مستقبل تطوير الويب: 6 اتجاهات لعام 2023
نشرت: 2023-01-05- أهمية مواكبة اتجاهات تطوير الويب
- مستقبل تطوير الويب: 6 اتجاهات لعام 2023
- استنتاج
مع تقدم التكنولوجيا ، سيجد مطورو الويب حتمًا طرقًا جديدة ومبتكرة لإنشاء التطبيقات. لتحقيق النجاح كمطور ، ستحتاج إلى توقع هذه الاتجاهات وأن تكون من أوائل من يطبق ميزات مفيدة. ومع ذلك ، قد لا تعرف ما تتوقعه في العام الجديد.
في عام 2023 ، من المرجح أن تزداد شعبية بعض اتجاهات تطوير الويب. إذا بدأت في تطوير تطبيق ويب تقدمي (PWA) أو روبوت محادثة AI ، فيمكنك التأكد من أنك متقدم على زملائك. بالإضافة إلى ذلك ، يمكن أن توفر هذه التطبيقات تجربة أفضل للزائرين عبر الإنترنت.
في هذا المنشور ، سنشرح لماذا يجب أن تفكر في مواكبة اتجاهات تطوير الويب. بعد ذلك ، سنقوم بإدراج بعض أهم الاتجاهات المتوقعة لعام 2023. لنبدأ!
أهمية مواكبة اتجاهات تطوير الويب
مثل أي صناعة أخرى ، فإن تطوير الويب يتطور باستمرار. غالبًا ما يلعب المطورون دورًا أساسيًا في تحسين وظائف موقع الويب والوعي بالعلامة التجارية وحتى نمو الأعمال. لتوفير أفضل تجربة للزوار عبر الإنترنت ، من المنطقي أن يأتي تطوير الويب مع اتجاهات متغيرة باستمرار.
على سبيل المثال ، كان الوضع المظلم أحد أكثر اتجاهات التطوير شيوعًا لعام 2022. استخدمت العديد من التطبيقات الوضع المظلم لتغيير واجهة المستخدم (UI) بالكامل من خلفية فاتحة إلى خلفية داكنة:

نظرًا لأن العديد من المستخدمين عبر الإنترنت يفضلون هذا الوضع المظلم ، فقد أضافت التطبيقات الشائعة مثل YouTube و Facebook و Reddit و Twitter الميزة. الآن ، من الشائع رؤية هذا الإعداد متاحًا في العديد من مواقع الويب.
فيما يلي بعض اتجاهات تطوير الويب الأخرى التي كانت شائعة في عام 2022:
- Accelerated Mobile Pages (AMP)
- Motion UI
- بناة مواقع الويب منخفضة الكود أو بدون رمز
مع كل عام جديد ، تتحسن التكنولوجيا. هذا يعني أن هناك دائمًا ممارسات جديدة ومتطورة في تطوير الويب.
بصفتك مطورًا ، من المهم مواكبة هذه الاتجاهات. من خلال القيام بذلك ، ستتمكن من إنشاء تطبيقات يريد الناس استخدامها. بالإضافة إلى ذلك ، يمكن أن يؤدي التعرف على ممارسات التطوير الجديدة إلى تحسين التطبيقات التي تنشئها لعملائك.
في نهاية اليوم ، يمكن أن يجعلك تعلم الاتجاهات الجديدة مطورًا أفضل. قد تصبح مهاراتك صدئة إذا كنت تنشئ باستمرار نفس النوع من المواقع كل عام. ومع ذلك ، فإن تجربة التكنولوجيا الجديدة يمكن أن تحسن محفظتك وتوسع قاعدة عملائك!
مستقبل تطوير الويب: 6 اتجاهات لعام 2023
نظرًا لأن اتجاهات تطوير الويب مهمة جدًا ، فأنت تريد معرفة ما يمكن توقعه بحلول عام 2023. لمساعدتك على المضي قدمًا ، إليك ستة اتجاهات يجب الانتباه إليها!
