اتجاهات تصميم الويب 2024: نظرة خاطفة على ما هو رائج في العام المقبل
نشرت: 2023-12-02يا إلهي، لقد جاء شهر نوفمبر بالفعل! لقد حان الوقت لإلقاء نظرة على اتجاهات تصميم الويب لعام 2024. في هذه السلسلة المتكررة (انظر 2020 و2021 و2022 و2023)، نلقي نظرة على الجماليات والتقنيات التي نعتقد أنها ستهيمن على تصميم الويب في العام المقبل.
بالنسبة لأصحاب مواقع الويب ومصممي القوالب والويب والمطورين وغيرهم من محترفي الإنترنت، من الضروري البقاء على اطلاع على الشكل الذي يبدو عليه تصميم الويب الحديث. بهذه الطريقة، يمكنك ضبط مشاريع موقع الويب الخاص بك وإجراءات التسويق وفقًا لذلك.
يساعد القيام بذلك في إظهار لعملائك وزوارك أنك تعرف ما هو عصري وتظل على اطلاع بأحدث التطورات. كما أنه يسمح لك ببساطة بالاستفادة من أحدث التقنيات وإنشاء مواقع ويب ذات أداء جيد وتبدو جيدة وتحقق أهدافها.
هل أنت مستعد لمعرفة ما تقدمه اتجاهات تصميم الويب لعام 2024؟ ثم دعونا نبدأ.
1. الذكاء الاصطناعي في كل مكان!

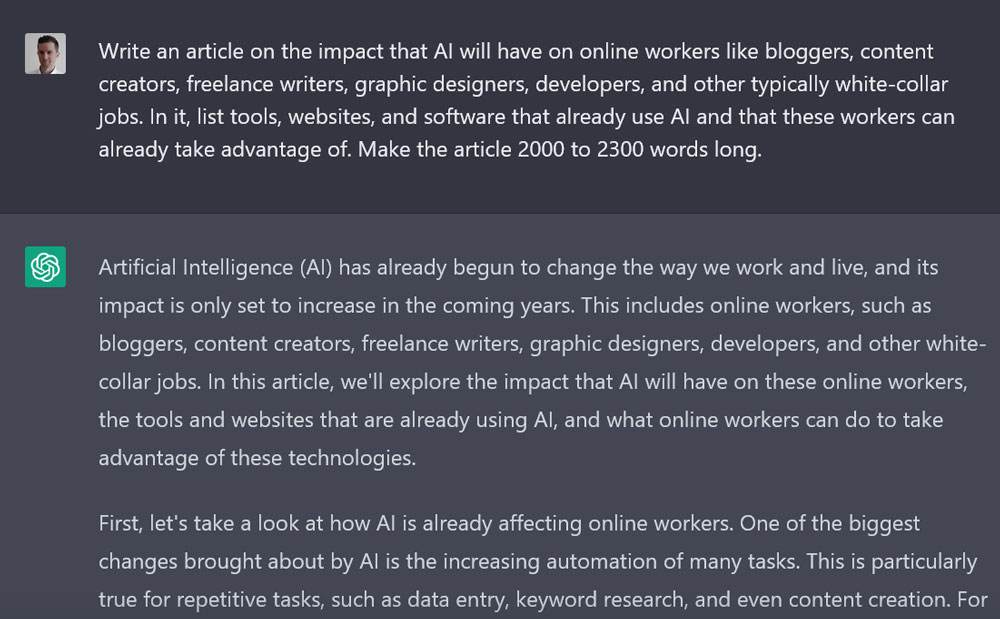
حسنًا، لنتحدث أولاً عن الفيل الآلي العملاق الموجود في الغرفة. منذ الكشف عن ChatGPT، لم يعد هناك مفر من الذكاء الاصطناعي. إنها تتحرك بشكل متزايد في جميع مجالات الحياة، بما في ذلك تصميم الويب ومحتوى الويب. باعتباره أحد اتجاهات التصميم لعام 2024، توقع رؤية المزيد من الأشياء في متصفحك والتي تم إنشاؤها باستخدامه.
محتوى الذكاء الاصطناعي المكتوب
ويبدو أن هذا حاليًا هو التطبيق الرئيسي للذكاء الاصطناعي في إنشاء مواقع الويب. لقد كتبت عن هذا من قبل عندما حاولت الاستعانة بمصادر خارجية لعملي في ChatGPT.

مع وجود قوة الذكاء الاصطناعي في متناول الجميع تقريبًا، فإننا نشهد الكثير من المحتوى الذي لعب فيه الذكاء الاصطناعي دورًا جزئيًا على الأقل، إن لم يكن بشكل كامل. منشورات المدونة، والصفحات المقصودة، ومحتوى موقع الويب، وتحديثات وسائل التواصل الاجتماعي، كلها ألعاب عادلة.
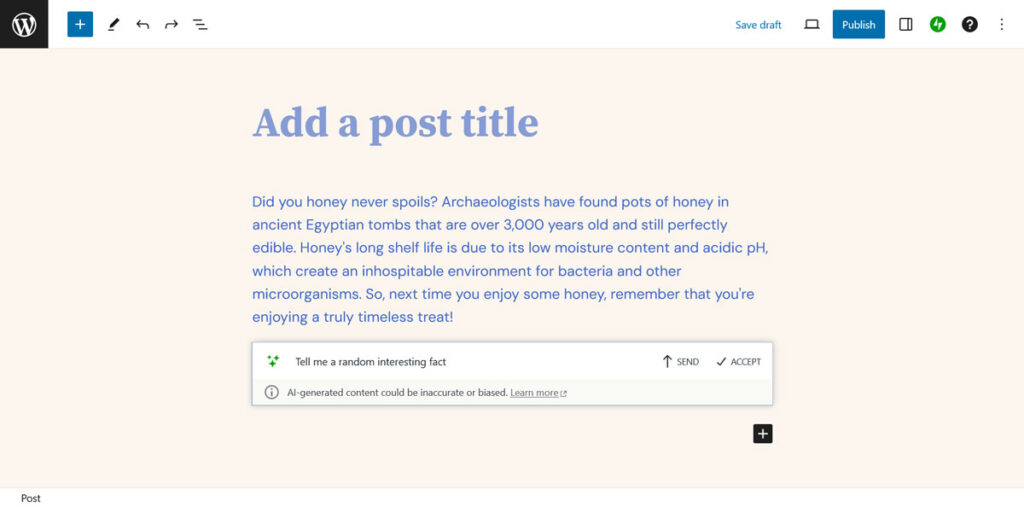
يمكنك حتى استخدامه في WordPress بالفعل. لقد تحدثت مؤخرًا عن Jetpack AI الذي تم إصداره حديثًا، والذي يجلب قوة ChatGPT مباشرةً إلى محرر WordPress.

