13 اتجاه لتصميم الويب لعام 2020
نشرت: 2023-03-31هناك العديد من اتجاهات تصميم الويب هذا العام بحيث يصعب معرفة ما هو الاتجاه بالضبط وما هو مجرد موضوع شائع في عالم التصميم. يعتقد نيكولاس بيترسن ، قائد صناعة WordPress والمدير الفني ، أن مواكبة اتجاهات تصميم الرسوم الحالية أمر لا بد منه. "من المفيد أن تكون على دراية بالاتجاهات التي تحدث في مجتمع التصميم لتنمية مهاراتك حقًا كمصمم."
في هذه المقالة ، سنغطي ما هي أهم 13 اتجاهًا لتصميم الويب ، ولماذا يجب أن تهتم بها ، والمزيد من النصائح المثيرة للتفكير من المصممين الرائدين الآخرين في هذه الصناعة.
فيما يلي أهم 13 اتجاهًا لتصميم الويب لعام 2020:
- التوضيح المجرد
- تصميم هندسي
- تقليلية
- ثلاثي الأبعاد
- إمكانية الوصول
- إعداد التفضيل
- تجارب غامرة
- الوضع المظلم
- مخططات ألوان نابضة بالحياة
- تصميم متساوي القياس
- الطباعة المخصصة
- توضيح مبسط
- التصوير بالرسومات
التوضيح مجردة
التوضيح التجريدي هو التوازن المثالي بين الفن والتصميم. هذا اتجاه متزايد لأن الألوان الزاهية والأشكال والخطوط والصور المجردة تخلق تصميمًا لا مثيل له.


تصميم هندسي
تصميم الويب الهندسي هو اتجاه آخر ظهر هذا العام. يتميز التصميم الهندسي بأشكال هندسية بسيطة وعلى الرغم من أنه قد يبدو بسيطًا جدًا ، إلا أن هناك الكثير من التفكير والقصد وراءه. يتطلب الأمر نوعًا معينًا من مصمم الويب لأخذ أشكال هندسية بسيطة مثل الدوائر والمربعات ، وتحويلها إلى قصة.


تقليلية
إذا كنت تحب التصميم الهندسي ، فسوف تحب هذا الاتجاه: بساطتها. التصميم البسيط هو تصميم مباشر في صلب الموضوع ونظيف. في عالم مزدحم مليء بالألوان الصاخبة والمشرقة ، أصبحت مواقع الويب المبسطة منارة في تصميم الويب.
تزداد شعبية تصميم مواقع الويب المبسطة أيضًا لأنها تخلق تجربة مستخدم سلسة للزوار للتنقل في المواقع.

يعتقد زاك مور ، مصمم من جورجيا ، أن التصميم الجرافيكي البسيط كان اتجاهًا يمكن لمصممي الجرافيك رؤيته. "لقد اتبع التصميم المسار البسيط في السنوات القليلة الماضية ؛ الركض بشكل أسرع نحو تجربة مستخدم نظيفة ونقص الفوضى. أعتقد أن المصممين الذين يلتقطون الآن الحد الأدنى من النهج يفعلون ذلك لمتابعة الاتجاه الشائع بالفعل وسيصبح أكثر وأكثر شعبية مع مرور الوقت ".

ثلاثي الأبعاد
لقد شق التصميم الجرافيكي ثلاثي الأبعاد طريقه أيضًا كأفضل اتجاه للتصميم. بدأ العديد من مصممي الجرافيك في وضع طبقات مختلفة من الطباعة والصور والأشكال المجردة لإنشاء هذا التأثير ثلاثي الأبعاد الفريد والوحشي. هذا بالإضافة إلى الألوان النابضة بالحياة يخلق تصميمًا مثيرًا يبدو وكأنه ينبض بالحياة.


