل الخريف" في المنتصف بدلاً من الأجزاء الأقل أهمية.
تأكد من الاستفادة من المساحة البيضاء لعرض التسلسل الهرمي في موقع الويب الخاص بك.
3. يجب أن تكون الصفحات متسقة ولكن جذابة
عندما تقرأ أسماء العلامات التجارية مثل "Cadbury" أو "Hershey's" أو "Nike" ، فمن المحتمل أن تتبادر إلى الذهن على الفور رؤية شعاراتهم وخطوطهم وأنماط تصميمهم. هذه هي قوة العلامة التجارية المتسقة.
عند تصميم موقع الويب الخاص بك ، قم بصياغة الصفحات بعناصر متسقة لمنح علامتك التجارية هوية بصرية واضحة. هذا يعني:
- استخدام نفس الخطوط والأنماط والألوان عبر الرؤوس
- الحفاظ على المسافات بين العناصر المرئية هي نفسها بين الصفحات
- استخدام لوحات الألوان بدلاً من الألوان العشوائية
- وضع إرشادات التخطيط للمحتوى الطويل مثل المقالات الإخبارية ومنشورات المدونات
- استخدام قالب موقع على شبكة الإنترنت لجميع الصفحات
لا يلزم أن تبدو الصفحات المتسقة موحدة تمامًا. بدلاً من ذلك ، يمكنك تحقيق التوازن بين التناسق والمشاركة من خلال خلط العناصر.
على سبيل المثال ، يمكنك استخدام خطوط وألوان مختلفة لعناوين H1 و H2 و H3. أو يمكنك تغيير تخطيط أنواع مختلفة من الصفحات لخلط الأشياء.
4. احتضان الألوان التكميلية
الألوان التكميلية هي أزواج من الألوان يمكنك مزجها دون جعل تصميمك يبدو ساحقًا وقبيحًا.
تتبع طريقة عرض الألوان على الشاشة نموذج الألوان الأحمر والأخضر والأزرق (RGB) بدلاً من نموذج الألوان السماوي والأرجواني والأصفر والأسود (CMYK) المستخدم في الطباعة. غالبًا ما يستخدم الرسامون نموذج اللون الأحمر والأصفر والأزرق (RYB) الذي يعتبر أن الألوان التكميلية هي الأحمر والأخضر والأزرق والبرتقالي والأصفر والأرجواني.
بغض النظر عن النموذج الذي تفضله ، فإن استخدام الألوان التكميلية يحقق غرضًا مشابهًا للأبيض والأسود. توفر الألوان التكميلية التركيز وإنشاء هوية مرئية واضحة لعلامتك التجارية.
يمكنك رؤية هذا على موقع Swab The World.
في لقطة الشاشة أدناه ، تستخدم المؤسسة الخيرية لسرطان الدم اللون الأخضر وظلال اللون الأرجواني. تتغير هذه الألوان إلى مجموعات ألوان تكميلية أخرى عند زيارة أقسام موقع ويب مختلفة (على الرغم من أن جميع الألوان لها تشبع مماثل ، لذلك تظل العلامة التجارية متسقة).

الألوان التكميلية هي مبدأ سهل الاستخدام في التصميم الخاص بك. إذا كنت تريد أن تبقي الأمور بسيطة ، فحدد لونين متكاملين وأضفهما إلى العناصر المتباينة (مثل H2 والنص الأساسي). أو استخدم ظلالاً متعددة لكل لون في كل صفحة.
5. صمم مع مراعاة الجمهور المستهدف
إذا نظرت إلى مواقع الويب الخاصة بـ The Cool Kids و Garoa و Swab The World ، فقد تلاحظ أن لكل موقع "إحساس" فريد. يأتي هذا الشعور من تصميم تصميم الموقع للجمهور.