وهو الاتجاه الذي من المرجح أن يستمر في العام الجديد. لدرجة أن جوجل نشرت إرشادات جديدة للمحتوى. إنهم يؤكدون على الخبرة المباشرة باعتبارها واحدة من العلامات الرئيسية الجديدة للجودة إلى جانب تناول الطعام. لقد رأينا أيضًا مجموعة من التحديثات الأساسية في الأشهر الأخيرة ربما تتعلق بذلك.
صور الذكاء الاصطناعي
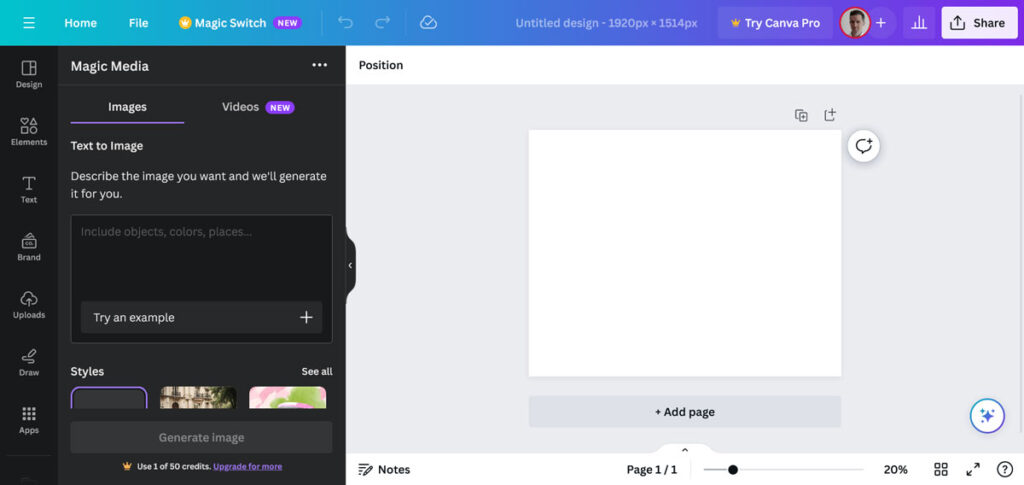
لا يتوقف أسياد الذكاء الاصطناعي الجدد عند الرسائل النصية فحسب؛ إنهم أيضًا بارعون في إنتاج العناصر المرئية. لقد رأينا إصدار Midjourney 5 في النصف الأول من عام 2023 وDall-E 3 متاح على ChatGPT Plus. تأتي خدمات مثل Canva أيضًا مع صور AI خاصة بها. ونتيجة لذلك، يمكنك استخدام المزيد والمزيد من الأدوات لإنشاء الصور دون الحاجة إلى مصمم جرافيك.

هناك أيضًا شركات WordPress، مثل Elementor، التي بدأت في تقديم إنشاء صور AI داخل منتجاتها.
وبالتالي، بدلاً من الصور المخزنة، فإن إحدى اتجاهات تصميم الويب التي يمكننا أن نتوقع رؤية المزيد منها في عام 2024 هي الصور الفريدة التي تم إنشاؤها باستخدام المطالبات، وليس Photoshop.
روبوتات الدردشة المدعمة بالذكاء الاصطناعي
نعم، لقد تحدثنا عن روبوتات الدردشة باعتبارها اتجاهًا لتصميم الويب في السنوات الماضية. ولكن مع تحسن الذكاء الاصطناعي على قدم وساق، يعد دعم العملاء مجالًا آخر يجد طريقه إلى مواقع الويب.
وهذا يشمل ووردبريس. في WordCamp Europe 2023، كانت هناك لجنة كاملة حول هذا الموضوع.
تحدث المشاركون عن الطرق المختلفة التي تستخدم بها شركات WordPress بالفعل الذكاء الاصطناعي وكان دعم العملاء موضوعًا مهمًا لذلك. هناك أيضًا مكونات إضافية مثل Chatbot ChatGPT for WordPress وAI Engine التي تسمح لك بجلب قوة ChatGPT لروبوتات الدردشة والوظائف الأخرى إلى موقعك.
لذا، في المرة القادمة التي تجد فيها نفسك تنقر على أحد أزرار "الدردشة معنا" الموجودة في كل مكان، كن مستعدًا لأنه قد لا يكون هناك إنسان على الطرف الآخر.
كود الذكاء الاصطناعي
لا يستطيع الذكاء الاصطناعي كتابة نص نثري فحسب، بل إنه قادر أيضًا على كتابة الوظائف والتعليمات البرمجية. أثناء وجودك في الندوة المخصصة لهذا الموضوع في WCEU 2023، كانت النتائج مختلطة بالنسبة للمهام الأكثر تعقيدًا، وبالنسبة لوظائف CSS أو JavaScript الأبسط، يمكنك الاعتماد تمامًا على نماذج اللغة مثل GitHub Copilot أو ChatGPT لمساعدتك.

