وفر الوقت وزد من إنتاجك باستخدام قوالب WPMU DEV
نشرت: 2022-09-14سواء كنت تفضل إنشاء مواقع من البداية ، أو استخدام مُنشئ قالب / صفحة ، أو مزيج من الاثنين ، فإن ميزات قالب موقع WPMU DEV يمكن أن توفر لك وقتًا طويلاً وجهودًا متكررة دون داع. تعلم كيف في هذا المنشور.
قلل الجهود وزد الأرباح إلى الحد الأقصى عند إنشاء مواقع عملاء جديدة من خلال تسخير القوالب الموفرة للوقت ... حتى لو كنت مبرمجًا صعبًا ومن الألف إلى الياء!
في هذه المقالة ، نعرض مدى سهولة إنشاء قوالب موقع WPMU DEV واستخدامها من أجل التوفر الفوري لوظائف تطوير الويب الخاصة بك.
ستتعلم كيفية إنشاء القوالب الخاصة بك أو استخدام القوالب المعدة مسبقًا كنقطة انطلاق - وكلها مناسبة تمامًا لمتاجر التجارة الإلكترونية ومواقع المحفظة والخدمات المهنية والمزيد.
سنغطي أيضًا كيفية إحضار القوالب من Elementor ومنشئي الصفحات الآخرين ، مع حفظ التصميمات التي صممتها خصيصًا لاستخدامها في عمليات إنشاء المواقع المستقبلية.
إليك ما سنغطيه:
تخطى إلى الأمام إذا كان قسم معين يبدو أكثر ملاءمة لك.
- ما هو نهج تطوير الويب الخاص بك؟
- تطوير المواقع المخصصة
- تطوير المواقع على أساس القوالب
- تطوير مواقع الويب الهجينة
- كيف يمكن لجميع أنواع مطوري الويب الاستفادة من قوالب WPMU DEV
- افعلها بنفسك من الصفر مع دفعة من WPMU DEV
- البدء بنفسك ثم الانضمام إلى WPMU DEV
- الإنشاء باستخدام WPMU DEV من البداية
- 3 أدوات WPMU DEV الإضافية لتوفير الوقت
- قم بتطبيق إعدادات البرنامج المساعد على جميع المواقع بسرعة باستخدام WPMU DEV Configs
- عمل نسخ متطابقة مع الاستنساخ
- إدارة وتثبيت ملحقات WordPress مباشرة من لوحة معلومات WPMU DEV
ما هو نهج تطوير الويب الخاص بك؟
تعتمد كيفية استخدامك لقوالب موقعنا وتحقيق أقصى استفادة منها إلى حد كبير على نوع نهج تطوير الويب الذي تتبعه.
عند استطلاع آراء أكثر من 50،000 من أعضاء مطوري الويب ، أظهرت النتائج أن هناك ثلاثة أنواع مختلفة عندما يتعلق الأمر بالربح كمنشئ موقع WordPress:
- تطوير الويب المخصص
- تطوير الويب النموذجي
- هجين من كلا النوعين
من المحتمل أنك تعرف بالفعل أيًا من هذه الأساليب يناسبك أكثر ، ولكن في حالة عدم تأكدك من إيجابيات وسلبيات الطرق الأخرى ، فلنراجعها بإيجاز.
تطوير الويب المخصص
عادةً ما يتضمن تطوير WordPress المخصص إنشاء إطار شبكي وتصميم وبناء موقع ويب يلبي الاحتياجات المحددة للأعمال.
بصفتك مطور ويب ، تشتمل مزايا تقديم خدمات تطوير WordPress المخصصة على التحكم الكامل في جميع جوانب موقع الويب ، وتصميم الموقع وفقًا لاحتياجات العميل الفريدة وأهدافه وتفضيلاته.
نظرًا لأنك تبني الموقع وفقًا للمواصفات ، يتم تضمين الميزات الأساسية فقط ، مما يؤدي إلى التخلص من الانتفاخ الناتج عن إضافة عناصر غير ضرورية إلى الموقع - مما يؤدي إلى منتج أفضل بشكل عام.
"أقوم بإنشاء مواقع ويب مخصصة من البداية. أنا لا أستخدم السمات أو أدوات إنشاء الصفحات. لقد وجدت أن عملائي لا يريدون مجموعة كبيرة من الميزات والنفخ الذي لا يفهمونه ولا يستطيعون تحديث أنفسهم. لذلك أقوم بالبناء باستخدام كتل Gutenberg ولديهم ميزات ومرونة لما يحتاجون إليه فقط. من الواضح أن هذا يجعل كل موقع ويب خاصًا جدًا بكل حالة ". - ديفيد (عضو WPMU DEV)
تتمثل سلبيات هذا الأسلوب في أنه يستغرق وقتًا أطول لتخطيط وإنشاء موقع ويب مخصص من البداية.
أيضًا ، نظرًا لأن التطوير المخصص يستغرق وقتًا طويلاً ، يمكن أن يؤدي إلى زيادة التكلفة لعملائك بشكل كبير.
تطوير المواقع على أساس القوالب
يتضمن تطوير الويب المستند إلى القوالب عادةً البدء بسمة WordPress المجانية أو الممتازة الجاهزة التي يتم شراؤها من سوق مثل ThemeForest ، أو باستخدام أداة إنشاء الصفحات مثل Elementor و Divi و WP Bakery ، وما إلى ذلك ، ثم تعديل وتخصيص السمة وإعداداتها .
تشمل مزايا استخدام السمات الجاهزة لإنشاء موقع WordPress توفير المال.
عادةً ما تكلف أقل من 100 دولار لشراء سمة مسبقة الصنع ، مما يعني أنه يمكنك ترميز التكاليف وتحقيق هوامش أعلى) ، وتوفير الوقت (أنت تستخدم صفحات وعناصر مسبقة الصنع قد تحتاج فقط إلى بعض التغيير والتبديل) ، و القدرة على الاختيار من بين آلاف قوالب WordPress الجاهزة. المواقع التي تم إنشاؤها باستخدام السمات الحالية أقل تكلفة وأسرع في الإنشاء.
