8 اتجاهات لتصميم الويب ذات صلة بعام 2024
نشرت: 2024-11-02تدفع اتجاهات تصميم الويب الابتكار وتعزز تجارب المستخدم بطرق ربما لم تتخيلها. سواء كنت تقوم بإعداد مدونة شخصية، أو إنشاء متجر للتجارة الإلكترونية، أو تطوير موقع شركة، فإن البقاء على اطلاع بأحدث اتجاهات التصميم أمر مهم. وهذا يبقي جمهورك مفتونًا ويضمن ألا يبدو موقع الويب الخاص بك قديمًا.
سوف يستكشف هذا المنشور اتجاهات تصميم الويب الأكثر تأثيرًا التي يمكنك تنفيذها اليوم. بالإضافة إلى ذلك، سنوضح لك كيف يمكن لميزات Divi القوية وواجهته سهلة الاستخدام أن تساعدك على دمج هذه الاتجاهات بسهولة في مشاريعك. هل أنت مستعد لتحسين مهاراتك في تصميم الويب؟ دعونا نبدأ!
- 1 لماذا تعتبر اتجاهات تصميم الويب مهمة؟
- 2 المؤسسة: ووردبريس + Divi
- 3 اتجاهات لتصميم الويب يجب الانتباه إليها
- 3.1 1. رواية القصص من خلال التصميم
- 3.2 2. التفاعلات الدقيقة ذات الغرض
- 3.3 3. الطباعة الغامقة + الحركية
- 3.4 4. القيامة الرجعية
- 3.5 5. التخصيص
- 3.6 6. بساطتها / تعظيمها
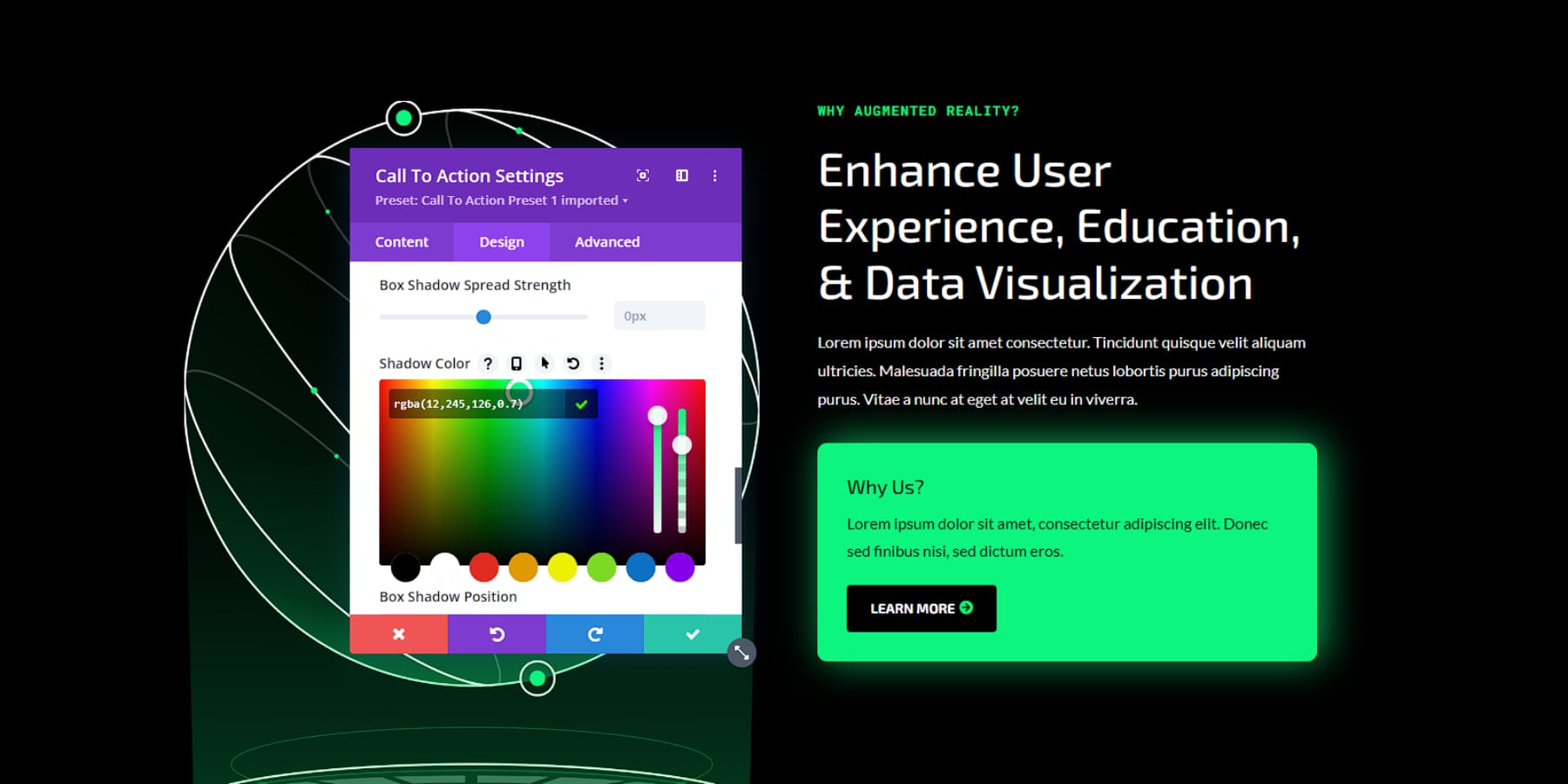
- 3.7 7. الألوان الداكنة
- 3.8 8. التصميم الأول للهاتف المحمول
- 4 الأفكار النهائية
لماذا تعتبر اتجاهات تصميم الويب مهمة؟
لا تقتصر اتجاهات تصميم الويب على المظهر الرائع فحسب، بل إنها ضرورية للحفاظ على موقعك ملائمًا وسهل الاستخدام. باعتباري شخصًا عمل لما يقرب من عقد من الزمن في تصميم مواقع الويب، رأيت بنفسي كيف يمكن أن يؤدي اتباع (أو تجاهل) هذه الاتجاهات إلى نجاح موقع الويب أو فشله.
أولاً، تعكس الاتجاهات غالبًا تحولات في سلوك المستخدم وتوقعاته. هل تتذكر عندما سيطر التصميم المسطح، وفجأة، أصبح كل زر يشبه الملصق الملون؟ ولم يكن ذلك مجرد قرار جماعي بالتخلي عن الظلال. كان الأمر يتعلق بأوقات تحميل أسرع، وتجارب أنظف للهاتف المحمول، وتوجيه أعين المستخدمين إلى ما يهم. تجاهل التحولات الكبرى مثل هذه، وأنت تقول للزائرين، "نحن لا نهتم إذا كان بإمكانك استخدام موقعنا بسهولة أم لا".
إن القفز على كل عربة اتجاه يشبه استخدام كل رمز تعبيري في رسالة نصية واحدة. قد تظن أنك شديد التعبير، ولكنك ترسل فقط رسالة مربكة تجعل الناس يتساءلون عما إذا كنت تعرف ما الذي تتحدث عنه. حاول أن تفهم سبب ظهور هذه الاتجاهات، وكيف يمكن أن تخدم المستخدمين وأهداف عملك، وكيفية تخصيصها وفقًا لاحتياجاتك.
خلاصة القول هي أن اتجاهات تصميم الويب مهمة لأنها تضمن أن موقعك يتحدث بنفس اللغة التي يتحدث بها المستخدمون. فقط تذكر أن أفضل متتبعي الاتجاه هم محولو الاتجاه. قم بالتجربة، واستخدم ما ينجح، وتخلص مما لا ينجح، واحتفظ دائمًا بصوت علامتك التجارية الفريد بصوت عالٍ وواضح.
المؤسسة: ووردبريس + ديفي
يمنحك WordPress وDivi الأدوات والمرونة اللازمة لإنشاء مواقع ويب تبدو رائعة الآن ويمكن أن تواكب التطورات مع تغير الاتجاهات. في عالم تصميم الويب، من الصعب التغلب على هذه المجموعة. يدير WordPress أكثر من 40% من الإنترنت، وليس من الصعب معرفة السبب. يمنحك العدد الهائل من السمات والمكونات الإضافية المتاحة مرونة لا تصدق. بالإضافة إلى ذلك، نظرًا لأنه مفتوح المصدر، فإن المطورين يتلاعبون به باستمرار، ويبقيه محدثًا بأحدث تقنيات الويب. حتى أنه يمكنك بسهولة تغيير ملفاته الأساسية لتناسب احتياجاتك.