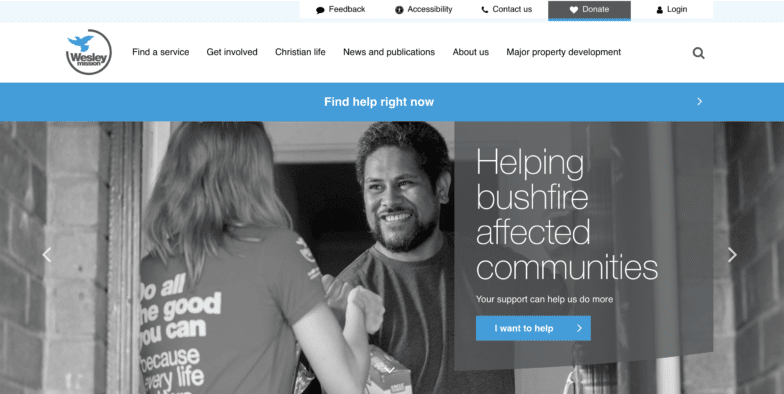
إمكانية الوصول
تعد إمكانية الوصول محادثة خاضها العديد من مصممي الويب مؤخرًا ، ولكن من المهم أكثر من أي وقت مضى التفكير فيها وتضمينها في كل جانب من جوانب التصميم.
يشعر David من Calibrate Media بقوة أن إمكانية الوصول أصبحت جزءًا مهمًا من تصميم الويب. "سرعان ما أصبح معيارًا للشركات الكبرى. نظرًا لأن المزيد من الأشخاص من جميع الفئات العمرية والخلفيات يستخدمون الإنترنت للحياة اليومية ، فمن المهم تلبية احتياجات الوصول الخاصة بهم. في بعض البلدان ، مثل إسرائيل ، أصبح الآن جزءًا من القانون.
بالإضافة إلى إمكانية الوصول ، يعد الامتثال للائحة العامة لحماية البيانات أمرًا آخر لا بد منه في المشهد الرقمي اليوم. "بصرف النظر عن الأسباب القانونية ، أصبح المزيد والمزيد من المستخدمين قلقين بشأن حقوق الخصوصية الخاصة بهم عند تصفح الويب. سيؤدي تنفيذ إشعار ملفات تعريف الارتباط المصمم جيدًا والمكتوب جيدًا (بالإضافة إلى تنفيذ معايير اللائحة العامة لحماية البيانات) إلى بناء شعور بالثقة والأمان مع زوار موقعك على الويب ".