"إن وجود سمة بداية يمكنني من خلالها إطلاق موقع ويب جديد من كل مرة أمر مفيد للغاية. يعد الخيار الحالي للقوالب فكرة رائعة وسيساعد بالتأكيد ... " - ديفيد (عضو WPMU DEV)
تشمل سلبيات العمل مع السمات المبنية مسبقًا الحاجة إلى معرفة كيفية عمل الموضوع وخياراته ، و "الانتفاخ" من التعليمات البرمجية غير الضرورية (عادةً ما تحتوي السمات على الكثير من الميزات التي قد لا تحتاجها) ، ومشكلات الأداء بسبب رداءة جودة الترميز (مما يؤثر على الأمان وسرعة الصفحة) ، ونقص الدعم إذا لم يواكب مطور القوالب إصدارات WordPress الجديدة أو توقف عن العمل.
تطوير مواقع الويب الهجينة
"الشيء الجيد لتصميم الصفحة (وهو ما يستغرق مني معظم وقتي) هو أن يكون لدي" وحدات "محددة مسبقًا يمكنني استخدامها ، وتكرارها ، وتعديلها ، ثم إدراجها في صفحاتي." - Guigro (عضو WPMU DEV)
يتضمن النهج المختلط البدء بالإعدادات المسبقة المصممة خصيصًا لتوفير الوقت أو القوالب المبنية مسبقًا / المعيارية للمساعدة في تسريع أعمال التطوير المخصصة الخاصة بك.
تعمل هذه القوالب بعد ذلك كنقاط انطلاق لبناء مواقع مخصصة بالكامل ومصممة بشكل فريد للعملاء.
يمكن أن يتضمن هذا الأسلوب ضبطًا دقيقًا أو إنشاء قوالب مخصصة باستخدام تطبيق إطار عمل "منشئ الصفحة" (مثل Divi و Elementor).
يمكنك أيضًا استخدام إطارات سلكية محددة مسبقًا (مثل Elementor's Wireframe Kits) أو أنماط إطار سلكي أو مكونات إضافية مثل Kadence Blocks أو Spectra (المعروفة سابقًا باسم Addons For Gutenberg).
أو ، بناءً على نوع المواقع التي تنشئها ، قم بدمج العمليات الجاهزة مثل مسارات المبيعات أو سير عمل التجارة الإلكترونية في الهياكل المبنية خصيصًا.
تتمثل مزايا استخدام النموذج المختلط في أنه يمكنك توجيه خدماتك إلى مجالات محددة وتقديم مواقع فريدة لعملائك مبنية على تصميمات أو عمليات مثبتة أثبتت فعاليتها مع العملاء السابقين ، بنقطة تسعير أقل وإطار زمني للتسليم أسرع من بناء مخصص كامل المواقع من الصفر.
سلبيات النموذج المختلط هي الوقت الذي ستحتاج فيه إلى الاستثمار في تعلم استخدام أي تطبيق تختاره لبناء القوالب المخصصة الخاصة بك باستخدام عمليات القوالب الخاصة بك.
"سأحتاج إلى استثمار الوقت في إنشاء نماذج متنوعة يمكن إعادة استخدامها." - Phil M. (عضو WPMU DEV)
كيف يمكن لجميع أنواع مطوري الويب الاستفادة من قوالب WPMU DEV
كل هذه الأساليب لها مزايا وعيوب وبغض النظر عن ما تفضله ، فلدينا خيار لاستكمال إنشاءات موقعك.
فيما يلي نظرة على كيفية الاستفادة من أساليب تطوير الويب المختلفة من استخدام القوالب الخاصة بنا:
افعلها بنفسك من الصفر مع دفعة من WPMU DEV
إذا كنت تفضل اتباع الأسلوب المخصص لتطوير الويب ، فيمكنك إنشاء القوالب المخصصة الخاصة بك وحفظها وإعادة استخدامها ، بحيث تعمل بشكل أساسي بصفتك سيدك الخاص لاستخدامها في أي مواقع من الآن فصاعدًا.
وعندما نقول "حفظ" ، فإننا نعنيه بالمعنى الشامل تمامًا.
إنها ليست مجرد لقطة من عرض السطح. نعم ، نقوم بحفظ السمة ، ووضع العناصر ، والتخصيصات ، وما إلى ذلك. ولكن بعد ذلك ، تقوم القوالب الخاصة بنا بإنشاء نسخة احتياطية كاملة من موقعك الحالي ، مما يعني أنها تتضمن كل شيء .
من المكونات الإضافية ، وإعدادات المستخدم ، والتكوينات ، إلى مفاتيح الترخيص ، والبيانات - يتم الاحتفاظ بكل التفاصيل في اللحظة التي تحفظها فيها.
لنقم بإنشاء موقع جديد من قالب الآن. يمكنك متابعة مقطع الفيديو التفصيلي ، أو البرنامج التعليمي المكتوب أدناه.
لاحظ أنك ستحتاج إلى حساب استضافة للمتابعة. يمكنك الحصول على WPMU DEV Hosting للحصول على نسخة تجريبية مجانية خالية من المخاطر في الوقت الحالي.
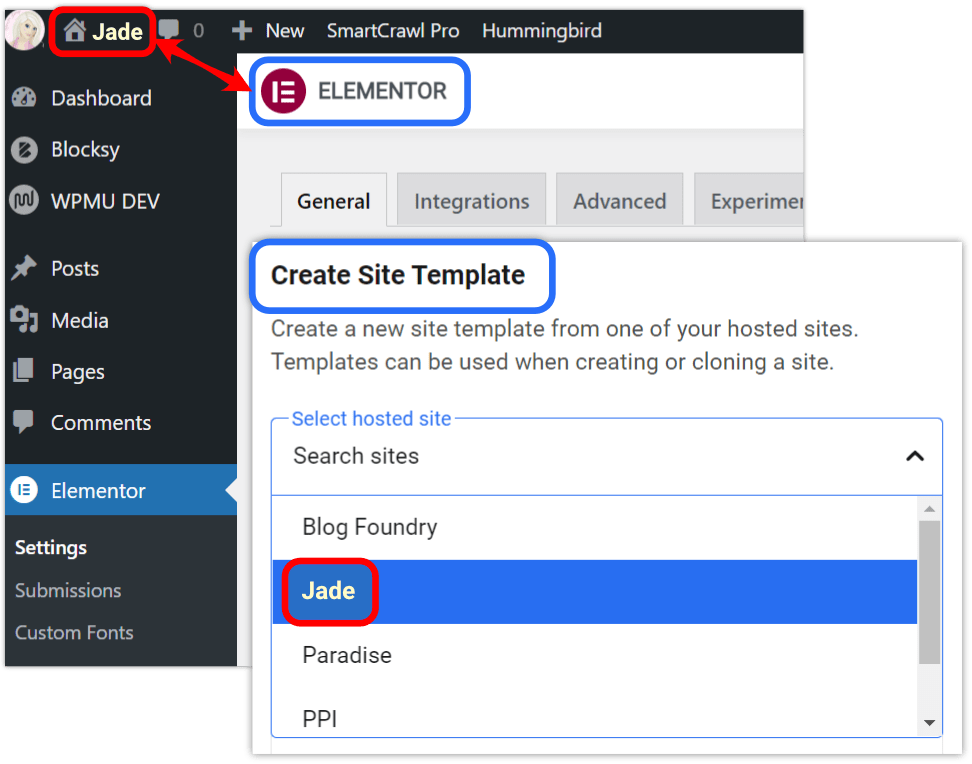
إنشاء القالب المخصص الخاص بك في The Hub.