على الرغم من أن WordPress يعد أساسًا متينًا، إلا أنه يتألق حقًا عندما يقترن بإطار عمل قوي. وهنا يأتي دور Divi. إنه منتجنا الرئيسي في Elegant Themes ويأخذ WordPress إلى مستوى آخر. Divi عبارة عن أداة إنشاء صفحات مرئية تتيح لك إنشاء مواقع ويب مذهلة وعملية دون أن تتسخ يديك بالكود. سواء كنت بدأت للتو أو كنت في اللعبة لسنوات، فإن واجهة السحب والإفلات في Divi تجعل من السهل إنشاء تخطيطات تتوافق مع ما يدور في ذهنك.

لقد قمنا بتحميل Divi بالعديد من التخطيطات المعدة مسبقًا ومواقع البدء والوحدات النمطية لمختلف الصناعات والأنماط. لذا، إذا كنت بحاجة إلى تحديث محفظتك أو متجرك عبر الإنترنت أو موقع الشركة بسرعة باستخدام أحدث اتجاهات التصميم، فإن Divi ستلبي احتياجاتك.

هل تتذكر ما قلته عن الاختبار واستخدام الاتجاهات التي تعمل على موقعك فقط؟ اختبار A/B هو سلاحك السري هنا. إذا لم تكن على دراية باختبار A/B، فيمكنك وضع نسختين من الصفحة في مواجهة بعضهما البعض. يرى نصف زوار موقعك الإصدار (أ)، ويرى النصف الآخر الإصدار (ب). أنت تشاهد أي إصدار يتم تحويله بشكل أفضل، مما يوفر لك بيانات قوية حول كيفية تفاعل جمهورك مع تلك العناصر العصرية الجديدة.
الآن، يمكن أن يكون اختبار A/B بمثابة صداع، ولكن ليس مع Divi. لقد قمنا ببناء Divi Leads مباشرة في النظام الأساسي. إنها أداة اختبار A/B الخاصة بنا والتي تجعل من السهل معرفة الاتجاهات التي تستحق الحفاظ عليها وتلك التي يجب اتباعها.
التكيف مع اتجاهات الويب في دقائق، وليس أشهر
أدوات الذكاء الاصطناعي الخاصة بنا، Divi Quick Sites وDivi AI، ستغير قواعد اللعبة. يمكن لـ Divi Quick Sites إنشاء موقع ويب كامل الوظائف في دقائق. يساعدك Divi AI على إنشاء المحتوى وتحريره وتحسينه بكفاءة، بغض النظر عما إذا كان عبارة عن صور أو تعليمات برمجية أو نص فقط.
قد تتطلب منك العديد من الاتجاهات إضافة تعليمات برمجية مخصصة إلى أقسامك. لذا، تخيل أنك تصف تصميم أحلامك وتشاهده ينبض بالحياة دون معرفة أساسيات البرمجة - هذا هو تطبيق Divi AI.
يعد Theme Builder ميزة أخرى تميز Divi. فهو يمنحك تحكمًا لا مثيل له في الرؤوس والتذييلات المخصصة والعناصر الأخرى على مستوى الموقع، مما يحافظ على مظهر موقعك متسقًا ومصقولًا. بفضل تصميم Divi سريع الاستجابة، سيبدو موقعك رائعًا على كل شيء بدءًا من أجهزة الكمبيوتر المكتبية وحتى الهواتف الذكية، وهو أمر بالغ الأهمية في عالم اليوم الذي يعتمد على الأجهزة المحمولة أولاً.
يعد النظام البيئي للمكونات الإضافية في WordPress مكملاً مثاليًا لقطع تصميم Divi. مع الآلاف من المكونات الإضافية، يمكنك إضافة أي وظيفة تقريبًا، بدءًا من أدوات تحسين محركات البحث القوية وحتى النماذج المخصصة وأنظمة العضوية. تقدم Divi أيضًا عمليات تكامل غير تقليدية مع الكثير من المكونات الإضافية والخدمات.
يعد دعم المجتمع أحد أفضل الأشياء المتعلقة باستخدام WordPress وDivi. يمكنك الوصول إلى العديد من الموارد - البرامج التعليمية والوثائق ومجموعتنا على Facebook التي تضم أكثر من 75000 عضو. لدينا أيضًا سوق يمكنك من خلاله العثور على السمات الفرعية والإضافات وحزم التصميم من مجتمع المطورين الموهوبين لدينا.