1. تطبيقات الويب التقدمية
في عام 2023 ، من المرجح أن تصبح تطبيقات الويب التقدمية (PWAs) أكثر شيوعًا. بشكل أساسي ، PWAs عبارة عن مزيج من تطبيقات الأجهزة المحمولة وصفحات الويب. تم تصميم هذه لتكون صفحات ويب ولكنها تبدو وكأنها تطبيق.
حاليًا ، طورت العديد من الشركات الكبرى مثل ستاربكس PWAs. على عكس تطبيق الهاتف المحمول الأصلي ، يمكنك استخدام PWA في وضع عدم الاتصال. يتيح ذلك للعملاء تصفح الموقع حتى بدون اتصال بالإنترنت:

على الرغم من أن هذه التقنية ليست جديدة ، فقد تبدأ PWAs في استبدال تطبيقات الأجهزة المحمولة الأصلية. هذا لأنها توفر تجربة مستخدم أفضل بكثير للزوار الجدد.
عندما يريد شخص ما استخدام تطبيق جوال ، فعليه عادةً تنزيله على أجهزته. ومع ذلك ، يمكن استخدام تطبيقات الويب التقدمية على الفور. تمنع هذه الراحة أي خطوات تثبيت إضافية قد تخيف الزوار الجدد.
فيما يلي بعض الفوائد الإضافية لتطوير PWA:
- أداء عالٍ على الشبكات غير المستقرة
- تقليل التخلي عن التطبيق
- ميزات تشبه التطبيقات مثل دفع الإخطارات
- تحميل سريع
- فعالة من حيث التكلفة للإنشاء
بحلول نهاية عام 2022 ، جاء حوالي 59٪ من حركة مرور الويب من الأجهزة المحمولة. إذا لم تقم بتحسين المحتوى الخاص بك لهذا المرور ، فقد ينتهي بك الأمر بمعدل ارتداد مرتفع. ومع ذلك ، فإن تطوير PWA يمكن أن يمنح مستخدمي الهاتف المحمول تجربة إيجابية دون توجيههم لتنزيل تطبيق.
علاوة على ذلك ، نظرًا لأنهم يستخدمون لغات تشفير شائعة مثل JavaScript و CSS و HTML ، فإن تطبيقات الويب التقدمية سهلة نسبيًا. لمساعدتك على البدء ، يمكنك استخدام أداة مثل PWA Builder:

باستخدام PWA Builder ، ستتمكن من إنشاء واختبار ونشر تطبيق الويب التقدمي الخاص بك. بهذه الطريقة ، يمكنك البقاء على رأس هذا الاتجاه وتوفير أفضل تجربة للمستخدم على مواقع عملائك.
2. AI Chatbots
بدلاً من الاعتماد على الموظفين لإدارة خدمة العملاء ، يمكنك دمج روبوت محادثة AI في مواقع الويب التي تطورها. ستستخدم هذه الميزة معالجة اللغة الطبيعية (NLP) لمحاكاة المحادثات البشرية ومعالجة أي سؤال قد يطرحه الزائر.
كل عام ، تتطور روبوتات المحادثة بشكل متزايد. الآن ، يمكن استخدامها حتى في المهام المعقدة مثل الفحوصات الطبية.
على سبيل المثال ، لدى Babylon Health مدقق أعراض AI لتقديم تقييمات مخصصة للمستخدمين عبر الإنترنت:

يجعل روبوت الدردشة المدعوم بالذكاء الاصطناعي هذا الرعاية الصحية في متناول العديد من الأشخاص. طوره الأطباء والعلماء والمهندسون لتفسير الأعراض وتحديد عوامل الخطر. يمكن للزوار الدردشة مع الذكاء الاصطناعي في أي وقت وتجنب متاعب إنشاء المواعيد والتعامل مع المدفوعات المشتركة باهظة الثمن.