- انتقل إلى The Hub > Sites > Site Templates .
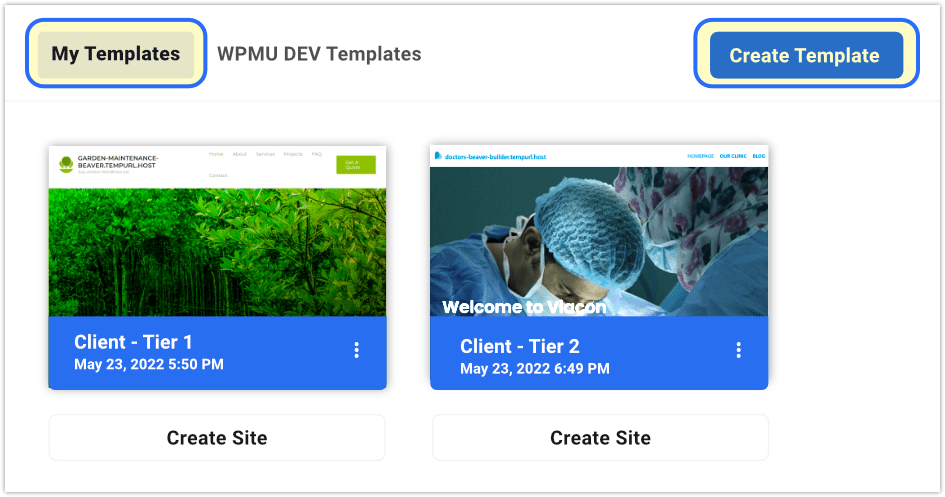
(إذا كنت غير مألوف ، فإن The Hub هي لوحة القيادة الموحدة لـ WPMU DEV لمراقبة مواقع غير محدودة وتحسينها وتحديثها من مكان واحد.) - هنا سترى قسمين مبوبين: القوالب الخاصة بي ، وقوالب WPMU DEV . انقر فوق القوالب الخاصة بي .
- انقر فوق إنشاء قالب .
- حدد موقعًا مستضافًا ، وأضف عنوانًا للقالب ووصفًا (إذا رغبت في ذلك).
انه من السهل!
في غضون دقائق ، سيتم إنشاء القالب الخاص بك ، وسيكون جاهزًا للاستخدام في قسم القوالب الخاصة بي .
متى أردت إنشاء موقع جديد من هذا القالب ، ما عليك سوى النقر فوق الزر " إنشاء موقع " الخاص به ، ثم اتبع الخطوات من 5 إلى 8 أدناه لإنشاء موقع جديد من قالب .

يمنحك إنشاء القوالب الخاصة بك ميزتين رئيسيتين:
- يمكنك إنشاء مكتبة تصل إلى 25 من القوالب المخصصة الخاصة بك - مجانًا تمامًا - مما يجعل إنشاء موقع جديد أمرًا سهلاً.
- هذه لها تأثير صفري على تخزين الاستضافة الخاص بك.
انقر هنا لمزيد من الأسئلة الشائعة حول قوالب WPMU DEV المخصصة.
البدء بنفسك ثم الانضمام إلى WPMU DEV
ستلائم طريقة القوالب الموضحة أعلاه احتياجات شخص ما يتبع نهجًا هجينًا بسهولة.
عندما تصل إلى الخطوة 4 ، تحديد موقع WPMU DEV المستضاف ، ما عليك سوى اختيار واحد قمت بإنشائه باستخدام أي صفحة WordPress / أداة منشئ السمات (على سبيل المثال ، Elementor ، Divi ، Kadence ، WP Bakery ، إلخ) ، وقم بإنشاء القالب الخاص بك من ذلك.
يسمح لك محدد الموقع باختيار أي من مواقع WordPress الخاصة بك ، بغض النظر عن الطريقة أو السمة أو المكون الإضافي للبناء الذي استخدمته في إنشائه.

Voila ... لديك نموذج سريع لأي تصميمات مواقع مستقبلية ، بناءً على إنشاء مختلط حيث تضع لمساتك الخاصة على منشئ الصفحات أو قاعدة منشئ السمات.