نحن نعمل باستمرار على تحديث Divi، وإضافة ميزات وتعديلات جديدة تواكب اتجاهات تصميم الويب الحالية. وهذا يعني أنه يمكنك الحفاظ على تحديث موقعك دون البدء من الصفر في كل مرة يأتي فيها شيء جديد.
احصل على ديفي
اتجاهات تصميم الويب التي يجب البحث عنها
دعونا نستكشف أحدث الاتجاهات التي تصنع الأمواج. مع Divi، يمكنك إضفاء الحيوية على هذه التصميمات المبتكرة على موقع الويب الخاص بك. دعونا نرى كيف!
1. رواية القصص من خلال التصميم
لقد تطورت رواية القصص في تصميم الويب من عرض محتوى بسيط إلى إنشاء تجارب سردية غامرة. يدرك هذا الاتجاه أن المستخدمين يتواصلون بشكل أعمق مع العلامات التجارية والرسائل عندما يتم نسجها في قصة مقنعة.
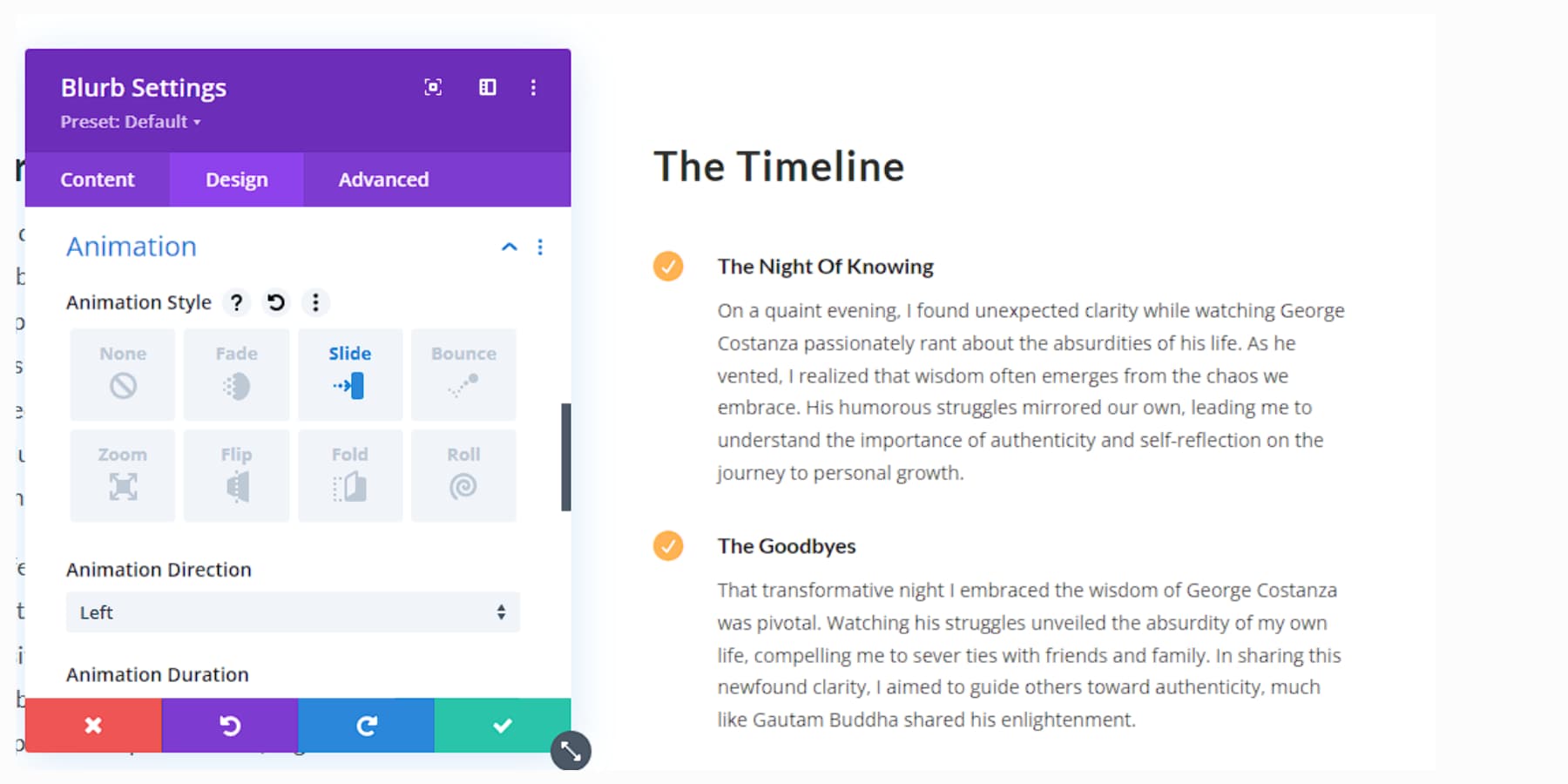
الرسوم المتحركة لـ Divi هي سلاحك السري هنا. استخدمها للكشف عن المحتوى أثناء قيام المستخدمين بالتمرير، مما يخلق إحساسًا بالاكتشاف.

قم بإعداد جدول زمني لتاريخ شركتك باستخدام وحدة المخطط الزمني العمودي في Divi Pixel. كن مبدعًا باستخدام تأثيرات المنظر لإضافة عمق إلى سردك.
يمكن لخلفيات الفيديو أيضًا ضبط الحالة المزاجية لفصول مختلفة من قصتك. لا تنس النسخ المجهري - يمكن لهذه الأجزاء الصغيرة من النص أن تضيف شخصية وتوجه المستخدمين خلال السرد الخاص بك، ويمكن أن يساعدك Divi AI في تحسين الأجزاء.
الهدف هو جعل الزوار يشعرون بأنهم جزء من القصة، وليس مجرد قراءتها. حافظ على التنقل واضحًا - لا ينبغي لجمهورك أن يضيع في الحبكة.
2. التفاعلات الدقيقة ذات الغرض
التفاعلات الدقيقة عبارة عن رسوم متحركة دقيقة أو آليات تعليقات توجه رحلة المستخدمين على موقعك. لقد اكتسبوا أهمية حيث يركز المصممون بشكل أكبر على إنشاء واجهات بديهية وسريعة الاستجابة توفر تعليقات فورية لإجراءات المستخدم.
تقدم Divi العديد من الخيارات لإضافة هذه اللمسات الدقيقة. على سبيل المثال، يمكنك استخدام تأثيرات التمرير على الأزرار لتزويد المستخدمين بتعليقات فورية وتحريك الرموز للاحتفال بالإجراءات المكتملة.

أنشئ رسمًا متحركًا دقيقًا لشعارك والذي يتم تشغيله عندما يصل المستخدمون إلى أعلى الصفحة. استخدم التفاعلات الدقيقة لتوجيه المستخدمين عبر النماذج، وتسليط الضوء على كل حقل أثناء تقدمهم. اجعل الأمر سلسًا وبديهيًا - بالكاد يلاحظ المستخدمون هذه التفاعلات، لكنهم سيشعرون بالفرق.
3. الطباعة الغامقة + الحركية
لقد ظهرت الطباعة الجريئة والحركية كوسيلة قوية لجذب الانتباه ونقل الرسائل بشكل فعال في عالم مرئي على الإنترنت بشكل متزايد. يجمع هذا الاتجاه بين الخطوط الجذابة والحركة لإنشاء عناصر نصية ديناميكية وجذابة.