نظرًا لأن روبوتات الدردشة التي تعمل بالذكاء الاصطناعي يمكنها أتمتة الكثير من الاتصالات ، فيمكنها تقليل تكاليف الأعمال بما يصل إلى 11 مليار دولار. من خلال تقليل المكالمات الهاتفية ورسائل البريد الإلكتروني من شخص لآخر ، يمكن للشركات أيضًا توفير أكثر من 2.5 مليار ساعة في خدمة العملاء. سيكون هذا مفيدًا بشكل خاص للصناعات المصرفية والتجزئة والصحية.
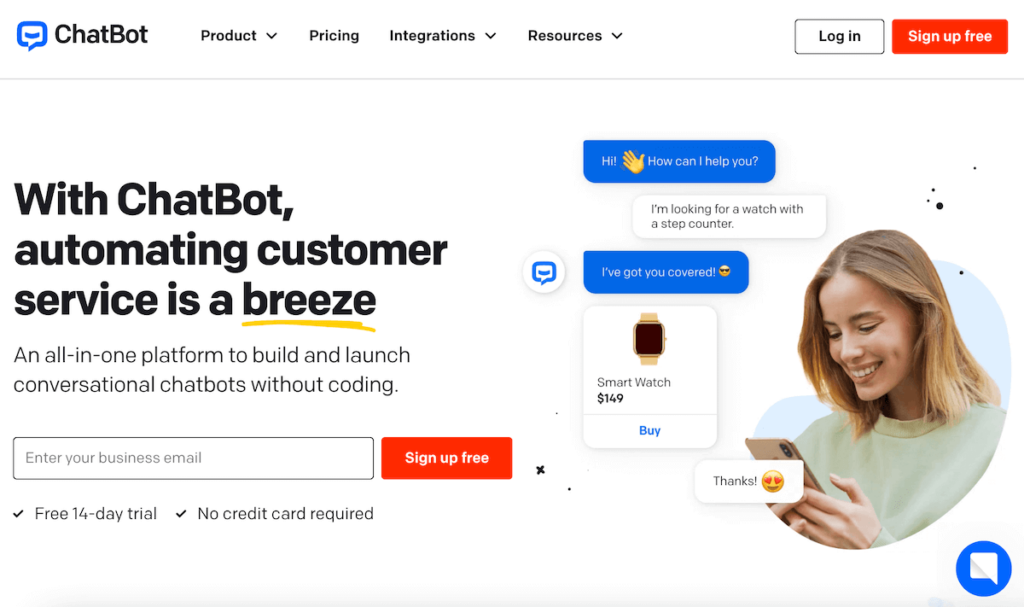
عندما تقوم بتطوير مواقع الويب في عام 2023 ، فكر في إضافة روبوت محادثة AI. باستخدام برنامج chatbot builder مثل Chatbot ، يمكنك بسهولة دمج المساعدين الظاهريين في مواقع عملائك:

على الرغم من أنه يمكنك تطوير chatbot الخاص بك ، فإن منصة Chatbot ستساعدك على القيام بذلك بسهولة أكبر. يمكنك ببساطة سحب وإسقاط كتل محادثة مختلفة دون الحاجة إلى كتابة التعليمات البرمجية. سيؤدي هذا الإعداد إلى تشغيل chatbot AI الخاص بك للرد على أسئلة محددة.
بالإضافة إلى ذلك ، يعد ChatGPT روبوت محادثة يمكن أن يصبح مفيدًا في تطوير تطبيقات الويب. يمكن للذكاء الاصطناعي التحاوري المبتكر هذا إنشاء كود برمجة من خلال تحليل الأسئلة والأجوبة السابقة:

على الرغم من أن هذه التقنية ستصبح أكثر شيوعًا ، إلا أن لديها حاليًا بعض القيود. في بعض الأحيان ، يكتب ChatGPT ردودًا معقولة غير صحيحة في الواقع. أدت هذه المشكلة إلى فرض حظر على منصات مثل StackOverflow.