وبطبيعة الحال، يظل التحدي يتمثل في امتلاك مهارات التطوير الكافية حتى تتمكن فعليًا من طلب ما تحتاجه واستكشاف المشكلات وإصلاحها. ومع ذلك، فمن المحتمل أن يكون من الشائع أكثر فأكثر أن يكون لديك مواقع ويب تعمل على تعليمات برمجية تم إنشاؤها بواسطة الذكاء الاصطناعي، على الأقل جزئيًا.
تصميم الويب بالذكاء الاصطناعي
أخيرًا، هناك طريقة أخرى سيجد بها الذكاء الاصطناعي طريقه إلى تصميم الويب في عام 2024 وهي القيام بتصميم الويب الفعلي. لدينا بالفعل عروض حيث يمكنك إنشاء موقع ويب تلقائيًا من خلال بعض المطالبات.
يقوم منشئو مواقع الويب مثل Wix بتجريبها، ويمكنك استخدام Unbounce للصفحات المقصودة، وبالنسبة لـ WordPress، هناك CodeWP AI أو AppyPie.

2. الرسوم المتحركة وتأثيرات الحركة ومقاطع الفيديو
يعد محتوى الفيديو أحد أكثر أشكال المحتوى شيوعًا. ما عليك سوى إلقاء نظرة على YouTube وTikTok، وهما من بين المواقع الأكثر زيارة في العالم. بالإضافة إلى ذلك، انضمت العديد من المواقع الاجتماعية إلى العربة من خلال عروض الفيديو الخاصة بها، مثل Instagram Reels.

نظرًا لشعبيتها، فلا عجب أن الصور المتحركة هي أيضًا اتجاه في تصميم الويب.

الشيء الذي يدفع هذا التطور هو الزيادة في وظائف CSS التي يمكنها استيعاب الرسوم المتحركة والانتقالات وتأثيرات التمرير والتمرير المعقدة. ليس عليك حتى أن تعرف جافا سكريبت.
يُعد تحميل الرسوم المتحركة أو التفاعلات الدقيقة خيارات إضافية تسمح لك بإنشاء تجارب أكثر غامرة وسلاسة لموقع الويب تتجاوز عمليات إعادة تحميل الصفحة المعتادة. مع تقدم التكنولوجيا وزيادة قدرة المتصفحات، يمكننا أيضًا أن نرى المزيد من مصممي ومطوري الويب يستفيدون من هذا الاتجاه.
ومع ذلك، يمكنك أيضًا تقديم الحركة إلى مواقع الويب بأشكال أخرى مثل الرسوم التوضيحية المتحركة أو مقاطع الفيديو أو صور GIF المتكررة. هذا الأخير يذكرنا بشكل خاص بما يستهلكه مستخدمو منصات الفيديو القصيرة كل يوم.
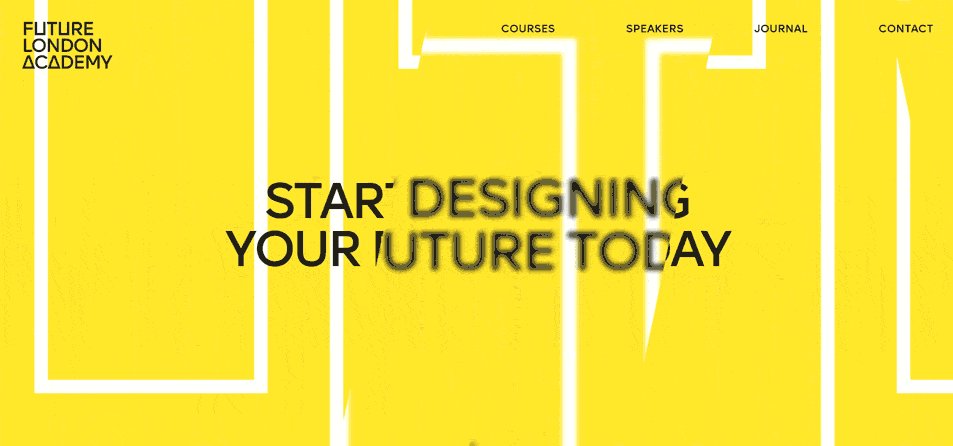
3. الطباعة البطل الكبيرة
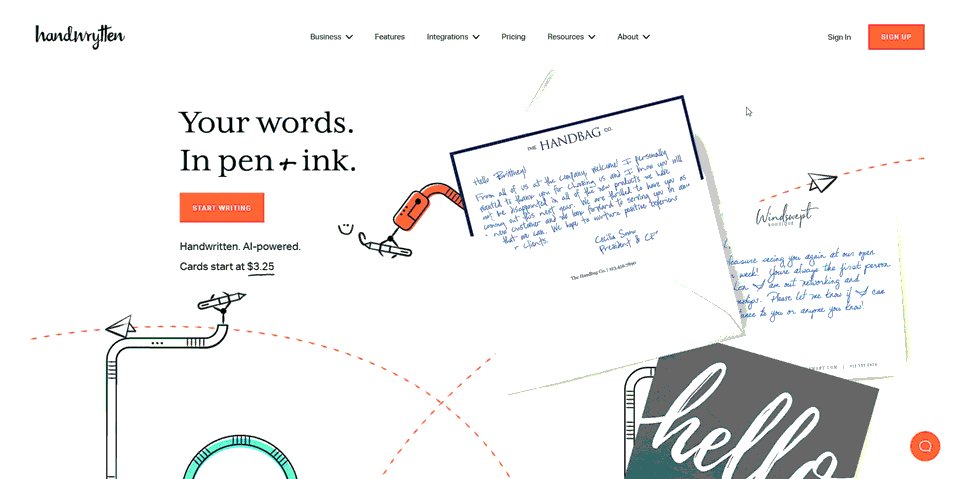
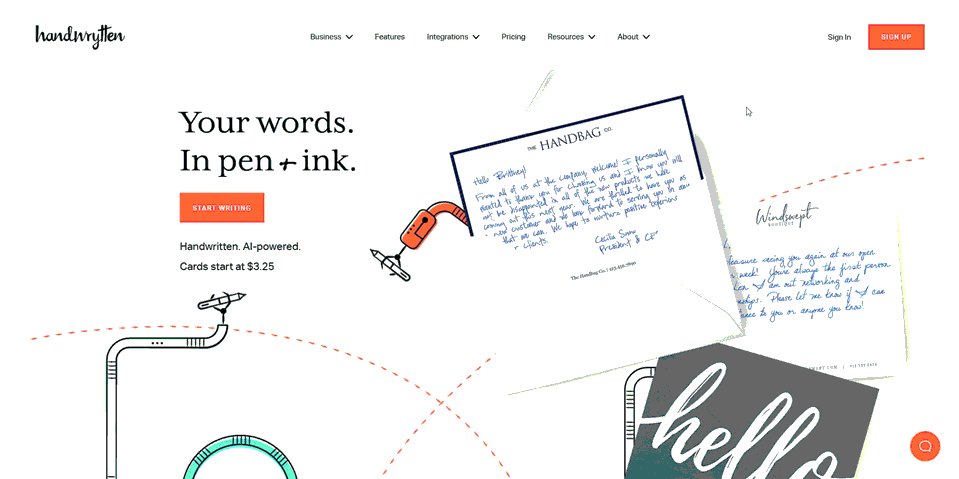
إلى جانب الرسوم المتحركة، هناك طريقة أخرى لإبراز الطباعة الرئيسية وهي تكبير حجمها. وهذا شيء مرئي على المزيد والمزيد من المواقع. إنه ملفت للنظر بشكل رائع، ويمكنه نقل الكثير من الشخصية على الفور، اعتمادًا على الخط الذي تستخدمه. يمكنك استخدامه لاسم علامتك التجارية، والعنوان، ونقطة البيع الفريدة، وما إلى ذلك.