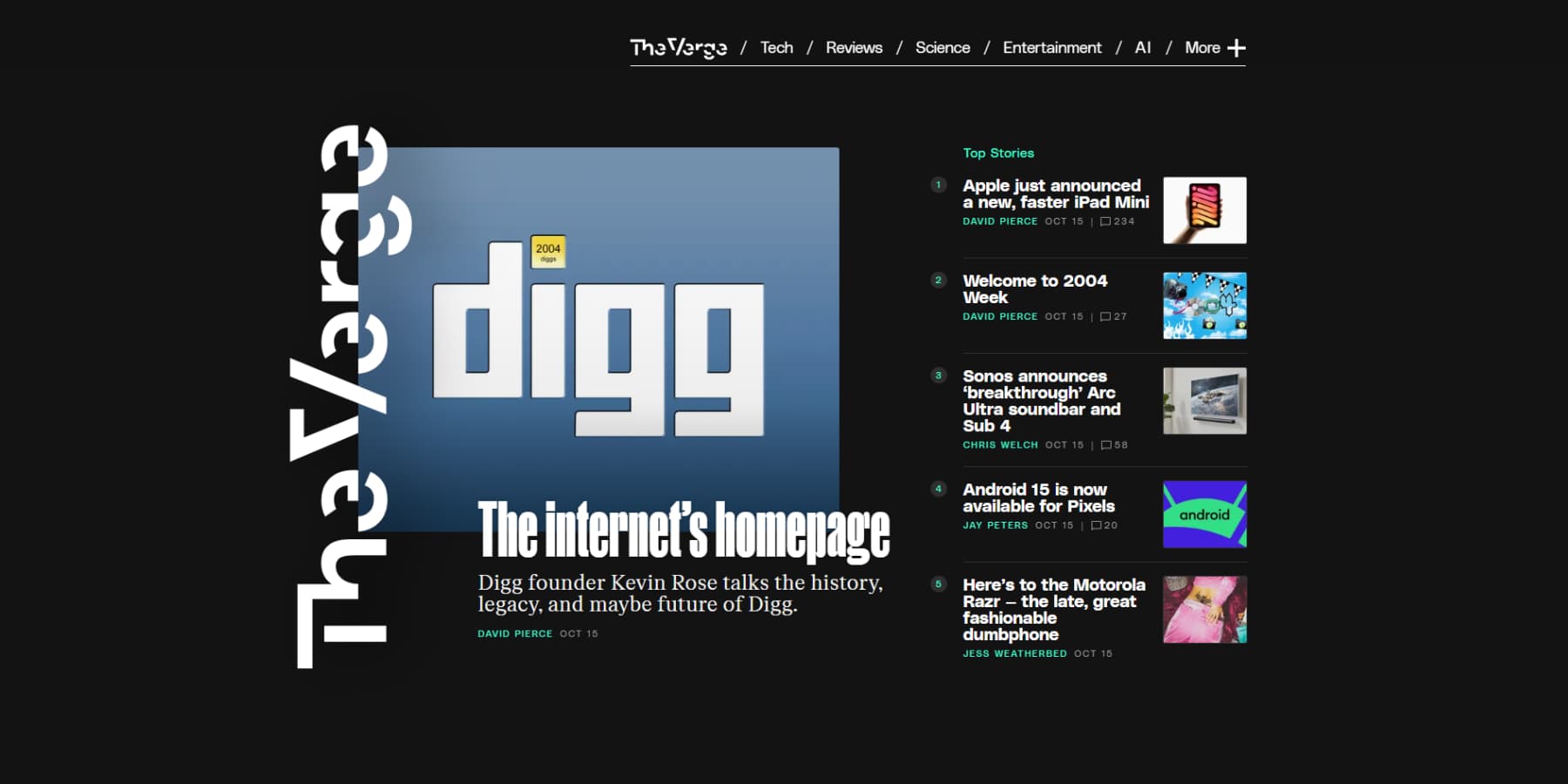
مثال على الطباعة الغامقة/الحركية من The Verge
يوفر Divi جميع الأدوات اللازمة لجعل النص الخاص بك بارزًا. استخدم خيارات التحويل لإنشاء رؤوس كبيرة الحجم تجذب الانتباه. قم بتجربة خلط الخطوط لمزيد من الاهتمام البصري. على سبيل المثال، يمكنك استخدام خط بخط اليد غامق للعناوين وserif أكثر قابلية للقراءة للنص الأساسي.

ثم أضف بعض الحياة باستخدام تأثيرات الرسوم المتحركة الخاصة بـ Divi. جرّب التلاشي البسيط أثناء قيام المستخدمين بالتمرير، أو انتقل إلى النص التدويري أو المنزلق.
العب بالألوان أيضًا. يمكن للمجموعات عالية التباين أن تجعل أسلوب الطباعة الخاص بك مميزًا. جرب بعض تأثيرات قناع النص لإضفاء مظهر مميز عليها. استخدم أوضاع المزج في Divi لجعل النص يتفاعل مع صور الخلفية بشكل مثير للاهتمام. لكن اجعل الأشياء قابلة للقراءة - لن تكون التأثيرات الرائعة مهمة إذا لم يتمكن الزائرون من فهم ما تقوله.
4. القيامة الرجعية
يعيد اتجاه القيامة القديم عناصر التصميم من العقود الماضية بلمسة جديدة. فكر في لوحات الألوان القديمة والطباعة الكلاسيكية والرسومات التي تبعث على الحنين والتي تضيف السحر والألفة. يمكن أن يؤدي دمج الأشكال الهندسية وأنماط الألوان النصفية والرسوم التوضيحية المستوحاة من الطراز القديم إلى إنشاء تجربة مستخدم لا تُنسى.

Tecoffee – الرسوم التوضيحية للرأس بواسطة Annisa Puspasari (من Gintera) على Dribbble
مع Divi، أصبح إضافة لمسة قديمة إلى موقع الويب الخاص بك أمرًا سهلاً. يوفر Divi Builder قوالب قابلة للتخصيص ووحدات تصميم تتيح لك دمج الأنماط القديمة مع الحفاظ على الوظائف الحديثة. استخدم خيارات الطباعة في Divi لاختيار الخطوط ذات المظهر القديم أو تطبيق تراكبات النسيج لمزيد من العمق. تجعل تخطيطات Divi المرنة تجربة الأنماط والألوان القديمة أمرًا سهلاً.
باستخدام أدوات التصميم القوية من Divi، يمكنك مزج عناصر الحنين مع الاتجاهات الحديثة، وصياغة موقع يجذب المستخدمين المعاصرين وأولئك الذين يقدرون الإشارة إلى الماضي. يضمن هذا النهج المتوازن أن يظل موقعك جذابًا وجذابًا لجميع الجماهير.
5. التخصيص
يعد التخصيص حجر الزاوية في تصميم الويب الحديث، مما يسمح بتجارب مخصصة تعزز معدلات المشاركة والتحويل. يمكن لمواقع الويب تخصيص المحتوى والتخطيط والوظائف باستخدام بيانات المستخدم لتتوافق مع التفضيلات الفردية. وهذا يعني أن الزائرين يرون توصيات مستهدفة ورسائل مخصصة تجعلهم يشعرون بالفهم.