التخصيص هو الهدف النهائي هنا. يحب معظمنا شراء المنتجات والخدمات من العلامات التجارية التي نشعر بأنها متوافقة معها وممثلة بها. في الواقع ، تُظهر الأبحاث أن 72٪ من المستهلكين يقدرون الشراء من الشركات التي "تتوافق مع معتقداتهم وقيمهم". لذلك ، إذا قام شخص ما بزيارة موقع الويب الخاص بك ورأى أن قيمه وأهدافه وأولوياته تنعكس هناك ، فمن المرجح أن يشتري منك.
لتخصيص تصميم موقع الويب الخاص بك لجمهورك ، ضع في اعتبارك:
- ما هي الصور التي لها صدى مع السوق المستهدف ، على وجه التحديد
- ما هي النغمة التي تناسب جمهورك (على سبيل المثال ، محترف ، أضيق الحدود ، شمبانيا ، إلخ.)
- ما هي الموضوعات التي يأتي السوق المستهدف الخاص بك إلى موقع الويب الخاص بك لرؤيتها
- كيف يمكنك نقل وضع علامتك التجارية من خلال تصميم الويب الخاص بك
- ما هي العبارات التي تحث المستخدم على اتخاذ إجراء (CTAs) التي يستجيب لها جمهورك (وأين يجب وضعها لتحسين نسبة النقر إلى الظهور (CTR))
نقاط المكافأة إذا كان بإمكانك استخدام أتمتة مواقع الويب لتقديم تجربة شخصية بناءً على ملف تعريف المستخدم والتفاعلات السابقة مع علامتك التجارية.
قد يكون من المفيد استلهام الأفكار من المنافسين أو العلامات التجارية التي تبيع أشياء مختلفة للسكان المستهدفين.
6. يجب أن تكون الخطوط قابلة للقراءة ويمكن الوصول إليها
تحدد الخطوط التي تستخدمها على موقع الويب الخاص بك ما إذا كان يمكن للزائرين قراءة ما كتبته أم لا. من الآمن القول ، إنها مهمة جدًا.
أول شيء يجب مراعاته عند اختيار الخط هو أمان الويب. تدعم أنظمة التشغيل ومتصفحات الويب الخطوط الآمنة للويب ، لذا ستعمل على معظم الأجهزة.
تحتاج أيضًا إلى النظر في إمكانية الوصول. يجب أن تكون الخطوط التي يمكن الوصول إليها واضحة وسهلة القراءة بأحجام كبيرة وصغيرة. على سبيل المثال ، لا يمكن الوصول إلى الخطوط المستندة إلى المخطوطة بسهولة ، بينما يمكن الوصول إلى Times New Roman إلى حد ما.
بالإضافة إلى ذلك ، راقب اتجاهات الخطوط على مواقع الويب الأخرى عند اختيار الخط. في عام 2021 ، حلل عالم البيانات مايكل لي الخطوط على أكثر من 1000 موقع. وجد الاتجاهات التالية:
- 85٪ من الخطوط لا تستخدم الرقيق (الخطوط المضافة الصغيرة إلى الحروف في نوع الصحيفة)
- تتضمن الخطوط الخمسة الأولى Sans Serif و Arial و Helvetica و Helvetica Neue و Roboto
- رؤوس H1 لديها احتمالية بنسبة 58٪ لعدم احتوائها على serifs (مقارنة بـ 93٪ لنص الفقرة)
- الحجمان الأكثر شيوعًا لخطوط الفقرة هما 14 بكسل و 16 بكسل
قد تختار احتضان هذه المعلومات لتحديد نمط الخط الذي يلتزم بما يبحث عنه الأشخاص في مواقع الويب. أو قد تختار أن تفعل شيئًا مختلفًا.