الإنشاء باستخدام WPMU DEV من البداية
"... يعد وجود سمة بداية يمكنني من خلالها إطلاق موقع ويب جديد من كل مرة أمرًا مفيدًا للغاية. يعد الخيار الحالي للقوالب فكرة رائعة وسيساعد بالتأكيد ... إعدادات المكون الإضافي وحفظ الإعداد الافتراضي قيد التشغيل بالفعل ، وهذا أمر رائع. " - ديفيد (عضو WPMU DEV)
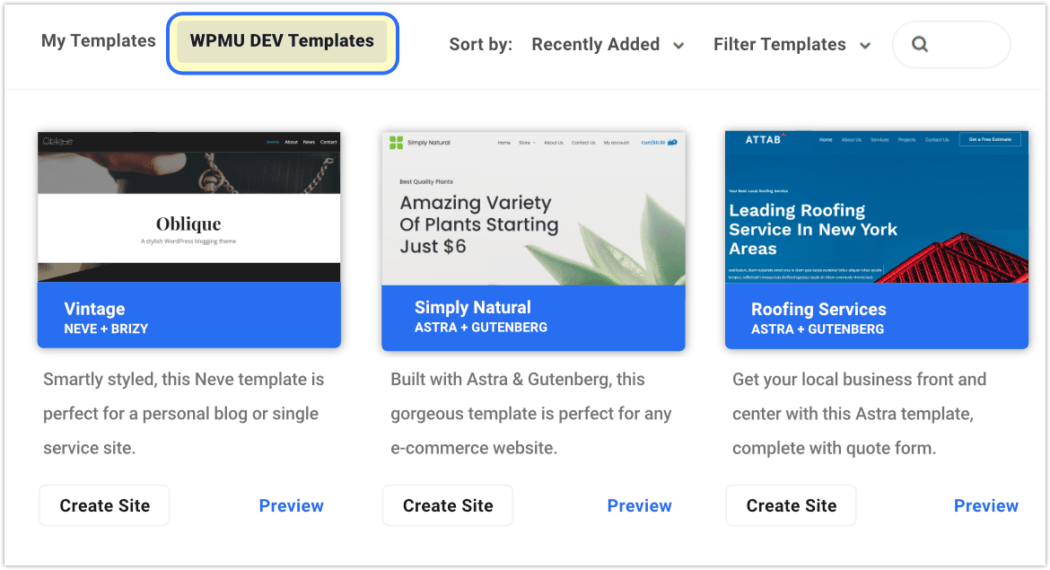
بالنسبة لأولئك الذين يفضلون العمل مع القوالب ، لدينا أكثر من عشرين قالب موقع مع جاذبية بصرية وهيكلية متنوعة لمختلف الصناعات ، مثل Freelancer و Blogger و eCommerce.

لنقم الآن بإنشاء موقع جديد من قالب معد مسبقًا. يمكنك متابعة مقطع الفيديو التفصيلي ، أو البرنامج التعليمي المكتوب أدناه.
إنشاء موقع جديد باستخدام قوالب WPMU DEV المعدة مسبقًا.
- انتقل إلى The Hub > Sites > Site Templates .
- يوجد قسمان مبوبان: القوالب الخاصة بي وقوالب WPMU DEV .
انقر فوق قوالب WPMU DEV . سترى مجموعة القوالب هنا.
لاحظ أنه يمكنك مشاهدة معاينة كاملة متعددة الصفحات لأي قالب بالنقر فوق الزر معاينة الخاص به.
- بمجرد تحديد النموذج الذي تريده ، انقر فوق الزر " إنشاء موقع ".
- في الشاشة التالية ، ستحدد خطة الاستضافة التي تريدها لهذا الموقع. هناك تفاصيل وأسعار مدرجة لكل منها ، قم بزيارة صفحة WPMU DEV Hosting إذا كنت ترغب في معرفة المزيد. بمجرد تحديد خطة ، انقر فوق الزر متابعة .
- قم بإنشاء عنوان URL المؤقت لموقع الويب الخاص بك عن طريق كتابة اسم (ملحق بواسطة .tempurl.host) . بينما ستكون قادرًا على تسمية موقعك بما تريد ، وستكون قادرًا على توجيهه إلى مجال مخصص ، سيكون عنوان URL المؤقت هذا دائمًا ، لذا تأكد من اختيار اصطلاح تسمية ترغب في الاحتفاظ به.
- في الشاشة التالية ، ستقوم بإنشاء حساب إدارة WordPress الخاص بك. أدخل عنوان البريد الإلكتروني واسم المستخدم وكلمة المرور التي ستربطها به.
- أخيرًا ، ستختار موقع الخادم لموقعك. حدد الأقرب لك جغرافيا
هذا هو! في غضون بضع دقائق ، سيتم تحميل موقعك المستند إلى القوالب ، وسيكون جاهزًا وينتظر في قائمة المواقع المحورية.
أفضل أدوات الفسفور الابيض الخاصة بنا في حزمة واحدة
من هنا ، يمكنك النقر فوقه في أي وقت لعرض الإعدادات أو ضبطها ، أو فتح الموقع في WordPress للتعديل والتخصيص حسب الرغبة.

مع تغطية القوالب ، سنلقي نظرة على عدد قليل من ميزات إنشاء المواقع الأخرى وتوفير الوقت المتاحة من خلال WPMU DEV.
3 أدوات WPMU DEV الإضافية لتوفير الوقت
سوف يسلط هذا القسم الضوء على مغيرات ألعاب تطوير الويب الأخرى المضمنة في نظامنا الأساسي.
هذه الميزات الإضافية مفيدة لجميع أنواع مطوري الويب التي أبرزناها.
قم بتطبيق إعدادات البرنامج المساعد على جميع المواقع بسرعة باستخدام WPMU DEV Configs
جزء من استضافة WPMU DEV أو مزايا العضوية الخاصة بك هو الوصول الكامل إلى مجموعتنا الكاملة من مكونات WordPress الإضافية الموثوقة.
تسمح لك WPMU DEV Configs بإنشاء إعدادات محددة مسبقًا لملحقات WPMU DEV ، وتطبيقها على أي من مواقعك أو جميعها على الفور. يوفر لك هذا الكثير من وقت الإعداد ، حيث لا يتعين عليك سوى إنشاء إعدادات البرنامج المساعد المثالية مرة واحدة ، ثم التقدم إلى مواقع غير محدودة
يؤدي تطبيق تهيئة سابقة الضبط على الفور إلى الكتابة فوق جميع الإعدادات والخيارات الموجودة على الموقع المختار لأي مكون إضافي معين.
بالإضافة إلى إنشاء إعدادات التهيئة الخاصة بك وتعديلها ، يمكنك أيضًا تطبيق التكوينات الموصى بها - والتي قام خبراء الإضافات لدينا بتنسيقها على وجه التحديد. يوفر لك المزيد من الوقت إذا لم تكن متأكدًا من الإعدادات المثالية لأي مكون إضافي.
