11 نصيحة فعالة للغاية لتصميم الويب مدعومة بالأبحاث
نشرت: 2023-11-16على الإنترنت، نصائح تصميم الويب هي عشرة سنتات. لدى العديد من الأشخاص آراء حول الشكل المثالي للموقع الإلكتروني. وذلك لأن التصميم، إلى حد ما، أمر شخصي. ما يحبه شخص ما، قد يجده شخص آخر بشعًا.
وفي الوقت نفسه، يعد التصميم أحد أهم عوامل نجاح موقع الويب. في الواقع، يقول ما يقرب من نصف المستخدمين أن تصميم موقع الويب هو العامل الرئيسي للحكم على مصداقية الشركة. ونتيجة لذلك، فإنه يؤثر أيضًا على التحويلات ومعدل الارتداد والمزيد.
تنهد، لو كانت هناك طريقة للعثور على بعض البيانات الموضوعية حول كيفية إنشاء تصميم ويب ناجح. انتظر، هناك! وقد قمنا بتجميع مجموعة منها في هذا المقال. تابع للحصول على بعض نصائح تصميم الويب المدعومة بالعلم. توقف عن الاعتماد على شعورك الغريزي وابدأ في القيام بأشياء أثبتت نجاحها.
نصائح لتصميم الويب مبنية على أسس علمية لإنجاز مشروع موقع الويب التالي الخاص بك

ستجد في ما يلي بعض النصائح والحيل المبنية على الأبحاث حول كيفية تحسين تصميم الويب الخاص بك.
1. اجعل سرعة الموقع أولوية مطلقة
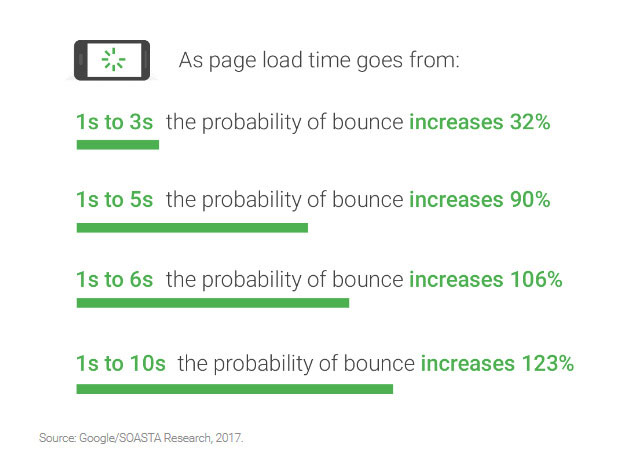
ربما تكون إحدى الحقائق الأقل إثارة للجدل في مجال تصميم الويب هي أن سرعة تحميل الصفحة مهمة.

أظهرت الأبحاث أنه يؤثر على كل شيء بدءًا من معدل الارتداد ورضا المستخدم وحتى التحويلات والإيرادات.

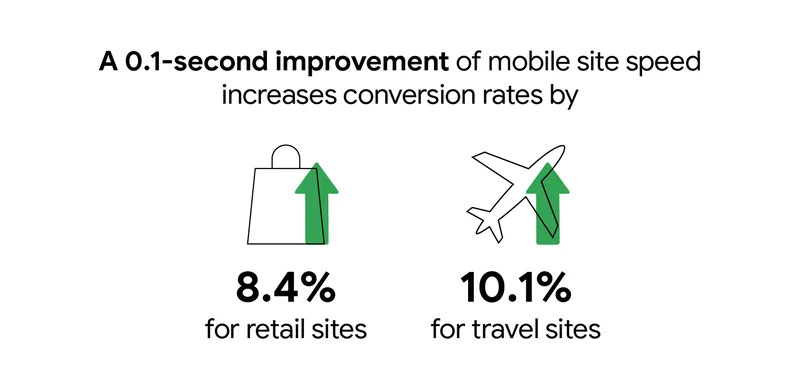
وينطبق هذا بشكل خاص على سرعة موقع الجوال. وفقًا لدراسة أجرتها Google عام 2020، فإن التحسين بمقدار 0.1 ثانية فقط يمكن أن يحسن معدلات الدفع والتحويل والارتداد.