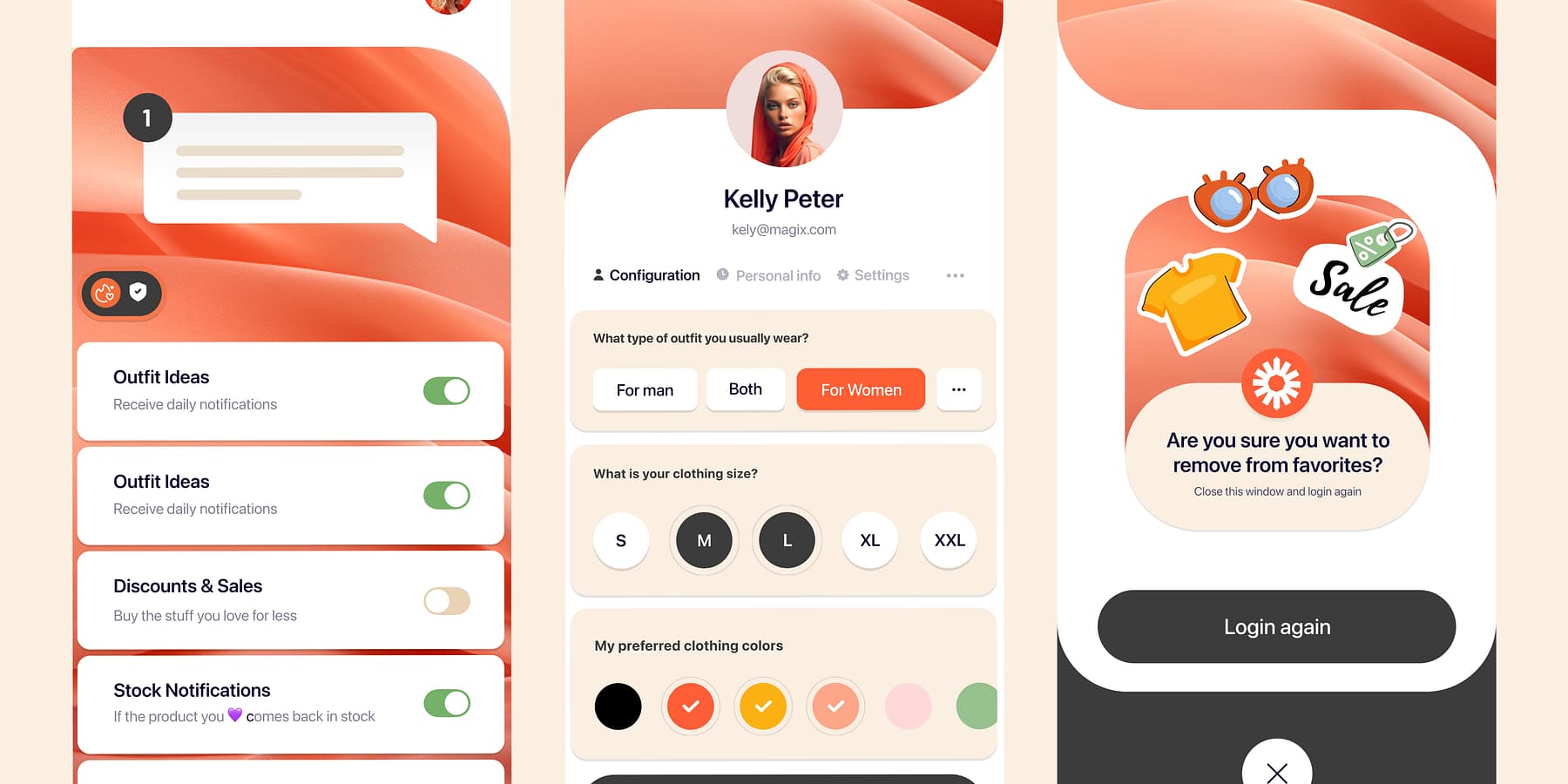
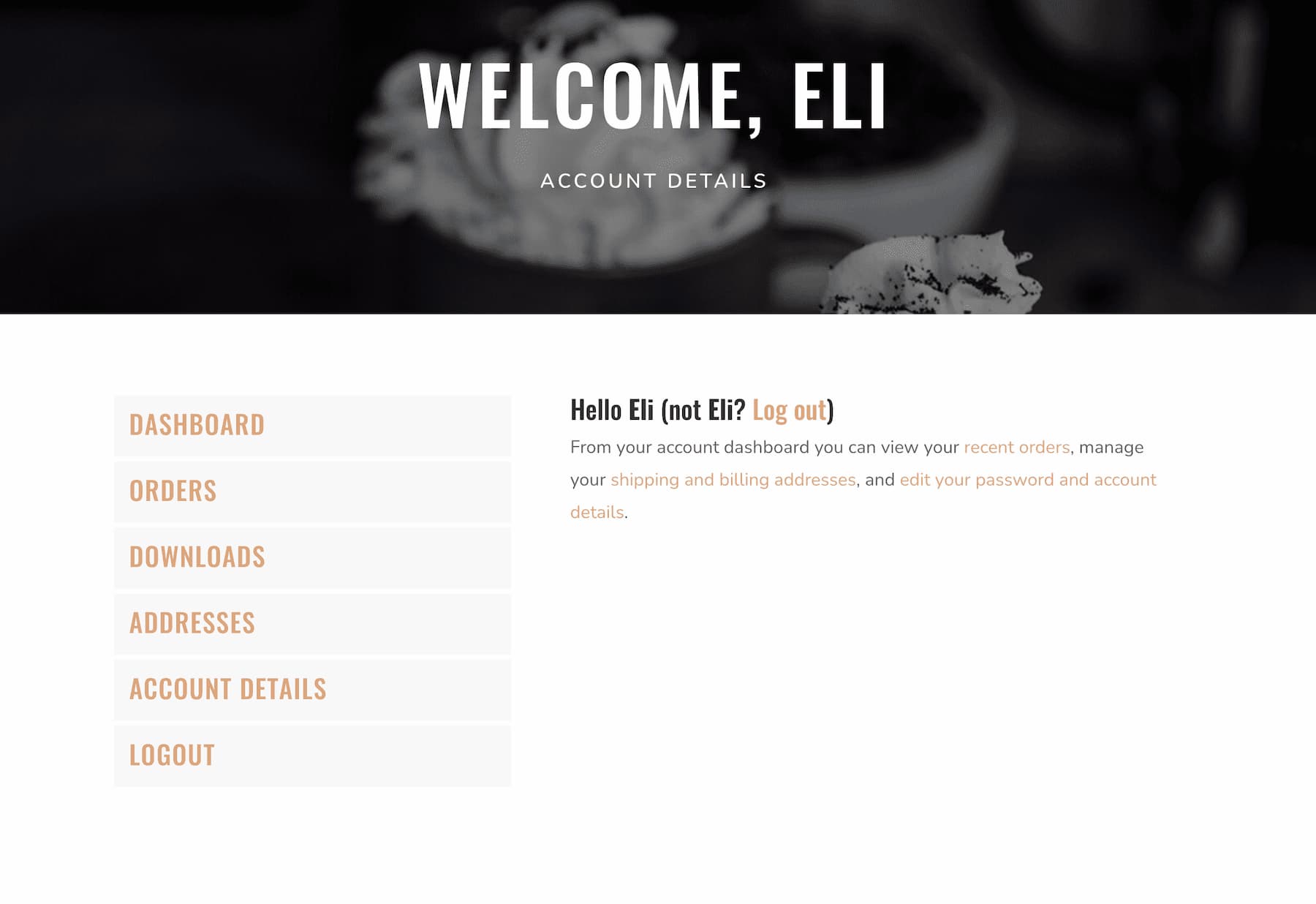
تطبيق التسوق - شاشة الملف الشخصي بواسطة Mehmet Ozsoy (Orizon: UI/UX Design Agency) على Dribbble
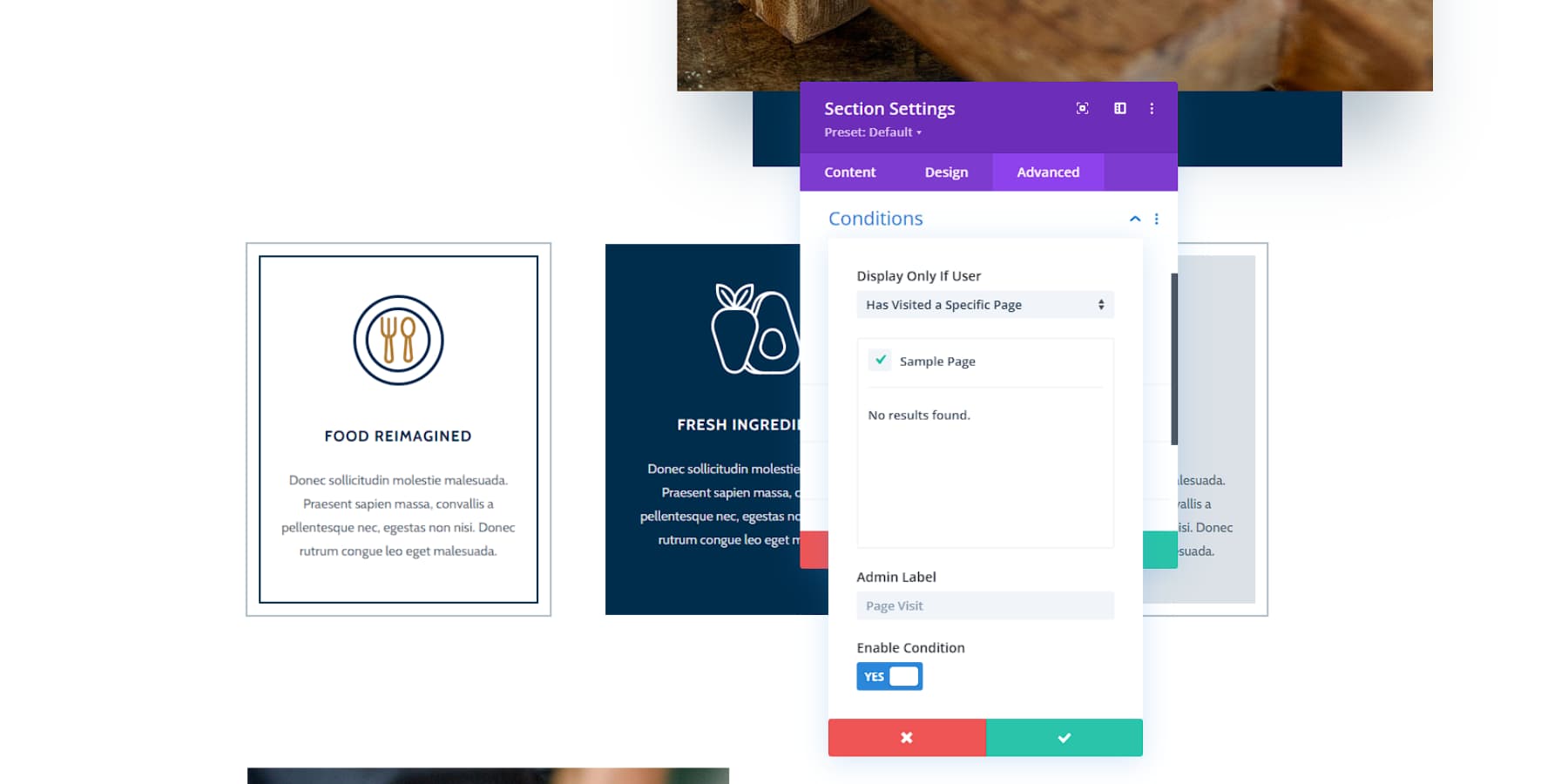
تأخذ Divi التخصيص إلى المستوى التالي من خلال ميزات المحتوى الديناميكي. يتيح لك Divi Builder إنشاء تخطيطات تتكيف بناءً على تفاعلات المستخدم ومدخلات البيانات، فكر في الأقسام التي تتغير وفقًا لموقع الزائر أو سجل التصفح. باستخدام المنطق الشرطي لـ Divi، تظهر العناصر أو تختفي حسب الحاجة، مما يضمن حصول كل زائر على تجربة فريدة من نوعها.