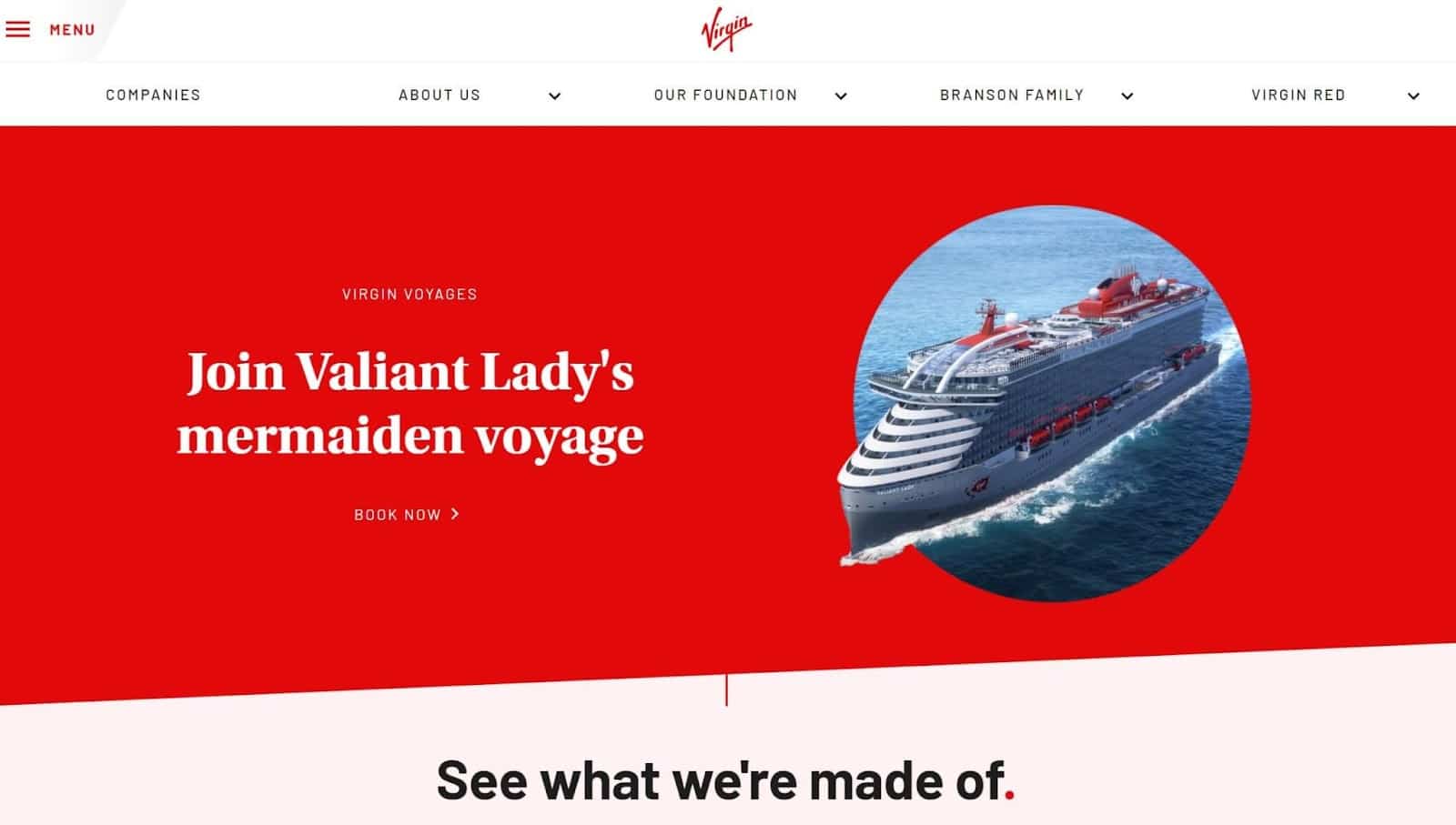
فيرجن هي علامة تجارية اختارت الخيار الثاني. استخدمت فيرجن خمسة خطوط على الأقل في لقطة الشاشة أدناه. تفصل هذه الخطوط أقسام الصفحة وتجعلها تبدو جذابة.

7. اتبع قانون فيت وقانون هيك
طور عالم النفس بول فيتس قانون فيت لأول مرة في عام 1954 ، لكنه لا يزال وثيق الصلة بتصميم الويب في عام 2022. يجادل قانون فيت بأن حجم الهدف يؤثر على مقدار الوقت الذي يستغرقه شخص ما للوصول إليه.