3. مقطوعة الرأس CMS
لسنوات عديدة ، تم استخدام أنظمة إدارة المحتوى التقليدية (CMS) مثل WordPress لتشغيل مواقع الويب. في الإعداد التقليدي ، يقترن الطرف الخلفي والنهاية الأمامية معًا. يمكنك إدارة كل شيء في مكان واحد ، من قاعدة البيانات إلى طبقة العرض التقديمي.
بحلول عام 2023 ، نتوقع أن يلجأ العديد من المطورين إلى أنظمة إدارة المحتوى بدون رؤوس. على عكس نظام إدارة المحتوى التقليدي ، يتيح لك الإعداد بدون رأس إدارة النهاية الخلفية لموقع الويب دون الحاجة إلى واجهة أمامية. بمجرد إنشاء محتوى الويب الخاص بك وإدارته ، سيتم نشره باستخدام واجهة برمجة التطبيقات (API).

وببساطة أكثر ، فإن نظام إدارة المحتوى مقطوع الرأس يشبه مؤلف الكتاب. إنها مسؤولة عن كتابة المحتوى وتحريره ، بينما يقوم ناشر خارجي بتوزيعه. يمكن للناشر أيضًا أن يقرر تحويله إلى كتب مادية أو كتب إلكترونية أو كتب صوتية أو أي وسيلة أخرى.
على الرغم من أن نظام إدارة المحتوى التقليدي يمكن أن يخدم موقعًا إلكترونيًا كاملاً من نظام أساسي واحد ، إلا أنه ليس مرنًا للغاية. إنه مصمم لنشر محتوى الويب ، لذلك لن يتم تحويله بشكل جيد إلى أجهزة أخرى.
هذا هو المكان الذي يأتي فيه نظام CMS مقطوع الرأس. من خلال الواجهة الأمامية والخلفية المنفصلة ، يمكنك توزيع المحتوى الخاص بك في أي مكان تريده. يمكن لواجهة برمجة تطبيقات المحتوى أن تجعله متاحًا بسهولة على موقع ويب وتطبيق جوال وبرنامج إدارة علاقات العملاء (CRM) والمزيد.
على سبيل المثال ، استخدم Spotify نظام CMS مقطوع الرأس لإنشاء صفحة التصميم الخاصة به. يتم إنشاء هذا وعرضه باستخدام إطار عمل مفتوح المصدر يسمى Gatsby:

بحلول عام 2023 ، من المتوقع أن يزداد حجم السوق لبرامج CMS بدون رأس بنسبة 22.1٪. بصفتك مطورًا ، سترغب في تعلم بنية الويب هذه وتطبيقها لمنح العملاء مزيدًا من المرونة والأمان والسرعة. بالإضافة إلى ذلك ، يمكّنك استخدام نظام إدارة المحتوى بدون رأس من الوصول إلى النشر متعدد القنوات.
4. البحث الصوتي
تحتوي معظم الهواتف الذكية الحديثة على مساعدين للبحث الصوتي المدمجين. باستخدام هذه التقنية ، يستمع نظام التعرف التلقائي على الكلام (ASR) إلى الأسئلة المنطوقة ويترجمها إلى نص. بعد ذلك ، تستخدم محركات البحث هذا كاستعلام بحث وتقدم النتائج ذات الصلة.
وفقًا لـ Insider Intelligence ، سيستخدم أكثر من نصف مستخدمي الإنترنت في الولايات المتحدة المساعدين الصوتيين بحلول عام 2026. وهذا يعني أنه من الضروري تحسين كل موقع ويب للبحث الصوتي.