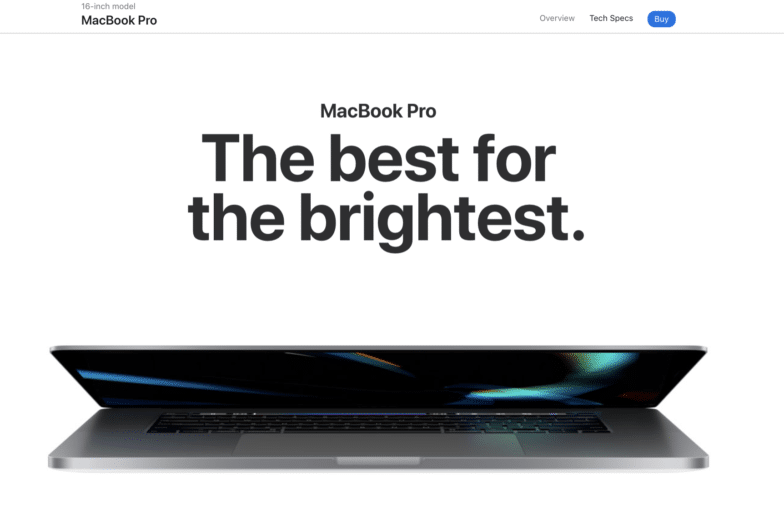
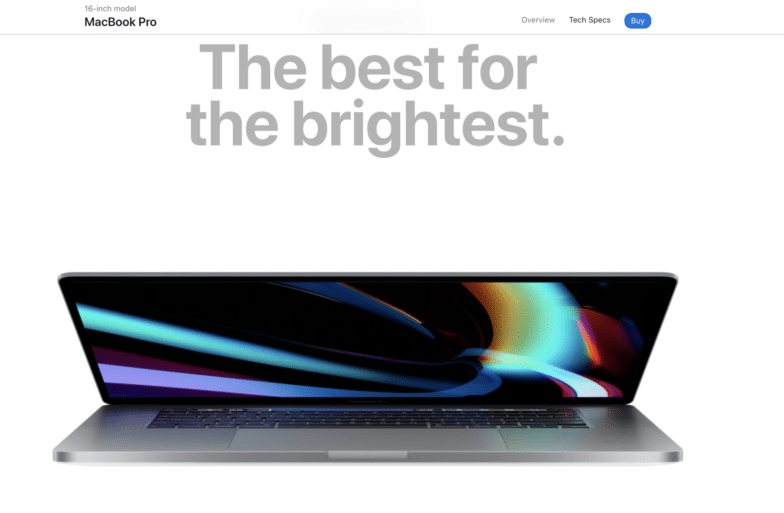
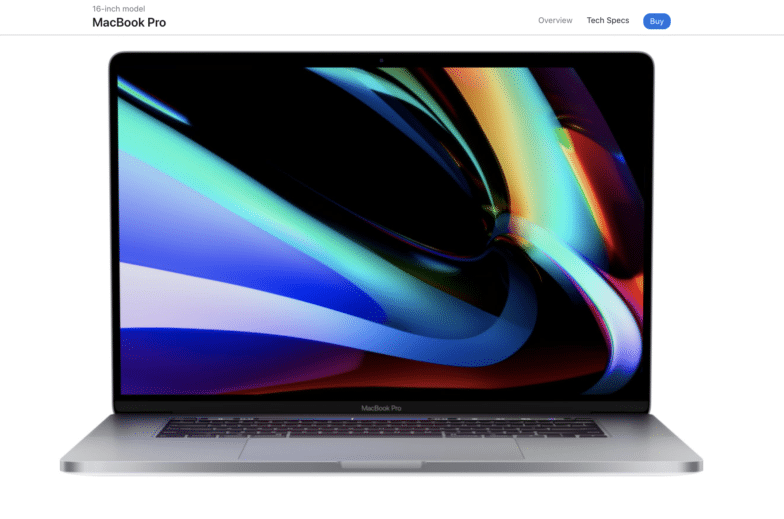
إعدادات التفضيل للمستخدمين
يعني إعداد التفضيلات في هذا اليوم وهذا العصر أنه من الممكن الآن الاستفادة من تفضيلات برامج المستخدم (مثل تقليل الحركة!) على الويب. لنفترض أن المستخدم لا يريد الحركة على تفضيلات النظام الخاصة به على جهاز Mac الخاص به. يمكن لمصمم الويب أن يأخذ هذا الإعداد ويعدل التجربة تمامًا. قد تكون بعض الحلول هي إزالة تأثير اختلاف المنظر أو تأثير التكبير عند التمرير. بهذه الطريقة يتحكم العميل في التجربة الأفضل بالنسبة له ويسمح لمصممي الويب ببناء أفضل تجربة ممكنة لجميع المستخدمين.
هذا الاتجاه مهم لأنه يساعد في بناء تجارب الويب التي تضع المستخدم في المقام الأول. قد يتم تشغيل بعض المستخدمين بالحركة ، لذلك من المهم أن يكون لديك خيار يمكنه تقليل ذلك. أبل تقوم بعمل عظيم من هذا القبيل.
لمعرفة المزيد حول إمكانية الوصول وتطبيقها في تصميم الويب الخاص بك ، انقر هنا.
تجارب غامرة
التجربة الغامرة والتصميم الجرافيكي هو اتجاه آخر رآه الكثيرون قادمًا. في عالم يقدر فيه الناس ما هي تجربتهم مع علامة تجارية أو شركة أو منتج أكثر وأكثر ، فليس من المستغرب أن يستخدم مصممو الويب الواقع المعزز ، والمعروف باسم AR لتعزيز تلك التجارب الغامرة.
كانت Christel من Kwitelle واحدة من المبدعين الذين شهدوا تصميمًا غرافيكيًا غامرًا قادمًا من على بعد ميل واحد ، "يمكنك أن تشعر به في الهواء."
يفكر مصممو الويب في تصميمهم كتجربة غامرة ، سواء كان ذلك يعني تصميم موقع WordPress أو إنشاء شعار متحرك جديد لعلامة تجارية أو أي شيء بينهما.
Apple ، على سبيل المثال ، تدلي ببيان مع منتجاتها الجديدة من خلال إنشاء تجارب غامرة للمستخدمين الذين يبحثون عن مزيد من المعلومات أو المستعدين للشراء.