في سياق تصميم الويب أو تجربة المستخدم (UX) ، يعني هذا أن الأمر سيستغرق وقتًا أقل للنقر على أزرار أكبر أو مزيدًا من الوقت للنقر على أزرار أصغر. لذلك ، للاستفادة من قانون فيت ، يجب أن تجعل أزرار الحث على الشراء كبيرة جدًا وبارزة بحيث يسهل النقر عليها.
"سهل" أمر بالغ الأهمية هنا. يقول قانون هيك ، الذي طوره عالم النفس البريطاني ويليام إدموند هيك وعالم النفس الأمريكي راي هايمان ، إن الناس يتعبون في كل مرة يقررون فيها شيئًا ما.
لذلك ، كلما زادت القرارات التي تطلب من زائر موقع الويب اتخاذها ، زادت فرص إرهاقه الشديد بحيث يتعذر عليه اتباعها.
8. استخدم الثبات لإبراز المعلومات الأساسية
عندما يكون هناك شيء "ثابت" ، فإنه يبرز كخيار فريد من بين العديد من الخيارات المتشابهة جدًا. أوضح مثال على الثبات هو إبراز الخطط على صفحات التسعير مثل هذه من Box.

لكن هذه ليست الطريقة الوحيدة التي يمكنك من خلالها استخدام الثبات. يمكن أن يساعدك Invariance في إنشاء تسلسل هرمي مرئي على صفحاتك لإبراز المعلومات الأساسية وجذب الأشخاص إلى أجزاء مهمة من صفحتك.
على سبيل المثال ، ألق نظرة على كيفية استخدام متحف فرانس هالس للثبات لإنشاء تسلسل هرمي مرئي على صفحته الرئيسية:

التسلسل الهرمي في هذه الصورة هو كما يلي: علامة "ترحيب" ، والصور ، وعلامة "شراء التذاكر" ، وعلامة "جميع المعارض" ، ثم المحتوى الآخر.
لاستخدام الثبات لإنشاء التسلسل الهرمي الخاص بك ، قم بترتيب عناصر الصفحة حسب الأهمية. بعد ذلك ، اضبط حجم كل عنصر ولونه وموضعه حتى تنتقل عيون الزوار إلى كل عنصر بالترتيب الذي تريده.
9. في عبارات الحث على اتخاذ إجراء: استخدم لغة واضحة سيرغب الأشخاص في النقر فوقها
لقد تطرقنا إلى أهمية جعل الأزرار كبيرة وسهلة النقر فوقها ، ولكن الحجم ليس هو الشيء الوحيد الذي يجب عليك مراعاته عند إنشاء الأزرار.
الأزرار القابلة للنقر وصفية ومقنعة في نفس الوقت. إنهم يجعلون الزائر فضوليًا بشأن ما يرتبط به الزر ، ويعطونه سببًا للذهاب إلى هناك.
تتمثل إحدى طرق القيام بذلك في استخدام نص زر مفصل مثل "انقر هنا لقراءة مدونتنا" أو "اعثر على أسرارنا التسويقية هنا" أو "إليك تقريرنا لعام 2022". آخر هو جعل الأزرار الخاصة بك مثيرة بصريا أو فريدة من نوعها.
اتخذ Rainforest Protector كلا النهجين. يسمح لك Rainforest Protector بالتنقل في غابات الأمازون المطيرة من خلال زيارة مواقع مختلفة. يشتمل زر كل موقع على صورة وإجراء مثل "زيارة القرية".
10. الاستفادة من نموذج F أو نموذج Z
على مدار 13 عامًا ، استخدم باحثون من مجموعة Nielsen Norman Group (NN Group) تتبع العين لمعرفة كيفية تفاعل أكثر من 500 شخص مع المحتوى. قادهم ذلك إلى تطوير النمط F ، والذي يقول أن أول ما يفعله الناس هو مسح الصفحة لأسفل ، ثم يقرؤون في سطور من اليسار إلى اليمين. مثله:

يمكنك الاستفادة من نمط F على موقع الويب الخاص بك عن طريق هيكلة المحتوى الخاص بك حوله أو نموذج بديل.