وبالنظر إلى حقيقة أن غالبية مستخدمي الإنترنت يتصفحون على الأجهزة المحمولة وأن Google قد تحولت إلى فهرس الهاتف المحمول أولاً، فهذا بالتأكيد شيء يجب عليك الانتباه إليه.
إذا كان موقعك بطيئًا، فلن يبقى الزوار في مكانه. فترة. بالإضافة إلى ذلك، ستعاقبك محركات البحث في تصنيفاتها. ولهذا السبب، من الأهمية بمكان أن تستثمر في جعل موقعك سريعًا قدر الإمكان.
كيف؟ المقالات أدناه سوف تضعك على الطريق الصحيح:
- 10 أسباب تجعل أداء موقع الويب مهمًا لشركتك
- 14 طريقة لتسريع ووردبريس وتقليل وقت تحميل الصفحة
- 13 نصيحة لتعزيز أداء الموقع في WordPress
- 10 طرق سهلة لتسريع موقع WordPress الخاص بك [دراسة حالة]
2. الاستفادة من الطية
ما إذا كان لا يزال هناك شيء مثل الطية أم لا هو نقاش ساخن. يقول البعض أنه بسبب تعدد أحجام الشاشات هذه الأيام، لم يعد الطي مهمًا بعد الآن. والبعض الآخر لهم رأي مختلف.
وفي هذا الصدد، وفقًا لدراسة أجرتها مجموعة Nielsen Norman Group عام 2018، يقضي الأشخاص 57% من وقتهم فوق الحظيرة مع انخفاض حاد بعد ذلك. 74 بالمائة من وقتهم مخصص للشاشتين الأوليين.

لذا، يبدو أن الطية لا تزال مهمة. بالنسبة لموقع الويب الخاص بك، هذا يعني أنك بحاجة إلى تحديد أولويات المحتوى الخاص بك واستخدام المساحة المتاحة لجذب المستخدمين حتى يستمروا. فيما يلي بعض النصائح حول كيفية القيام بذلك:
- استخدم عنوانًا واضحًا ووصفيًا — اشرح ما يمكن أن يقدمه موقعك للزائرين وأبرز الفوائد. كن مختصرًا واستخدم الكلمات التي تثير المشاعر. لمزيد من النصائح، اطلع على نصائحنا المتعلقة بكتابة الإعلانات.
- قم بتضمين العبارة الرئيسية التي تحث المستخدم على اتخاذ إجراء - لتحسين فرصك في تحويل زوار موقعك، فإن الوقت المناسب لبدء رحلة المستخدم. تأكد من أن CTA الخاص بك واضح ومرئي. استخدم نصائحنا لكيفية كتابة عبارة رائعة تحث المستخدم على اتخاذ إجراء إذا كنت تواجه صعوبة.
- تضمين الوسائط - تساعد الصور أو مقاطع الفيديو أو الصوت في التأكيد على وجهة نظرك. سنتحدث أكثر عن المحتوى المرئي أدناه.
بالإضافة إلى ذلك، لتشجيع المستخدمين على مواصلة التمرير، تأكد من تجنب وهم الاكتمال أو "القيعان الزائفة". يصف هذا التصميم الذي يمكن أن يظهر بسهولة كما لو كنت قد وصلت إلى نهاية الصفحة، مما يثني الزائرين عن الاستمرار.

3. الاستفادة من قانون هيك
ينص قانون هيك على أنه كلما زاد عدد الخيارات المتاحة للفرد، كلما استغرق اتخاذ القرار وقتًا أطول.
هناك في الواقع دراسة رائعة حول هذه الظاهرة حيث تم إعطاء الناس في السوبر ماركت أنواعًا أكثر أو أقل من المربى لتجربتها. في النهاية، أولئك الذين لديهم خيارات أكثر كانوا أقل عرضة لشراء بعض المربى من أولئك الذين لديهم تنوع أقل للاختيار من بينها.