فيما يلي شرح سريع ومثال حول إنشاء وتطبيق Configs:
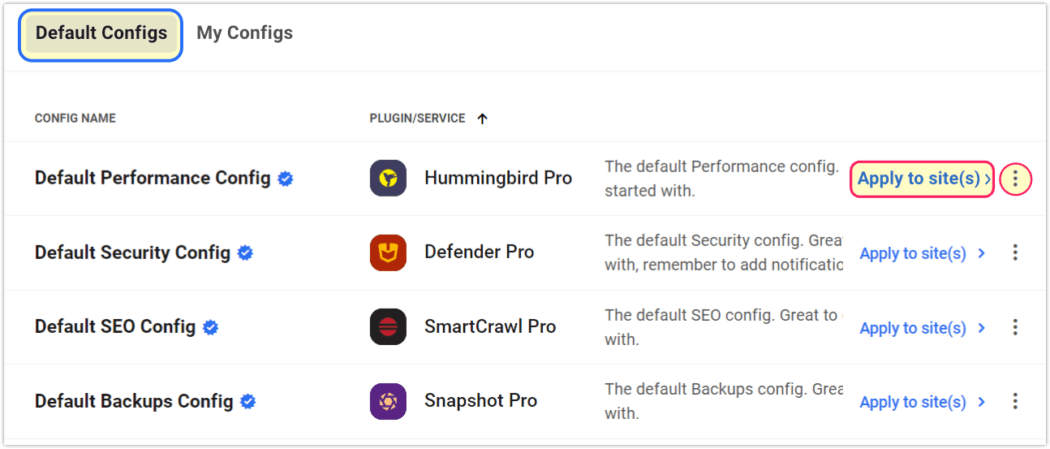
انتقل إلى The Hub > Sites > Configs .
من علامة التبويب Default Configs ، سترى ستة مكونات إضافية مدرجة. لكل منها تكوينات وضعها فريق التطوير الخبير لدينا.
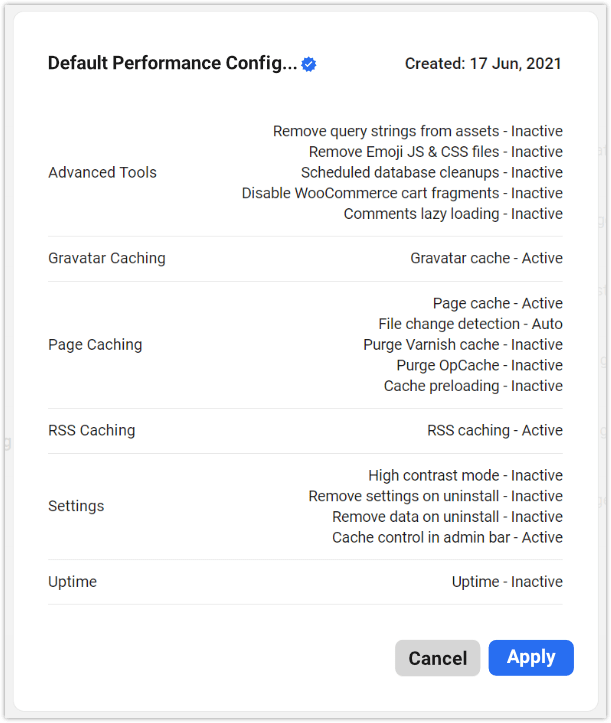
لفحص تفاصيل أي منها ، انقر فوق رمز علامة القطع العمودي ، ثم انقر فوق " التفاصيل ".
سترى القائمة الكاملة للتكوينات المحددة المدرجة هنا ، جنبًا إلى جنب مع تاريخ إنشائها.

إذا كنت تريد تطبيق هذه الإعدادات من وضع عرض التفاصيل ، فما عليك سوى النقر فوق الزر " تطبيق ".
في الشاشة التالية ، حدد الموقع (أو المواقع) التي ترغب في تطبيق هذه التكوينات عليها ، ثم أكمل بالنقر فوق الزر تطبيق على # موقع .
لتطبيق أي من هذه الإعدادات الافتراضية من علامة التبويب "الإعدادات الافتراضية" الرئيسية ، انقر فوق النص " تطبيق على الموقع (المواقع)> ، وحدد أيًا من المواقع أو جميعها لتطبيق هذه التكوينات عليها.
انقر فوق تطبيق على # مواقع> للإنهاء.

لعمل التكوينات الخاصة بك ، انتقل إلى WP Dashboard لموقعك أولاً ، وقم بتخصيص أي من الإعدادات لأي مكونات إضافية تريد إنشاء تكوينات مخصصة لها.
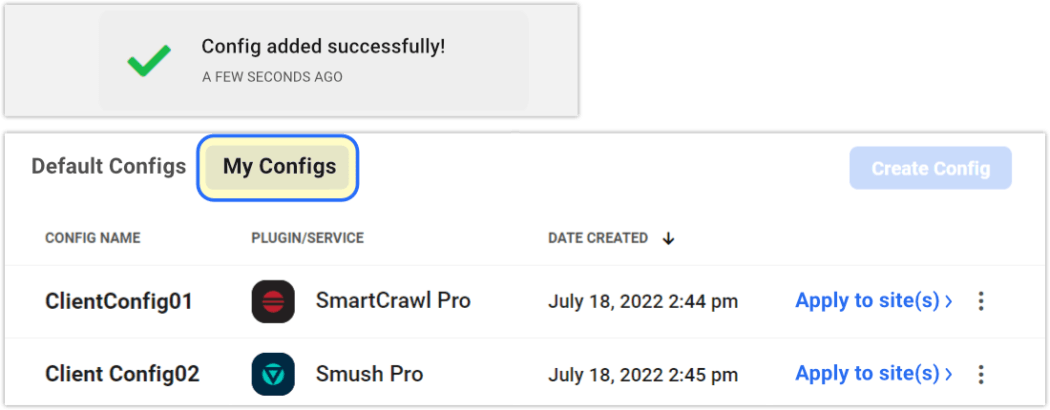
بعد ذلك ، عد إلى The Hub > Sites > Configs > My Configs .
انقر فوق زر إنشاء التكوين . أدخل اسمًا ، وحدد موقعًا ، ومكوِّنًا إضافيًا أو خدمة ؛ انقر فوق حفظ .
ستتلقى إشعارًا بأن التكوين قد تم إنشاؤه ، وسترى أنه يتم ملؤه في علامة التبويب الخاصة بي Configs .

يعمل تطبيق التكوينات الخاصة بك بنفس طريقة تطبيق التكوينات الافتراضية.
سيكون لديك بعض عناصر القائمة الإضافية عند النقر فوق رمز القطع العمودي لأي من Configs المخصص الخاص بك. بالإضافة إلى التفاصيل ، سترى أيضًا خيارات لإعادة التسمية والحذف .