يستخدم Facebook بشكل مشهور نمطًا على شكل حرف Z على صفحته الرئيسية. عندما تزور الصفحة ، تنتقل عيناك إلى شعار "Facebook" ، ثم زر "تسجيل الدخول" ، ثم إلى الصورة الموجودة على اليسار ، وأخيراً إلى زر "إنشاء حساب".

11. المواقع الجيدة هي مواقع سريعة وسهلة الاستخدام
اعتبارًا من الربع الرابع من عام 2021 ، جاء 54.4٪ من حركة مرور موقع الويب على مستوى العالم من جهاز محمول. لذلك ، إذا لم يكن موقع الويب الخاص بك مناسبًا للجوّال ، فيمكنك خفض عدد الزيارات إلى النصف.
تؤثر السرعة أيضًا على حركة مرور الموقع العضوية. تظهر الأبحاث من Google أن 53٪ من الأشخاص يغادرون موقع الويب إذا تم تحميله في أكثر من ثلاث ثوانٍ.
أسهل طريقة لجعل موقع الويب الخاص بك مناسبًا للجوّال أو سريعًا هو اختيار سمة موقع ويب سريعة تم إنشاؤها بواسطة مصممين خبراء. أو ، إذا كنت تريد أن تشارك بشكل أكبر في تصميم موقع الويب الخاص بك ، فيمكنك إنشاء موقع ويب سريع الاستجابة.
هذا ما فعله المصممون وراء فيلم عام 1917 . يقدم موقع 1917 على الويب تجربة غامرة لجذب الأشخاص للاستثمار في الفيلم. إنه مصمم خصيصًا للأجهزة المحمولة ، حيث يمكنك استخدام إصبعك للتنقل في خنادق الحرب العالمية الأولى.

إذا كنت ملاحظًا ، فستلاحظ أن موقع 1917 يستفيد أيضًا من نمط F.
12. كسر النص في قطع صغيرة الحجم
ضع في اعتبارك هذا: أنت تبحث عن "ألعاب ذهنية" وتجد صفحة ويب تبدو واعدة. ومع ذلك ، عند النقر فوقه ، فإنك غارق في أجزاء كبيرة من النص يصعب قراءتها.
مثل العديد من الأشخاص ، يمكنك النقر فوق موقع الويب (بغض النظر عن مدى وعود المحتوى!).
تُظهر أبحاث تتبع العين من جامعة ميسوري للعلوم والتكنولوجيا أن زوار الموقع يقضون في المتوسط 5.59 ثانية في قراءة النص. لذلك ، إذا لم يتمكن الأشخاص من استهلاك نصك في هذا النطاق الزمني ، فمن غير المحتمل أن تتفاعل معهم بشكل صحيح.
أصلح هذه المشكلة بتقسيم النص إلى أجزاء صغيرة. بالإضافة إلى ذلك:
- استخدم جمل قصيرة
- ابتعد عن الكلمات العامية
- قدم تعريفات لأي كلمات خاصة بالصناعة تستخدمها
- تجنب "النثر الأرجواني" (الاستعارات والظروف والصفات غير الضرورية)
13. استخدام الشبكات
عندما نقول "استخدام الشبكات" ، فإننا لا نعني أنه يجب عليك جعل موقع الويب الخاص بك يبدو وكأنه جدول Excel. بدلاً من ذلك ، قسّم موقع الويب الخاص بك إلى أقسام مميزة تخدم غرضًا محددًا حتى يتمكن الزوار من تحديد موقع المحتوى بسرعة.