ما مدى أهمية ذلك لموقع الويب الخاص بك؟ حسنًا، هذا يعني أنك قد تكون قادرًا على تعزيز تحويلاتك ببساطة عن طريق الحد من عدد الاختيارات التي تقدمها للمستخدمين. فيما يلي بعض الأمثلة لما يمكن أن يبدو عليه الأمر:
- تقليل عدد عناصر القائمة
- تقييد حقول النموذج
- ركز على عبارة واحدة تحث المستخدم على اتخاذ إجراء
- قم بعرض الأزرار الاجتماعية فقط للشبكات التي تنشط عليها بالفعل
- التزم بهدف واحد في كل صفحة
هناك الكثير من الطرق الأخرى التي يمكنك من خلالها تقليل الضغط على موقعك وتوجيه المستخدمين نحو الاختيارات التي تريدهم حقًا أن يتخذوها. لدينا في الواقع كتاب إلكتروني عن ذلك.
4. اجعل الأمر بسيطًا
استمرارًا لموضوع الأقل، ينطبق هذا أيضًا على تصميمك بشكل عام. أظهرت دراسة ضخمة أجرتها Google أن الزوار لا يحبون التعقيد البصري. جوهر الأمر: كلما كان تصميمك أكثر تعقيدًا، كلما قل جماله.

ماذا يعني ذلك لموقعك؟ بالإضافة إلى النقطة المذكورة أعلاه حول تحديد الخيارات على موقعك، إليك بعض الأفكار:
- أعد التفكير في هذا الشريط الجانبي - تتخلص المزيد والمزيد من مواقع الويب من الشريط الجانبي لصالح تصميم عمود واحد (على سبيل المثال، الذي أنت عليه الآن). وهذا يعني تقليل عوامل التشتيت والتركيز بشكل واضح على المحتوى.
- التزم بالتخطيطات القياسية — يحب الأشخاص المألوفة ويمكن أن يشعروا بالغرابة بسبب تصميمات المواقع غير القياسية. لذلك، قد يكون من الجيد اتباع نماذج وتخطيطات التصميم المألوفة. لا يزال بإمكانك إيجاد طرق للتميز من خلال وسائل أخرى.
بالحديث عن التخطيطات القياسية، أجرت Orbit Media دراسة حول معايير تصميم الويب في عام 2021. ومن خلال عينة من الصفحات الرئيسية لـ 500 موقع ويب B2B، وجدوا أن ما يلي هو المعايير والاتفاقيات الأكثر والأقل شيوعًا التي تلتزم بها هذه المواقع:

استخدم المعلومات الواردة أعلاه لتحسين صفحتك الرئيسية، بالإضافة إلى قراءة المقالة المصاحبة للحصول على نصائح إضافية حول كيفية تثبيت كل جزء، من الرأس إلى أسفل الصفحة. أجرى نورمان نيلسن دراسة مماثلة مع نتائج تعكس تلك التي توصلت إليها شركة Orbit Media.
5. تجنب الرف الدائري، وشريط التمرير، وعلامات التبويب، والأكورديون
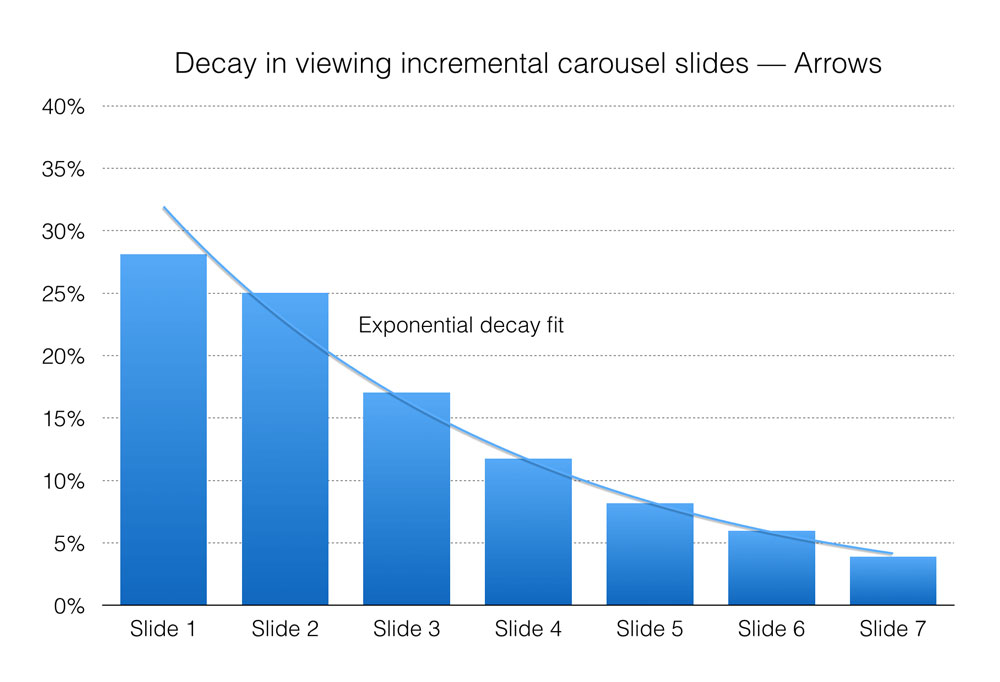
أصحاب المواقع يحبون الدوارات. من المحتمل أن تكون واحدة من أكثر الميزات التي يطلبها العميل وتسوية مشتركة عندما تطلب فرق مختلفة عقارات متساوية على موقع الشركة. لسوء الحظ، يقول البحث أنها عديمة الفائدة إلى حد كبير، على الأقل على صفحتك الرئيسية.
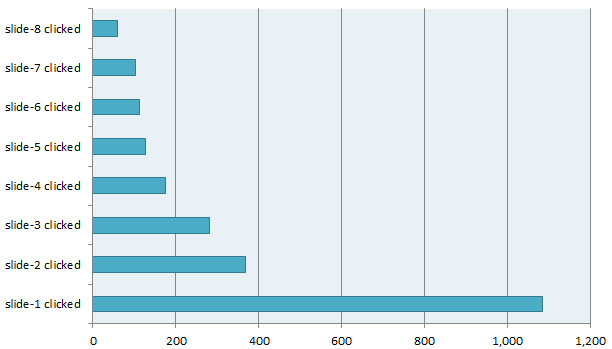
واحدة من أكثر البيانات المذهلة تأتي من جامعة نوتردام. لاحظ مشرف الموقع أن الشريحة الأولى على الرف الدائري تلقت ما يقرب من 90 بالمائة من النقرات بينما تم تجاهل الباقي إلى حد كبير.

90 بالمائة! لا يبدو أن الشرائح الأخرى تستحق أن تكون هناك، أليس كذلك؟ يبدو أن مصممي الويب الذين يقنعون عملائهم بعدم استخدام شريط التمرير كان لديهم الحق في البدء به.
نتائج مماثلة تأتي من جامعة يورك.

ومع ذلك، قد يكون الأمر مختلفًا بالنسبة لصور منتجات الأجهزة المحمولة كما تظهر هذه الدراسة المنشورة في مجلة Smashing Magazine.

هنا، كان التفاعل على الشرائح اللاحقة أعلى مما كان عليه في الدراسات السابقة. لذلك، لتوفير معلومات إضافية في سياق معين، يبدو أن عروض الشرائح لها استخداماتها. ومع ذلك، فإنها تبدو أقل ملاءمة كأداة للتنقل في الموقع.

تواجه علامات التبويب والأكورديون نفس مشكلة أشرطة التمرير والدوائر الدوارة - وغالبًا ما يتم تجاهلها. ويتفاقم هذا بسبب حقيقة أن عددًا قليلاً من الزوار يقرؤون الصفحة بأكملها بالفعل. يقوم معظم الأشخاص بالمسح فقط، وبالتالي، من غير المرجح أن يقوموا بأي نقرات إضافية لرؤية المحتوى الخاص بك.
ومع ذلك، ماذا لو كنت بحاجة إلى تضمين المعلومات الموجودة في تلك المناطق بطريقة أو بأخرى؟ نحن نصل إلى ذلك بالضبط الآن.
6. إعطاء الأولوية للتمرير على النقر
إذا لم يكن عليك ضغط المعلومات في أشرطة تمرير و/أو أكورديون، فكيف يمكنك تقديمها؟ الجواب: ما عليك سوى وضع كل شيء في صفحة واحدة طويلة، بما في ذلك الأشياء التي عادة ما تكون مخفية. على محمل الجد، فإنه يعمل.
هناك دراسة حالة رائعة أجراها Crazy Egg لإثبات هذه النقطة. لقد تحولوا من صفحة مبيعات بسيطة وقصيرة إلى صفحة أطول 20 مرة من الصفحة الأصلية.