يمكن إنشاء تكوينات جديدة في WordPress أو The Hub ، وستتم مزامنتها تلقائيًا من واحد إلى الآخر.
عمل نسخ متطابقة مع الاستنساخ
لقد رأينا إيجابيات القدرة على إنشاء قوالب موقعك الخاصة. هناك أوقات يكون فيها من المفيد حقًا نسخ مواقع ويب بأكملها.
تنشئ ميزة الاستنساخ الخاصة بـ WPMU DEV نسخة دقيقة من ملفات وقاعدة بيانات الموقع (بما في ذلك السمات والإضافات والمحتوى وإعدادات الموقع) ، ثم تستخدمها لإنشاء تثبيت WordPress جديد تمامًا. الموقع الجديد مطابق للموقع الأصلي ولكن باسم مجال مختلف.
بمجرد اكتمال عملية الاستنساخ ، يمكنك استخدام دليل إضافة المجالات للإشارة إلى المجال الدائم للموقع الجديد.
يمكن إضافة المواقع المستنسخة إلى حسابك مع أي فئة استضافة ، والتي يمكن ترقيتها أو تخفيضها في أي وقت من حسابك.
بالإضافة إلى عدم نسخ المجالات ، لا يؤدي الاستنساخ إلى نسخ مستخدمي SFTP / SSH أو التكوينات المرحلية.
يمكنك استنساخ أي موقع مستضاف على WPMU DEV ، أو إنشاء واستخدام القوالب المخصصة الخاصة بك. يمكنك حتى استنساخ قوالب WPMU DEV التي تم تكوينها مسبقًا باستخدام السمات والمكونات الإضافية المثبتة مسبقًا.
فيما يلي شرح لمدى سهولة استنساخ المواقع.
هناك ثلاث نقاط وصول مختلفة إلى القائمة للوصول إلى عملية الاستنساخ.
تبدأ جميعها بالانتقال إلى The Hub > Sites > My Sites .
الخيار 1 - استنساخ من لوحة معلومات Hub
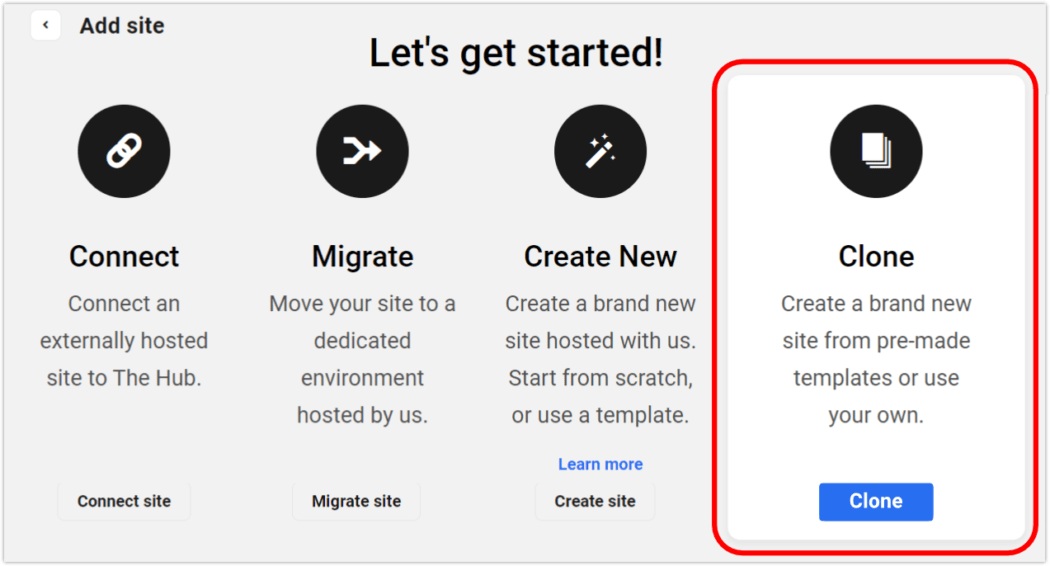
- انقر فوق الزر + إضافة موقع في أعلى يمين الصفحة.
- من النافذة المشروطة التالية ، انقر فوق الزر Clone .
- من هنا ، يمكنك استنساخ من موقع أو قالب. في هذا البرنامج التعليمي ، سنضغط على Clone من مواقعي .
- اختر الموقع الذي تريد استنساخه من القائمة المنسدلة.
- اكتب اسمًا لعنوان URL المؤقت الخاص بك.
- حدد موقع الخادم الخاص بك من القائمة المنسدلة.

Aaa وانتهيت. في غضون دقائق قليلة سيتم إنشاء موقعك المستنسخ وسيكون جاهزًا للعمل.
الخيار 2 - استنساخ مباشرة من موقع محدد:
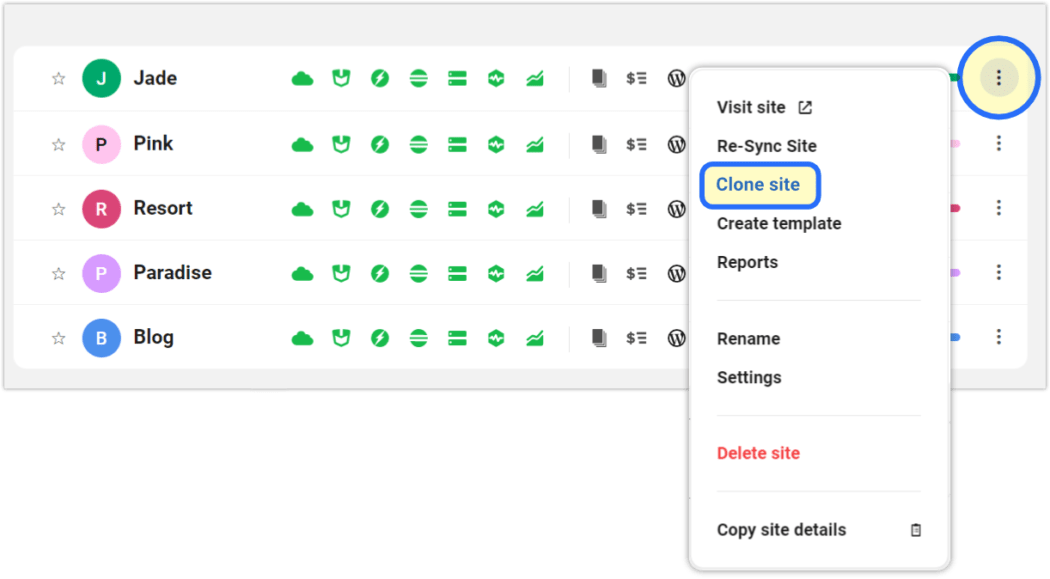
انقر فوق رمز علامة القطع العمودي الموجود على يمين صف أي من مواقعك المدرجة ، ثم انقر فوق Clone site من القائمة المنسدلة.