أولاً ، يجب أن تكون مواقع الويب التي تطورها متوافقة مع الجوّال. على الرغم من وجود أجهزة تنشيط صوتية شائعة مثل Alexa ، إلا أن العديد من الأشخاص يستخدمون هواتفهم للبحث الصوتي. عندما يقوم المساعدون الصوتيون بسحب صفحات الويب الخاصة بك على الهواتف والأجهزة اللوحية ، فأنت تريد منهم أن يستجيبوا على هذه الشاشات الأصغر.
بالإضافة إلى ذلك ، سترغب في استهداف كلمات رئيسية طويلة الذيل. بدلاً من كتابة استعلام بسيط ، من المرجح أن يطرح المستخدمون أسئلة أطول.
لتحسين البحث الصوتي ، يمكنك إنشاء صفحة الأسئلة الشائعة (FAQ) وتقديم إجابات لعمليات البحث هذه:

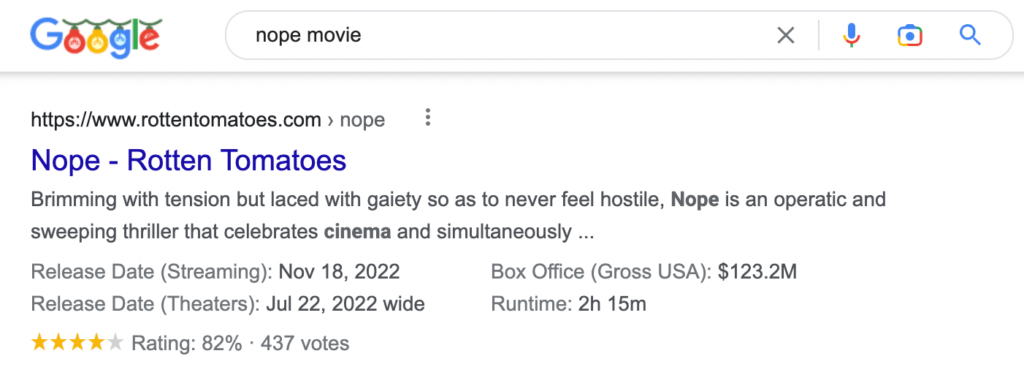
أخيرًا ، تأكد من استخدام ترميز المخطط. ستساعد هذه البيانات المنظمة محركات البحث في فهم المحتوى الخاص بك. بإضافة هذه الشفرة إلى HTML لموقع الويب ، سيحتوي موقعك على مقتطفات منسقة ، وهي بيانات بحث إضافية مثل المراجعات والتقييمات:

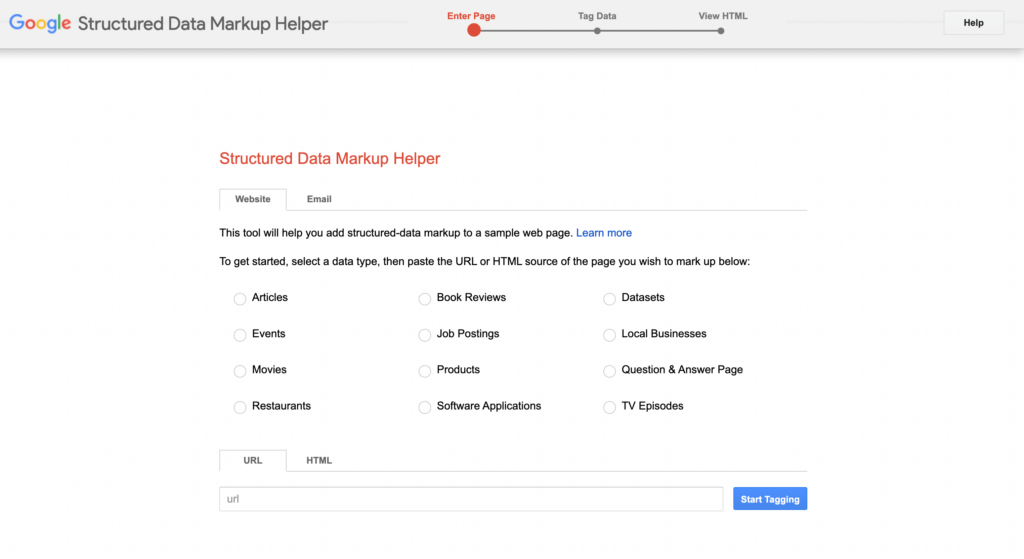
لمساعدة المستخدمين في العثور على المحتوى الخاص بك باستخدام البحث الصوتي ، يمكنك استخدام مساعد ترميز البيانات المنظمة من Google. ستساعدك هذه الأداة في إضافة ترميز ملائم للصفحات ، مما يعزز تحسين محرك البحث (SEO):

في النهاية ، سترغب في أن يكون المحتوى الخاص بك في أعلى نتائج البحث الصوتي. عندما يسأل المستخدمون مساعديهم الصوتيين سؤالاً ، يمكن لمحركات البحث سحب الإجابات من موقع الويب (مواقع الويب) الخاص بك. يمكن أن يؤدي ذلك إلى زيادة عدد الزيارات العضوية إلى صفحات العميل.