يعد الخط الكبير أيضًا بديلاً رائعًا للصور. يستغرق التحميل أقل وله تأثير مماثل.

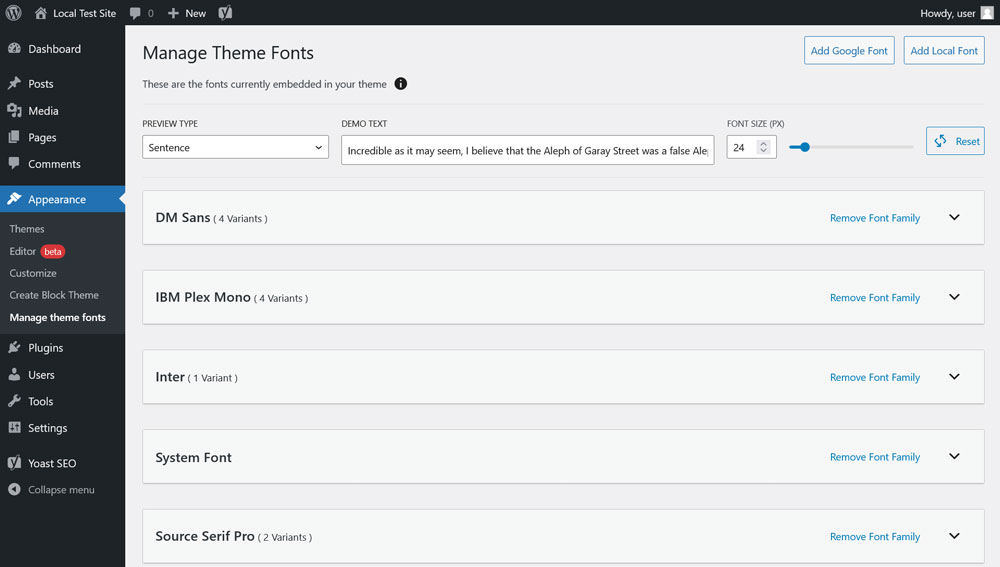
بالإضافة إلى ذلك، من السهل جدًا تنفيذه في قالب الكتلة ومحرر موقع WordPress. استخدم المكوّن الإضافي Create Block Theme لإضافة وجه الخط الذي تختاره إلى موقع الويب الخاص بك.

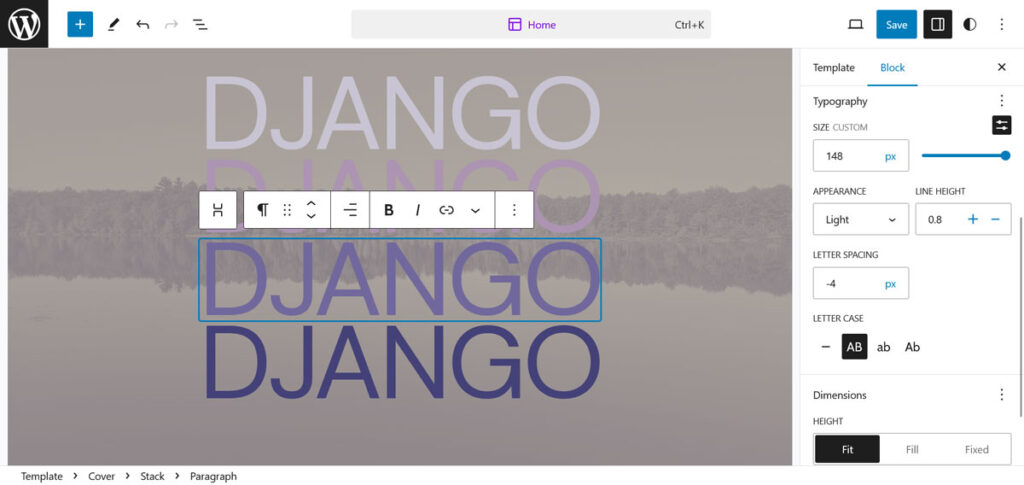
بعد ذلك، استخدم الخيارات المضمنة لجعلها بارزة بشكل أكبر. على سبيل المثال، يمكنك استخدام قالب الغلاف لإنشاء صورة بطل ثم ضبط مظهر النص حسب رغبتك باستخدام إعدادات الطباعة الأصلية.