النتيجة: ارتفعت التحويلات بنسبة 30 بالمائة! هذا بالتأكيد ليس شيئًا يسخر منه.
يبدو أن المستخدمين يحبون التمرير أكثر بكثير مما يحبون النقر. لذلك، إذا كنت تقوم حاليًا بنشر المعلومات حول منتجك عبر العديد من الصفحات المختلفة، فقد حان الوقت لإعادة النظر.
7. الانتباه المباشر بالإشارات البصرية
إحدى الوظائف الرئيسية لتصميم الويب هي توجيه المستخدمين. يمكنك القيام بذلك عن طريق إعطاء وزن مختلف للعناصر المختلفة، وبالتالي توجيه التركيز إلى حيث تريد.
ومع ذلك، يمكنك أيضًا استخدام المزيد من الإشارات المرئية المباشرة لتحقيق ذلك. الأول هو الاستفادة من حقيقة أن البشر يميلون إلى النظر في نفس الاتجاه الذي يرونه في الإعلانات.

لاحظ أنه في الصورة أعلاه، عدد الأشخاص الذين قرأوا النص الذي يحدق به الطفل أكبر من عدد الأشخاص الذين قرأوا النص الذي كان الطفل ينظر إليه عندما كان ينظر إلى الكاميرا؟ هذا شيء حقيقي ويمكنك استخدامه لتوجيه الانتباه إلى موقعك حيث تريده بشدة.
ومع ذلك، ليس عليك أن تكون دقيقًا في توجيه انتباه الزائر. في بعض الأحيان يكون من المفيد أن تكون صريحًا بشأن هذا الأمر. على سبيل المثال، في إحدى الدراسات، اختبر الباحثون التأثيرات المذكورة أعلاه مقابل سهم بسيط يشير إلى العناصر التي يريدون لفت الانتباه إليها.

ومن المضحك أن الطريقة الأكثر مباشرة تفوقت على الإشارة الدقيقة.