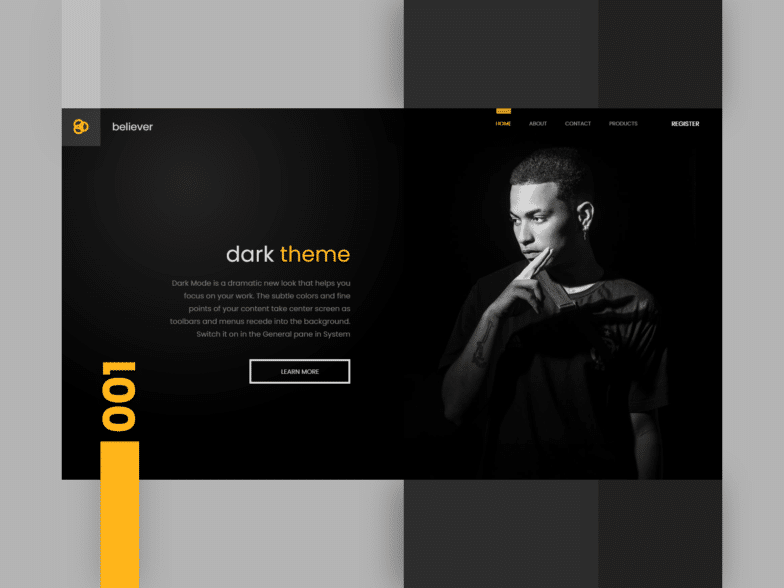
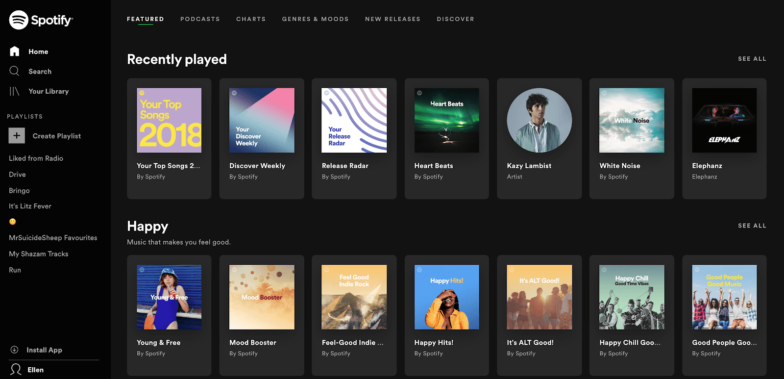
الوضع المظلم
الوضع المظلم هنا والعديد من مصممي الويب يحبون (ونجرؤ على القول ، مهووسون قليلاً) بهذا الاتجاه. يحدث الوضع الداكن عندما يكون الجزء الأساسي من التصميم داكنًا ، وغالبًا ما يكون أسودًا ، ويكون النص والصور والميزات الأخرى بيضاء أو لونًا آخر. هذا يخلق مظهرًا أنيقًا ومتطورًا عند القيام به بشكل صحيح ، ولكنه يمثل خطًا دقيقًا لتحقيق التوازن.


اعتنق Andrew Cacho تمامًا اتجاه الوضع المظلم. "يتعلق الأمر بموازنة التوتر بين الحاجة إلى إنشاء مساحة على مواقع الويب ، مع اتباع الاتجاهات التي وضعتها شركات الأجهزة التكنولوجية الكبيرة في نظام التشغيل الأصلي. يعود الحيوية ليصنع بقعًا من الشخصية! "
يتفق المصممون الآخرون على أن واجهات أنظمة تشغيل الأجهزة المحمولة قد تبنت هذا الاتجاه بالفعل. يقول Matt Staub من Proxima ، "مع سيطرة الوضع المظلم على واجهات نظام التشغيل المحمول ، فإن التجارب المصممة ستحذو حذوها. لكن الألوان العصرية الزاهية ستخرج من الظلام ".