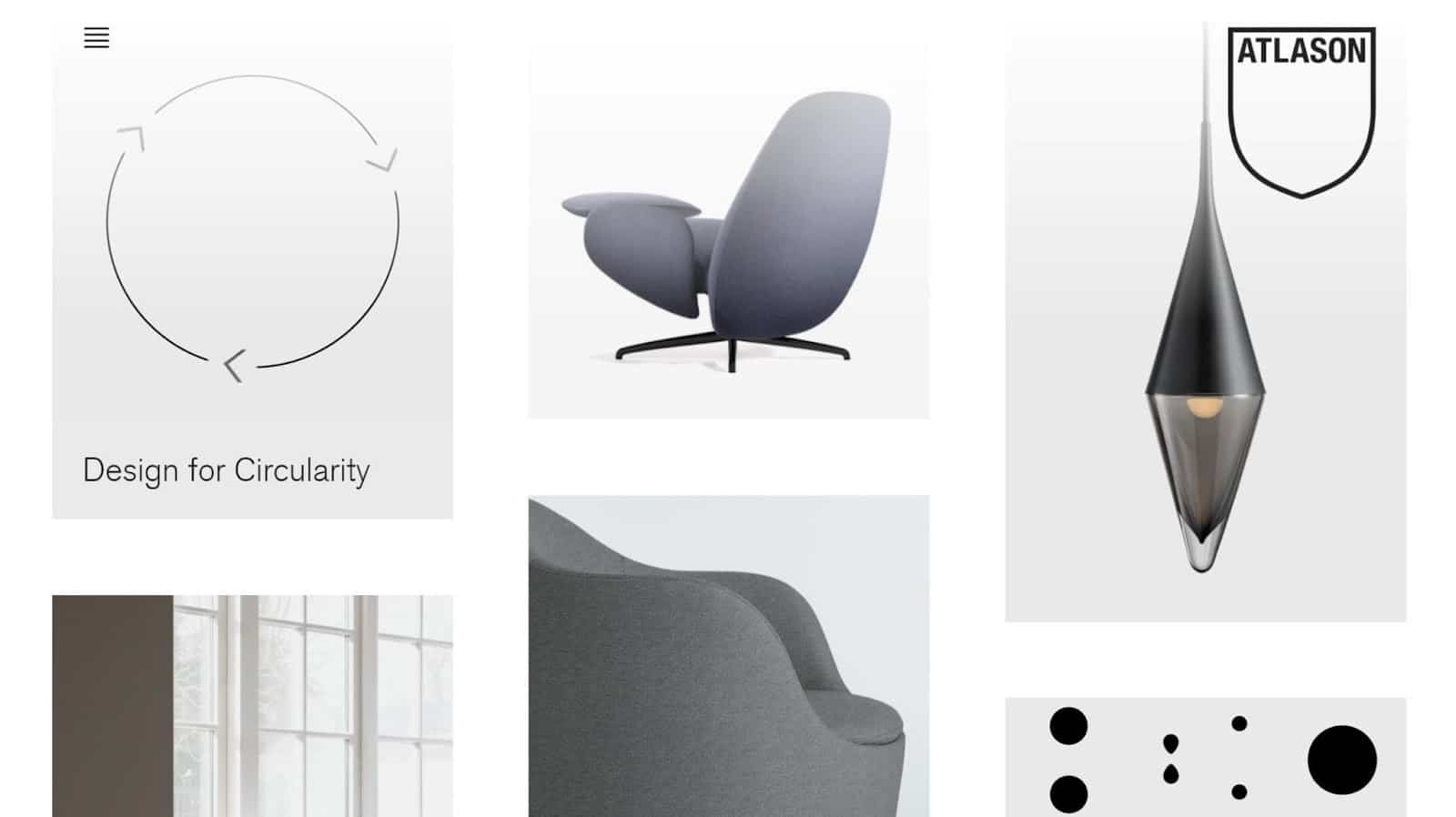
لا تحتاج إلى استخدام خطوط الشبكة للقيام بذلك. بدلاً من ذلك ، قم بإنشاء اختلافات بين مساحات الشبكة ذات اللون والمساحة السلبية والتظليل كما فعل Atlason. تعرض صفحة Atlason الرئيسية المنتجات الجديدة والأكثر مبيعًا في الشبكات. نظرًا لأن الزوار يبحثون على الأرجح عن هذه المنتجات ، فإن الشبكات تساعدهم في العثور عليها في ثوانٍ.