دع ذلك ليكون درسا لك.
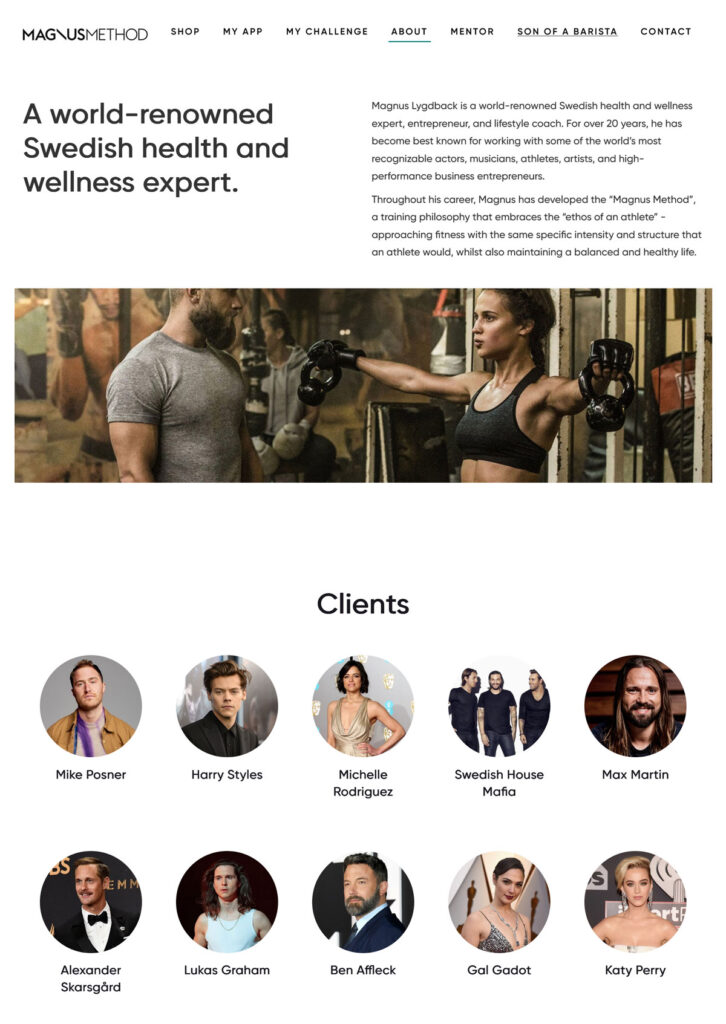
8. استخدم الأشخاص في الصور (ولكن تجنب الصور المخزنة)
إلى جانب استخدامها لتوجيه الانتباه، يعد تضمين الأشخاص الآخرين في الصور الموجودة على موقعك فكرة جيدة بشكل عام. يحب البشر التواصل مع الآخرين، في الحياة الواقعية وكذلك عبر الويب. ولهذا السبب، على سبيل المثال، لدينا صفحات حول المدونات.
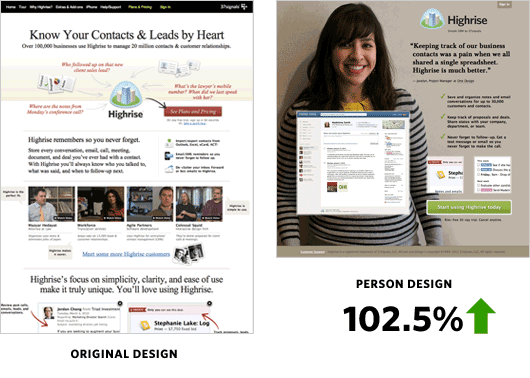
يمكنك رؤية هذا على أرض الواقع في إحدى دراسات الحالة التي أجراها Basecamp. لقد تمكنوا من زيادة تحويلاتهم بنسبة 102.5 بالمائة عن طريق التغيير من صفحة مقصودة تعتمد على النص إلى صفحة تحتوي على صورة كبيرة لشخص ما في الخلفية.

بسيط ولكن فعال. ومع ذلك، هناك تحذير واحد: يتم إبطال التأثير بأكمله بسهولة من خلال الصور المخزنة. وجدت دراسة أجرتها مجموعة Nielsen Norman Group أننا بارعون جدًا في التعرف على هذه الصور العامة وضبطها.

لهذا السبب، إذا كنت ستستخدم صور الأشخاص على موقعك، فتأكد من أنها حقيقية وحقيقية. قم بتضمين موظفيك أو عملائك.
هناك دراستان حالة توضحان ذلك على أرض الواقع من خلال تجارب التسويق ومُحسِّن مواقع الويب المرئية. وفي كلتا الحالتين، أدى تبديل الصور المخزنة إلى صور أصلية وذات صلة إلى تحسين معدلات التحويل بنسبة 35 إلى 45 بالمائة.

إذا لم يكن هناك أي طريقة على الإطلاق حول استخدام الصور المخزنة، فاتبع على الأقل بعض أفضل الممارسات:
- استخدم TinEye وGoogle Images لمعرفة من يستخدم نفس الصورة. تجنب الصور التي تظهر على الكثير من مواقع الويب والمواقع الأخرى التي لا تريد الارتباط بها.
- استخدم الصور المخزنة فقط كأساس لإنشاء صورك الخاصة. اضبط لونها وأضف نصًا وطباعة وتأثيرات أخرى لجعلها أكثر إثارة وفريدة من نوعها.
9. استخدم ترتيب القائمة الصحيح
يعد استخدام القوائم، سواء كانت مرتبة أو غير مرتبة، طريقة رائعة لتسهيل الوصول إلى المعلومات وزيادة سهولة القراءة. ومع ذلك، فقد اتضح أن الاهتمام البشري متقلب هنا أيضًا.
وذلك بسبب ما يسمى بتأثير الموضع التسلسلي. تقول بشكل أساسي أنه في القائمة، من المرجح أن تتذكر كلاً من العناصر في البداية والنهاية. من ناحية أخرى، يتم نسيان القسم الأوسط إلى حد كبير.