يمكنك بسهولة عرض أسماء المستخدمين لديك في الأقسام والصفحات لإضفاء طابع أكثر تخصيصًا على موقع الويب الخاص بك.

بالإضافة إلى مرونة التصميم، يتكامل Divi بسلاسة مع أدوات التسويق وإدارة علاقات العملاء. وهذا يجعل من السهل تنفيذ إستراتيجيات التخصيص المتطورة مثل حملات البريد الإلكتروني المخصصة أو الصفحات المقصودة المخصصة، مما يساعد موقعك على تلبية احتياجات المستخدمين المحددة دون عناء.
6. بساطتها / تعظيمها
تصميم الويب هو ساحة معركة بين الأساليب، حيث توفر البساطة والأقصى امتيازات فريدة. تزدهر البساطة من خلال البساطة والخطوط الواضحة والمساحة البيضاء الواسعة، مما يجعلها مثالية للعلامات التجارية التي تهدف إلى الحصول على أجواء راقية.

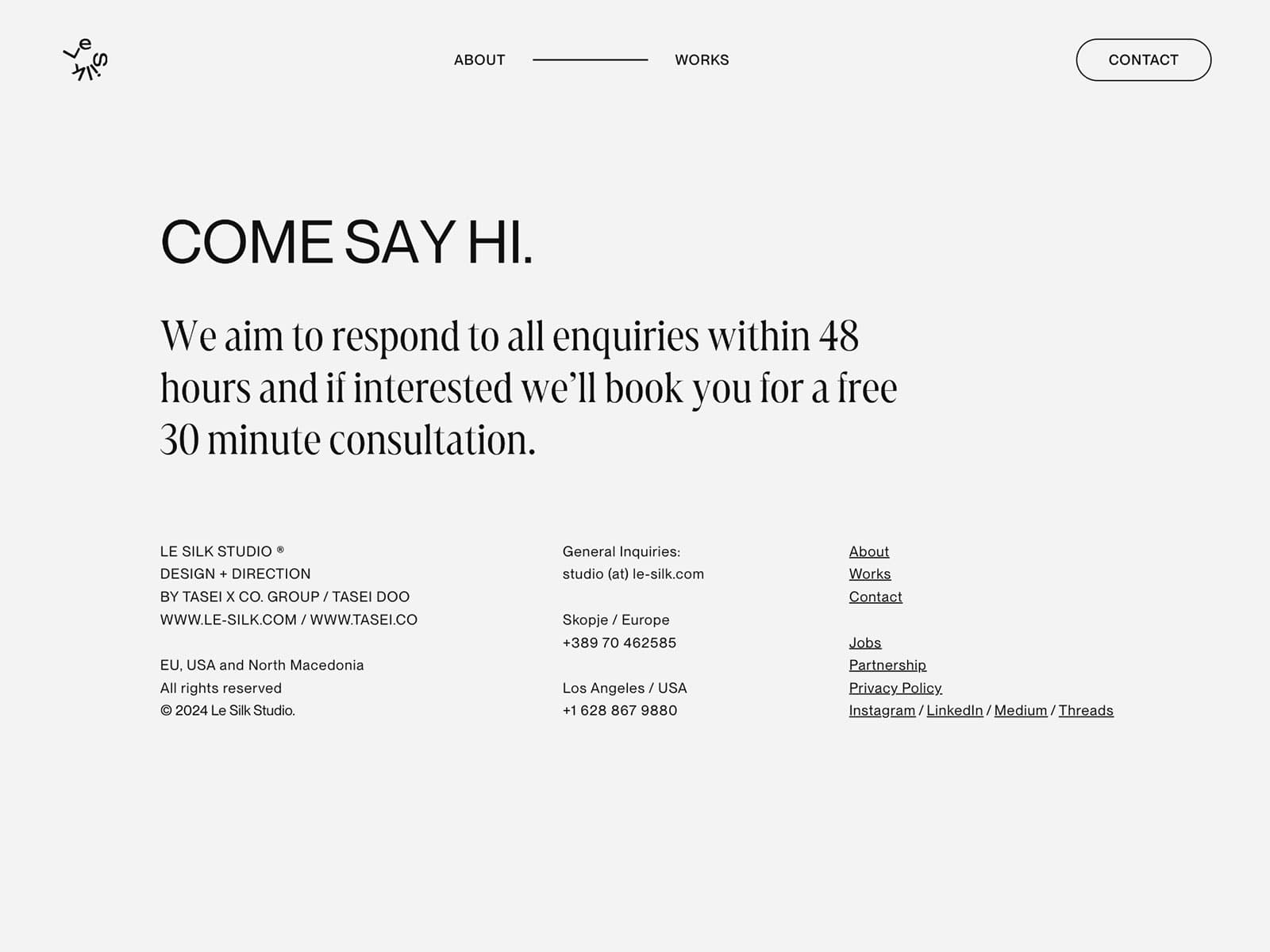
مثال على التصميم البسيط من Le Silk Studio
على النقيض من ذلك، تحتضن النزعة القصوى الألوان الجريئة والأنماط المعقدة، مما يخلق لوحة حيوية تعرض الإبداع والشخصية.