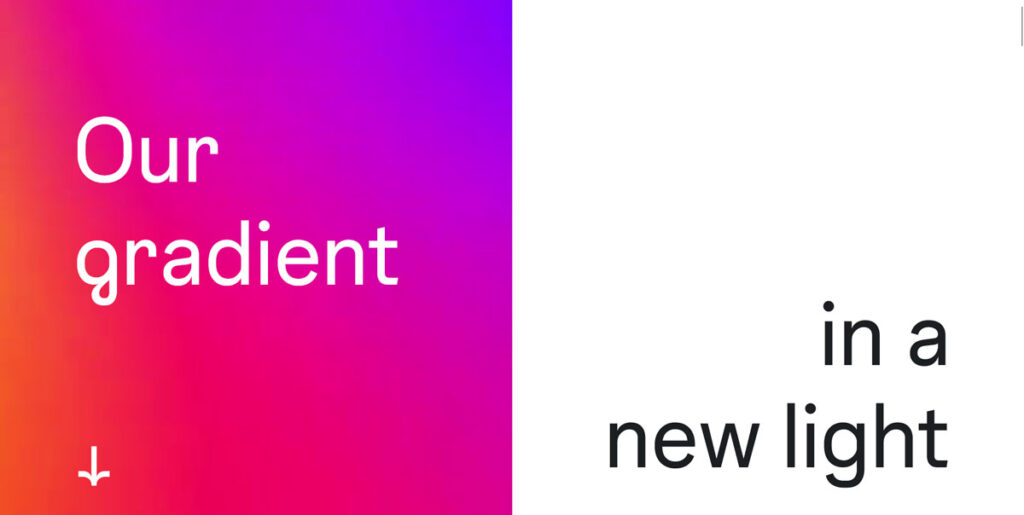
4. التدرجات
بدأت التدرجات في الظهور من جديد، ليس فقط منذ أن قام Instagram بتجديد شعاره. إنها طريقة رائعة لإضافة لمسة من الألوان إلى تصميم موقع الويب. يمكنك استخدامها للصور والخلفيات والأزرار والعديد من العناصر الأخرى لجعلها مميزة وتقدم الألوان بطريقة ناعمة للغاية.

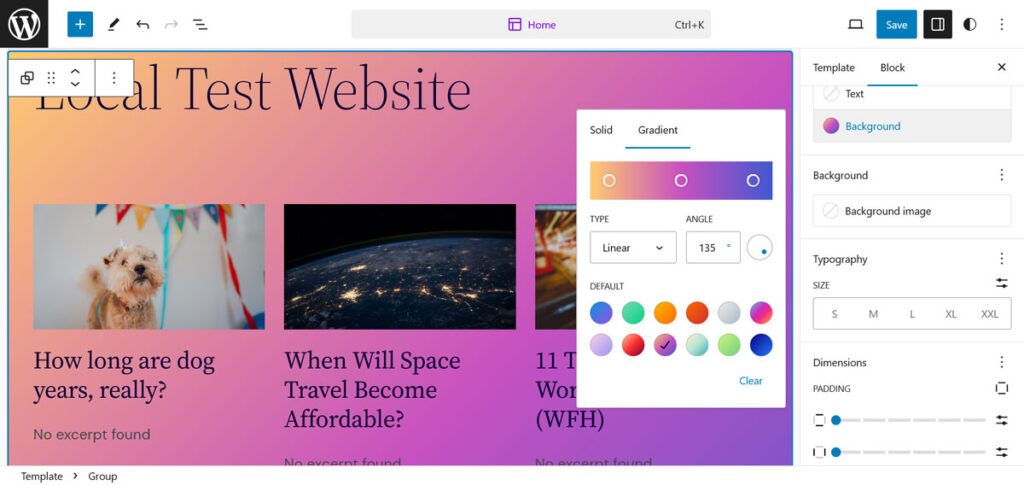
الأمر الرائع أيضًا هو أن WordPress يحتوي على الكثير من الوظائف المضمنة بالفعل. يتيح لك محرر الكتل إضافة تدرجات في العديد من الأماكن، خاصة كخلفيات.

لذا، إذا كنت تريد القفز إلى اتجاه تصميم الويب هذا في عام 2024، فيمكنك القيام بذلك دون أي متاعب تذكر.
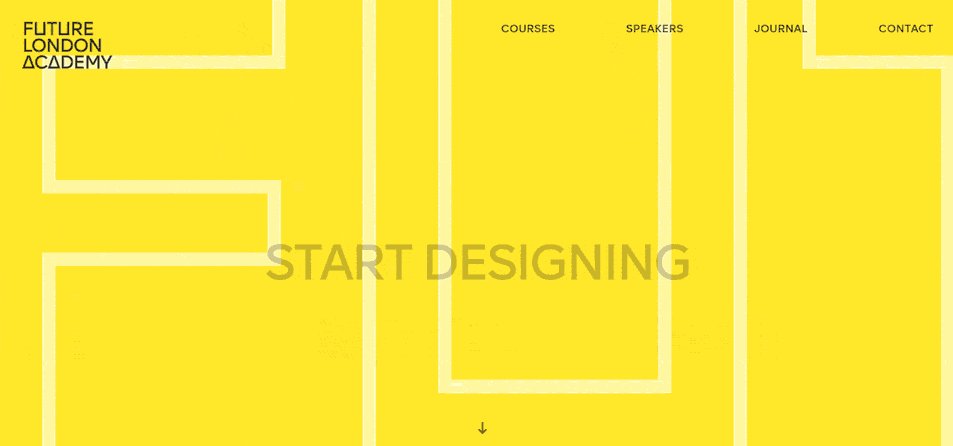
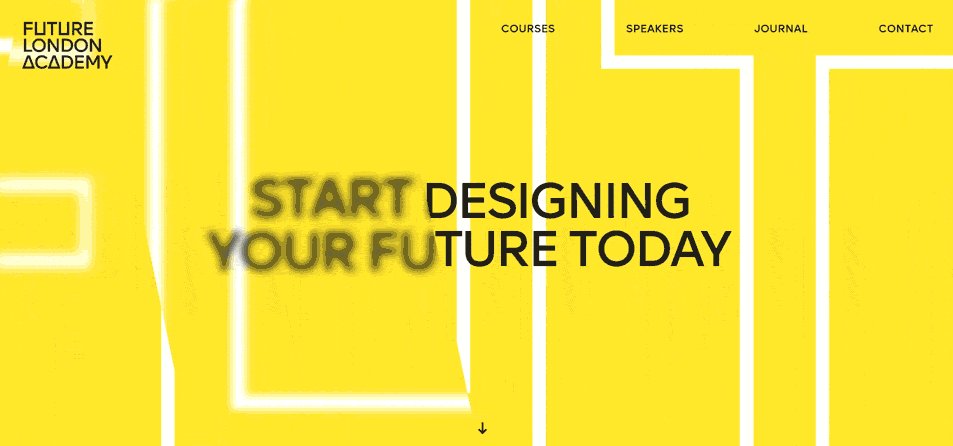
5. الطباعة الحركية
تعد الطباعة الحركية طريقة لجعل النص على موقع الويب الخاص بك أكثر إثارة من خلال دمجه مع الرسوم المتحركة. أحد التطبيقات الأكثر شيوعًا لذلك هو استخدامه في الصورة الرئيسية لاسم علامتك التجارية أو شعارك.