تتمثل إحدى أسهل الطرق لاستخدام الشبكات على موقع الويب الخاص بك في تحديد سمة WordPress التي تستخدمها. تتضمن الأمثلة Gridframe و Masonry Grid و Shuttle Grid.
14. تذكر الرصيد
في سياق تصميم الويب ، يشير مصطلح "التوازن" إلى طريقة تواجد عناصر التصميم فيما يتعلق ببعضها البعض وما إذا كانت العناصر تصور الانسجام. هناك العديد من الطرق لتحقيق التوازن على موقع الويب الخاص بك ، بما في ذلك بعض مبادئ تصميم الويب هذه:
- من خلال التناظر (بما في ذلك التناظر الثنائي أو الشعاعي أو الانتقالي)
- استخدام الألوان التكميلية أو المتناقضة
- استخدام عناصر ذات أشكال وأحجام متشابهة
- استخدام الأنماط المتكررة
يمكنك رؤية التوازن في العمل على موقع Woven. يستخدم موقع الويب هذا لوحة ألوان متوازنة ، أبيض وأسود لخلق تباين داخل النص ، وتماثل لجذب انتباه الزوار إلى المحتوى.

15. انتبه للتفاصيل
تقول نظرية الجشطالت أن الناس يدركون شيئًا ما ككل قبل النظر إلى العناصر الفردية. أو كما قال كورت كوفكا: "الكل موجود بشكل مستقل عن الأجزاء". على الرغم من أن الناس عادة ما يشيرون إلى نظرية الجشطالت فيما يتعلق بعلم النفس ، إلا أنها تنطبق أيضًا على تصميم الويب.
تحتاج إلى الانتباه إلى التفاصيل الصغيرة على موقع الويب الخاص بك للتأكد من أن تصميمك يبدو مصقولًا وكاملاً. عند تصميم شيء ما ، من السهل التركيز على العناصر المهمة مثل العناوين والصور و CTAs ونسيان أشياء أخرى مثل:
- أيقونات التذييل والعنوان
- أزرار الوسائط الاجتماعية
- ما مدى فعالية تحويل موقع الويب الخاص بك إلى WordPress (إن أمكن)
- تباعد النص
- الأخطاء المطبعية والنحوية
- التوافق المتصفح
- أحجام الصور
تحقق جيدًا من هذه العناصر قبل النقر على "نشر" وتأكد من أن موقع الويب الخاص بك ينقل الاحترافية. قد تتغاضى عن العيوب البسيطة ، لكن الزوار لن يفعلوا ذلك.
بالإضافة إلى ذلك ، مواكبة الاتجاهات والمفاهيم الجديدة في مبادئ تصميم الويب. ستؤدي إضافتها إلى موقع الويب الخاص بك إلى جعله يبدو جديدًا وجديدًا وجذابًا.
ملخص
يعزز متجر البيع بالتجزئة المصمم جيدًا من تجربة العميل ، في حين أن المتجر الضعيف قد يؤدي إلى إبعاد العملاء عن علامتك التجارية إلى الأبد. إنه نفس الشيء مع تصميم الويب.
يعد إنشاء موقع ويب جذاب بصريًا أكثر من مجرد مشروع ممتع. يمكن أن تساعدك:
- نقل الاحتراف
- بناء الثقة مع زوارك
- تميز عن منافسيك
- ارسم حركة المرور العضوية من محركات البحث
استفد من مبادئ تصميم الويب الواردة في هذه المقالة لإنشاء موقع ويب يجعل الزائرين يقولون "رائع".
الآن بعد أن غطينا كل ما نعرفه عن تصميم الويب ، يسعدنا أن نسمع منك. ماذا تلاحظ عندما تزور موقع العلامة التجارية؟ بالإضافة إلى ذلك ، هل تستخدم أي مبادئ لم نذكرها على موقع الويب الخاص بك؟ من فضلك قل لنا في التعليقات أدناه.