الدرس المستفاد هنا: عند إدراج سمات منتجك أو خدمتك، تأكد من وضع أهمها حيث من المحتمل أن يكون لها تأثير.
10. ومع ذلك، انس أمر قائمة التنقل الخاصة بك
يبدو أن الاستثناء لأهمية ترتيب قوائمك هو التنقل عبر موقع الويب. أرادت دراسة لتتبع العين أجريت عام 2010 معرفة ما إذا كان ترتيب عناصر القائمة يؤثر على مدى سرعة عثور المستخدمين على ما يبحثون عنه. للحصول على النتائج، اسمحوا لي ببساطة أن أقتبس الدراسة نفسها لأنها لا يمكن أن تكون أكثر وضوحا:
- عند تصميم قائمة ويب، أو تقديم المشورة بشأن تصميمها، لا تقضي الكثير من الوقت في تحديد ترتيب عناصر القائمة على أساس أنها ستساعد المستخدمين في العثور على العناصر بسرعة أكبر. استمر في الالتزام بالتوقعات الثقافية مثل وجود رابط "الصفحة الرئيسية" دائمًا في أقصى اليسار.
باختصار، ضع زر الصفحة الرئيسية على الجانب الأيسر من القائمة ولكن لا تقلق بشأن ترتيب أي شيء آخر.
11. الاستفادة من الدليل الاجتماعي
آخر نصيحة من نصائحنا لتصميم الويب تتعلق بما يسمى بتحيز المطابقة. هذا هو ميل الناس إلى القيام بما يفعله الآخرون. وهذا يعني أنه إذا وافقت مجموعة من الأشخاص على شيء ما، فمن المرجح أن يفعل الآخرون الشيء نفسه.
إحدى الطرق للاستفادة من ذلك على موقع الويب الخاص بك هي إظهار الدليل الاجتماعي. إذا تمكنت من إثبات أن الآخرين لديهم رأي إيجابي حول موقعك أو محتواك أو منتجك أو خدمتك، فمن المرجح أن يتوصل الزوار الجدد إلى نفس النتيجة.

يمكنك إظهار ذلك بسهولة من خلال عدد المشاركات الاجتماعية و/أو الإشارات الإعلامية و/أو الشهادات. إذا كنت تريد التعمق أكثر في هذا الموضوع، فلدينا مقال كامل حول كيفية زيادة الإثبات الاجتماعي لك.
ما هي نصائح تصميم الويب المفضلة لديك؟
يعد تصميم الويب موضوعًا معقدًا له تأثير كبير على نجاح موقع الويب الخاص بك. لهذا السبب، من الأفضل أن تعرف ما تفعله. يعد الاعتماد على الأبحاث للحصول على المشورة بدلاً من الآراء العشوائية طريقة جيدة لضمان ذلك.
يمكنك استخدام التقنيات المذكورة أعلاه لجعل موقع الويب الخاص بك أكثر فعالية، وخدمة زوار موقعك بشكل أفضل وكذلك تحسين معدلات التحويل وعلامات النجاح الأخرى. دعونا نلخصها مرة أخرى:
- استثمر في سرعة تحميل الصفحة السريعة
- استخدم الطية لجذب الزوار
- تقليل الخيارات لتحسين التحويلات
- تبسيط حيث يمكنك
- تجنب استخدام الرف الدائري، وشريط التمرير، وعلامات التبويب، والأكورديون
- إعطاء الأولوية للتمرير على النقرات
- توجيه الانتباه عبر الإشارات البصرية
- استخدم صور الأشخاص (ولكن ليس من المخزون)
- تحديد أولويات ترتيب عناصر القائمة
- لا تقلق بشأن ترتيب قائمة التنقل الخاصة بك
- استخدم الدليل الاجتماعي لجعل موقعك أكثر جاذبية
نأمل أن يساعدك هذا على تحسين تصميم الويب الخاص بك. إذا كان لديك نصائح ودراسات ومعلومات إضافية فلا تتردد في مشاركتها.
هل لديك نصائح إضافية لتصميم الويب بناءً على البحث؟ إذا كان الأمر كذلك، يرجى مشاركتها في التعليقات أدناه.