ثم اتبع نفس الخطوات 3-6 أعلاه.

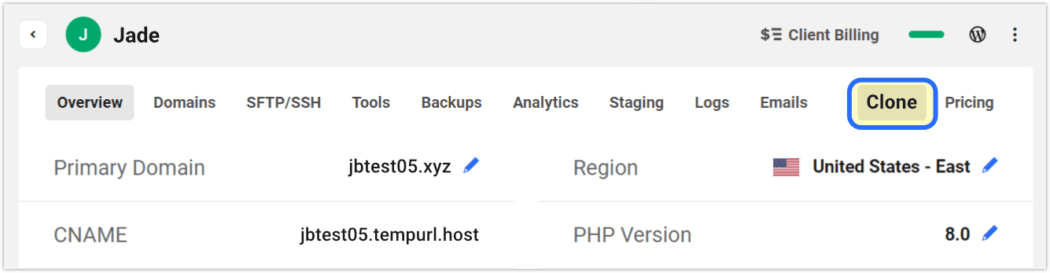
الخيار 3 - استنساخ من منطقة الاستضافة
انقر فوق أي موقع من مواقعك ، ثم انقر فوق Hosting (استضافة) ، ثم انقر فوق Clone (استنساخ) في شريط القائمة العلوي. اتبع الخطوات من 3 إلى 6 أعلاه.

إدارة وتثبيت ملحقات WordPress مباشرة من لوحة معلومات WPMU DEV
لقد ولت ساعات القفز من لوحة تحكم WordPress إلى مستودع WordPress ، والبحث عن المكونات الإضافية التي يجب أن تكون لديك ، وتثبيت كل منها على حدة.
يأتي مدير البرنامج المساعد المدمج في WPMU DEV كاملاً مع إمكانات التحميل والتثبيت والتنشيط.
يمكنك وضع علامة على المكونات الإضافية المفضلة لديك - جميع الإضافات الخاصة بنا ، بالإضافة إلى أي من إضافات WordPress Repository - وتحديدها وتثبيتها وتنشيطها بسرعة من مكان واحد عبر The Hub.
إليك مدى سرعة وسهولة ذلك:
انتقل إلى The Hub > Plugins .
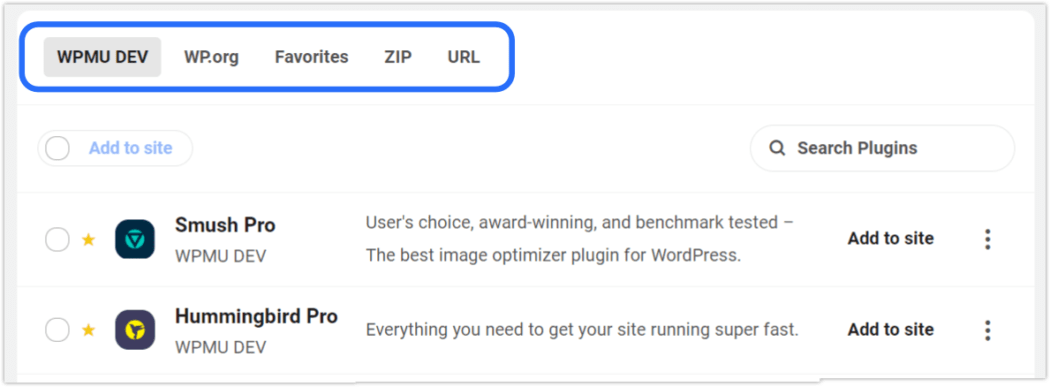
من علامة التبويب " إضافة جديد" ، سترى عنوانًا فرعيًا يحتوي على خمسة خيارات: WPMU DEV و WP.org والمفضلة و ZIP وعنوان URL .
انقر فوق أي WPMU DEV أو WP.org أو Favorites لرؤية الملحقات الخاصة بكل قسم.
انقر فوق ZIP أو URL لإضافة مكونات إضافية عن طريق تحميل ملف مضغوط أو من رابط URL.