تعد الطباعة الحركية فعالة جدًا في توجيه الانتباه والتأكد من أن الزوار يقرأون ما تريد منهم أن يقرأوه. بالإضافة إلى ذلك، من السهل جدًا تنفيذه في WordPress. يمكنك إضافته بسهولة في شكل صور GIF أو مقاطع فيديو في المحرر.
المشكلة هي في إنشاء الرسوم المتحركة. من المفيد أن تكون معتادًا على أدوات مثل After Effects. إذا لم يكن هذا هو ما تفضله، فيمكنك تجربة مواقع مثل Typomotion وOFFEO وCanva.
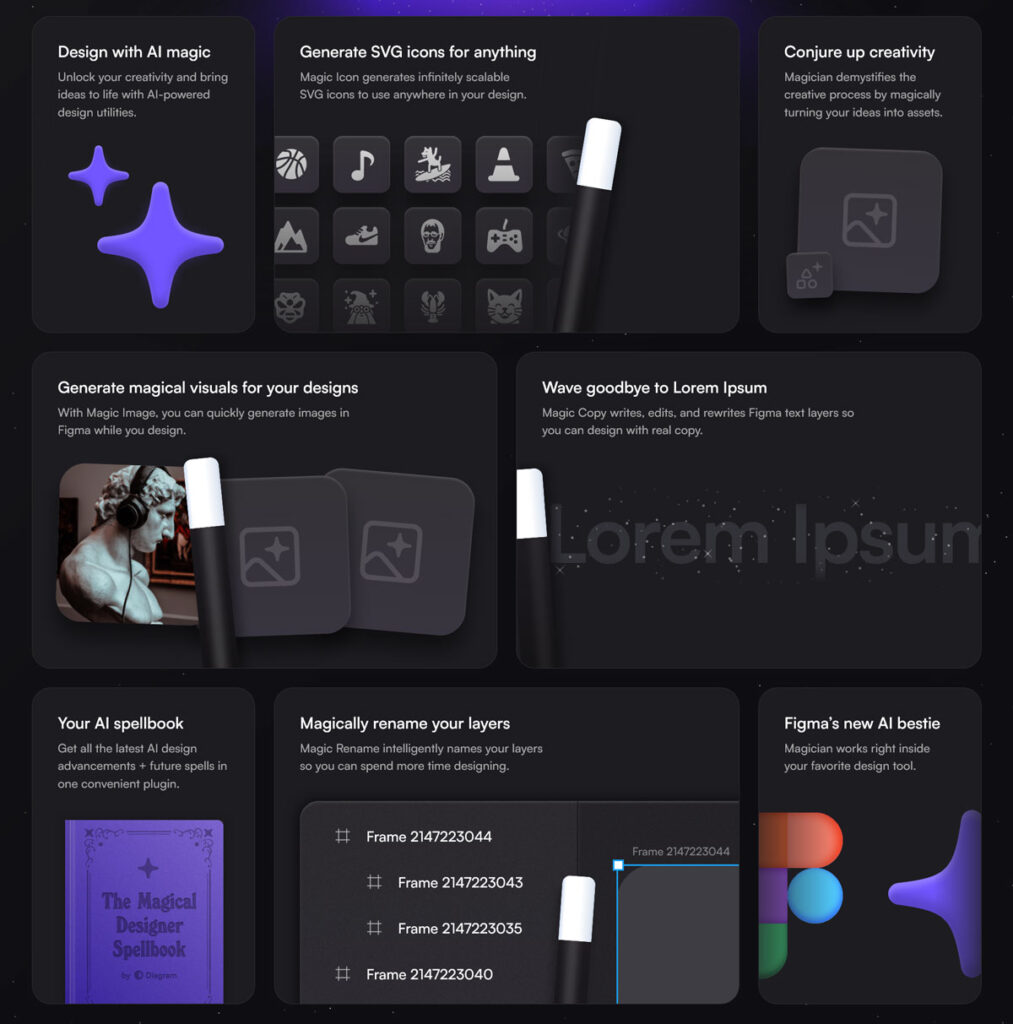
6. شبكات بينتو
قد لا تكون على دراية بهذا المصطلح، ولكن على الأرجح أنك قد رأيته. تدعمها شركة Apple في كل من موقعها الإلكتروني ونظام تشغيل الهاتف المحمول، وهي عبارة عن نوع من الشبكة ذات حدود تذكرنا بصناديق الغداء اليابانية "بينتو".

في النهاية، إنها ببساطة زوايا مستديرة، ومع ذلك، فهي اتجاه تصميمي مثير يقف عليه الكثير من الناس. يمكنك العثور على المزيد من الأمثلة في Bento Grids.
تعد الشبكات والحدود المرئية بشكل عام اتجاهًا يمكنك رؤيته أكثر في تصميم الويب في عام 2024. فهي توفر الوضوح والبنية، مما يجعل التنقل في مواقع الويب أسهل. بالإضافة إلى ذلك، فهي تساعد في التصميم سريع الاستجابة لأنها تساعد في تصور كيفية إعادة ترتيب العناصر.
إذا كنت مهتمًا بفعل شيء مماثل، فابحث في شبكة flexbox وCSS.
7. إمكانية الوصول
هذا الاتجاه ليس جديدًا، لقد تحدثنا عن كيفية تنفيذ إمكانية الوصول في WordPress منذ سنوات. ومع ذلك، هناك تركيز متجدد على هذا الموضوع مع ظهور معايير جديدة وكتابتها بشكل متزايد في القانون.