5. دفع الإخطارات
تبحث العلامات التجارية باستمرار عن قنوات جديدة للتواصل مع العملاء. تتمثل إحدى طرق إرسال المعلومات بسرعة إلى المستخدمين في دفع الإشعارات.
في كثير من الأحيان ، ترسل تطبيقات الأجهزة المحمولة إشعارات بناءً على الإعدادات الموجودة على الجهاز المثبت. ومع ذلك ، يمكنك أيضًا إضافة إشعارات الدفع على موقع ويب.
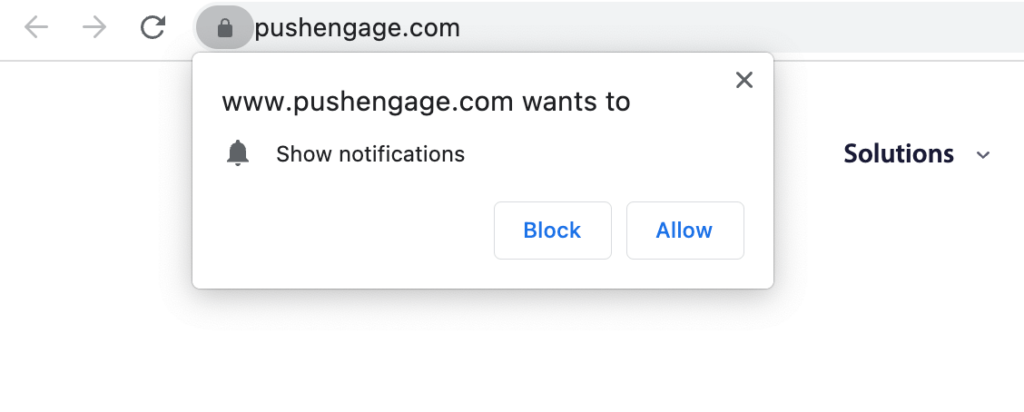
بمجرد أن يزور شخص ما موقع الويب الخاص بك ، يمكنك مطالبتهم بقبول دفع الإخطارات. سيمكنك هذا الإعداد من إرسال التنبيهات مباشرة إلى هاتف المستخدم أو جهاز الكمبيوتر أو الجهاز اللوحي.
في هذه الرسائل ، يمكنك تضمين تحديثات حول متجر العميل ، مثل الخصومات الجديدة أو إطلاق المنتجات:
لقطة شاشة

عند إعداد الإشعارات الفورية ، يمكنك متابعة التواصل مع العملاء بعد مغادرتهم الموقع. في كثير من الأحيان ، يمكن أن تؤدي قناة الاتصال هذه إلى مشاركة أعلى من التسويق عبر البريد الإلكتروني.