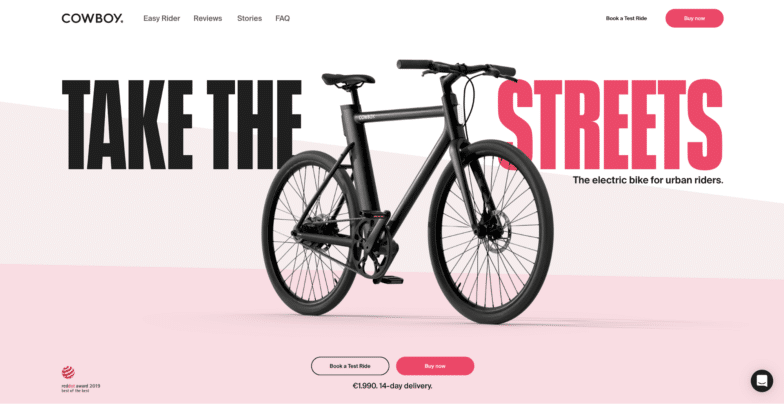
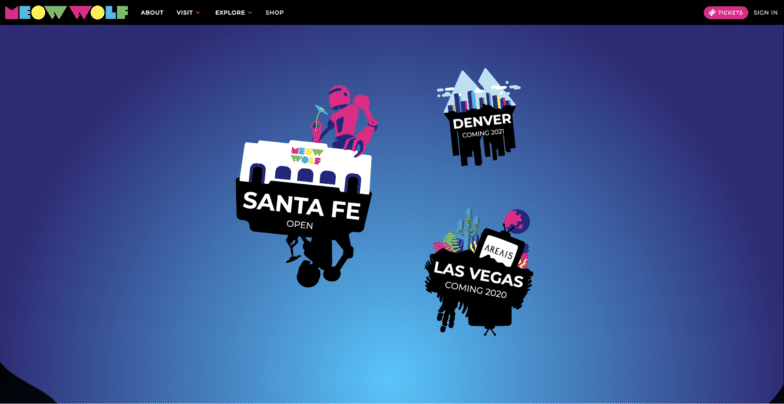
مخططات الألوان النابضة بالحياة
بالحديث عن الألوان العصرية الزاهية ، فلنتحدث عن أنظمة الألوان النابضة بالحياة. يتبنى مصممو الويب ألوانًا جريئة ، وغالبًا ما يستخدمون ألوانًا عالية التشبع مقترنة بظلال داكنة تضفي على تصاميمهم إحساسًا بسيطًا وملونًا ودافئًا. تساعد مجموعات الألوان النابضة بالحياة مثل النيون والفلورسينت في إبراز التصميم بين الضوضاء.


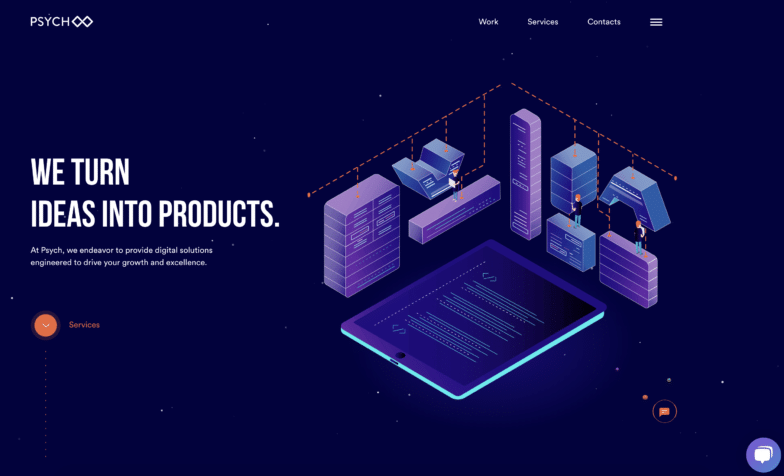
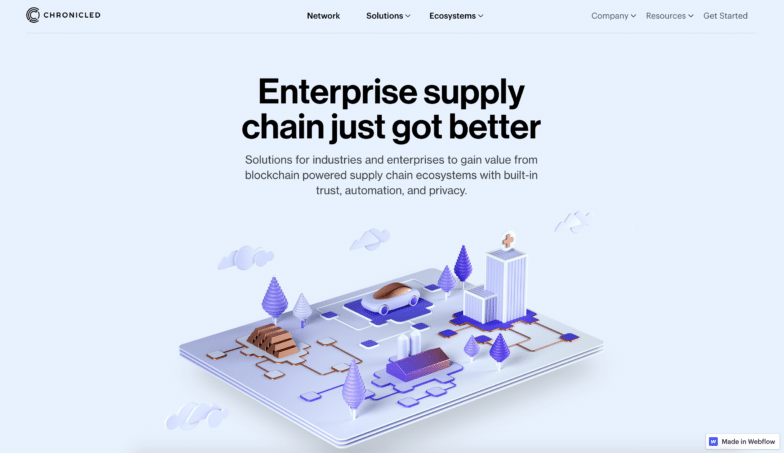
التوضيح متساوي القياس
عند التقاط صورة ، من السهل فهم أن المنظورات والزوايا المختلفة للكاميرا يمكن أن تخلق مظهرًا وشعورًا وعاطفة مختلفة. يعد تصميم الرسوم التوضيحية متساوي القياس مفهومًا مشابهًا لأن هذه التصميمات تتيح المزيد من وجهات النظر لموضوعك. كمصمم ، يمكنك استخدام الرسوم التوضيحية متساوية القياس لرؤية الجزء العلوي أو الجانبي أو أي زاوية من التصميم.