لذلك، من المرجح أن تصبح إمكانية الوصول أيضًا اتجاهًا في تصميم الويب في عام 2024 وما بعده، وهو أمر جيد. يجب أن يكون إنشاء مواقع الويب التي يمكن لجميع المستخدمين الوصول إليها هو الإجراء الافتراضي.
8. تصميم ريترو 90s/Y2K
إذا كنت قد ولدت في وقت مبكر بما يكفي لتكون واعيًا في التسعينيات أو أوائل العقد الأول من القرن الحادي والعشرين، فقد تتفاجأ عندما ترى أن بعض اتجاهات الموضة في شبابك تعود حاليًا.

ومع ذلك، فإن هذه الاتجاهات لا تعود إلى الظهور من جديد في أزياء الشوارع فحسب. على الإنترنت، هناك الكثير من العناصر التي حاول أولئك الذين جربوا الأيام الأولى للإنترنت نسيانها، بدأت تعود من جديد. لحسن الحظ، نحن لا نتحدث عن سرادقات وامضة على غرار ماي سبيس. بدلاً من ذلك، استعد للرسوم التوضيحية القديمة، وصور الخلفية الصاخبة، وألوان النيون، والطباعة الكبيرة.

تشمل السمات المميزة الأخرى لهذه الجمالية ما يلي:
- أشكال ثلاثية الأبعاد
- أنظمة الألوان البراقة مثل الوردي والأرجواني والبرتقالي
- بريق ومعدني
باختصار، استعد لمزيد من المشاعر الرجعية في عام 2024.
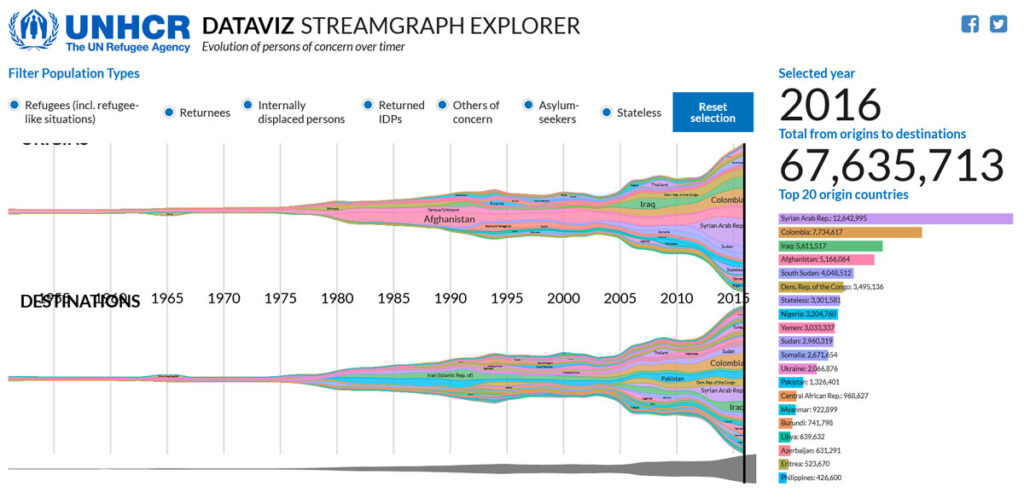
9. تصور البيانات
إذا علمتنا جائحة كوفيد-19 أي شيء، فهو فهم كميات كبيرة من البيانات المرئية عبر الإنترنت. مع عدم وجود الكثير مما يجب القيام به، أصبح تحديث أرقام الحالات في بلدك أو في بلدان أخرى رياضة وطنية.

ومع ذلك، فإن الشيء الجيد الذي نتج عن ذلك هو زيادة قدرة مصممي الويب على عرض كميات كبيرة من البيانات المعقدة على صفحات الويب، حتى في شكل تفاعلي! هذا هو اتجاه تصميم الويب الذي يمكنك توقع رؤية المزيد منه في عام 2024.
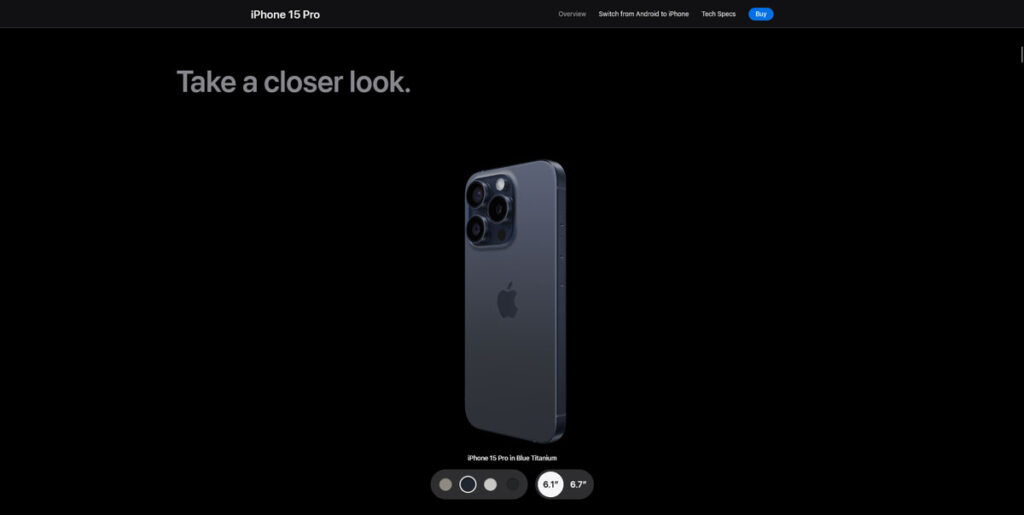
10. محتوى تفاعلي ثلاثي الأبعاد
أخيرًا، بفضل التقدم التكنولوجي ومهارات مصممي الويب، أصبحت رؤية المحتوى ثلاثي الأبعاد عبر الإنترنت الذي يمكنك التفاعل معه أكثر شيوعًا. على سبيل المثال، يمكنك النظر إلى أحدث هاتف iPhone من أي منظور تريده من خلال اللعب به في متصفحك.