نظرًا لأنك ترسل إشعارات مباشرة إلى المستخدم ، يمكنك زيادة الزيارات للمرة الثانية. يمكن أن تكون هذه مفيدة بشكل خاص للشركات الصغيرة التي تتطلع إلى تقليل معدل الارتداد على مواقع الويب الخاصة بهم. من خلال الرسالة المستهدفة الصحيحة ، يمكنك تحفيز الزوار العاديين على أن يصبحوا عملاء.
دعنا نلقي نظرة على دفع الإخطارات أثناء العمل. أرادت شركة إكسترا للإلكترونيات ، وهي شركة بيع بالتجزئة للأجهزة والأجهزة الإلكترونية ، إعادة إشراك العملاء من خلال دفع الإخطارات بدلاً من رسائل البريد الإلكتروني. نتيجة لذلك ، زادت هذه الشركة مبيعاتها بنسبة 100٪.
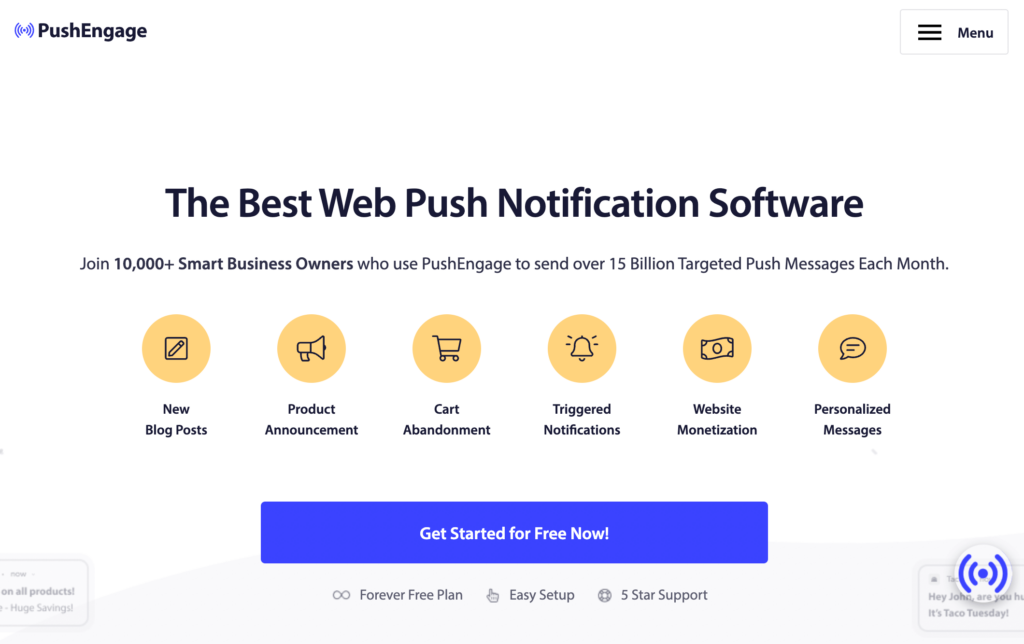
إذا كنت ترغب في إضافة دفع الإخطارات إلى تطبيق الويب الخاص بك ، ففكر في استخدام PushEngage. يقوم هذا البرنامج بتشغيل إشعارات عربات التسوق المتروكة ونماذج الاشتراك. يمكنك أيضًا تخصيص هذه الإشعارات بناءً على الموقع أو اللغة أو المنطقة الزمنية:

نظرًا لأن الزوار عبر الإنترنت مختلفون ، فلن ترغب في إرسال نفس الإشعارات الافتراضية إلى الجميع. باستخدام PushEngage ، يمكنك استخدام التجزئة بناءً على جهاز المستخدم أو موقعه أو بيانات أخرى. من خلال تخصيص إشعارات الدفع ، من المرجح أن يرى عملاؤك مشاركة وتحويلات أفضل.