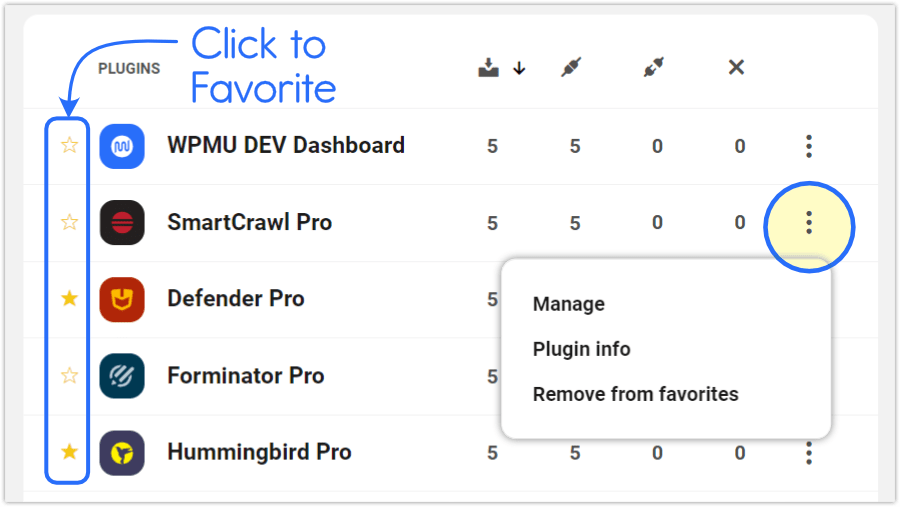
من علامة التبويب Manage Existing ، يمكنك التعامل مع عدد كبير من إجراءات المكونات الإضافية ، مثل:
- المفضلة - انقر فوق أي رمز نجمة في العمود أقصى اليسار لتفضيل هذا المكون الإضافي
- الحالة - تعرف بالضبط على المواقع التي تحتوي على المكونات الإضافية المثبتة أو النشطة أو المعطلة أو غير المثبتة
- إدارة - انقر فوق رمز الحذف الرأسي لإدارة المكون الإضافي ، أو الاطلاع على معلومات المكون الإضافي ذات الصلة ، أو إزالته من المفضلة

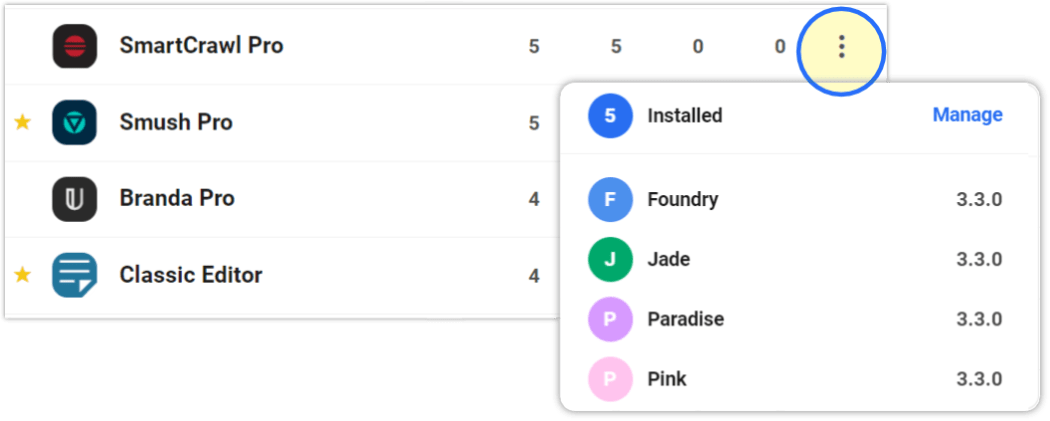
يمكنك أيضًا تمرير المؤشر فوق أي من أعمدة حالة المكون الإضافي ، وستعرض النافذة المنبثقة عمليات تنشيط خاصة بالموقع لهذا المكون الإضافي - بما في ذلك الإصدار.

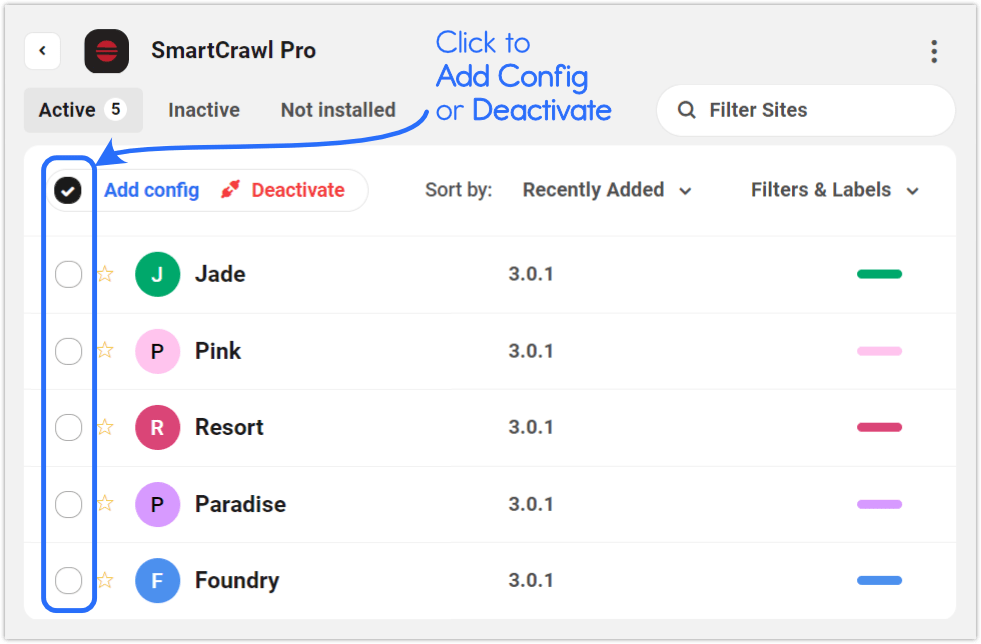
إذا حددت إدارة من القائمة المنسدلة أعلاه ، فيمكنك إضافة تكوينات أو إلغاء تنشيط هذا المكون الإضافي المحدد من أي من مواقعك.

انظر الفيديو أدناه للحصول على جولة سريعة حول خيارات البرنامج المساعد في The Hub.
خيارات البرنامج المساعد وفيرة في The Hub.
لا يمكن تثبيت المكونات الإضافية التي تم تثبيتها على مواقعك من مصدر آخر غير WPMU DEV أو WordPress.org على مواقعك الأخرى من قسم إدارة المكونات الإضافية في Hub.
استخدم القوالب لتحسين سير العمل الخاص بك بغض النظر عن نهج تطوير الويب الخاص بك
بغض النظر عن طريقة بناء الموقع المفضلة لديك ، يمكن للجميع الاستفادة من أدوات توفير الوقت.
تعد القوالب مساعدة كبيرة في مجال أعمال تطوير الويب ، سواء كنت تقوم في البداية بإنشاء الإنشاء الخاص بك ، أو الإنشاء من صفحة أو منشئ السمات ، أو تعديل واحد مُعد مسبقًا.
مهما كان مسارك ، يمكنك حفظ القالب (النماذج) الخاصة بك لاستخدامها في متناول اليد في أي تاريخ مستقبلي ، باستخدام أدوات قالب WPMU DEV.
أضف إلى ذلك اختصاراتنا Configs وأدوات الاستنساخ والمكونات الإضافية بنقرة واحدة ، وستحصل على عملية A + لبناء مواقع عالية الجودة بسرعة وكفاءة ودقة.
هل أنت مهتم باستخدام قوالب WPMU DEV أو أي أداة أخرى مذكورة في هذه المقالة؟ أسهل مكان للبدء هو استخدام WPMU DEV Hosting للحصول على نسخة تجريبية مجانية. لا توجد مخاطر ، بالإضافة إلى ذلك ، يمكنك أيضًا الوصول إلى أفضل أدوات إدارة الموقع والمكونات الإضافية والدعم.