تسمح لك تقنية متساوي القياس أيضًا بإظهار المزيد من التفاصيل الصغيرة بأقل فوضى. إن القدرة على عرض مساحة ثلاثية الأبعاد تفتح مساحة لم تكن متوفرة من قبل. هناك مساحة أكبر لوضع الأشياء فيها دون أن تبدو شديدة الفوضى والإجبار.

طباعة مخصصة
لإنشاء تصميمات أكثر إبداعًا ، يستكشف مصممو الويب طرقًا جديدة لإظهار الطباعة. مزيج العناصر الإبداعية المختلفة لتحويل النص هو اتجاه رأى معظمه قادمًا.
يعد إنشاء نوع مخصص أمرًا رائعًا لأنه طريقة لتخصيص وإدارة شيء ما في تصميمك والذي يقتصر عادةً على ما هو متاح في مكتبة الخطوط الخاصة بك.
في حين أن الطباعة المخصصة هي واحدة من أقدم الاتجاهات في تصميم الجرافيك ، إلا أنها شيء استمر في التطور. لقد انتقلت من لافتات النوافذ الجميلة المصنوعة يدويًا إلى الرسومات السيئة التي يمكنك العثور عليها على Dribbble.

هل أنت جاهز لبدء العبث بالطباعة المخصصة؟ يقدم ريس بعض النصائح الرائعة. "إذا كنت مثلي ووجدت النوع المخصص أمرًا شاقًا بعض الشيء ، فانتقل إلى النوع القديم للتمرن والحصول على الإلهام. لقد وجدت أن التدريب والنظر إلى النص القديم ساعدني كثيرًا. اذهب إلى الجراج ومحلات بيع السلع العتيقة ، والتقط الصور ، وحاول إعادة إنشاء ما تراه! "
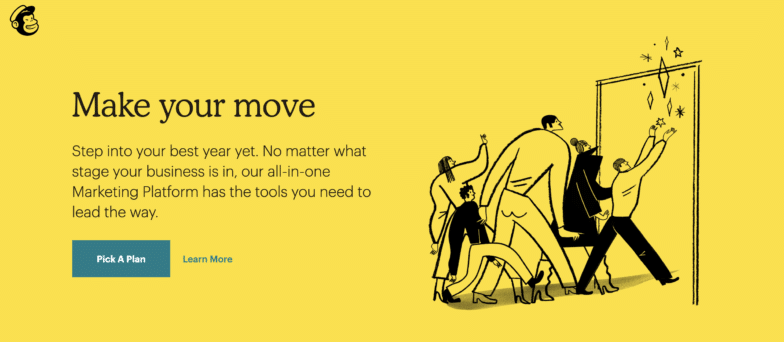
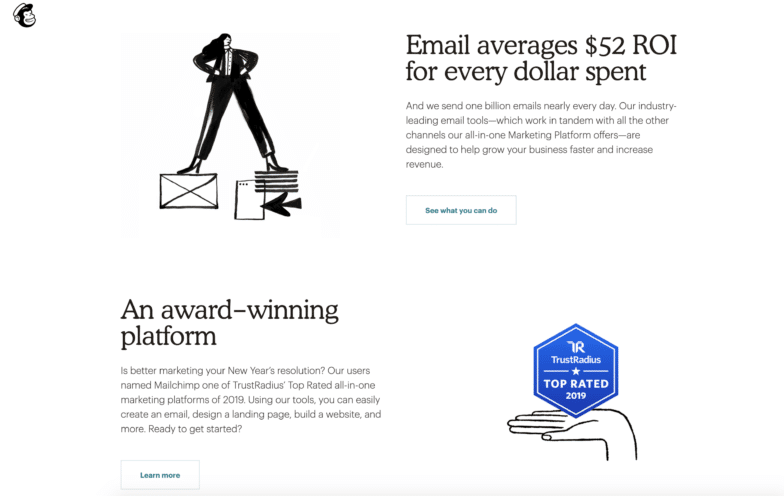
الرسوم التوضيحية المبسطة
الرسوم التوضيحية المبسطة هي توازن بين تصميمين متعاكسين قطبيين. لديك نهج عام ، والذي يكون عادةً توضيحًا لـ SVG مع مجموعة من الأشخاص من مختلف مناحي الحياة يتفاعلون مع التكنولوجيا باستخدام نقطة ملونة من الألوان ترسيخ المشهد. من ناحية أخرى ، لديك ما يبدو أنه رسم توضيحي فضفاض للغاية مرسوم باليد وأكثر تجريدًا وتفسيرًا في تنفيذه.