6. أدوات لا رمز
بصفتك مطورًا ، من المحتمل أن تكون على دراية بلغات الترميز. ومع ذلك ، من المرجح أن يشهد عام 2023 زيادة في تقنية عدم وجود رمز. مع التطوير بدون تعليمات برمجية ، ستتمكن من إنشاء برنامج دون كتابة أي رمز.
وفقًا لـ Gartner ، من المتوقع أن ينمو تطوير الرموز المنخفضة بحوالي 20٪ في عام 2023. ومن المرجح أن يصل سوق منصات التطبيقات منخفضة الكود (LCAP) إلى 10 مليارات دولار. يتضمن هذا تقنيات عدم وجود كود.
على سبيل المثال ، تعمل الأنظمة الأساسية مثل Wix على تبسيط بناء مواقع الويب. تتيح لك واجهته الرسومية سهلة الاستخدام تطوير مواقع ويب كاملة باستخدام الترميز:

من المهم ملاحظة أن البرمجة لن تختفي تمامًا. من المتوقع أن تكون Python و Javascript و PHP من أكثر لغات البرمجة شيوعًا في عام 2023. ومع ذلك ، سيتم استخدام أطر عمل جافا سكريبت مثل NodeJS و ReactJS و AngularJS لتبسيط مهام البرمجة الروتينية.
استنتاج
من سنة إلى أخرى ، تظهر اتجاهات معينة في صناعة تطوير الويب. بينما روج عام 2022 للواجهات المظلمة وواجهة المستخدم للحركة ، من المحتمل أن يجلب 2023 بعض التغييرات.
للمراجعة ، إليك ستة اتجاهات لتطوير الويب يجب البحث عنها في عام 2023:
- تطبيقات الويب التقدمية (PWAs) : تطبيقات الويب التقدمية هي مزيج من صفحات الويب وتطبيقات الأجهزة المحمولة. فهي سريعة الاستجابة وذات أداء جيد حتى بدون الوصول إلى الإنترنت.
- روبوتات الدردشة المدعومة بالذكاء الاصطناعي: يمكن لروبوتات الدردشة بالذكاء الاصطناعي محاكاة المحادثات البشرية وتقليل الحاجة إلى خدمة العملاء القائمة على أساس الإنسان. نظرًا لأن هذه التكنولوجيا يمكن أن تقلل من تكاليف الأعمال ، فإننا نتوقع أن تحظى بشعبية في الصناعات المصرفية والصحة وتجارة التجزئة.
- CMS مقطوعة الرأس : مقارنةً بنظام CMS التقليدي ، يفصل نظام CMS مقطوع الرأس عن الواجهة الأمامية والخلفية لموقع الويب. باستخدام واجهة برمجة تطبيقات المحتوى ، يمكن توزيع موقع الويب الخاص بك بسهولة كصفحات ويب وتطبيقات للجوال والمزيد.
- البحث الصوتي : نظرًا لأن المساعدين الصوتيين أصبحوا أكثر شيوعًا ، فمن المهم تحسين موقع الويب الخاص بك للبحث الصوتي. تتضمن هذه العملية استهداف الكلمات الرئيسية الطويلة ، واستخدام ترميز المخطط ، وجعل المحتوى مناسبًا للجوّال.
- دفع الإخطارات : على غرار تطبيقات الأجهزة المحمولة ، يمكنك إضافة دفع الإخطارات إلى موقع الويب الخاص بك. يمكن أن تساعد هذه الميزة عملائك على التواصل مباشرة مع عملائهم ، مما يزيد من المشاركة والتحويلات.
- أدوات بدون تعليمات برمجية : ستسهل تقنية التعليمات البرمجية المنخفضة وعدم وجود تعليمات برمجية إنشاء مواقع الويب والتطبيقات بدون خبرة برمجية واسعة.
هل لديك أي أسئلة حول اتجاهات تطوير الويب لعام 2023؟ اسألنا في قسم التعليقات أدناه!