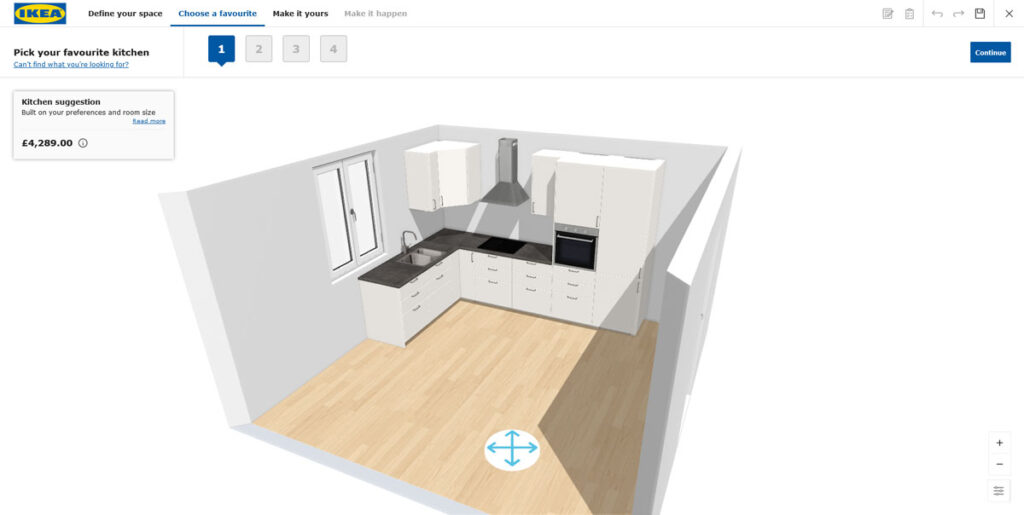
أو هل كنت تفكر في بناء مطبخ مع ايكيا مؤخرًا؟ يمكنك أيضًا القيام بذلك في بيئة تشبه لعبة Sims دون الذهاب إلى أي مكان بالقرب من متجر أثاث سويدي.

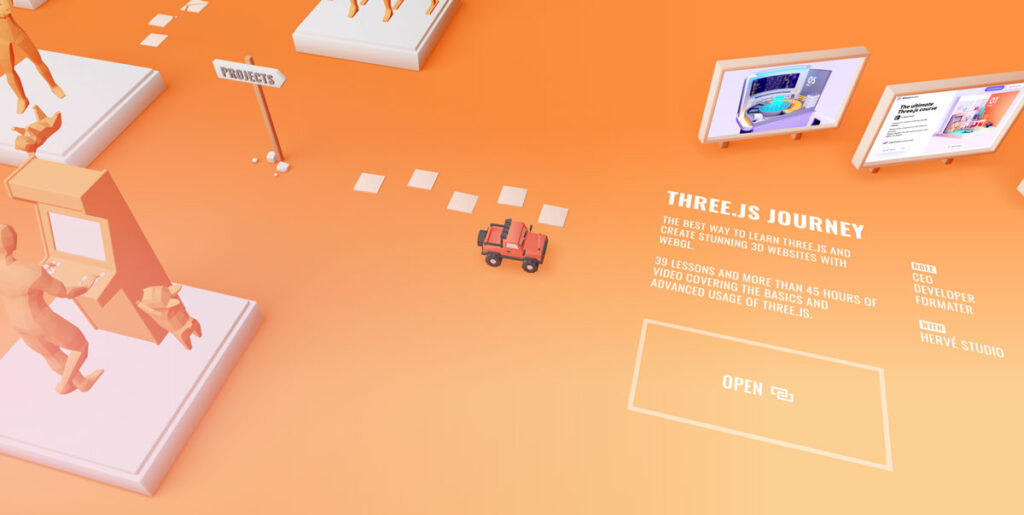
أخيرًا، هناك المثال المجنون لبرونو سيمون الذي قام ببناء سيرته الذاتية/محفظة أعماله كلعبة ثلاثية الأبعاد عبر الإنترنت يمكنك لعبها والتعرف أيضًا على مجموعة مهاراته. كما تعلم، في حالة عدم إقناعك الموقع نفسه.

مع زيادة قوة المتصفحات وأجهزة الكمبيوتر، توقع رؤية المزيد من أمثلة مواقع الويب هذه في العام المقبل.
ما هي اتجاهات تصميم الويب المفضلة لديك لعام 2024؟
باعتبارك مصمم ويب أو مطورًا أو مجرد مالك موقع ويب مدرك للاتجاهات، فمن المهم أن تظل على اطلاع بما يحدث في مجال تصميم الويب. من خلال فهم الاتجاهات المرئية والتكنولوجية التي ستهيمن على تصميم الويب في عام 2024، يمكنك التأكد من بقائك في طليعة ما يحدث.
في حين أن الذكاء الاصطناعي، كما هو الحال في كل جزء آخر من الحياة، يهيمن على الكثير من المناقشات، إلا أن هناك أيضًا تطورات أخرى مثيرة يجب مراقبتها. من التدرجات والرسوم المتحركة إلى اتجاهات الطباعة، والحدود المرئية، وإمكانية الوصول، والمحتوى التفاعلي ثلاثي الأبعاد، وتصور البيانات، هناك الكثير لنتطلع إليه. ألا توافق؟
ما هي اتجاهات تصميم الويب التي تتطلع إليها في عام 2024؟ أي شيء فاتنا؟ اسمحوا لنا أن نعرف في التعليقات!