هذا يمكن أن يخلق شعورًا إنسانيًا للغاية.
مع معظم اتجاهات التصميم ، من الصعب تحديد مصدر الأصل ، سواء كانت شركة أو علامة تجارية أو مصمم رسومات معين. ومع ذلك ، يعتقد برايان أن إعادة تصميم Mailchimp في عام 2019 كان له دور كبير في هذا الاتجاه. "يبدو أن هناك عددًا من العلامات التجارية التي تطارد حاليًا جمالية Mailchimp."

"ما يعجبني في هذا الاتجاه هو أن لديه الكثير من الأشخاص (الذين يعتبرون أنفسهم عمومًا أولاً وقبل كل شيء مصممين غرافيكيين) يختبرون قوتهم مع التوضيح الذي من المحتمل أن يخيفهم. كان هناك الكثير من الرسوم التوضيحية الرائعة التي ولدت من هذه المهمة ، وبعض الرسوم التوضيحية السيئة أيضًا ".
التصوير بالرسومات
تصوير + رسومات = مباراة صنعت في الجنة.
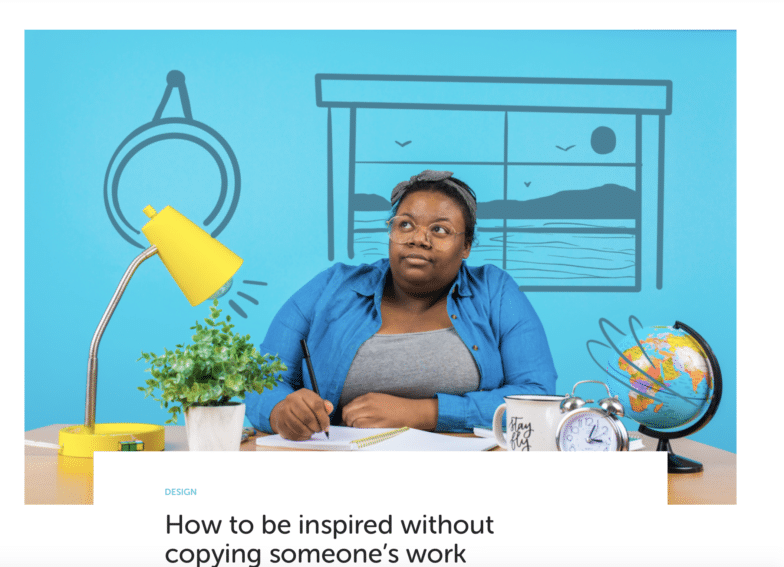
قد يكون هذا مبالغًا فيه بعض الشيء ، لكن كلاً من المصممين والمصورين يتبنون هذا الاتجاه ويستخدمونه لعرض أعمالهم الخاصة. يعد التقاط الصور ونقلها إلى مستوى جديد من خلال إضافة الرسوم المتحركة والرسومات اتجاهًا يمكن أن يجلب ديناميكية ممتعة إلى أي موقع.

سواء كان الأمر يتعلق بمدونتنا أو تقاريرنا ، فنحن نحب تحويل الصور مع الرسوم المتحركة والرسومات المضافة. هذا التصميم ملفت للنظر ويجب تضمينه في أعمال التصميم الخاصة بك في وقت أو آخر.

خاتمة
في حين أن معرفة ماهية اتجاهات التصميم وكيف يمكنك تنفيذها في عملك أمر مهم ، من المهم أيضًا ملاحظة أنه لمجرد أن النمط أو النمط شائع لا يعني أنه سيكون الحل المناسب لمشكلتك.
أحد الاتجاهات التي لن تنفد أبدًا هي الأصالة. كلما صنعت أكثر ، كلما وجدت ما يناسبك ثم أصبحت جيدًا حقًا في ذلك. في النهاية ، سيحدد شيء أصلي تصنعه اتجاهات جديدة!