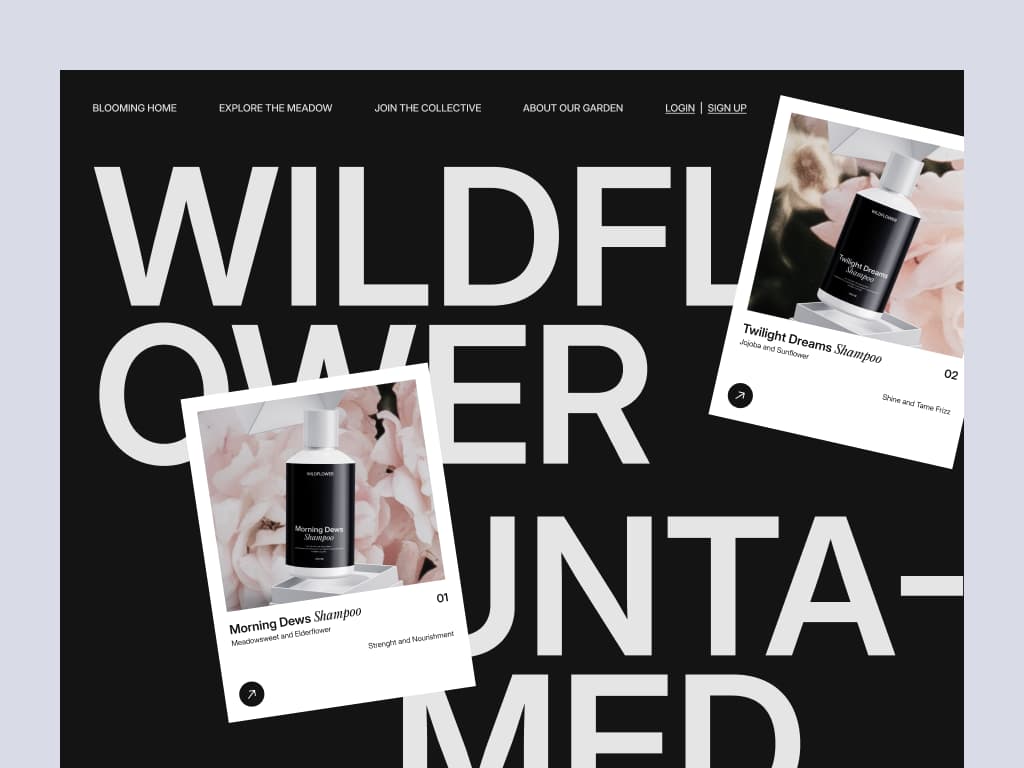
Wildflower – الصفحة المقصودة للسوق بواسطة Soft Boy على Dribbble
يُعد مُنشئ Divi البصري البديهي حليفك في كلا المجالين. سواء كنت تصمم تخطيطات بسيطة وأنيقة تسمح للمحتوى بالتألق أو تستخدم وحدات التصميم القوية من Divi لإنشاء مواقع نابضة بالحياة وأقصى حد، فالخيار لك.
يمزج Divi بسلاسة العناصر البسيطة والأقصى في موقع واحد، مما يحقق تصميمًا متوازنًا يظل صادقًا مع هوية علامتك التجارية مع التكيف مع الاتجاهات. باستخدام أدوات Divi، يمكنك تحقيق أي جمالية - سواء كانت أناقة التبسيط أو التعبير الجريء للتطرف.
7. الألوان الداكنة
أنظمة الألوان الداكنة، المعروفة بجاذبيتها الأنيقة والحديثة، تُحدث ضجة كبيرة في تصميم الويب. تبدو الأوضاع المظلمة متطورة، وتعزز إمكانية القراءة، وتقلل من إجهاد العين، خاصة في ظروف الإضاءة المنخفضة. يحظى هذا الاتجاه بشعبية كبيرة بين الصناعات الإبداعية والعلامات التجارية التقنية التي تهدف إلى الحصول على مظهر متطور.

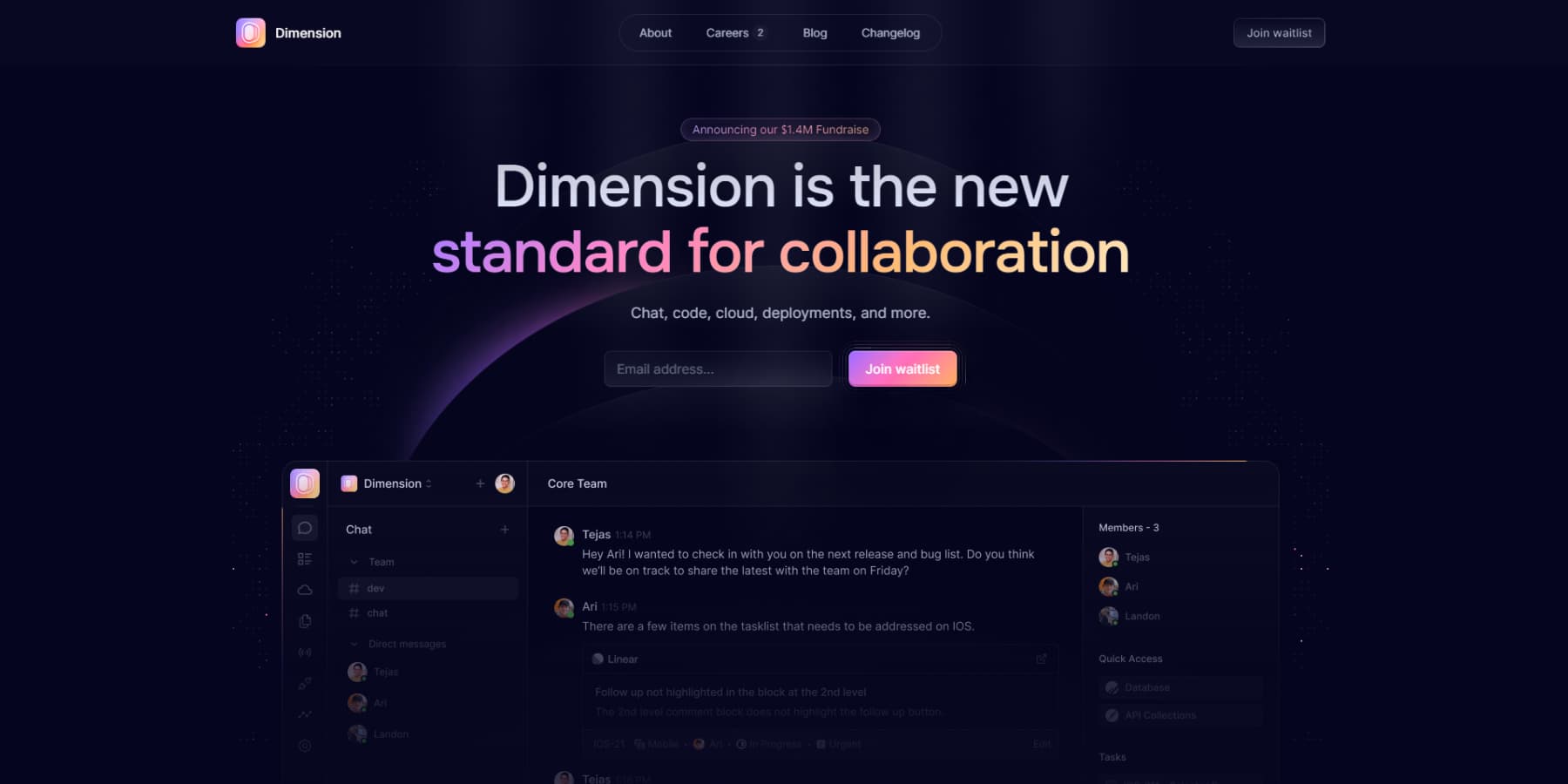
مثال على نظام الألوان الداكنة على موقع ويب من Dimension
أدوات تخصيص الألوان في Divi تجعل اعتماد السمات الداكنة أمراً سهلاً. يتيح لك Divi Builder ضبط ألوان الخلفية وألوان النص وعناصر التصميم لإنشاء سمة داكنة متماسكة. تضمن إعدادات الألوان العامة الاتساق عبر موقعك.

بالإضافة إلى التخصيص الأساسي، توفر Divi خيارات تصميم متقدمة، مثل اللمسات النابضة بالحياة أو التدرجات اللونية الدقيقة، لتسليط الضوء على المحتوى مقابل الخلفيات الداكنة، مما يعزز المظهر الجمالي وإمكانية الوصول.
استفد من إمكانات Divi لتصميم موقع ويب متميز ذي سمة داكنة. سواء كان يتبنى الوضع المظلم بالكامل أو يدمج العناصر الداكنة بشكل استراتيجي، يوفر Divi الأدوات اللازمة لموقع احترافي وجذاب يتماشى مع اتجاهات التصميم الحالية.
8. التصميم المحمول أولاً
دعونا نواجه الأمر – معظمنا ملتصق بهواتفنا. ولهذا السبب فإن تصميم الهاتف المحمول أولاً ليس مجرد اتجاه. إنها ضرورة. يدور هذا النهج حول التصميم للأجهزة المحمولة أولاً، ثم التوسع في الشاشات الأكبر حجمًا. فهو يضمن أن يبدو موقعك رائعًا ويعمل بسلاسة سواء كان شخص ما يتصفح على هاتفه أثناء تنقلاته أو على سطح المكتب في العمل.
تجعل Divi التصميم الأول للهاتف المحمول بمثابة نزهة في الحديقة. يتيح لك وضع التحرير سريع الاستجابة الخاص بالمنشئ المرئي ضبط تخطيطك ليناسب أحجام الشاشات المختلفة، حتى تتمكن من التأكد من أن موقعك يبدو مذهلاً على كل شيء بدءًا من الهاتف الذكي الصغير وحتى شاشة سطح المكتب الضخمة.
عند التصميم، ضع في اعتبارك ما هو الأكثر أهمية بالنسبة لمستخدمي الأجهزة المحمولة. قم بإعطاء الأولوية للمحتوى الأساسي، وتأكد من سهولة النقر على الأزرار والروابط، ومراقبة أوقات التحميل - لا أحد يحب الانتظار حتى يتم تحميل موقع بطيء على هواتفه.
تذكر أن تجربة الهاتف المحمول الممتازة لا تقتصر فقط على جعل المستخدمين سعداء (على الرغم من أن هذا أمر بالغ الأهمية). كما أنه أمر بالغ الأهمية لتصنيفات محرك البحث الخاص بك. لذا، إذا كنت تريد البقاء في الجانب الجيد من Google (وثق بي، فأنت تفعل ذلك)، فإن الأولوية للجوال هي الحل الأمثل.
الأفكار النهائية
إن الحفاظ على تحديث موقع الويب الخاص بك يعني تبني اتجاهات تصميم الويب بحكمة. على الرغم من أن هذه الاتجاهات يمكن أن تعزز جاذبية موقعك، إلا أنه من الضروري أن تكون انتقائيًا. قم بتقييم كل اتجاه مقابل هوية علامتك التجارية واحتياجات المستخدم، واختبره بدقة للتأكد من أنه يحسن وظائف موقعك وتجربة المستخدم بشكل حقيقي.
يستمر WordPress في الريادة في تطوير الويب، حيث يقدم العديد من السمات والمكونات الإضافية. بالاقتران مع Divi، يصبح إنشاء موقع الويب أكثر بساطة. إن أداة إنشاء السحب والإفلات البديهية في Divi والتخطيطات المصممة مسبقًا تجعل دمج عناصر التصميم الحديثة أمرًا سهلاً. وتساعدك ميزاته المدعومة بالذكاء الاصطناعي أيضًا على تحسين موقعك، والتكيف بسرعة مع تطور الاتجاهات.
يوفر WordPress وDivi أساسًا قويًا لإنشاء مواقع ويب جذابة وعملية. يتيح لك هذا المزيج القوي الحفاظ على تواجد ديناميكي عبر الإنترنت يلبي توقعات جمهورك دون الانشغال بكل اتجاه عابر. لا تدع موقع الويب الخاص بك يتخلف. استفد من قوة WordPress وDivi لإنشاء موقع مذهل ومحدد للاتجاهات ومتميز عن الآخرين!
كن مبدعًا مع Divi اليوم!
